
You’ll love website design san jose and AI SEO in Anaheim
Website design san jose, and more…
Finding the Perfect Home for Your Website: A Narrative
Just as your skateboard needs a secure and stable home, your website requires a dependable digital abode. Enter website hosting, the online sanctuary where your site resides, ready to showcase your business to the world.
Creating Highly Effective Websites: A Guide to Success
The perfect website is a fusion of aesthetics and functionality, designed to captivate and convert visitors. Just like optimizing your skateboard for maximum speed and control, here are some proven tips for crafting websites that soar:
Search Engine Optimization (SEO): The Compass to Online Discoverability
SEO is the secret sauce that makes your website visible in the vast digital ocean. It’s like tuning your skateboard for effortless gliding, ensuring your site reaches the right audience.
Your Trusted Partner: Unlock the Power of Your Website
Ready to embark on your digital adventure? Let us be your trusted guide, helping you harness the full potential of your website, like a rocket ship propelling your business to new heights.
Website Cybersecurity: Guardians of Your Digital Fortress
Just as you secure your skateboard shop against theft, your website needs protection from online threats. Cybersecurity is your digital lock and key, ensuring your website remains safe and secure.
Your Website, Your Story: Unveiling Success in the Digital Realm
Your website is not just a digital presence; it’s a powerful storytelling tool. Craft a compelling narrative that captures your brand’s essence and compels visitors to take action.
TL;DR: A Website That’s Out of This World
Picture a website that blazes through the competition like a super-charged skateboard, propelling your business to unimaginable heights.
Your Website, Your Story: Unlocking Success in the Digital World
TL;DR – Want a website that’s like a super-powered rocket ship blasting your business to the moon? This guide’s got you covered. We’ll break down the secrets of building awesome websites, from design to marketing, SEO to security. Ready to launch your online journey? Let’s get started!
The Power of a Website: Your Digital Front Door
Imagine you own a super cool skateboard shop. You’ve got the best gear, awesome staff, and customers love hanging out there. But, what if only people who lived right next door knew about it? That’s where a website comes in! It’s your online storefront, open 24/7 to anyone in the world. It’s your chance to share your story, showcase your products, and connect with new customers.
Website Design San Jose: Super Effective Websites – The Industry’s Best
When it comes to designing a website, you want a team that’s like a ninja crew of experts. They need to understand your business, know how to create something stunning and user-friendly, and be able to launch your website like a rocket. Enter Super Effective Websites, your go-to website design heroes in San Jose, with a special shout-out to their Anaheim team! They’ve got years of experience, a creative spark, and the tech skills to build a website that’s not only beautiful but powerful too.
Building Your Website: A Step-by-Step Journey
Creating a website is like putting together a giant puzzle. There are lots of pieces, but with the right plan, you can create something amazing! Here’s a breakdown of the key steps:
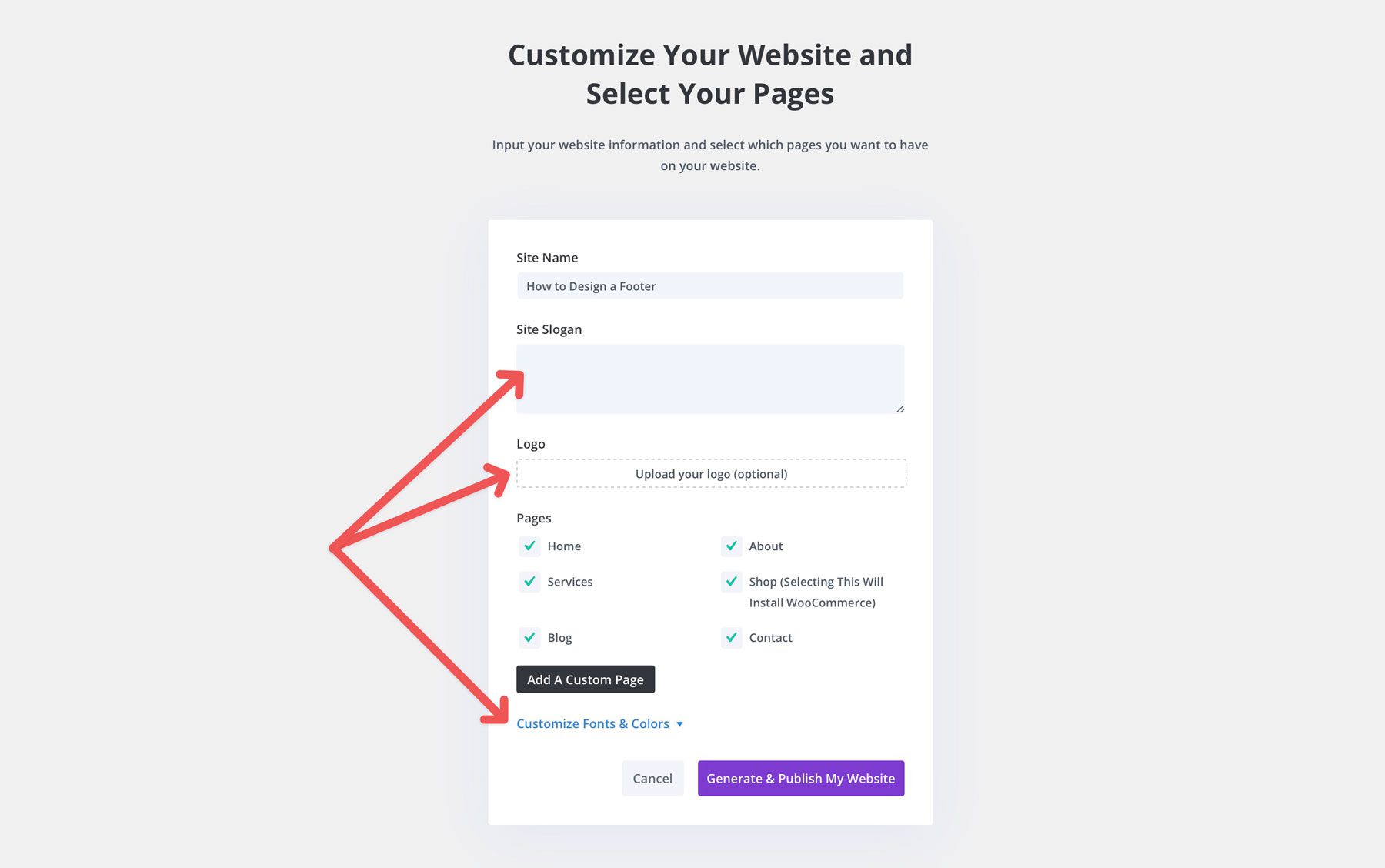
Planning: The Foundation of Your Website
Before you start building anything, you need a blueprint. This involves asking yourself some crucial questions:
- Who is your audience? Are you targeting skateboard enthusiasts, families, or everyone?
- What’s the purpose of your website? Do you want to sell products, share information, or both?
- What’s your unique selling proposition? What makes your business stand out from the crowd?
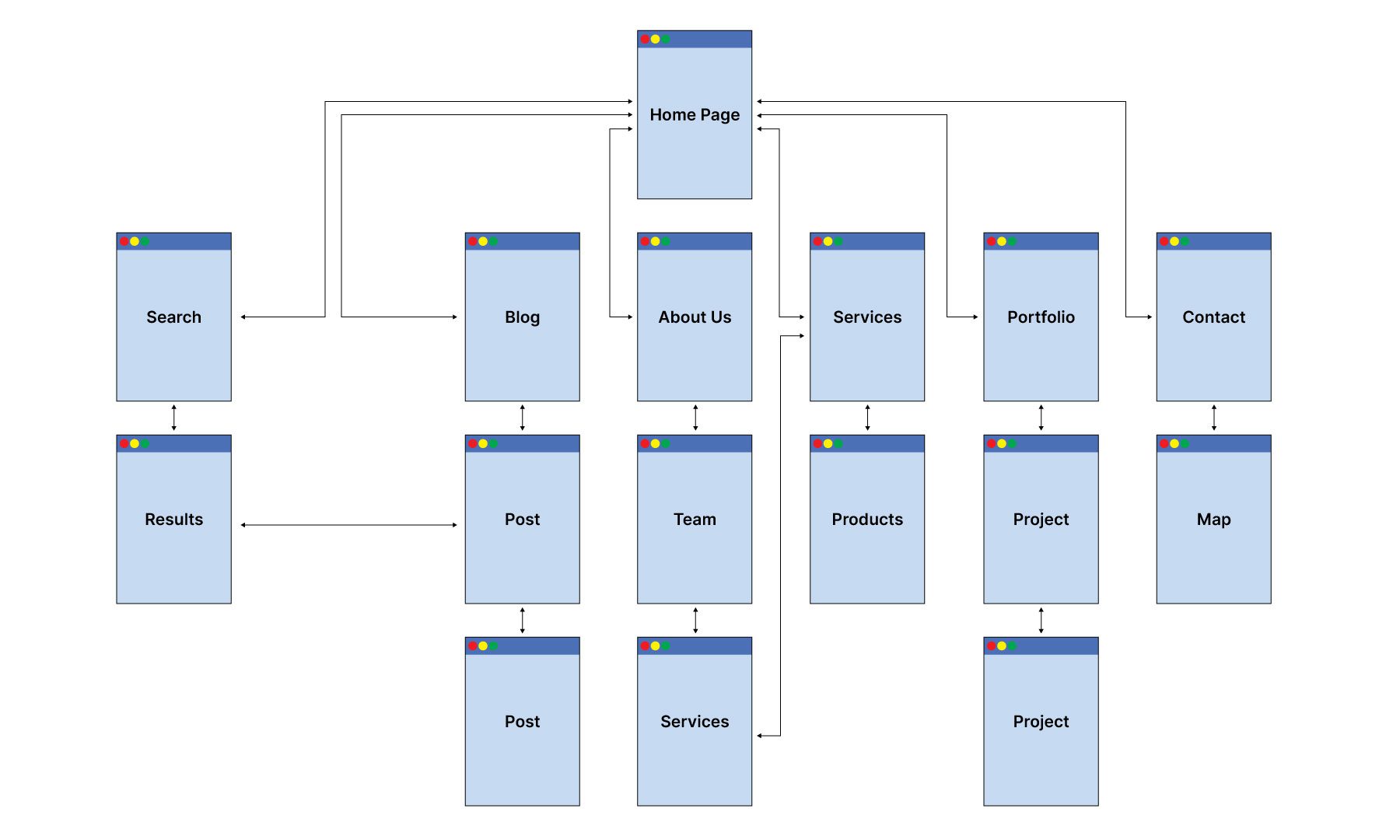
Once you have these answers, you can start building your website’s structure. Think of it like creating the floor plan of your online store!
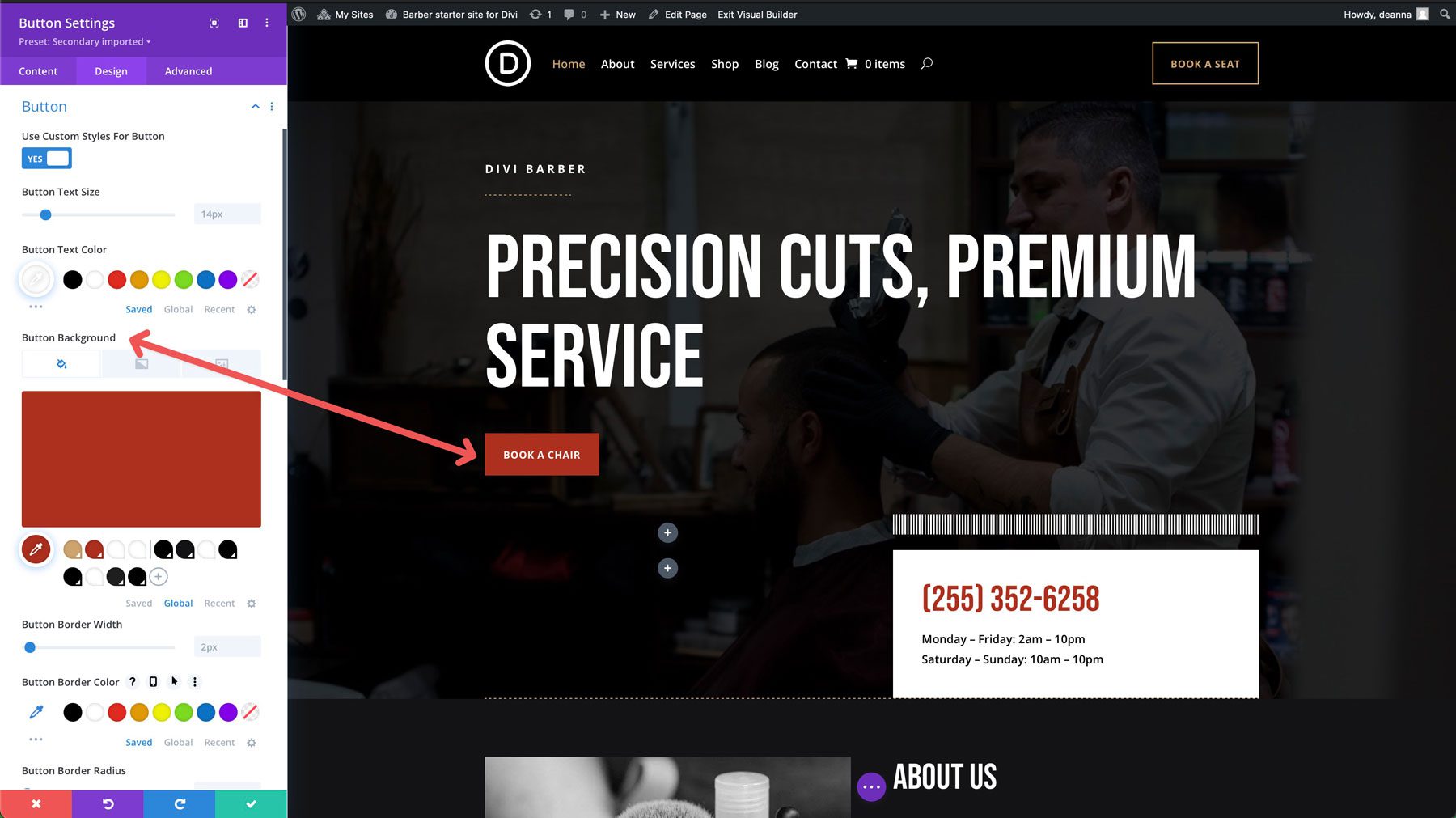
Design: Crafting a Beautiful and User-Friendly Experience
This is where the artistry comes in! You want your website to be visually appealing, easy to navigate, and reflect your brand’s personality. Remember, your website is your digital welcome mat. You want people to feel comfortable, curious, and excited to explore!
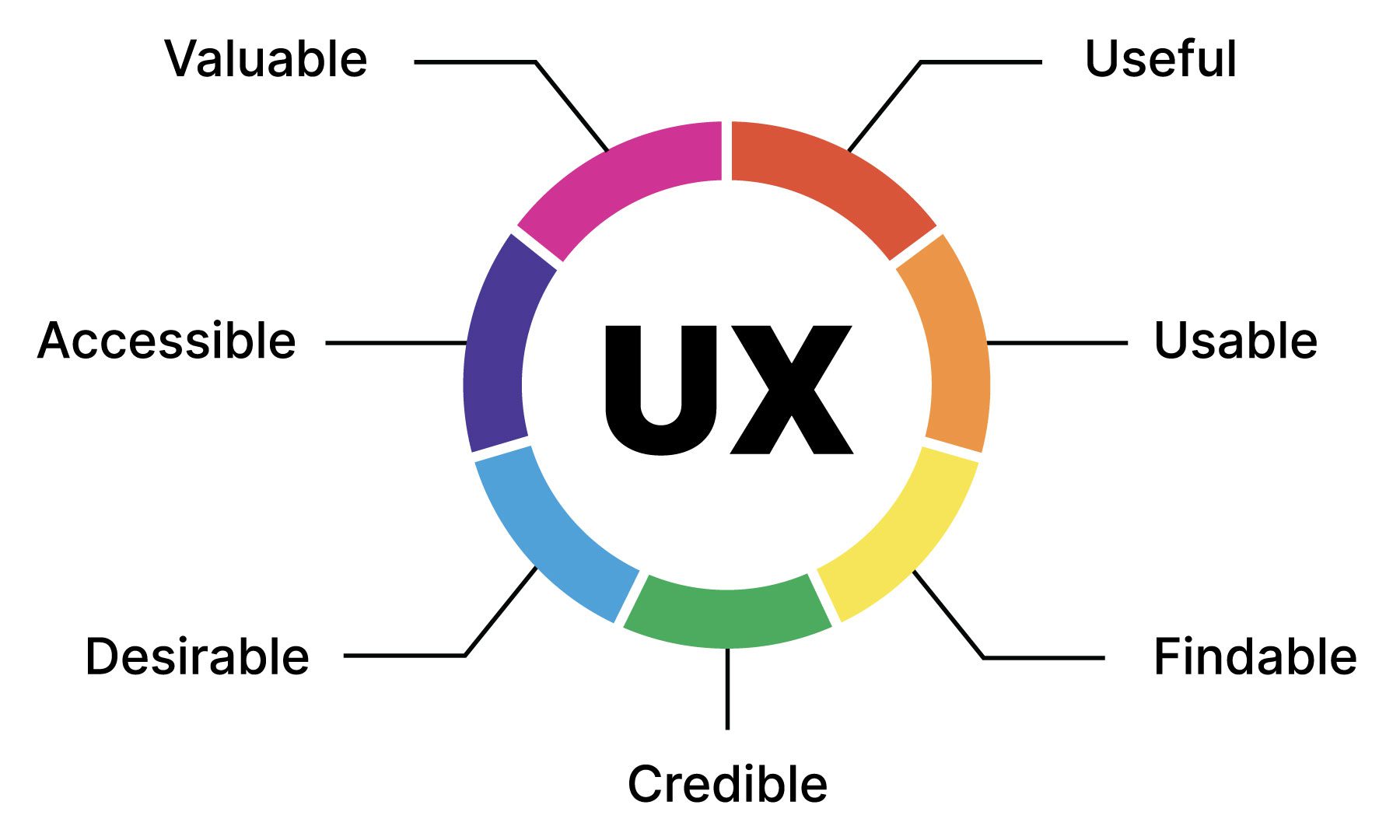
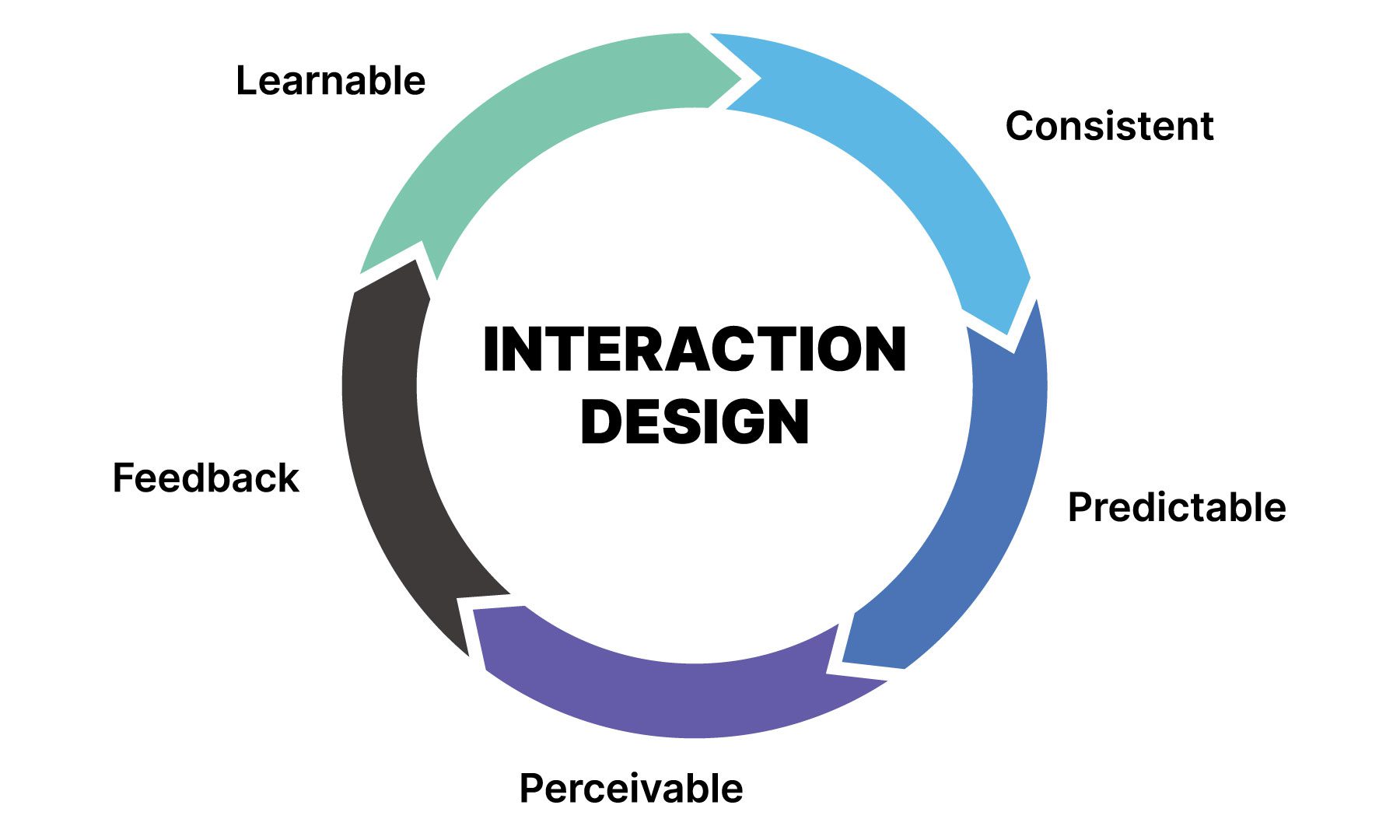
Here’s where the magic of user experience (UX) and user interface (UI) design comes in. UX is like understanding how people use your website and making sure it’s a smooth and enjoyable journey. UI is all about making your website look amazing – from colors and fonts to layout and images. Think of it like the difference between a well-designed skateboard park and a confusing mess of ramps!
Development: Turning Your Vision into Reality
Time to bring your design to life! This is where programmers use code to build the website’s structure, features, and functionality. They’re like the construction crew building your online store, making sure everything works perfectly.
Launch: The Grand Opening of Your Online World
You’ve planned, designed, and built your website. Now it’s time to unveil it to the world! This step involves uploading your website to a server, which is like finding a safe and reliable home for your online files. Then, you can officially launch your website and start attracting visitors!
Website Trends: Keeping Up with the Digital Wave
Just like skateboards evolve with new tricks and technology, websites are constantly changing too. Here’s a look at some current and future trends to keep in mind:
Responsive Design: Fit for Any Screen
Imagine having a skateboard that only works on smooth, flat surfaces. That wouldn’t be very fun, right? Websites should be just as versatile! Responsive design makes your website adapt to any screen size, whether it’s a phone, tablet, laptop, or desktop computer. Think of it as your website adjusting its size like a magical shrink ray, making it easy to view on any device.
Mobile-First Development: The Power of Pocket-Sized Websites
More and more people are browsing the internet on their phones. Mobile-first development focuses on making your website work perfectly on mobile devices first, then adapting it for larger screens. It’s like designing a skateboard specifically for the street, then adding ramps and obstacles for more advanced skaters.
AI Integration: The Future of Personalized Experiences
Artificial intelligence (AI) is making its way into websites, creating personalized experiences. This means your website can learn about your visitors’ preferences and offer them tailored content and recommendations. It’s like having a skateboarding buddy who knows exactly what tricks you love and can help you find the perfect gear!
Voice Search Optimization: Talking to Your Website
Voice assistants like Alexa and Siri are becoming increasingly popular. Voice search optimization ensures your website can be found when people search using their voice. Think of it like having your website’s name shouted across the skatepark so everyone can hear it!
Online Marketing Tactics: Reaching Your Target Audience
Building a great website is just the first step. You need to let the world know about it! Here’s where online marketing comes in:
Content Marketing: Sharing Your Story
Content marketing is like telling your website’s story in a way that’s engaging and informative. It involves creating valuable content, such as blog posts, articles, videos, and social media updates, to attract and engage your target audience. Think of it as showcasing your skateboarding skills by filming a cool video and sharing it online!
Social Media Marketing: Connecting with Your Community
Social media is like a digital skatepark where you can connect with your audience. By sharing updates, photos, and videos, you can build a community around your brand and drive traffic to your website. Think of it as getting your friends excited about your new skateboard shop by posting photos and videos on Instagram and Facebook!
Email Marketing: Building Relationships and Staying Connected
Email marketing is like sending personalized postcards to your customers. It allows you to share updates, promotions, and special offers directly to their inbox. Think of it as reminding your friends about your shop’s latest sales and exclusive offers!
Pay-Per-Click (PPC) Advertising: Getting Quick Results
PPC advertising is like placing billboards around the skatepark. You pay for your ads to appear at the top of search results or on social media feeds. This can be a great way to reach a wider audience quickly, but it’s important to target your ads effectively to ensure you’re reaching the right people.
Local SEO: Dominating Your Local Skatepark
For local businesses, local SEO is essential. It helps your website rank higher in local search results when people are searching for businesses like yours nearby. Think of it as ensuring your skateboard shop shows up first when people are searching for “skateboard shops near me” on Google!
Google My Business: Your Online Business Card
Google My Business is a free tool that helps your business appear on Google Maps and Search. Think of it like your online business card, providing important information like your address, phone number, and hours of operation.
Local Citations: Building Your Online Reputation
Local citations are mentions of your business name, address, and phone number on other websites. This tells Google that your business is legitimate and helps improve your local search rankings. Think of it like spreading the word about your shop through online directories and review sites.
Customer Reviews: Building Trust and Credibility
Customer reviews are like recommendations from your friends. They show potential customers that others trust your business. Encourage customers to leave positive reviews on your website and on Google My Business. Think of it like having your skateboarding crew leave rave reviews about your shop!
Website Hosting: Finding the Perfect Home for Your Website
Just like you need a safe place to store your skateboard gear, your website needs a home online! Here’s a breakdown of different hosting options:
Shared Hosting: A Budget-Friendly Option
Shared hosting is like renting a room in a shared apartment. Your website shares resources with other websites, making it a cost-effective option, especially for new websites or blogs.
VPS Hosting: More Power and Flexibility
VPS hosting is like renting a small house. You get dedicated resources, giving you more control and performance. It’s a good choice for websites with higher traffic or more complex features.
Dedicated Hosting: Ultimate Control and Performance
Dedicated hosting is like owning a mansion. You get your own server, providing maximum performance, security, and customization. It’s ideal for websites with very high traffic or businesses that require the highest level of security.
Cloud Hosting: Scalability and Reliability
Cloud hosting is like having your website stored in a network of servers. This provides excellent scalability, meaning your website can handle traffic spikes without any issues. It’s also highly reliable, as there’s always another server ready to take over if one goes down.
Website Cybersecurity: Protecting Your Online Fortress
Just like you lock your skateboard shop to keep your gear safe, your website needs protection from cyber threats! Here are some key security measures:
SSL Certificates: Keeping Your Data Safe
An SSL certificate encrypts data transmitted between your website and visitors, ensuring their personal information is secure. Think of it as a secure lock on your website’s door, preventing hackers from stealing valuable data.
Firewalls: Blocking Unwanted Visitors
A firewall acts as a barrier, preventing unauthorized access to your website. Think of it as a guard dog protecting your website from intruders.
Regular Updates: Staying One Step Ahead of Hackers
Software updates fix vulnerabilities that hackers can exploit. It’s essential to keep your website software up-to-date, just like you’d regularly check your skateboard for any damage or wear.
Backups: Protecting Your Data from Disaster
Backups create copies of your website’s data, so you can restore it in case of a disaster. Think of it as having an extra set of skateboard wheels in case you have a flat tire!
WordPress: A Powerful Platform for Building Websites
WordPress is like a versatile skateboard that can be used for many tricks and styles. It’s a popular platform for building websites because it’s easy to use, customizable, and offers a wide range of features.
Features: Building the Website of Your Dreams
WordPress allows you to create blogs, e-commerce websites, business websites, and more. You can easily add features like contact forms, social media integration, and more. It’s like having a toolbox with all the tools you need to build a website that suits your needs.
Benefits: A User-Friendly Experience
WordPress is designed to be user-friendly, even if you don’t have any coding experience. It’s like riding a skateboard that’s easy to control and learn. You can manage your website’s content, design, and settings from a simple dashboard.
Best Practices: Getting the Most Out of WordPress
To make the most of WordPress, it’s important to choose the right theme and plugins. Themes determine your website’s design, while plugins add extra functionality. Think of it as customizing your skateboard with different wheels, trucks, and graphics.
Best Practices for Creating Highly Effective Websites
Here are some tips for creating websites that are not only visually appealing but also functional and effective in achieving your business goals:
Search Engine Optimization (SEO): Making Your Website Discoverable
SEO is like optimizing your skateboard for the best performance. It involves making your website visible to search engines so people can easily find it when searching for related keywords.
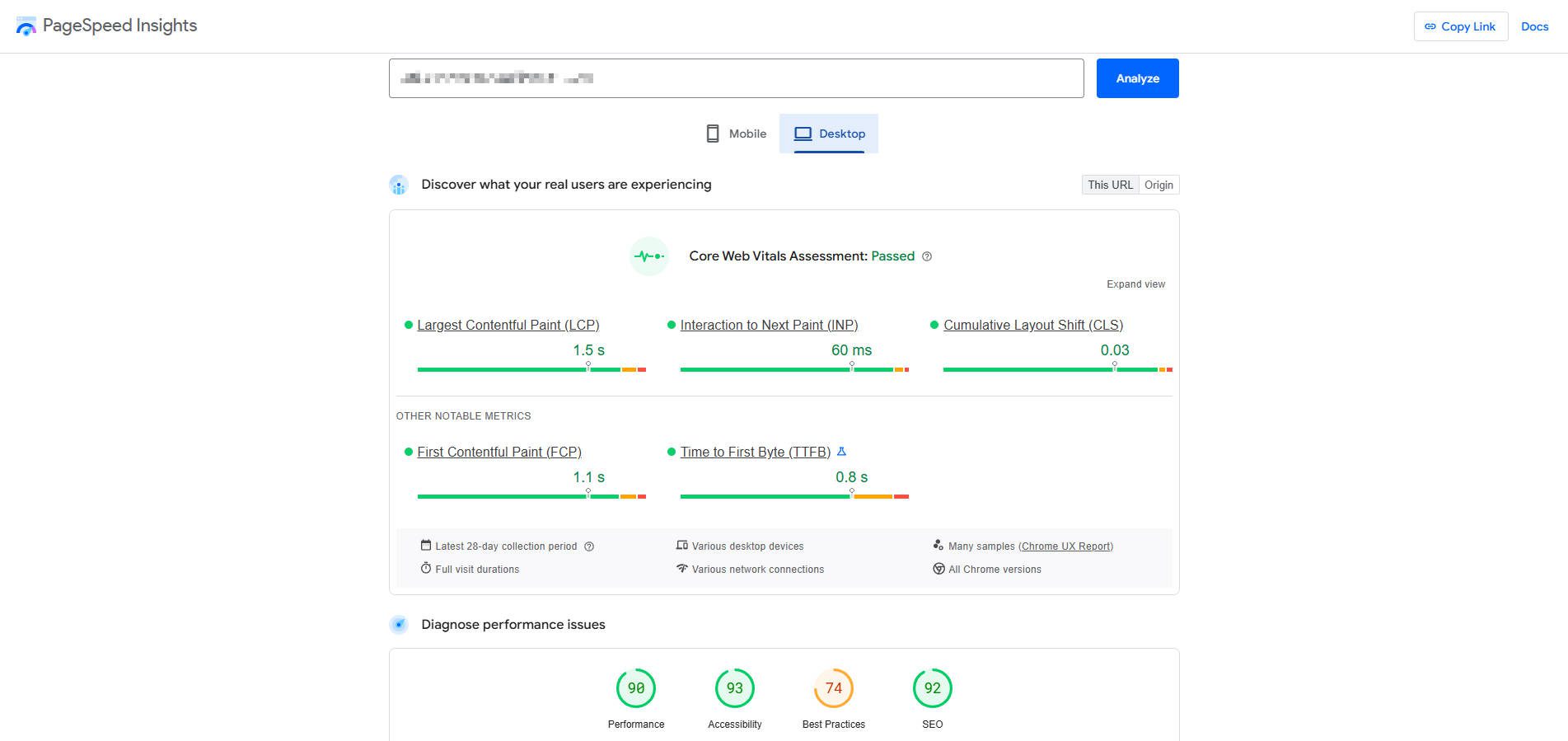
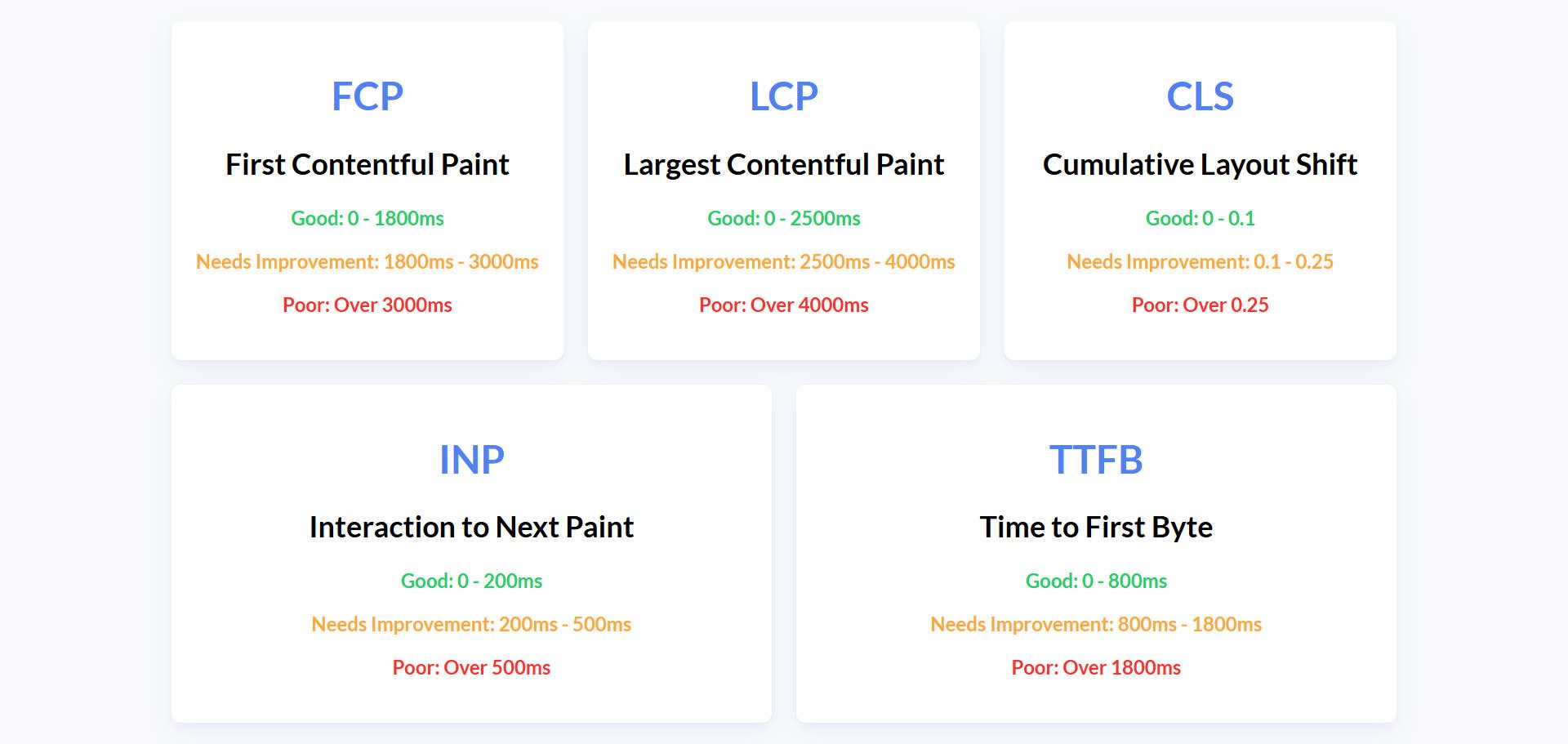
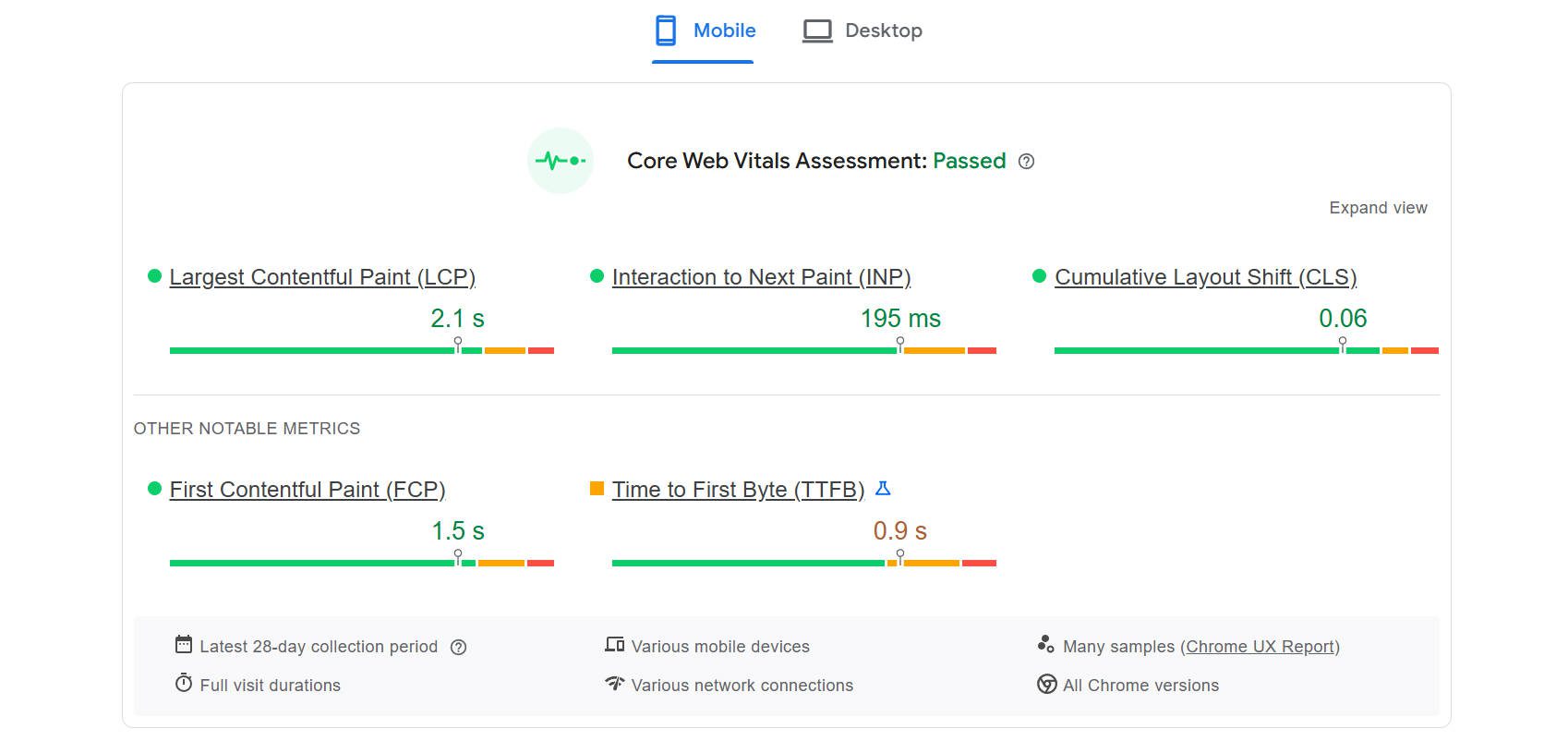
Speed Optimization: Loading Fast for a Great User Experience
Websites that load quickly are like skateboards that roll smoothly. Slow loading times can frustrate visitors and lead to them leaving your website.
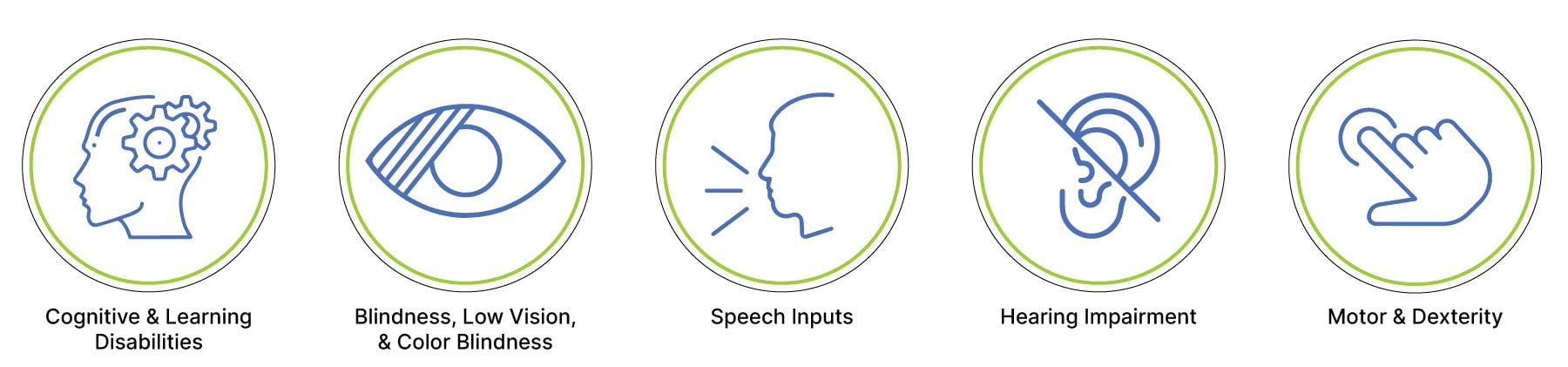
Accessibility: Making Your Website Inclusive
Accessibility means making your website usable for everyone, regardless of their abilities. This includes using clear and concise language, providing alt text for images, and ensuring your website is navigable with keyboard controls. Think of it as creating a skatepark that is accessible for everyone, including those with disabilities.
Your Website, Your Success: Super Effective Websites – Your Trusted Partner
Ready to unleash the power of a website for your business? Super Effective Websites is here to help you every step of the way. Their team of experts will work with you to understand your vision, design a stunning website, and launch it with confidence. They’re not just website designers; they’re your digital partners, committed to your online success.
From design to development, hosting to security, and everything in between, Super Effective Websites has you covered. Contact them today and let them build the website you’ve always dreamed of!
More on website design san jose…
- Website Design San Jose
- San Jose Website Design
- Web Design Company San Jose
- Website Development San Jose
- SEO San Jose
- Web Design Services San Jose
- San Jose Web Design Agency
- Web Design Studio San Jose
- Website Builder San Jose
- Custom Website Design San Jose
- Ecommerce Website Design San Jose
- AI SEO
- AI SEO Services
- AI-Powered SEO
- Artificial Intelligence SEO
- Machine Learning SEO
- Predictive SEO
- Data-Driven SEO
- Content Optimization for AI
- Keyword Research with AI
- AI-Generated Content
- SEO Automation
Get a highly effective website for your business.
























































































![Download Now: The Annual State of Artificial Intelligence in 2024 [Free Report]](https://clickseekfind.com/wp-content/uploads/2024/12/Imposing-AI-in-Your-Advertising-and-marketing-Tech-Stack-%E2%80%94-150x59.png)