
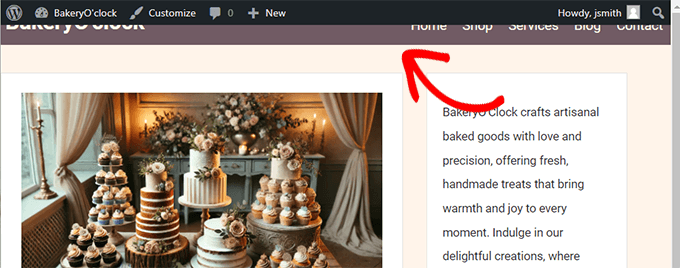
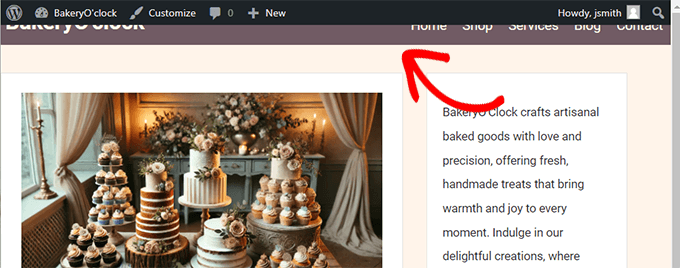
Se hai notato che il menu di navigazione del tuo sito si trova sotto la barra di amministrazione di wordpress, allora sicuramente non sei da solo. Questo può essere un problema comune e ora lo abbiamo individuato su molti siti Web.
Anche questo problema sarà frustrante, in particolare quando nasconde parti del menu o rende difficile il clic per gli utenti che hanno effettuato l’accesso.
Ora abbiamo notato che in genere si verifica a causa di conflitti di temi o CSS. D’altra parte la buona notizia è che il problema può essere risolto in breve tempo.
In questo articolo saremo in grado di mostrarti cosa fare quando la barra di navigazione di wordpress si trova sotto la barra di amministrazione, iniziando con una soluzione semplice e non tecnica che non richiede alcuna codifica.
Se il menu di navigazione di wordpress sembra nascosto o sovrapposto alla barra di amministrazione, potresti avere a che fare con un problema di visualizzazione comune.
Ora abbiamo notato che questo svantaggio si verifica quando il CSS di un tema non tiene conto, come dovrebbe, dell’altezza della barra di amministrazione. Il CSS quindi oscura parti dell’intestazione del tuo sito Internet, insieme al menu di navigazione.

È possibile che tu capisca che è difficile fare clic su alcune voci di menu o che l’intero menu è in parte coperto durante la visualizzazione del tuo sito Internet. Anche questo sarà frustrante, in particolare quando incide sull’usabilità del tuo sito.
Ci sono alcuni motivi comuni per cui molto probabilmente ciò potrebbe accadere:
- Conflitti tematici: Di tanto in tanto, il CSS del tuo tema non tiene conto della barra di amministrazione, causando la posizione errata del menu.
- Conflitti dei plugin: Un plugin che modifica il design del front-end potrebbe accidentalmente far sì che il menu si sovrapponga alla barra di amministrazione. Ciò includerà sempre più plugin che caricano mega menu o banner di intestazione.
- CSS progettato su misura: Se hai aggiunto CSS personalizzati per il tuo sito Internet, interferirà in modo intelligente con la corretta visualizzazione del tuo menu.
Questo problema può avere un effetto sull’usabilità del tuo sito Web Internet, rendendo più difficile la navigazione per gli utenti. Fortunatamente, esistono diversi modi per risolvere questo inconveniente, a partire da una soluzione semplice che non richiede alcuna codifica.
Ecco un riepilogo delle soluzioni che potremo mostrare. Sarai in grado di volare verso quello che ti sembra più semplice:
Soluzione 1: coprire la barra di amministrazione tramite le impostazioni del profilo individuale
Questa soluzione è la migliore per gli utenti che desiderano un ripristino rapido e semplice senza dover occuparsi di alcun codice. È massimo per i principianti o per chiunque possa temere di rompere accidentalmente la struttura del proprio sito Internet.
Inoltre, quando non disponi dell’autorizzazione per modificare i file CSS o dei temi del tuo sito Internet, questo sistema fornisce una strategia semplice per evitare il problema senza apportare modifiche permanenti.
Tieni presente: Questa soluzione si applica a livello client, per questo motivo altri utenti sul tuo sito Internet dovranno accedere ai propri account e ripetere i passaggi seguenti.
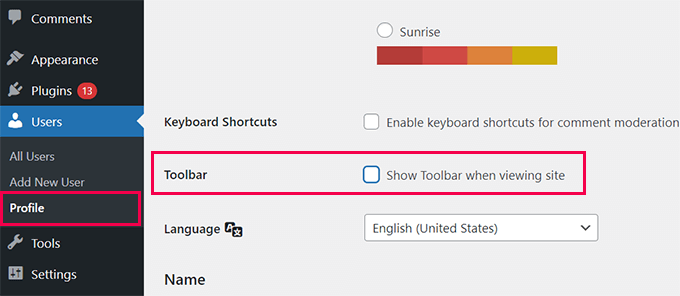
Innanzitutto, desideri accedere alla dashboard di wordpress. Quindi vai a Consumatori » Profilo pagina web Internet nel menu di sinistra.
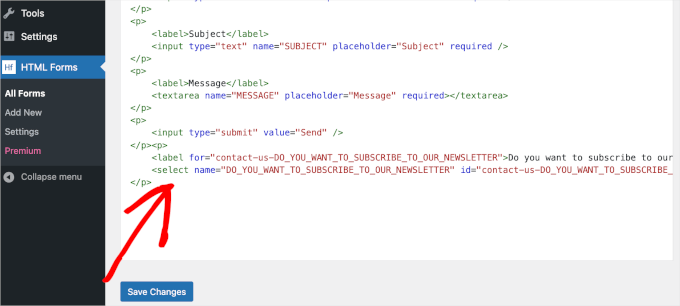
Scorri fino alla sezione Barra degli strumenti, quindi deseleziona la sfera accanto alla selezione “Mostra barra degli strumenti durante la visualizzazione del sito Web”.

Successivamente, non dimenticare di fare clic su “Profilo sostitutivo” per salvare alcune modifiche.
Perché funziona
Nascondere la barra di amministrazione impedisce che interferisca con il menu di navigazione sul front-end del tuo sito Internet. Poiché la barra di amministrazione non viene visualizzata, il problema della sovrapposizione viene in breve risolto, rendendo il tuo menu completamente disponibile a tutti, tu e i tuoi visitatori.
Soluzione 2: modificare manualmente il CSS del tema
Se hai dimestichezza con HTML e CSS o desideri un ulteriore metodo permanente per il problema dei menu sovrapposti, dovrai controllare il CSS del tuo tema.
Questa soluzione è la migliore per gli utenti che dispongono delle autorizzazioni utente necessarie per modificare l’aspetto del proprio sito Web e desiderano ripristinare il problema alla sua fornitura.
1. Effettuare un controllo incrociato del problema:
Innanzitutto, desideri utilizzare il software di controllo incrociato Investigate sul tuo browser per decidere dove caricare il CSS progettato su misura. Ora disponiamo di dati approfonditi per i principianti del fai da te sull’uso del dispositivo Check up.

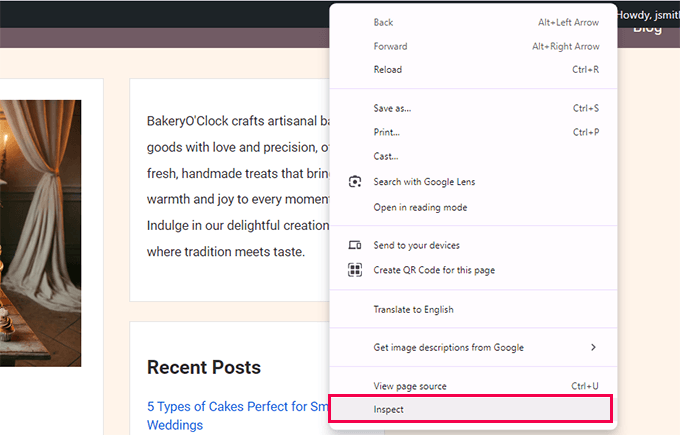
Innanzitutto, fai clic con il pulsante destro del mouse sul menu di navigazione e seleziona “Esamina fase di controllo incrociato” (in Chrome) o “Esamina fase di controllo incrociato” (in Firefox).
Questo aprirà l’apparato di sviluppo, che è in grado di mostrare HTML e CSS per la parte.

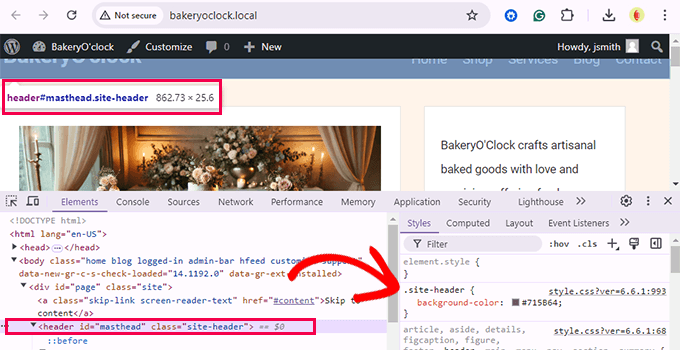
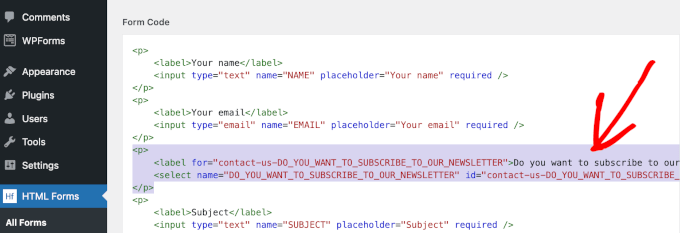
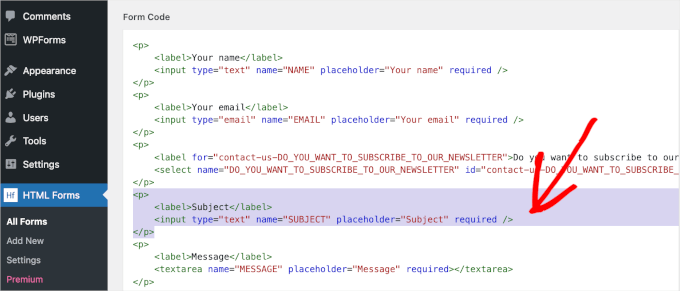
In tutto il codice, desideri cercare le classi CSS o gli ID utilizzati dal tuo tema per attivare l’intestazione o le aree del menu di navigazione. Ad esempio, nello screenshot qui sopra, il nostro sito Web demo utilizza il file .site-header lezione per la casa colpita.
Mancia: Passa il mouse su HTML e il tuo browser evidenzierà il settore all’interno della finestra di anteprima. Fai clic con il pulsante destro del mouse su HTML e poi guarda sotto “Varietà” per scovare le case CSS.
Aggiungi CSS progettato su misura L’uso di WPCode
Successivamente, è molto importante organizzare e cambiare nel plugin WPCode. È il plugin di codice personalizzato wordpress più efficiente, che rende davvero semplice includere CSS personalizzati per il tuo sito senza fare riferimento al tuo tema.
Un altro motivo per utilizzare WPCode sono le sue leggi di senso condizionale non insolite. Poiché questo problema riguarda solo i consumatori che hanno effettuato l’accesso, potremo aver bisogno di quelle leggi come modo per caricare il nostro codice solo per i consumatori che hanno effettuato l’accesso.
Trasferisci in anticipo, organizza e cambia con il plug-in WPCode. Per ulteriori dettagli, consulta il nostro tutorial su come configurare un plug-in wordpress.
Tenete a mente: è disponibile anche un modello sciolto di WPCode che funzionerebbe per questo tutorial. D’altra parte, proponiamo l’aggiornamento a un piano a pagamento in quanto consentirà l’accesso a opzioni aggiuntive.
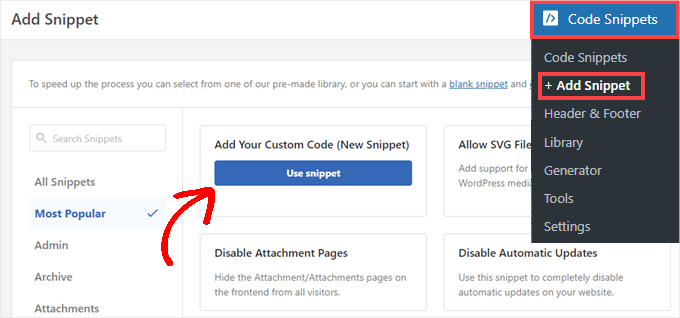
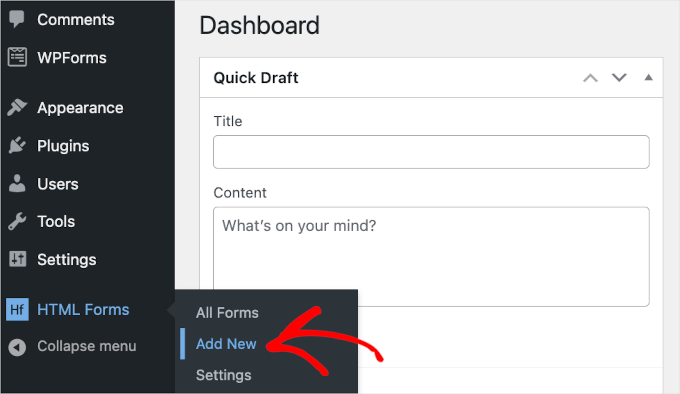
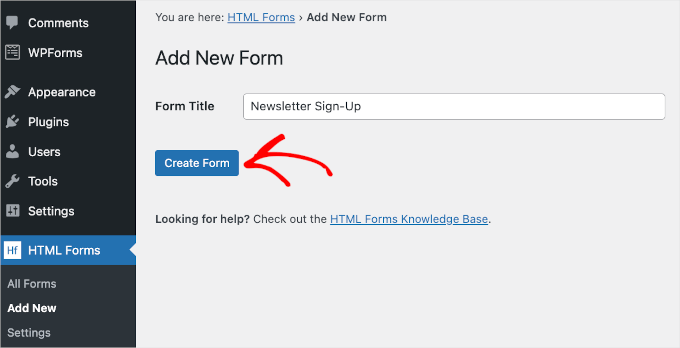
Una volta attivato, vai a Snippet di codice » + Aggiungi frammento pagina web Internet sulla dashboard di wordpress.
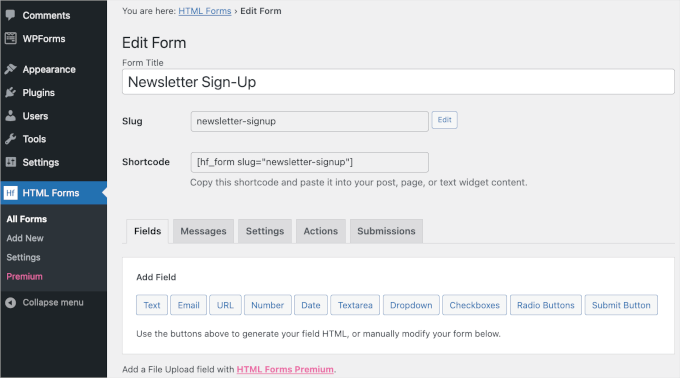
Nella successiva pagina Web Internet, il plug-in ti mostrerà una serie di frammenti di codice pronti all’uso. Inoltre, saremo in grado di scrivere codice CSS progettato su misura.
Per dare un’occhiata a questo, sposta il mouse sulla casella “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fai clic sul pulsante “+ Aggiungi snippet personalizzato”.

Questo ti porterà alla pagina web Internet dell’editor di codice.
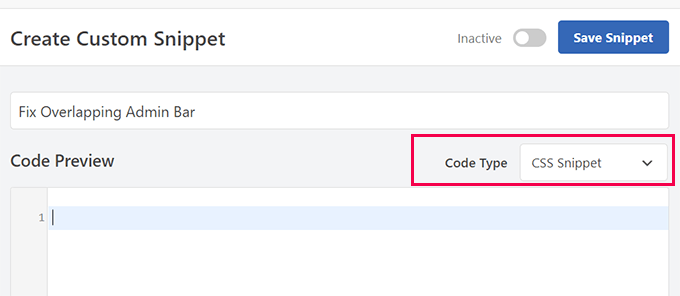
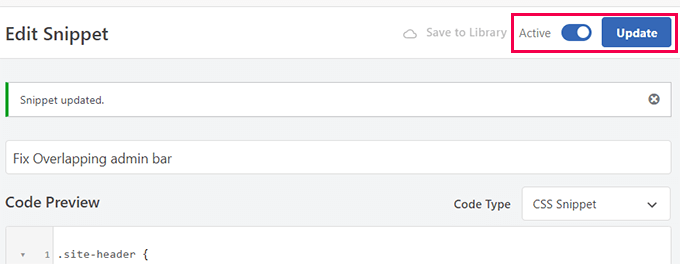
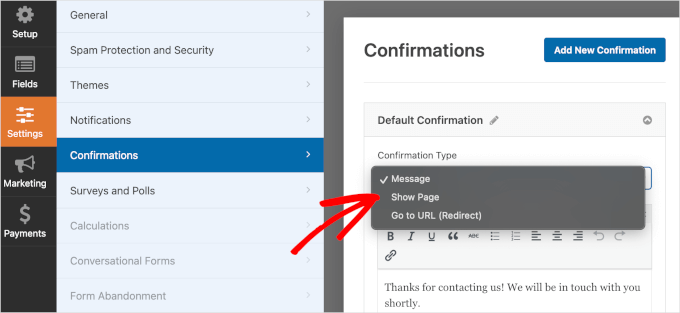
Proprio qui, inserisci un nome per il tuo snippet di codice e quindi scegli Snippet CSS dal menu a discesa “Tipo di codice”.

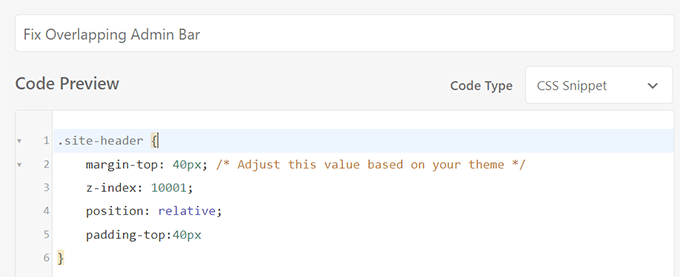
Successivamente, aggiungi il seguente codice nella casella “Anteprima codice”:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Keep watch over this value in keeping with your theme */
z-index: 10001;
position: relative;
padding-top:40px
}
In questo frammento di codice è molto importante l’alternativa #your-menu-id E .your-menu-class con i valori su cui devi concentrarti all’interno dell’HTML.
Ecco come l’abbiamo aggiunto al nostro sito Internet di controllo e l’abbiamo modificato per concentrarci sulla casa interessata.

La CSS comprende 4 leggi.
I primi sono i margin-top E padding-top legislazione. Poiché la barra di amministrazione ha un’altezza di raccolta di 32 pixel, la utilizzerai per correggere i CSS in conflitto.
Successivamente, la barra di amministrazione ha inoltre un file z-index valore impostato su 9999. Questa regola lo spinge verso la porta del display. Usando a z-index regola con il seguente valore, sposti l’intestazione o la casa di navigazione sulla porta.
IL position la regola è pronta relative come un modo per utilizzare il z-index regola.
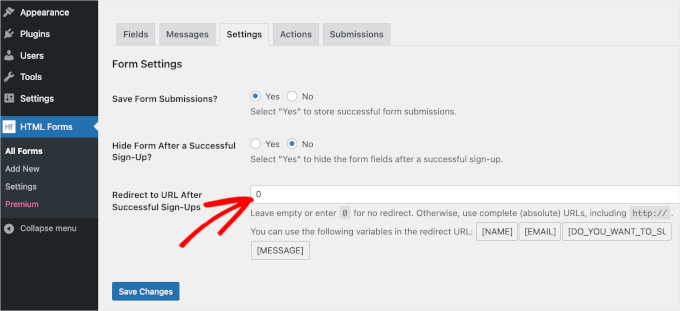
Dopo, insieme alle leggi CSS progettate su misura, desideri dire a WPCode di utilizzare questo codice CSS solo quando un client registrato sta visualizzando il sito Web Internet.
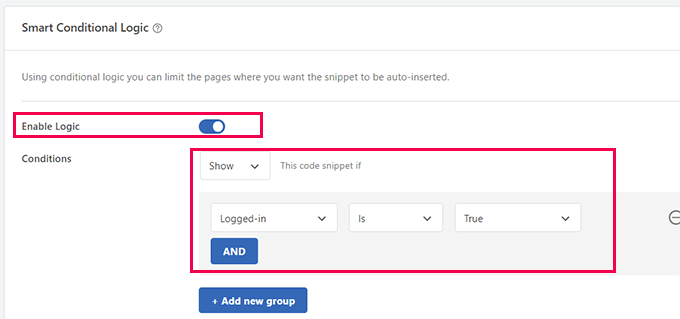
Scorri in modo appropriato fino alla sezione Buono senso comune condizionale e attiva l’interruttore accanto alla selezione “Consenti senso comune”.
Successivamente, imposta semplicemente la strategia di localizzazione su “Mostra” e quindi fai clic su “+Aggiungi nuovo staff”.

Secondo le leggi del buon senso, desideri selezionare “Accesso effettuato” > “È” > “Vero”.
In ogni caso, nell’angolo in alto a destra dello schermo del computer, fai semplicemente clic su “Salva snippet” e passa da Inattivo a Vigoroso.

Al momento devi chiedere consiglio al tuo sito Internet e provare se il menu di navigazione e la casa dell’intestazione ora appaiono correttamente sopra la barra di amministrazione.
Se non riesci a capire correttamente l’ora principale, dai un’occhiata a regolare l’ora margin-top valore o focalizzato su diverse classi ID o CSS.
Perché funziona
Il problema si verifica continuamente perché il CSS del tema non tiene conto della barra di amministrazione, causando la visualizzazione del menu di navigazione sotto di essa. Utilizzando insieme a un piccolo frammento di CSS progettato su misura, controllerai il sito Web del menu di navigazione, assicurandoti che suoni come se fosse corretto sopra la barra di amministrazione.
Suggerimento bonus : Hai problemi con i CSS? Potrai assumere il nostro wordpress Emergenza potenziata. Per un piccolo prezzo, i nostri sviluppatori wordpress risolveranno il problema per te in pochissimo tempo e potrai far emergere ancora una volta la tua attività.
Soluzione 3: controllo dei conflitti tra plugin
Se hai provato le soluzioni precedenti e il problema persiste, sarà causato in modo intelligente dall’uso di un problema con il plug-in.
I plugin possono occasionalmente introdurre CSS o JavaScript che interferiscono con la costruzione del tema. Questa interferenza potrebbe causare problemi identici al menu di navigazione visualizzato sotto la barra di amministrazione.
L’elaborazione del plug-in in conflitto può risolvere il problema senza modificare il codice del tema.
1. Disattiva tutti i plugin:
Innanzitutto, trasferisciti nella dashboard di wordpress e vai a Plugin » Plugin installati.
Seleziona tutti i plugin selezionando la sfera accanto a Plugin nella parte superiore dell’elenco di spunta.
Desideri dover selezionare “Disattiva” dal menu a discesa delle azioni collettive e fare clic su “Esercitati”.
Ora, chiedi semplicemente consiglio al tuo sito Internet per verificare se il problema è stato risolto. Se il menu di navigazione ora viene visualizzato correttamente, probabilmente la maggior parte dei plugin ha causato il problema.
2. Determinare il plugin in conflitto
Per decidere quale plugin era la causa del problema, torna alla pagina Web dei plugin installati.
Dovrai riattivare tutti i plugin uno alla volta, controllando il tuo sito internet dopo ogni attivazione. Ripeti fino a quando il problema non si risolve dopo aver attivato un plug-in deciso.
Una volta che il problema si ripresenta, hai riconosciuto con successo il plugin che causa il problema.
Cosa fare dopo
Se decidi di avere un plugin in conflitto, immagina di contattare lo sviluppatore del plugin per rinforzarlo. Offriranno un ripristino o una sostituzione per risolvere il problema. D’altra parte, cercherai un plugin specifico che fornisca una capacità equivalente senza causare conflitti.
<span class=”ez-toc-section” id=”additional-resources-for-wordpress-admin”/>Risorse aggiuntive per l’amministratore di wordpress
Di seguito sono elencate alcune risorse aggiuntive che potresti trovare utili:
Si spera che le soluzioni che abbiamo condiviso sveleranno la barra di amministrazione causando il menu di navigazione o il problema di visualizzazione dell’intestazione sul tuo sito.
Potresti anche voler vedere le nostre informazioni sulla risoluzione degli errori più comuni di wordpress o dare un’occhiata ai nostri consigli sulla personalizzazione dello spazio di amministrazione di wordpress per i tuoi prerequisiti.
Se preferisci questo articolo, iscriviti al nostro canale YouTube per i tutorial video di wordpress. Potrai inoltre cercarci Twitter e Facebook.
I metodi di pubblicazione per riparare il menu di navigazione di wordpress mostrato sotto la barra di amministrazione sono apparsi per la prima volta su WPBeginner.
Manutenzione wordpress
[ continue ]
Piani di manutenzione wordpress | hosting wordpress
Per saperne di più
<a href=”https://wpmountain.com/methods-to-repair-wordpress-nav-menu-showing-underneath-admin-bar/”>Source link


















































![Download Now: Free Marketing Plan Template [Get Your Copy]](https://worldproductreview.com/wp-content/uploads/2024/08/Come-puoi-usare-i-omaggi-per-ottimizzare-la-tua-era-150x59-1.png)