
Your web site’s footer is bigger than just a place for copyright wisdom; it can be a valuable tool for enhancing emblem credibility, improving particular person revel in, and even the use of conversions. In this publish, we’ll provide an explanation for why you need a well-designed footer on your site, sing their own praises some best possible practices, and show you one of the best ways to design a footer the use of the Divi wordpress theme.
Let’s dive in.
For those who don’t know, a web site footer is the segment that appears at the very bottom of every internet web page on your site. It’s the most important space that steadily goes overlooked then again serves quite a few crucial functions. Footers generally include essential wisdom, like contact details, copyright and prison wisdom, and social media links. While apparently small, the footer plays an important place in boosting particular person revel in, improving your emblem’s credibility, and even boosting your search engine marketing (Search engine marketing).
Footers play a very powerful place inside the excellent fortune of any web site. They serve as a hub for crucial data and contribute to the individual revel in. There are a selection of reasons why you’ll have an effective footer, along with:
- Emblem Reinforcement: Footers constantly display your brand, colors, and fonts, reinforcing logo identification right through all pages.
- Contact Wisdom: The footer’s merely to be had contact details allow visitors to the touch you in short and easily.
- Prison & Privacy Wisdom: Footers provide a central location for a very powerful prison and privateness knowledge, ensuring transparency and compliance.
- Complex Client Enjoy: Well-organized footers make stronger particular person navigation by the use of providing blank get admission to to crucial pages and site maps, improving normal usability.
- Search engine optimization Benefits: Well-designed footers can include valuable links to other internet websites (one way links) and social media profiles, improving placement in seek engine rating pages (SERPs) and Search engine marketing.
A well-designed footer is bigger than just a footnote. It’s a valuable house that provides essential wisdom, enhances particular person revel in, and boosts your emblem’s credibility.
1. Contact Wisdom
Your footer must be a to hand hub for visitors to connect with you. Come together with your phone amount to encourage visitors to call, your piece of email take care of or a type for inquiries, and your physically take care of whilst you’ve were given one. Don’t forget so that you could upload links on your social media profiles the use of attractive and visible icons. This encourages visitors to connect with you in various techniques.
2. Copyright & Prison Wisdom
Transparency is necessary, so your footer must clearly outline your prison and privacy wisdom. Include a copyright perceive to protect your unique content material subject material. Provide easy-to-find links on your privacy protection and words of supplier pages. This builds imagine along with your visitors and promises they understand how you deal with their data. If applicable, include a disclaimer or cookie protection to maintain explicit concerns or barriers.
Each different a very powerful section when designing a footer for your web site is along with a menu. Navigation makes it blank for purchasers to navigate your web site and helps visitors in short uncover the tips they would love. Don’t forget to include links to crucial pages on your site, along with your blog (must you intend to have one). This promises blank get admission to to key areas of your web site.
4. Title To Movement (CTA)
Finally, believe together with a CTA on your footer. Encourage them to subscribe on your publication to procure distinctive updates and offers. You’ll be capable to moreover use this house to market it a decided on product or service. Alternatively, believe offering a valuable free helpful useful resource like an information or webinar to lure visitors to take the next step.
Whilst you were given all the way down to design a footer for your web site, you want to suppose previous simply document wisdom. You need to have a greater function in ideas and incorporate some key design laws to make it environment friendly.
- Keep It Concise: Steer clear of dropping a large amount of text into your footer, as doing so can crush your visitors. Prioritize clarity and avoid muddle.
- Point of interest on Readability: Make a selection clear, easy-to-read fonts. Use sufficient spacing between parts and ensure font sizes are appropriate for easy learning.
- Maintain Emblem Consistency: Your footer must have the identical feel and appear as the rest of your web site. Use colors, typography, and logos constantly to give a boost to your emblem id.
- Make It Responsive: Web design laws dictate that internet websites must be sized appropriately for all show sizes – along with your site’s footer.
- Accessibility Problems: Make sure that your footer is designed for all consumers, along with those with disabilities. Use appropriate heading buildings, alt tags for footage, and sufficient color difference.
There are lots of techniques to design a footer for your web site. Internet design gear like Figma, Framer, or Caricature are great for ironing out a prototype for your designs, otherwise you’ll dive in with a tool like Divi and design your footer in real-time. For this educational, we’ll use Divi to show you the best way blank it’s to design a footer with an emblem, social media icons, an piece of email opt-in, and a couple of crucial links – all in only some minutes.
What Is Divi?
Divi is likely one of the most powerful wordpress topic issues to be had in the marketplace. With a front-end, no-code internet web page builder, and the power to design every side of your web site, Divi has the flexibility and design chops to do it all. With its intuitive Visible Builder, you’ll merely create surprising and unique internet websites, along with footers, without having to jot down down any code.

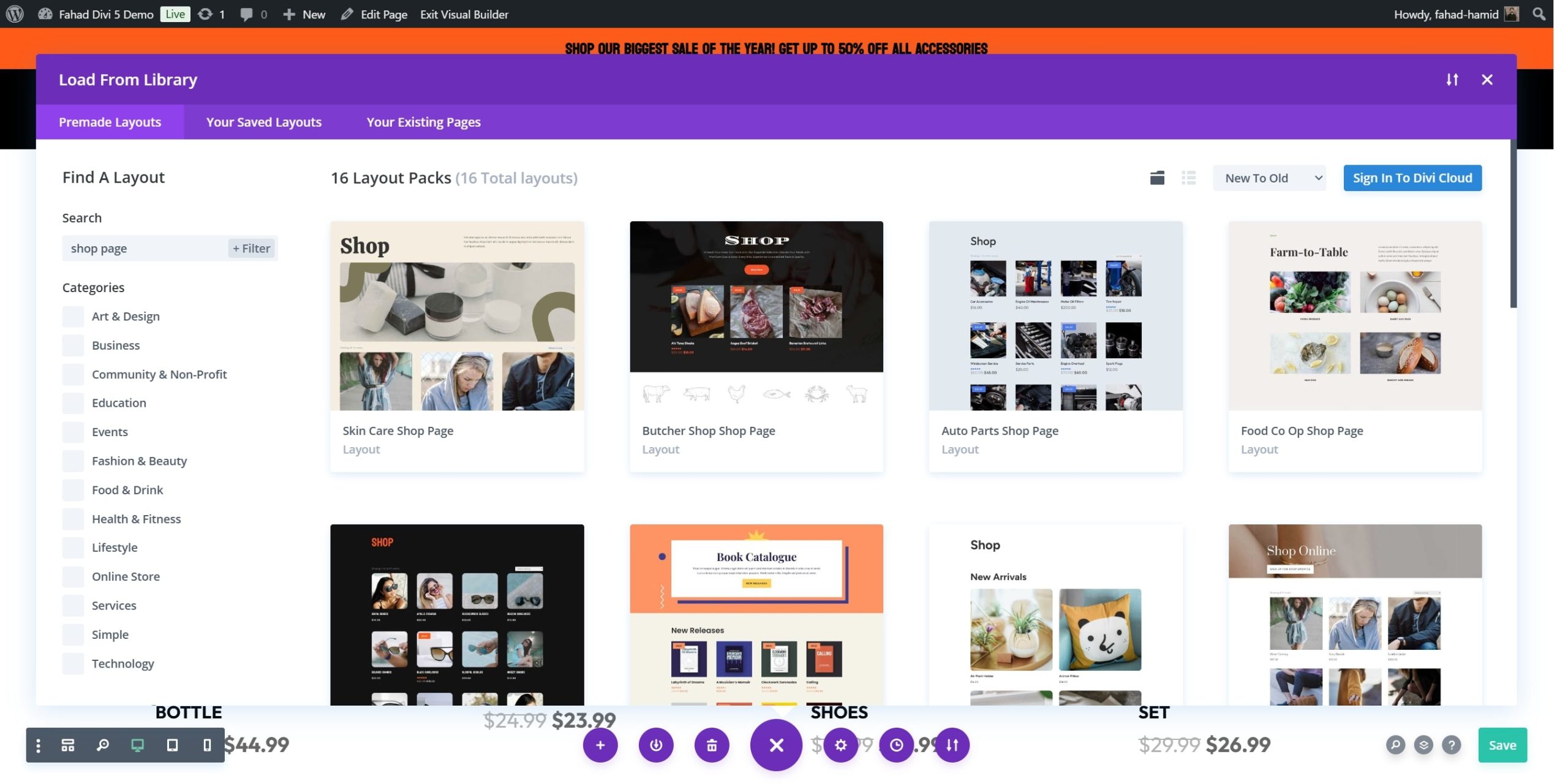
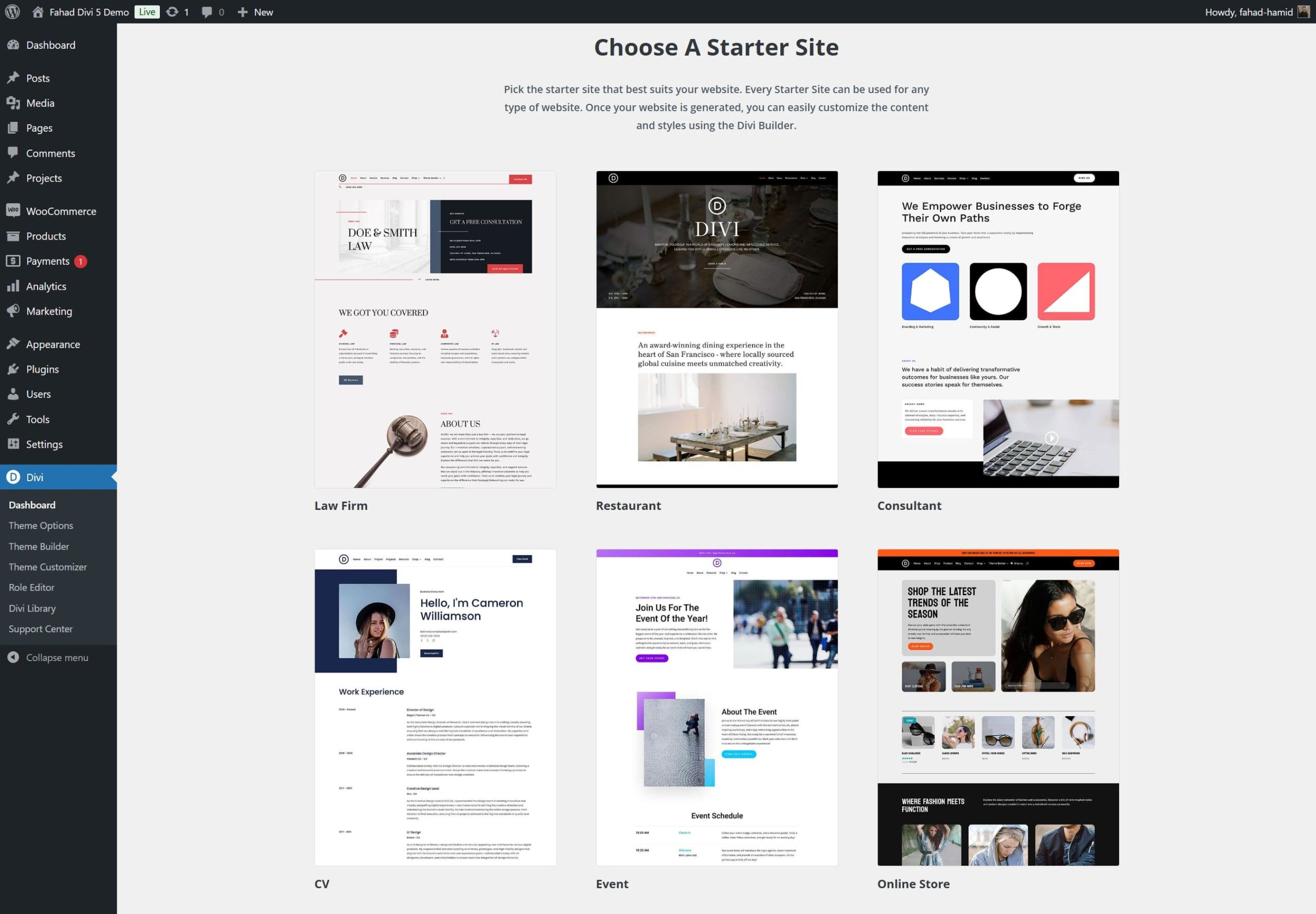
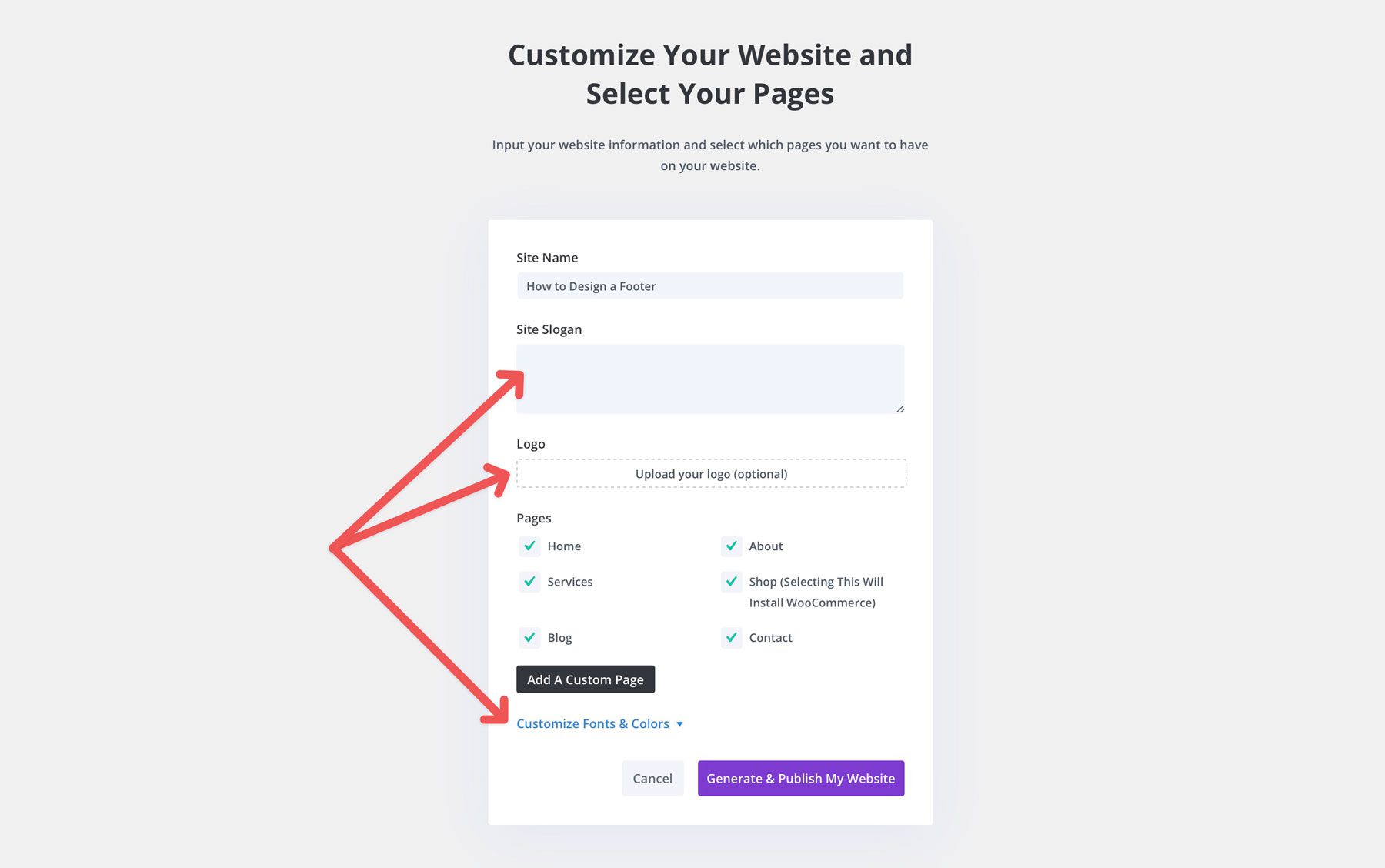
Divi moreover comprises a large library of premade layouts, along with a wide variety of footer designs. The ones premade layouts can serve as a starting point for your design, offering inspiration and saving you valuable time. In conjunction with layouts, Divi moreover supplies Fast Websites, which provides you with a handy guide a rough and blank technique to generate a complete web site from a number of starter web sites. The process involves choosing a starter site and providing Divi with information about your enterprise, along with your brand, emblem colors, and fonts.

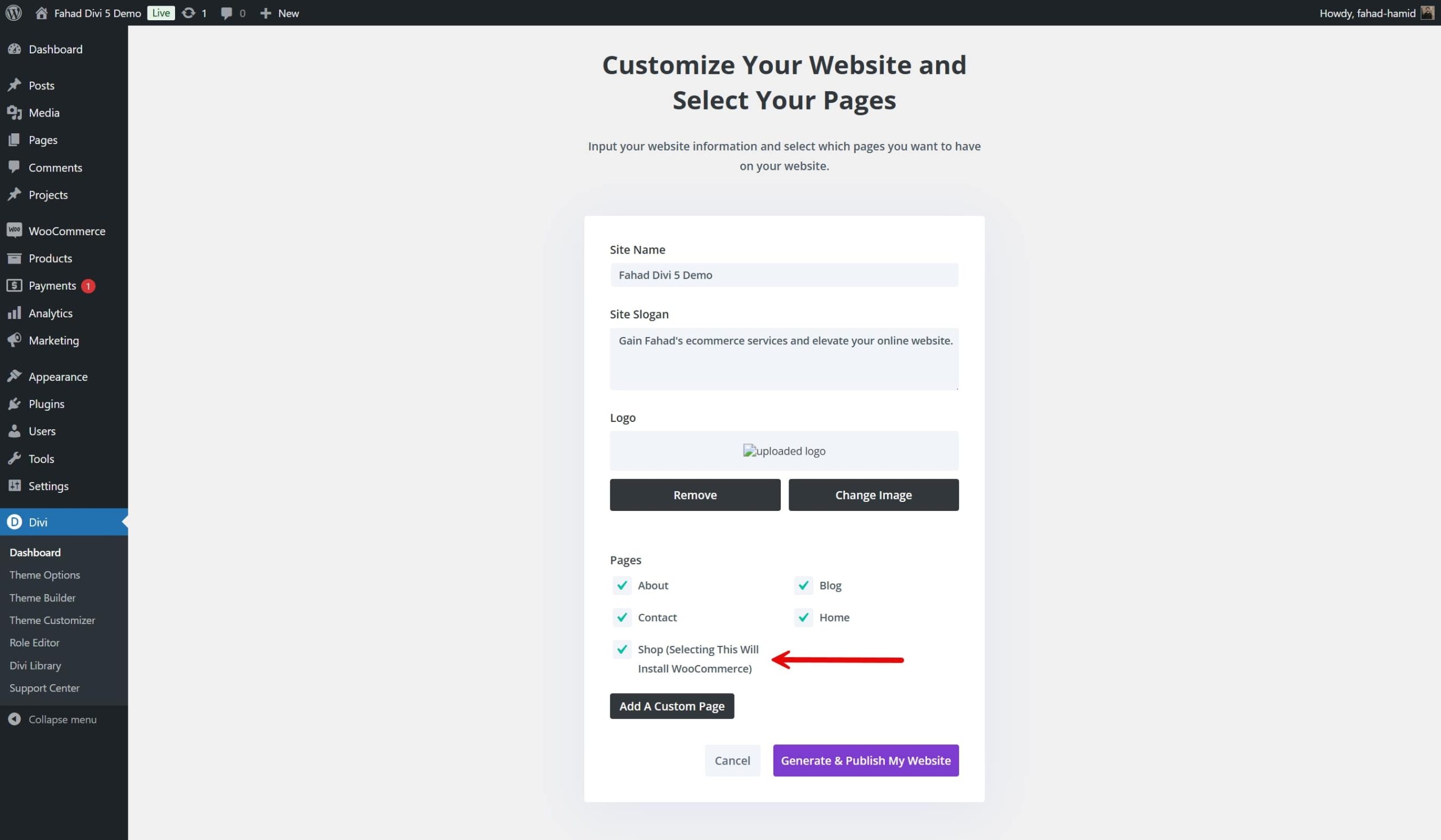
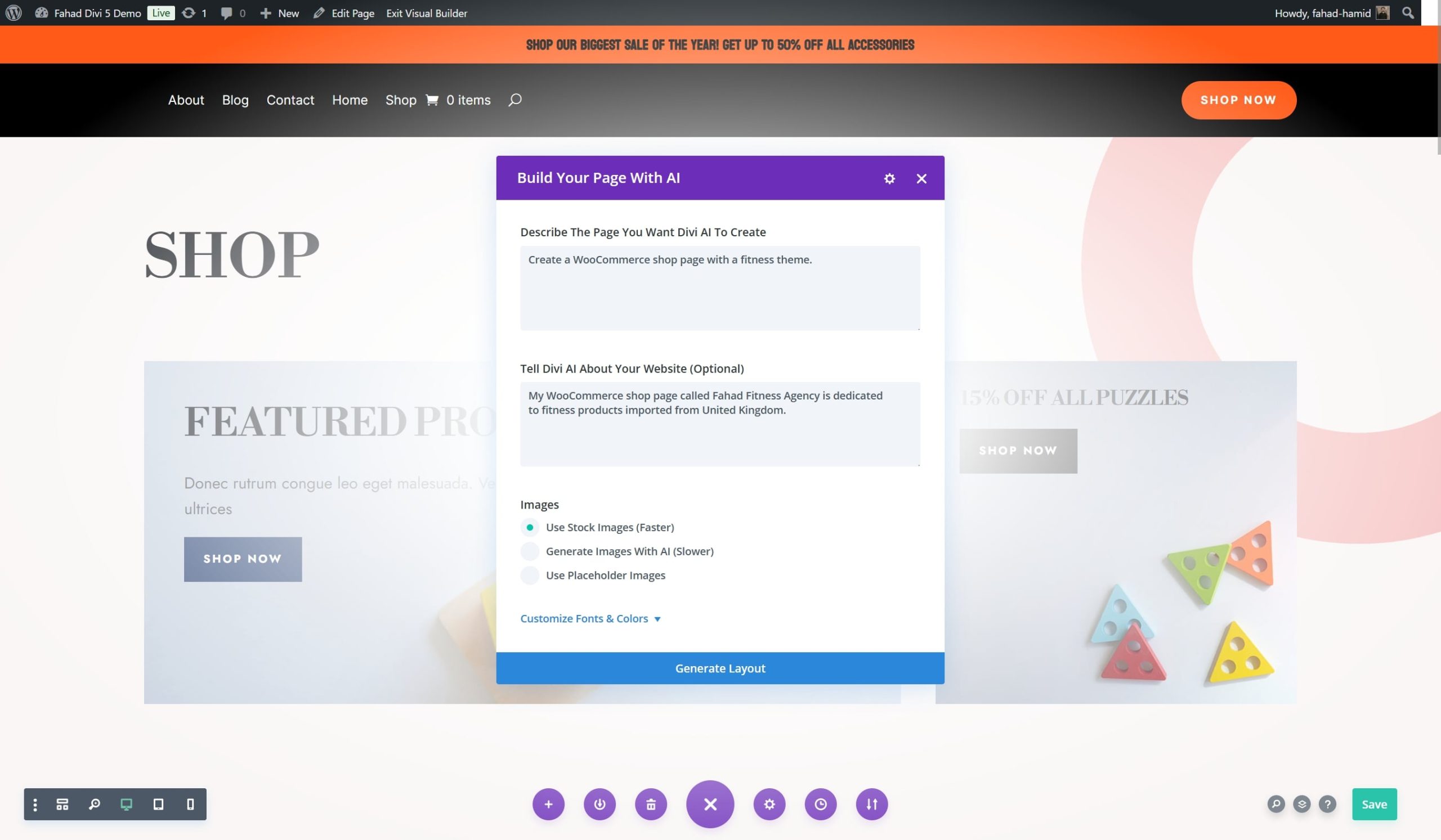
Each web site Rapid Web pages generates comes with all core web pages, Theme Builder templates, design module presets, and world varieties, conserving the design consistent right through all the web site. In conjunction with starter web sites, you’ll opt for an AI-generated web site courtesy of Divi AI. With Divi AI, your site comes with the whole lot the starter site does then again permits you to use a text suggested to jot down down an summary of the site you’d like to create. You’ll be capable to moreover choose your branding or allow Divi AI to generate it.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-281542 size-full” src=”https://wpmountain.com/wp-content/uploads/2025/02/Divi-AI-site-generation.jpg” alt=”Divi AI website generation” width=”1800″ height=”1100″/>
Get Divi
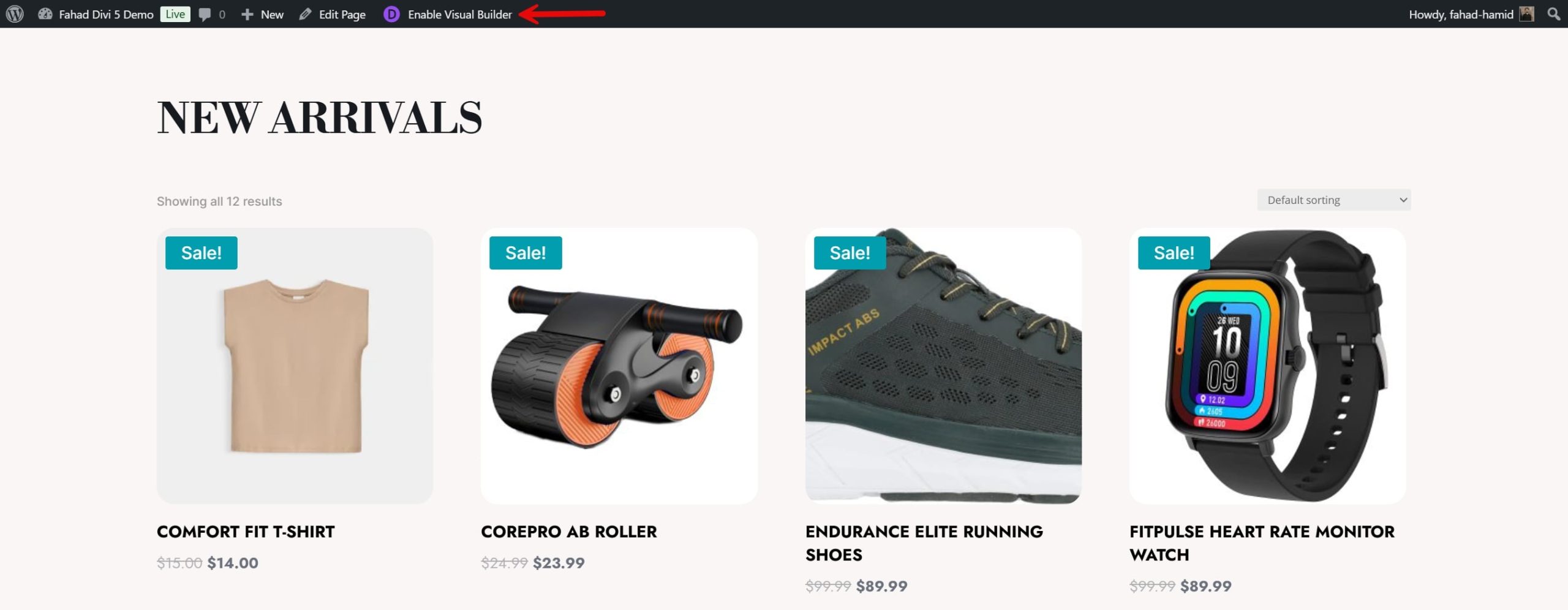
Despite the fact that you’ll use Divi AI or Rapid Web pages to generate an effective footer, you’ll design one from scratch from the Visual and Theme Builders.
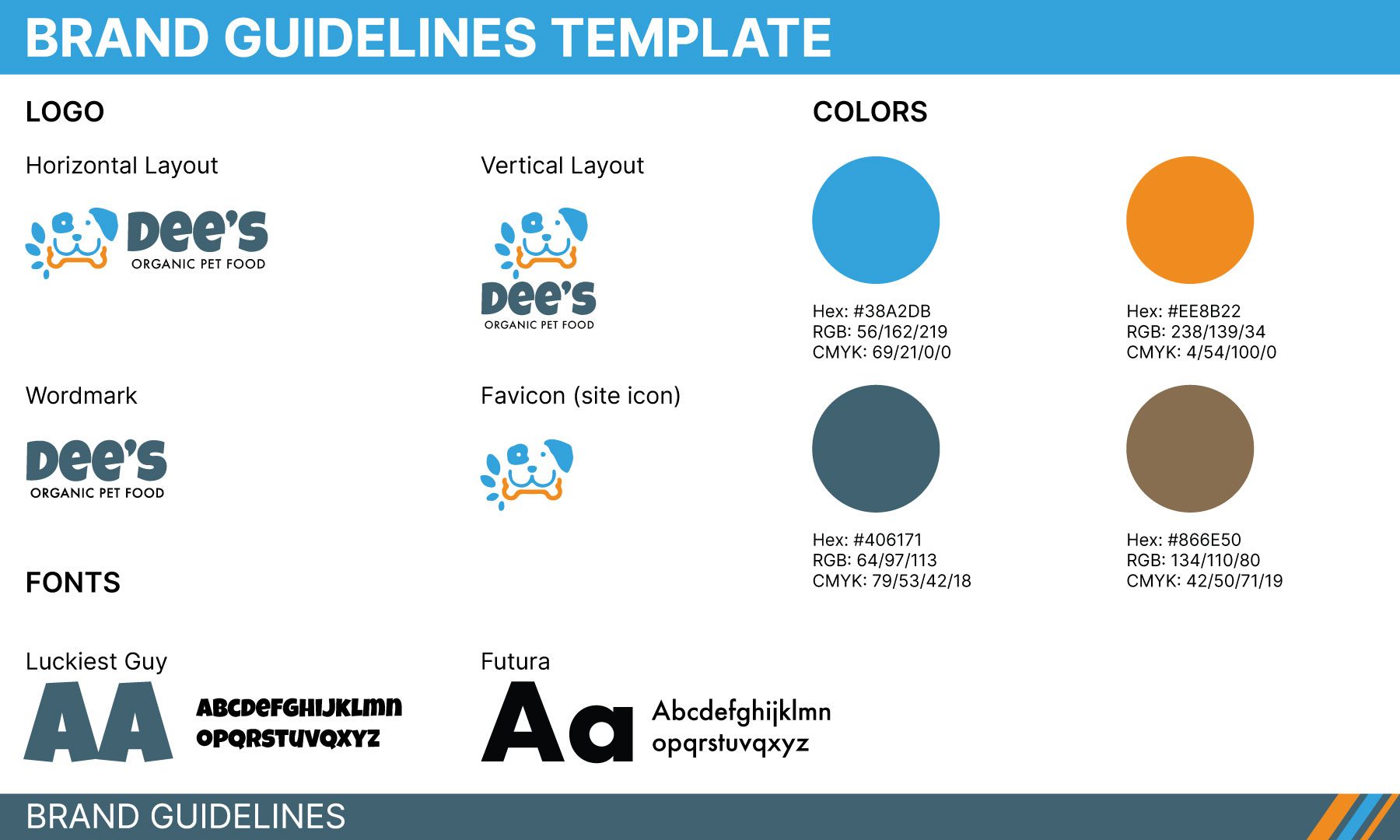
Previous than we begin designing a footer, it’s a good idea to have an emblem guidelines template like the one pictured beneath. This template lets in you initially brand guidelines, emblem colors, and fonts that can assist you whilst you design a footer. Transferring forward, we’ll use this template as a data.

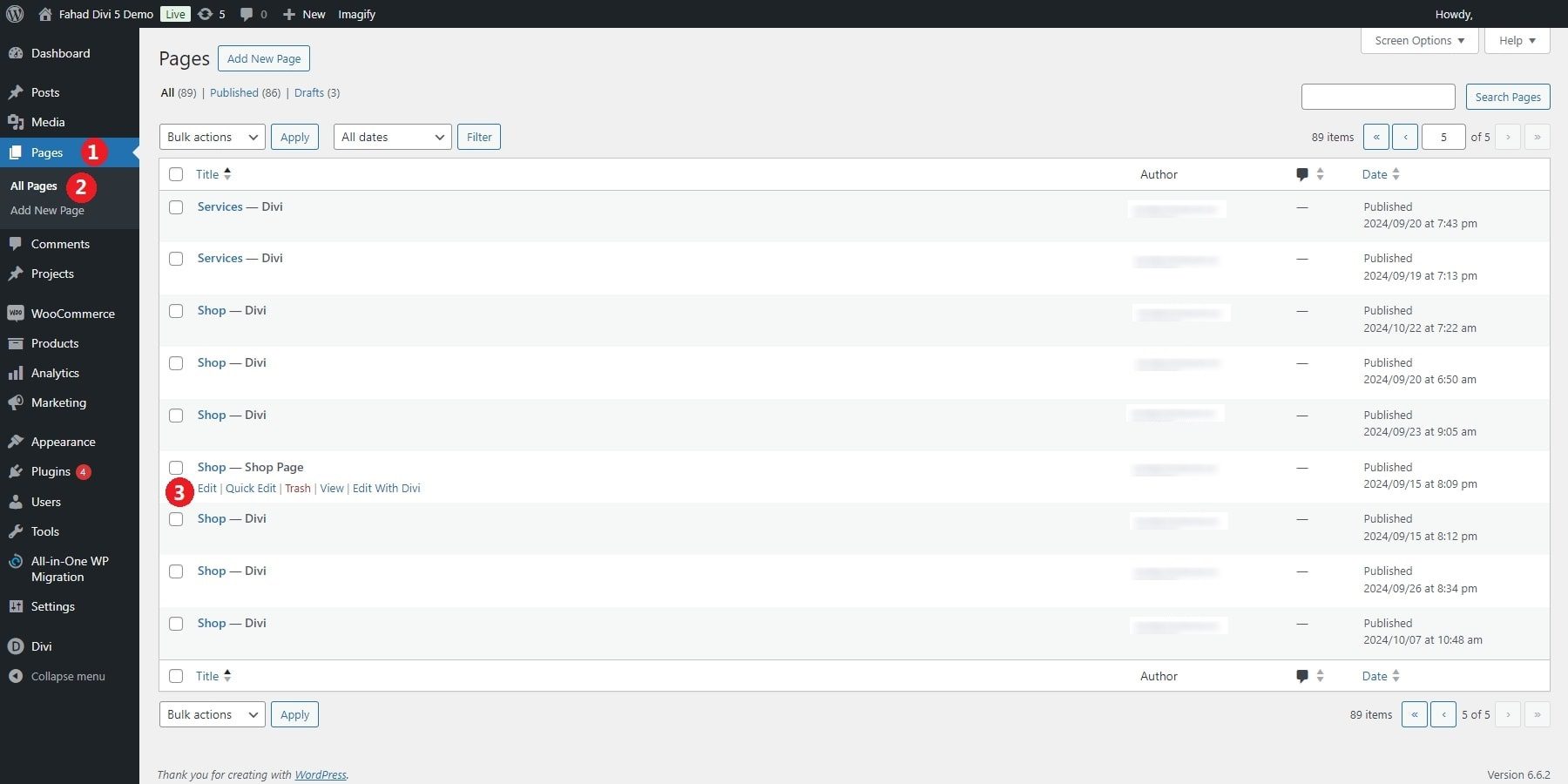
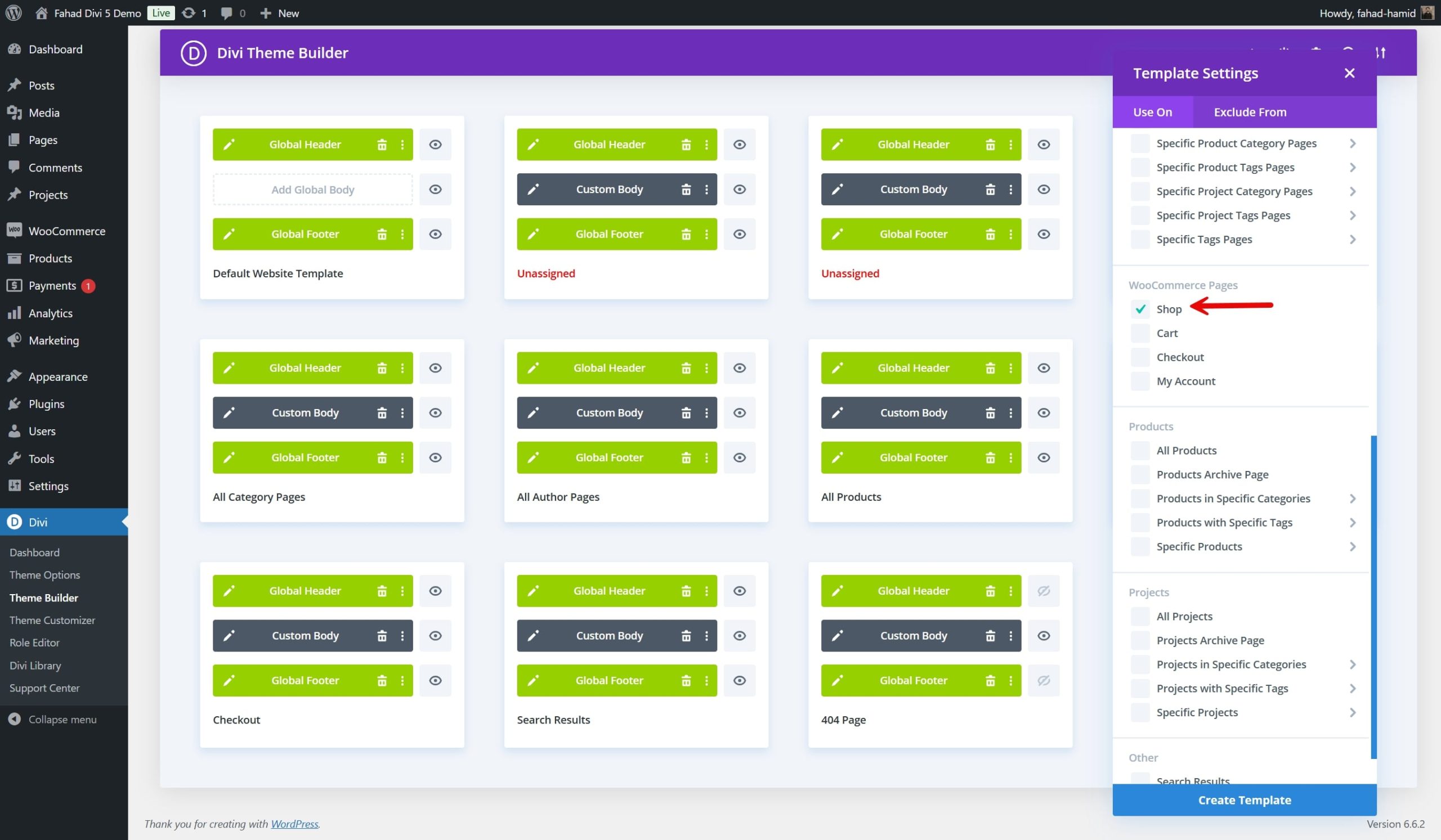
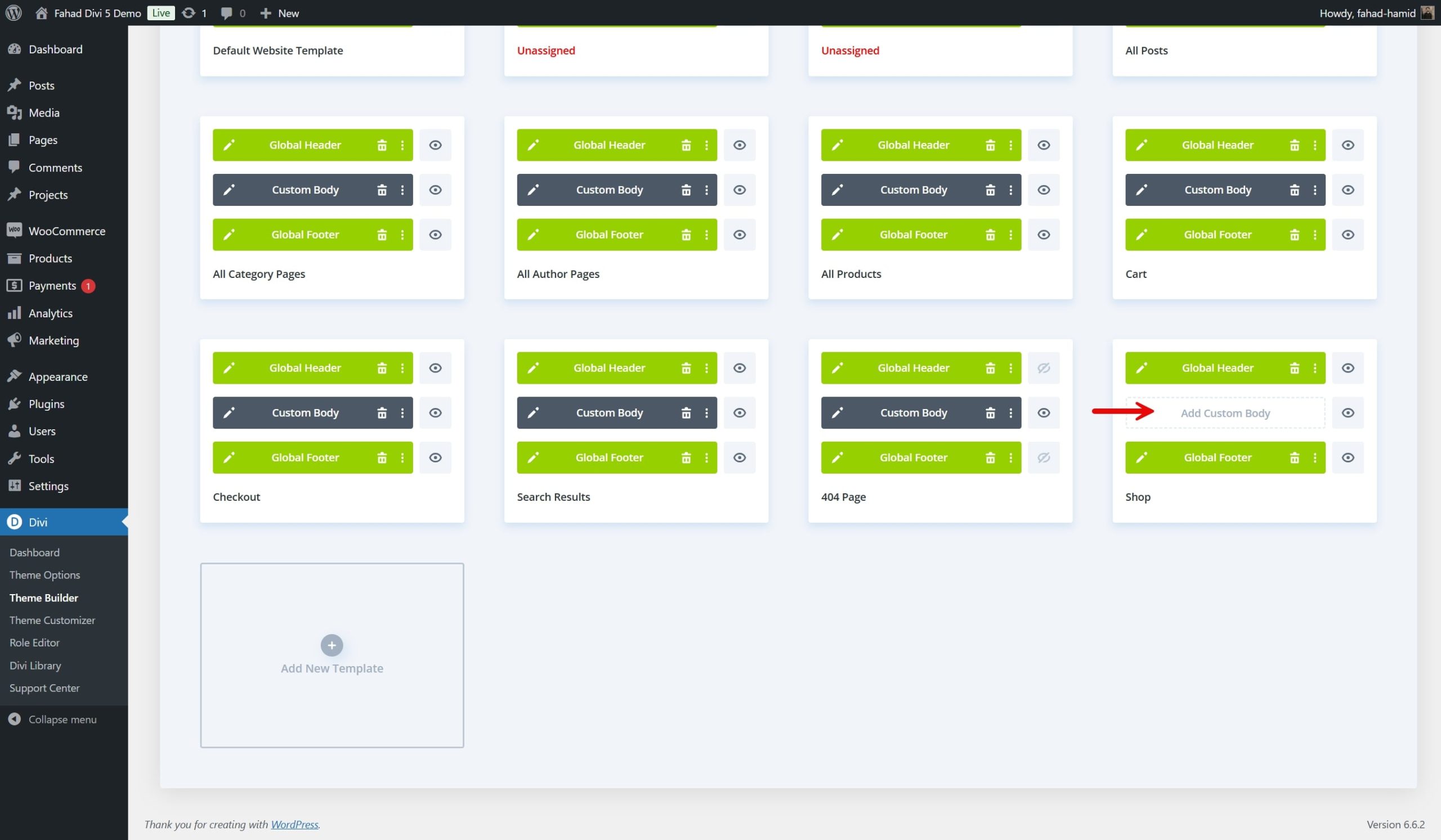
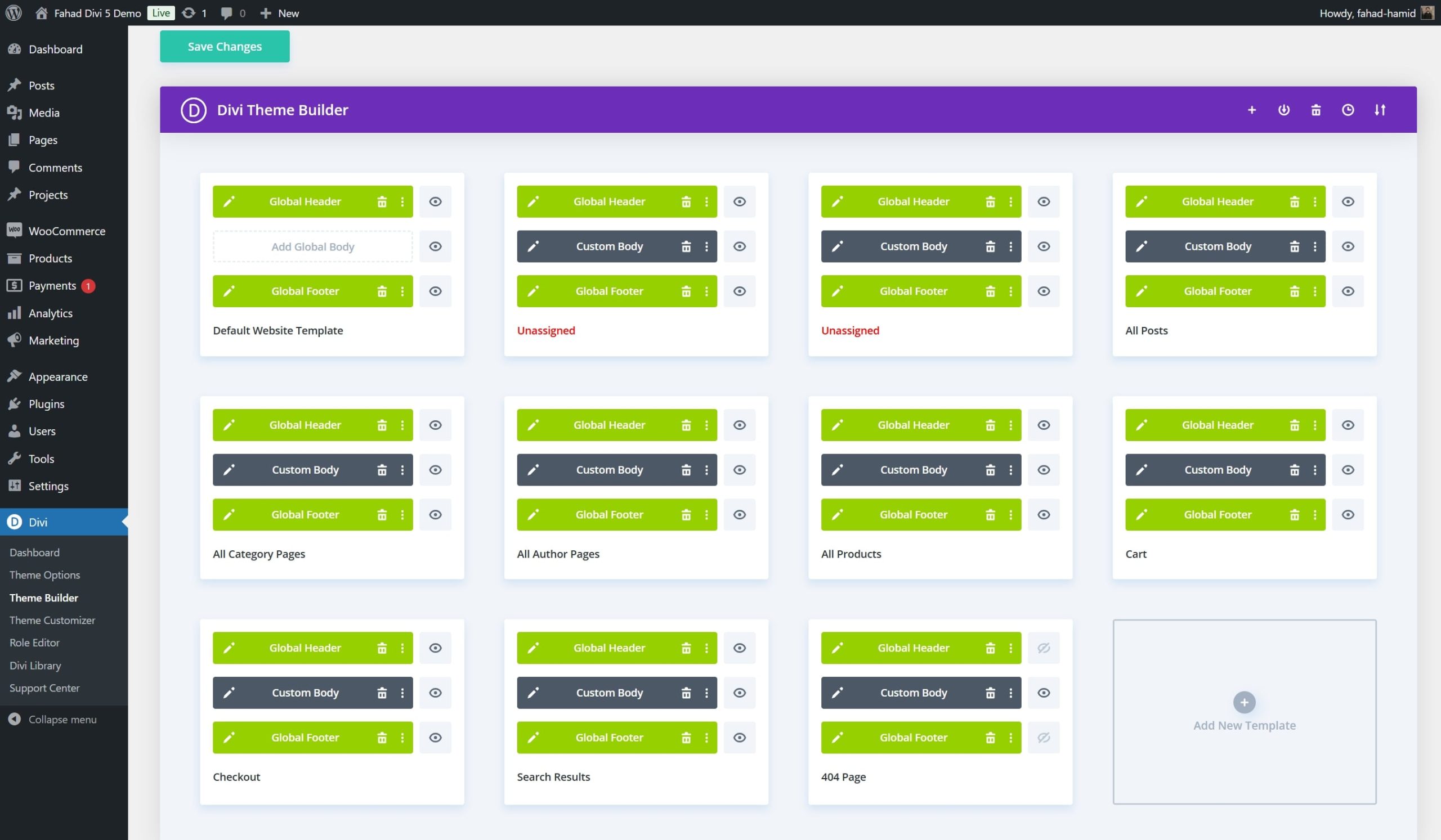
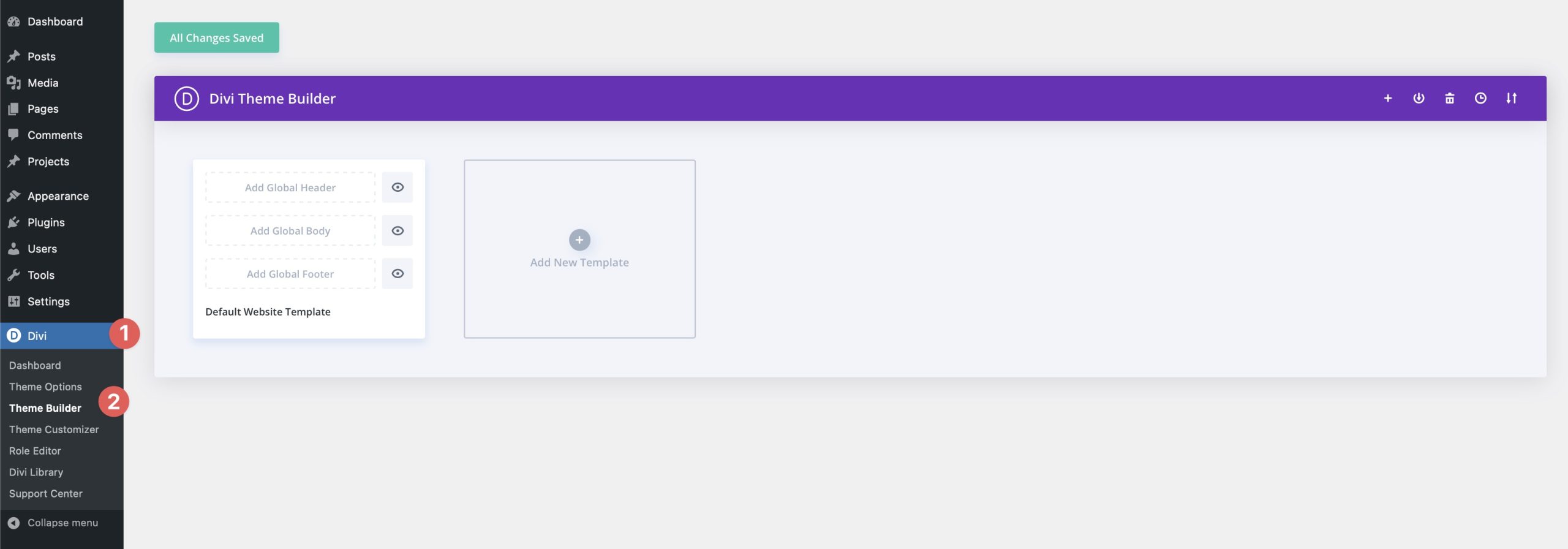
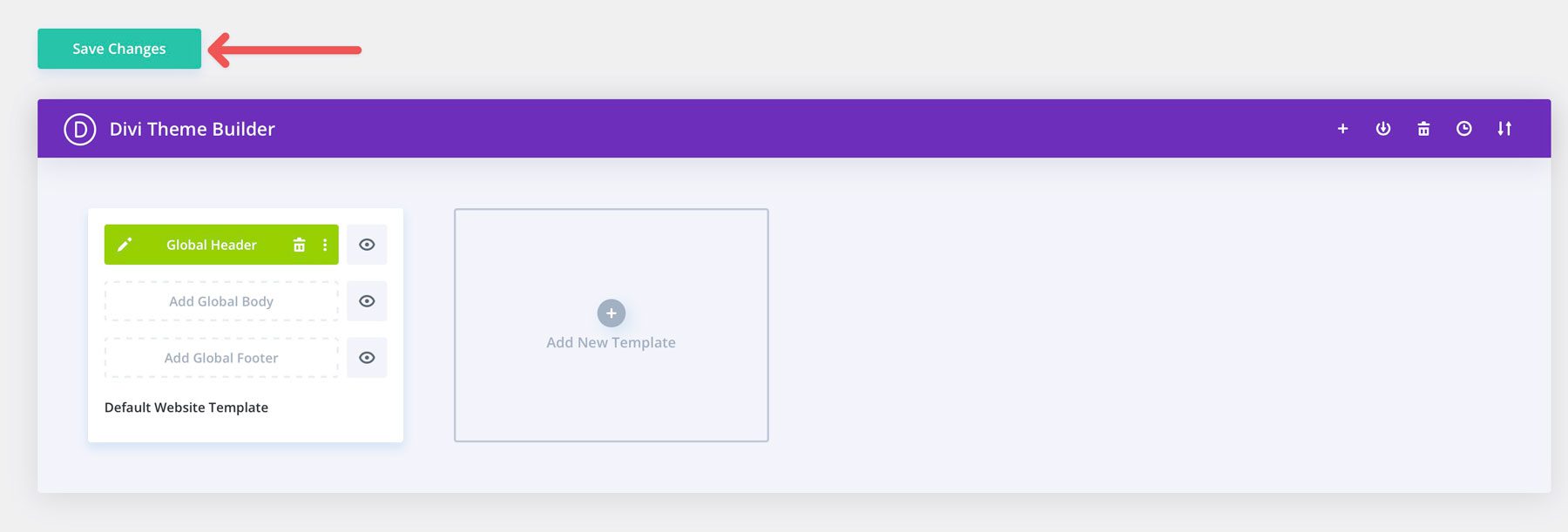
Log into your wordpress web site and navigate to Divi > Theme Builder.

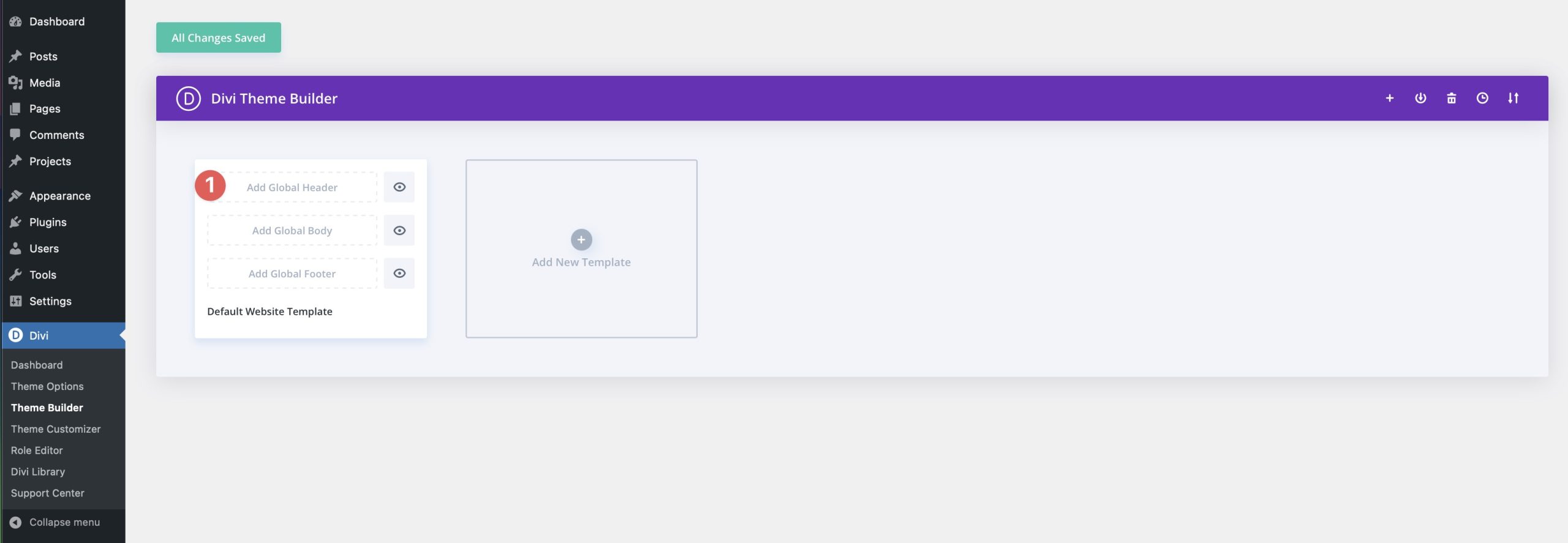
Next, click on on Add World Footer, then Assemble World Footer to unlock the Theme Builder.

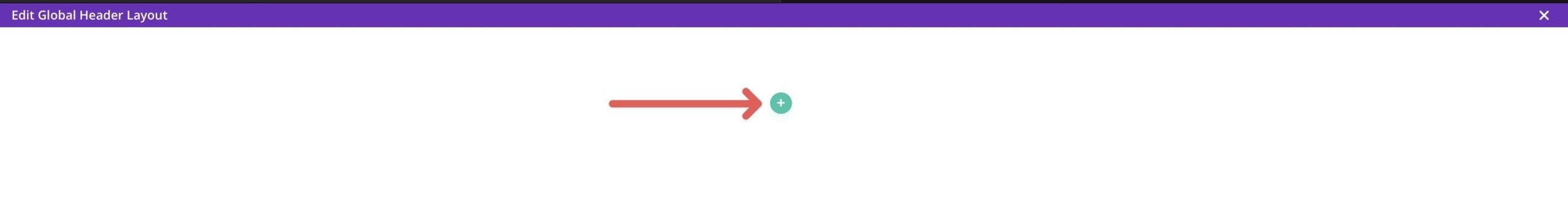
When the Theme Builder launches, you’ll be met with a blank slate. Get began by the use of clicking the green icon so that you could upload a row to the footer.

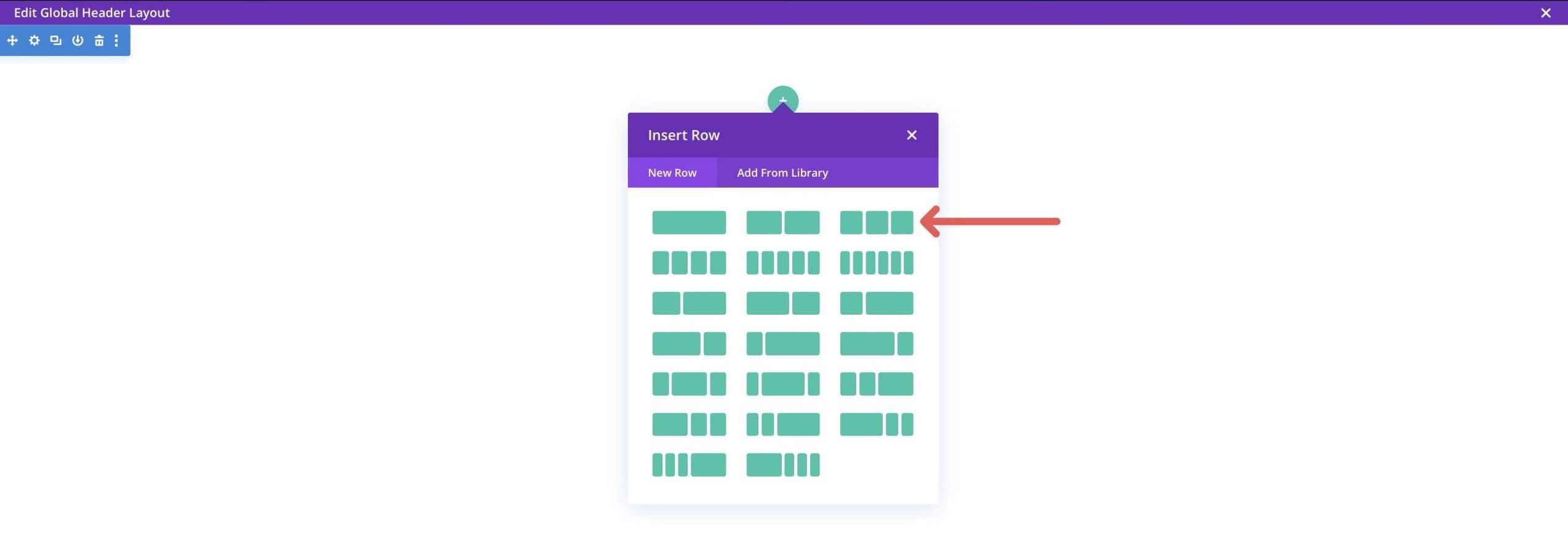
Next, choose the three-column construction from the available alternatives.

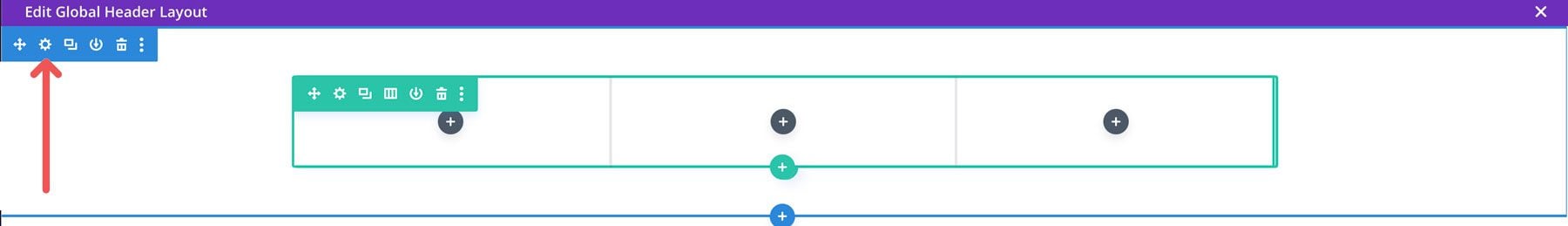
Previous than we add content material subject material, we will be able to wish to add a background color to our segment. To do so, click on on on the apparatus icon (settings) on the most productive left of the segment.

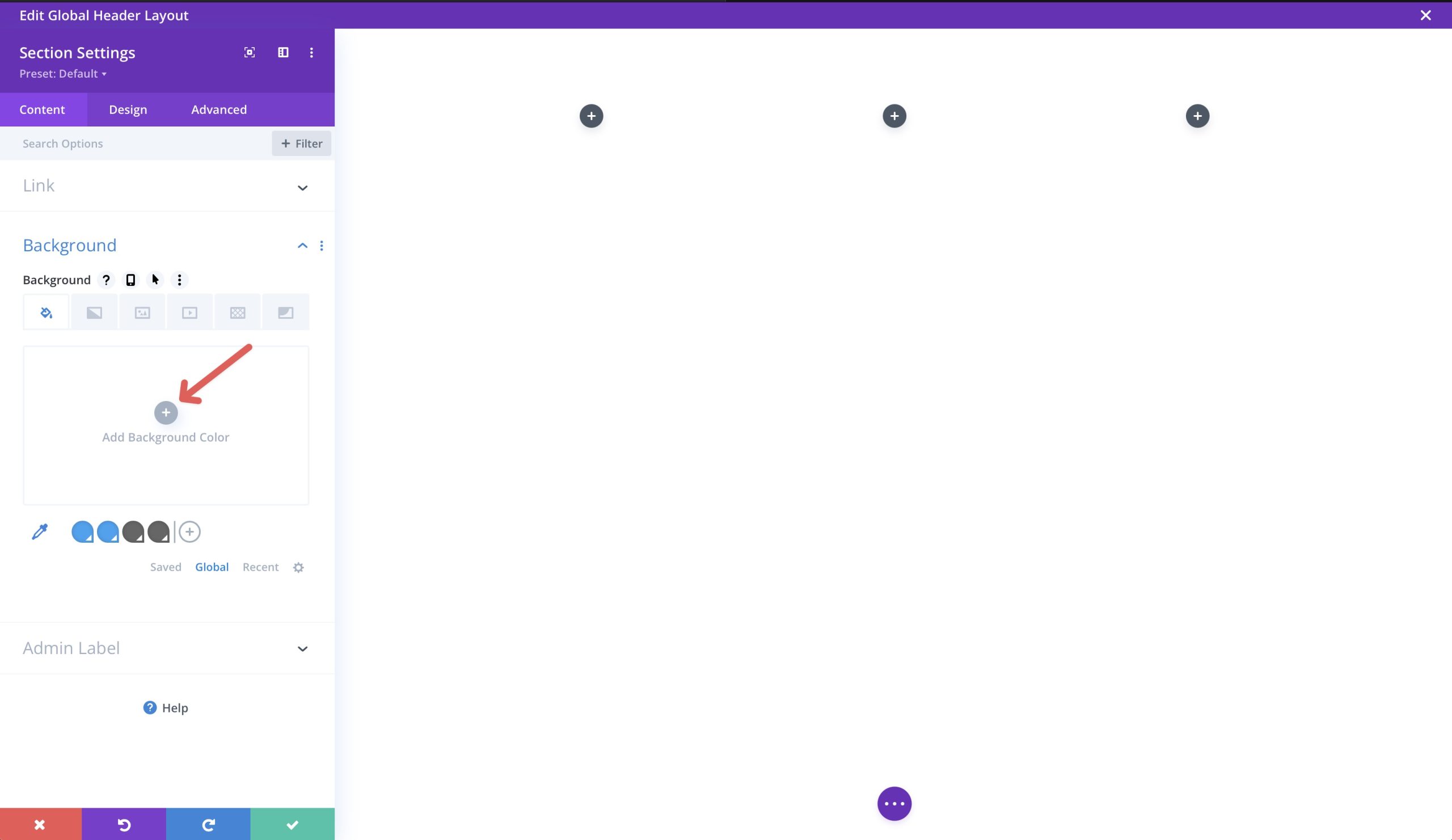
Click on on + Add Background Color to make a choice a background color for our segment.

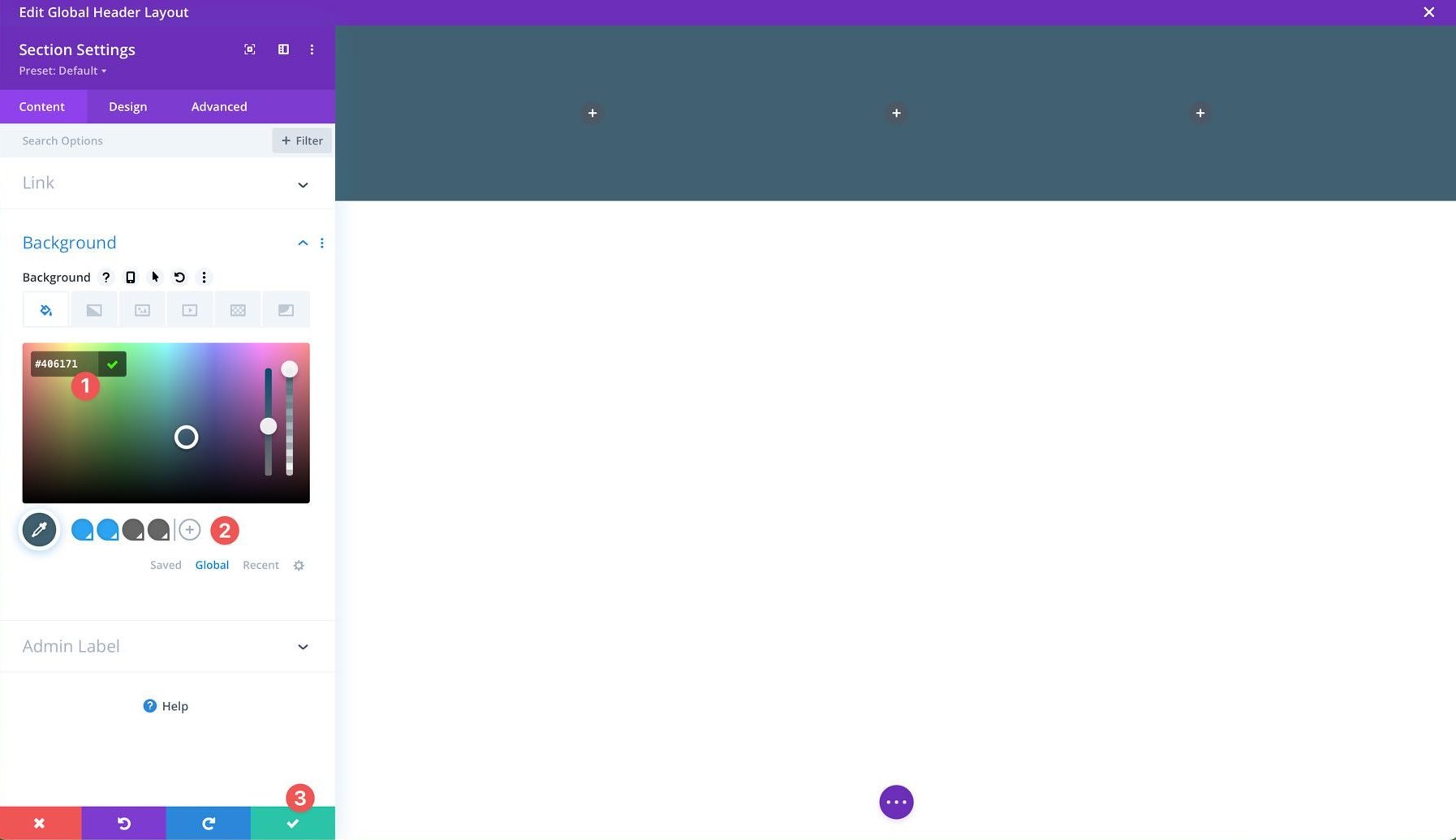
Use #406171 as the color. To save lots of quite a lot of the color as a global one, click on at the + icon so that you could upload it. On every occasion you’ve added a background color, click on at the green button to save it.

Add A Logo
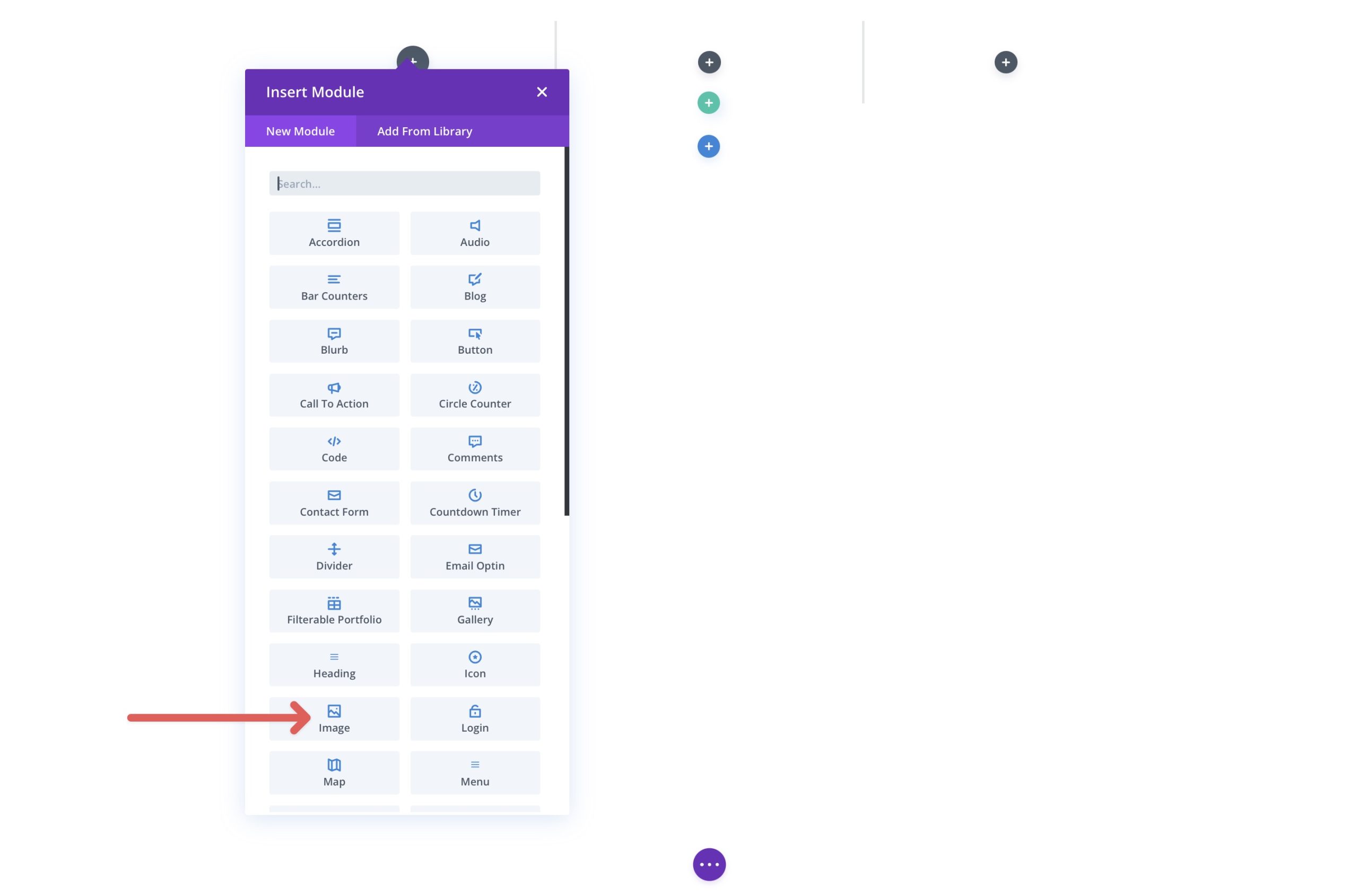
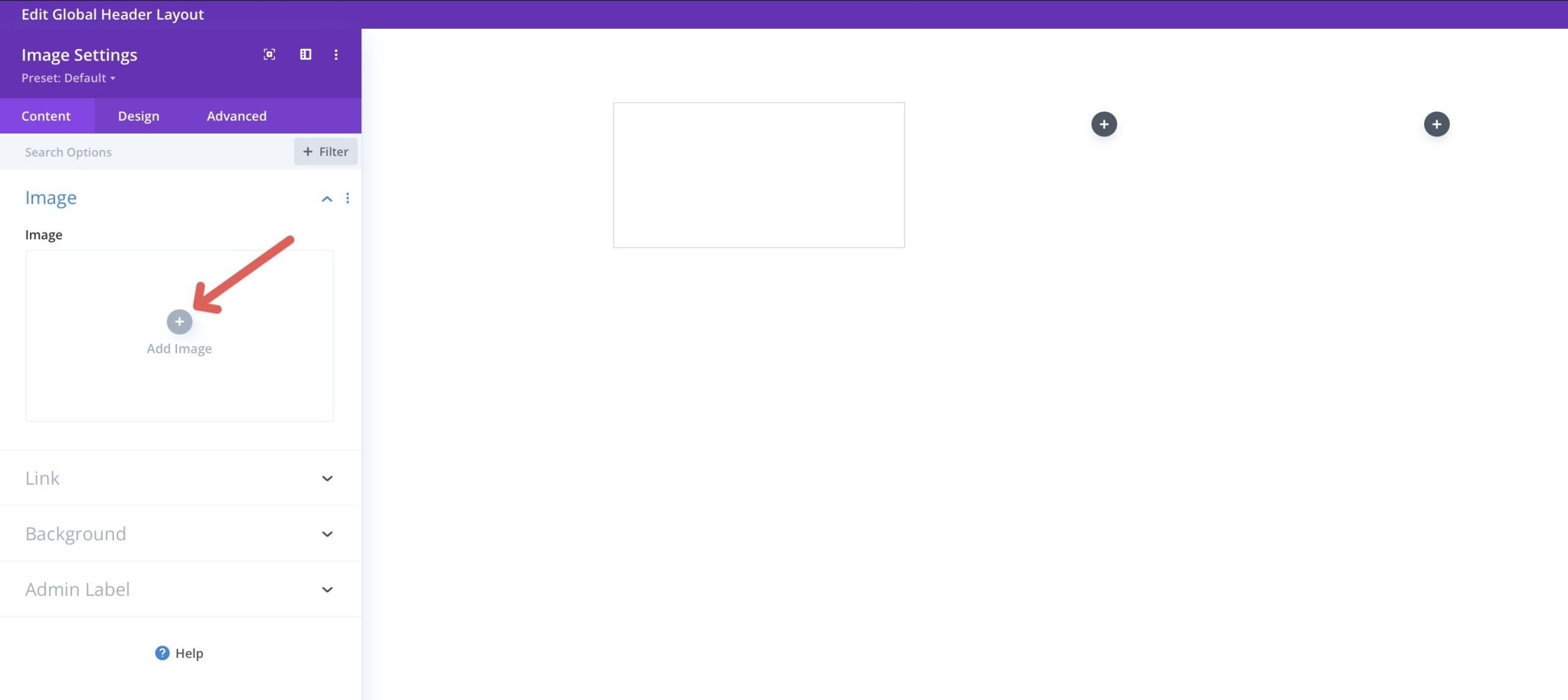
With our row building in place, it’s time so that you could upload some content material subject material. Get began by the use of together with the image module to the principle column of the row.

Make a choice + Add Image so as to add your brand with the image module’s settings full of life.

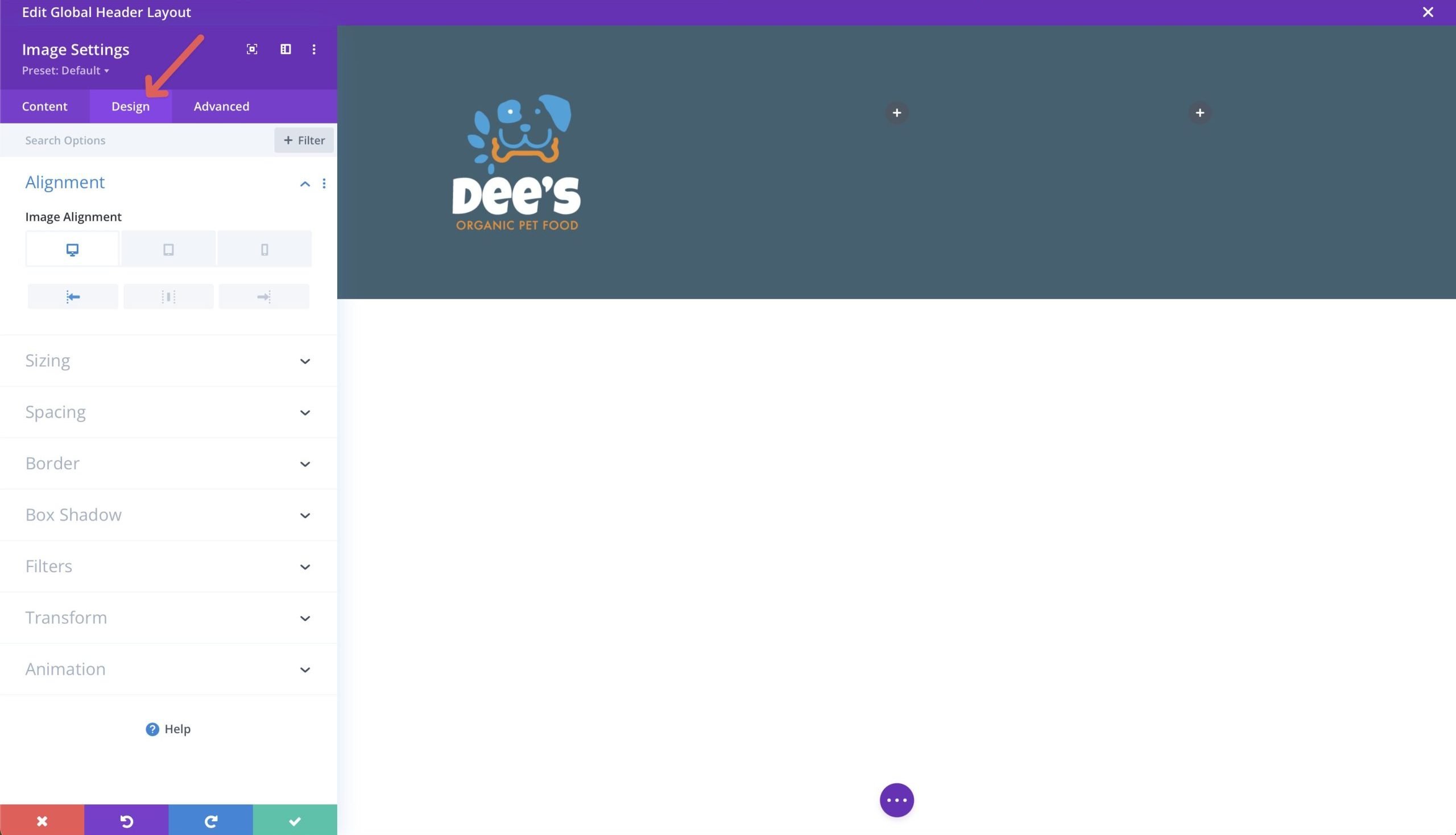
Once your brand is uploaded, we’ll wish to make some changes, so click on at the design tab to start out out.

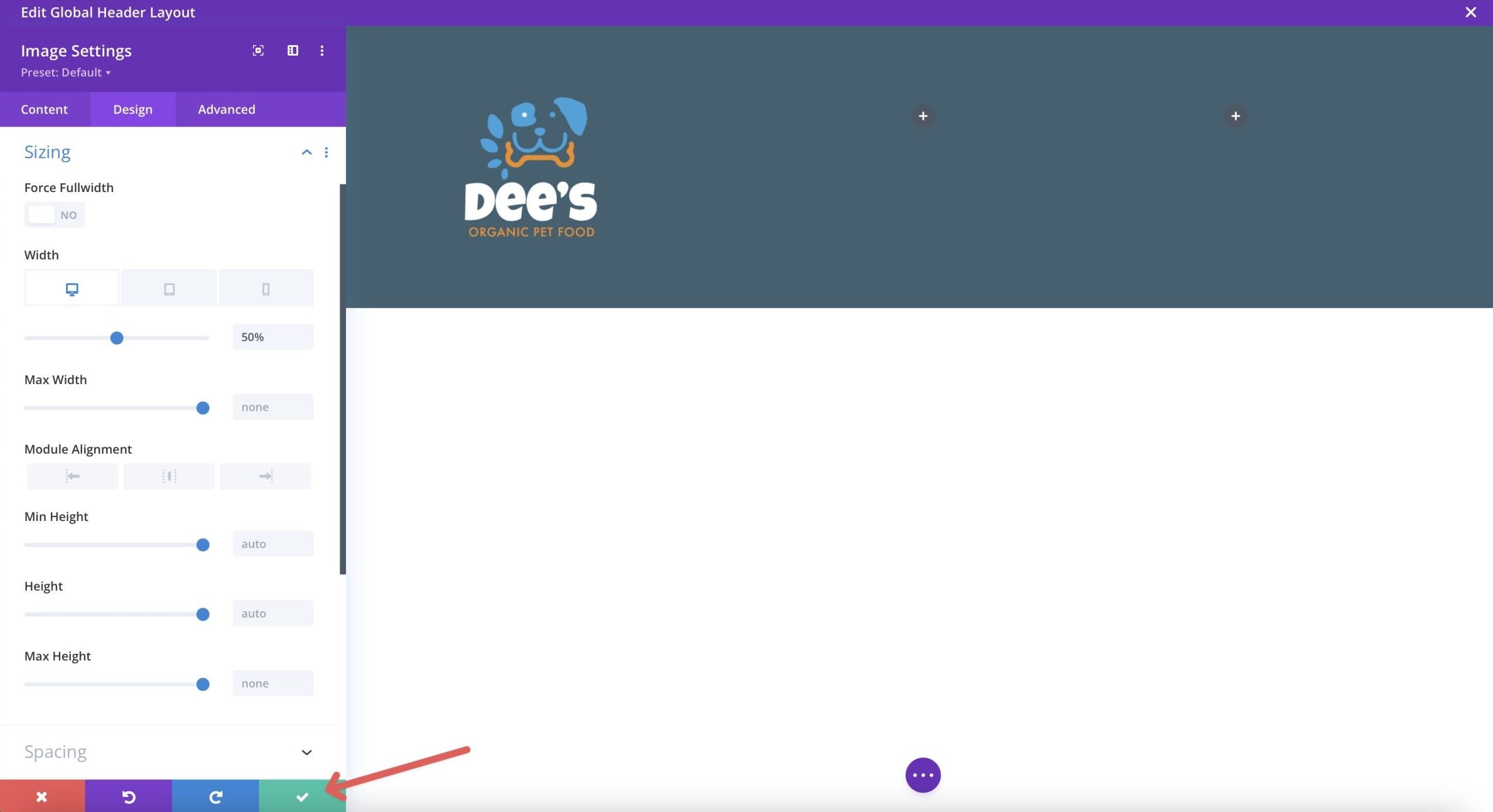
Beneath the alignment dropdown menu, set the image alignment to the left on the desktop and middle on tablet and cell. Next, click on at the sizing tab and set the width to 50% for desktop and tablet and 40% for cell.
When finished, click on at the green button to avoid wasting quite a lot of the module.

Add Social Media Icons
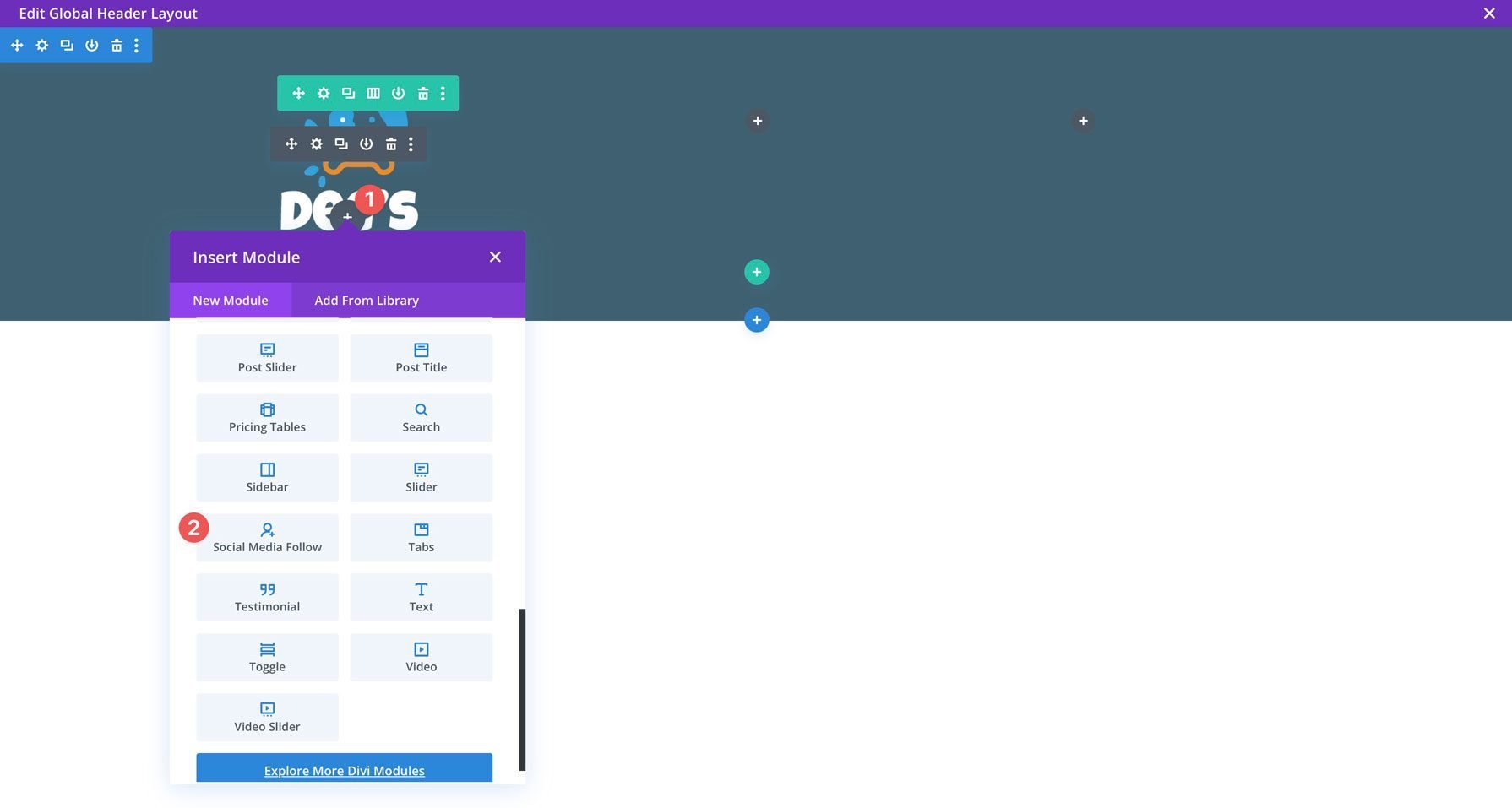
Click on at the grey + icon underneath the logo so that you could upload a brand spanking new module and choose the social media follow module.

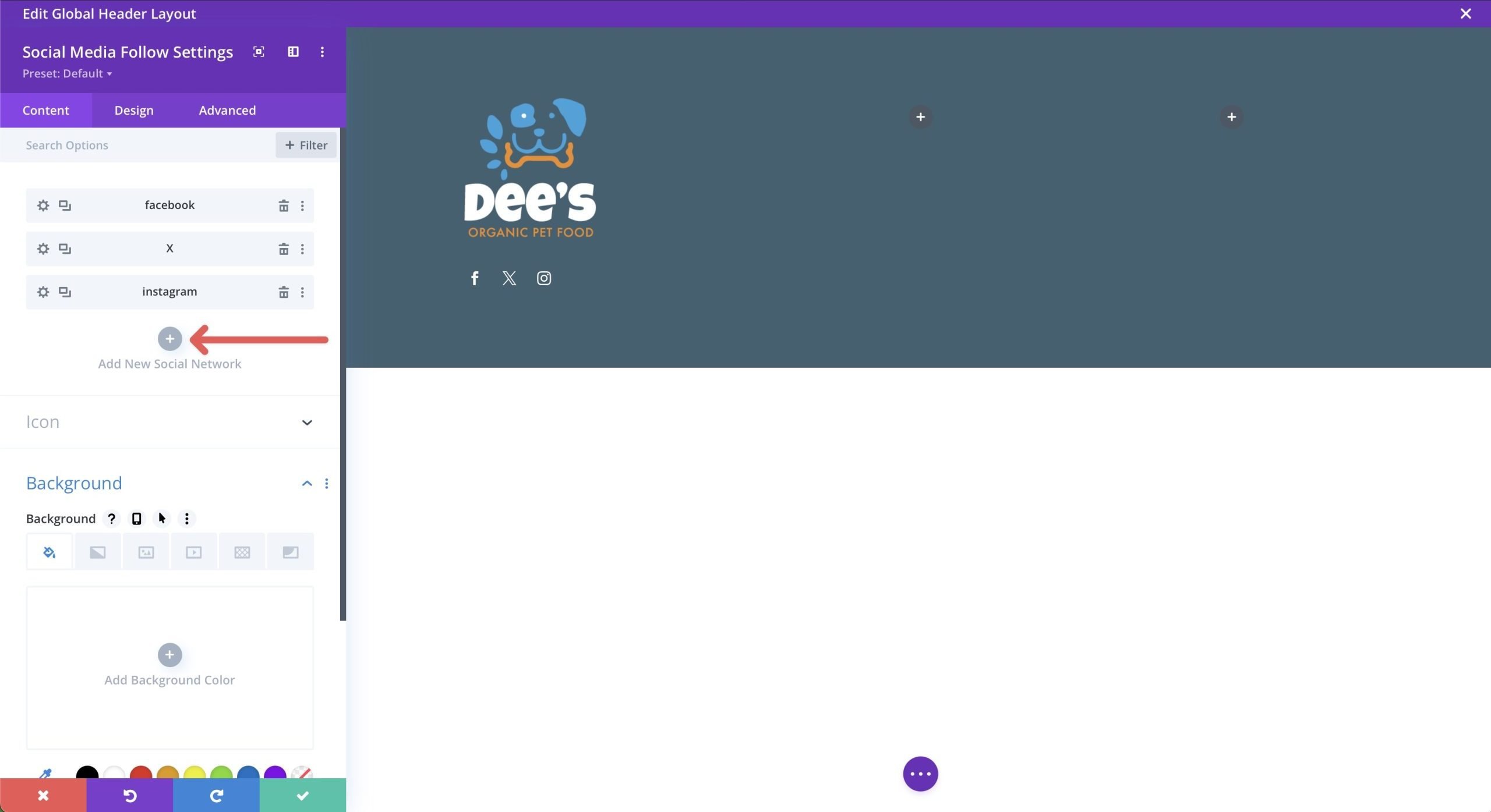
With the module settings full of life, click on at the +Add New Social Group button so that you could upload your most well-liked social media platforms. For this educational, we’ll add Facebook, X, and Instagram.

In an effort to upload a background to each social media platform, click on at the apparatus icon to edit it.
![]()
Use #ee8b22 for the background color. Repeat the ones steps to edit the icons for X and Instagram.
![]()
Next, transfer to the design tab and add the following settings:
- Module Alignment: left (desktop), middle (tables & cell)
- Icon Color: #ffffff
- Use Custom designed Icon Dimension: Positive
- Custom designed Icon Dimension: 20px
- Border Rounded Corners: 100px
Once whole, your icons must look like the image beneath.
![]()
Add A Heading Module
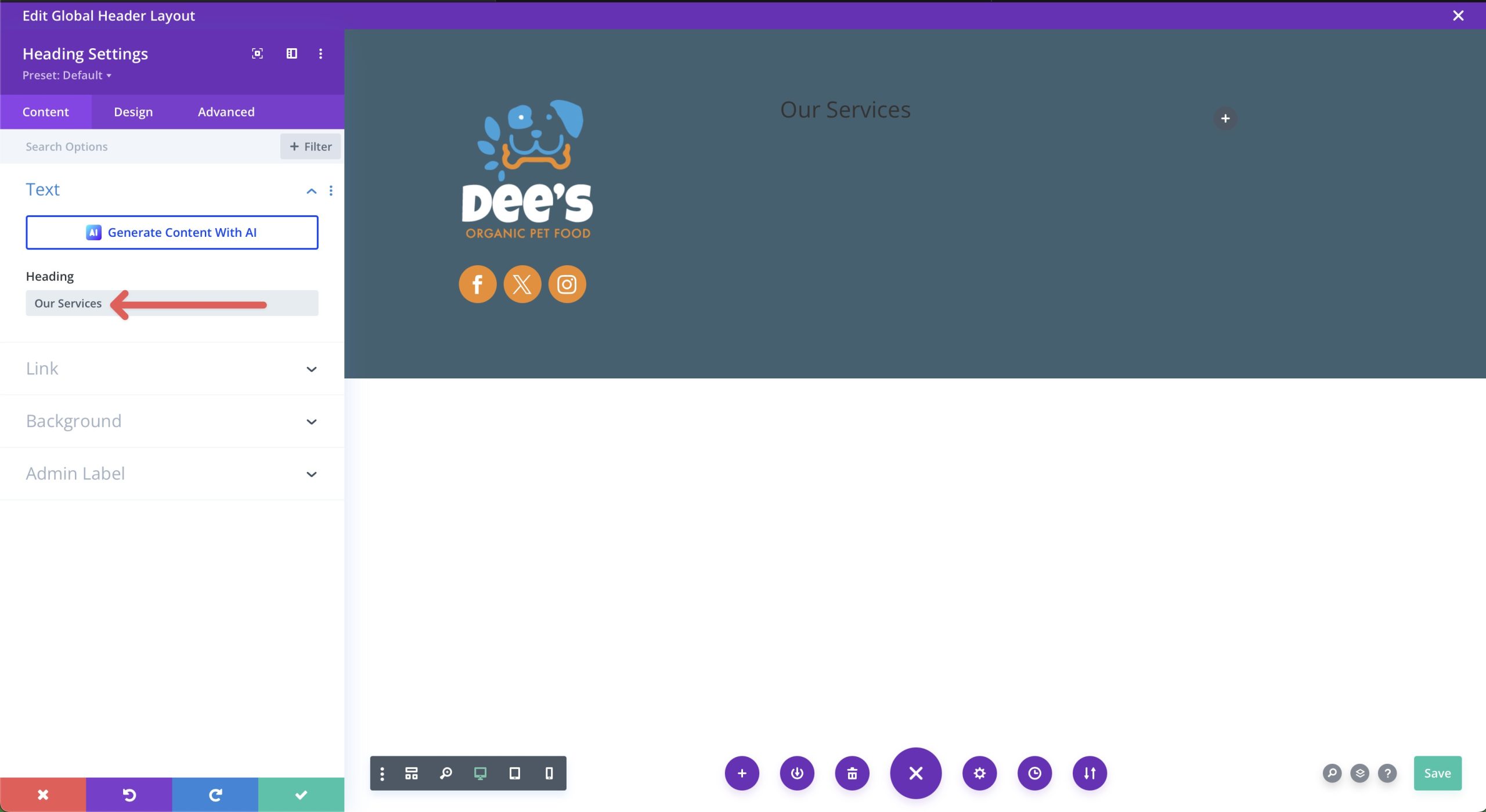
Next, we’ll add a heading module to our second column. Click on at the grey +icon and choose the heading module so that you could upload it. Write Our Services inside the heading field when the dialog box turns out.

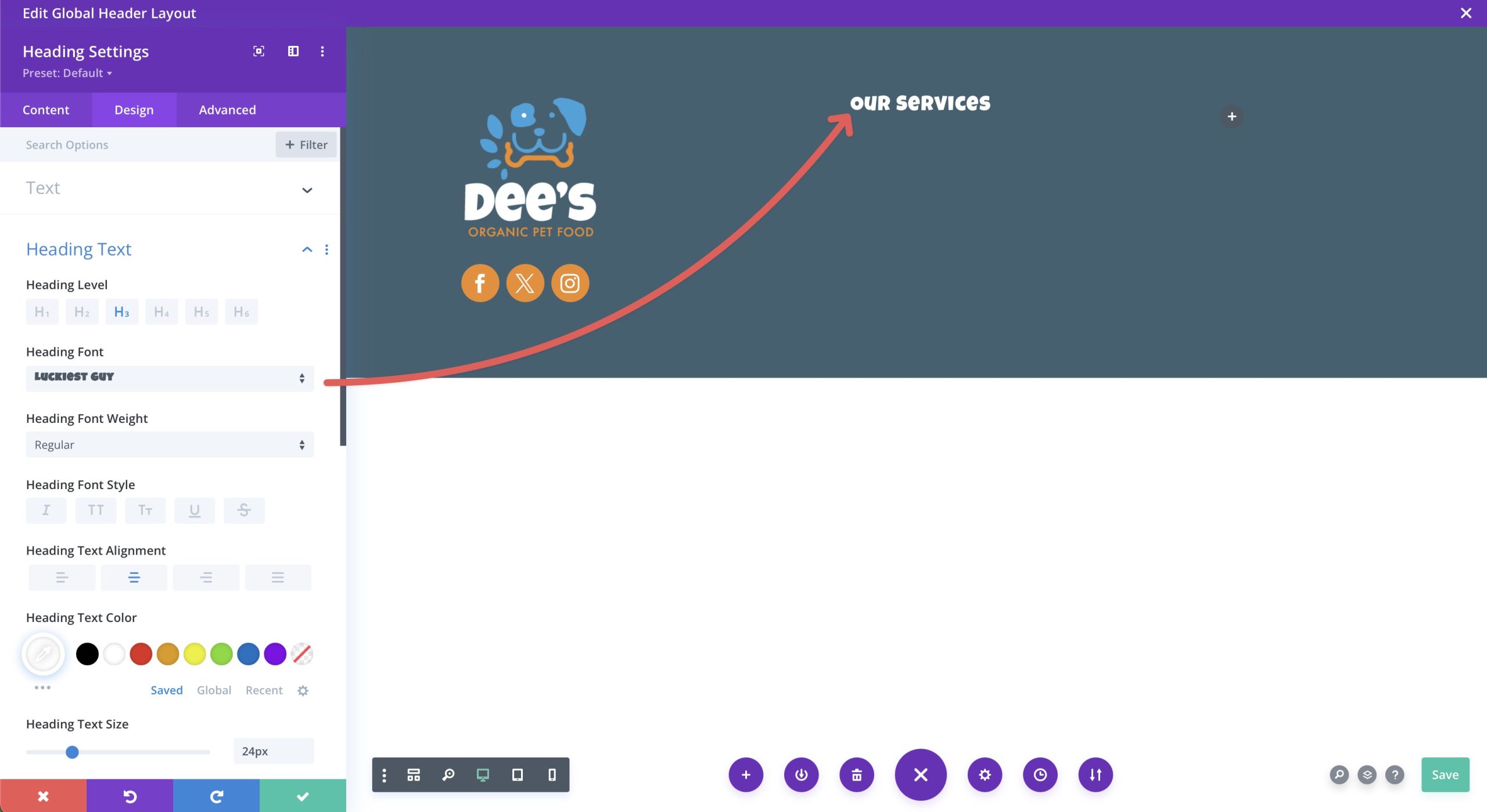
Click on at the design tab and add the following settings:
- Heading Degree: H3
- Heading Font: Luckiest Guy
- Heading Text Alignment: Center
- Heading Text Color: #ffffff
- Heading Text Dimension: 24px
- Heading Letter Spacing: 1px
Once all settings are in place, your heading must look like the image beneath.

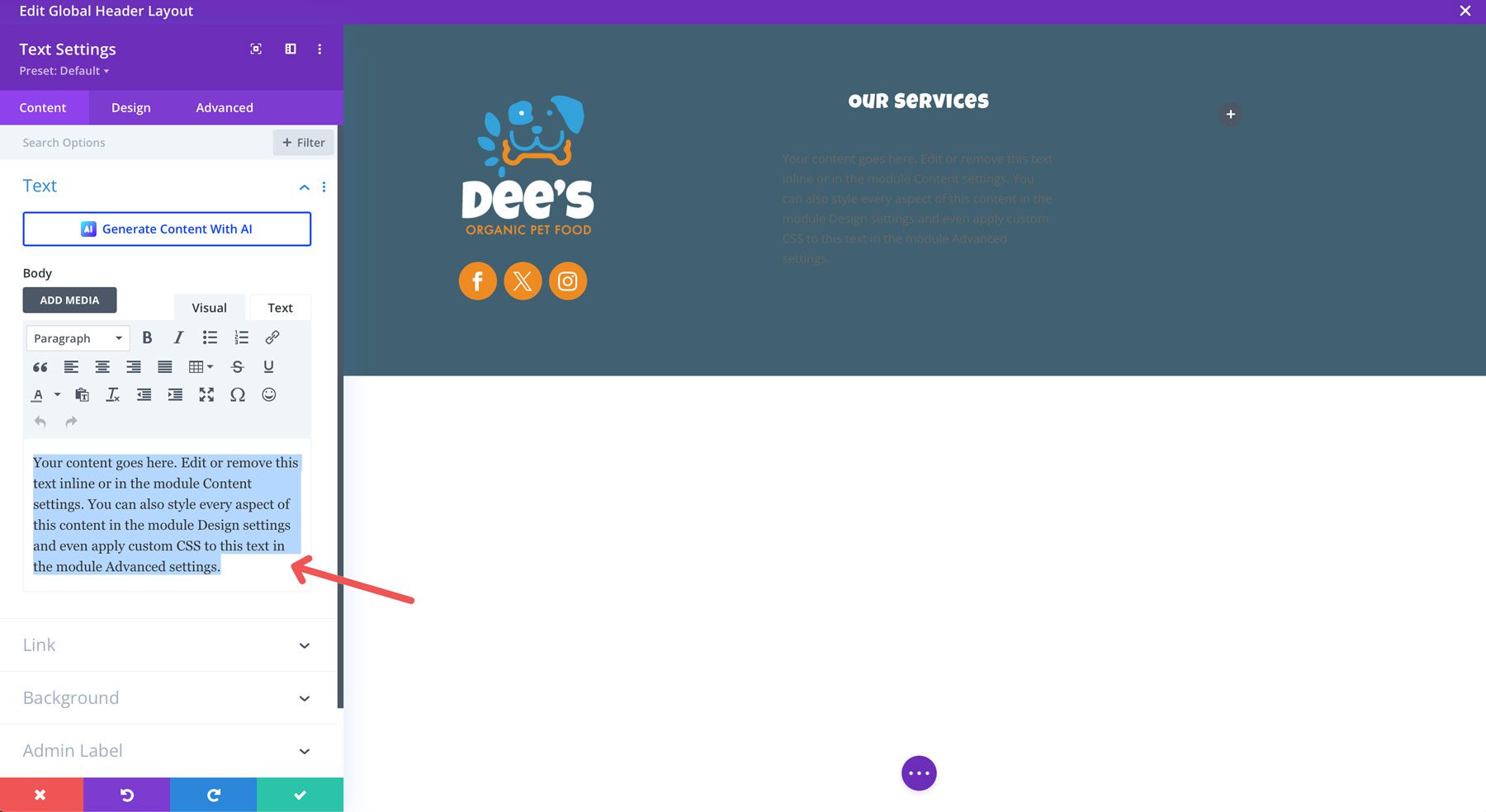
Add A Text Module
Next, we’ll add a text module underneath the heading module to sing their own praises crucial links in our second column. Divi supplies placeholder text into the module by the use of default, so we can must delete that previous than together with new text.

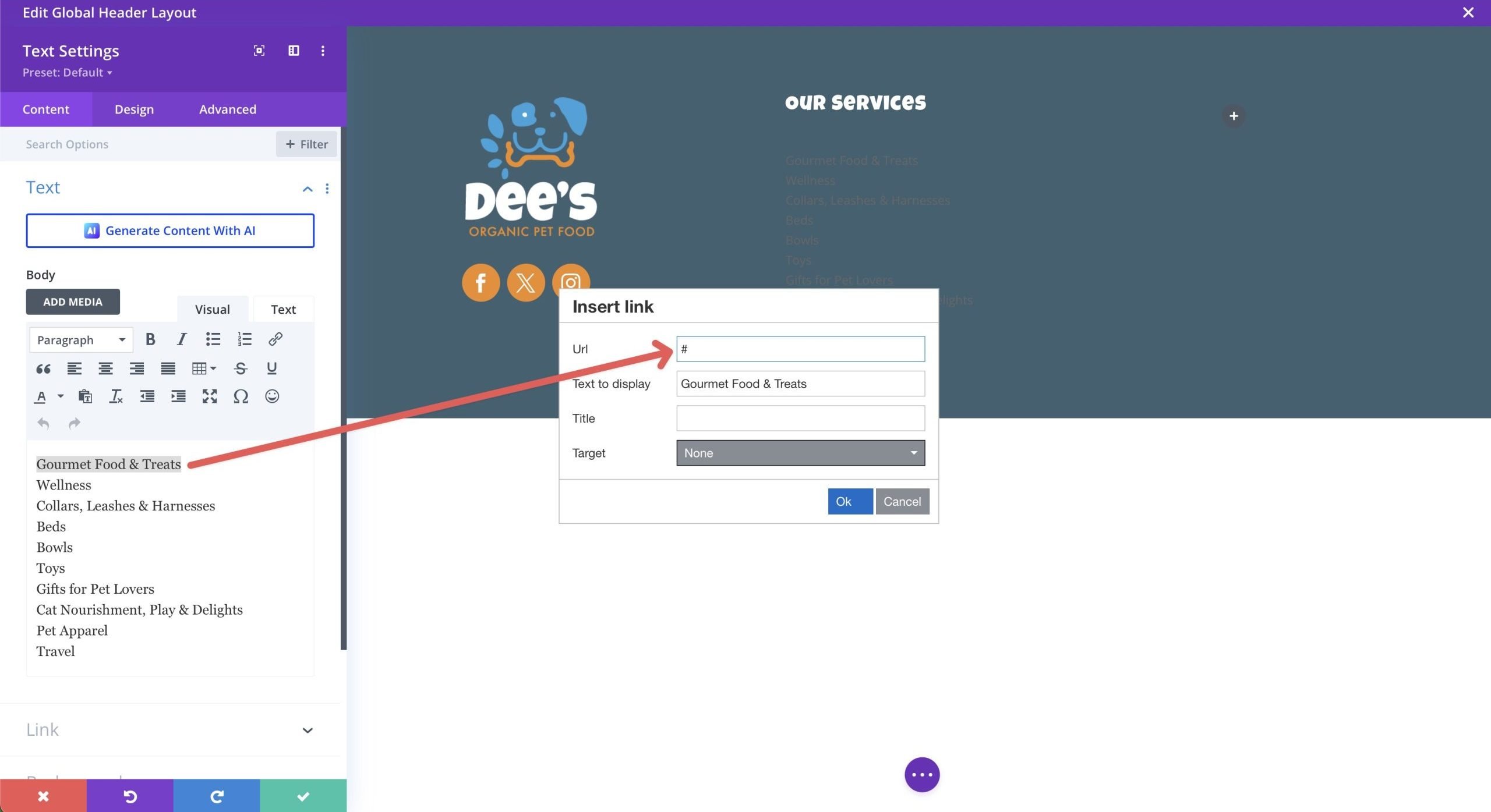
Despite the fact that we could use a menu module proper right here, it makes additional sense to use a text module and add links to each line of text. Since we’re creating a footer for a pet food site, we’ll need to include crucial links to inside pages which could be most in point of fact useful to the individual, like pet food & treats, wellness, toys, leashes, and so forth. Add a # to each link.

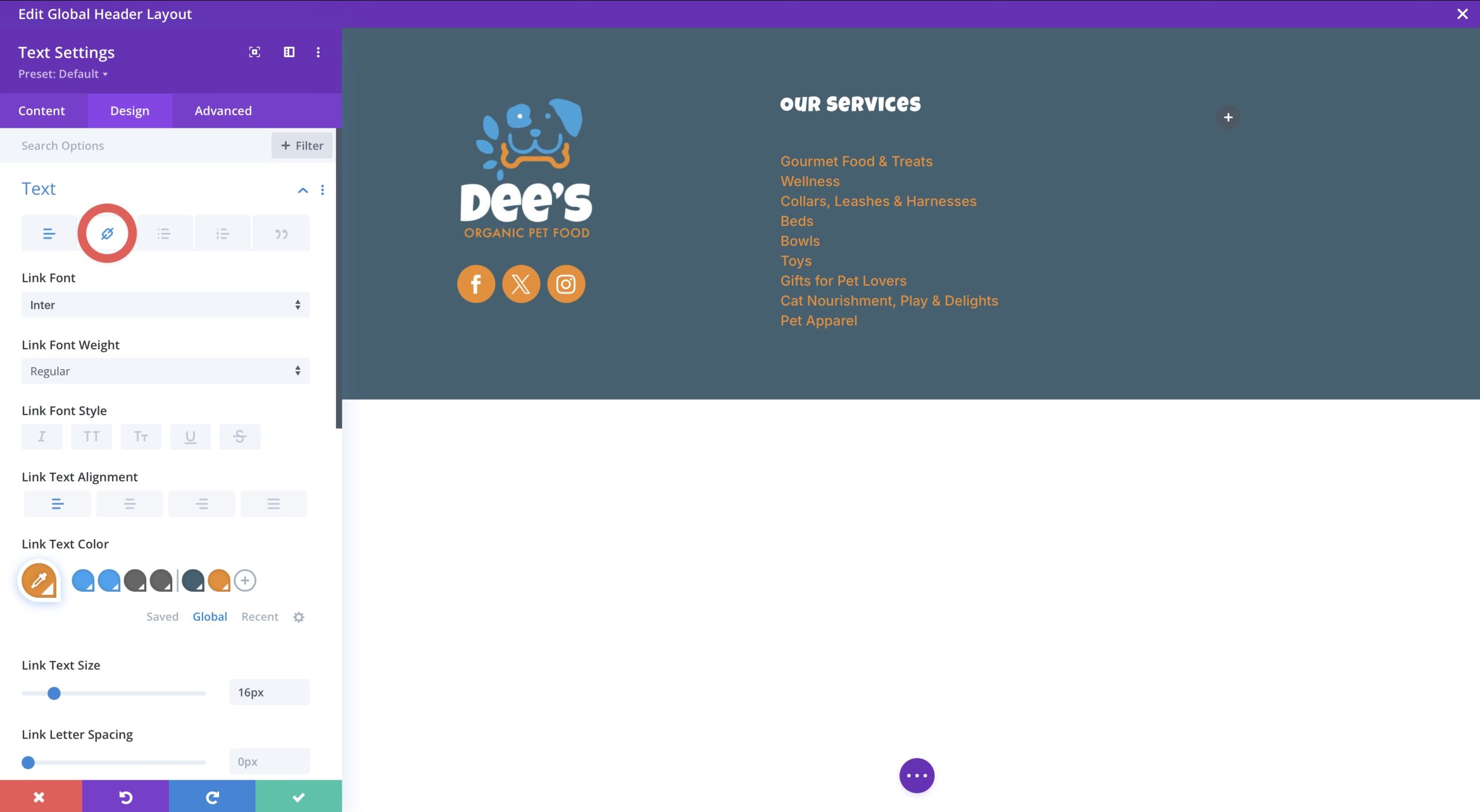
In conjunction with your links in place, click on at the design tab and add the following settings beneath the text link menu:

- Text Font: Inter
- Link Text Alignment: Left (desktop), middle (tablet and cell)
- Link Text Color: #ee8b22
- Link Text Dimension: 16px
- Link Line Most sensible: 1.3em
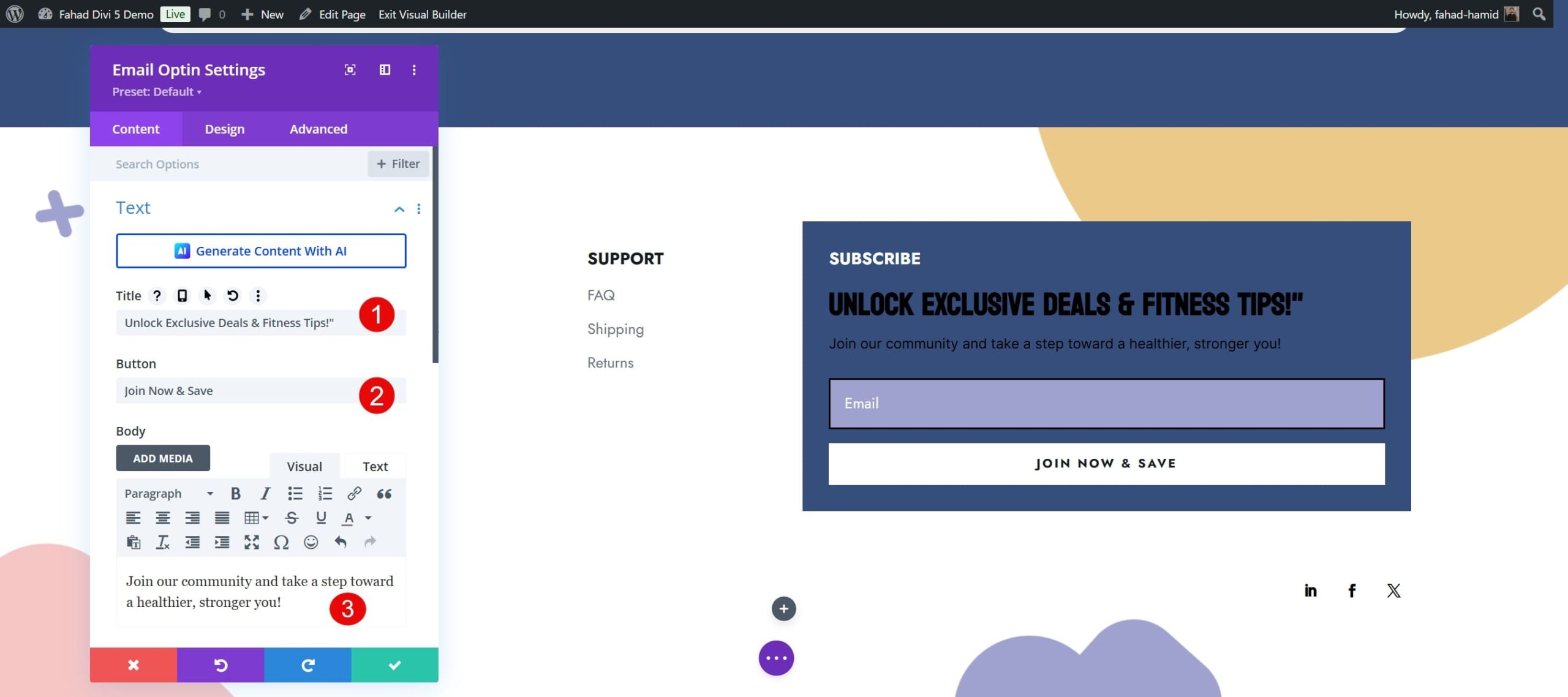
Add An Email correspondence Make a choice-in Module
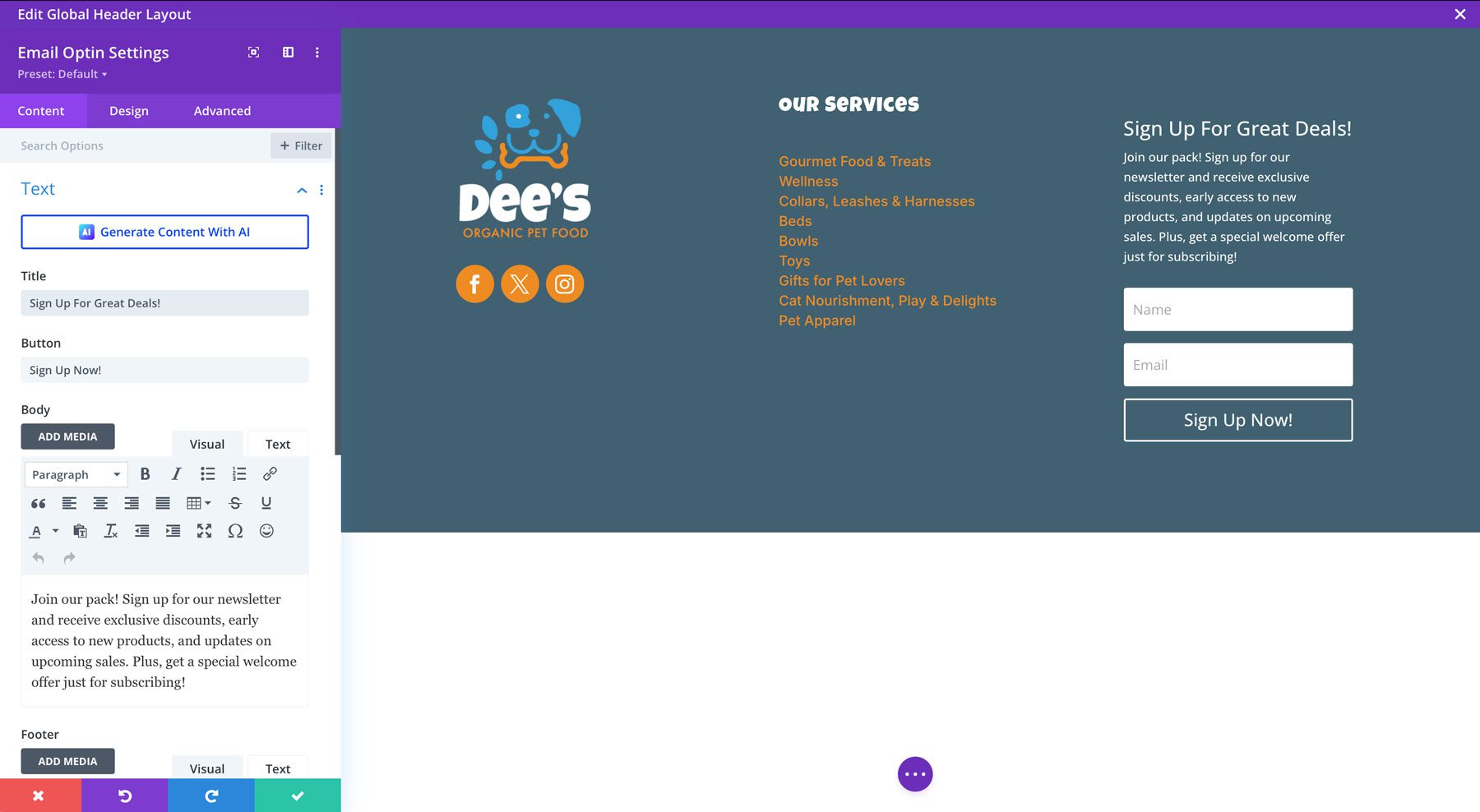
In our third column, we’ll add an piece of email opt-in module for capturing particular person data. The speculation is to get conceivable consumers to sign up for a publication to procure updates about new products and services.
Inside the content material subject material tab, add the following settings:

- Title: Sign Up For Great Gives!
- Button: Sign Up Now!
- Body: Join our pack! Sign up for our publication and acquire distinctive discounts, early get admission to to new products, and updates on upcoming product sales. Plus, get a unique welcome offer just for subscribing!
- Email correspondence Account: Choose from one in all 20+ piece of email providers, along with Mailchimp, ActiveCampaign, HubSpot, and further. If you want to have help configuring your opt-in, check out this put up.
- Fields: Toggle Use Single Name Field to positive
- Good fortune Movement: Make a selection to turn a message or redirect to each different URL.
- Background: Transparent
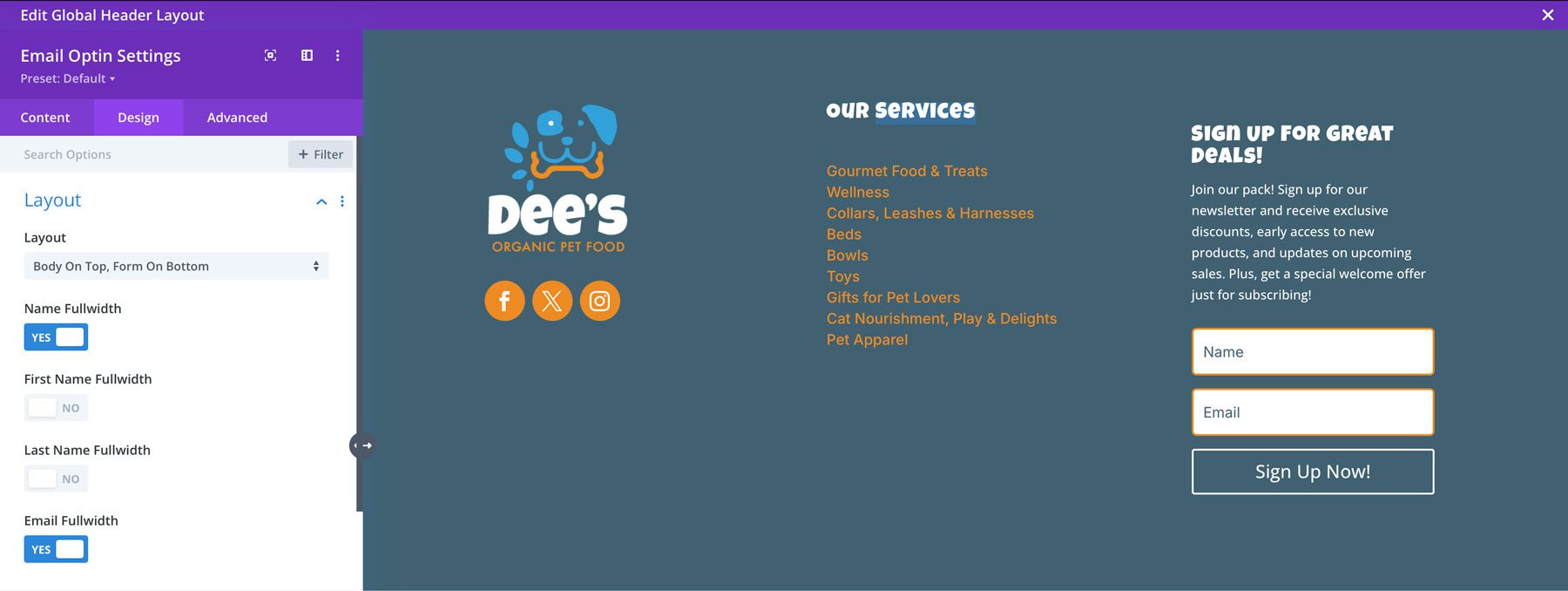
Inside the design tab, add the following construction settings:

- Layout: Body on best possible, form on bottom
- Name Fullwidth: toggle to positive
- Email correspondence Fullwidth: toggle to positive
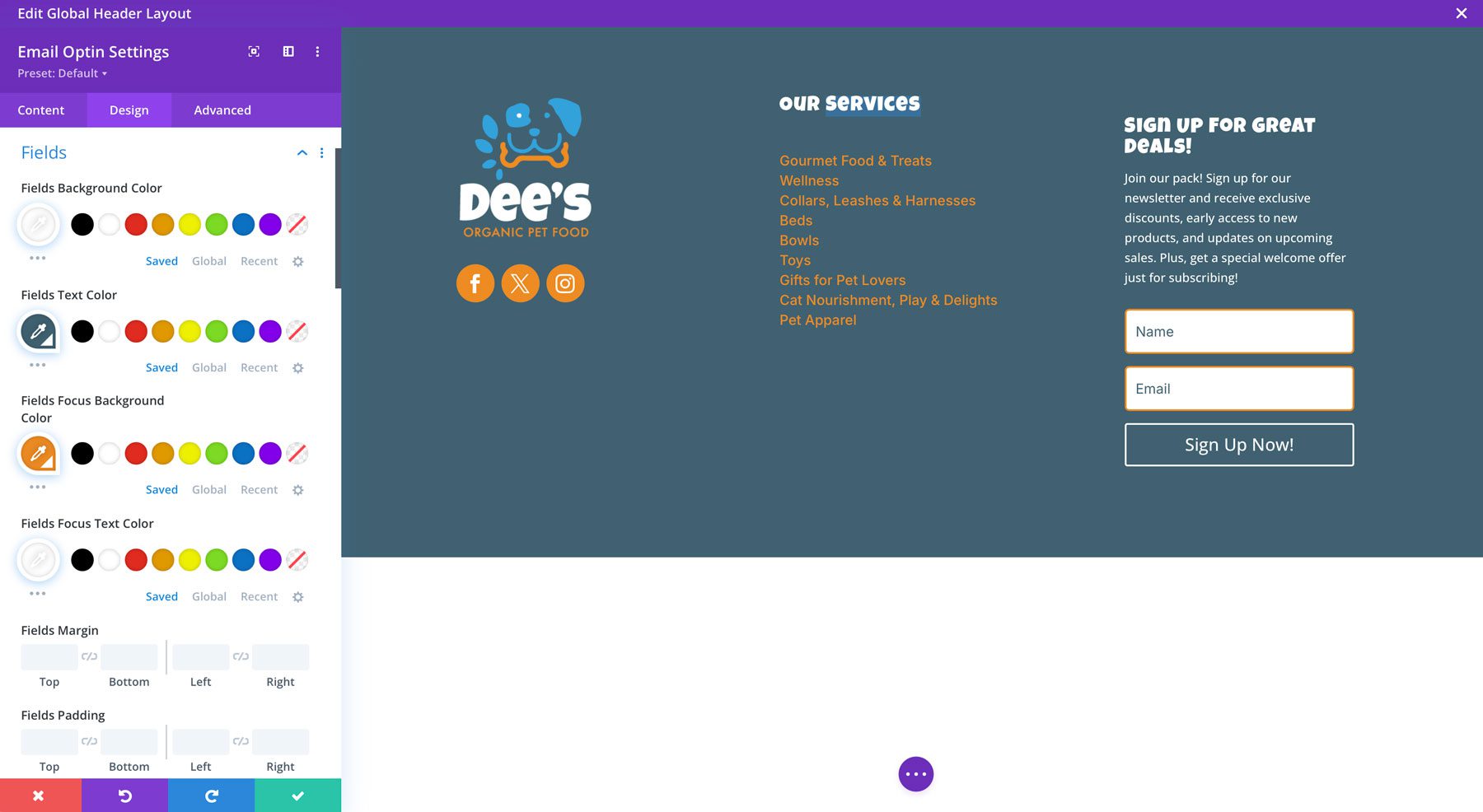
Field Settings:

- Fields Background Color: #ffffff
- Field Text Color: #406171
- Field Point of interest Background Color: #ee8b22
- Field Point of interest Text Color: #ffffff
- Fields Font: Inter
- Fields Rounded Corners: 5px
- Fields Border Width: 2px
- Fields Border Color: #ee8b22
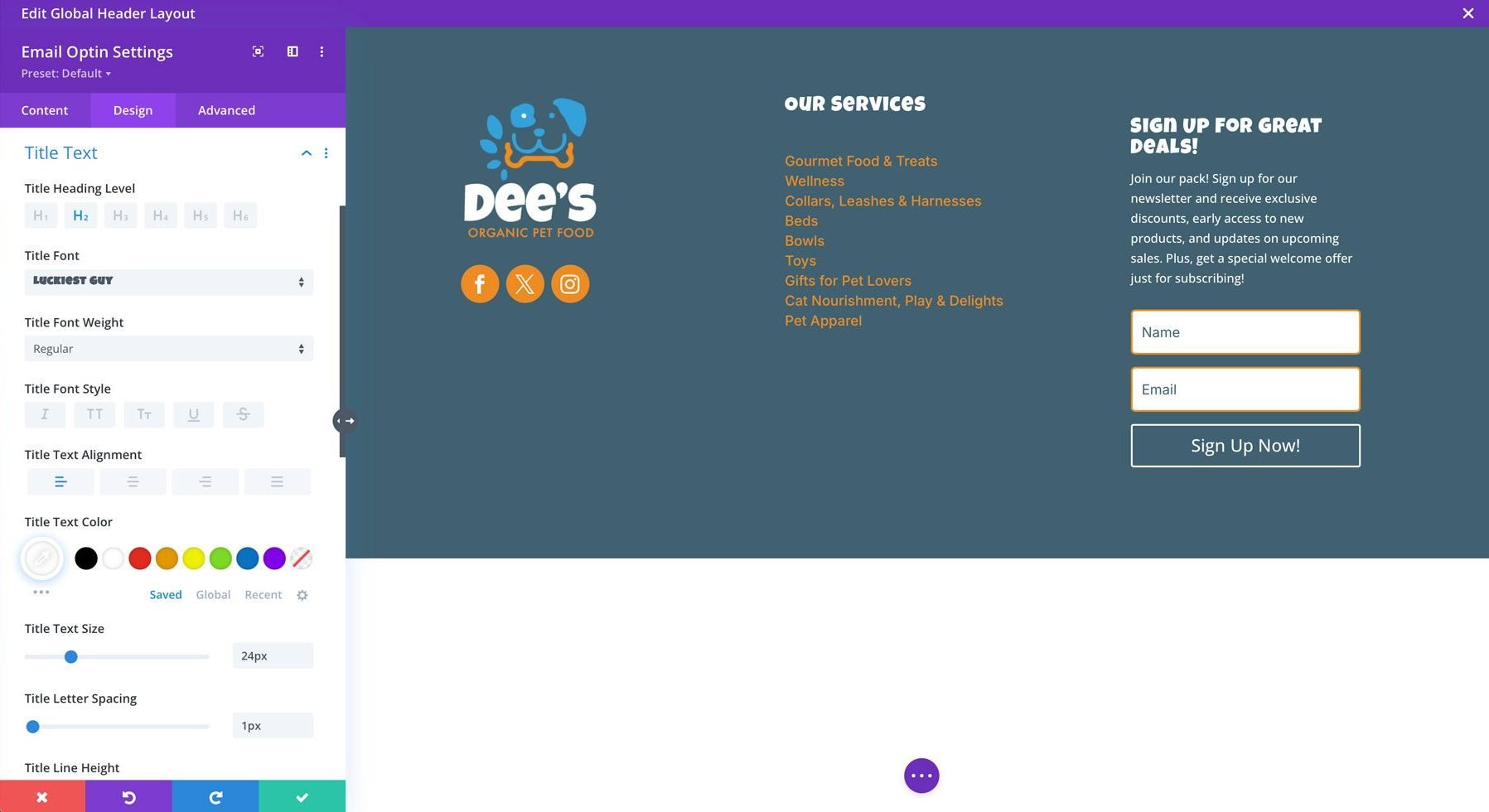
Title Text Settings:

- Title Font: Luckiest Guy
- Title Text Alignment: Left
- Title Text Color: #ffffff
- Title Text Dimension: 24px
- Title Letter Spacing: 1px
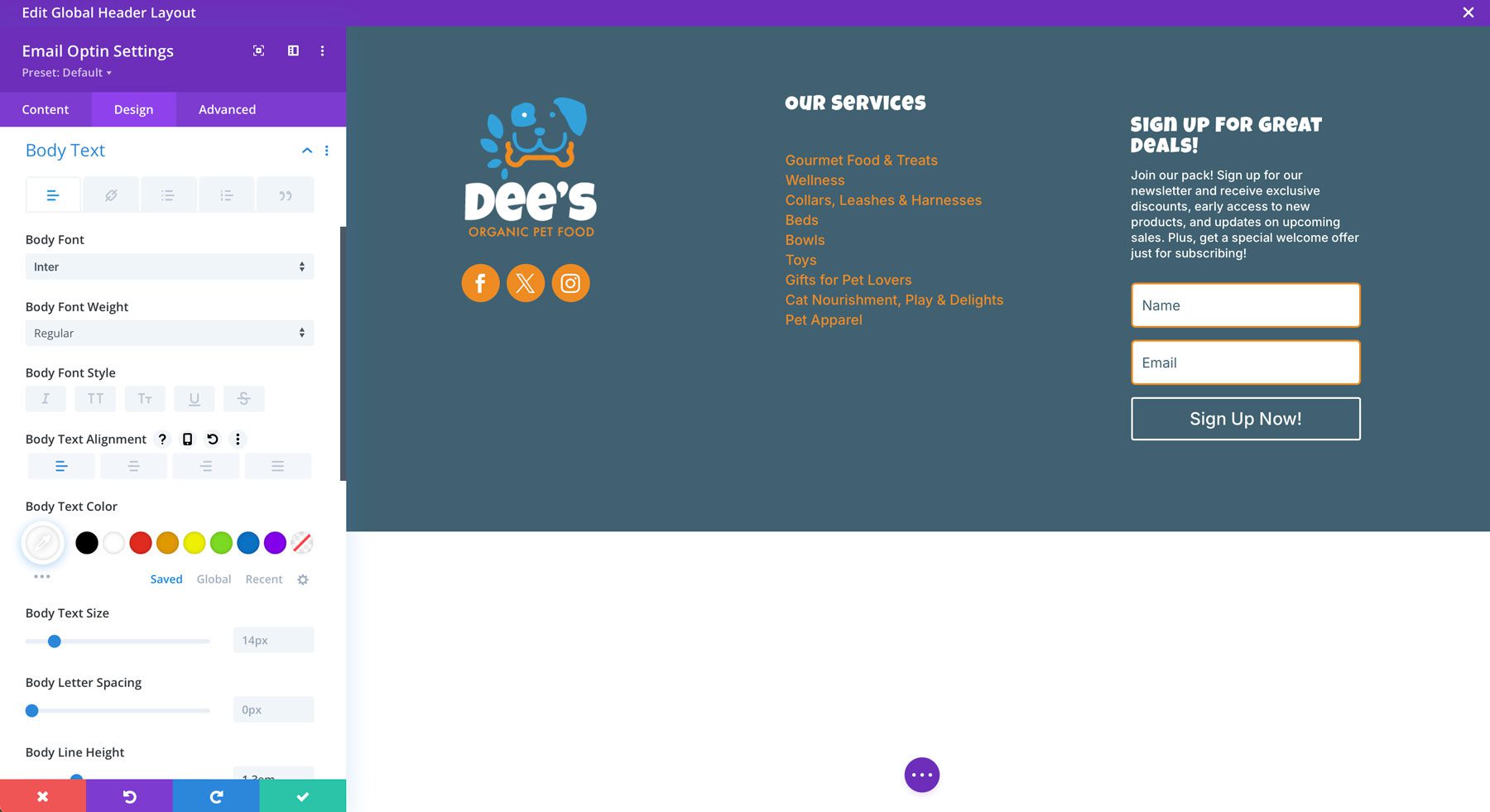
Body Text Settings:

- Body Font: Inter
- Body Text Alignment: Left
- Body Text Color: #ffffff
- Body Line Most sensible: 1.3em
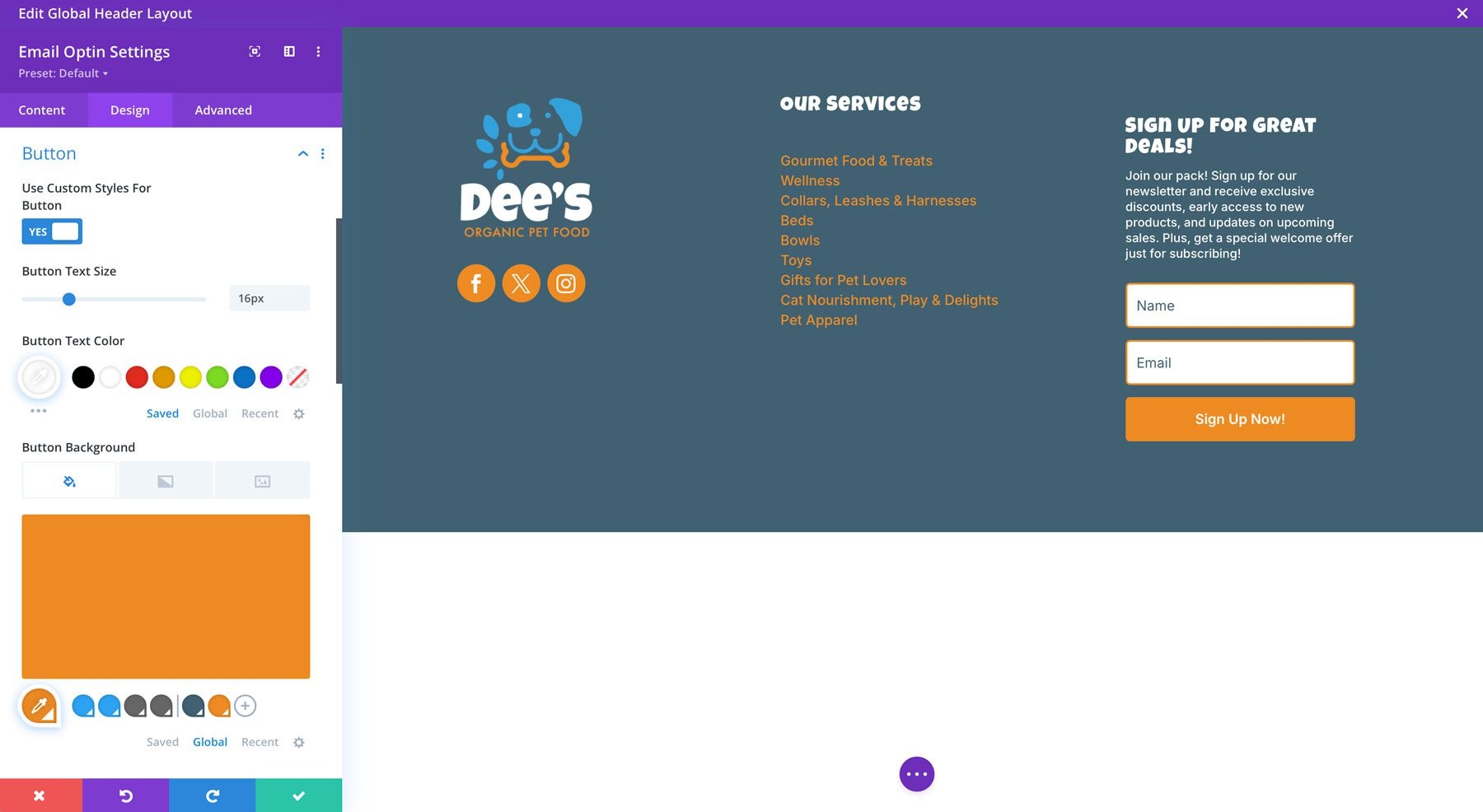
Button Settings:

- Use Custom designed Types For Button: Toggle to positive
- Button Text Dimension: 16px
- Button Text Color: #ffffff
- Button Background: #ee8b22
- Button Border Width: 0px
- Button Border Radius: 5px
- Button Font: Inter
- Button Font Weight: Semibold
- Show Button Icon: No
- Button Padding: 12px (best possible & bottom)
Add A New Section
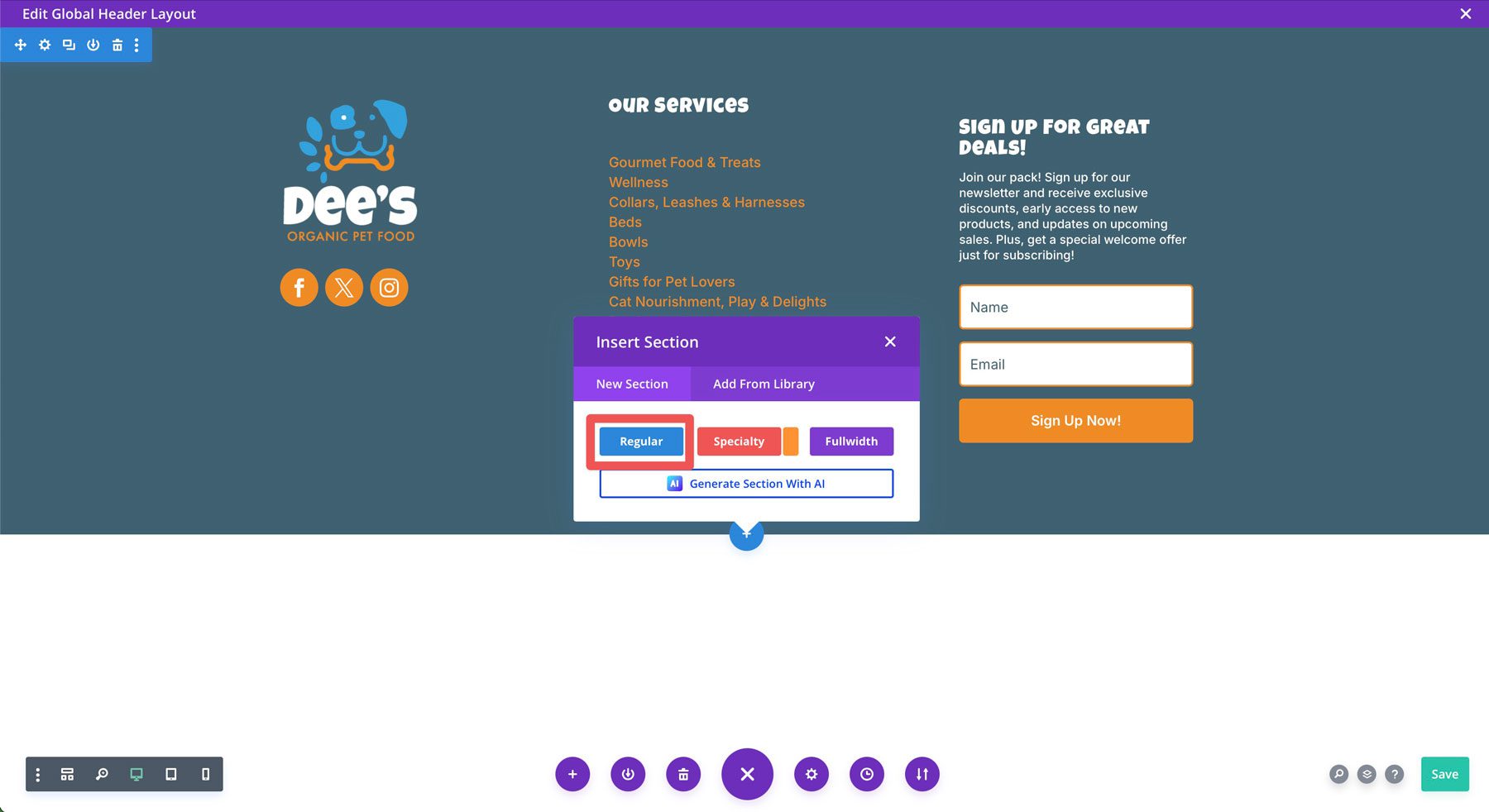
In any case, we’ll wish to add a brand spanking new segment for copyright wisdom and our words of supplier menu to our footer. Click on at the blue icon beneath the existing segment and choose a not unusual segment.

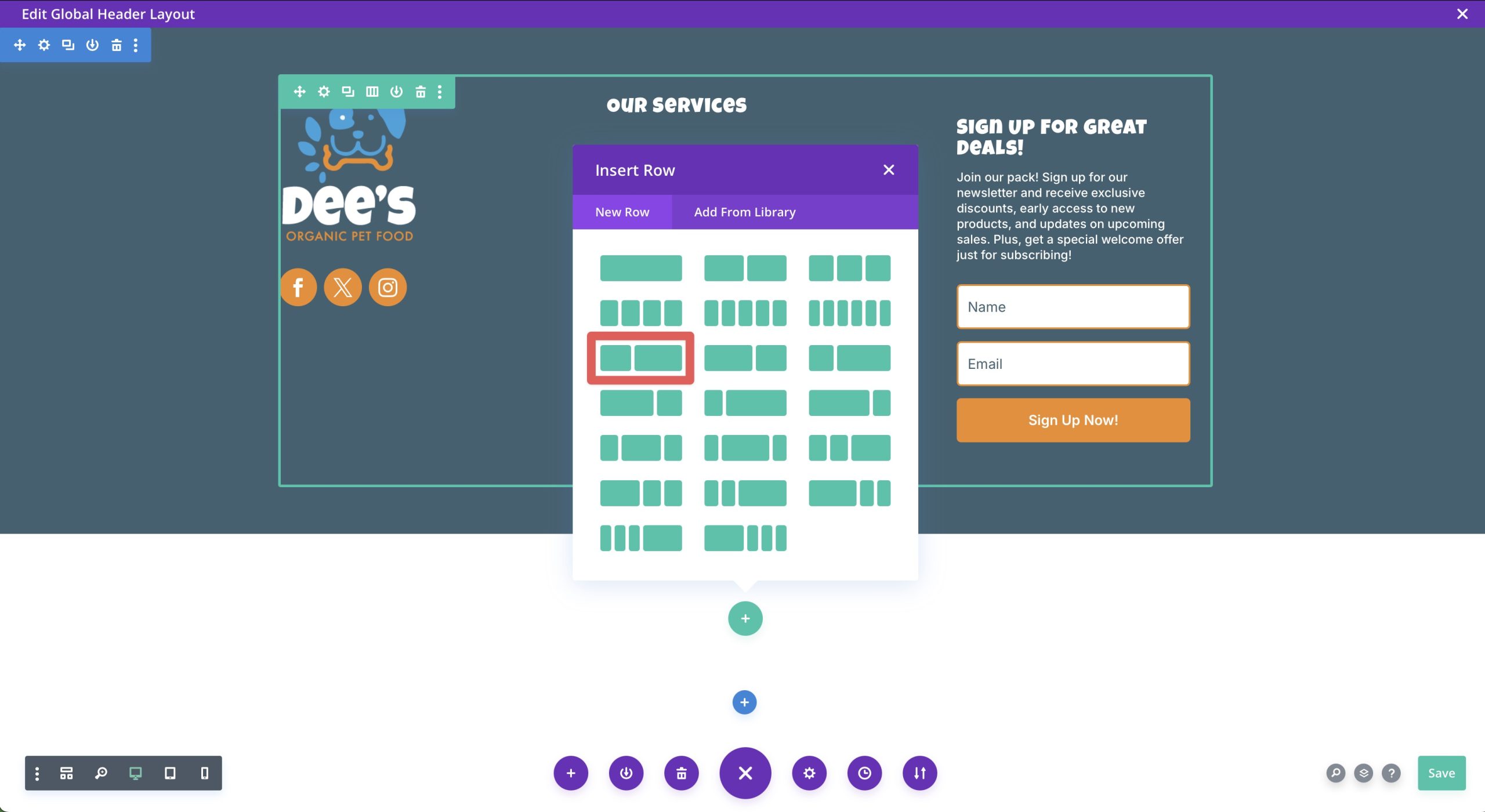
Make a selection a 1/3 + / 2/3 column row.

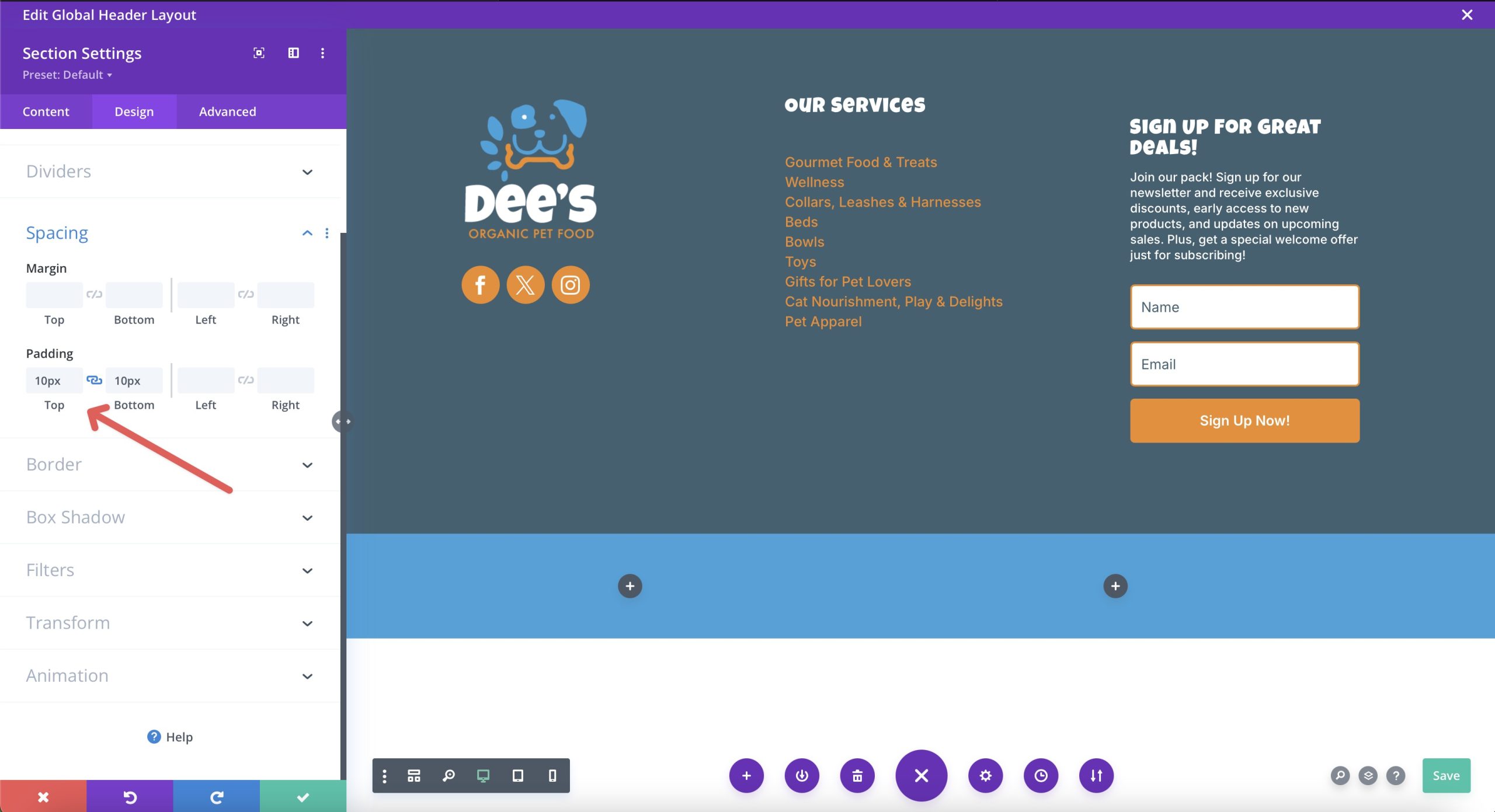
Set the segment’s background color to #38a2db and the spacing (inside the design tab) to 10px best possible and bottom, and then save the changes.

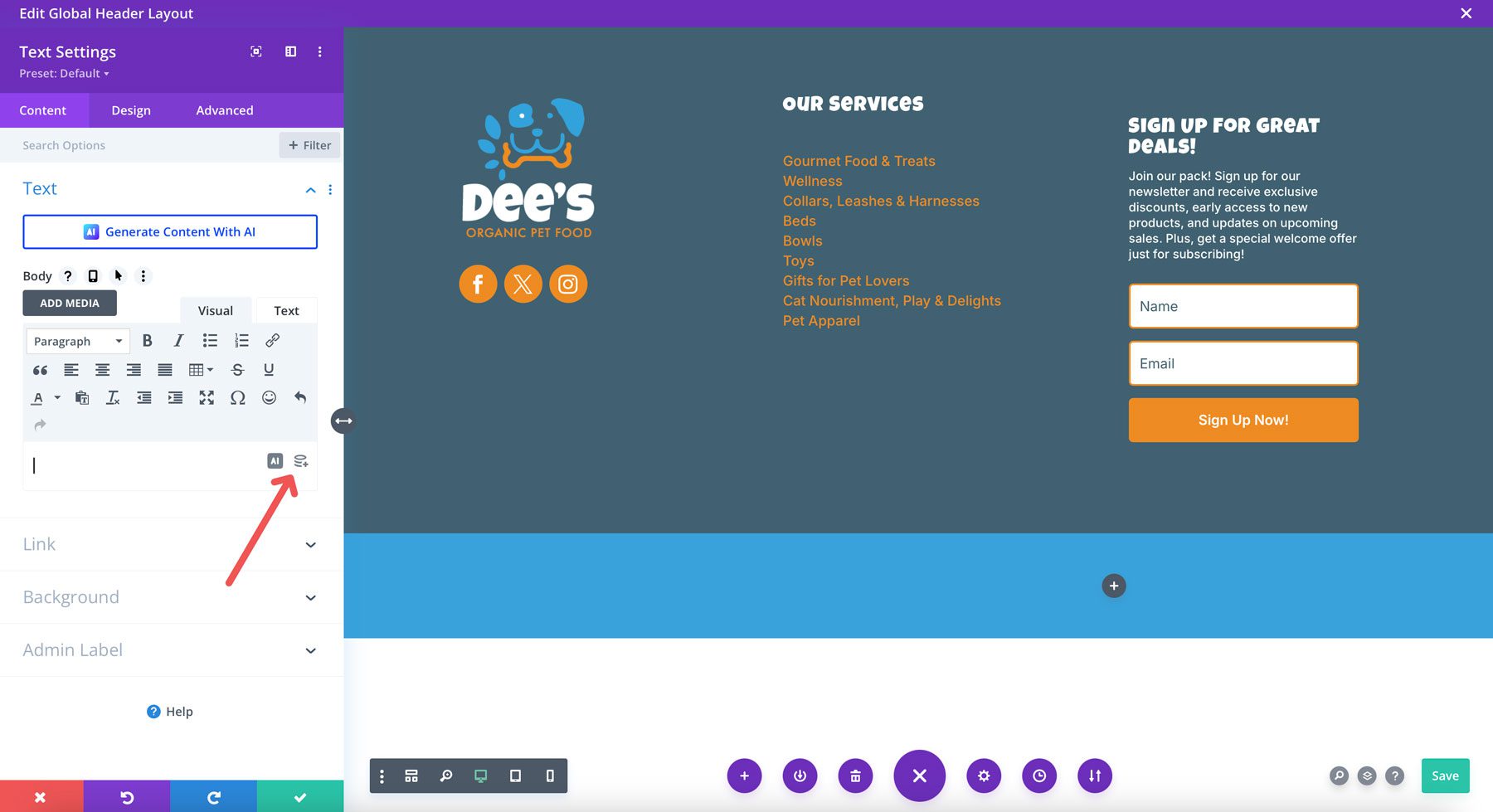
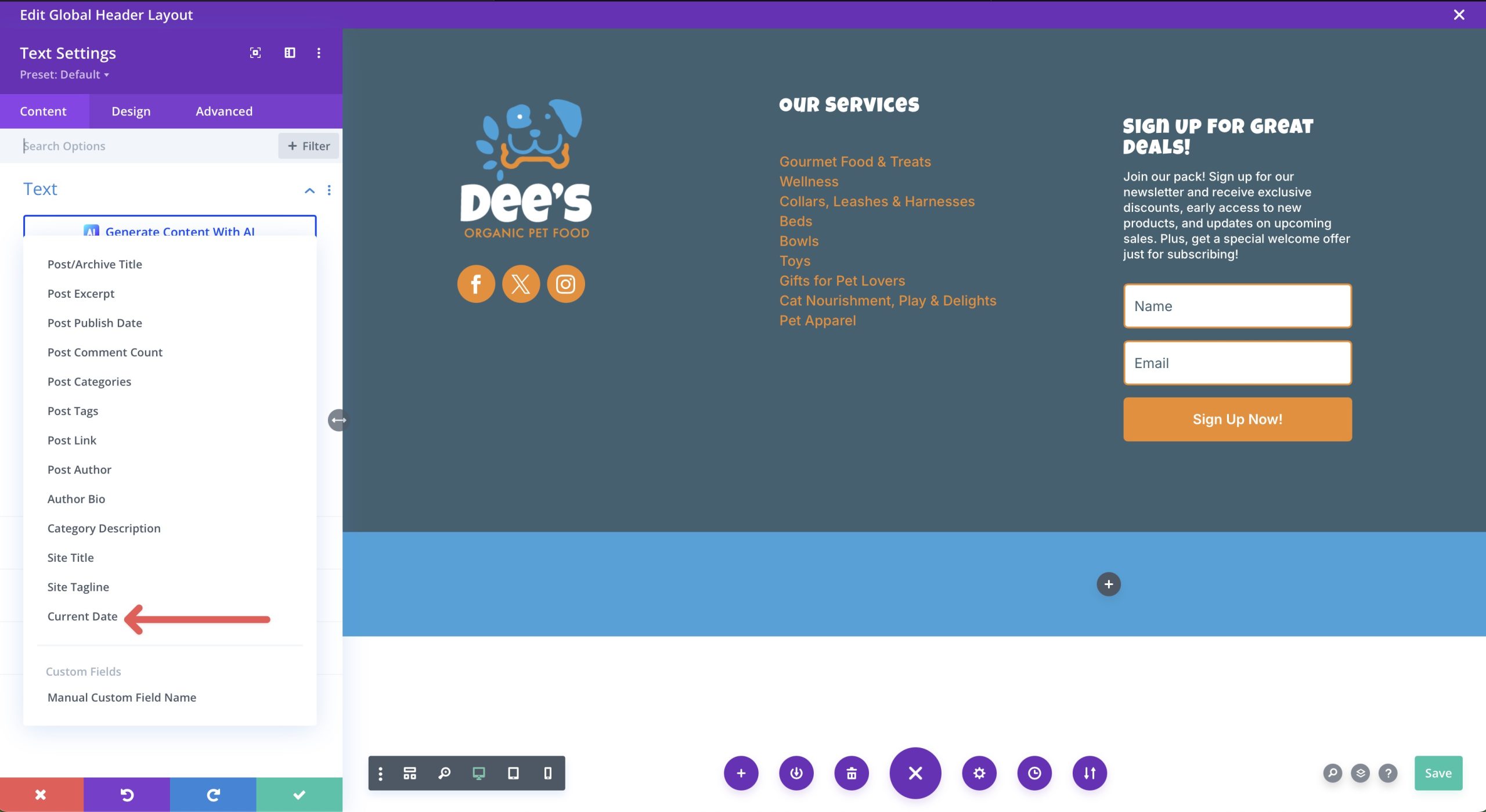
Add a text module to the left column. As a substitute of together with text inside the body, click on at the dynamic content material subject material icon. We’ll add our copyright wisdom proper right here so that it updates every year without you manually changing it.

When the dialog box turns out, choose provide date from the tick list of alternatives.

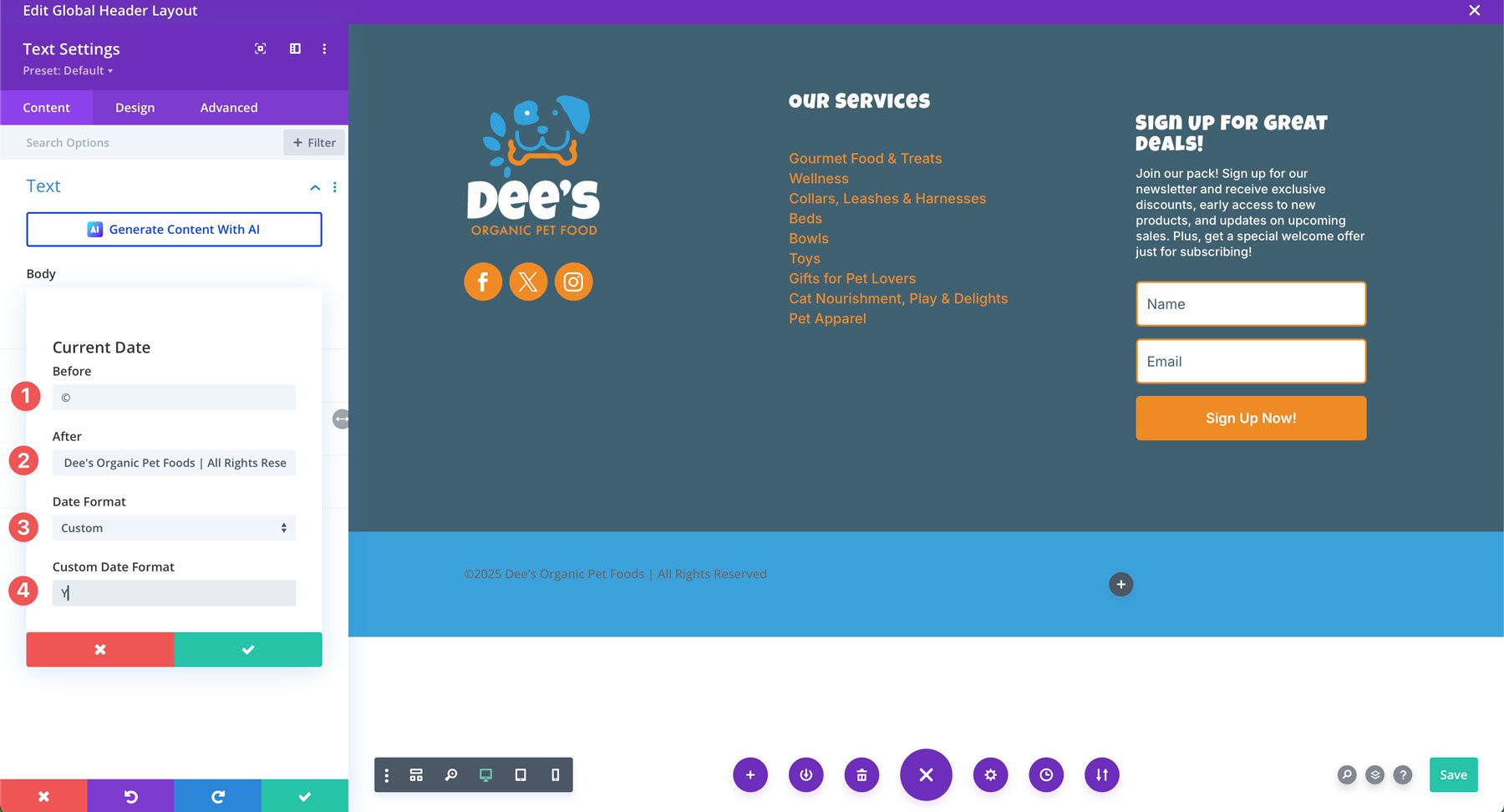
When the text dialog box turns out, enter the following settings:

- Previous than: Copyright symbol (selection + G on your keyboard)
- After: Your online business determine. Remember to go away a space previous than entering text!
- Date Construction: Custom designed
- Custom designed Date Construction: Y
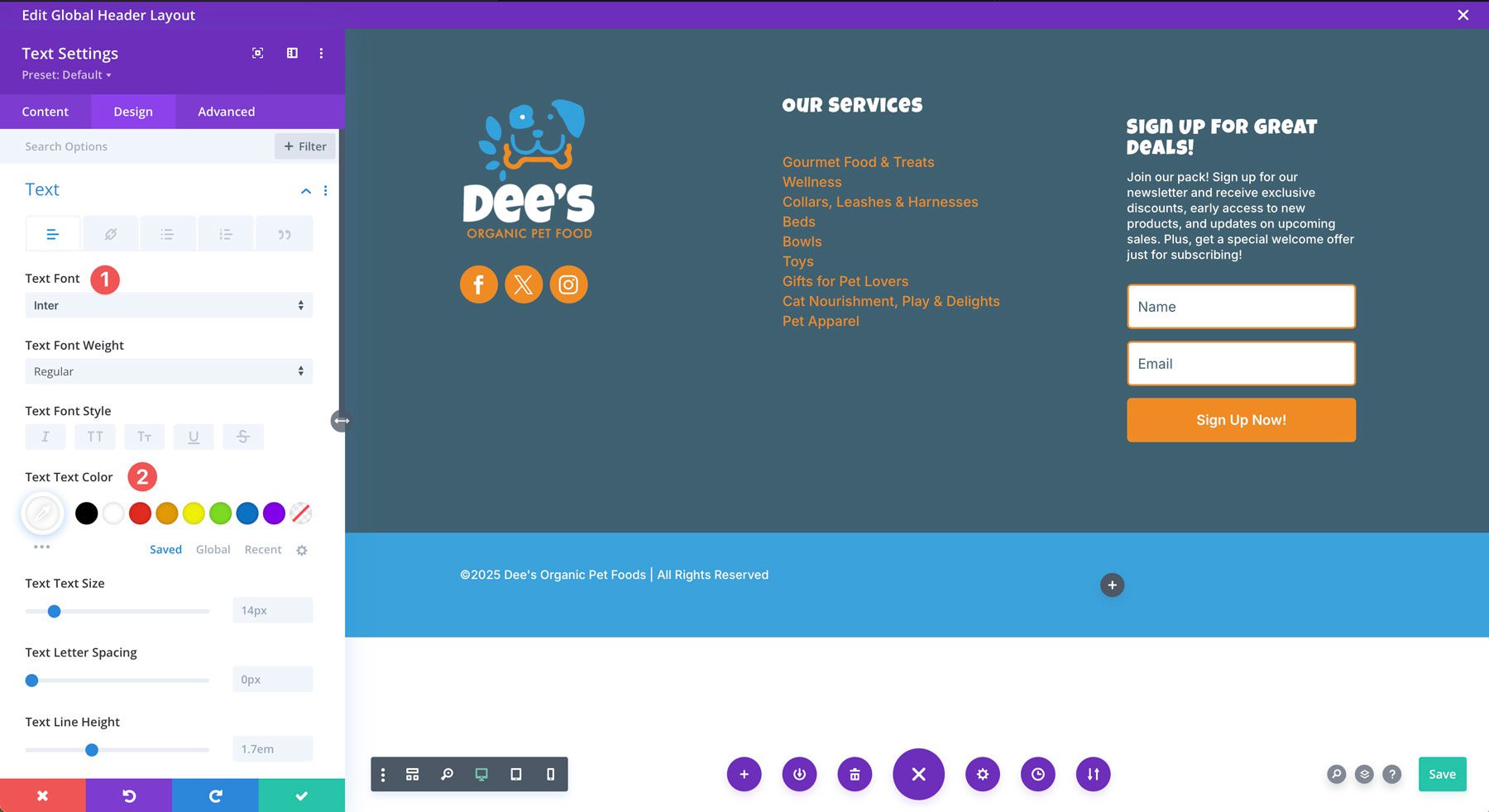
Save the changes previous than heading to the design tab to style your text. On the design tab, go away all settings at their default settings, excluding for making the text #ffffff and changing the font family to Inter.

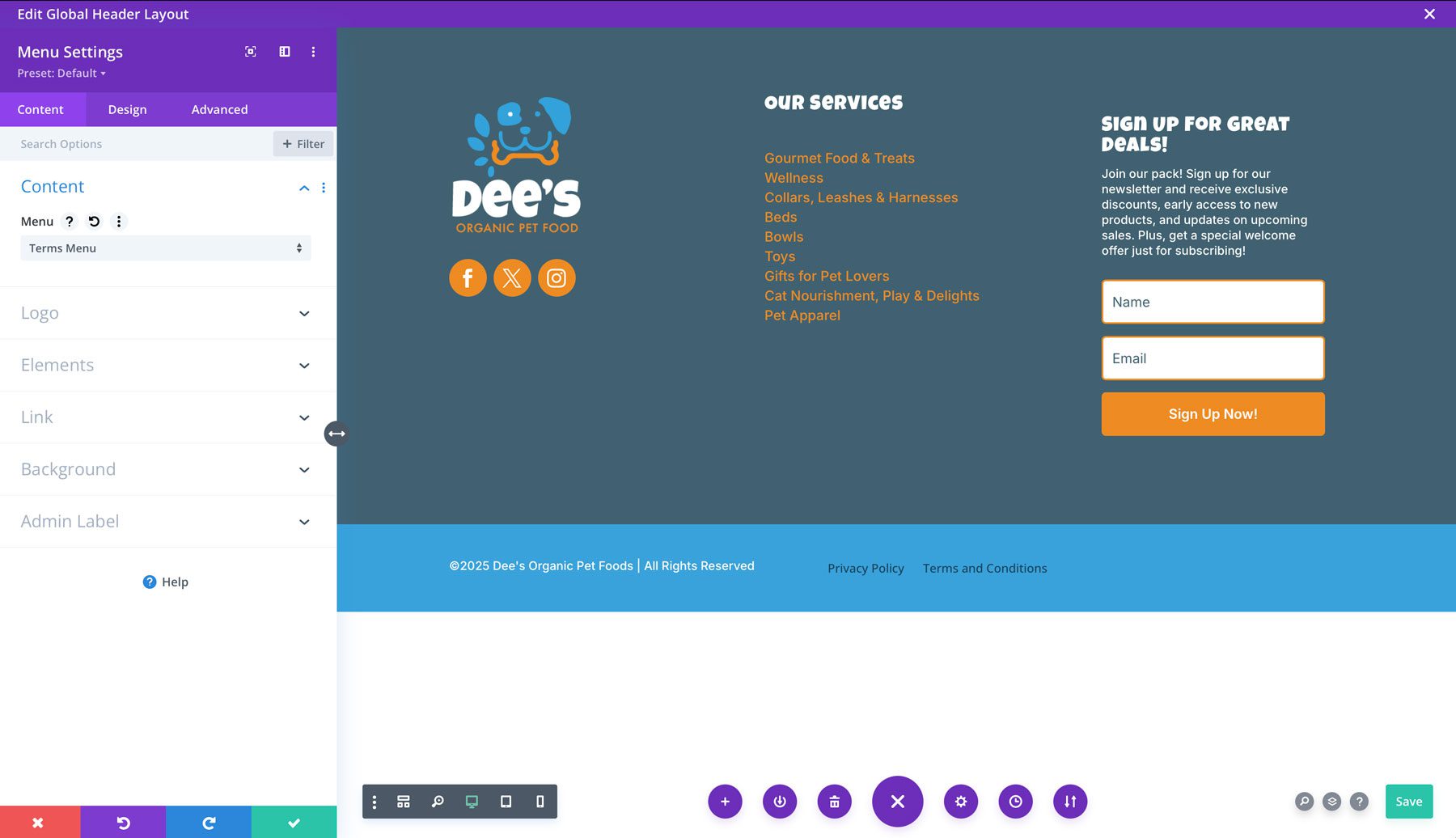
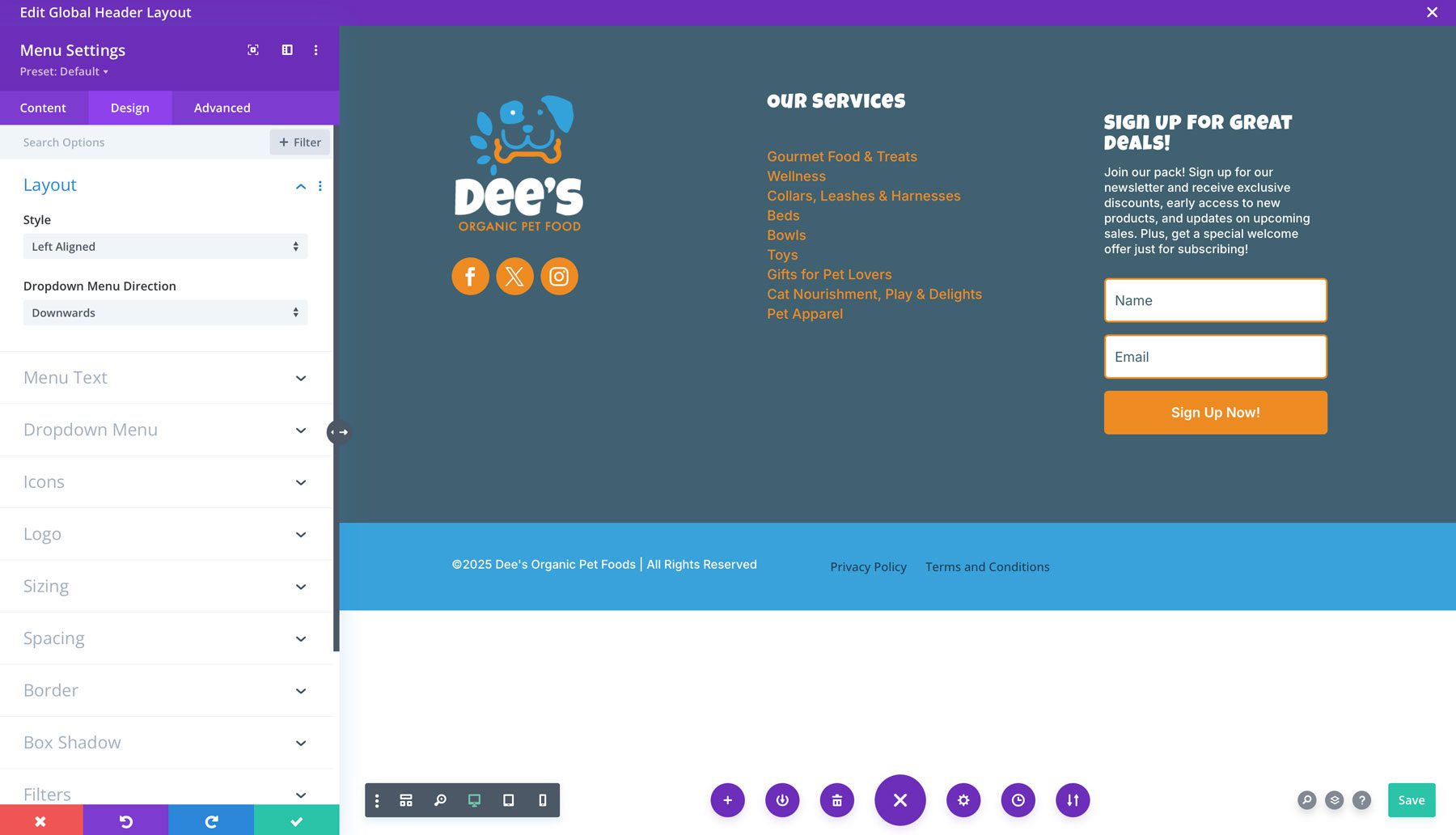
The rest module so that you could upload to our footer is a menu module. We’ll add it to the right kind column of our new segment. You’ll have to create a menu prior to now by the use of navigating to Glance > Menus. This footer menu must include any prison wisdom on your site, similar to a privacy protection or words and necessities internet web page.
With the menu module’s settings full of life, choose the following alternatives:

- Menu: Make a choice your prison wisdom menu
- Background: Transparent
Inside the design settings, choose the following settings:
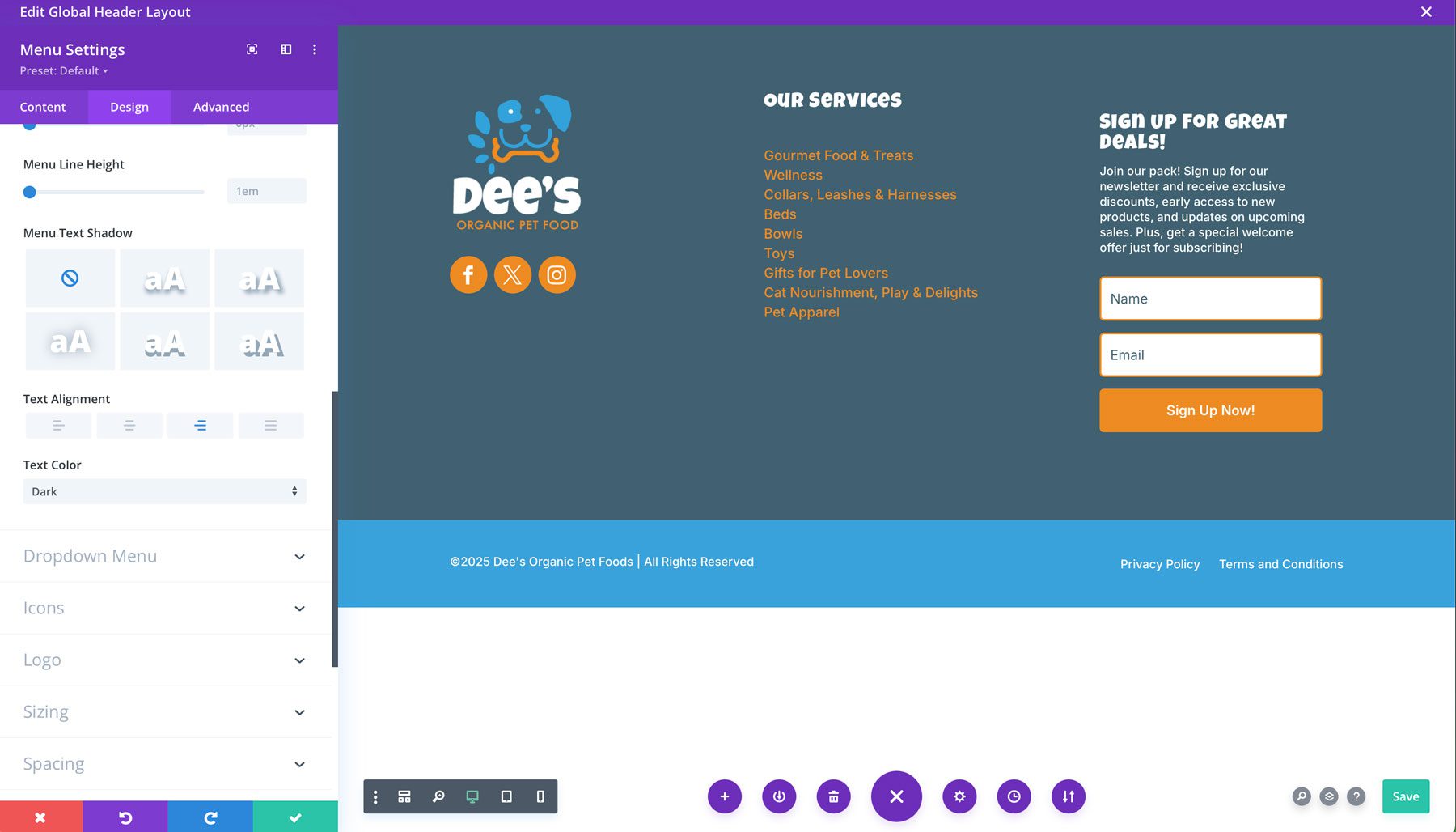
Layout:


- Full of life Link Color: #ffffff
- Menu Font: Inter
- Menu Text Color: #ffffff
- Text Alignment: Correct
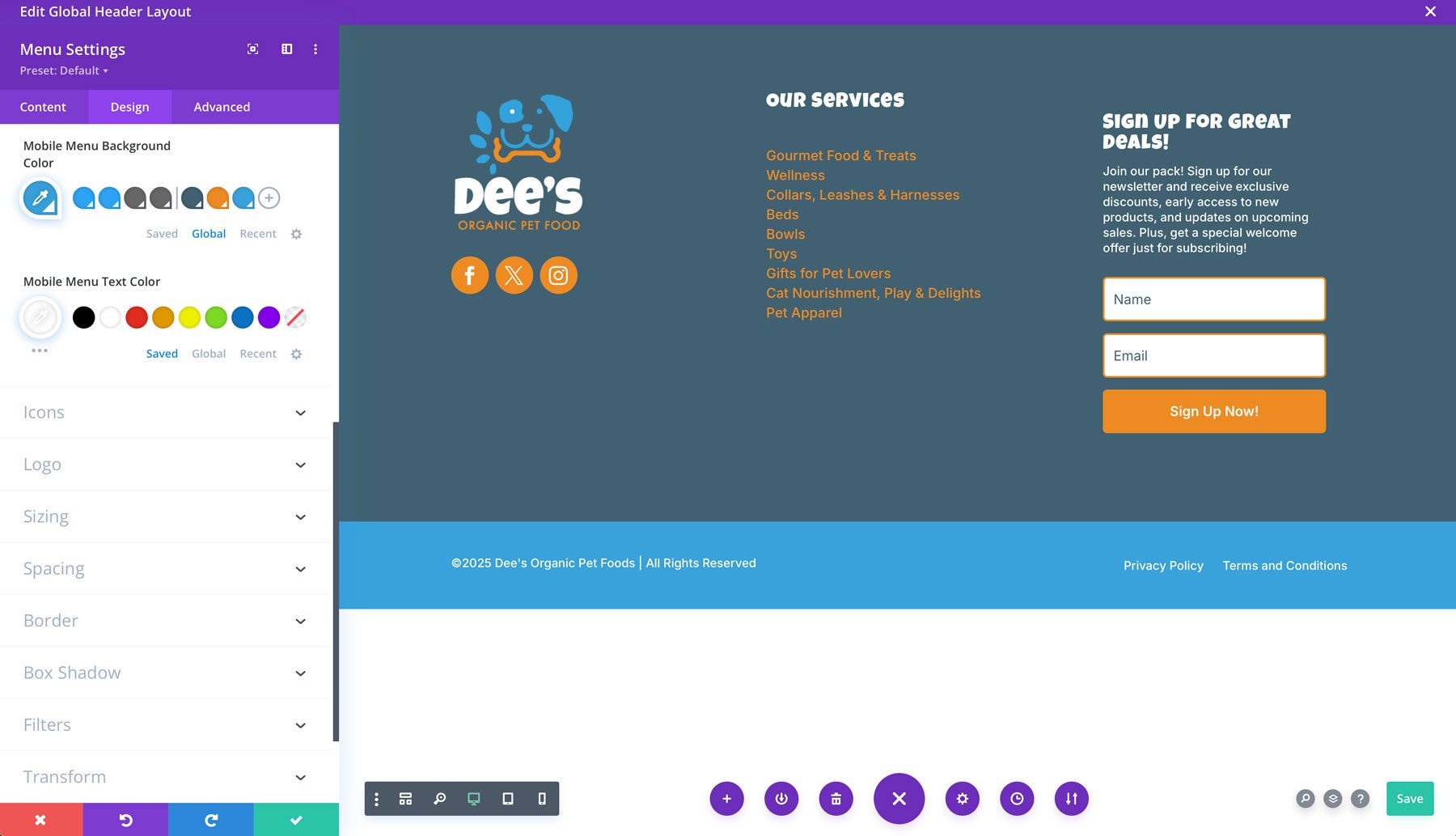
There are only a few problems to switch proper right here since your menu doesn’t have submenu links. The ones settings will practice to just the cell fashion of your menu when people view your site from a smartphone or tablet:

- Mobile Menu Background Color: #38a2db
- Mobile Menu Text Color: #ffffff
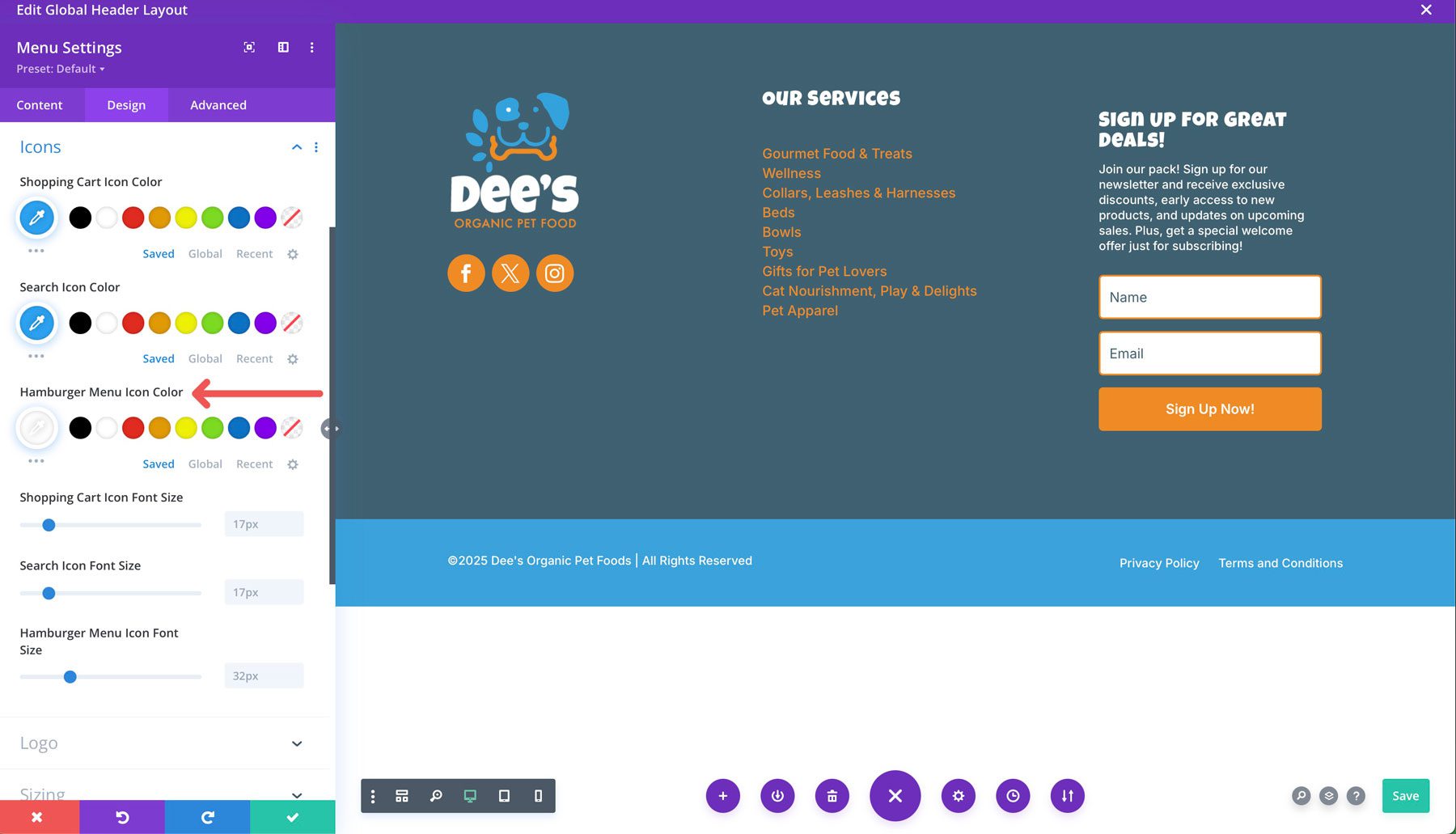
Finally, business the Hamburger Menu Icon Color beneath the Icons tab to #ffffff.

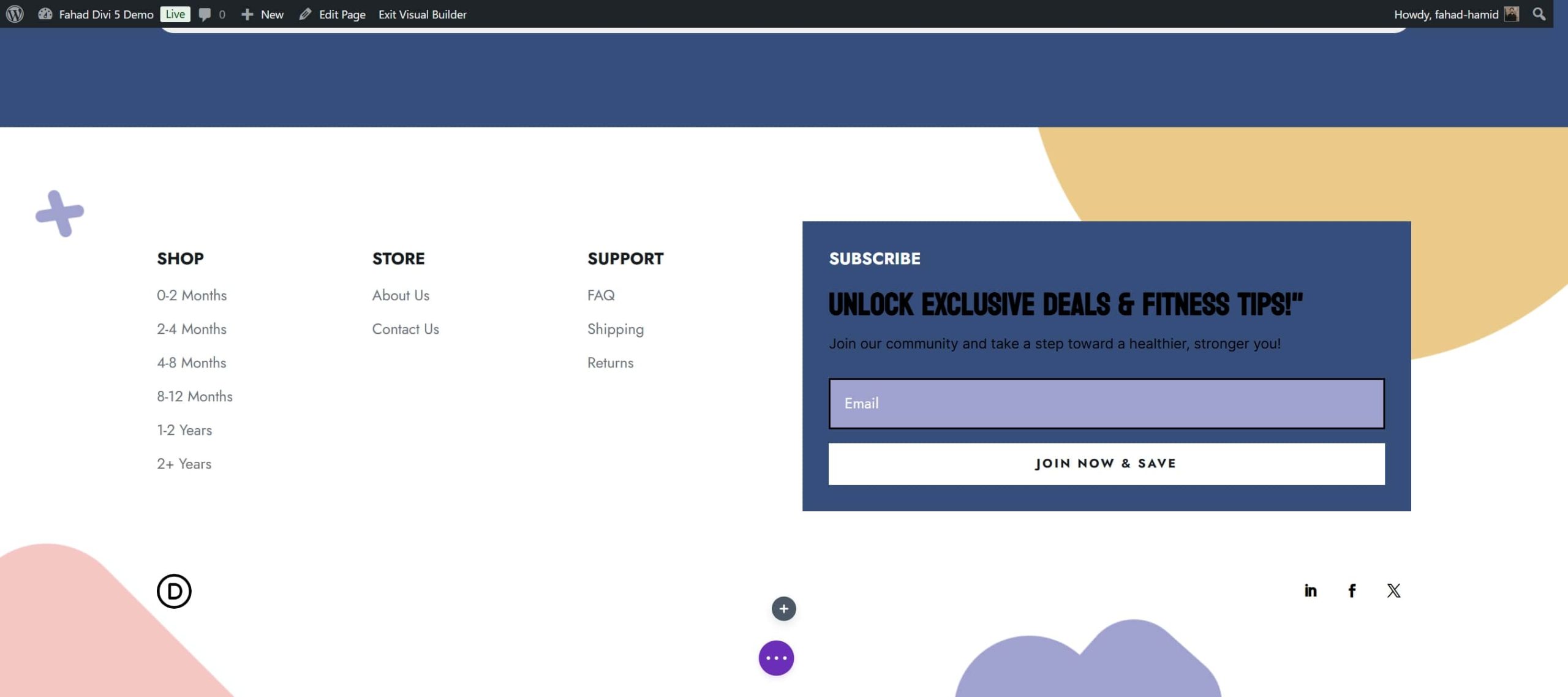
Together with The Finishing Touches
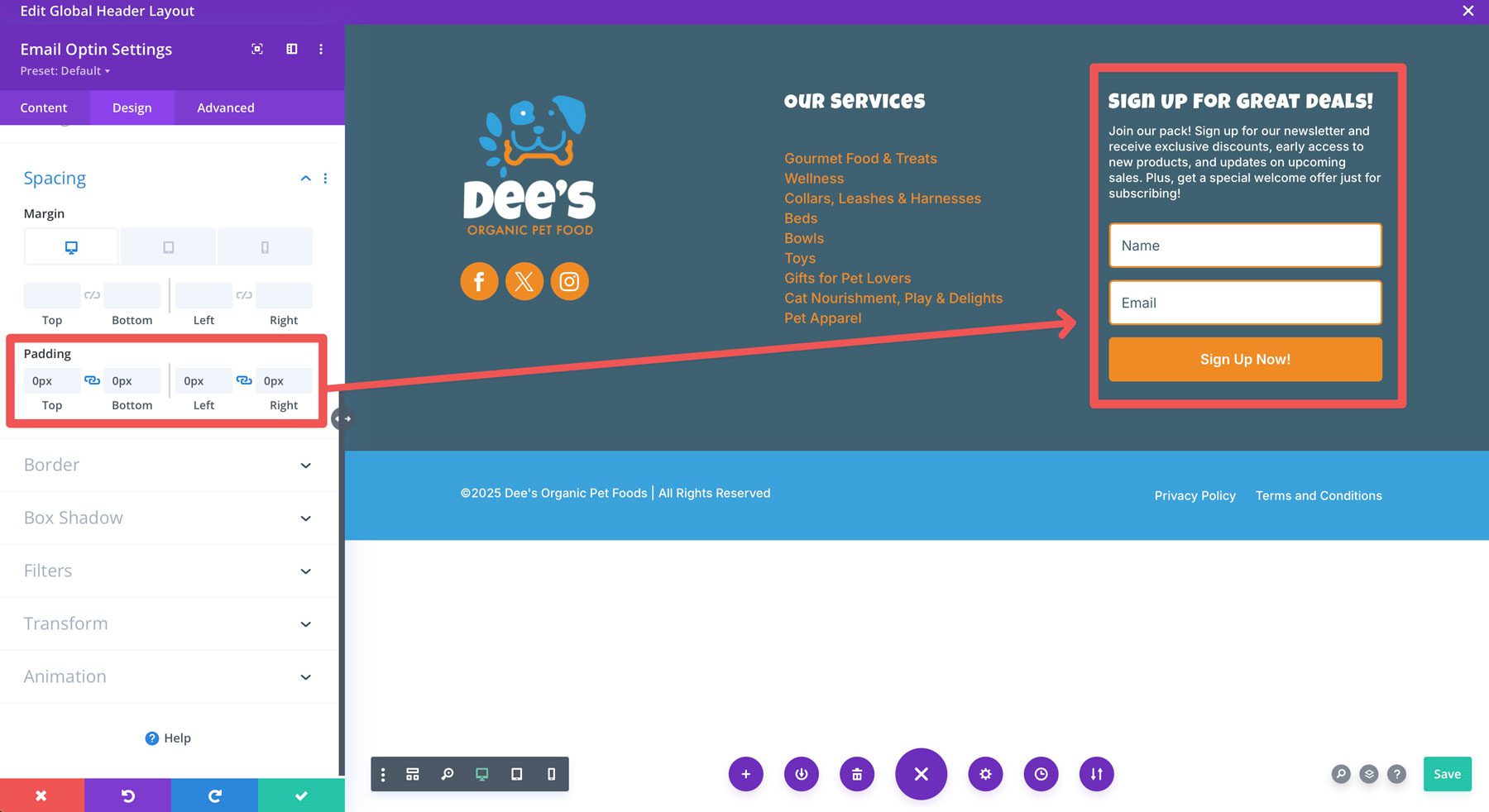
Now that our footer design is whole, there are a few stray fixes we’ll wish to do. As you’ll perceive, the determine of the email opt-in module doesn’t quite align with the supplier menu heading inside the neighboring column. That’s on account of Divi supplies some padding to it by the use of default. To fix this, open the email selection module’s settings and navigate to the design tab. Beneath the spacing dropdown menu, add 0px padding to the perfect & bottom and left & right kind to remove the awkward spacing.

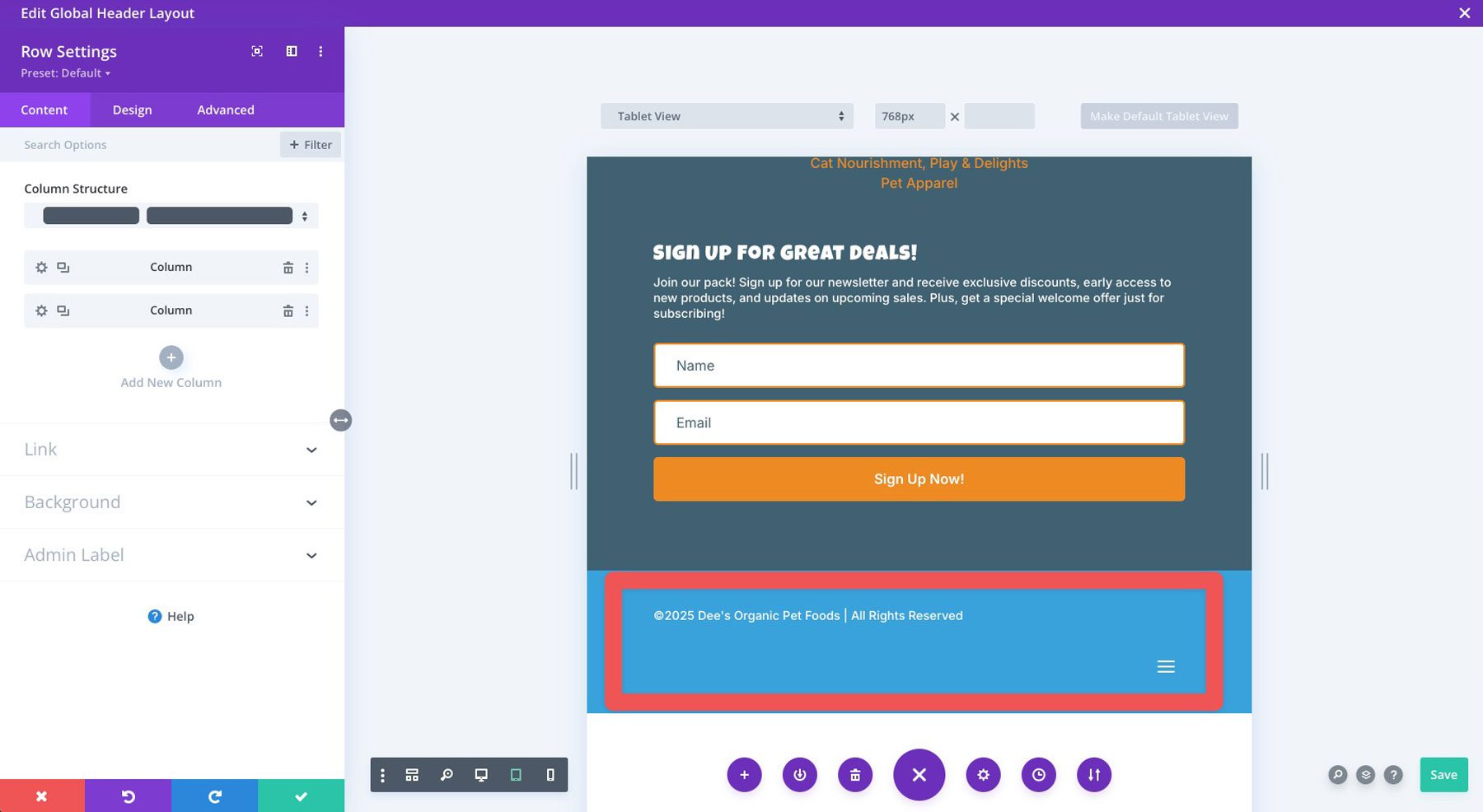
In any case, while our copyright data and prison menu are aligned on the desktop, they don’t quite line up on smaller shows.

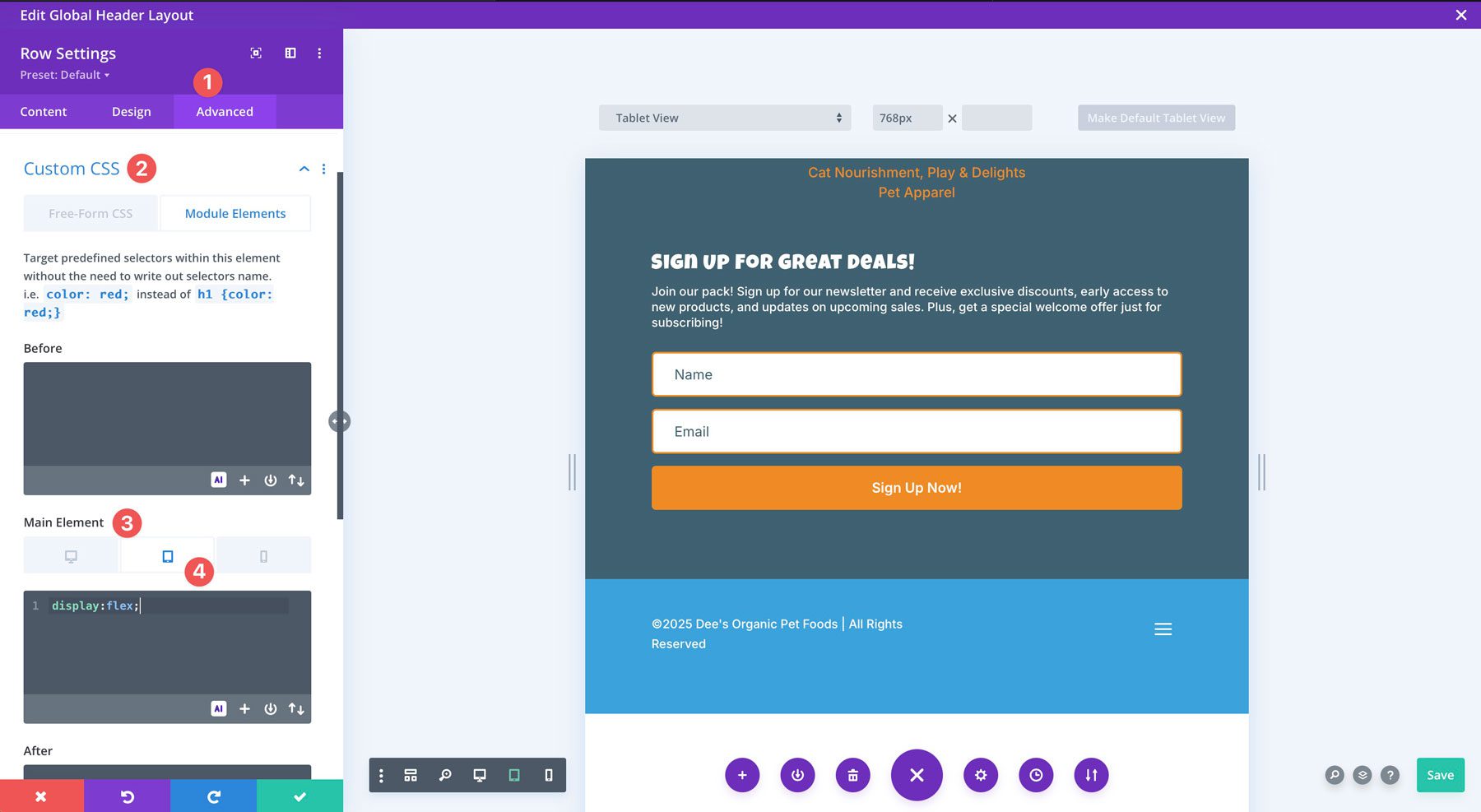
To fix this, click on at the complicated tab for the row. Beneath Custom designed CSS, choose the primary section and navigate to the responsive settings. Inside the CSS field, add the following for the tablet:
display:flex;

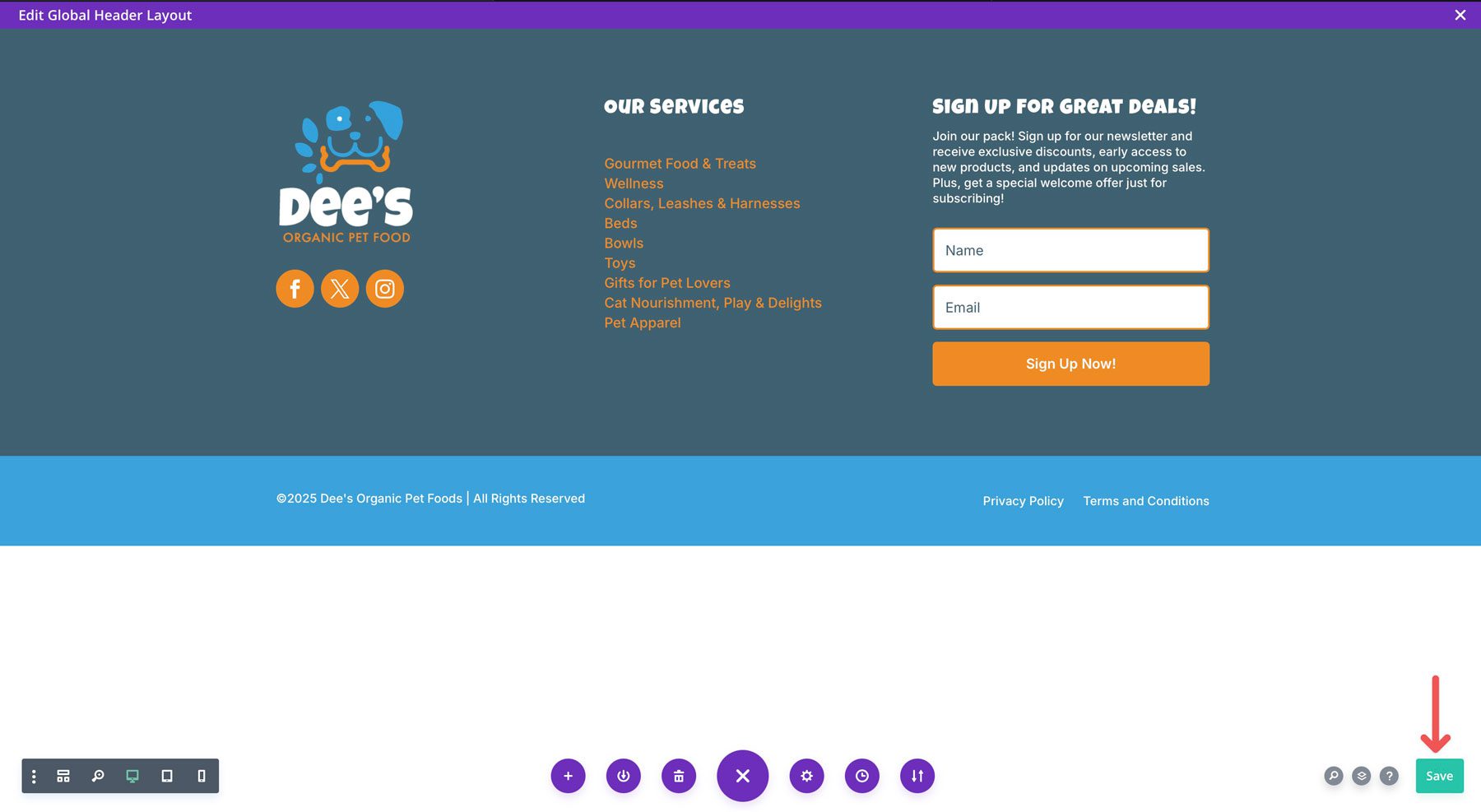
On every occasion you whole the changes, click on at the green save button to avoid wasting quite a lot of your footer.

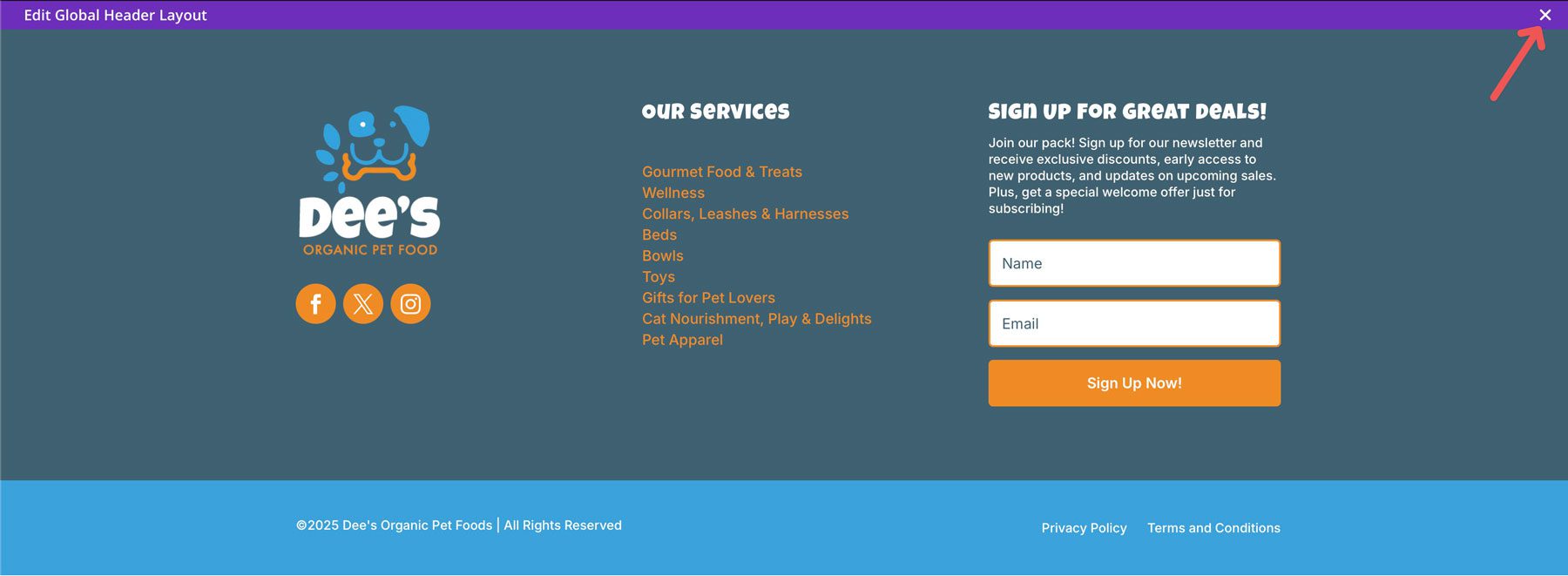
Click on at the X on the most productive right kind of the Theme Builder to head out.

Finally, click on at the save changes button to make your footer live.

As you’ll see, Divi makes it blank to design a web site footer in a few minutes.
A well-designed web site footer is additional than just an afterthought. It’s the most important part of any a success web site, offering valuable authentic belongings for crucial wisdom, emblem reinforcement, and the entire particular person revel in. By the use of incorporating key design laws like readability, emblem consistency, and Search engine optimization-rich content material subject material, you’ll design a footer that effectively serves your visitors and boosts your online presence. Designing a good looking and sensible footer with equipment like Divi is terribly blank. By the use of following the ones steps, you’ll create a footer that meets your needs and leaves a long-lasting have an effect on on your target market.
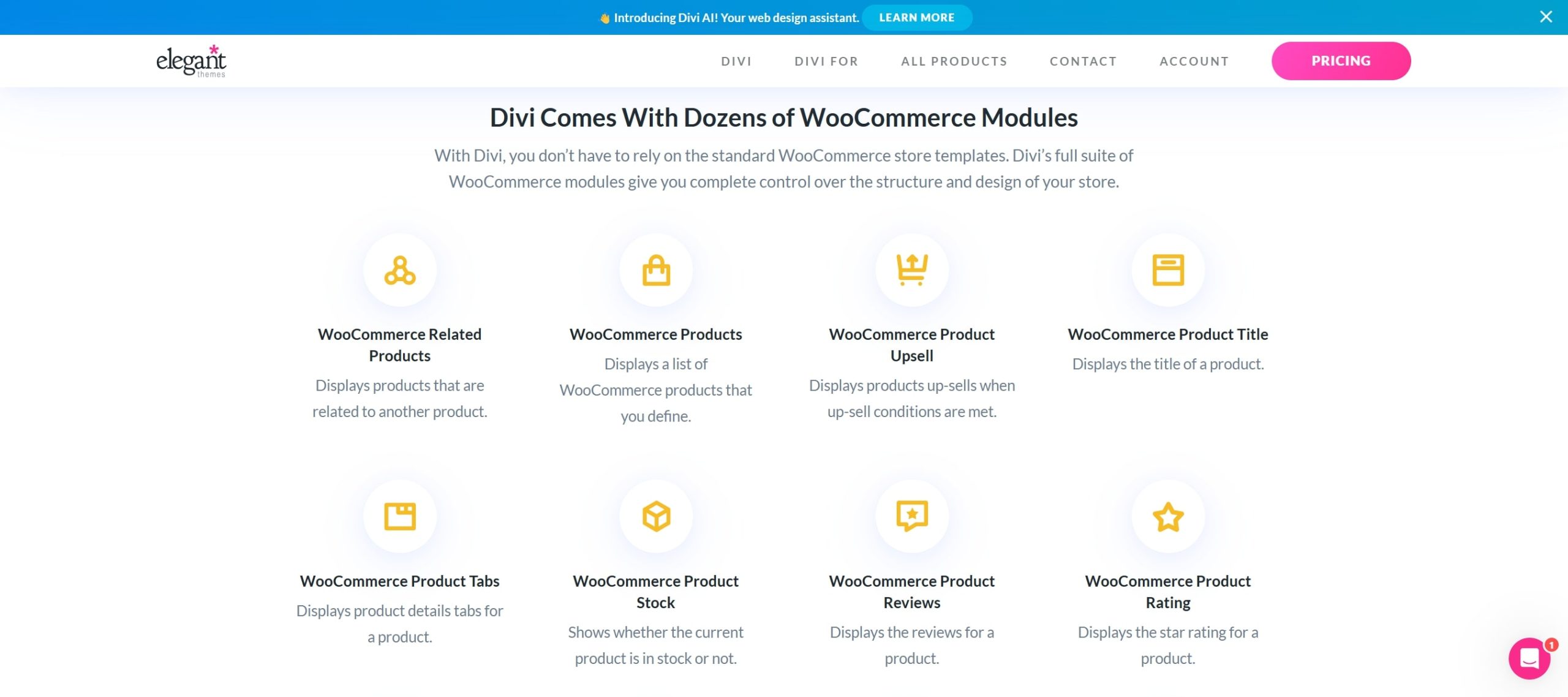
We’ve created a at hand table that showcases all of the Divi theme’s choices that can assist you understand its true power.
The publish How To Design A Footer (2025 Educational) appeared first on Sublime Topics Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more