
Newsletters are having a moment. My inbox is on the subject of saturation degree, and I nevertheless keep discovering additional newsletters I need to subscribe to.
In accordance with a survey of 500+ publication operators and a handful of interviews with pros, I’m positive of at least one thing: Newsletters aren’t going anywhere anytime temporarily.
If you want to get began a publication, whether or not or no longer on behalf of a giant business or your personal fashion, I’ve built you a data filled with data, skilled advice, formats, and subject ideas. Let’s get started.
Table of Contents
What’s publication content material subject matter method?
When you’ve got, or are planning to begin out, a B2B e-newsletter, dedicate some time for your content material technique. It’ll evolve and change over time as you decide what hits ultimate together with your audience, on the other hand a forged foundation will set you up for publication success.
B2B newsletters serve a very different serve as from electronic mail promoting or electronic mail promotions. Call to mind the latter like additional typical promoting, where you’re alerting present customers to product sales or other events and looking for to get readers to click on on out of the email.
On the other hand, the value of B2B newsletters is normally self-contained — that is, your audience can be informed your B2B publication and get something out of it without a want to click on on out.
That’s not to say that B2B newsletters certainly not have external links — on the other hand the truly excellent ones will curate those links for their audience and balance them with precious content material subject matter.
B2B newsletters are an exercise in trust-building, they most often require long-term nurturing and planning.
It follows that your content material subject matter method must be reader-focused, now not brand-focused.
I’ll use HubSpot’s Masters in Advertising e-newsletter as a commonplace example all the way through this knowledge, since I’ve been working on it for more or less six months now. (Must you don’t subscribe however, come join us! We’ve were given fun.)
Publication subscribers are arguably your most respected audience. Each subscriber has opted in, demonstrating a point of have religion in your enjoy and/or your fashion.
If you want to keep and broaden that focus on target audience, you’ve got to fulfill and exceed their expectations for content material subject matter that’s each and every relaxing and useful.
Former HubSpotter and publication skilled Brad Wolverton problems out some other receive advantages to publication subscribers. “You private the objective target audience,” he says. “You keep an eye on the message, on the other hand you’ll moreover learn such a lot about that focus on target audience and learn how to cater to their needs.”
That feedback loop can inform other sides of your promoting and content material subject matter strategies.
For those who’re taking no longer the rest transparent of this article, let or no longer it’s the ones pointers:
- Provide price inside your electronic mail.
- Stick with an unusual publishing agenda.
- Point of interest on instructional content material subject matter.

As you’re hired throughout the outline beneath, just be sure you’ve recognized and defined the roles of all stakeholders and supplied area for discussion. (We adore a accountability matrix proper right here at HubSpot; they’re extraordinarily useful all the way through the ones discussions.)
Despite the fact that you need to be confident in your answers to these questions, try to keep away from stress. Publication characteristics come and move, audiences shift, even business objectives change. Revisiting and revising this outline post-newsletter free up isn’t a sign of failure, it’s a sign of adaptability.
1. Define your content material subject matter objectives and voice.
Assemble a purchaser profile.
As soon as now we have been rising the content material subject matter objectives for the Masters in Promoting publication, HubSpot senior director of marketing Kyle Denhoff discussed, “Most of HubSpot’s customers are small- and mid-sized corporations that won’t have big-brand selling budgets.”
Denhoff says that by the use of talking to our customers and evaluating how our Promoting Blog performed, we decided that Masters in Promoting is speaking to virtual entrepreneurs — “people who serve as channels like internet websites, social media, electronic mail, seo, and content material subject matter promoting. And that’s serving to us with editorial pillars and subject selection,” he says.
“We decided to focal point additional on stories about social media promoting than national TV ad campaigns, for instance. It’s just too expensive for our function purchaser.”
Denhoff moreover suggests having a look at demographic data and media diet to extend your purchaser profile. Proper right here’s what ours appeared like for Masters in Promoting subscribers:
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/12/newsletter-content-strategy-3-20241201-6629579.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Masters in Marketing Customer Profile. Role: Marketing Managers. Job Types: marketing manager, social media marketer, email marketer, seo manager, and content marketer. Company Size: Startup or scale-up (1 – 2,000 employees). Read: HubSpot Marketing Blog, eMarketer, Search Engine Land, Moz Blog, Social Media Examiner. Subscribes to: Marketing Dive, MKT1, Social Media Today, Future Social, Marketing Millennials. Listens to: Online Marketing Made Easy, Marketing School. Watches: ahrefs, Gary Vee, Neil Patel,”/>
Describe your publication’s persona.
What are 4 words that describe your voice, and four words that describe what your voice isn’t?
There are fun tactics to approach fashion persona workout routines: If your publication drove a car, what kind wouldn’t it’s? If it was once as soon as a meal, wouldn’t it’s super consuming or speedy casual? (Bonus tip: Duolingo’s style data includes a segment on model character, and it’s superb for these kind of questions.)
However you get there, I find that landing on a list of adjectives is largely probably the most useful. If your purchaser profile is 20-somethings, your voice might be more youthful and irreverent. Must you’re catering to C-suite pros, it might be additional buttoned up.
It’s moreover helpful to stipulate what your publication isn’t. For instance, we decided that Masters in Promoting was once as soon as now not conceited, presumptuous, repetitive, or uninteresting. The ones pointers are merely as helpful, in particular with a few writers involved.
Know how you need your readers to in point of fact really feel.
This isn’t as subtle or subjective as it sounds at first glance. Do you need your readers to in point of fact really feel energized and in a position to spring into movement? Do you need them to in point of fact really feel contemplative and introspective?
We want our Masters in Promoting readers to in point of fact really feel like what they do problems — marketers are often relegated to “sidekick” roles, and we might have preferred to build a publication that was once as soon as empowering and energizing. After we research people to serve as, we seek for pros who may give our readers a “secret weapon” this is serving to them elevate their promoting.
As with shoppers of HubSpot’s buyer platform, we would like our publication readers to be stunned and extremely joyful. This is central to our editorial approach; we’re in particular in search of marketers who’re doing problems differently.
Sharpen your elevator pitch.
who you’re writing for, you know the way your readers should in point of fact really feel, on the other hand … what exactly are you writing about? Must you’re planning on launching a publication, you probably started with something like an elevator pitch. Has the remaining changed as you worked throughout the primary part of this outline?
List the hallmarks of a in point of fact best possible publication.
In several words, when you write a in point of fact best possible publication, how do you know it’s great? Masters in Advertising is personality-driven, and even supposing it packs a punch, we keep the construction gentle and skimmable. We decided on a lesson-based construction that delivers on both probably the most ones promises.
Determine your house of passion.
I in point of fact like SWOT analyses on account of they help solution the question of where your publication fits in against the competition. What are your pageant doing well? What can you do upper, or what can you do that they may be able to’t?
Don’t be afraid to transport super house of passion. Depending for your other goals and strategies, a small on the other hand centered subscriber base can also be as or additional precious than a large subscriber base with intensive interests.
In a piece of writing I wrote on B2B newsletters, I found out that the Ferrari Marketplace E-newsletter earns a reported $2 – $4 million in annually source of revenue — with best about 5k subscribers.
Steadiness promotional and creative content material subject matter.
When you’ve got content material subject matter supplies, sponsorships, or other external links, how will that be balanced against the publication content material subject matter itself?
Recall that readers don’t need to click on on out of your electronic mail. So for many who’re along side links, they upper be darn excellent ones.
Develop and put in force editorial and fashion pointers.
What editorial or fashion pointers are in place, and the way in which will those be performed and enforced? You almost certainly already have pointers to your fashion, on the other hand imagine whether or not or no longer the publication will translate those proper right into a additional personable voice, who will edit the publication, and other smart issues.
This will even include logistics like what day(s) of the week you’ll send your publication.
In a HubSpot survey of with reference to 400 promoting and selling professionals between October 2023 and Would perhaps 2024, emails sent on Mondays and Tuesdays performed the most efficient.

The ones aren’t absolutes. I once worked for an organization with many subscribers in a country where the workweek began on Sunday, which made Sunday without a doubt one in all our best-performing days for sending emails.
2. Define your editorial approach.
How are you able to achieve a personal, authentic voice?
I’ve spoken plenty of circumstances with Lia Haberman, the founder of the ICYMI e-newsletter and a modern take hold of in promoting. She’s all the time emphasized this degree: Hire creative writers. Readers don’t need to be informed promoting copy or comms-approved messaging.
Make a decision on content material subject matter and construction sorts.
Will you provide slender focal point, intensive coverage, skilled insights and interviews, and so forth.?
Even loosely defining the scope of your publication will will will let you take care of the consistency readers are in search of.
3. Determine monetization strategies.
How will your publication toughen present business alternatives? Will or no longer it’s paid, freemium, and/or have ads or sponsorships? Will you put it on the market during other platforms?
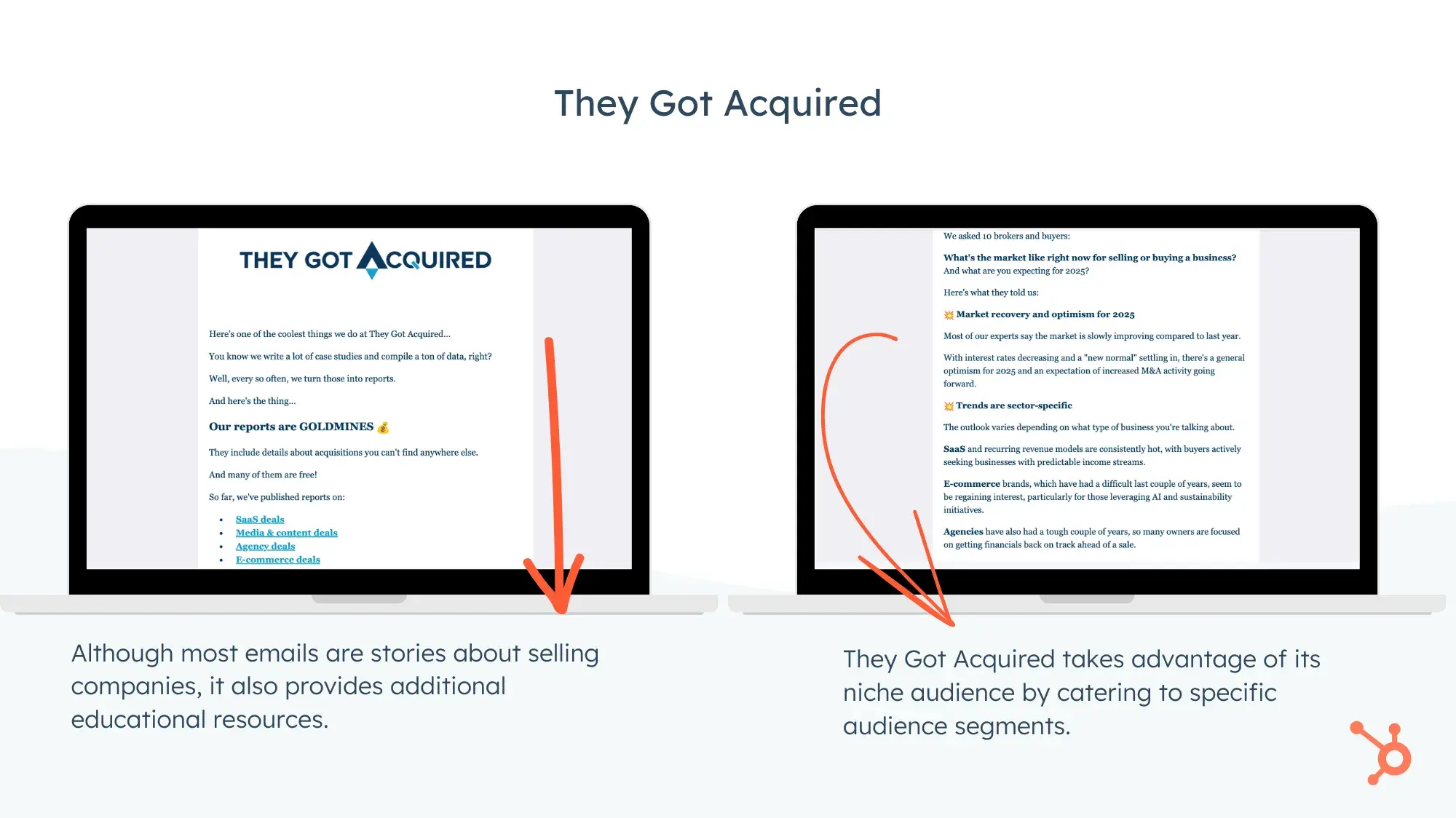
Alexis Grant, who founded the publication They Were given Got, knowledgeable me that on account of she has an engaged, house of passion audience, she’s been very successful selling sponsorship area, even supposing her subscriber base is a quite modest 7k+.
“When people think about media and content material subject matter corporations, they’re often planning to monetize by the use of selling or sponsorships, which require having a big audience to make it art work.”

On the other hand newsletters are different, she says. “You don‘t have to check out this with a B2B publication. And that’s roughly why I in point of fact like them. There’s such a large amount of alternative ways to monetize.”
4. Use the anatomy of an effective publication.
Key Elements
There isn’t one single right kind means of organizing an e mail e-newsletter, on the other hand there are a few key developing blocks, consistent with HubSpot’s Final Information to E-mail Newsletters:
- From Line. This accommodates each and every the “from” name you notice in your inbox along with the email take care of the publication is distributed from.
- Topic Line and Preview Text. This is your ultimate shot at hooking readers. Keep it fast, natural, and get began a story that your readers want the completing to.
- Eyebrow. The greeting prior in your number one headline should draw people in. It moreover would possibly reflect your number one branding.
- Body Copy. Nearly all of your electronic mail should be easy to be told — assume fast sentences and paragraphs, bullet problems and bolding, and a personality-driven tone.
- Photos. Photos can break up text, show off branding, take hold of readers’ attention, and even inspire them to percentage.
- Calls to Movement / Hooked up Text. Rein it in! Too many links can crush, so use them in moderation and strategically. Links should all the time receive advantages your readers.
- Social Sharing. Make it easy to your readers to percentage with their pals and networks.
- Request for Feedback. Asking readers for feedback builds a stronger relationship with them, and it’s serving to you assemble a stronger publication.
Skilled tip: This anatomy lesson comes from the HubSpot professionals who produced the superb loose final information to newsletters. It has a lot more details and examples on the nuts and bolts of publication writing.
Publication Content material subject matter Dispositions
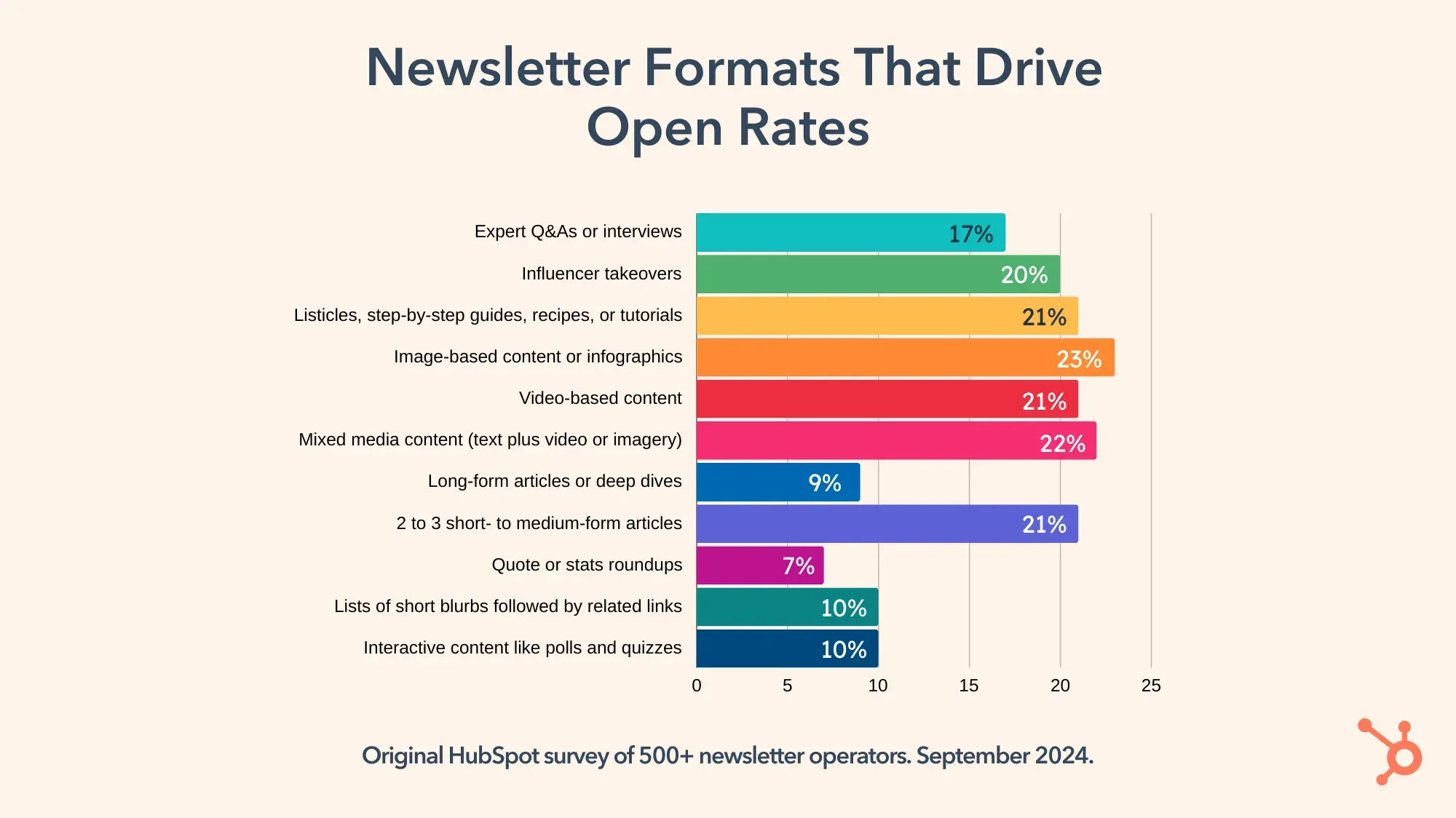
In our survey of 500+ impartial publication operators, we asked what formats drove the most productive imaginable of five metrics: open value, click on on value, source of revenue or receive advantages, the use of internet web page web site guests, and conversion value.
Two of the top-performing formats had been skilled Q&As or interviews and listicles, step-by-step guides, recipes, or tutorials.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/12/newsletter-content-strategy-6-20241201-7548858.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Select Newsletter Formats that Drive ROI. Expert Q&As or Interviews: Open rate 17%. Click rate 17%. Revenue or profit 14%. Driving website traffic 14%. Conversion rate 17%. Listicles, Step-by-Step Guides, Recipes, or Tutorials: Open rate 21%. Click rate 20%. Revenue or profit 21%. Driving website traffic 24%. Conversion rate 22%.”/>
We asked respondents a couple of common of 11 publication formats:
- An expert Q&As or Interviews
- Influencer Takeovers
- Listicles, Step-by-Step Guides, Recipes, or Tutorials
- Image-based Content material subject matter or Infographics
- Video-based Content material subject matter
- Mixed Media Content material subject matter
- Long-form Articles or Deep Dives
- Two to a few Temporary- to Medium-Form Articles
- Quote or Stats Roundups
- Lists of Temporary Blurbs Followed by the use of An identical Links
- Interactive Content material subject matter
There’s such a lot additional where this were given right here from — check out our loose obtain on the way forward for newsletters — on the other hand proper right here’s how every construction drives open fees, consistent with 500+ publication operators:

That doesn’t indicate you’ll have to abandon your great idea for a publication that curates long-form articles or deep dives. your audience ultimate, and open fees are just one metric.
In accordance with the survey results and the subject-matter interviews I performed, proper right here’s some characteristics in publication content material subject matter method that we’re seeing:

1. Shift Against Person-centric Content material subject matter
Keep in mind that you’re writing for exact people — other people like you — and tell the stories you’d need to be informed.
2. Importance of House of passion Fascinated with
Rising a small on the other hand engaged audience could also be additional precious to the future of your online business. Assemble have religion and loyalty by the use of offering something that nobody else can.
3. Author-style, Character-driven Content material subject matter
Character and enjoy are why you sign up for newsletters like Anne Helen Peterson’s Tradition Find out about or John Paul Brammer’s ¡Hola Papi! — they’re excellent writers with excellent, a very powerful takes on custom, they most often’re fun to be told. Take a internet web page from their notebooks, even if you’re writing about car gaskets.
4. AI-driven Segmentation Techniques
Throughout the age of AI-powered personalization, there’s no excuse for treating your electronic mail subscribers like a monolith. Benefit from era to section by the use of geographic location, interests, or behaviors. Learn extra about AI segmentation equipment.
5. Metrics Previous Standard Electronic mail Promoting
Click on on-through fees aren’t however a KPI of the former, on the other hand marketers are recognizing the long-term price in metrics like:
- Subscriber growth and smartly being
- Herbal buzz and conversation
- Social media mentions
- Reader engagement and replies
Publication Content material subject matter Ideas
1. Interview-based Content material subject matter
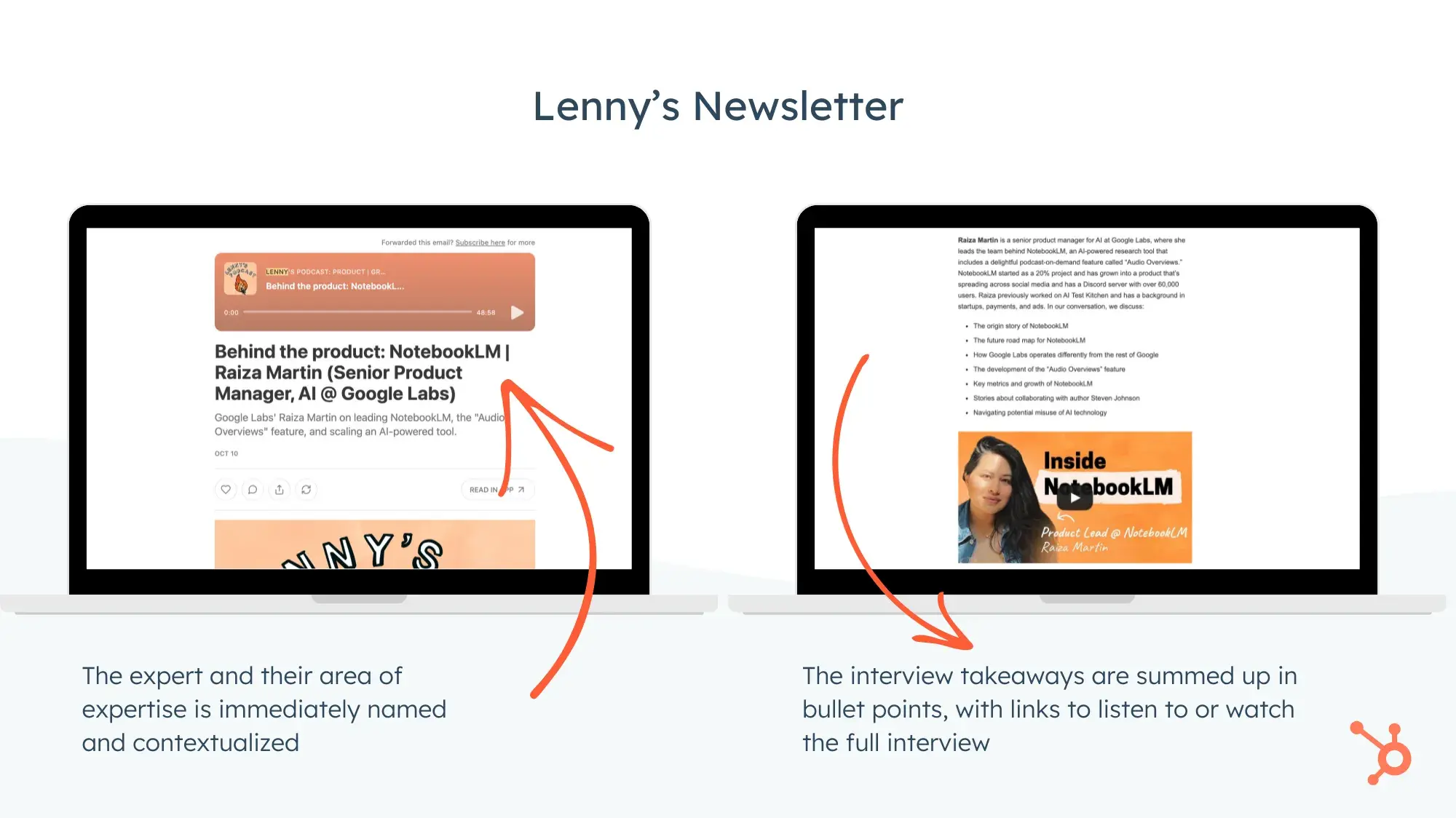
Examples: Masters in Advertising (HubSpot), Lenny’s E-newsletter (Lenny Rachitsky), Hyperlink in Bio (Rachel Karten)

Lenny’s Publication, which choices plenty of skilled interviews, immediately names and contextualizes every skilled at the height of the email (see above).
There’s a link to listen to or watch the total interview, on the other hand there’s moreover a skimmable report of bulleted takeaways for easy learning.
Skilled tip: Understanding, achieving out to, and interviewing pros can take quite a bit little bit of time, so give yourself a longer lead for interview-based content material subject matter. On the plus aspect: Must you’re the one actual publication creator, interviews are a good way to usher in new perspectives, evaluations, and ideas.
2. An expert Insights and Case Analysis
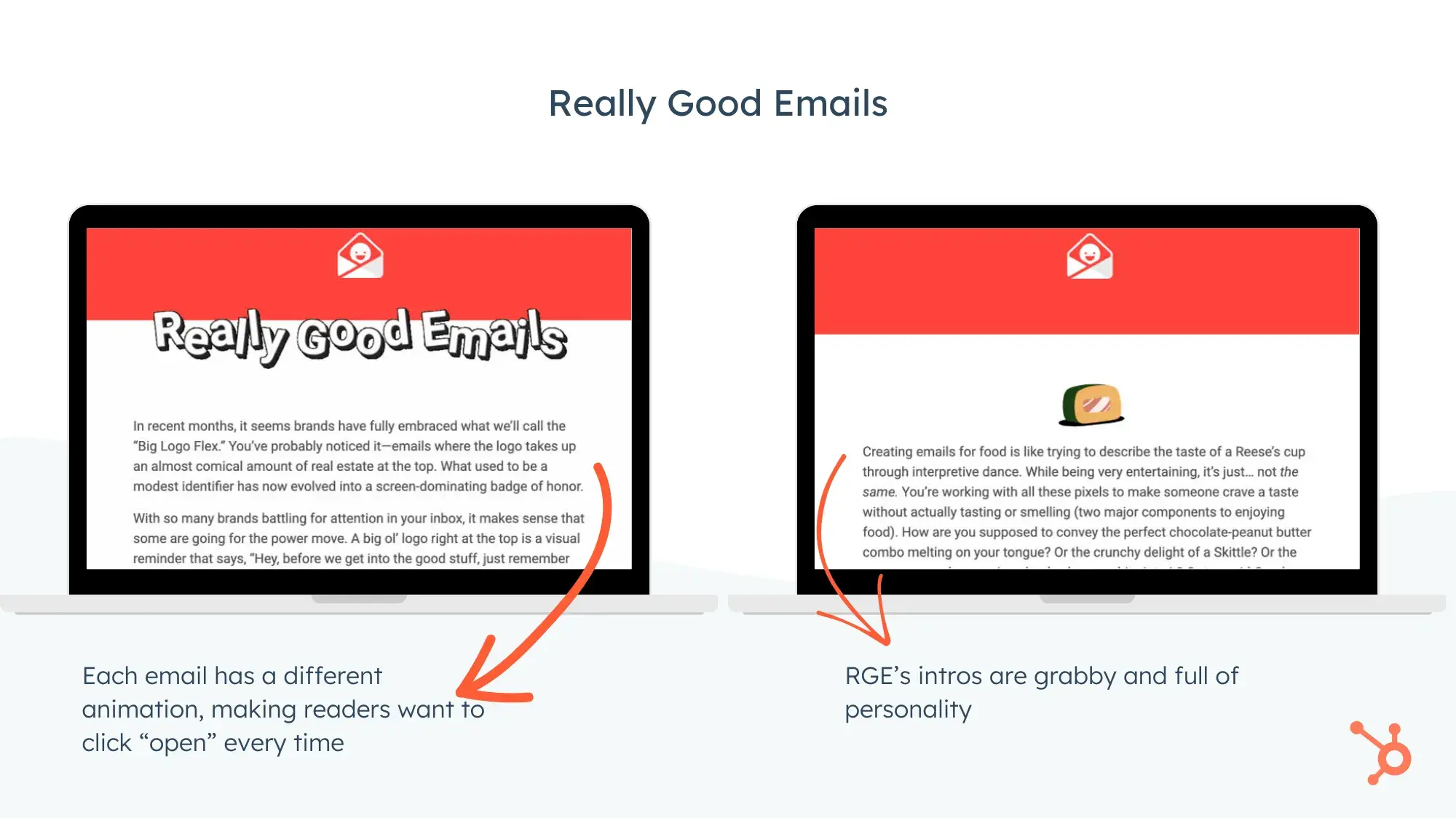
Examples: E-newsletter Examples (Brad Wolverton), After College (Casey Lewis), Actually Just right Emails (Matthew Smith)

In reality Excellent Emails is truly excellent at two problems: Sharing truly excellent emails, and making truly excellent GIFs.
Except for the centered case analysis, CEO Matthew Smith & co. are enjoying themselves, and it displays — which keeps it on my subscription report.
The intros are grabby and stuffed with persona, which can get readers fascinated by case analysis, that experience a (in all probability unearned) popularity as being a bit bit dry.
Skilled tip: When you’ve got house of passion enjoy, this is your time to shine. The most efficient newsletters in this magnificence provide enjoy and remark that you just truly can’t get anywhere else.
3. Private Stories and In the back of-the-Scenes Updates
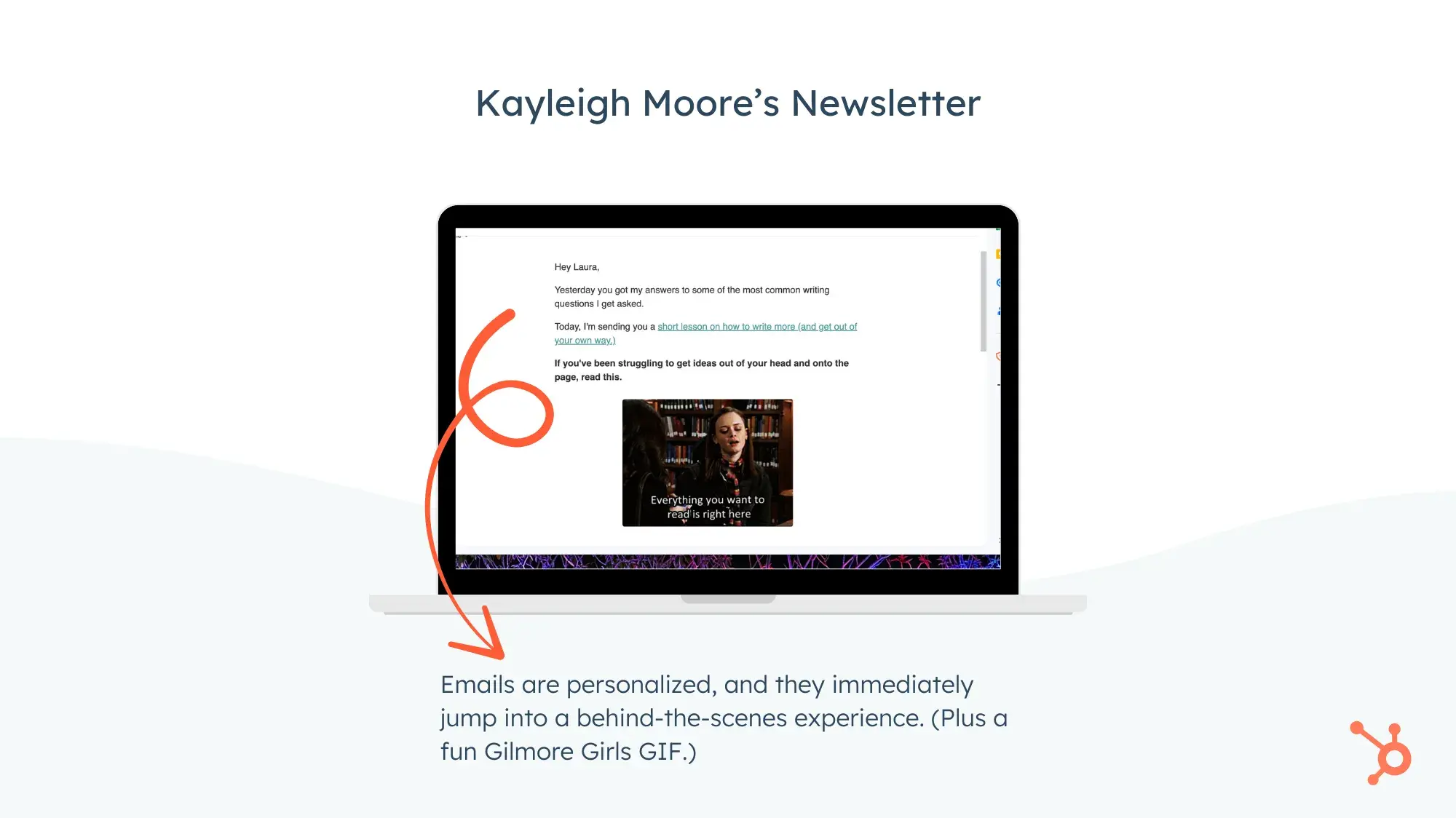
Examples: Kayleigh Moore’s e-newsletter, Craft Communicate (Jami Attenberg)

Kayleigh Moore’s publication, about all kinds of writing, starts with a customized greeting. Moore then immediately launches proper right into a behind-the-scenes experience — writing questions she is going to get asked — and promises a handy guide a rough lesson just for you.
Skilled tip: Despite the fact that the topics are outside what you are promoting, I love to counsel subscribing to a few newsletters that indulge your own interests and spare time activities, whether or not or no longer that’s pizza or pop culture or pottery. Ceaselessly learning different writing sorts on more than a few topics will best make you a better publication creator.
4. Trade Building Analysis
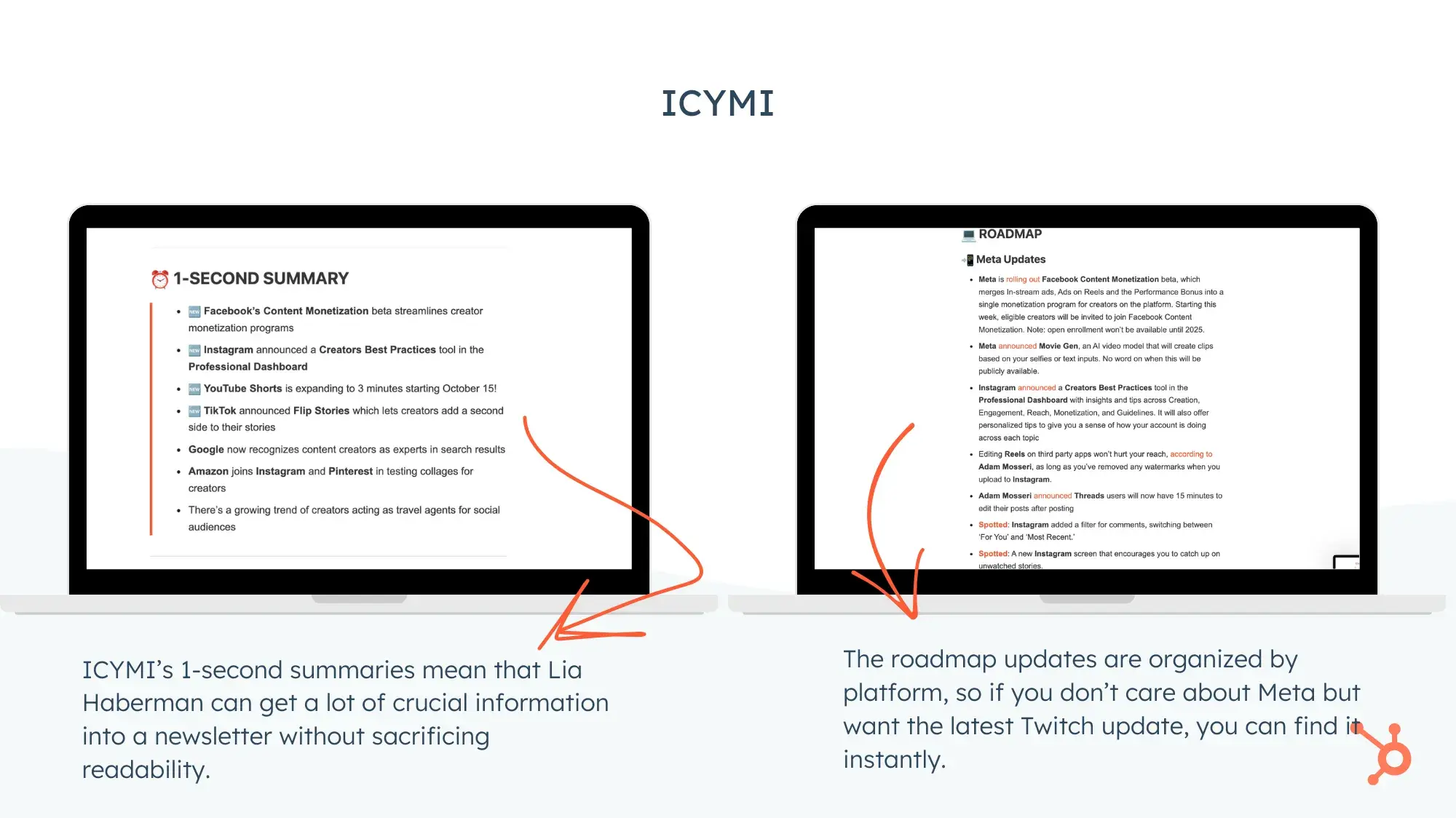
Example: ICYMI (Lia Haberman)

Lia Haberman, one of the vital pros I talked to for this article, does a particularly excellent process getting a large number of industry trend analysis and updates into one electronic mail.
Headings are clear and dependable from electronic mail to electronic mail, and he or she uses emoji, bullet problems, and bold type to ensure her one-second summaries truly do take one second to be told.
Skilled tip: Every other magnificence for the realm of passion pros to strut their stuff, industry trend analysis has to be skimmable and fun to be told. Irrespective of how so much you need to learn about a decided on industry, it’s no longer going you’ll have time for a deep dive for your morning travel.
5. Educational Content material subject matter Tailored to Explicit Target audience Segments
Examples: They Were given Got (Alexis Grant), The Freelancer’s 12 months (Lindy Alexander)

They Got Were given founder Alexis Grant, who I moreover spoke with for this article, has a very particular focal point: It “shares stories of companies that advertise for $100,000 to $50 million, revealing insights that lead to life-changing exits.”
Having a captive house of passion audience means that even supposing Grant has a quite small selection of subscribers, they’re very precious, each and every to her and to sponsors.
Skilled tip: Alexis Grant uses an AI segmentation software to make the most of her instructional content material subject matter. New subscribers are invited to take a survey that narrows down their demographics, and she is going to section accordingly.
6. Actionable Property (Reports, Guides)
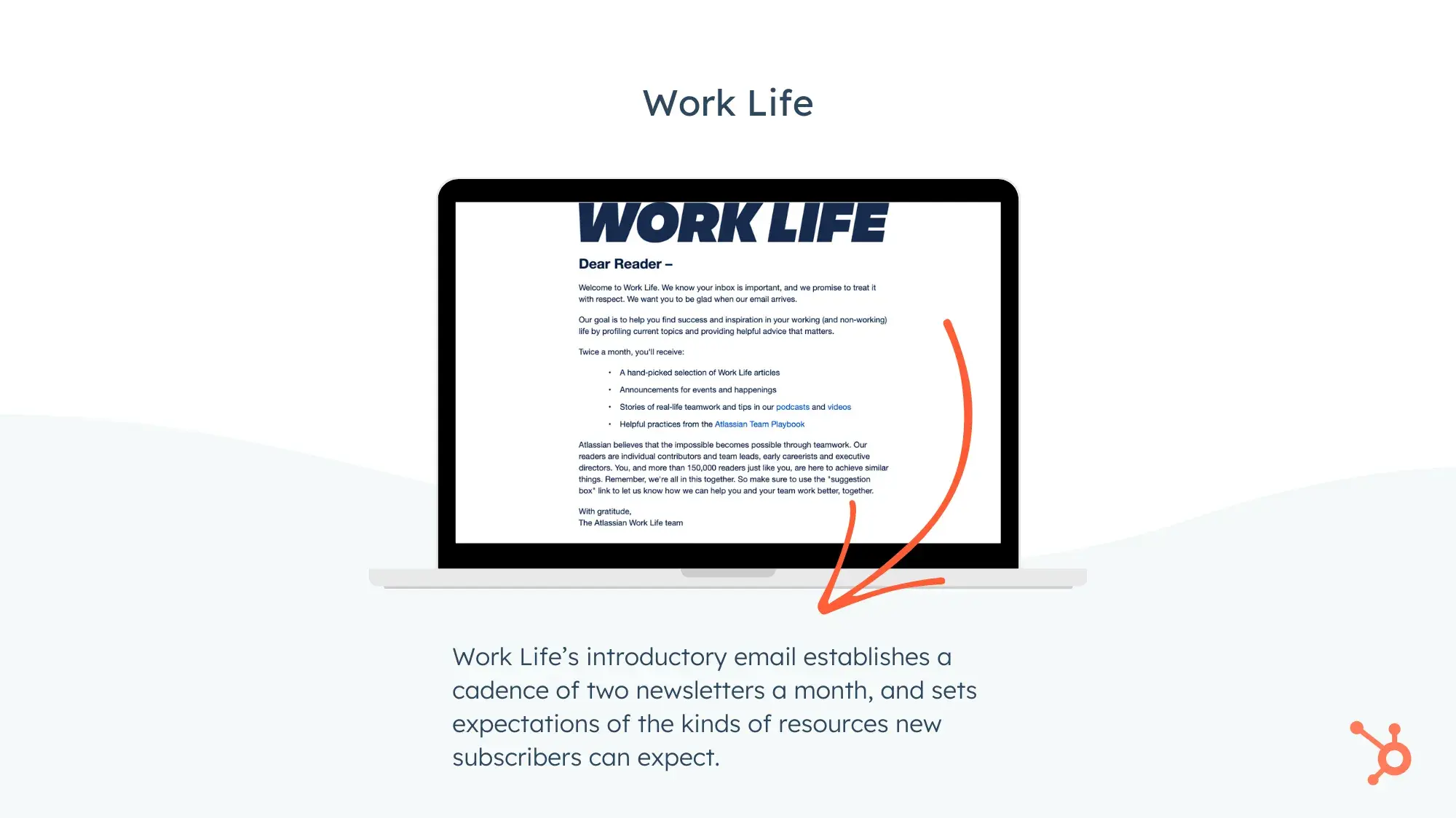
Examples: SEOFOMO (Aleyda Solís), Paintings Existence (Atlassian)

Atlassian, the makers of Trello, has a twice-monthly publication with announcements, pointers for a additional productive art work life, and stories from its private playbook.
It’s a mixture of plenty of sorts of newsletters mentioned proper right here, and that blend makes it additional fun to be told than just a report or data.
Skilled tip: The ones newsletters could also be more difficult for a sole operator to take care of, particularly for many who’re doing unique research and/or growing tough tales or guides.
Assemble Your Non-public Publication Content material subject matter Methodology
Now that you just’re armed with knowledge (and a large number of data), it’s DIY time.
Imagine the three a very powerful pointers, which every publication skilled I’ve spoken to has reiterated: Provide price inside your electronic mail, keep on with an unusual publishing agenda, and be aware of instructional content material subject matter.
Proper right here’s but every other: have fun writing it.
Because of for many who’re enjoying it, chances are that your customers will, too.
![]()
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more