
Divi empowers you to construct the most productive web pages imaginable, and now, Divi Quick Sites takes web site advent to an entire new degree. This modern device shall we someone, irrespective of ability degree, generate a whole web site in underneath two mins! Divi Fast Websites supplies the whole lot you want to release your dream web site immediately. You’ll make a choice a pre-made Starter Web site that’s been professionally designed, or Divi AI to generate a complete new design.
Each and every Starter Web site comes pre-loaded with all very important internet pages, surprising Theme Builder templates, customizable international kinds and presets, and a ready-made navigation menu. However that’s now not all! Divi Fast Websites are utterly customizable with Divi’s drag-and-drop web page builder.
Let’s dive deeper into the Divi Espresso Starter Websites and uncover what’s incorporated!
What’s a Divi Starter Web site?
Our modern new product, Divi Starter Websites, routinely generates a complete Divi web site in underneath two mins. Our design crew professionally designs every Divi Starter Web site, which builds an absolutely practical web site. This web site comprises all core internet pages, international kinds, and dynamic Theme Builder templates. You’ll absolutely customise all of those parts with Divi’s Visual Builder.
Along with core pages and templates, each and every Divi Starter Web site sports activities a user-friendly menu that guides your visitors without difficulty via your web site. Divi Starter Websites also are ecommerce waiting. If you want a web based retailer, tick a checkbox, and Divi will set up WooCommerce and all comparable templates to beef up it.
Each and every template and core web page created makes use of Divi’s international preset capability, so all Divi Modules could have their very own kinds that may be implemented to any web page you create at some point. Finally, all pictures utilized in Divi Starter Websites are royalty-free and appropriate for industrial use. A Divi Starter Web site is the very best answer for development fast, efficient web pages whilst bettering your workflow.
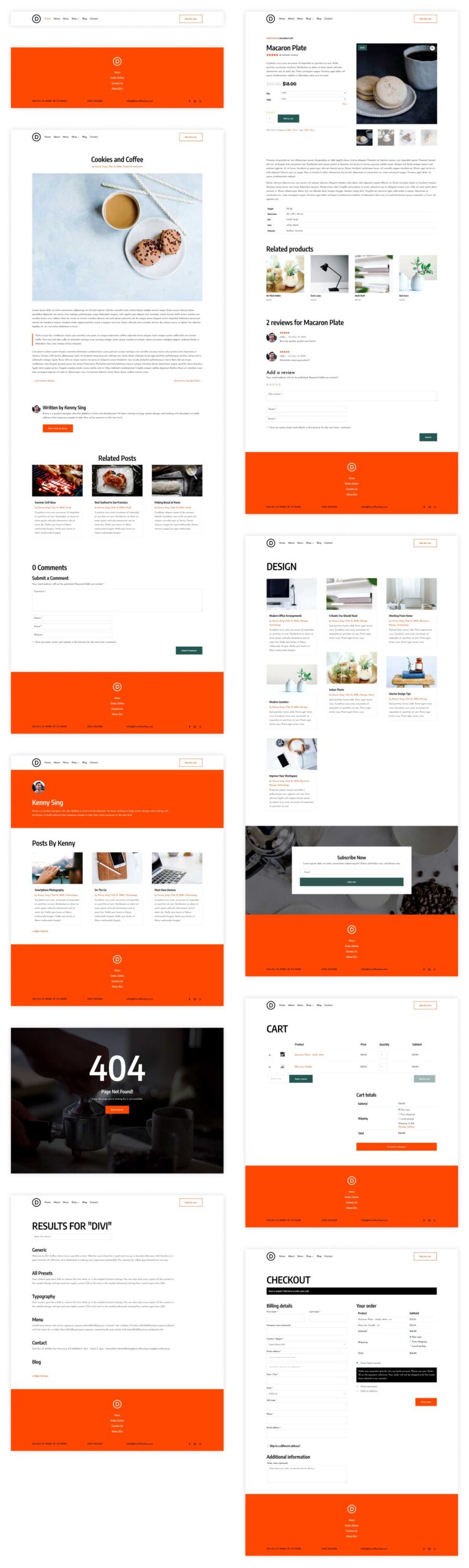
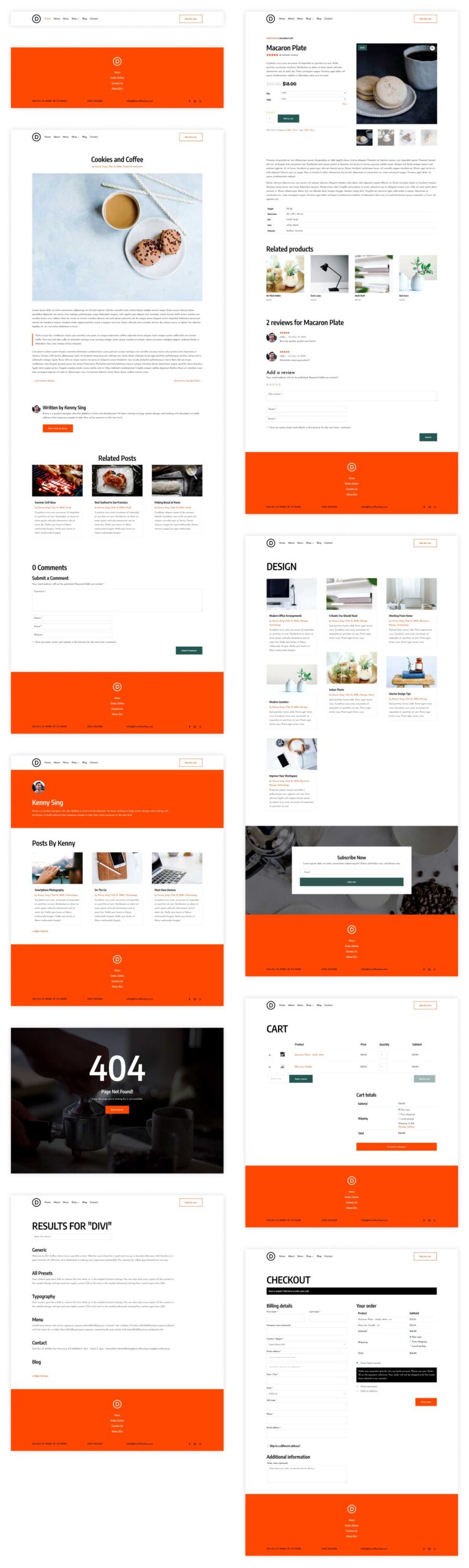
Uncover What’s Integrated within the Espresso Fast Web site for Divi
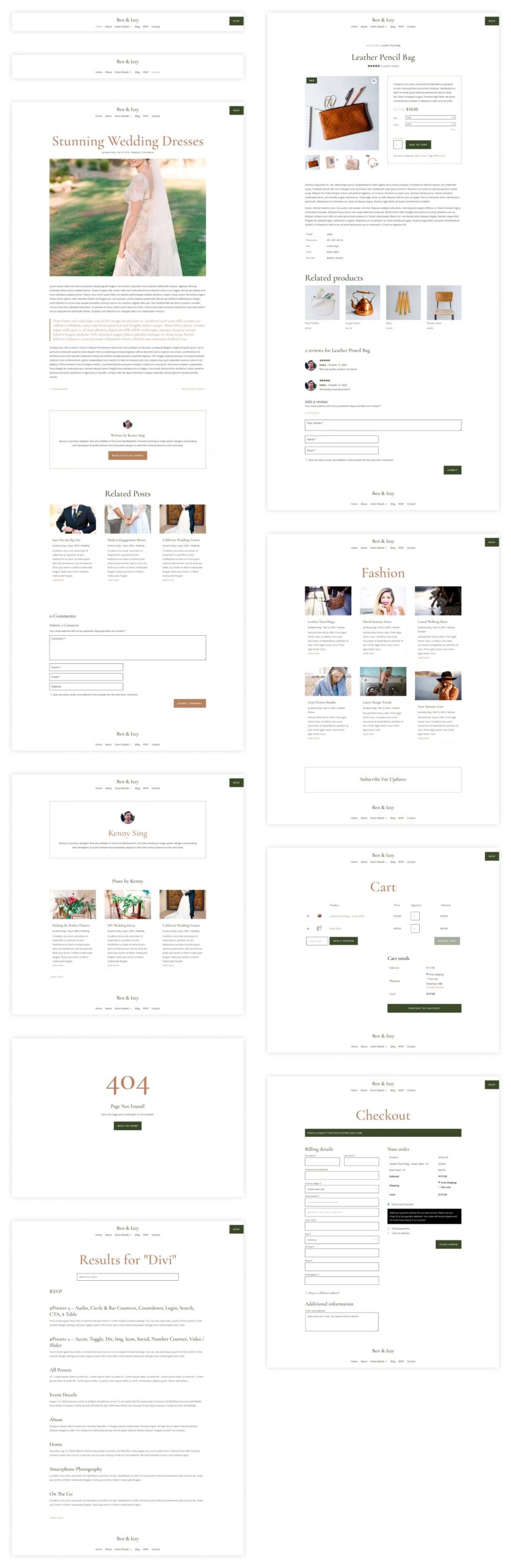
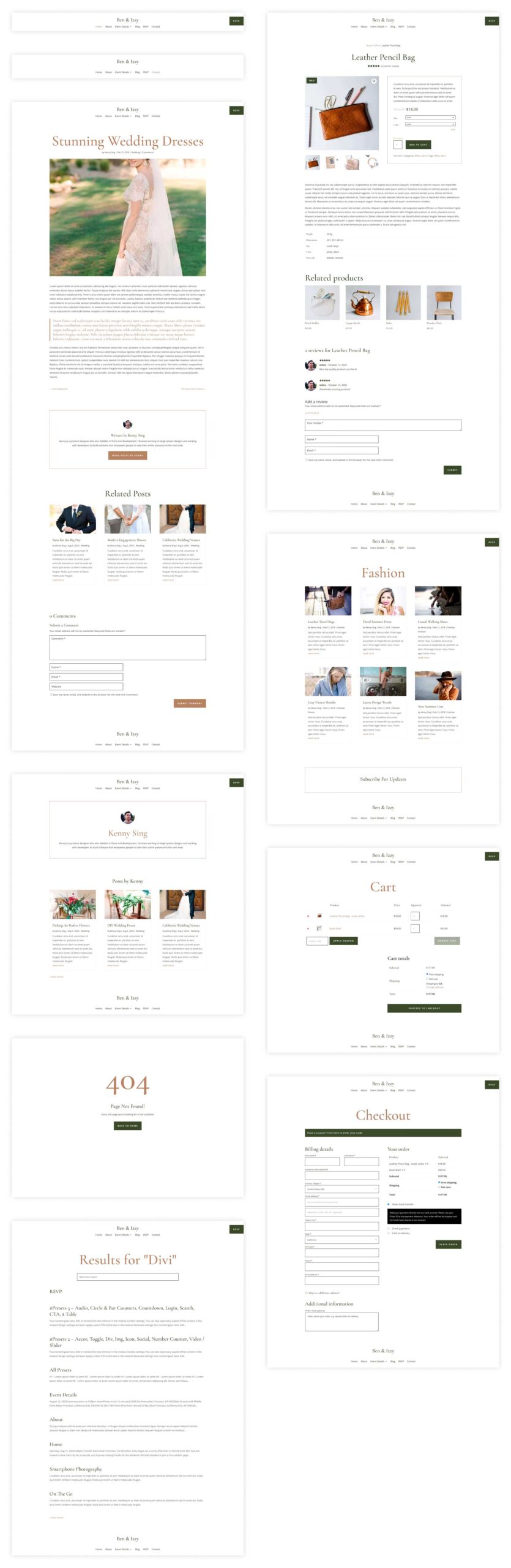
Each and every Divi Starter Web site has the whole lot you want to create a whole web site in mins, from core pages to Theme Builder templates to international presets. Let’s take a better have a look at what’s incorporated with the Espresso Starter Web site for Divi, so that you’ll perceive its exceptional worth.
Core website online Pages
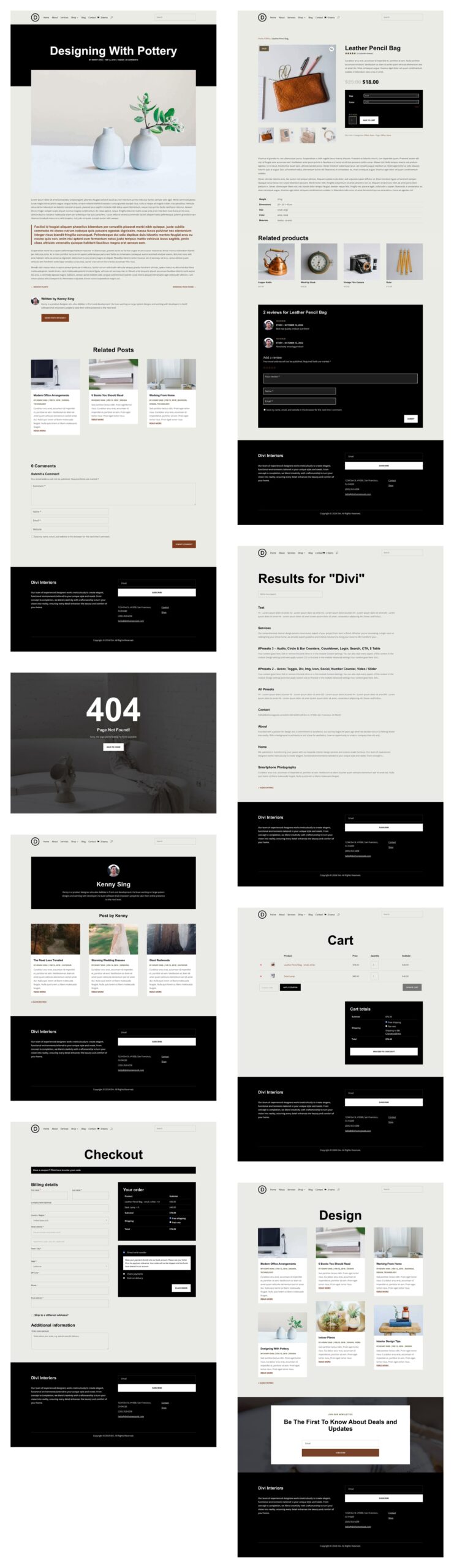
Divi gives the Espresso Starter Web site to exhibit your online business. It comprises core internet pages to exhibit your services and products, touch data, and a temporary corporate historical past. Right here’s a better have a look at what’s incorporated.
Theme Builder Templates
Divi’s Theme Builder is a formidable device that permits you to transcend modifying particular person pages and keep watch over the full structure of quite a lot of sections of your web site, together with the header, footer, posts, and merchandise. Theme Builder templates make sure that your website online has a constant feel and look. Via the use of Theme Builder templates, you’ll be able to create a cohesive and user-friendly web site that displays your realty industry’s emblem identification and assists in keeping guests returning for extra.

Starter Websites Are WooCommerce In a position

Divi Starter Websites transcend surprising design and potency – they’re constructed with ecommerce in thoughts! With only some clicks, you’ll be able to have an absolutely practical on-line retailer up and operating in mins. Divi routinely installs and configures WooCommerce, getting rid of the will for guide setup and saving you treasured effort and time. Merely tick a take a look at field all through the technology procedure, and Divi will set up a lovely store web page at the side of product, cart, and checkout templates.
Divi Starter Websites takes good thing about Divi’s tough ecommerce integration, boasting a library of 20+ WooCommerce modules, permitting you to craft a singular and user-friendly on-line ordering revel in. From product grids and countdown timers to attention-grabbing CTAs, Divi empowers you to create a shop that converts.
With Divi Starter Websites and WooCommerce, you’ll be able to characteristic mouthwatering dishes, be offering handy on-line ordering, advertise particular gives and bundles, and settle for on-line bills simply and safely.
World Presets, Fonts, and Colours
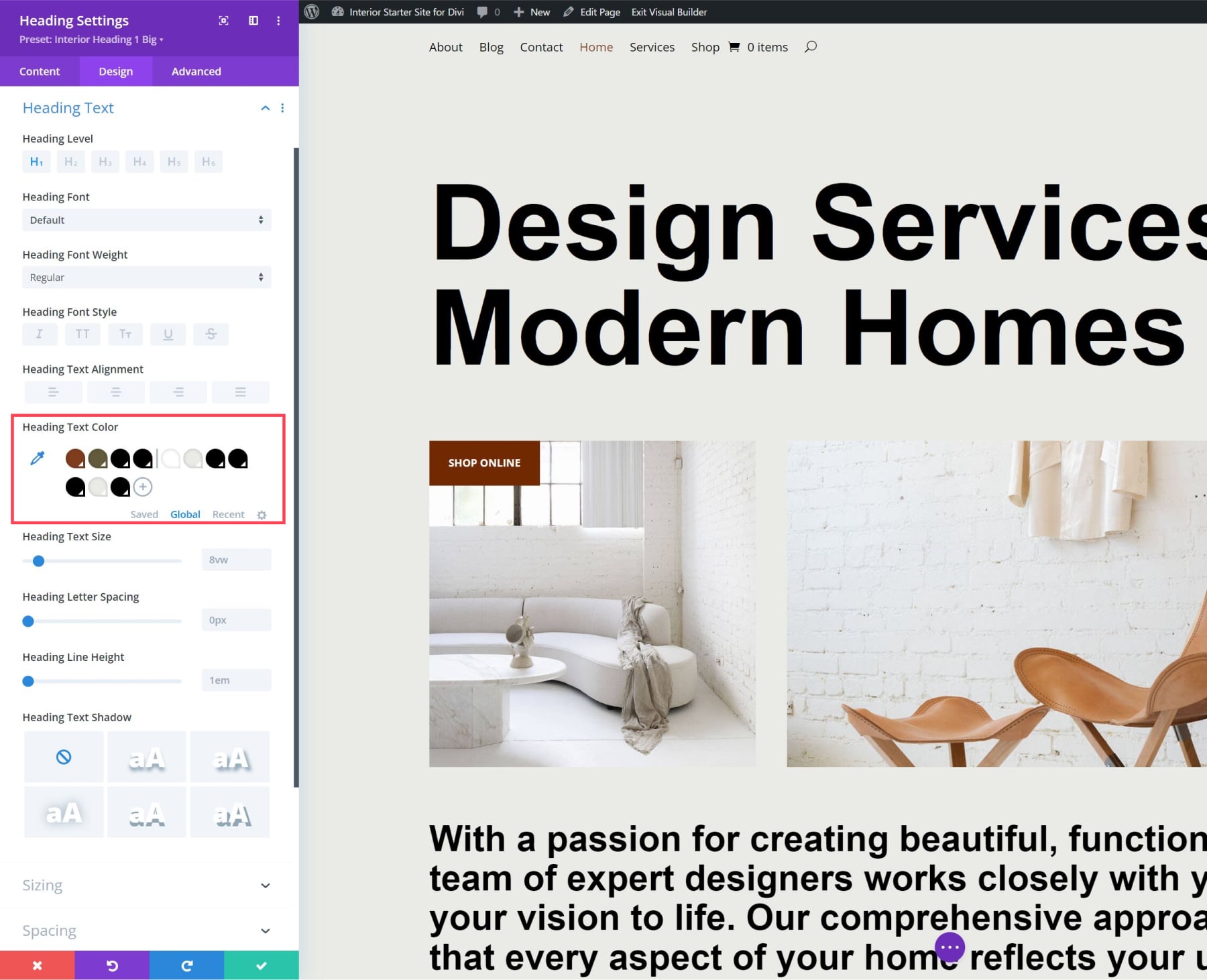
Each and every Divi Starter Web site comes with international colours, fonts, and presets, making it simple to change kinds to compare your branding. This very important makes any module inside those layouts reusable. That means, anytime you upload a brand new button, headline, or different Divi module to a brand new web page or segment on an present web page, the design will stay constant. World colours are positioned inside the any module’s settings within the Design tab.

Referring to fonts, in case you open any module with textual content, you’ll understand that every textual content house inside the starter website online makes use of a default header and frame textual content. When your website online is being generated, Divi controls the website online’s settings throughout the wordpress Customizer. That means, in case you’d like to select other fonts, they’ll be implemented around the web site, quite than wanting to be modified on the module degree.

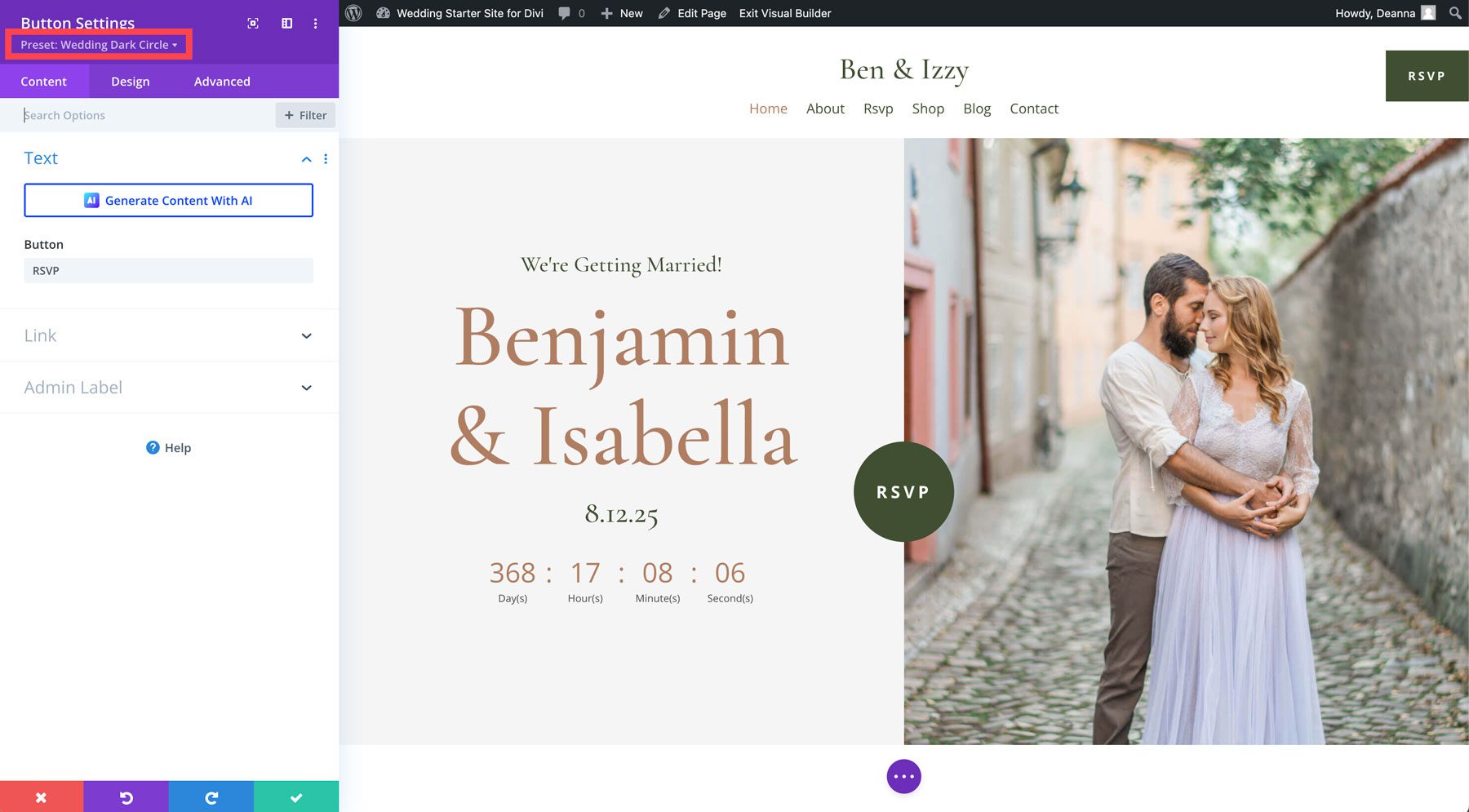
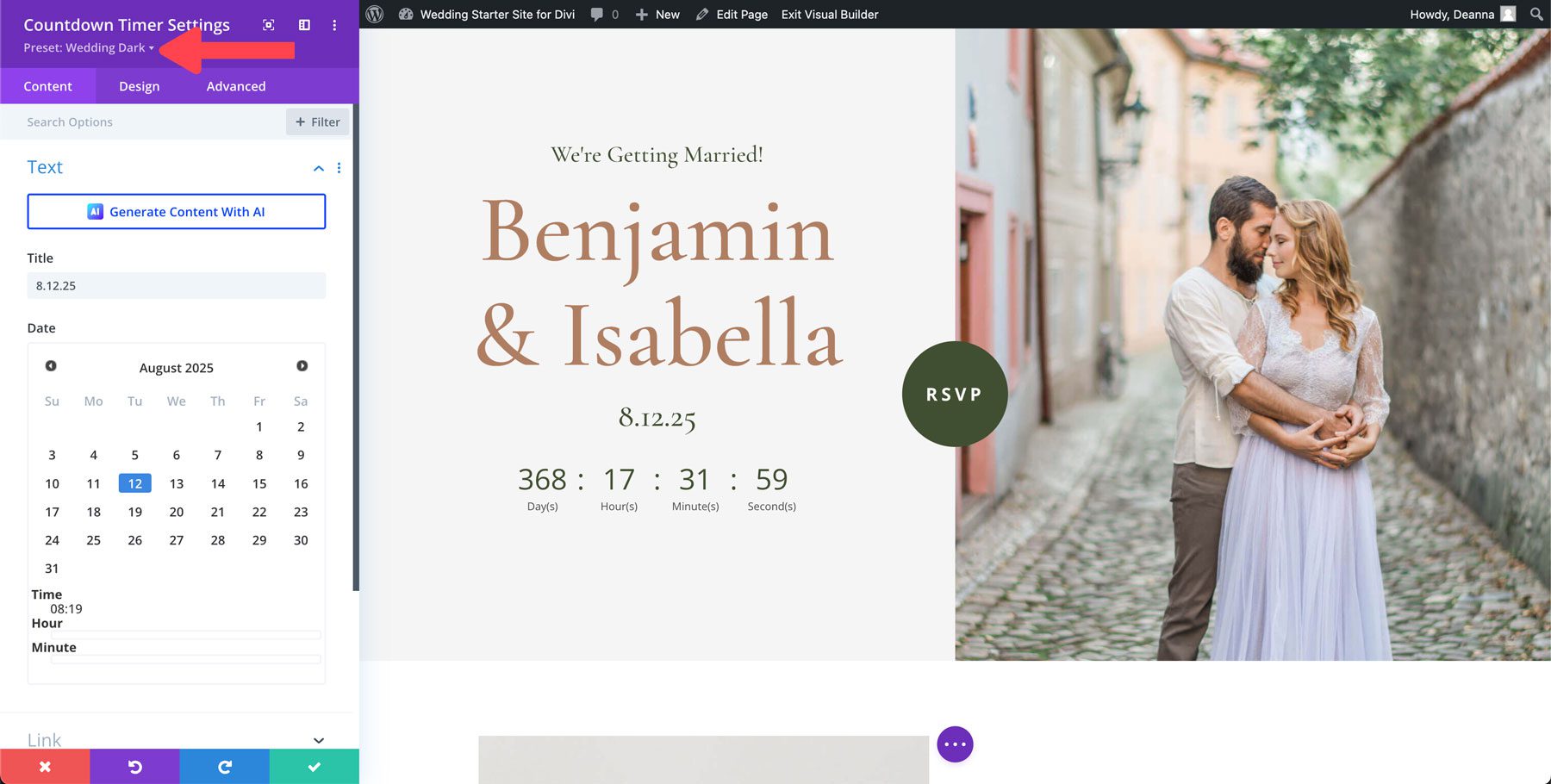
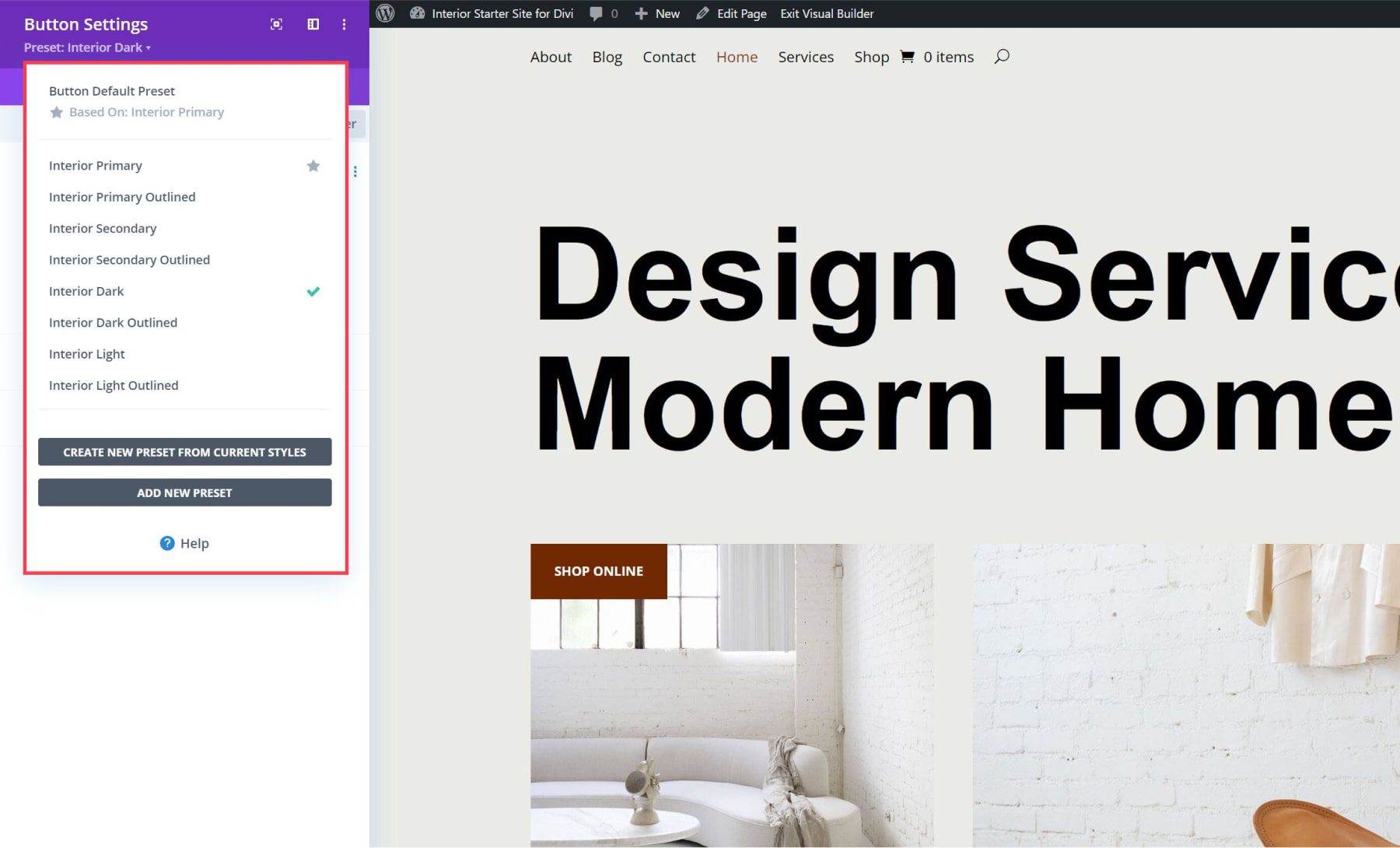
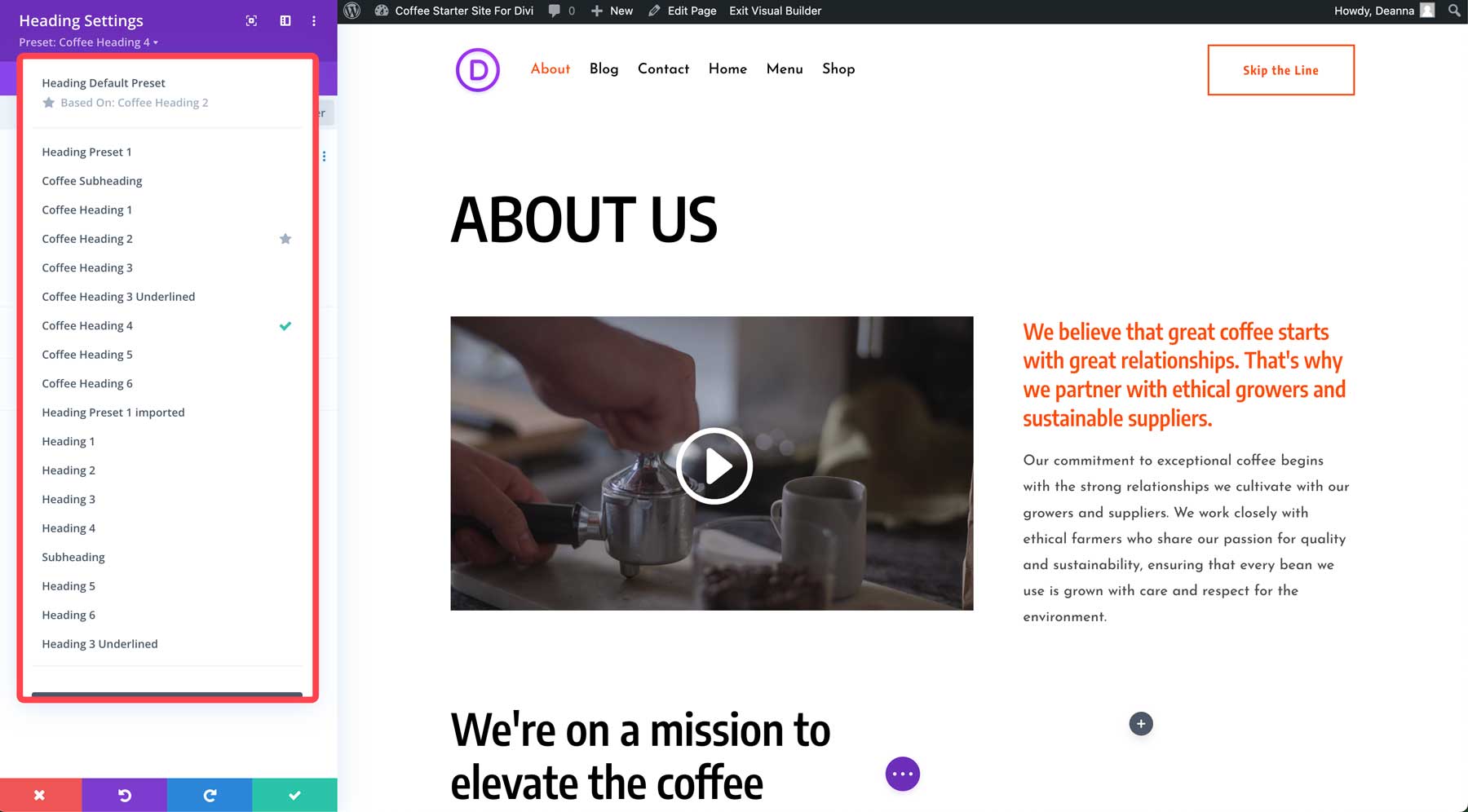
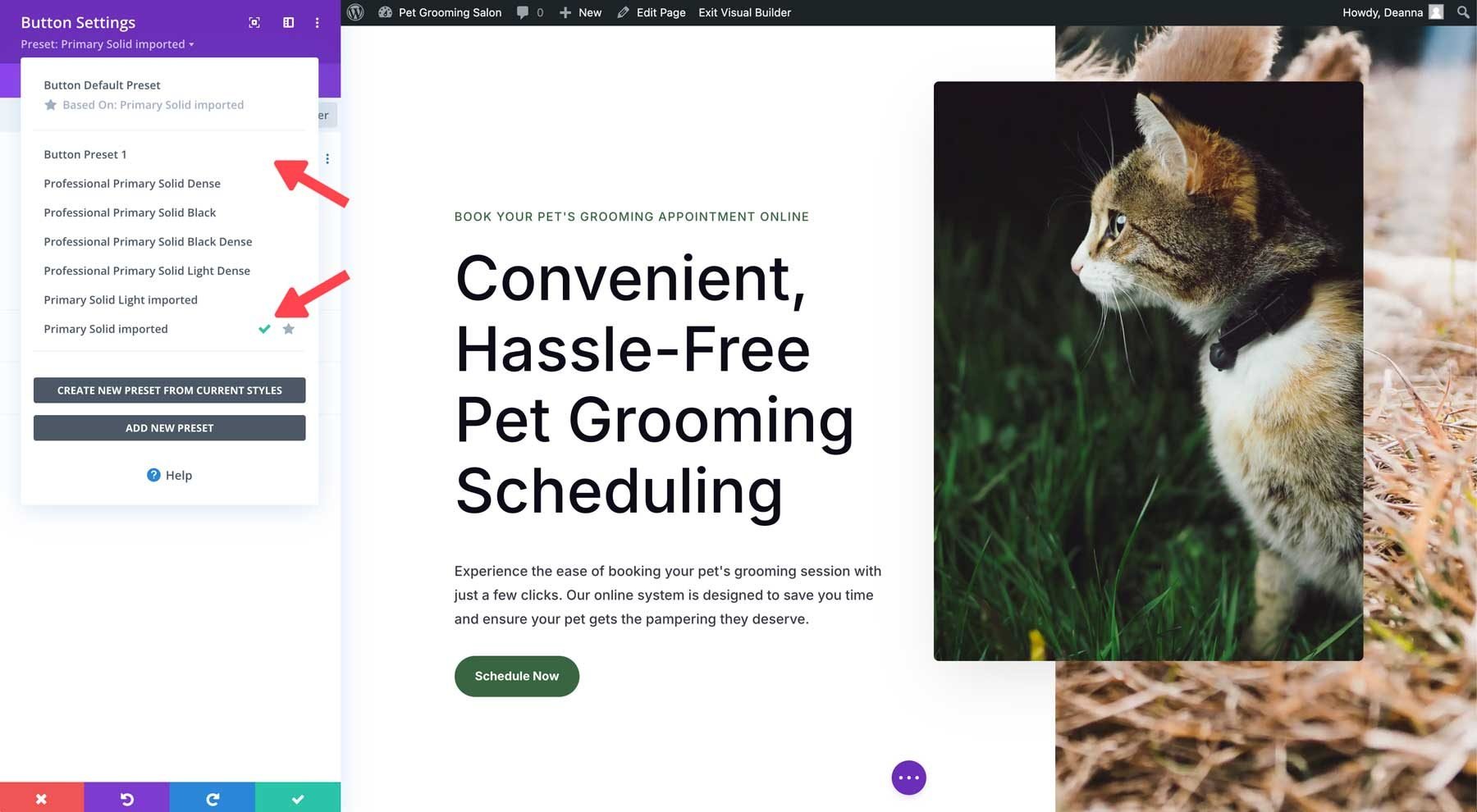
In any case, the worldwide presets incorporated in each and every Divi Starter Web site can help you stay design parts constant throughout your web site, will have to you create new sections or pages. Each and every module’s presets are positioned beneath the header segment inside a module. Click on the dropdown menu to show the presets related to a module.

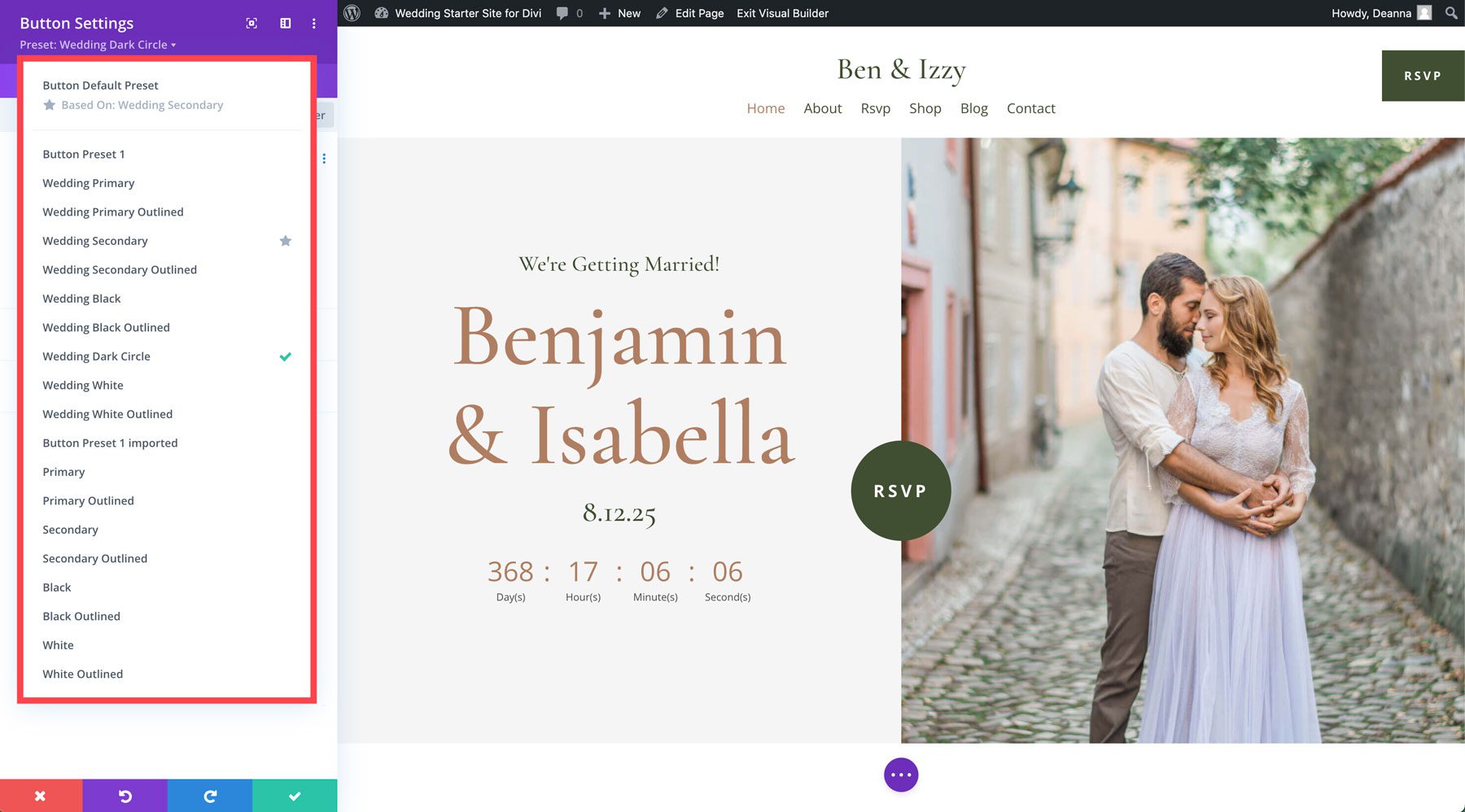
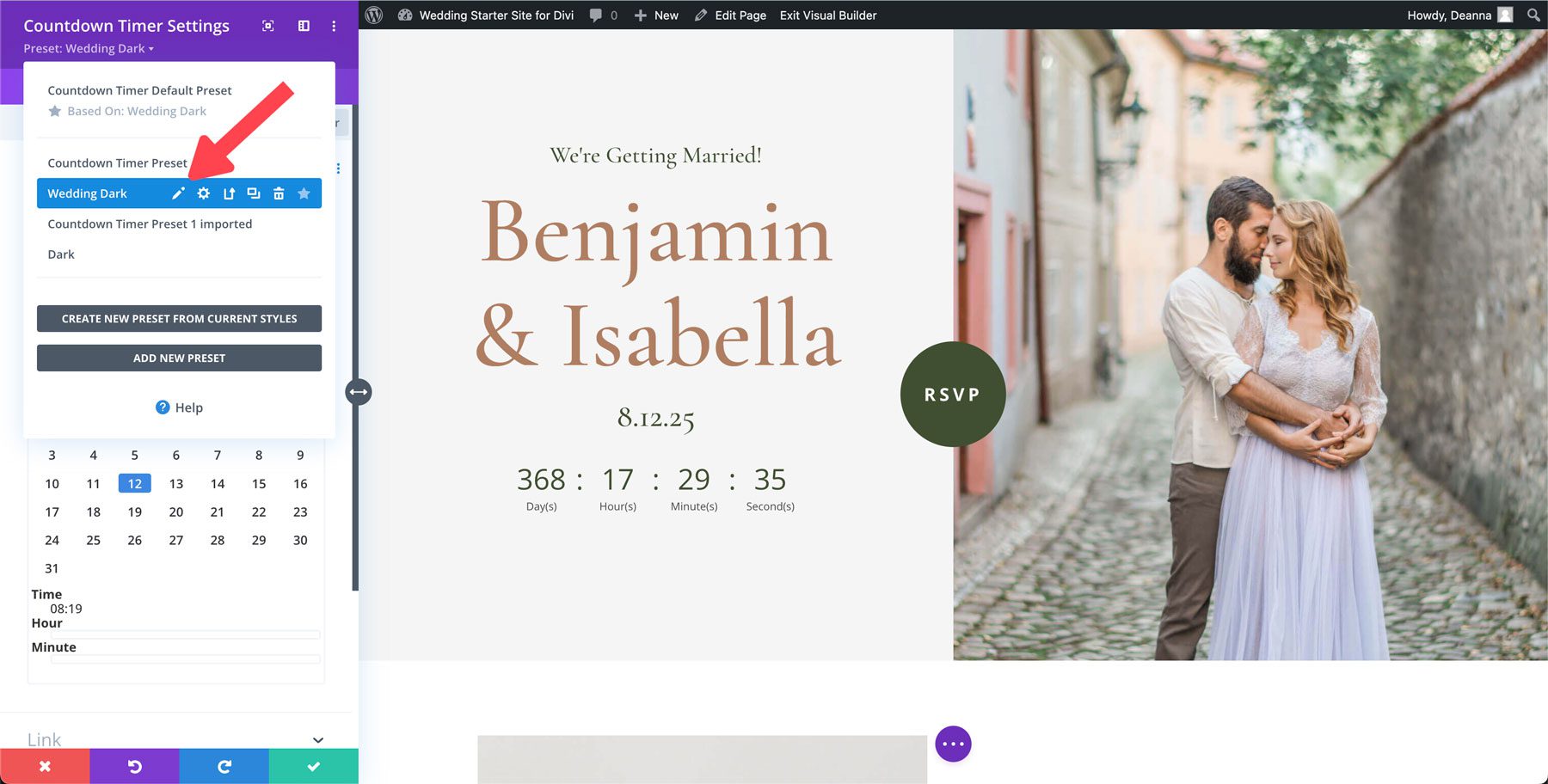
A conversation field will seem revealing an inventory of presets.

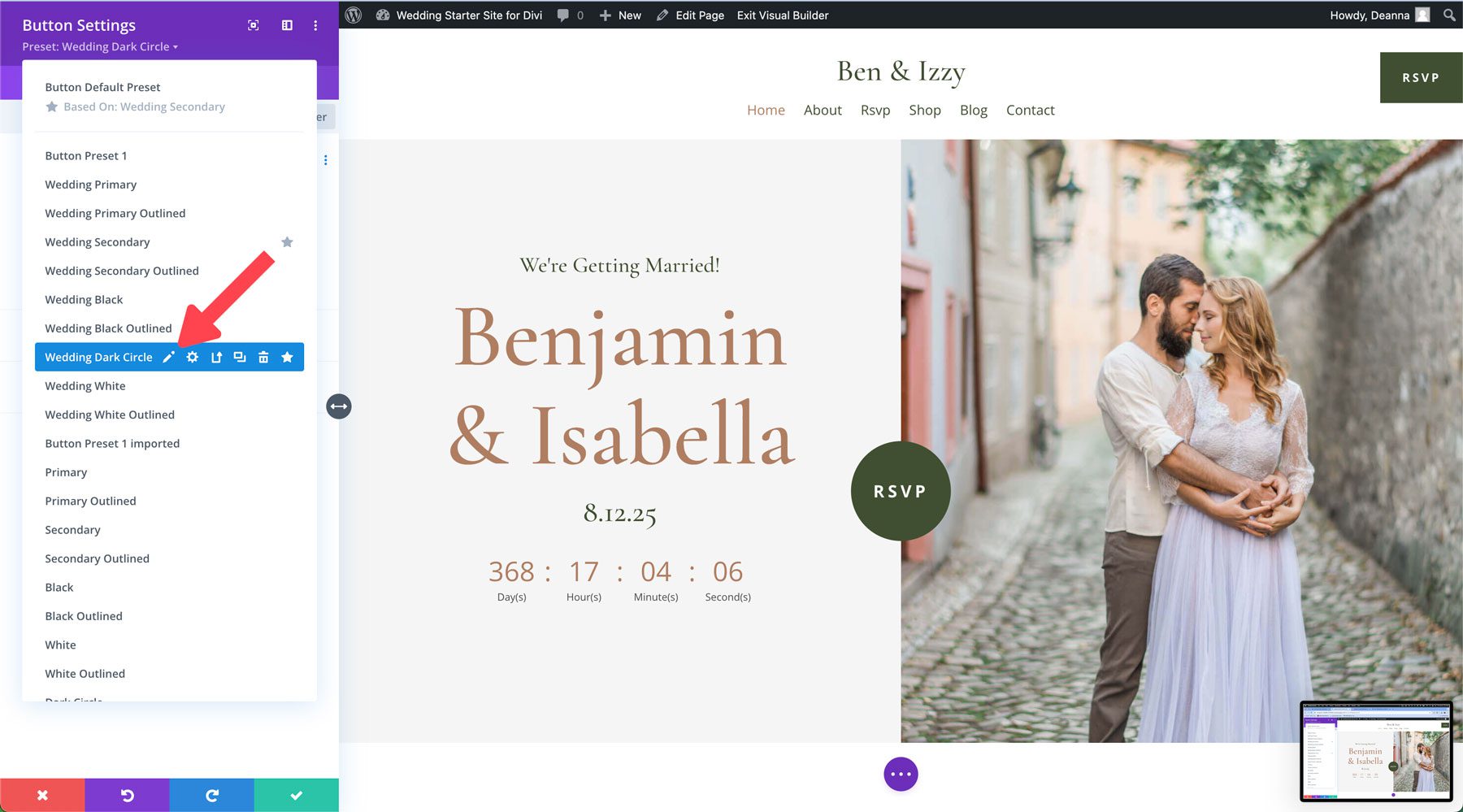
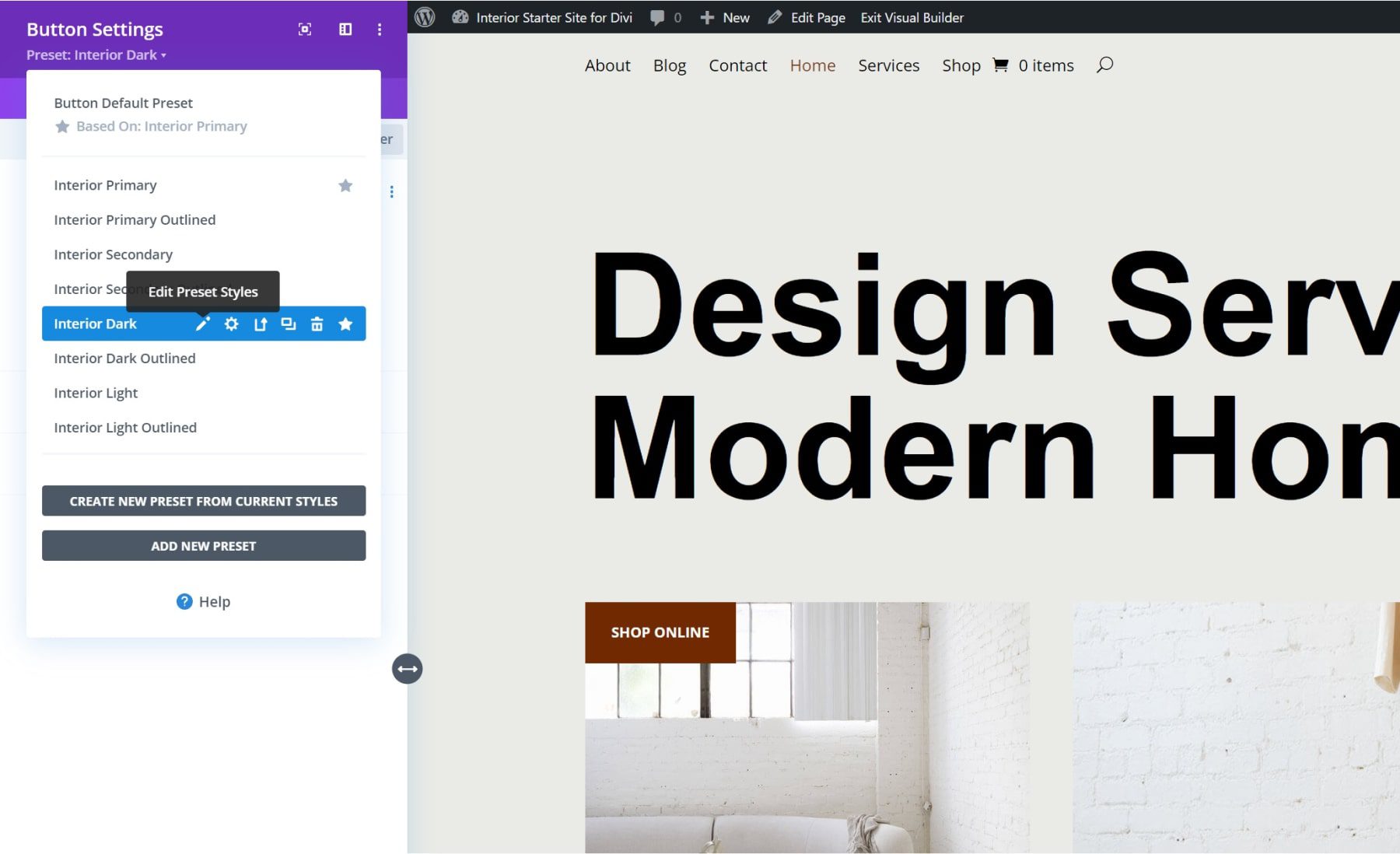
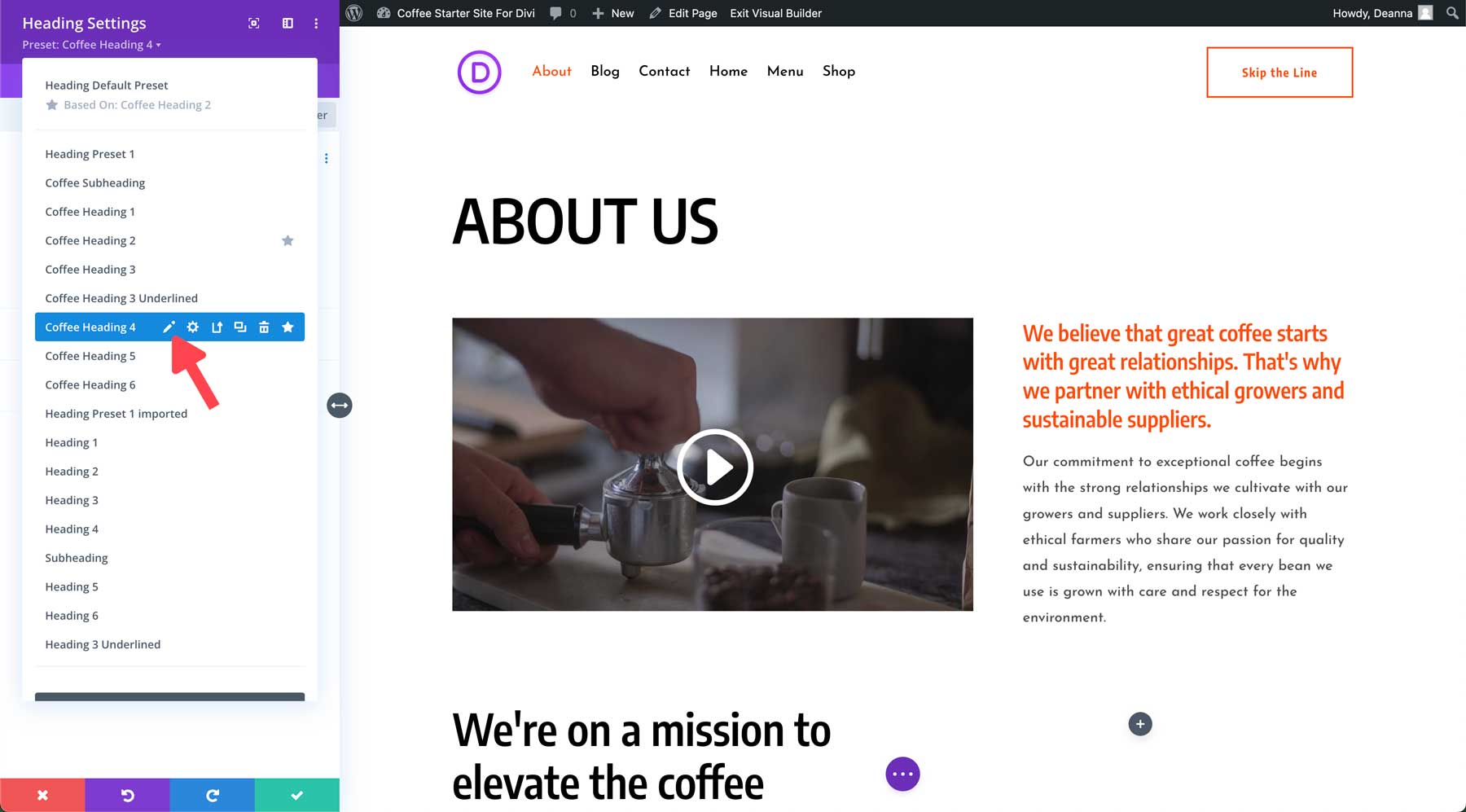
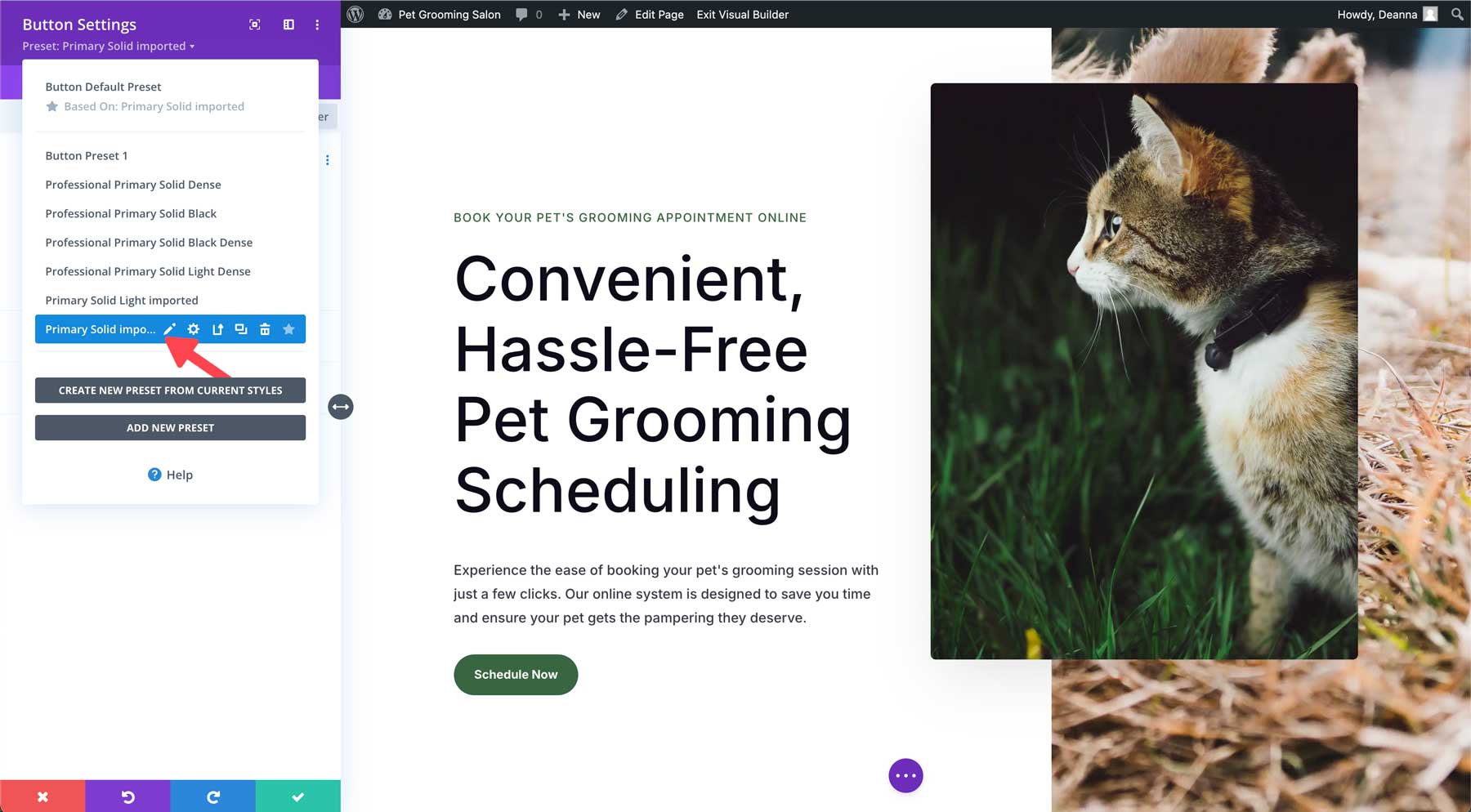
To edit a preset, click on the pencil icon subsequent to the preset’s title, make any design adjustments you would like, and save the preset to use it on all cases of it throughout your web site. We’ll move extra extensive in this a little later within the submit.

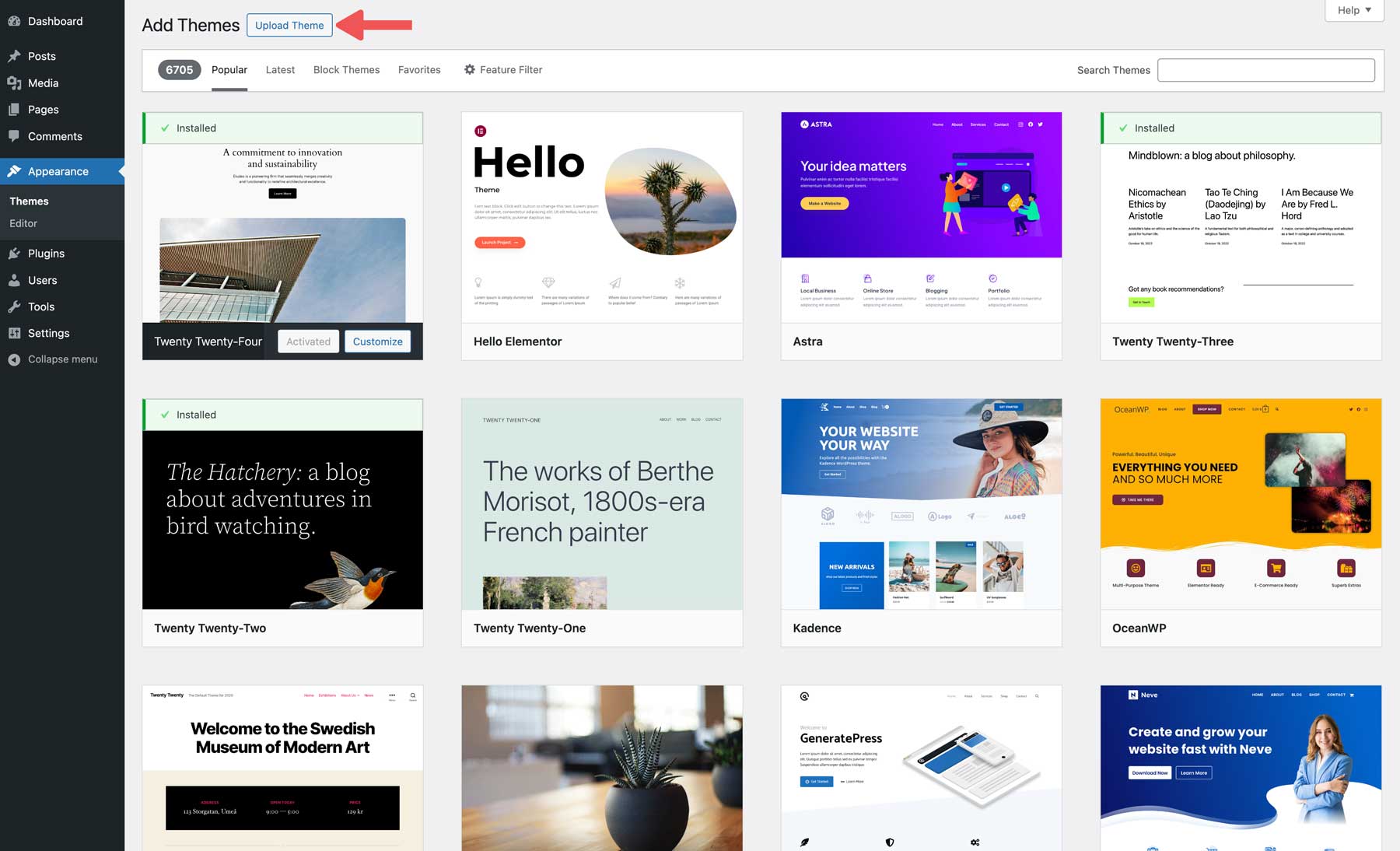
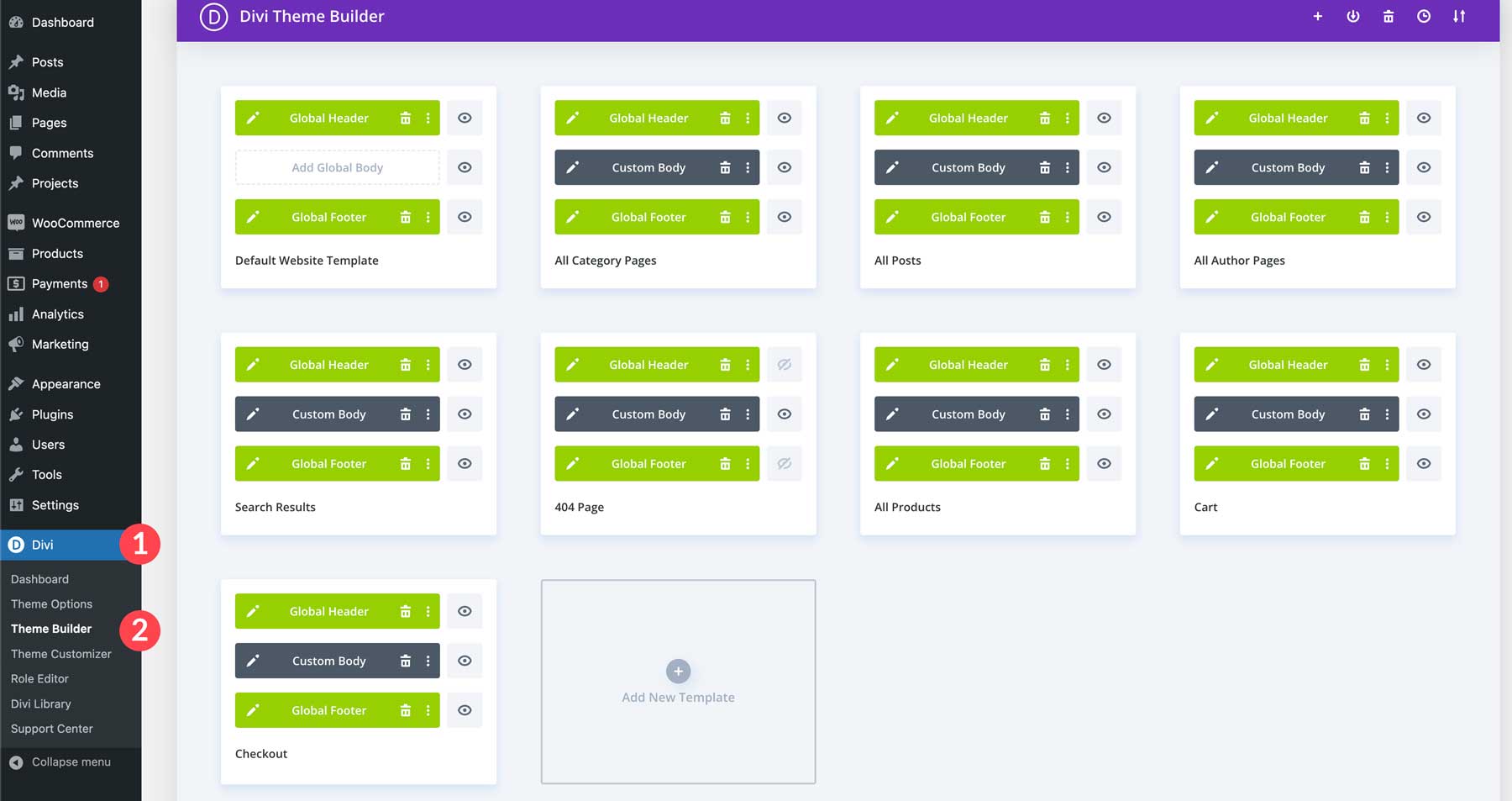
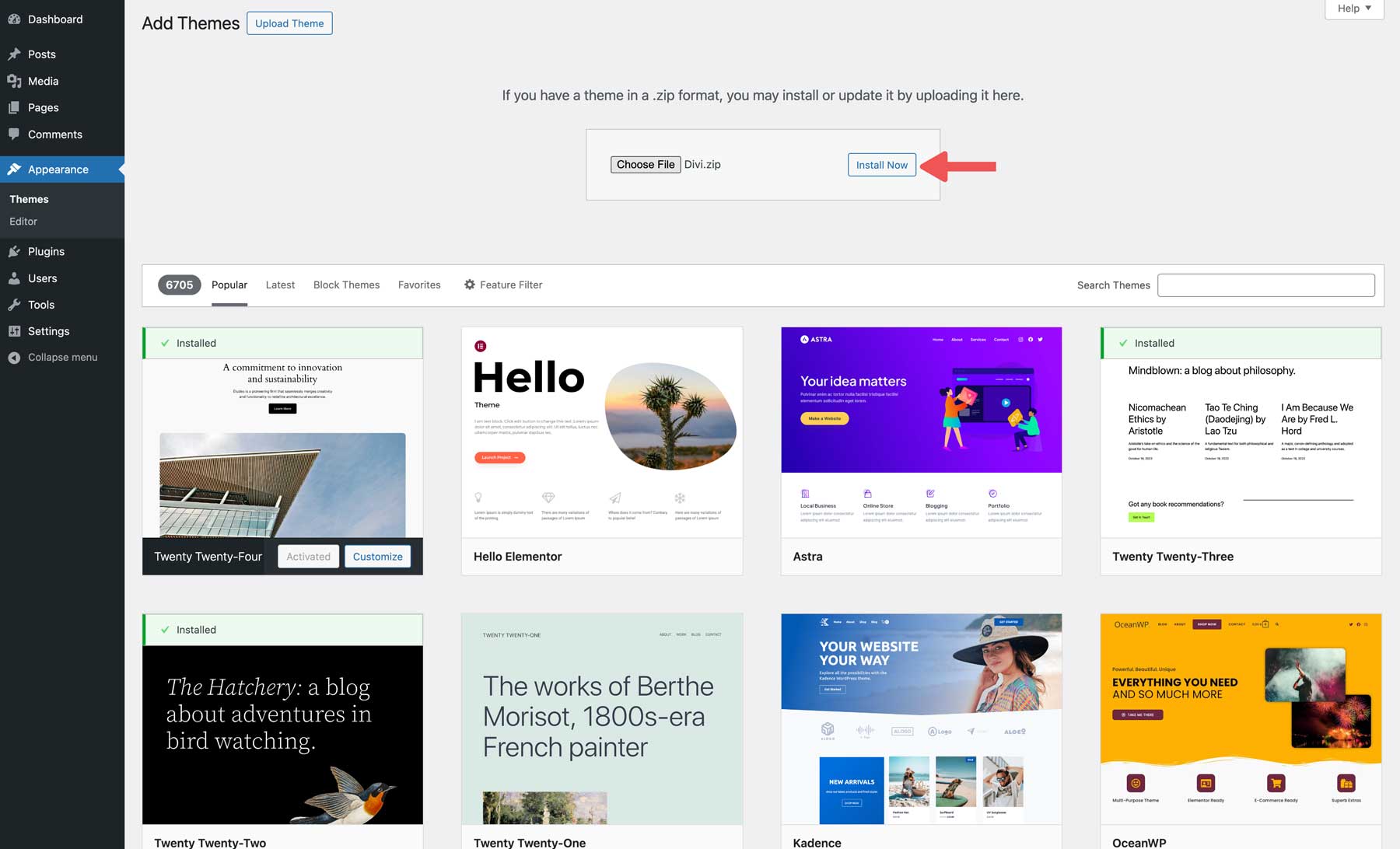
Find out how to Release a Starter Web site within the Divi Dashboard
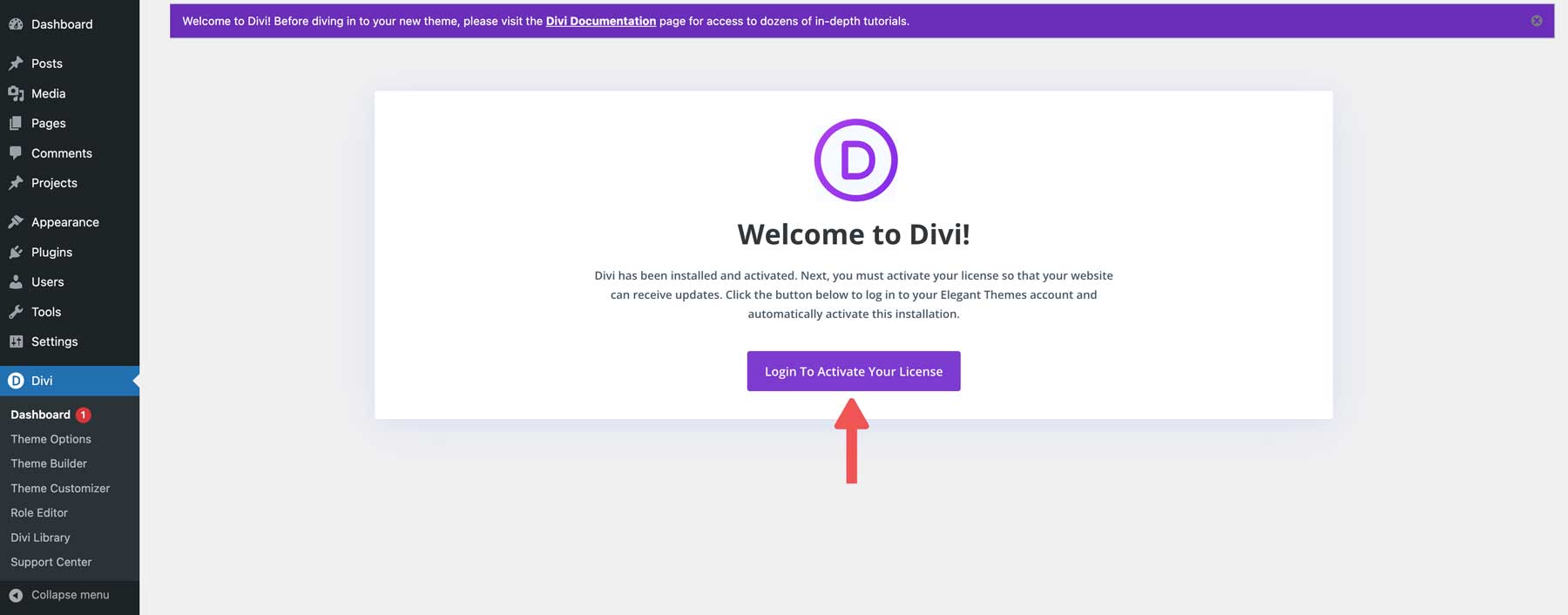
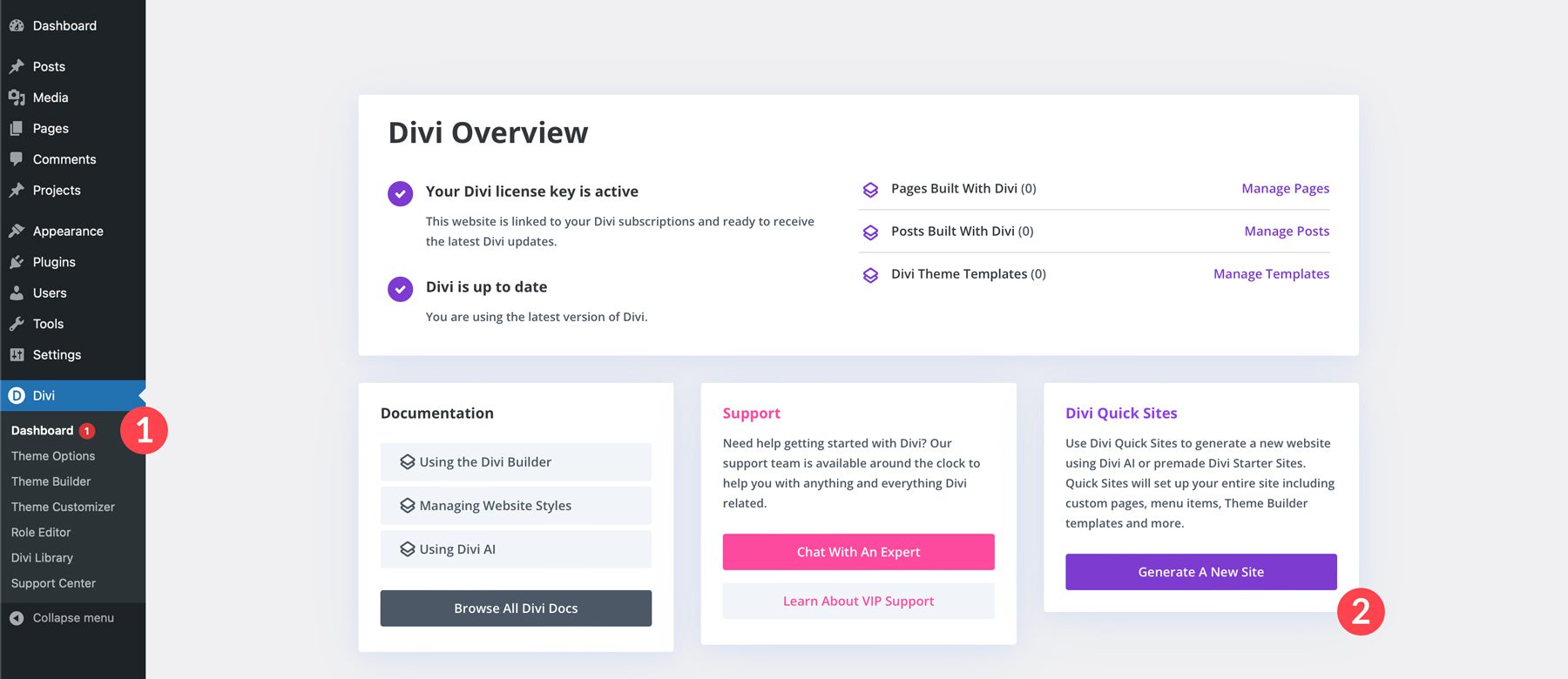
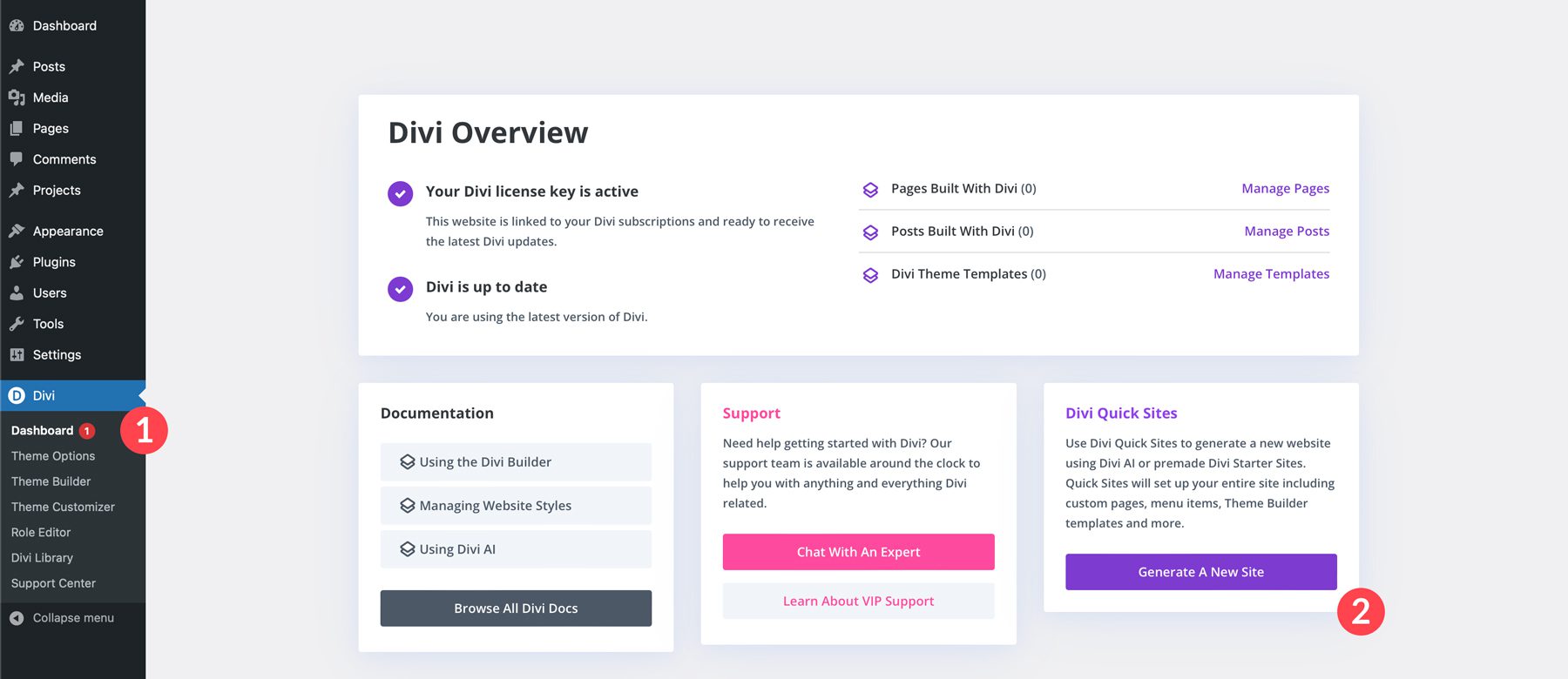
In the newest model of the Divi Theme, there’s a brand new menu merchandise referred to as Dashboard in Divi’s settings. Below Divi Fast Websites, choose the Generate A New Web site button to get began.

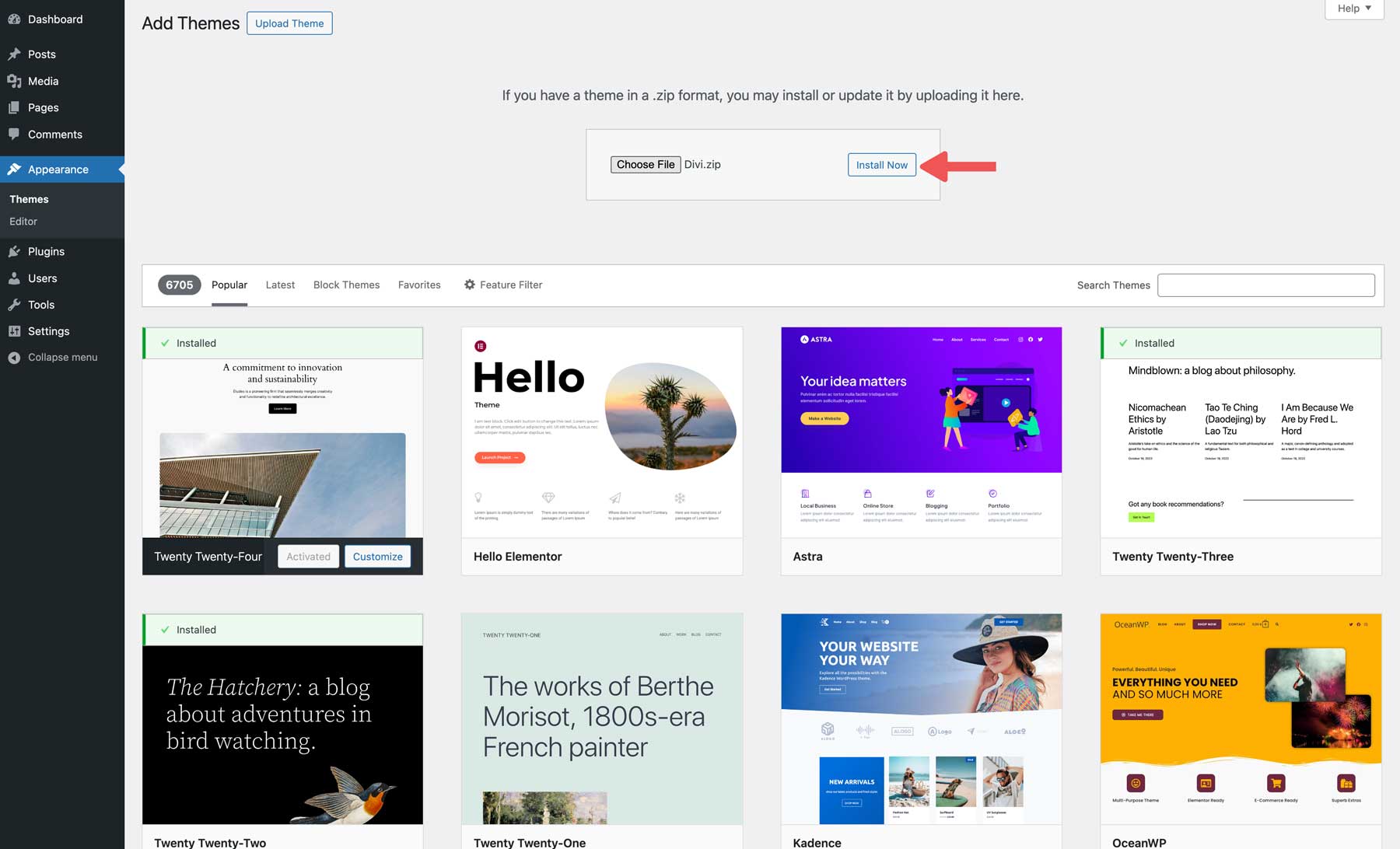
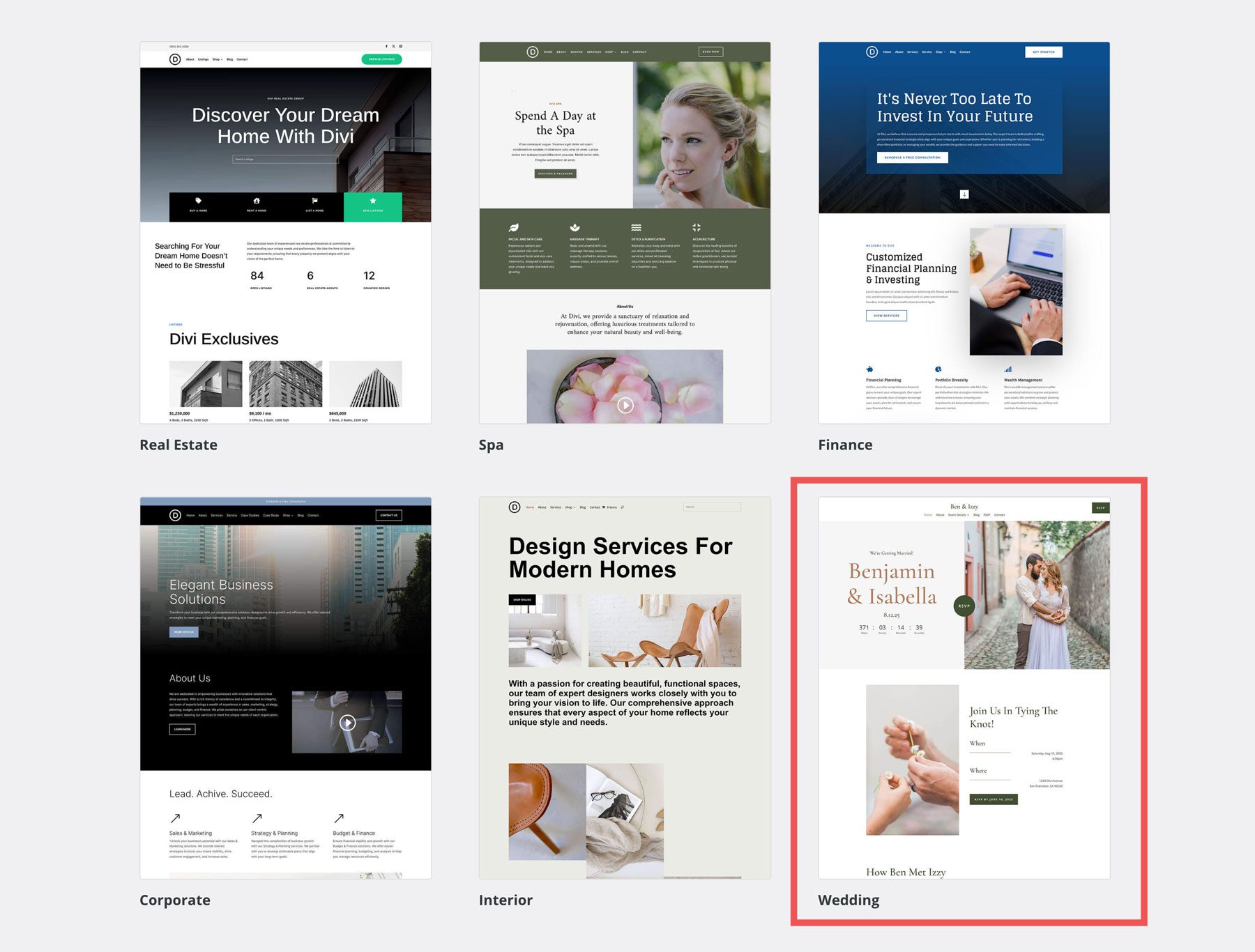
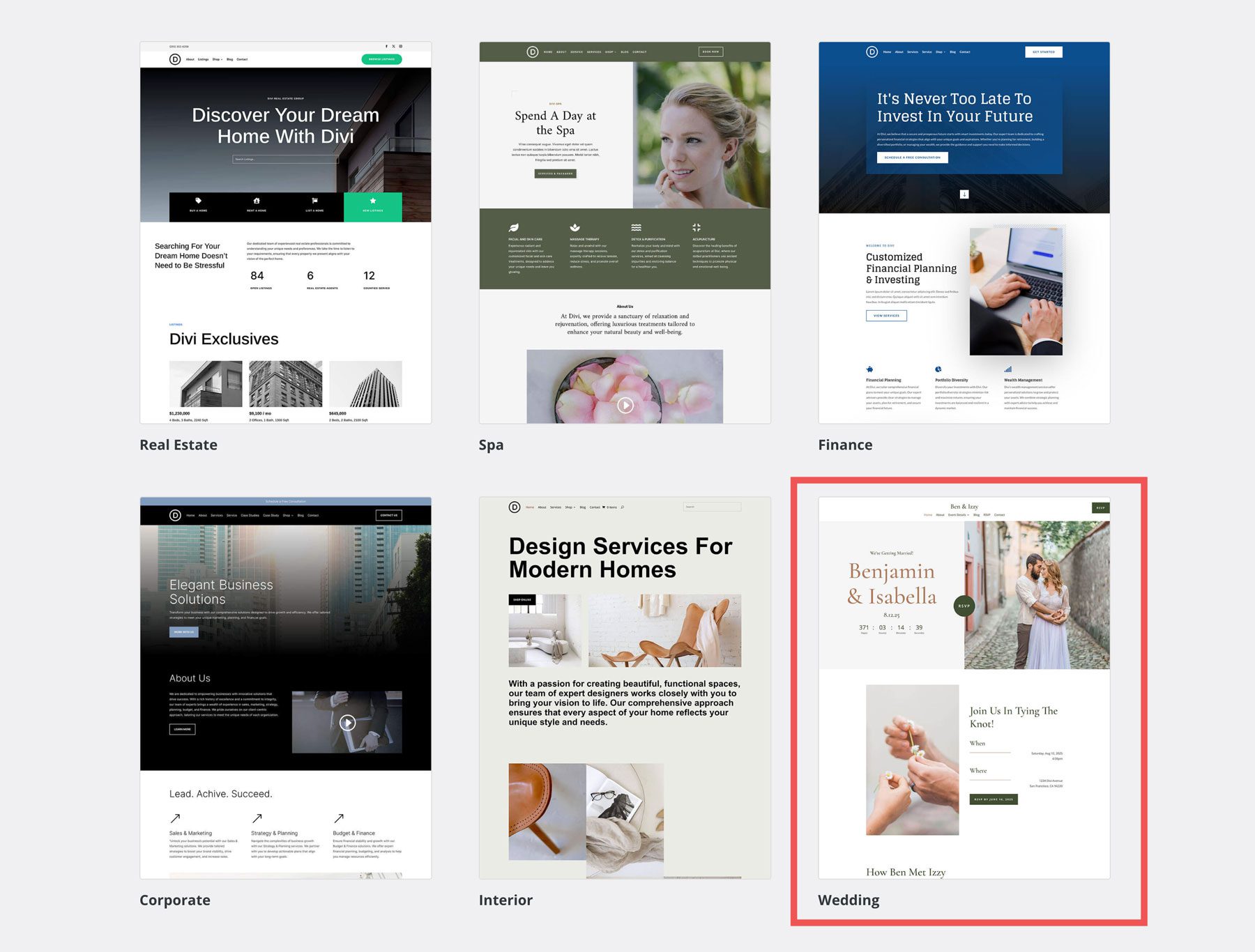
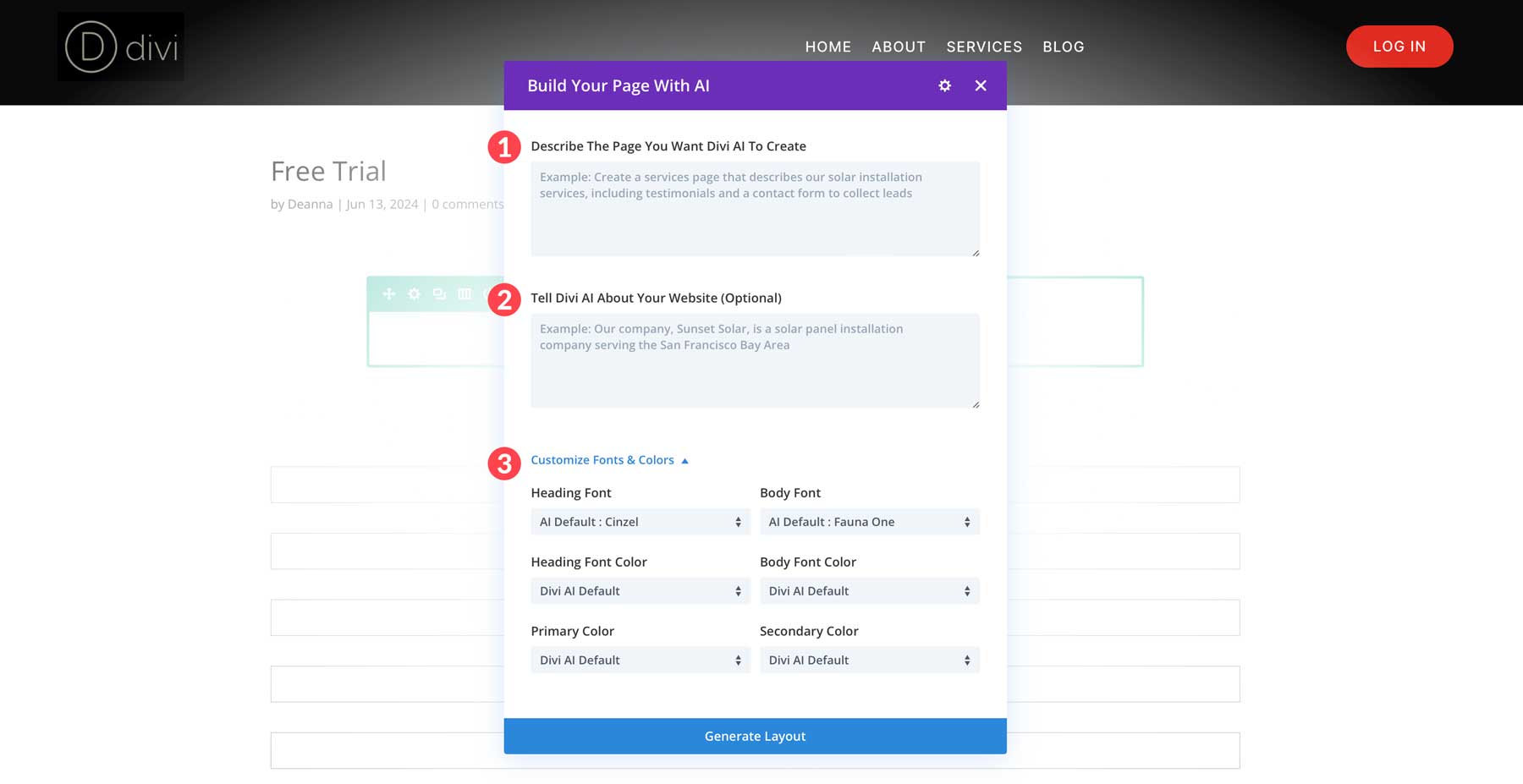
When the display refreshes, you’ll have two choices to construct your Divi web site: beginning with a web site template or producing a website online with AI. Make a choice Make a choice a website online Template.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-266742 size-full” src=”https://www.elegantthemes.com/blog/wp-content/uploads/2024/07/select-a-website-template.jpg” alt=”Coffee starter site for Divi” width=”1800″ height=”973″/>
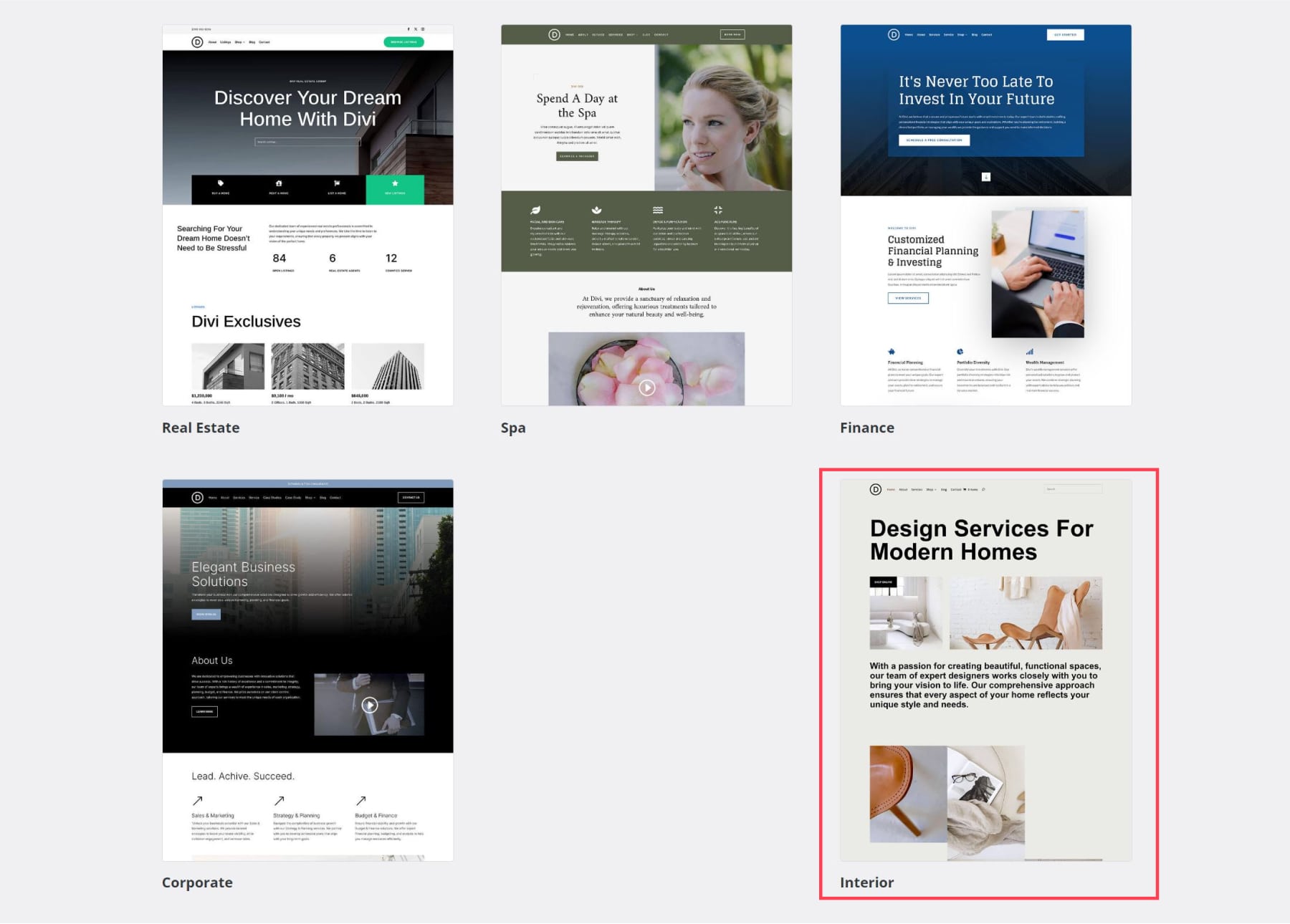
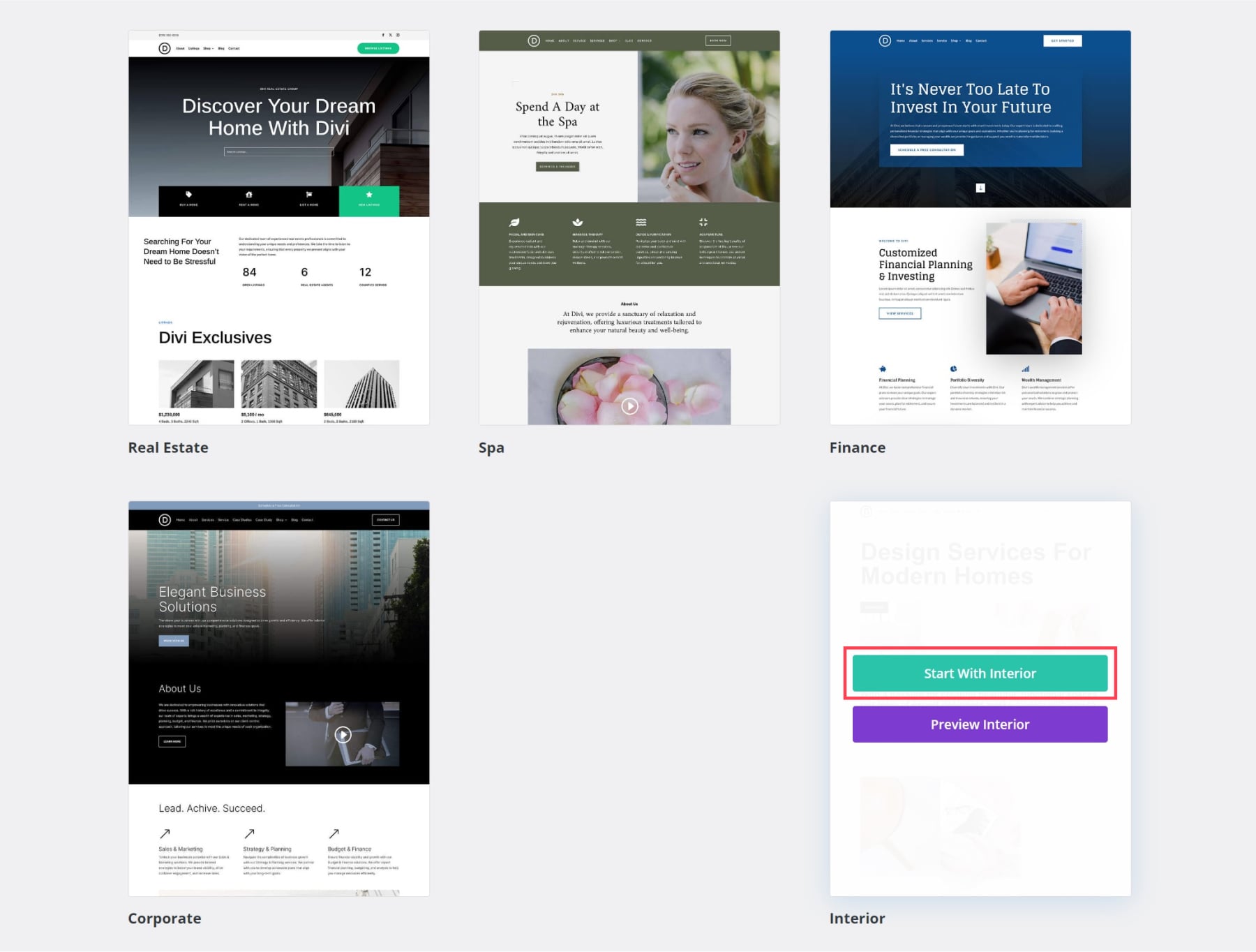
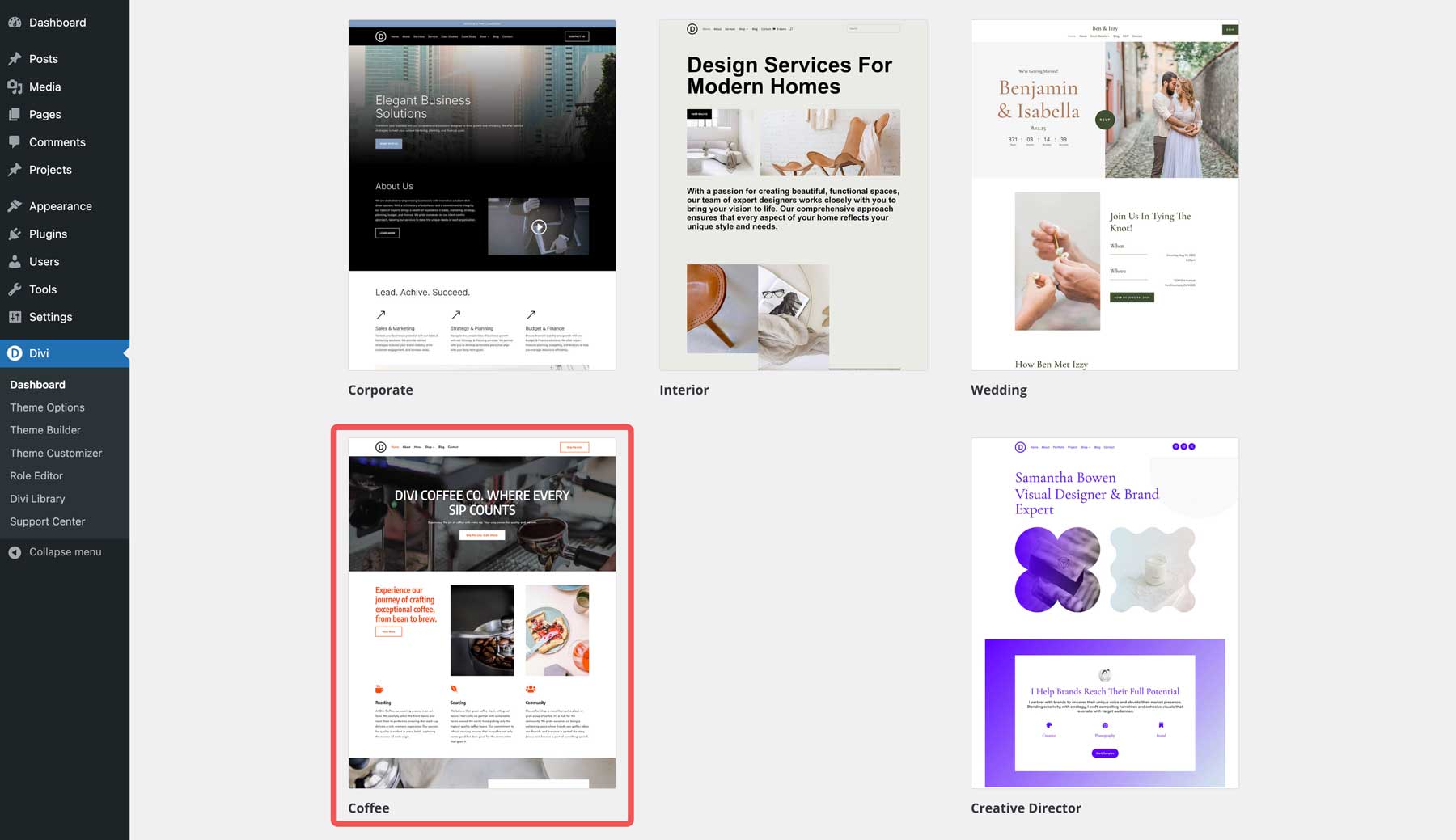
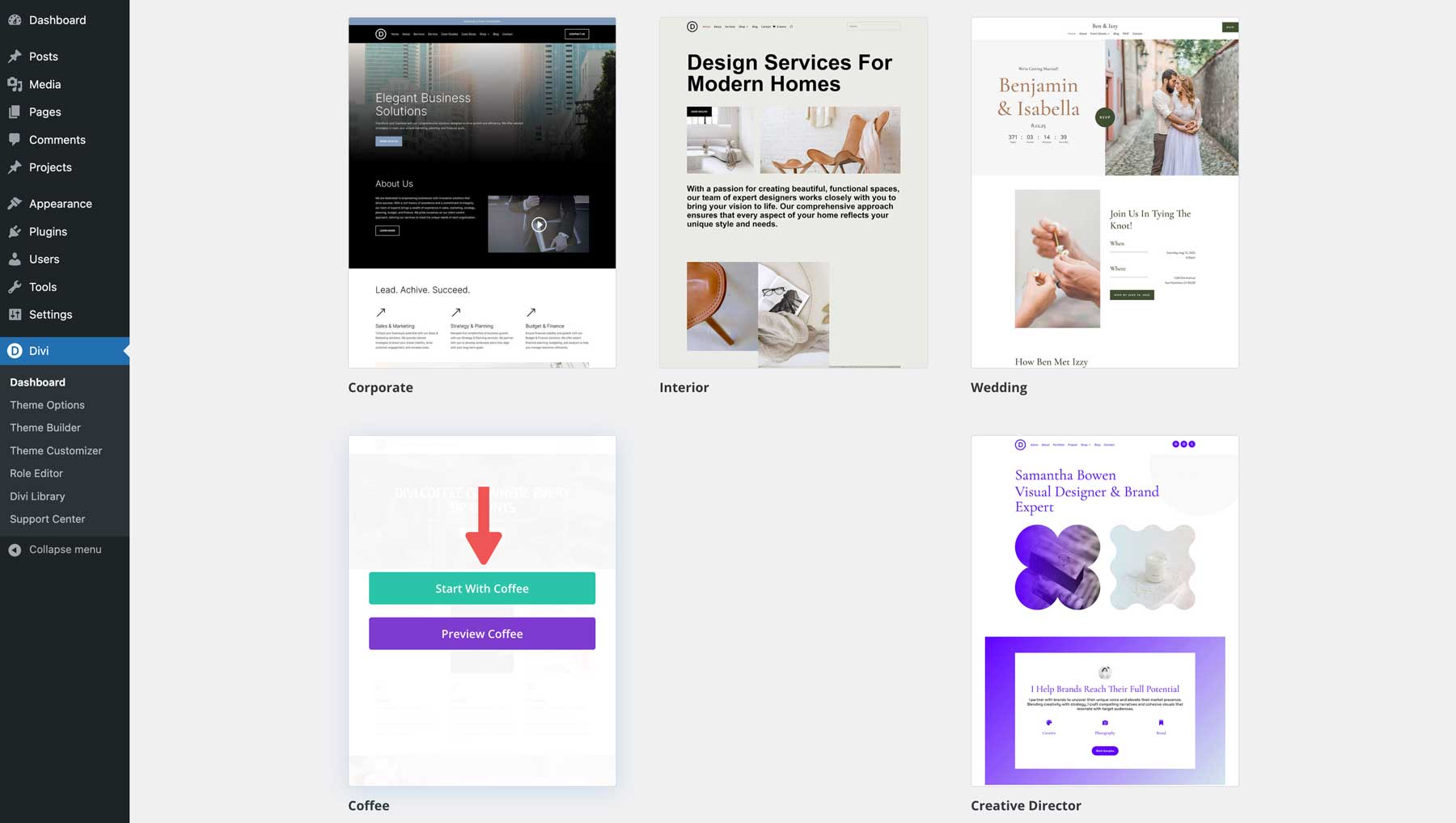
Subsequent, choose the template you need to put in in your Divi web site.

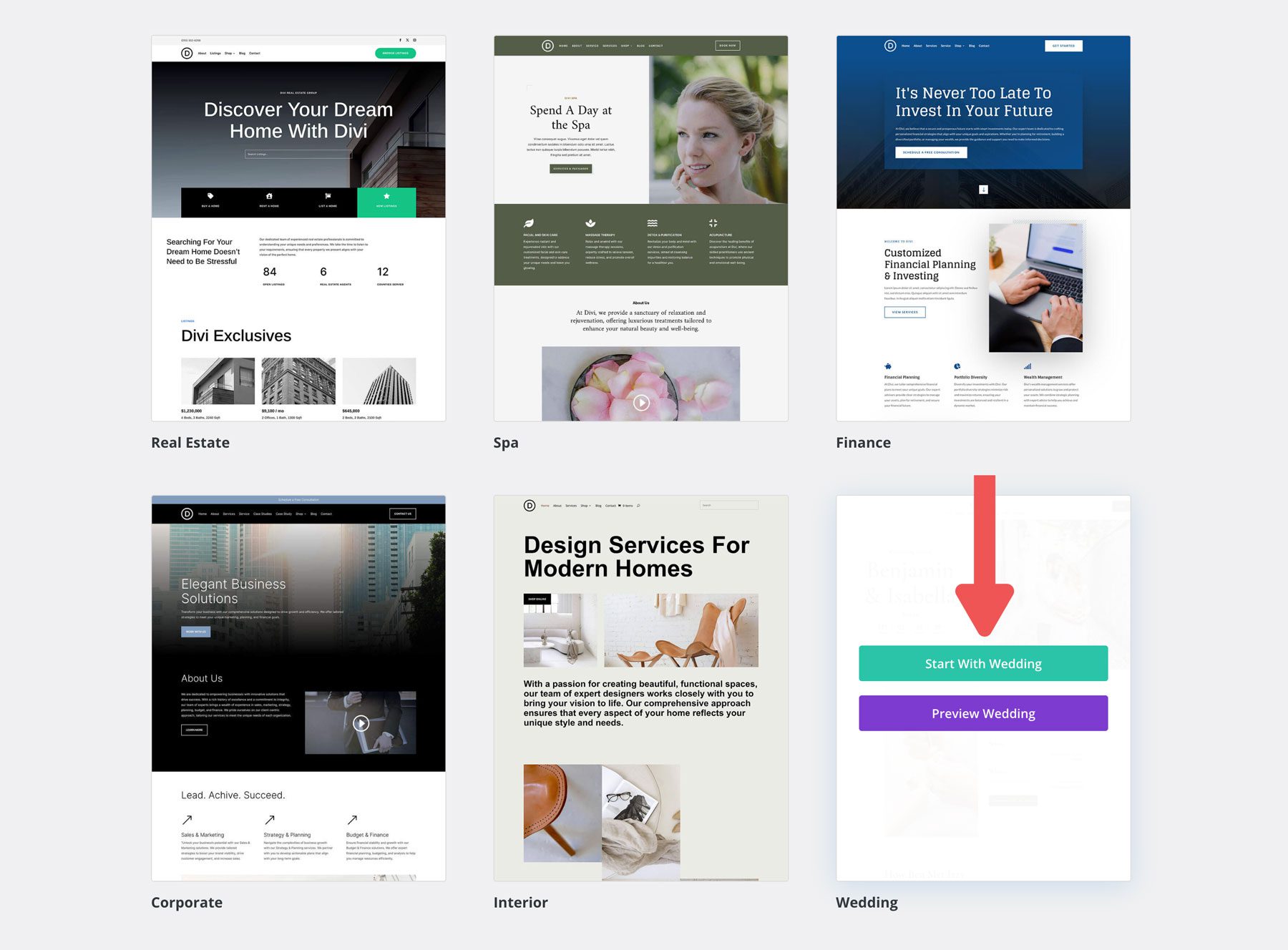
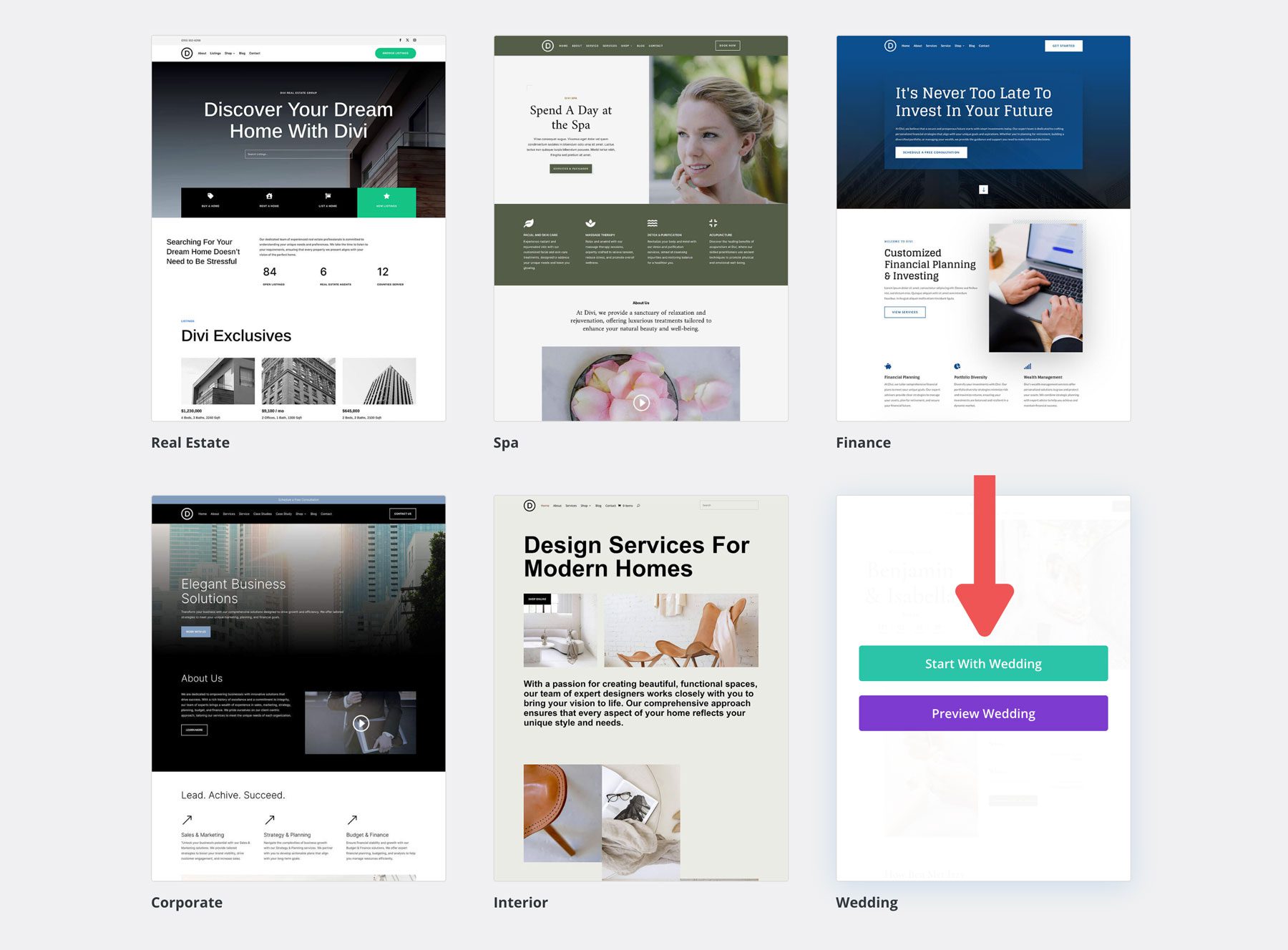
You’ll preview the Starter Web site or set up it by way of clicking the Get started With Espresso button.

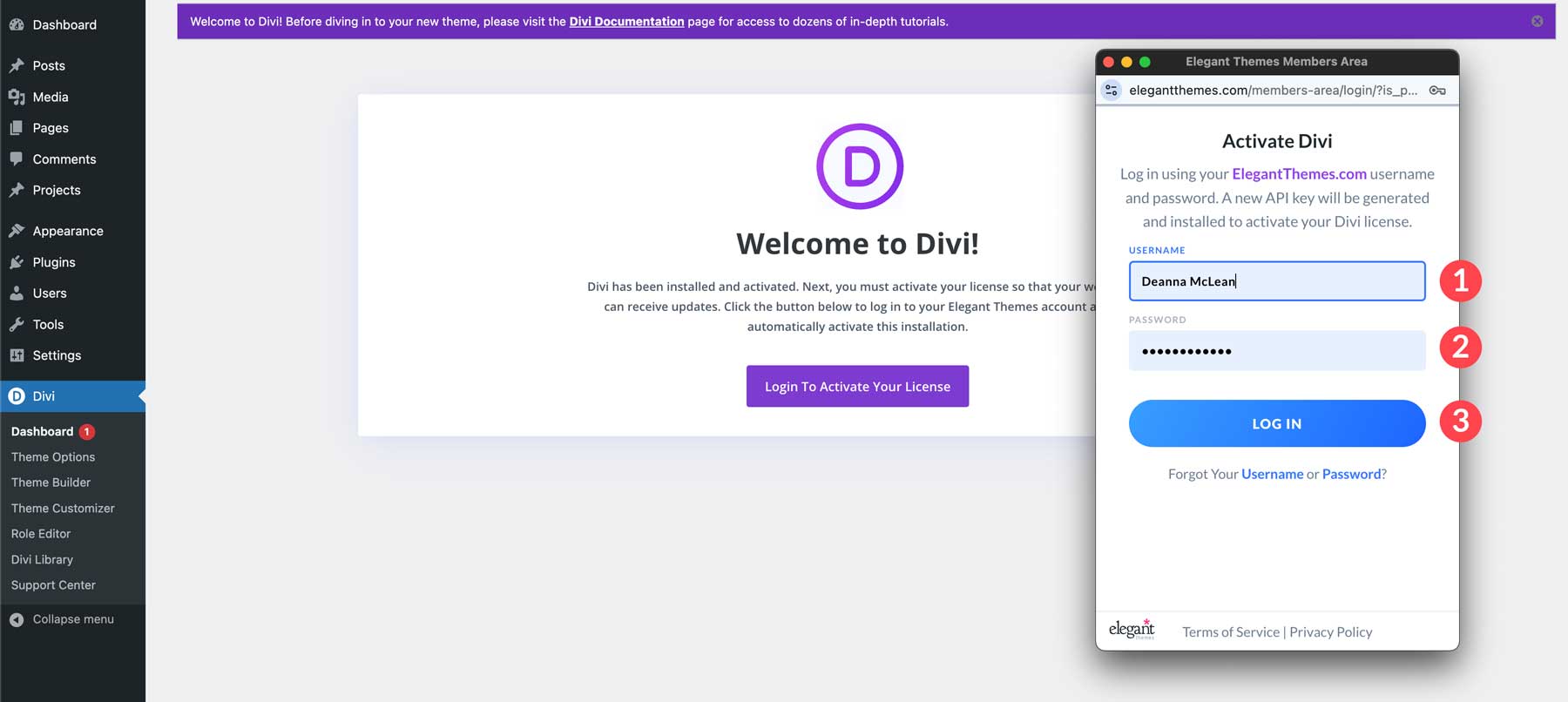
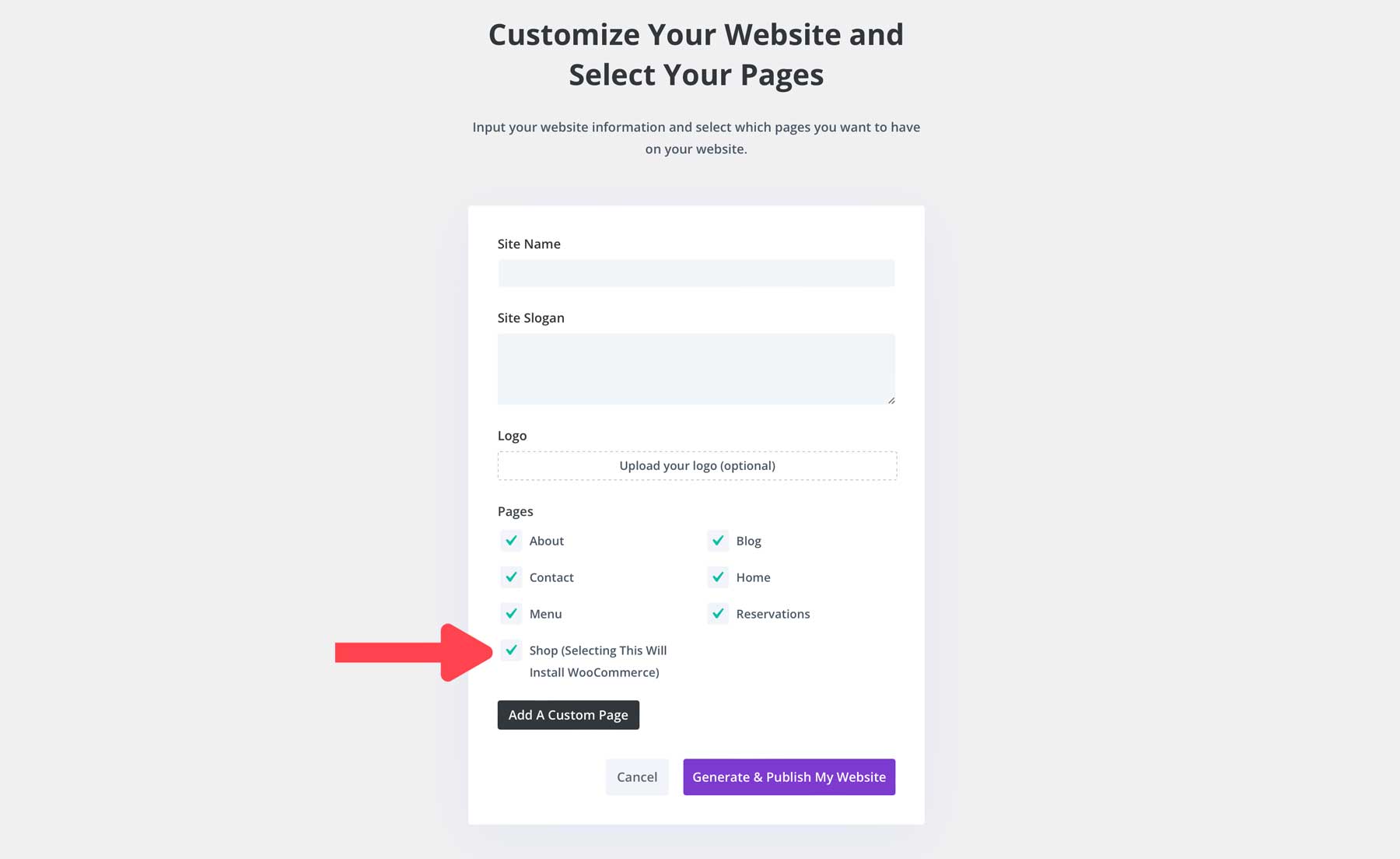
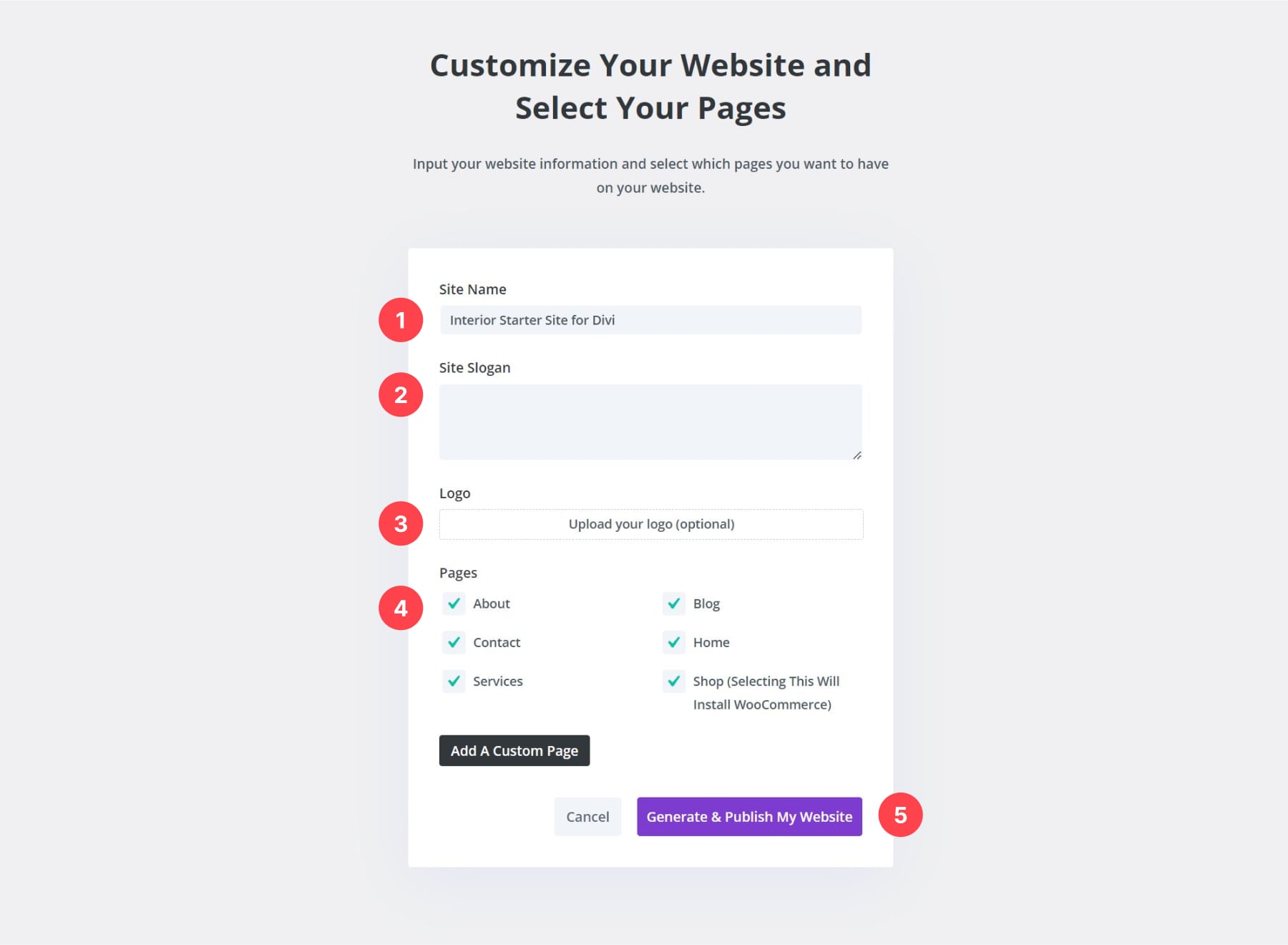
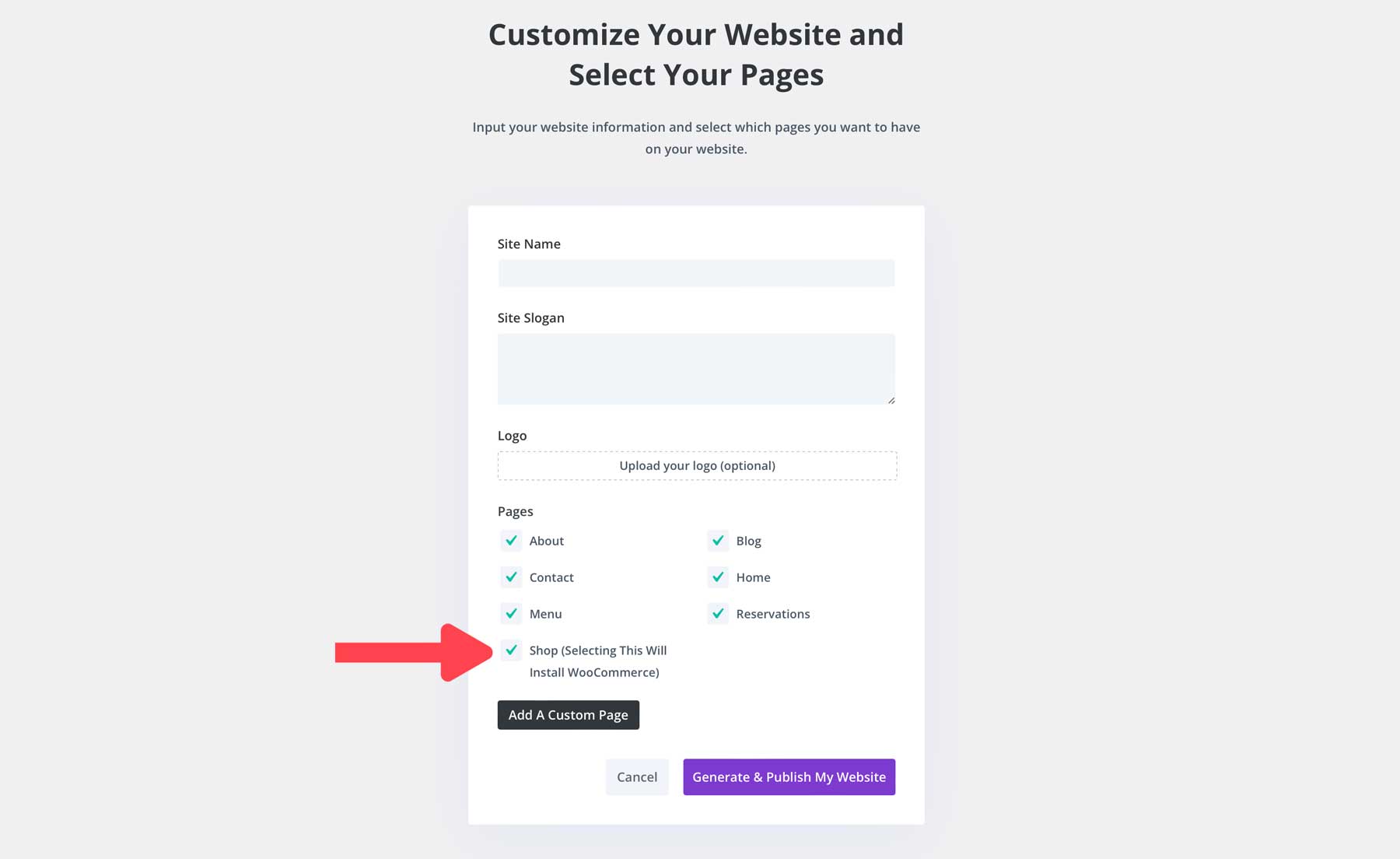
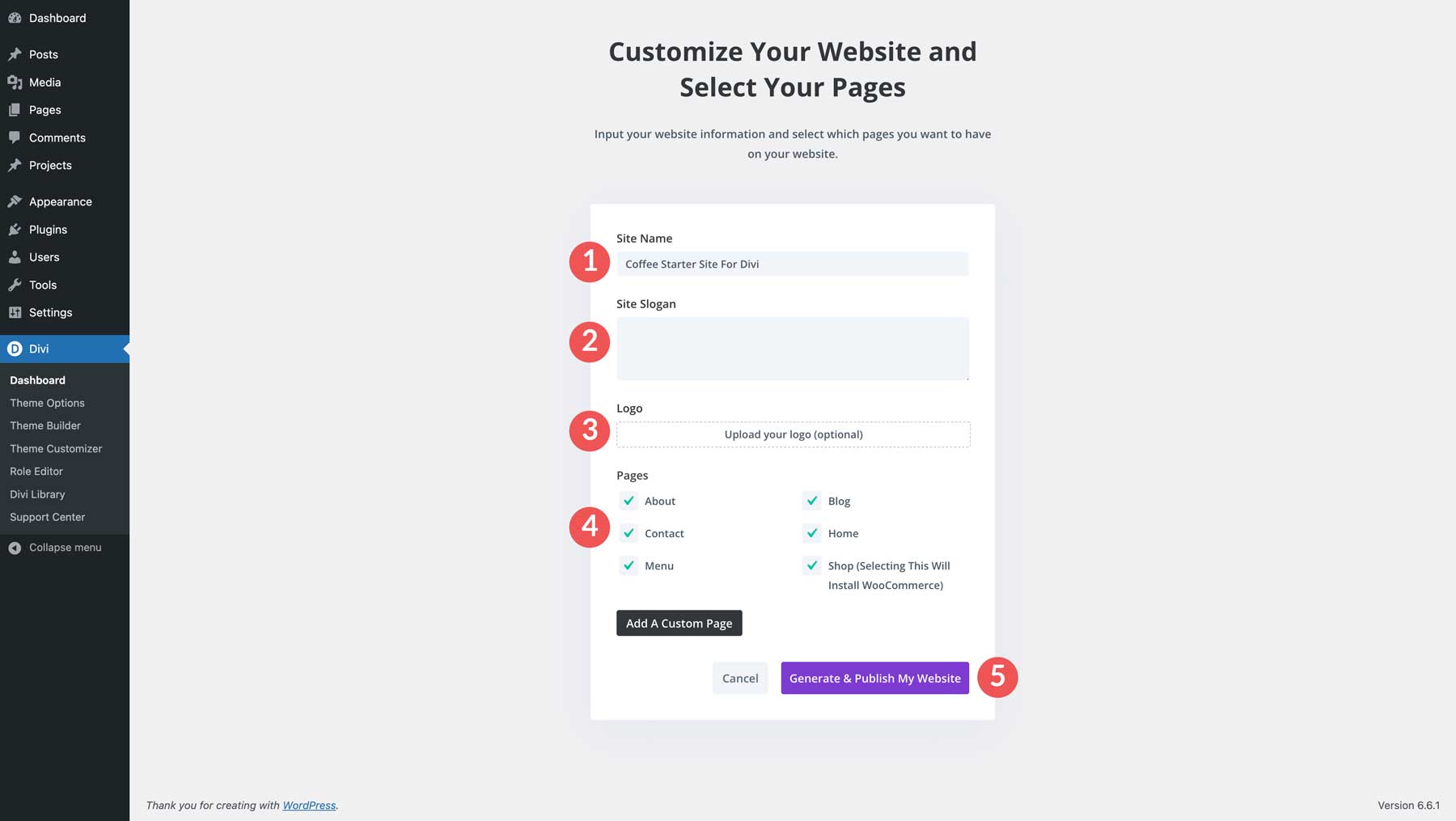
A conversation field will seem, permitting you to go into a website online title, slogan, brand, and pages. You’ll upload further pages by way of clicking the Upload a Customized Web page button. When your settings are in position, click on the Generate & Submit My website online button.

Divi will create your web site’s web page, upload all suitable template information for posts, archives, and seek effects, and configure your menu, kinds, and presets.
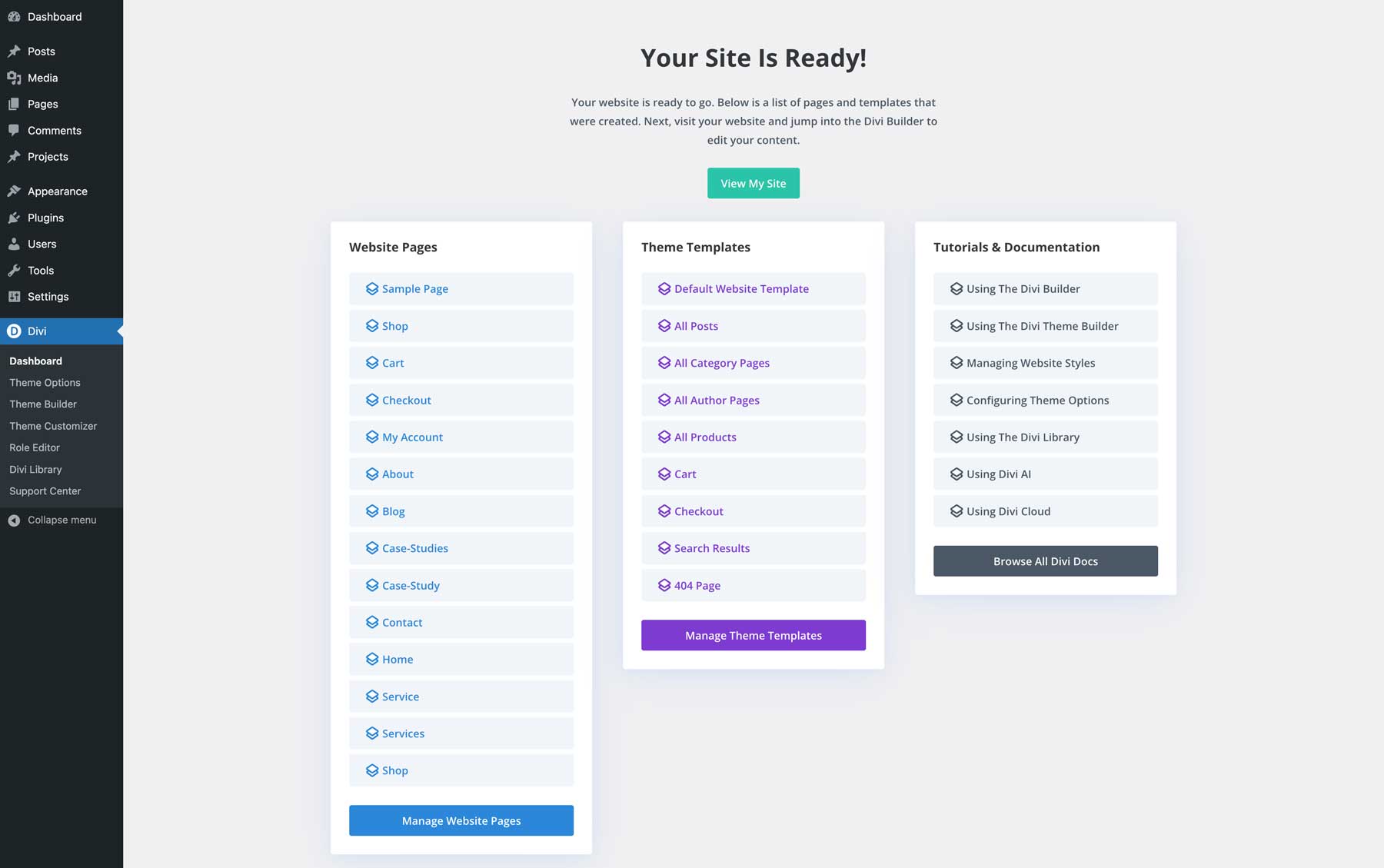
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-266746 size-full” src=”https://www.elegantthemes.com/blog/wp-content/uploads/2024/07/website-generation.jpg” alt=”Coffee starter site for Divi” width=”1800″ height=”735″/>
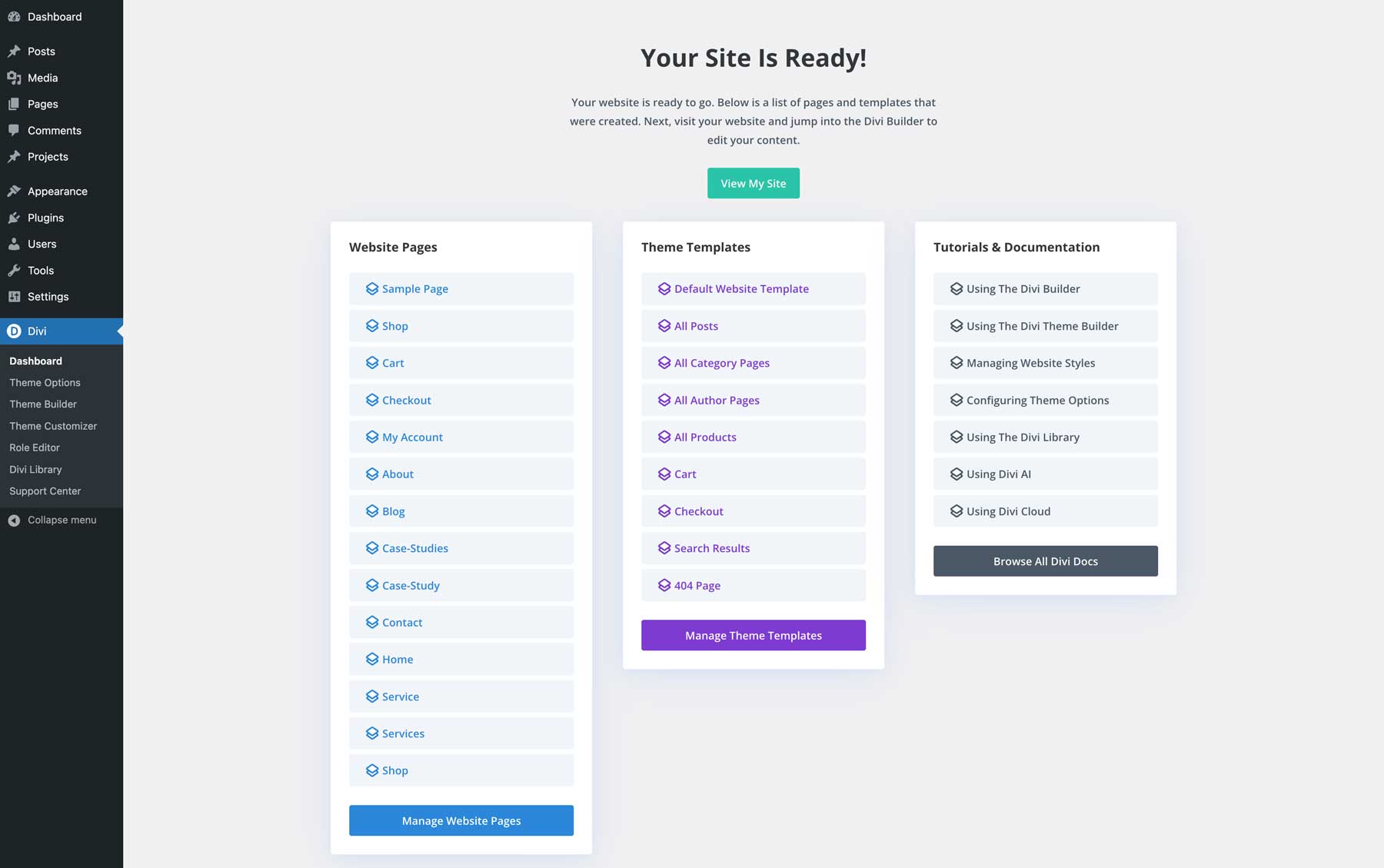
As soon as your website online is created, you’ll be able to view it, arrange its pages and templates, and get entry to useful tutorials and documentation to organize for good fortune with Divi.

Totally Customizable: Find out how to Alter Your Starter Web site
Divi’s Starter Websites are an unbelievable method to jumpstart your Divi web site. However what if you wish to put your personal distinctive spin on issues? Divi’s international presets, and Theme Builder templates can help you customise your Divi Starter Web site precisely the way you envision it.
Enhancing Divi Starter Web site Theme Builder Templates
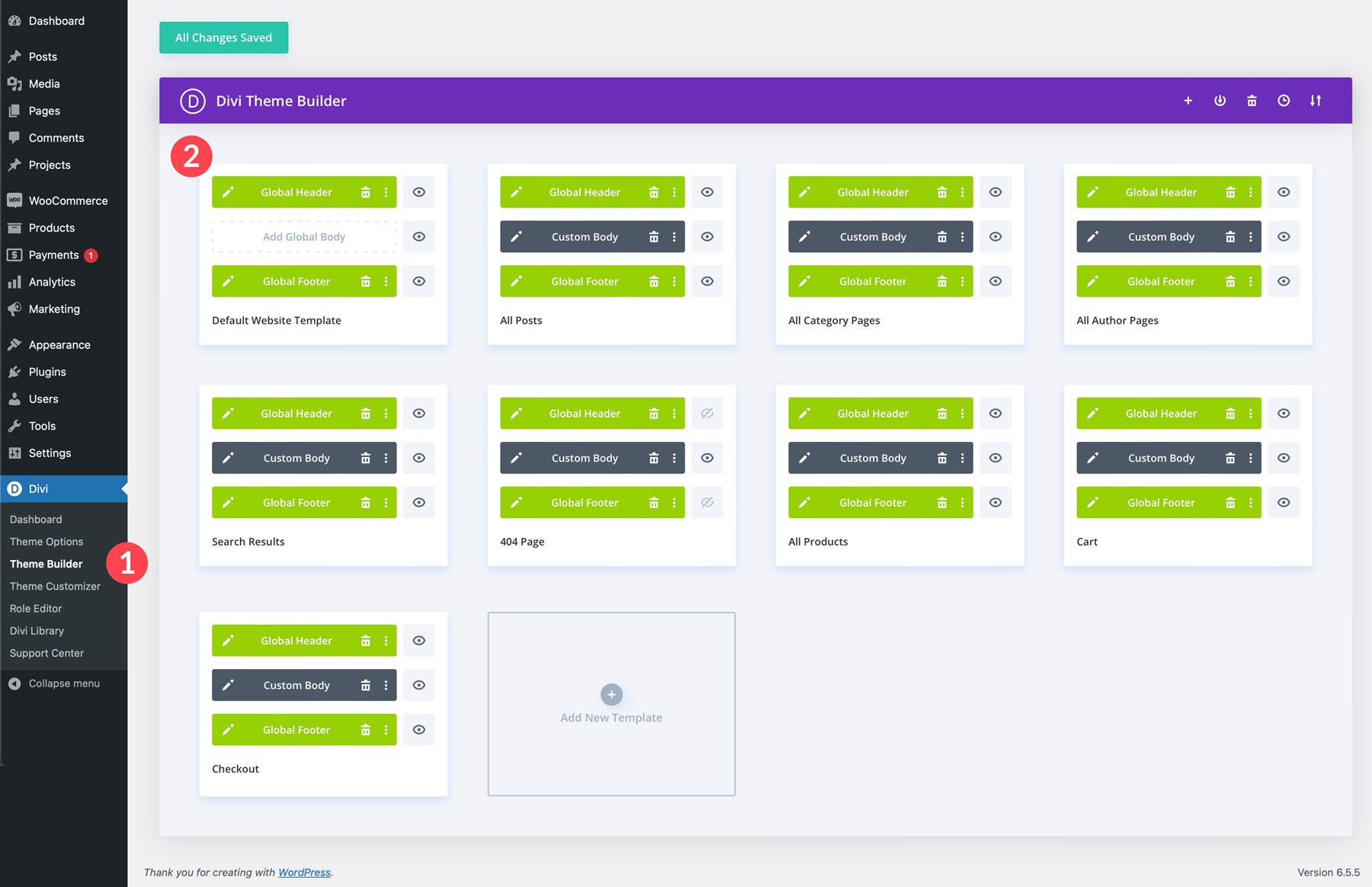
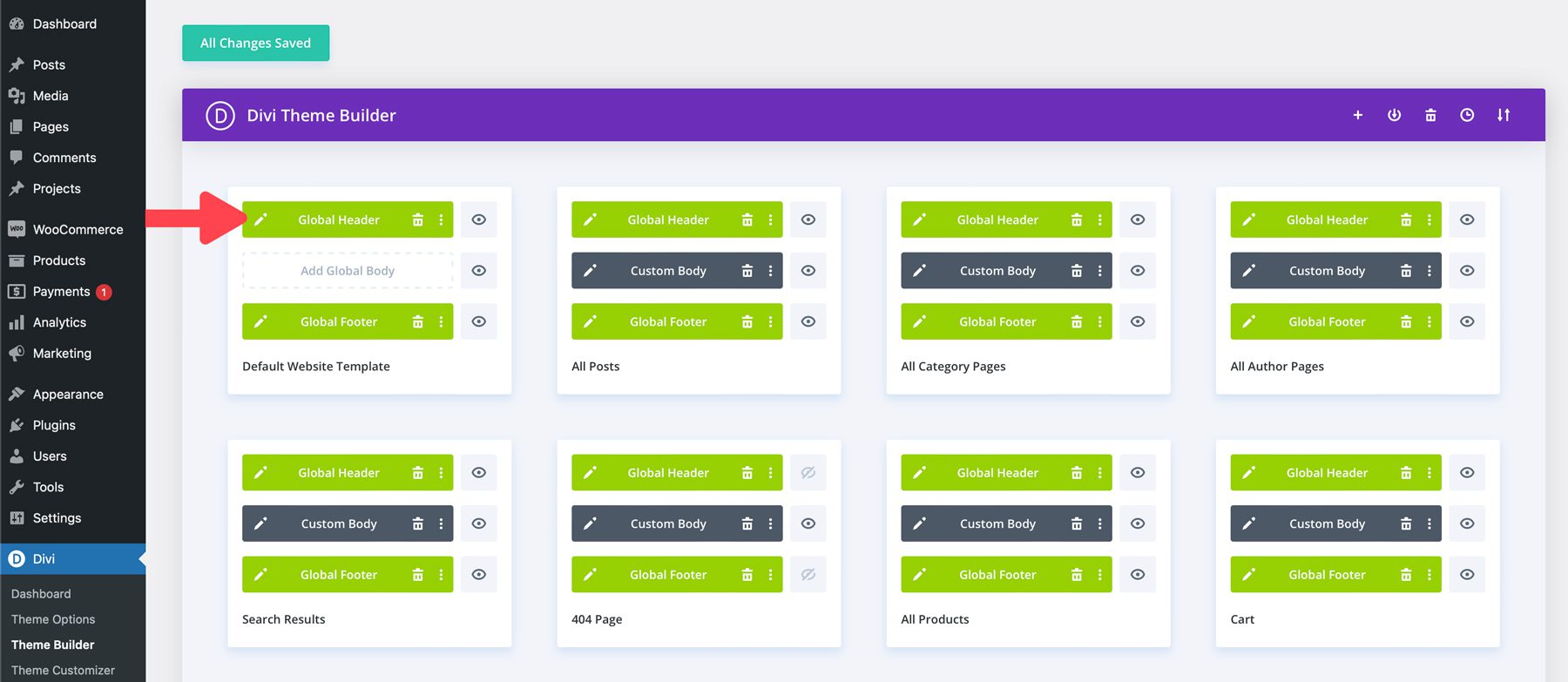
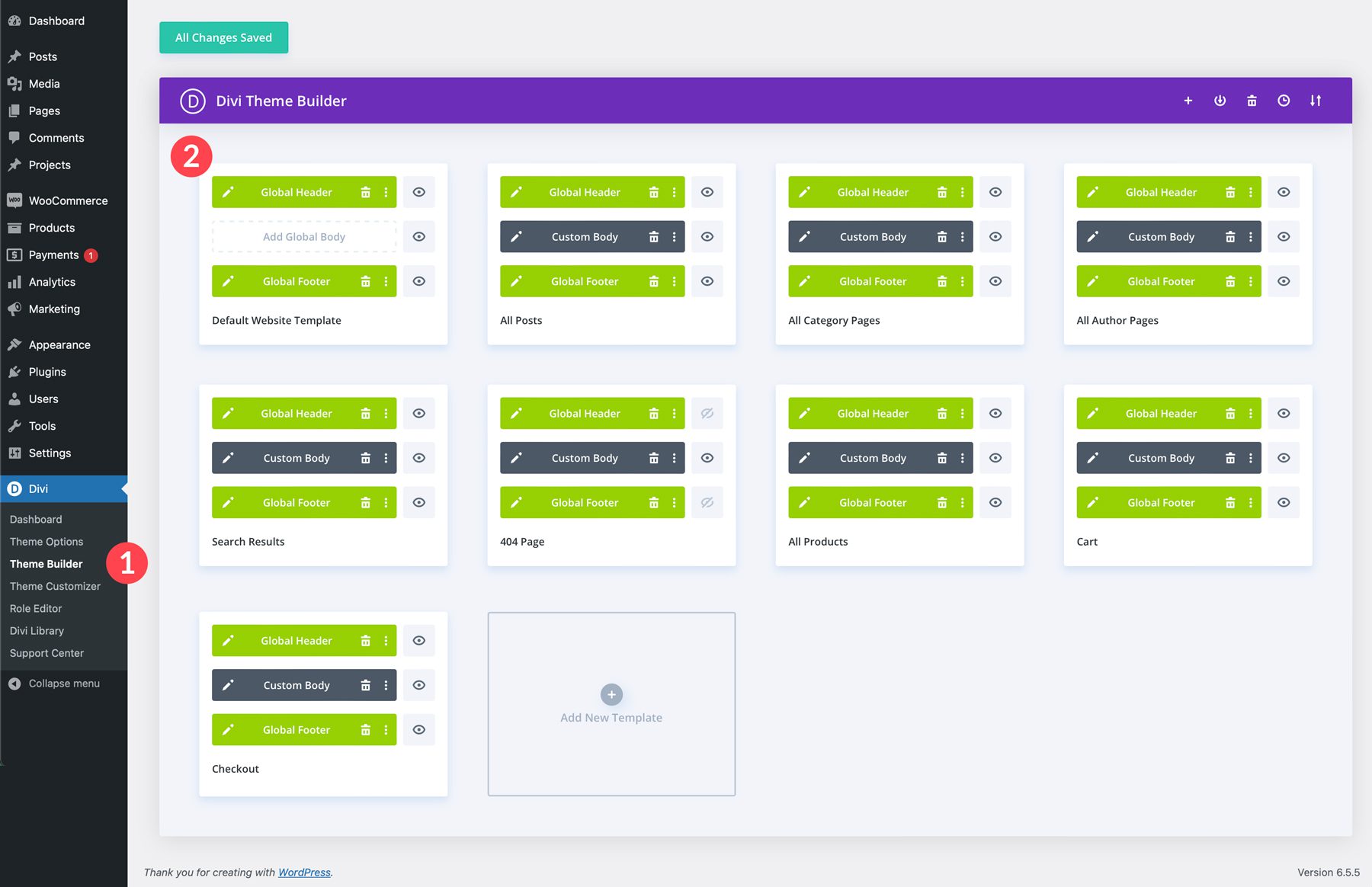
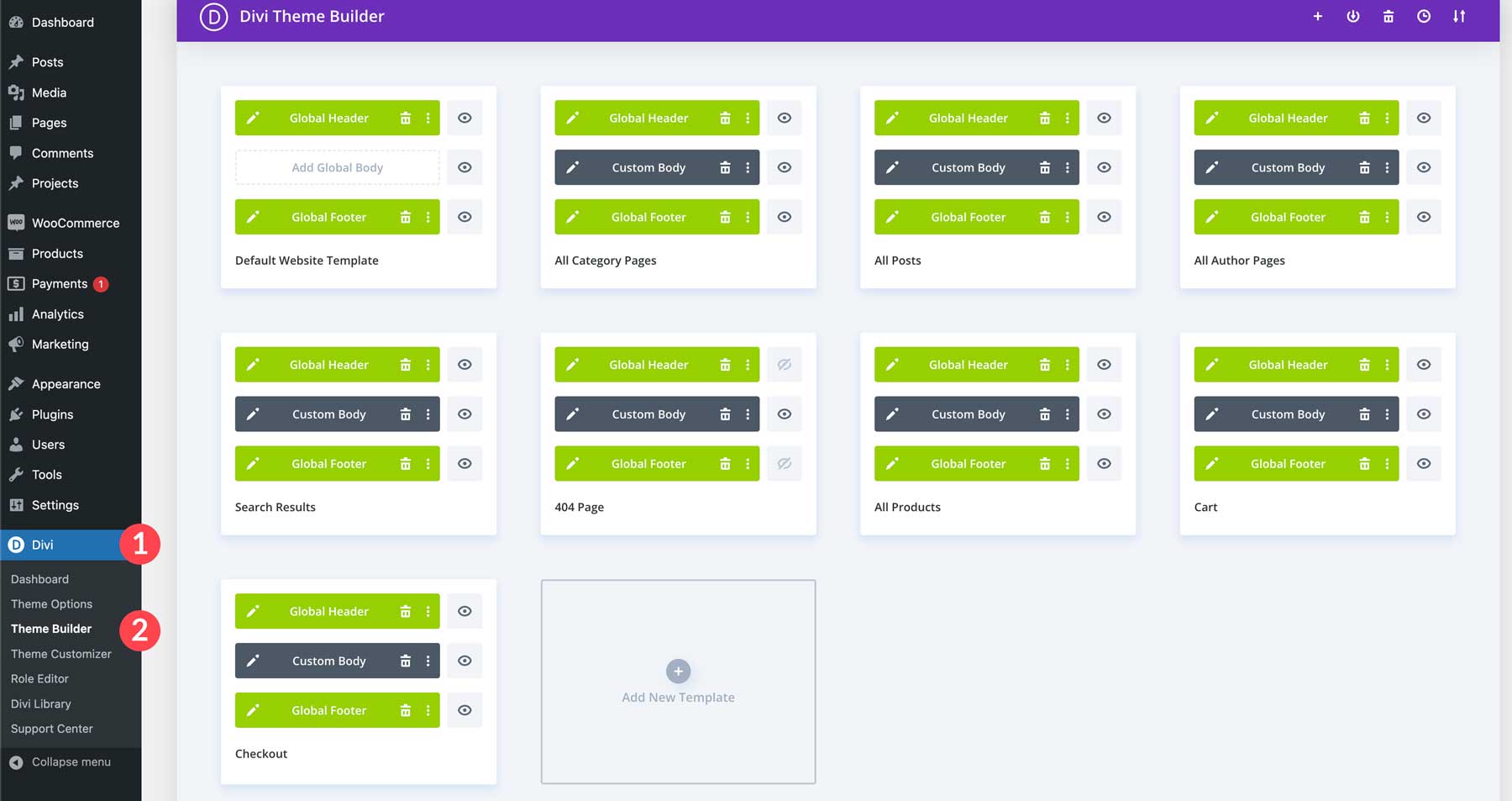
Each and every Divi Starter Web site comes with Theme Builder templates that keep watch over the full structure of explicit portions of your web site, like headers, footers, and weblog posts. As soon as your website online is created, you’ll be able to view its related templates by way of navigating to Divi > Theme Builder.

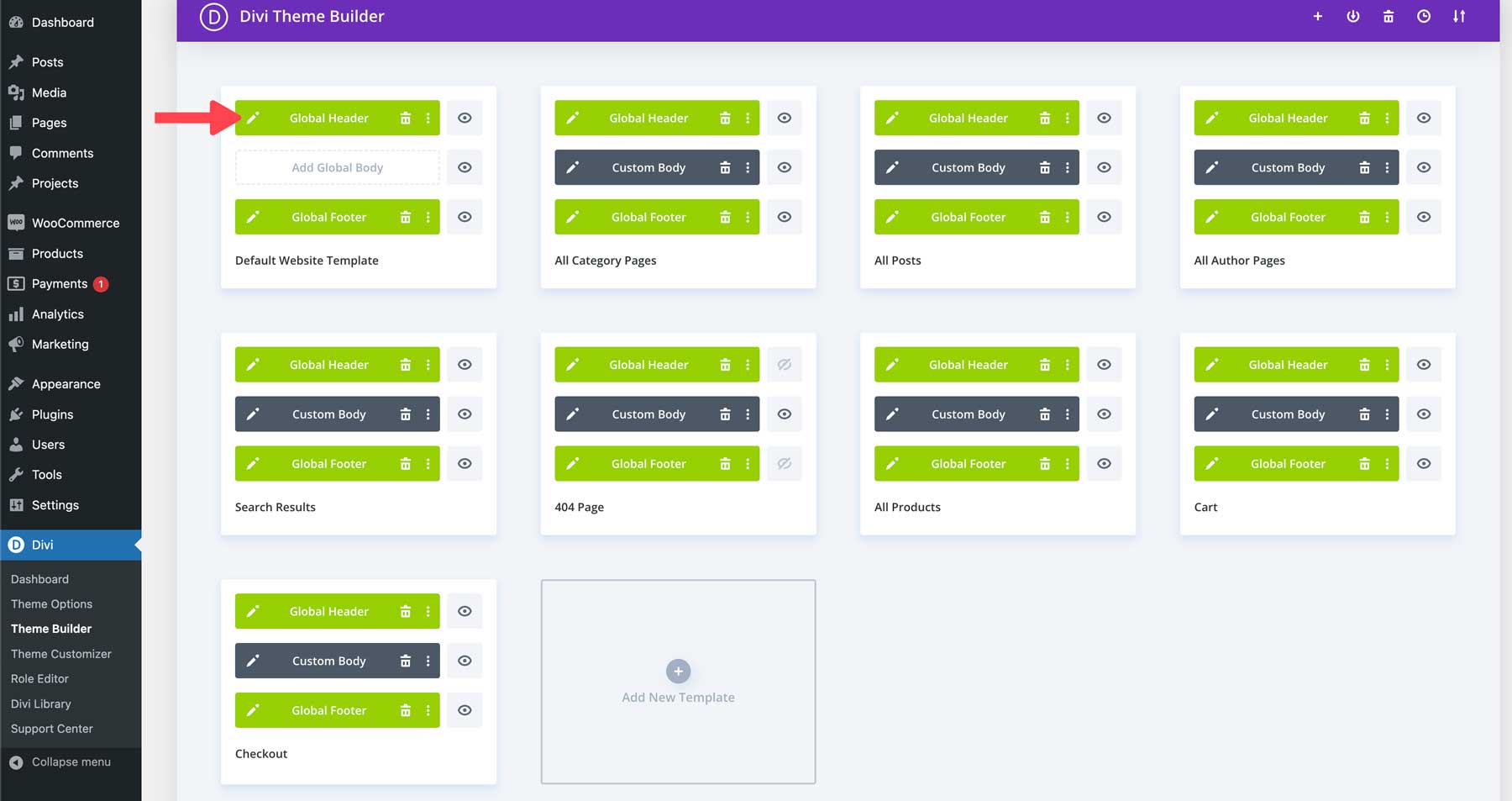
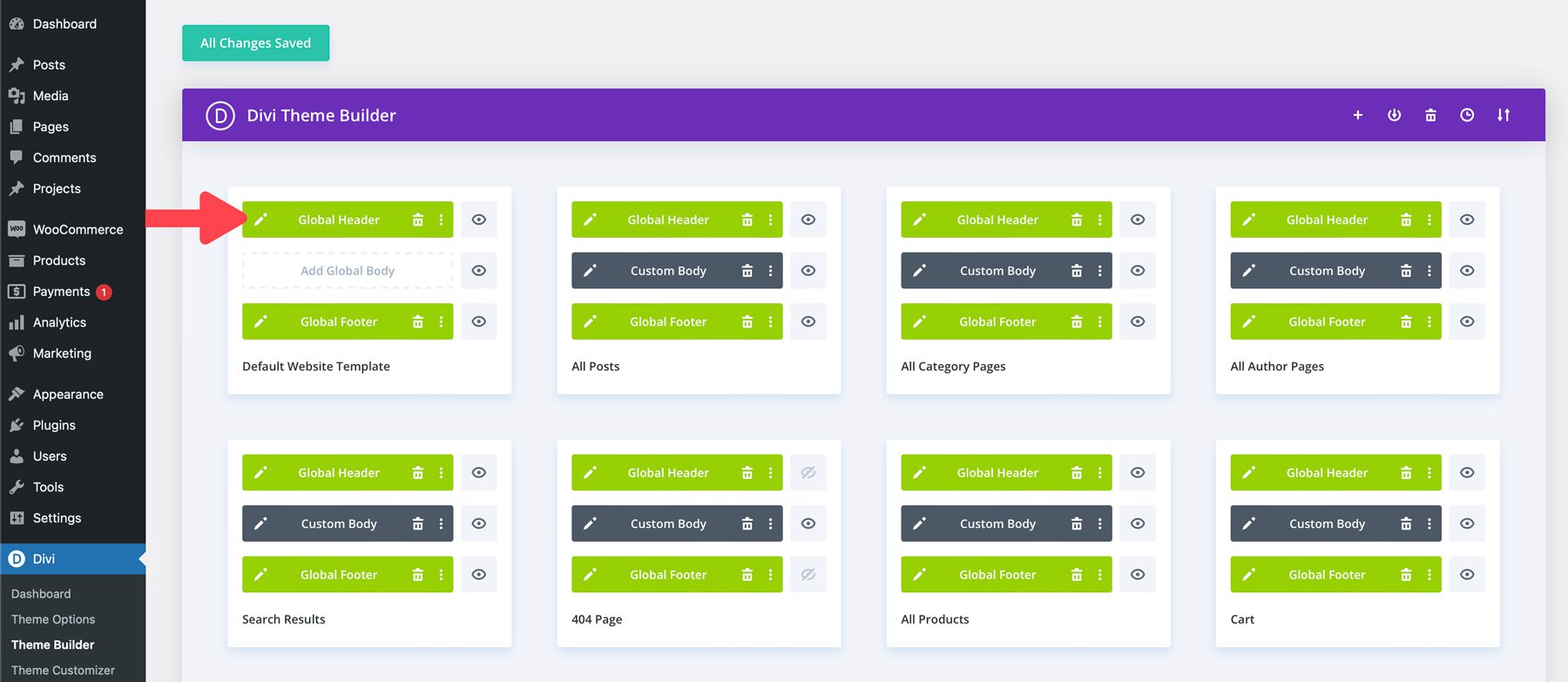
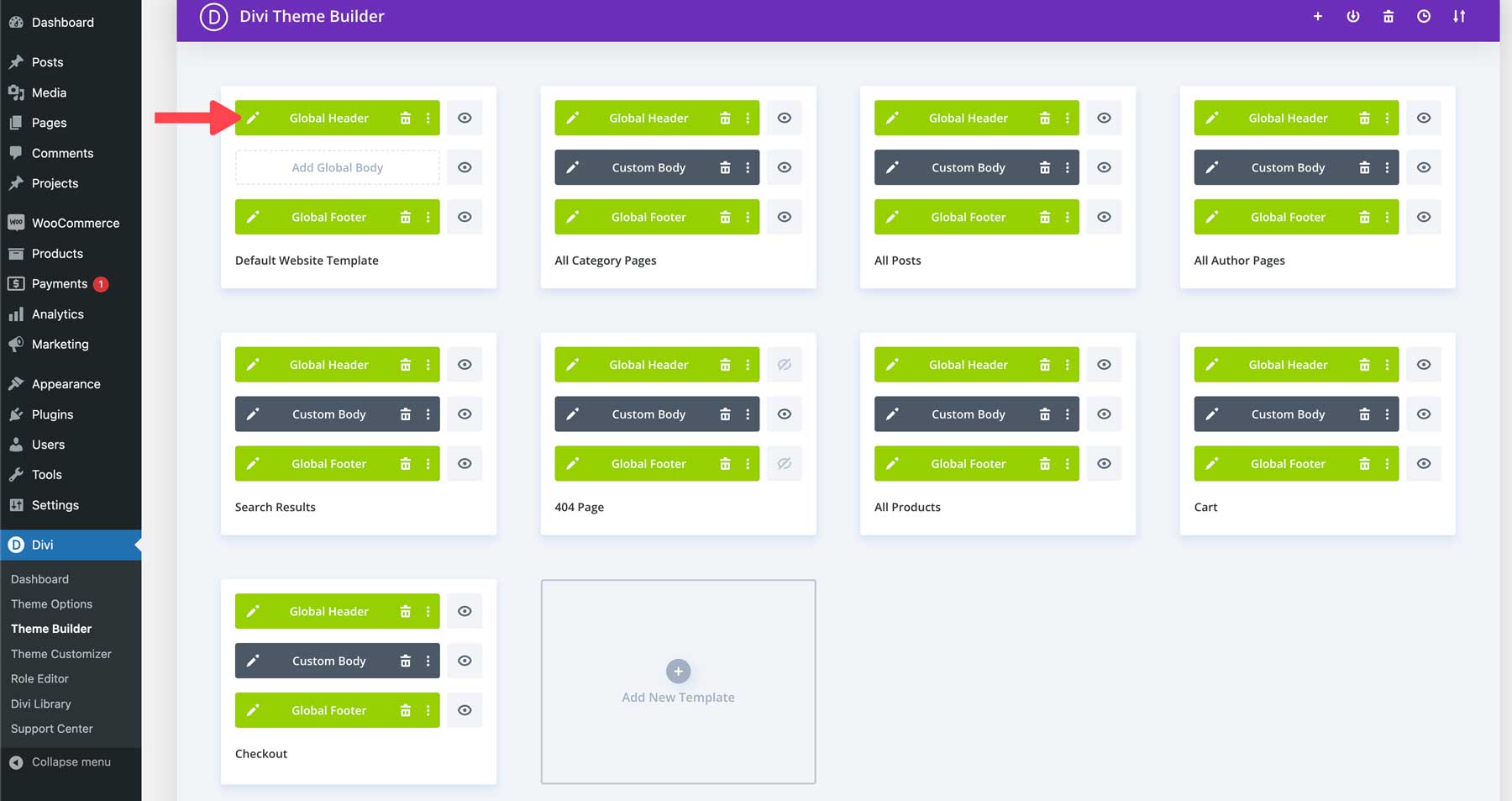
Any Starter Web site’s templates will also be edited by way of clicking the pencil icon to the left of any template’s international header, customized frame, or international footer segment. Adjustments might be mirrored irrespective of the template you edit when modifying the header or footer. Click on the pencil icon for Default website online Template to reveal.

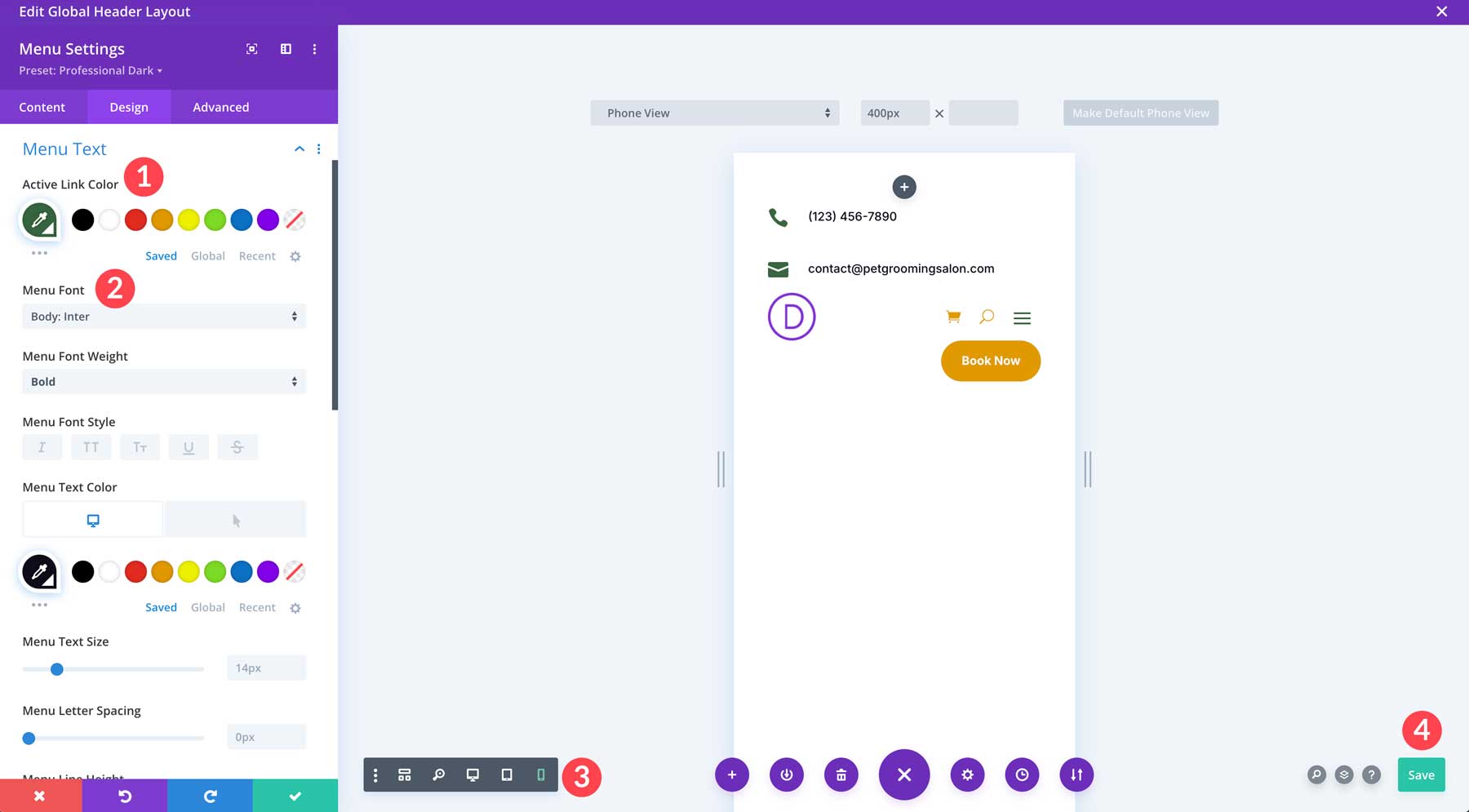
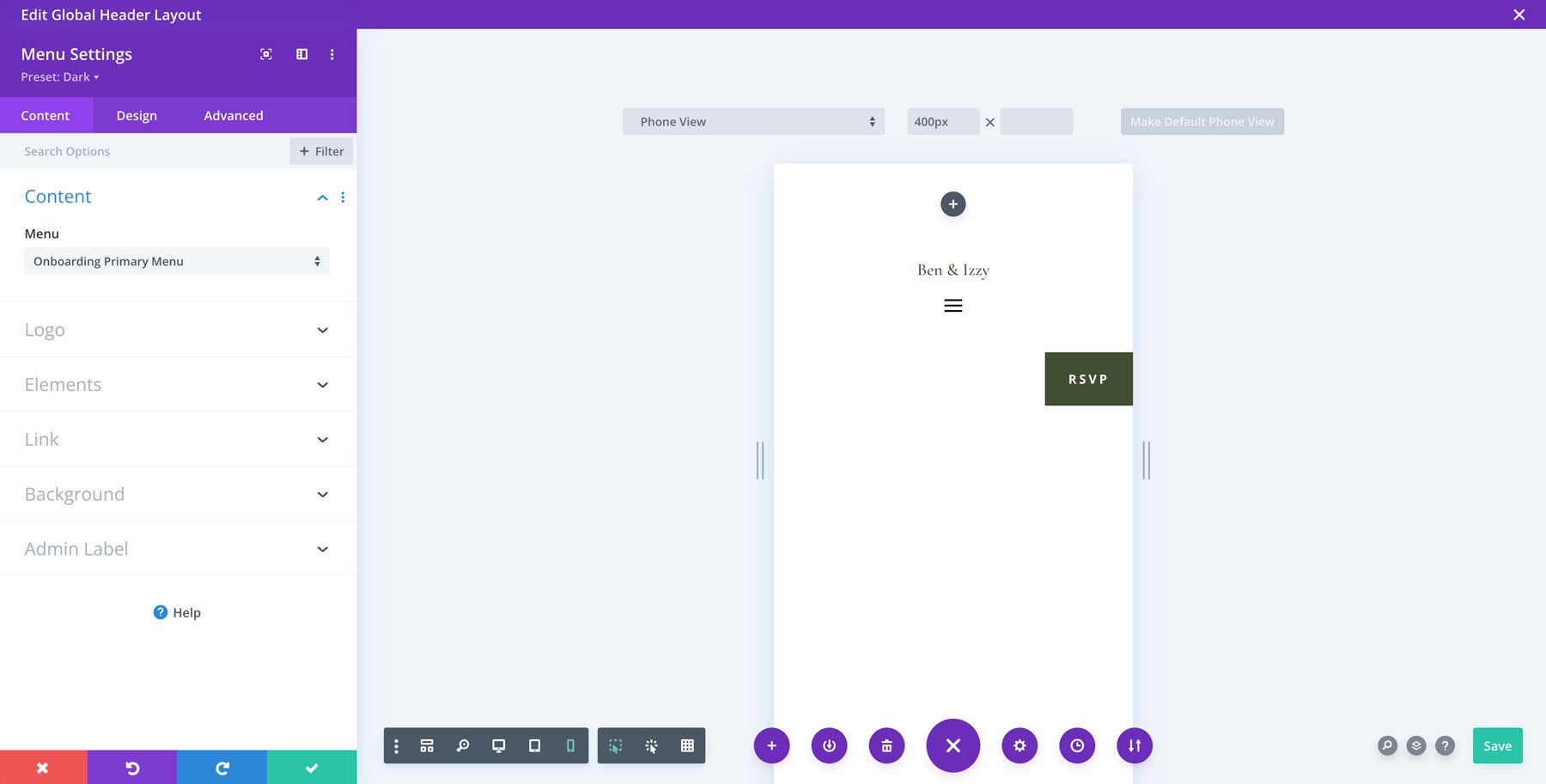
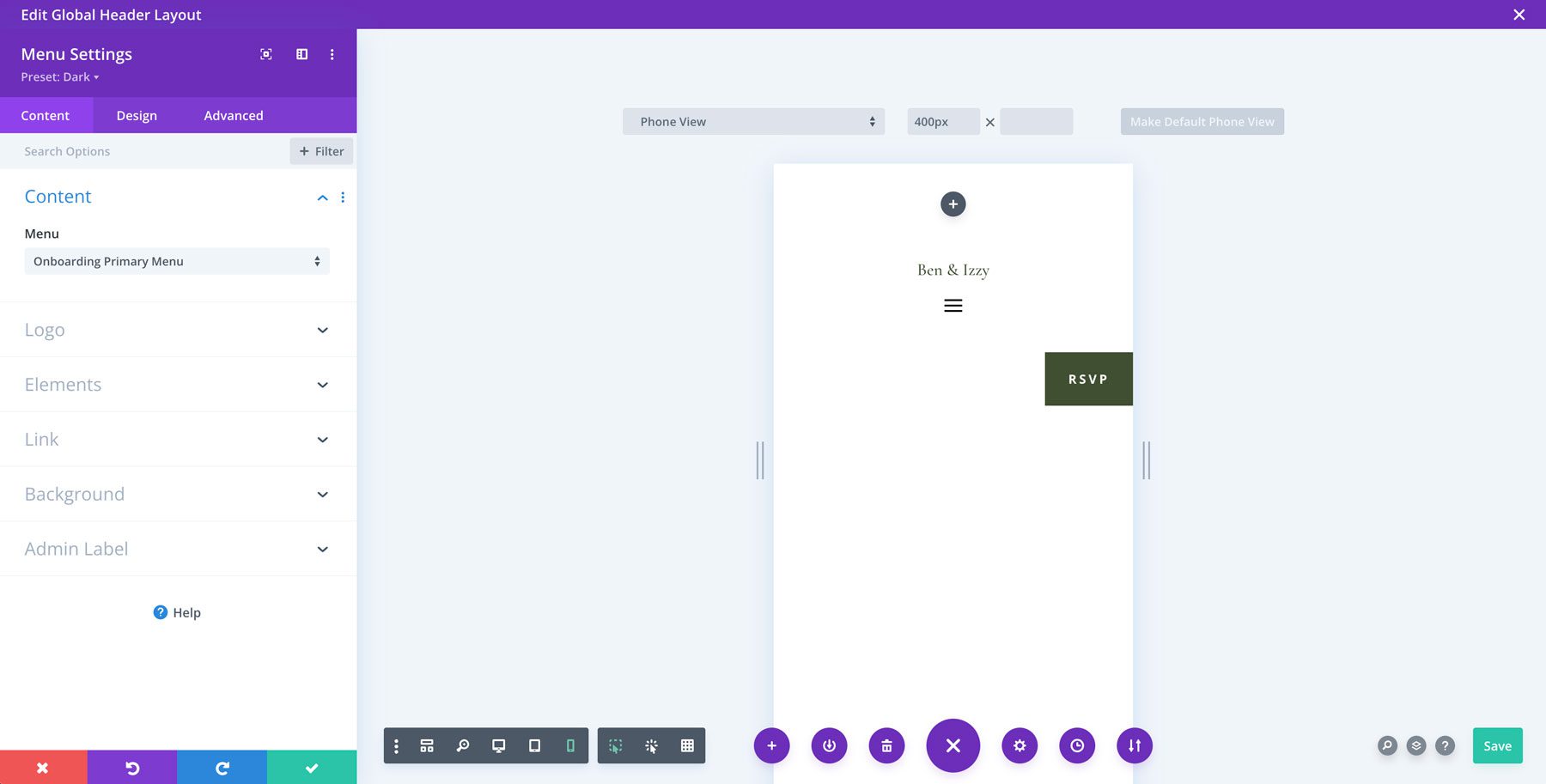
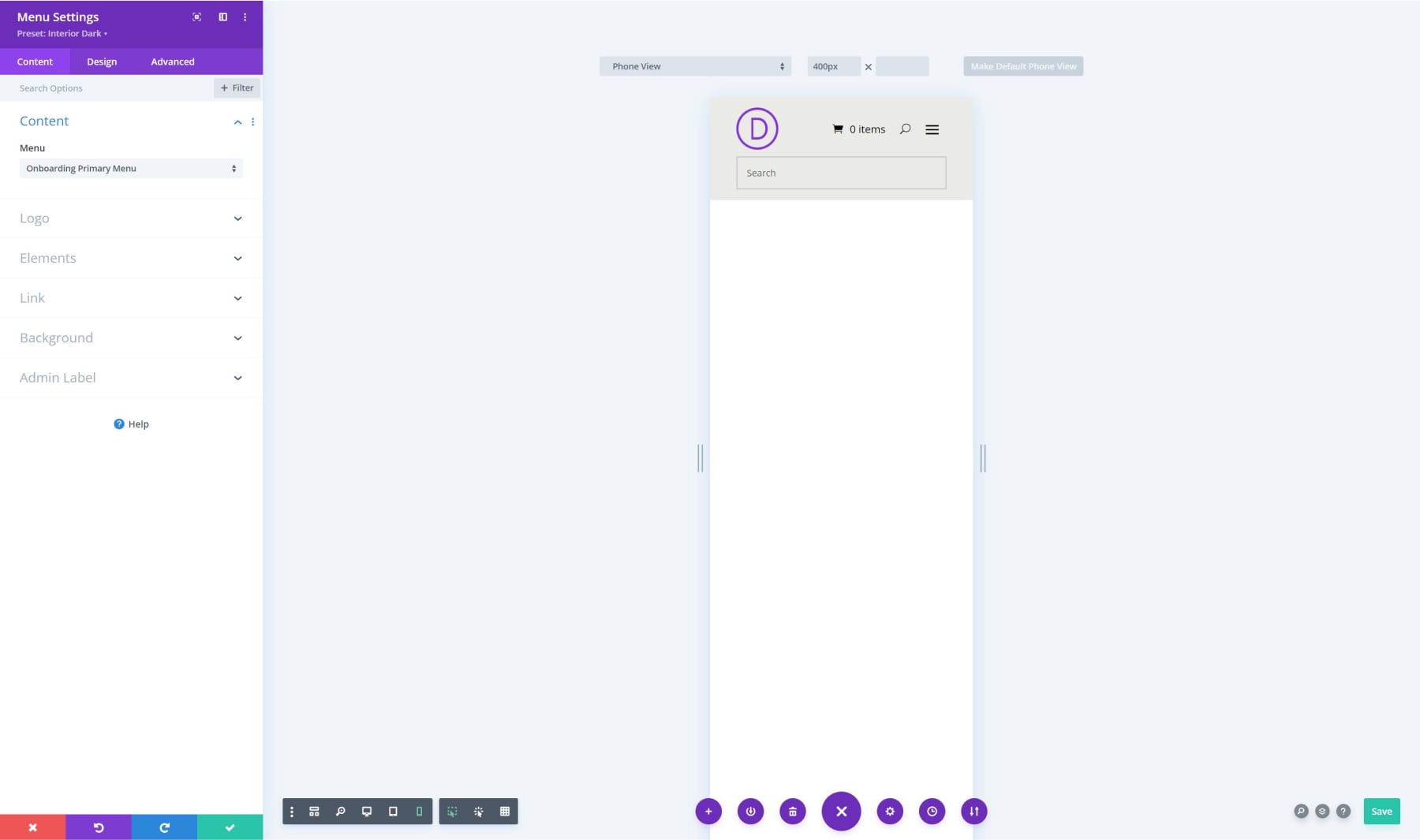
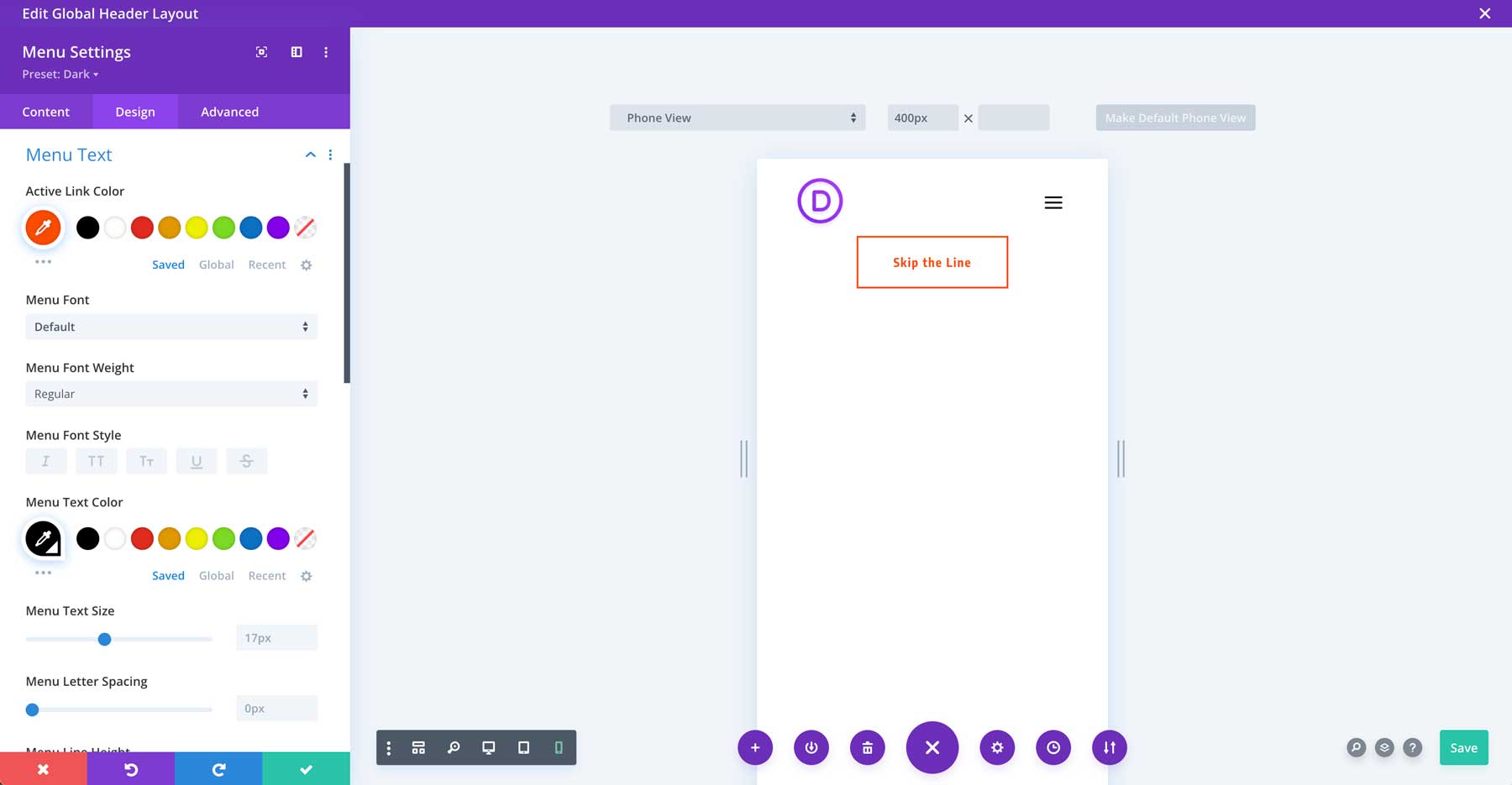
When the template opens, you’ll be able to edit the header’s background colour, upload a symbol, or regulate fonts and hues within the menu settings the use of the Visual Builder. Upload, take away, and elegance Divi modules like on a internet web page.

Right here’s the wonderful thing about the use of templates. Any adjustments you are making to the Header (or some other Theme Builder template) are routinely up to date throughout all your web site, anyplace that template is used.
Divi World Presets
Divi international presets are reusable kinds for any Divi module. Believe them like little taste templates you’ll be able to observe to buttons, textual content modules, blurbs, or some other module. While you create a world preset for a selected module, comparable to a button, you’ll be able to observe it because the default button or create a brand new preset to use to any button in your web site. That means, when you are making a world preset in your usual button taste, textual content taste, or some other module you utilize ceaselessly, you’ll be able to observe it each time and anyplace you want it.
Divi Starter Websites include presets for each and every module utilized in its pages and templates, so there’s no want to create new ones. On the other hand, there is also scenarios the place you need to edit the prevailing presets to compare your emblem’s styling. Fortunately, Divi makes {that a} breeze.
Edit An Present Preset
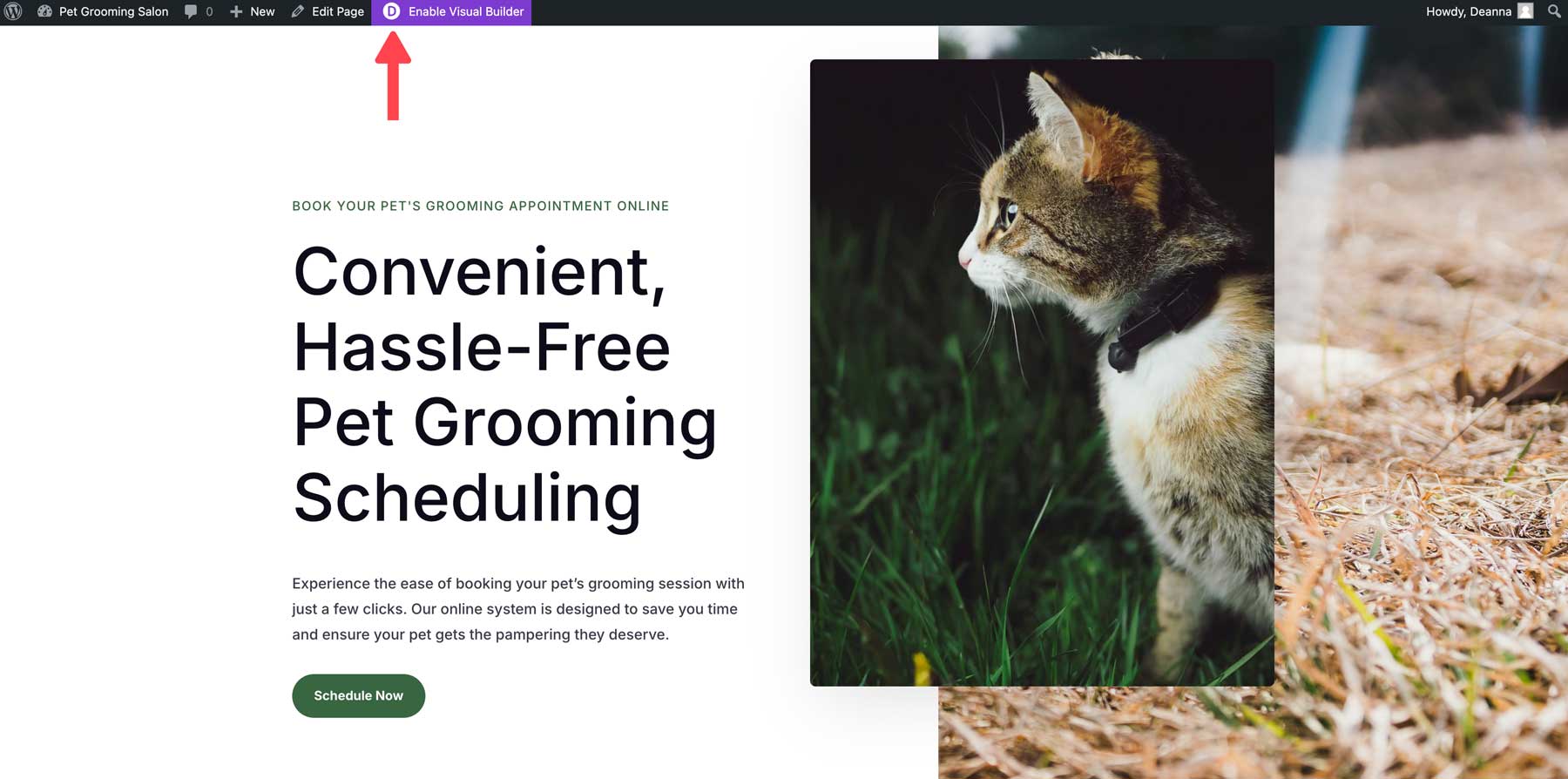
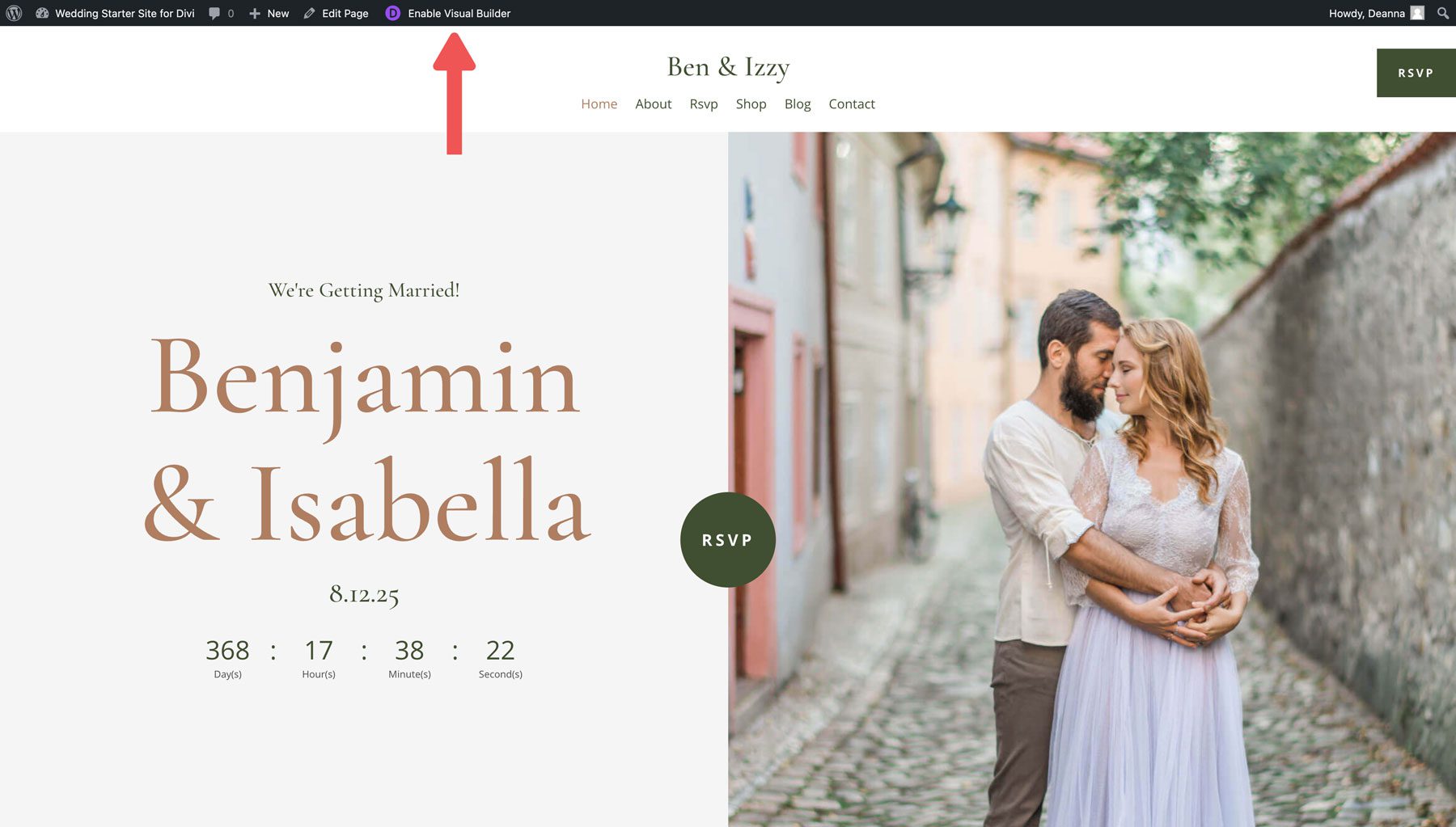
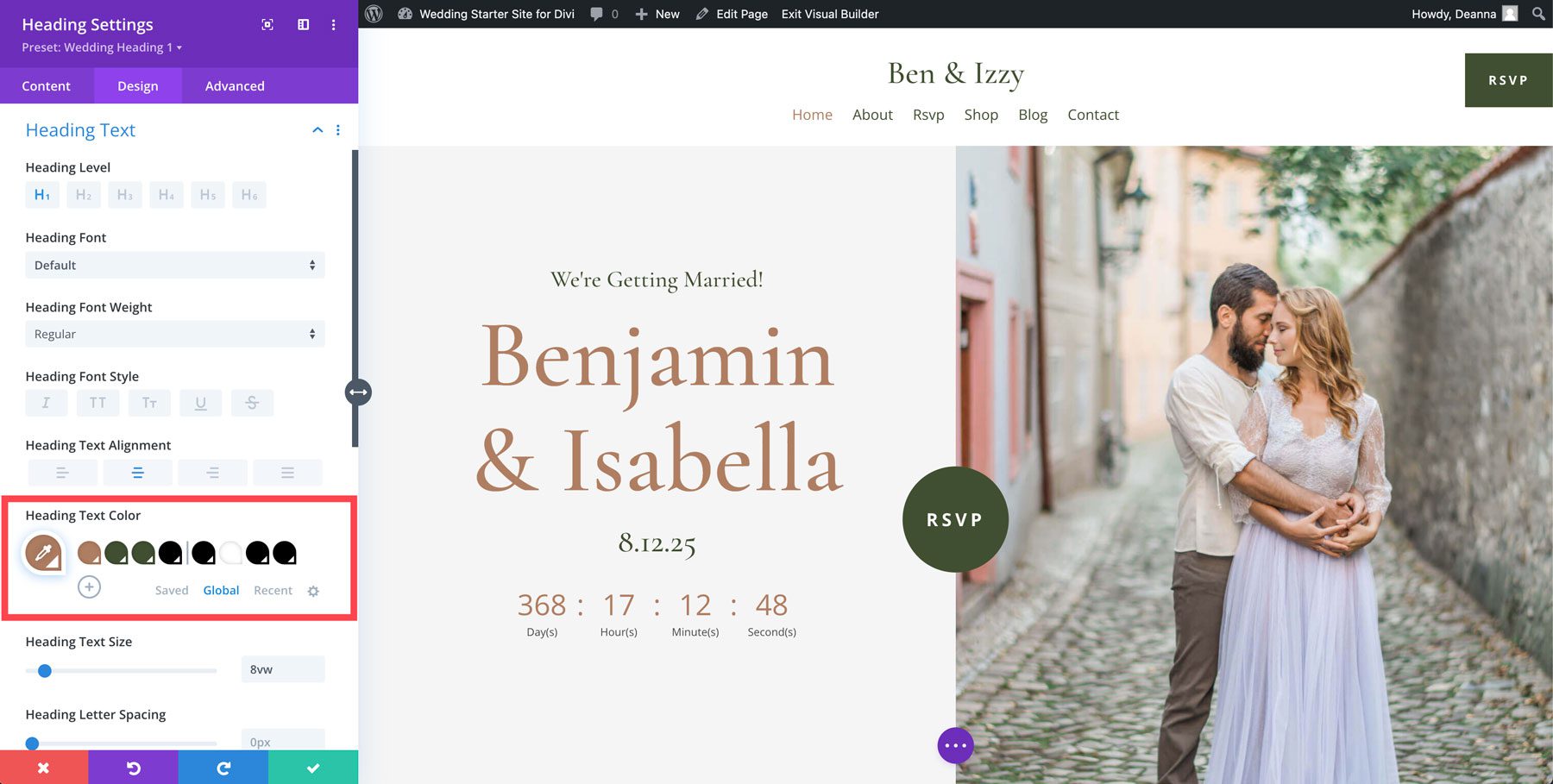
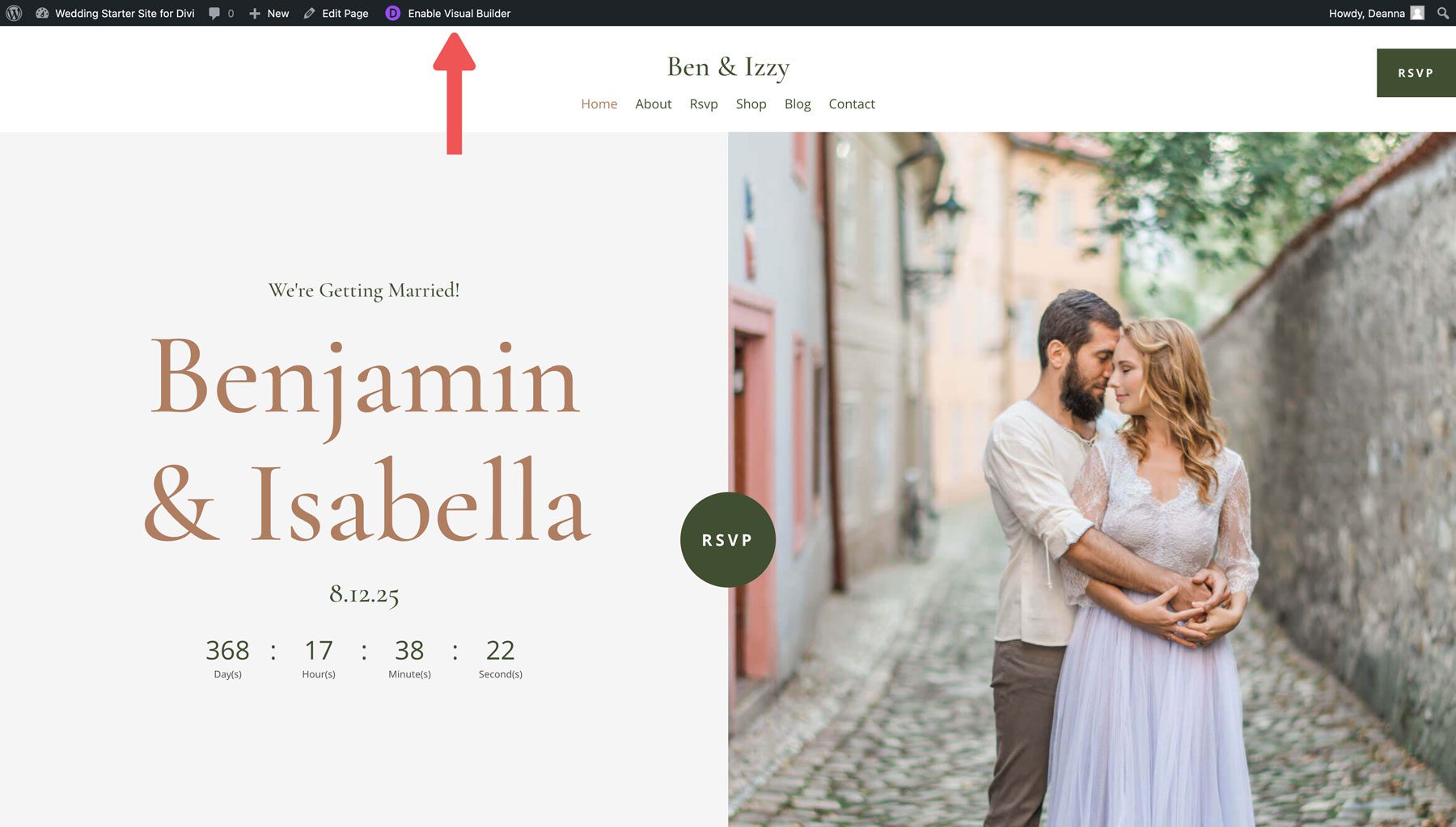
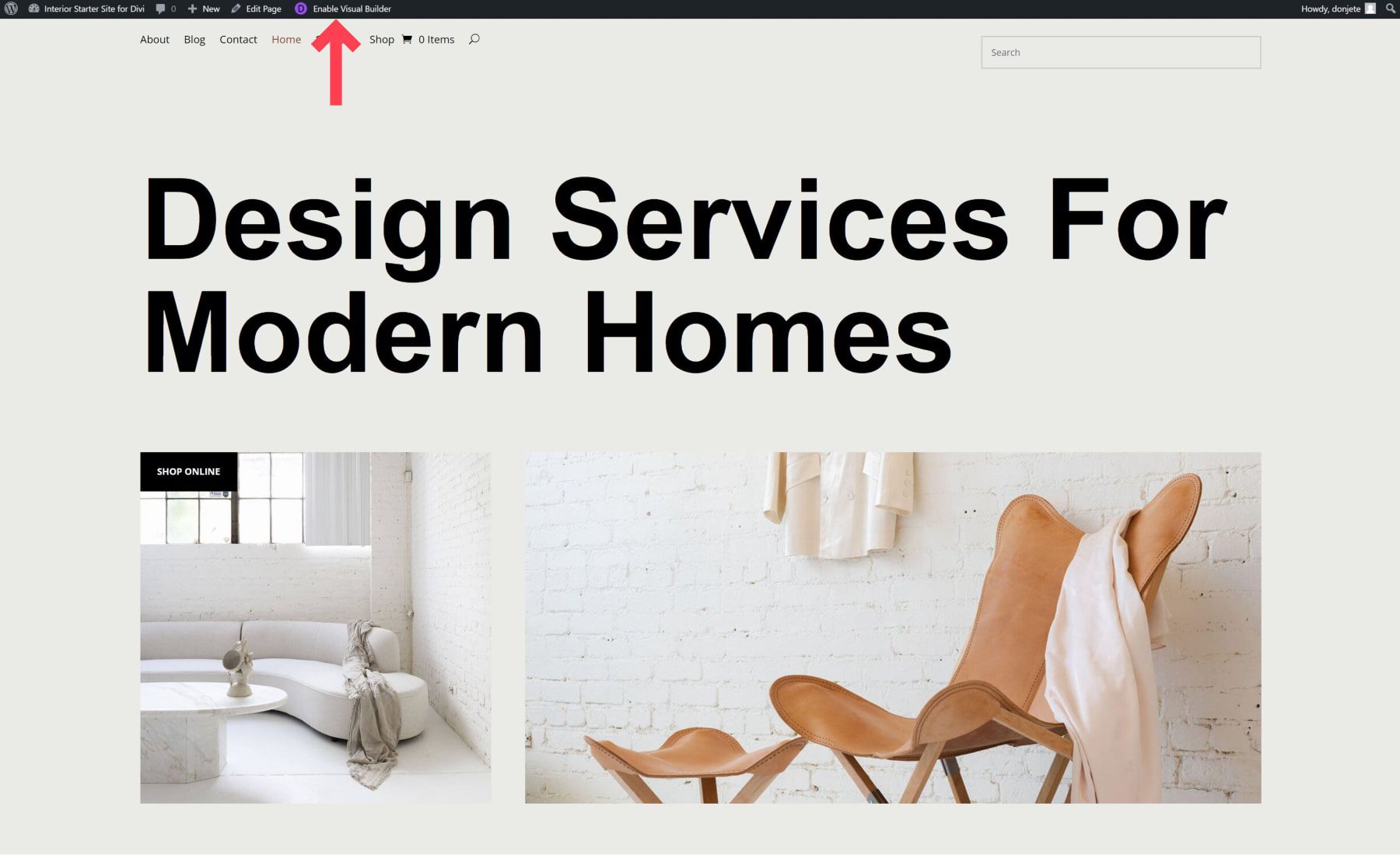
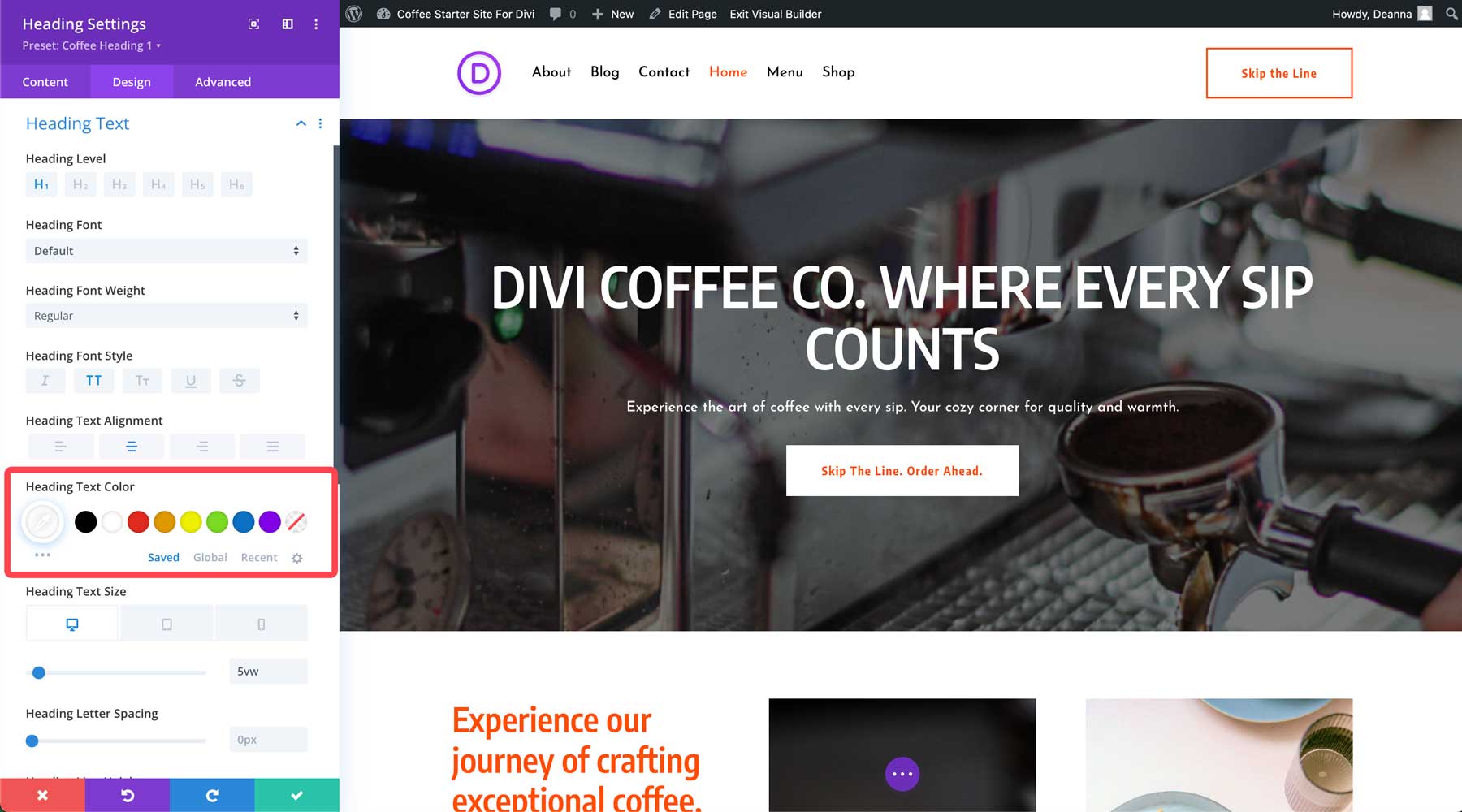
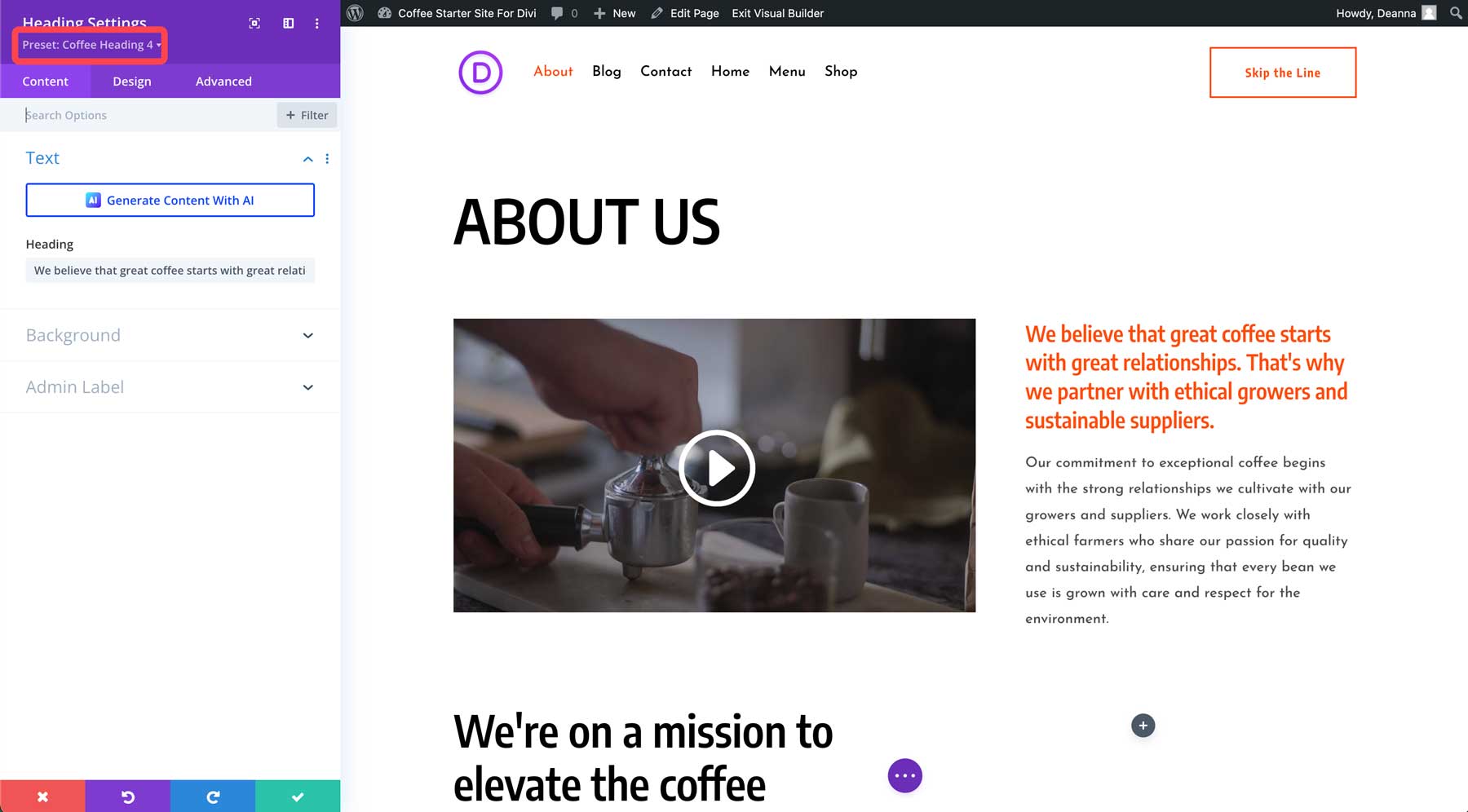
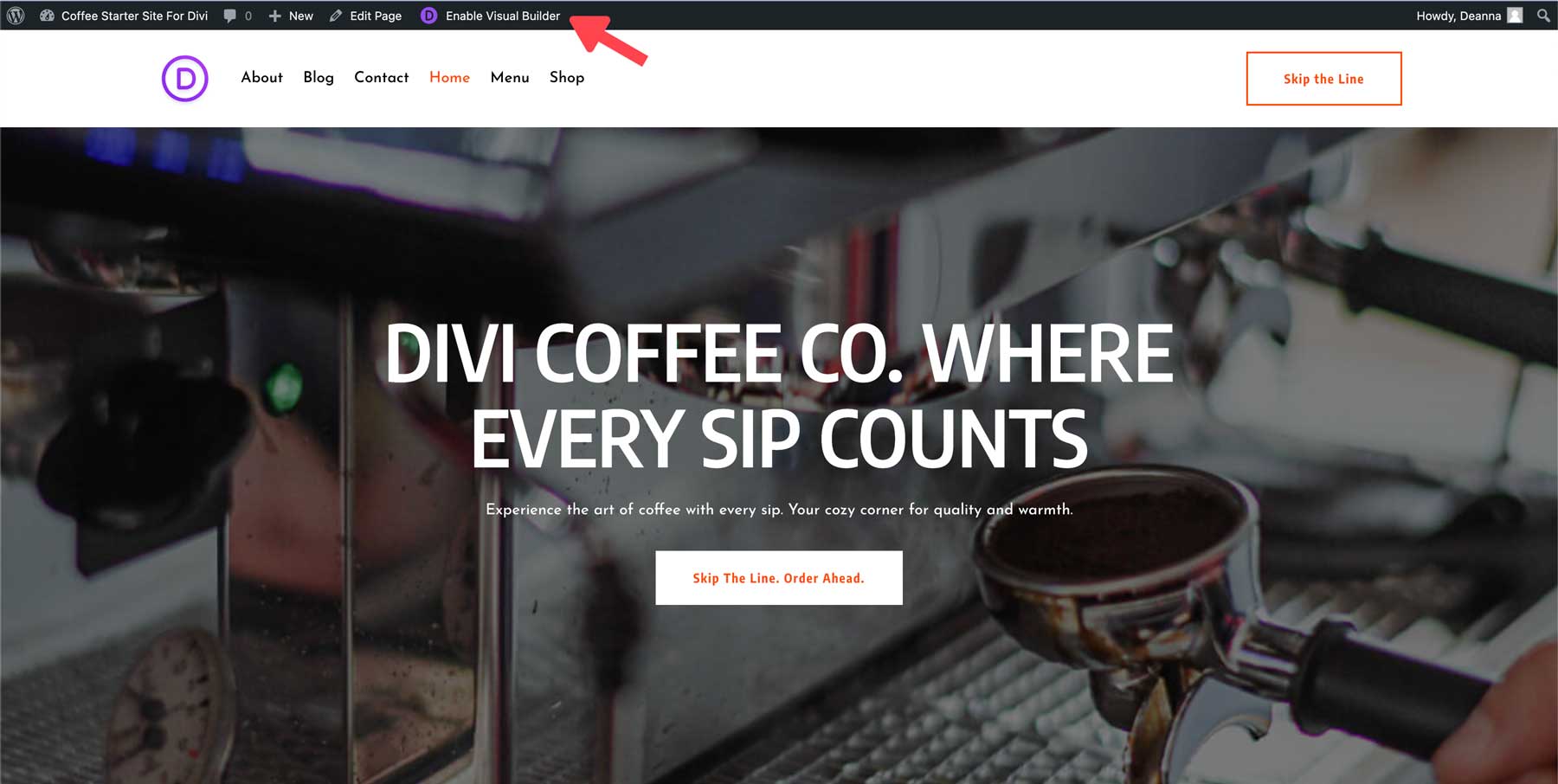
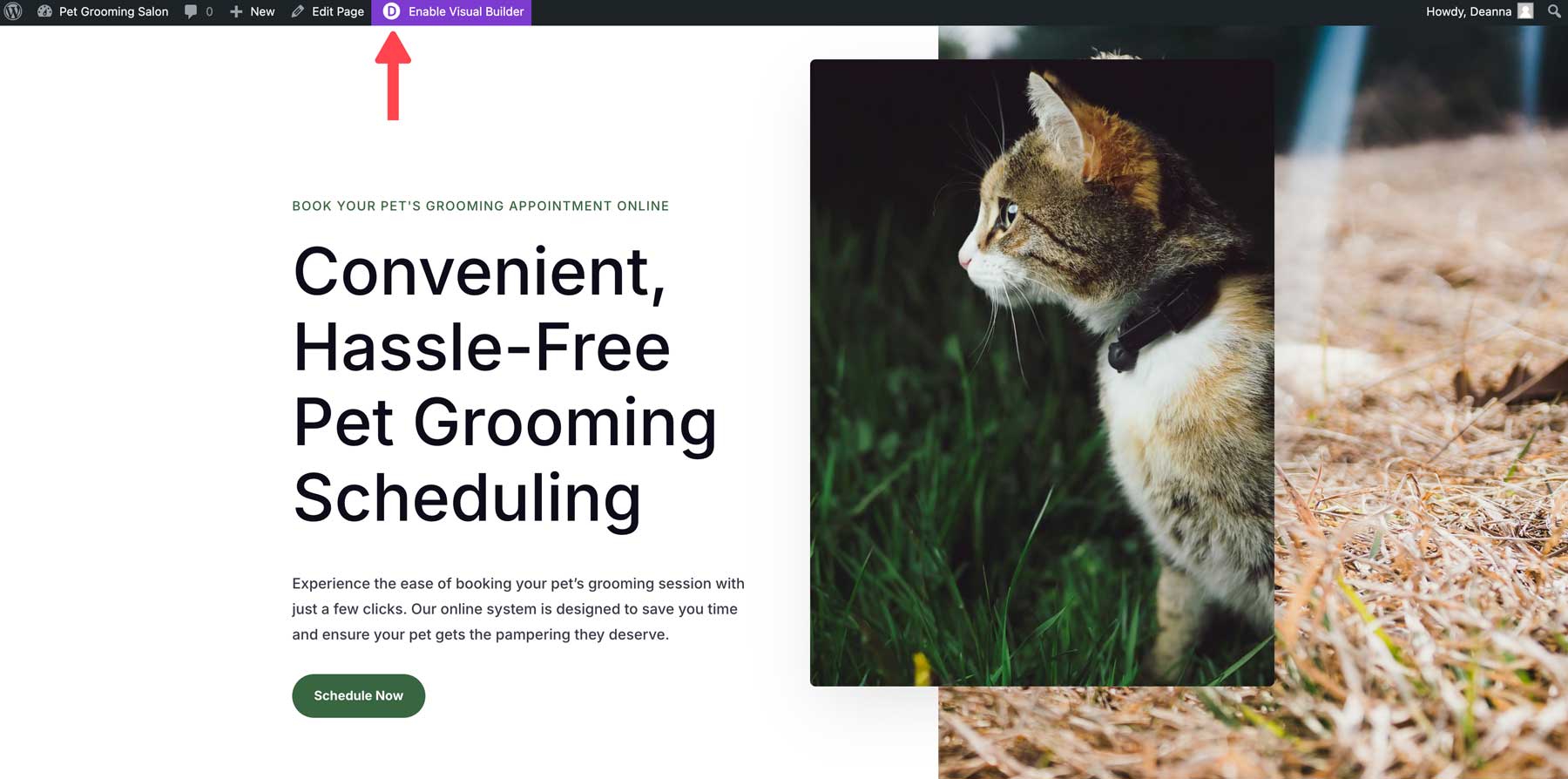
We’ll edit the house web page at the new starter website online to edit a world preset. Click on Allow Visible Builder from the entrance finish.

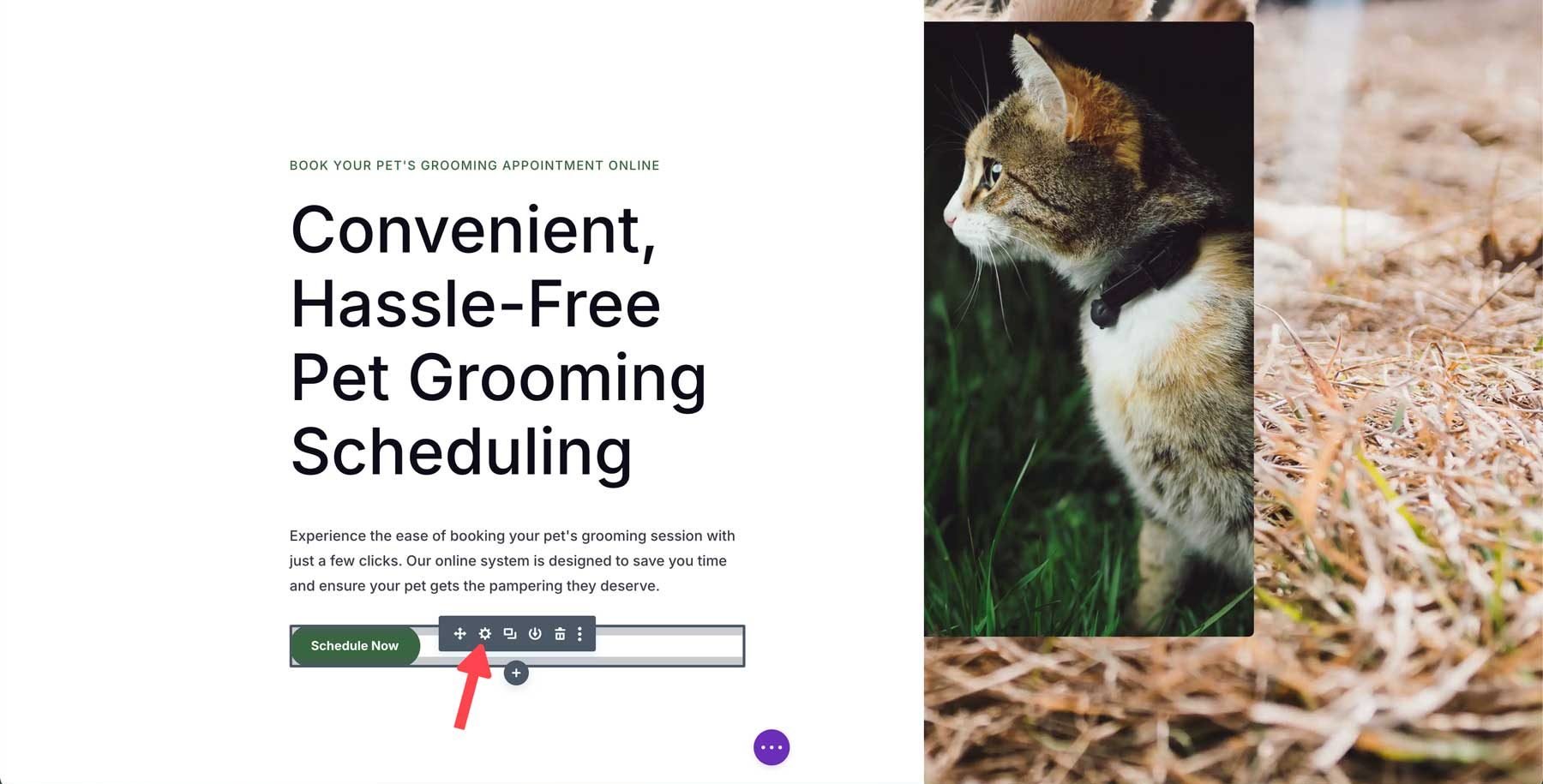
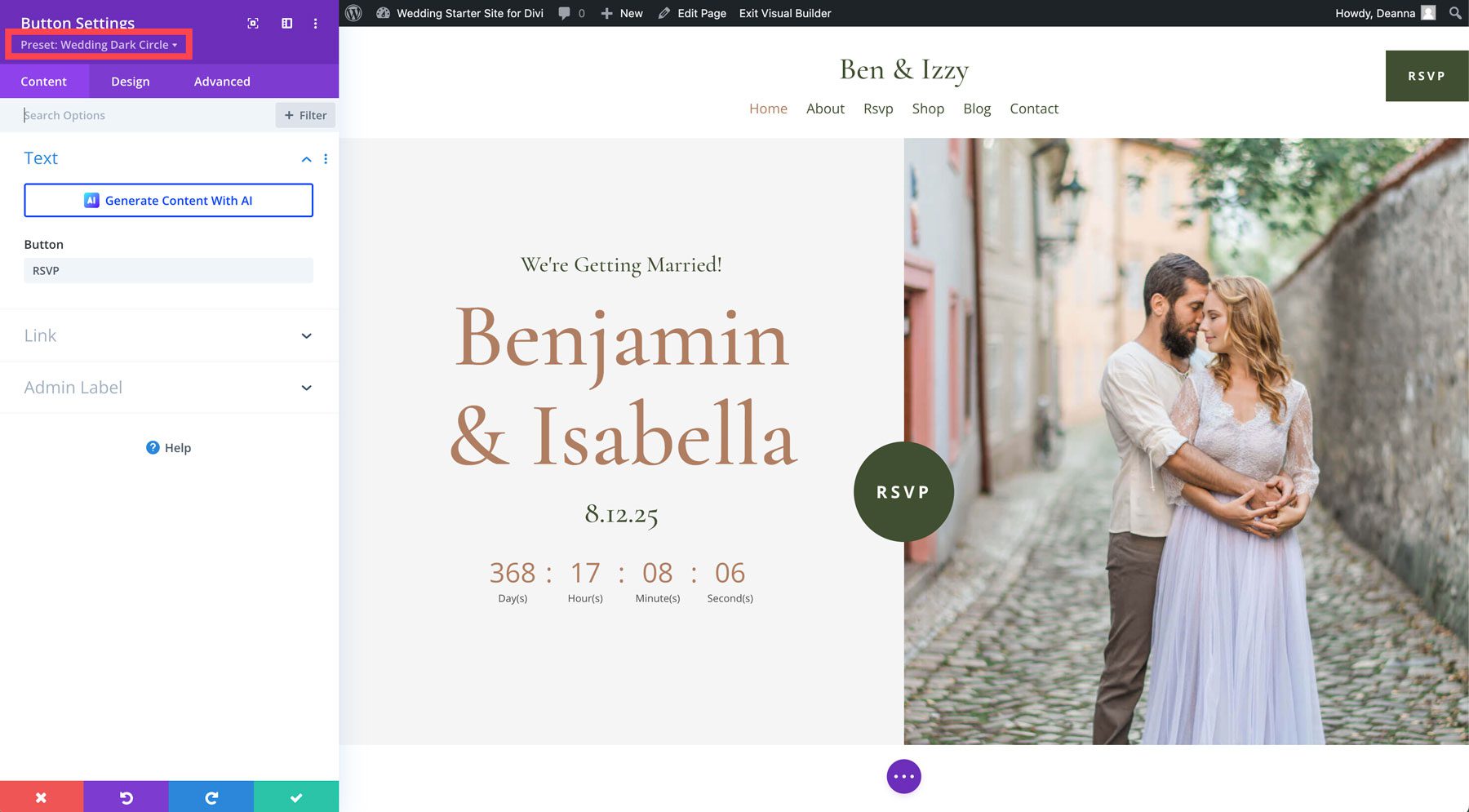
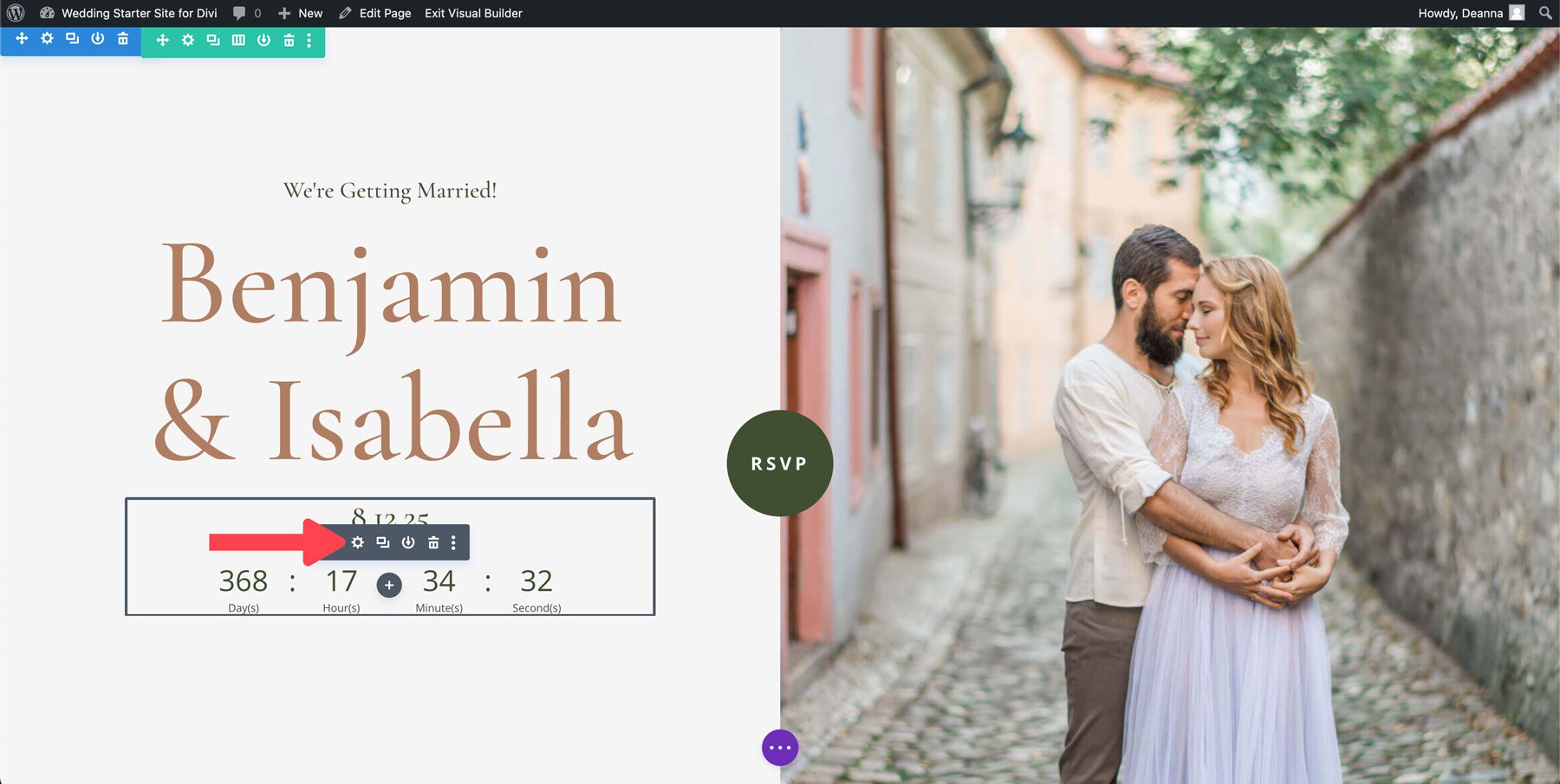
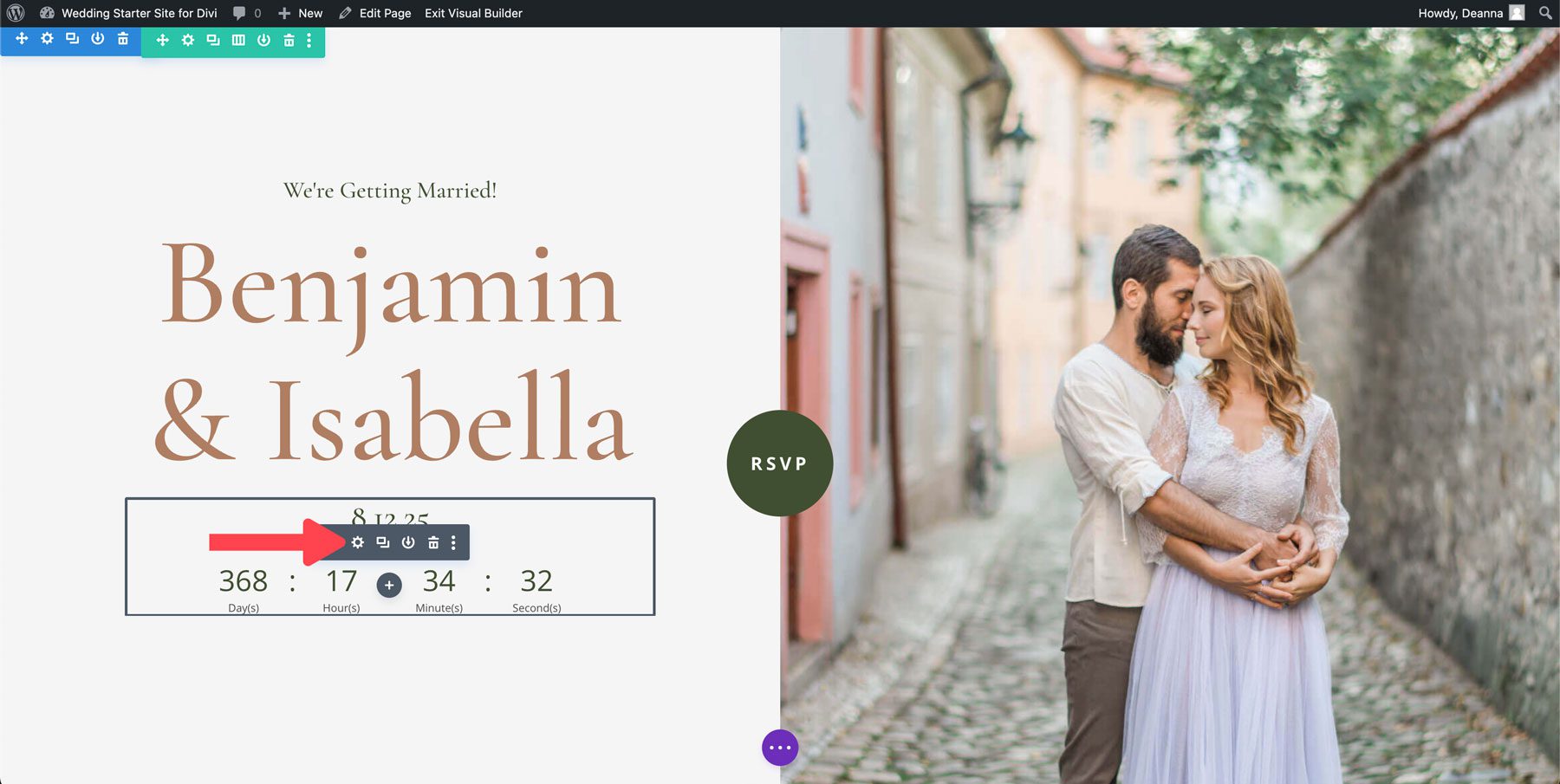
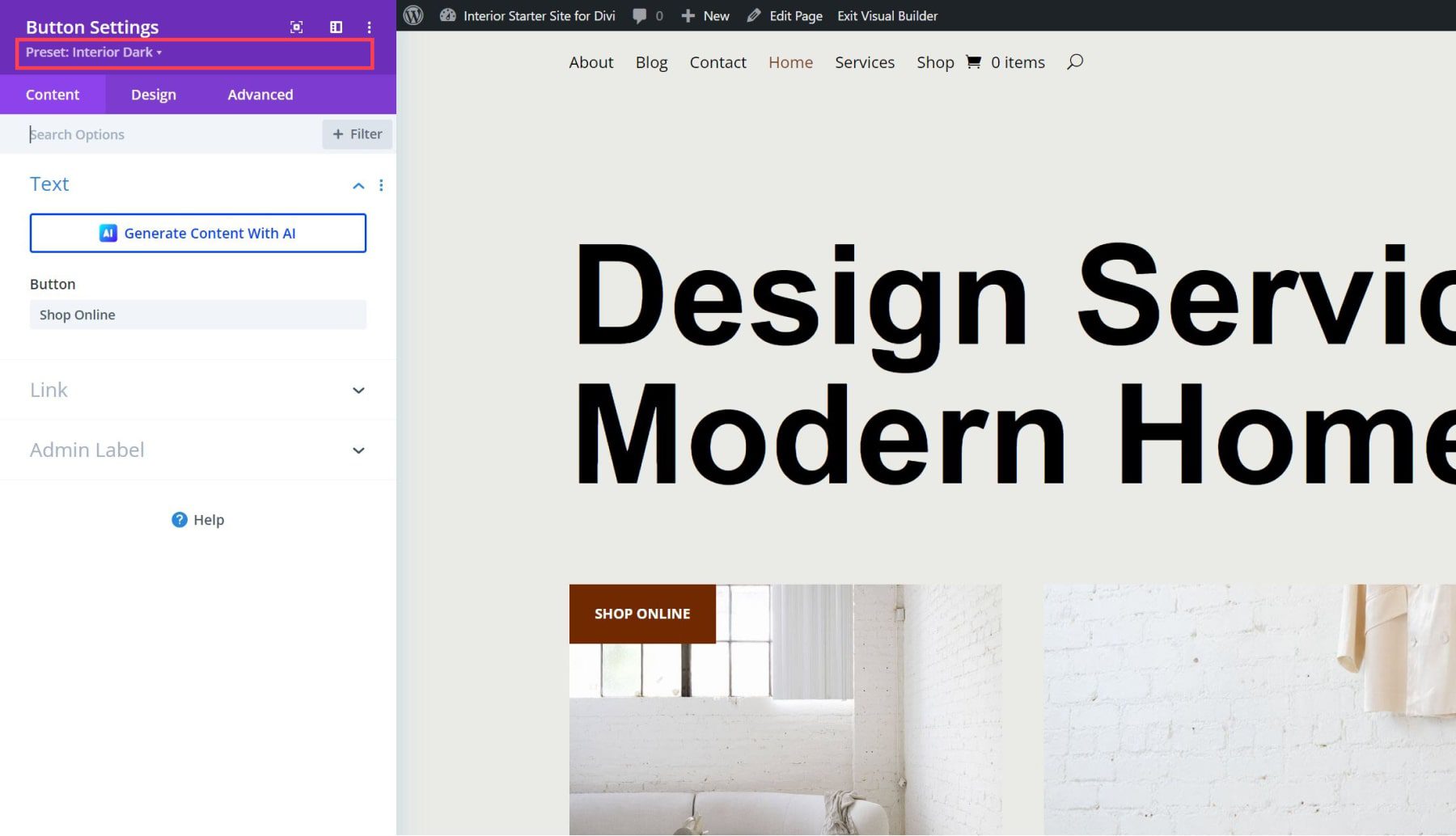
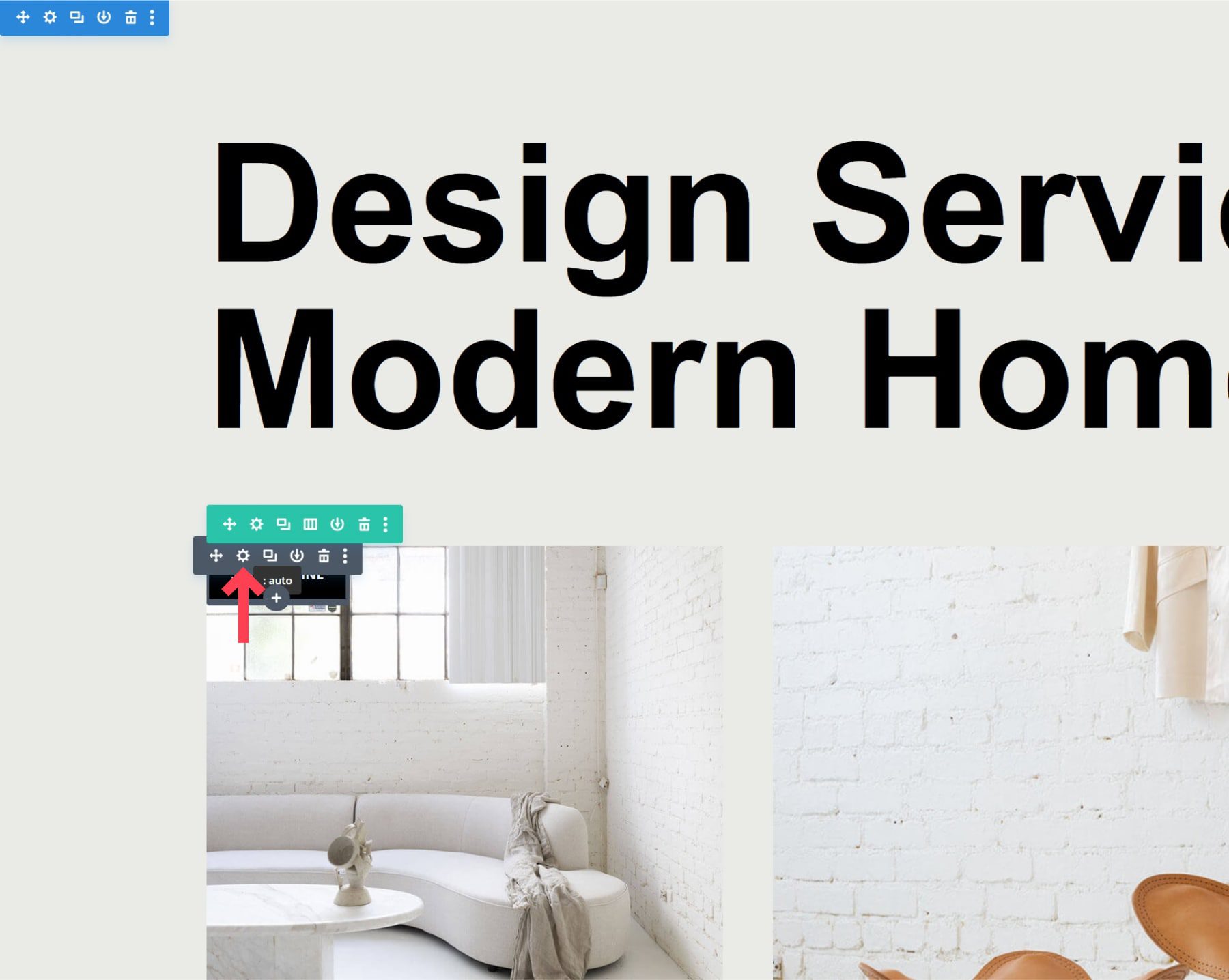
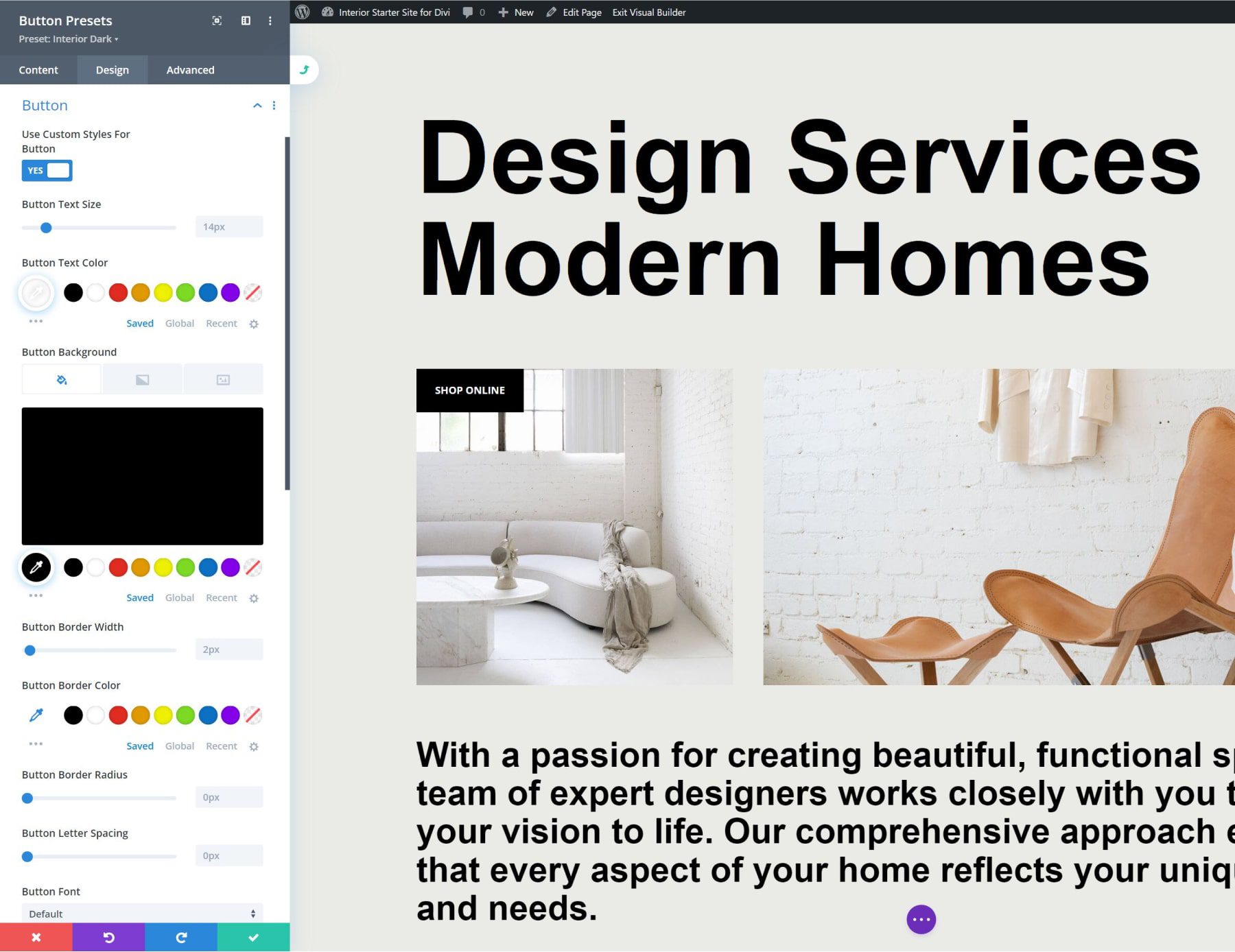
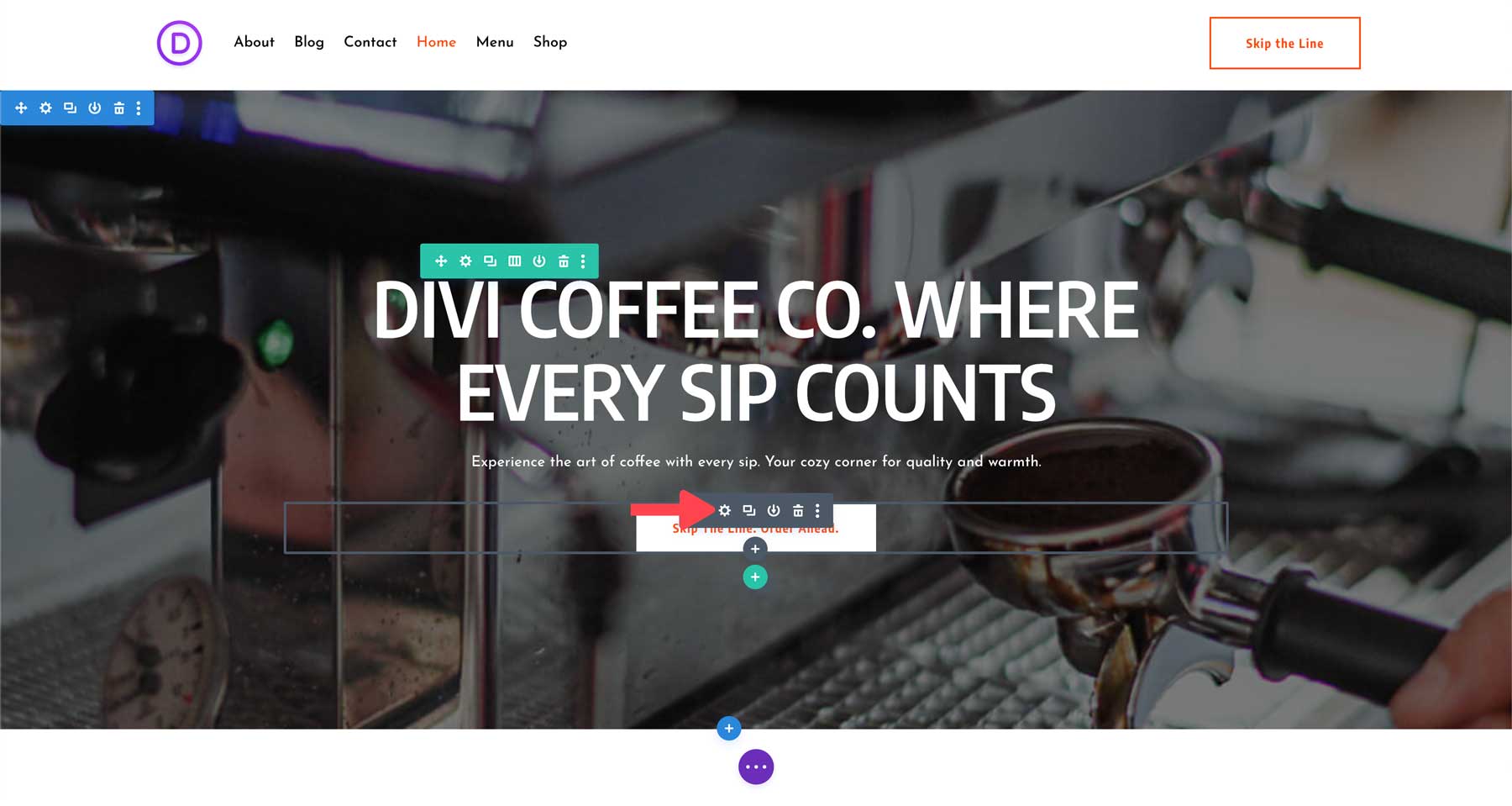
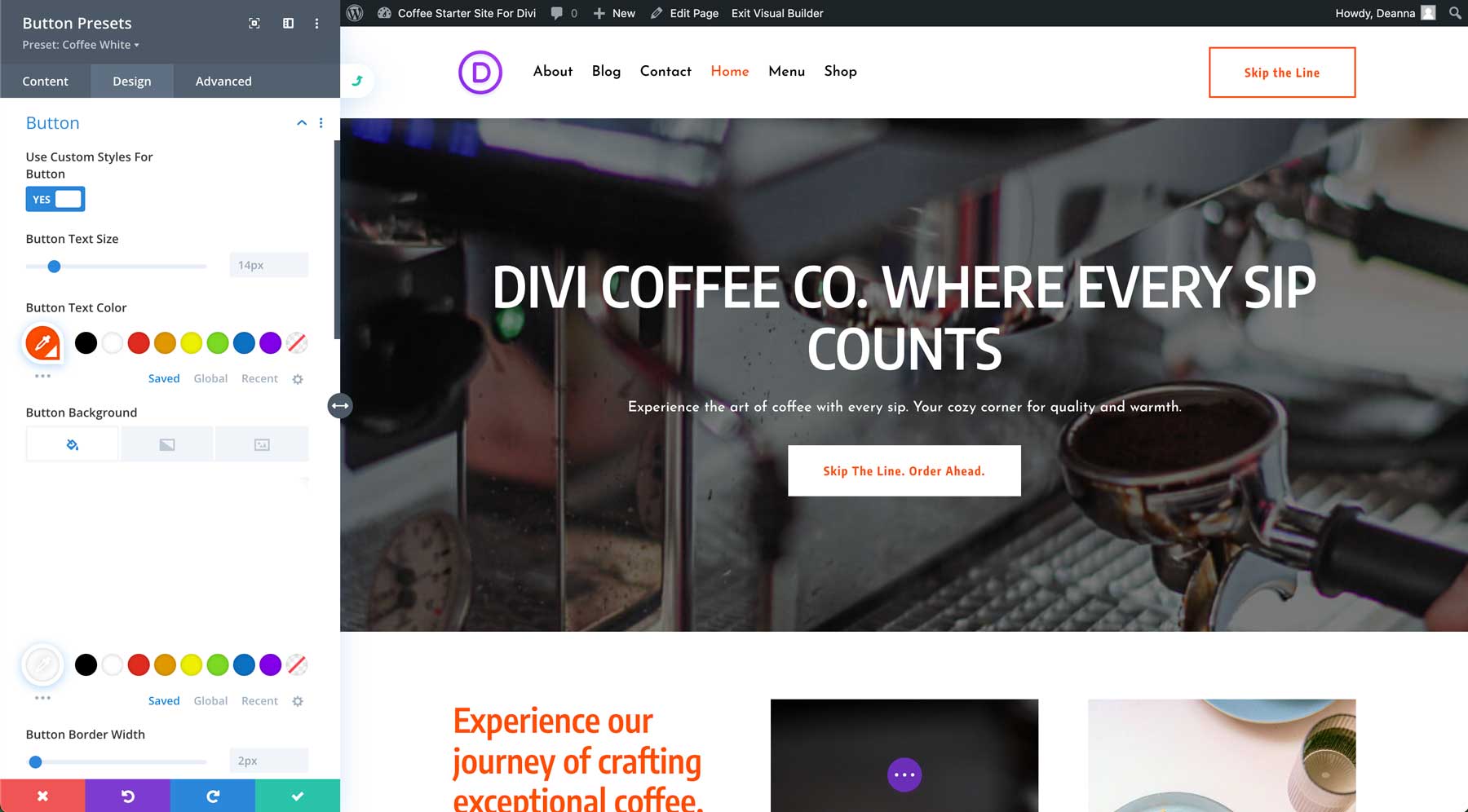
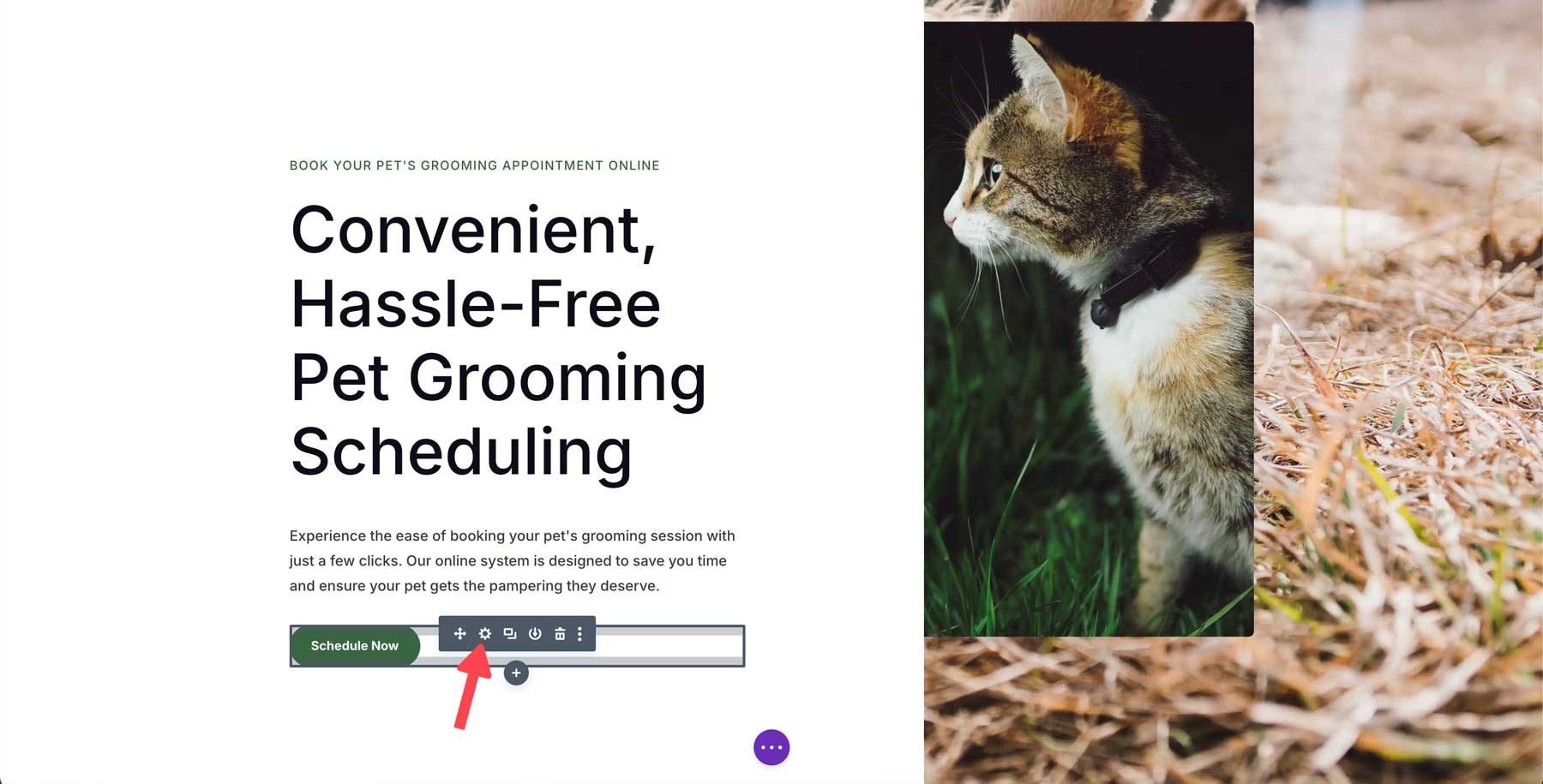
Hover over the button module at the web page and click on the gray + icon to edit it.

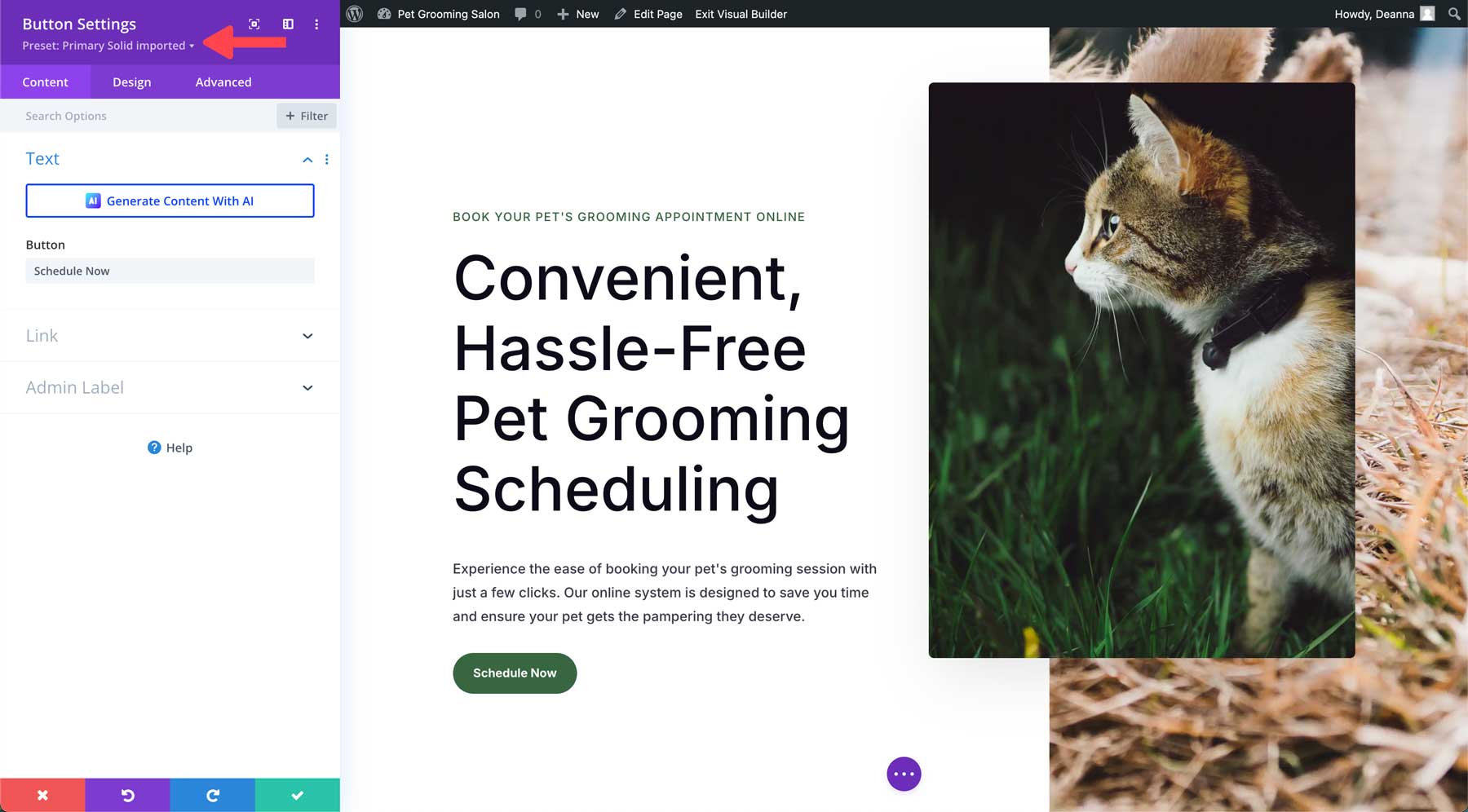
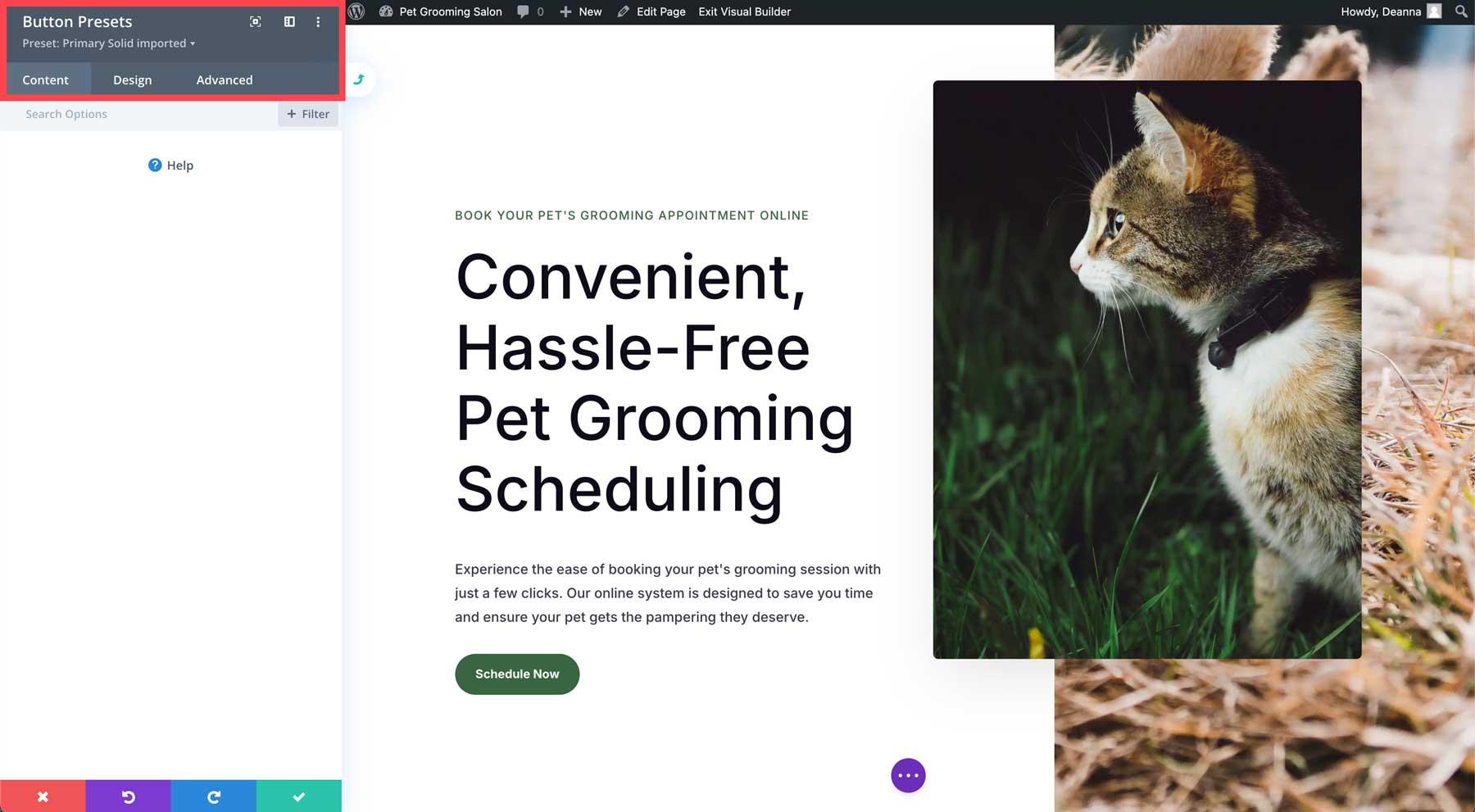
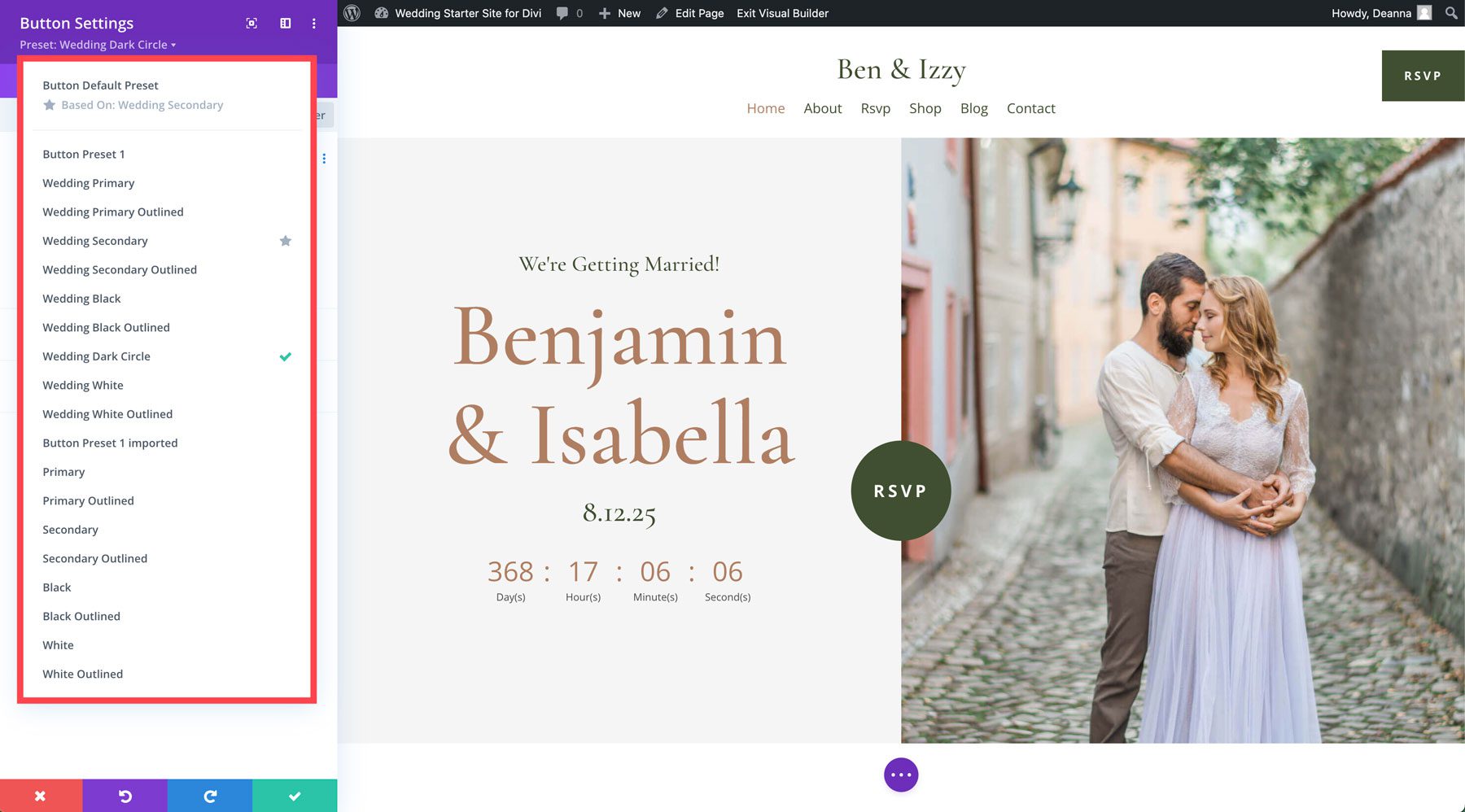
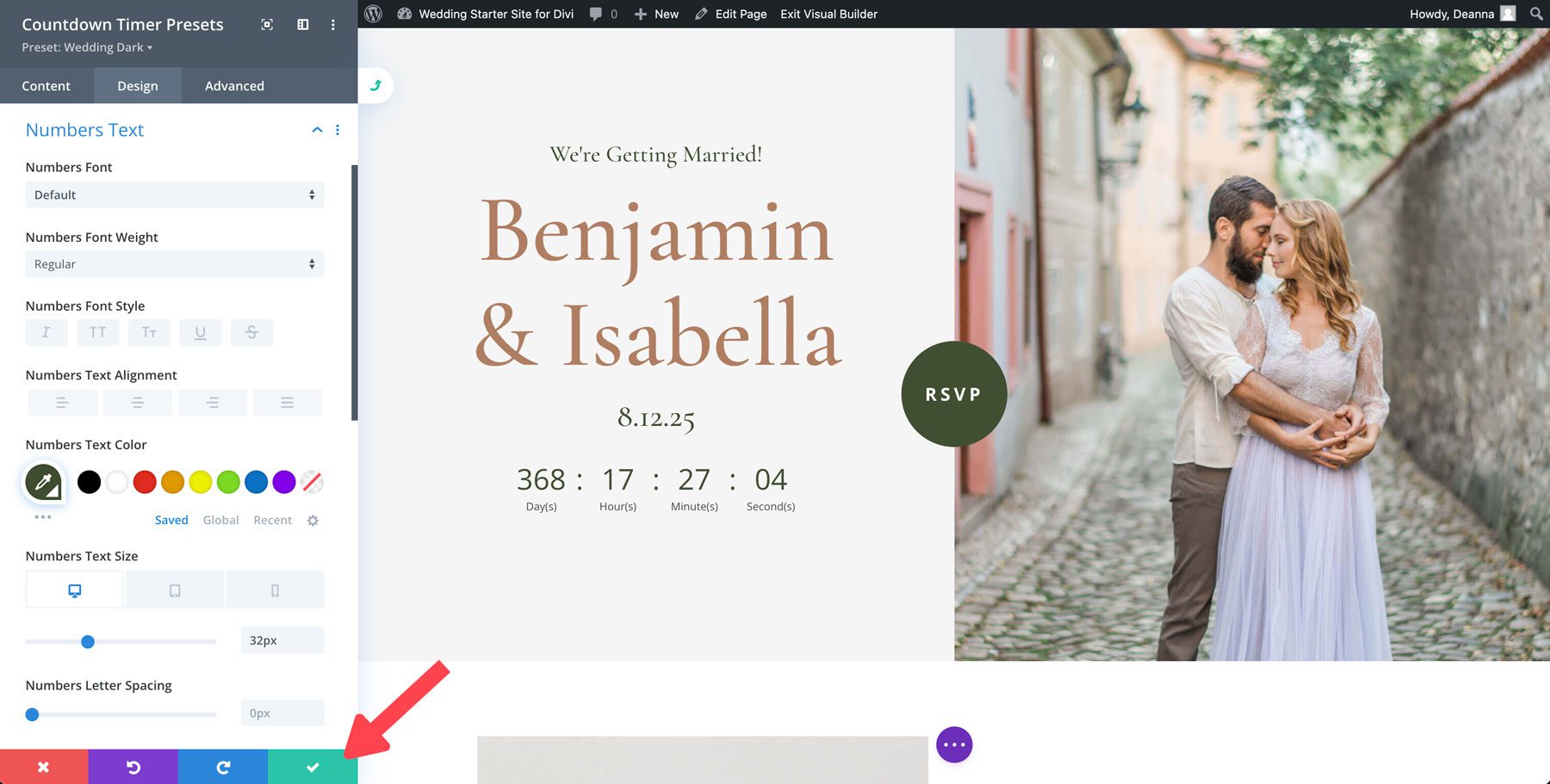
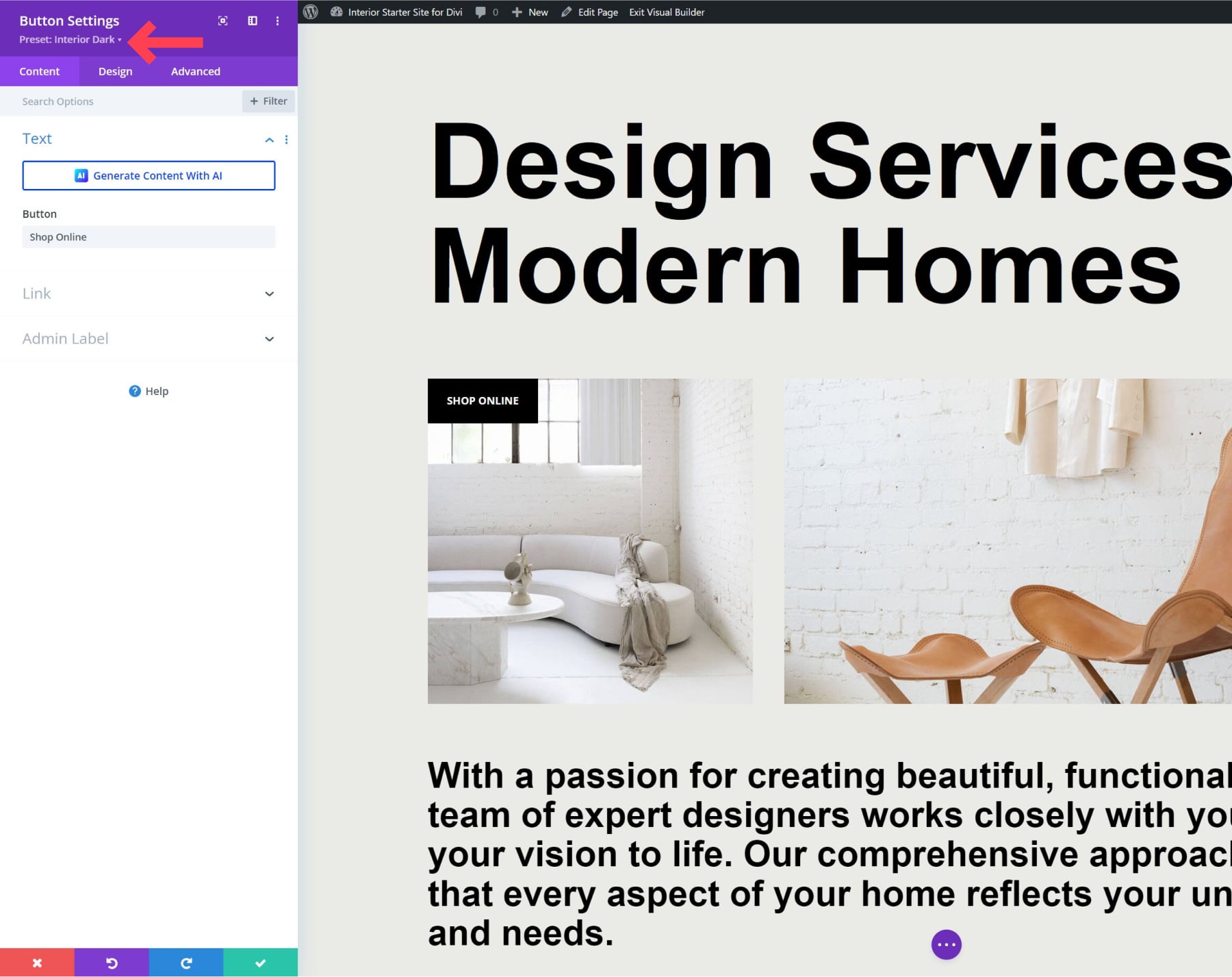
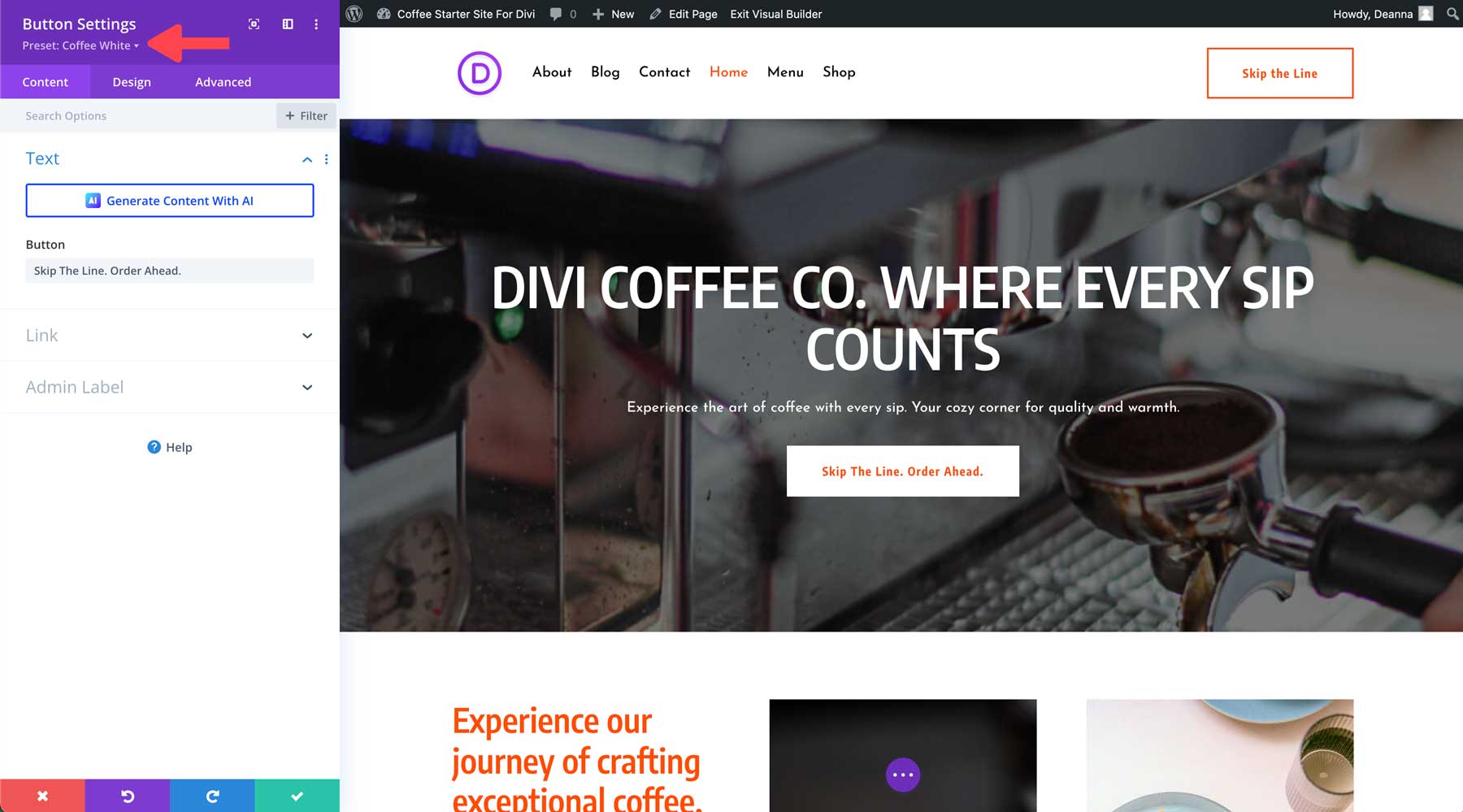
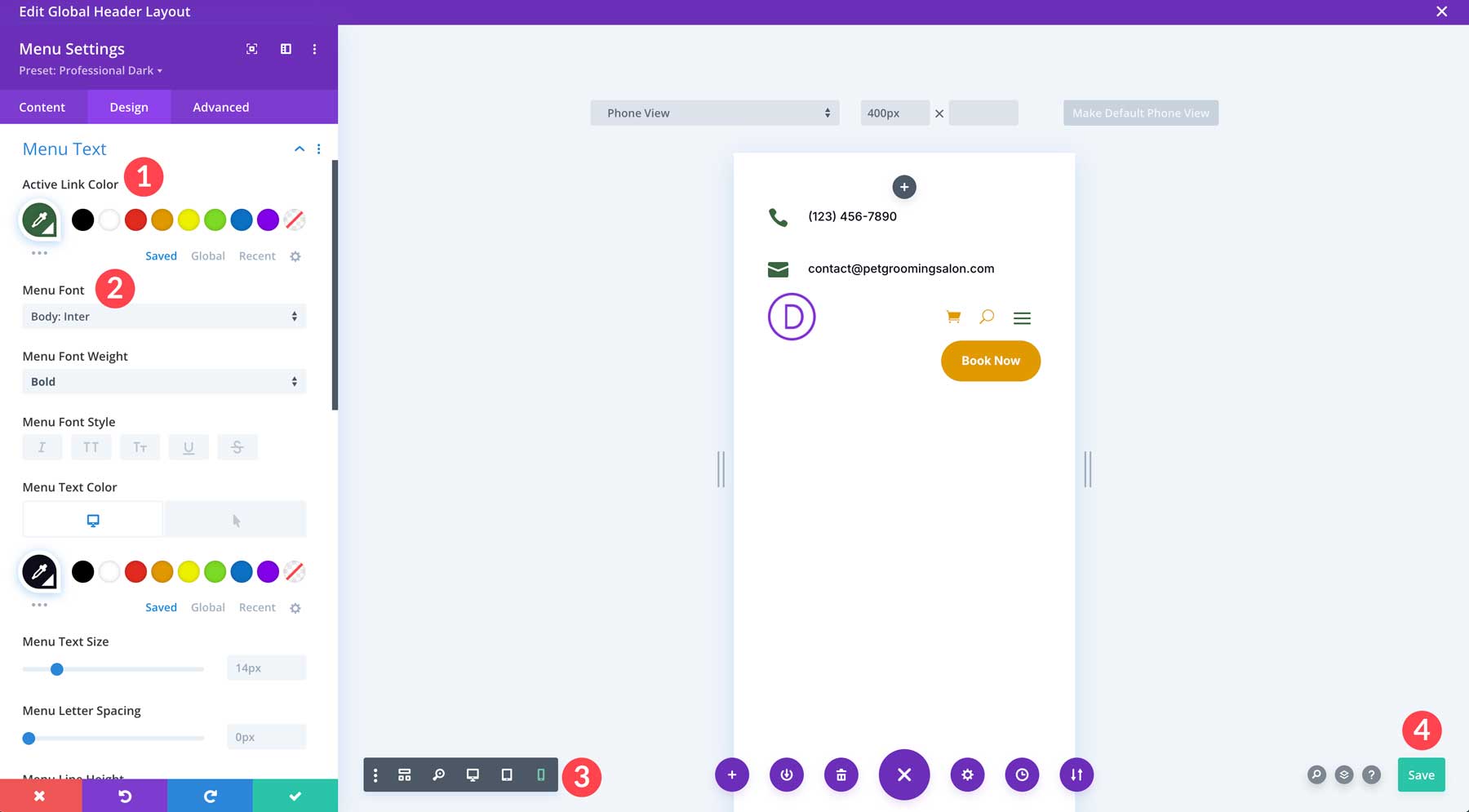
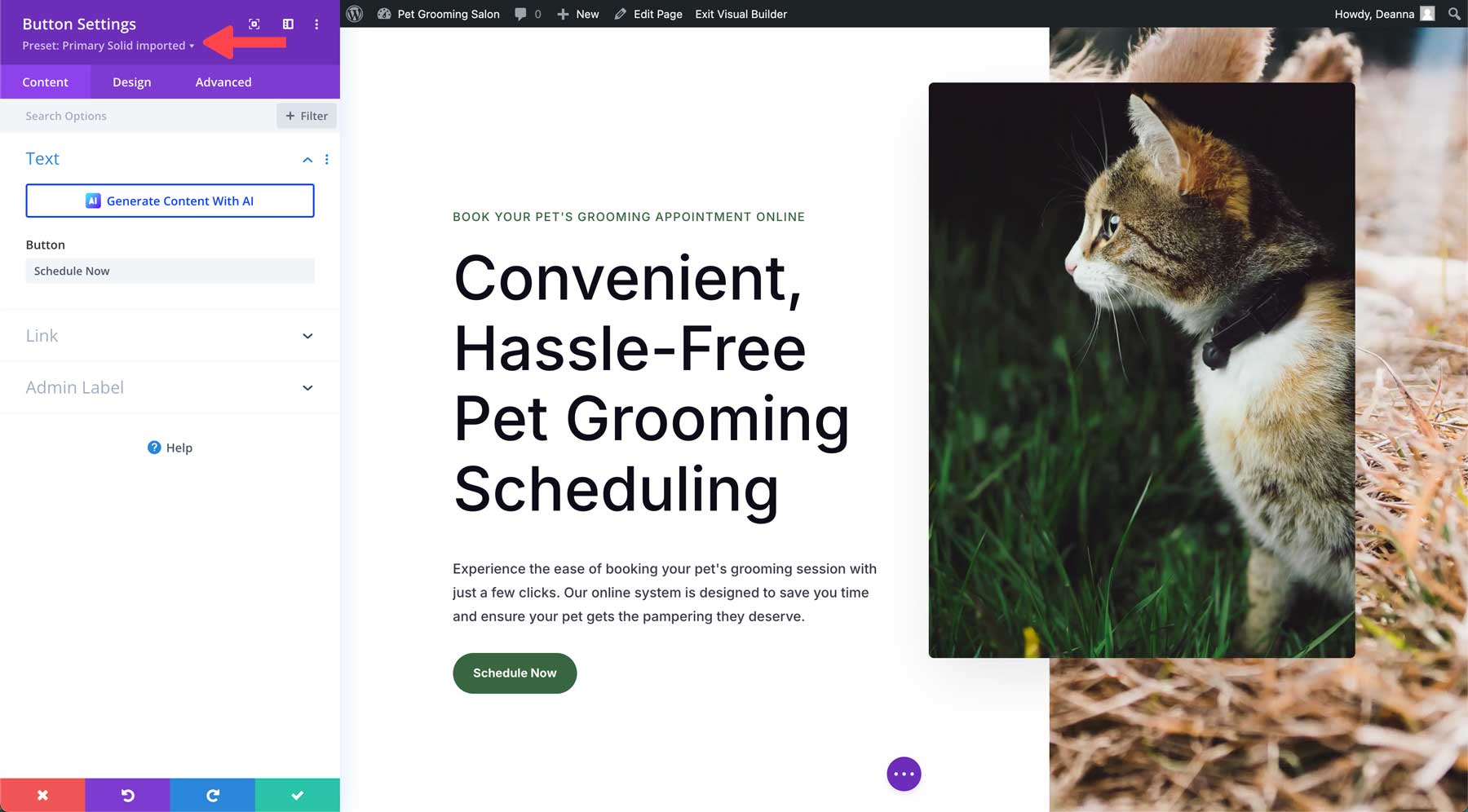
As discussed prior to now, all Starter Websites for Divi have their very own presets. For instance, we’ll edit one of the crucial Starter Web site’s present button presets. To take action, click on the dropdown arrow subsequent to the preset house underneath the module’s header.

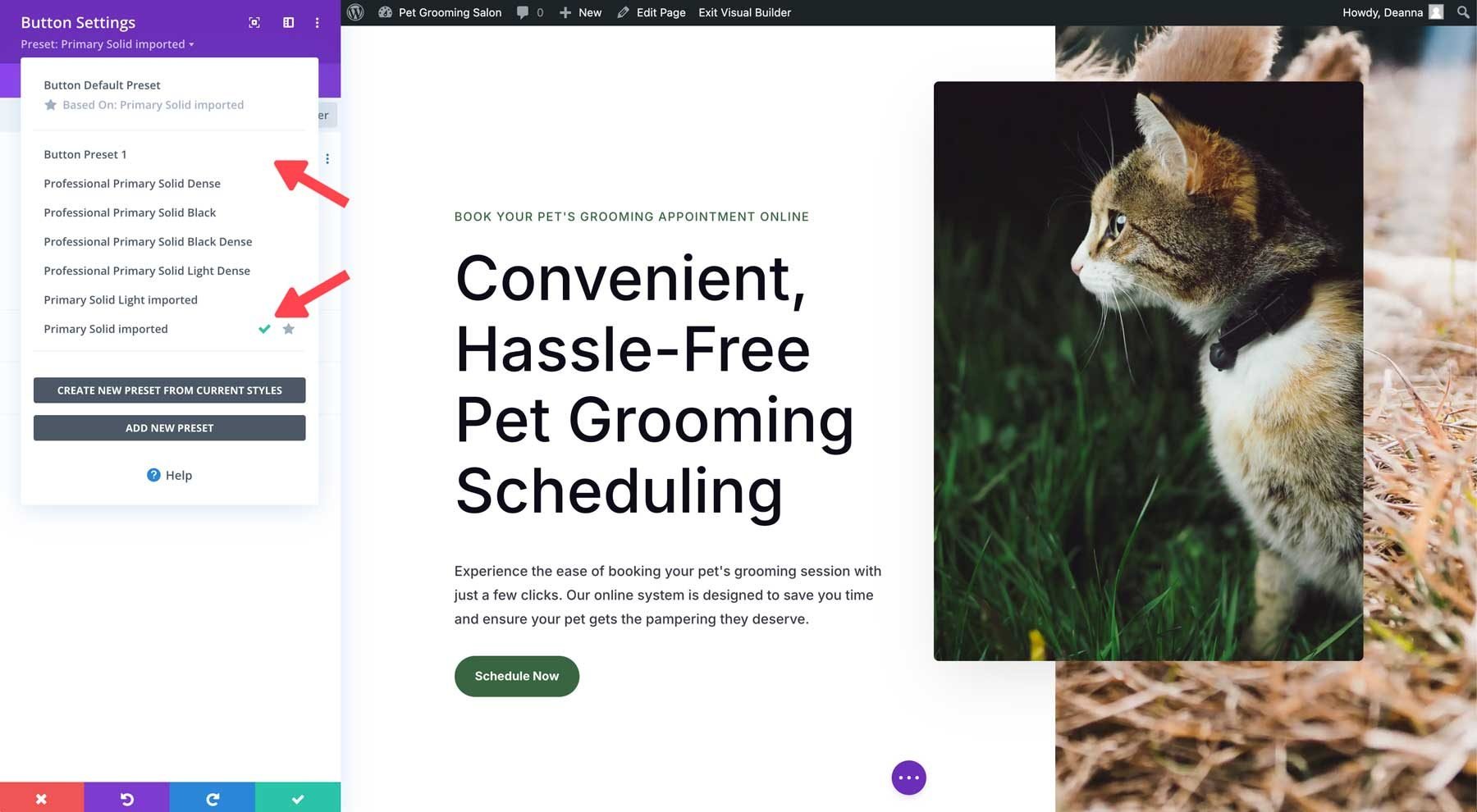
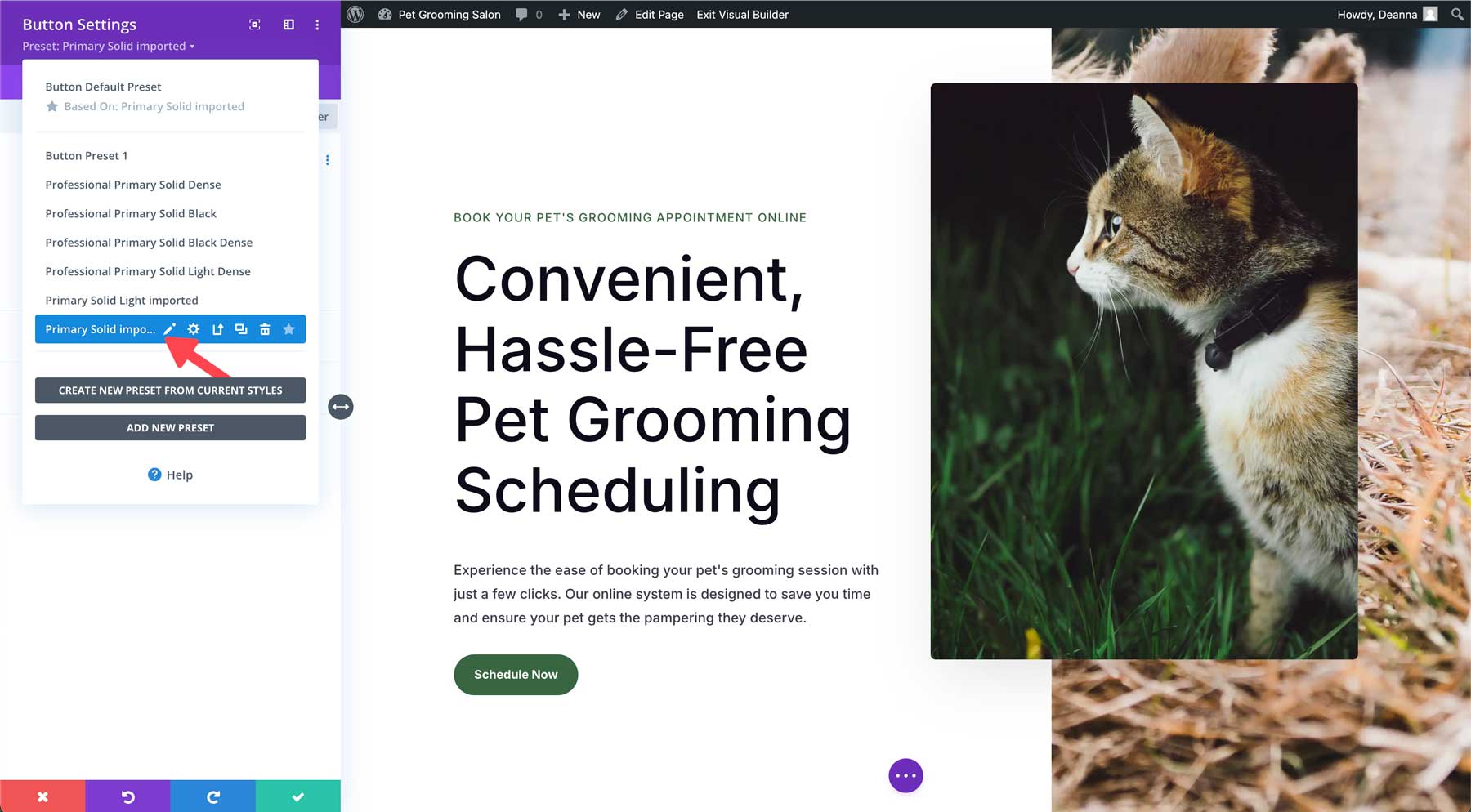
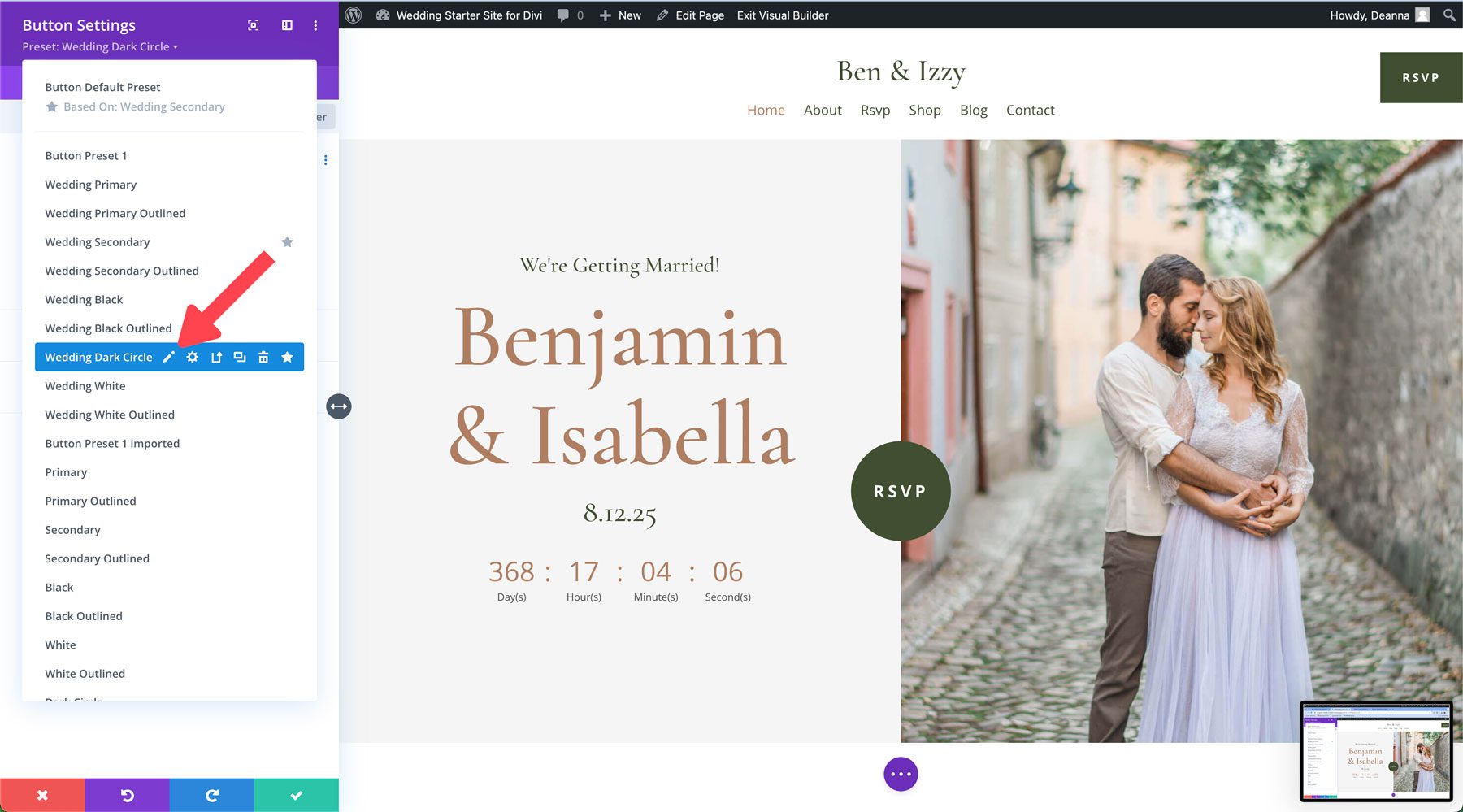
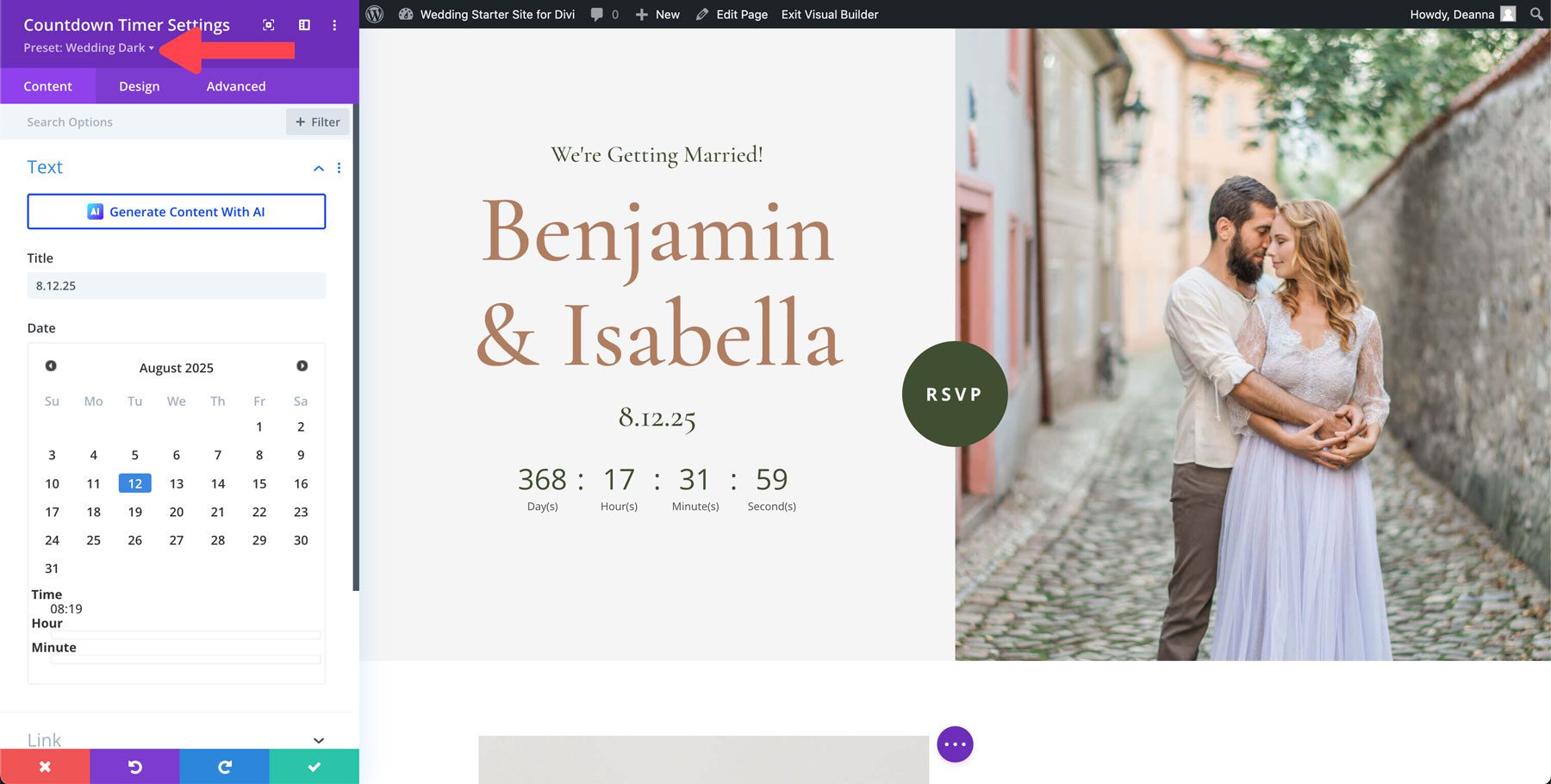
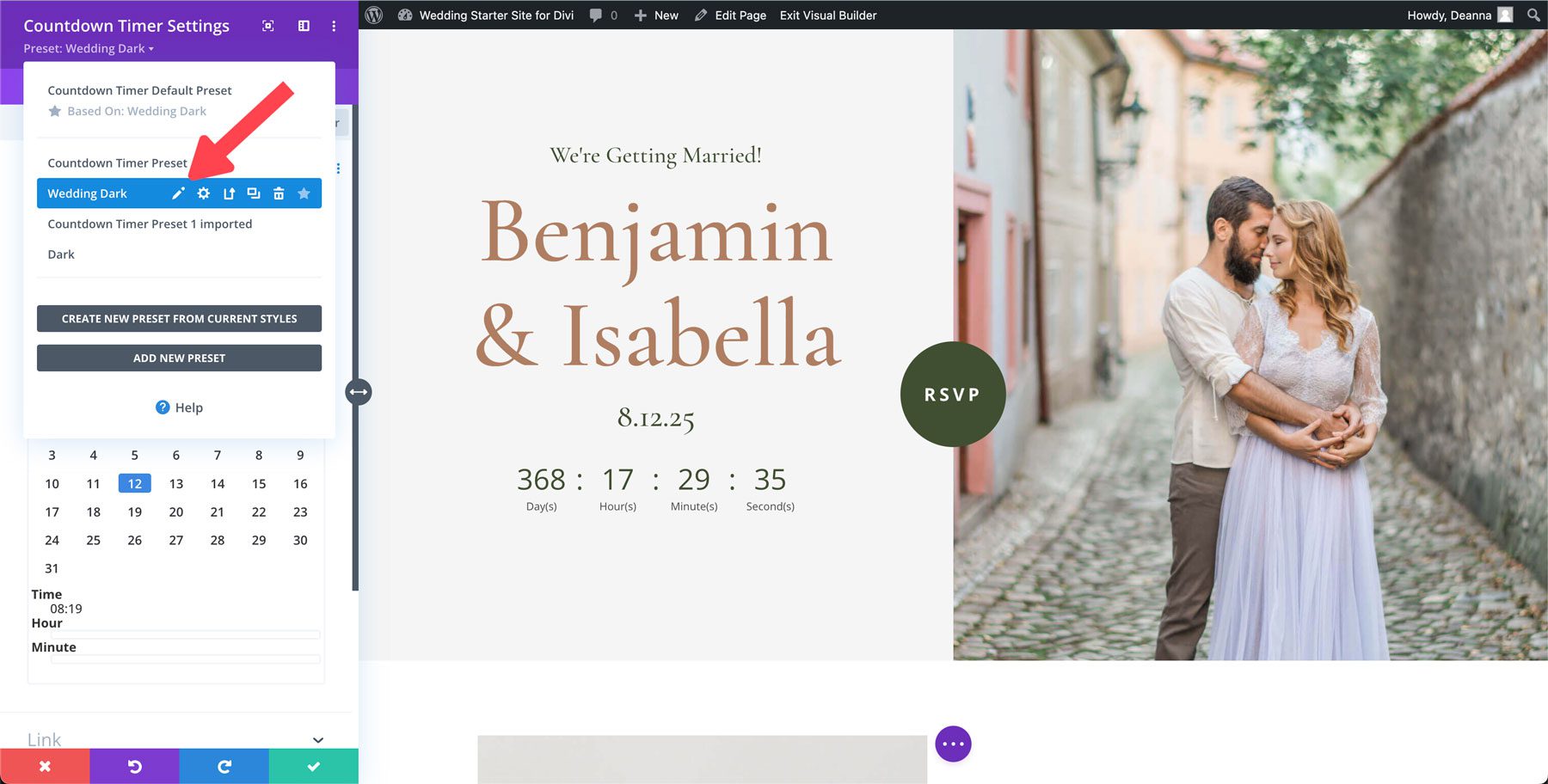
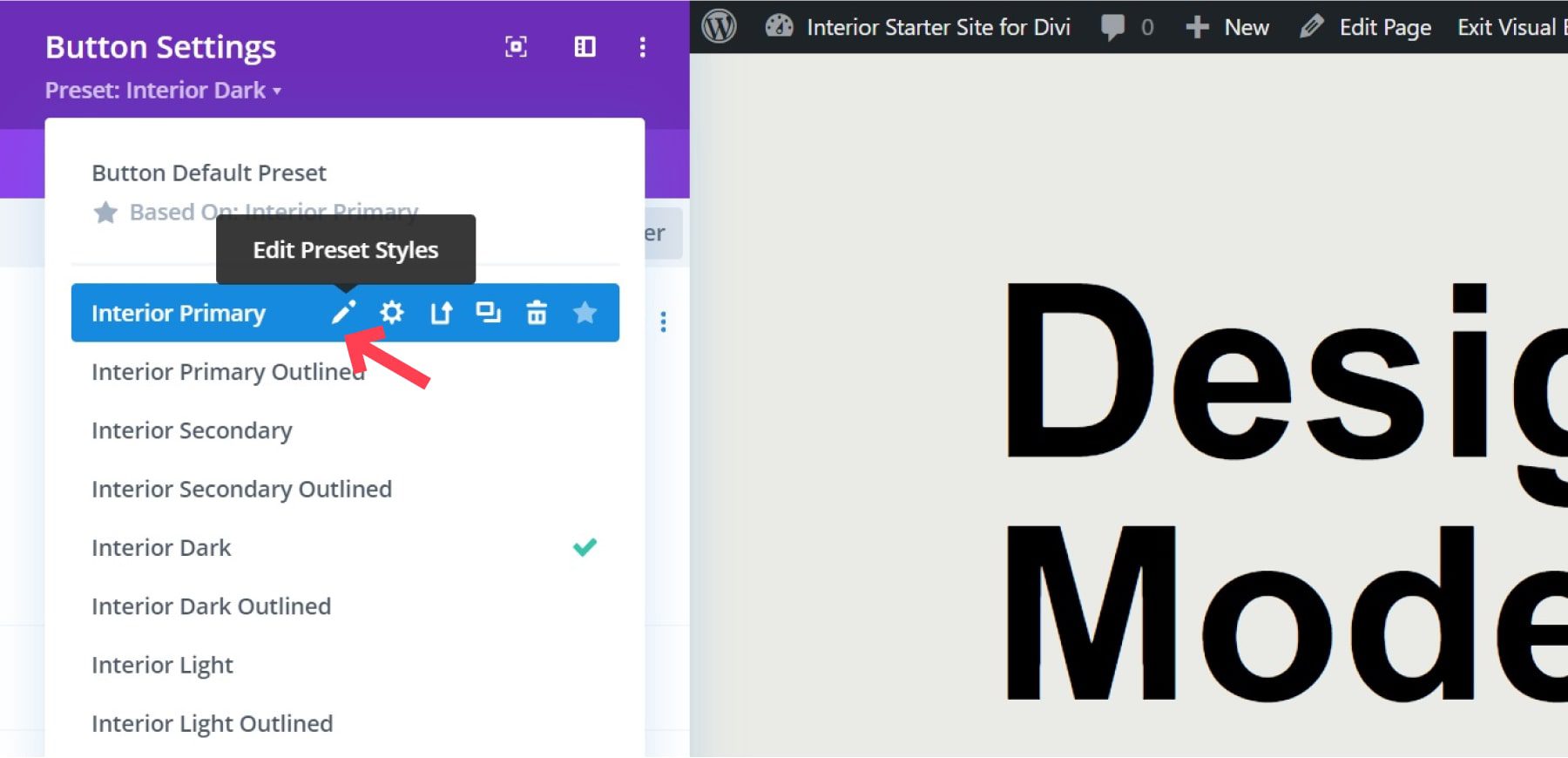
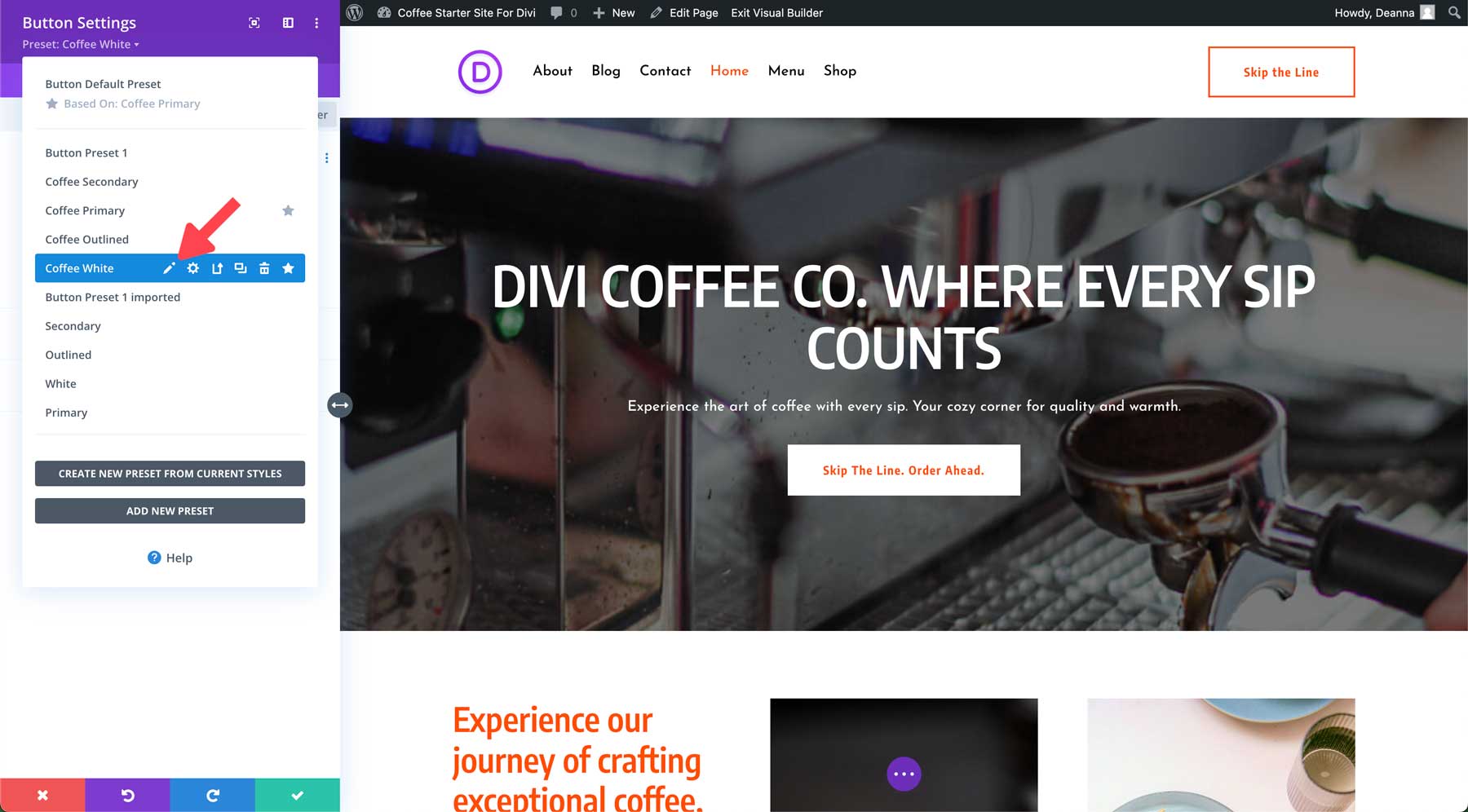
Subsequent, find the preset for the module, on this case, Espresso White. Hover over the preset to show the preset’s menu. Click on the pencil icon to edit the preset.

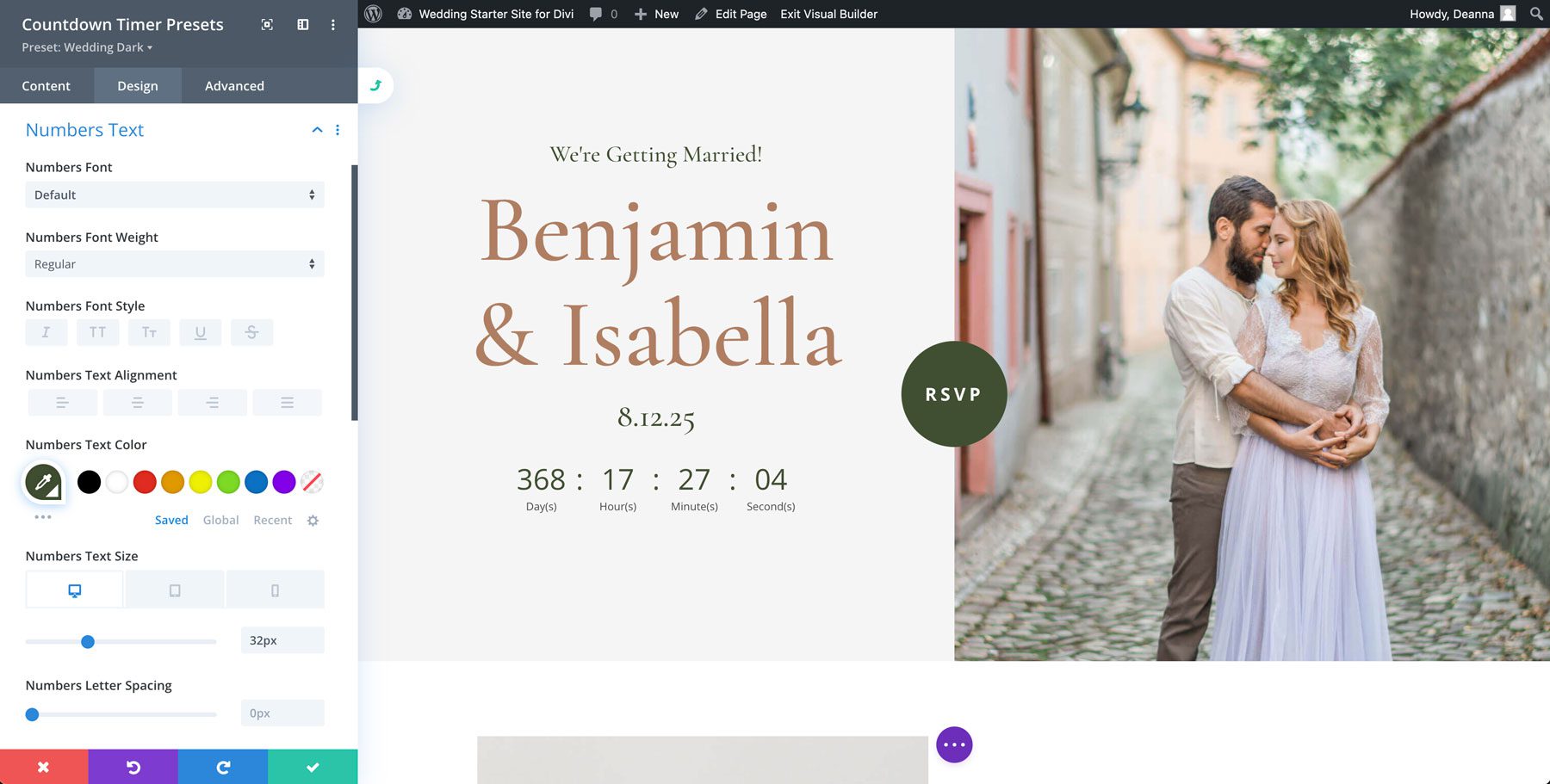
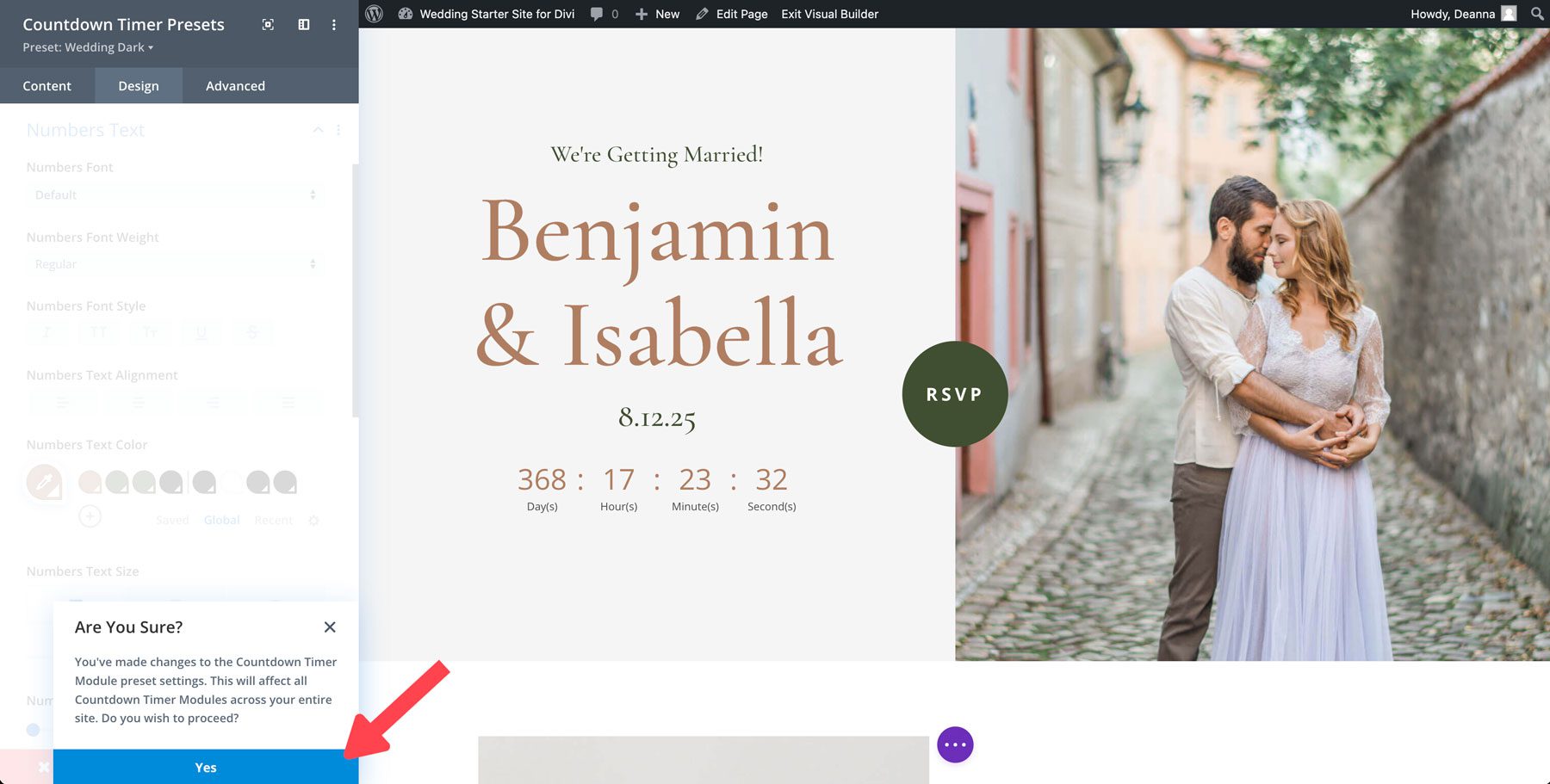
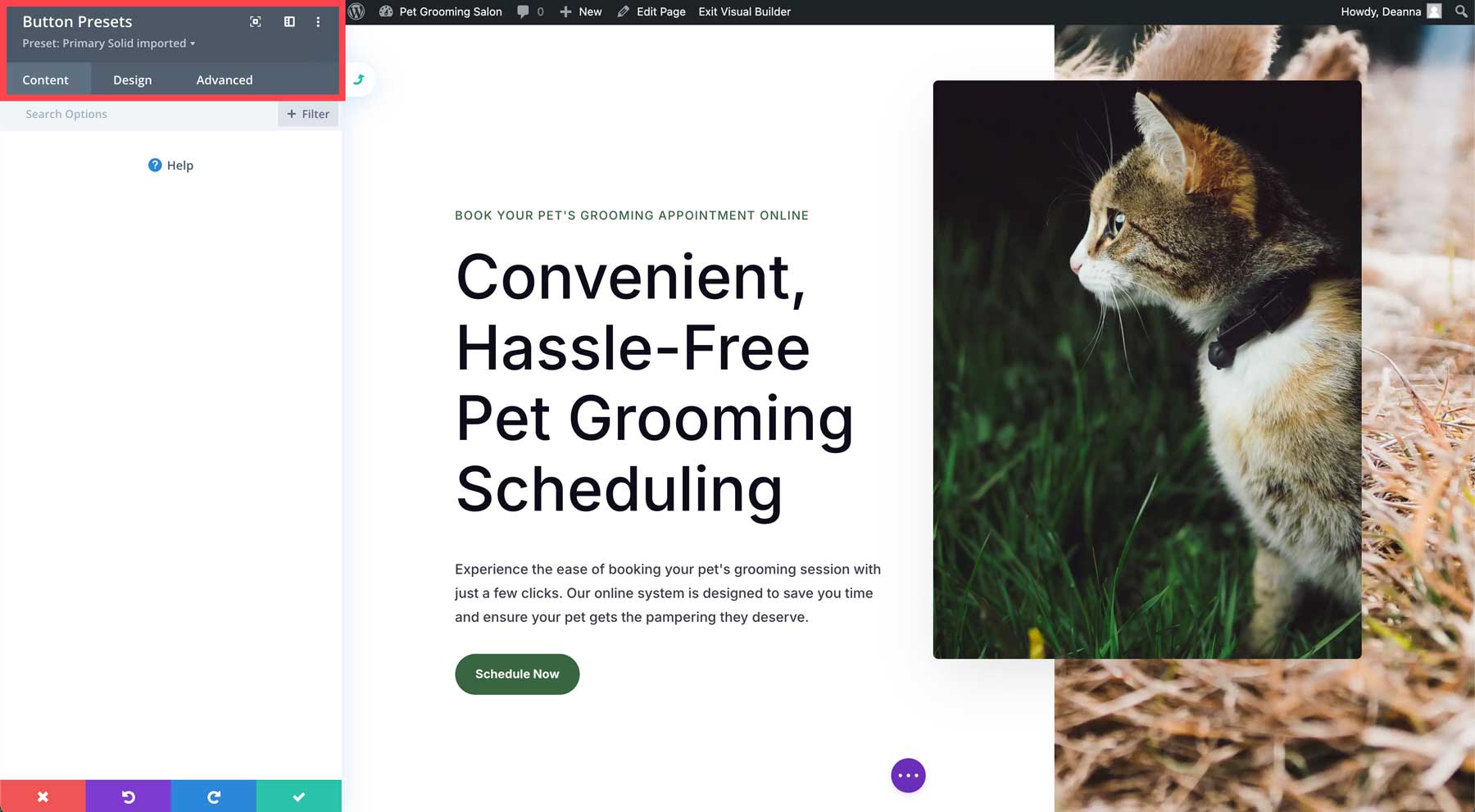
When modifying Divi presets, the module’s header will flip crimson to gray, indicating that design adjustments are happening.

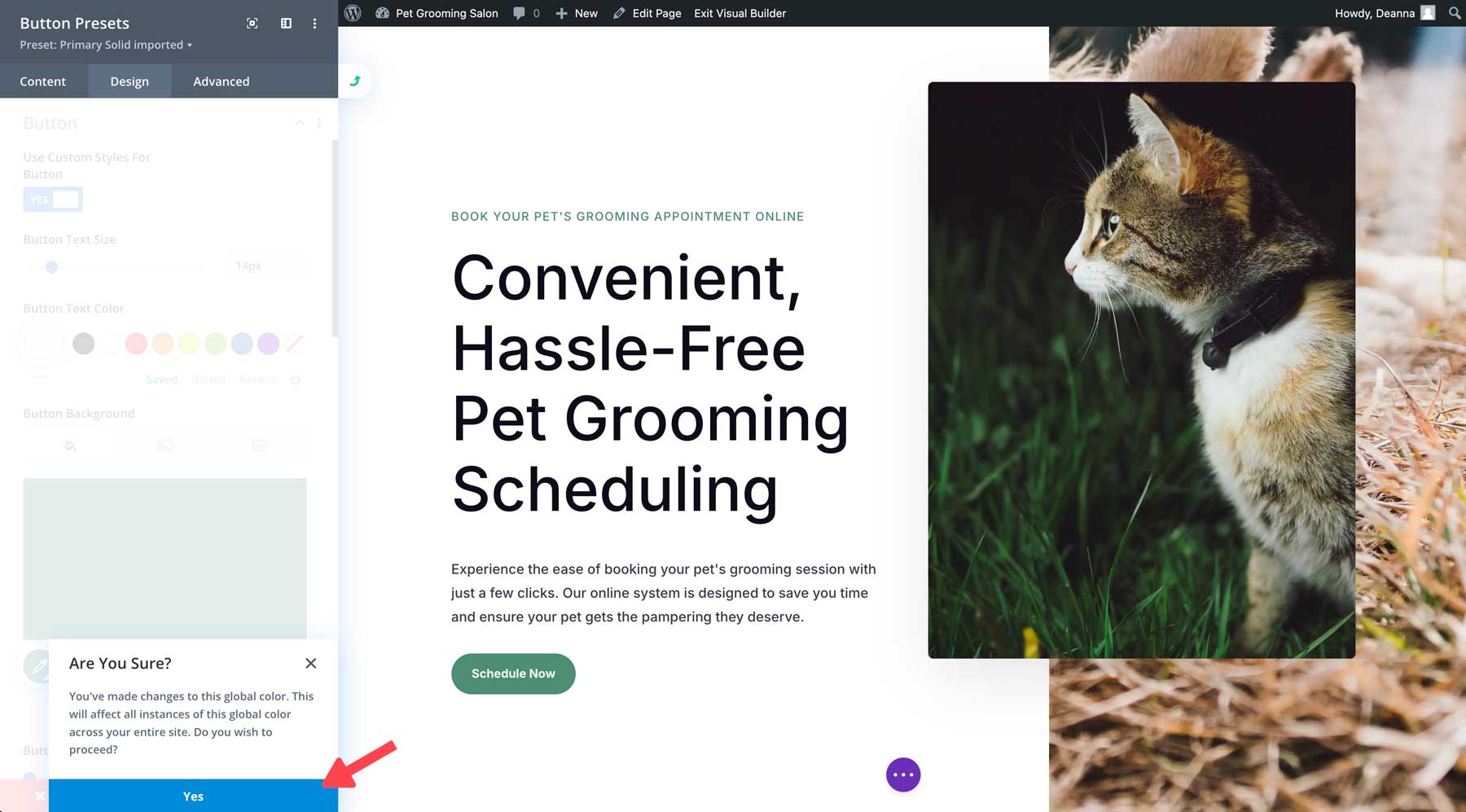
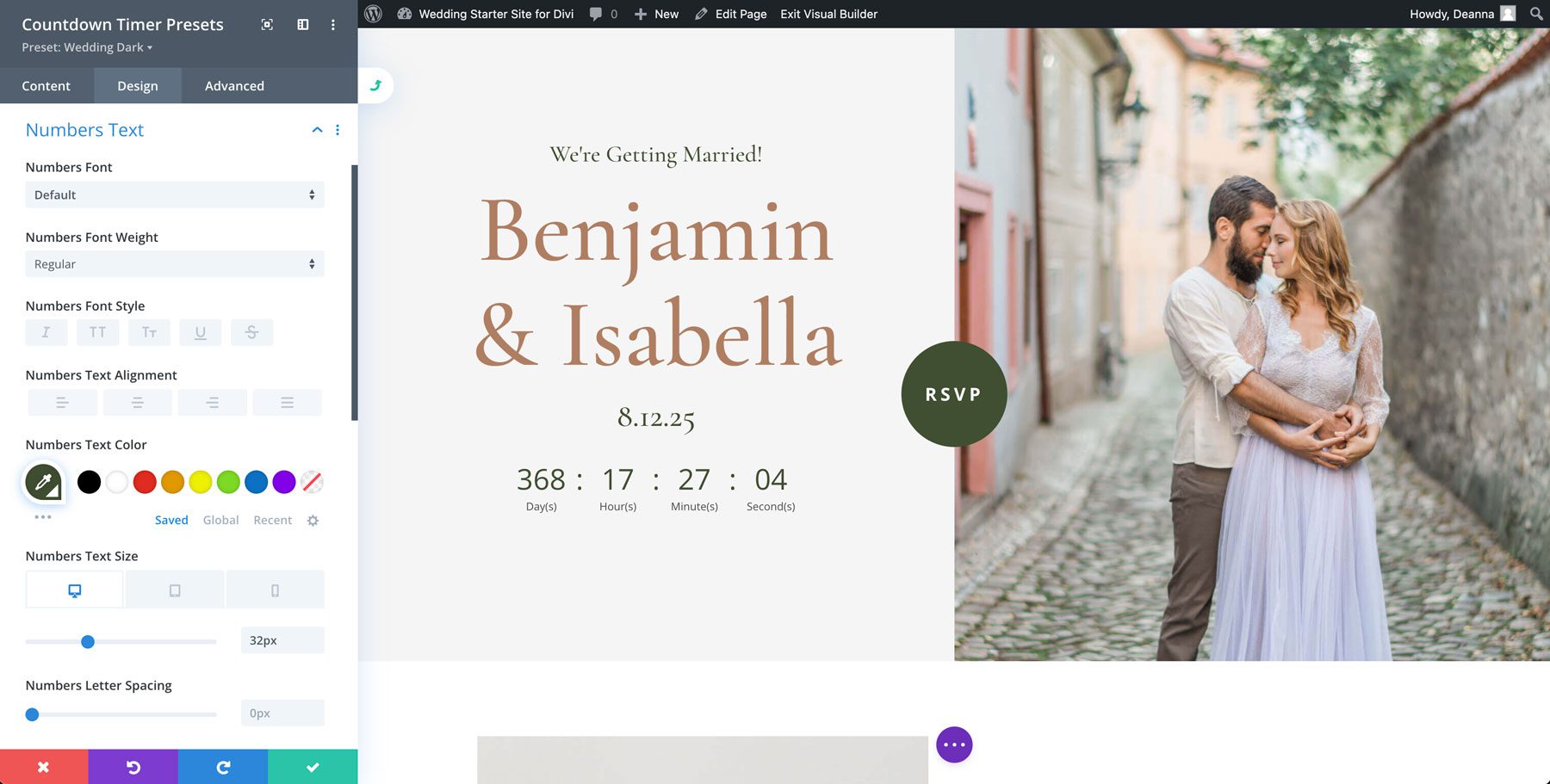
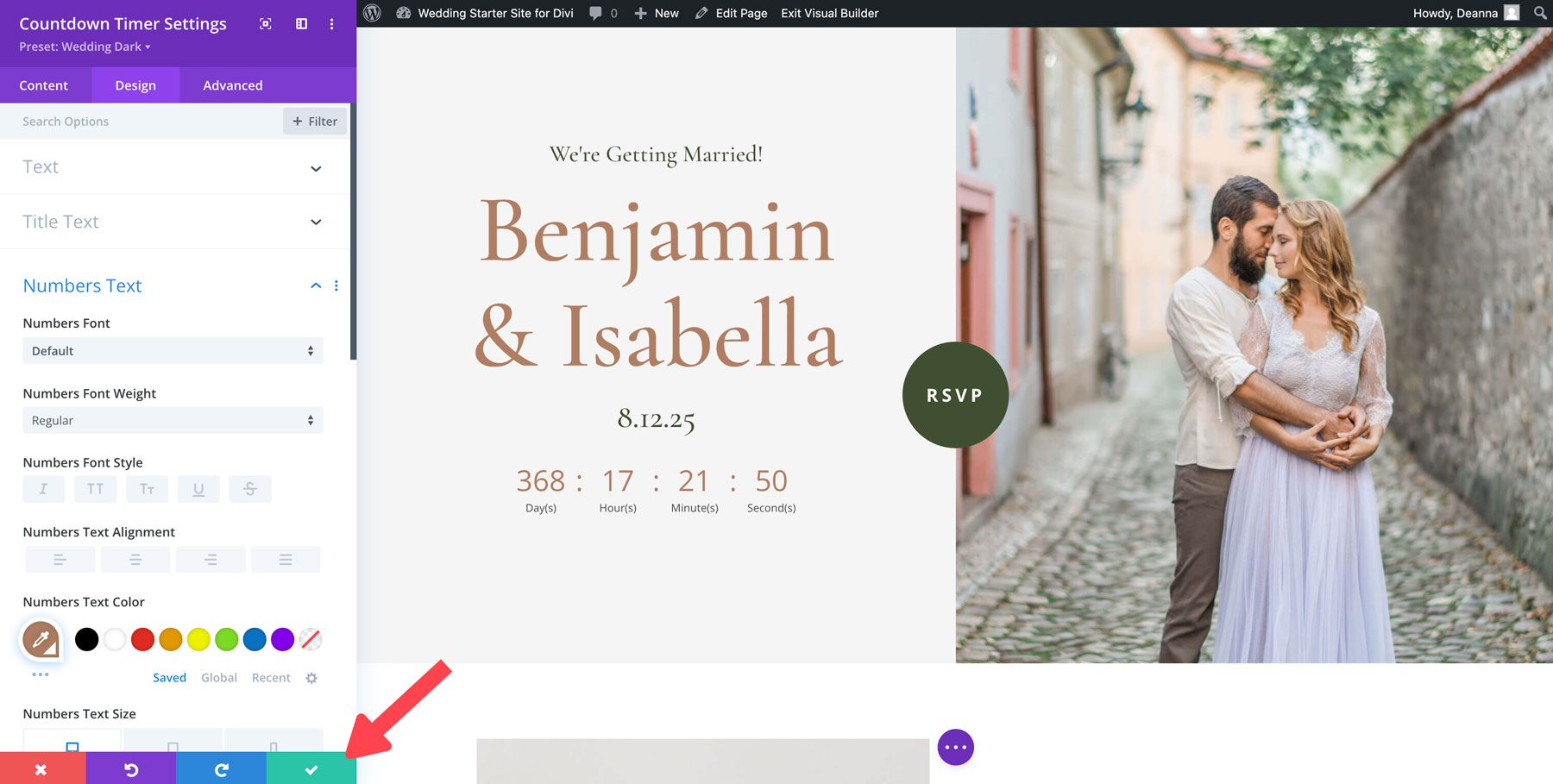
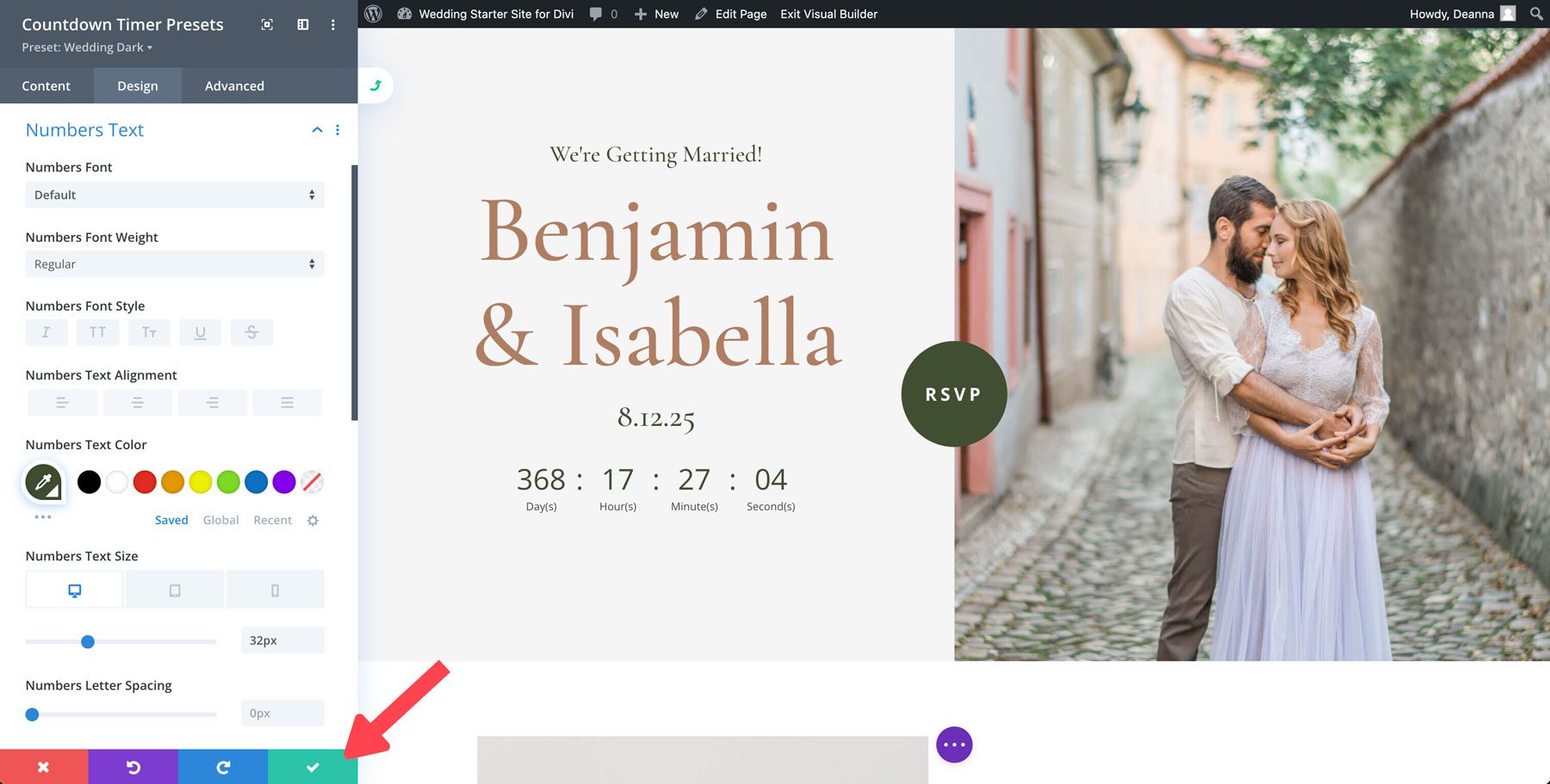
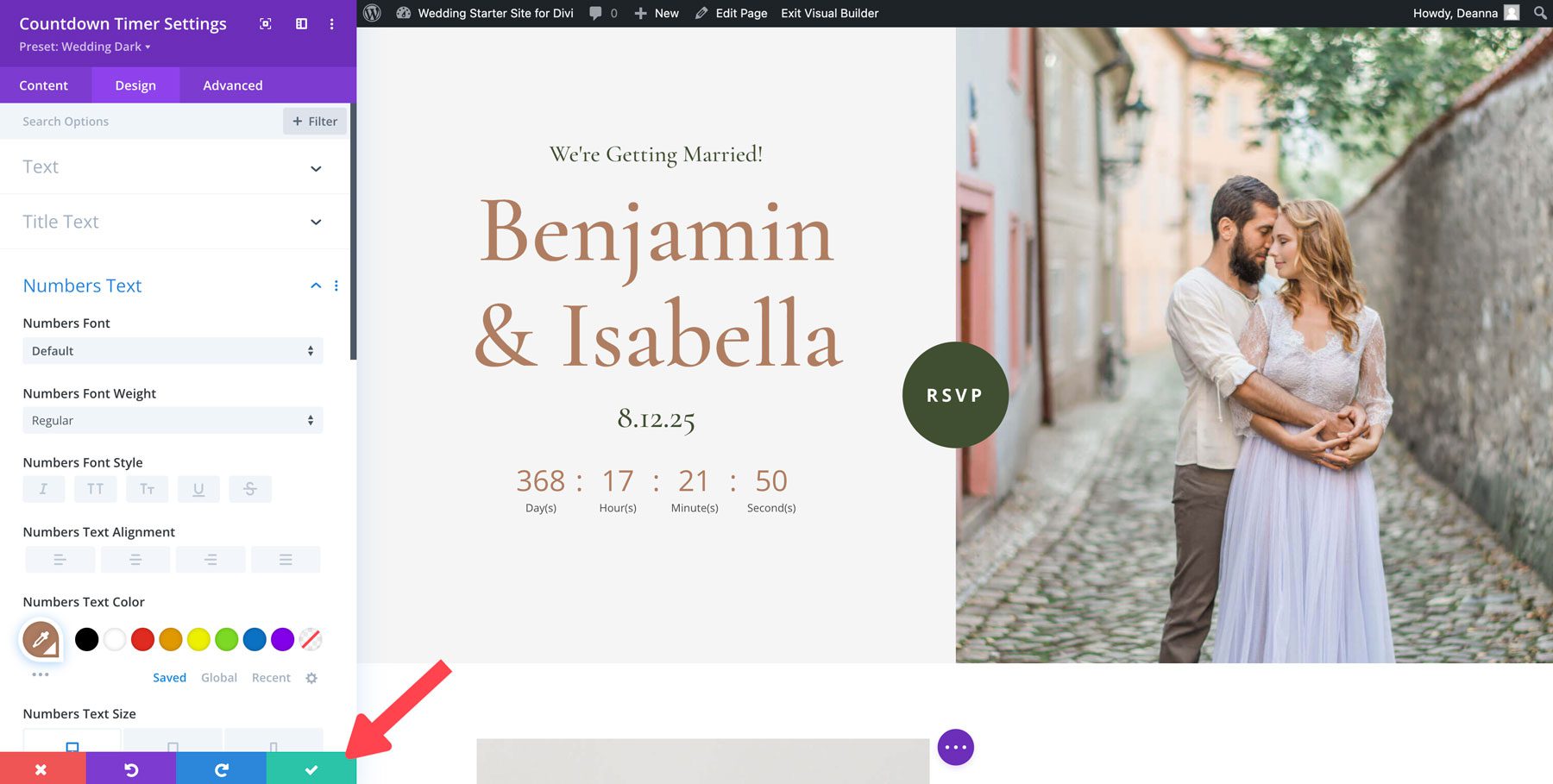
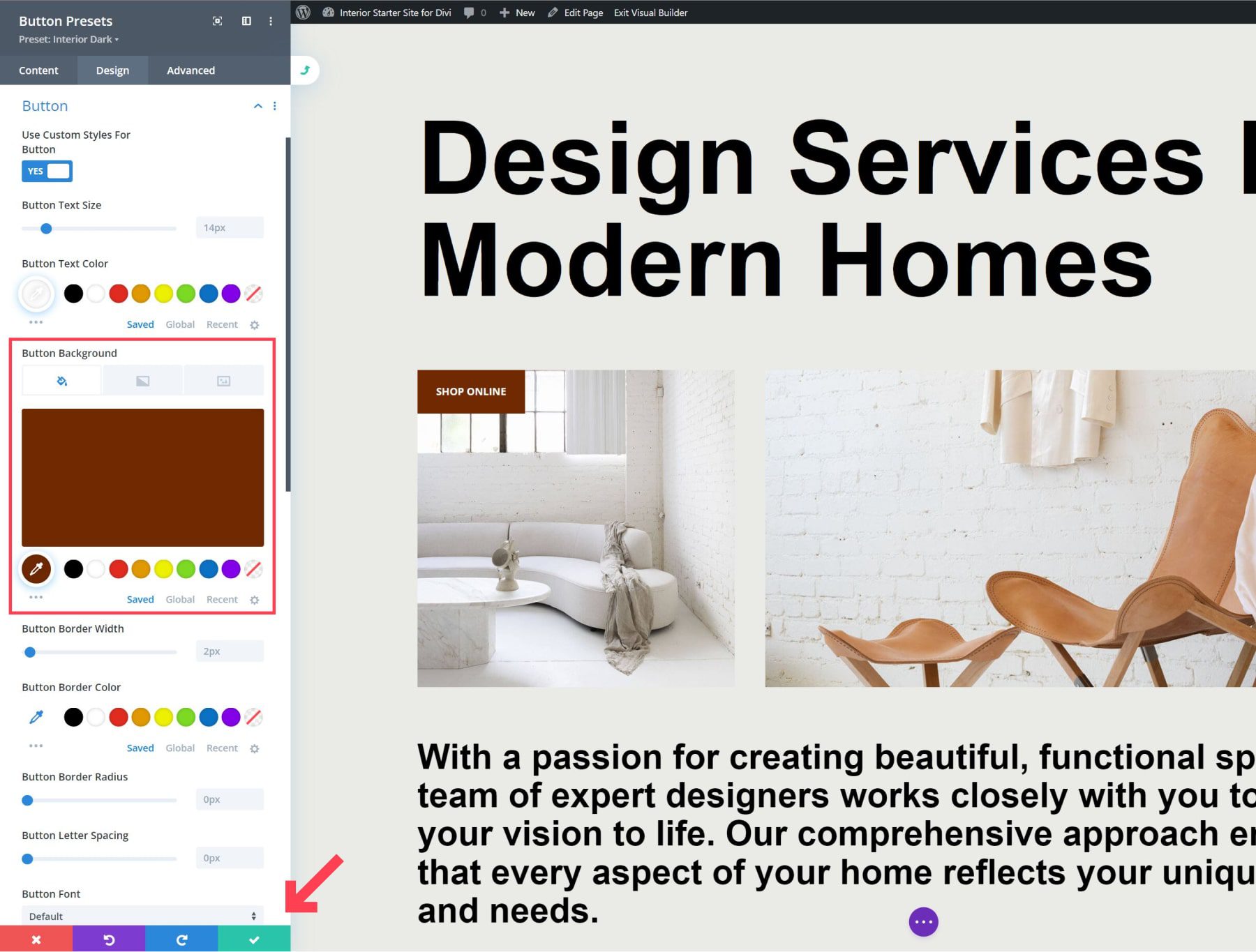
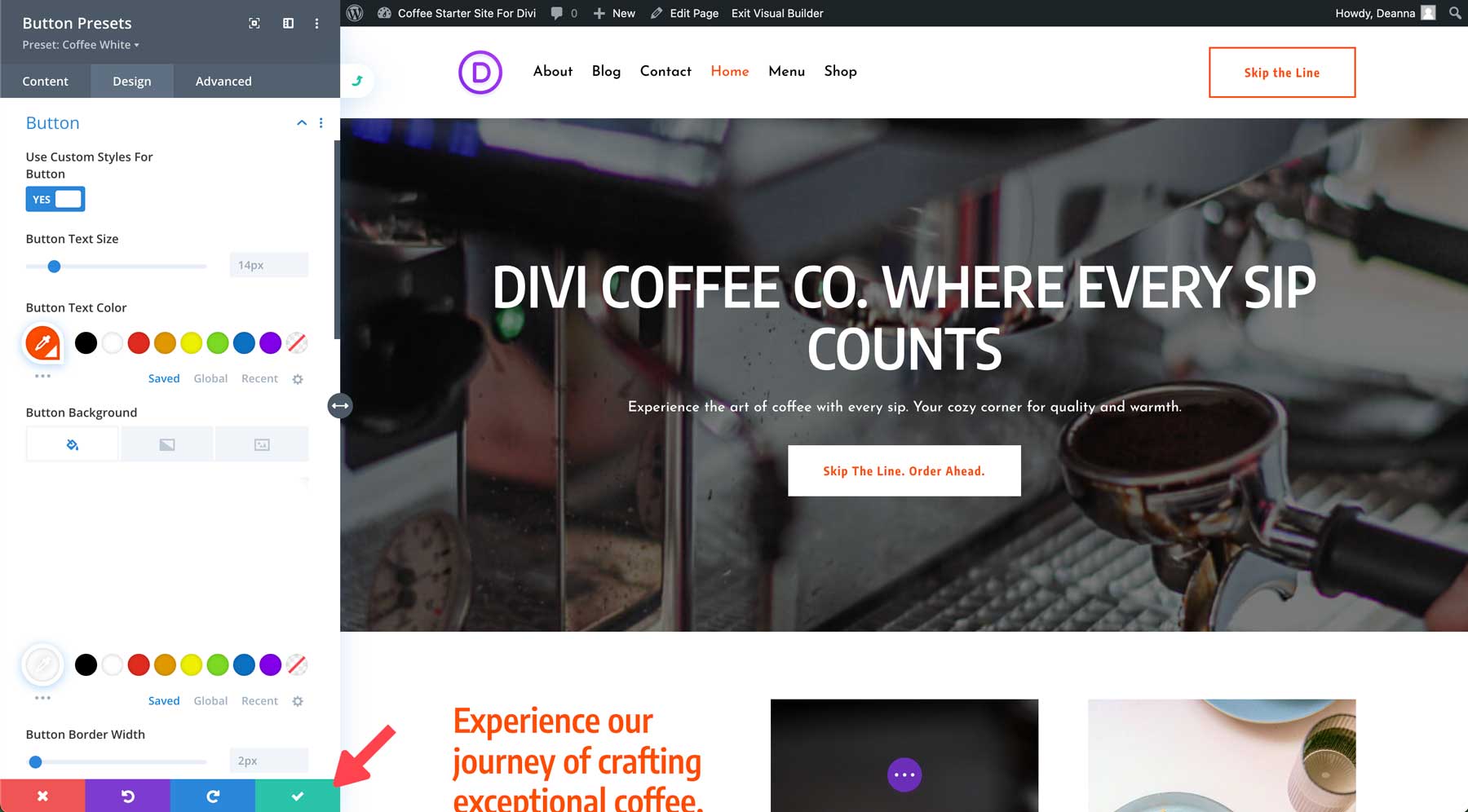
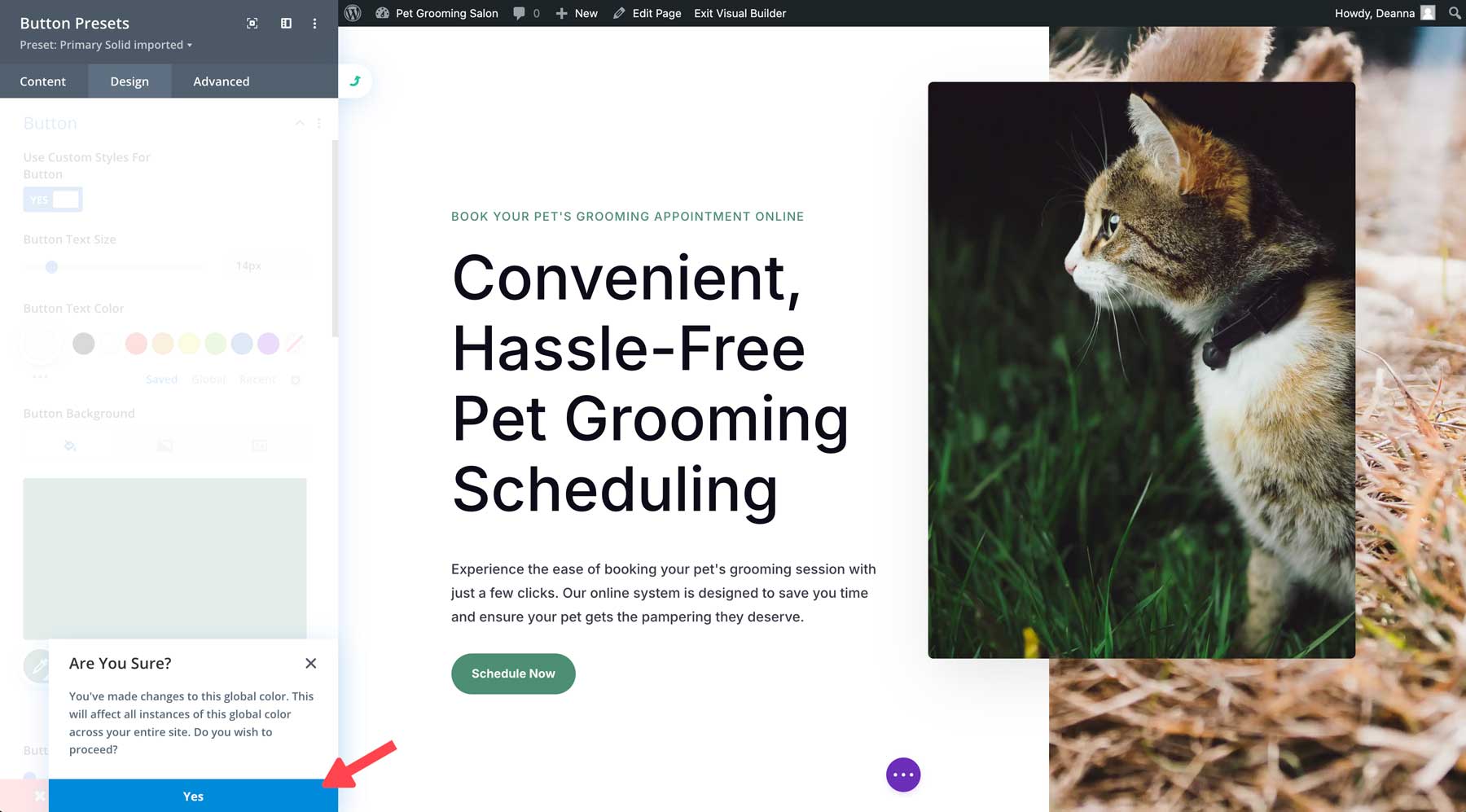
Make any design adjustments you’d like and save the module by way of clicking the inexperienced take a look at button.

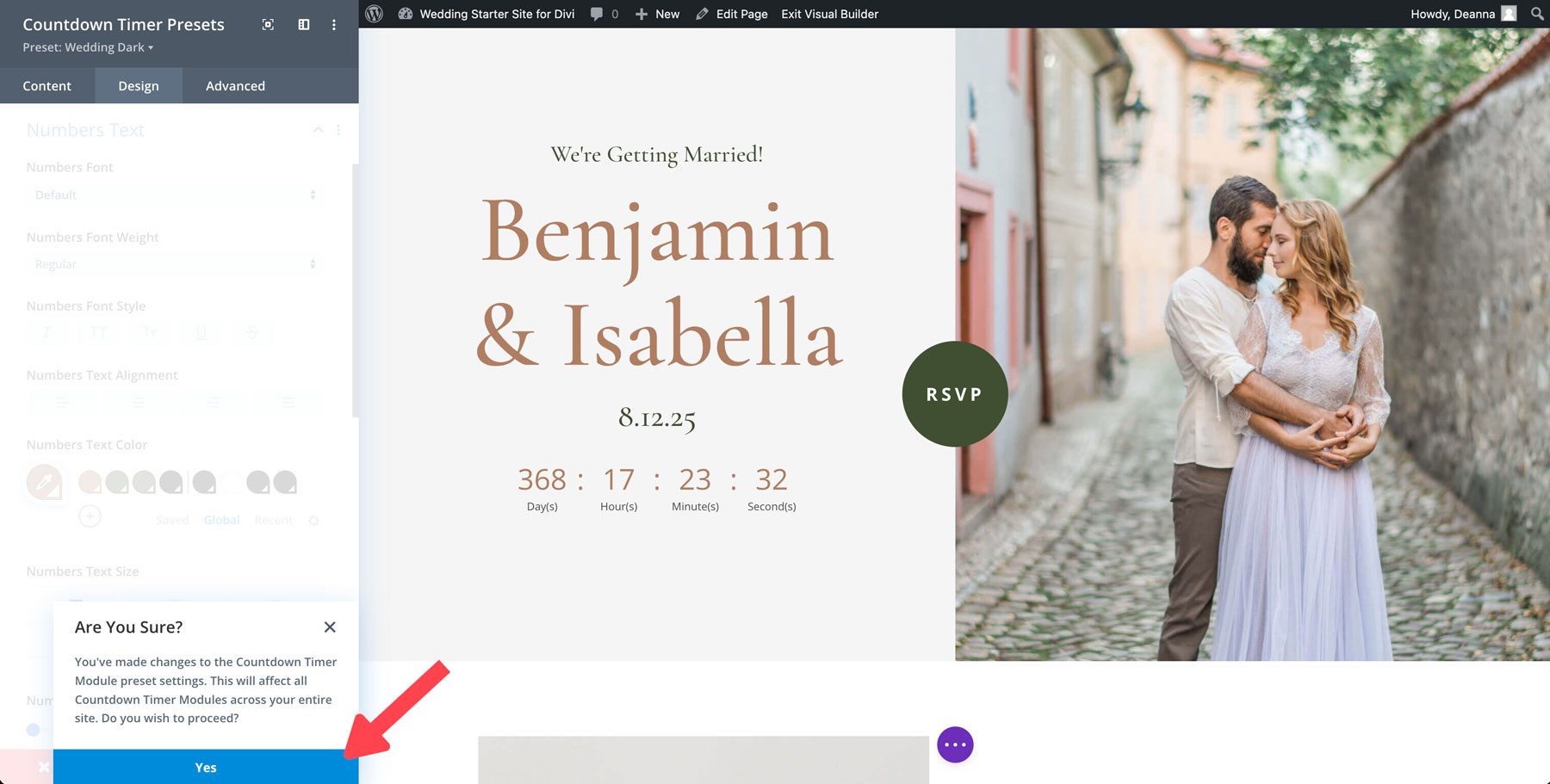
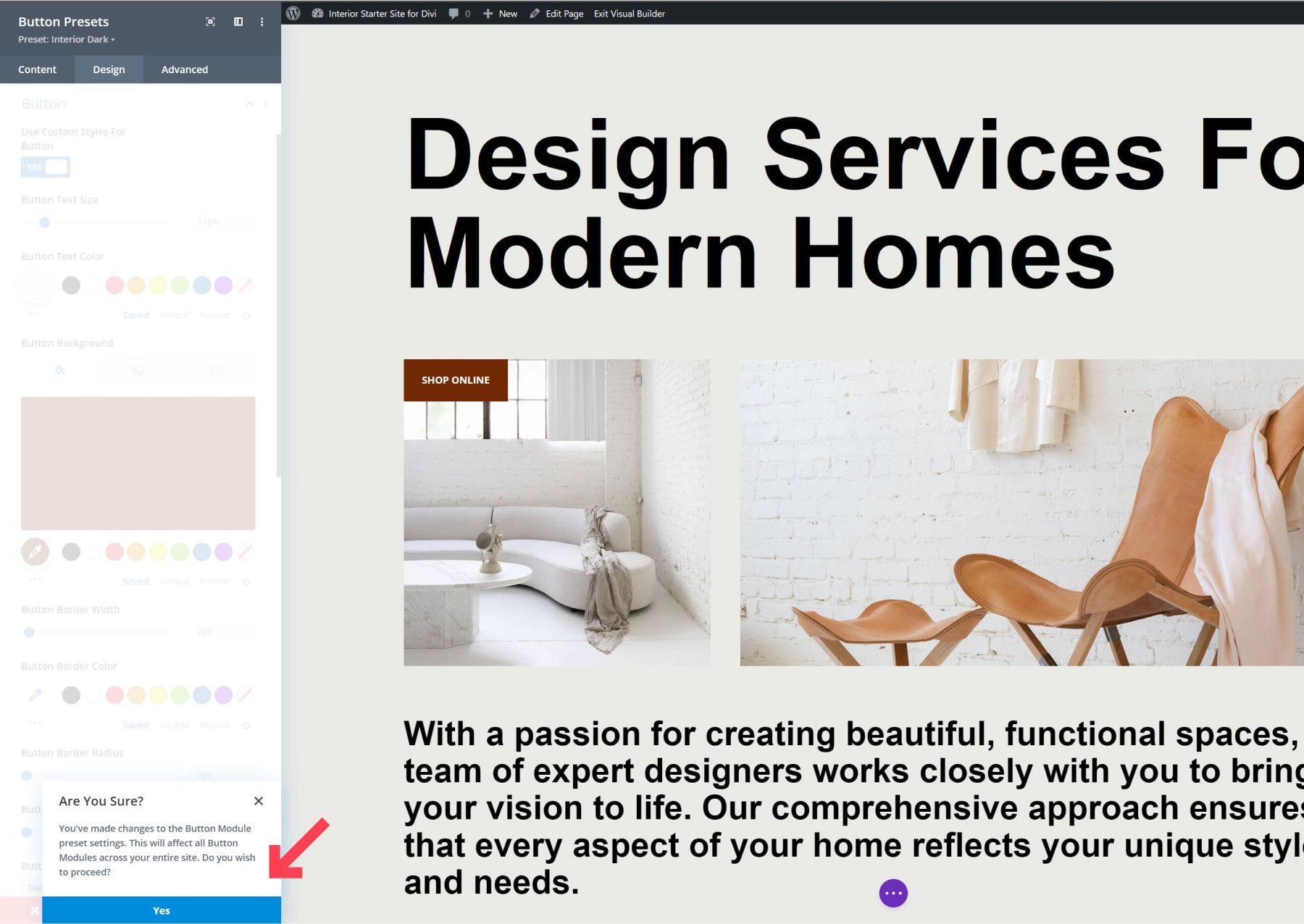
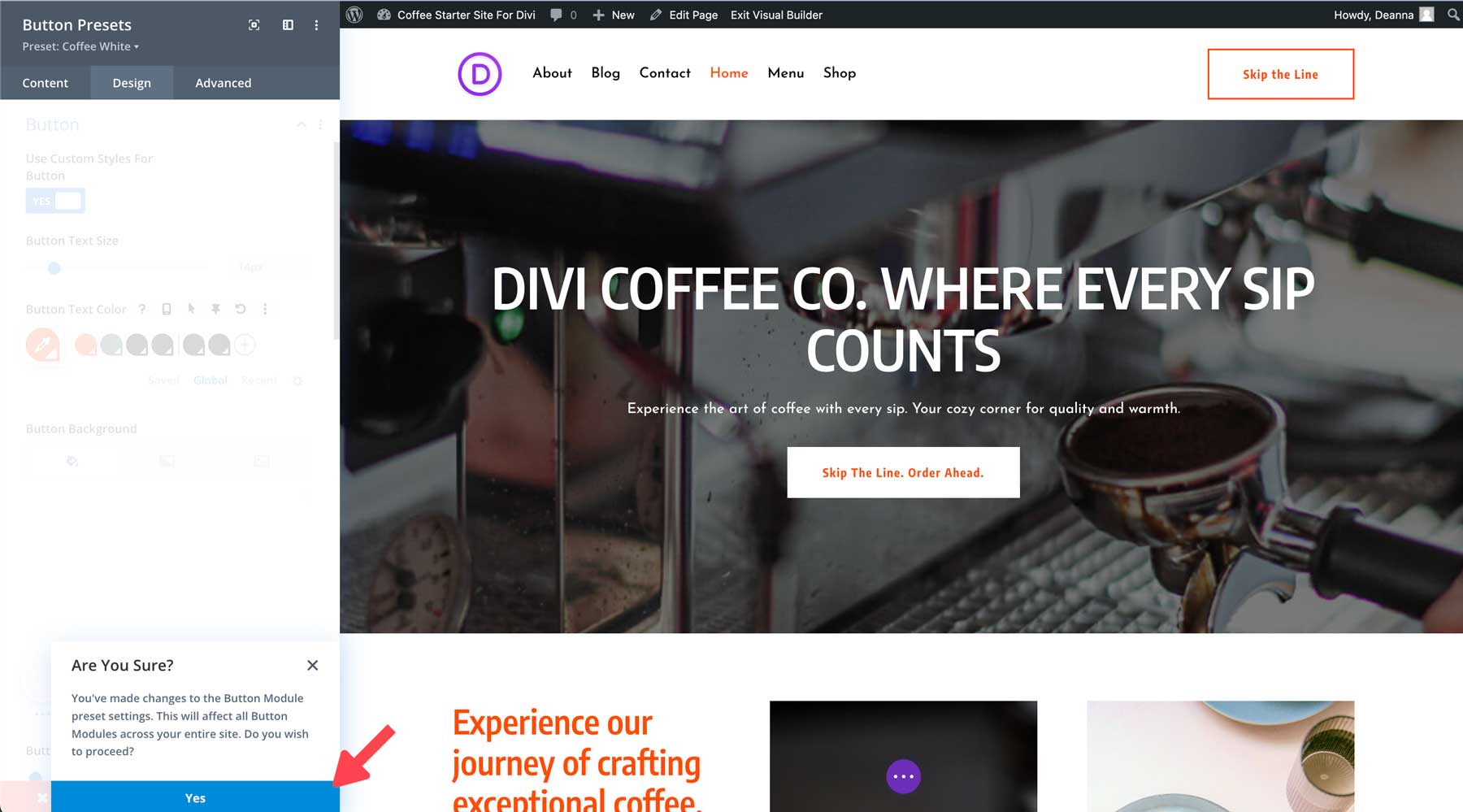
A conversation field will seem on the backside asking in case you’re positive you’d love to make adjustments to the preset. Make a choice Sure to save lots of the adjustments.

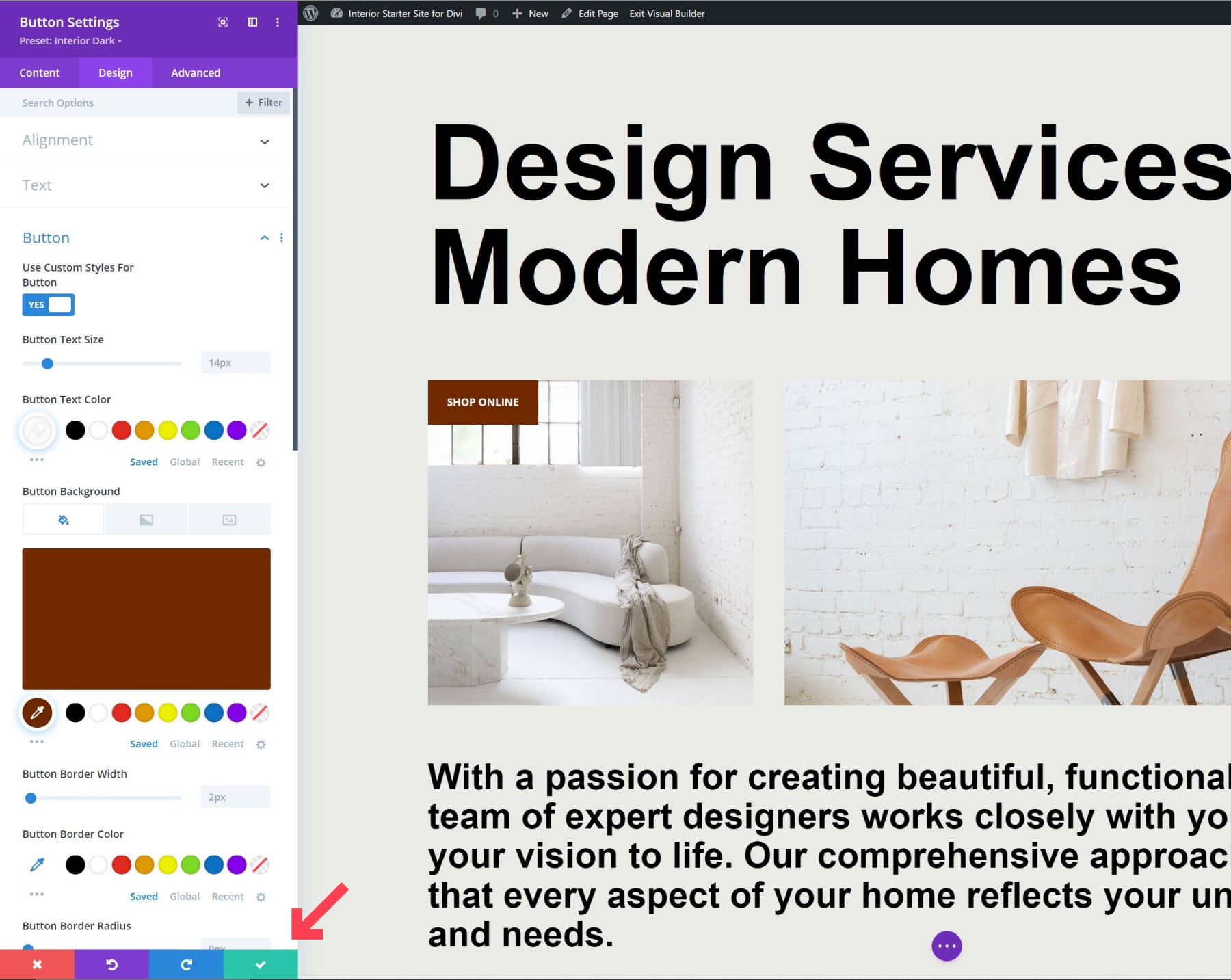
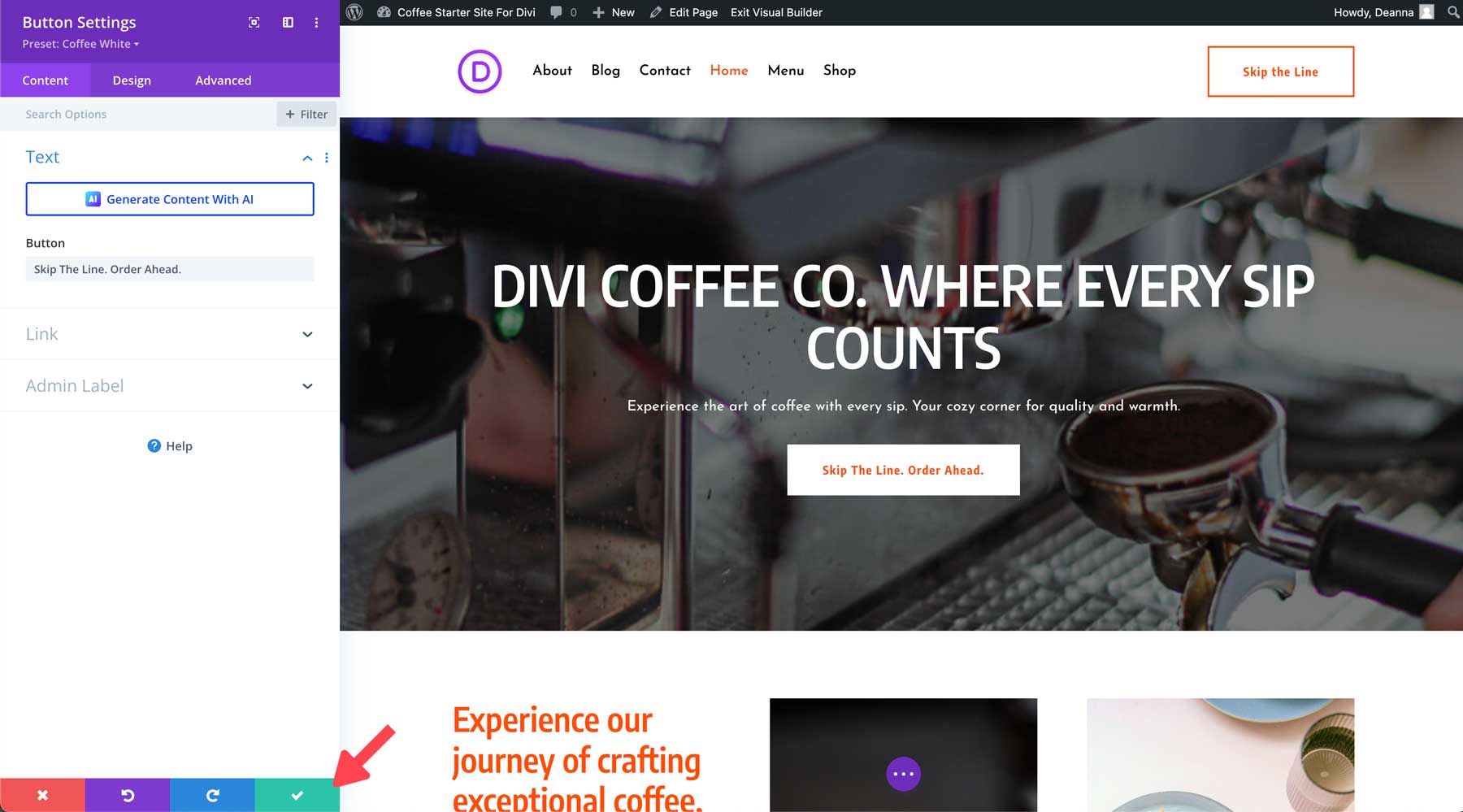
The module’s header will flip crimson once more. Click on the inexperienced save button a last time to save lots of the preset.

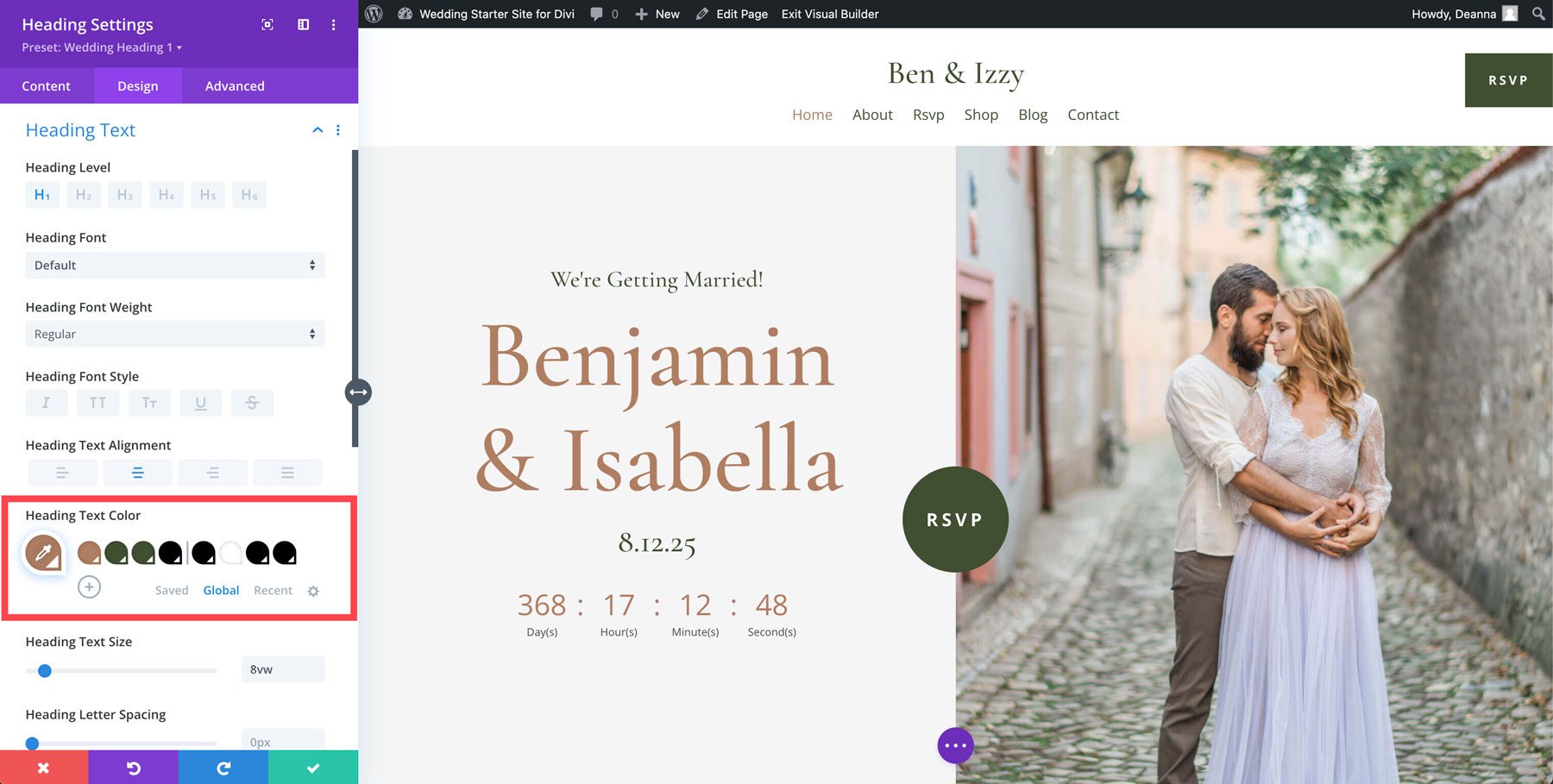
Customizing World Fonts and Colours
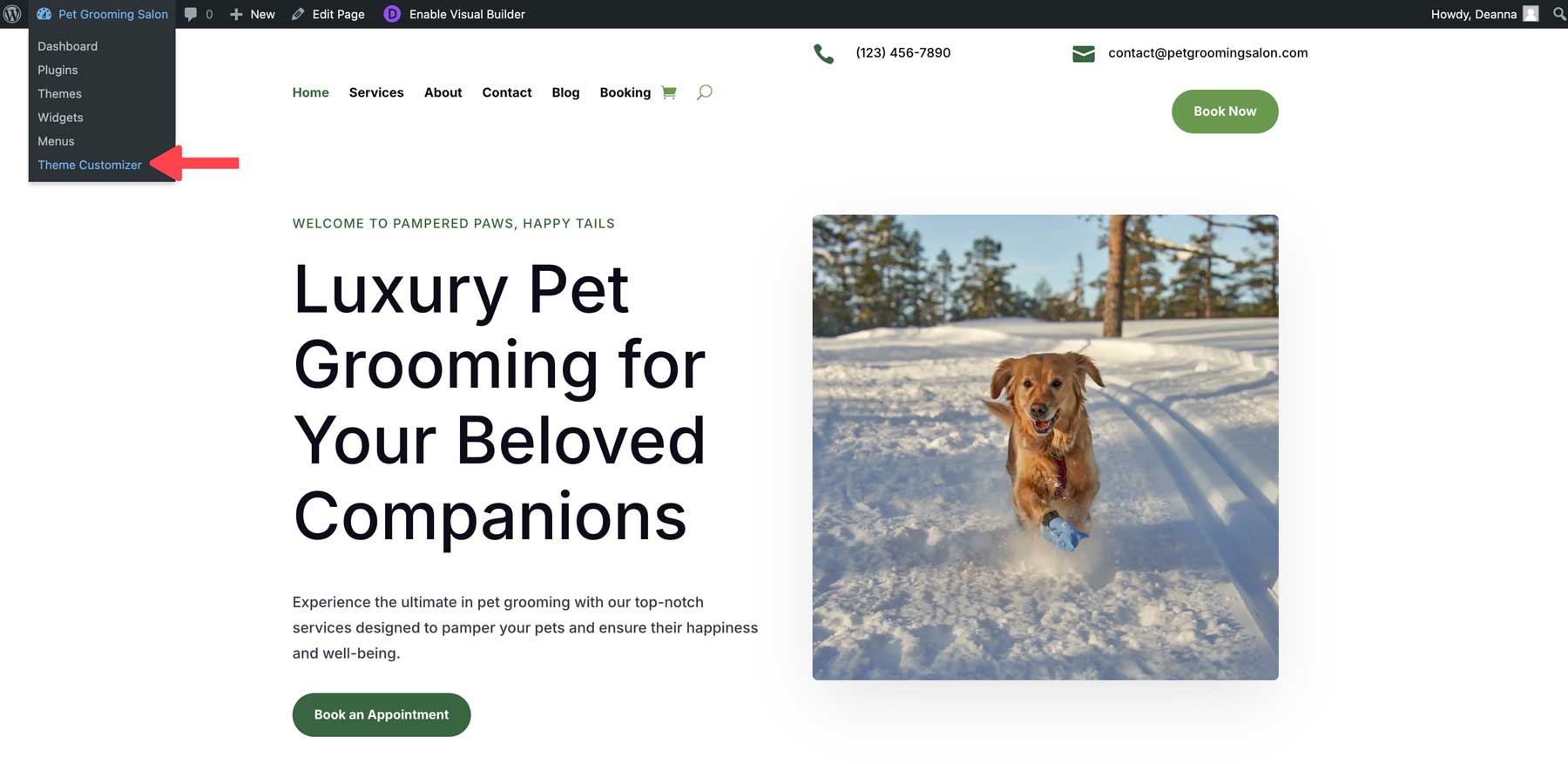
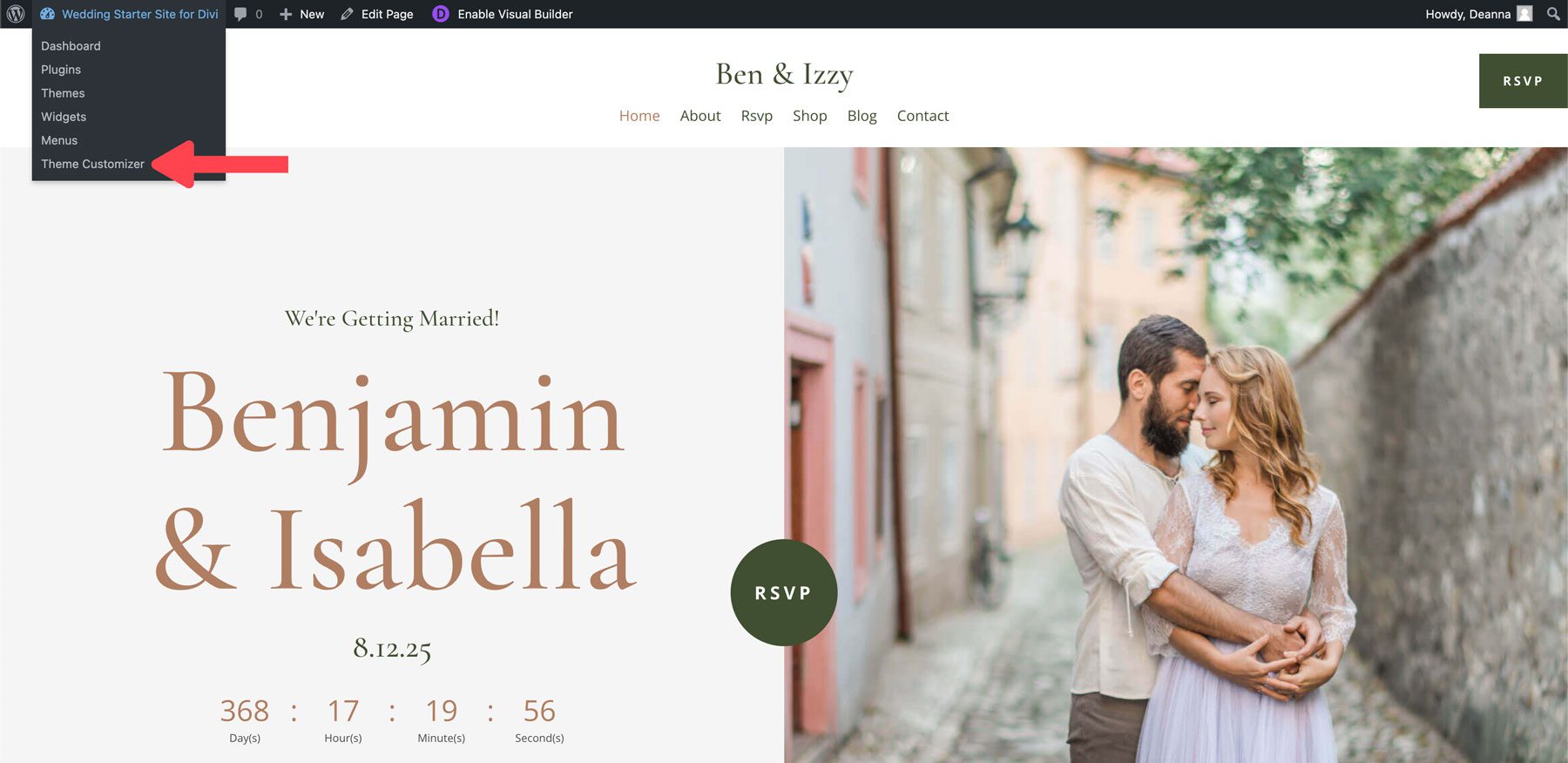
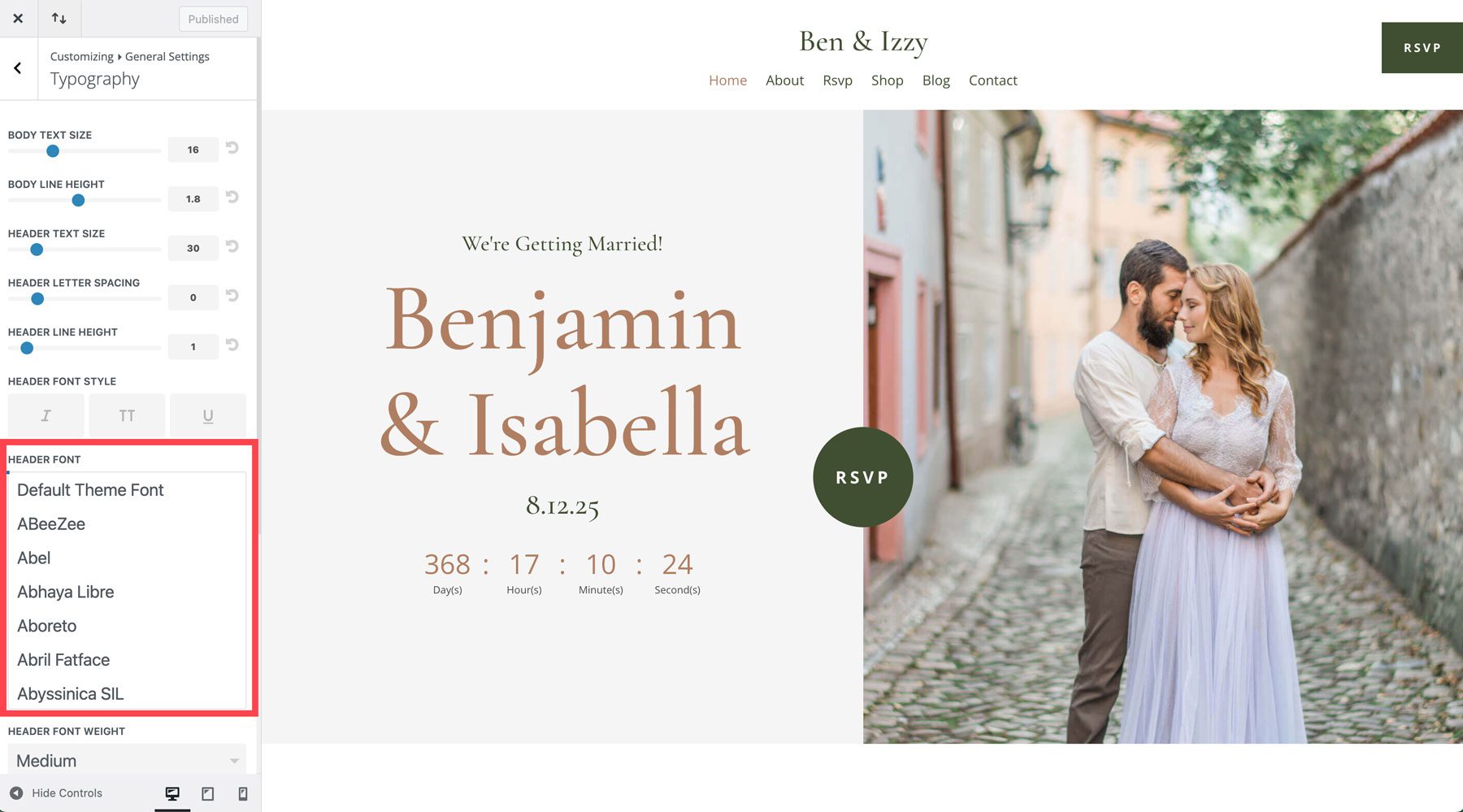
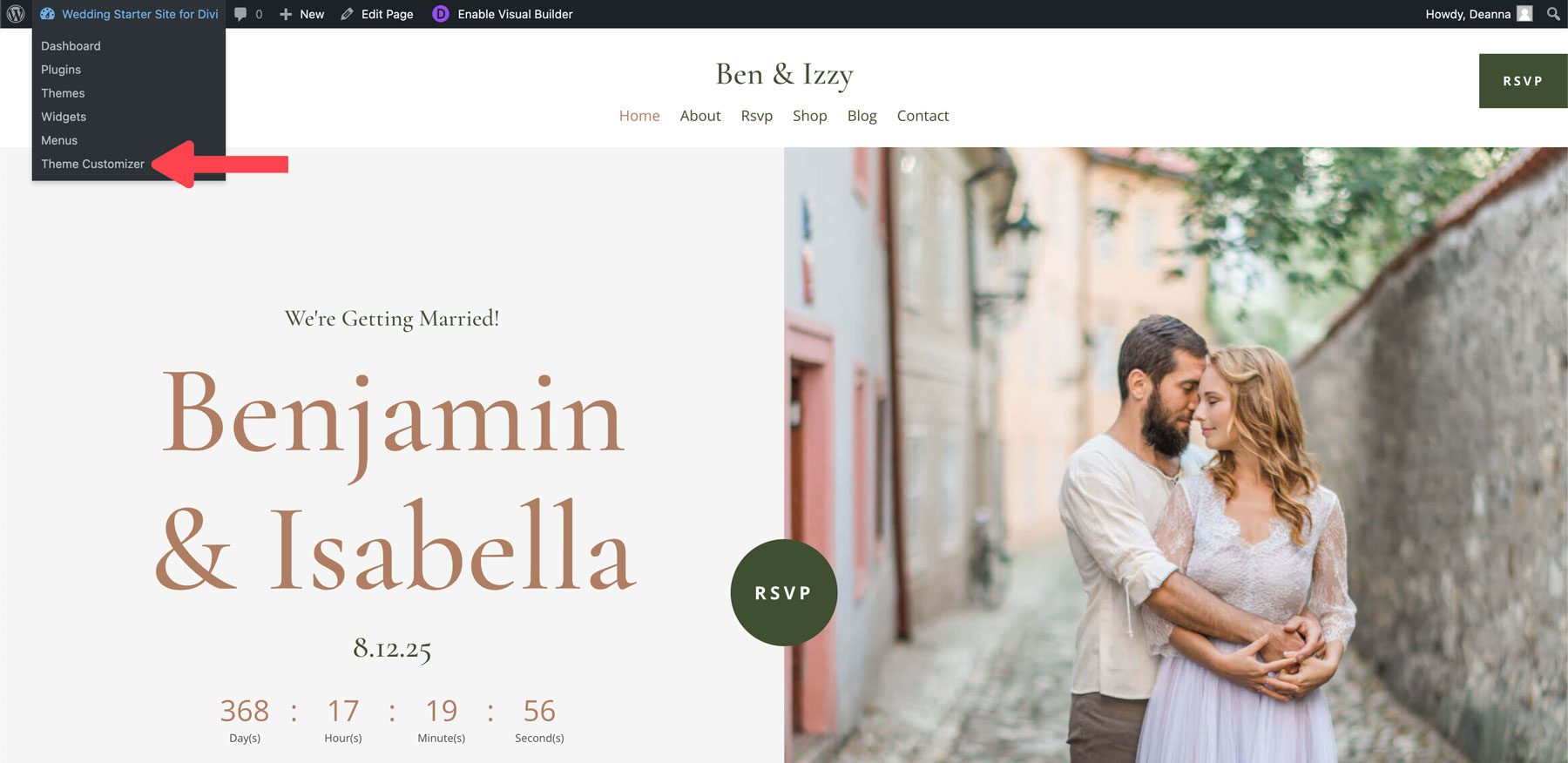
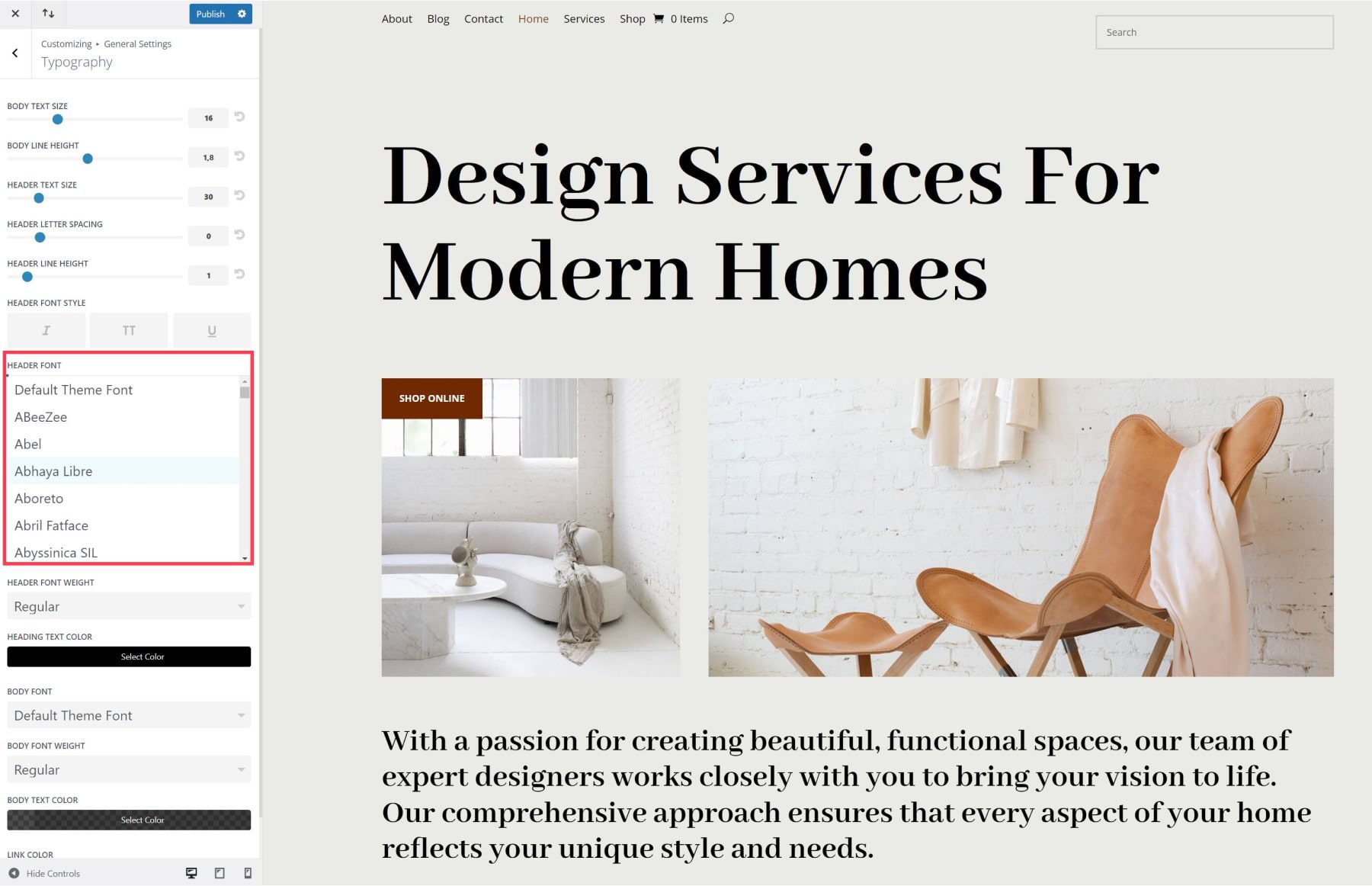
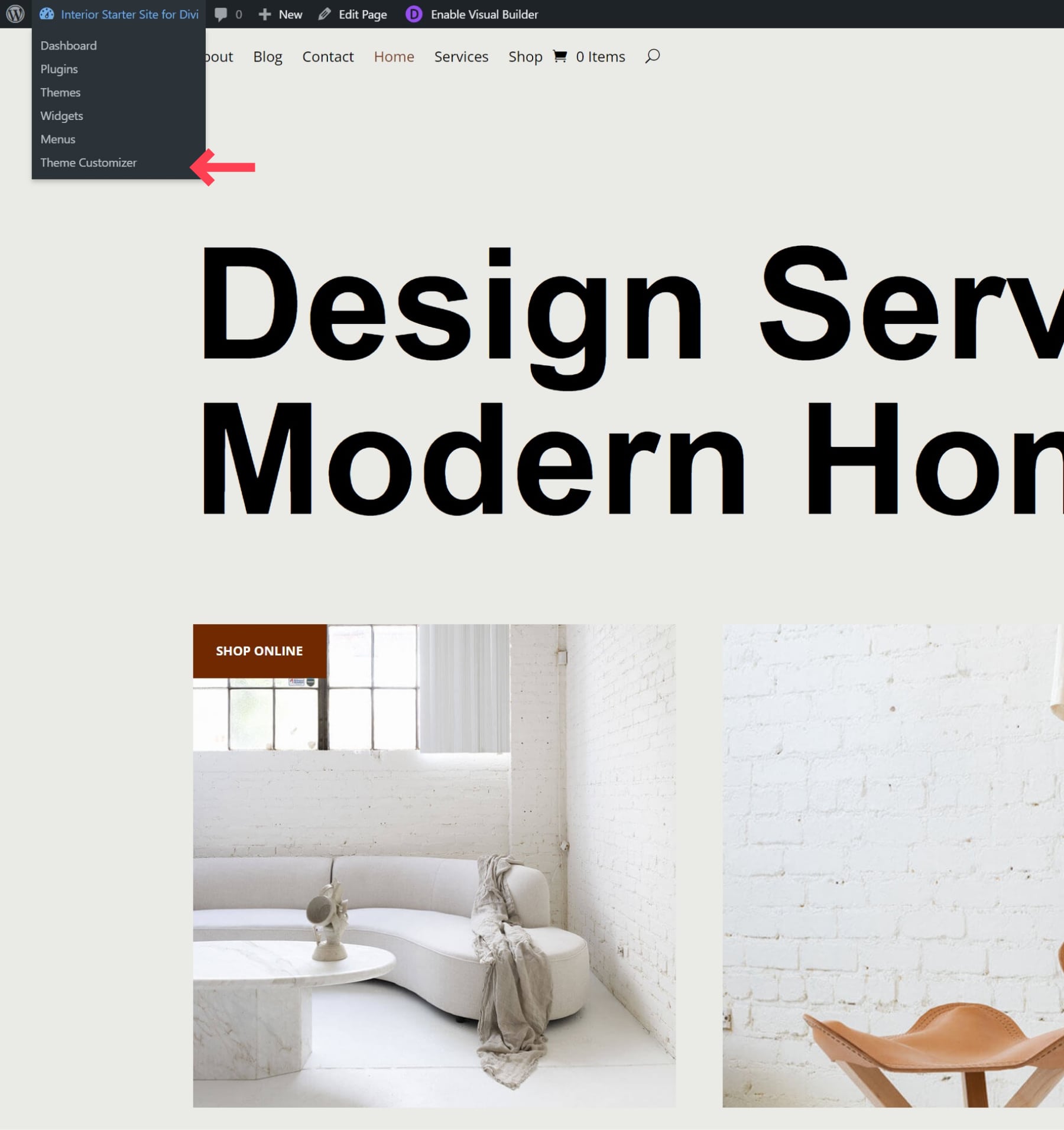
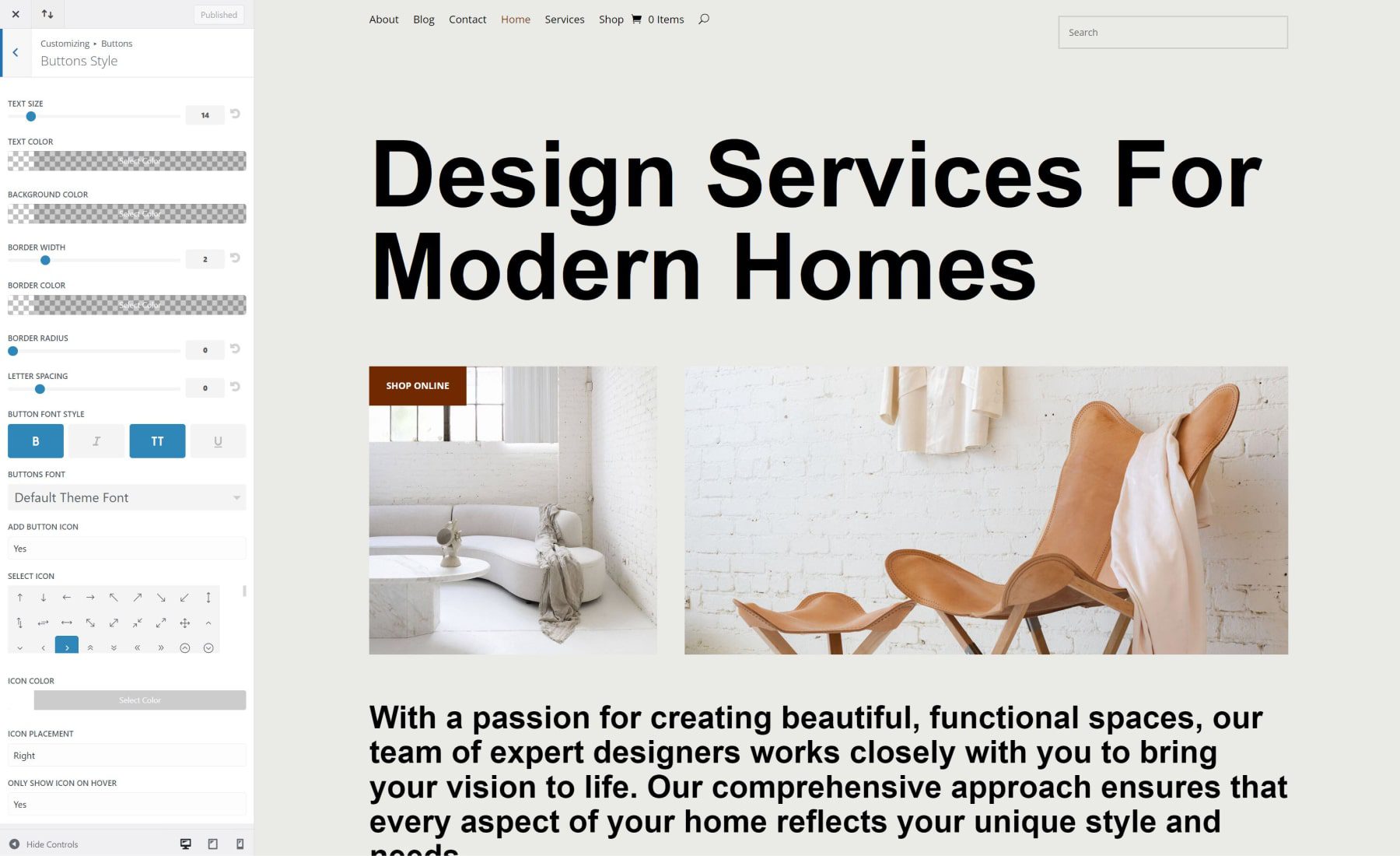
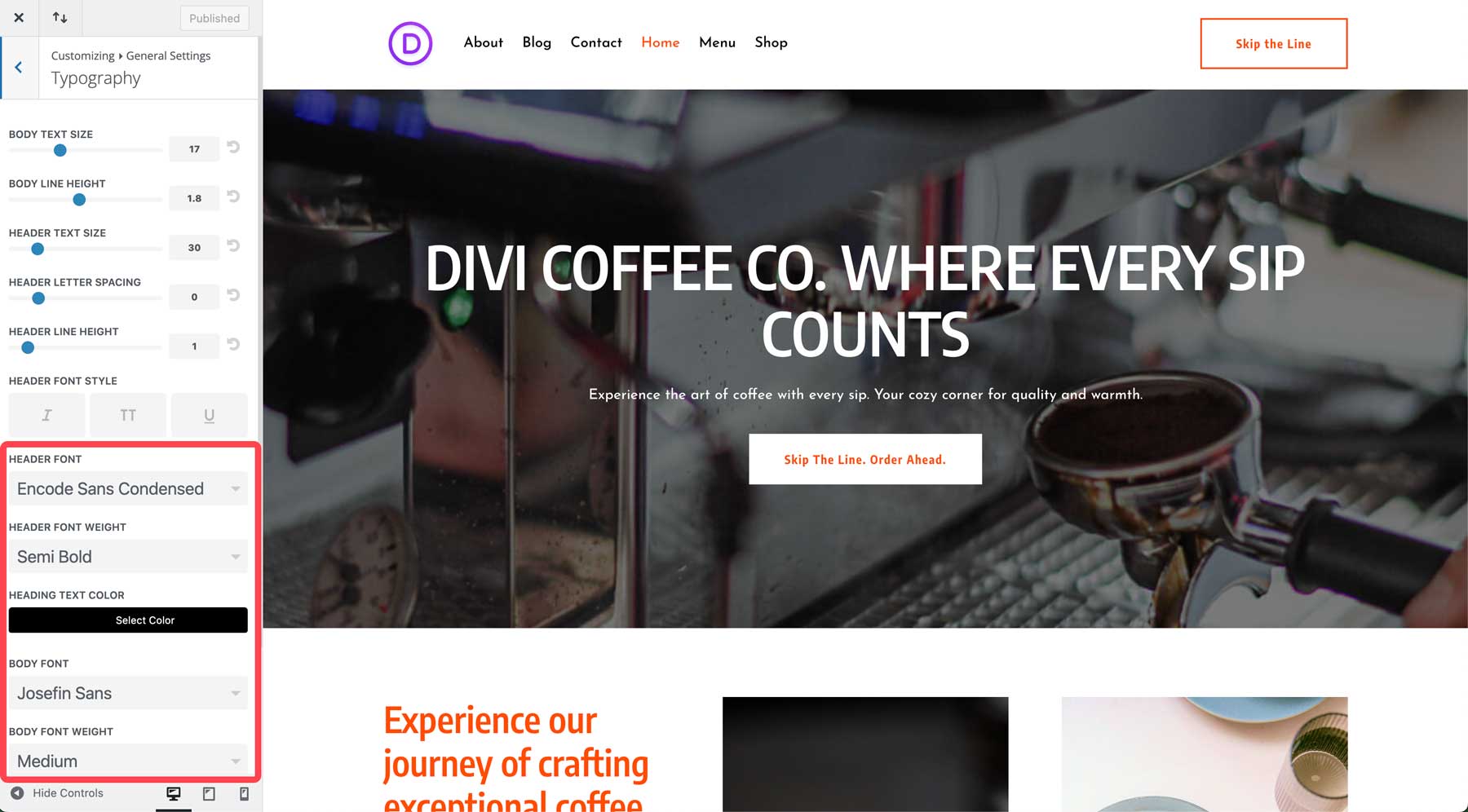
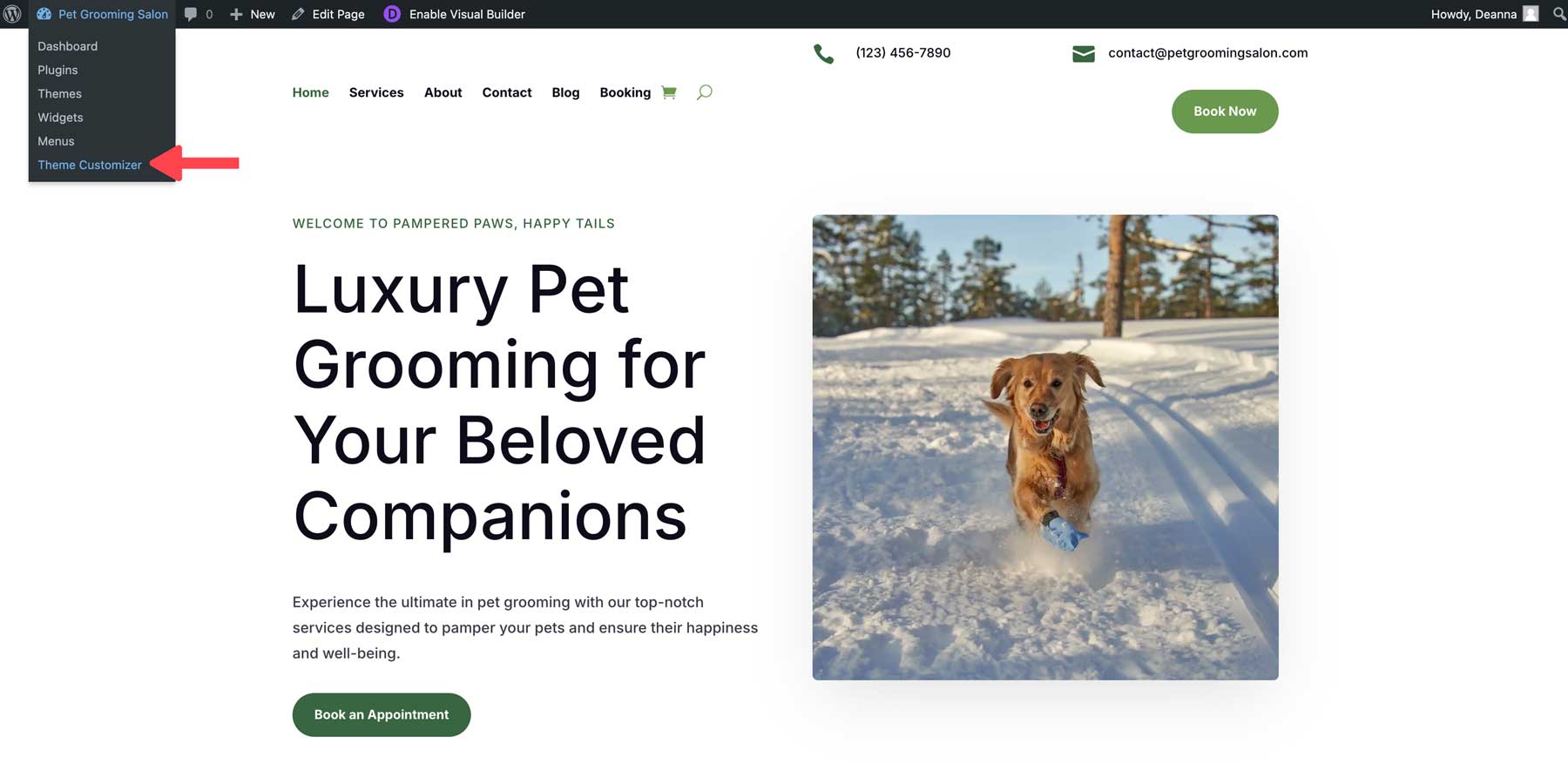
Divi makes customizing your Starter Web site’s international fonts and hues simple throughout the wordpress Customizer. You’ll make adjustments globally and watch as they magically observe to all your web site. To get entry to the wordpress Customizer, choose Theme Customizer from the dropdown menu at the entrance finish.

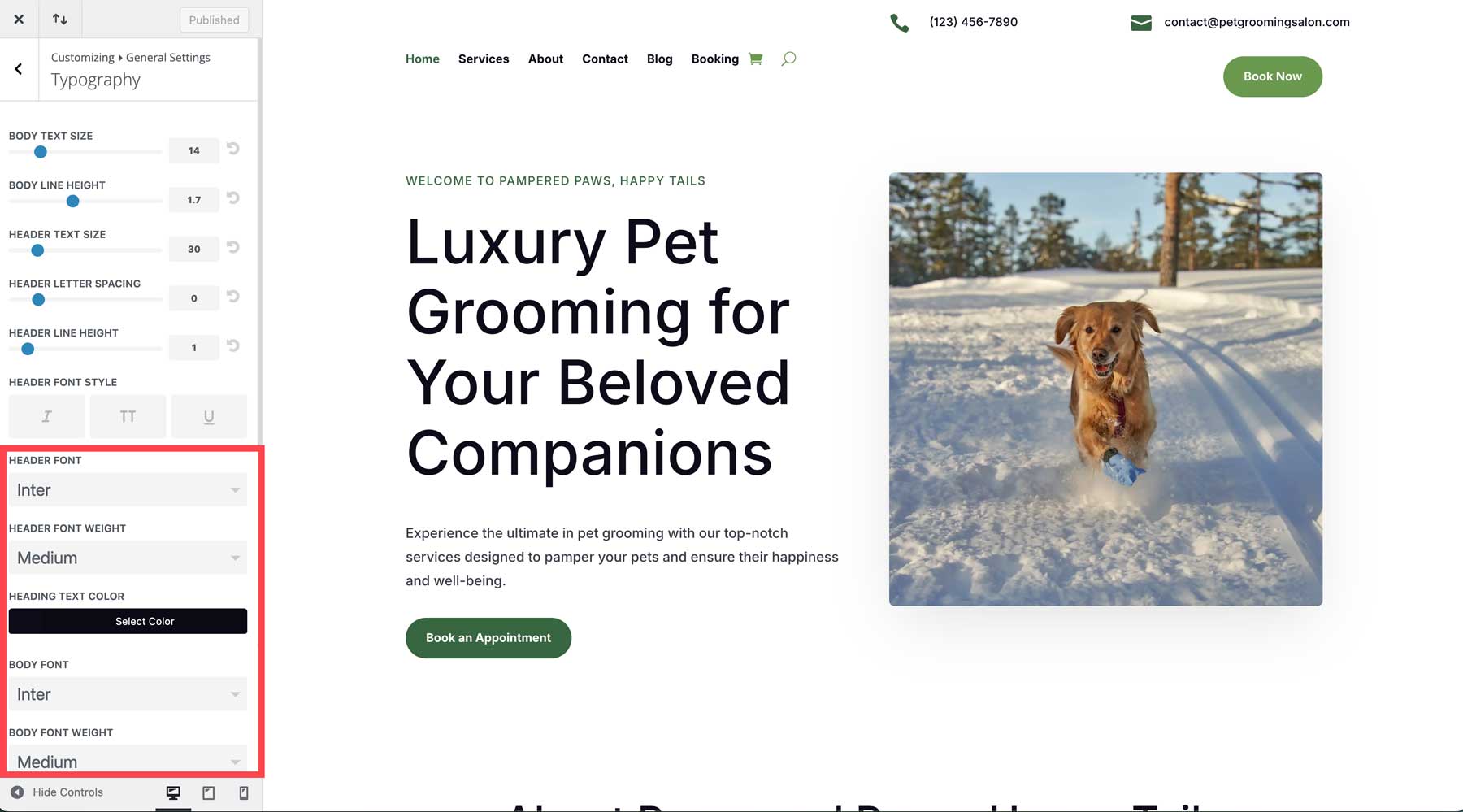
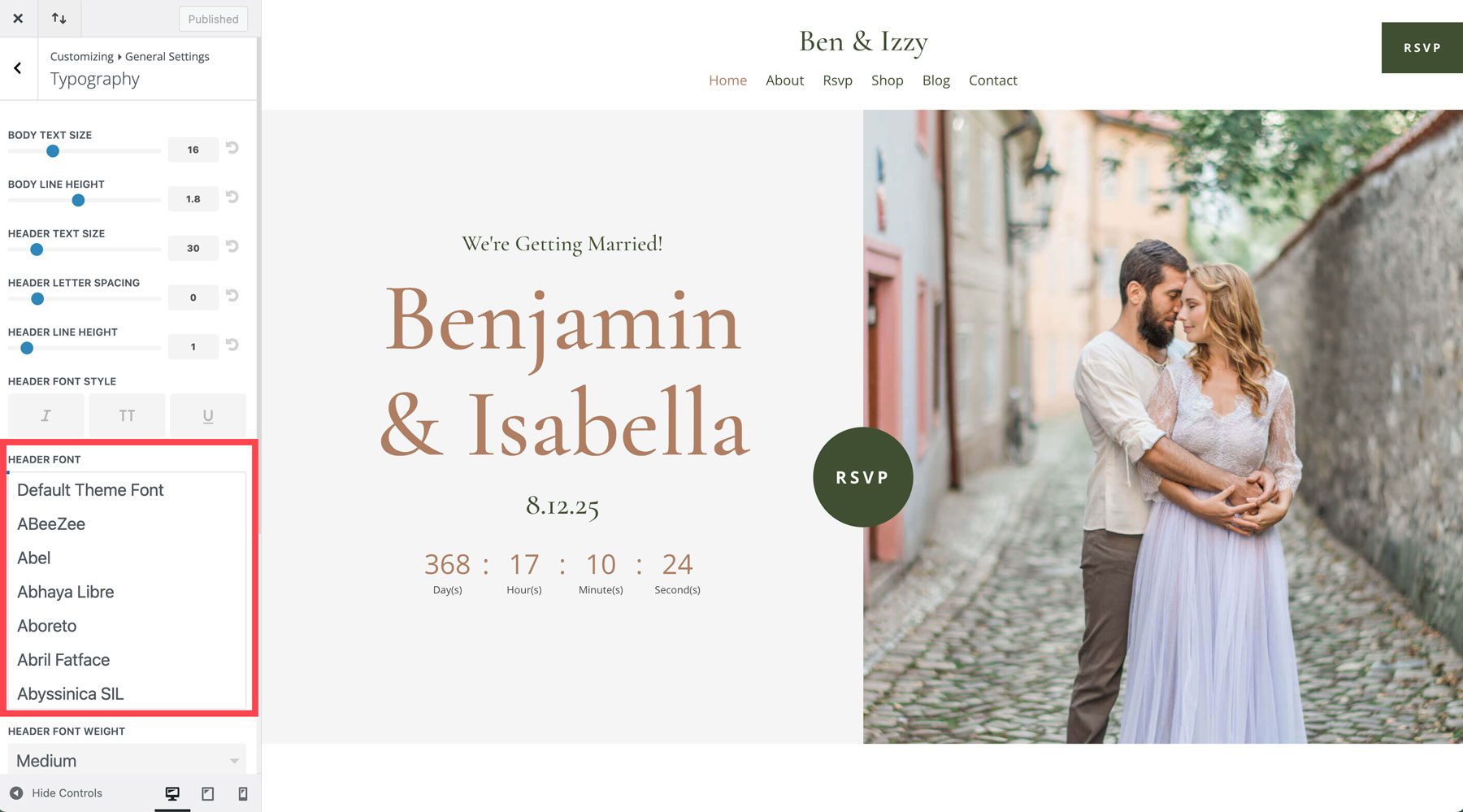
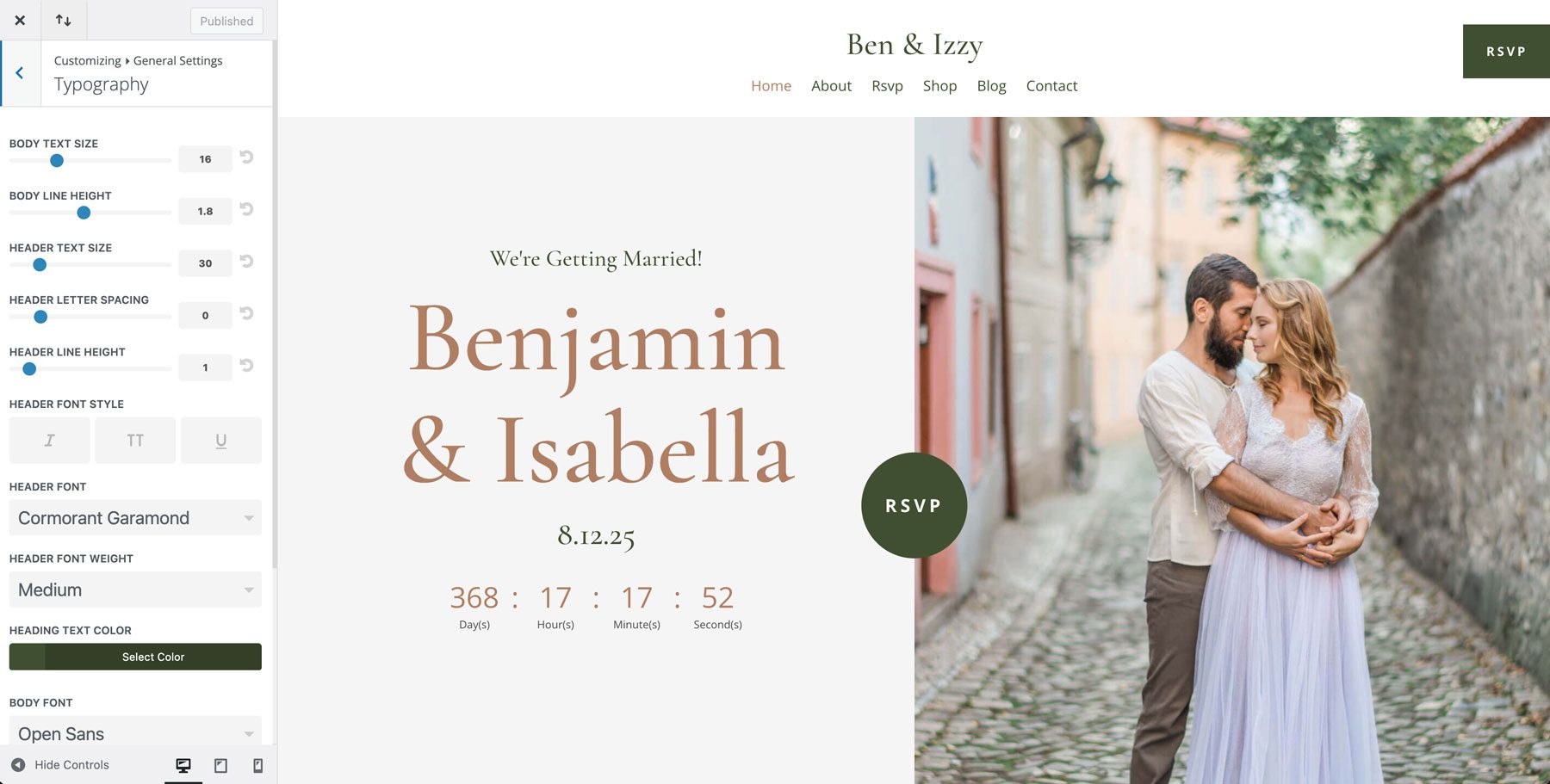
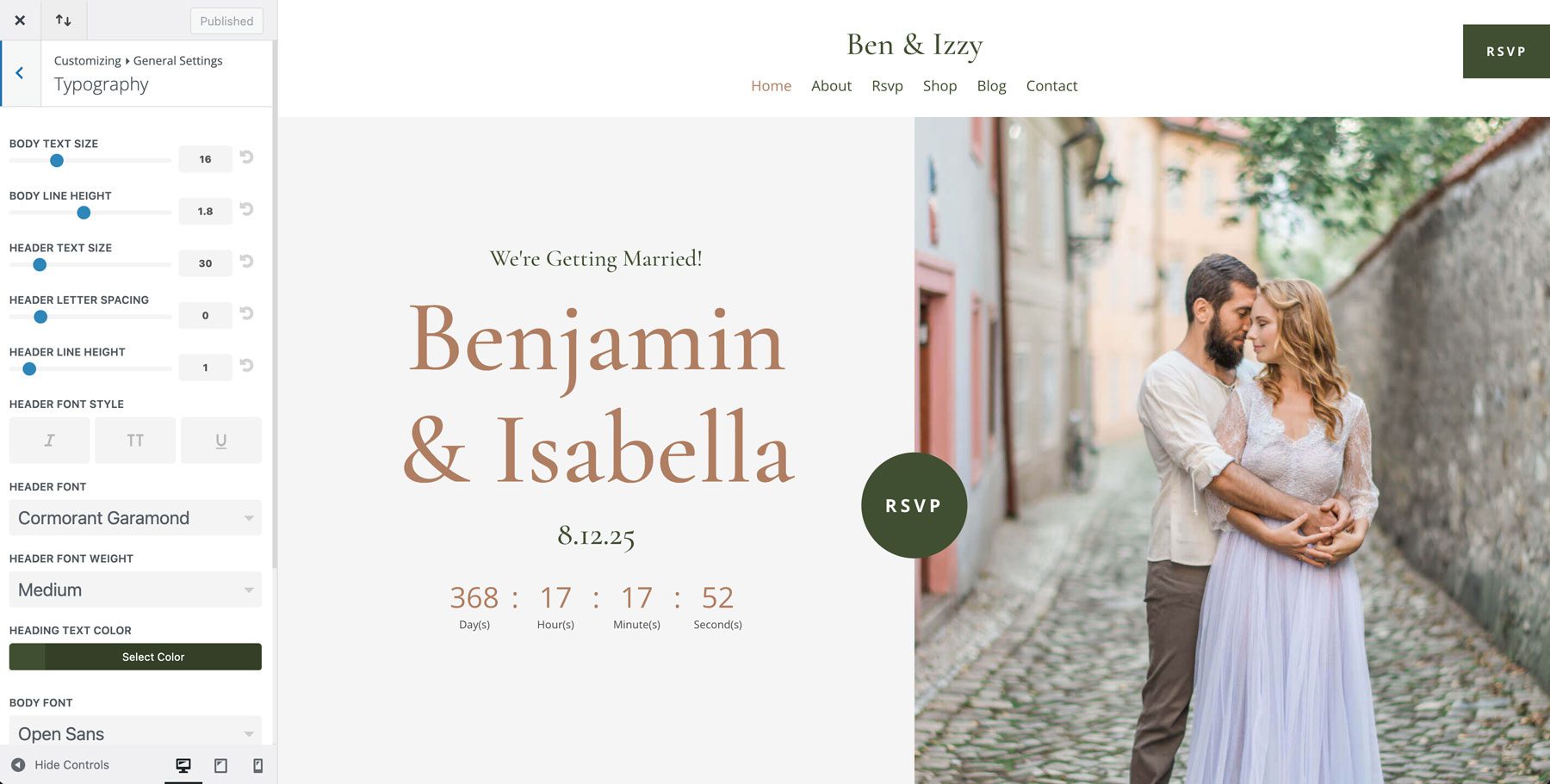
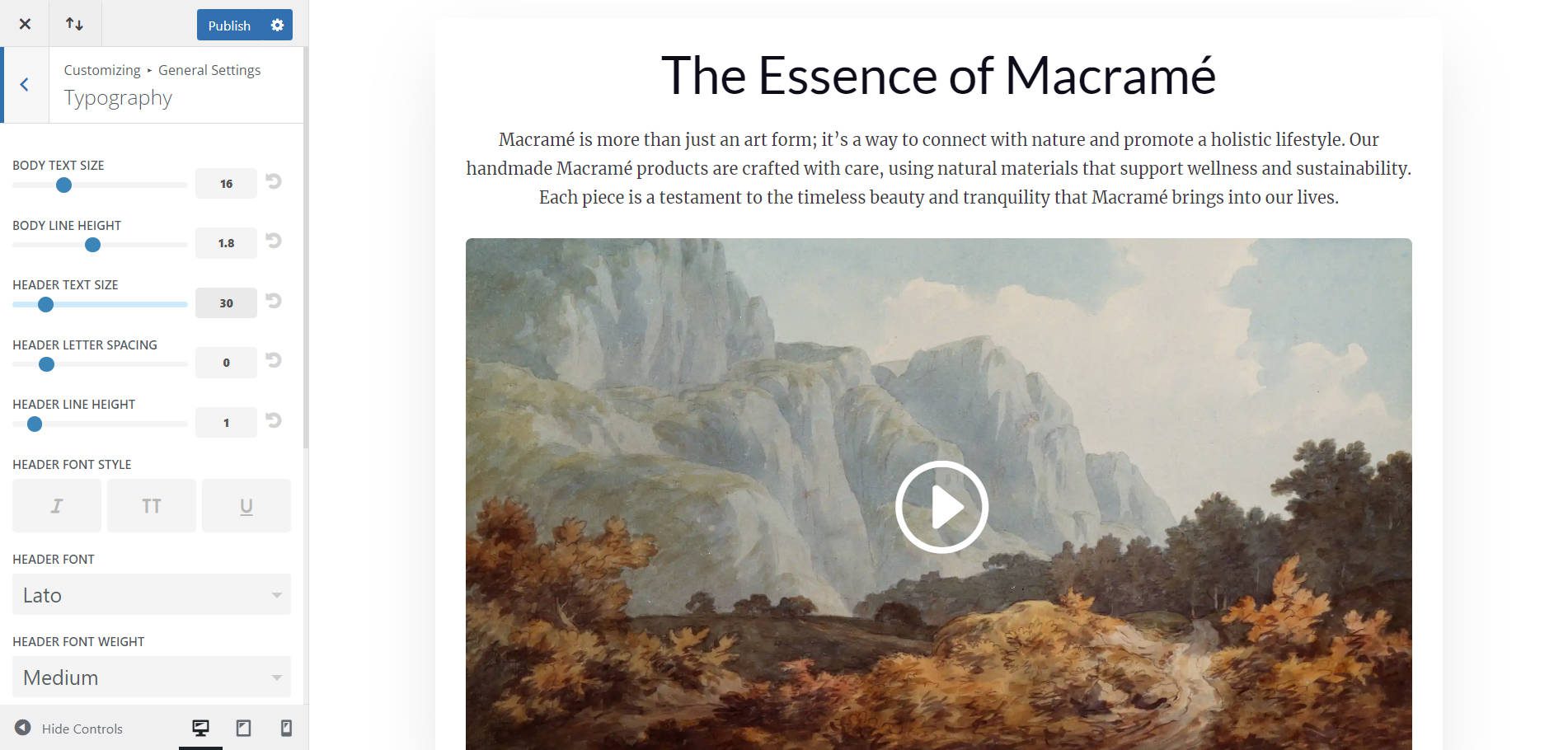
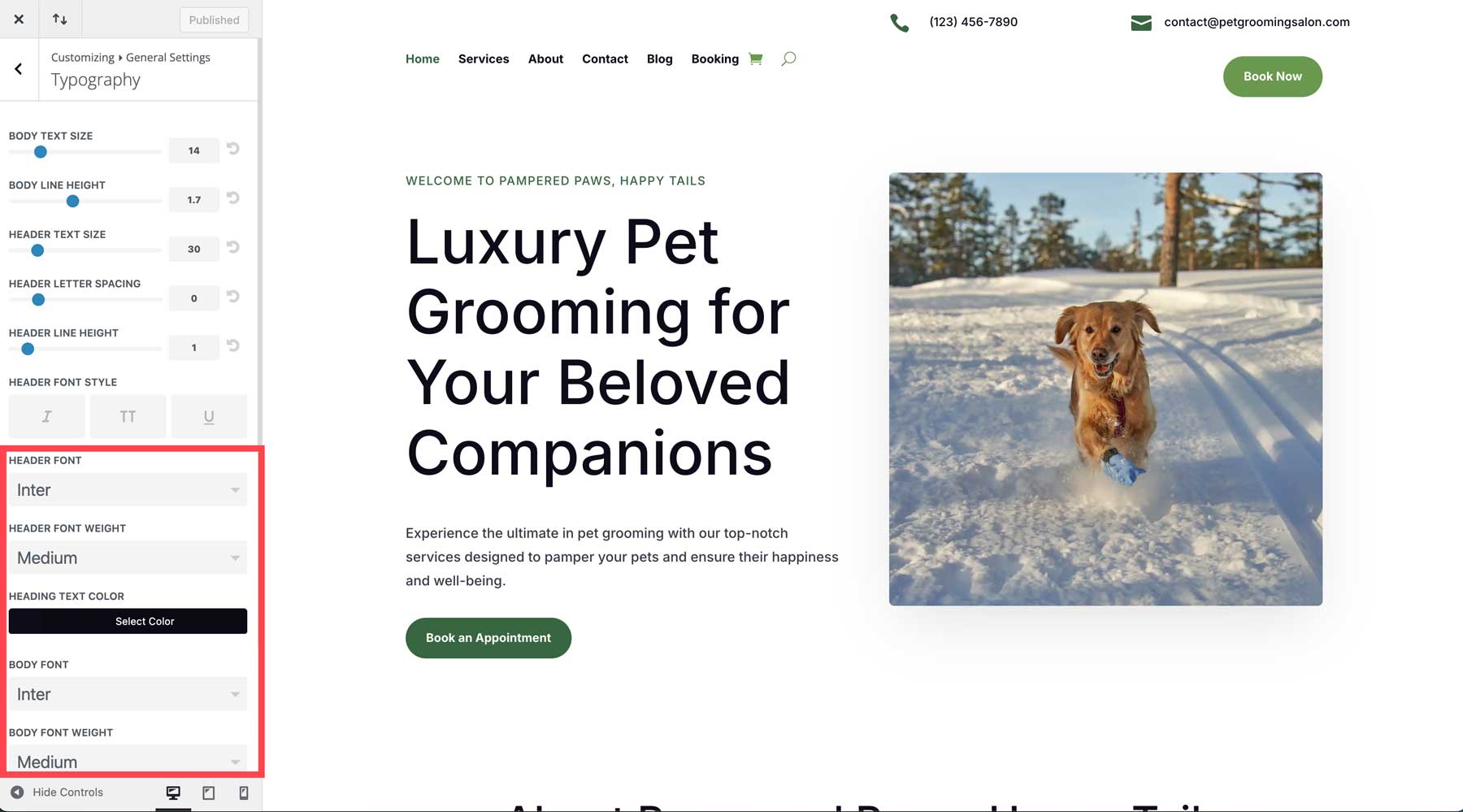
There are 4 key spaces to concentrate on within the wordpress Customizer. First is the typography. You’ll simply alternate your heading and frame fonts, font measurement, and extra by way of navigating to Common Settings > Typography.

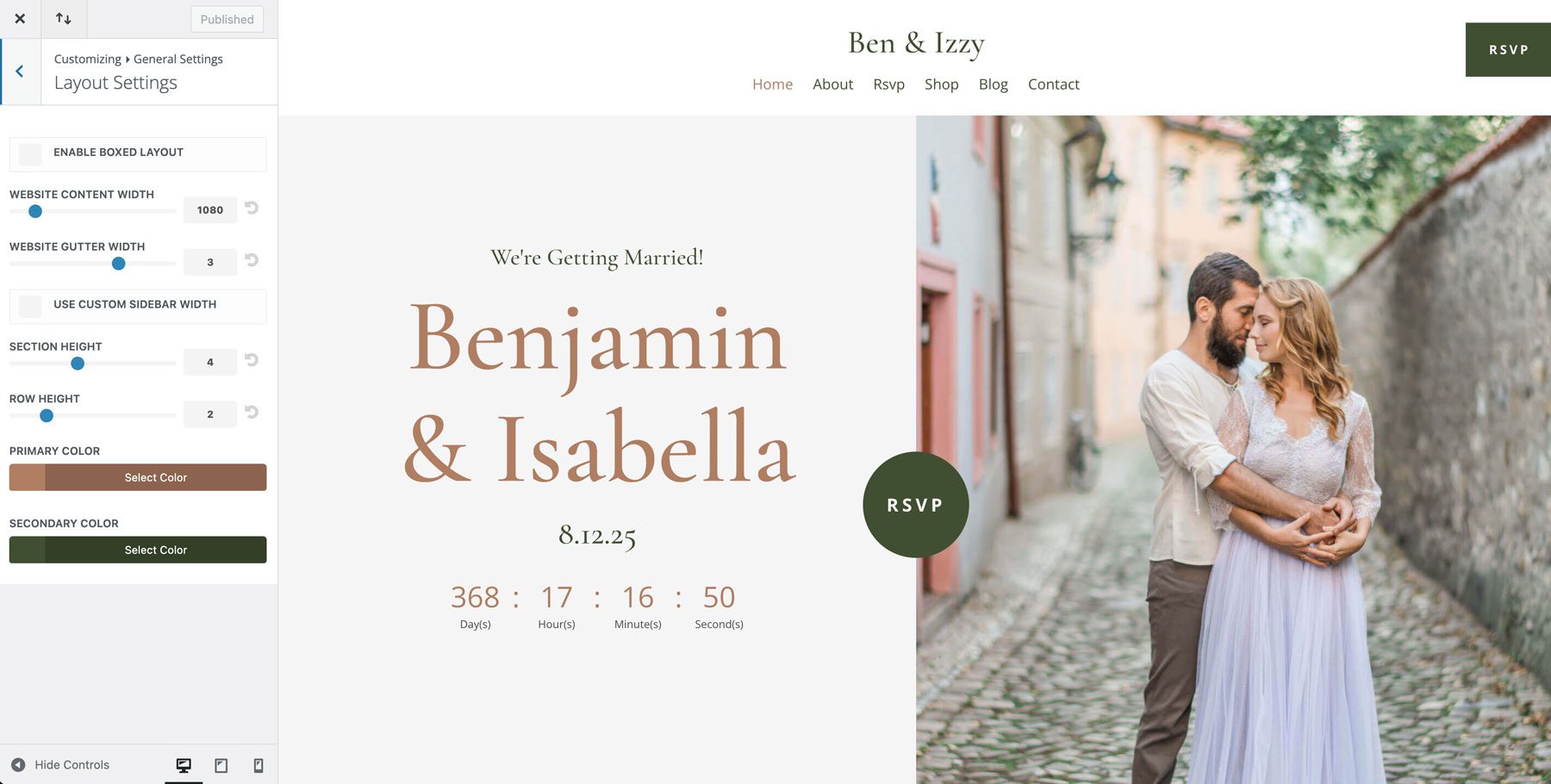
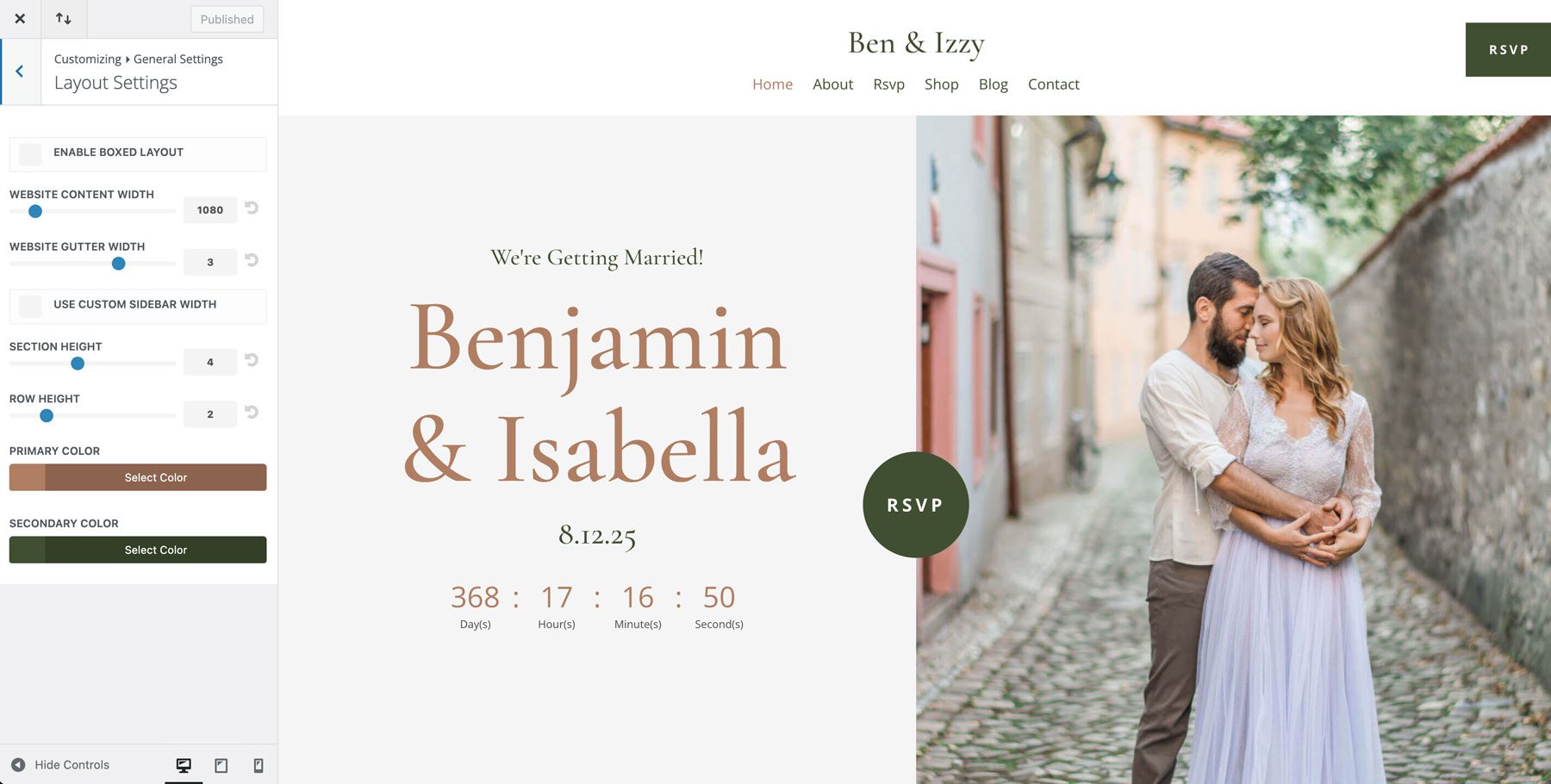
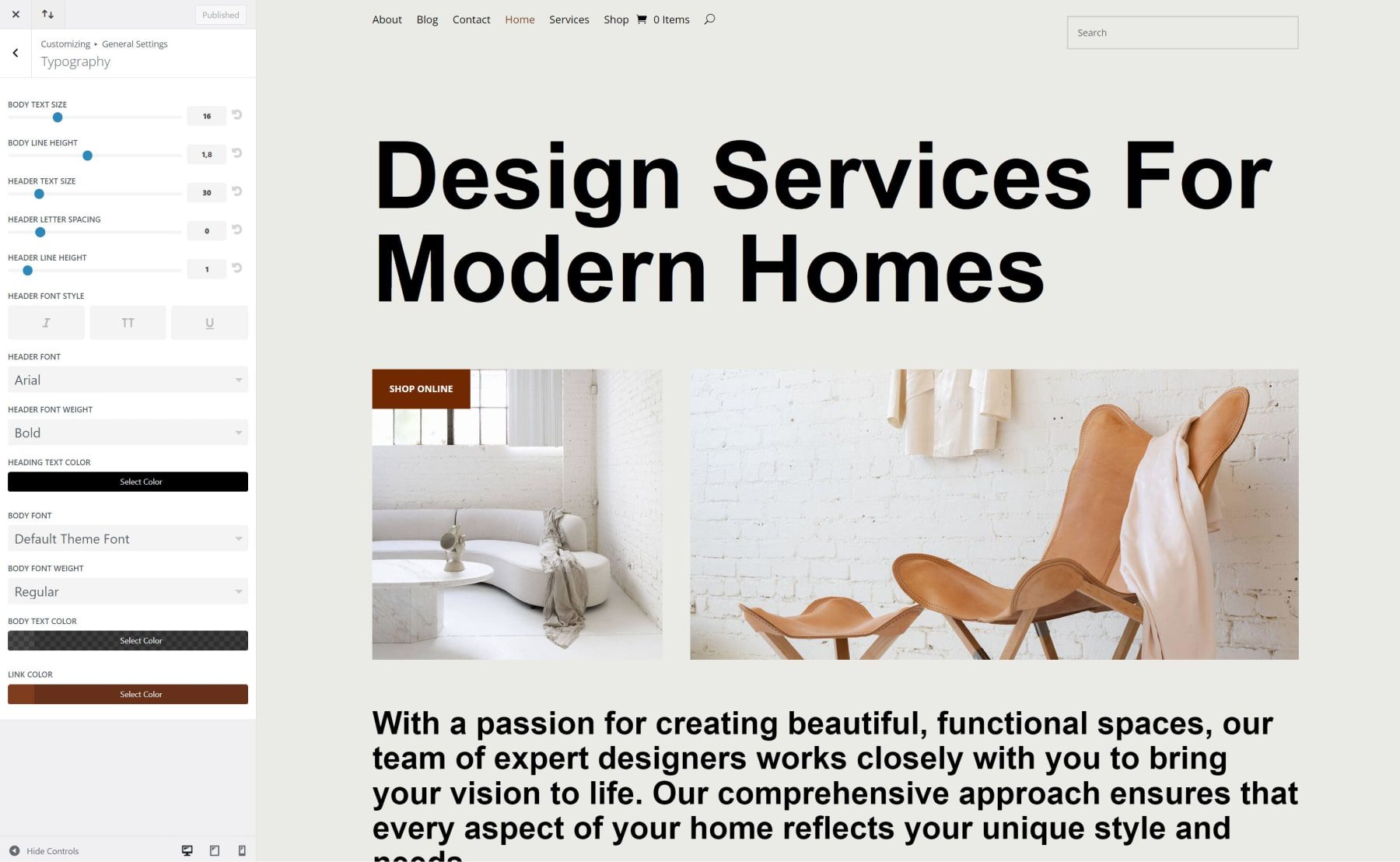
Below Common > Format Settings, you’ll be able to regulate the website online width and upload number one and secondary colours.

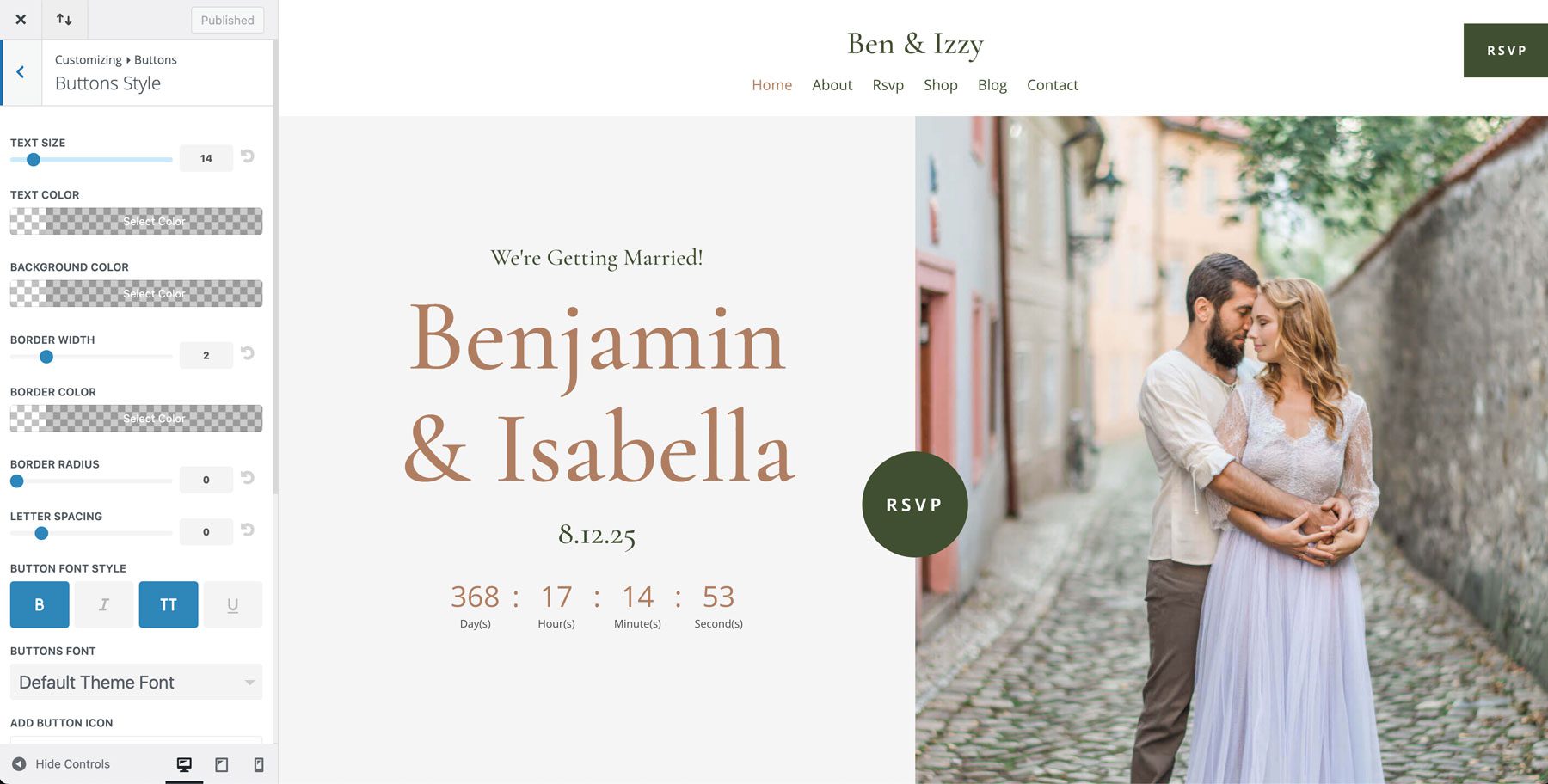
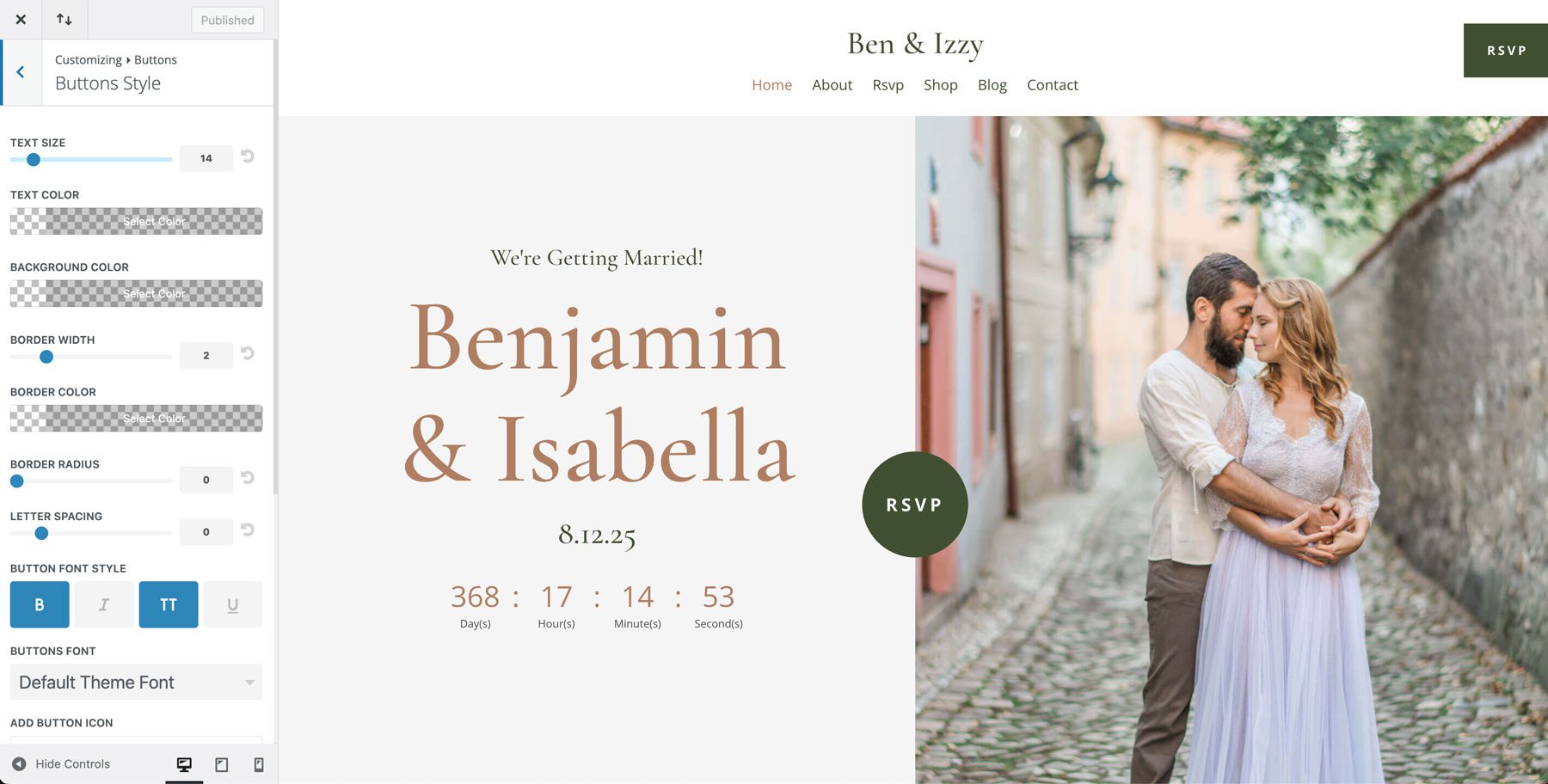
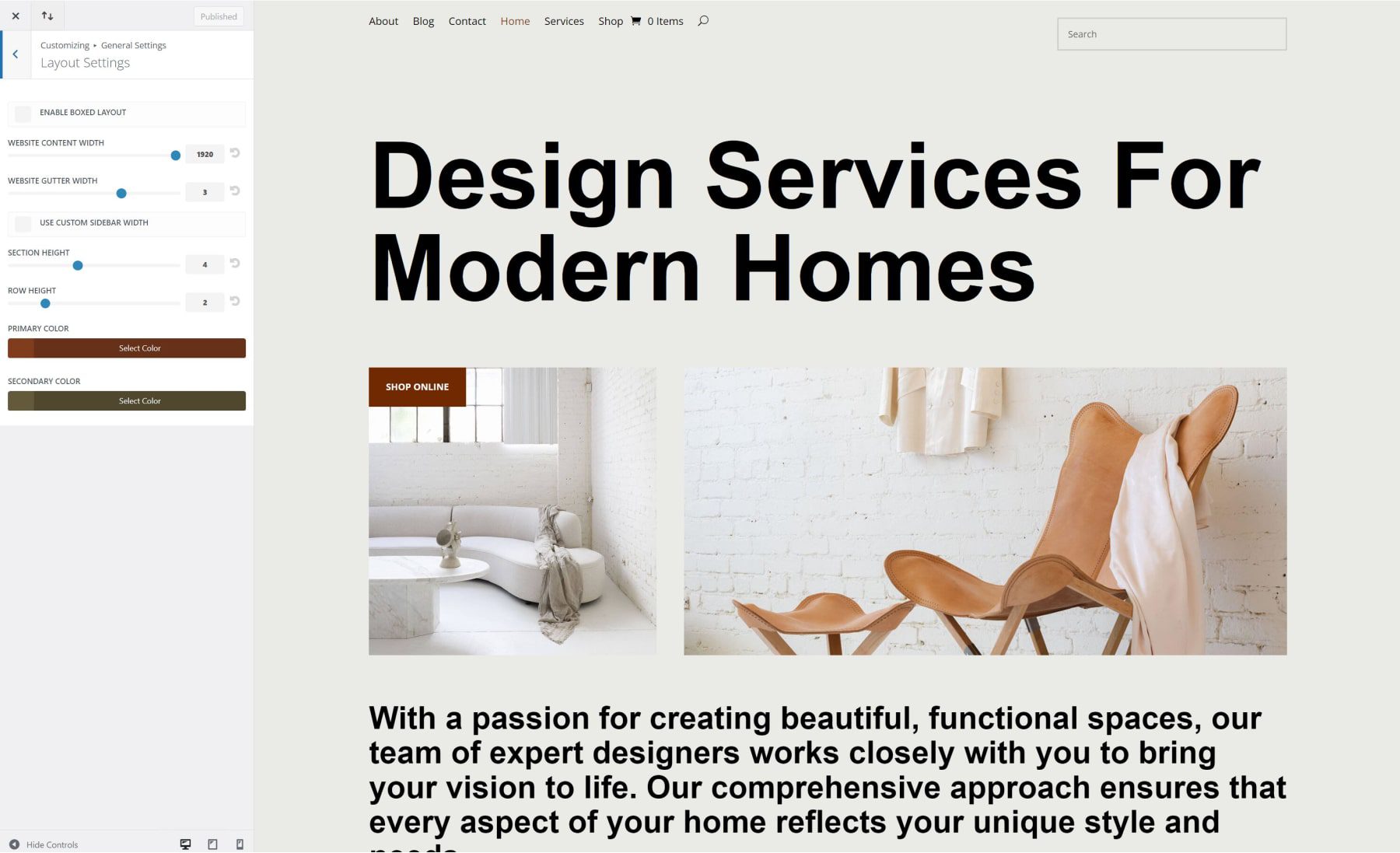
Your customization choices lengthen past fonts and website online colours. With a couple of clicks, you’ll be able to additionally regulate your web site’s buttons.

As you’ll be able to see, Divi Starter Websites makes it simple to regulate fonts, colours, and different web site settings globally.
Jumpstart Your Divi website online with a Starter Web site
Long past are the times of beginning at a clean web page and being crushed by way of the place to start out. With Divi Starter Websites, you’ll be able to create your new web site in mins, now not weeks or months. With surprising internet web page layouts, seamless WooCommerce integration, and the facility to make international taste adjustments in a couple of clicks, Divi Starter Websites supplies the whole lot you want to create a lovely and practical web site that showcases your emblem superbly.
Acquire a Divi subscription lately and discover the facility of Divi Quick Sites!
The submit New Divi Starter Site for Coffee Shops (Quick Install) seemed first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more













































![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)