Since I first signed up for an account in 2008, Facebook has changed quite just a little bit. Once more then, a large majority of folks were nevertheless asking, “What’s Facebook?” and my bio in truth said, “Check out my MySpace; it’s method upper than this.”
Over the years, the social media huge has evolved at breakneck tempo and possibly will continue to evolve all of a sudden for as long as it exists.
If you need a refresher on simple how to use Facebook for promoting your online business or you want to enroll in a non-public account, take a look at this in-depth rationalization of straightforward how to use the most well liked social media community on the planet.
Proper right here, we’ll focal point on the basics.
Table of Contents:
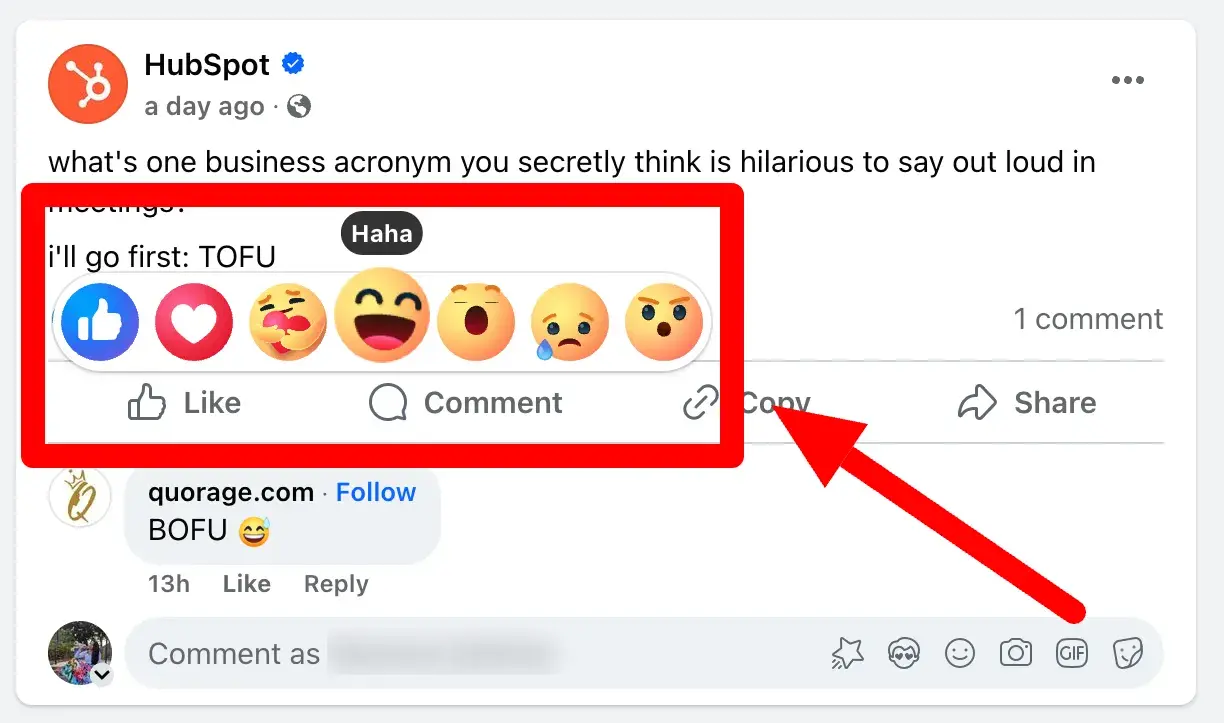
Along side sharing their own ideas, shoppers could have interplay with the content material subject material others share on Facebook with likes, comments, shares, and reactions comparable to a laugh, disapproval, or perhaps a hug.

Facebook works similarly for promoting, excluding firms have Fb Pages, not profiles like specific particular person shoppers do. Corporations can use their Fb Pages to interact with provide shoppers, purpose new shoppers, and administer purchaser improve.
Why use Facebook?
All folks possibly know the stature of Facebook, on the other hand does it live up to the hype? For marketers, it indubitably does. Let’s ruin down a couple of of its biggest benefits.
It’s worth setting pleasant.
Someone with internet and an e-mail take care of can sign up for Facebook and profit from Pages, Groups, Events, Marketplace, and the whole thing else it provides.
It’s free and quite easy, on the other hand optimizing it for industry does take just a little bit additional time and a focal point.

Be told further about setting up a Facebook Internet web page in The Final Information to Fb Advertising.
You’ll have get admission to to a big, quite a lot of audience.
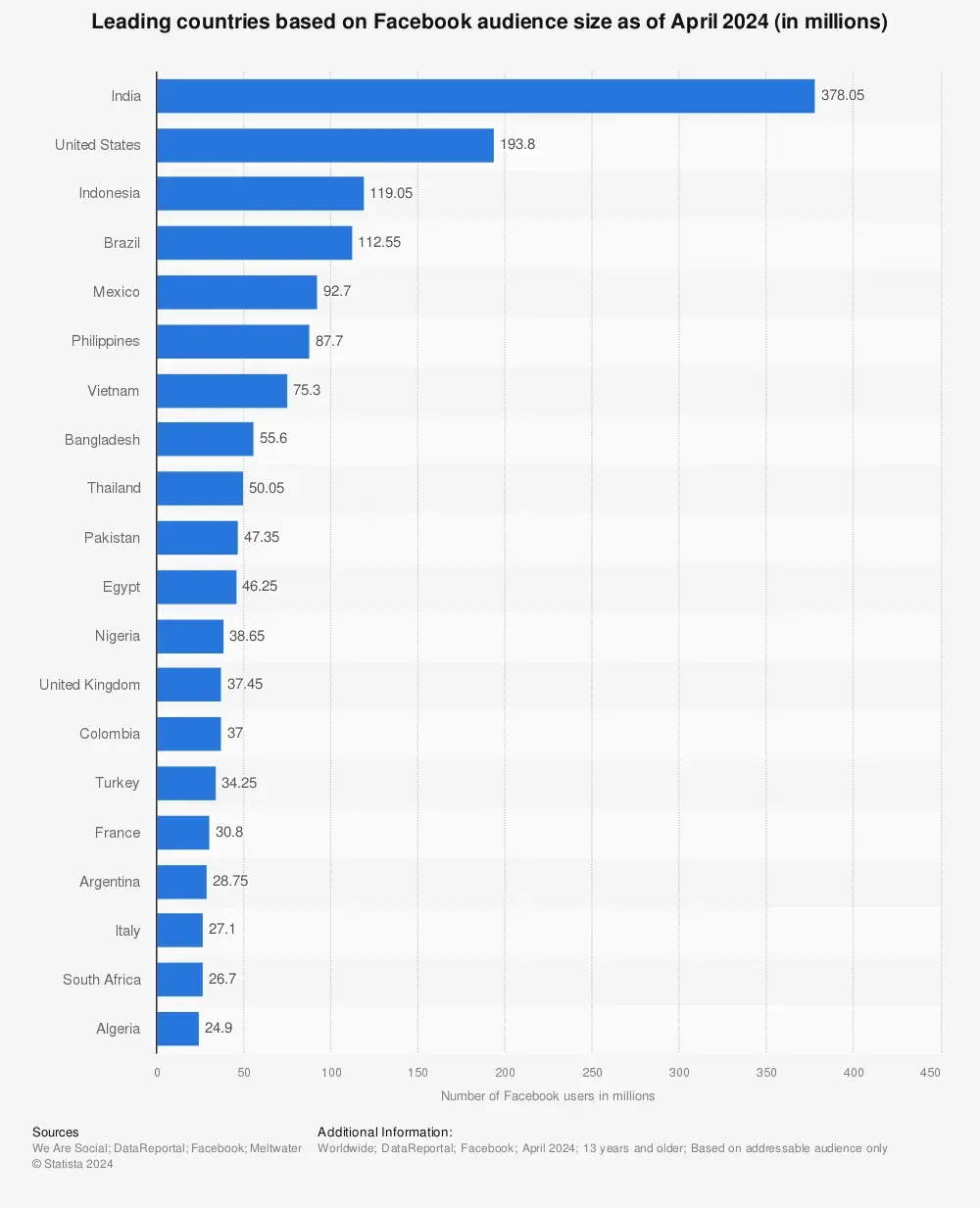
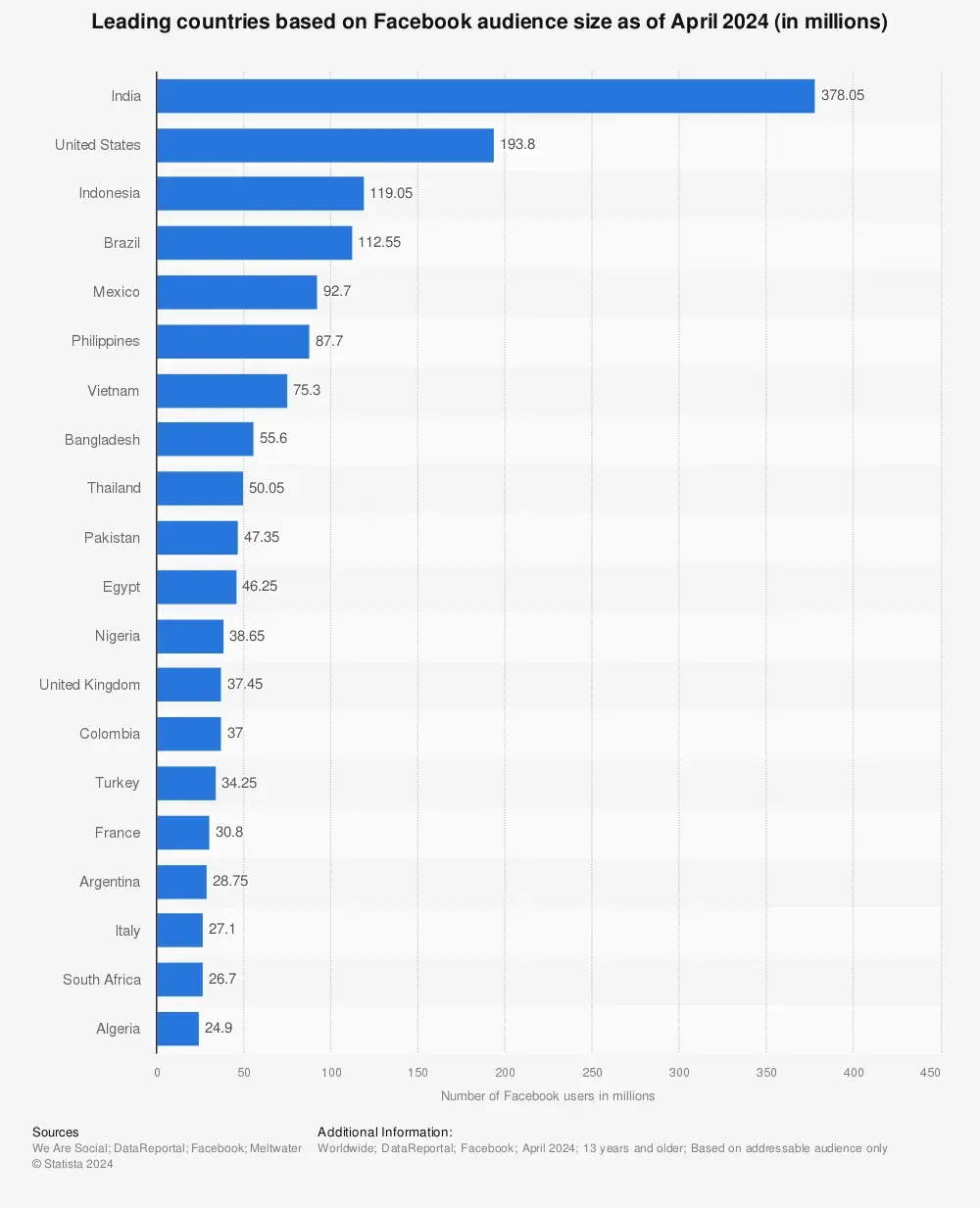
As of April, Facebook has over 3.06 billion per thirty days energetic customers international, making it the preferred social media platform by the use of in truth tens of hundreds of thousands. That’s more or less 40% of the world population, so, as a industry, there’s a very good probability your target market it is going to be on Facebook.

Supply
Our analysis discovered that older generations, like kid boomers and Gen X, believe it one amongst their very best two favorite platforms normal. Within the interim, younger consumers, like millennials and Gen Z, in style it for events and Fb Market.
It is helping quite a lot of content material subject material mediums.
Along side helpful connection tools like Groups and Marketplace, Facebook moreover allows shoppers and corporations to put up quite a lot of various kinds of content material subject material.
Different folks like to devour content material subject material in different techniques, so diversifying your content material subject material mix may also be integral to getting your promoting messages heard.
Facebook is helping sharing:
- Text
- Image/Pictures
- Video
- Live Video
- Gifs
As they share the equivalent father or mom company, it’s moreover easy to share Instagram posts without delay to a Facebook Internet web page and incorporate conversations by the use of Messenger proper right into a marketing strategy.
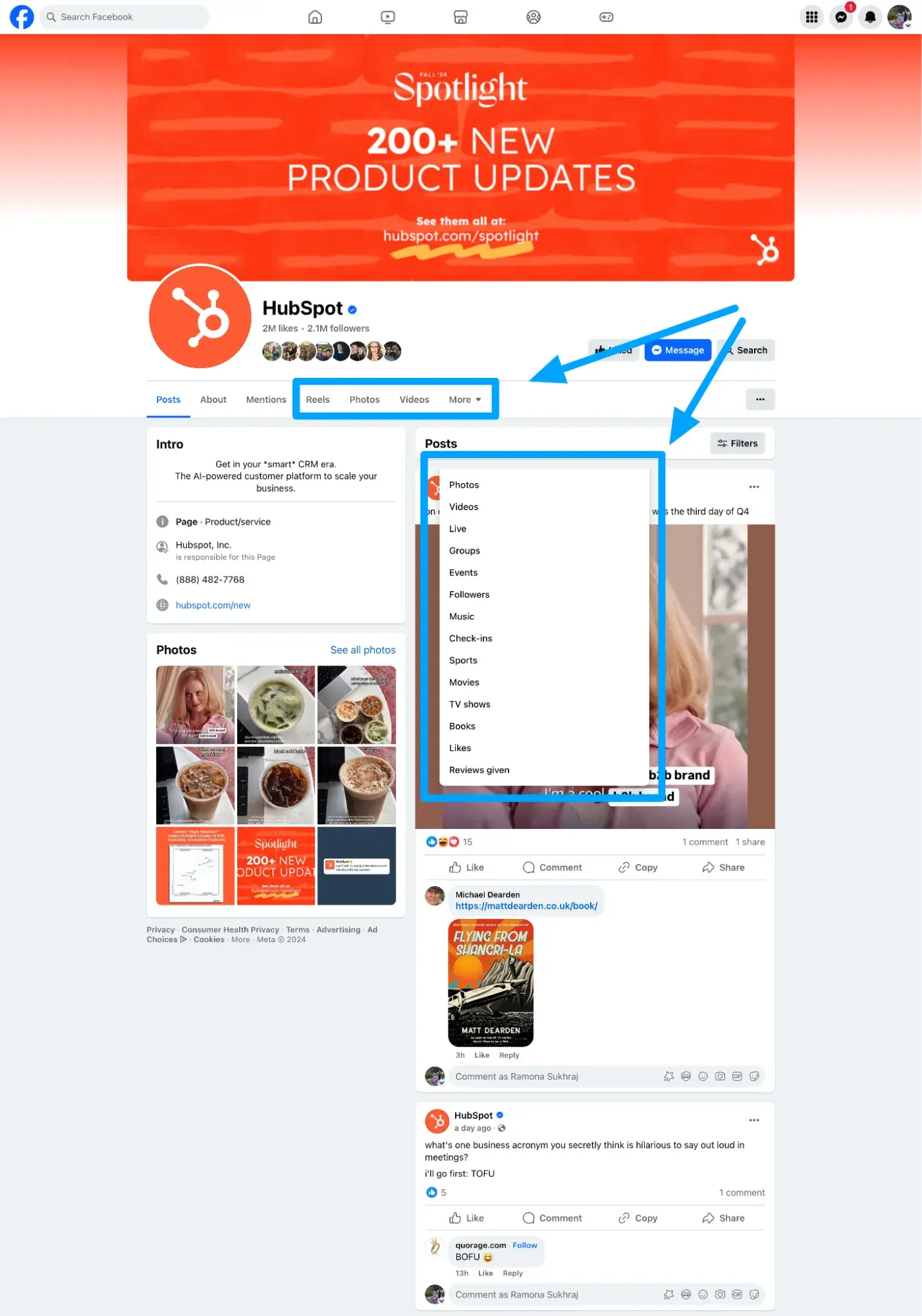
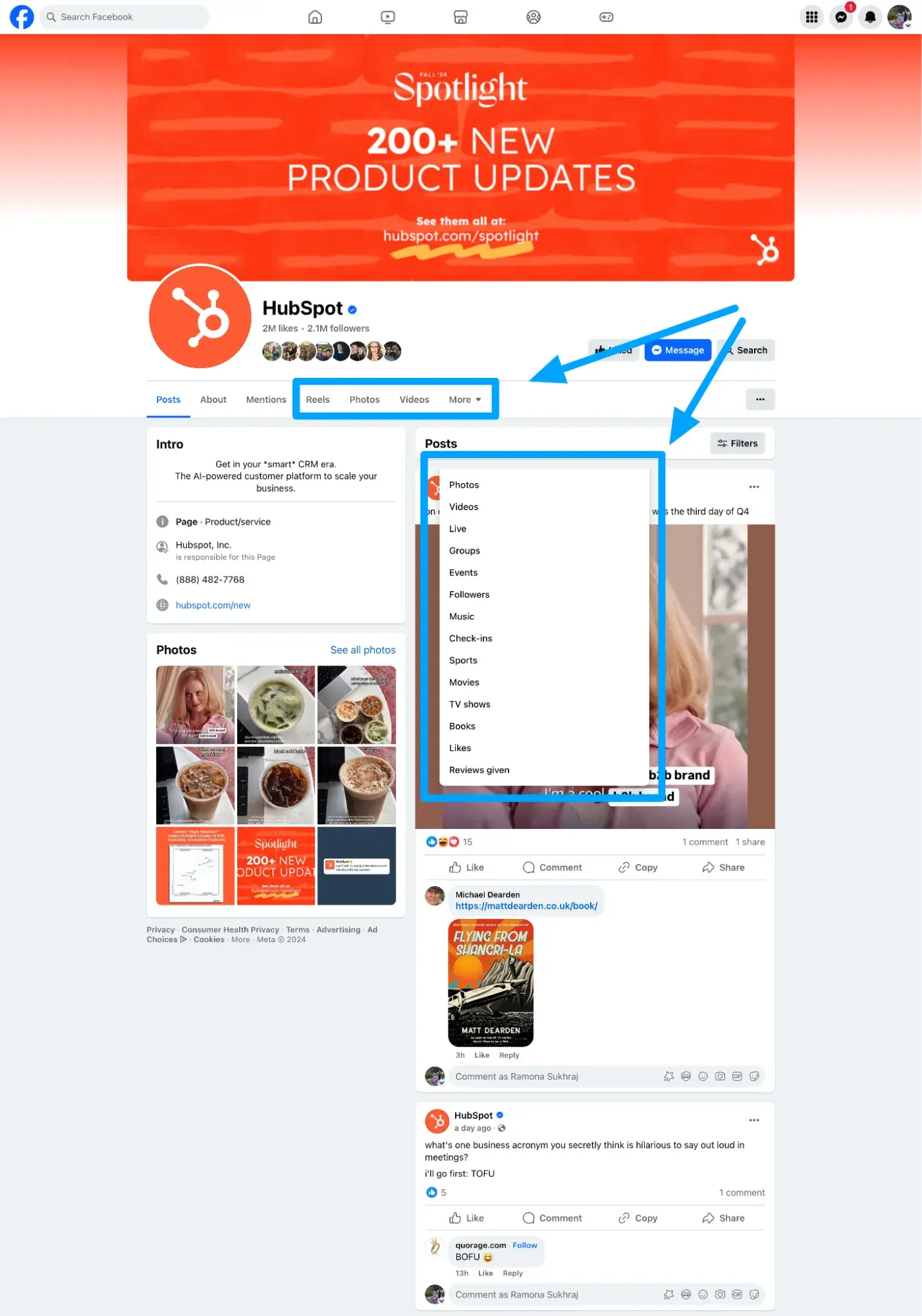
Clearly, HubSpot isn’t shy about exploring all the alternatives:

There are tough ad options.
Regardless of robust competition from TikTok and even its sister group Instagram, Facebook remains the social media platform with the second-highest ad ROI for marketers, in line with our fresh file.
Marketers moreover said Facebook Ads offer the second-best audience thinking about tools out of all social media platforms, losing out to YouTube by the use of just one%. This isn’t a marvel, making an allowance for it means that you can goal folks in line with behaviors on and off the platform.
With herbal affect on social media changing into increasingly difficult, firms need reasonably priced and environment friendly ad alternatives, and Facebook provides one of the vital best.
Be told further about Facebook Ads and simple how to do them successfully in the ones property:
Alternatively is Facebook nevertheless trendy?
If its huge collection of per month full of life shoppers hasn’t already responded this question — certain, Facebook continues to be very popular.
While its usage would most likely wane among younger generations who opt for visual-focused platforms like Instagram, TikTok, and Snapchat, Facebook nevertheless welcomes about two billion customers day by day.
A lot of the ones shoppers are participants of older generations with further financial stability and disposable income than their younger counterparts, which is very good data for firms. Facebook could also be the 1/3 most visited internet web page on the planet, following most straightforward Google and YouTube.
Alternatively why exactly?
Why People Like Facebook
Facebook is fascinating to most people for a lot of the equivalent reasons it’s fascinating to marketers and corporations.
It’s free and lovely easy to use, and it lets them share and interact with a wide variety of content material subject material from every their members of the family and folks in every single place the sector.
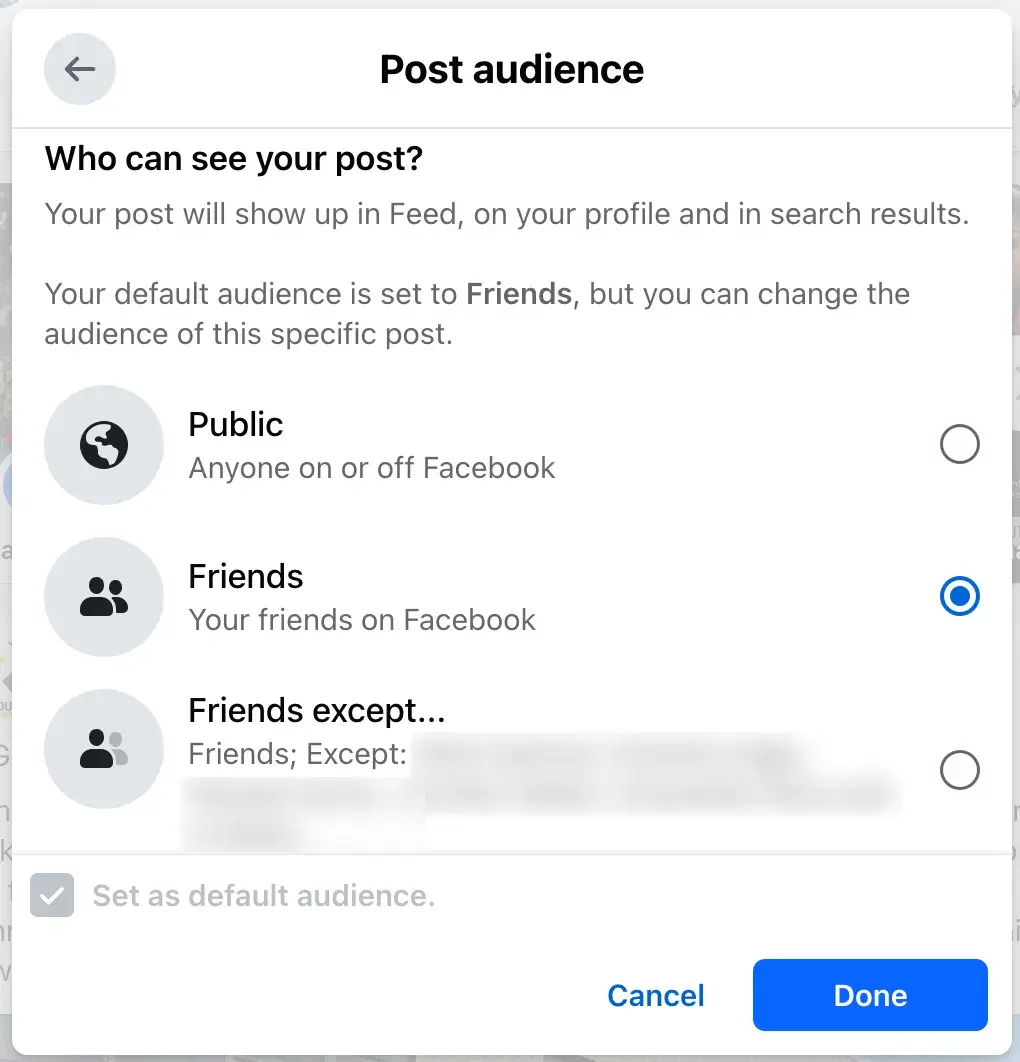
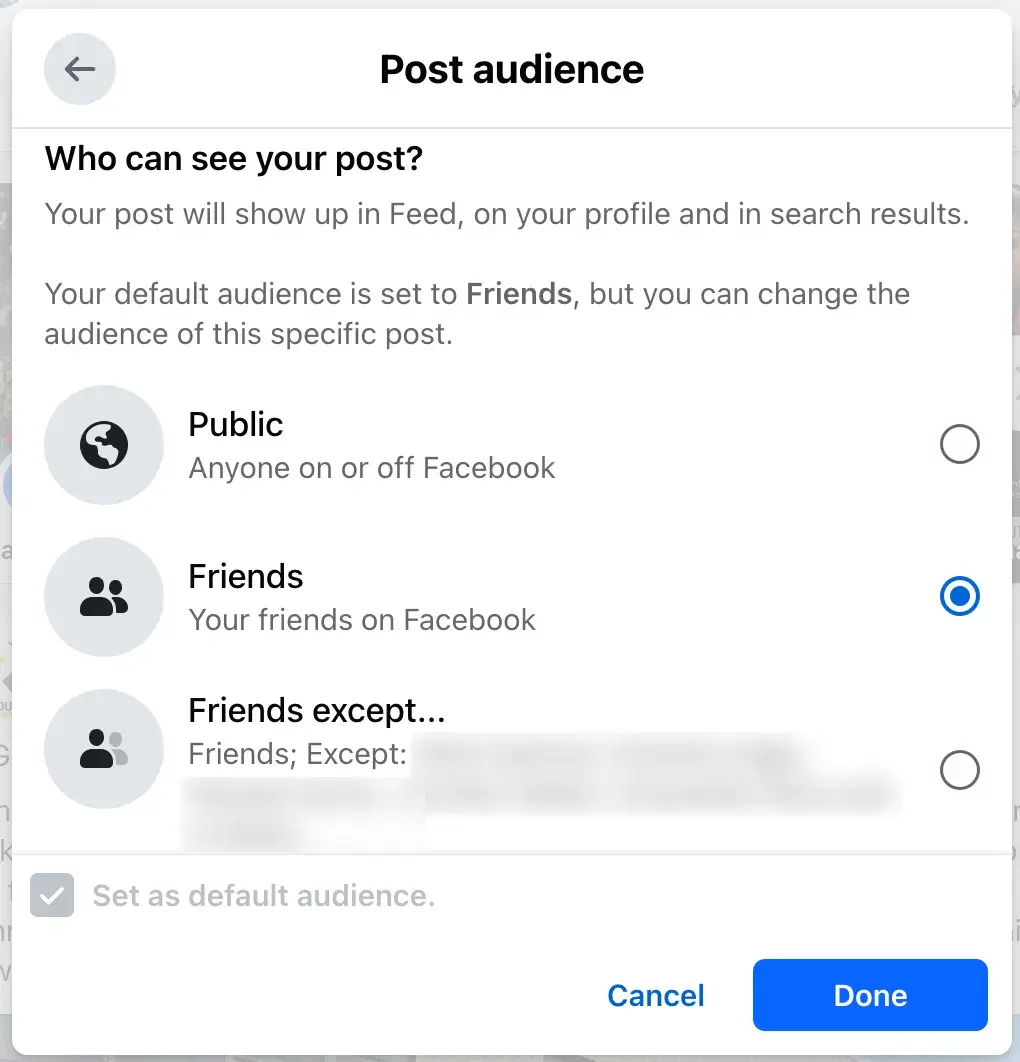
Along side the ones, one amongst my favorite choices of Facebook is the ability to get granular in regards to the audience of every single issue you put up. You’ll be capable to make posts:
- Personal: Visible to simply you
- Public: Visible to any individual who visits the internet web page, on or off Facebook.
- Visible to pals
- Visible to pals minus particular other people
- Visible to specific pals
- Visible to specific lists you create
In my experience, it provides the most customizable put up privacy settings of any social media group.

Finally, Meta itself will all the time have the ability to get admission to your wisdom — which has gotten it into scorching water through the years — on the other hand it indubitably signifies that you’ll be able to control what other shoppers can see.
Facebook Words to Know
To totally understand Facebook and how it works, you’ll wish to transform conscious about now not abnormal words used on the platform. Right here’s a list of key Facebook words and what they indicate.
Profile
Even though you most straightforward wish to use Facebook to market your online business, you want to organize a non-public profile.

A profile is where an individual’s non-public wisdom lives. It accommodates their identify, image, place of origin, place of business, coaching history, and so on depending on their privacy settings.
You’ll be capable to make your profile as public or private as you want using the equivalent audience alternatives we mentioned earlier.
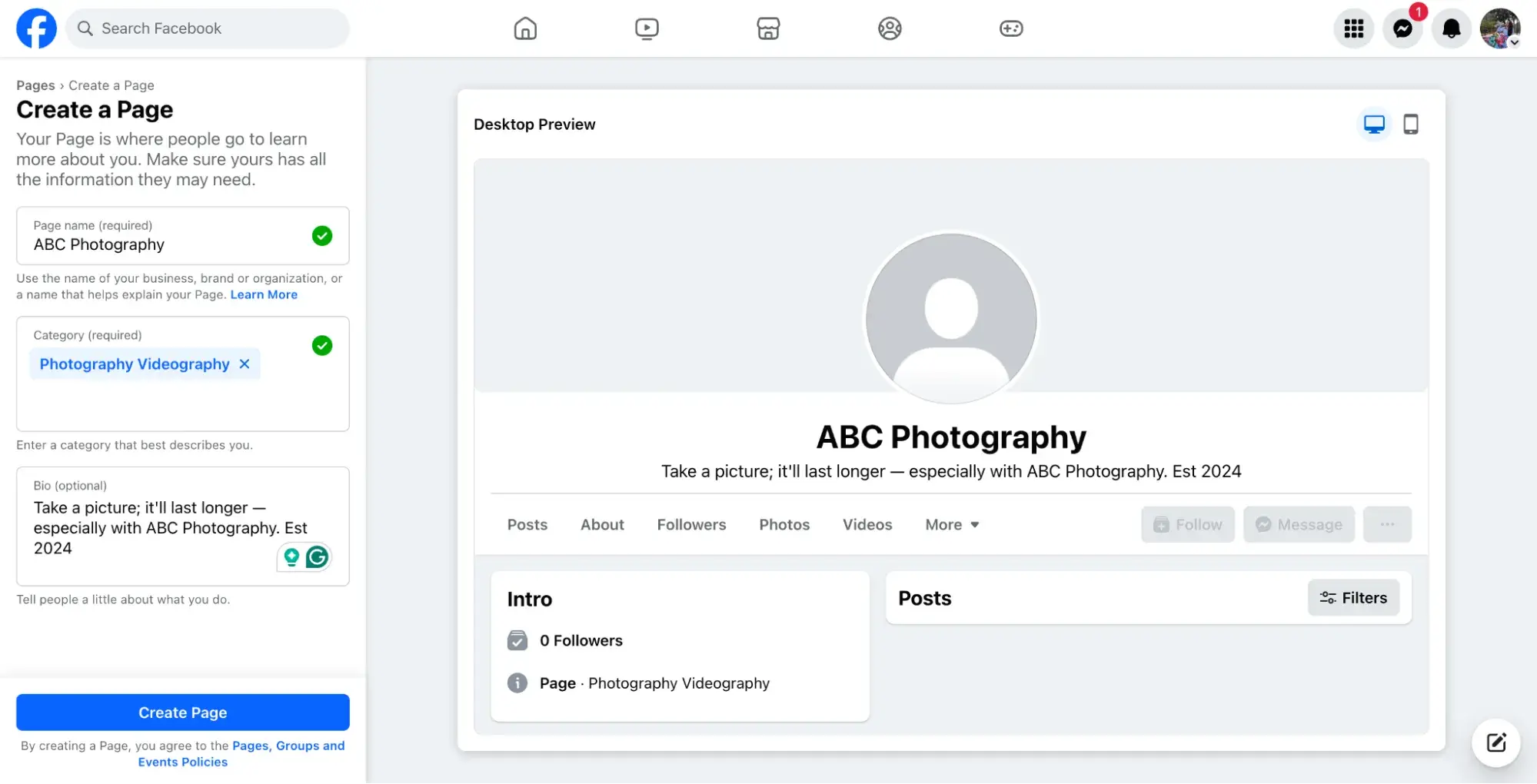
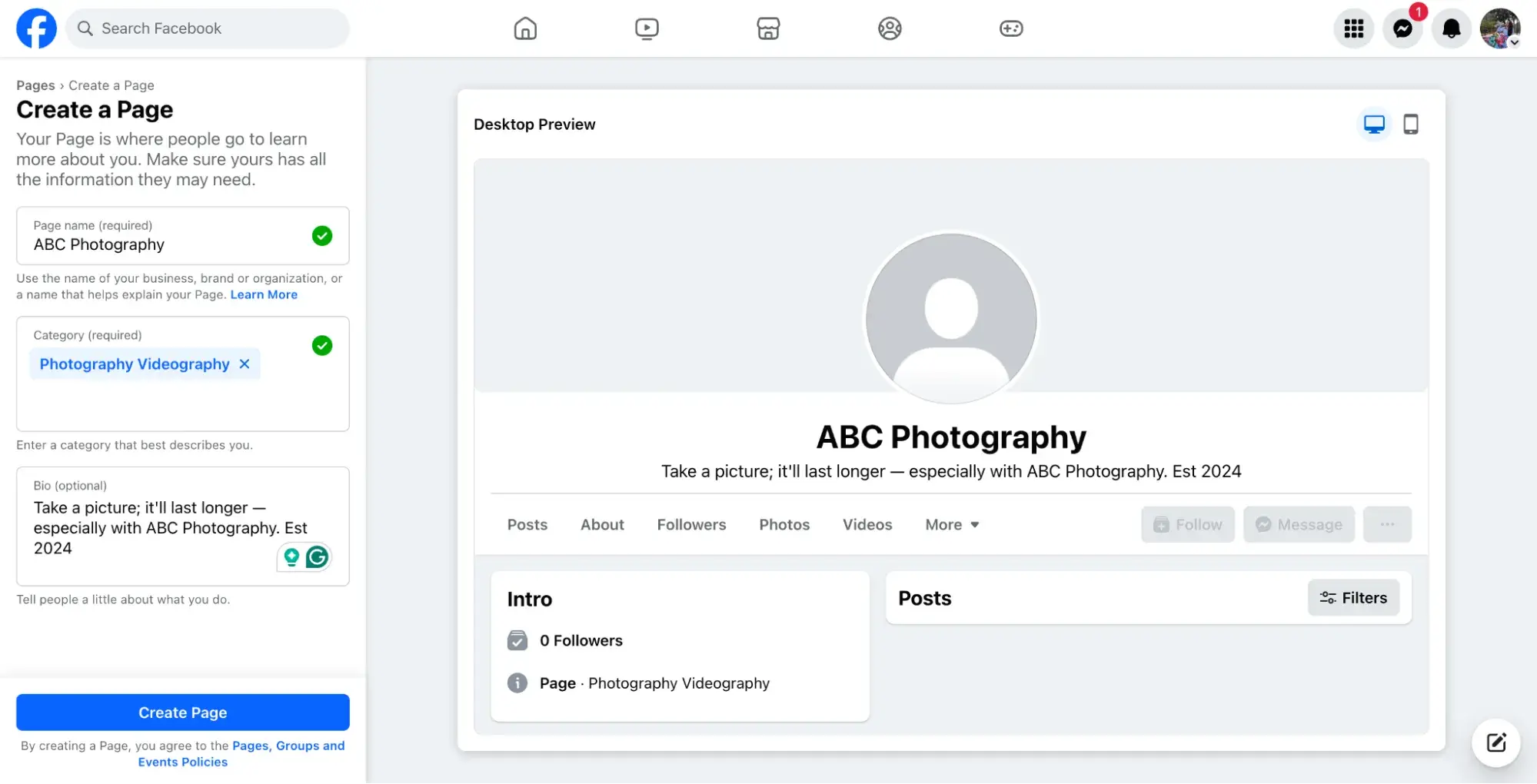
Pages

Pages aren’t specific particular person Facebook shoppers on the other hand relatively profiles designed particularly for firms or organizations. They arrive with basics like your:
- Industry/Elegance
- Trade Overview/History
- Contact Wisdom (i.e., internet web page, phone amount)
- Trade Hours (if appropriate)
- Logo and Branding
Depending on the class you select when setting up your internet web page, Facebook will counsel sections (the tabs on the most productive of your internet web page), on the other hand you’ll normally add or remove additional ones as you desire to.
That said, whether or not or now not it’s a restaurant, an internet pet blog, or a tool company, any and all firms, producers, and public figures can organize a Facebook Internet web page.
Like non-public profiles, firms can use Facebook Pages to put up text updates, pictures, films, links, and events. They may be able to moreover connect with Fb for Industry and run advert campaigns.
Phrase: Already a HubSpot purchaser? Click on right here to combine your HubSpot account with Meta Advertisements.
With it, you’ll:
- Create targeted audiences that sync at the side of your Facebook Ads
- Generate Facebook Lead advertisements within HubSpot and routinely sync ends up in the CRM
- Monitor ad success and impact in your bottom line using quite a lot of attribution views
- Managing ad campaigns alongside your other promoting efforts promises a relentless narrative for your audience.
Newsfeed
That’s the position all the posts from your mates or firms you “like” or observe” will appear. What presentations up right here’s in most cases made up our minds by means of Fb’s set of rules, which considers earlier engagement, put up popularity, and advertisements. (Additional on that shortly.)
Your posts will even appear inside the newsfeeds where your mates and lovers can see them.
Timeline
Incessantly at a loss for words with a newsfeed, the timeline is a document of all the posts made or interacted with particularly by the use of a person or industry. It sort of feels that on Pages and profiles as “posts.”
If any person else tags you, it’ll appear in your timeline as well. However, if any person tags your online business, it’s going to appear on the “Mentions” tab in your Internet web page.
Your friends can see your timeline by the use of default within the tournament that they search your identify till you’ve set your privacy settings to do the other.
Algorithm
The algorithm is an elusive concept. Essentially, the algorithm is a series of computations that Facebook’s servers do every second to get to the bottom of what content material subject material you want to appear, interact with, and click on on on next.
The algorithm uses dwell time (how long you view a put up), engagement, internet web page likes, posts, and additional to get to the bottom of the type of content material subject material you want to appear.
Over time, the algorithm supposedly gets upper at working out what content material subject material to show you, on the other hand with all the noise on the platform, most firms to search out it’s best to run advertisements for content material subject material they in truth want seen.
Post/Status
“Post” is the period of time Facebook uses to provide an explanation for something you share on the newsfeed. Text, pictures, films, and location are just a few types of posts you’ll share on the newsfeed for your pals to appear.

Posts evolved from “Statuses,” which in the beginning most straightforward allowed shoppers to share text updates about what they’d been doing or what was once as soon as on their ideas in that moment.
Pals
The ones are folks you’ve each sent a request to they generally’ve accepted or people who have sent you a request and likewise you’ve accepted.
By contrast to other social networking internet sites that allow any person to observe you without you following them once more, Facebook Profiles require every you and the other specific particular person to be pals with every other with the intention to interact.

A personal account for an individual can’t have more than 5,000 pals (and it’s not a good idea to make a moment Fb profile to get spherical this rule).
Lovers
Lovers are people who have opted to procure updates from a specific internet web page or profile.
Whilst you add new pals, you routinely observe them (they generally observe you, too). This is Facebook’s method of together with this new buddy for your newsfeed and making sure you realize their posts (a minimum of for a little while till you save you attractive with them).

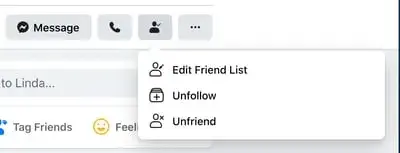
Facebook moreover allows you to “unfollow” other people without unfriending them.
This movement simply removes that individual’s posts from your newsfeed. When you occur to try this, you’ll wish to search your mates for my part and surge their timelines to catch up on their latest posts.
For those who exceed 5,000 pals on their non-public Facebook profiles, folks can come to a decision to observe them as an alternative choice to stick up to date on their posts.
For industry pages, any individual who connects at the side of your internet web page is a Follower. In the past, the ones can also be people who “liked” your internet web page on Facebook.
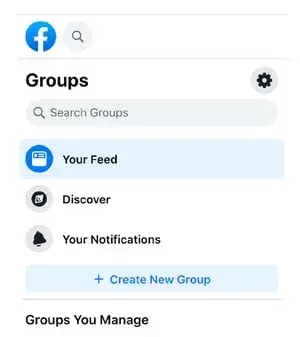
Groups
Facebook shoppers with an similar interests would most likely to search out it helpful to create or join a group on the platform.
A Facebook Group is an area of consumers who interact with every other in line with quite a lot of topics set by the use of the crowd’s admins and other shoppers.
Simplest specific particular person shoppers or non-public profiles can join, not industry pages, on the other hand companies can surely create teams.
Individuals can share text updates, pictures, films, and additional merely as they may be able to to their non-public timeline, excluding posts will most straightforward be visible to other body of workers participants.

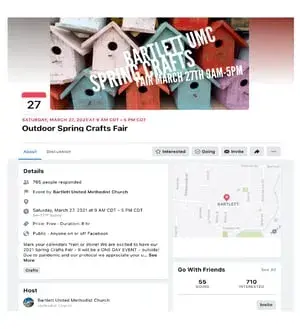
Events
With one of these lot group taking place on Facebook, specific particular person shoppers and corporations have the ability to put up and put it up for sale events.
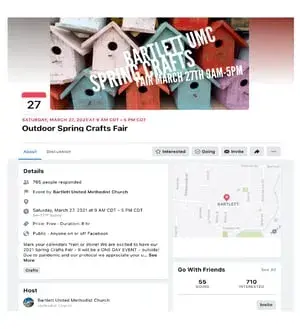
Events share the date, time, and location of the improvement, along with description and ticket wisdom if appropriate.
They may be able to moreover accept RSVPs, show a customer list, and allow shoppers to invite their pals. Events may also be virtual or particularly particular person with a physically location.

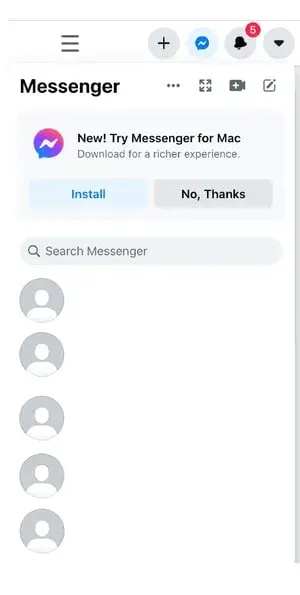
Messenger
Messenger is Facebook’s native direct messaging platform. It allows shoppers to hold private one-on-one or body of workers conversations. Messenger may also be accessed by means of Instagram or a separate app that can be added to third-party internet pages.
When using Facebook.com on a desktop laptop, it’s accessible by means of a popup during the platform.

Corporations can use Messenger to keep in touch privately with other people to field questions, offer buyer toughen, or even run advertisements.
Story
Like Instagram Stories, Facebook Stories appear on the most productive of the platform on every mobile and desktop and are visible for merely 24 hours. After 24 hours, the content material subject material disappears.

Stories may also be made without delay from the Facebook app or shared from provide stories on Instagram.
Notification
Represented by the use of the bell icon inside the 1/3 circle below, a notification informs you when a chum engages at the side of your posts, pictures, films, or timeline; you’ll download a notification that explains what they engaged with and when.
You’ll moreover download notifications of Group and Match procedure along with buddy requests proper right here.

Now that you know what Facebook is and how it works, proper right here’s a to hand data to using it.
Phrase: When you occur to make use of HubSpot, you’ll moreover link your Facebook account to the platform and observe engagement in social inbox.
You’ll be capable to moreover create keyword monitoring streams for your social workforce and motive e-mail signs to product sales when folks indicate a specific keyword.
Briefly, you’ll moreover have the ability to use AI insights to grasp market sentiment and stay up to the moment in your brand reputation without delay from your inbox.
How does Facebook artwork?
Facebook is powered by the use of an algorithm that learns every particular person’s preferences and interests. The algorithm then displays content material subject material like pictures, status updates, and flicks posted by the use of pals and corporations that the individual might be serious about.
The aim for Facebook is to get shoppers to interact with, devour, and share content material subject material.
In addition to, Facebook runs advertisements for firms, which can also be sprinkled between herbal content material subject material shared by the use of your mates on the newsfeed.
The advertisements are tailored for your interests, so that you realize what the algorithm thinks it is advisable be serious about in line with content material subject material you’ve interacted with previously. This is known as behavioral focused on.
How the Facebook Algorithm Works
In the past, Facebook used a chronological timeline. Which means that the posts in your newsfeed were listed inside the order throughout which your mates most now not too way back shared them on the platform.
If your mom posted 3 hours up to now and your best buddy posted 5 minutes up to now, you’d see your best buddy’s put up first, then your mom’s.
However, that each one changed in September 2011 when Fb formally introduced that it was once as soon as getting rid of the chronological newsfeed and converting it with a further custom designed experience.
Rather than seeing your mates’ posts inside the order they’d been shared, you at this time see the content material subject material Facebook’s algorithm thinks you’ll experience some of the. This newsfeed continues to be spherical at the present time.
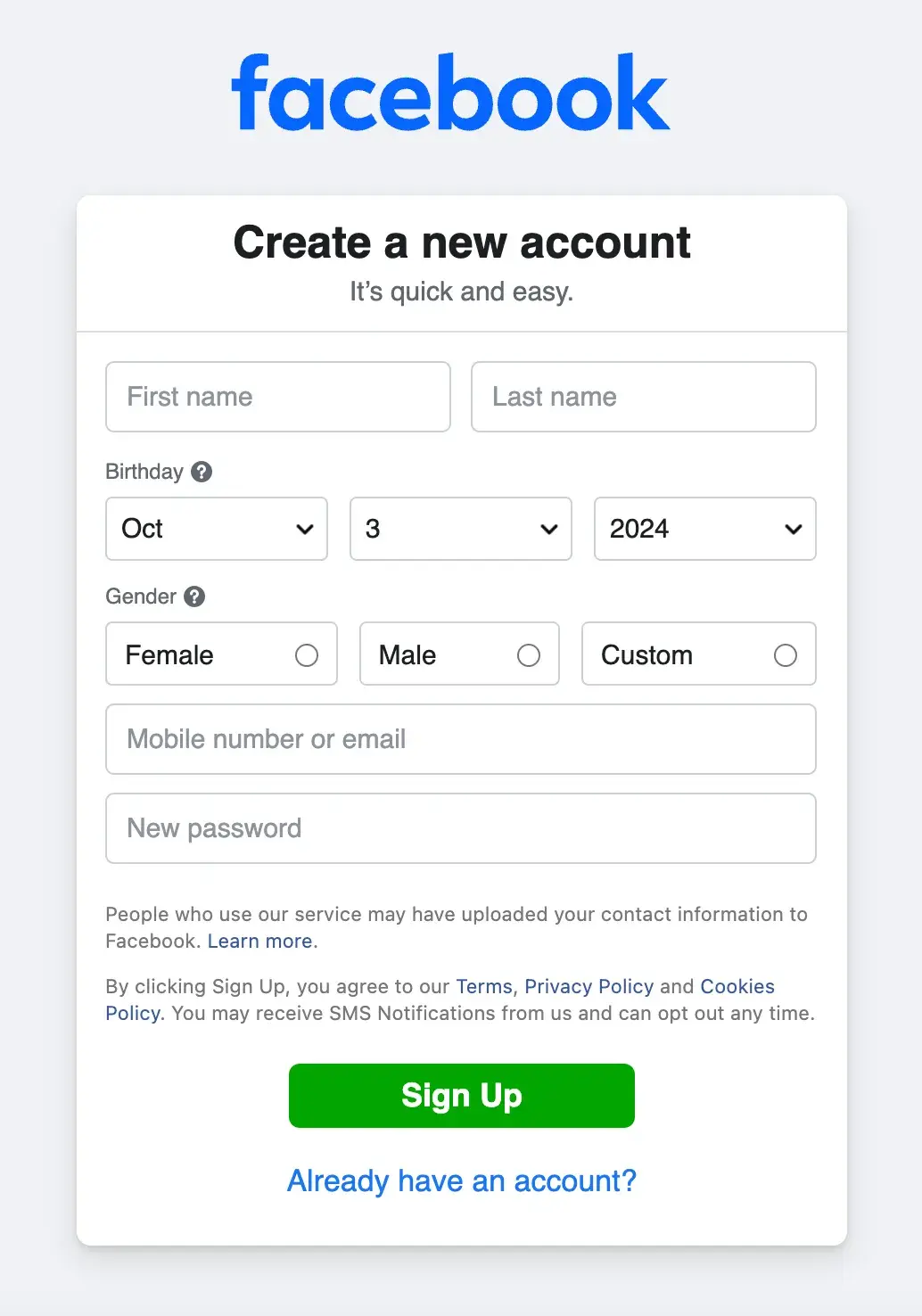
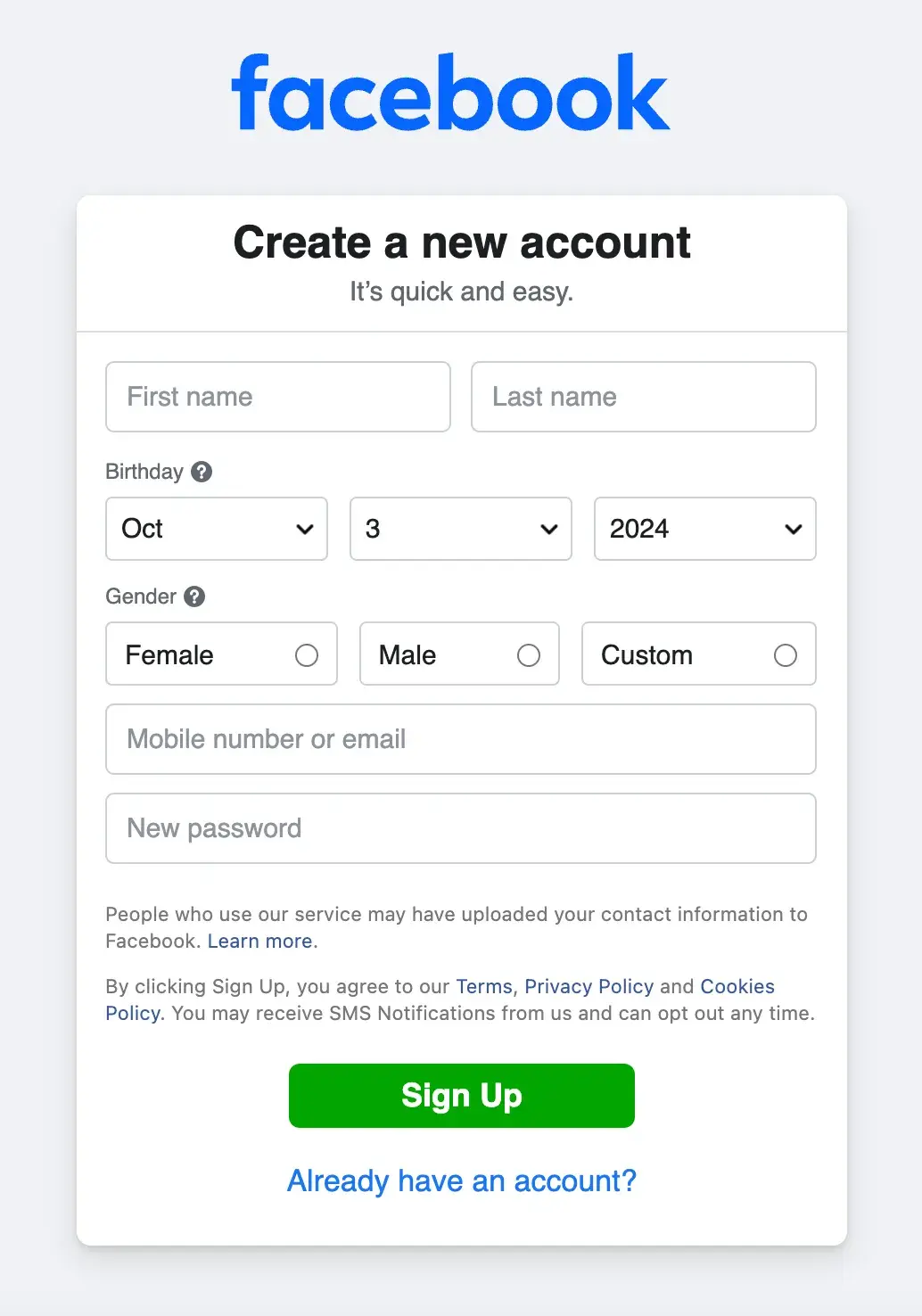
1. Sign up for a Facebook account.
To sign up for a Facebook account, observe the ones 3 easy steps.
- Talk over with Fb’s web page.
- On the homepage, enter your first identify, final identify, mobile amount or e-mail, new password, birthday, and gender.
- Click on on “Sign Up.”
2. Organize your privacy settings.
After you’ve signed up for a Facebook account, you’ll control your privacy settings to control who can see your profile and information. Follow the ones 4 simple steps to change your privacy settings.
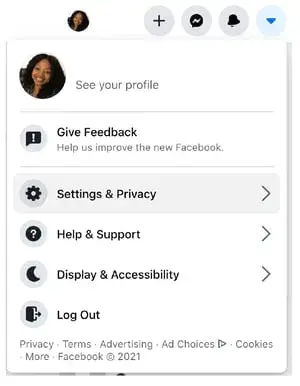
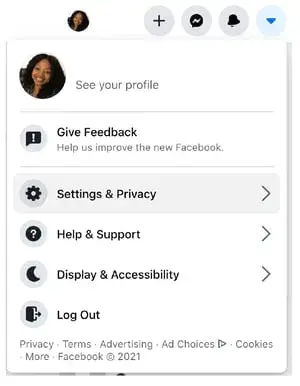
- Click on on on the downward pointing arrow at the most productive correct corner of any Facebook internet web page.
- Click on on “Settings.”
- Throughout the left sidebar, select “Privacy.”
- Set who is authorized to appear your earlier and long run posts. You’ll be capable to moreover control how folks can to search out and phone you.

Odds are, there’s possibly any person on Facebook who has the equivalent identify as you.
To inform aside yourself from the ones folks and lend a hand your friends and family to search out you on Facebook, personalize your profile by the use of together with a profile symbol, cover image, and a couple of non-public wisdom.
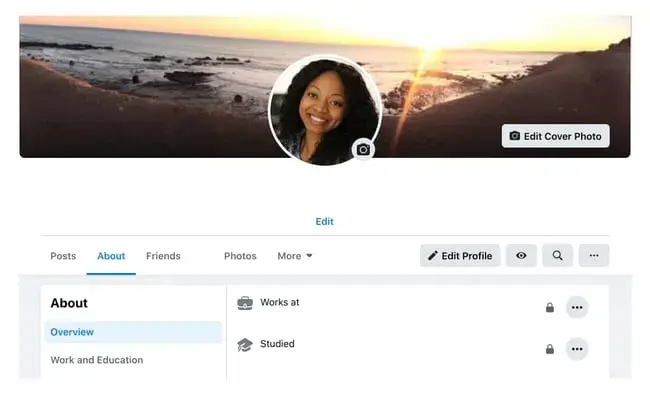
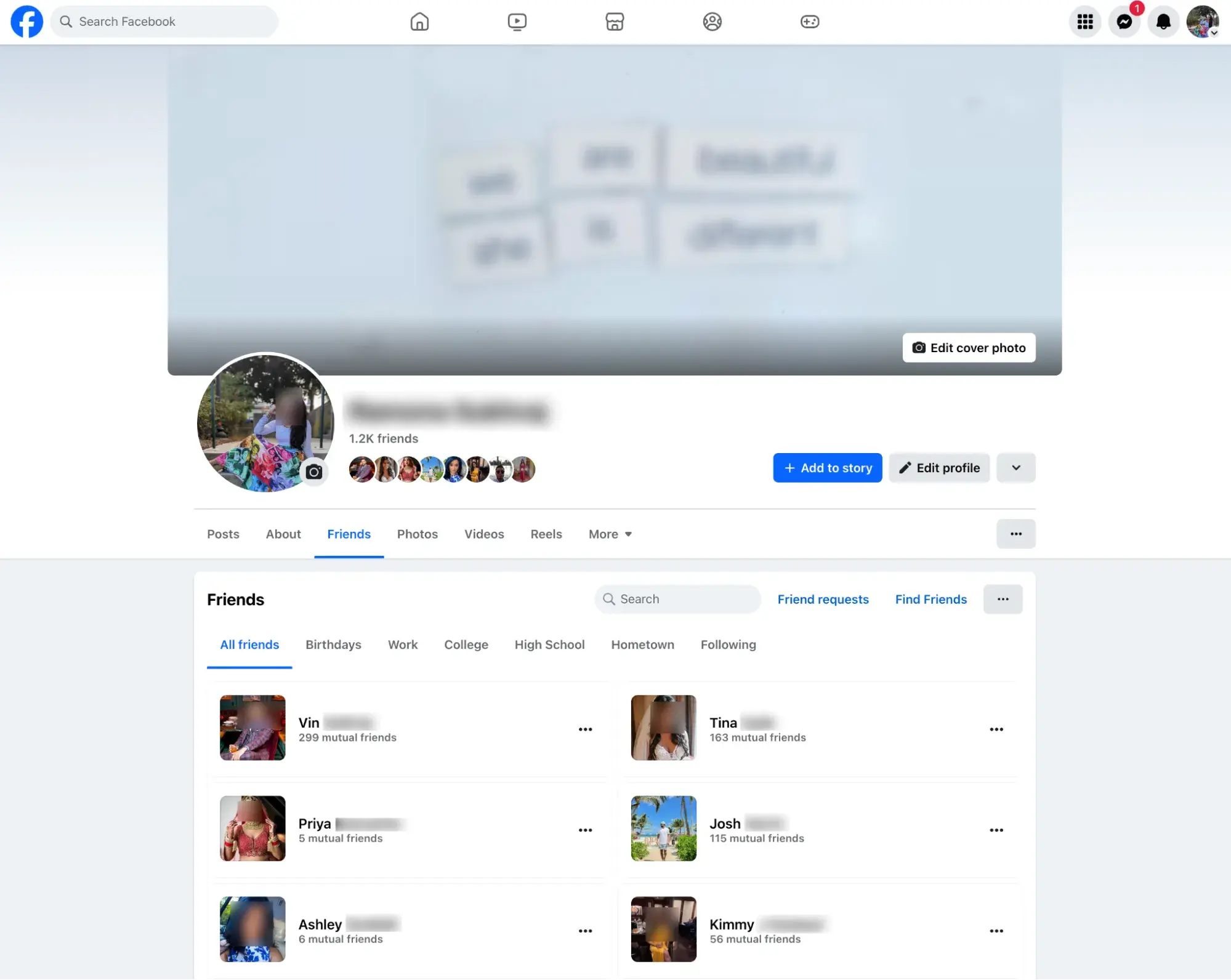
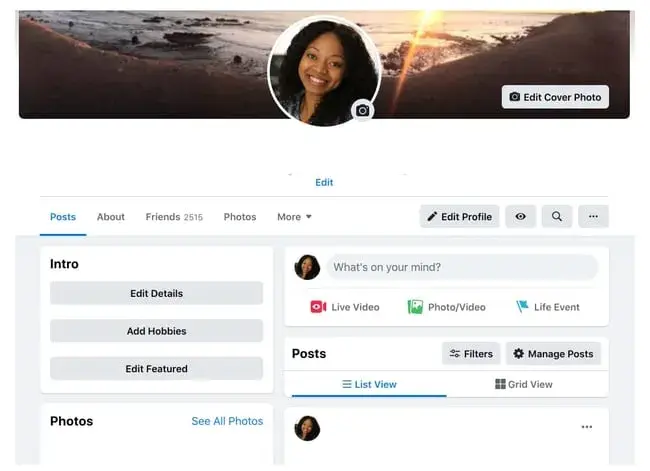
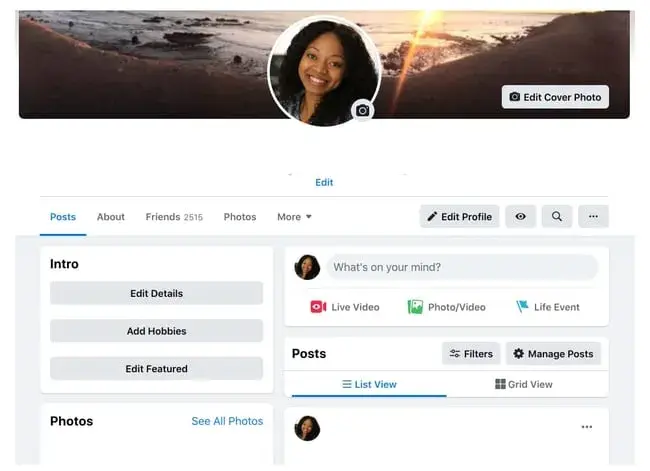
3. Personalize your profile.
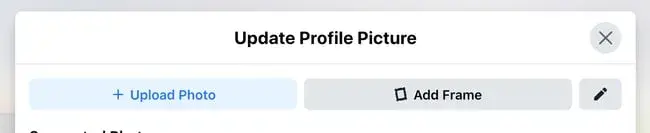
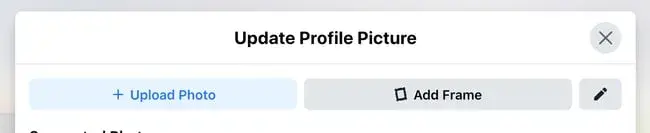
Deciding on a Profile Symbol
- Move for your profile and click on on in your profile symbol.
- To select your profile symbol, select {a photograph} that you simply’re already tagged in on Facebook, one that you simply’ve uploaded, or {a photograph} from your laptop. You’ll be capable to moreover add a decorative frame for your profile symbol.

Choosing a Cover Image
- Click on at the virtual digicam button in your cover image in your profile.
- To make a choice your cover image, you’ll select {a photograph} from your Facebook profile, select Facebook’s private cover artwork, create a collage, or upload {a photograph} from your laptop. You’ll be capable to moreover reposition or delete your provide cover image.

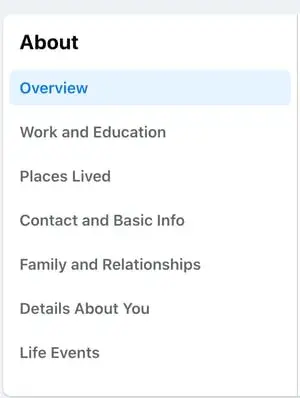
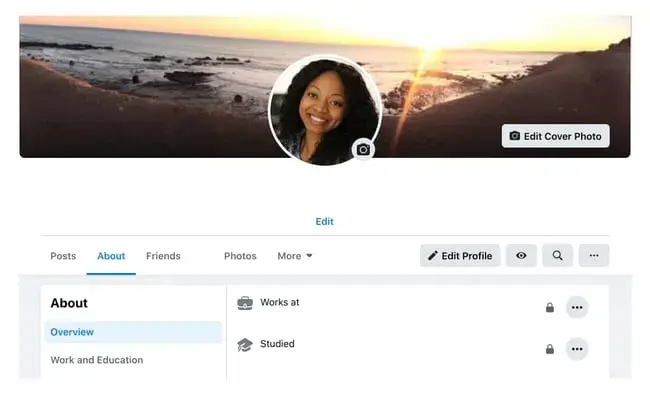
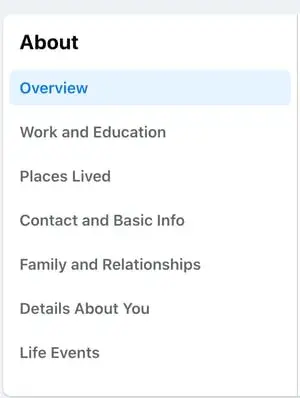
Updating Your Profile
Click on at the “About” section in your profile internet web page.
In this section, you’ll fill in information about your artwork and coaching, the places you’ve lived, contact and fundamental information, family and relationships, and life events.

Probably the most very best techniques to check out that is by the use of searching for them on Facebook and “liking” or “following” their public internet web page, which will have a blue verified read about mark next to their identify.
After you “like” or “observe” their internet web page, you’ll get began seeing their updates in your newsfeed.

5. Overview your timeline.
Your timeline is a digital log of your Facebook procedure in reverse chronological order. Your status updates, uploaded pictures and flicks, and the pictures you’re tagged in will appear in your timeline.

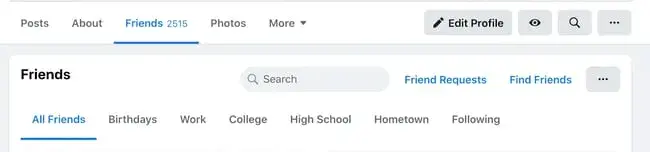
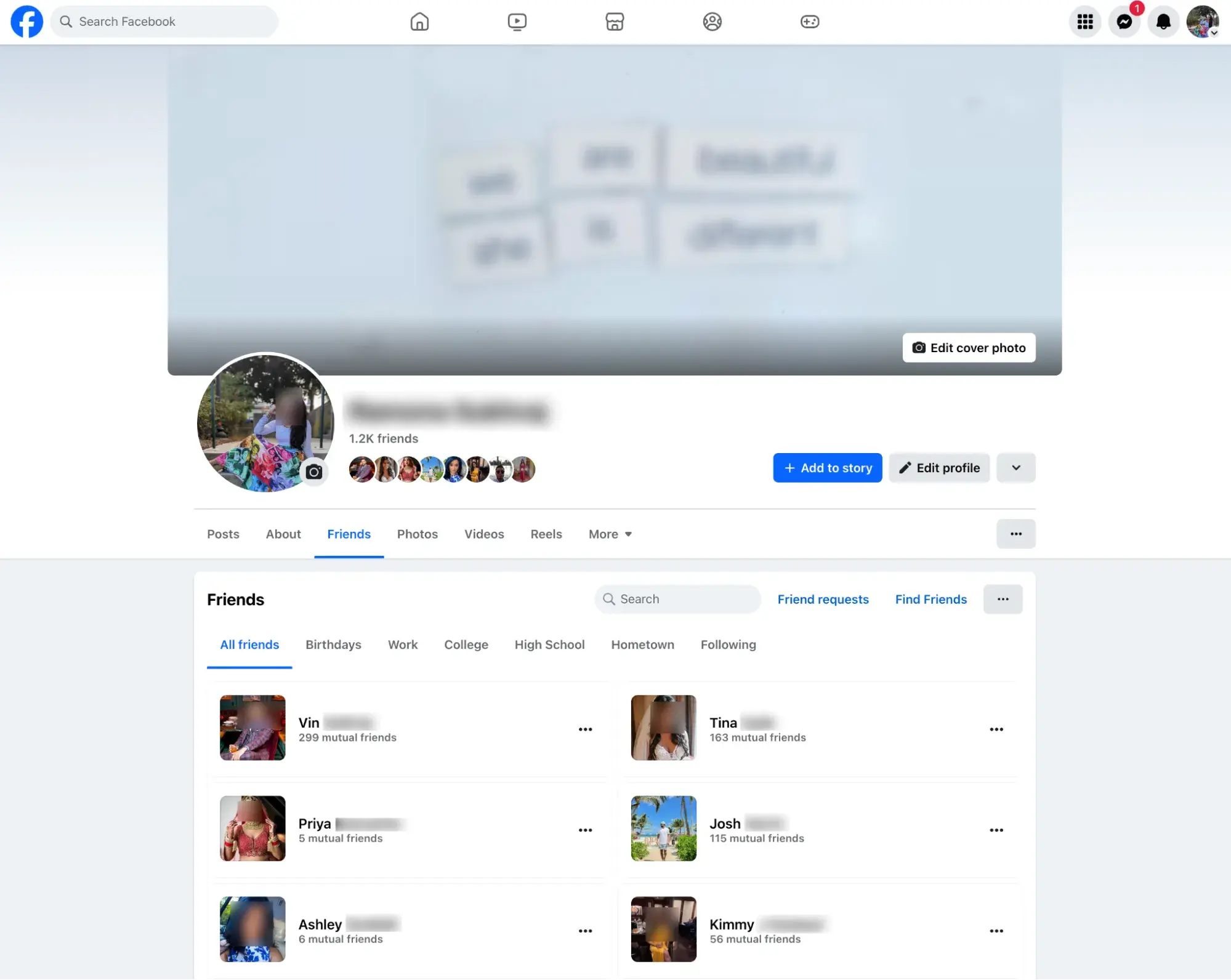
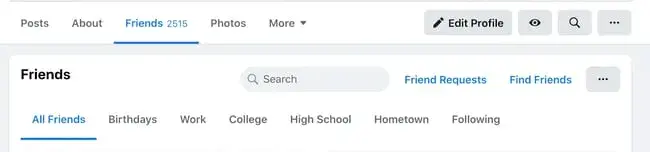
6. Add pals on Facebook.
There are three ways you’ll add pals on Facebook.
You’ll be capable to each search for them, to search out them inside the “To seek out Pals” tab, or import a list of contacts from your e-mail, iCloud, or phone.
To hunt out pals on Facebook, cross for your profile, select the “Pals” tab, and tap the “To seek out Pals” button. You’ll see a list of buddy requests from folks and a list of folks it is advisable know that you simply’ll add as a chum on Facebook.
When you occur so as to add a list of contacts onto Facebook, you’ll add your mates as you kind by means of every of your contacts.

7. Post on Facebook.
The primary serve as of Facebook is to lend a hand friends and family connect with every other. And one of the best ways to hook up with your friends and family is by the use of updating them about your life with status updates.
To share a Facebook status, cross to the text box on the most productive of your newsfeed or profile.
With status updates, you’ll share text with 15 different colored backgrounds, pictures, films, GIFs, stickers, and links.
You’ll be capable to moreover share other types of posts, like:
- Feeling/Process: Share the way in which you’re this present day feeling or what you’re this present day doing.
- Check out-In: Whilst you consult with a the city, location, or place, check-in and let your mates know where you’re at.
- Tag Pals: When you occur to’re putting out with your mates, tag them in your status and share what you’re doing.
- Tag Match: When you occur to’re at an fit, you’ll tag it in your status and share what fit you’re attending.
- Ask for Tips: When you occur to easily moved somewhere differently you’re about to consult with a location, you need to invite your Facebook pals for pointers concerning the position to transport.
- Poll: Ask your Facebook pals what their opinion is on a certain topic.
- Fortify Nonprofit: Make a selection a nonprofit workforce of your variety and share it by means of your status. Your Facebook Pals can then select the donate button to improve the chosen workforce.
- Answer a Question: Make a selection a predetermined question to answer or create your personal question to answer and share it at the side of your Facebook pals.
- Lists: Make a selection a predetermined topic to make a list for or create your personal topic and share it at the side of your Facebook pals.
- Facebook Stories: The entire content material subject material that you simply’ll share by means of a status substitute is shareable by means of your Facebook story. You’ll be capable to moreover upload content material subject material for your stories by the use of clicking the “Add to Your Story” button at the right kind sidebar.
Additionally, you’ll watch your entire pals’ Facebook Stories by the use of clicking on their pictures inside the “Stories” section, that may be positioned at the right kind sidebar by yourself house internet web page.
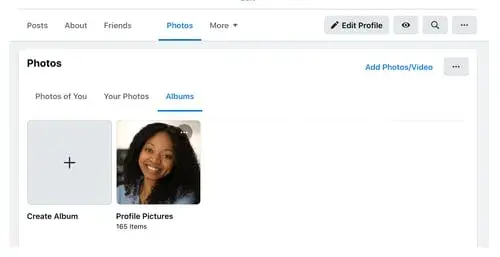
8. Add pictures and flicks.
Along side text statuses, you’ll add pictures, films, albums, and live video announces for your profile.
Uploading Photos or Films
So as to add pictures or films for your profile, observe the ones 4 simple steps:
- Move for your profile.
- Select the “Photos” tab.
- Select “Add Photos/Video.”
- Upload pictures or films from your laptop.

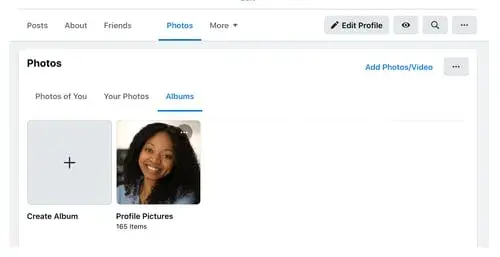
Creating Image or Video Albums
To create {a photograph} or video album, observe the ones 4 simple steps:
- Move for your Profile.
- Tap the “Photos” tab.
- Tap “Create Album.”
- Upload pictures or films from your laptop.

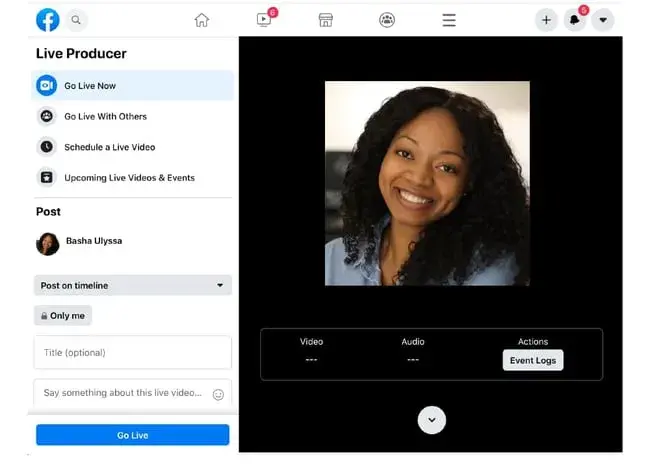
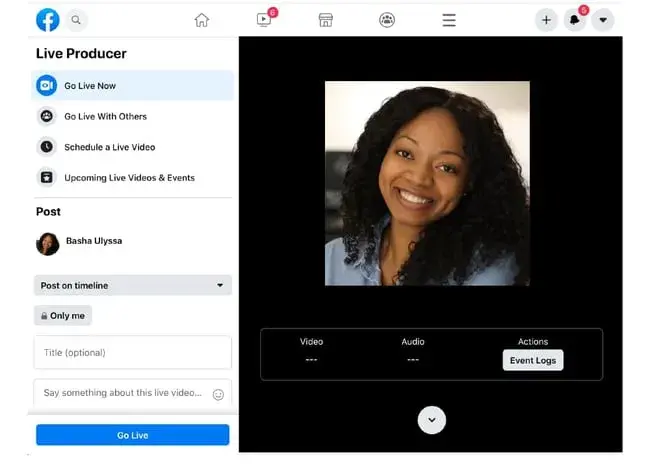
Facebook Live
To do a dwell broadcast to your Fb account, observe the ones 3 simple steps.
- Throughout the box that says “What’s in your ideas?”, select “Live Video.”
- Once you select “Live Video,” you’ll write an overview about your broadcast, tag folks in it, add a way or procedure, read about in to an fit, improve a non-profit, or add a poll. You’ll be capable to moreover title your live broadcast or tag a on-line sport if you’re live-streaming gameplay.
- Select “Move Live.”

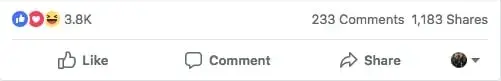
9. Engage with pals.
To your newsfeed, you’ll see updates from your mates, family, or public pages you observe. You’ll be capable to interact by the use of liking and reacting to their posts, sharing content material subject material on their timelines, and talking with them by means of text or video chat.
When you occur to love any person’s put up, give them a thumbs up, comment on their put up, or share it.

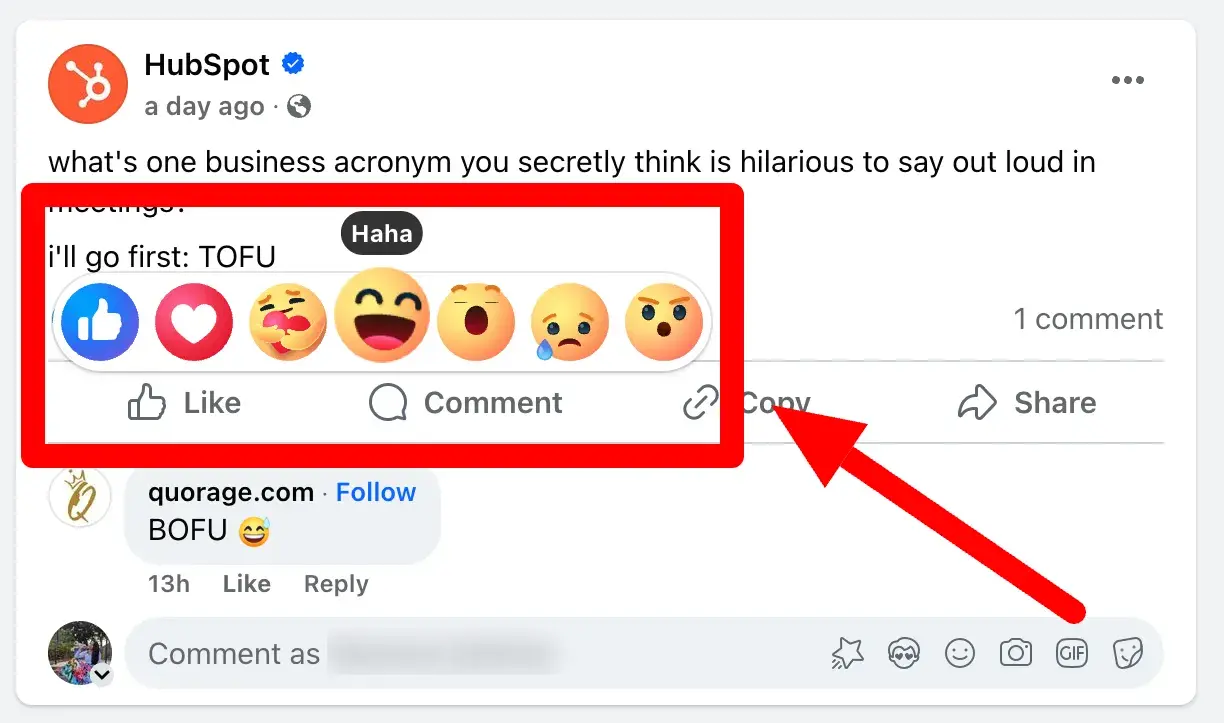
Other Reactions
If your Facebook buddy’s put up evokes a stronger reaction in you than a like, you’ll moreover specific that you simply love, laughed, are amazed, unsatisfied, or angry at their put up by the use of keeping up down the Like button.

Sharing Content material subject material on Your Pals’ Timelines
The remainder you’ll put up in your status, you’ll moreover put up in your buddy’s timeline.
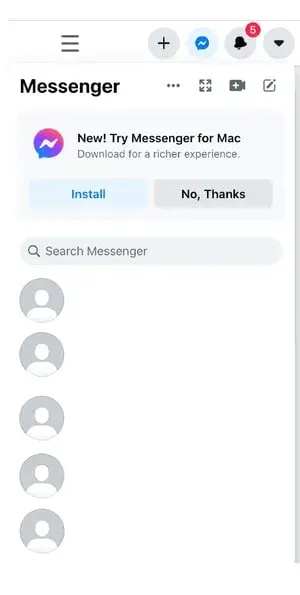
Facebook Messenger
To speak with your mates or public pages on Facebook, use Facebook Messenger. You’ll be capable to get admission to it by the use of tapping the “Messages” button on the most productive correct corner of any Facebook internet web page or deciding at the “Messages” button on the left sidebar of the home internet web page.

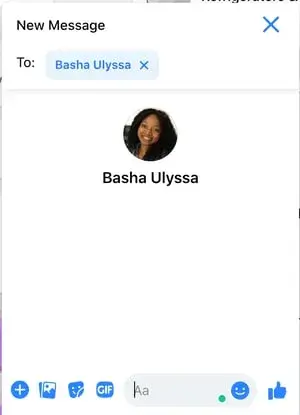
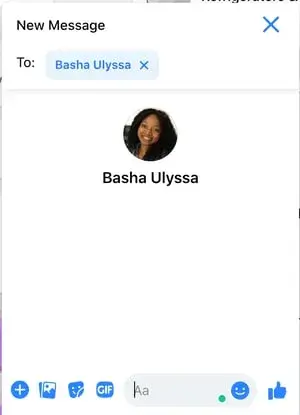
Next, select “New Message” and kind inside the identify of the buddy or brand that you want to hook up with. Facebook Messenger moreover signifies that you’ll be able to create body of workers chats by the use of clicking on “New Group.” After that, all you want to do is identify your body of workers and add the chums you want to include inside the body of workers.

Whilst you message your mates or body of workers on Facebook Messenger, you’ll upload pictures, films, and files from your laptop, stickers, GIFs, and emojis, and take pictures and flicks from your laptop’s or phone’s virtual digicam.
You’ll be capable to moreover view Messenger on its own internet web page, where you’ll search for earlier conversations and arrange your settings. To view Messenger on its own internet web page, tap the “Messages” button inside the most productive correct corner of any Facebook internet web page and then tap the “See All in Messenger” button.

To rapid message your mates who’re logged onto Facebook concurrently you, tap the “Chat” button on the bottom of any Facebook internet web page and strike up a conversation with your mates who’re online
Phone and Video Calling
When Messenger is open on its own internet web page, you’ll search for any of your mates or groups, click on on on their names, and tap the phone or video chat button to call them.

10. Overview your newsfeed.
Your newsfeed is a curated feed of posts from your mates, family, and public pages you observe that Fb’s set of rules thinks you’ll be serious about. You’ll moreover see advertisements from producers who think you’ll experience consuming their content material subject material or products.
To customize your newsfeed, tap the downward pointing arrow inside the upper correct corner of any Facebook internet web page and tap “Knowledge Feed Need.”
From there, you’ll prioritize whose posts you’ll see first, unfollow folks and groups to hide their posts, reconnect with folks and groups you unfollowed, discover public pages that suit your interests, and hide apps from your newsfeed.
You’ll be capable to moreover “mute” or “unfollow” other people, groups, or pages without delay from specific particular person posts.
11. Discover additional Facebook choices.
Facebook isn’t just a platform for viral content material subject material and connection. It’s moreover a hub for group communications, video streaming, marketplaces, and video video games.
Events
The Events internet web page on Facebook will show you any upcoming events which can also be trendy at the side of your Facebook pals or have been organize by the use of the groups you belong to. You’ll be capable to moreover to search out events in line with their date, location, and sophistication.
To hunt out the Events internet web page, select the Space button. Then, on the left sidebar, you’ll see the “Uncover” section, where you’ll select “Events.”

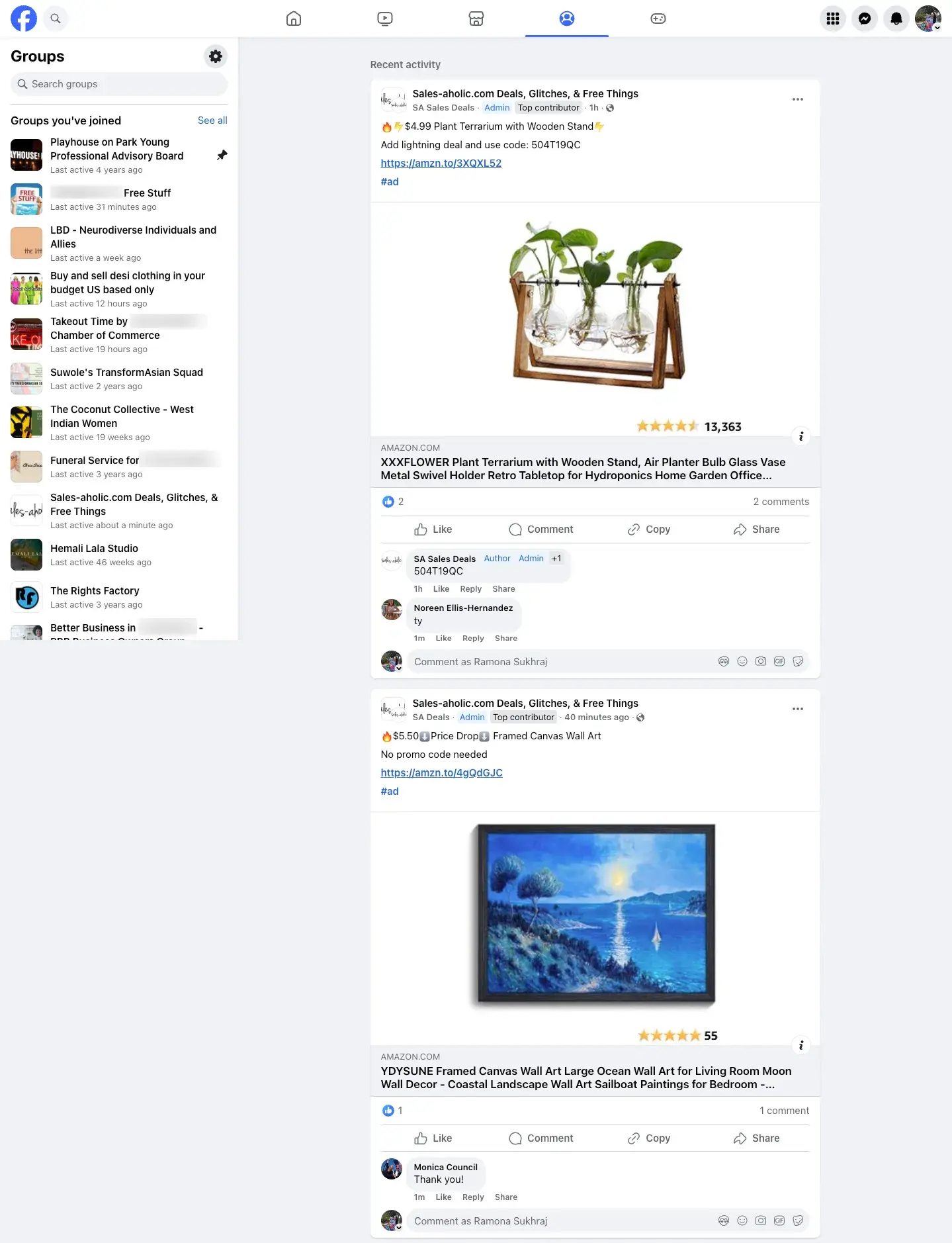
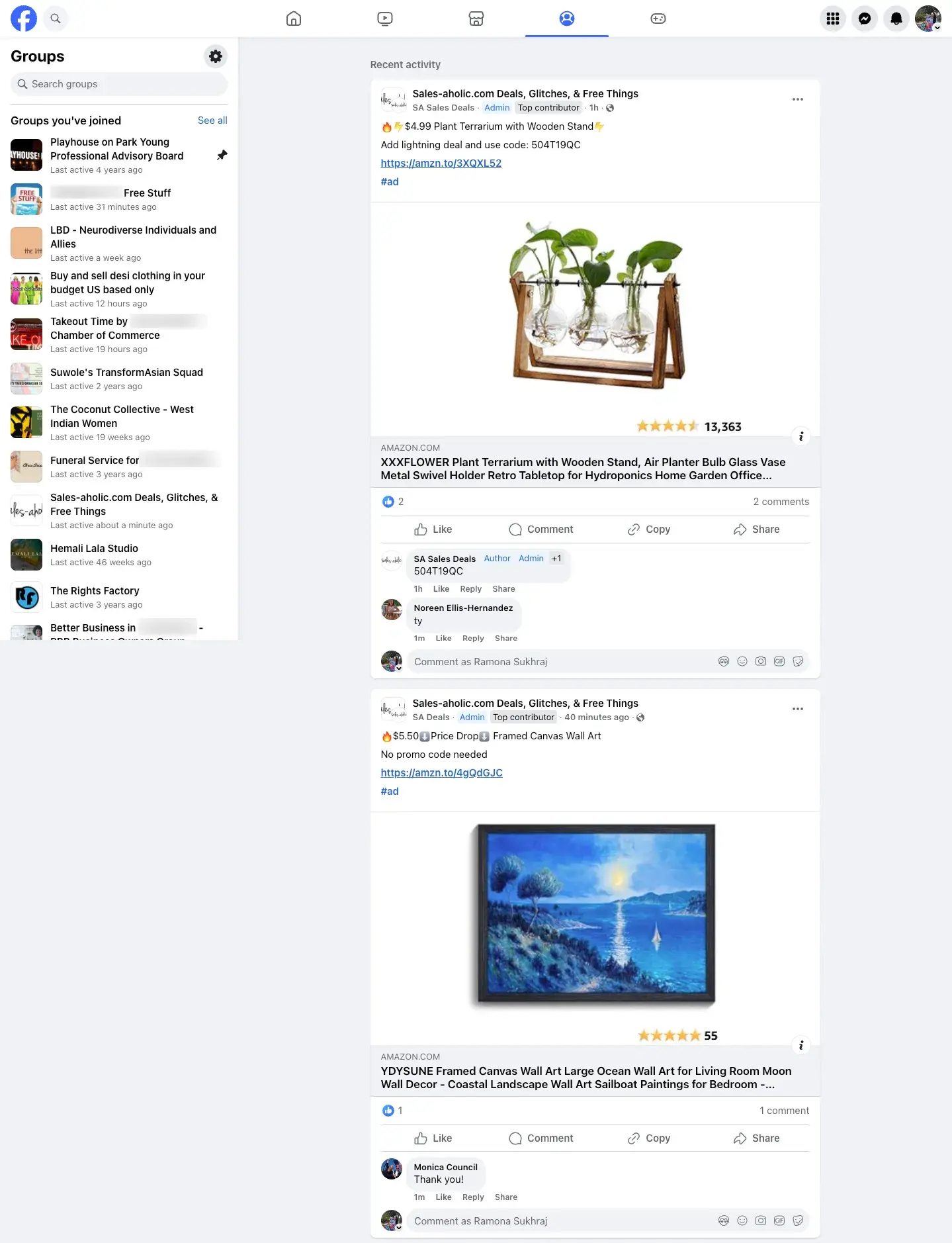
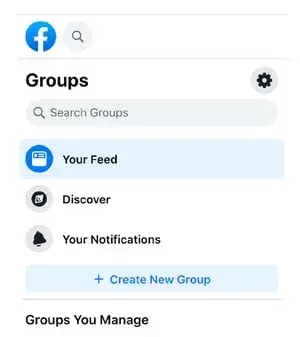
Groups
The “Groups” internet web page on Facebook will show you which of them groups you put up and belong to. You’ll be capable to moreover discover groups to join in line with Facebook’s concepts and a variety of other categories.
To get admission to the “Groups” internet web page, tap the “Space” button. Then, on the left sidebar, you’ll see the “Uncover” section, where you’ll click on on “Groups.”

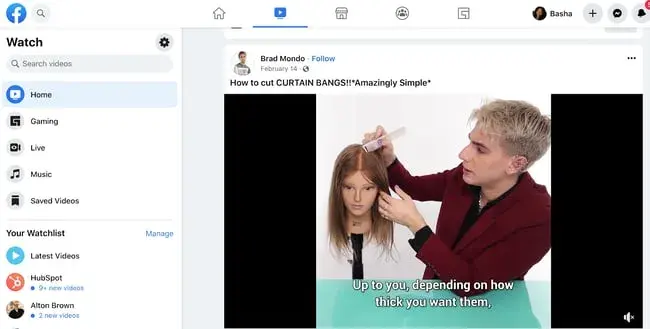
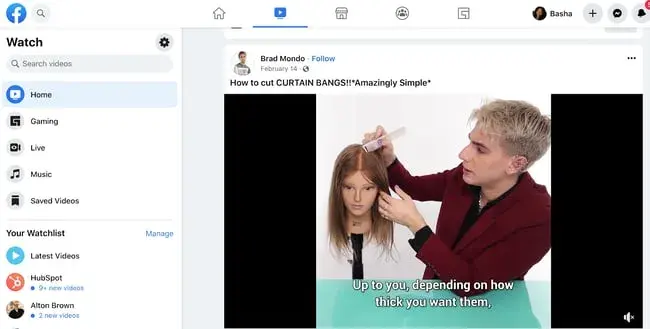
Facebook Watch
On the Facebook Watch platform, you’ll watch films from the presentations you’re following and search for other presentations and flicks.
To get admission to Facebook Watch, select the “Space” button. Then, on the left sidebar, you’ll see the Watch button beneath the “Marketplace” button.

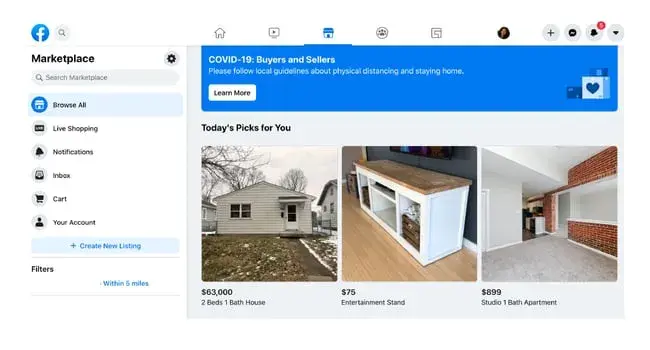
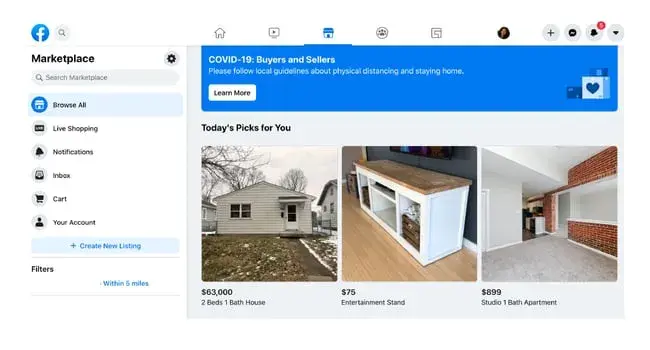
Marketplace
No longer most straightforward does Facebook compete with Netflix inside the streaming trade, on the other hand it moreover competes with eBay in the marketplace trade.
With Facebook Marketplace, you’ll browse for all kinds of products, join groups to buy and advertise products with folks in your area or who share an similar interests, retailer for products introduced from different stores, retailer by the use of elegance, and advertise your personal products.
To get admission to Facebook Marketplace, select the Space button. Then on the left sidebar, you’ll see the Marketplace button correct beneath the Watch button.

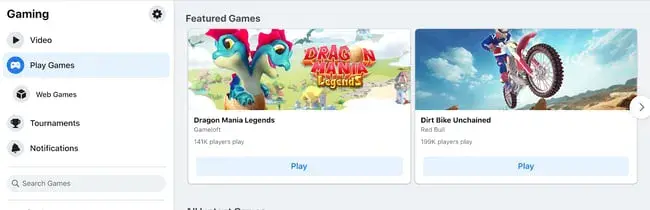
Video video games
Facebook Video video games is one amongst Facebook’s best choices. They host a huge choice of massively trendy video video games, and also you’ll browse the preferred video video games on the platform by the use of very best charts and categories. You’ll be capable to even play quite a lot of the video video games with your mates, too.

Make pals with Facebook.
Even though you’re not using Facebook for my part, Facebook promoting may also be immensely difficult for firms of all kinds.
Use our data to get proud of the platform and get began exploring the way you’ll use its quite a lot of choices and wide succeed in to make contact at the side of your target market.
Editor’s remember: This put up was once as soon as in the beginning revealed in October 2018 and has been up to the moment for comprehensiveness.

wordpress seo
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more





























![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)
![“When I think of AI Overviews, I think about complex questions. I think about perspectives. I think about [finding] the best content on the web.”—Hema Budaraju, Senior Director of Product, AI Overviews, Google](https://worldproductreview.com/wp-content/uploads/2024/08/the-way-to-use-googles-ai-overviews-for-seek-150x150-1.webp)
![Download Now: 150+ Content Creation Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/09/This-system-can-create-advertising-and-marketing-that-is-impossible-150x59-1.png)

























































 Kate Shokurova from UX Collective
Kate Shokurova from UX Collective