
Google Analytics 4 (GA4) is an incredibly difficult instrument for locating out about your internet website visitors. Unfortunately, it’s moreover beautiful difficult to use, specifically for rookies.
If you happen to’re in search of deeper insights into buyer conduct without drowning in complicated data devices, then you are going to be debating between MonsterInsights and Internet web page Bundle thru Google.
Both a type of plugins make Google Analytics research available within wordpress, alternatively each instrument approaches this function differently.
Internet web page Bundle, Google’s original wordpress plugin, supplies a clean answer, while MonsterInsights is a further entire instrument with additional choices.
When making the decision for our private internet website, we picked MonsterInsights as a result of its difficult choices that permit us observe the evolving needs of our readers. We’re in fact happy with it, alternatively we comprehend it will not be your best option for everyone.
In this article, we’ll evaluation the ones two popular analytics solutions, taking into consideration necessary metrics like ease of use, tracking options, and overall value. Let’s get to it!
Rapid Review: MonsterInsights vs. Internet web page Bundle
Transient on time? Proper right here’s a to hand information a coarse comparison of MonsterInsights vs. Web page Package that can assist you in short come to a decision which one very best fits your needs.
| MonsterInsights | Web page Package | |
| Ease of Use | Beginner-friendly dashboard and easy-to-navigate. | Actually clean for rookies. |
| Tracking Choices | Complicated tracking with detailed research for eCommerce, events, and campaigns. | Elementary tracking for core Google Analytics data + Google Search Console + PageSpeed Insights |
| GDPR Compliance | Built-in tools for GDPR compliance. | Requires manual setup. |
| 3rd-Party Integrations | WooCommerce, MemberPress, Easy Digital Downloads, WPForms, AIOSEO and additional. | Limited to Google tools like Analytics and Search Console. |
| Pricing Plans | Free fashion + Best charge plans starting at $99.60/12 months. | Totally unfastened. |
An Advent to MonsterInsights vs. Internet web page Bundle
Analytics plugins and gear imply you’ll be able to know the way your internet website is performing and the way in which your visitors interact with it. This information helps you support your strategies and be successful to your goals.
On the other hand many analytics solutions get a hold of this kind of lot complicated wisdom that it can be onerous to seize or make sense of the tips. For rookies, this is undoubtedly the case for individuals who’re the use of Google Analytics 4.
The good news is that for individuals who’re the use of wordpress, MonsterInsights and Internet web page Bundle thru Google can help simplify GA4 data. They’re going to show you crucial metrics correct in your dashboard, in order that you don’t wish to be a tech wizard.
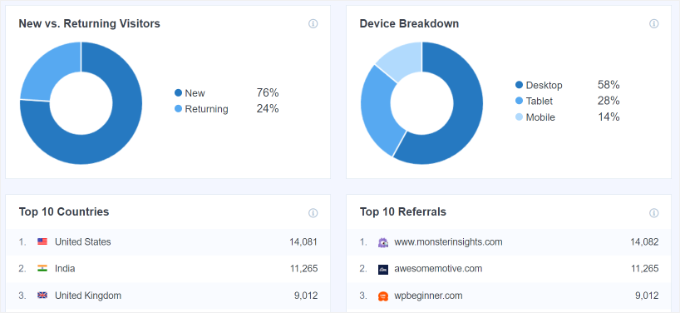
With MonsterInsights, you’ll connect with GA4 in just a few clicks. Then, it implies that you’ll be able to view tons of user-friendly research. For instance, you’ll see the collection of new and returning internet website visitors, what countries they’re from, and what kinds of devices they’re the use of.
You’ll be capable to even get real-time stats! That means you’ll see how many people are visiting your web page nowadays.
If you happen to’re running an on-line retailer, it’s serving to you merely observe product sales and source of revenue. You’ll be capable to moreover customize research to pay attention to things like your top pages or target market demographics.
Plus, MonsterInsights integrates with popular tools like WPForms, WooCommerce, and Yoast, making it a very good variety for wordpress consumers.
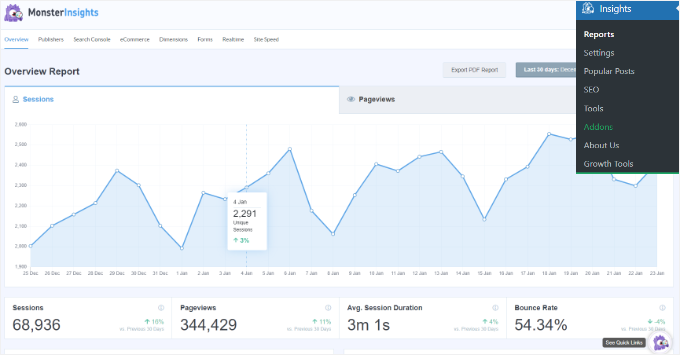
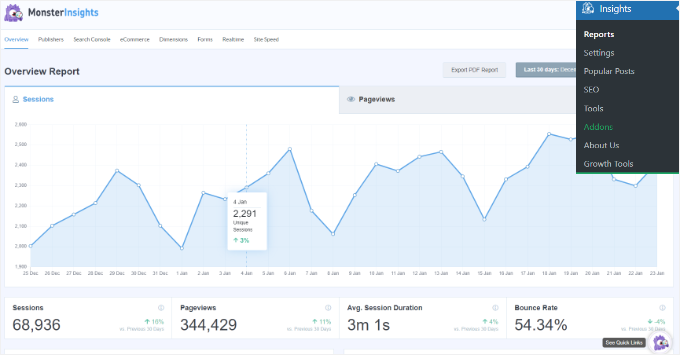
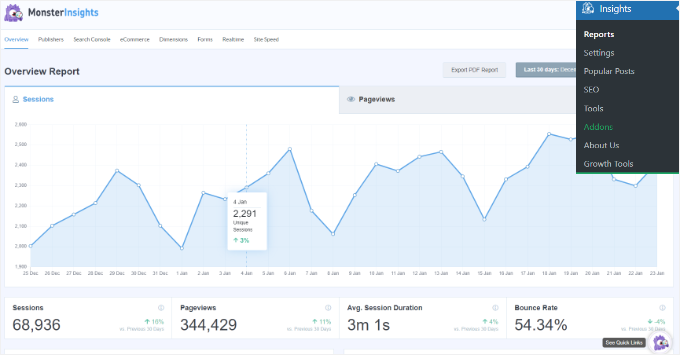
Proper right here’s what the MonsterInsights dashboard turns out like:

We use MonsterInsights and have spotted firsthand how the plugin makes data analytics rather easy. It makes it this kind of lot easier to in truth use the tips to make a professional alternatives.
Interested in our hands-on experience? See our detailed MonsterInsights assessment for added details.
However, Web page Package is an original Google plugin for wordpress.
It’s a central place to attach and prepare your entire Google tools, at the side of Google Analytics, Search Console, and AdSense, correct inside your wordpress dashboard.
Internet web page Bundle provides you with key stats about your website guests, search potency, and income. It moreover integrates simply with Google Tag Manager for added advanced tracking without having additional plugins.

An identical: See our detailed comparison of Google Analytics vs. Jetpack Stats.
Now that we’ve covered the basics of MonsterInsights and Internet web page Bundle, we’ll uncover the essential factor parts we utterly tested and researched to help you decide which plugin is right for you.
Proper right here’s what we’ll transfer over:
Why Agree with WPBeginner?
At WPBeginner, we’re a group of workers of pros specializing in wordpress, eCommerce, web on-line affiliate internet marketing, enlargement strategies, and much more.
We’ve used various different analytics tools, and we’ve intensive experience with each and every Google Analytics and MonsterInsights.
In truth, we use MonsterInsights on our internet websites to track conversions, referrals, and buyer demographics. It has in fact helped us upper understand our readers and support our strategies.
For tools we don’t use on our private web sites, we utterly check out and research them to ensure we provide our readers with proper and up-to-date wisdom. For added details, see our editorial procedure.
Able? Time to dive in!
Ease of Use
For this number one section, we’ll take a look on the arrange process and overall ease of use for MonsterInsights and Internet web page Bundle.
Internet web page Bundle
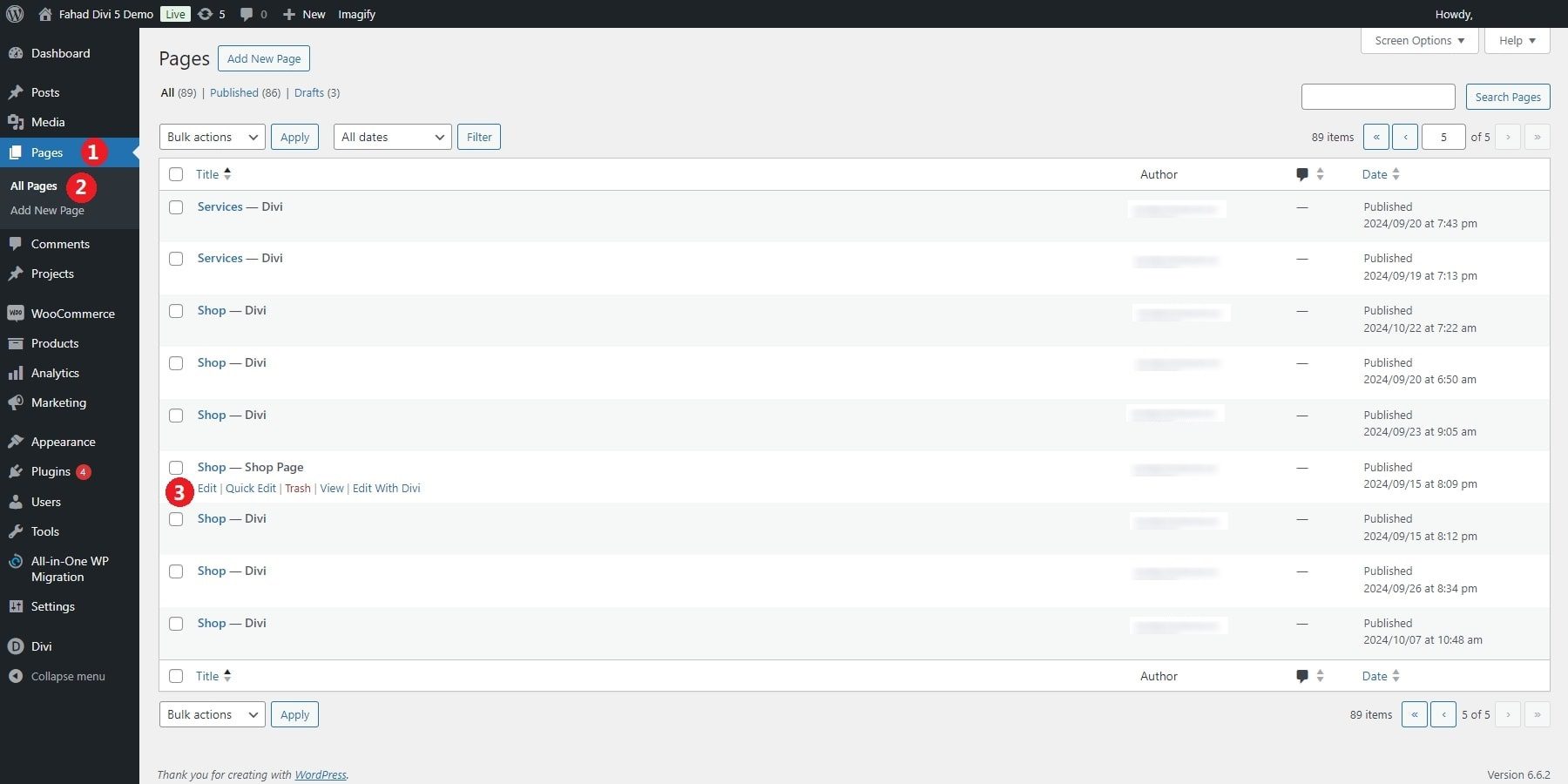
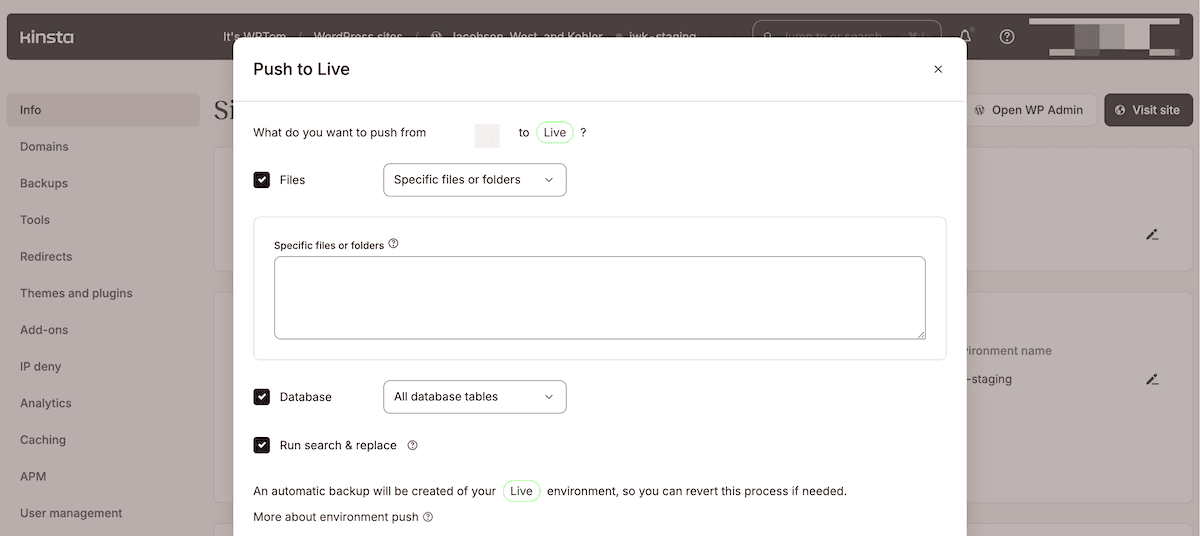
To place in Web page Package, you’ll log in to your wordpress dashboard and then transfer to Plugins » Add New. Inside the search bar, simply type in ‘Internet web page Bundle’ or ‘Internet web page Bundle thru Google.’
If you to find the instrument, you’ll merely follow the turns on to set up and turn on the plugin.
After that, you’ll click on at the ‘Internet web page Bundle’ menu in your dashboard.
You’ll then wish to take a look at in along side your Google account, grant necessary permissions, and connect services and products and merchandise like Google Analytics, Search Console, and AdSense.

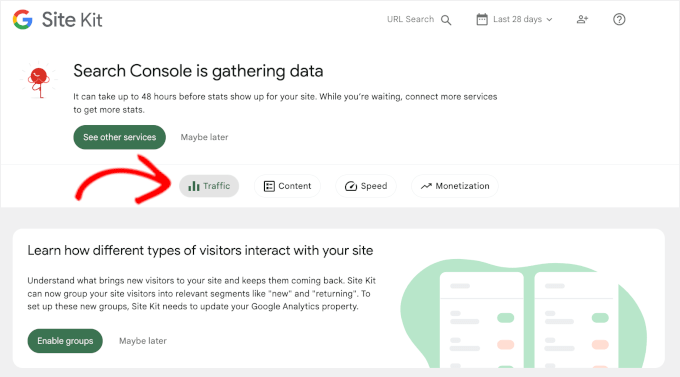
After completing the setup, you’ll be able to view key data correct inside your wordpress dashboard.
Internet web page Bundle is designed with simplicity in ideas. You’ll be capable to merely switch tabs to hunt out research for website guests, top-performing content material subject material, web page speed, and AdSense income.

It’ll make it actually really feel a lot much less overwhelming, specifically for rookies who merely need the basics without a substantial amount of complexity.
MonsterInsights
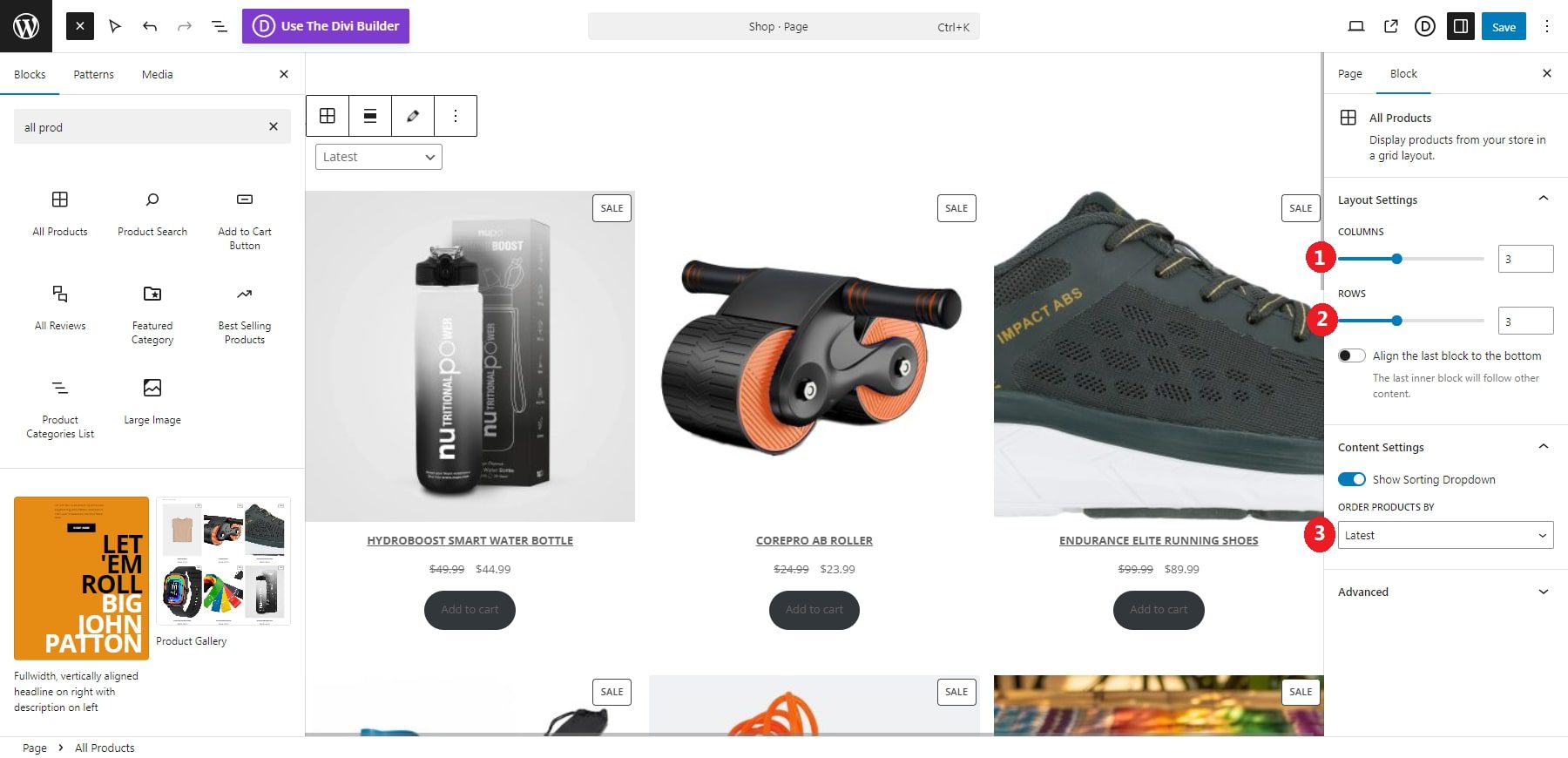
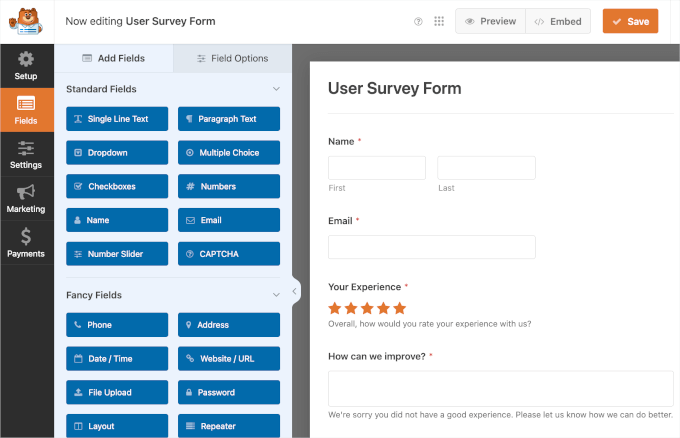
MonsterInsights is a powerful plugin that brings Google Analytics in an instant into your wordpress dashboard. It makes complicated data blank to seize with clean graphs and research.
To get started, you’ll arrange and switch at the unfastened MonsterInsights plugin.
Once activated, a brand spanking new ‘Insights’ menu and a welcome show will appear in your wordpress admin.

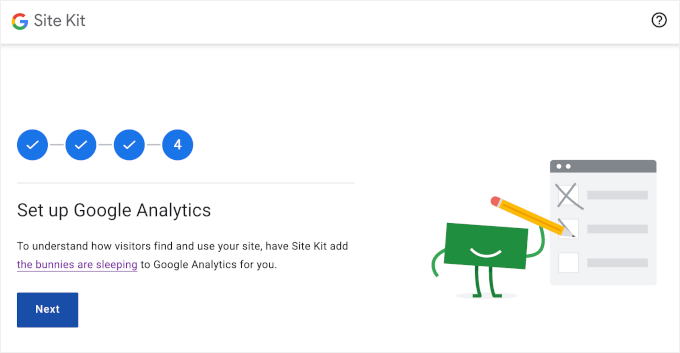
The setup wizard will prompt you to choose a internet website elegance (business, blog, or online store) and then ask you to hook up with your Google Analytics account.
After logging in and granting get entry to, you’ll select your internet website profile and full the connection.
When you finish the wizard, Google Analytics may also be set up to observe your web page’s data.
Google Analytics gathers tons of information, and it can be onerous to sift via it all. MonsterInsights makes it blank thru showing clean, clear research at once in your wordpress admin house.

You’ll be capable to observe an important metrics like:
- Web page guests assets: Find out the place your guests are coming from, whether or not or no longer the assets are search engines like google and yahoo like google, social media, or other internet websites.
- Buyer puts: See which countries your target market is from to raised tailor your content material subject material promoting efforts to specific spaces.
- Tool usage: Know which devices (desktop, cell, or tablet) your visitors are the use of. This information implies that you’ll be able to be certain your web page appears to be great for all consumers.
- Absolute best-performing pages: Discover which pages get one of the most attention to create content material subject material your target market loves.

There are also specialized research for seo potency and web page velocity.
With this data at your fingertips, you’ll make a professional alternatives to support your internet website’s potency without sifting via complicated Google Analytics research.
Winner – Tie
In our opinion, there’s now not a clear winner when comparing MonsterInsights and Internet web page Bundle for ease of use. So, we’re calling it a tie.
Web page Package excels with its simplicity and not more choices, making it a very good variety for rookies. It’s best possible for those who use Google services and products and merchandise and need to get elementary insights without feeling overwhelmed.
However, MonsterInsights supplies further choices. This is great, but it surely undoubtedly way rookies would possibly need reasonably time beyond regulation to learn. However, when you get the seize of it, MonsterInsights is intuitive and far easier to use than Google Analytics 4 (GA4).
Tracking Choices
In terms of tracking choices, our research revealed that each and every Internet web page Bundle and MonsterInsights come with some serious tools that can assist you understand your web page’s potency.
Let’s see what each one has to offer.
Internet web page Bundle
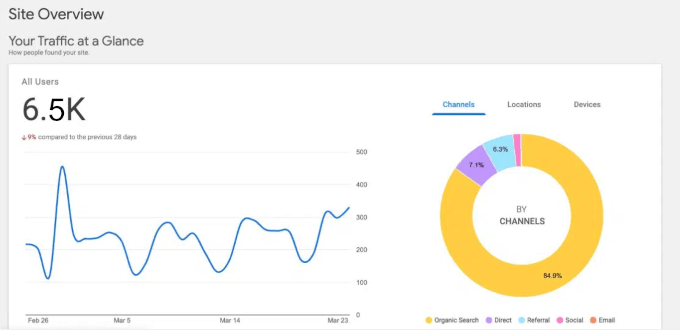
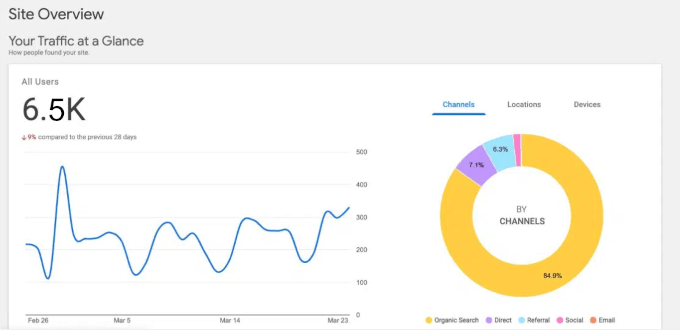
Web page Package’s single report internet web page shows an summary of normal visitors and website guests assets. The pie chart breaks down website guests assets thru:
- Channels: This covers herbal website guests (from search engines like google and yahoo like google), referral website guests (from links on other internet websites), direct website guests (when consumers type your URL or use bookmarks), social website guests (from social media), and email website guests (from links clicked in emails).
- Puts: The countries from which your consumers are getting access to the web page.
- Units: The type of instrument used, whether or not or no longer desktop, cell, or tablet.

If you happen to scroll down the internet web page, you’ll moreover to find research for top search queries, pageviews, and engagement.
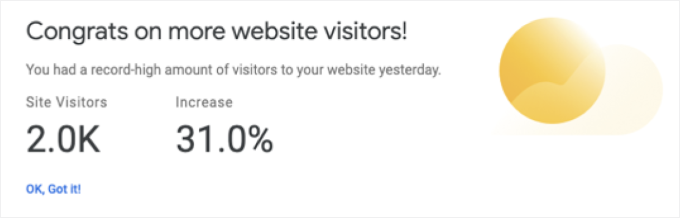
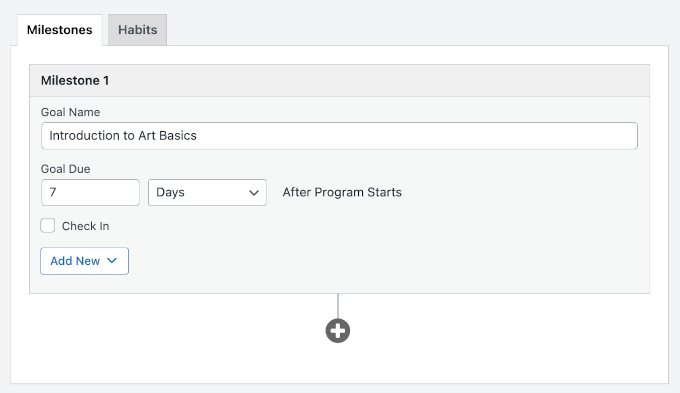
Another standout serve as is Internet web page Bundle’s milestone signs, which notify you when you hit necessary milestones for website guests and serve as.
This makes it blank to stay up to the moment without many times checking your stats.

It’s moreover helpful for small to medium-sized firms that would possibly use some additional encouragement while emerging their web page website guests.
If you happen to connect other Google services and products and merchandise to Internet web page Bundle, you’ll moreover be able to see the following research:
- A website guests report showing clicks and impressions from Google Seek Console.
- A top queries report showing the hottest key phrases to your internet website.
- A speed report showing your internet website’s potency in keeping with PageSpeed Insights.
- A monetization report with income from your AdSense income.
Common, this makes it blank to keep an eye on your entire research and data from one place.
MonsterInsights
MonsterInsights has some awesome tracking choices that transfer manner previous the basics.
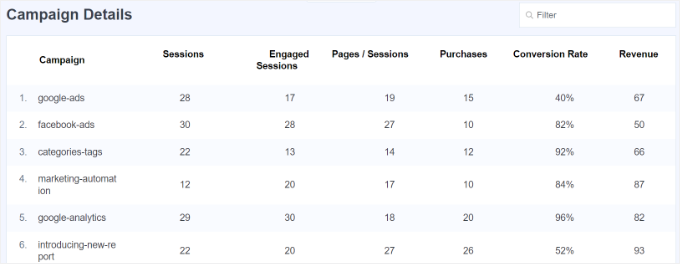
The plugin provides rather a couple of research inside the dashboard. You’ll be capable to merely see how your promoting campaigns are doing – whether or not or no longer it’s an email, social media post, or ad.

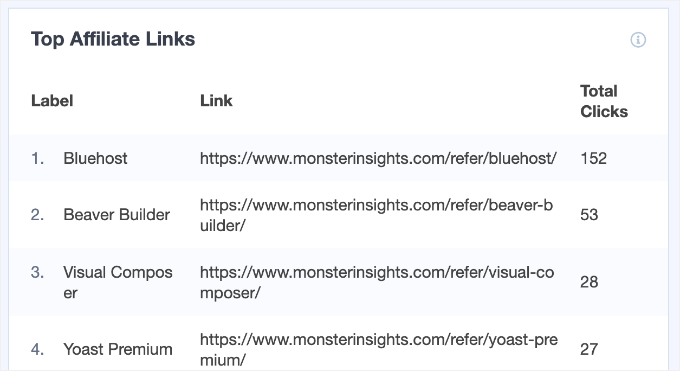
You’ll be capable to moreover merely keep tabs on how your online marketing campaigns are doing and if your affiliate links in truth transform successful.
This report is best possible for bloggers or any person who is dependent upon affiliate income to decide what’s running and what’s now not.

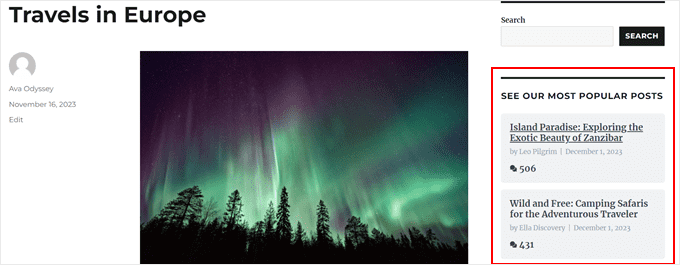
The most well liked post serve as identifies your most noticed content material subject material after which lets you spotlight those widespread posts in several areas of your web page, identical to the sidebar or footer.
It’s a good way to draw attention to what your target market loves most and keep them exploring your web page longer.

In addition to, you’ll observe browsers, cell devices, and form submissions. You’ll be capable to moreover practice reasonable scroll intensity, real-time data, and additional.
The best section? The entire choices we’ve merely mentioned are included inside the loose model of MonsterInsights.
If you happen to support to the highest elegance plugin, MonsterInsights moreover provides advanced tracking choices that Google Analytics doesn’t reinforce thru default, or that can be difficult to prepare.
This kind of standout choices is the eCommerce addon.
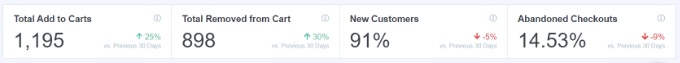
With this addon, you’ll observe how time and again customers add or remove products from their cart. You’ll be capable to moreover get insights into deserted cart charges and distinguish between new and returning customers.

It moreover helps you determine popular products to concentrate on in your landing pages, advertisements, and email campaigns.
Additionally, you’ll observe underperforming products and create focused campaigns to boost product sales, similar to upselling or cross-selling.
For online store householders, this is far simpler than the use of Google Tag Manager or hiring a developer to prepare an identical eCommerce monitoring.
Essential Phrase: If you happen to aren’t the use of an analytics plugin like MonsterInsights, Google recommends you rent a developer to prepare eCommerce tracking in Google Analytics 4. So, MonsterInsights generally is a great selection for individuals who don’t need to take care of the trouble or expense of hiring a certified.
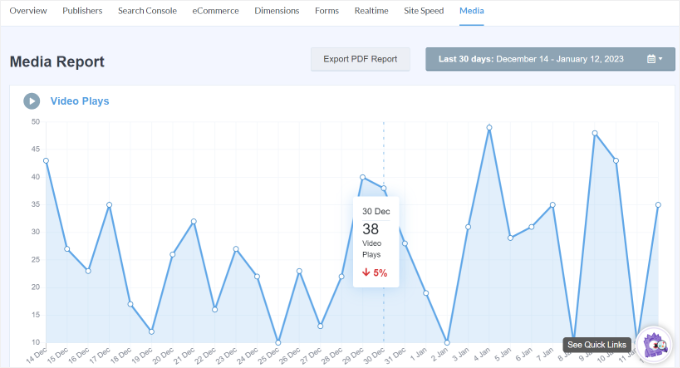
And for those who create video content material subject material, MonsterInsights supplies a Media addon.
This addon tracks the potency of your entire YouTube and Vimeo motion pictures. The report shows video views within wordpress alongside views on the external platform.

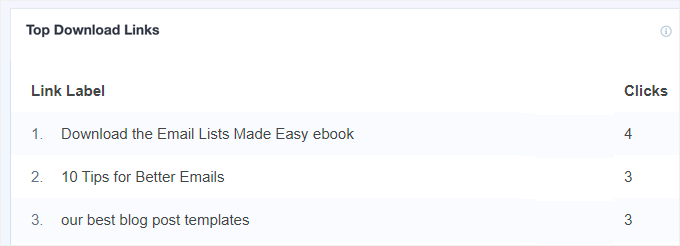
If you happen to promote virtual merchandise, MonsterInsights moreover implies that you’ll be able to merely observe record downloads for rather numerous record types – PDFs, DOCs, ZIP data, and additional!
This tracking helps you determine the most popular digital products for promotion in your promoting campaigns.

Winner – MonsterInsights
In response to our testing and research, MonsterInsights is the clear leader inside the tracking choices elegance. It’s extraordinarily flexible and offers various tracking tools for nearly each and every internet website section. Plus, a lot of them are unfastened.
Its advertising and marketing marketing campaign tracking and affiliate tools are perfect for business internet websites, while the most popular post serve as boosts visibility for bloggers.
Within the interim, for individuals who advertise digital downloads or embed movies, it provides treasured insights into their potency.
The ones choices make MonsterInsights your best choice for any person who needs further than just the basics.
GDPR Compliance
If you happen to’re running a internet website that serves consumers inside the Eu Union (EU), following the GDPR (Not unusual Wisdom Protection Law) is non-negotiable.
In relation to wordpress plugins, some are upper provided than others that can assist you stay compliant. Let’s see how Internet web page Bundle and MonsterInsights deal with this.
Internet web page Bundle
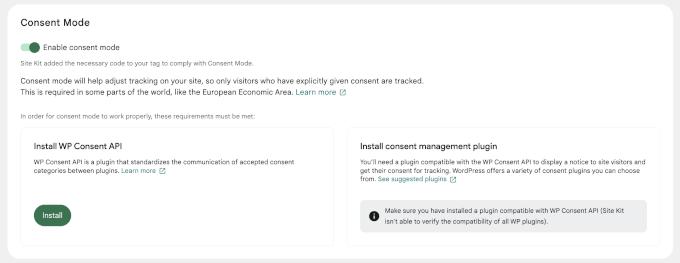
Web page Package helps with GDPR compliance all the way through the WP Consent API. However, you’ll wish to permit this feature manually and deal with perceive and consent prerequisites yourself.

The good news is that some popular consent software, similar to CookieYes, Complianz, GDPR Cookie Compliance, and Cookiebot, artwork with Internet web page Bundle without causing plugin conflicts.
The ones plugins block data collection until visitors give consent.
MonsterInsights
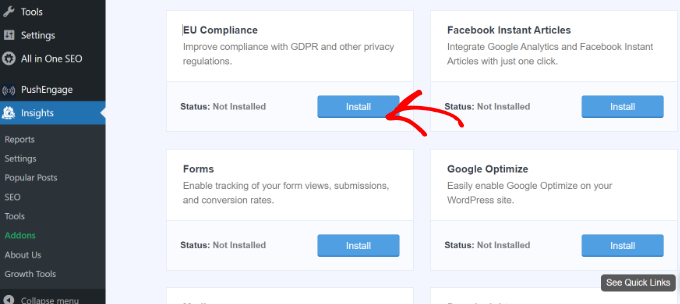
MonsterInsights, on the other hand, makes GDPR compliance much more sensible.
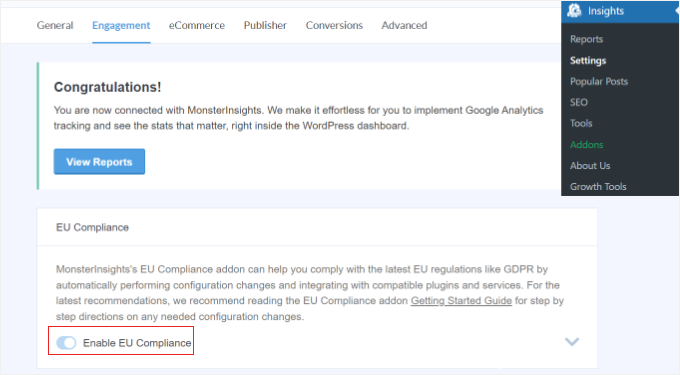
If you will purchase a height elegance MonsterInsights license, you’ll get get entry to to the EU Compliance addon. This addon helps anonymize shopper data, similar to IP addresses, to align with GDPR prerequisites.

Plus, the addon integrates with popular cookie consent plugins like Complianz. This lets you display cookie banners and procure shopper consent for tracking.
Winner – MonsterInsights
Once yet again, MonsterInsights takes the lead proper right here, on account of its EU Compliance addon. All you need to do is ready up the addon and turn the switch to activate it. No tough setup.
If privacy compliance is a priority for you (and it should be), MonsterInsights is a more straightforward variety.
Essential Phrase: While MonsterInsights and Internet web page Bundle provide tools to reinforce GDPR compliance, entire compliance will depend on how your internet website handles, processes, and shops data overall. For more information see our final information to wordpress and GDPR compliance.
Integrations
Tool compatibility may make the entire difference in streamlining your analytics and providing deeper insights. So, let’s evaluation MonsterInsights vs. Internet web page Bundle relating to integrations.
Internet web page Bundle
Web page Package supplies some great integrations to make tracking your web page easier. As you should have guessed, despite the fact that, the ones integrations are mainly with other Google tools and services and products and merchandise.
For example, it connects with Google Seek Console to ship keyword data at once into your wordpress dashboard. You’ll be capable to moreover link it to Google Ads to track conversions from ad clicks.

One handy Internet web page Bundle serve as is the ability to robotically arrange your Google Tag Manager code.
Plus, it actually works seamlessly with Google AdSense, robotically together with the necessary code for ad monetization to your web page.
MonsterInsights
MonsterInsights integrates with rather numerous tools to boost your tracking.
In relation to Google tools, the plugin connects with each and every Google Search Console and Google Ads.
However, it doesn’t offer how you can arrange Google Tag Manager code as it already tracks lots of the events where you’d maximum frequently need Tag Manager.
On the other hand the nice issue is that MonsterInsights can mix with rather a couple of software and services and products and merchandise outside the Google ecosystem.
For instance, for individuals who’re running a internet primarily based store, MonsterInsights works seamlessly with WooCommerce, Simple Virtual Downloads, MemberPress, and other eCommerce plugins.
This way, you’ll permit Google Analytics eCommerce tracking to reach insights into product potency and product sales data.
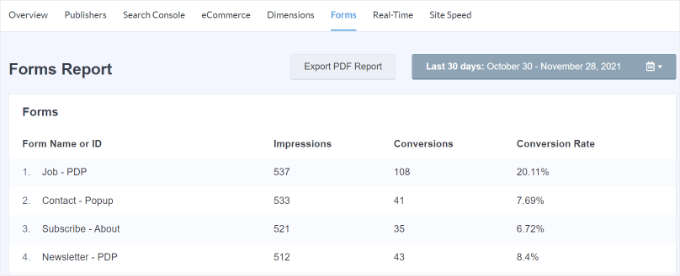
For lead technology, MonsterInsights has the Forms addon to track form views and conversions. It moreover works well with popular contact form plugins like WPForms.

If you happen to’re running ad campaigns, you’ll connect Meta (Facebook) to track conversions from your advertisements thru including your Fb Pixel ID. You’ll be capable to moreover link Microsoft Ads along side your Tag ID to track conversions from Bing.
Within the interim, for affiliate marketing online, MonsterInsights pairs with Beautiful Hyperlinks to track clicks to your affiliate links. It moreover integrates with seo plugins like All in One search engine marketing (AIOSEO) and Yoast that can assist you observe your point of interest keywords and measure your seo potency.
For all the list, merely see the ‘Expansion Apparatus’ menu underneath ‘Insights.’

Winner – MonsterInsights
After wary consideration, we concluded that MonsterInsights wins for integrations. While Internet web page Bundle does a very good procedure connecting with Google tools, MonsterInsights goes above and previous.
It integrates with further tools, at the side of eCommerce plugins like WooCommerce and MemberPress, along with popular form plugins like WPForms.
Plus, it pairs with Stunning Links to track affiliate link potency, and it actually works simply with seo plugins like Yoast and AIOSEO.
So, for individuals who’re in search of a plugin with a wider range of integrations, MonsterInsights is the better variety.
Pricing
When choosing an analytics answer, pricing is an important factor. Let’s harm down what you should expect with Internet web page Bundle and MonsterInsights.
Internet web page Bundle
The Google Web page Package plugin is completely unfastened and open provide.
You’ll be capable to connect your wordpress web page to key Google services and products and merchandise like Google Analytics, Search Console, AdSense, PageSpeed Insights, and Tag Manager – all without paying for the plugin itself.

That mentioned, one of the most necessary services and products and merchandise you connect with would in all probability have their own words and fees. For example:
- Google Ads requires the inexpensive if you want to run advert campaigns.
- Google Maps Platform would possibly value fees for individuals who go beyond the unfastened usage limits.
The good news is that the majority tools, like Google Analytics and Search Console, are unfastened to use.
This makes Internet web page Bundle an inexpensive variety for web page householders having a look to look at and support their internet website.
MonsterInsights
The unfastened fashion, MonsterInsights Lite, lets you add Google Analytics to wordpress regardless of your value vary. You’ll be capable to observe key metrics, learn about your target market, and set goals.
For added advanced choices like eCommerce tracking, form conversions, or compatibility with plugins like WooCommerce, you’ll need a height elegance license.
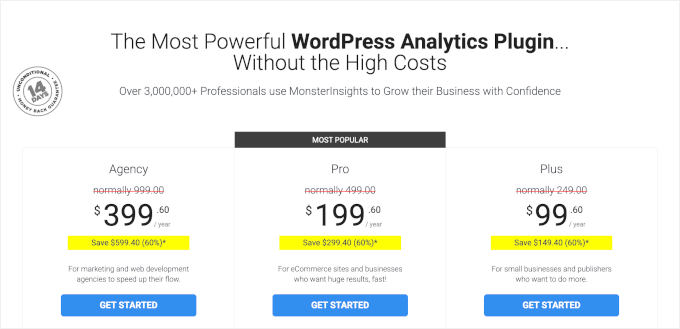
MonsterInsights supplies 3 plans to fit different needs, whether or not or no longer you’re a solo blogger or running a few shopper web sites.

Proper right here’s a breakdown of the plans:
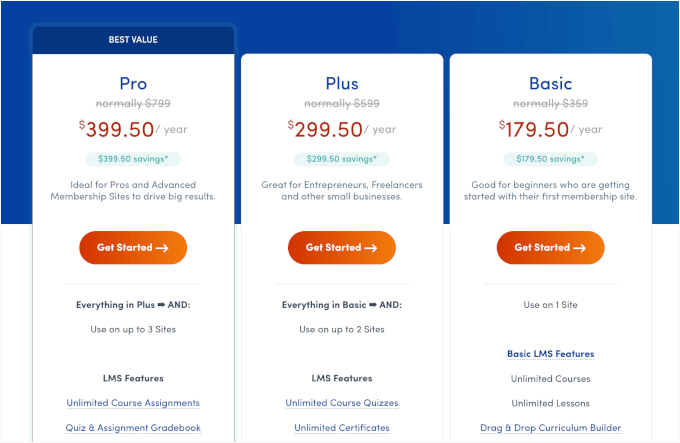
- Plus ($99.60/12 months for 1 web page): Incorporates usual research, media and match monitoring, and EU compliance tools. Preferably fitted to single-site householders or bloggers.
- Skilled ($199.60/12 months for 5 web sites): Supplies form, coupon, and eCommerce tracking, plus integrations with MemberPress and WP Charitable. Easiest for online shops and membership web sites, with priority reinforce included.
- Corporate ($399.60/12 months for 25 web sites): Built for companies, offering advanced get entry to control, shopper license regulate, and multisite reinforce.
Winner – Internet web page Bundle
If your point of interest is on value vary, Web page Package takes the win as it’s completely unfastened to use and integrates seamlessly with difficult, no-cost tools like Google Analytics and Search Console.
That mentioned, MonsterInsights provides excellent value for its height elegance plans. Its additional choices, like eCommerce and form tracking, are tailored for firms and companies in search of deeper insights and sophisticated integrations.
While it’s now not unfastened, the pricing is somewhat priced, taking into consideration the big variety of advanced tools you get.
MonsterInsights vs. Internet web page: Which One Is Upper?
So, who wins relating to MonsterInsights vs. Internet web page Bundle?
After all, it comes all of the method right down to what you need nowadays.
If you happen to’re merely starting out and desire a clean, unfastened approach to see your Google Analytics data, Web page Package is a brilliant variety. It’s blank to prepare and works well for personal blogs or smaller internet websites. Plus, it contains data from PageSpeed Insights, Google Search Console, and Google AdSense.
On the other hand for individuals who’re in search of something that can do further, then MonsterInsights is transfer.
It’s stuffed with difficult choices, supplies deeper insights, and connects seamlessly with tons of various tools. Whether or not or no longer you’re running a store, emerging a business, or need smarter insights, MonsterInsights has you covered.
Additionally, MonsterInsights is hands-down the better selection for overall value and flexibility. Specifically if you want a tool that grows along side your internet website.
Looking for another selection? Believe the use of OnePageGA, a clean dashboard that makes Google Analytics 4 blank for rookies. No plugins, no coding – merely speedy, clear research with 25+ pre-made alternatives, eCommerce tracking, and custom designed funnels. For an in-depth breakdown, you’ll head over to our entire OnePageGA assessment.
MonsterInsights vs. Internet web page Bundle FAQs
Deciding on the right kind analytics instrument in your wordpress web page can actually really feel tough. Listed here are the answers to eternally asked questions to help you decide:
Is MonsterInsights unfastened?
Positive, MonsterInsights provides a loose model with elementary choices. On the other hand you’ll moreover liberate advanced tools and insights thru upgrading to a height elegance plan. For example, you’ll get eCommerce tracking and tons further difficult integrations.
Is MonsterInsights the an identical as Google Analytics?
No, MonsterInsights is a plugin that connects your wordpress web page to Google Analytics 4, making it easier to view and understand analytics data at once from your dashboard. It moreover comes with difficult wordpress choices and integrations that aren’t available in Google Analytics.
How do I download Google Internet web page Bundle?
You’ll be capable to download Web page Package free of charge from the wordpress plugin repository or at once from your wordpress admin space thru searching for ‘Internet web page Bundle thru Google’ underneath Plugins » Add New.
Will Internet web page Bundle artwork with eCommerce tools like WooCommerce?
Positive, Internet web page Bundle integrates with WooCommerce, alternatively it could lack the detailed eCommerce tracking choices that MonsterInsights provides in its height elegance fashion.
Why do I need an analytics plugin?
An analytics plugin helps you observe internet website potency, understand buyer conduct, and make data-driven alternatives – all without having to log in to external platforms.
It’ll make it so a lot more easy to use your data to help expand and support your web page. Without data analytics, it’ll be much more tough to refine your strategies.
Will analytics plugins slow down my internet website?
When as it should be configured, analytics plugins like MonsterInsights and Internet web page Bundle won’t significantly have an effect on your internet website’s potency. That mentioned, ceaselessly monitoring your web page speed and best possible the use of optimized plugins is a good idea.
Must I take advantage of MonsterInsights, Google Internet web page Bundle, or Google Analytics?
It will depend on your needs. MonsterInsights is excellent for user-friendly analytics in wordpress, while Internet web page Bundle supplies direct Google integration. Google Analytics is the core instrument each and every plugins rely on, but it surely undoubtedly calls for added manual setup if used alone.
That’s it! We hope this text has helped you learn further about MonsterInsights vs. Internet web page Bundle. Next, likelihood is that you’ll need to be told our data on the best way to do A/B cut up trying out in wordpress or check out our professional list of web site advertising records you should monitor.
If you happen to preferred this text, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll be capable to moreover to find us on Twitter and Fb.
The post MonsterInsights vs Web page Package: The Absolute best Analytics Resolution for wordpress first seemed on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/monsterinsights-vs-web-page-package-the-absolute-best-analytics-resolution-for-wordpress/”>Source link

































































































































![Download Now: Free Marketing Plan Template [Get Your Copy]](https://worldproductreview.com/wp-content/uploads/2024/08/Come-puoi-usare-i-omaggi-per-ottimizzare-la-tua-era-150x59-1.png)












































![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)
![“When I think of AI Overviews, I think about complex questions. I think about perspectives. I think about [finding] the best content on the web.”—Hema Budaraju, Senior Director of Product, AI Overviews, Google](https://worldproductreview.com/wp-content/uploads/2024/08/the-way-to-use-googles-ai-overviews-for-seek-150x150-1.webp)
![Download Now: 150+ Content Creation Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/09/This-system-can-create-advertising-and-marketing-that-is-impossible-150x59-1.png)