For the reason that cofounder of a boutique B2B promoting corporate, I’m always searching for the most productive AI apparatus for B2B promoting — partly for me and partly for my shoppers.
The additional time I spend getting acquainted with automation and AI, the additional comfortable I’ve grow to be with the actual benefits AI can lift to promoting and trade.
In this article, I’m sharing, in no explicit order, the most productive AI apparatus for promoting in 2024. I’ve built-in my enjoy with them, why they’re great, their unique choices and pricing, and who I consider can get advantages most from the software.
Table of Contents
Why use AI apparatus for B2B promoting?
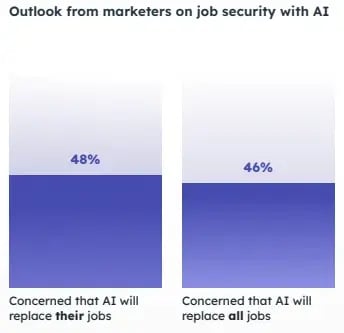
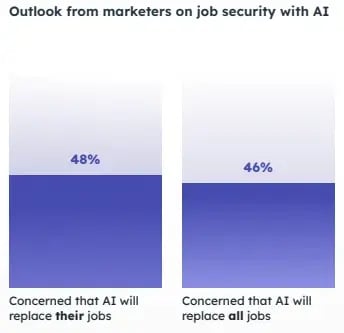
In line with HubSpot’s AI Developments for Entrepreneurs survey of 1,062 US promoting and selling pros, a very powerful worry about adopting AI is that it’s going to modify jobs.
Just about 50% of marketers surveyed voiced problems about procedure protection. This fascinates me, specifically on account of 68% said AI has helped expand their careers.

In my view, I’ve not strongly felt this way on account of I believe that promoting is, and always might be, about human-to-human connection — and AI simply can’t do that.
I left the worries about using AI apparatus in B2B promoting behind me long ago and now come with what AI apparatus offer.
That said, although I don’t proportion the sentiment, I do understand the concern. I’d argue that AI apparatus can do such a large amount of our artwork, alternatively now not some of the authentic good stuff or the problems we adore! As marketers, we nevertheless get as a way to upload the human touch, alternatively we will “outsource” a lot of the less attention-grabbing artwork to AI.
Let’s check out how we will use AI to create a further surroundings pleasant workflow and liberate our time to do what we do highest.
- Generative AI can help us write content material subject material faster. In my opinion, there’s a time and a place for generative AI. Some content material subject material benefits massively from its input, and a couple of content material subject material merely needs totally the human touch. I’ve used generative AI for emails, my internet web page, paragraphs within articles, and even some articles which might be nearly totally written with AI.
- AI and automation in problem regulate apparatus indicate that promoting projects will organize parts themselves. In recent years, I’ve organize ClickUp automation, which left me mindblown and questioning why I didn’t come with it earlier! Undertaking regulate apparatus like Motion will organize your week in keeping with task priorities, available time, and desired time table.
- Automatic Speech Recognition (ASR) is the type of AI you’ve almost definitely spotted in your meetings; Fireflies AI will transcribe your meetings. Loom does the an identical with its video transcription. The AI is leveled up when it moreover pulls out key problems and actions, so you know exactly what you wish to have to do after a meeting.
- Predictive analysis in CRMs turns out at shoppers developments, helping product sales and promoting to make data-driven possible choices about what to do next.
I might simply continue, alternatively we’ll speak about the details of AI choices in B2B promoting apparatus throughout the next phase.
Forward of we get into that, despite the fact that, let me give you a easiest tip for using AI advertising equipment: don’t attempt to do it .
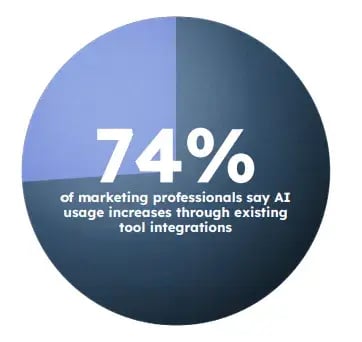
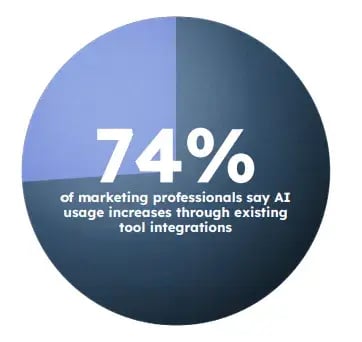
74% of promoting execs say that AI usage will build up by way of provide apparatus. That is good.
Get began thru together with layers of AI in apparatus your crew already uses and is pleased with. The likelihood is that they’ll be used to the software’s interface so that they will be a lot much less intimidated.
Moreover, the AI choices of the apparatus you’re already using should complement provide workflows.

Adequate, let’s get into it. Proper right here’s my round-up of the 11 highest AI apparatus for B2B promoting.
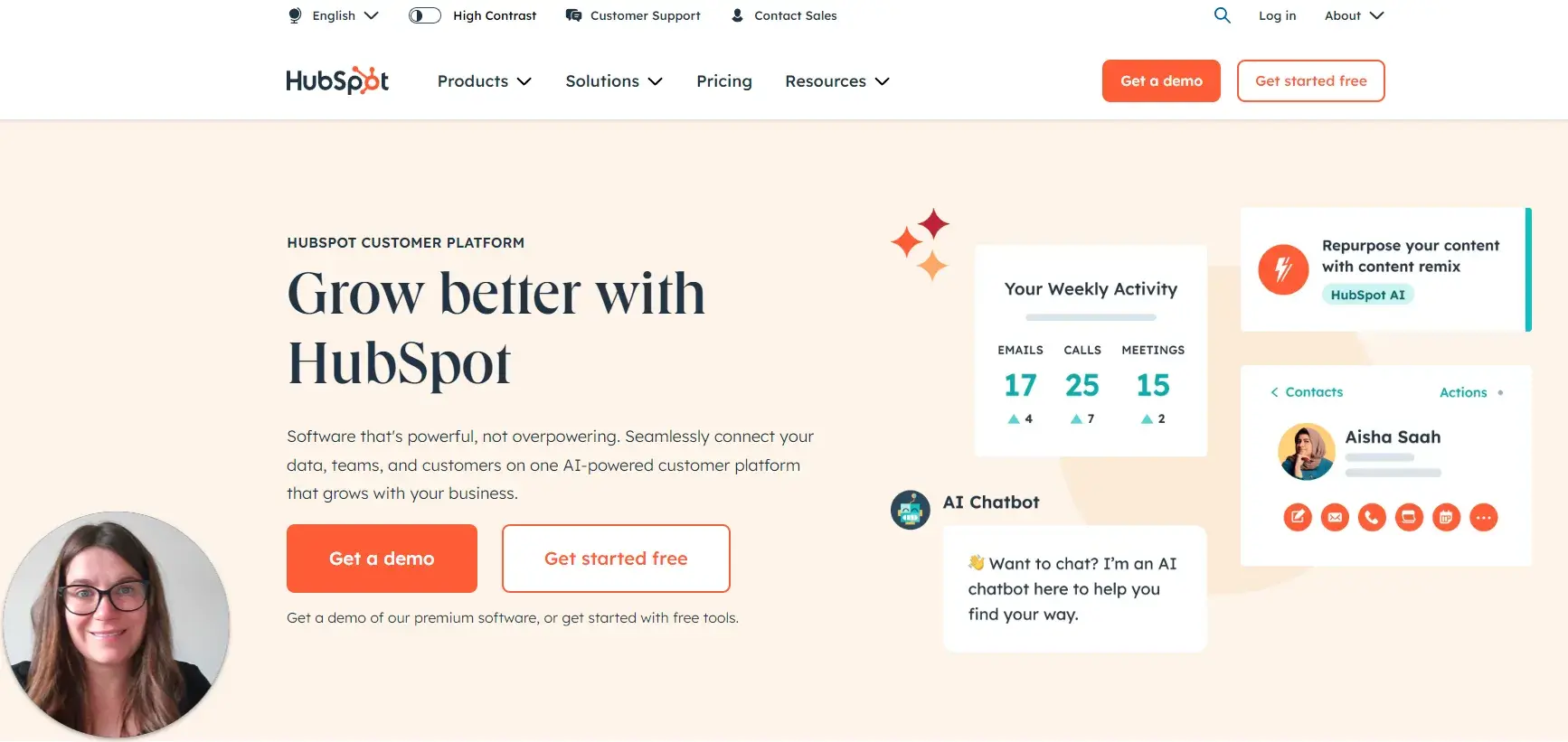
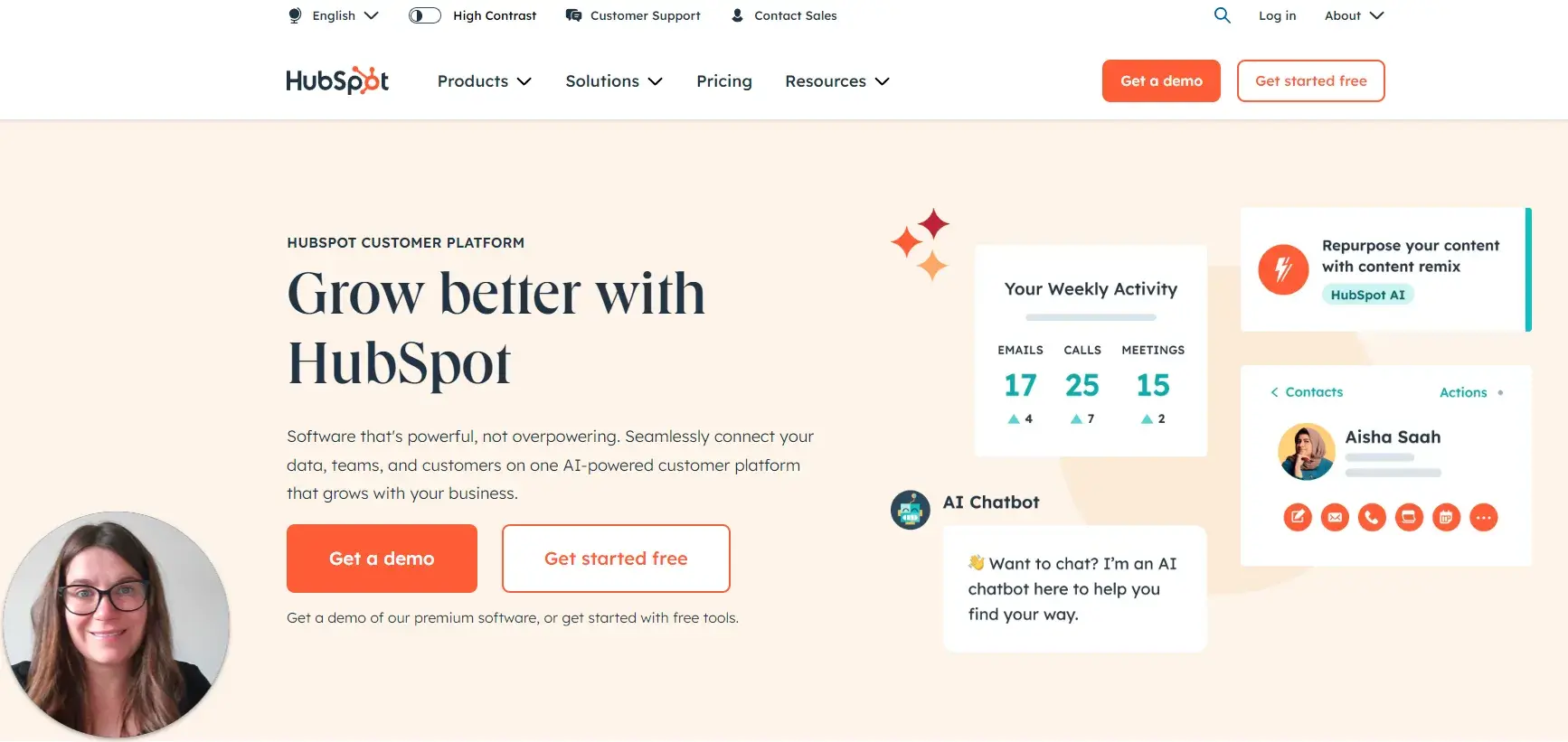
1. HubSpot
HubSpot is if truth be told unbelievable. I know, I would say that — alternatively the issue is, it’s not merely me. Loopy Egg and Zapier voted HubSpot the most productive loose CRM.
HubSpot does such a lot out of the sphere for brand spanking new consumers, and when you get into the paid choices, you’ll be unstoppable.
The loose style makes it a great place to start out out for brand spanking new consumers and more youthful firms, and also you’ll make certain that HubSpot has what it takes to expand with your online business.

HubSpot Choices
Marketers love HubSpot’s many choices, in conjunction with the most popular live chat, AI content material subject material writer, and internet web page builder.

One great feature of HubSpot is the a large number of integrations. You’ll connect quite a lot of apps and streamline your workflows. In a test, I added my Google Contacts to the CRM, which have been merely synced and ready for promoting.
HubSpot AI Choices
HubSpot’s AI options are large, and it’s actually striking AI to the test and together with unbeatable capacity. I received’t get by way of they all in this article, alternatively listed below are some favorites for B2B marketers.
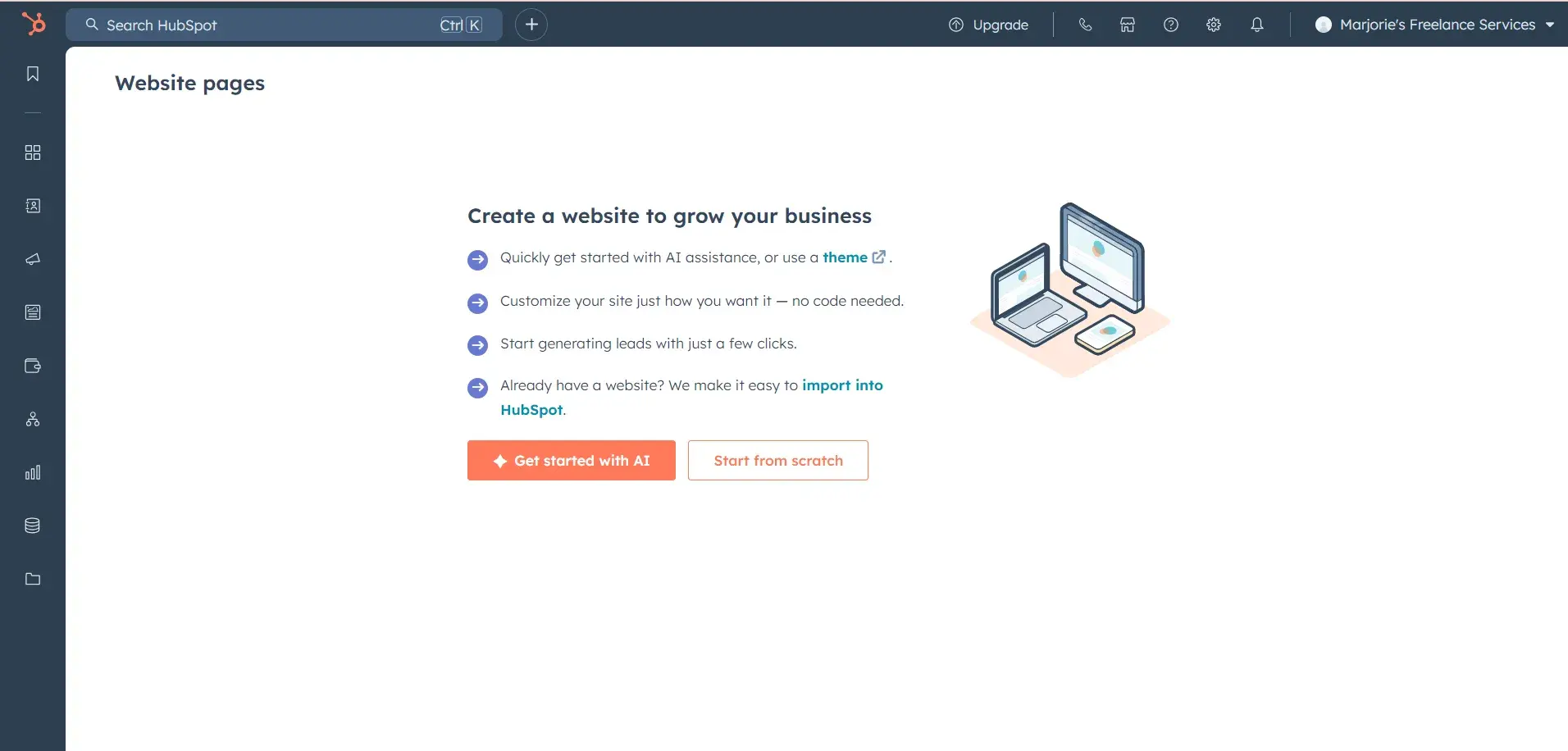
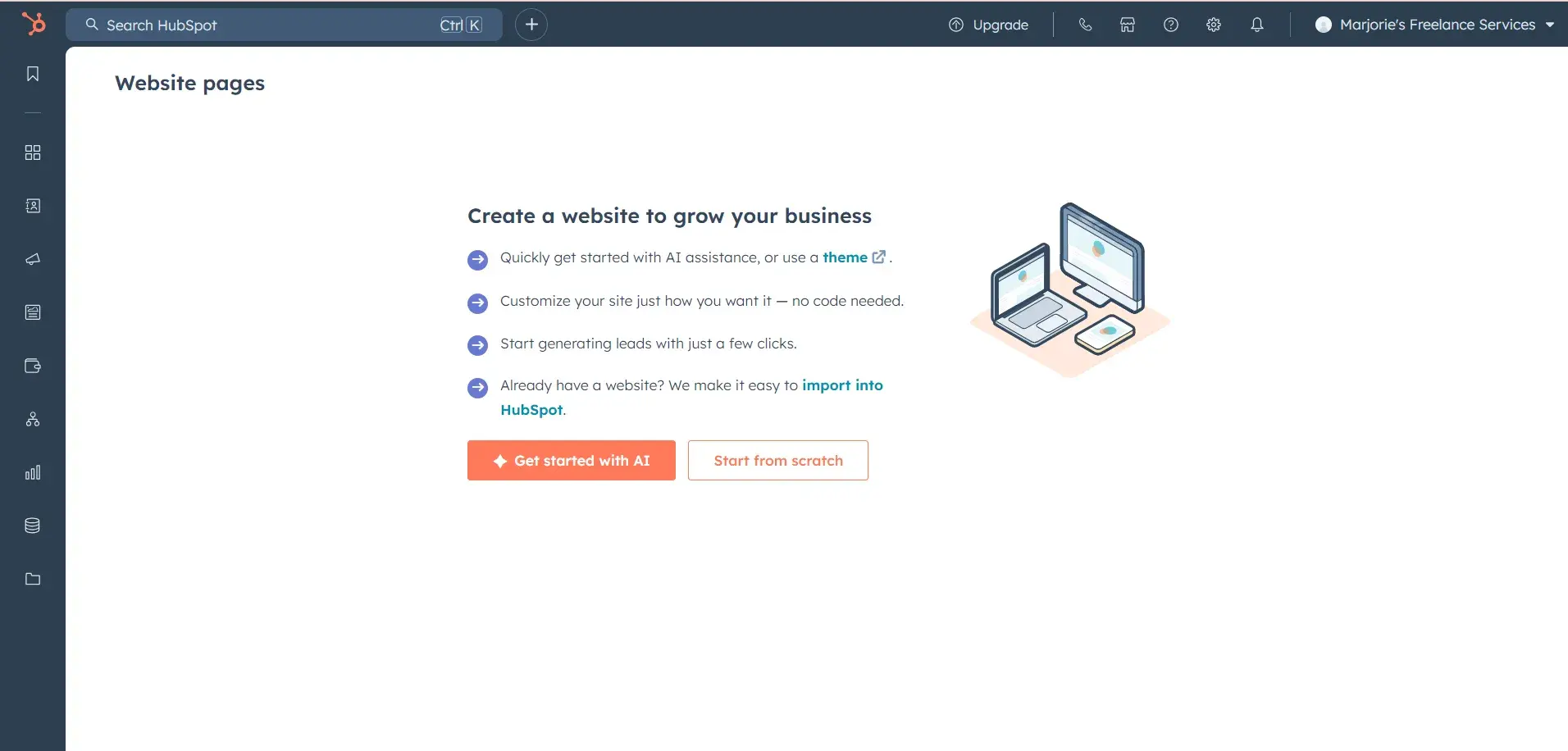
Whilst you create internet web page pages or landing pages, you’ll assemble your web site from scratch or generate them using AI.

The an identical goes for growing content material subject material. HubSpot has an excellent copywriting AI; you’ll generate a complete article or email using AI.
When it comes to AI content material subject material, I generally tend to use it as a place to begin and then edit it after. 86% of entrepreneurs agree that’s what works.

I tested the generative AI and situated it truly simple. You enter the topic that you need to write down about. Next, the AI software will assist you to choose a reputation from 5 generated possible choices, and voila! You’re going to have your blog put up outline.
Nevertheless not sure? Smartly, 85% of entrepreneurs and gross sales execs agree that AI is a very environment friendly software for content material subject material creation and top of the range.
HubSpot Boundaries
While HubSpot does such a lot free of charge, you’ll have to strengthen your account if you want to have the most productive from the system. You pay for additonal consumers, alternatively Promoting Hub Professional contains 3 seats.
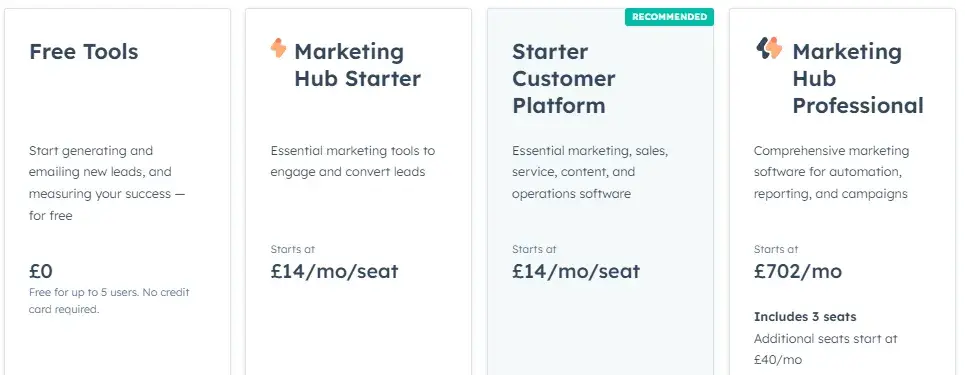
Pricing
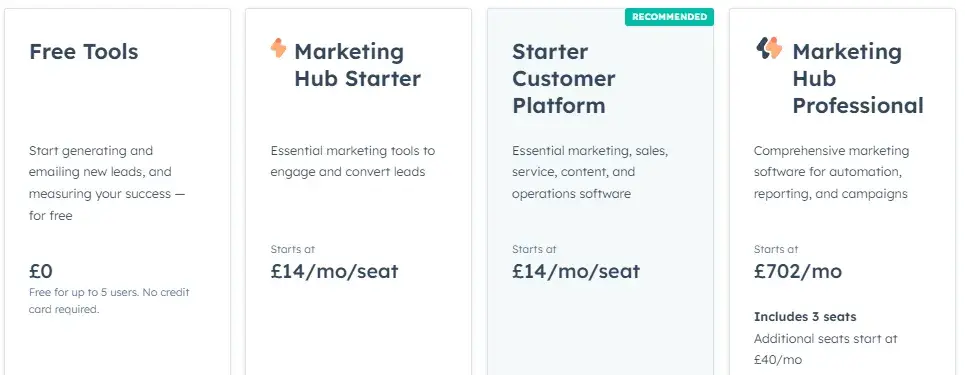
The Advertising Hub Skilled unlocks a lot of capacity and AI for B2B marketers. Prices get began from $15 a month in step with seat to $800 a month for upper firms in need of further capacity.

See the whole pricing breakdown.
G2 Critiques & Ratings
Hubspot’s Gross sales and Advertising Hub is rated 4.4/5, with over 11,000 critiques. The CMS Hub is rated 4.5/5 problems, with over 1,500+ critiques.
Highest For
Hubspot is a wonderful and whole software for firms of all sizes. It supplies this kind of lot free of charge that it’s easiest for small firms because it’s and is enhanced throughout the small industry AI. HubSpot is certainly whole enough for a very powerful of businesses.
2. WriterZen
WriterZen is an organization favorite of mine. I’ve used it for years. In the event you occur to’re doing a lot of content material subject material promoting, Search engine marketing, and blog writing, you’ll have to believe WriterZen given that capacity and worth of this software make it very affordable.
The crowd is unbelievable. They’re a passionate bunch and devoted to creating the most productive content material subject material software. I met they all a couple of years previously when I visited their puts of labor, and we chatted about AI, content material subject material, and Search engine marketing.

The software is mainly for content material subject material writing. I really like growing briefs with it, alternatively you’ll moreover write articles with the generative AI and organize all of your content material subject material production during the software.
There’s a very good keyword clustering software that works thru analyzing score pages, moreover ideation apparatus, plagiarism checkers, and so much more.
WriterZen Choices
I’ll run by way of a few choices, then focus on my favorite and most used part of WriterZen, the Content material subject material Creator feature.
WriterZen’s Topic Discovery feature is a brilliant position to start if you wish to have help discovering topics. You get began with a head topic, paying homage to “promoting solutions.” Then, the software does the laborious provide the effects you wish to have, handing over content material subject material topics.
Keyword Explorer and Keyword Planner choices assist the planning phase of content material subject material production. WriterZen will to seek out keywords for you.
Now, onto Content material subject material Creator, my favorite feature. This feature helps you write competitive content material subject material. You’ll do the whole thing from keyword research to SERP analysis to writing, all within the an identical workflow and window.
This feature supplies generative AI for title tags, meta descriptions, whole article outlines, and the article itself.
I’ve an entire video showing how I benefit from this part of WriterZen, in conjunction with the AI choices.
WriterZen AI Choices
As confirmed throughout the video above, the AI choices within WriterZen let you:
- Generate a competitive Search engine marketing-driven brief in keeping with what’s already score. I love to counsel expanding this to include your direct enjoy. It isn’t enough to do what everyone else is doing and expect to rank.
- Write title tags, meta descriptions, and even all of the article with AI if you want to have. I’ve started many articles this way, then edited them until happy.
WriterZen Boundaries
You’ll’t get right to use the most productive apparatus using the loose style. Although it’s glorious for briefing and writing, keyword research isn’t as good as a tool like Semrush or Ahrefs as they will have large databases.
Pricing
The most efficient part of WriterZen’s pricing is that you just pay for it once and get lifetime get right to use. There’s moreover a loose trial and a money-back be sure.
You’ll get right to use the whole thing for $405 and now not pay every other penny. WriterZen boldly compares themselves to other apparatus.

G2 Critiques & Ratings
WriterZen has 201 evaluations in G2 and has a rating of 4.7/5.
Highest For
This software is superb for content material subject material promoting teams who need give a boost to with the Search engine marketing layer of content material subject material method.
3. ChatGPT
I consider everyone has at least tried ChatGPT at this stage.
Find it irresistible or loathe it, you simply can’t argue that ChatGPT is a handy gizmo that can very a lot strengthen B2B promoting. In the event you occur to’re nevertheless unconvinced, I’ll proportion a couple of of its choices and strategies I’ve used it.

ChatGPT Choices
Most of the people almost definitely turn to ChatGPT for its generative AI and writing blog content material subject material, alternatively it would achieve this much more than that.
Since that may be a widely recognized use for the software, I’ll focus on other choices paying homage to image generation, information analysis, and coding.
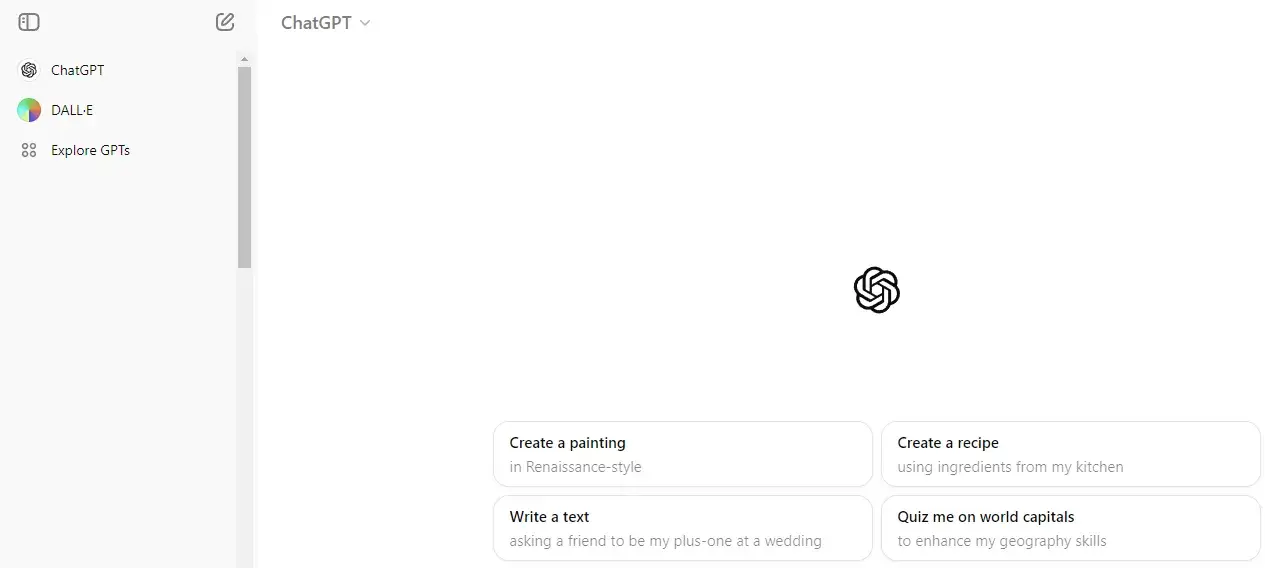
ChatGPT AI Choices
DALL-E lets you turn your imagination into images. Simply steered the generative AI in conjunction with your required image, and DALL-E will return something you’ll use to your internet web page or other digital channels.
The photographs are good, alternatively you wish to have to check them moderately. I’ve spotted generative AI images on internet pages, and if you know what to seek for (the fingers), you’ll spot a generative AI image fairly merely.
I encourage people to use their own images, alternatively generative AI images serve a objective. I follow the rule that generative AI is ok if an image is solely there for decoration.
I’ve relied on ChatGPT such a lot when I’m generating code. I benefit from it such a lot for schema.
It’s not always easiest, but if I want to add code to a web site I’m running on, ChatGPT will get me to my desired consequence or close enough {{that a}} developer is making tweaks quite than doing all of the task.
In a similar way, you’ll code apparatus and calculators that can act as great lead magnets to your web site.
As a content material subject material marketer and Search engine marketing, I frequently deal with large datasets, like keywords. You’ll upload knowledge to ChatGPT, and it’s going to return tidy information. The usage of ChatGPT in this way saves me hours.
ChatGPT Boundaries
ChatGPT is beautiful infinite when you get began paying for it. Iterating images is poor. It tends not to understand a request to tweak something on an already generated image.
Pricing
The loose style will provide you with get right to use to GPT-4o mini. On the other hand, if you want to use the entire ChatGPT choices, the strengthen will value you $20 per 30 days. I’ve used every the loose and paid style. Get began with loose and see the best way you move.
G2 Critiques & Ratings
ChatGPT is rated 4.7/5 with over 580 critiques.
Highest For
This can be a very good AI software for any B2B marketer. I battle to imagine any person who wouldn’t have the benefit of ChatGPT.
4. Loom
I really like Loom. It’s an excellent recording software basic. It’s not easiest, and I’ll speak about that throughout the hindrances phase underneath. That said, I pay for Loom Business, and the extra to use the AI choices is definitely neatly well worth the $5.

Loom Choices
Loom is a video recording instrument. I benefit from it to be in contact with shoppers, expose apparatus, send proposals, and create onboarding and training bureaucracy.
You’ll proportion your video thru merely generating a shareable link. Loom tracks video views, comments, and additional.
There’s a desktop app, a browser style, and a Chrome extension. I extraordinarily recommend the app, which, in my enjoy, has the fewest problems and is least much more likely to glitch.
Loom AI Choices
Loom uses fairly just a bit of AI.
You’ll generate video transcripts with automatic speech recognition (ASR), which comes in handy. I’d move as far as to say that Loom’s ASR is among the highest I’ve used. I on no account edit it on account of it is only proper enough for what I might adore it for.
You’ll moreover edit your video using the trim and stitch editor. Compared to apps like TikTok or CapCut, the enhancing feature isn’t the most productive on Loom, alternatively it’s good enough.
It’s enhanced with the Loom AI bundle, which you do should pay for, alternatively the AI will decrease any pauses and filler words.
Plus, the AI will generate a video summary and chapters. I frequently edit the chapters alternatively quite touch the summary; it’s good enough.
Loom Boundaries
There are a few hindrances with Loom. The loose package deal limits you to 25 motion pictures and 5 five-minute period. To be fair, I do think that’s generous enough, despite the fact that I was on the loose style for ages.
As mentioned, the video editor may well be upper.
Loom isn’t actually a video generator throughout the sense that you simply’re growing creative motion pictures; it’s actually for recording processes and your computer screen. On the other hand, there are AI video turbines and other apparatus to help with that.
My biggest gripe with the instrument is that it does seem to glitch; motion pictures don’t always save. When I load the app, it minimizes my browser the main time I benefit from it, alternatively it’s great the second time.
The ones little bugs aggravate me, alternatively not enough, as I nevertheless use it.
To Loom’s credit score rating, each and every time I’ve had problems, purchaser give a boost to has spoke again briefly and resolved a whole lot of my issues.
Pricing
Loom costs $12.50 a month if paid every year. You’ll optionally add Loom AI for $5 in step with individual. The extra $5 is worth it for me, alternatively I almost definitely use Loom at least every other day.
G2 Critiques & Ratings
Loom is rated 4.7/5 with over 2000 critiques.
Highest For
Loom is superb for day by day promoting teams looking to showcase demos, report training, and create onboarding motion pictures. If you wish to do a lot of enhancing, you’ll nevertheless use Loom, alternatively you might want to want to download the video and edit it elsewhere.
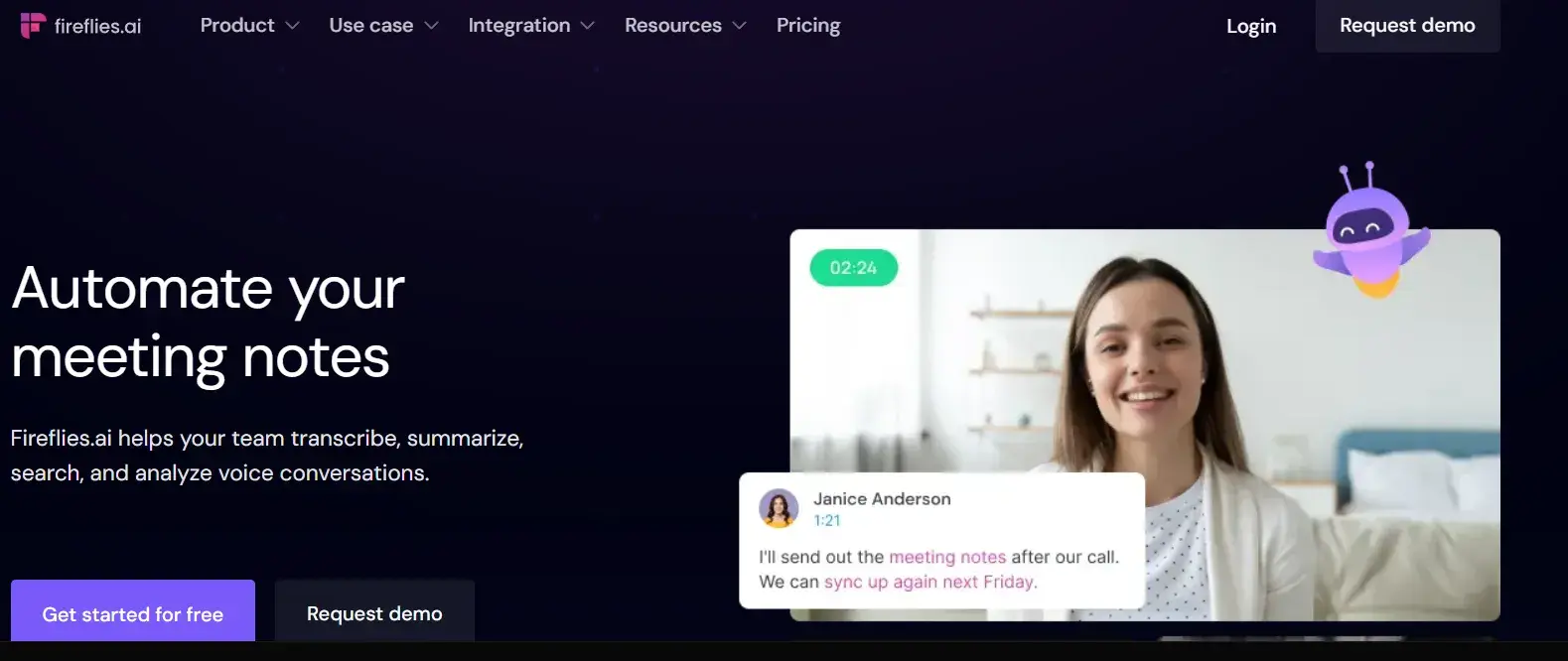
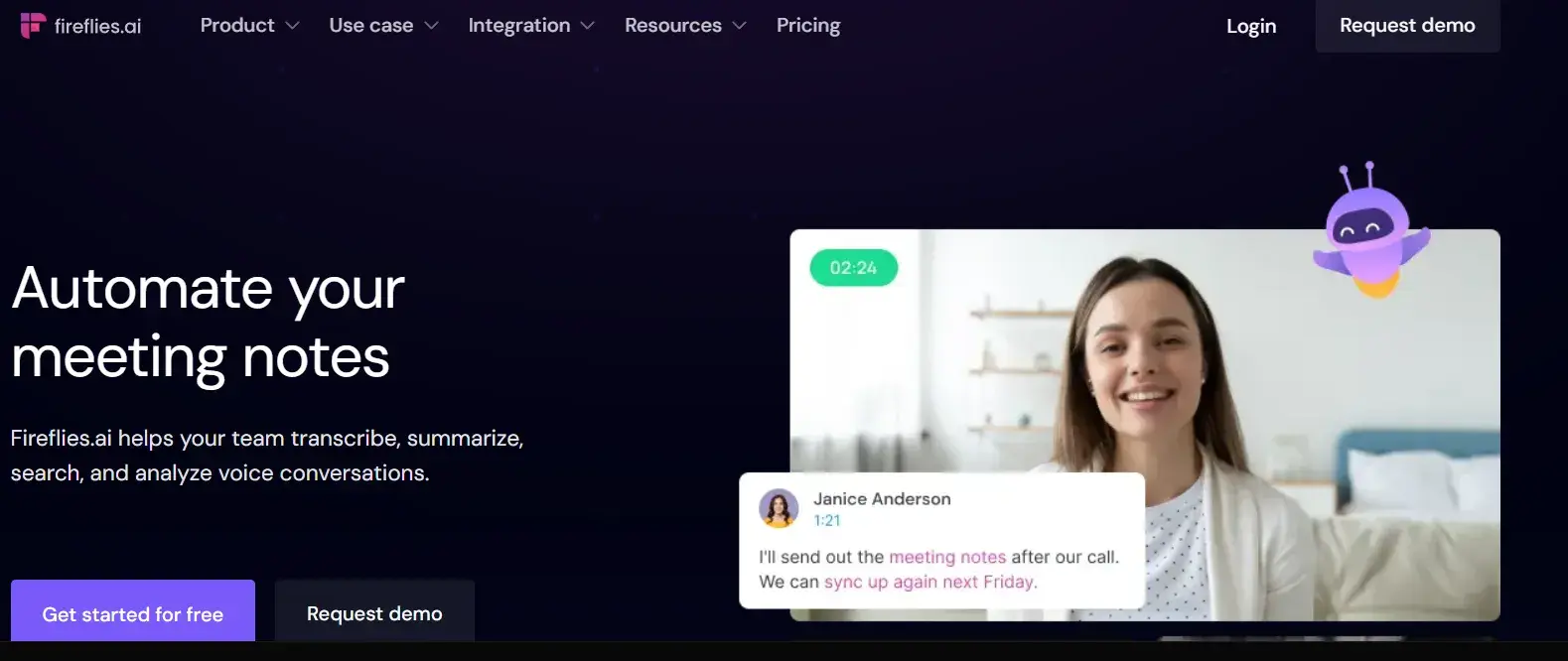
5. Fireflies AI
Lengthy long gone are the days when a VA or junior crew member used to be as soon as brought to take meeting minutes. In 2024, this is handled totally thru AI, and when Fireflies is as good because it’s, why wouldn’t you?
For one of the most phase, I to seek out Fireflies to be beautiful proper, and I appreciate movement problems being delivered directly to me. It prevents people from being distracted while taking notes, so everyone will have interplay completely throughout the meeting.

Symbol Supply
Fireflies AI Choices
Fireflies integrates with many apps, paying homage to Asana, Airtable, ClickUp, Google Meet, Google Scientific medical doctors, HubSpot, Monday.com, Belief, Zoom, Skype, Trello, Slack, and a lot of further.
Whilst you mix an app (e.g., Zoom), this software will join the meeting and email you a transcription at the end.
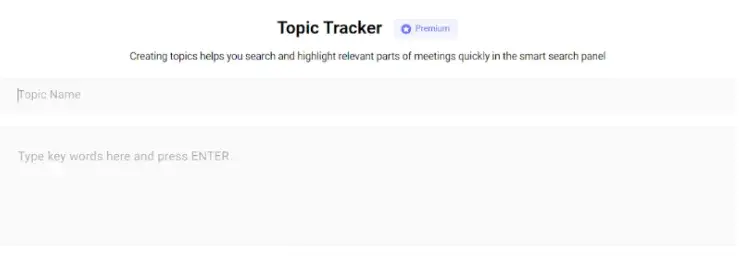
Usefully, there’s a topic tracker where you’ll create topics that imply you’ll be able to search and highlight similar parts of meetings briefly. This feature is best available for the highest magnificence plan.

You’ll upload an audio or video report back to generate a transcript. Depending to your file size, it’s going to be processed in 10-15 minutes. This is helping formats like MP3, MP4, WAV, and M4A.
AI Choices Inside of Fireflies AI
One great feature is the magic soundbites. You’ll use the ability of AI to create new media from your video or audio. For instance, the Magic Soundbites app will mechanically generate a focus reel for your meetings.
Although not strictly promoting, it all plays a job: you’ll generate a scorecard to price the potency of product sales reps.
Fireflies Boundaries
The loose style best contains 800 minutes of video storage. That is, on the other hand, beautiful affordable.
Pricing
The loose plan might be very affordable as a place to begin. If you want to have get right to use to further choices, you’ll get began at $18/month, rising to $29.
G2 Critiques & Ratings
Fireflies.ai has 4.8/ 5 out and 448 critiques.
Highest For
This is highest for other folks and firms, particularly those in and out of meetings regularly and want to save time.
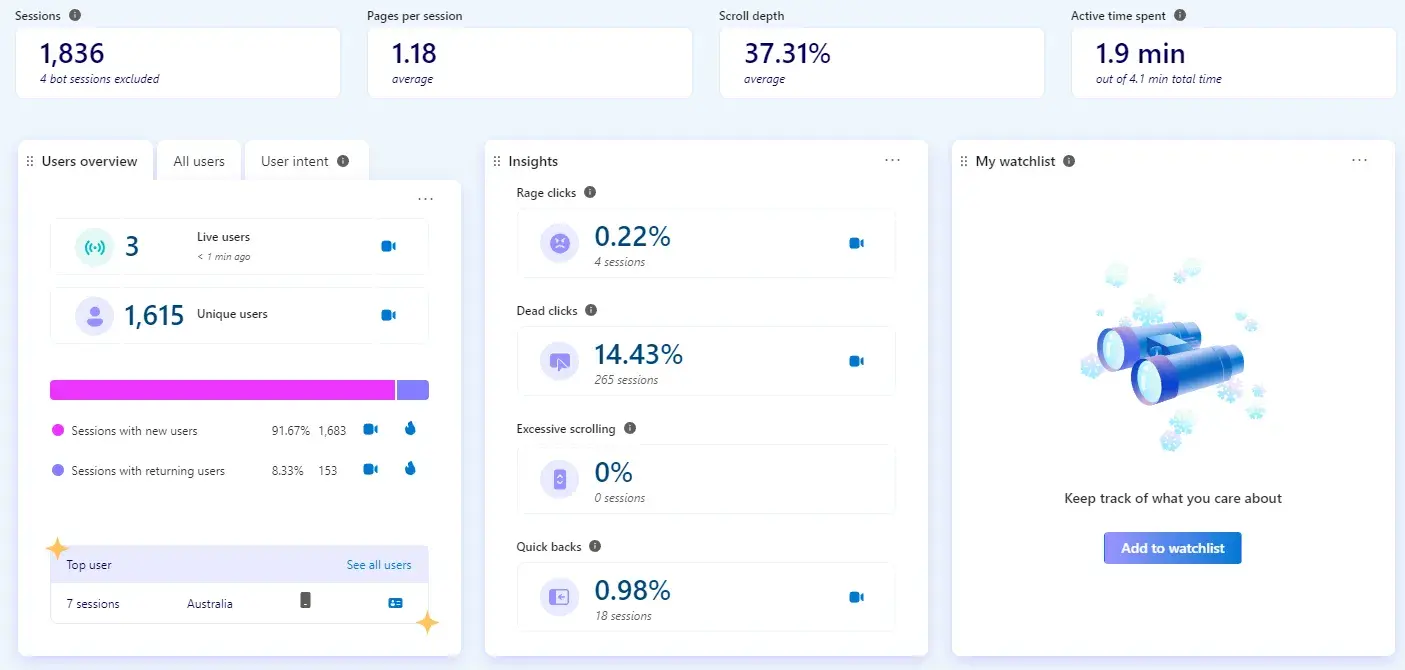
6. Microsoft Clarity
Any good B2B marketer should take into account of ways their internet web page functions for the individual. Microsoft Clarity shows how visitors interact in conjunction with your web site.
The setup might be quite simple. You simply add code to your internet web page. For a savvy internet web page administrator, you received’t even want a developer.
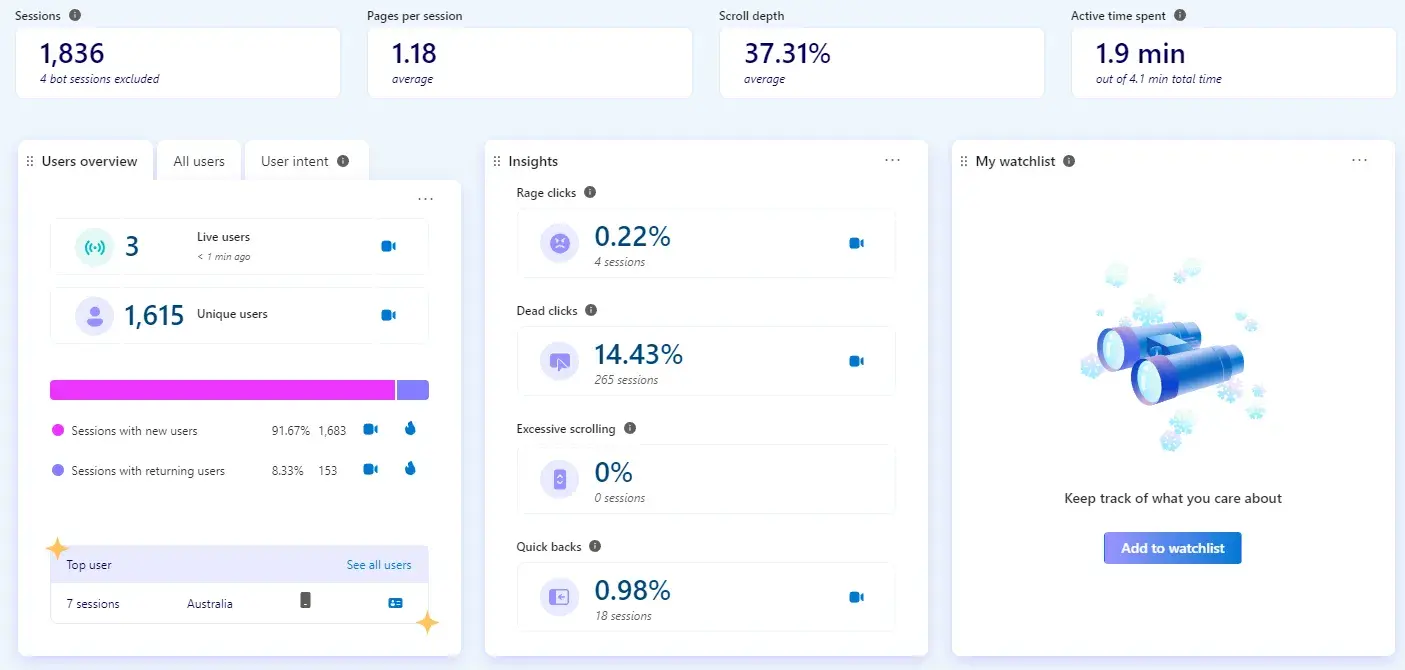
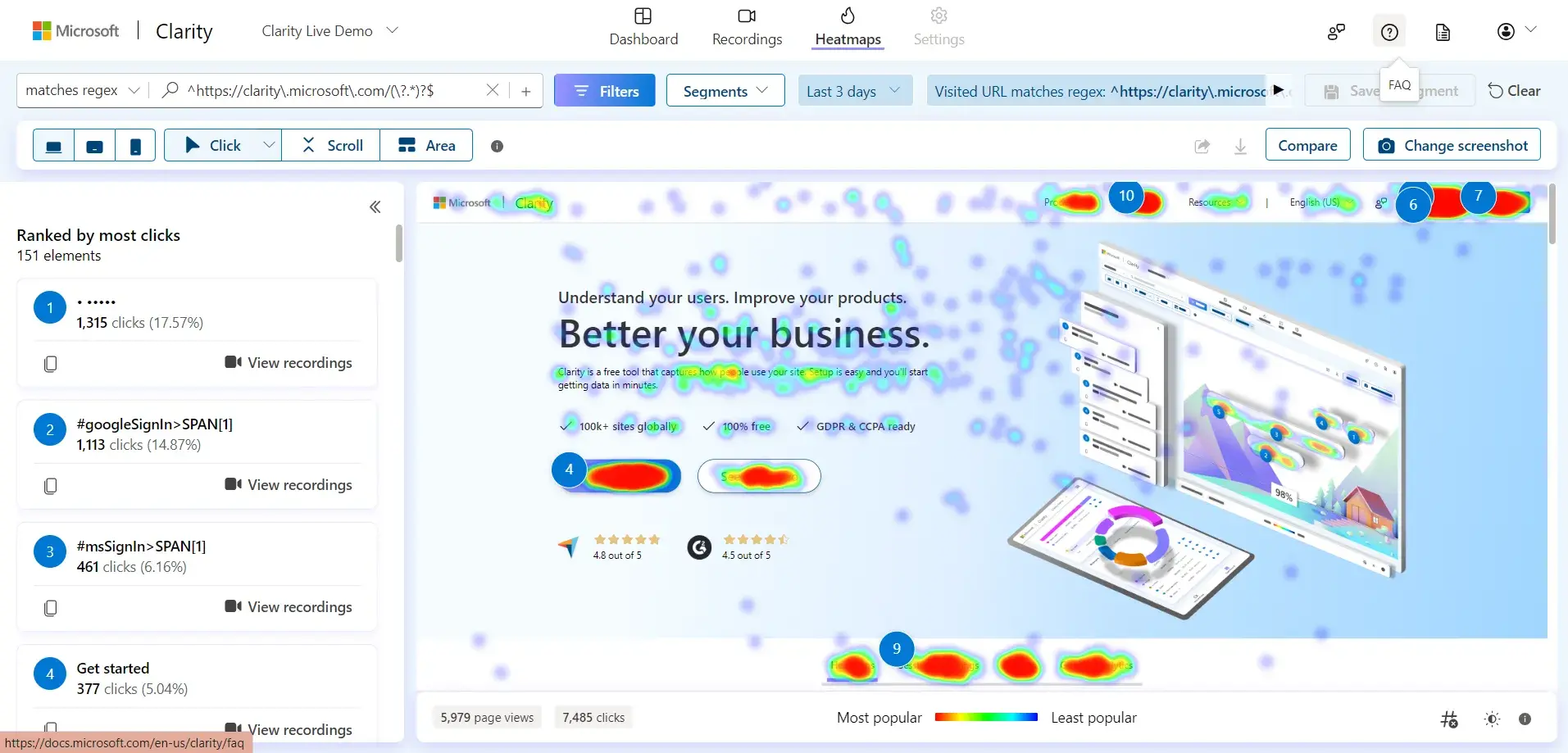
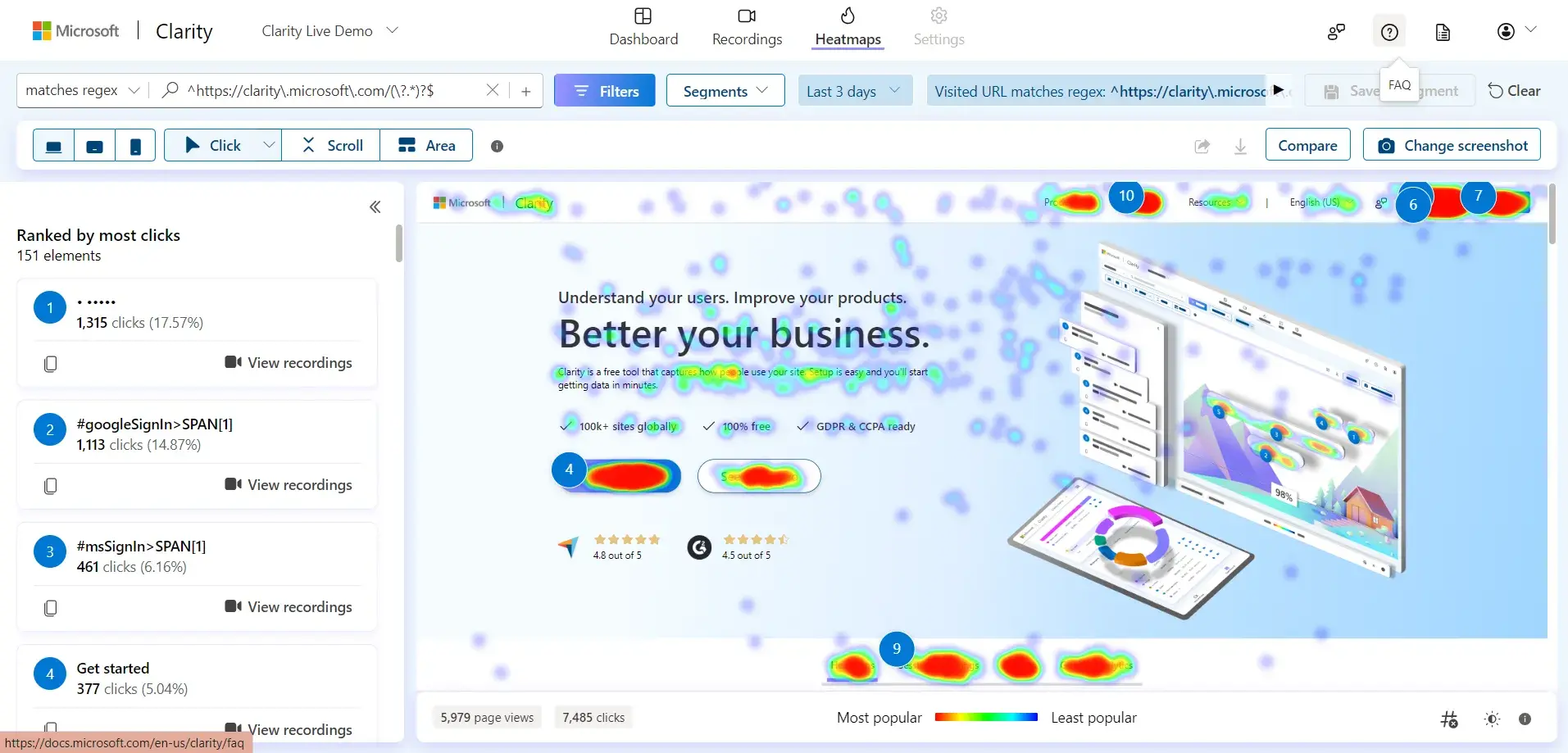
Microsoft Clarity Choices

Symbol Supply
Clarity is loose to use. It has analysis and reporting choices, and also you’ll get fairly granular. Under recordings, you’ll see your internet web page visitors’ task, Particular person ID, location, and browser and tool details — MacOS, IOS, PC, and so on.
Heatmaps, as pictured, show where consumers click on on or scroll. That’s the knowledge that B2B marketers want to create the most productive possible pages for conversion.
Once you know where and what your consumers click on on, you’ll build up a internet web page this is serving to funnel guests to conversion.

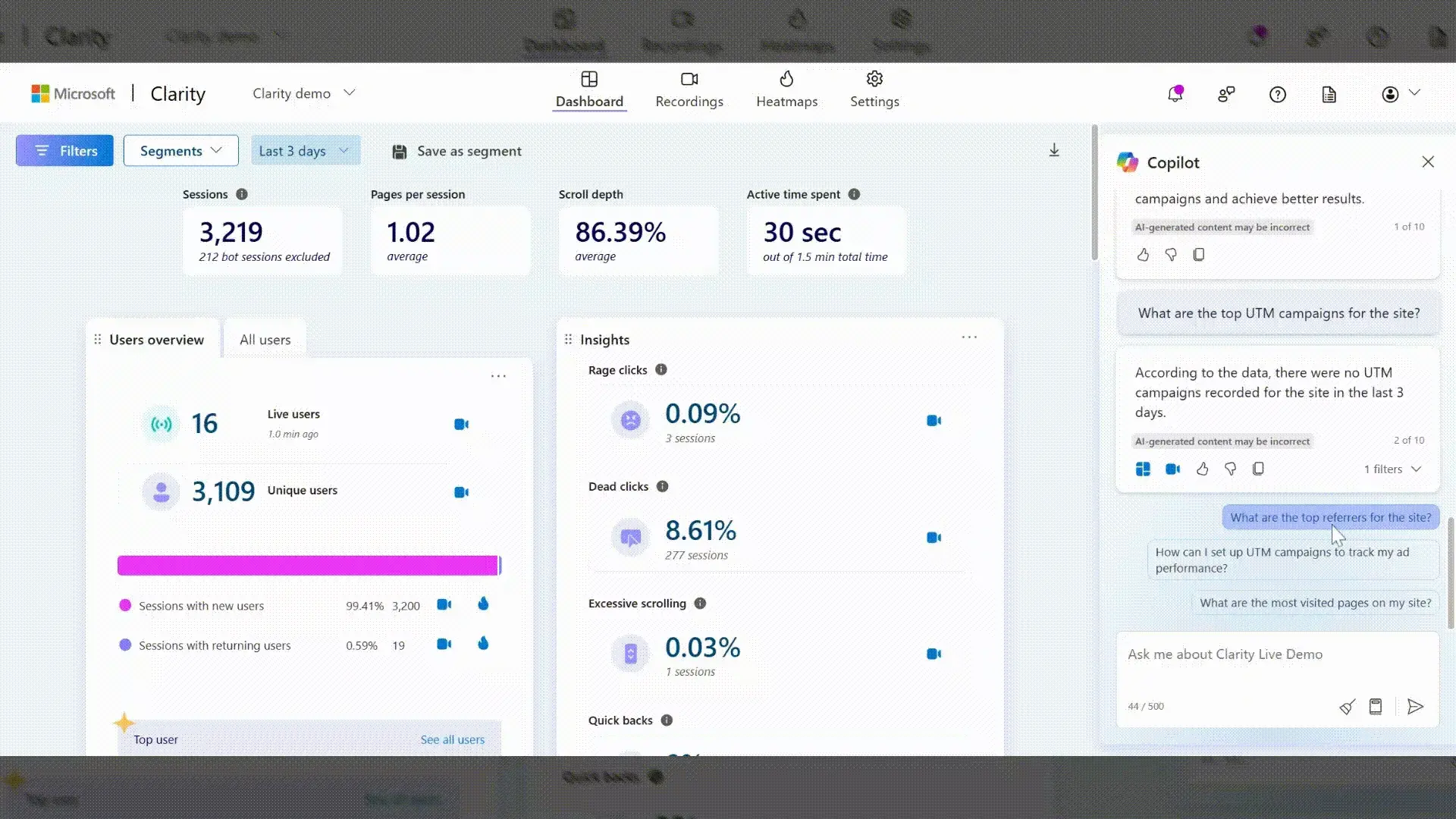
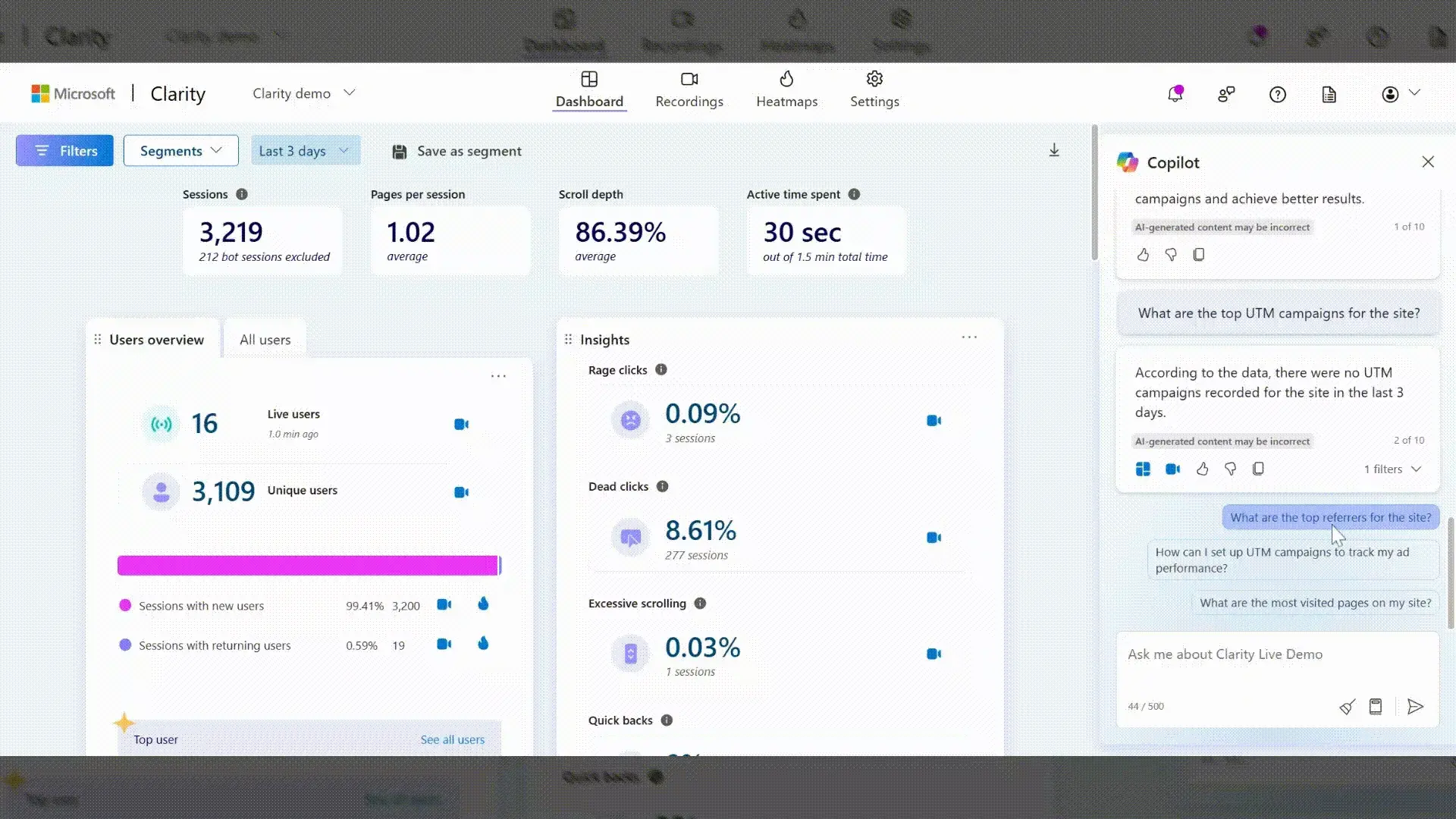
Microsoft Clarity AI Choices
Copilot is Microsoft Clarity’s AI partner. It’s loose, and also you’ll use natural language to help you understand your internet web page’s potency.

Microsoft Clarity Boundaries
I’m struggling to hunt out hindrances. It’s completely loose and does what you need it to. It’s supposed to be upper than possible choices as it’s not too “heavy” on the web site and, therefore, doesn’t slow it down as so much.
Pricing
Clarity is loose to use ceaselessly.
G2 Critiques & Ratings
With 36 basic critiques, Readability is rated 4.5/5.
Highest For
Microsoft Clarity is superb for any person with a internet web page. For B2B marketers, you’ll make data-driven possible choices. Even if you’re not ready for this however, I’d recommend getting Clarity on the web site in order that you get began accumulating the ideas.
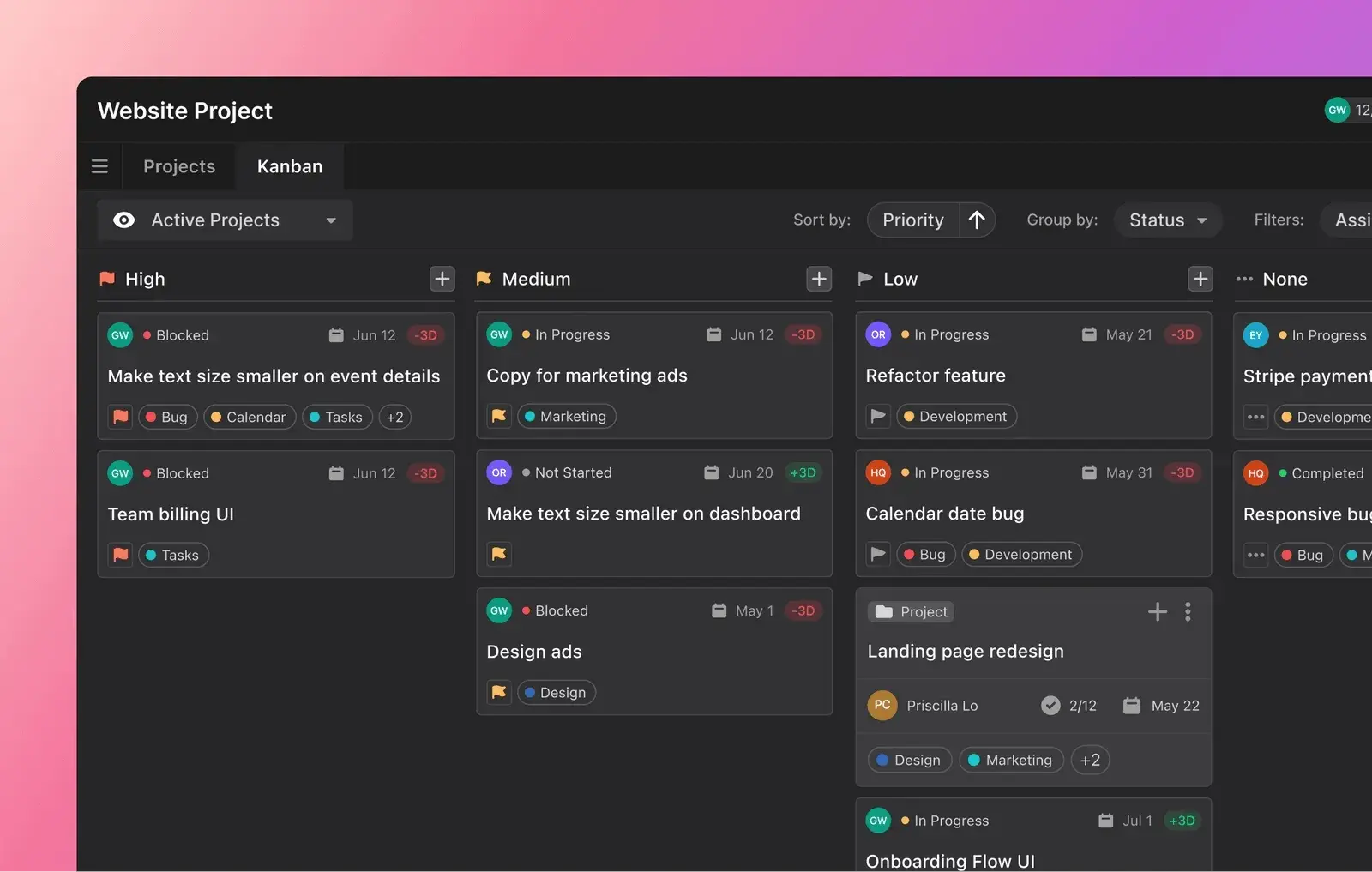
7. ClickUp
It took me a while to warmth up to ClickUp, an AI challenge control device, alternatively the additional I benefit from it, the additional I like it.
Undertaking regulate apparatus are a should for me.
As a consultant, I see way too many promoting teams hoping actions get completed after meetings or running in Google Sheets. A good problem regulate software with great AI options very much advantages paintings efficiency.
ClickUp is loose first of all and does much more out of the sphere than its pageant.
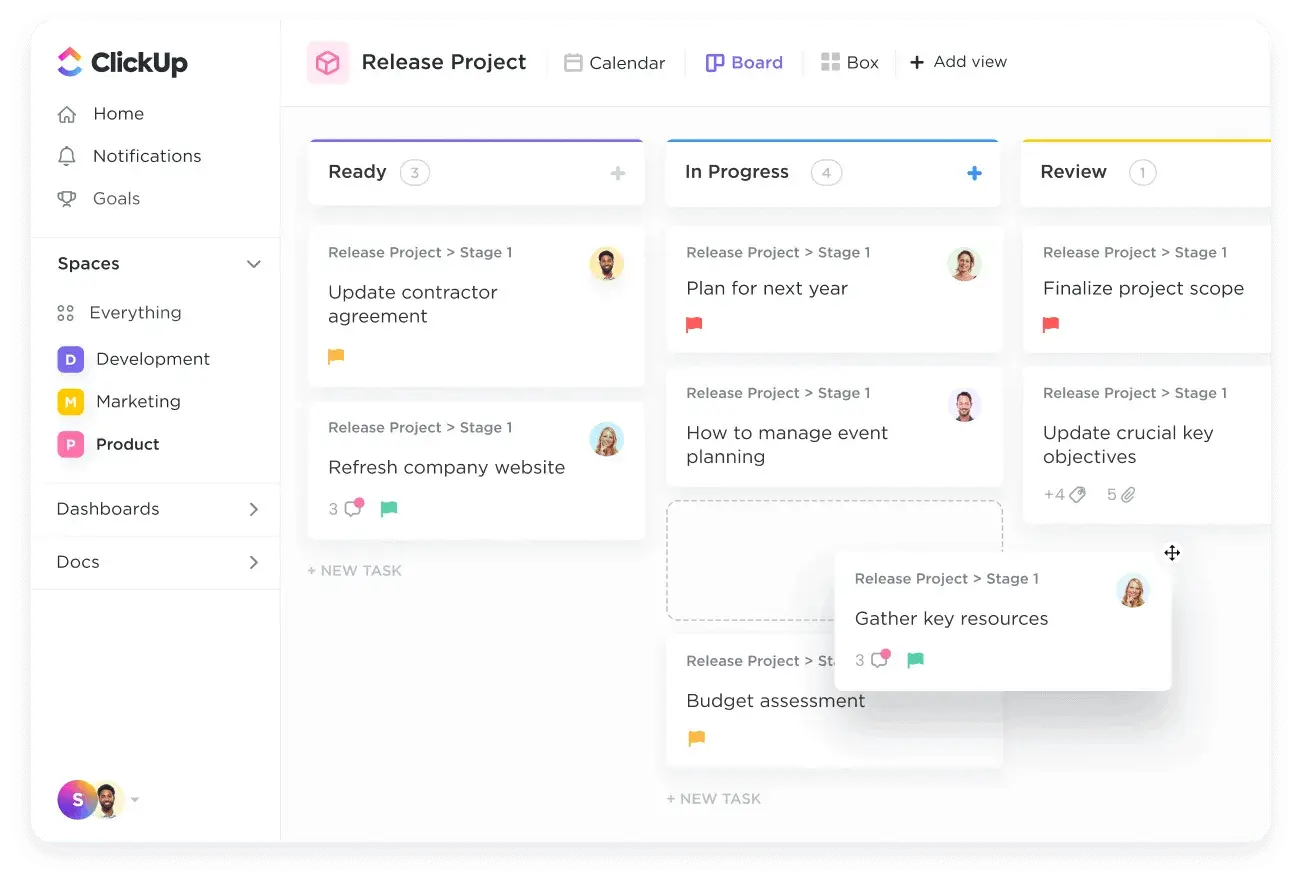
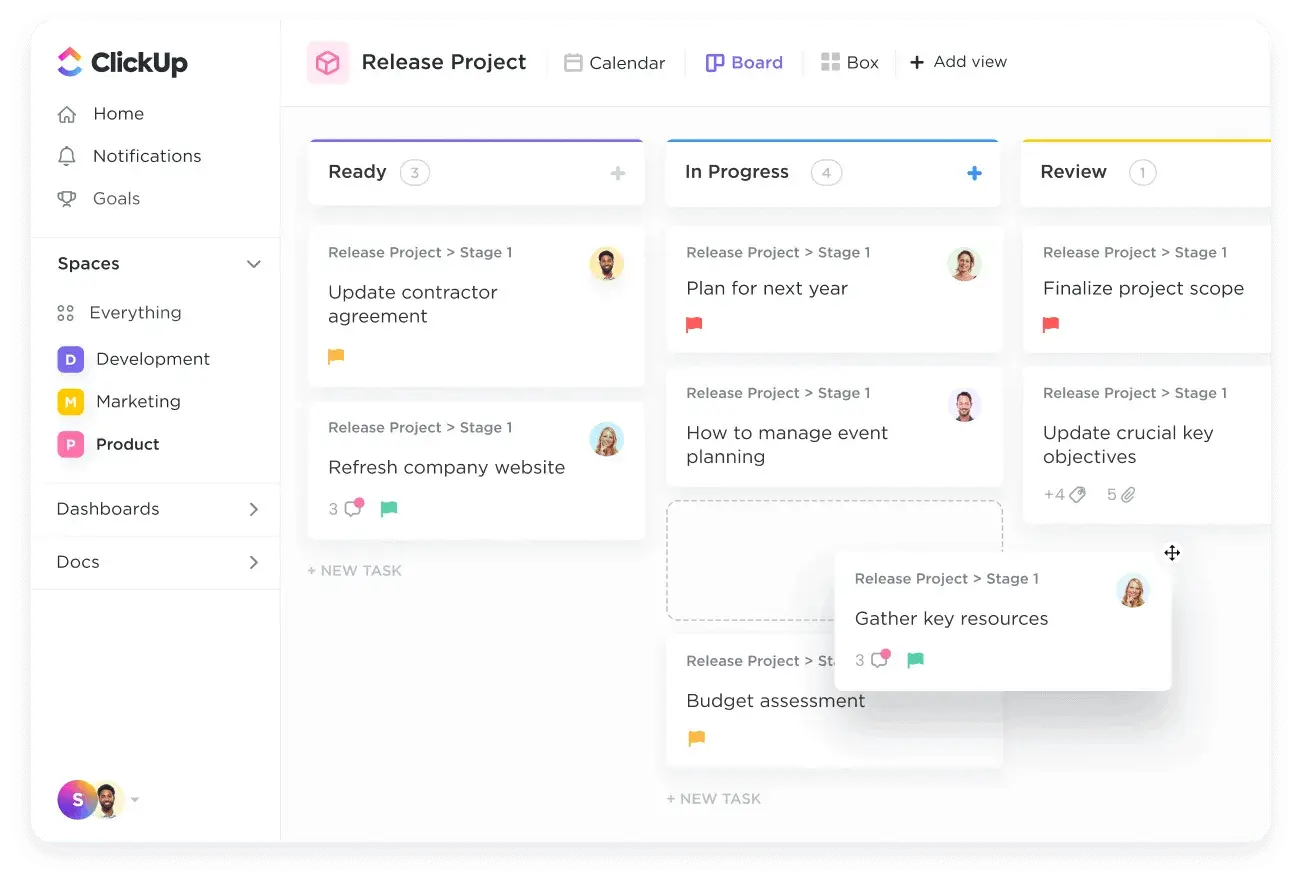
ClickUp Choices
You’ll import tasks from previous apparatus, in conjunction with Monday, Asana, Trello, and Belief, or an Excel and CSV file when you already use every other problem regulate software.

Symbol Supply
One of the vital an important upper choices of ClickUp is that automations are available on the loose style.

Inside of my own ClickUp board, I benefit from automation for brand spanking new tasks, which are mechanically assigned to me and populated with descriptions and priorities.
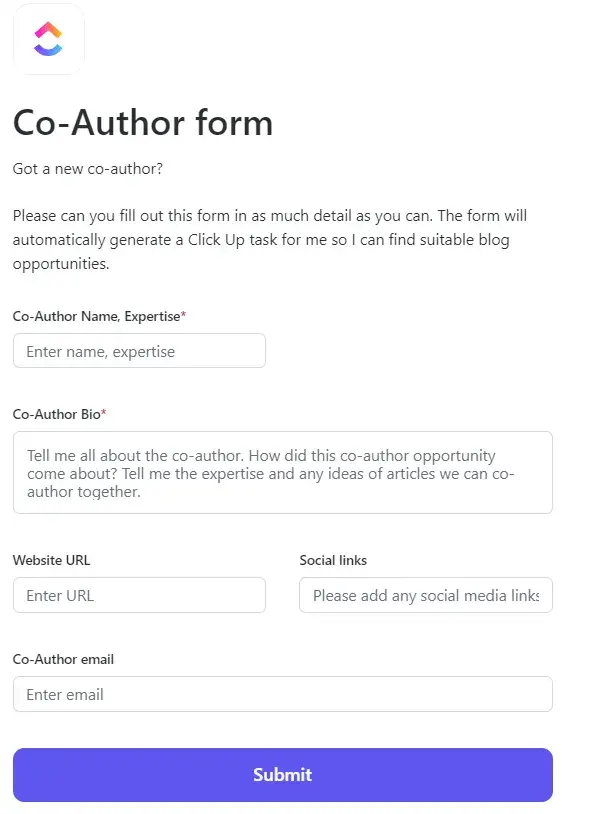
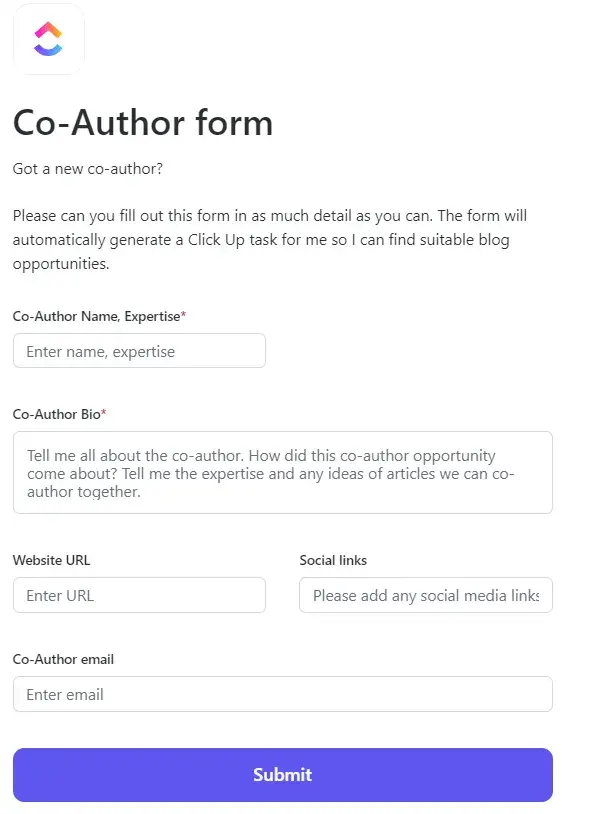
One amongst my favorite choices is the form view. As pictured underneath, the form lets you ask for specific details from any person, even those not using your ClickUp setup. Wisdom provided on the form can populate your next ClickUp task. This feature has considerably sped up workflows and bigger accuracy for me.

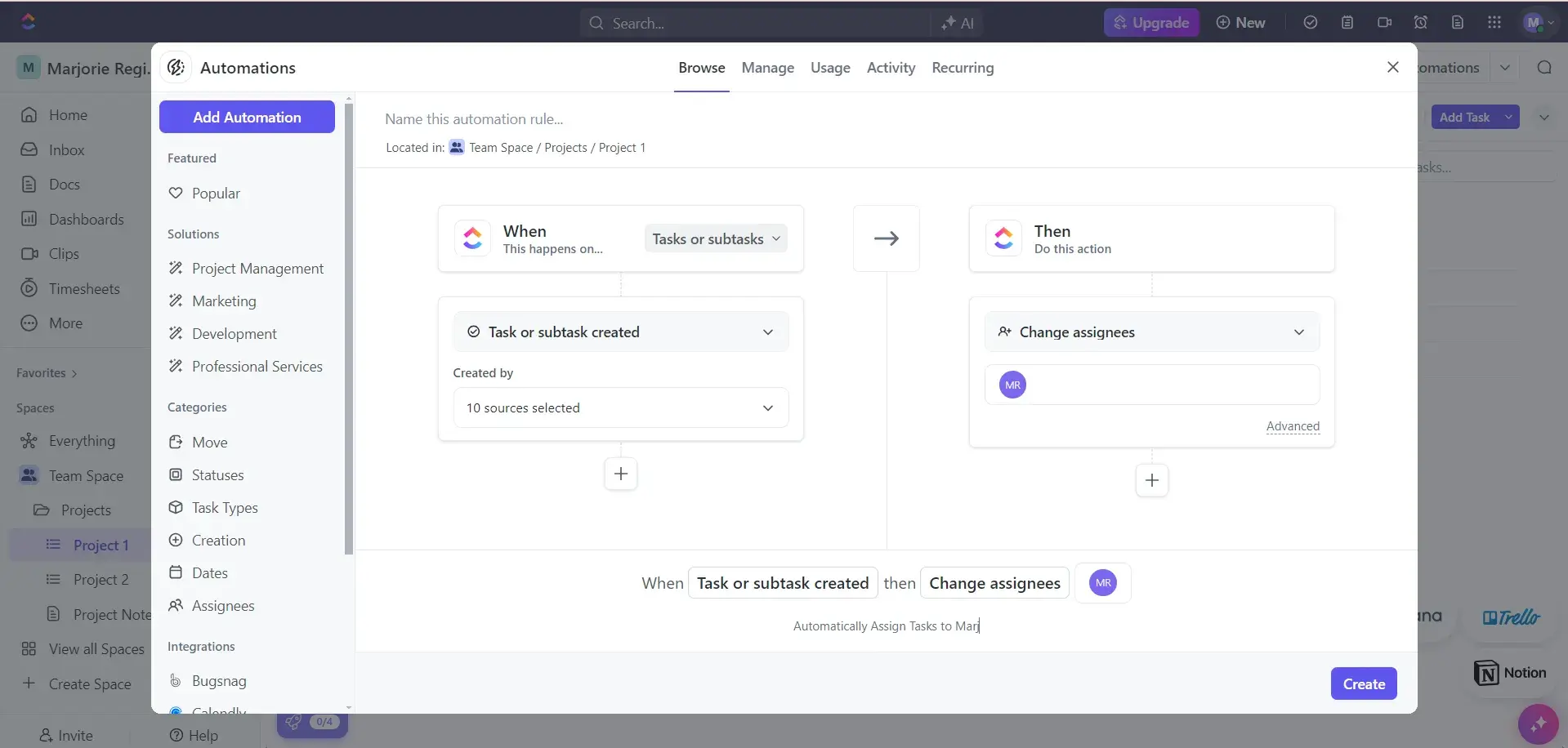
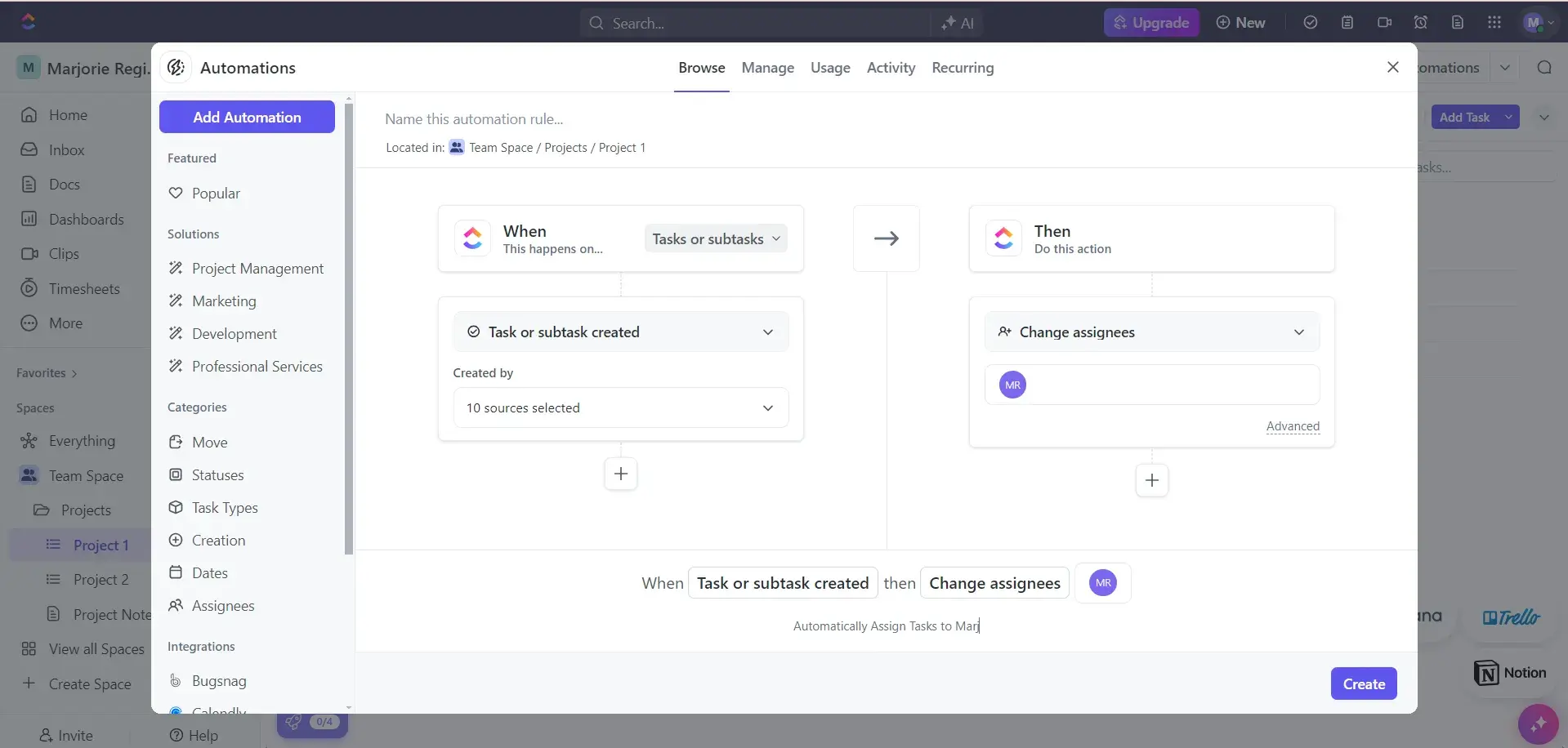
ClickUp AI Choices
Like most good problem regulate apparatus in 2024, ClickUp has a generative AI feature. You’ll use this to write down procedure descriptions and tasks, summarize notes, and additional.
You’ll ask the AI questions like what tasks you’ve got, what’s next to do, and additional. It can be faster than navigating to your tasks/boards, specifically when you’ve got such a lot going down during the instrument.
With ClickUp Thoughts, you’ll briefly create drafts of your problem plans and subtasks from your task details or even get real-time problem updates without opening the obligation.
For marketers, you’ll mix with medical doctors outside of ClickUp. For instance, you’ll merely add Google Scientific medical doctors as a view. I benefit from this feature for content material subject material briefings.
ClickUp Boundaries
The loose style best has 100 MB of loose storage, and guests should be granted whole get right to use (no permissions). It best has 5 spaces, and the loose style best shall we in 100 uses when using custom designed fields.
Although limited, this is affordable for the loose style. Solo entrepreneurs and small firms might to seek out this very workable for them.
Pricing
The Business Plan costs $12 in step with member/month, and the Business Plus is $19 in step with member/month.
G2 Critiques & Ratings
ClickUp’s G2 score is 4.7/5, with over 9,700 critiques.
Highest For
I’d move as far as to say that anyone might simply have the benefit of ClickUp, but it surely’s surely superb for teams looking to artwork further effectively.
8. LinkedIn
At this stage, everyone knows about LinkedIn, alternatively not everyone uses this professional social media platform to its fullest extent.
LinkedIn is chargeable for almost all of my B2B leads. I merely like it.
LinkedIn Choices
We all know LinkedIn for the reason that social media platform, so I’m not going to talk a substantial amount of about that, despite the fact that there are AI choices there for comments and generative AI to write down in mail and messages.
The primary choices for B2B marketers are selling solutions, a product sales navigator, and recruitment apparatus.
LinkedIn AI Choices
For marketers posting on LinkedIn (which you utterly should be), generative AI let you write a truly best put up.
Like many apparatus, it’s easy to use during the interface. I’d criticize the AI on LinkedIn; I don’t like it, alternatively I’m all about being distinctive and participating within the writing.
Product sales Navigator is a wonderful (alternatively paid) feature that will help you attach to precisely the proper people.
This feature lets you determine your target audience in keeping with quite a lot of filters, in conjunction with company, seniority, and additional. Instead of wading by way of profiles, you’ll now use Account IQ, which will summarize the whole thing you wish to have to clutch.
LinkedIn Boundaries
LinkedIn is loose to use for posting, viewing profiles, making connections, and so on.; for a lot of, the ones hindrances received’t be an issue.
On the other hand, the loose style will restrict marketers looking to get actually good with their outreach to using LinkedIn Product sales Navigator, which is paid.
Pricing
A best magnificence subscription starts at $39.99 per thirty days.
G2 Critiques & Ratings
LinkedIn has quite a lot of choices, and the evaluations for every vary.
Product sales Navigator has a rating of 4.3/5 and over 1,900 critiques.
The Task Search feature has 4.5/5 (over 1000 critiques), and Recruitment Promoting has 4.2/5 (over 800 critiques).
Highest For
I’m a big LinkedIn fan and if truth be told think that every B2B marketer should at least believe it for their specific individual profiles and company pages.
I love to counsel using specific individual profiles alongside company pages on account of, as cliche as it sounds, people do trade with people.
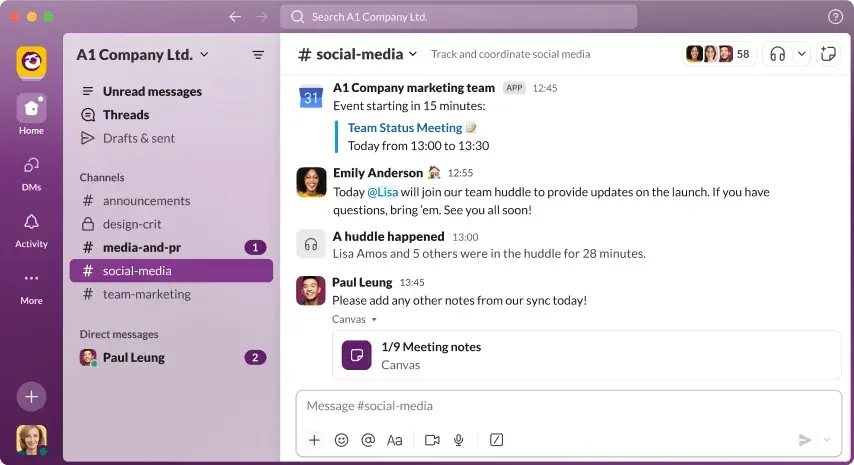
9. Slack
In 2024, everybody appears to be using or has used Slack. We’re all acquainted with it as instrument for verbal alternate. Slack does have some AI choices that you just is probably not conscious about. I’ll get into this underneath.

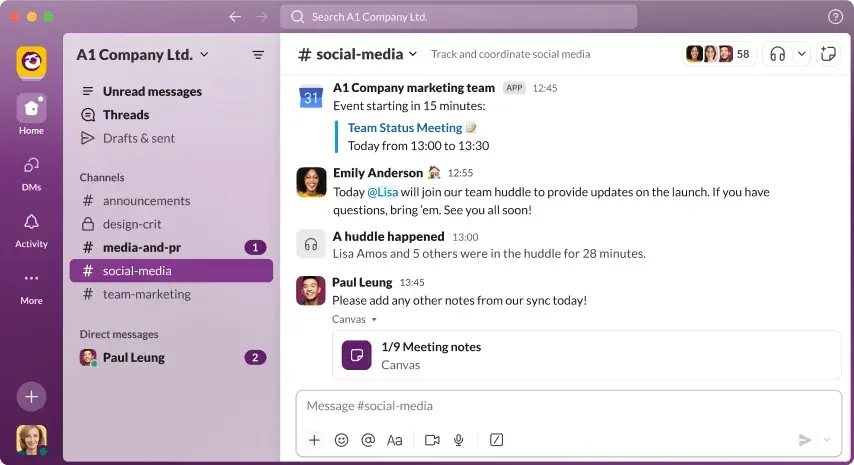
Symbol Supply
Slack Choices
There are a couple of choices that I truly like about Slack.
At first, you’ll team of workers conversations into channels. For my B2B promoting trade, we’ve one channel in step with shopper. Plus, there are some inside channels. Others might use it for quite a lot of departments or promoting channels.
Secondly, Slack is truly simple to use whilst you’ve were given get right to use to a couple of accounts. Over time, you might want to be invited into a couple of Slack channels from shoppers or suppliers. You’ll organize all of this very merely within the an identical interface.
After all, the huddle feature is at hand. Now and again, you merely want to keep up a correspondence, Huddle shall we in for quick and impromptu meetings.
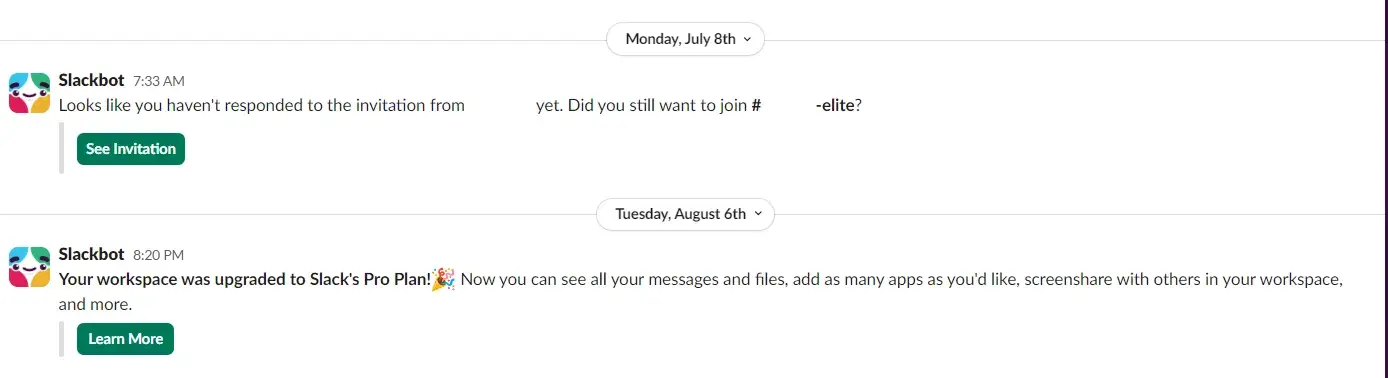
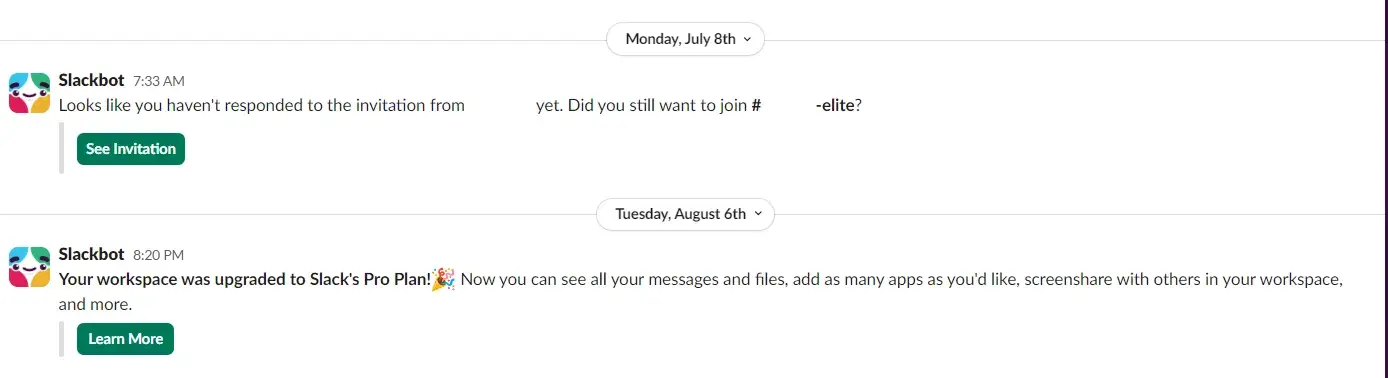
Slack AI Choices
Slackbot is a helper and messenger. This feature reminds you of belongings you haven’t completed however to stick the workflow shifting.

You’ll search for snippets of conversation within Slack to hunt out out of place messages. The AI part means you’ll seek in herbal language, asking questions like ” What’s the Q1 product sales method?”
The choices for navigating Slack are beautiful good. You’ll swipe by way of conversations to briefly overview overpassed messages, and with AI, you’ll moreover summarize conversations.
Slack Boundaries
Whilst you use the loose style, integration with other apparatus is particular to 10 apparatus best. The messaging feature’s 90-day history could also be limited to the #commonplace channel, and channel posting permission is particular to the #commonplace channel best.
Pricing
The Skilled style costs $7.25 in step with person/month, billed annually. The Business+ Plan is $12.50 in step with person/month.
G2 Critiques & Ratings
Slack has a very good 32k evaluations in G2 and fees 4.5/5.
Highest For
Slack is highest for firms with teams from quite a lot of puts, alternatively I’ve found out it actually helpful although running within a physically place of business.
10. Motion
I consider Movement is superb! I’ve used it for kind of a 365 days. It’s easiest for managing solo entrepreneurs and most likely smaller teams.

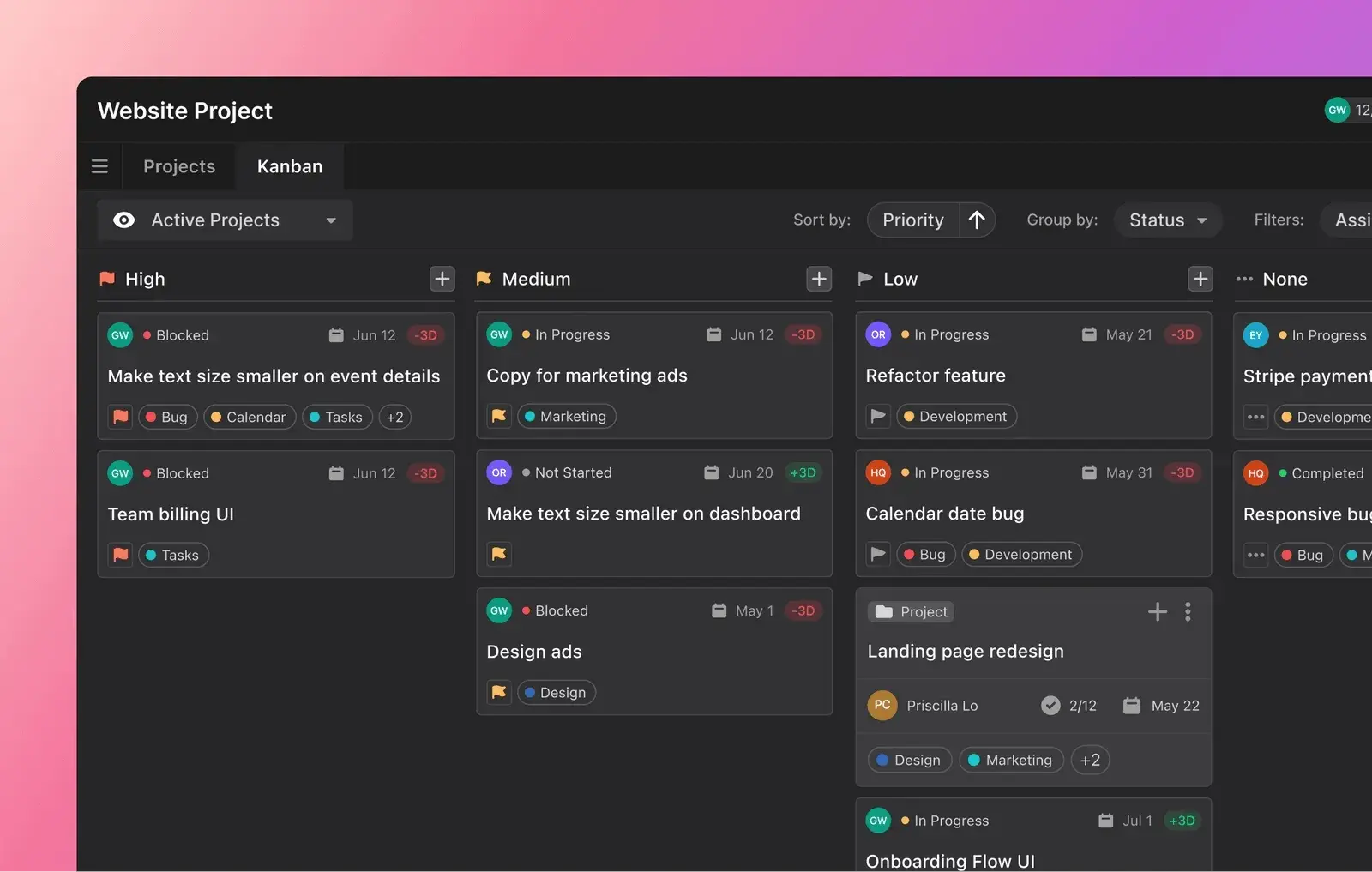
Symbol Supply
Motion Choices
This app will imply you’ll be able to with problem and task regulate. Its calendar feature lets you mechanically plan your day in keeping with tasks and priorities.
Motion moreover serves as a clutch calendar, a feature that I found out extraordinarily helpful as I artwork with a couple of calendars. I sync my calendar from Google and Outlook, and I expect you need to sync Apple Calendar, too.
Motion AI Choices
The principle AI feature within Motion is its scheduling AI. You give Motion a listing of tasks you complete and when they want to be completed.
You’ll set extraordinary tasks, so when you set it up, it manages itself each and every month. The initial setup can also be time-consuming, specifically as you input a time estimate for each and every task.
Once that’s completed, despite the fact that, Motion will organize all of your artwork day, taking into consideration task period, available time, and task priority. It takes the mental load out of what to do next and promises you don’t have pockets of wasted time.
Motion Boundaries
This software is particular to problem regulate and task crew. While the AI facet of it is very good for crew, it’s not one of the most multi-use software.
The calendar view irritates me, too. You’ll view your calendar thru day or week, on no account month, which feels usual. I did put in a ticket and requested a monthly view.
Pricing
For one individual, Motion is $19 per 30 days, alternatively there’s a value in step with individual saving if in case you have a larger crew, you’ll pay $12 in step with person.
G2 Critiques & Ratings
Movement has a score of 4.1/5 and best 90 basic critiques.
Highest For
This is highest for individuals who would have the benefit of AI taking the mental load on what to do next.
Don’t Sleep on AI Apparatus for B2B Promoting
I understand how it’s. AI hasn’t always had the most productive reputation among marketers (be mindful, nearly 50% think it’ll exchange them). On the other hand, when used neatly, AI is correct right here to help promoting teams do further, advertise further, and connect with their target market.

wordpress seo
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more



































































![Download Now: Free Marketing Plan Template [Get Your Copy]](https://worldproductreview.com/wp-content/uploads/2024/08/Come-puoi-usare-i-omaggi-per-ottimizzare-la-tua-era-150x59-1.png)