Package deal deal pricing is a very environment friendly methodology for enhancing product sales in your online store. Actually, we’ve used it ourselves in our wordpress corporations.
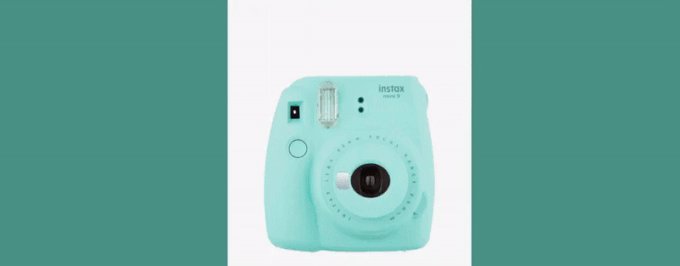
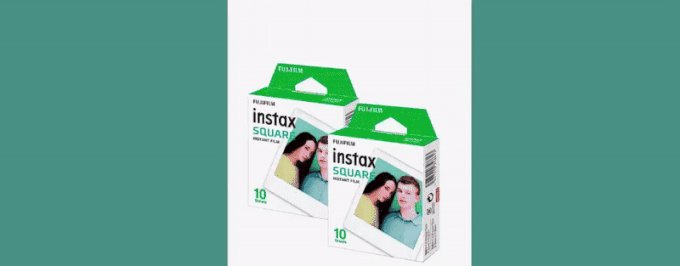
Take our partner product, Injury Balloon, for example. On absolute best of marketing each social media plugin separately, we moreover offer them as a bundle. This way helps customers get monetary savings while having access to a few plugins they would like.
Product bundles art work neatly on account of they make purchasing groceries easier in your customers. Instead of having to make a decision which items to buy in my view, they may be able to get the whole thing in one to hand bundle deal, continuously at a better value.
In this data, we’ll show you exactly tips about the way to bundle products in WooCommerce, step by step. Whether or not or now not you’re new to bundles or looking to optimize your provide offers, we’ve got you covered.
Do Product Bundles Build up Product sales?
Looking to spice up gross sales on your WooCommerce retailer? Product bundles may well be exactly what you need. This easy methodology combines a few products proper right into a single gain at a discounted value.
Don’t merely take our word for it, although.
One find out about displays that the most efficient cut price proportion can vastly impact your bundle product sales. While a 20% cut price continuously isn’t enough to steer customers to select bundles over particular person products, something attention-grabbing happens at 45%.
At that higher cut price level, customers strongly select buying the bundle as a substitute of separate items. It makes absolute best sense – who doesn’t love getting further worth for their money?
Then again there’s further to a success bundling than just opting for a cut price proportion. The number of products in your bundle plays a very powerful place, too.
For pricey items, smaller bundles normally perform upper. Must you’re selling lower-priced products, better bundles normally have a tendency to generate the next moderate order price (AOV).
Our buddy Chris Klosowski (president of Easy Digital Downloads) moreover shared this attention-grabbing remark about bundled products in his professional column:
With no bundle, a purchaser would in all probability select Product A after they actually need Product B. This normally results in a request for a refund. With a bundle, they get every solutions and can select the one that works for them.
Chris Klosowski, President of Easy Digital Downloads
Now, proper right here’s the catch: while WooCommerce includes a basic grouped products function, it has limitations.
The most important drawback? You’ll have the ability to’t set a unique bundle value that’s different from the sum of particular person product prices.

As everyone knows, probably the most a very powerful primary appeals of a bundle is the discount! So, using this default function almost definitely won’t help building up your product sales.
That’s why we’re going to show you the way to create a product bundle in WooCommerce (that can in reality drive product sales). Upper however, our tutorial works with a very easy-to-use WooCommerce plugin.
Listed below are the steps we’ll duvet in this data:
Are you able? Let’s get started!
Step 1: Arrange YITH WooCommerce Product Bundles Plugin
To create product bundles in WooCommerce, you’ll need a loyal plugin. We suggest using the YITH WooCommerce Product Bundles plugin.
We’ve used many WooCommerce plugins and extensions from YITH faster than. In our enjoy, they all offer superb prime quality and user-friendly choices. This product bundle plugin isn’t any exception.
The plugin is to be had in every unfastened and best elegance diversifications. While we’ll use the highest elegance plugin for this instructional, you’ll get began with the loose model from wordpress.org to test the elemental choices.
Moreover worth noting – this plugin works with any WooCommerce theme, in order that you won’t have to worry about compatibility issues.
That said, take into account that the unfastened style has some limitations. For example, you won’t have the ability to add variable products to bundles or set explicit acquire amounts in your bundled products.
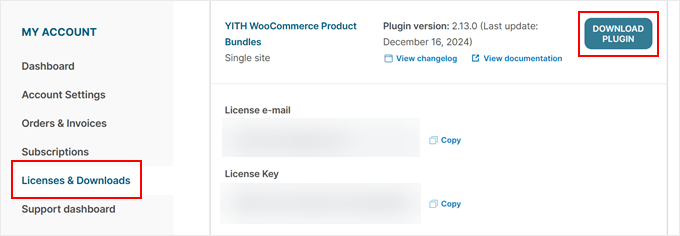
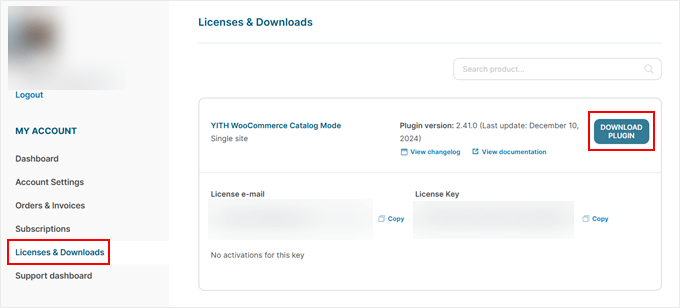
If making a decision to transport best elegance, you’ll gain the plugin immediately from the YITH website online for $89.99 in keeping with twelve months. After gain, merely log in for your YITH account and head to the ‘Licenses & Downloads’ section.
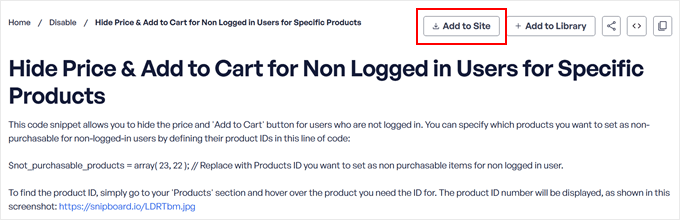
Seek for the ‘Download Plugin’ button to get your reproduction. Keep this tab open because you’ll need the license key confirmed proper right here for activation later.

Next, you need to open up your wordpress admin dashboard and set up the wordpress plugin as usual.
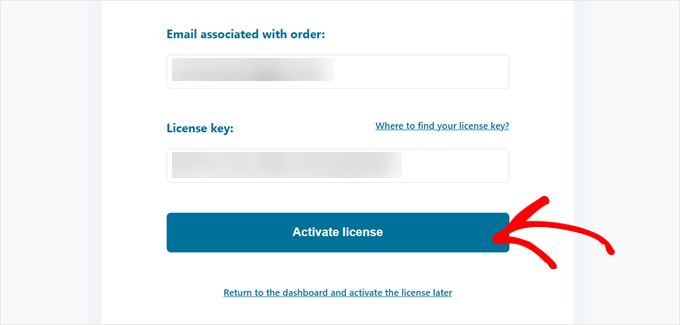
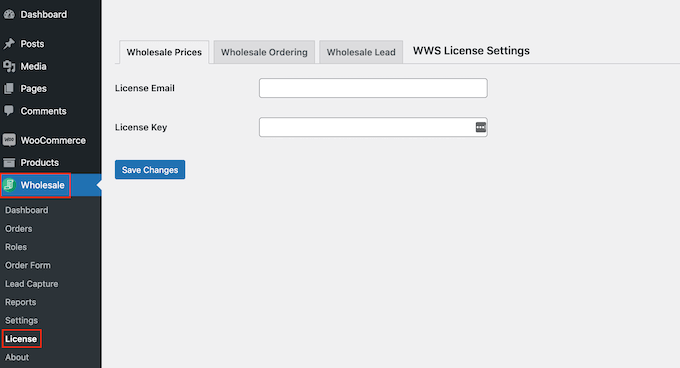
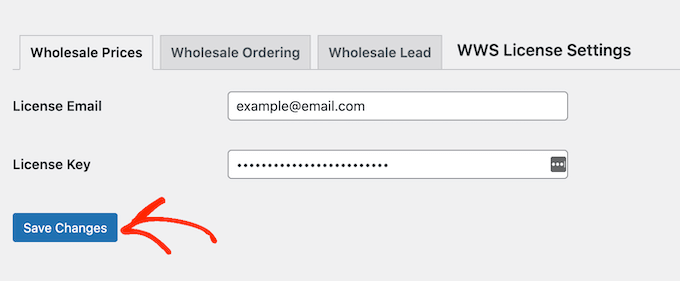
As quickly because the plugin is full of life, you’ll see an onboarding wizard. Proper right here, enter the email deal with you used in your YITH gain and paste your license key inside the similar field.

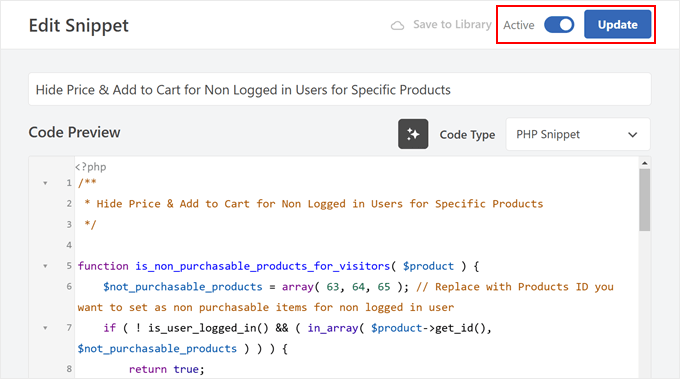
Click on on ‘Activate License,’ and likewise you’ll see a excellent fortune message confirming the activation.
From there, merely click on on ‘Transfer to plugin dashboard’ to move at once to the next step.

Step 2: Create a WooCommerce Product Package deal deal
Now, let’s get to the exciting section: rising your first product bundle in WooCommerce.
Faster than we begin bundling products, be sure to have all the particular person items able in your WooCommerce store. Must you’re new to together with products, check out our WooCommerce made easy information first.
You’ll have the ability to moreover select to import your WooCommerce merchandise in bulk to make the process faster.
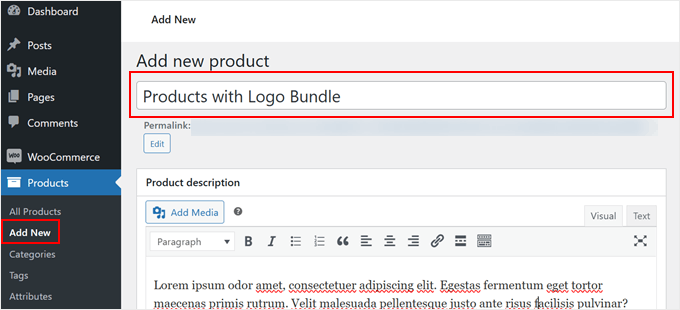
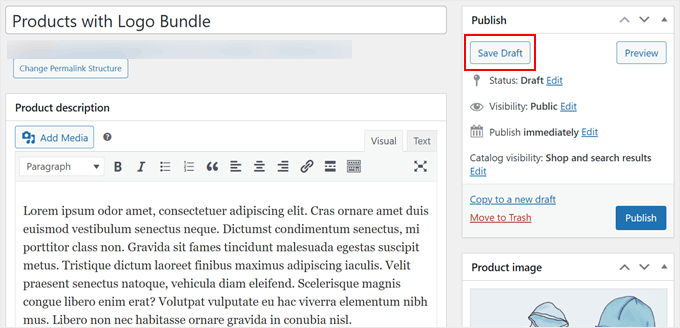
Whilst you’re able, head to Products » Add New in your wordpress dashboard. Give your bundle an crowd pleasing product establish and product description, similar to you could for any commonplace products.

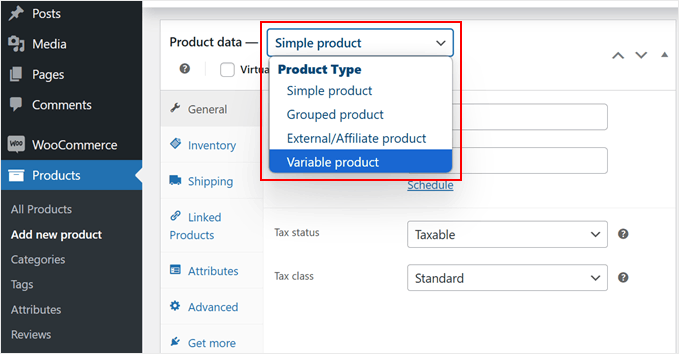
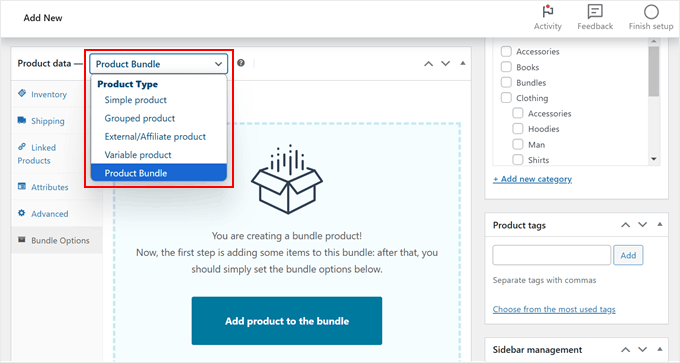
Next, scroll proper all the way down to the ‘Product wisdom’ section.
Then, merely make a choice ‘Product Package deal deal’ from the dropdown menu.

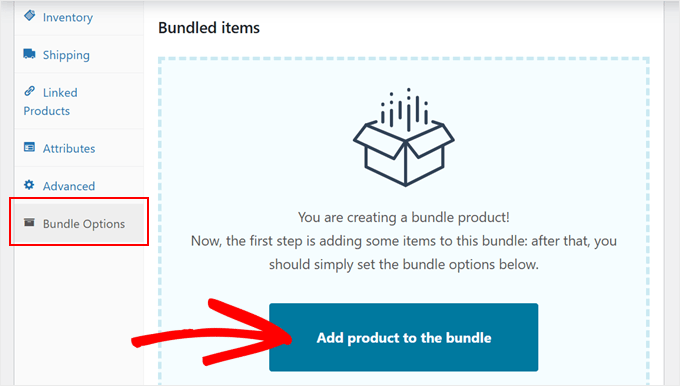
After that, cross to the ‘Package deal deal Alternatives’ tab inside the left-hand menu.
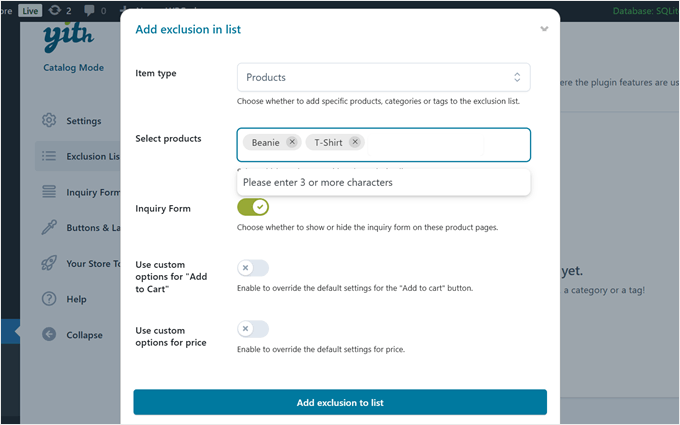
Proper right here, you need to click on on on the ‘Add product to the bundle’ button to begin out construction your bundle deal.

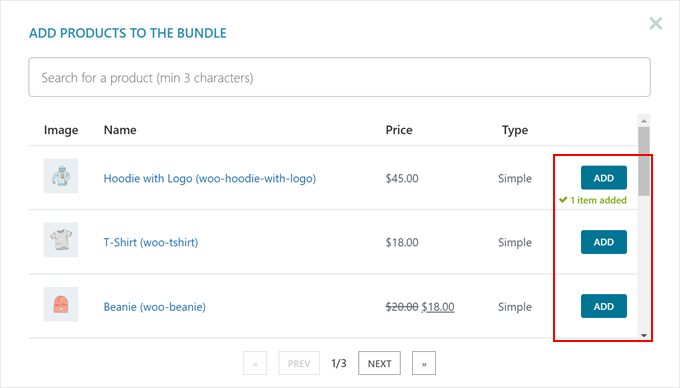
A popup will appear showing your available products. Simply click on on ‘Add’ for each products you want to include in your bundle.
You’ll have the ability to close the popup whilst you’re carried out selecting products.

Now, let’s customize each bundled product.
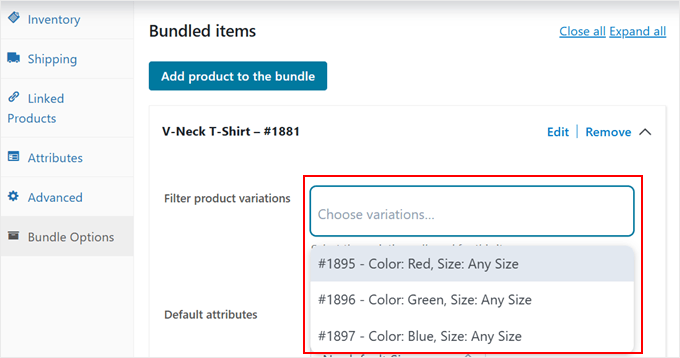
For variable products, you’ll filter which variations to include. Otherwise you’ll go away this field empty so that the entire alternatives are available.

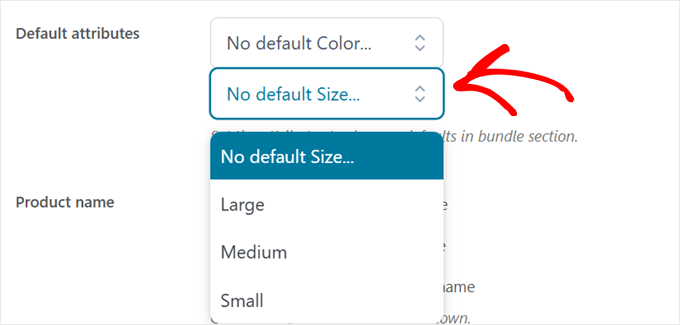
You’ll have the ability to set default variants, too.
Then again you’ll moreover skip this step for those who occur to don’t need to.

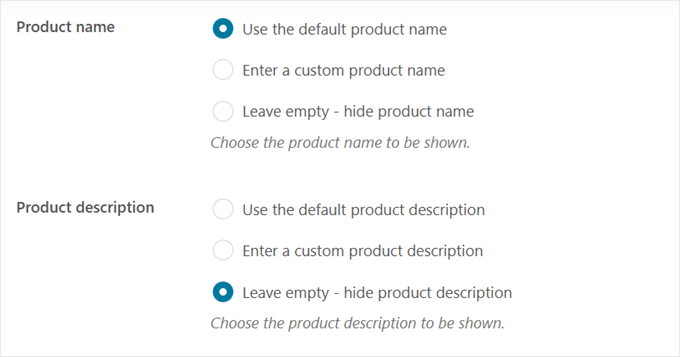
Next, you’ll change the settings for the product establish and description.
You’ll have the ability to each use the default product details, create a custom designed product establish and description, or duvet them altogether.
For the product establish, we suggest using the default one to maintain consistency and help customers merely identify items.
Then again for the product description, we select hiding it to avoid cluttering the product web page.

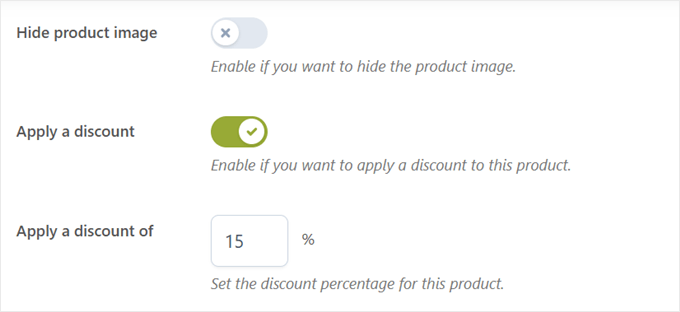
The next setting signifies that you’ll be able to duvet product photos. Then again we suggest maintaining them visible so customers can see exactly what’s built-in in their bundle.
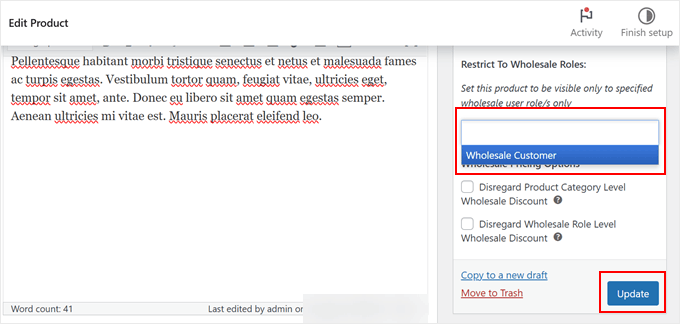
At this degree, you’ll moreover follow particular person products discounts. The ones discounts will best be appropriate if you select Consistent with-Products Pricing (where each product maintains its non-public value) moderately than Fixed Package deal deal Pricing (one set value for all the bundle) in a while.
For example, with Consistent with-Products Pricing:
- It’s crucial set Product A at 15% off its distinctive value
- Product B at 20% off
- Product C at 10% off
The overall bundle value can be automatically calculated consistent with the ones particular person discounts. We’ll explain further in regards to the Consistent with-Products Pricing and Fixed Package deal deal Pricing strategies in a while.
Then again for those who occur to think you want to use this fashion, you must without a doubt permit the ‘Practice a cut price’ setting and enter your preferred proportion cut price.

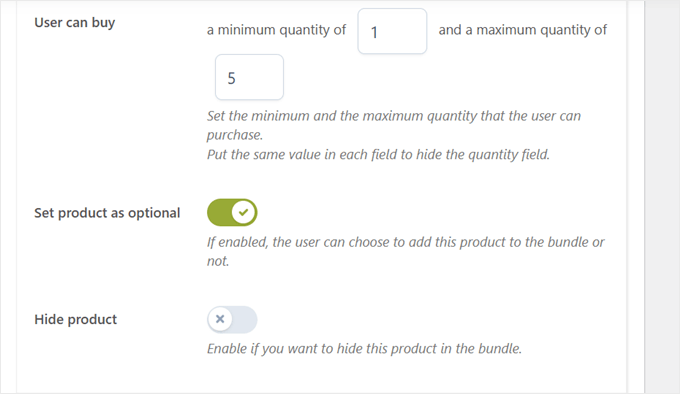
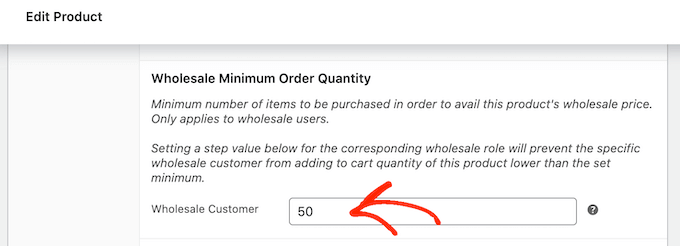
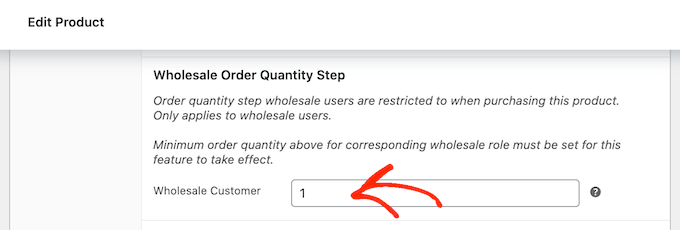
Each and every product in your bundle too may have particular quantity limits. This is particularly useful if the stock evidently items is low.
Somewhat then that, you’ll set the product as not obligatory (allowing consumers as a way to upload the product to the bundle or now not) or duvet the product inside the bundle.

Be mindful to replicate the ones customization steps for each products in your bundle.
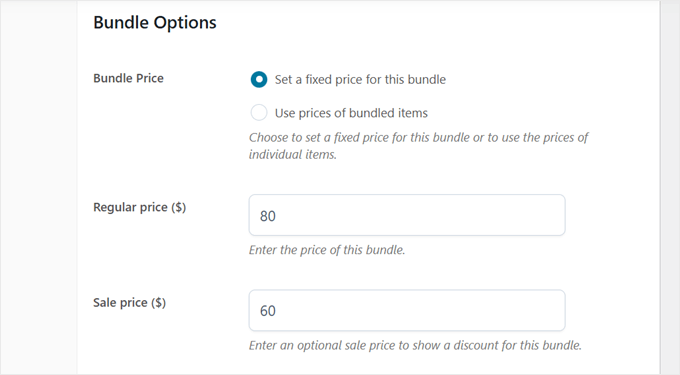
Next, scroll to ‘Package deal deal Alternatives’ to select your pricing technique.

If you choose ‘Set a troublesome and speedy value for this bundle,’ this means you’ll set one particular value for all the bundle, irrespective of particular person product prices. We’ll identify this Fixed Package deal deal Pricing.
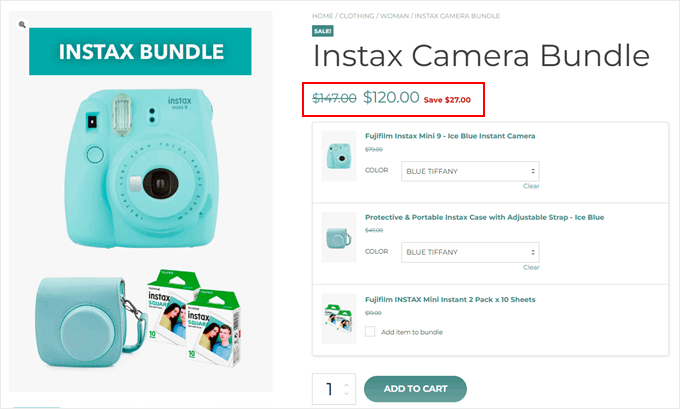
This option works neatly when you want to provide a clean, clear value degree in your bundle, like ‘$120 on your whole set.’

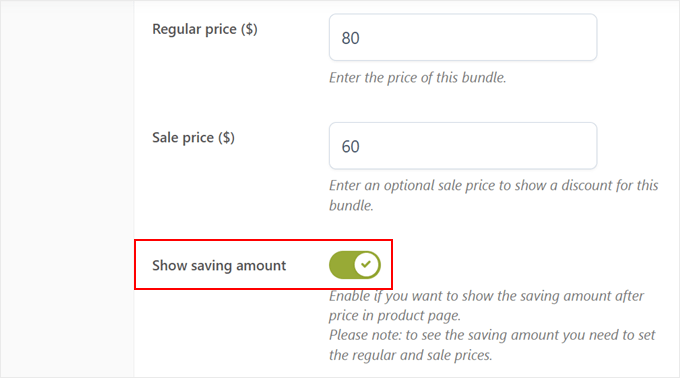
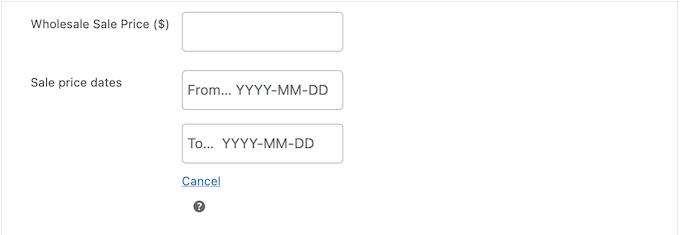
If you choose this option, you’ll add a ‘Commonplace value’ and a ‘Sale value.’ This can give the affect that the bundle can save customers more money than within the match that they gain each products in my view.
You’ll have the ability to moreover permit the ‘Show saving amount’ setting to focus on the bundle’s worth to customers.
So, if your normal commonplace value is $147, and the sale value is $120, the product internet web page will show you ‘Save $27.’

However, the ‘Use prices of bundled items’ selection calculates the bundle’s normal value consistent with particular person product prices and their discounts.
That’s the Consistent with-Products Pricing we mentioned faster than.
This is a good choice if you want customers to seem the price keep watch over as they customize their bundle, alternatively it will make the overall value a lot much less easy.
For example, if your bundle includes a shirt priced at $30 with a 15% cut price and pants priced at $40 with a 20% cut price, customers will see the ones particular person discounted prices, and the entire will keep watch over automatically.
This is in particular useful for:
- Flexible bundles where customers can select not obligatory items
- Bundles where you want to focus on particular person product discounts
- Instances where customers would in all probability need to see exactly how so much they save on each products

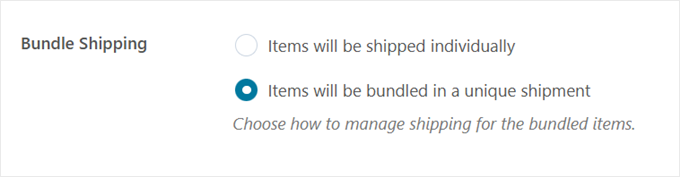
Whilst you scroll proper all the way down to the ‘Package deal deal Shipping’ section, you’ll make a decision whether or not or to not ship items in my view or in a unique shipment.
With particular person supply, each product could have its non-public delivery price, while unique supply applies one worth to the whole thing.

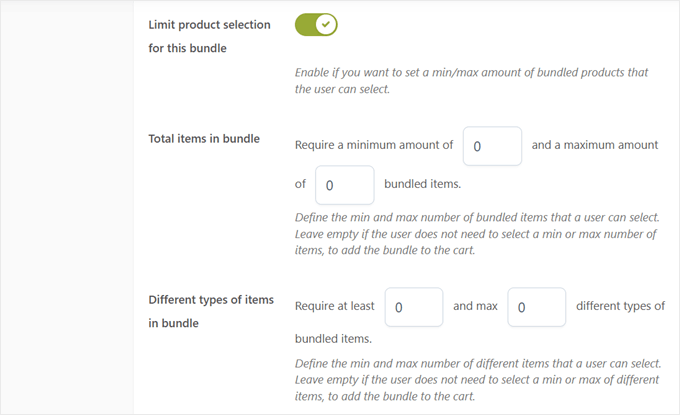
In spite of everything, you’ll permit the ‘Limit product selection for this bundle’ setting. This feature is absolute best for rising flexible bundles where customers can select their preferred items inside set parameters.
For example, you’ll need to create a ‘Assemble Your Private Praise Box’ bundle where customers should make a choice at least 3 items alternatively no more than 5 items from your collection of gourmet snacks. This is great for subscription field products and services.

Whilst you’re proud of your whole settings, you’ll add finishing touches like product tags, categories, and a compelling product symbol gallery.
Now, although you’re carried out rising your first product bundle, we need to save it as a draft. This way, we will configure all the necessary settings without shedding our art work, and we’ll come once more to finalize and publish it inside the ultimate step.
So cross ahead and click on on on the ‘Save Draft’ button on the most efficient correct of your show.

Step 3: Configure Product Package deal deal Settings
Now, let’s configure some essential settings. The ones alternatives will unravel how your bundles art work and appear to customers in your WooCommerce store.
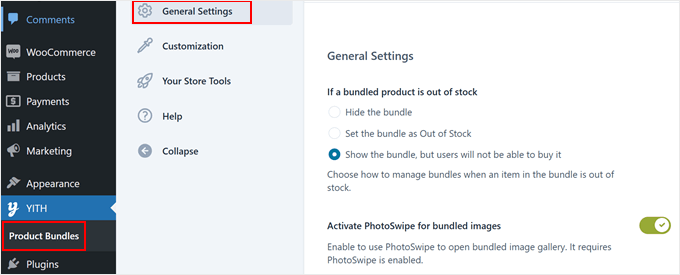
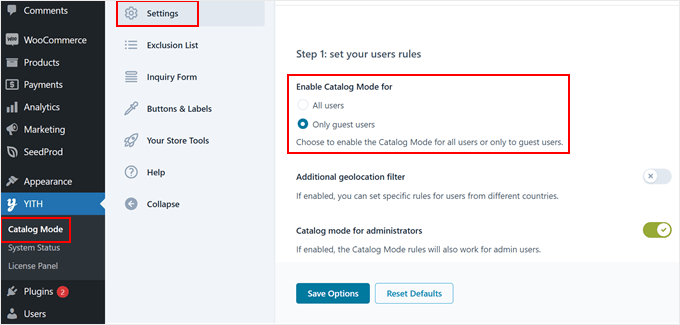
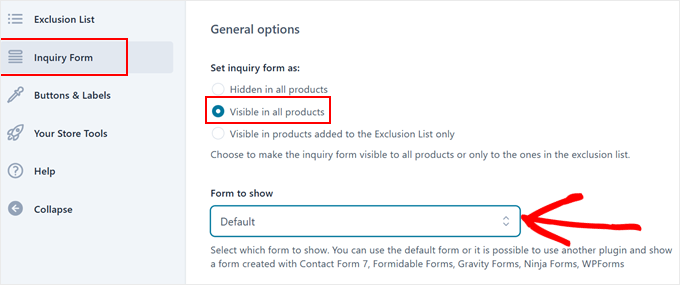
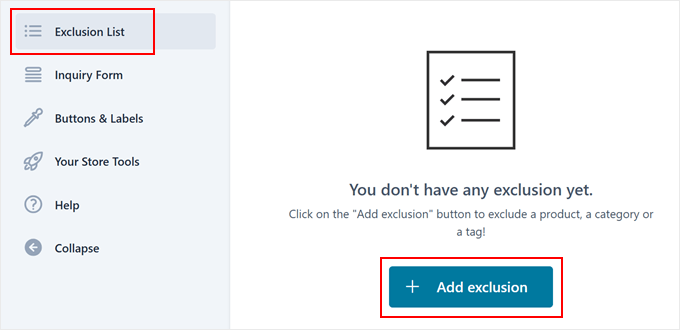
Head over to YITH » Product Bundles and click on on on the ‘Commonplace Settings’ tab. The principle essential setting you’ll see handles out-of-stock eventualities in your bundled products.
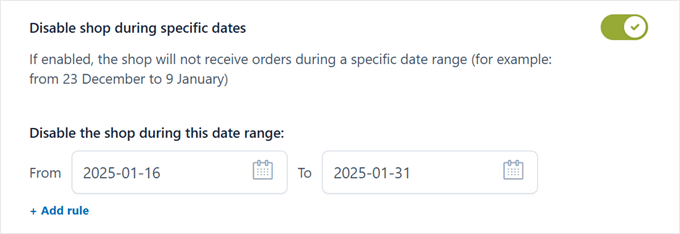
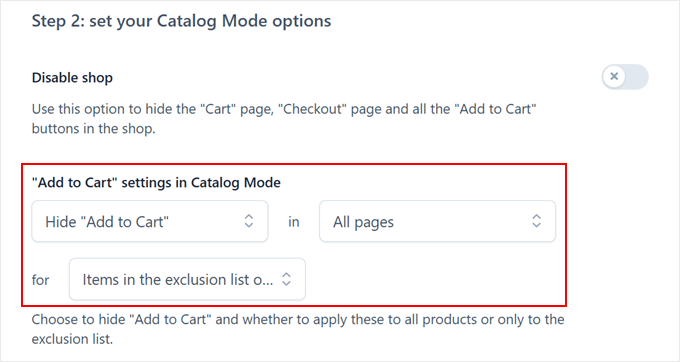
You’re going to have 3 imaginable alternatives for coping with out-of-stock items: duvet all the bundle, mark the bundle as out of stock, or show the bundle without allowing purchases.
We suggest the overall selection, which is the default setting. This way, customers can nevertheless see what’s built-in in your bundle despite the fact that some items aren’t available. Doing this may help them plan long term purchases.

Next, you’ll to search out the PhotoSwipe setting for bundled photos.
Enabling this lets customers click on on on the image of probably the most a very powerful products inside the bundle in a full-screen lightbox gallery.

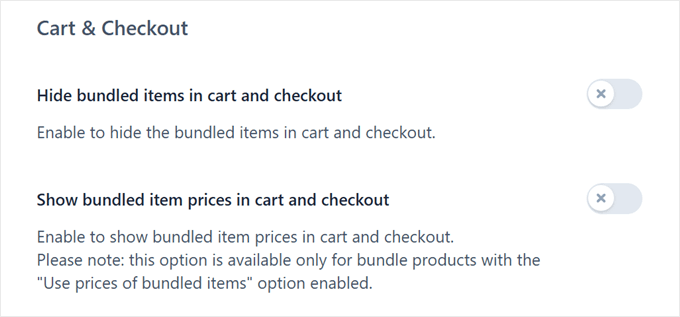
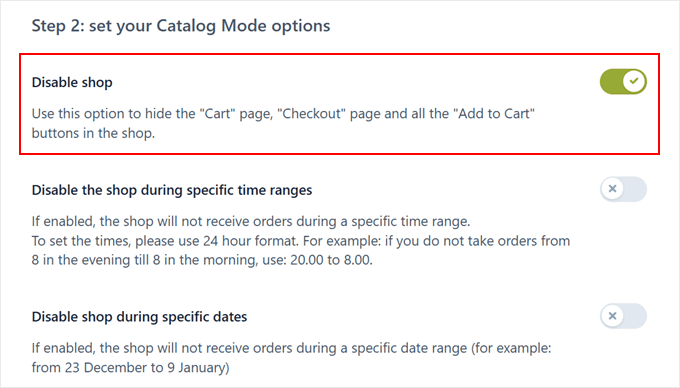
The WooCommerce Cart & Checkout display settings come next.
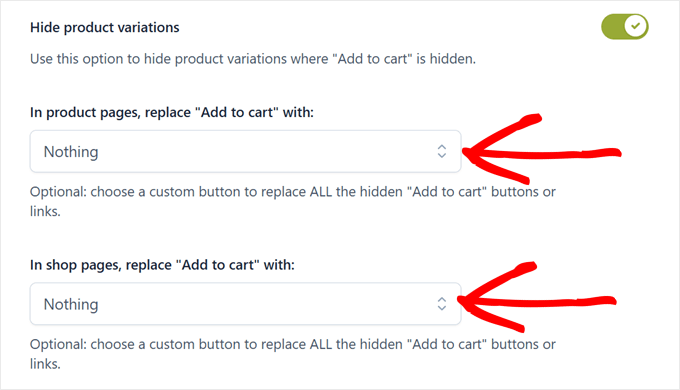
By way of default, every the bundle and its particular person products appear on the ones pages. However, you’ll simplify the display by the use of enabling ‘Disguise bundled items in cart and checkout’ to show the bundle as a single product.
You’ll have the ability to moreover select to turn particular person product prices throughout the bundle for your cart and checkout pages. This setting is especially helpful for those who occur to chose Consistent with-Products Pricing earlier (where each product has its non-public cut price) because it lets customers see the price breakdown of their bundle.
For Fixed Package deal deal Pricing, it’s worthwhile to need to keep this disabled to maintain a cleaner checkout enjoy.

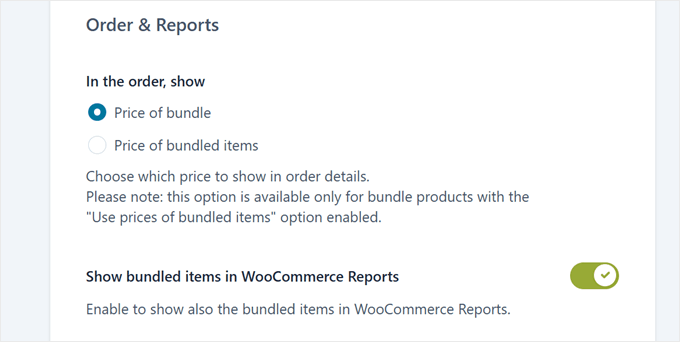
Now, you’ll need to make a decision how prices appear inside the Order details internet web page and Research internet web page inside the admin area.
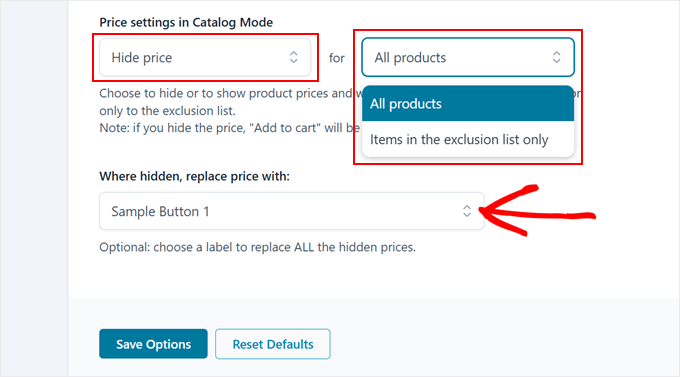
You’ll have the ability to make a choice ‘Value of bundle,’ which is able to show the eCommerce value of the bundle as a complete. Or, you’ll select ‘Value of bundled items’ to turn the prices of each products inside the bundle.

By way of default, product bundles appear as a single products in your WooCommerce Studies internet web page. Must you permit ‘Show bundled items in WooCommerce Research,’ you’ll see every the bundle and its particular person products.
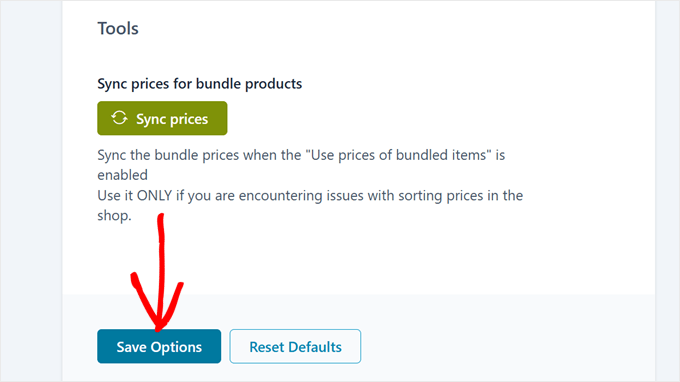
Against the bottom, you’ll find a button to sync prices for bundle products. Don’t worry a great deal of about this option, as it’s mainly for fixing value sorting issues in older plugin diversifications.
You’ll have the ability to go away this button alone and click on on on ‘Save Alternatives’ to store your changes.

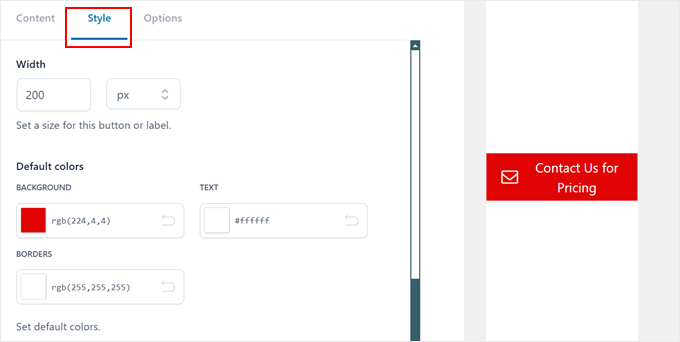
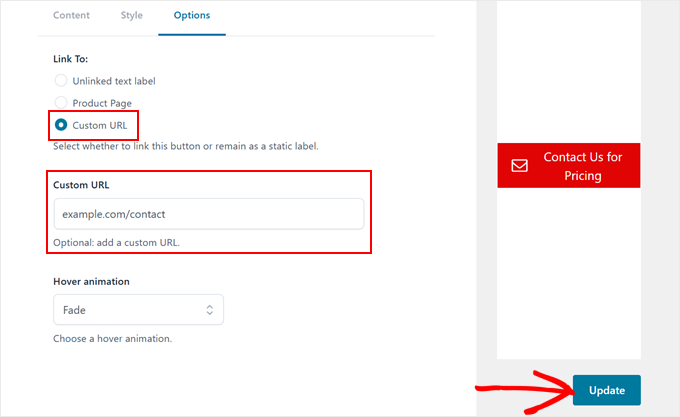
Step 4: Customize the Bundled Product’s Style and Labels
Now that you simply’ve the elemental settings in place, you’ll make your product bundles look and feel exactly correct in your WooCommerce retailer pages.
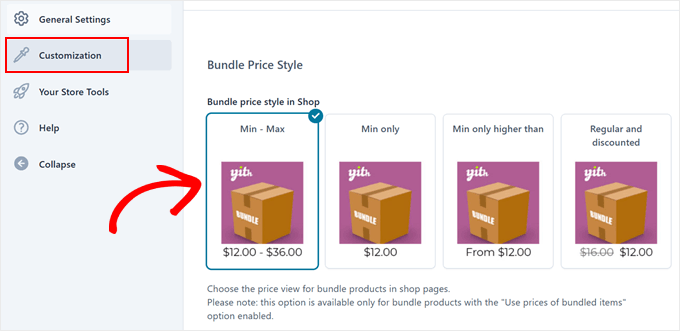
Switch to the ‘Customization’ tab to begin out.
First, you’ll see the ‘Package deal deal Value Style’ selection, which controls how bundle prices appear for your retailer pages. This setting becomes in particular essential for those who occur to plot to provide per-item discounts as a substitute of fixed bundle pricing.

You’re going to have 4 structure alternatives for appearing bundle prices:
- Min – max: Displays all the value range (like “$100 – $150”)
- Min best: Displays merely the start value
- Min best higher than: Displays “From $100” style pricing
- Commonplace and discounted: Displays every discounted prices and distinctive prices with a strikethrough
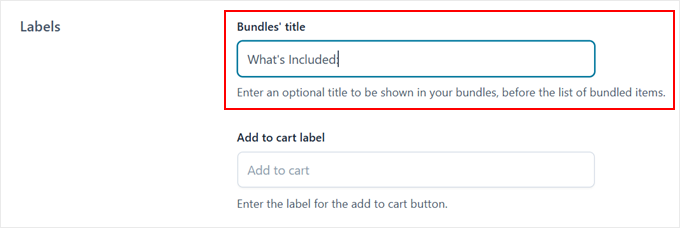
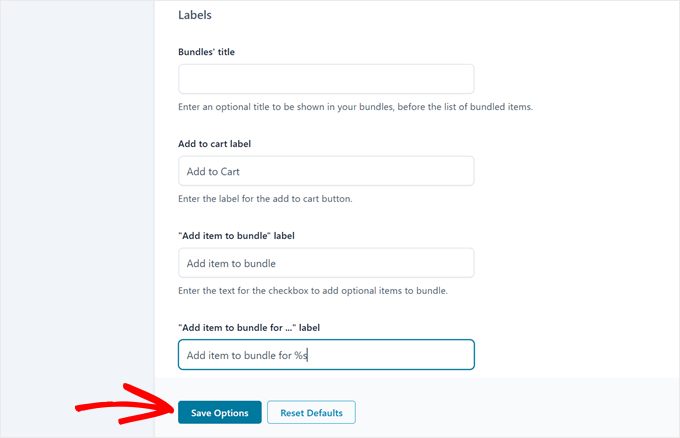
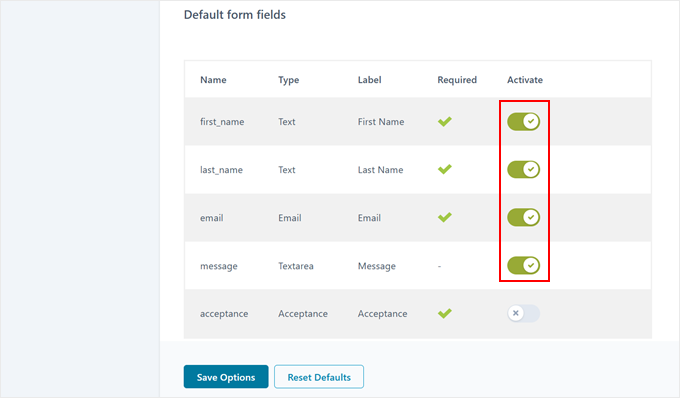
Whilst you’ve decided on your structure, you’ll customize quite a lot of labels that appear for your product pages. The ‘Bundles’ identify’ setting permits you to add a heading above your bundled items tick list.

Many store householders use this as a way to upload sexy text.
No longer extraordinary examples are: ‘What’s Built-in’ or ‘Package deal deal Contents.’ Then again you’ll go away it blank for those who occur to select.

You’ll have the ability to moreover personalize the ‘Add to cart’ button text to make it further compelling. Some environment friendly examples we’ve spotted include ‘Get the Package deal deal’ or ‘Claim Your Package deal deal.’
For not obligatory items in your bundles, you’ll customize two further labels. The ‘Add products to bundle’ text turns out next to not obligatory items.
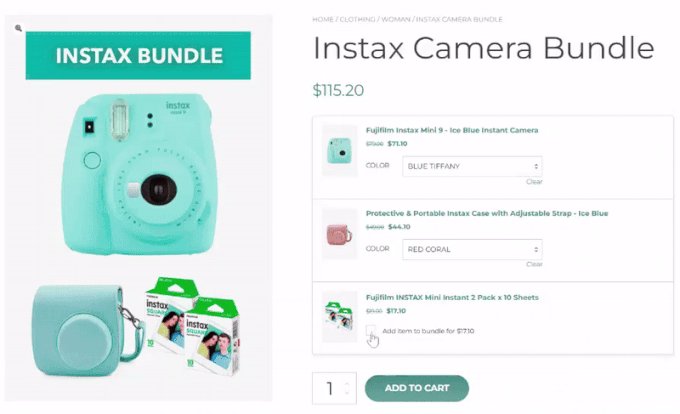
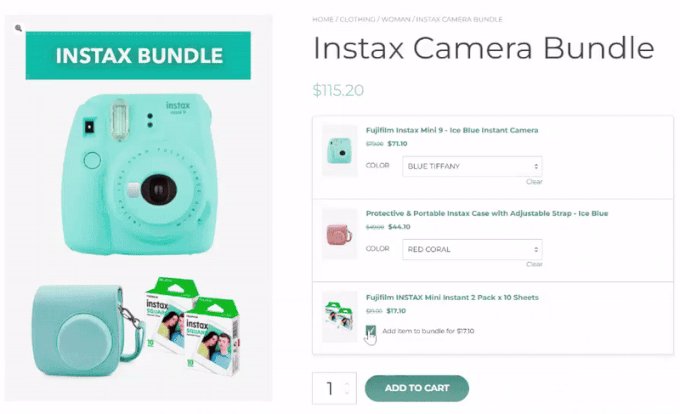
Within the interim, ‘Add products to bundle for…’ shows up whilst you’re using Consistent with-Products Pricing (where each product has its non-public value and cut price). Proper right here, you’ll use the ‘%s’ placeholder to automatically display the price.
For example, for those who occur to enter ‘Add to bundle for %s,’ customers will see something like ‘Add to bundle for $19.99’ next to each not obligatory products. This lets customers know exactly how so much each additional products will add to their bundle normal.
Be mindful to click on on ‘Save Alternatives’ whilst you’ve customized the ones settings to test your store’s voice and elegance.

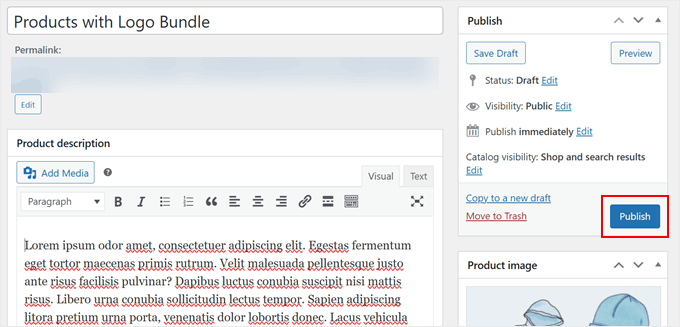
Step 5: Submit Your Product Package deal deal
Now that we’ve configured all the necessary settings and customized how your bundle will look to customers, we will cross ahead and make it are living in your store.
So, to search out the product bundle you saved as a draft earlier, and click on on on the ‘Submit’ button on the most efficient correct of your show.

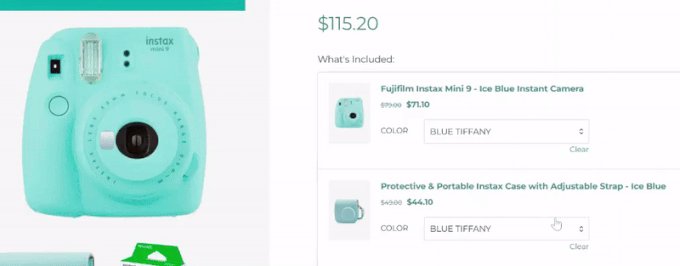
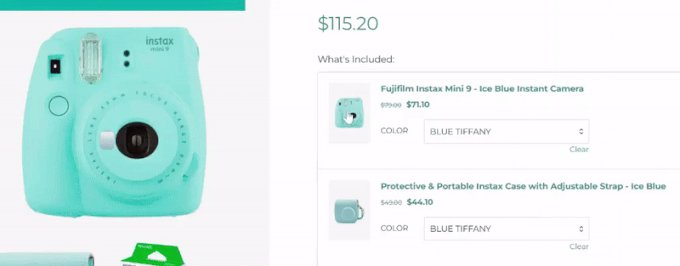
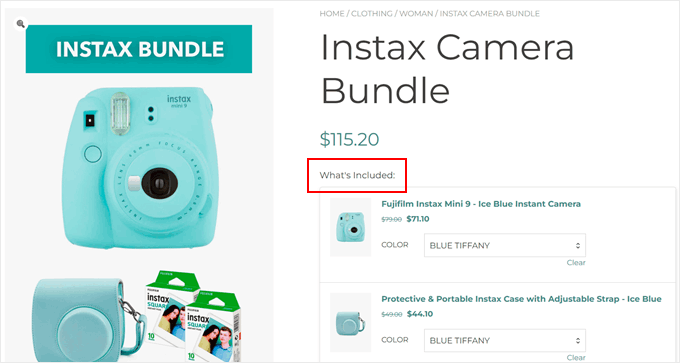
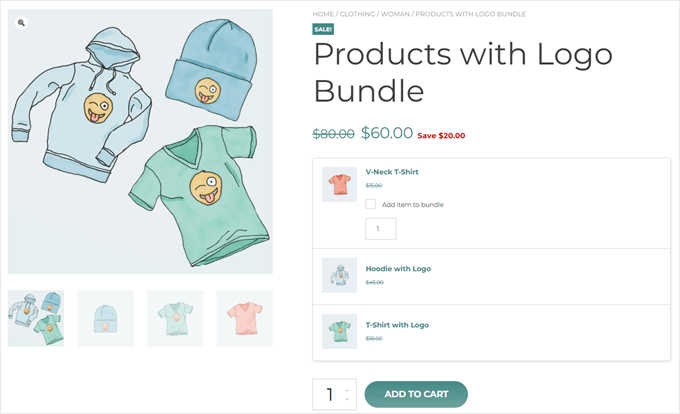
Congratulations! Your WooCommerce product bundle is now are living and able for customers to shop for.
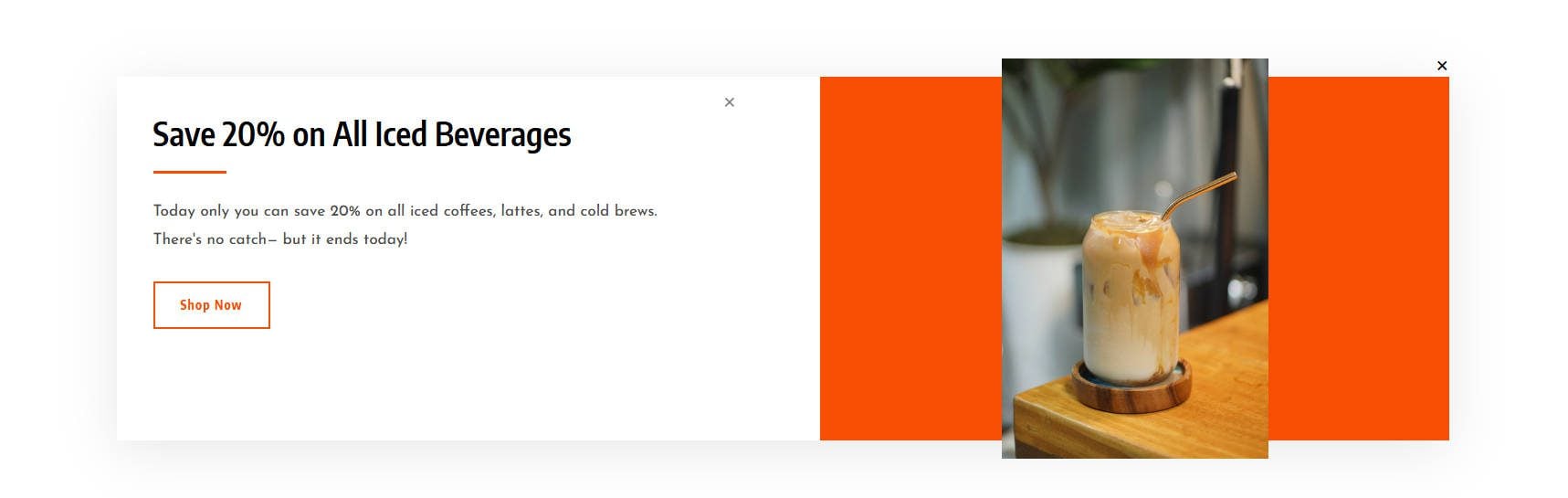
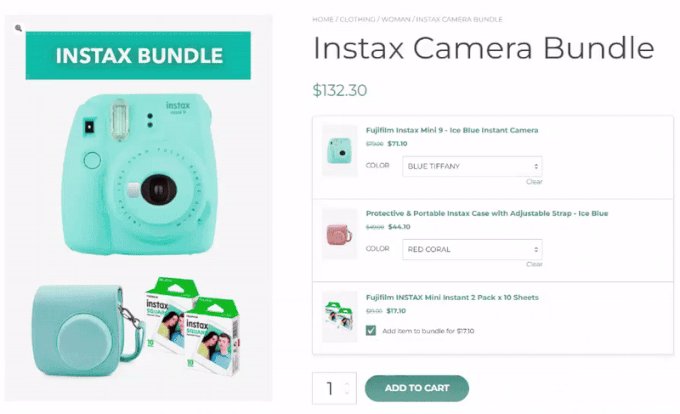
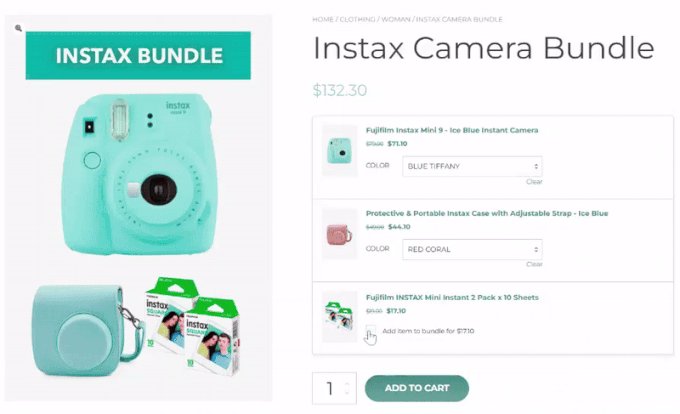
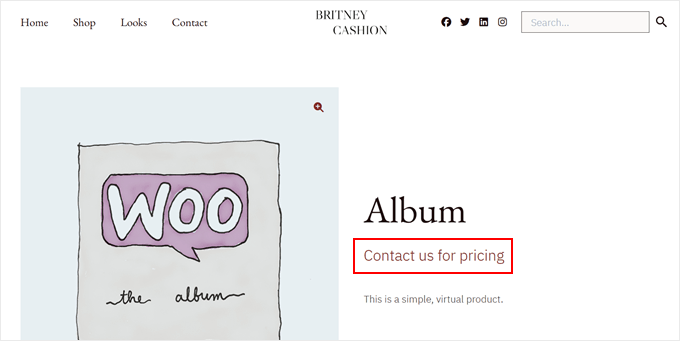
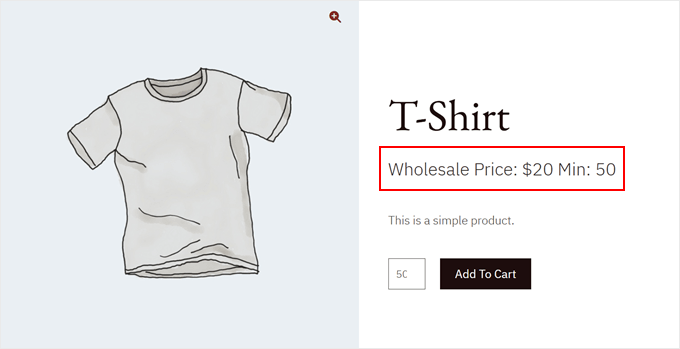
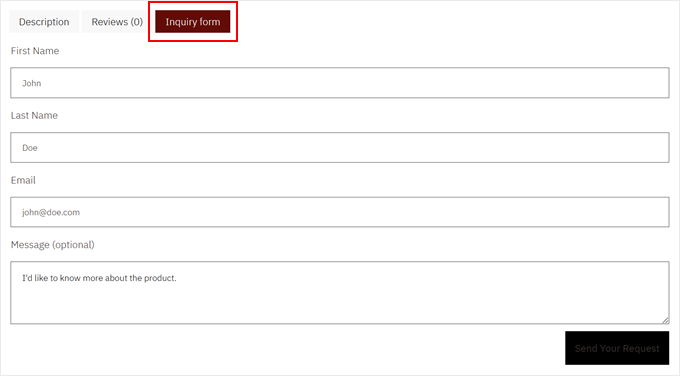
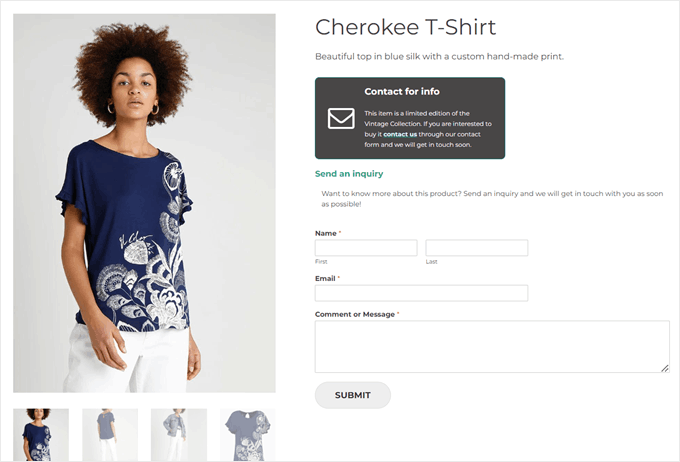
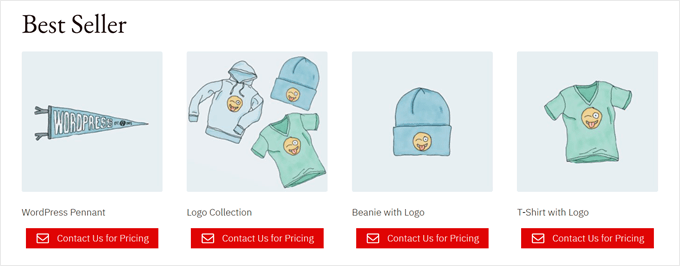
That is an example of what our product bundle looks like:

Learn Additional WooCommerce Pointers and Strategies
Need to take your WooCommerce store to the next level? Listed below are a couple of of our most helpful guides that art work great alongside bundled products:
We hope this text has helped you learn how to advertise product bundles in WooCommerce. You may also want to try our whole data to WooCommerce search engine marketing and our skilled alternatives of the highest WooCommerce issues and rewards plugins.
Must you liked this text, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll have the ability to moreover to search out us on Twitter and Fb.
The publish The way to Promote Product Bundles in WooCommerce (Step via Step) first appeared on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
![WP FixAll vs. [Competing Plugin]: The best WordPress exploit ever revealed...](https://worldproductreview.com/wp-content/uploads/2025/02/WP-FixAll-vs-Competing-Plugin-The-best-WordPress-exploit-ever-150x150-1.jpg)



























































































![Download Now: Free Marketing Plan Template [Get Your Copy]](https://worldproductreview.com/wp-content/uploads/2024/08/Come-puoi-usare-i-omaggi-per-ottimizzare-la-tua-era-150x59-1.png)