
Every chef is conscious about their unique touch makes their dishes memorable. However, most simple professional consuming position householders understand how the most important a website is for showcasing their culinary identity and attracting new shoppers.
Are you keeping your distinctiveness online?
If no longer, don’t worry! This knowledge will show you exactly learn the way to create a feature-rich, stylish consuming position website in under an hour—without any coding. With the appropriate apparatus, you’ll blow their own horns your dishes, attract unswerving enthusiasts, and turn your consuming position appropriate right into a logo other folks can’t resist.
Ready to transform your consuming position into an web logo?
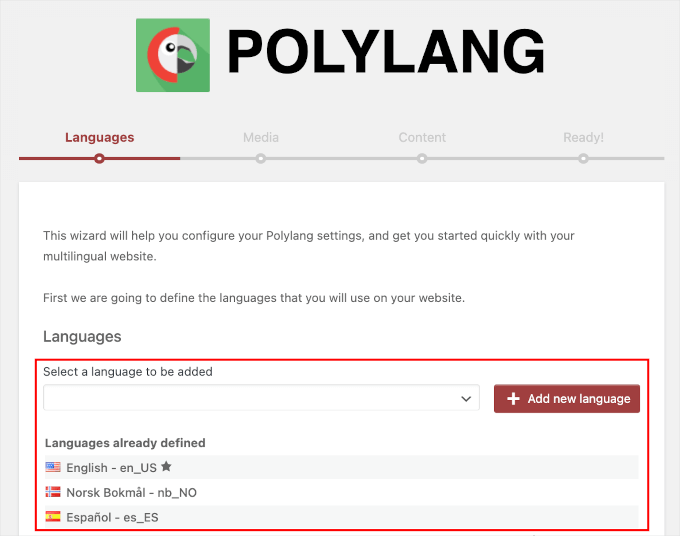
Proper right here’s what you’ll be told:
- Why wordpress is the most productive platform for rising your consuming position website.
- The six easy steps to build and liberate your unique web site in less than an hour.
- Skilled tips about learn the way to optimize your consuming position website for optimum impact.
Essential Tools to Create Your Consuming position Internet web site
To build a shocking consuming position website, you’ll most simple need a few key apparatus that make the process blank and hassle-free. Proper right here’s what you wish to have to get started:
- Divi: A flexible, drag-and-drop wordpress theme highest imaginable for restaurant internet pages. It comes with shocking pre-made templates and lines like Divi Fast Websites, which helps you to generate a fully-functioning website in minutes without any coding.
- wordpress: The most well liked content material subject matter keep watch over instrument (CMS) relied on by the use of tens of millions. Merely prepare your website’s content material subject matter and updates.
- SiteGround: A top-rated wordpress web site webhosting provider that promises your consuming position website runs simply with superb tempo and protection.
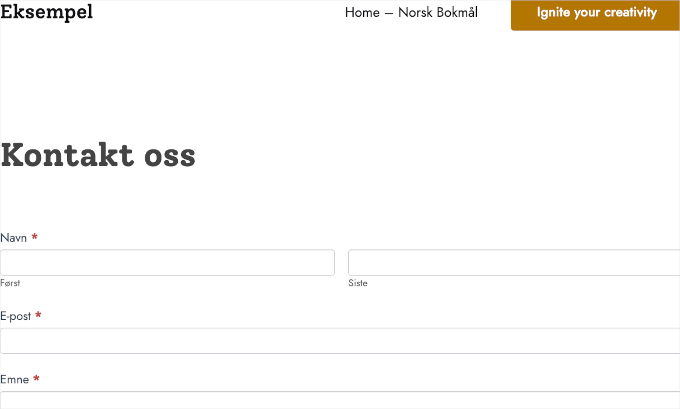
- Merely Agenda Appointments: Allow visitors to book tables directly from your website using a custom designed Divi Reserving Module. Essential for consuming puts offering online reservations.
Methods to Create a Consuming position Internet web site in 6 Steps
Building a professional consuming position website doesn’t will have to be refined. With the appropriate apparatus, you’ll be capable of have a unconditionally functional, superbly designed web site up and working in no time. Follow the ones six smooth steps:
1. Get a Space Identify and wordpress Web webhosting
The first step in building your consuming position website is choosing a web site identify and loyal wordpress web site webhosting. You wish to have this stuff to have a virtual space to store your website.
Get a Space Identify
NameCheap is likely one of the absolute best space registrars for securely registering a web site identify at an moderately priced value (wait a little bit if you wish to have additional convenience). Then again what should be the realm identify of your consuming position website?
Your consuming position already has a name—use that. Your consuming position identify since the space identify is the best way to turn it appropriate right into a logo and claim it so no one else can use it.
Get wordpress
<img decoding=”async” loading=”lazy” class=”with-border aligncenter wp-image-265314 size-full” src=”https://www.elegantthemes.com/blog/wp-content/uploads/2024/06/A-screenshot-of-wordpress.orgs-Homepage.jpg” alt=”A screenshot of wordpress.org’s Homepage” width=”1800″ height=”900″/>
wordpress is the very best content material subject matter keep watch over instrument (CMS) for building a restaurant website. With over 40% of internet pages powered by the use of wordpress, it’s secure, flexible, and highest imaginable for restaurant householders looking to keep watch over their own content material subject matter very easily. To liberate the real power of wordpress on your consuming position website, we’re going to make use of Divi, the most productive theme and website builder for wordpress.
Set Up wordpress Web webhosting
<img decoding=”async” loading=”lazy” class=”with-border aligncenter wp-image-263908 size-full” src=”https://www.elegantthemes.com/blog/wp-content/uploads/2024/05/Siteground-WP-hosting-Pricing-June-2024.jpg” alt=”SiteGround wordpress hosting” width=”1903″ height=”886″/>
SiteGround is a secure, unswerving, and devoted web web site webhosting. It moreover streamlines all of the process. Proper right here’s the most productive segment: When you host your website on SiteGround, you don’t wish to arrange wordpress or get a web site identify separately.
For those who prepare your SiteGround dashboard, you’ll be capable of claim your one-year free space identify and select its wordpress web site webhosting, which is bigger than enough to host a restaurant website. You gained’t should get into the technical side, similar to connecting DNS data or wordpress. SiteGround makes managing all your website assets in one dashboard extremely easy.
Creating your account on SiteGround is unassuming. Enter your space identify, fill in your details, and join.
Proper right here’s a additional detailed video on putting in place wordpress web site webhosting:
Get SiteGround
2. Arrange a wordpress Theme
Once your wordpress dashboard is waiting up, the next move is to position in a theme that provides building, customization alternatives, and a shocking design. It’s very important to select a theme that is flexible, secure, and seo-friendly to make sure a hassle-free experience.
We suggest using Divi — a multi-purpose wordpress theme that incorporates pre-made templates designed in particular for consuming puts, cafes, and foods corporations. With Divi, you’ll be capable of merely assemble a professional consuming position website in minutes, all with no need to code.
You’ll love working with Divi as a result of its no-code drag-and-drop internet web page builder purposes, which let you customize your web site visually. It supplies more than 200 content material components, similar to Gallery to turn your dishes in sudden pictures, Touch Paperwork to supply shoppers alternatives to book orders, and Map Integration to turn consuming position puts.
Divi Fast Websites and Divi AI simplify your art work a lot more. Need a website designed in 2 minutes? Ask Divi Speedy Internet sites to do it for you. Want to create a little to blow their own horns the unbelievable problems other folks say about your dishes? Divi Section AI will generate a shocking phase in seconds.
Get Divi
Why is Divi Easiest for Consuming position Internet pages?
Divi supplies superb choices to simplify building a functioning consuming position website. Proper right here’s why:
- Consuming position Internet web site Templates: Divi provides entire web site templates for eating places, cafes, and meals corporations. You’ll moreover combine ‘n fit templates to design a custom designed website.
- Gallery Layouts to Sing their own praises Foods Footage: Divi includes a Gallery phase to blow their own horns foods pictures in grid and slider layouts. Want additional alternatives? Check out Divi Gallery Format Pack and additional in Divi Market.
- Mega Menu to Sing their own praises Foods Items: You’ll create mega menus to tick list all your dishes. Arrange the Divi Restro Menu extension in an effort to upload pictures, value listings, and additional elements.
- Online Bookings & Reservations: Take table bookings from your website by the use of putting in place the Merely Agenda Appointments plugin. You’ll moreover get Divi Reserving Reservation from Divi Marketplace.
- WooCommerce Compatibility: Allow your shoppers to order foods online directly from your web site by the use of configuring WooCommerce. Divi Speedy Internet sites routinely installs and configures WooCommerce, in order that you don’t have to worry regarding the setup. You moreover get pre-designed Divi WooCommerce Modules to organize pages in short.
The best segment is that Divi supplies a collection of time-saving apparatus, similar to Divi AI (which takes care of your website content material subject matter,) Bloom and Monarch peak fee plugins for email promoting and social media sharing, Divi Theme Builder, which makes site-wide changes to website branding, and quite a lot of additional.
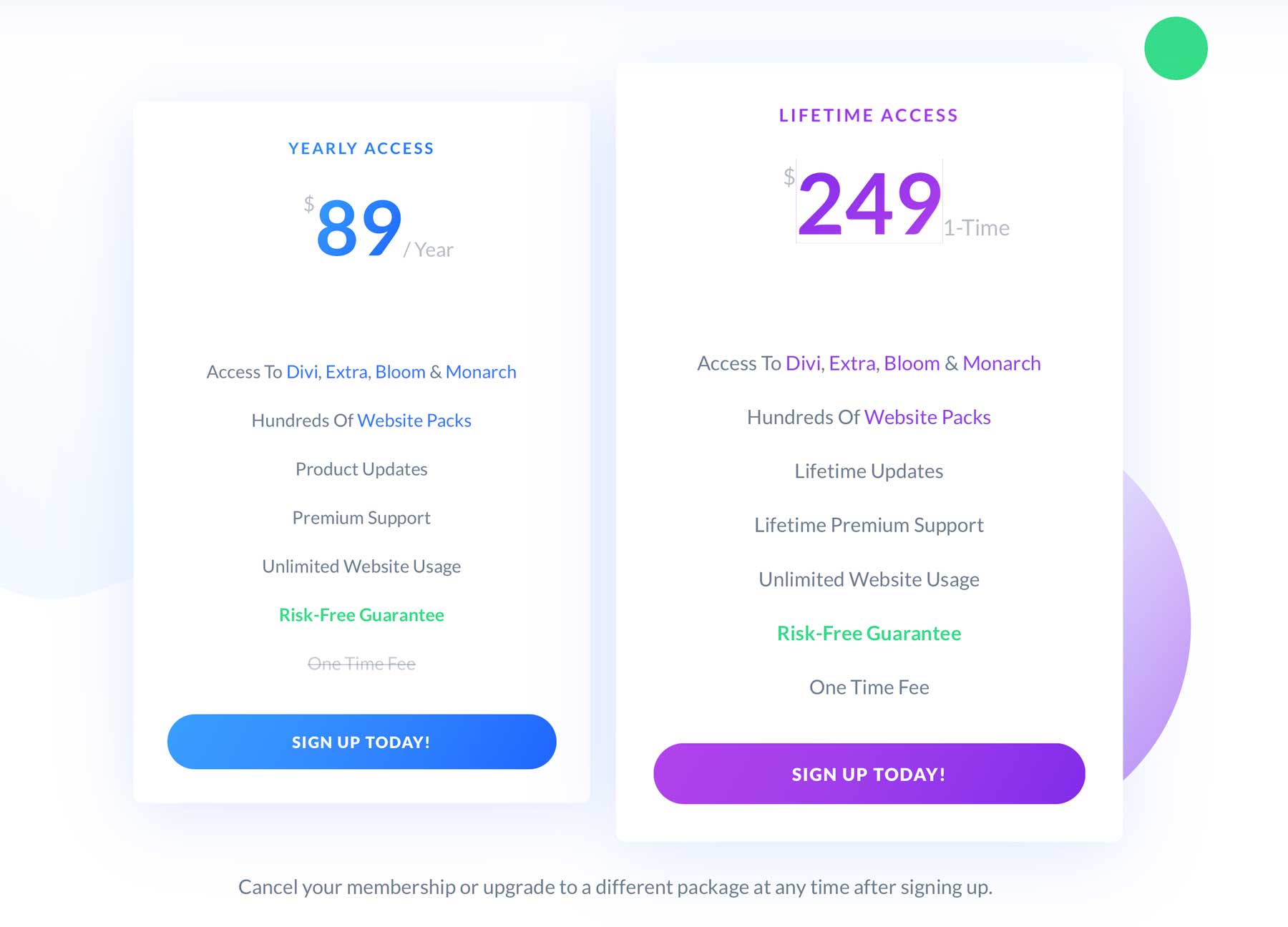
Divi Pricing (Annually and Lifetime)
You wish to have the Divi theme membership to build a restaurant website, which costs $89/twelve months. For those who occur to’d like additional upfront pricing, pay $250 once to get the Divi theme for existence.

Get Divi
For those who gain Divi, putting in place it’s easy. Proper right here’s a walkthrough of shopping for, putting in place, and activating the Divi theme on your wordpress dashboard.
3. Assemble Your Consuming position Internet web site
With Divi Fast Websites, you’ll be capable of assemble a unconditionally functioning consuming position website in under an hour. You’ll have a structured website ready in less than 5 minutes, leaving you with quite a lot of time to customize it on your exact needs.
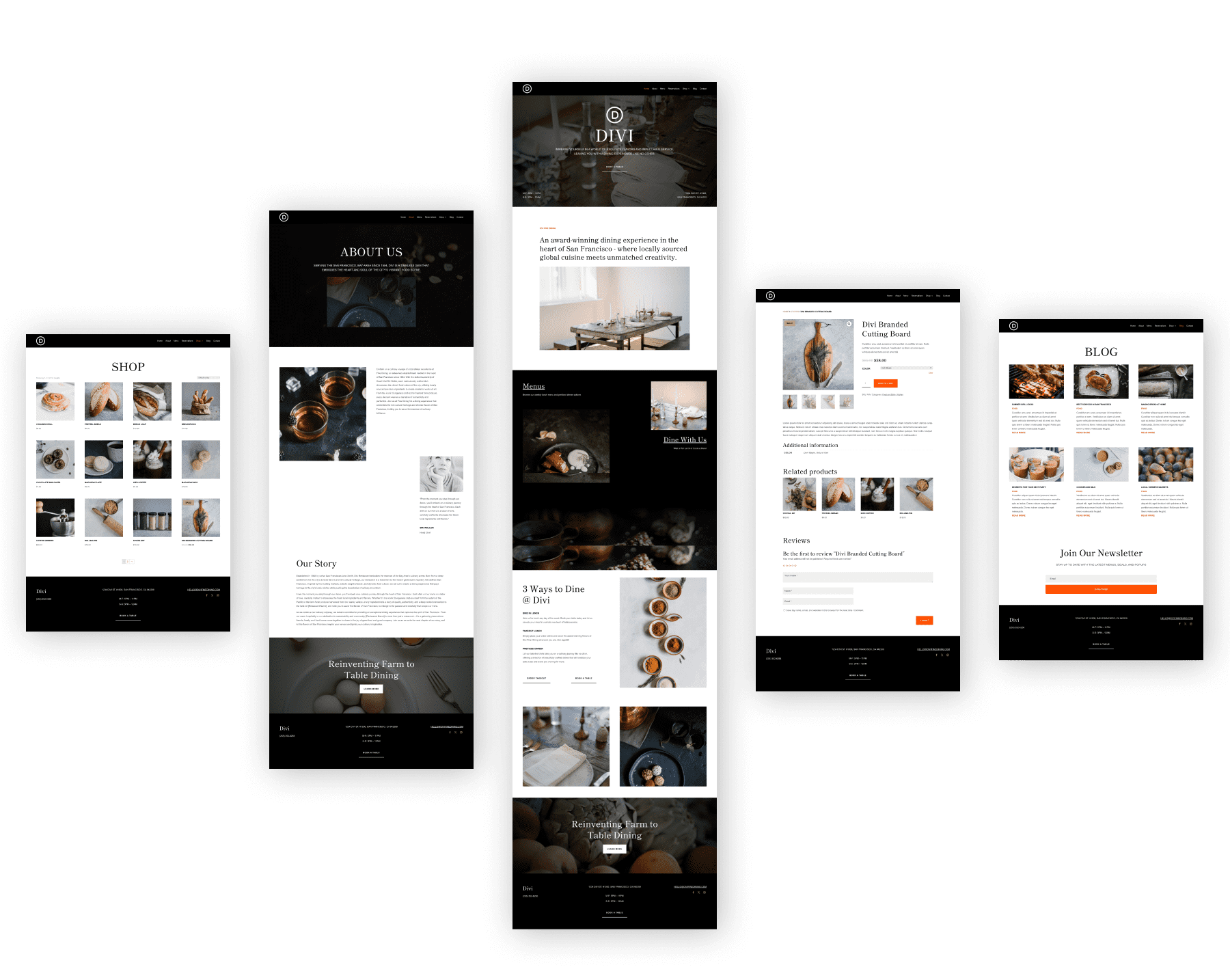
Divi Speedy Internet sites comes with pre-designed pages like Space, About, Services and products and merchandise, Menu, Contact, and Gallery. It moreover accommodates Theme Builder templates, global sorts, and branding presets to supply your web site a professional finish.
Get Divi
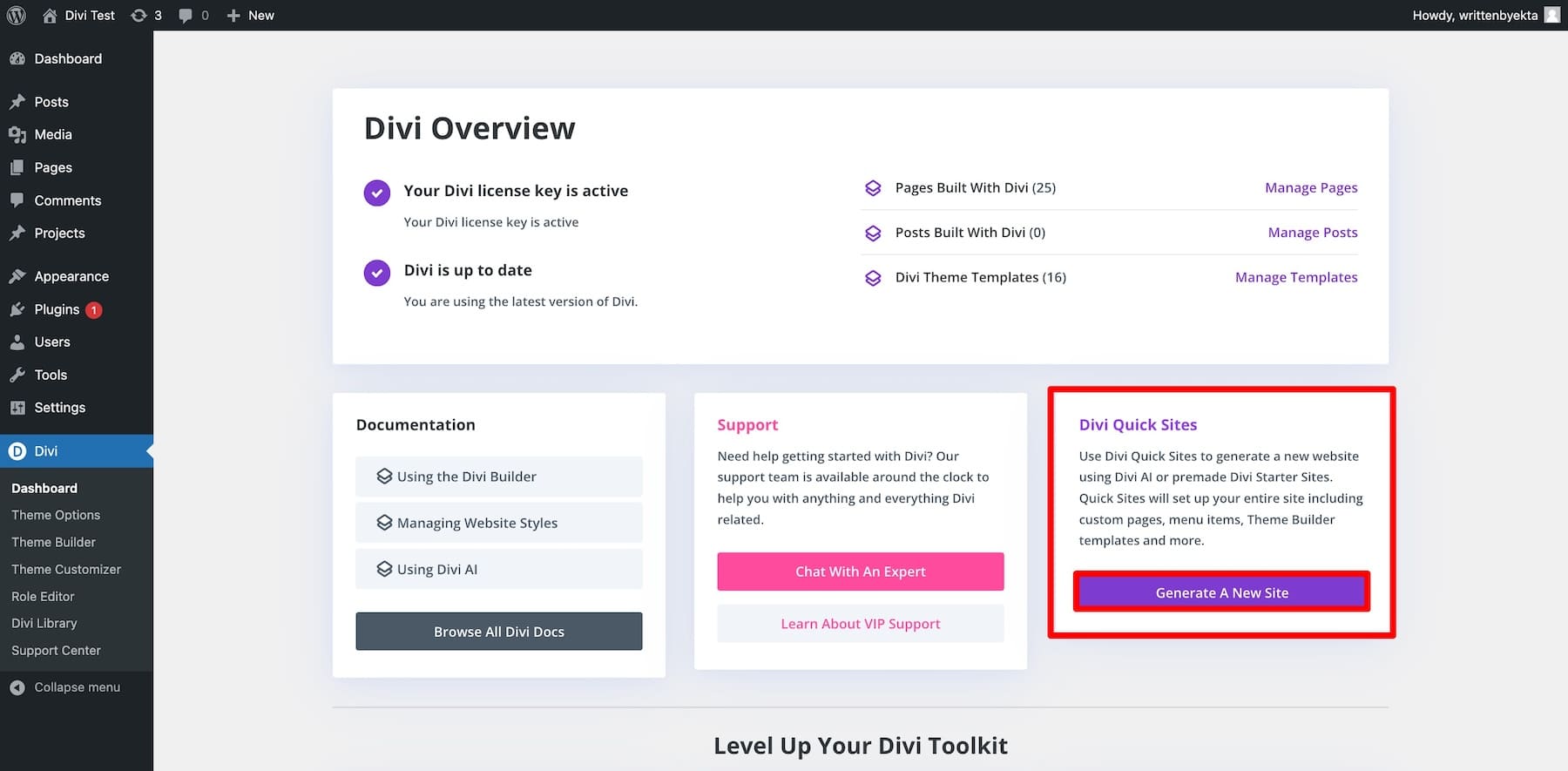
Proper right here’s learn the way to create your consuming position website using Divi Speedy Internet sites. From your Divi dashboard, click on on Generate a New Internet web page inside the Divi Speedy Internet sites phase.

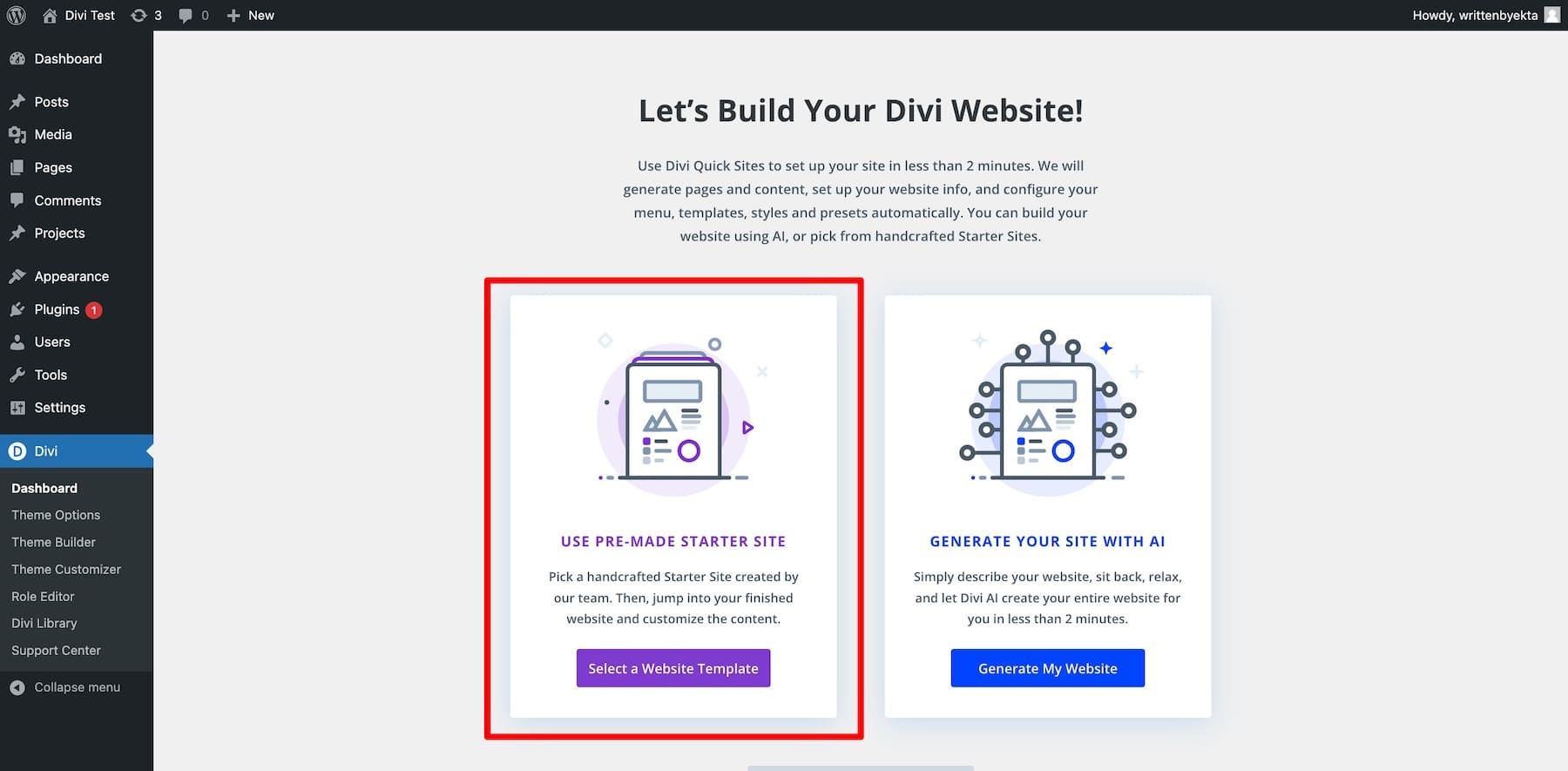
You’ll be brought on to choose between two alternatives:
- Use a Pre-Made Starter Internet web page: Choose from a pre-designed Starter Internet web page that incorporates branding, pages, and construction. Your website might be ready to liberate straight away.
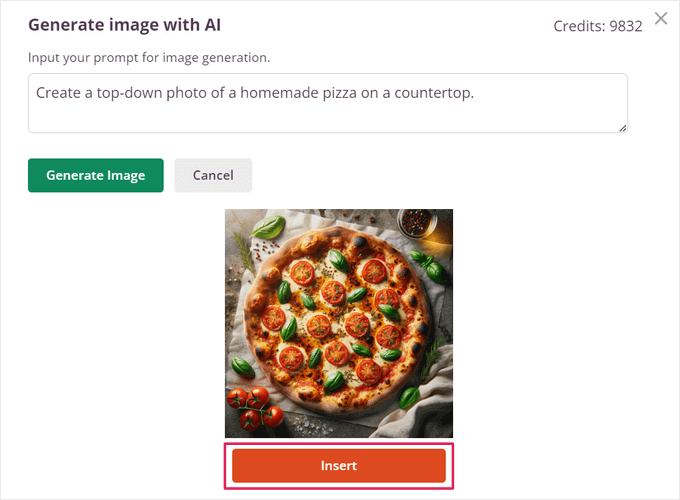
- Generate with Divi AI: Provide Divi AI together with your own tastes, and it’s going to generate a custom designed website whole with comparable pages and capacity.
Creating a Consuming position Internet web page The use of Starter Internet sites
Let’s move with the Starter Internet web page risk. It supplies a professionally designed, ready-to-launch website that can be merely customized on your liking.
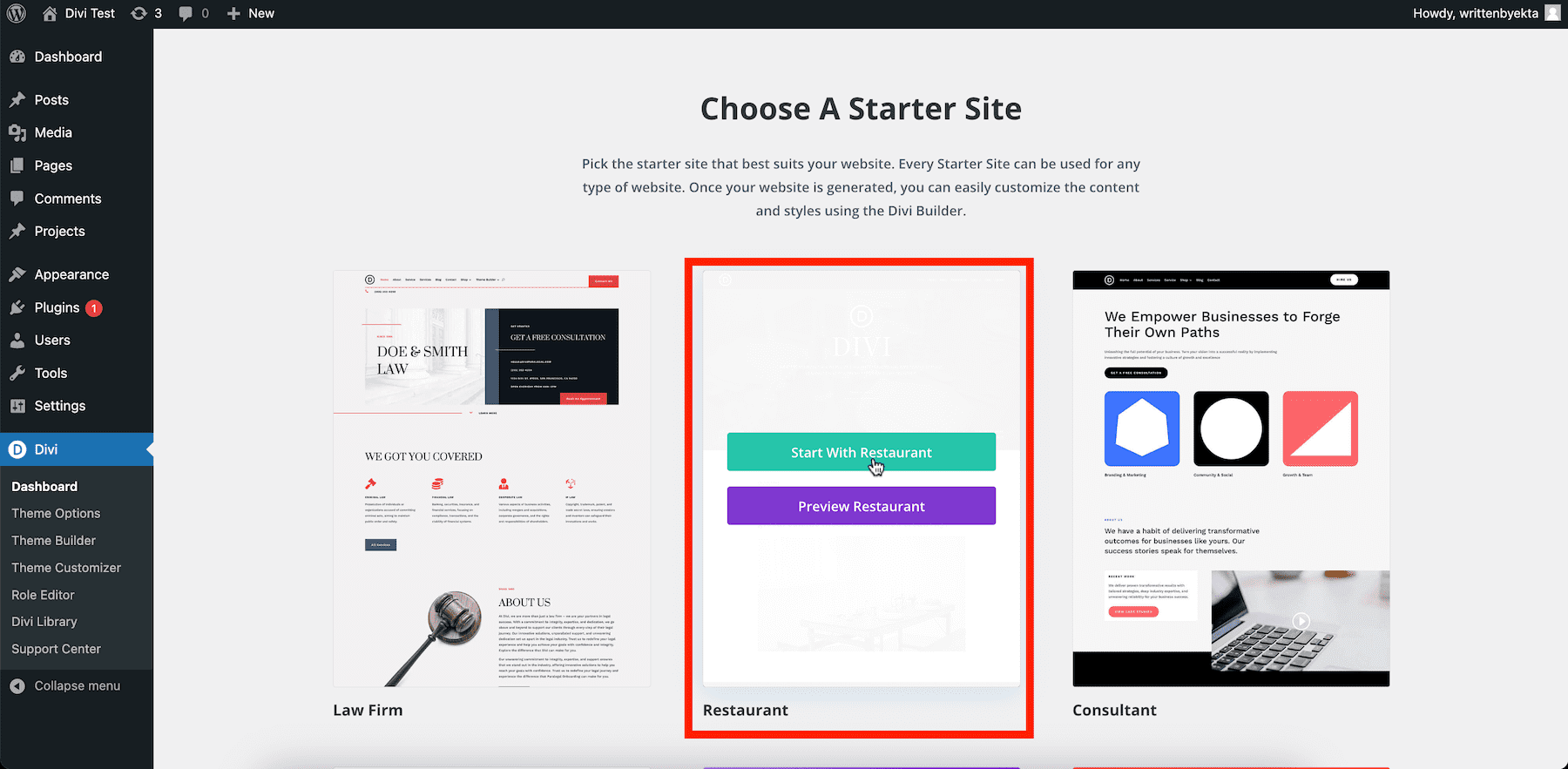
Click on on Select a Internet web site Template.

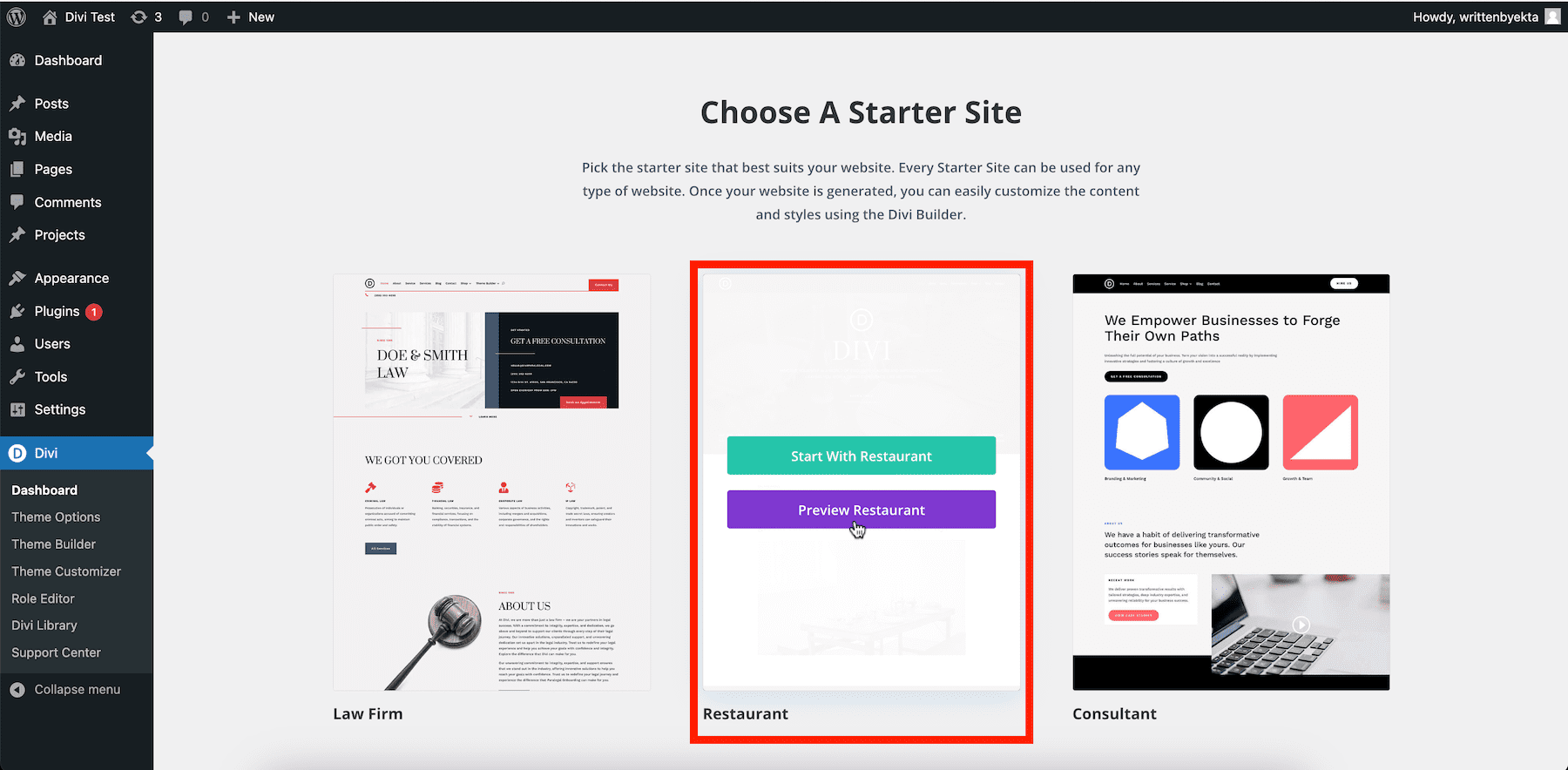
Now, select the Consuming position template. You’ll preview the template to see how your consuming position web site will look. To preview, hover over and click on on Preview Consuming position.

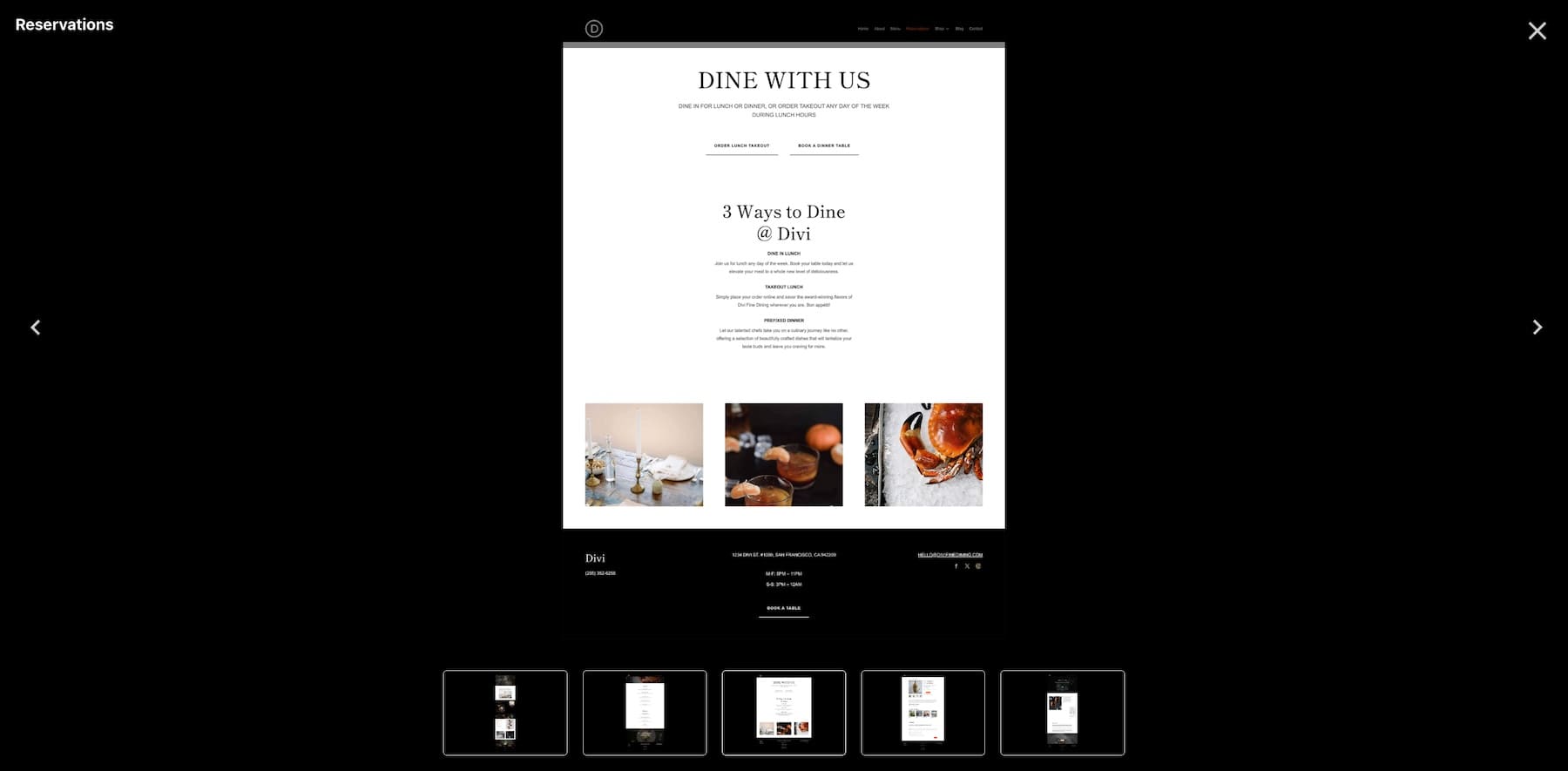
The Consuming position Starter Internet web page accommodates an important pages like Space, About, Contact, Menu, Reservations, Blog, and Retailer.

To start building, hover over the template and click on on Get began with Consuming position.

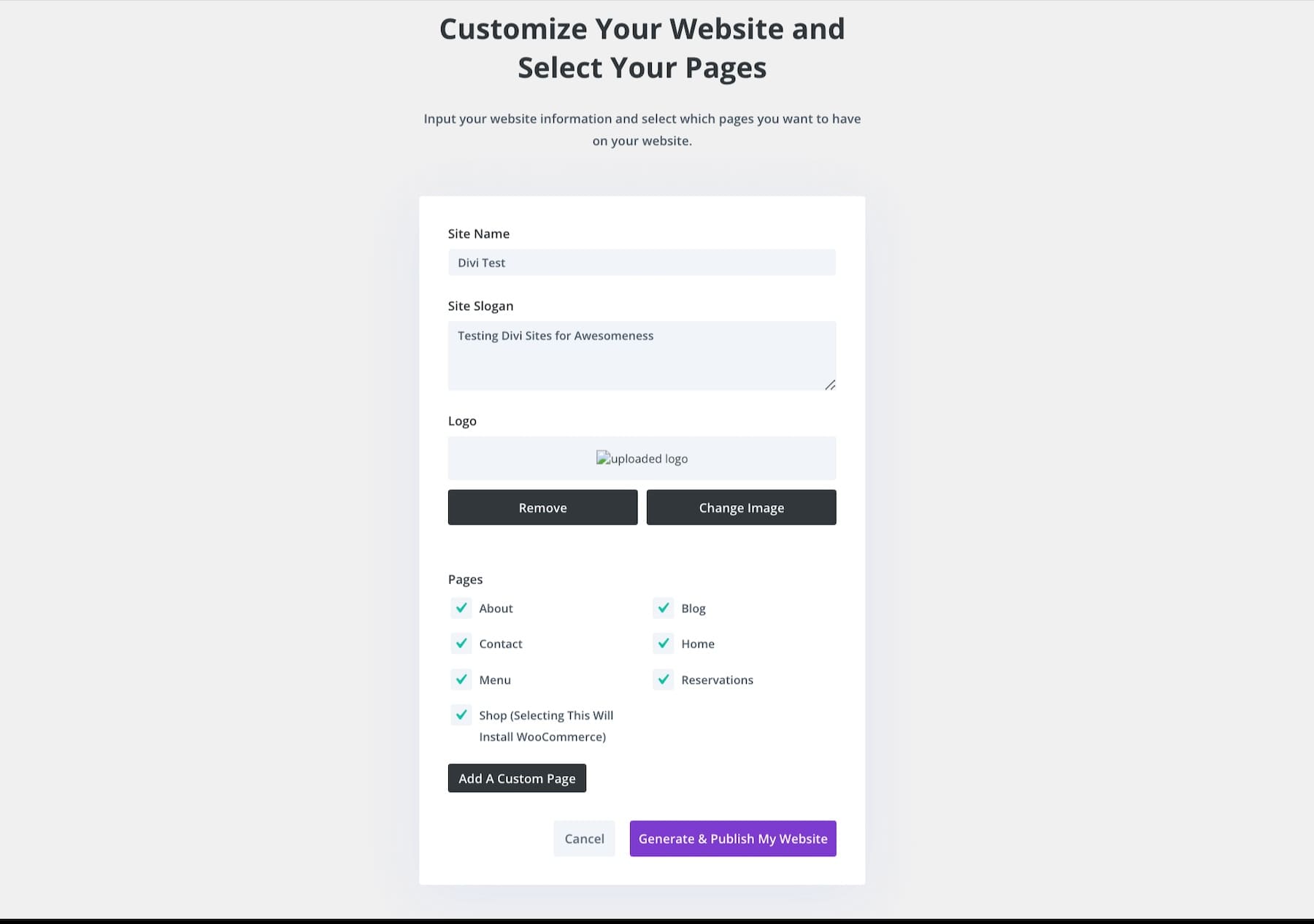
Divi Speedy Internet sites will instructed you to fill in a few details to personalize your web site:
- Enter your Internet web page Identify and Internet web page Slogan.
- Upload your Internet web page Logo in an effort to upload it to the header right through all pages.
- Select the Pages you wish to have to include. For those who occur to try the Retailer risk, Divi Speedy Internet sites will arrange WooCommerce and configure it for online foods ordering.
- Use the Add A Custom designed Internet web page button in an effort to upload any longer pages.

For those who’ve filled in the details, click on on Generate & Publish My Internet web site. Your consuming position web site might be live in merely 2-3 minutes.
And that’s it! Your consuming position website is ready, and also you’ll be capable of get began customizing it immediately.

Creating a Consuming position Internet web page The use of Divi AI
If you would like to create a custom designed website from scratch, select the Generate Your Internet web page with AI risk.
Merely fill inside the web site details and let Divi AI create the very best website for you. As quickly because it’s ready, click on on Generate & Publish My Internet web site and watch your web site come to existence.
Get Began with Divi
4. Customize Your Consuming position Internet web site
The website generated is a reproduction of Divi’s Consuming position Starter Internet web page, this means that it should be customized together with your content material subject matter and branding to reflect your consuming position online. Let’s get began with customizing your web site’s pages.
Together with Content material subject matter to Your Consuming position Internet web page Pages
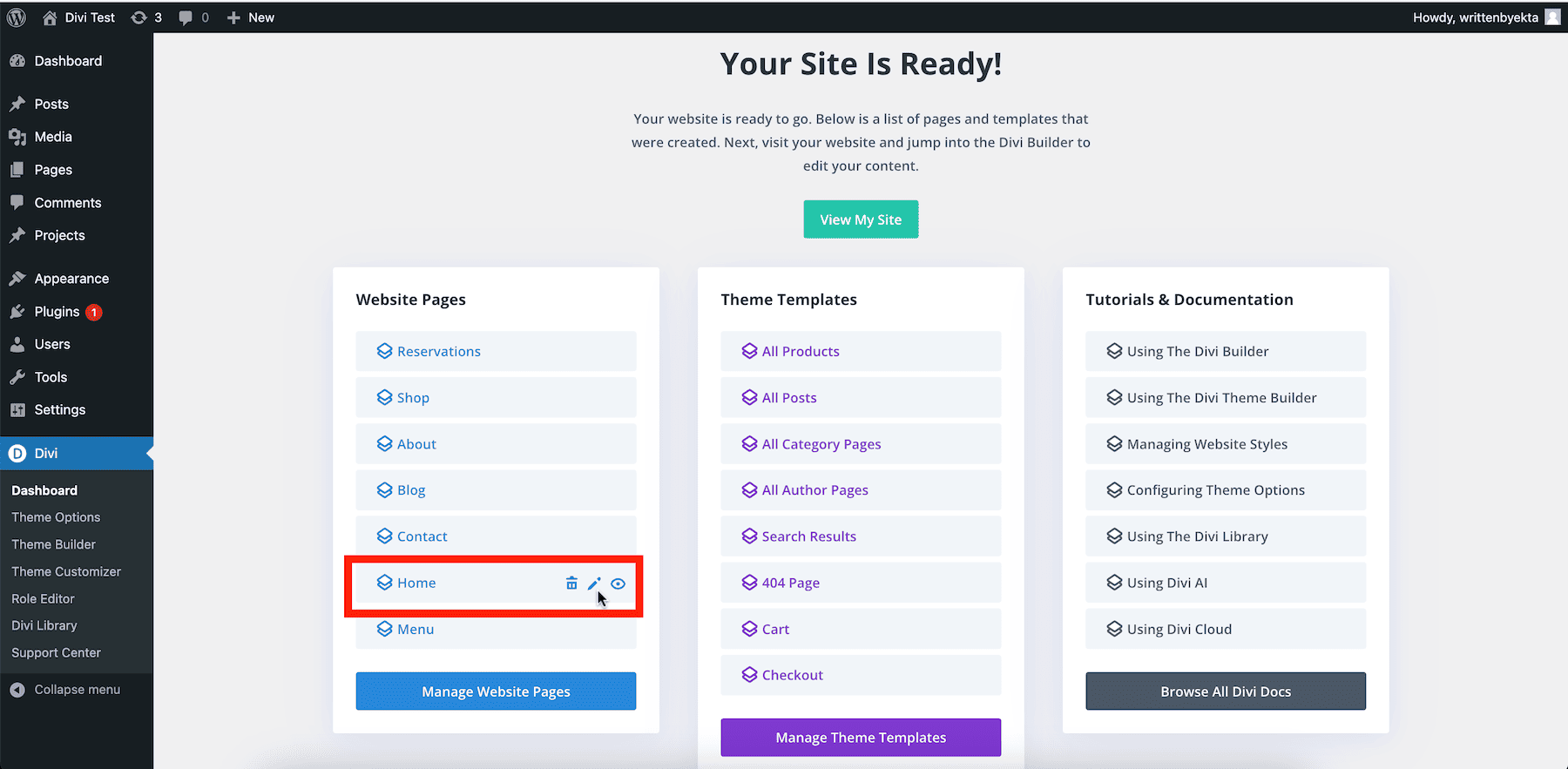
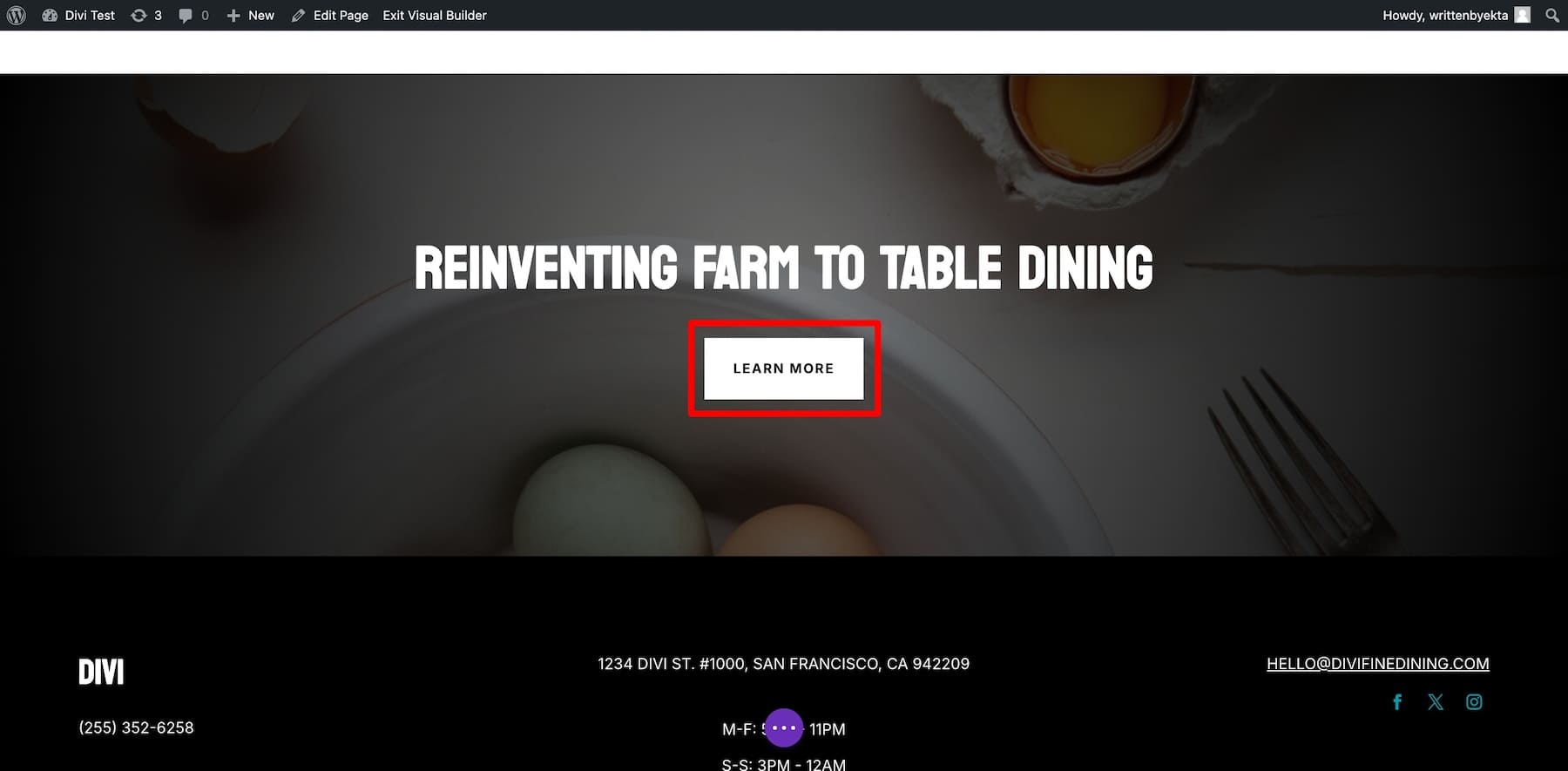
From Your Internet web page is Ready show, hover over Space and click on at the pencil icon to modify it.

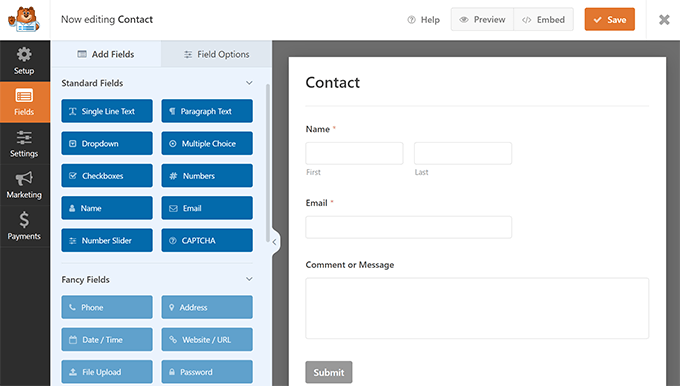
You’re now customizing your web site’s space internet web page using Divi Builder, which lets you make changes visually by the use of dragging and dropping elements. To modify any Divi module, hover over it and click on at the apparatus (settings) icon. This opens a pop-up window with all of the settings.

Divi is helping inline editing, in order that you don’t should open the settings window to edit text. You’ll do it on-screen using the keyboard keys. Similarly, so as to add pictures, hover over the image and click on at the settings risk.

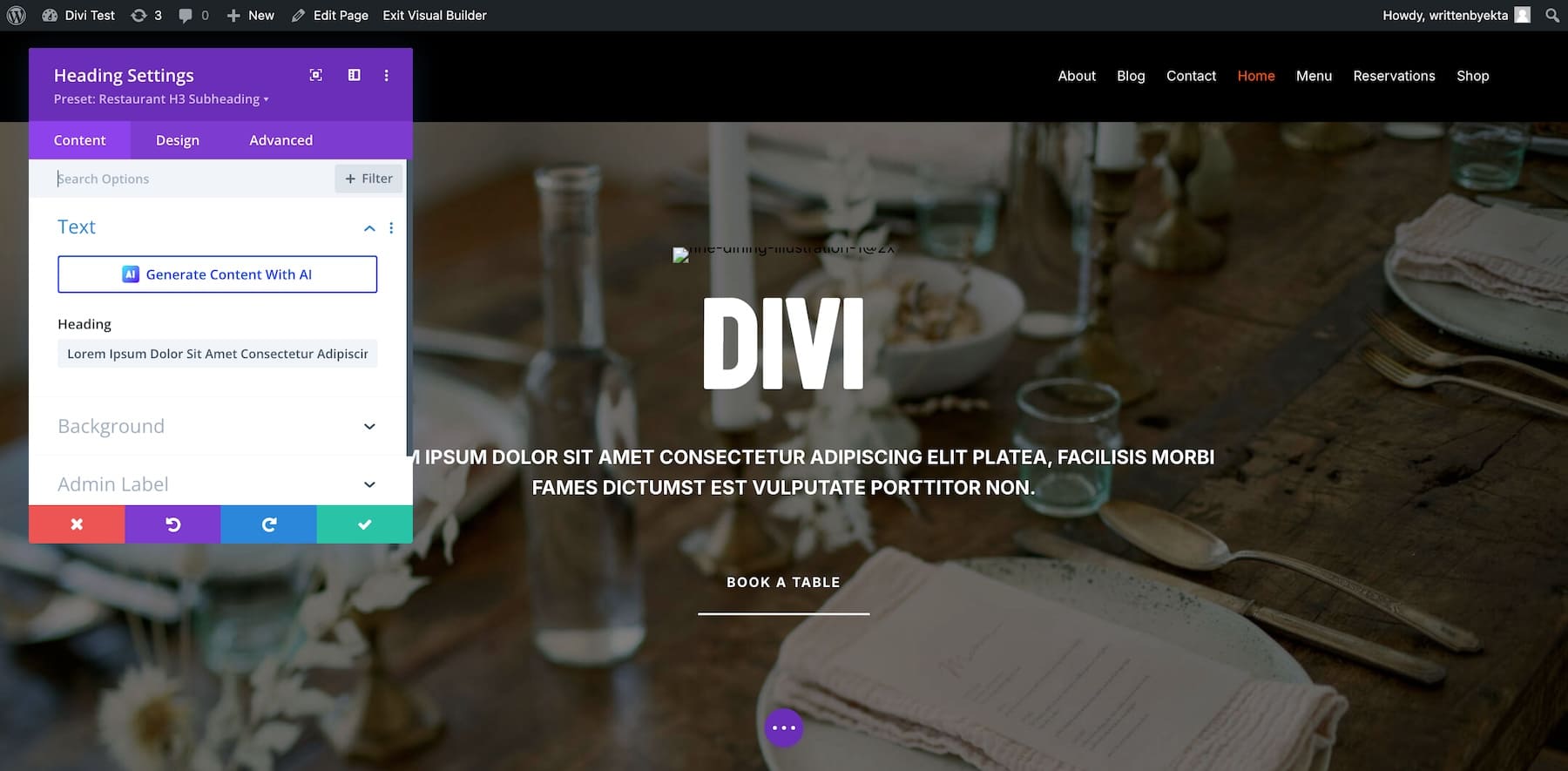
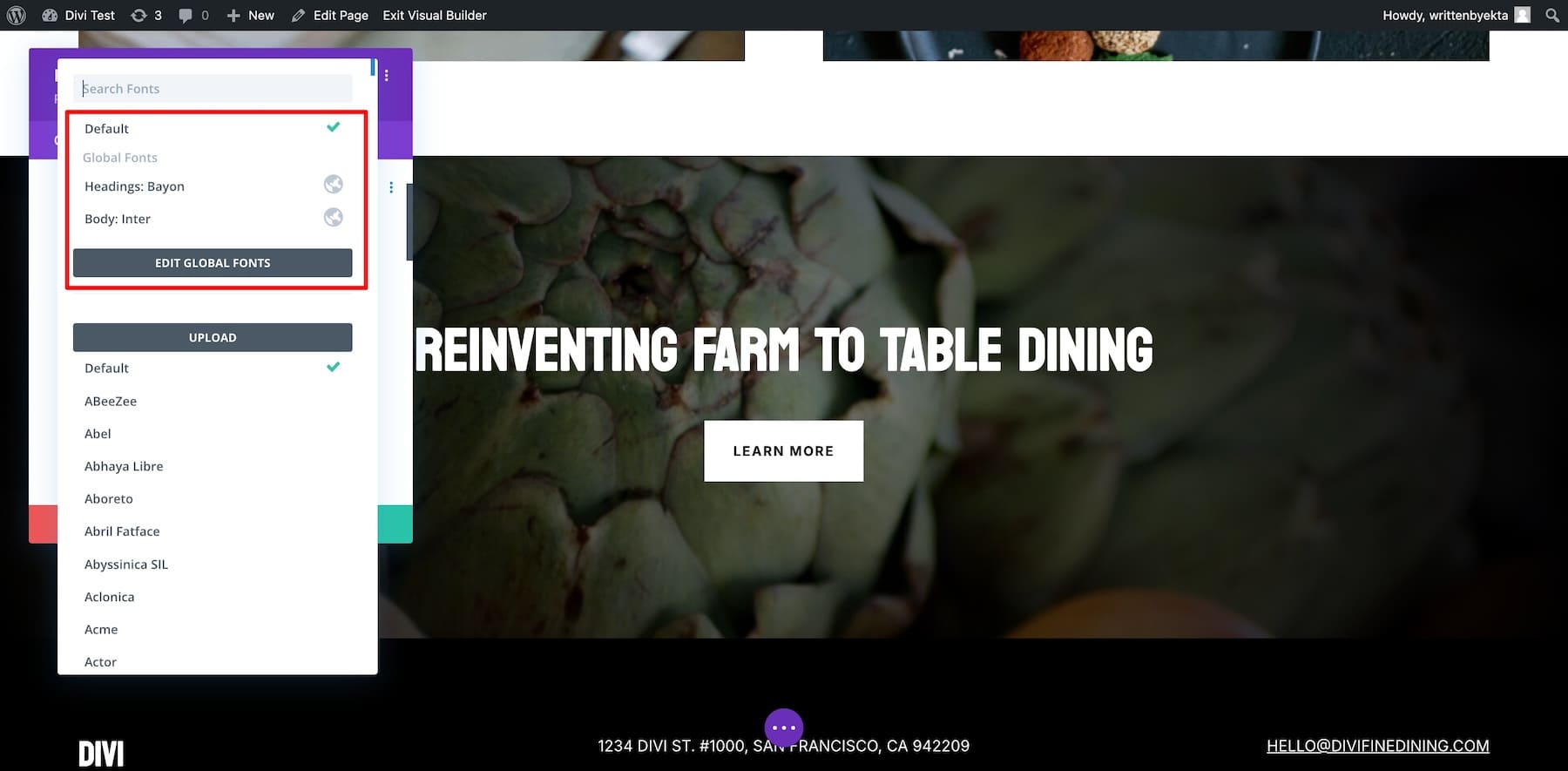
Now click on on on the settings icon right through the Image phase. This will likely an increasing number of take you to the wordpress media library, from where you’ll be capable of upload your pictures.
Similarly, change links, buttons, and other elements by the use of going right through the settings risk for every phase. Watch this video on Divi to learn how to edit pages with Divi Builder.
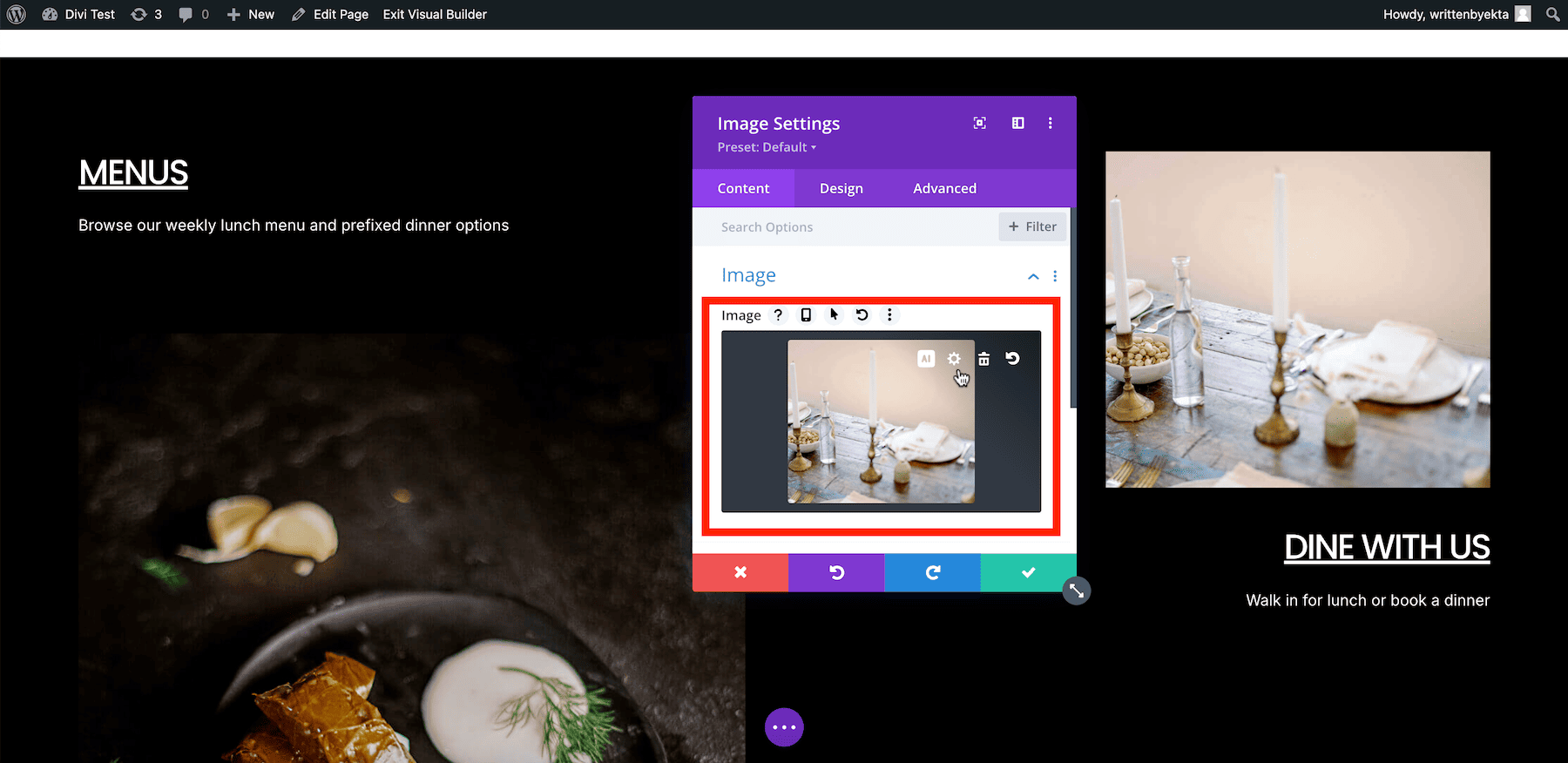
Together with Logo Fonts to Your Consuming position Internet web page
The Consuming position web site you generated has pre-defined International Fonts (picked from the Starter Internet web page) that apply on your web site. You’ll use the existing ones or add your logo fonts. You’ll merely regulate International Fonts using Divi Builder.
Click on on any text phase and move to settings. Switch to the Design tab, scroll to Text, and click on on Font.

You’ll moreover upload your fonts or choose from our library, in conjunction with Google fonts.
Together with Logo Colors to Your Consuming position Internet web page
As a way to upload your logo colors, you wish to have to edit International Colors. Like International Fonts, the existing global colors are picked up from the Consuming position Starter Internet web page.
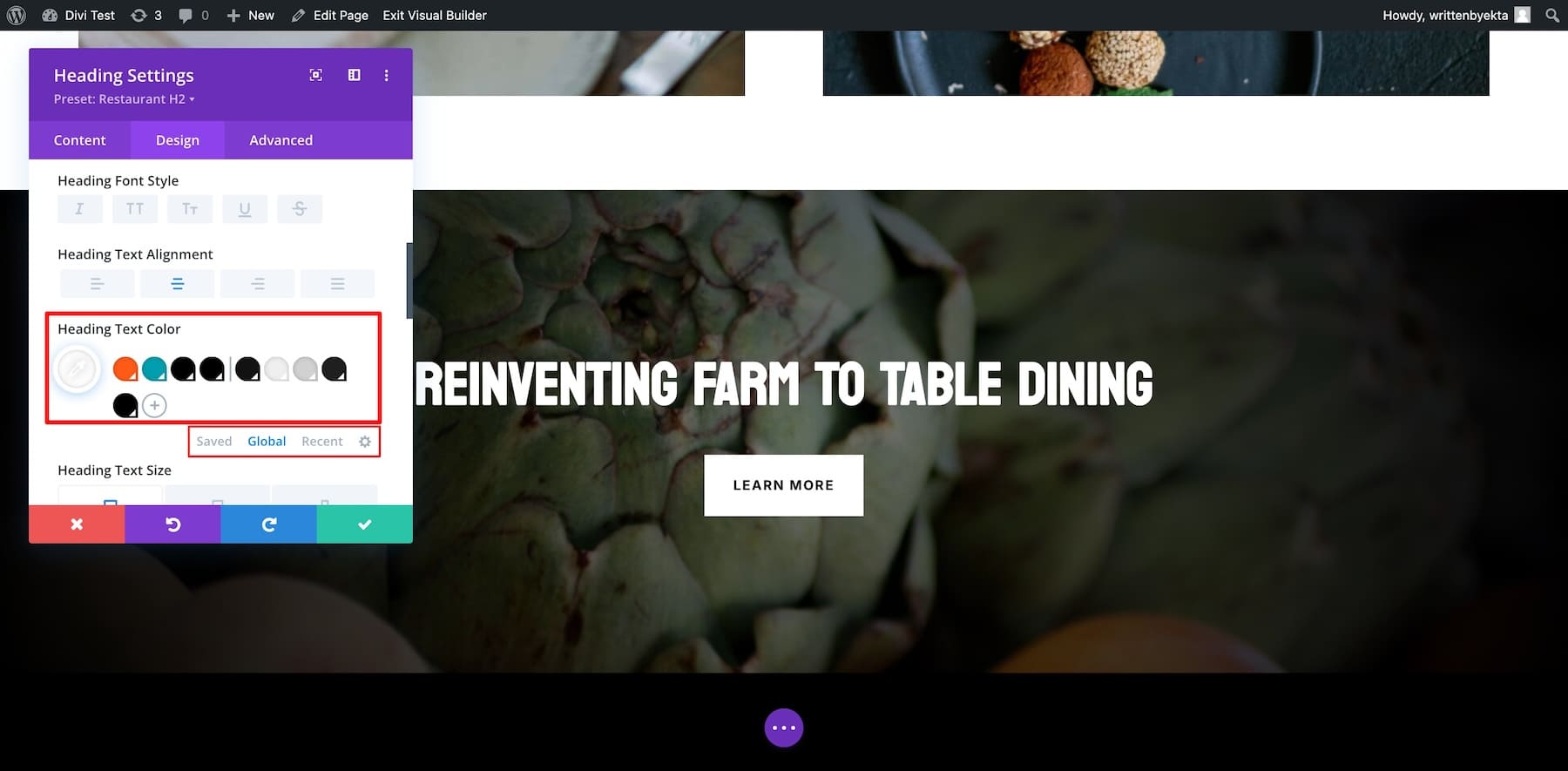
Click on on on the settings of any text phase and switch to Design. Scroll all of the manner right down to Text and move to Heading Text Color.

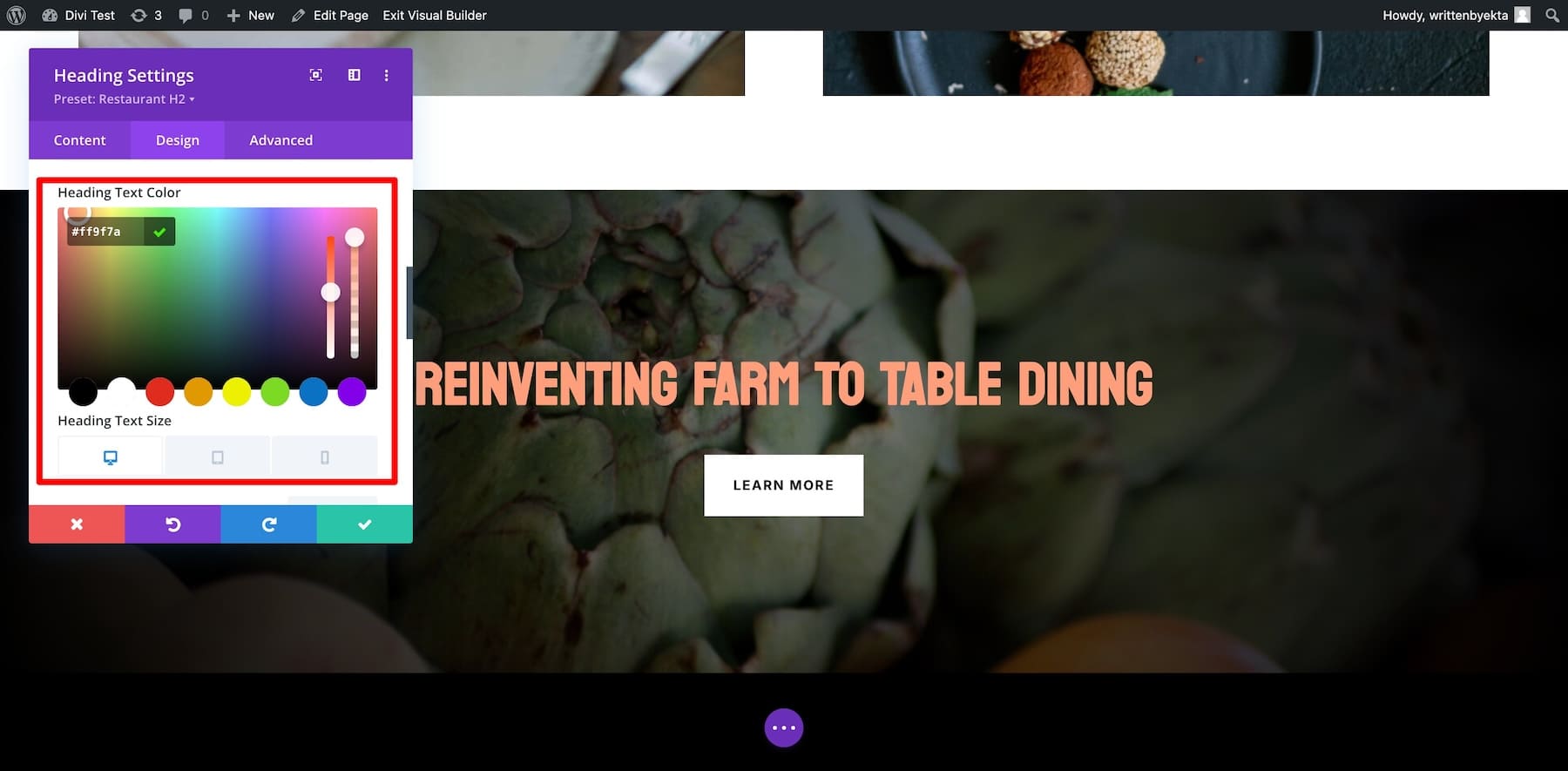
Now switch to International from Saved. The ones are the existing International Colors. To modify them, click on on on every color and select. You’ll moreover add your color hex codes.

Similarly, keep an eye on all colors. You’ll add additional colors by the use of clicking the plus icon next to the general International Color.
Bettering Internet web page Layout Templates
Divi Speedy Internet sites routinely creates Theme Builder templates (replicated from the Starter Internet web page.) The benefit of using Theme Builder templates is that your pages look the an identical, and if you want to make adjustments, the changes are reflected site-wide.
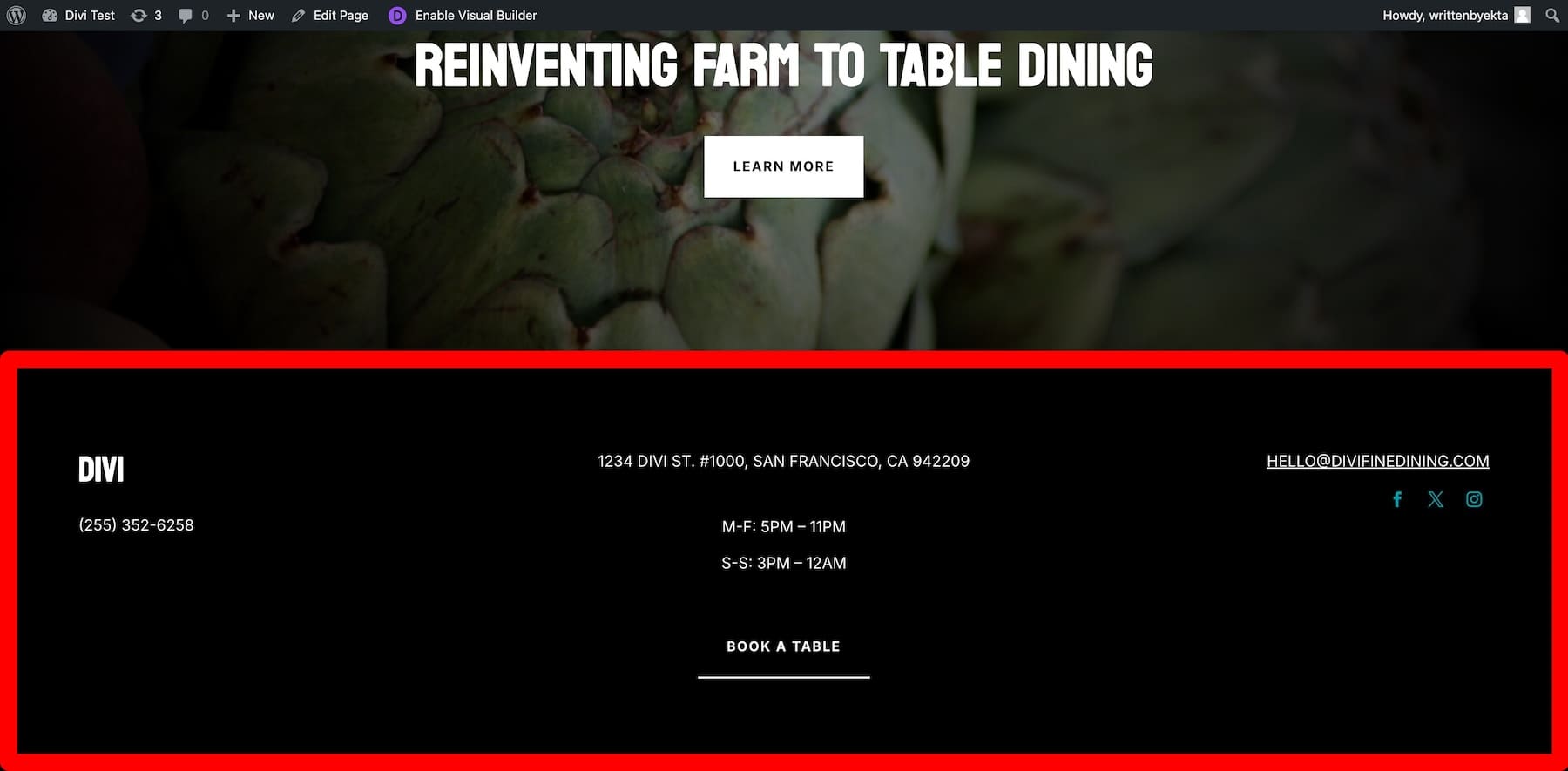
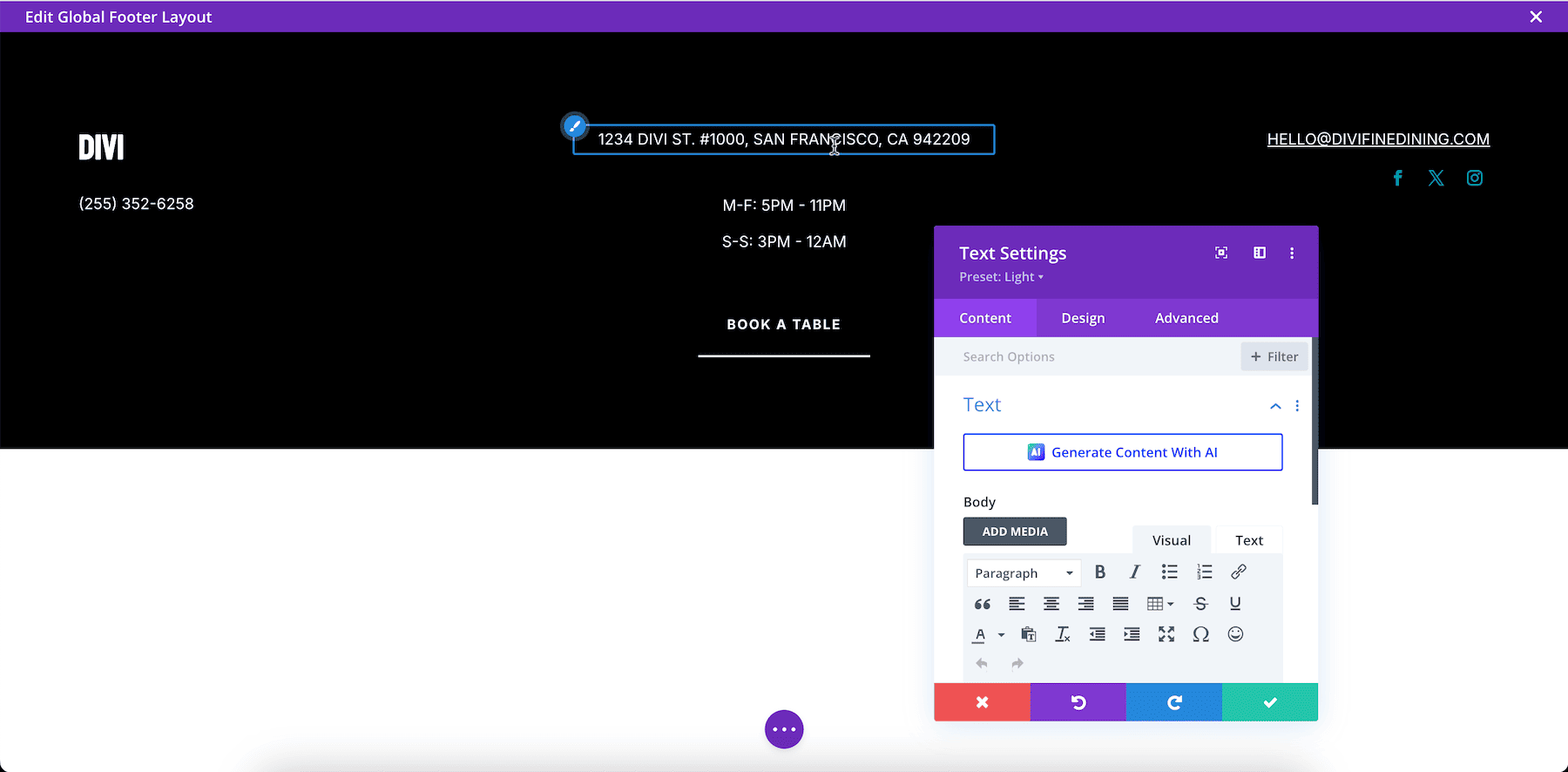
As an example, the custom designed footer you see on your web site is taken from the Consuming position Starter Internet web page. It’s going to appear on all pages. For those who occur to regulate its Theme Builder template, the changes will appear all over the place.

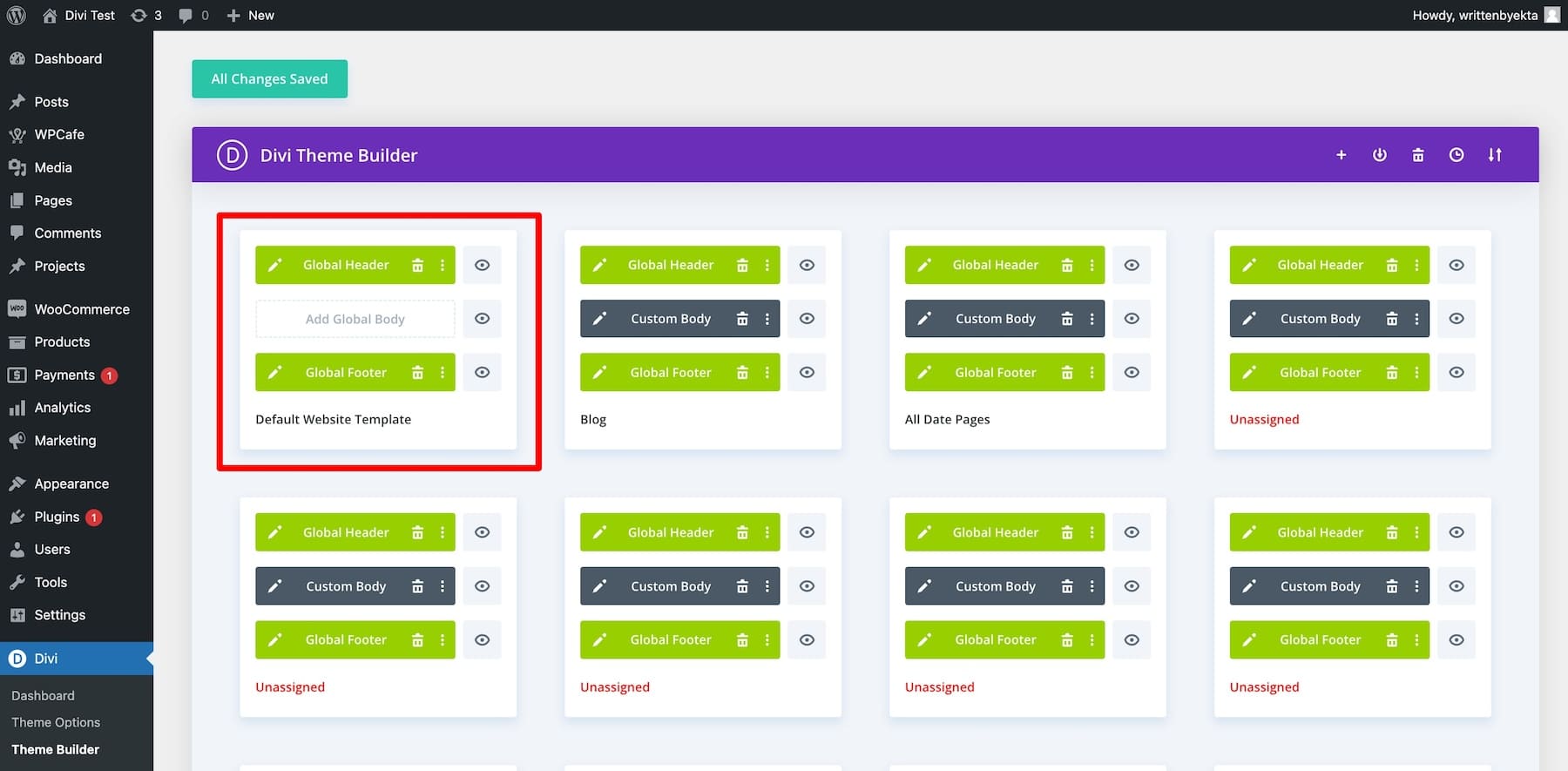
To modify this footer, you will have to industry the default Theme Builder template from the Your Internet web page is Ready internet web page. Or move to Divi > Theme Builder and click on on on Default Internet web site Template.

Click on on on the pencil icon next to the International Footer to modify it. You’ll be taken to the Divi Builder internet web page, where you’ll be capable of industry the International Footer using its drag-and-drop capacity.

Similarly, you’ll be capable of regulate other Divi Theme Builder templates for blogs, product pages, author pages, and categories. Check out additional difficult options of Divi Theme Builder.
Bettering Saved Element Settings
Like Theme Builder templates, Divi Speedy Internet sites replicates International Presets from the Starter Internet web page. International Presets are pre-configured phase settings which could be imported from your Starter Internet web page.
As an example, chances are high that you’ll understand that every button phase has a sq. border and white background, so if you add another button, it’ll have the an identical settings—this is highest imaginable as you gained’t should configure every new phase you add.

Presets are also site-wide suitable. So, if you regulate one button, the changes might be reflected on all of the buttons any place they’re on your web site. Proper right here’s the way you’ll be capable of adjust a Divi World Preset of an element:
For those who’ve reviewed every a part of your web site and are certain it’s reflecting your consuming position appropriately, do a final check out and liberate it. Proper right here’s a greater educational on enhancing your Starter Web page-generated website online.
5. Arrange Divi Bookings & Reservations to Take Table Bookings
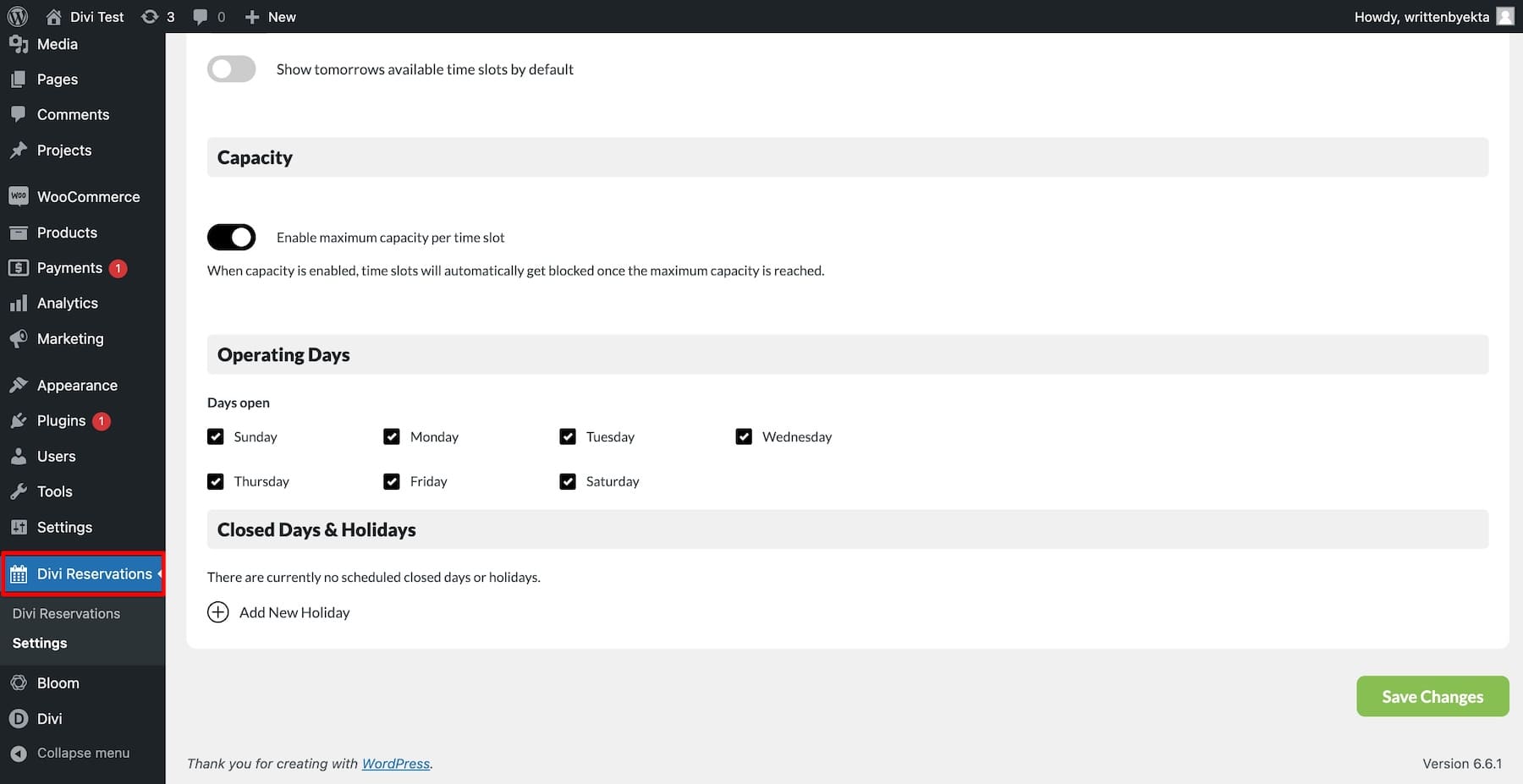
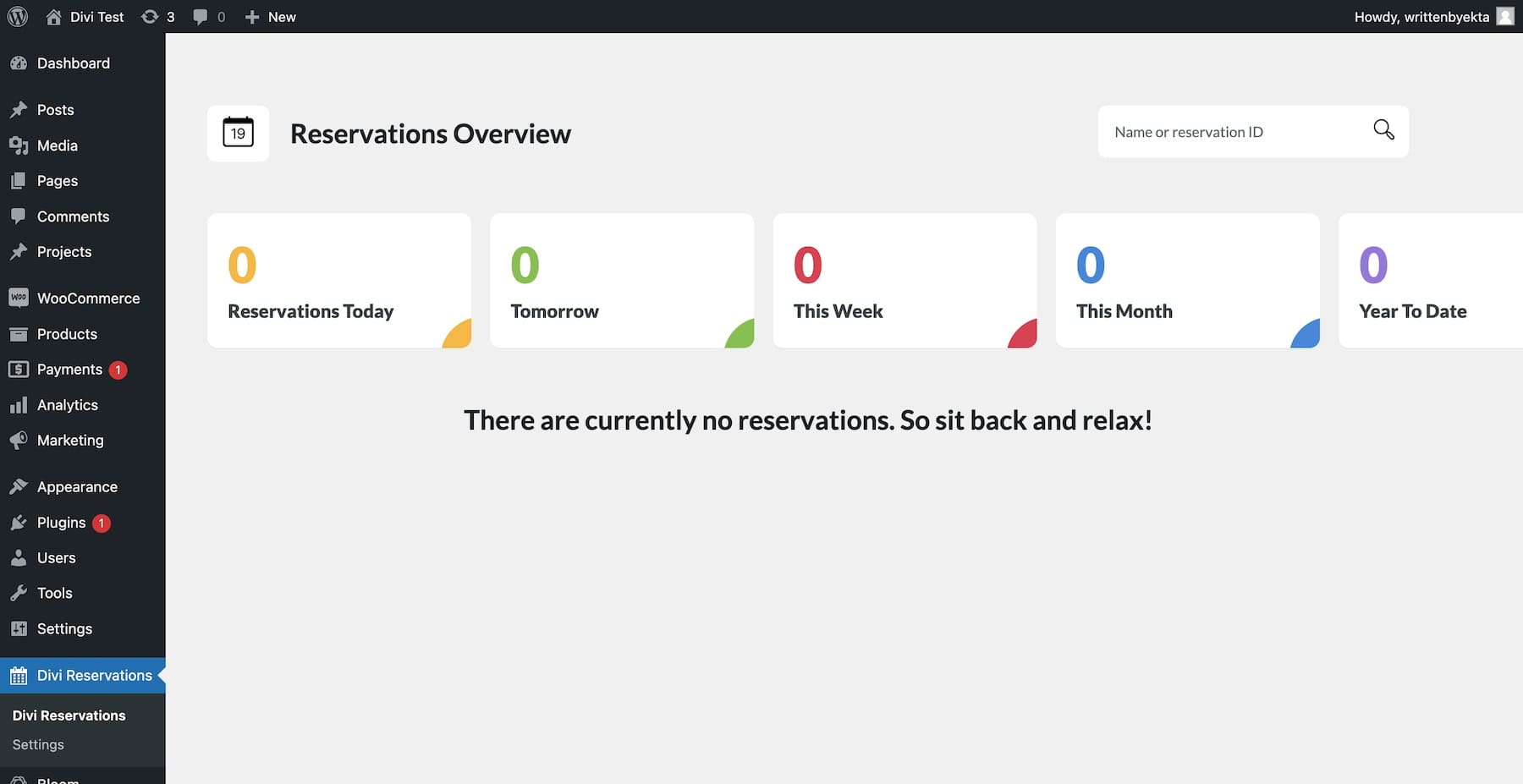
To allow visitors to book tables from your website, arrange the Divi Bookings & Reservations extension. Once installed and activated the plugin, move to Divi Reservations from your wordpress dashboard.

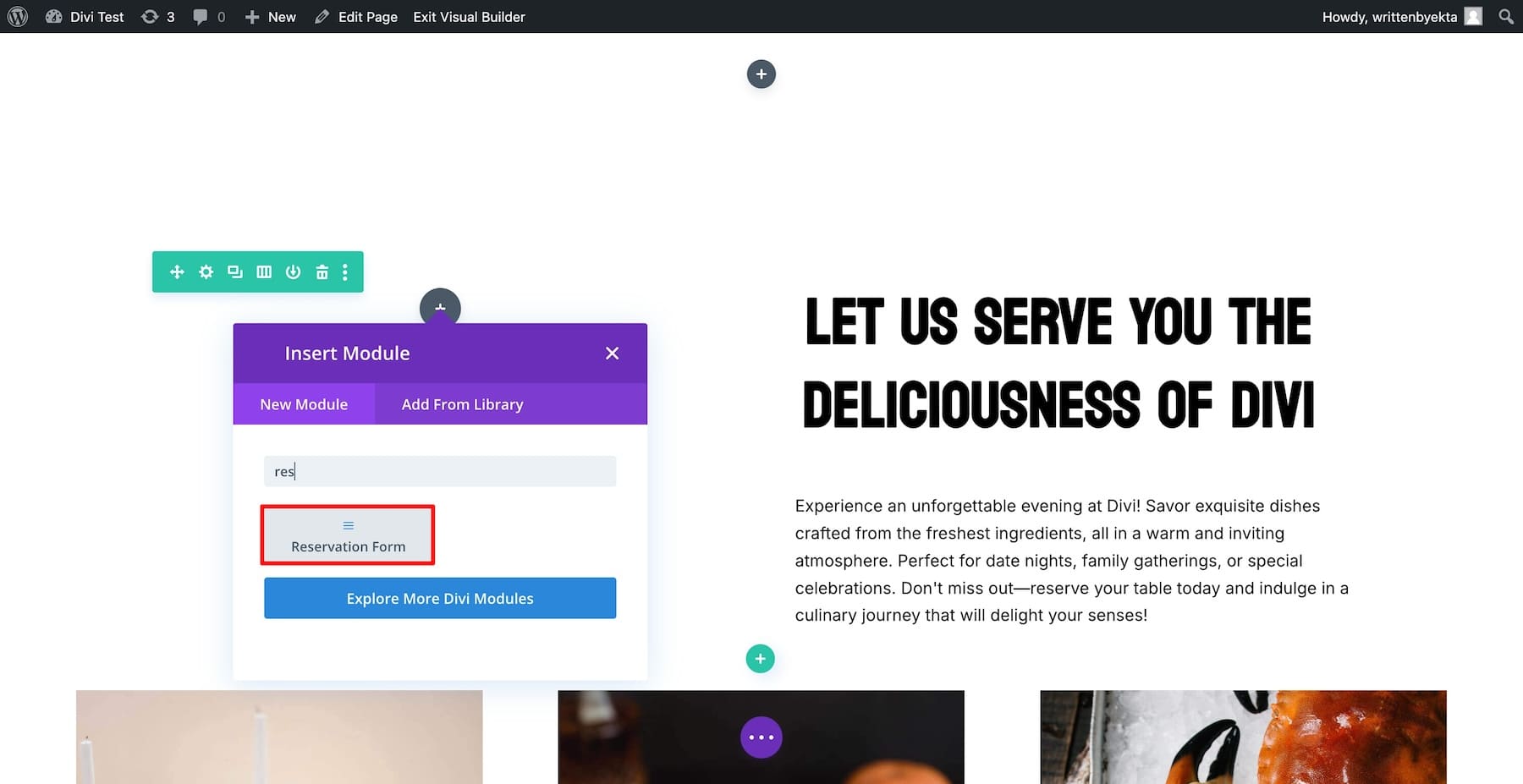
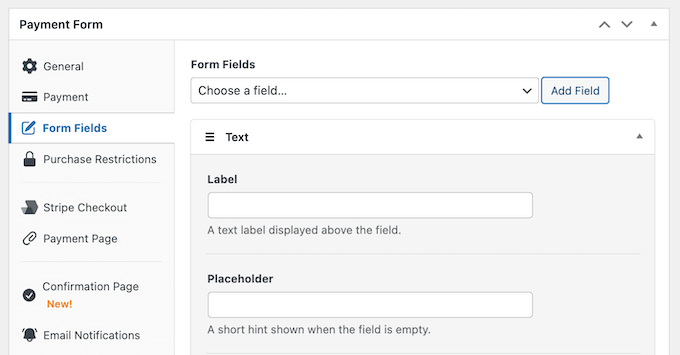
To show at the plugin, configure settings similar to branding, time slots, working days, menu, availability, date structure, and plenty of others. Once completed, move to the Reservations internet web page and add a brand spanking new module, Reservations Form.

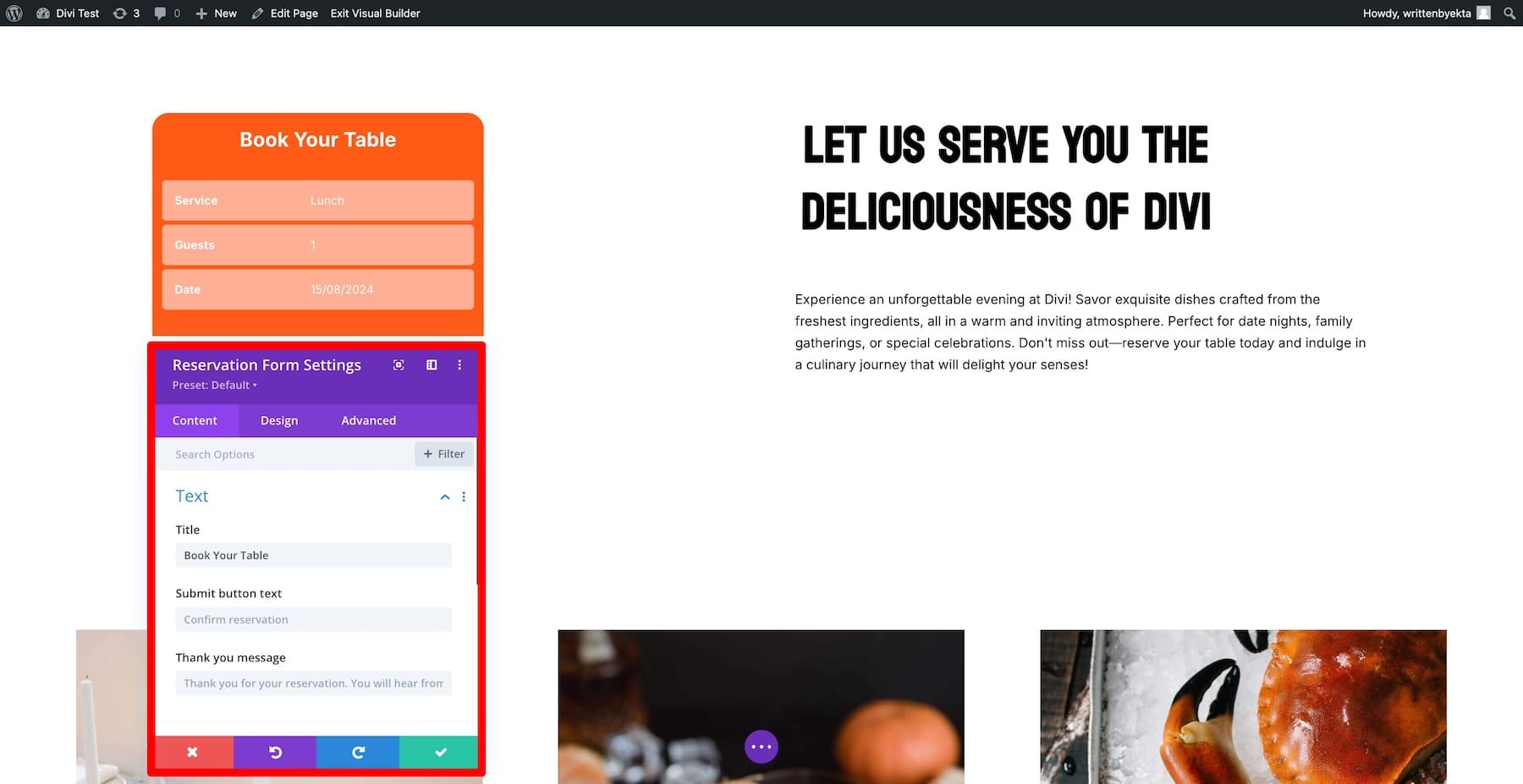
The use of Divi Builder, optimize the form’s branding. Keep watch over the color, add identify text, industry the background, and are compatible it on your web site branding.

Once completed, save the changes. Now, you’ll download notifications on your wordpress dashboard each time anyone books a table.

Divi Marketplace has additional extensions in an effort to upload additional capacity on your consuming position web site. As an example, if you want to add a toggle button Menu, check out Eating place Menu with Toggle Button. Want to display foods and consuming position pictures in a large number of layouts? Use Gallery Format Pack and quite a lot of additional.
Discover Divi Market
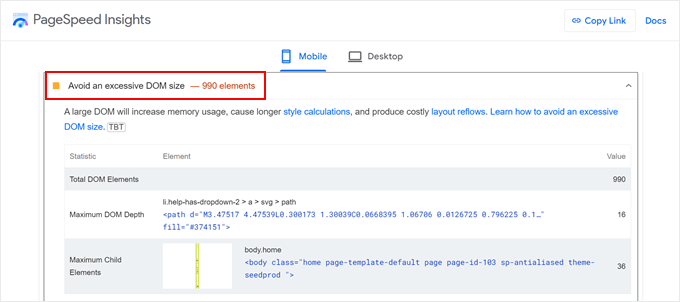
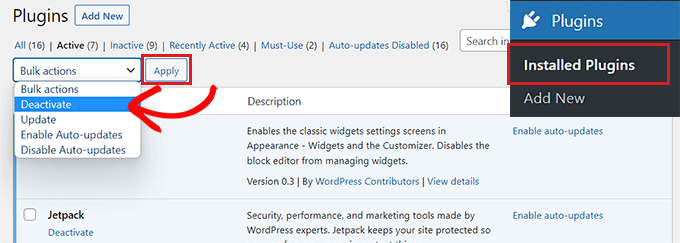
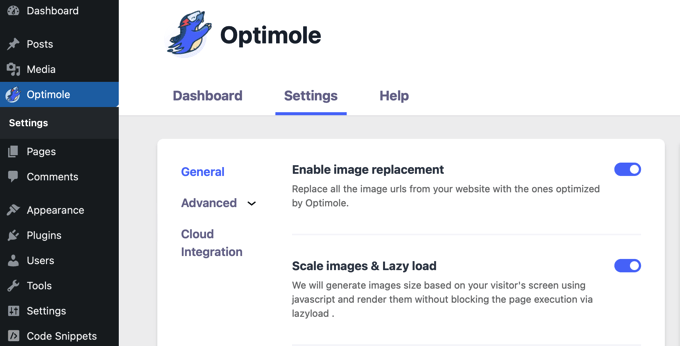
6. Arrange Essential Plugins to Optimize Your Internet web page Potency
Somewhat than together with capacity on your consuming position web site, listed here are some crucial plugins and services and products that’ll imply you’ll be able to optimize your web site’s potency:
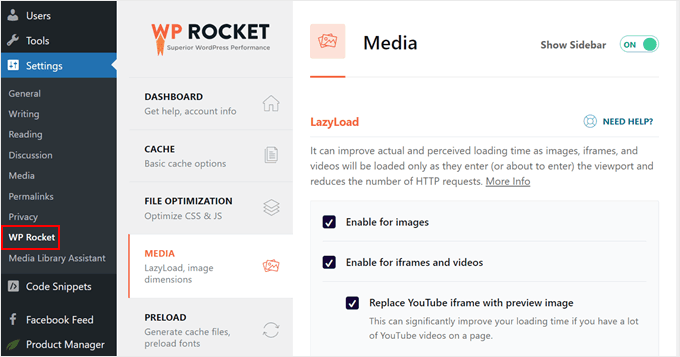
- WP Rocket: If you wish to have your website to load in short, WP Rocket is a caching plugin that can help. It’s environment friendly, on the other hand there are different choices price allowing for.
- Rankmath: Great for boosting your website’s seo. Rankmath is unassuming and one of the crucial perfect Search engine marketing plugins for wordpress internet sites.
- EWWW: EWWW helps your pictures load sooner without sacrificing prime quality. Taking into account you’ll upload foods and consuming position pictures, EWWW is highest imaginable for ensuring they’re rapid to load and good prime quality.
- Updraft Plus: You will need to to stick backups of your website, and Updraft Plus does this routinely. That is serving to you in eventualities when something unexpected happens, and likewise you don’t understand how to fix it, in order that you restore the backup.
- Cloudflare: A CDN promises your web site relatively a little rapid and is secure from unsolicited mail attacks. Cloudflare enhances your website’s tempo and protection with CDN and DNS services and products.
- Cast Protection: Forged Safety supplies entire protection to safeguard your website from threats. It’s great, despite the fact that other safety plugins may well be upper, depending on your needs.
- Bloom: Add shocking email embed bureaucracy on your website pages and obtain additional email subscribers. Bloom is a peak fee email risk plugin that is free together with your Divi membership.
- Monarch: Display branded social media sharing icons on your website pages to encourage visitors to proportion them with others. Monarch is another Divi plugin that you simply get without charge together with your membership.
Methods to Make the Most Out of Your Consuming position Internet web site in 4 Steps
After your consuming position web site is published, there are some things you’ll be capable of do to improve its reach and get additional visitors.
1. Optimize for Local seo to Attract Local Customers
Since your main aim is to attract local shoppers on your consuming position, you should optimize your web site to show up on local searches. Optimizing for local seo helps inside of achieve other folks to seek out your consuming position when they search online, bringing additional local shoppers by means of your doors. Proper right here are some things you wish to have to do:
- Create a Google Trade Profile: By means of optimizing your Google My Industry profile, you give Google additional wisdom about your online business, similar to location, maintain, and phone amount, which is in a position to appear when anyone searches on your consuming position online.
- Use Local Keywords: Write your website content material subject matter using location-specific keywords to show up on local searches. As an example, if your consuming position is in Brooklyn and your identify dish is Italian pasta, optimize your web site for “Italian pasta in Brooklyn.”
- Add Your Consuming position Maintain and Location: Be mindful to add your consuming position’s maintain and embedded map in a couple of places on your web site so that search bots can merely get right to use them and add them to Google’s Knowledge Graph.
- Optimize Footer with Contact Amount: For the same reasons why, add your contact amount together with your email maintain and other contact alternatives in a couple of places, ideally inside the header, menu, contact, about, and footer sections.
2. Get began a Blog to Attract Herbal Customers
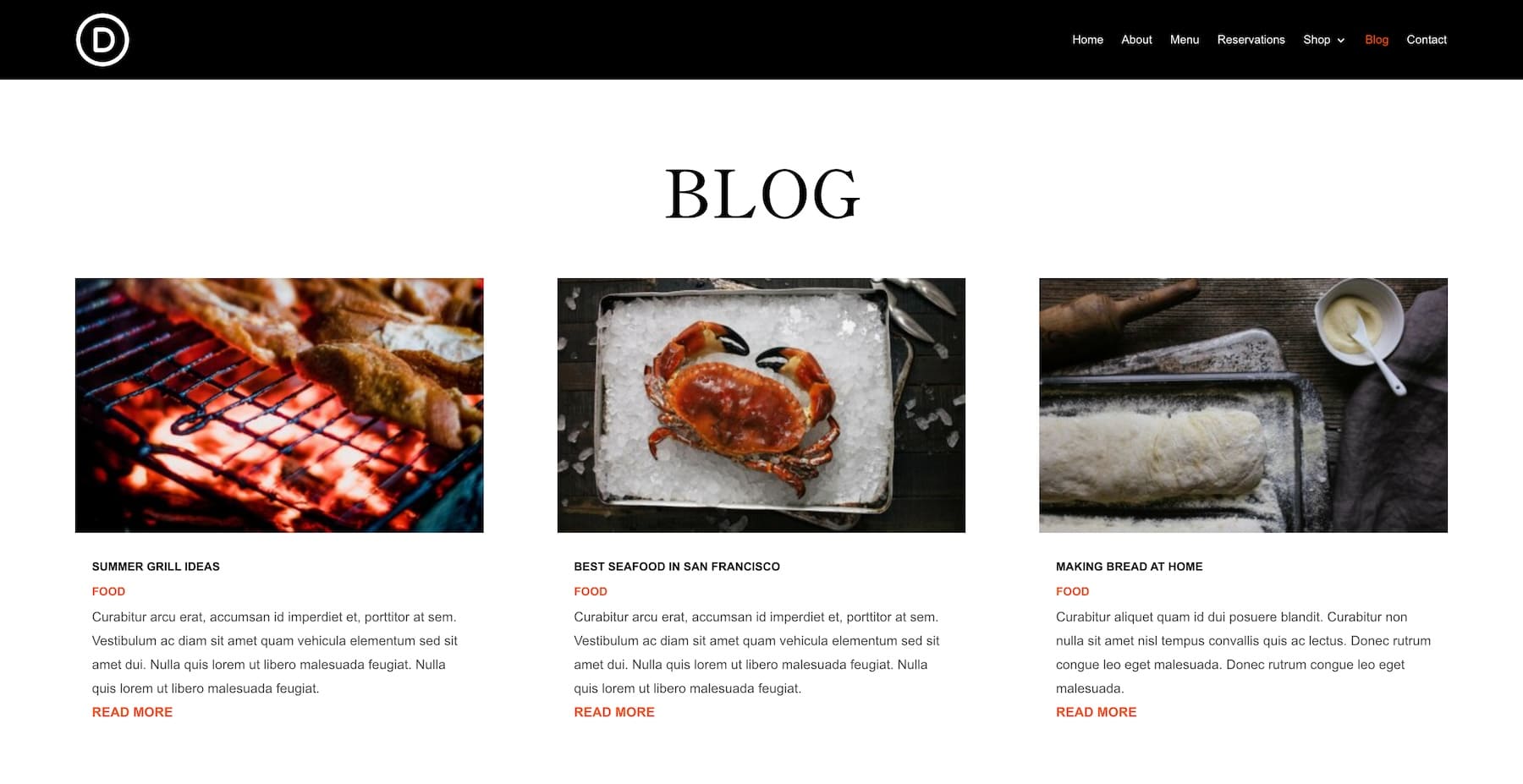
To show up for additonal keywords and improve your herbal visibility, get started a weblog and post engaging content material subject matter on foods, recipes, and tips to attract foods enthusiasts. Starting a blog with Divi is unassuming. Your Consuming position Starter Internet web page already includes a blog internet web page, in order that you most simple wish to create new content material subject matter from your wordpress dashboard.

You’ll moreover use your blog to proportion details about your online business. As an example, if your online business is doing great and you plan to open another outlet in Boston. In an effort to attract Boston other folks, you’ll be capable of proportion the inside track together with your blog readers. Since you’ve been actively publishing new content material subject matter, other folks have turn out to be not unusual readers such a large amount of of them show up, providing you with a grand opening night time time.
3. Get began Social Sharing to Assemble Logo Awareness
You’ll moreover use social media to build awareness about your consuming position and recipes and attract travelers visiting you, principally on account of they be informed great critiques about your dishes on Instagram and wish to try them themselves.
![]()
The use of Divi’s Monarch plugin, sharing blog recipes and other content material subject matter is as easy as one click on on. Your internet web page shows shocking social sharing icons readers can click on on on and proportion with their neighborhood. The best segment? You’ll customise social media icons to match your branding.
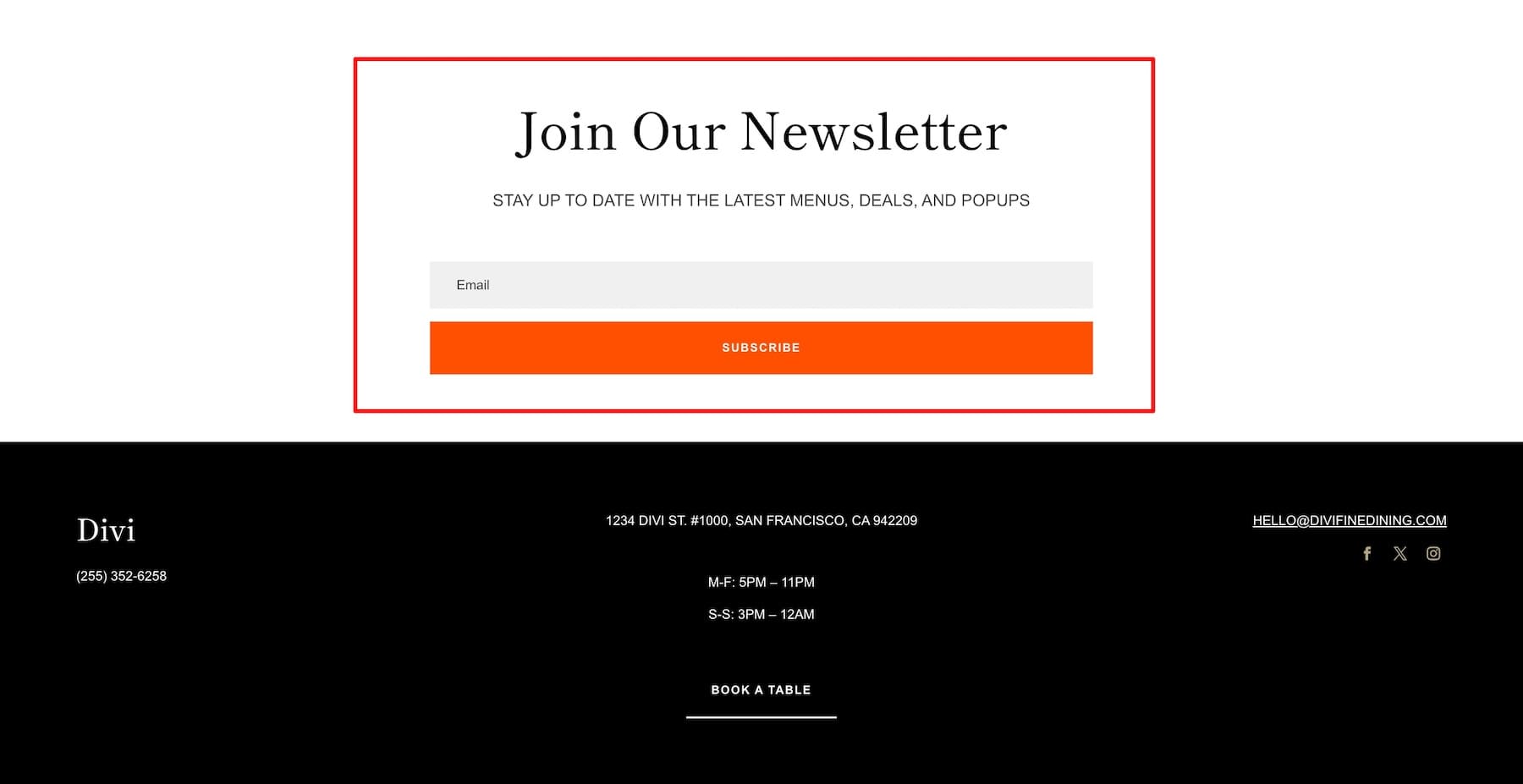
4. Get began an Email correspondence Checklist to Convert Customers into Logo Advocates
You should moreover assemble an email tick list to be in contact together with your shoppers. Send them updates, specific supplies, and event invitations. Commonplace emails can turn occasional visitors into unswerving shoppers who often return and tell others about your consuming position.

Divi’s Bloom plugin makes your email automation workflow super manageable. It no longer most simple makes connecting your email promoting supplier easy however moreover makes embedding email opt-in bureaucracy smooth. As an example, you’ll be capable of combine Mailchimp with Bloom to streamline email promoting.
10X Your Content material subject matter Introduction with Divi AI
Creating additional content material subject matter is the fastest technique to expand your online business online. Then again no longer merely content material subject matter—prime quality, compelling content material subject matter that individuals stop scrolling to be informed.
It’s no longer a secret that rising such content material subject matter takes time. Then again you’re a chef and have a restaurant business to run—you don’t have time to create content material subject matter. That’s why you wish to have Divi AI to create top-quality content material subject matter sooner.

Divi AI creates it for you in seconds, whether or not or no longer it’s a blog post, social media copy, email publication, or the remaining. How? It reads your website wisdom inside the background to snatch your writing style, logo voice, and audience to create content material subject matter that requires fewer edits. So, generate content material subject matter with Divi AI, analysis it for a final check out, and proportion it together with your audience—it’s that easy!
Get Divi AI
FAQs on Creating a Consuming position Internet web site
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px solid #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
position: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material subject matter: “?”;
position: absolute;
right kind: 0;
top: 0;
width: 30px;
line-height: 30px;
text-align: heart;
color: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
What should I include on my consuming position website?
Your website should have your menu, location, hours of operation, and alternatives to book a table or order foods online. It’s moreover good to include pictures of your foods and consuming position, purchaser critiques, and contact details to make it more uncomplicated on your shoppers to reach out.
How can I make my website art work neatly on phones?
Use a theme like Divi that routinely adjusts to different show sizes. Ensure text and photographs are easy to be informed and load in short. While every internet web page of your Divi web site might be routinely optimized for various displays, you should however check out how your web site turns out on other devices.
What apparatus can I make the most of to build my consuming position website?
How do I ensure that my website shows up in search engines like google like google and yahoo?
Use keywords an identical on your consuming position and site on every internet web page. Use an seo plugin like RankMath for on internet web page seo. Keep your content material subject matter up-to-the-minute, like together with new dishes or blog posts, and encourage shoppers to depart critiques online. That is serving to your web site appear higher in search results.
The post The right way to Create a Surprising Eating place Web site in Below an Hour appeared first on Chic Issues Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more


![Quote from Ben Berkley, managing editor of The Hustle]](https://worldproductreview.com/wp-content/uploads/2024/08/how-the-hustle-got-43876-extra-clicks-150x150-1.webp)





























































 Chris Klosowski, Easy Digital Downloads founder
Chris Klosowski, Easy Digital Downloads founder







![Download Now: Free Marketing Plan Template [Get Your Copy]](https://worldproductreview.com/wp-content/uploads/2024/08/Come-puoi-usare-i-omaggi-per-ottimizzare-la-tua-era-150x59-1.png)