
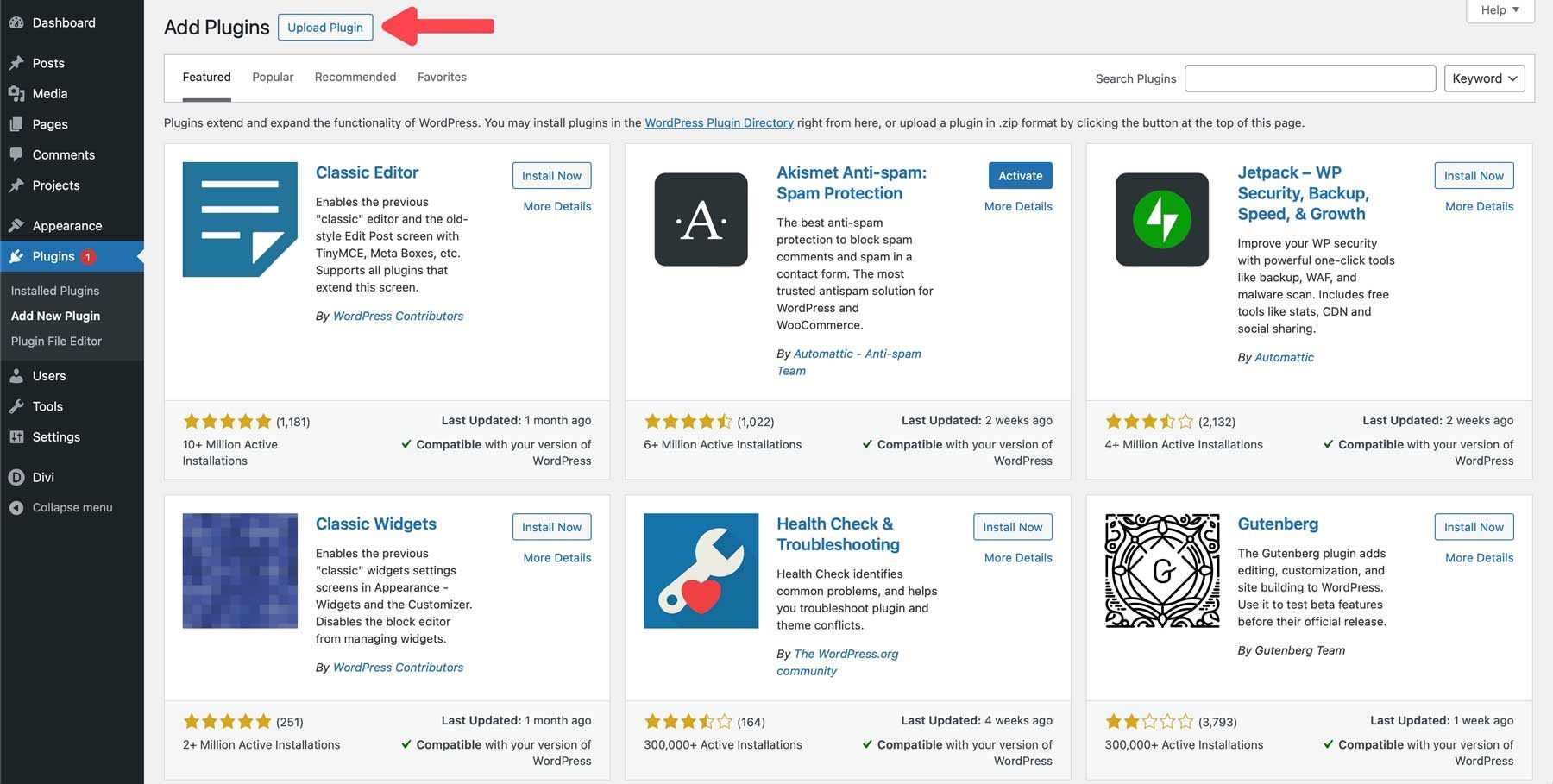
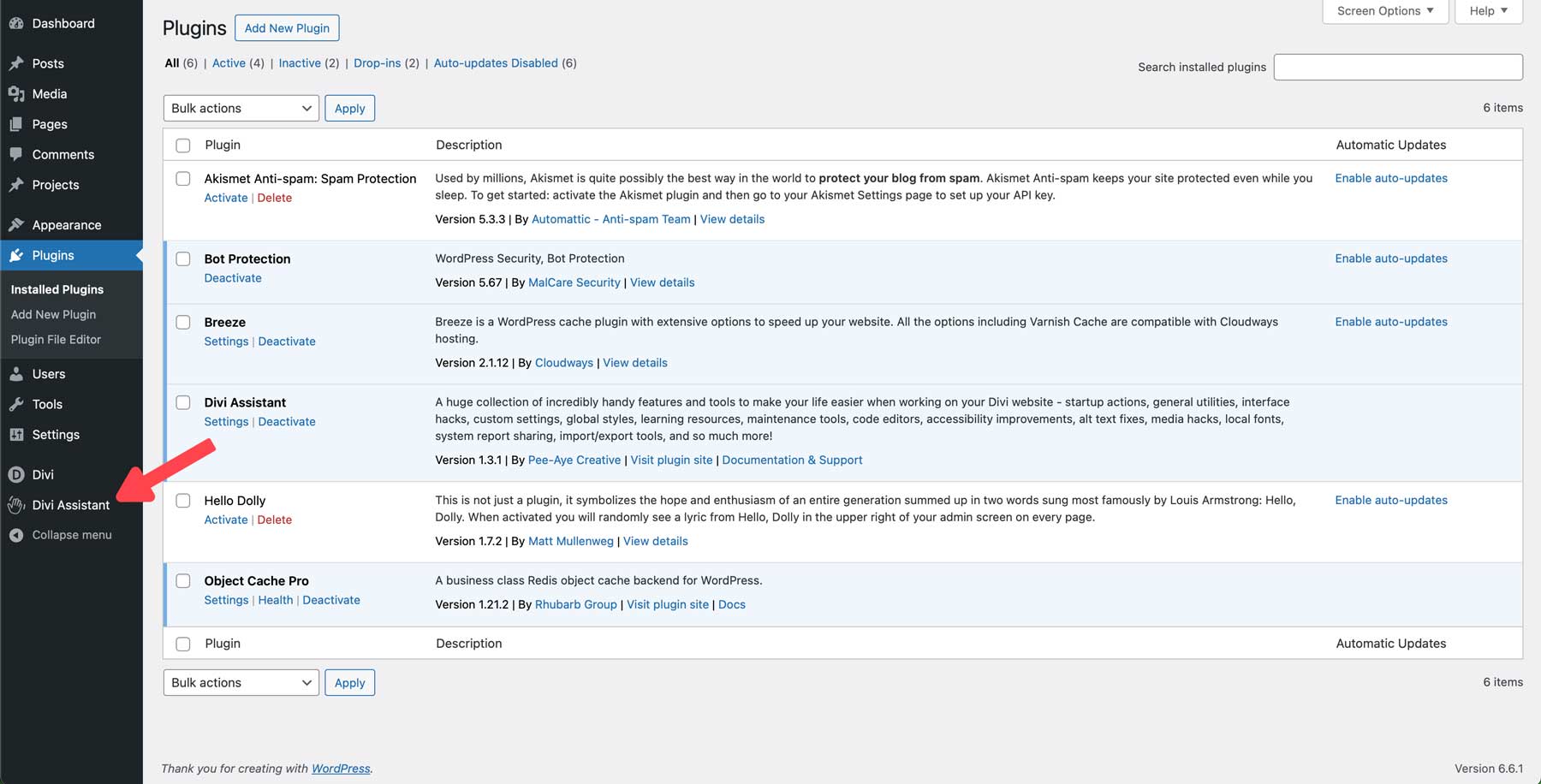
Are your WooCommerce product pages feeling generic or underwhelming? Customizing those pages is very important for developing an interesting buying groceries enjoy that resonates along with your shoppers. With equipment like Divi, you’ll simply change into your product pages to face out and ship precisely what shoppers want to make assured buying choices.
On this information, we’ll stroll you throughout the very important steps to customizing WooCommerce product pages, from including purposeful improvements to tailoring the design for higher usability. Through the top, you’ll uncover the most simple tactics to make your product pages more practical and spice up buyer pride.
Why Customise Your WooCommerce Product Web page
Your product pages are the place doable patrons come to a decision whether or not to buy—making them probably the most crucial portions of your on-line shop. A well-customized product web page can change into how shoppers understand your choices and reinforce their buying groceries enjoy. Right here’s why it issues:
- Advanced Consumer Enjoy: A well-designed and personalized product web page makes it more straightforward for purchasers to search out the guidelines they want temporarily, improving their general buying groceries enjoy and inspiring exploration of alternative merchandise.
- Larger Conversion Charges: Product pages which might be adapted on your target audience’s wishes—that includes transparent calls to motion, cross-sell alternatives, and visually interesting layouts—may end up in upper gross sales and less deserted carts.
- Enhanced Product Presentation: Customizing your product pages permits you to show off options, advantages, and visuals that assist doable patrons make knowledgeable choices and really feel assured about their purchases.
- Improve for Dynamic Promoting Methods: Including tradition upselling, customized gives, and evaluations builds accept as true with and encourages shoppers so as to add extra to their carts.
Through that specialize in usability, relevance, and buyer wishes, you’ll flip traditional product pages into tough equipment that force gross sales and buyer loyalty.
Strategies of Customizing WooCommerce Product Pages
Customizing your WooCommerce product pages is the most important, however the way you do it’s similarly essential. Let’s take a look at some usually used strategies for customizing WooCommerce product pages.
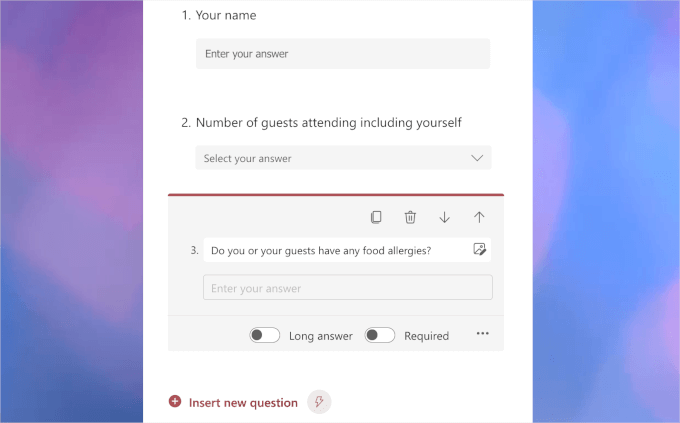
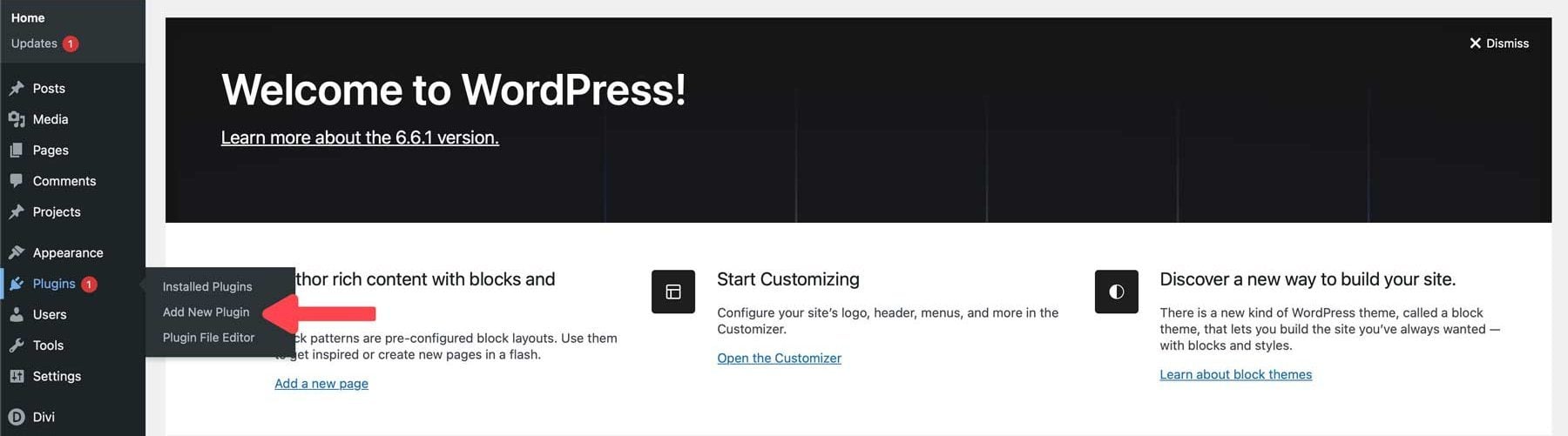
Prior to customizing your product web page, make sure that a minimum of one product is printed. When you’ve already added your merchandise, nice! If no longer, you’ll do this by means of going to Merchandise > Upload New.
Input a name, description, product symbol, and sale value. As soon as performed, click on Submit. Whilst you view the product, right here’s how the un-customized product web page would glance at the entrance finish:

Lately, it seems to be undeniable and extraordinary. Let’s customise it to make it stand out.
<span class=”ez-toc-section” id=”1-the-use-of-default-wordpress-editor-and-woocommerce-blocks”/>1. The use of Default wordpress Editor and WooCommerce Blocks
wordpress Gutenberg’s drag-and-drop interface has made constructing web page layouts simple the usage of blocks. Its Block Editor additionally comprises many WooCommerce blocks that simplify design, so that you don’t have to the touch code.
Observe that you’ll get admission to the wordpress website Editor simplest when you have a Block theme put in, this means that it gained’t paintings with older vintage issues. For this situation, we’re the usage of the Twenty Twenty-4 theme to customise the WooCommerce product web page.
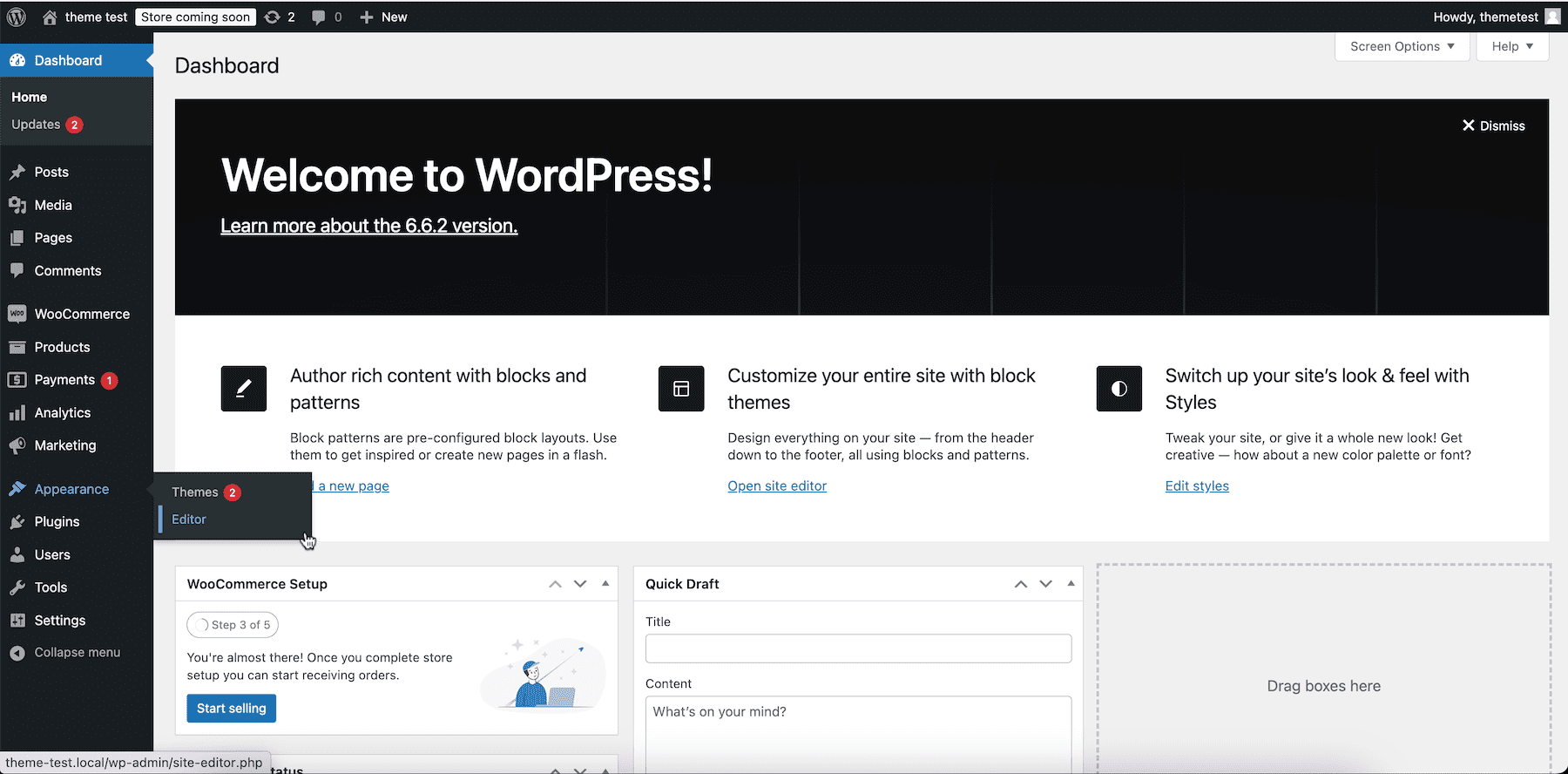
Move to Look > Editor out of your wordpress dashboard to get admission to website Editor.

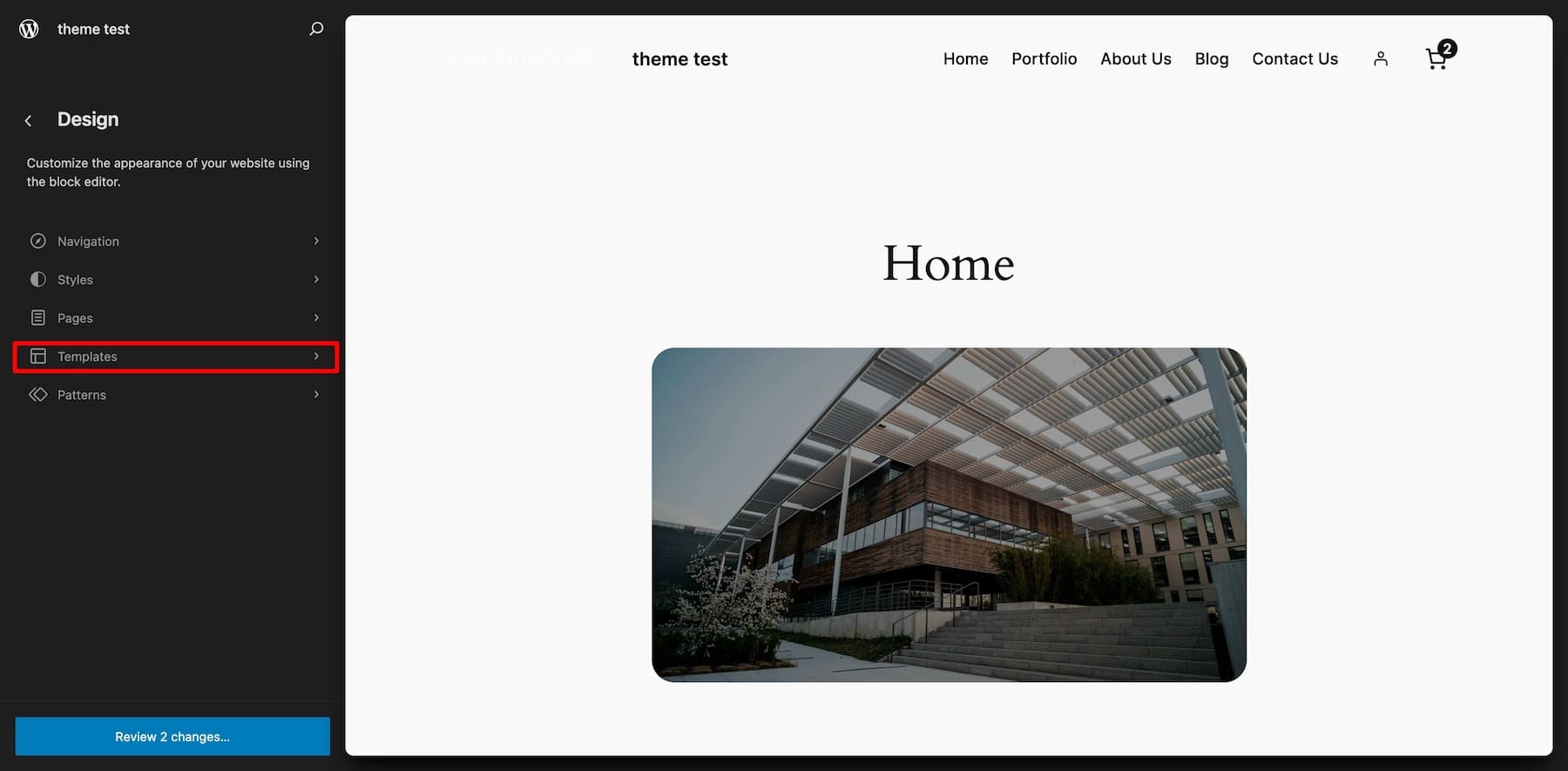
The following display screen is wordpress’s website Editor, which lets you make adjustments by means of dragging and shedding blocks. Move to Templates.

Make a choice WooCommerce and make a selection Unmarried Product from the listing of templates.

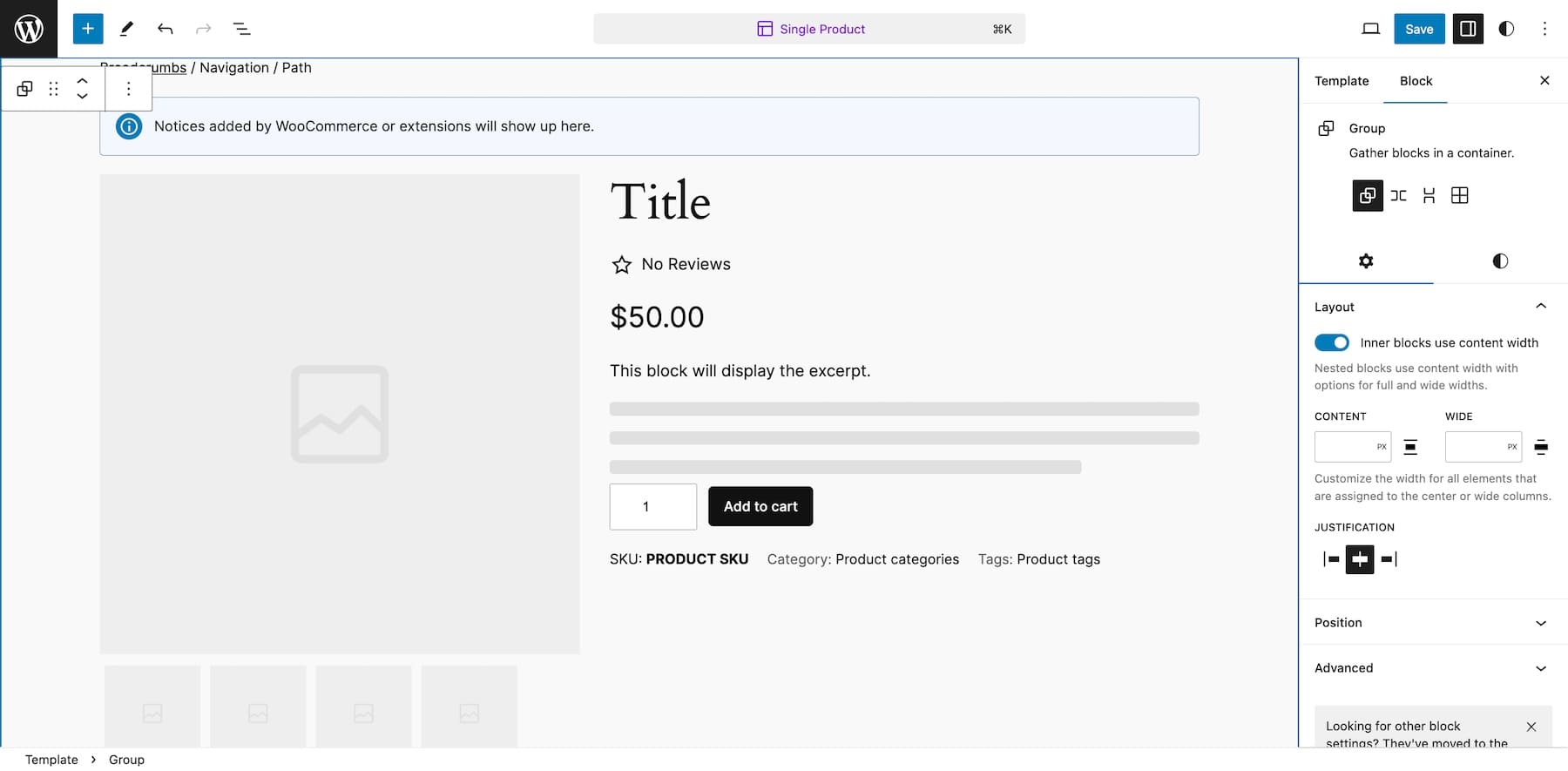
You’ll now edit the product web page template the usage of dynamic WooCommerce Blocks. Since this can be a WooCommerce template, your adjustments can be mirrored in all merchandise.

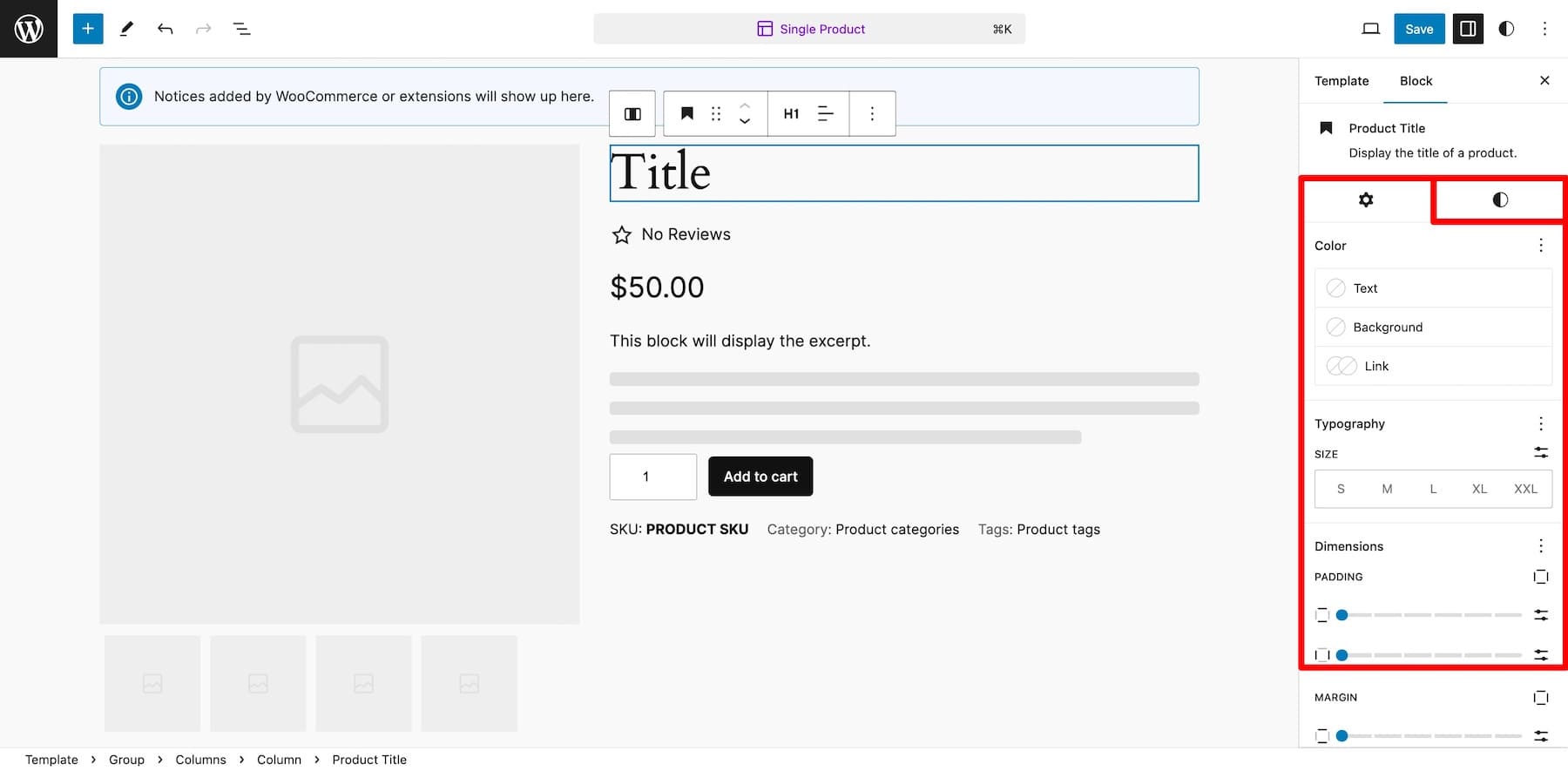
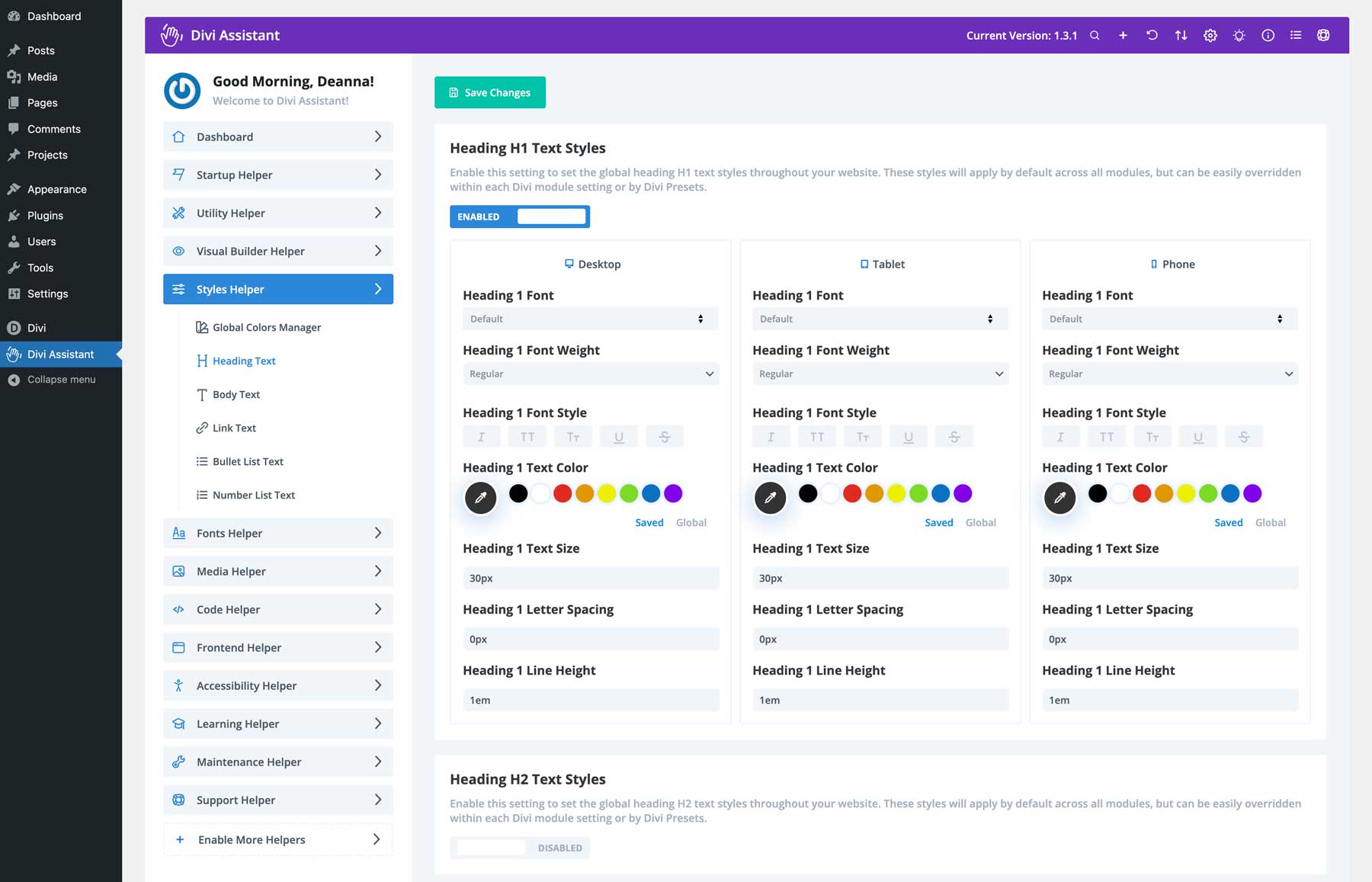
Click on on a component to view its modifying choices. The mini settings panel that pops up allows you to transfer up/down, left/appropriate, drag, and alter alignment. At the appropriate sidebar, transfer to Kinds to customise fonts, colours, and different part choices.

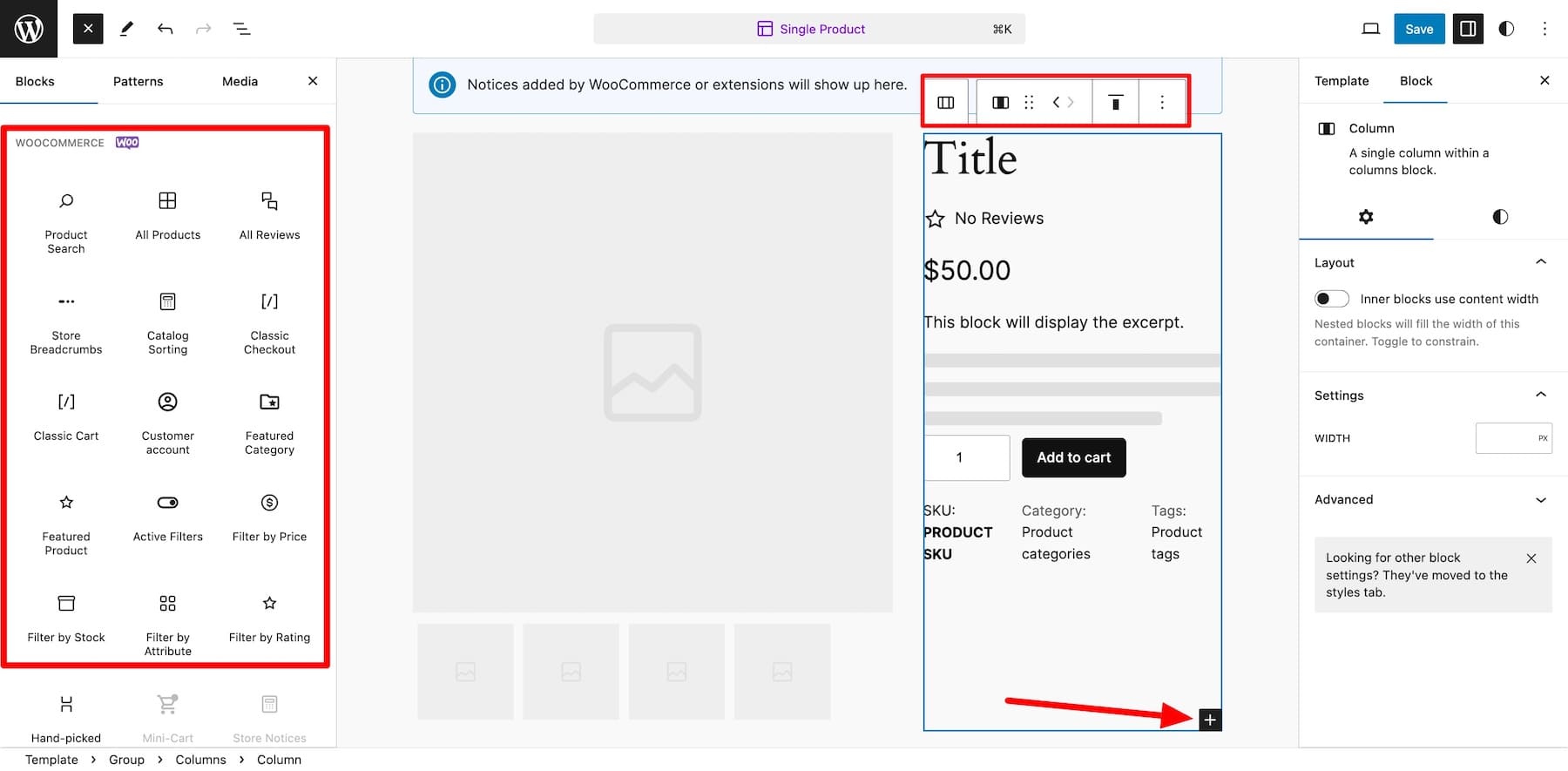
So as to add extra WooCommerce blocks, click on the plus button and scroll all the way down to the WooCommerce segment.

Right here, you’ll to find many WooCommerce blocks, comparable to Featured Product to show particular merchandise or Product Gallery to show off your merchandise in gorgeous pictures. Those blocks will let you design a excellent product web page; on the other hand, you’re restricted in the case of customization.
website Editor simplest allows you to edit traditional settings comparable to colours and fonts. And if you wish to have complex customization and prolonged capability, you’re reliant on two choices:
- Customized CSS/Coding: You’ll at all times customise the manner of your blocks the usage of CSS. And if you happen to’re a internet developer at ease modifying your site theme recordsdata, opt for it. In a different way, it could be a good suggestion to not contact core recordsdata, as doing so may wreck your website.
- WooCommerce Extensions: You’ll to find nice add-ons within the WooCommerce Marketplace to increase the capability of your product pages. As an example, Product Video for WooCommerce to show off your merchandise in movies and Product Addons so as to add further choices like gift-wrapping.
WooCommerce extensions are excellent so long as you don’t overuse them. Putting in too many plugins can bloat and decelerate your website, so use a couple of decided on (see our suggestions under) to give a boost to product pages.
In case you are searching for a streamlined answer for customizing product templates, some premium block themes are to be had with heaps of integrated options, so that you gained’t need to depend so closely on expensive add-ons.
2. The use of a WooCommerce Builder Like Divi
When you don’t like the constraints of the default block editor to your WooCommerce pages, you’ll use a WooCommerce Builder. WooCommerce developers are page builders for WooCommerce websites. They supply extra tough customization options and integration with WooCommerce than conventional wordpress issues.
Divi is very best for building WooCommerce stores on account of its intuitive drag-and-drop builder for beginner-friendliness, dynamic WooCommerce content material components for capability, and shocking pre-made product web page layouts, which make designing high-converting product pages easy. It allows you to construct shocking product pages (and full on-line retail outlets) with out touching a unmarried line of code or putting in third-party plugins for the sake of including capability.
Divi is armed with equipment that simplify your paintings broadly. Wish to generate a branded on-line shop with out touching a line of code? Divi Quick Sites will design it for you inside two mins. Don’t need to construct or customise a product web page from scratch? Ask Divi AI to create a web page format, product description, and pictures that fit your model.
Get Started With Divi
Why is Divi Easiest for Customizing WooCommerce Product Pages?
Divi has the whole thing you want to construct a novel and branded WooCommerce product web page. You’ll customise each inch of your website and upload capability with out being worried about bloating your website with third-party add-ons. It’s particularly efficient to customise WooCommerce pages on account of those causes:
1. Professionally-Designed Product Web page Templates
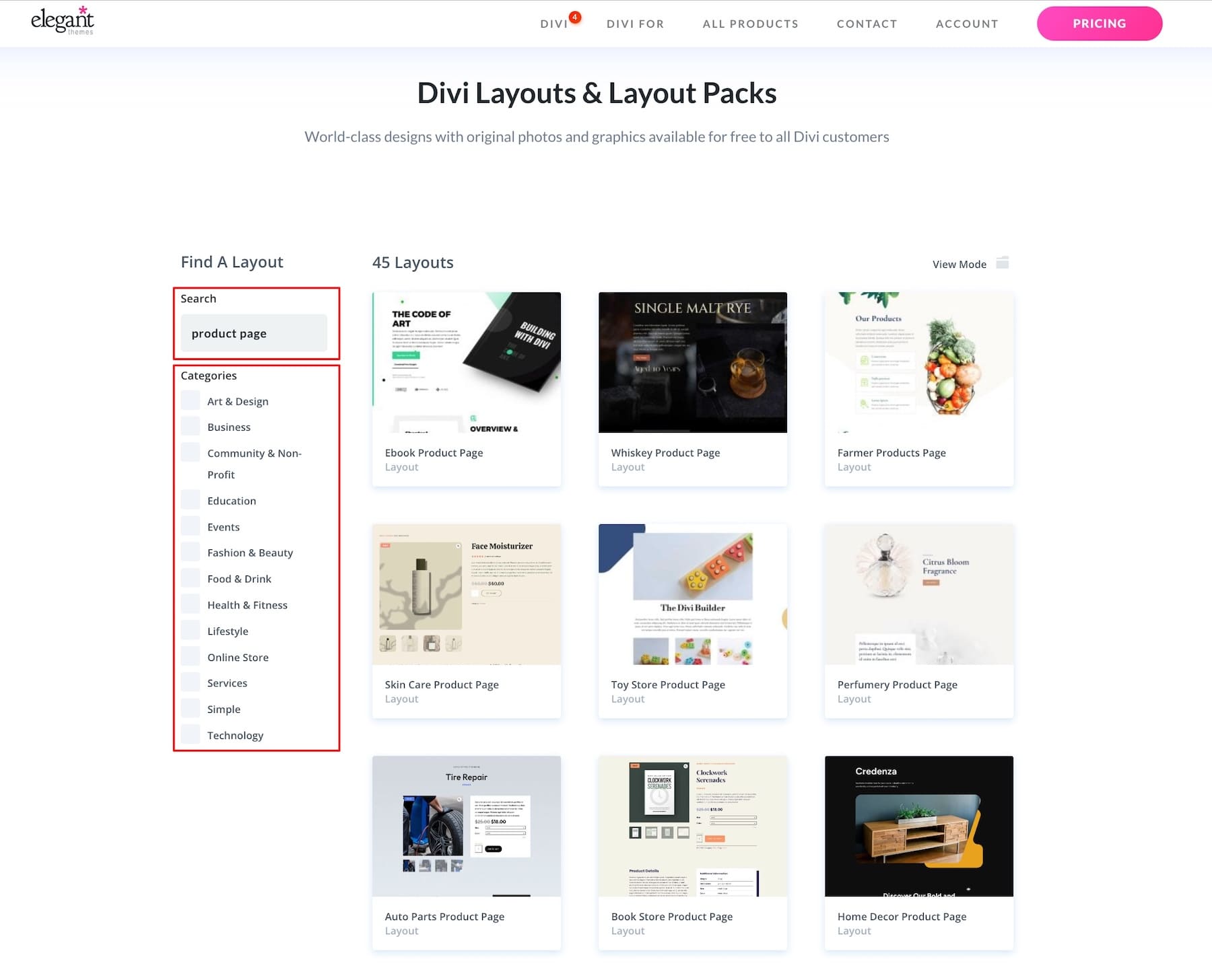
When you don’t like constructing from scratch, Divi saves your effort by means of supplying you with shocking pre-designed product page layouts. You’ll import those layouts on your product web page in a single click on and make minor adjustments to compare your model, and that’s it. Choose between other industries and mix ‘n match layouts to create a novel product web page template.

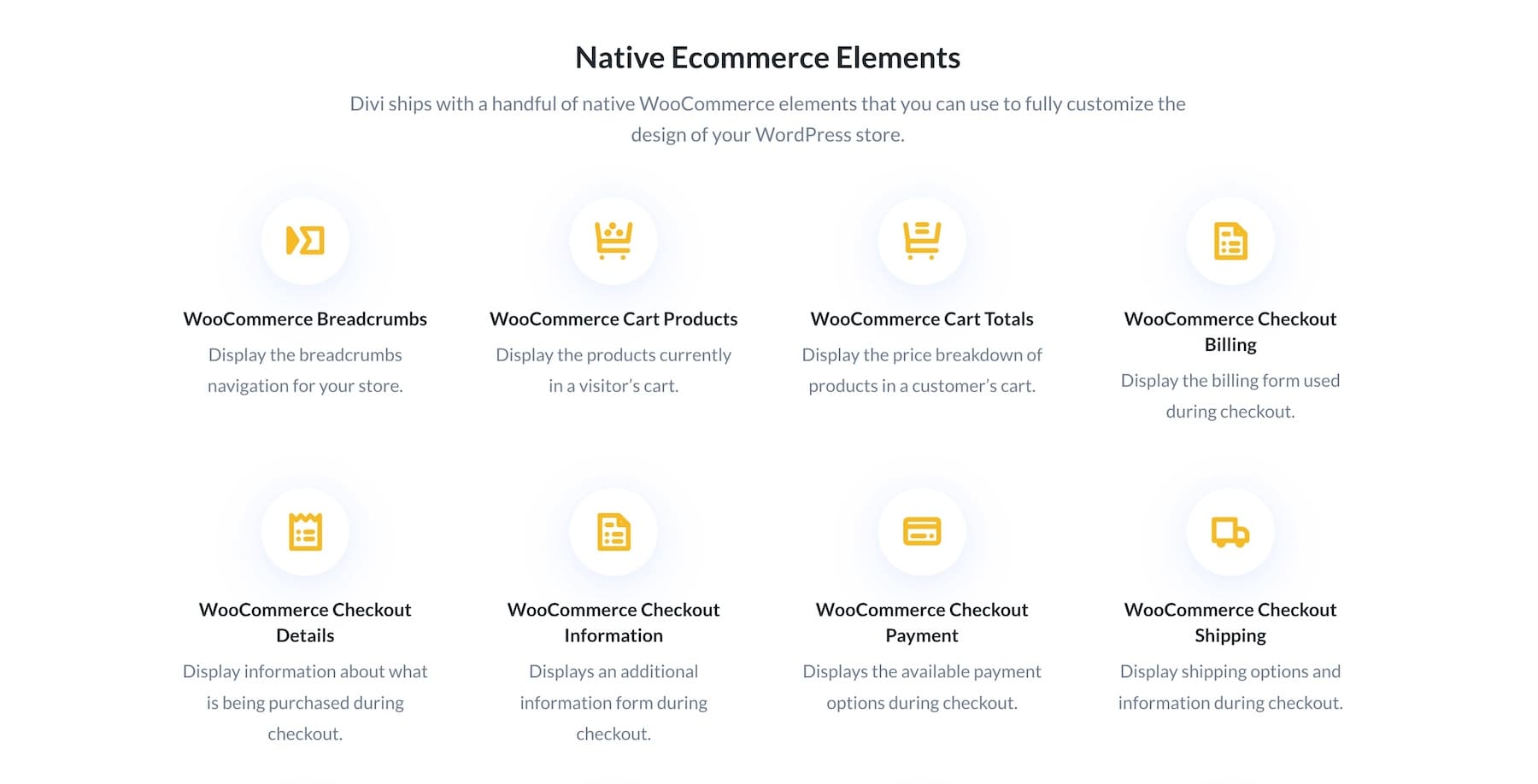
2. Local WooCommerce Modules to Upload Customized Capability
Divi has quite a lot of WooCommerce elements that save time and steer clear of custom-building WooCommerce modules from scratch. Upload Product Tabs to show more information and simplify delivery with Woo Delivery Knowledge. Create Similar Merchandise, or You Might Additionally Like sections with the WooCommerce Product Upsell and Woo Move Sells components.

You additionally get get admission to to 200+ Divi elements with dynamic content material options that permit you to construct customized product pages and give a boost to buying groceries studies simply.
<span class=”ez-toc-section” id=”3-divi-theme-builder-to-make-website-degree-adjustments-rapid”/>3. Divi Theme Builder to Make website-Degree Adjustments Rapid
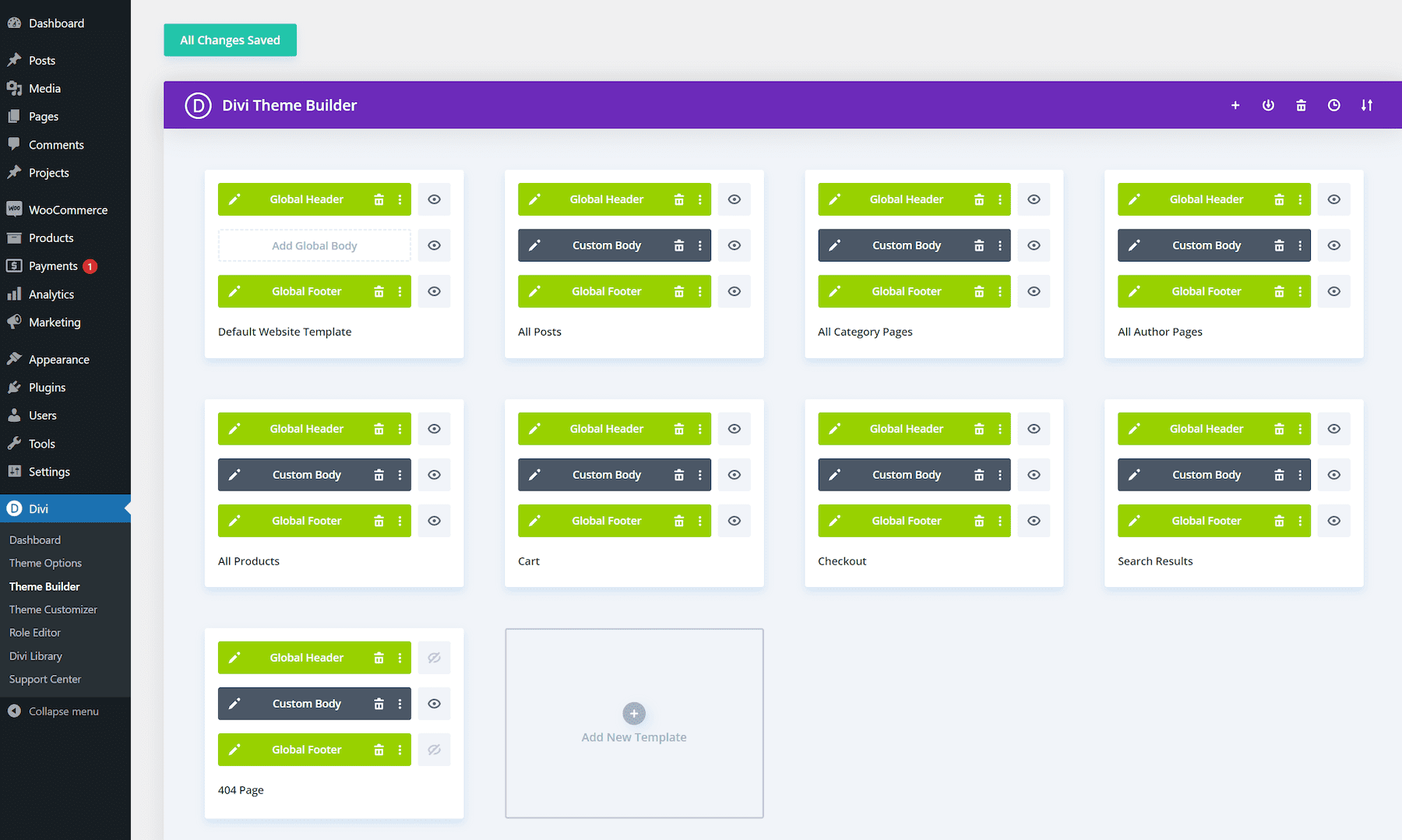
No want to customise every product web page so as to add product-specific knowledge. You’ll create product templates at a site degree with the Divi Theme Builder, so when you are making adjustments within the template, it additionally displays on all product pages dynamically.
It is a lifesaver for eventualities if in case you have loads of product listings. As a substitute of creating and customizing product pages for every new product, you simply create one All Merchandise template and customise it to make site-wide, uniform adjustments and display them on all product pages.

4. Constructed-In Advertising Gear to Optimize Product Pages
Divi has improbable advertising equipment as integrated options that can assist you build up your product web page’s conversion charges. As an example, Divi Leads allows you to run cut up exams and select a winner between two components. You’ll run exams between whole product pages, headings, description copies, CTAs, or different elements.
In a similar fashion, Condition options permit you to create customized upsells and cross-sell gives, comparable to appearing a cut price code banner to customers who’ve added merchandise to their cart however haven’t finished the acquisition.

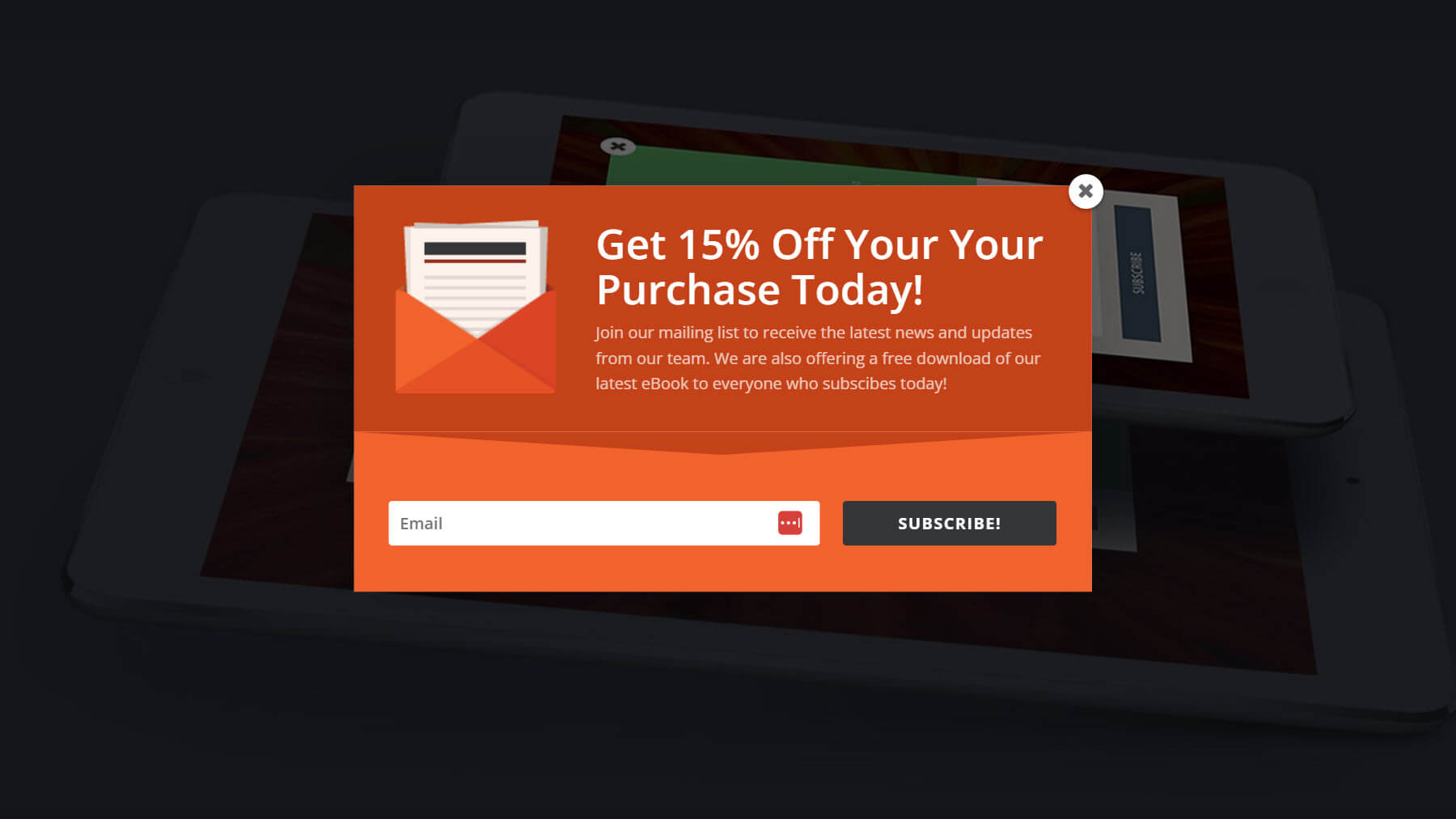
Electronic mail Choose-in Popup The use of Bloom
You additionally get top class plugins like Bloom to create high-converting e mail opt-ins and Monarch to marketplace and force extra site visitors and gross sales. Don’t disregard to try many different integrated options like Divi’s Sticky Choicess which is able to create sticky components for your product web page. As an example, upload a sticky CTA on your product web page to stay it visual whilst shoppers scroll to assist conversions.
You might want to additionally use Divi’s Countdown Timer Module to create urgency for promotional gives for your product web page, and extra.
Explore Divi’s Marketing Tools
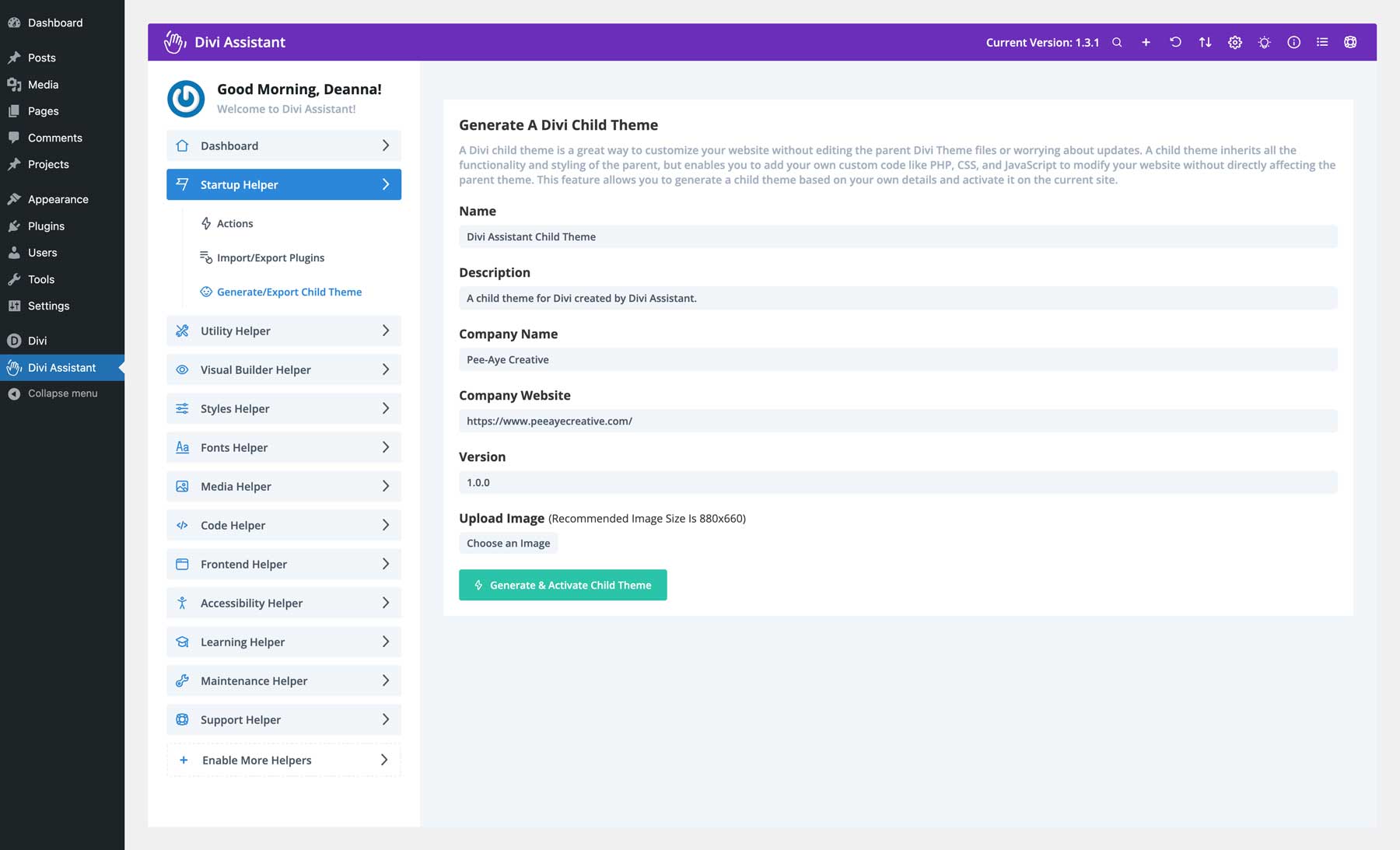
5. Divi Fast Websites to Generate a Branded Product Web page Template
Don’t need to transfer your cursor to create a product web page template? You don’t need to as a result of Divi Quick Sites makes producing brand-new web pages from scratch a breeze.
The most efficient section is that websites generated with Divi Fast Websites have WooCommerce auto-installed. Which means that whilst developing your on-line shop, you’ll get WooCommerce configured with related web page templates if you happen to flip at the Store possibility. Those come with branded store, cart, checkout, and product web page templates.
Get Divi + WooCommerce
Customizing WooCommerce Product Pages with Divi
This instructional is eager about customizing a WooCommerce product web page, however if you happen to’re a newbie constructing your on-line shop with WooCommerce from scratch, you will have to get started with our guide on setting up an e-commerce store.
To practice via with this instructional, you want the Divi theme put in and lively for your on-line shop.
The once a year Divi club prices $89, however you’ll get it for a life-time at a one-time fee of $249. While you’ve bought Divi, log in along with your Elegant Themes credentials and obtain the Divi.zip document. Add the zip folder on your wordpress Look > Subject matters > Upload New tab. Then, turn on your Divi license, and it’s performed. Right here’s a step by step video instructional on putting in and activating Divi:
Get Divi + WooCommerce
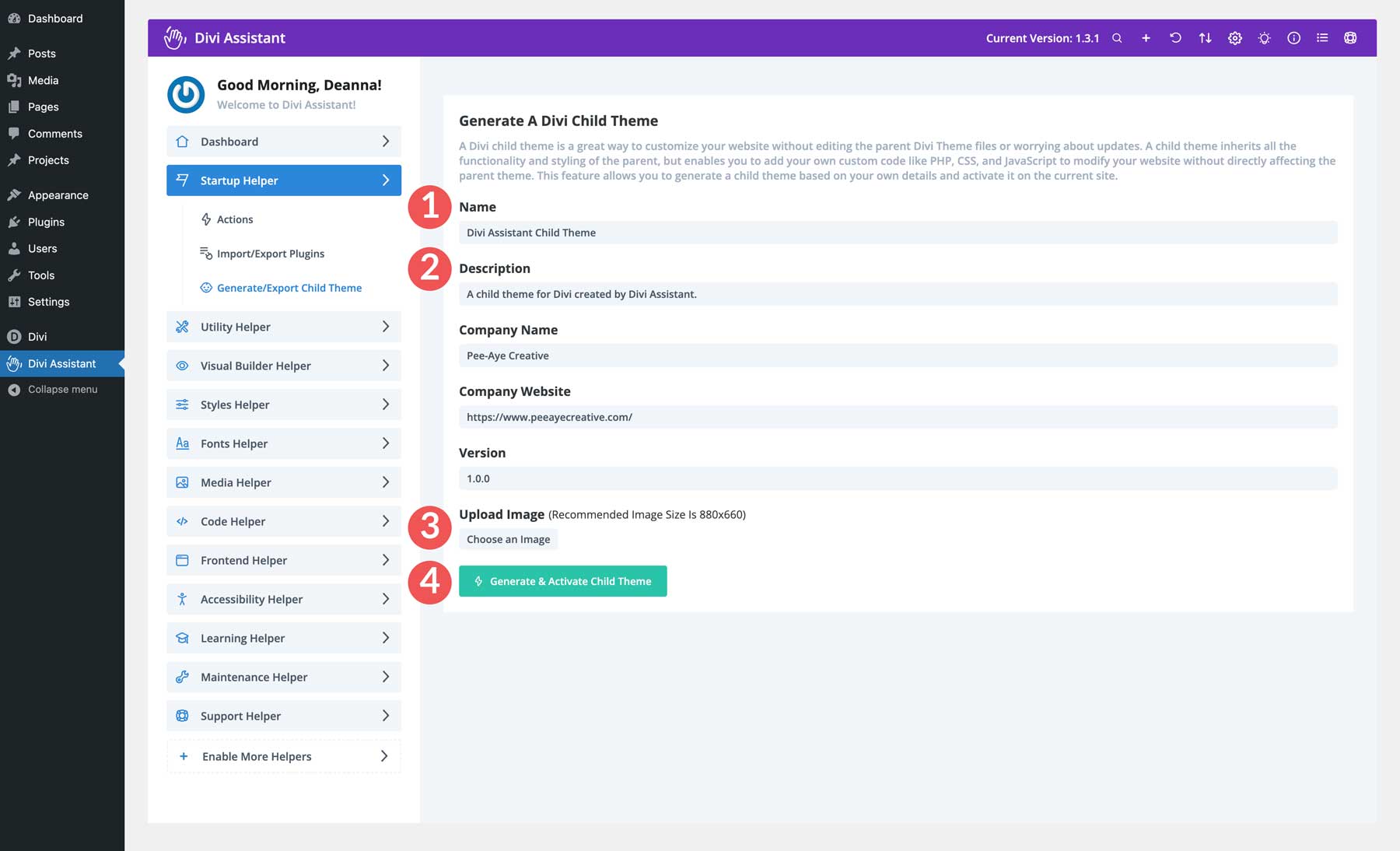
Shifting on, we promised one of the simplest ways to customise a WooCommerce product web page within the creation. Right here’s it:
1. Create a Product Web page Template
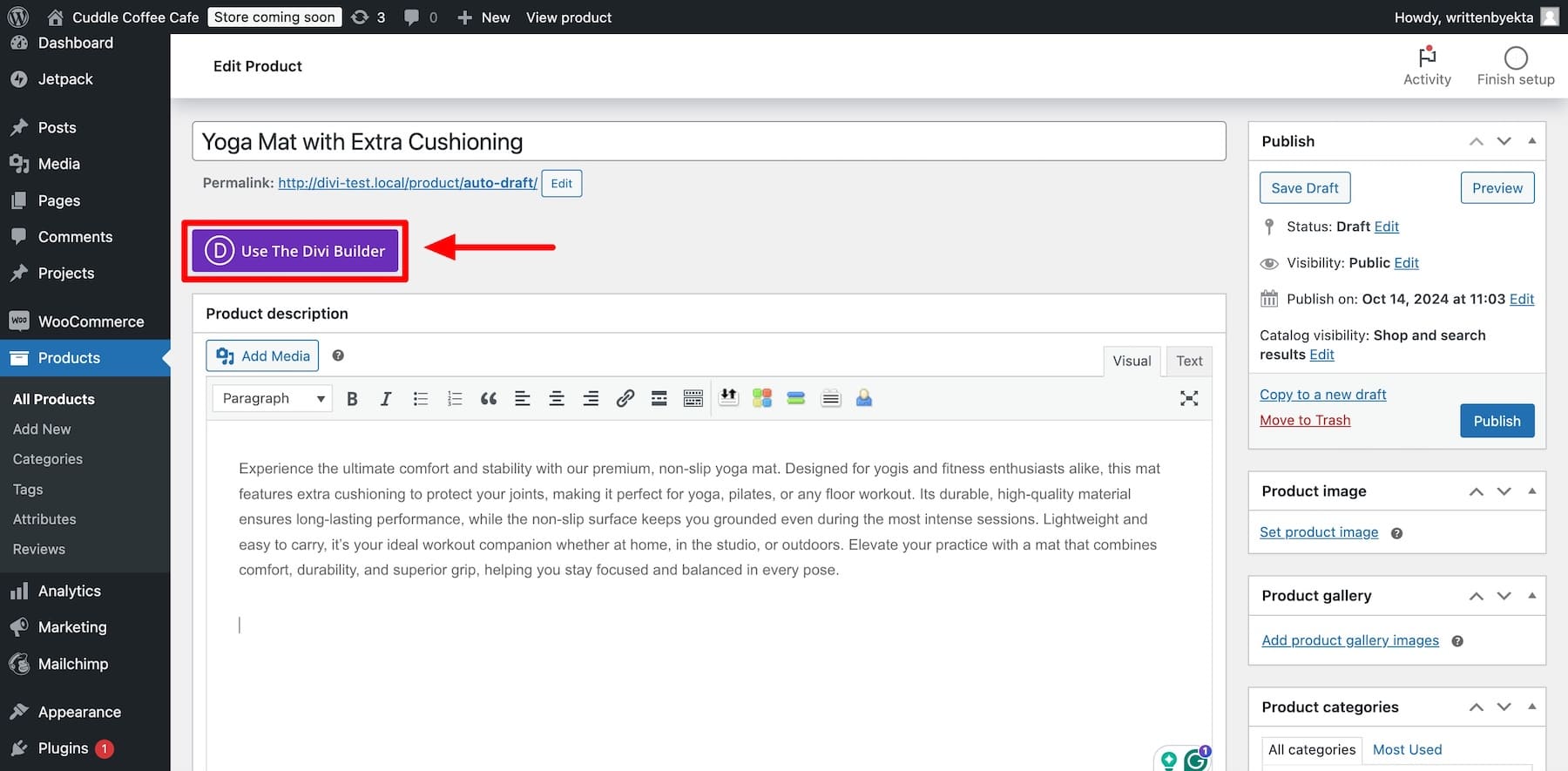
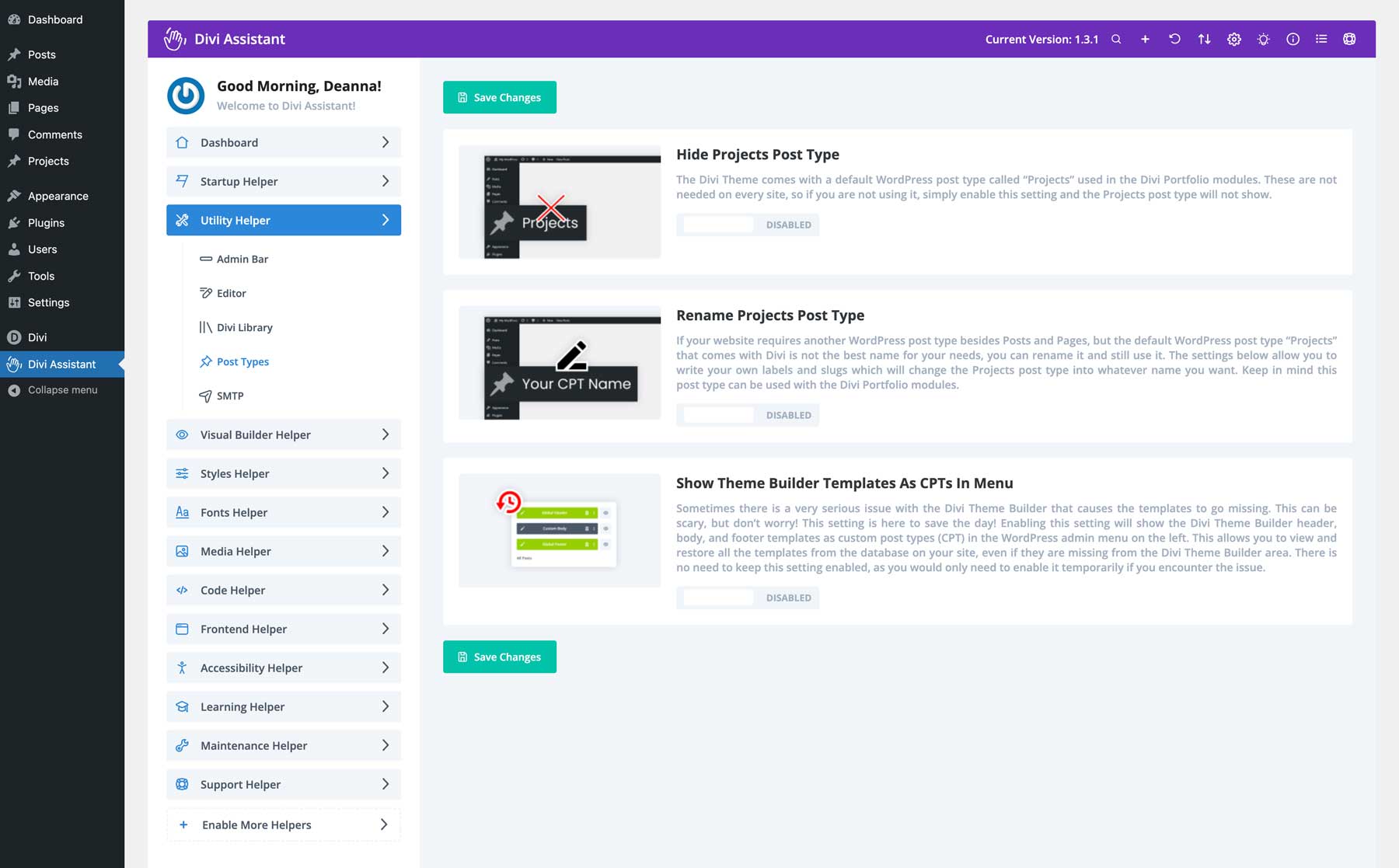
While you set up and turn on Divi for your wordpress dashboard, you’ll customise each WooCommerce web page, together with the basic-looking product pages. Search for the Use The Divi Builder button.

This selection permits you to customise person product pages the usage of Divi’s drag-and-drop builder. On the other hand, redesigning every product web page from scratch will take endlessly. However don’t concern—Divi lets you customise the product web page template on the website degree in order that the adjustments seem on all product pages. To take action, create a product template in Divi Theme Builder.
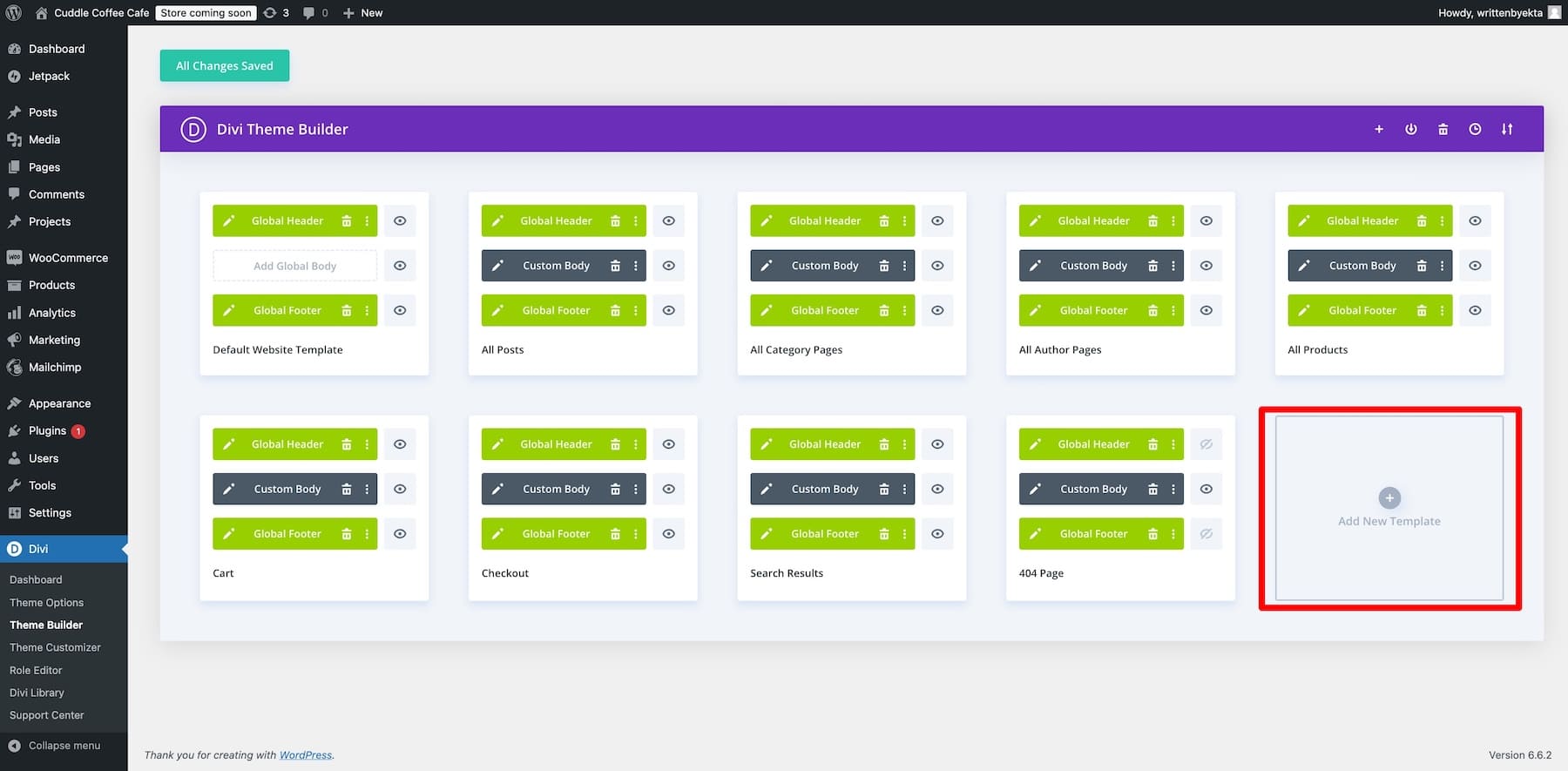
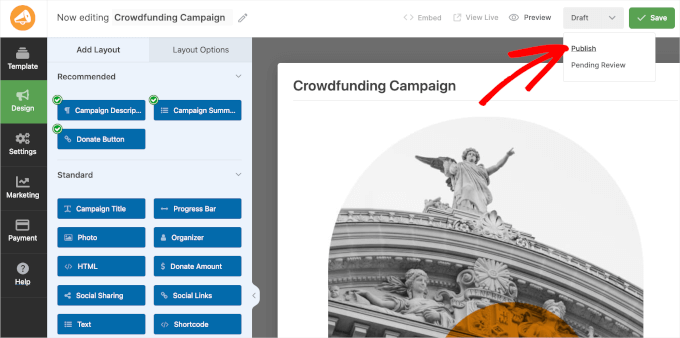
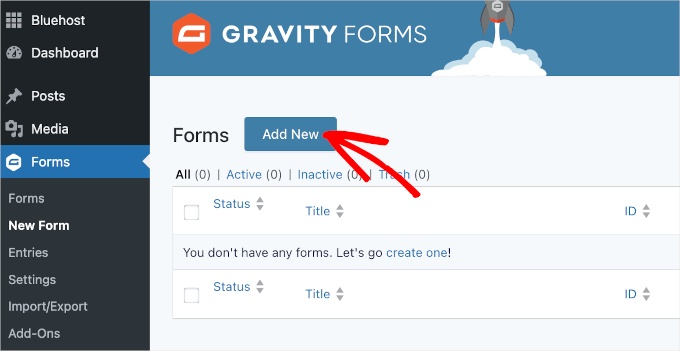
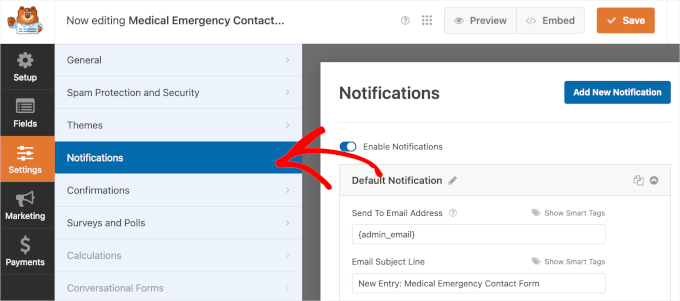
Move to Divi > Theme Builder and click on on Upload New Template. (You gained’t see those many templates for your display screen as you might have simply put in Divi.)

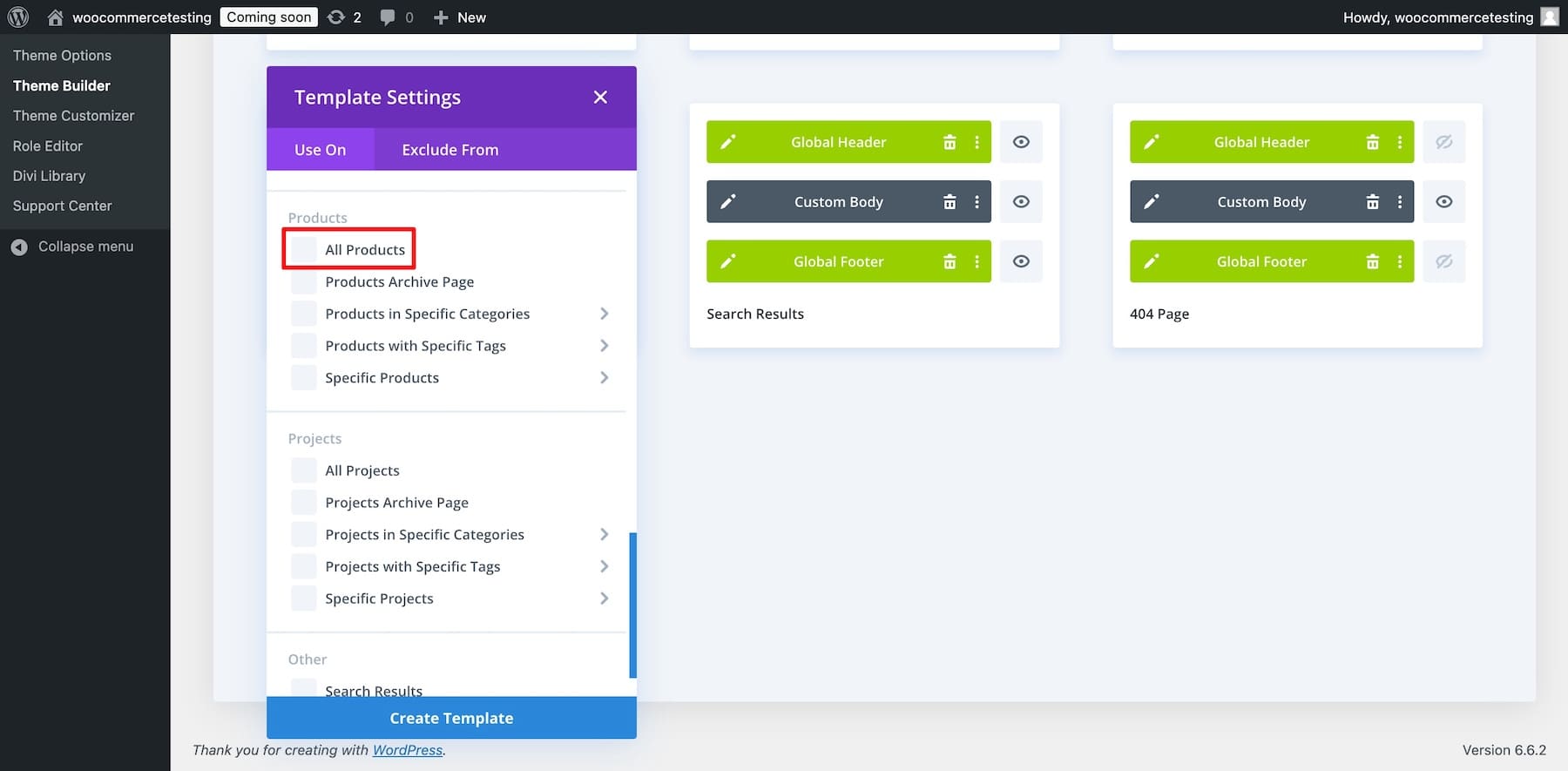
Since we need to design a product template, select All Merchandise as the class to apply it to.

Now, you’ll get admission to Divi’s drag-and-drop builder to design a product web page template using the Divi Theme Builder. While you create and save your template, your whole product pages may have the template’s format.
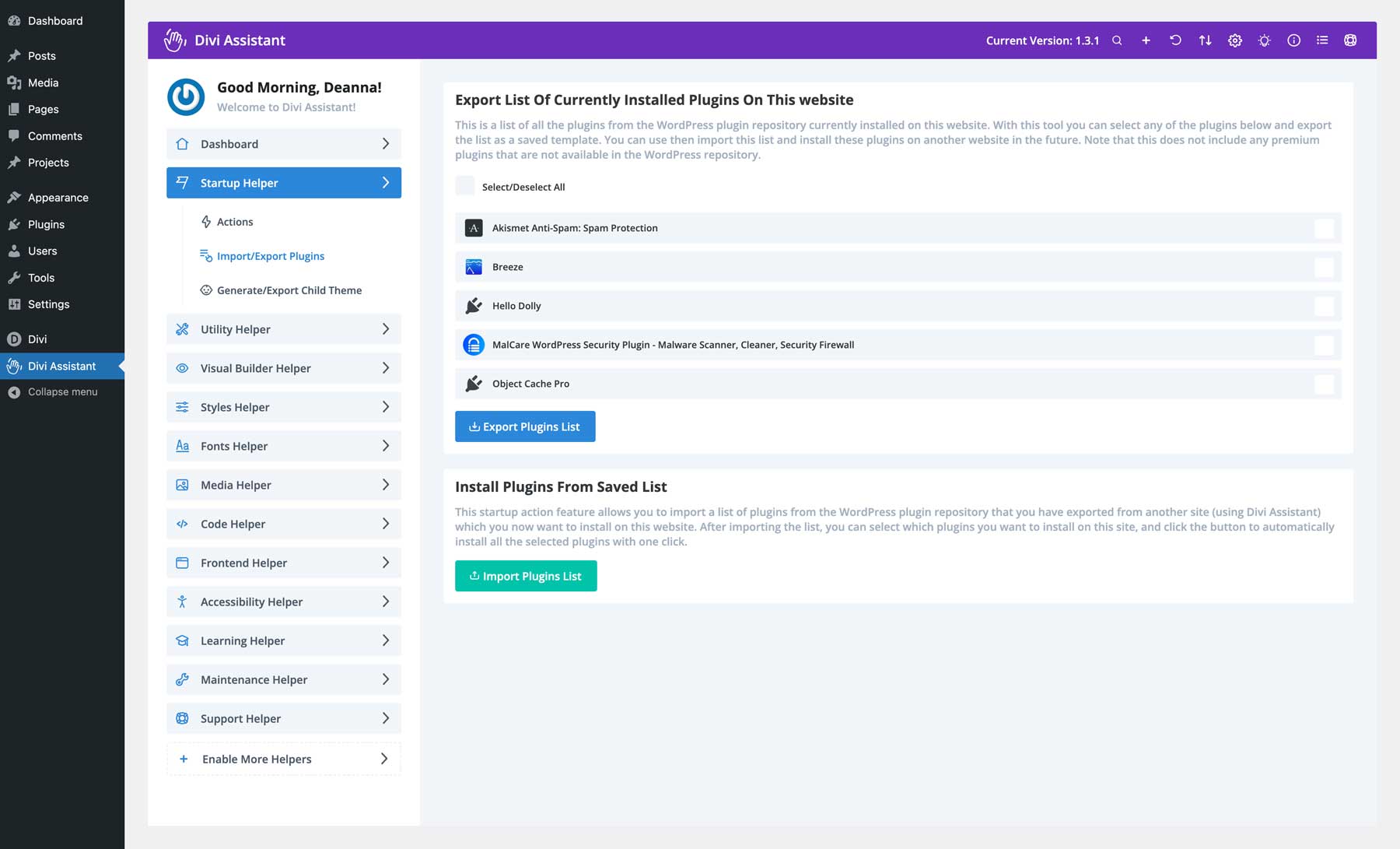
2. Import a Pre-designed Product Web page Template
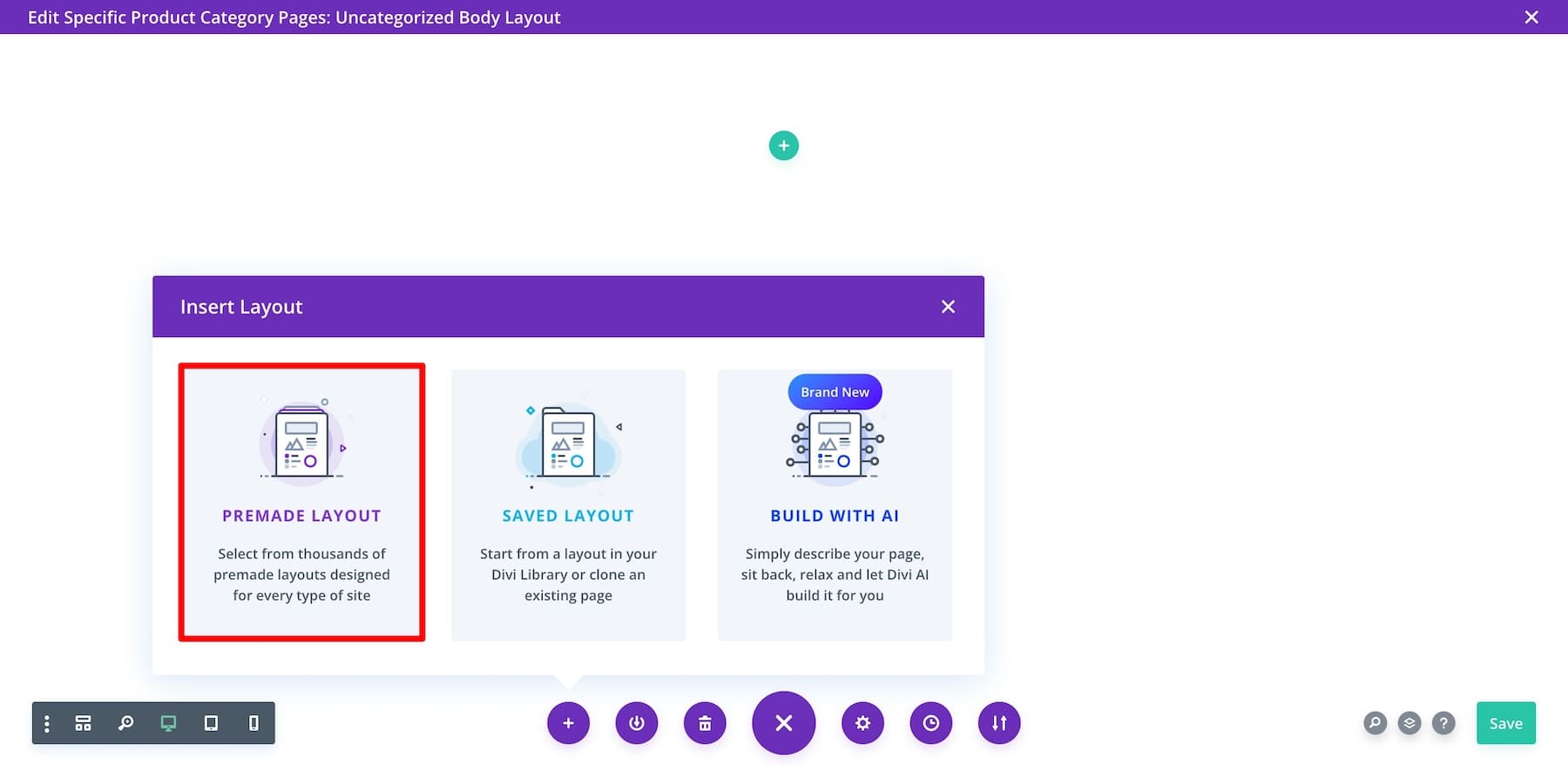
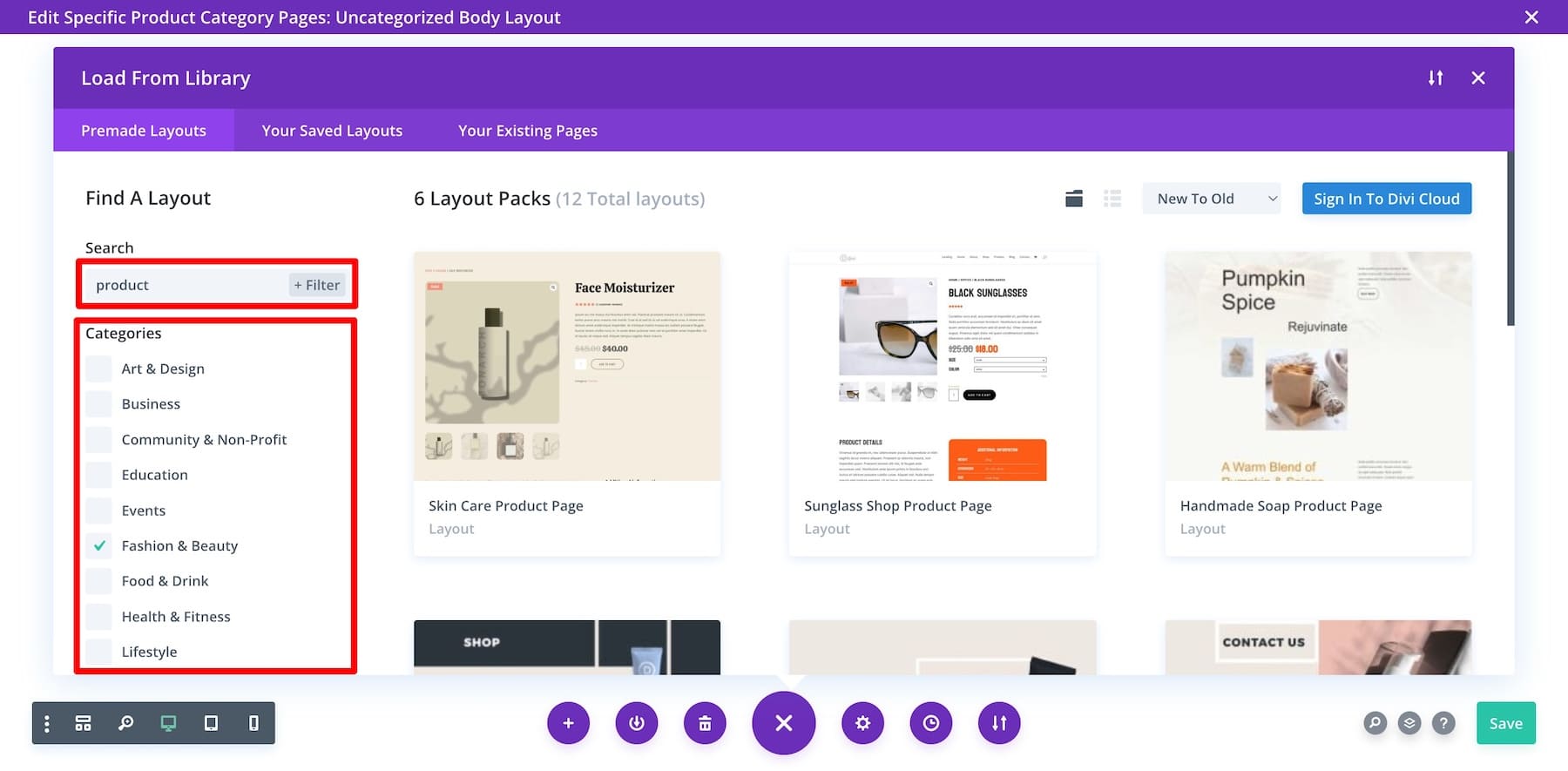
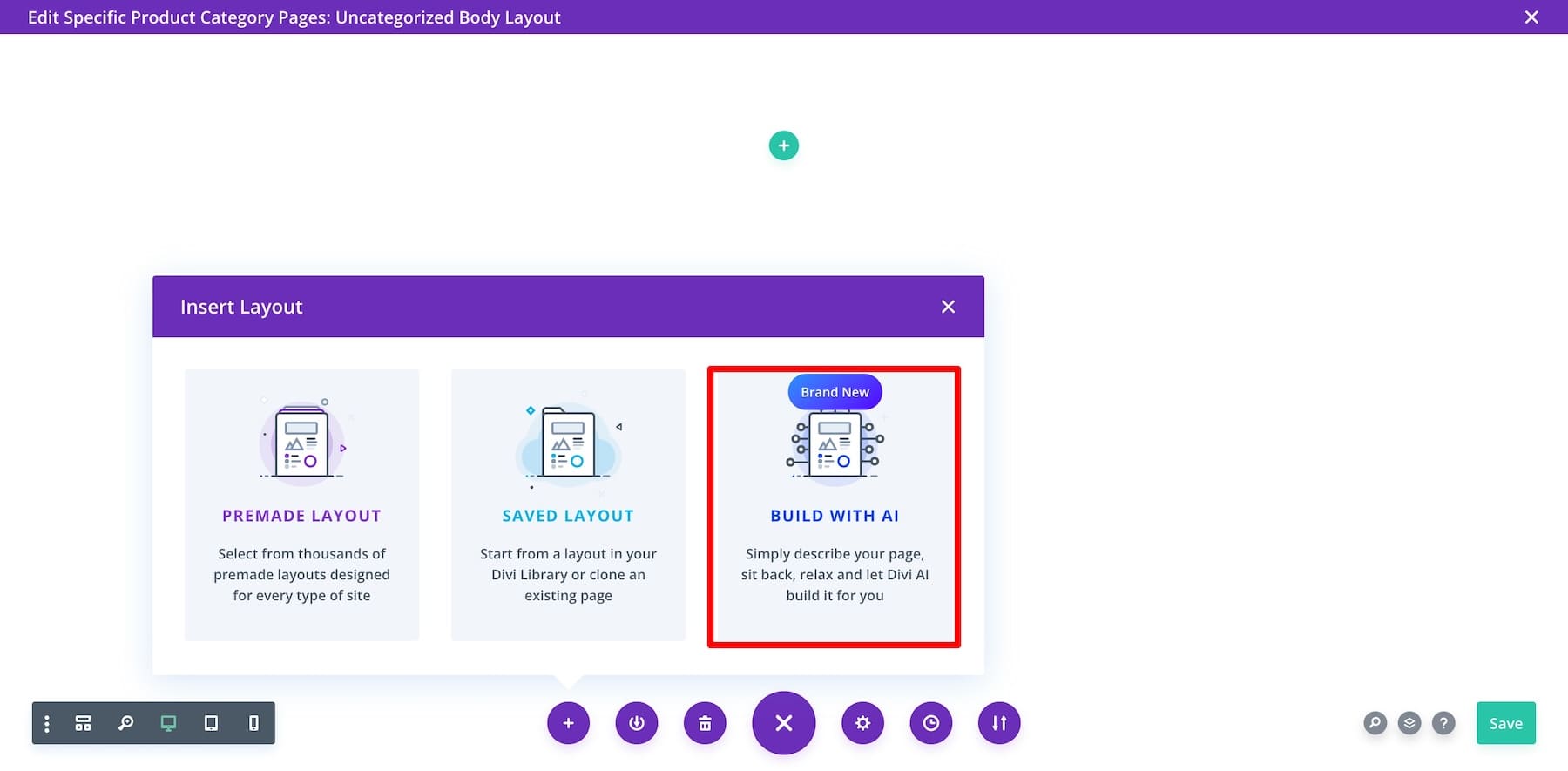
You don’t need to construct from scratch if you happen to don’t know the place to start out. As mentioned previous, Divi will provide you with get admission to to many pre-designed product page templates, so it’s time to make use of them. You’ll simply import and customise a pre-made template to replicate your model. Click on the plus icon on the backside left of the settings bar and select Premade Format.

Scroll via and click on to preview the only you prefer. Use the quest bar and filters to refine your seek.

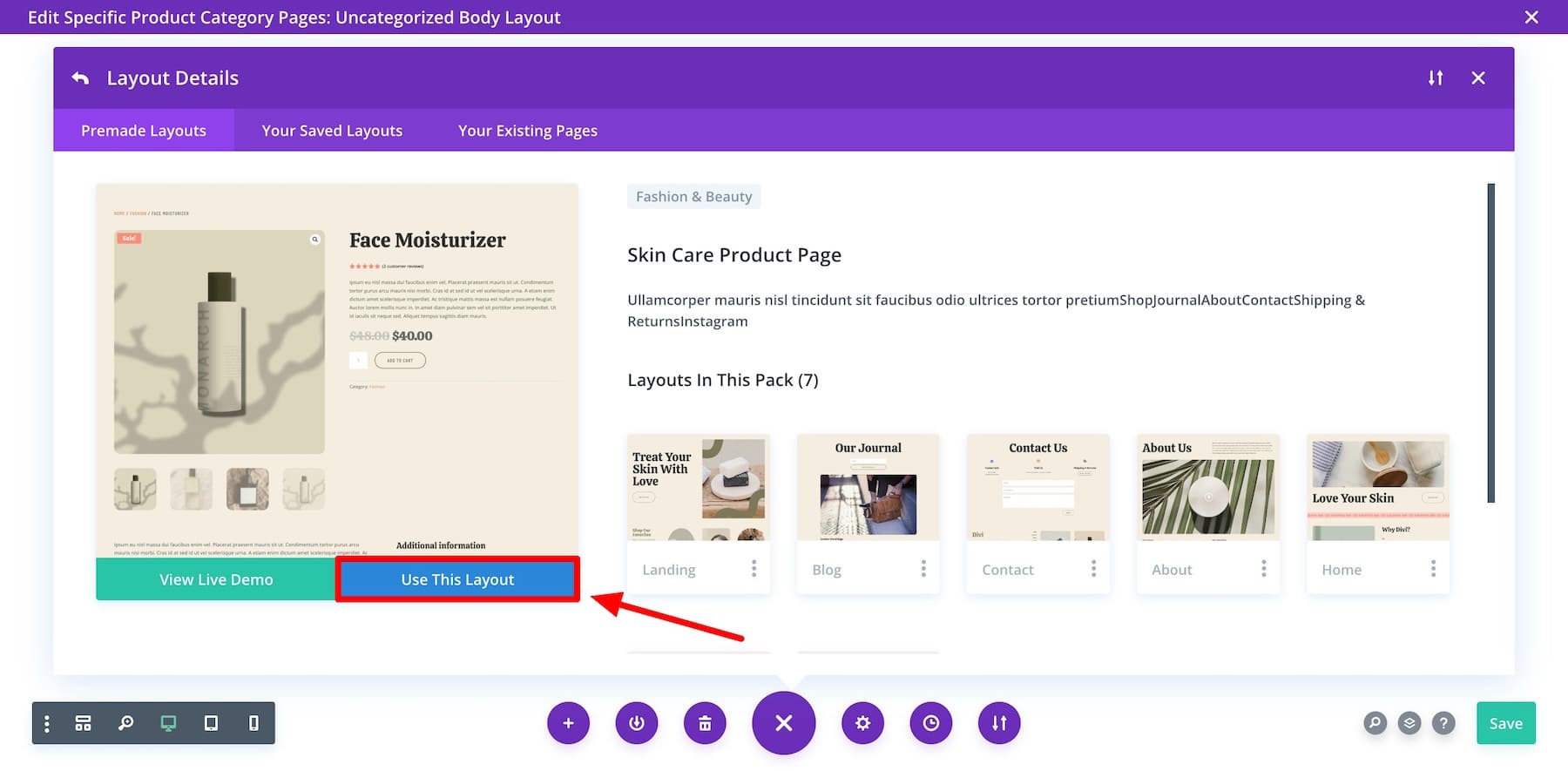
While you to find one, click on on Use this Format and watch for the magic to occur.

The Divi Builder has routinely began uploading the format on your web page.

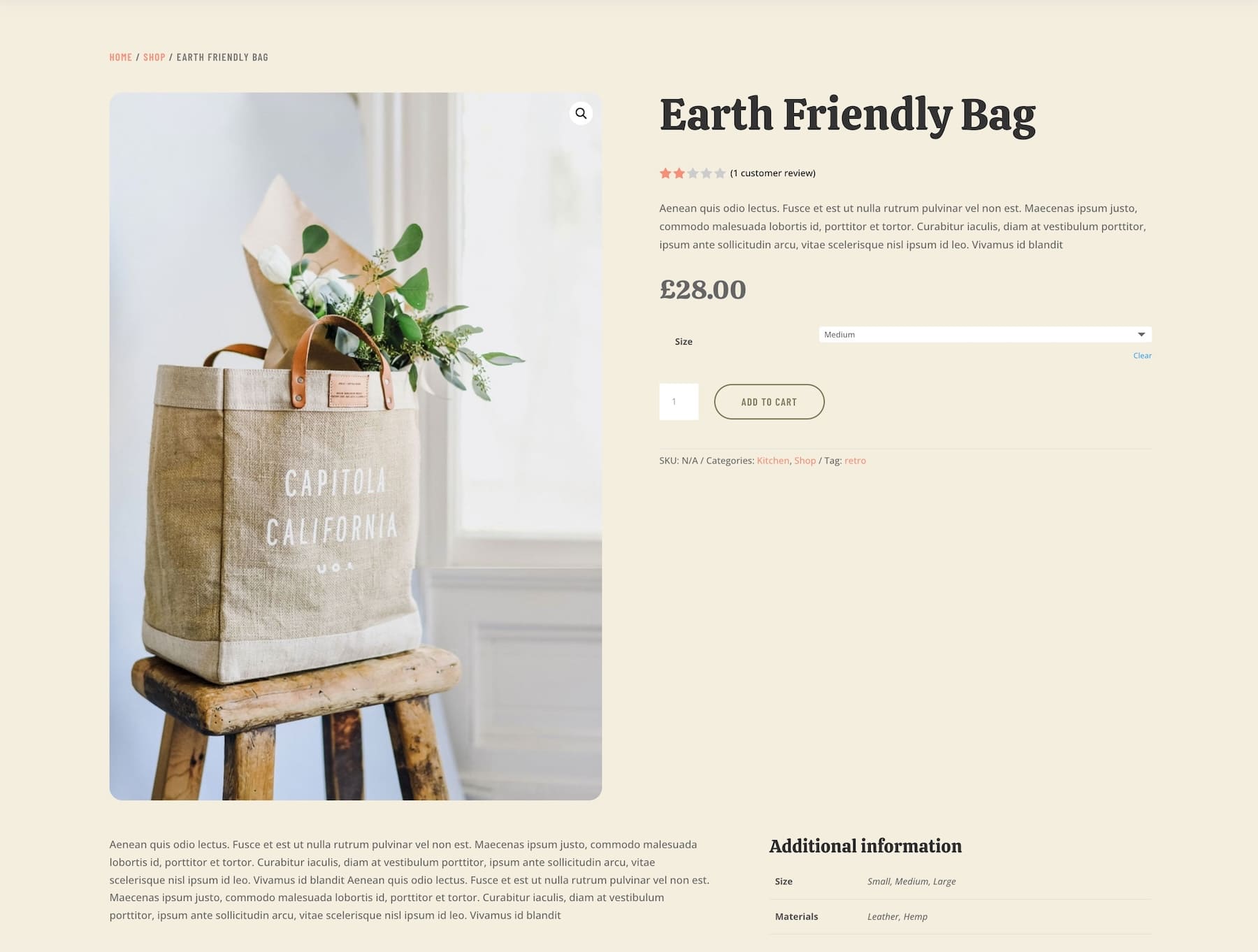
Your product web page template is able and appears manner higher than the default WooCommerce product web page.

You’ll nonetheless want minor tweaks and branding changes to compare different site pages.
Not obligatory: No longer keen on a pre-designed format? You’ll additionally use the Construct with AI possibility and instruct Divi AI to design a novel product web page template.

3. Customise Your Product Web page Template
Let’s get started by means of making sure we now have the vital components of a high-converting product web page. As an example, see if you happen to’ve positioned upsells, cross-sell gives, and testimonials during your web page to inspire shoppers so as to add extra merchandise to their carts.
The use of Divi’s Local WooCommerce Modules
The most efficient section about the usage of Divi for WooCommerce is its local WooCommerce components, that are simple to customise and prevent cash from buying third-party plugins or add-ons. Listed below are the Divi’s WooCommerce modules you want to verify your product web page template comprises:
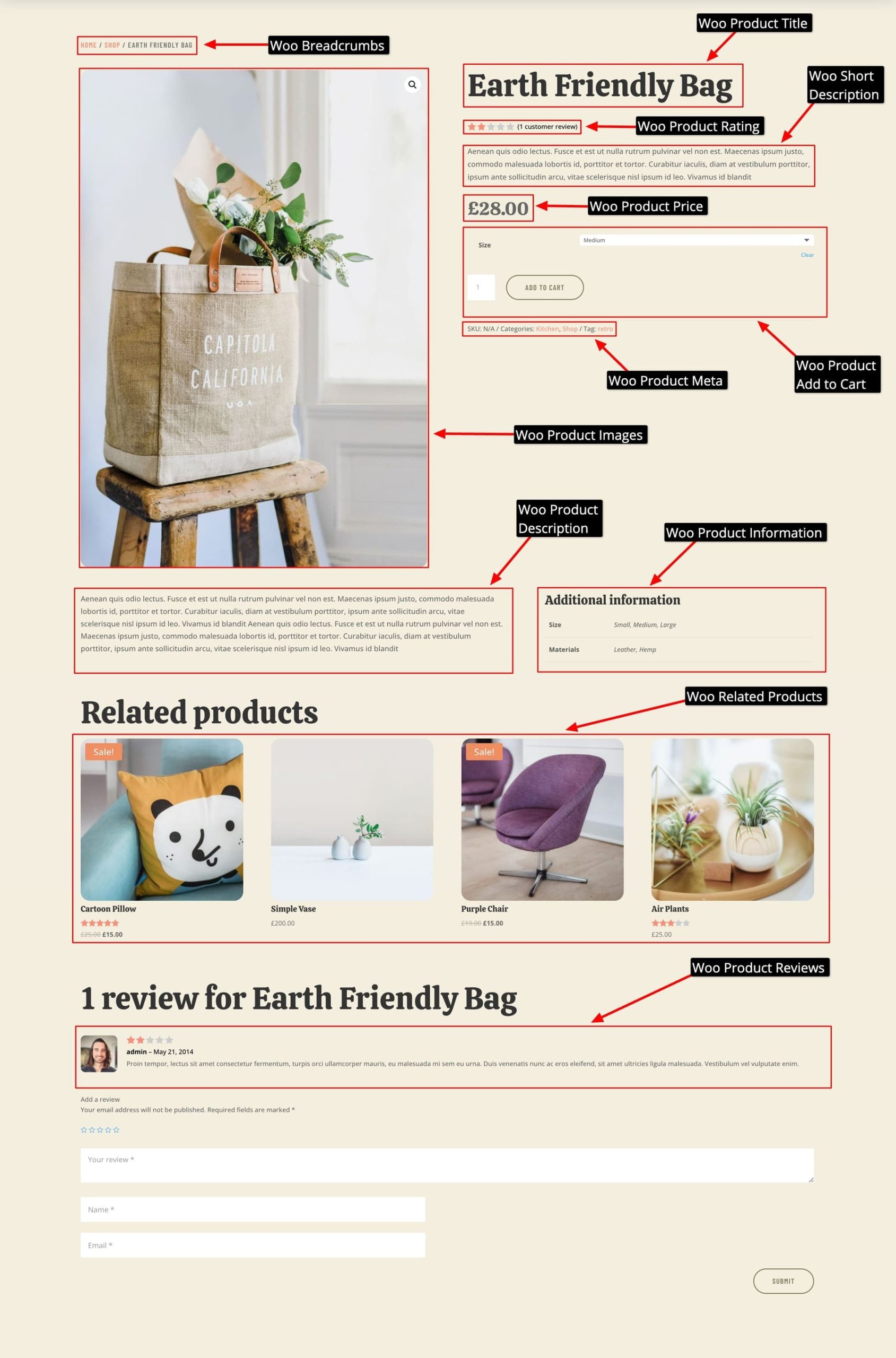
- Woo Product Photographs: To show your product photographs in gorgeous layouts.
- Woo Product Name: To show your product titles dynamically.
- Woo Product Description: Show off a temporary product description underneath the name. Take a look at Woo Product Meta and Woo Product Knowledge so as to add further knowledge.
- Woo Product Tabs: Shows whole product main points, evaluations, and extra knowledge.
- Woo Product Upload to Cart: Consumers can temporarily upload merchandise to their carts. (You’ll additionally upload rankings with Woo Product Scores.)
- Woo Breadcrumbs: Assist customers navigate your shop.
- Testimonials: Construct credibility by means of showcasing buyer comments.
- Woo Move-Sells: To create Other folks Additionally Purchased sections.
- Woo Product Upsell: To supply offers and inspire shoppers to finish purchases.
Divi gives many different very good content material modules to simplify the web store-building enjoy. You don’t need to invest in plugins when you’ll get them without spending a dime as built in components and contours in Divi. Right here’s what a pre-designed product web page format looks as if with Divi’s WooCommerce modules:

For our instance, I generated a brand new on-line shop the usage of Divi Quick Sites in two mins. I’ll use its WooCommerce product web page template to turn you the customization procedure.
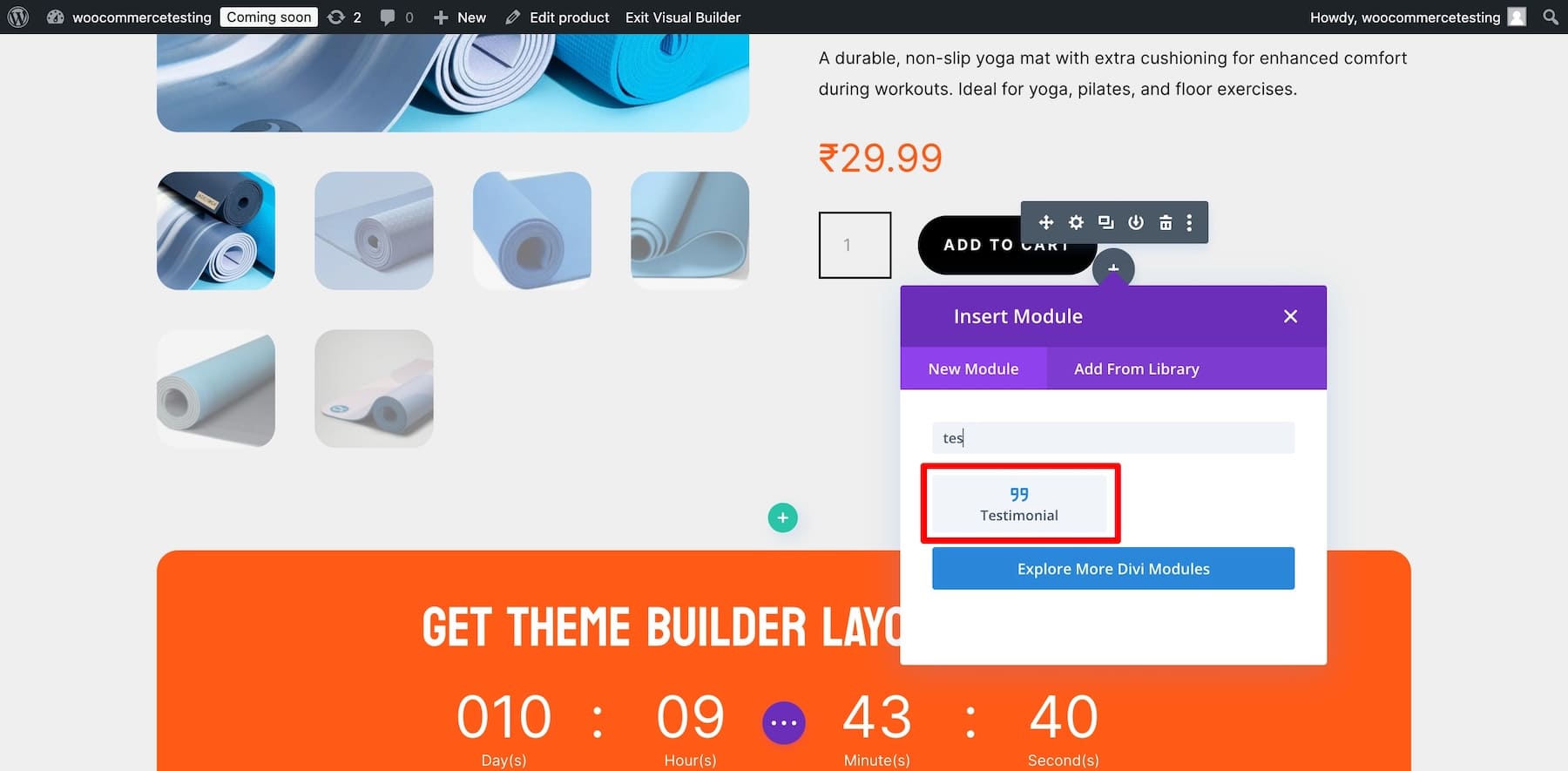
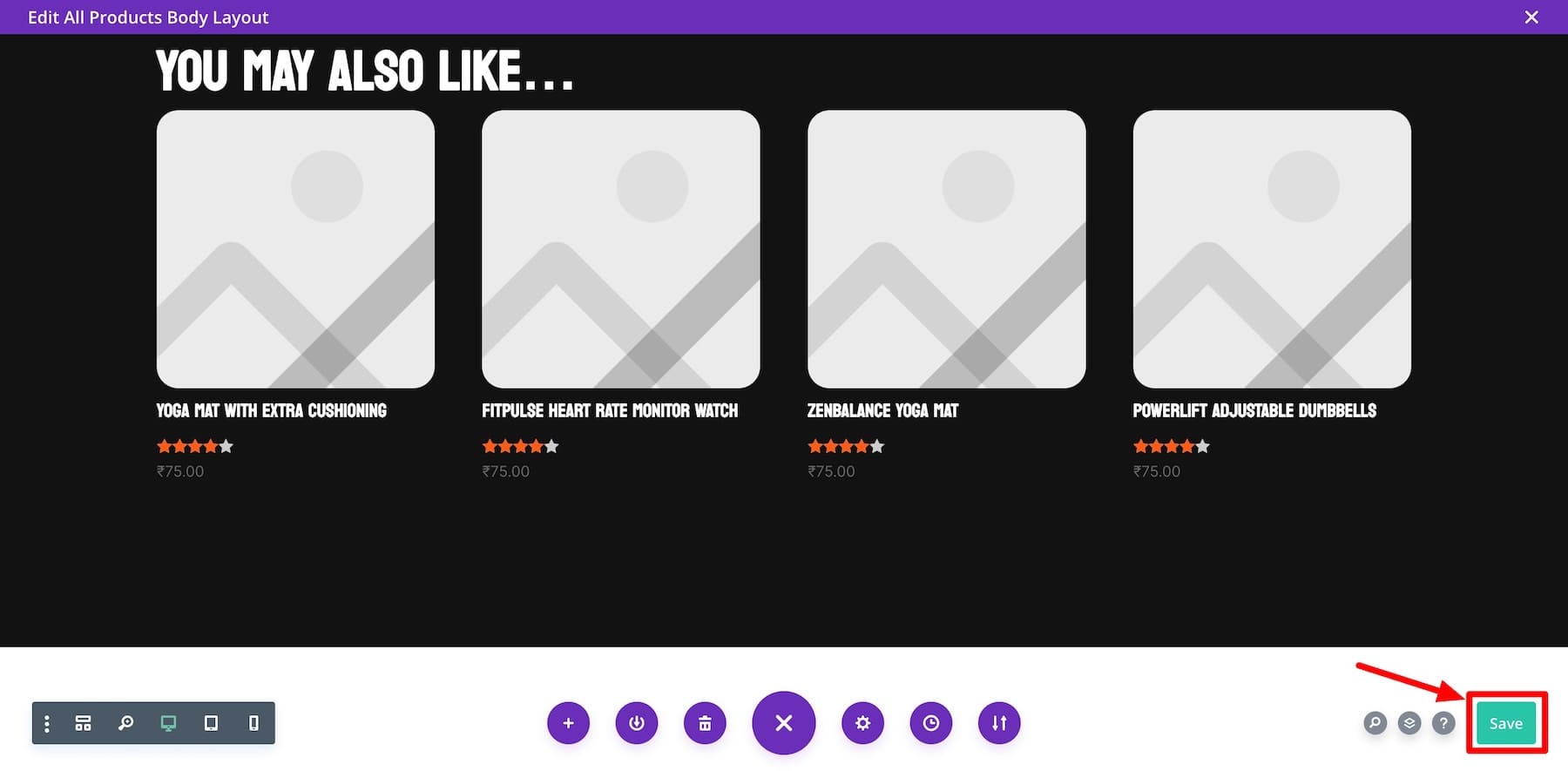
If those components aren’t already for your product web page template, upload them. So as to add a module, hover over the part and then you wish to have so as to add a brand new one and click on the plus icon. To inspire extra gross sales, let’s check out including a You Might Additionally Like segment after the testimonials. For this, we want to upload the Woo Product Upsell part.
The modules you upload mirror the kinds out of your stored international components, so that you don’t have to fret about enhancing branding for every module for my part. On the other hand, you’ll customise the settings simply if you wish to have.
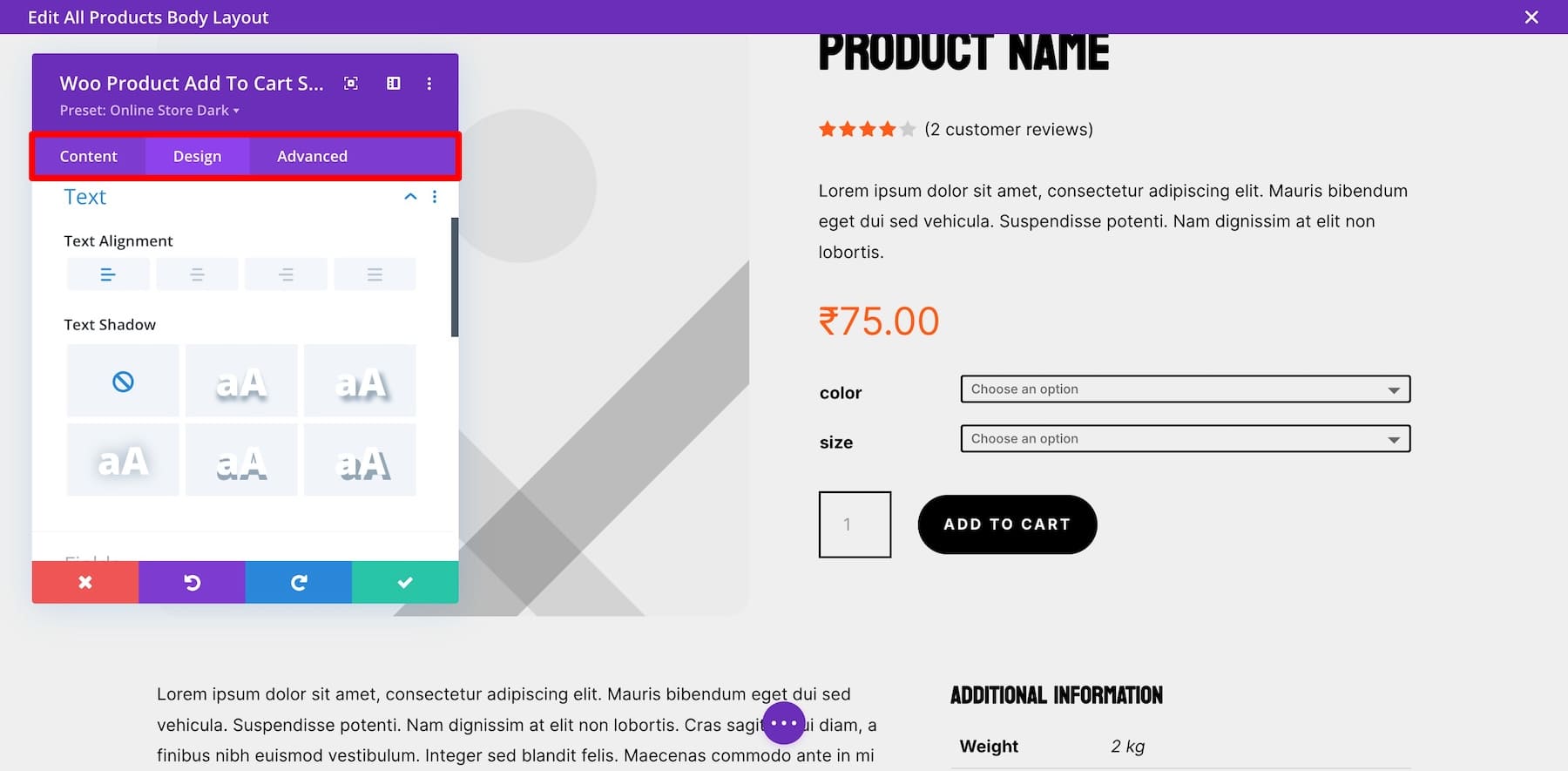
To take action, hover over the part and click on the tools (settings) icon. The settings window pops up with 3 sections: Content material (to switch part’s content material), Design (to edit fonts, colours, length, and extra), and Complex (to edit tradition CSS, upload stipulations, and so forth.)

The use of Divi’s Dynamic Content material to Pull Information for Particular Merchandise
Divi’s local WooCommerce modules are dynamic by means of default, that means they pull product-specific knowledge from the proper components with out you having to go into it manually. On the other hand, you’ll additionally alter dynamic content material settings in positive components to personalize customers’ enjoy much more.
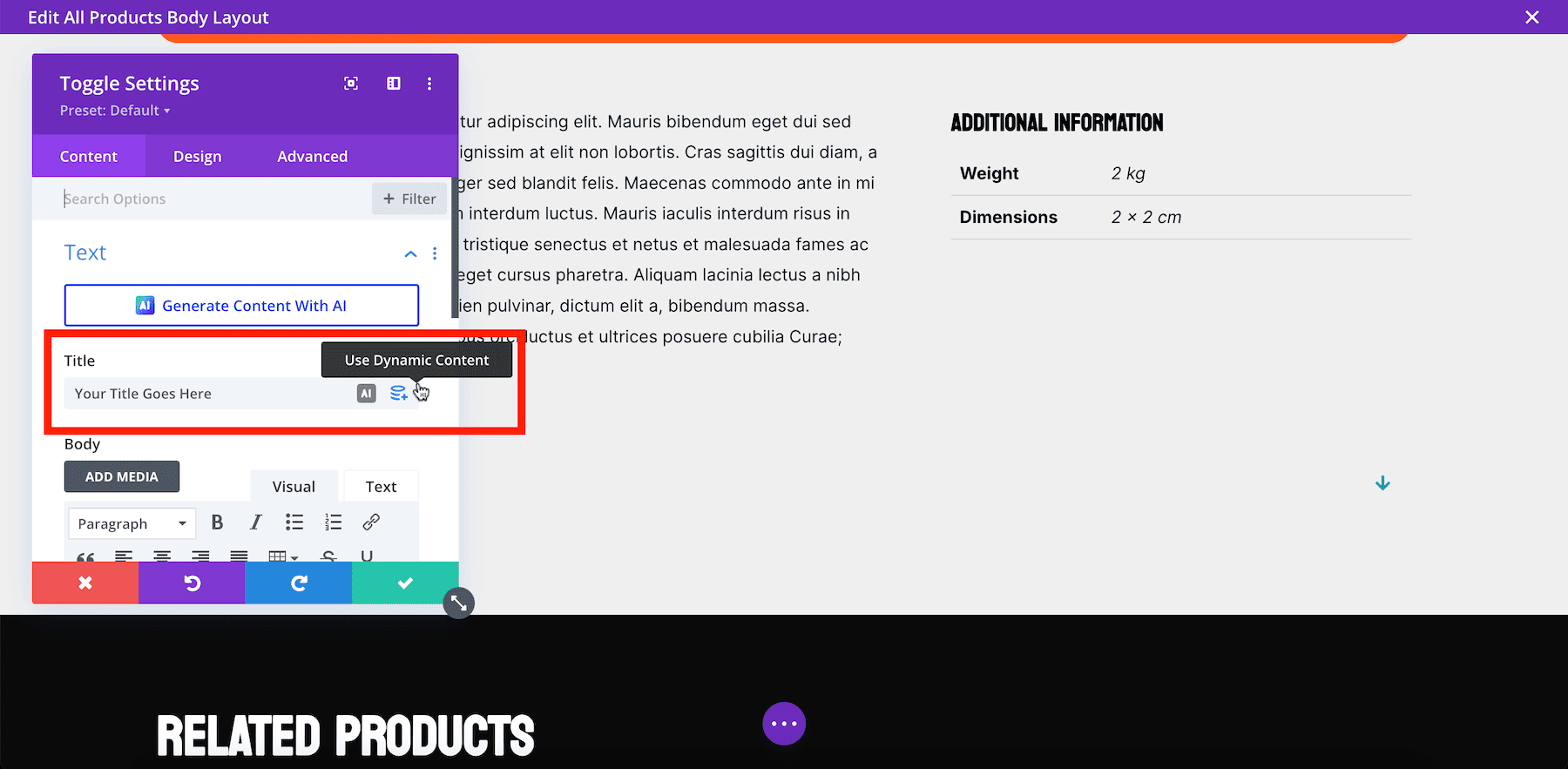
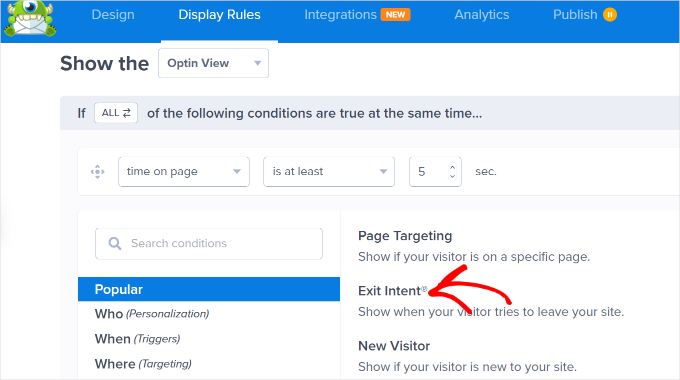
As an example, you should show further main points particular to every product to assist patrons make knowledgeable choices or cut price gives for decided on dates. First, upload the part and hover over other settings to search out the dynamic content material possibility:

Let’s check out including a Countdown Timer for while you’re operating gross sales, it dynamically shows the product’s name for various merchandise. Right here’s how you can do it:
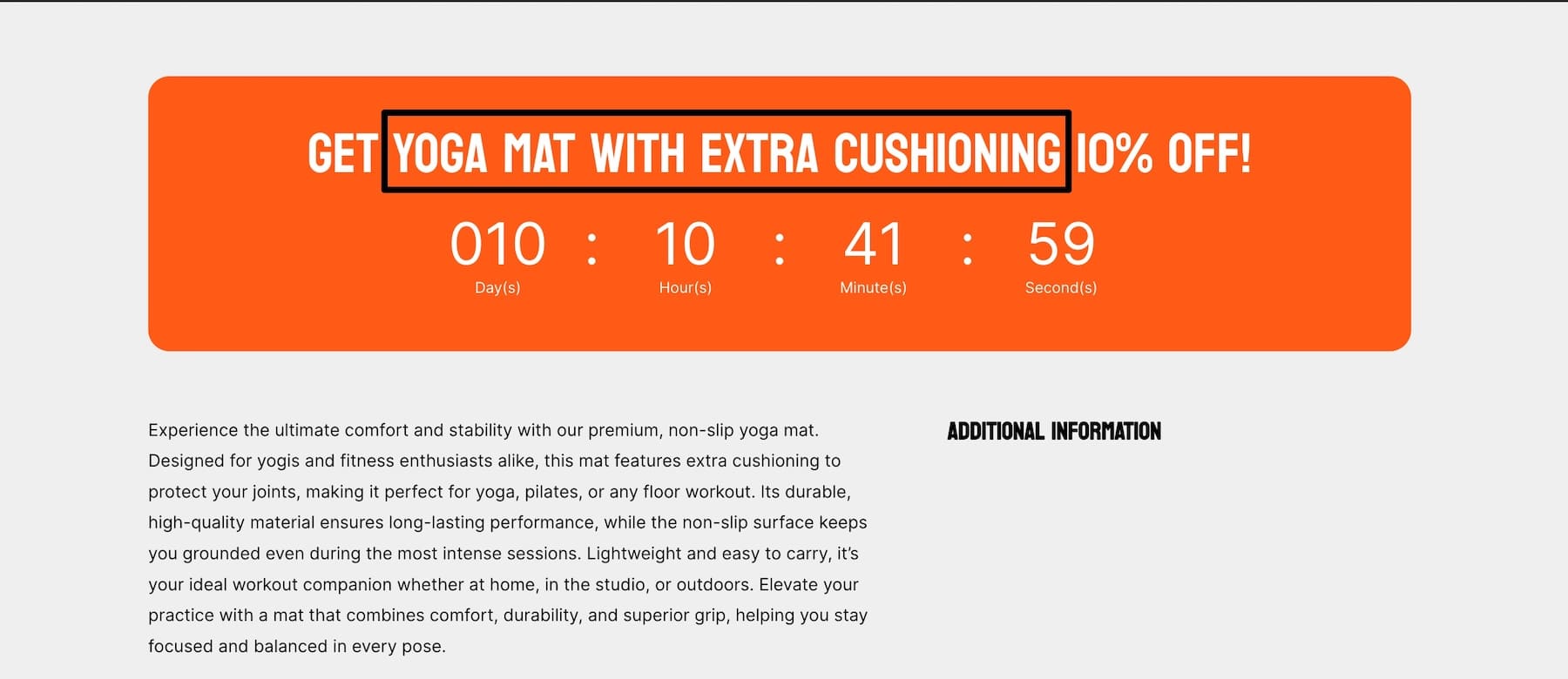
After saving the adjustments and viewing certainly one of your merchandise’ pages, you’ll see the countdown timer with the product’s identify within the name.

The use of Prerequisites to Personalize Content material According to Consumer Conduct
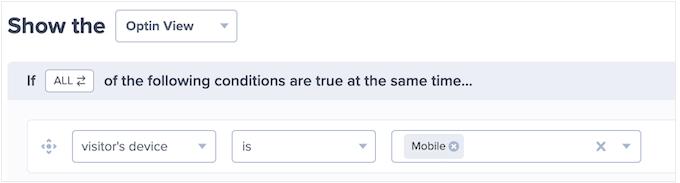
With Divi’s Prerequisites, you’ll display or conceal particular content material in response to consumer interactions. As an example, you’ll show upsell gives simplest to returning guests or customers who’ve added merchandise to their cart however haven’t finished the acquisition. Right here’s how you’ll show the You Might Additionally Like segment to customers who’ve set their cart:
Divi’s Prerequisites choices is usually a sport changer in constructing distinctive buying groceries studies. As an example, you’ll display other product web page sections to logged-in customers as opposed to visitor customers.
Professional Tip: Spotlight New Arrivals for returning shoppers and Bestsellers for brand spanking new guests. If a consumer has visited the product web page a couple of occasions however hasn’t bought, you should show a personalised cut price banner to inspire conversion.
Display Customized Testimonials for Particular Merchandise
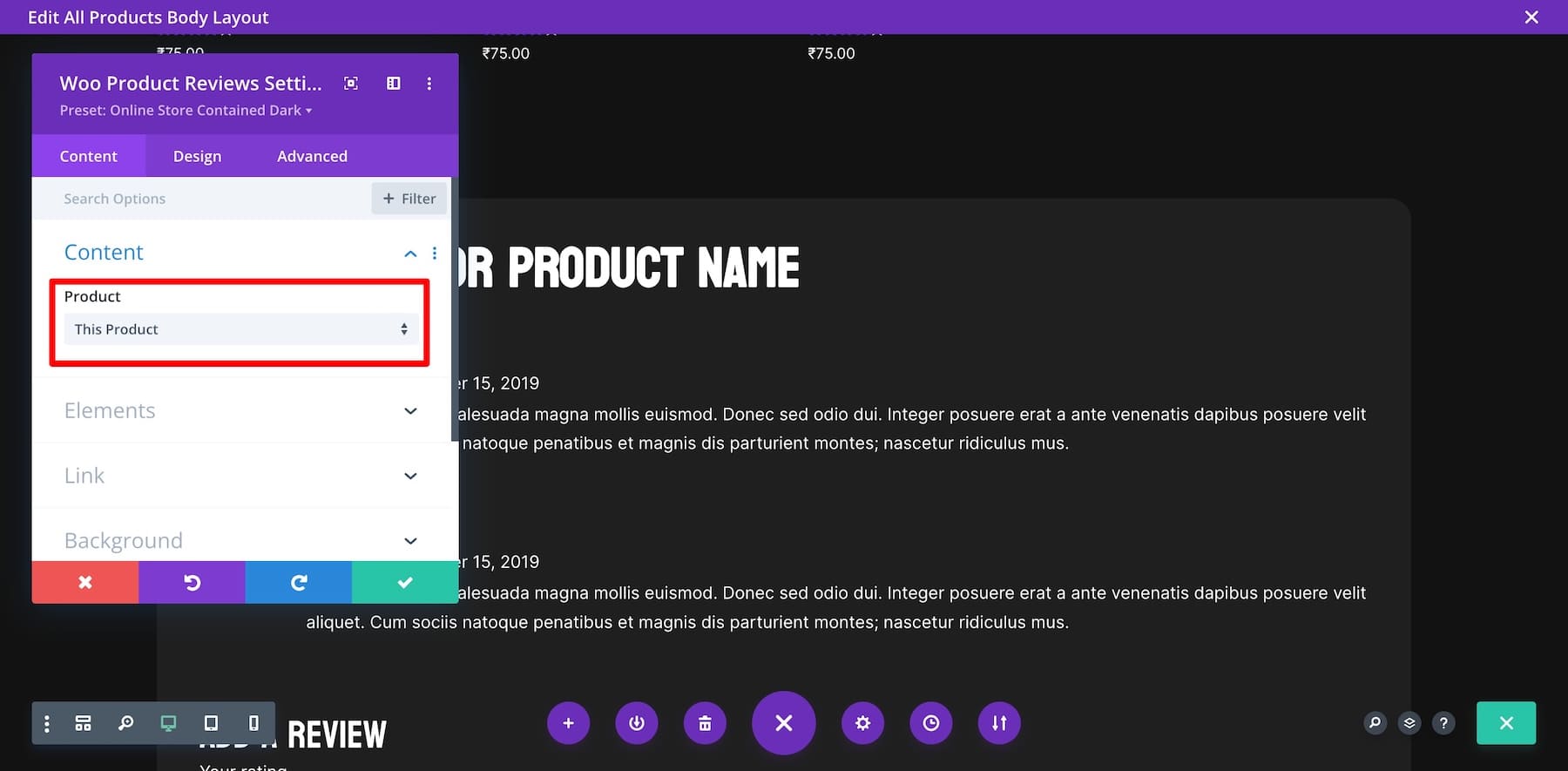
The use of Divi’s Woo Product Evaluations module, you’ll show off product-specific testimonials that spice up credibility and construct accept as true with with doable patrons. That is in particular helpful for merchandise that experience won very good comments or evaluations. Make certain to make a choice This Product so it pulls evaluations from particular merchandise.

Professional Tip: Hanging a Testimonial module close to the Upload to Cart button can spice up the consumer’s self assurance in buying. Observe that the Testimonial module isn’t dynamic, so that you’ll need to edit particular product pages the usage of Divi Builder so as to add testimonials.

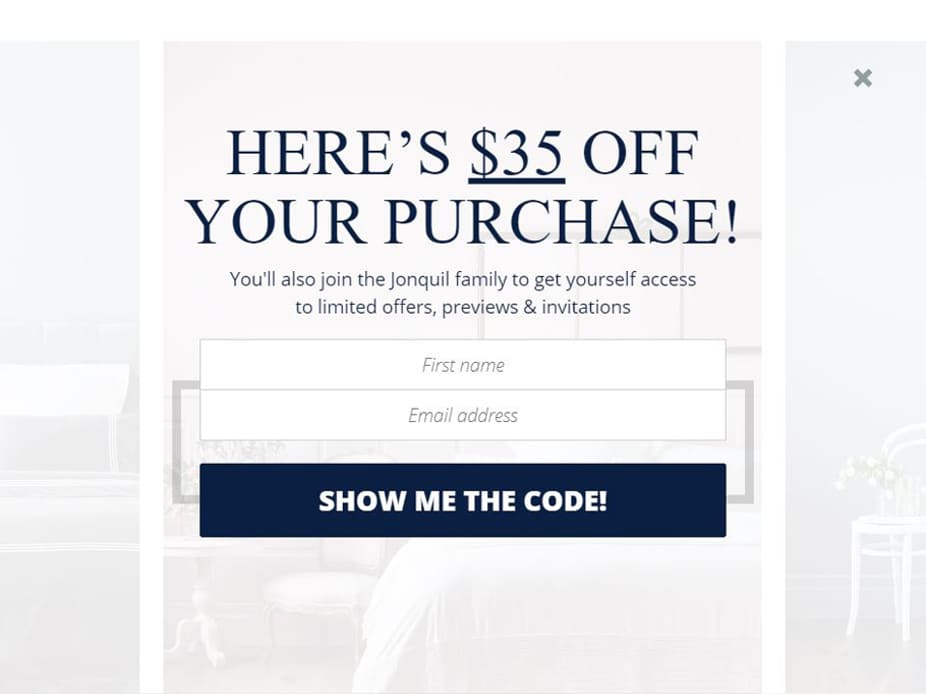
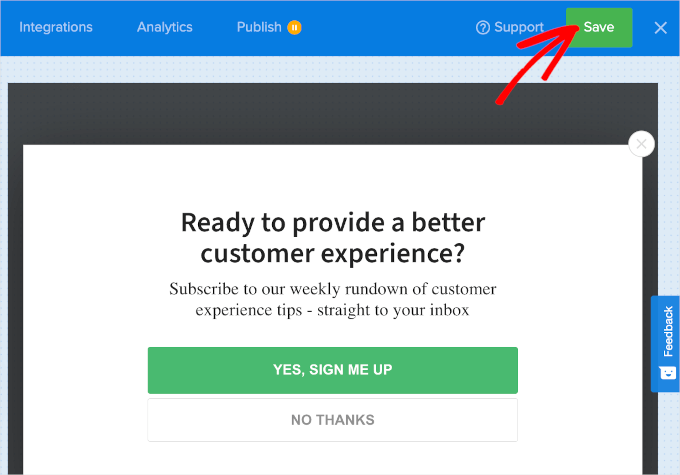
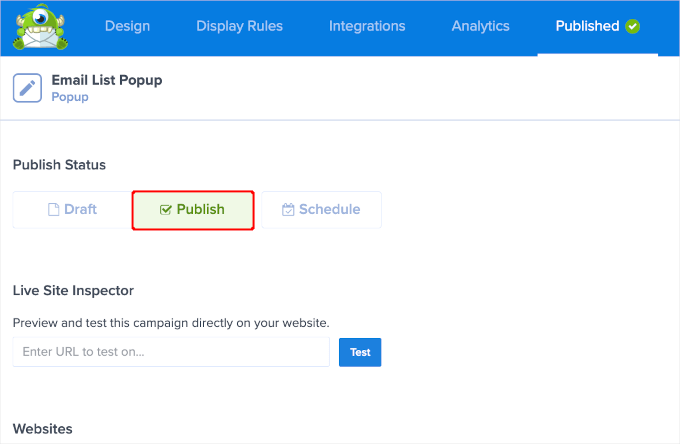
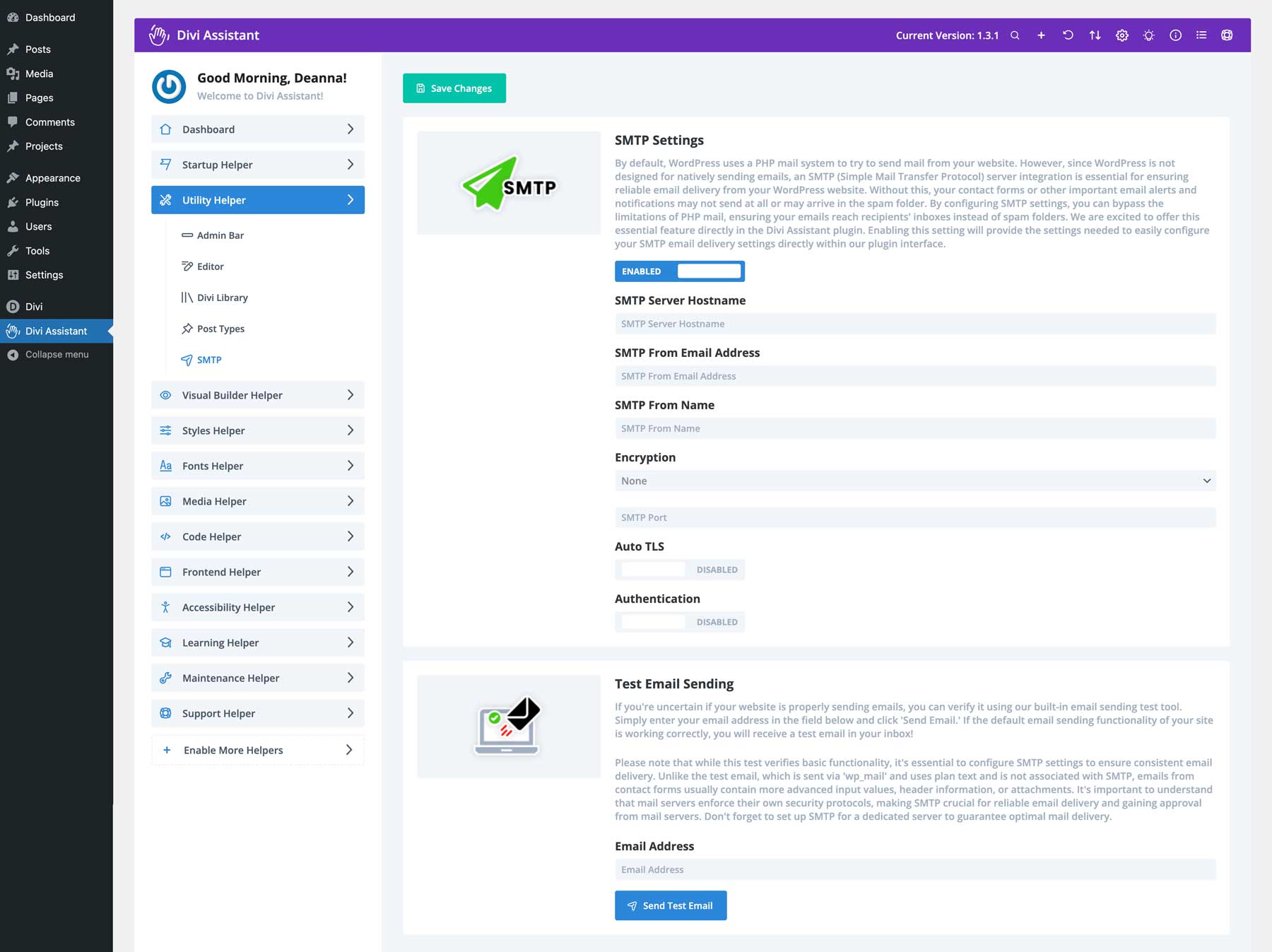
Your Divi club comprises Bloom, Divi’s top class e mail opt-in plugin. You’ll use Bloom to inspire customers to choose into your e mail listing by means of providing a chit code. You’ll additionally arrange Bloom for an exit-intent popup such that once customers don’t upload any product to a cart or make a purchase order sooner than exiting, a cut price coupon pops as much as inspire them to finish the acquisition.

Divi gives a number of tough modules for reinforcing WooCommerce product pages. The Countdown Timer creates urgency for limited-time gross sales, riding sooner purchases. The Pricing Tables module highlights product applications or offers. Use the Slider to show off product photographs dynamically. The Product Tabs module organizes product main points, evaluations, and specifications cleanly. There are lots of extra, so play with different modules to create a novel WooCommerce product web page template.
Get Started With Divi
4. Save Adjustments and Preview Your Product Web page
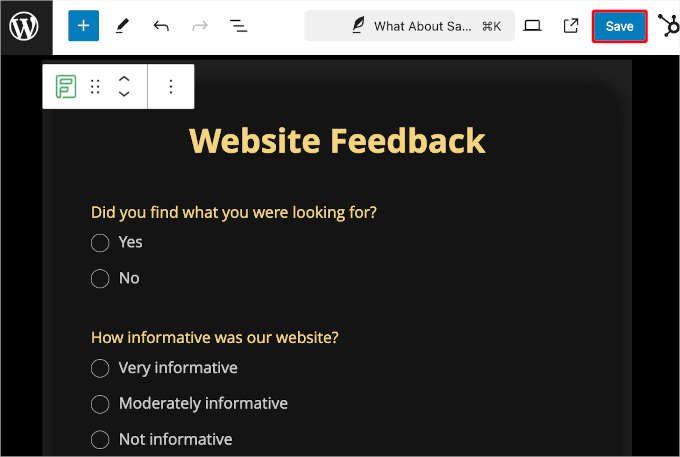
As soon as happy along with your design, click on the Save button at the decrease appropriate of Divi Builder.

View certainly one of your merchandise to peer how apparently on your shoppers:
Get Started With Divi
As opposed to customizing your WooCommerce product web page template, listed below are some essential plugins and WooCommerce extensions that’ll will let you optimize your product pages much more:
- Divi AI: Generate high-converting product descriptions, titles, and different replica the usage of AI.
- EWWW: Optimize your product photographs for sooner loading occasions with out sacrificing high quality, making sure a clean buying groceries enjoy for customers.
- Monarch: Inspire social sharing of your product pages with gorgeous social media sharing buttons, riding extra site visitors on your shop.
- Bloom: Acquire e mail leads without delay out of your product pages by means of providing particular reductions or updates in trade for e mail sign-ups.
- WooCommerce Points and Rewards: Consumers can also be rewarded with issues for whole purchases, which they may be able to redeem for reductions on their subsequent purchases.
- Product Compare for WooCommerce: Let your shoppers evaluate two identical merchandise and buy with extra self assurance.
- Bought Together for WooCommerce: Create Often Purchased In combination sections to inspire extra pieces within the cart.
Gear Had to Construct WooCommerce Product Pages
| Urged Instrument | Job | |
|---|---|---|
| 1 | Divi WooCommerce Builder | Customise Product Pages with out Coding |
| 2 | WooCommerce | Upload Merchandise, Cost Choices, and Construct an On-line Retailer |
| 3 | Divi Quick Sites | Generate a complete WooCommerce site in mins with customizable pages and templates. |
| 4 | Divi AI | Generate Product Description, Titles, Photographs, and Whole Layouts |
| 5 | EWWW | Compress Product Photographs With out Compromising on High quality |
| 6 | Monarch | Permit Consumers to Proportion Merchandise on Social Media |
| 7 | Bloom | Create Impossible to resist Electronic mail Optin Paperwork to Inspire Customers to Signal Up for Your Electronic mail Checklist |
| 8 | WooCommerce Points and Rewards | Inspire Consumers to Store Extra Merchandise by means of Giving Them Praise Issues |
| 9 | WooCoomerce Products Compare | Allow Consumers to Make Assured Acquire Selections by means of Permitting Them to Examine Equivalent Merchandise |
| 10 | Bought Together for WooCommerce | Upload Upsell and Move-sell Gives by means of Making a Purchased In combination Phase |
| 11 | RankMath seo | Optimize Product Pages for search engine marketing and Pressure Natural Patrons |
| 12 | Product Addons for WooCommerce | Be offering particular choices like reward wrapping, particular messages and extra. |
| 13 | Product Video for WooCommerce | Spice up gross sales by means of including gallery and featured movies on your product pages |
Divi + WooCommerce is the Final E-commerce Resolution
Divi + WooCommerce is a formidable aggregate that gives a versatile, beginner-friendly answer for constructing e-commerce web pages. Divi’s customizability perfects WooCommerce’s e-commerce capability, so you’ll create enticing product pages, optimize for conversions, and ship remarkable buying groceries studies.
Get Divi + WooCommerce
FAQs on Customizing WooCommerce Product Pages
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
best: 0;
width: 30px;
line-height: 30px;
text-align: heart;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
Why will have to I customise my WooCommerce product web page?
Customizing your product web page is helping differentiate your model, give a boost to consumer enjoy, and spice up conversion charges. It additionally permits you to upload distinctive components like upsells and testimonials, making your shop stand out whilst bettering buyer pride.
Do I would like coding talents to customise a WooCommerce product web page?
What components will have to I come with in a personalized WooCommerce product web page?
Very important components come with product photographs, descriptions, add-to-cart buttons, testimonials, upsell sections, and breadcrumbs. Those assist reinforce consumer enjoy and inspire extra purchases.
Can the usage of too many plugins decelerate my WooCommerce shop?
How does customizing product pages reinforce search engine marketing?
The submit How to Customize WooCommerce Product Pages (Boost Sales in 2025) gave the impression first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more

































































































































































![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)
![“When I think of AI Overviews, I think about complex questions. I think about perspectives. I think about [finding] the best content on the web.”—Hema Budaraju, Senior Director of Product, AI Overviews, Google](https://worldproductreview.com/wp-content/uploads/2024/08/the-way-to-use-googles-ai-overviews-for-seek-150x150-1.webp)