
With the appearance of Divi 5 Public Alpha, the Divi theme has handed via crucial transformation. While Divi 4 has a formidable foundation, it faced tough eventualities with potency, technical debt, and an outdated building. Divi 5 addresses the ones stumbling blocks with an entire overhaul as web necessities evolve, offering substantial improvements in potency, flexibility, and client experience.
Divi 5’s new framework improves the Visual Builder’s pace and serve as, making it further scalable and future-proof. Built to stand the test of time, Divi 5 supplies long-term viability and promises that your internet pages can merely adapt to future characteristics in wordpress. Whether or not or now not you’re a freelancer, web corporate, or small business owner, Divi 5 provides a quicker, further tricky platform that makes setting up internet pages more straightforward and quicker than ever quicker than.
Obtain Divi 5 Public Alpha
Learn further regarding the Divi 5 Public Alpha and learn to download it.
Obtain Divi 5 Public Alpha
Why The Transition To Divi 5 Is Important
The release of Divi 5 Public Alpha marks a a very powerful 2nd throughout the evolution of the Divi theme. As web tech continues to advance, the will for a further flexible, scalable, and high-performing theme has grown significantly. Divi 4 laid a formidable foundation for tens of tens of millions of internet pages on the other hand was once beginning to show signs of technical stumbling blocks, an identical to slower potency and code complexity as a result of years of function additions.
Divi 5 is not just an strengthen – it’s an entire rewrite of the theme’s framework. By means of setting up Divi 5 from the ground up, the group at Elegant Problems have delivered a solution that addresses earlier stumbling blocks while positioning Divi for future traits. This overhaul method quicker loading cases, smoother improving critiques, and a platform that is organize for the long run.
For many who’ve built internet pages with Divi 4, transitioning to Divi 5 will release new chances and a streamlined new interface. While throughout the Public Alpha phase, we encourage you to procure Divi 5, take it for a spin, and let us know your concepts. All through this phase, now not each function is available, on the other hand you’ll get a good idea of what’s to go back with Divi.
Obtain Divi 5 Public Alpha
10 Number one Permutations Between Divi 4 & Divi 5
Divi 5 introduces necessary changes that make stronger potency, scalability, and the overall web design experience. Let’s dive into necessarily a very powerful permutations that set Divi 5 with the exception of its predecessor, Divi 4.
1. Core Construction Rewrite
Divi 4
Over the years, Divi 4’s construction grew and adapted as new choices have been added. Even though this allowed many new choices to be added, it moreover ended in a further complex codebase. As Divi 4’s framework expanded, its unique building used to be weighed down by the use of technical debt – earlier, inefficient code that had to be maintained for backward compatibility. This complex setup occasionally ended in slower potency, in particular all over the Visual Builder. Shortcode processing (further on that all over a little bit bit) added each different layer, causing delays in rendering content material subject matter and longer internet web page load cases.
Difficult eventualities
- Function-by-feature building, leading to technical debt
- Slower potency for the reason that Builder and front-end had to process shortcodes and load large amounts of unnecessary code
- Better code complexity as a result of the evolving codebase
Divi 5
With the release of Divi 5 Public Alpha, the entire framework has been rewritten from the ground up. As an alternative of patching earlier code, Divi has been rebuilt with a modern, modular framework. Each module (text, image gallery, and so on.) now functions independently, which means that absolute best the very important parts are loaded when you artwork throughout the Visual Builder or render a web internet web page. By means of incorporating this modular method, pace and efficiency are improved, making together with choices sooner or later more straightforward without slowing down the machine. Divi 5’s cleaner codebase now not absolute best promises upper potency now however as well as provides a scalable foundation for building sooner or later.
Benefits
- A far quicker and further responsive Visual Builder experience
- Cleaner, further maintainable code
- Streamlined front-end potency with quicker internet web page load cases
- Better scalability and flexibility for future updates and features
Divi 5’s rebuilt core is at the heart of its potency improvements, allowing consumers to artwork further effectively while ensuring internet pages built with Divi are solid and future-proof.
2. No Additional Shortcodes
Divi 4
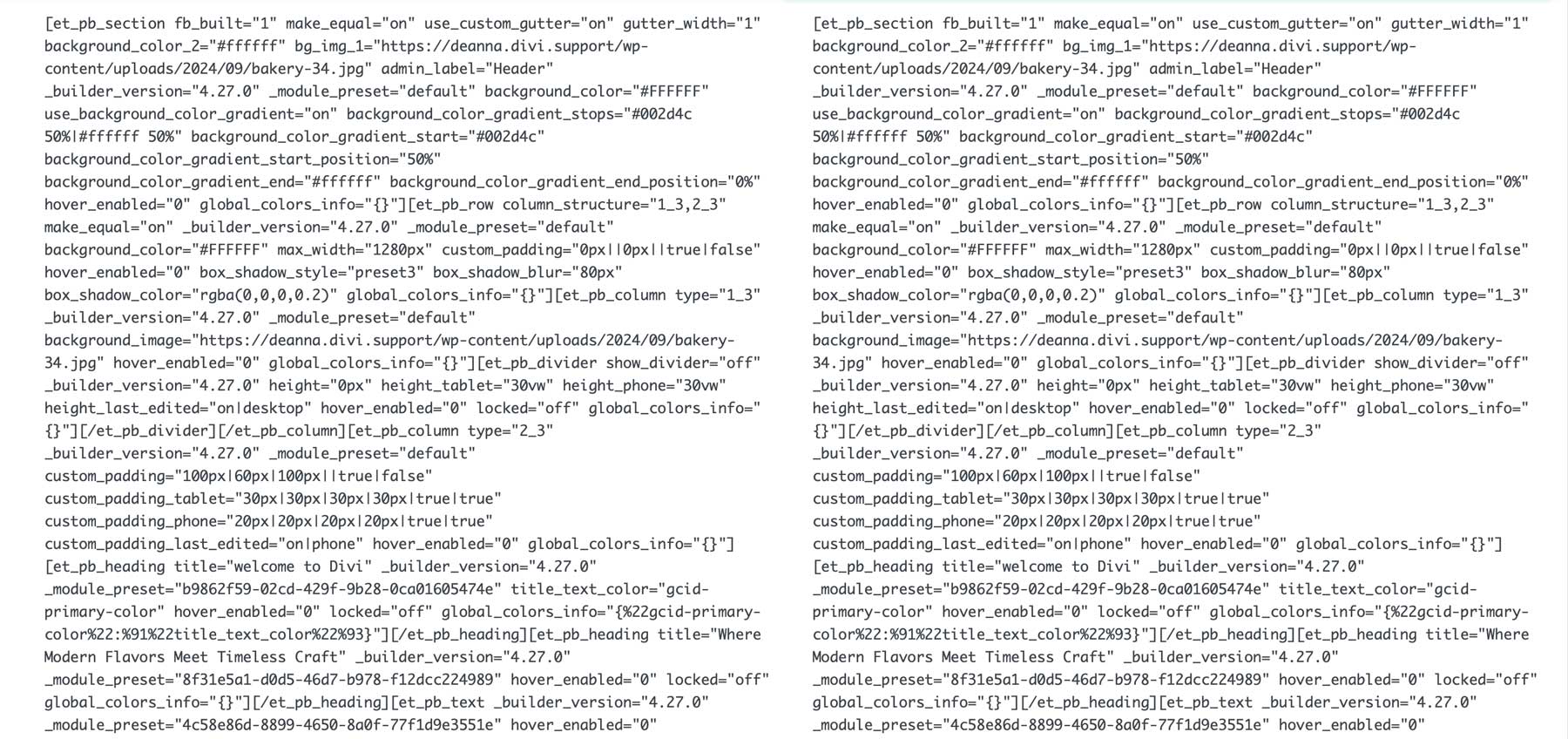
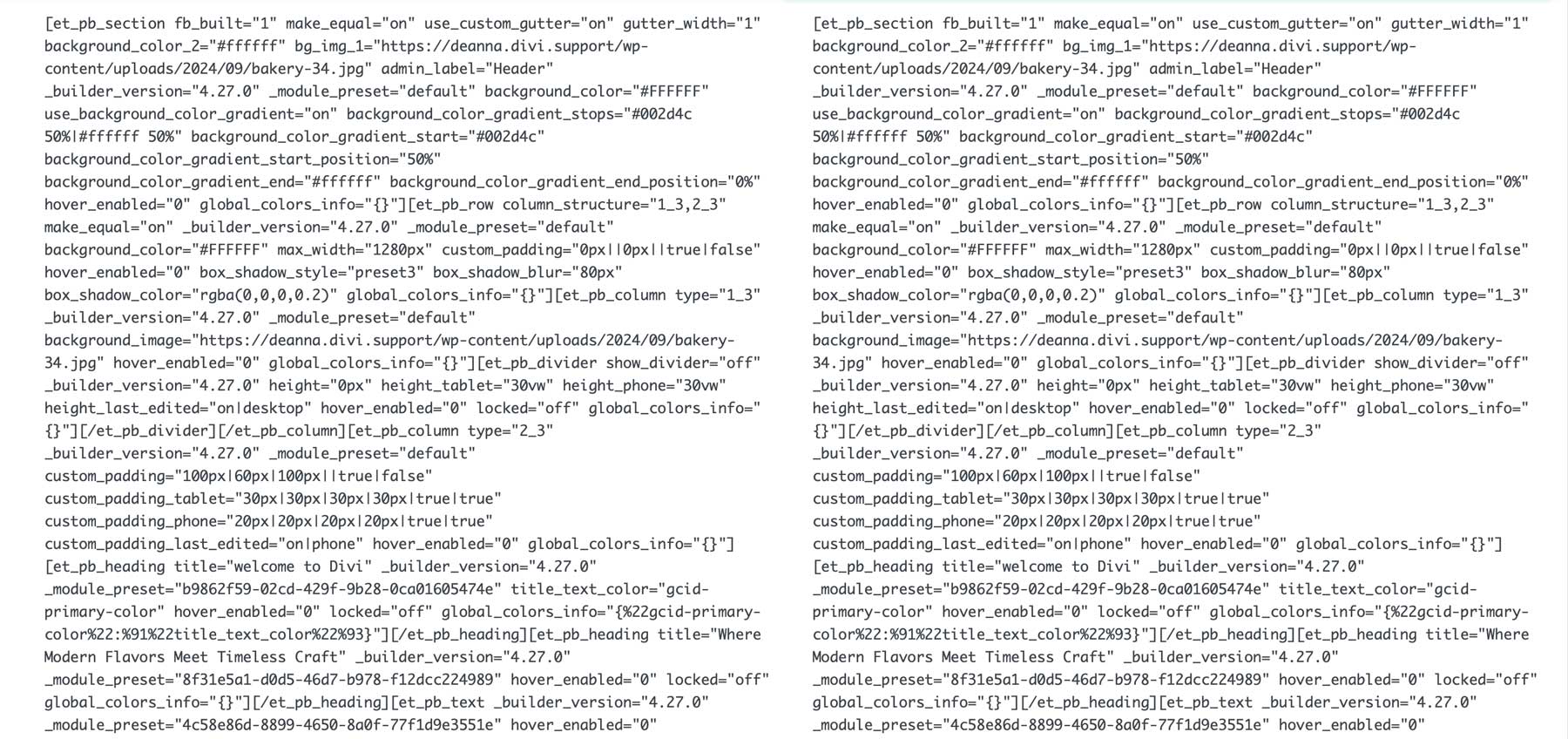
In Divi 4, shortcodes have been the backbone of the machine, accountable for representing each module and its settings. Whilst you add a module to the internet web page, Divi generates an comparable shortcode, which wordpress later interprets and converts into content material subject matter. For instance, when disabling the Divi theme, the backend of your web internet web page would have a chain of shortcodes that contained the content material subject matter of the internet web page:

Even though the program was once in most cases environment friendly, it added necessary overhead all over internet web page rendering. The additional content material subject matter you add, the additional shortcodes are created, slowing down the web internet web page loading and appearing process.
Difficult eventualities
- Shortcode parsing added further steps to content material subject matter processing, increasing internet web page load cases.
- For the reason that internet web page size grew, so did the choice of shortcodes, which would possibly have an effect on potency.
- If there was once a war or issue with the shortcodes, it could wreck the internet web page’s construction.
- Disabling the Divi theme left a mess, making it difficult to decipher the internet web page’s content material subject matter
Divi 5
Divi 5 totally eliminates shortcodes, moving to a further modular framework. Which means that that as an alternative of manufacturing and parsing shortcodes, Divi 5 works immediately with the weather on the internet web page, loading them absolute best when sought after. This boosts potency and aligns Divi with the future of wordpress and its block editor. Divi 5 will build up provide potency by the use of making this transition and promises compatibility with future wordpress releases.
Benefits
- Quicker internet web page rendering since there’s no need to process shortcodes.
- Additional sturdy and loyal content material subject matter, lowering the chances of construction issues or content material subject matter breaking.
- Long run-proof compatibility with wordpress updates and its block-based ecosystem.
By means of eliminating shortcodes, Divi 5 delivers a quicker and further sturdy platform, bettering the setting up experience and internet web page pace on the front end.
3. Enhanced Potency & Pace In The Visual Builder
Divi 4
As we’ve already confirmed, the accumulation of technical debt and the usage of shortcodes affected the Visual Builder’s pace and the front-end potency of Divi internet pages. Together with that, one of the simplest ways Divi 4 managed CSS and JavaScript further slowed down the ones interactions. Consequently, the Visual Builder might simply turn out to be slow, in particular on higher, further complex internet pages.
Each business throughout the Builder required reprocessing of shortcodes and additional property to load and render the internet web page. This moreover applied to the doorway end, where higher CSS and JavaScript data and shortcode-heavy content material subject matter caused longer internet web page load cases, negatively affecting client experience and seo.
Difficult eventualities
- A further slow Visual Builder, in particular with higher internet pages.
- Longer internet web page load cases as a result of heavy CSS and JavaScript data.
- Processing shortcodes required further steps, lowering overall potency.
Divi 5
Divi 5’s rebuilt building places pace and serve as at the forefront. The new framework moderately so much parts as sought after slightly than reloading the entire internet web page. Additionally, the scale of CSS and JavaScript data has been greatly reduced by the use of stripping away unused sorts and scripts, serving to in lowering internet web page load cases. When making changes in Divi 5’s Visual Builder, parts are absolute best re-rendered explicit to the section you’re running on, providing a quicker, further responsive experience.
Benefits:
- Reduced lag and quicker interactions when together with modules or making design changes.
- Leaner CSS and JavaScript data lead to quicker load cases on the front end, in particular for complex internet pages.
- Enhanced client experience, reduced soar value, and boosted seo scores.
With the ones potency enhancements, Divi 5 supplies crucial soar over Divi 4 when it comes to internet web page load pace and the web page-building experience.
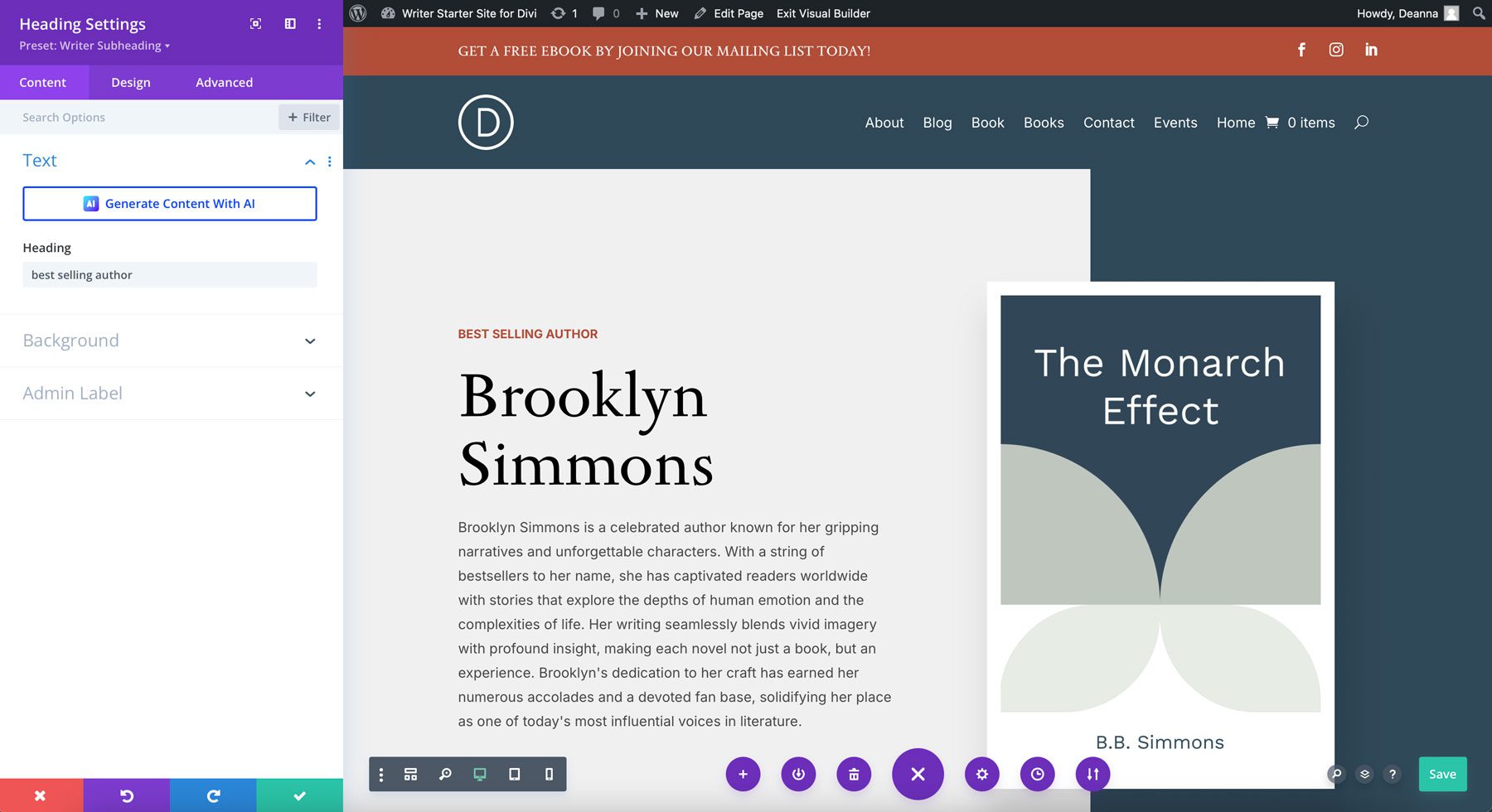
4. One-Click on on Enhancing
Divi 4
In Divi 4, making changes to a module required navigating via icons and alternatives all over the module’s settings. While the program worked, it often slowed down the design process, as consumers had to in finding the settings icon and toggle via different settings tabs to make adjustments. This extra step added time, in particular when running quickly or making multiple edits all over various modules.
Difficult eventualities
- Clicking on small icons within modules to get right to use settings took overtime.
- Slower improving process, in particular when making fashionable changes all over multiple modules.
- A far much less intuitive interface for brand new or a lot much less professional consumers.
Divi 5
With Divi 5, the improving process is completely restructured with the appearance of one-click improving. As an alternative of having a look small icons or navigating via multiple tabs to make changes, consumers can click on on any place immediately on the module they want to edit. From there, the module’s settings are published instantaneously, making the entire process further intuitive. Whether or not or now not revising text, together with pictures, or tweaking colors, one-click improving allows quicker changes and a further intuitive workflow.
Benefits
- Speedy get right to use to module settings with a single click on on.
- A further intuitive interface suitable for beginners and seasoned developers alike.
- Enhanced productivity because of the time spent making design edits.
With one-click improving, Divi 5 delivers a further user-friendly Visual Builder experience, allowing consumers to build Divi internet pages quicker than ever quicker than.
5. Extendability For Developers
Divi 4
In Divi 4, third-party developers had limited get right to use to Divi’s API, which made customizations and integrations harder. While rising custom designed modules or together with capacity was once possible, developers had to artwork around the present framework. This limited what developers might do exactly with Divi, making imposing difficult custom designed modules or seamless integrations with third-party plugins and gear harder.
Difficult eventualities
- Limited API get right to use constrained what developers might simply assemble or customize.
- Additional complex workarounds have been often needed to create custom designed modules or capacity.
- Fewer choices for deep integrations with third-party apparatus or external strategies.
Divi 5
Divi’s newest release dramatically improves the platform’s extendability as a result of a further flexible and robust API. Third-party developers can get right to use the an identical apparatus and property the Divi building group uses, taking into consideration so much deeper customization and further refined integrations. This open method will allow developers to create custom designed modules, choices, and integrations that artwork all over the Divi ecosystem. Whether or not or now not together with new capacity, integrating with third-party strategies, or setting up custom designed workflows, Divi 5’s developer-friendly framework makes it more straightforward to customize Divi to suit your needs.
Benefits
- Divi 5 provides upper flexibility to build further complex solutions.
- A streamlined way to third-party integrations allows for smoother connectivity with external apparatus and services and products and merchandise.
- Get right of entry to to the an identical developer apparatus for the reason that Divi group encourages innovation and the creation of mower plugins and features.
Divi 5’s enhanced extendability opens up a world of chances for developers, making it a further versatile and adaptable platform for developers.
6. Responsive Design Apparatus
Divi 4
Rising responsive designs in Divi 4 required multiple steps to fine-tune designs for smaller presentations. For many who wanted to fine-tune your construction for cell units, you had to dig via various settings and tabs. While this process was once useful, it added further steps in your workflow, making responsive improving slower and less intuitive.
Difficult eventualities
- Further steps are needed to get right to use responsive improving alternatives.
- Adjusting hover and sticky states involved navigating via multiple settings.
- Slower workflow for making responsive adjustments all over different show sizes.
Divi 5
In Divi 5, you’ll get a further streamlined responsive improving process by the use of making apparatus further to be had and intuitive. Responsive design alternatives and hover and sticky states don’t appear to be immediately integrated into the settings panel, wiping out the extra steps sought after in Divi 4. Consumers can quickly transfer between different machine views (desktop, tablet, and cell) and make real-time adjustments all over multiple modules at the same time as. Whether or not or now not you’re adjusting padding and margin, adjusting font sizes, or together with hovers to buttons, Divi 5 provides a quicker, further surroundings pleasant method to design responsively.
Benefits
- Responsive improving apparatus are further to be had within the primary settings panel.
- It’s more straightforward to get right to use device-specific settings for quicker design changes.
- An more straightforward method to organize hover and sticky settings.
7. Panel Docking & Keep an eye on
Divi 4
In Divi 4, consumers had to switch modals spherical to steer clear of blocking the design view. This ended in an obstructed view of a module’s design settings and the layers panel, making it difficult to multitask or quickly navigate via different modules or design parts. This moreover ended in further clutter, in particular when running on complex designs that required constant adjustments all over multiple settings.
Difficult eventualities
- Consumers might simply absolute best edit one panel at a time, limiting multitasking.
- Without end moving and repositioning the settings modal slowed the workflow.
- Better show clutter as consumers manually navigated via different settings.
Divi 5
Divi 5 introduces multi-panel docking, significantly bettering the overall client experience. This system shall we consumers open various panels at the same time as and easily tab between them. This makes it much more straight forward to multitask, as consumers can switch between module settings, layers, internet web page settings, and further without closing or reopening panels. With Divi 5, you’ll be capable to customize the workspace to artwork best on your design style while lowering clutter.
Benefits
- Consumers can keep multiple panels open for easy get right to use and quicker improving.
- Switch between panels and drag them into tabbed sections, making improvements to productivity and speeding up the design process.
- The docked panel machine negates the need to again and again switch panels, creating a cleaner, clutter-free workspace.
With Divi 5’s multi-panel docking, consumers can organize settings further effectively, allowing quicker design iterations and a smoother, further intuitive improving experience.
Divi 4
In Divi 4, there was once no built-in breadcrumb navigation to help consumers keep practice of where they’d been running within a construction. The lack of speedy navigation made it harder to move between sections, in particular when running on large, complex layouts. Consequently, consumers had to manually scroll, open wireframe view, or take advantage of the layers panel to go looking out explicit parts, slowing down the design process.
Difficult eventualities
- No breadcrumb navigation intended slower navigation via internet web page structures.
- Consumers had to rely on information scrolling or switching views to go looking out and edit sections.
- A lot much less surroundings pleasant workflow when managing complex layouts with multiple layers.
Divi 5
Divi 5 introduces breadcrumb navigation, making moving via tricky internet web page structures much more straight forward. This new function shows a clear path of the current section, row, and module hierarchy, allowing consumers to quickly leap between different parts all over the design. Whether or not or now not improving nested modules or switching between sections, breadcrumbs make stronger the overall client experience by the use of providing a clearer evaluation of your location all over the internet web page.
Benefits
- Consumers can quickly switch between sections, rows, and modules with a single click on on.
- Breadcrumbs reduce the will for information scrolling or opening different views, speeding up the design process.
- A clearer, further organized way to navigating complex layouts, making internet web page improving further intuitive.
With breadcrumb navigation in Divi 5, consumers can navigate their internet web page layouts further effectively, bettering the rate and simplicity of running on higher, further intricate designs.
9. Mild & Dark Mode
Divi 4
Divi 4 didn’t include a gloomy mode risk, limiting its interface to a default gentle mode. While useful, this interface made it a lot much less adaptable for patrons who preferred running in low-light environments or those who appreciated dark mode for reduced eye drive all over extended design classes. The absence of a gloomy mode made Divi in point of fact really feel a lot much less customizable in its UI than further fashionable software apparatus offering gentle and dark mode alternatives.

Difficult eventualities
- No dark mode, limiting client interface adaptability.
- Better eye drive for patrons running in low-light necessities.
- A far much less flexible UI experience overall, in particular for individuals who make a choice dark problems.
Divi 5
Divi 5 introduces gentle and dark mode alternatives, providing consumers with upper flexibility and control over their running surroundings. Consumers can now toggle between gentle and dark modes consistent with personal selection or environmental lighting, ensuring a further comfy and customizable design experience. Whether or not or now not running all over the day or late at evening time, the new dark mode risk helps reduce eye drive and enhances usability, making Divi 5 further adaptable to different client needs.
Benefits
- Mild and dark modes allow consumers to customize their artwork surroundings to fit different preferences.
- Dark mode helps reduce eye drive, in particular all over long improving classes in low-light environments.
- A further fashionable, adaptable client experience in various running necessities.
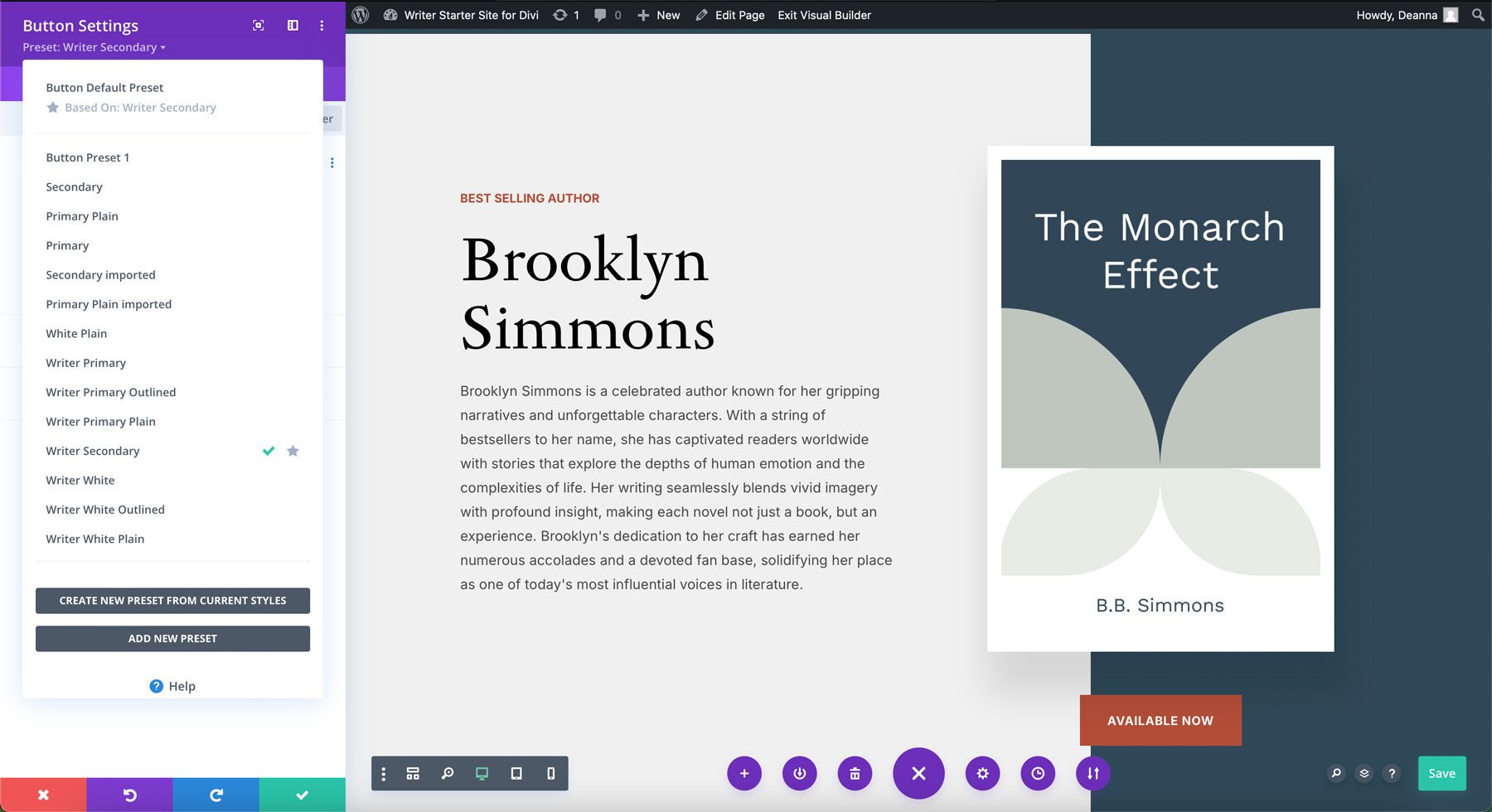
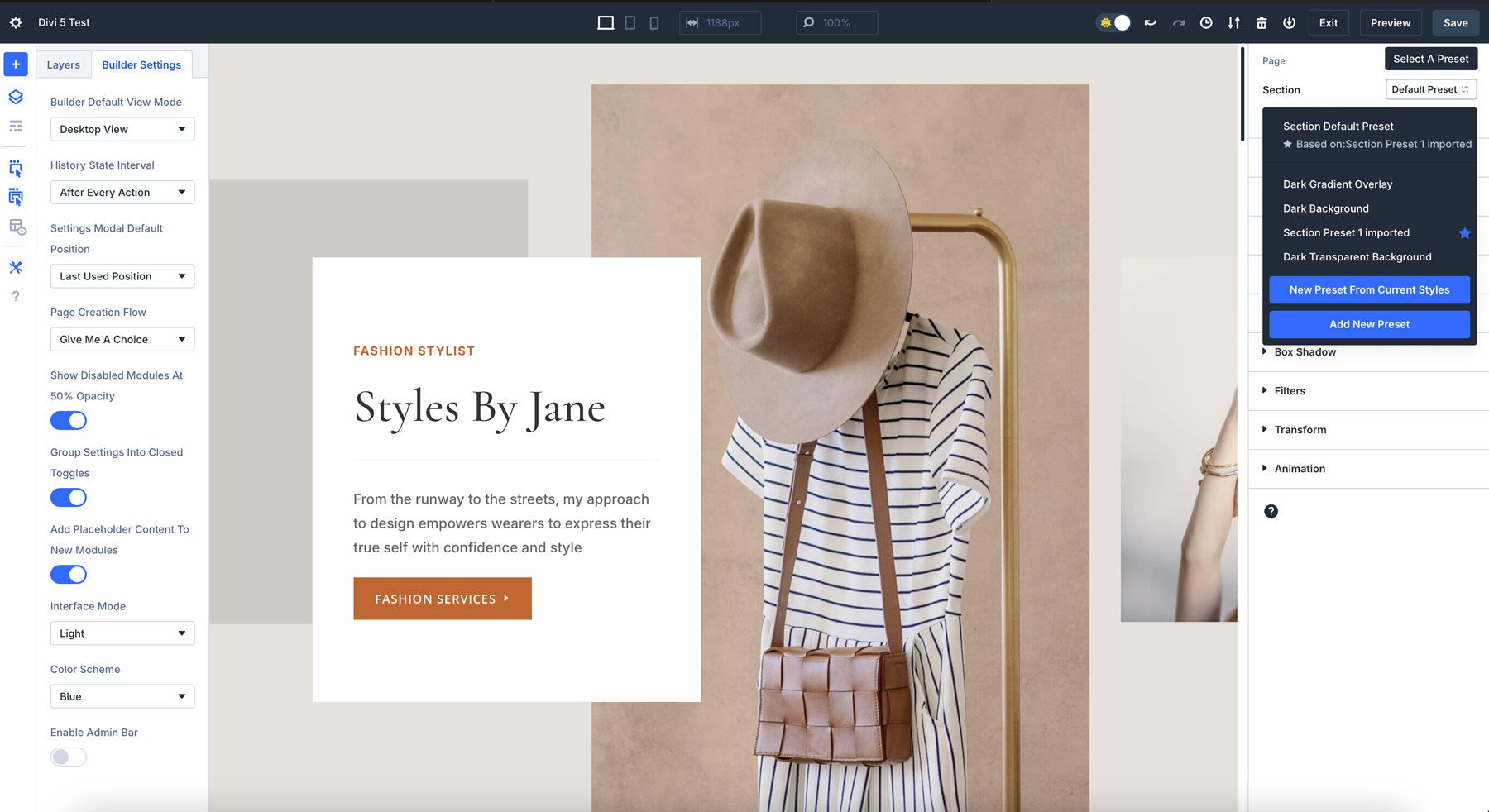
10. Preset Keep an eye on
Divi 4
In Divi 4, managing presets was once a information process. When applying presets or making adjustments, consumers often professional delays as a result of Divi’s framework, which required the machine to reload and process changes. This now not absolute best made improving presets slower however as well as affected the overall efficiency of the workflow, in particular when managing multiple parts with consistent sorts all over a internet web page or whole web page.

Difficult eventualities
- Slower responsive cases when improving or applying presets.
- Additional information effort is needed to practice presets all over multiple modules.
- A lot much less surroundings pleasant workflow, in particular when running on large duties.
Divi 5
Divi 5 introduces a quicker, further surroundings pleasant preset keep an eye on machine with the help of a brand spanking new class-based building. This system allows consumers to create and organize presets further quickly, making use of continuous sorts all over modules with a few clicks. Built-in presets and reusable classes make the design process more straightforward by the use of enabling global changes and lowering the will for repetitive edits. This new, class-based machine promises that any updates to a preset are applied immediately all over all parts, saving time and providing a further cohesive design experience.

Benefits
- The class-based machine allows quicker device and updates to presets all over multiple modules.
- Ready-made presets to speed up the design process..
- Designers can take care of web page consistency with a few clicks.
With Divi 5’s enhanced preset keep an eye on machine, consumers have the good thing about quicker improving, improved design consistency, and an improved workflow, making it more straightforward to put in force and take care of cohesive sorts all over your web page.
Divi 5 Helps Design & Assemble Internet websites Quicker
Divi 5 is further than just an incremental substitute – it represents an entire platform transformation. By means of addressing Divi 4’s shortcomings and eliminating issues like technical debt and a temporary code-based building, Divi 5 is designed to send a quicker, further responsive experience for designers and developers. With a modular framework further similar to wordpress’ block-based Gutenberg editor, the framework is far more scalable and adaptable to future changes with wordpress.
Obtain Divi 5 Public Alpha
The publish 10 Primary Variations Between Divi 4 & Divi 5 (Public Alpha) appeared first on Sublime Issues Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more



















![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)
![“When I think of AI Overviews, I think about complex questions. I think about perspectives. I think about [finding] the best content on the web.”—Hema Budaraju, Senior Director of Product, AI Overviews, Google](https://worldproductreview.com/wp-content/uploads/2024/08/the-way-to-use-googles-ai-overviews-for-seek-150x150-1.webp)
![Download Now: 150+ Content Creation Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/09/This-system-can-create-advertising-and-marketing-that-is-impossible-150x59-1.png)