
Figma has transform the go-to tool for designing web site layouts and mockups. In fact, a whole lot of our personnel individuals use it to design wordpress web sites for our makers and personal duties. So, it’s no marvel that our readers have embraced Figma, too.
Alternatively there’s one question we steadily listen: ‘How can I merely turn my Figma designs proper right into a working wordpress internet web site?’
As with most wordpress hard eventualities, there are a selection of plugins available to get to the bottom of this problem. Alternatively which one is the best? We’ve achieved our checking out and research to resolve.
In this article, we’ll share our best pick, along side other solid alternatives we’ve tried. And since we’re diving into the Figma-wordpress world, we’ll moreover cover our favorite Figma plugins for improving your wordpress internet web site design.
Best 7 Figma Plugins for wordpress Consumers: An Assessment
| Name | Pricing | Key Serve as | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to wordpress internet web page builder conversion | Each and every wordpress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in wordpress by means of default | wordpress plugin |
| Figma To wordpress Block + Complex Addons | Free (paid at $24/internet web site) | Figma to wordpress conversion by means of HTML | Each and every wordpress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls wordpress wisdom into Figma | Each and every wordpress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing parts | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
How We Decided on the Best Figma Plugins for wordpress
Proper right here’s how we picked and tested the best Figma plugins and power:
- Attempting them ourselves – We actually used lots of the ones equipment in our private duties and guides. This means we know how they art work, how clean they’re to use, and the best way well they bring about out. We won’t recommend the remaining we haven’t tested ourselves.
- Checking wordpress fit – We appeared in moderation at how well the ones Figma equipment art work with wordpress. We might have preferred to hunt out alternatives that can help you turn Figma designs into exact internet pages.
- Desirous about different shoppers – We looked at equipment for fairly a large number of needs, from changing designs to selecting colors. Everyone knows our readers produce other skills, so we integrated alternatives for learners and experts alike.
- Being attentive to other shoppers – We didn’t rely on our private tales on my own. We moreover looked at what folks said about the ones equipment to make sure our advice is really helpful for everyone.
- Looking at all the details – For each tool, we gave you an entire symbol – the good stuff, the not-so-good problems, the fee, and what makes it specific. We would like you to have all the main points to make a good choice.
- Along with different alternatives – We integrated each and every plugins {{and professional}} products and services and merchandise. This manner, you’ll be capable of see all the alternative ways to get to the bottom of your wordpress design hard eventualities.
Why Imagine WPBeginner?
Our personnel has over 15 years of experience in wordpress construction and web design. We totally check out each and every tool on exact internet pages, ensuring they meet our high necessities for potency and price. We’ve moreover built dozens of wordpress web sites ourselves, so we understand the hard eventualities you face.
Need to know additional about our tips? Check out our editorial procedure.
That said, proper right here’s a handy guide a rough review of the whole thing we’ll transfer over in this article. You’ll use the links underneath if you want to skip to the segment that is most comparable in your needs.
<h4 class=”wp-block-heading” id=”aioseo-best-plugins-to-convert-figma-to-wordpress“>Best Plugins to Convert Figma to wordpress
Let’s dive into the best plugins for converting your Figma designs directly into wordpress. The ones equipment bridge the gap between your creative vision in Figma and your practical wordpress internet web site.
1. UiChemy

Out of all the equipment we’ve tried, UiChemy is the best Figma to wordpress converter plugin. With it, you’ll be capable of assemble your Figma designs and then transfer them to wordpress the usage of a plugin. We’ve covered this plugin widely in our UiChemy evaluation.
What we like one of the vital about UiChemy is its compatibility with internet web page builders like Elementor and Bricks, not merely Gutenberg.
In our assessments, we found out this is beautiful unusual for Figma plugins made for wordpress. Normally, if a plugin doesn’t have this feature, you’d wish to rebuild your design from scratch inside the internet web page builder. This plugin saves you from that further art work.
UiChemy may be really clean to use. All you need to do is ready up it, get the Figma token (which is speedy), and paste it along side the Figma design URL into your wordpress internet web site, and also you’ll be capable of get began importing the design as a internet web page or your internet web page builder’s template.
One thing to keep in mind is that UiChemy needs your Figma design to use Auto Construction and practice certain regulations to art work appropriately. This means if you decide to change into an provide Figma design, you want to want to modify it first to fulfill the ones tips.
Despite this small hurdle, UiChemy works well overall for converting designs to wordpress internet pages. It moreover provides a library of Figma templates that you just’ll be capable of use as starting problems in your designs, which is able to save you time and get a hold of ideas.
Pros of UiChemy:
- Easy transfer from Figma to wordpress
- 90-95% accuracy in converting your design from Figma to wordpress
- Works with stylish theme developers like Elementor and Bricks
- Offers a library of Figma templates to use
- Optimization detector that can suggest ways to strengthen your design
Cons of UiChemy:
- Requires specific design tips in Figma
- Some free plan shoppers report issues of mobile-first designs
Pricing: You’ll get began without cost with 10 exports per thirty days and get right to use to 10 starter templates. If you need additional, paid plans get began at $19 per thirty days. The ones include priority fortify, 100 exports, and the Responsive Manager serve as to change into your desktop design to mobile.
Why we decided on UiChemy: We integrated UiChemy because it’s stylish and clean to use, in particular for folks working with internet web page builders. Its template library moreover makes it a solid variety for learners and sophisticated shoppers alike.
2. WPLandings

WPLandings is each different Figma to wordpress converter that caught our attention all the way through our checking out. Like with our best pick, you’ll need your Figma token and design URL to start out out the conversion process.
We really most popular how WPLandings guides you through some crucial steps previous to converting. It reminds you to use Auto Construction, personnel layers together, and exclude design parts like header and footer nav menus.
While this gives a little bit of time to the process, it’s serving to ensure a smoother conversion.
One standout serve as of WPLandings is that the pages it creates are utterly responsive by means of default. This means your design must look great on different show sizes without having further art work. It’s a big time-saver compared to UiChemy.
Pros of WPLandings:
- Rapid and clean transfer from Figma to wordpress
- Helpful reminders for design preparation previous to conversion
- Automatically uploads images in your wordpress media library
- Creates responsive designs by means of default
Cons of WPLandings:
- You should nevertheless want to make some information adjustments after the conversion
Pricing: You’ll get began the usage of WPLandings without cost with 10 conversions on a single internet web site. If you need additional, paid plans get started at $11.99 per thirty days, which gives you 50 conversions.
Why we decided on WPLandings: We integrated WPLandings in our tick list because it provides a pleasant stability of ease of use and helpful choices. Its steering on design preparation and automatic responsive layouts make for a blank Figma to wordpress workflow.
3. Figma To wordpress Block + Complex Addons
Figma To wordpress Block is a Figma plugin that can convert your Figma design into HTML code for wordpress blocks. From attempting it out, we believe that it can be great if you want a easy way to convert your design without dealing with tokens that expire after a certain length.
Compared to the other two alternatives, this one has a fairly additional involved Figma to wordpress conversion process. That’s on account of you will need to manually reproduction and paste the HTML code generated by means of the Figma plugin to the wordpress editor.
That being said, it’s nevertheless so much faster than manually creating your design from scratch. You’ll moreover arrange the numerous different Complex Addons plugin to robotically import your images to wordpress on each instance you paste the HTML code into Gutenberg.
Pros of Figma To wordpress Block + Complicated Addons:
- Easy and speedy plugin for converting Figma design to HTML code for wordpress blocks
- Automatic image and media uploads to the wordpress library with the Complicated Addons wordpress plugin
- Moreover works with Spectra Blocks and Kadence Blocks
Cons of Figma To wordpress Block + Complicated Addons:
- Reworked designs would possibly require some information adjustments
- Doesn’t import animated images
Pricing: Each and every the Figma and wordpress plugins are free to use for a limited selection of imports and contours. For those needing additional complicated alternatives, the pro model is available at $24 for a single web site and countless Figma imports.
Why we decided on Figma To wordpress Block + Complicated Addons: This selection is superb if you want to import your Figma design into your wordpress web site without dealing with tokens, despite the fact that a little bit little little bit of code is worried.
<h4 class=”wp-block-heading” id=”aioseo-best-figma-to-wordpress-plugin-alternative-seahawk-media”>Best Figma to wordpress Plugin Variety: Seahawk Media
The Figma plugins for wordpress we’ve discussed previously are great for converting your designs, on the other hand we steadily want to make some adjustments after conversion. While our personnel is proud of this, everyone knows not everyone has the time or revel in to fine-tune their Figma designs in wordpress.
In the event you’re fast on time or want a additional polished consequence, we suggest taking into account Seahawk Media. They’re a wordpress corporate that specializes in fairly a large number of forms of wordpress migration, along side turning Figma designs into utterly practical wordpress web sites.
We’ve worked with Seahawk previous to, and also you’ll be capable of be informed additional about them in our Seahawk Media evaluation.
One in all their standout Figma to wordpress duties was once for the Sigma Group. The company had an provide Figma design that they wanted to use as their wordpress internet web site, so Seahawk worked with them to make it happen. You’ll check out this situation learn about in their portfolio.
Besides the internet web site unencumber, the Seahawk personnel moreover managed to optimize the web site’s potency, reaching a PageSpeed Insights score of 93 out of 100.
If truth be told, Seahawk Media’s Figma to wordpress products and services and merchandise aren’t free. On the other hand, it’s a price worth paying for those who’re running a trade site and want to make certain the whole thing seems unique.
Pros of Seahawk Media:
- Professional coping with of your Figma to wordpress conversion
- Thorough trying out throughout cellular, desktop, tablet devices, and browsers
- Promises your internet web site is seo-friendly
- Optimizes your internet web site for potency
Cons of Seahawk Media:
- No longer essentially the most value efficient selection, on the other hand they supply a free initial consultation
Pricing: Seahawk Media maximum steadily provides custom quotes consistent with your specific needs. On the other hand, their Figma to wordpress conversion service starts from $499 as a one-time fee.
Why we decided on Seahawk Media: We integrated Seahawk Media as an alternative on account of they supply an entire solution for many who want a hands-off way to Figma to wordpress conversion. Their unique service promises a high-quality consequence without the want to make information adjustments.
<h4 class=”wp-block-heading” id=”aioseo-best-figma-plugins-to-design-your-wordpress-site”>Best Figma Plugins to Design Your wordpress Internet web page
Now that we’ve explored equipment for converting Figma designs to wordpress, let’s check out some excellent Figma plugins that can strengthen your wordpress internet web site design.
1. DataPocket

DataPocket pulls wisdom from your wordpress internet web site into Figma. This permits you to design in Figma the usage of exact wisdom from your internet web site, along side images, text, and even pricing information from WooCommerce.
We found out that setting up DataPocket is surprisingly clean and doesn’t require any coding. You merely want to arrange the DataPocket plugin in each and every Figma and wordpress. After a handy guide a rough connection process, you’ll be capable of see all your wordpress blog posts, images, and WooCommerce products right kind in Figma.
One of the problems we really like about DataPocket is its versatility. It doesn’t merely art work with Figma, however moreover with other stylish design equipment like Canva and all of the Adobe Suite. This makes it an excellent variety for designers who use a few equipment in their workflow.
On the other hand, we did to search out the free fashion a little bit limiting. It simplest signifies that you’ll connect up to 25 items from your wisdom provide. Keep this in ideas, as you’ll more than likely want to toughen to import additional items for better duties.
Pros of DataPocket:
- Simple integration between wordpress and design equipment
- Works with Canva, Figma, and Adobe Suite
- Contains AI slogan generation serve as
- Offers free samples to test the service
Cons of DataPocket:
- The selection of items you’ll be capable of import is dependent upon your plan
Pricing: You’ll get began with a free plan that allows 25 items and 5 AI slogan generations per thirty days. Paid plans get started at €16 per thirty days, which lets you connect up to 1,000 items and gives you 100 AI slogan generations per thirty days.
Why we decided on DataPocket: We integrated DataPocket because it’s great for designers who want to art work with exact wordpress wisdom in their design process.
It’s in particular useful for many who organize content-heavy wordpress web sites or WooCommerce stores and want to ensure their designs accurately replicate their live content material subject material.
2. Illustrations

Illustrations is a handy Figma plugin that gives you speedy get right to use to fairly a large number of royalty-free illustrations. With this plugin, you’ll be capable of merely add high-quality, unique visuals in your designs with just a smooth drag and drop.
This plugin is especially useful for internet designers, UI/UX designers, and any person creating mockups or prototypes for wordpress web sites. It’s an excellent time-saver when you need to briefly add visual parts in your designs.
We found out the usual and strong point of the illustrations to be impressive. They may be able to really have the same opinion put across your designs to lifestyles and make them stand out. This is particularly helpful while you’re creating initial concepts or presenting ideas to consumers.
One limitation we noticed is that not all eventualities or concepts have matching illustrations. In the event you’re working on an overly space of passion or unique enterprise, you want to struggle to hunt out the perfect illustration. On the other hand, there’s a pleasant variety available for lots of now not extraordinary web design needs.
Pros of Illustrations:
- Dozens of illustration packs are available
- Free to use underneath Inventive Commons license
- Easy with the intention to upload in your designs (merely drag and drop)
- Top of the range designs
Cons of Illustrations:
- Limited designs for extraordinarily unique or space of passion instances
- Some shoppers to search out the ads inside the plugin aggravating
Pricing: The Illustrations plugin is completely free to use.
Why we decided on Illustrations: We integrated this plugin because it’s particularly great for freelancers or small firms who won’t have the cost vary for custom illustrations on the other hand nevertheless want to create visually attention-grabbing designs.
3. Wireframe

Previous to diving into the details of a web site design, creating a wireframe is an a very powerful step. A wireframe serves as a blueprint in your internet web site, helping you visualize the structure and development without getting bogged down in visual details.
The Wireframe Figma plugin is an incredible helpful useful resource for this crucial design segment. It provides fairly a large number of wireframing parts, making it easier for designers to briefly create web site layouts.
We really recognize the choice of wireframe collections available with this tool. Whether or not or now not you’re designing for mobile, tablet, or desktop or even creating purchaser journey maps, this plugin has you covered.
Similar to the Illustrations plugin, it has limitations. As an example, it’s going to not cater to unique or space of passion design instances. On the other hand, it provides more than enough alternatives for almost all of web and mobile design duties.
Pros of Wireframe:
- Over 350 custom-built graphics and enjoying playing cards for fairly a large number of parts and interactions
- Freely available underneath Ingenious Commons license
- SVG structure for easy editing and customization
- Covers fairly a large number of devices and use instances
Cons of Wireframe:
- Is probably not suitable for very unique or space of passion design instances
Pricing: The Wireframe plugin is completely free to use.
Why we decided on Wireframe: This Figma plugin’s extensive library of parts saves time inside the initial design ranges. This permits you to focal point on shopper experience and content material subject material method when construction your wordpress weblog or web site.
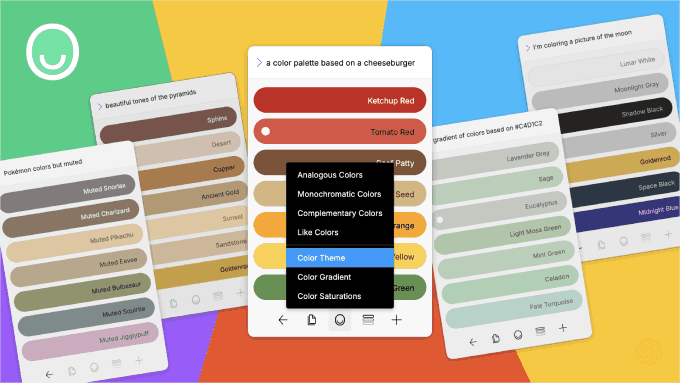
4. Colormate

Choosing the proper colors for a web site can be tricky, even for experienced designers. The improper colors may make a internet web site look off or onerous to use.
For Figma shoppers, we suggest attempting the Colormate plugin. It’s a sensible AI tool this is serving to you create color palettes. You merely tell it what kind of colors you want, and it suggests various alternatives. You’ll then merely reproduction the ones colors to use in your design.
One thing we really like about Colormate is that you just’ll be capable of pick one color, and it’ll to search out other colors that transfer well with it. That is serving to you make a colour scheme that looks great together.
We do need the plugin had a way to save your favorite colors in one place. At this time, it’s a should to stick clicking the undo button to seem colors you in point of fact preferred previous to.
Pros of Colormate:
- Easy to use with its nice AI helper
- You’ll reproduction color codes briefly
- Reveals matching colors for you
Cons of Colormate:
- No clean way to keep practice of the colors you prefer
Pricing: Colormate is free to use.
Why we decided on Colormate: Whether or not or now not you’re new to design or were doing it for years, Colormate imply you’ll pick colors that art work well together in your Figma-designed wordpress problems and layouts.
Figma Variety: WPBeginner Professional Products and services (Professional Resolution)
In the event you’re new to web site design or to search out Figma tricky, then we’ve a solution that can art work upper for you. Our WPBeginner Professional Products and services are very best conceivable if in case you have some room in your worth vary and want experts to take care of your wordpress internet web site advent.
This service isn’t on the subject of design. We create custom wordpress web sites, make certain they run fast, have the same opinion them show up in search engine results, and keep them maintained. It’s an excellent variety if you want a certified internet web site without the trouble of finding out difficult design equipment.
With our service, you get a unique web site made just for you, and likewise you don’t wish to do any of the technical art work. Plus, we’ll be there to have the same opinion even after your internet web site is up and dealing.
The main drawbacks are that it’s not an speedy solution and it does worth money. Alternatively for many people, the results are worth it.
Pros of WPBeginner Skilled Services:
- Free first consultation to talk about your needs
- Pros with over a decade of wordpress experience
- A loyal enterprise manager to have the same opinion put across your ideas to lifestyles
- A few probabilities to check and change the design
- Training on use your new internet web site
Cons of WPBeginner Skilled Services:
- Takes some time to complete
- Can worth more than doing it yourself
Pricing: Starts at $599 for one web site with up to 5 pages. We typically result in about 14 days and offer 2 rounds of changes.
Why we’re that incorporates WPBeginner Skilled Services: This service is superb for small industry householders, bloggers, or any person who wishes a certified wordpress internet web site on the other hand doesn’t have the time or need to be told difficult design equipment.
It’s very best conceivable if you want experts to take care of the whole thing from design to potency, allowing you to pay attention to your content material subject material and industry.
Figma Variety: SeedProd (DIY Resolution)

If you want to design your own web site on the other hand you’d rather do it directly in wordpress, internet web page builders are an excellent selection.
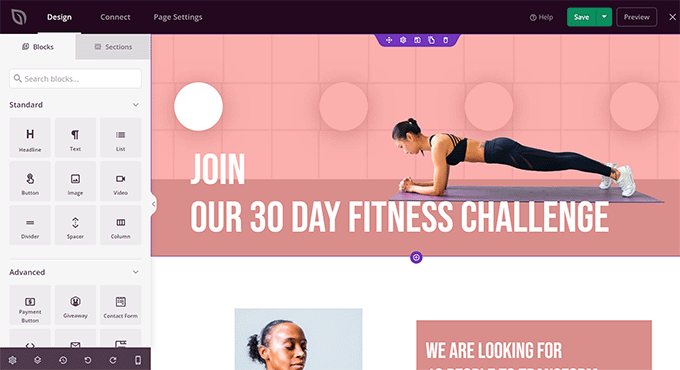
One in all our favorites is SeedProd, which we use for a couple of of our private producers to create internet pages and landing pages, along side some pages proper right here on WPBeginner. You’ll be informed additional about it in our SeedProd evaluation.
Recall to mind SeedProd as an easy-to-use option to Figma that’s built right kind into wordpress. It gives you the flexibility to design your internet web site without having to modify designs from one platform to each different.

We love SeedProd because it provides many complicated blocks that wordpress doesn’t have by means of default. Things like construction bars, countdown timers, image hotspots, function containers with icons, and rotating testimonials. The ones mean you can create additional dynamic and tasty pages.
SeedProd moreover has an AI assistant that can generate content material subject material, industry its tone, and even translate it into over 50 languages. Plus, you’ll be capable of create high-quality illustrations in your internet web site, which is superb for making professional-looking mockups.
One downside is that lots of the ones cool choices are simplest inside the paid fashion. Alternatively bring to mind it this manner: with SeedProd, you get fairly a large number of choices in one bundle deal. In not unusual wordpress, you’d steadily want to acquire separate plugins for each of the ones choices.
Pros of SeedProd:
- Simple drag-and-drop interface, similar to Figma
- Quite a lot of complicated blocks for upper designs
- Dozens of ready-to-use landing internet web page and theme designs
- Connects with e-mail advertising and marketing gear like Constant Contact and AWeber
- AI assistant for content material subject material advent and translation
Cons of SeedProd:
- Best choices are inside the paid fashion, on the other hand it’s a pleasant investment
Pricing: There’s a free fashion, on the other hand it doesn’t have the complicated blocks. Paid permutations get began at $39.50 in line with 12 months for 1 internet web site, which accommodates 50 legitimate templates and over 90 internet web page blocks.
Why we decided on SeedProd: In the event you identical to the design freedom of Figma on the other hand want something easier and wordpress-specific, SeedProd is an excellent variety. Its combination of easy-to-use equipment and sophisticated choices makes it suitable for each and every learners and professional wordpress shoppers.
<h4 class=”wp-block-heading” id=”aioseo-what-is-the-best-figma-plugin-for-wordpress“>What Is the Best Figma Plugin for wordpress?
In the event you’re searching for the best Figma to wordpress converter plugin, our best recommendation is UiChemy. Of all the converters we tried, this one had one of the vital user-friendly transfer and editing experience, in particular because it in point of fact works with stylish internet web page builders.
For individuals who are ready to put money into unique products and services and merchandise, we suggest Seahawk Media to change into your Figma design proper right into a wordpress internet web site. They take care of the whole thing from conversion to optimization, ensuring your internet web site not simplest seems great however moreover performs well.
As for the Figma plugins, they’re all beautiful great, on the other hand we were particularly impressed by means of Colormate. The AI-powered color generator and the best way the serve as works overall are beautiful vanguard. We can see this as a useful gizmo for any person who wishes to find different color schemes in their designs.
In the event you’re bored stiff in Figma and searching for a certified approach to assemble your web site, consider WPBeginner Professional Products and services. Our products and services and merchandise are very best conceivable for many who want experts to take care of their entire wordpress internet web site advent, along side design, seo, and serve as optimization.
For a additional hands-on way, SeedProd provides a user-friendly, drag-and-drop interface that’s merely as flexible as Figma on the other hand built right kind into wordpress. It’s great for creating professional-looking pages briefly, making it suitable for each and every learners and professional wordpress shoppers.
<h4 class=”wp-block-heading” id=”aioseo-figma-to-wordpress-frequently-asked-questions”>Figma to wordpress: Continuously Asked Questions
Listed here are some perpetually asked questions about the usage of Figma with wordpress:
How can I convert a Figma design into wordpress?
You’ll convert a Figma design to wordpress the usage of plugins like UiChemy. Simply get your Figma token and paste it along side your design URL into wordpress. The plugin will then convert your design into wordpress blocks.
However, you’ll be capable of use unique products and services and merchandise like Seahawk Media to take care of the conversion for you.
Must I take advantage of Figma or wordpress?
Figma and wordpress serve different purposes. Figma is a design tool for creating web site layouts and shopper interfaces, while wordpress is a content material control device for development and managing internet pages.
Many designers use Figma to create layouts and mockups and then transfer them to wordpress. On the other hand, if you want design directly in wordpress, equipment like SeedProd offer a an identical drag-and-drop experience all over the wordpress environment.
<h4 class=”wp-block-heading” id=”aioseo-discover-more-wordpress-design-tools-and-hacks”>Bonus: Discover Additional wordpress Design Apparatus and Hacks
Once you have successfully transferred your Figma designs to wordpress, you want to be excited about finding out additional equipment and hacks on the new platform. Listed here are some useful guides it’s your resolution to check out:
We hope this article has helped you in finding the best Figma plugins for wordpress. You may also want to check out our data on get site design comments in wordpress and our professional alternatives of the absolute best jQuery plugins for wordpress.
In the event you most popular this article, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll moreover to search out us on Twitter and Fb.
The put up 7+ Very best Figma Plugins for wordpress (Attempted and Examined) first appeared on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/7-very-best-figma-plugins-for-wordpress-attempted-and-examined/”>Source link