
HTML forms can be great additions on your wordpress internet web page. They let visitors reach out to you, sign up for newsletters, provide feedback, and much more.
While HTML forms permit you to connect upper together with your target market, rising them can be difficult. And, for those who don’t appear to be familiar with coding, then the regarded as dealing with code can be overwhelming.
In this data, we will be able to show you how you can add HTML forms on your wordpress internet web page. This provides you with the tools you need to easily create custom designed HTML forms and make your internet web page further engaging.
What Are HTML Bureaucracy and Why Create One?
HTML forms art work similar to other internet web page forms. They let visitors kind in and submit wisdom like names, e mail addresses, feedback, orders, and further.
What gadgets them apart is that HTML forms are created using HTML code instead of a drag-and-drop visual editor like a sort plugin. So, it is important to define fields very similar to text boxes, checkboxes, radio buttons, and dropdown menus yourself. You make a decision how they look and set explicit regulations for some way they art work.
Listed below are some advantages of constructing forms from scratch using HTML:
- Optimized Potency. HTML forms generally tend to load sooner and use a lot much less memory because the code is lightweight.
- Keep watch over. You’ll have complete control over the form’s design and capacity because you’re not limited thru a sort builder’s choices.
- Customization. HTML forms can be tailored exactly on your needs, offering further flexible shape customization.
While rising HTML forms from scratch is a great way to learn and apply coding, it does have its private not easy scenarios.
You’ll have hassle with cross-browser compatibility, where the form works differently on different web browsers. Moreover, coping with form validation with JavaScript can be difficult. It needs thorough testing to make sure you’ll be capable to achieve and process all client inputs correctly.
That said, there are ways to be able to upload HTML forms without the ones complexities. So, irrespective of if you are managing a wordpress blog, industry internet web page, or on-line retailer, you’ll be capable to merely add HTML forms on your internet web page without a want to code from scratch.
Inside the following sections, we will be able to show you how you can add HTML forms to wordpress. Proper right here’s a to hand information a coarse evaluate of the 2 methods we will be able to quilt in this data:
In a position? Let’s get started.
<h4 class=”wp-block-heading” id=”aioseo-method-2-adding-html-forms-in-wordpress-using-the-html-forms-plugin-easy”><span class=”ez-toc-section” id=”approach-1-together-with-html-bureaucracy-in-wordpress-using-the-html-bureaucracy-plugin-easy”/>Approach 1: Together with HTML Bureaucracy in wordpress Using the HTML Bureaucracy Plugin (Easy)
An easy means to be able to upload an HTML form to a wordpress internet web page is to use a free form plugin like HTML Paperwork. It’s a useful gizmo for rising and configuring HTML forms multi functional place, in order that you don’t will have to handle any server-side configuration.
In this data, we will be able to use the plugin’s free type, which contains the whole thing you need to create an HTML form.
To get started, let’s you’ll want to have the plugin installed on your wordpress internet web page. If you need be in agreement, then you definately’ll be capable to follow our step-by-step data on putting in a wordpress plugin.
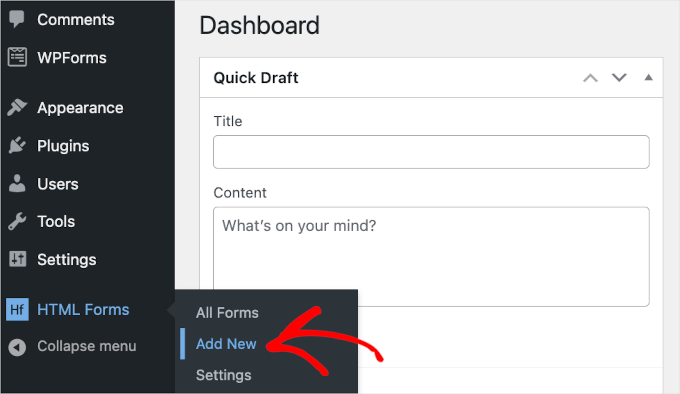
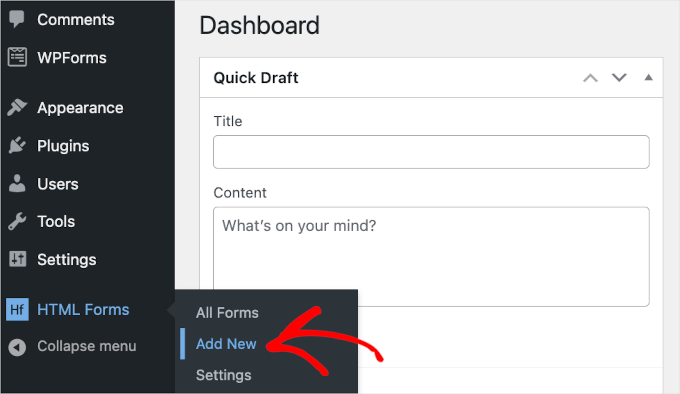
Upon activation, you’ll be capable to navigate to HTML Bureaucracy » Add New for your wordpress admin dashboard to start out rising your contact form.

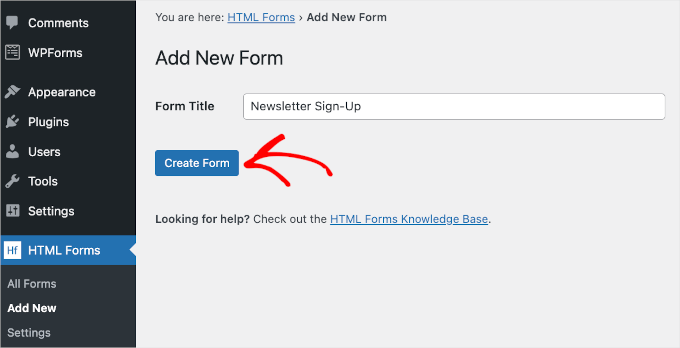
This may occasionally redirect you to the ‘Add New Form’ internet web page.
From appropriate right here, the first thing you’ll need to do is identify your form thru simply typing the identify into the ‘Form Title’ field. For instance, we named our form ‘Publication Sign-Up.’
Next, move ahead and click on at the ‘Create Form’ button underneath the sector.

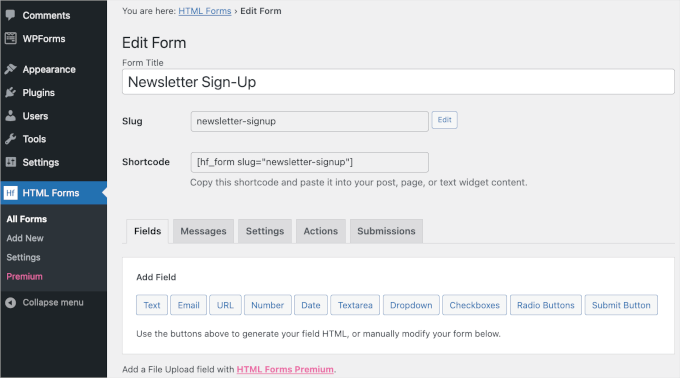
When you do that, the ‘Edit Form’ internet web page will appear, and also you’ll be capable to get began customizing your HTML contact form.
At the top of the tab, you’ll see your form’s details, at the side of the form establish, slug, and shortcode. You don’t will have to memorize the ones details, as they’ll be available on the HTML Bureaucracy dashboard when you need them.
Beneath the ones details, you’ll to seek out the menu tabs. Inside the ‘Fields’ tab, you’ll be capable to see rather a large number of field buttons, like ‘Text,’ ‘Dates,’ ‘Checkboxes,’ and ‘Radio buttons,’ to be able to upload on your forms.

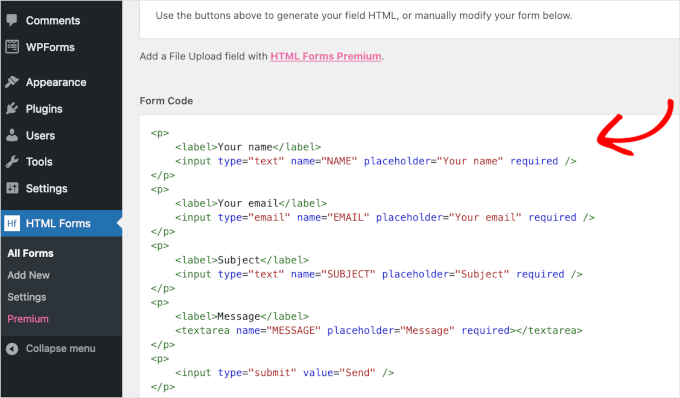
Let’s scroll down just a bit further.
At the bottom of this tab, you’ll find a pre-built HTML form together with the preview. This contact form is lovely simple. It has 4 fields for patrons to kind out their identify, e-mail handle, a brief subject, and a message.

Now, let’s say that you wish to have to be able to upload a brand spanking new field with an e mail publication subscription sign-up. Then simply click on on on one of the vital field buttons above ‘Form Code.’
Follow: Needless to say HTML Bureaucracy doesn’t strengthen e-mail promoting and advertising supplier integrations. So, it is important to manually add consumers’ e-mail addresses on your mailing report.
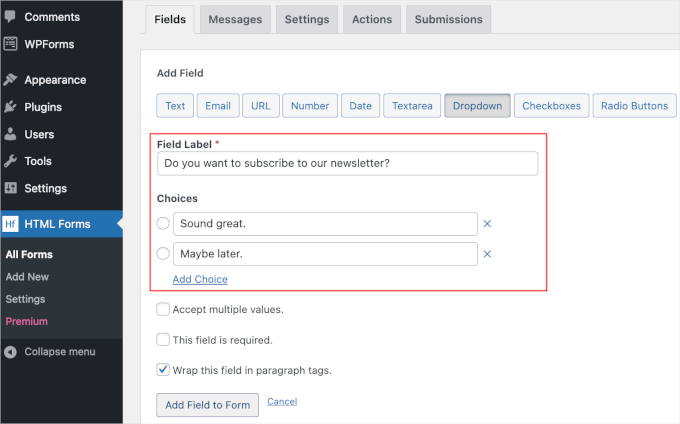
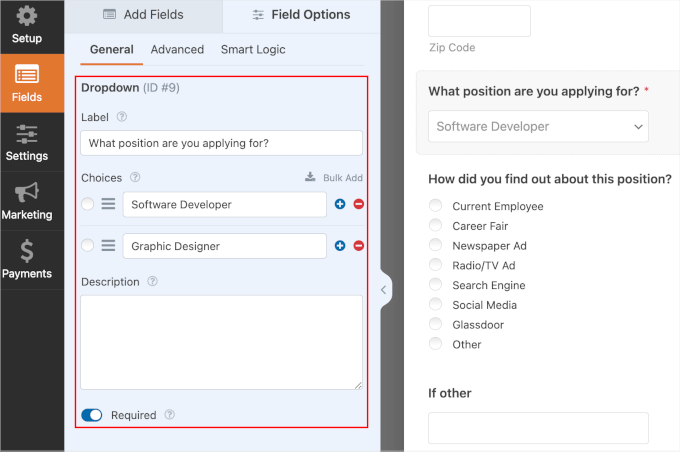
For instance, we will be able to use a dropdown field and create a ‘Certain/No’ chance.
From appropriate right here, you’ll need to click on on ‘Dropdown,’ and this may increasingly open the dropdown field’s configuration possible choices. You’ll be capable to get began completing the details, which include the sector’s label and choices.

After you have into the details, you’ll be capable to click on on ‘Add Field to Form.’
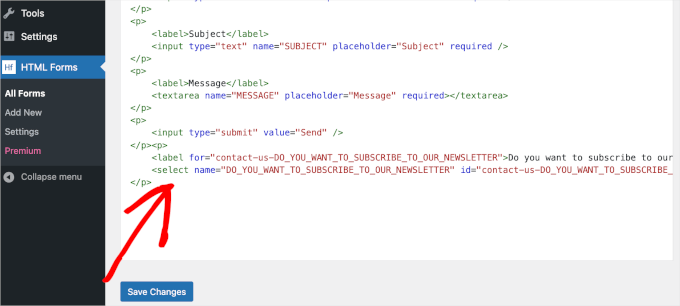
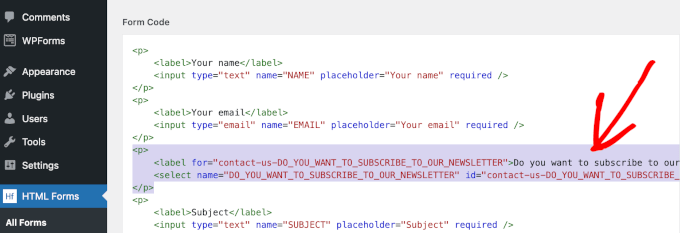
Then, you will have to see the dropdown field tag throughout the ‘Form Code’ section. Simply scroll down the tab to check it out.

The next step is to reorganize the contact form.
To handle a excellent go with the flow, you’ll want the dropdown field to be moderately underneath the ‘Electronic mail’ field.
To move it, you’ll be capable to decrease the dropdown field tag from the main tag’s
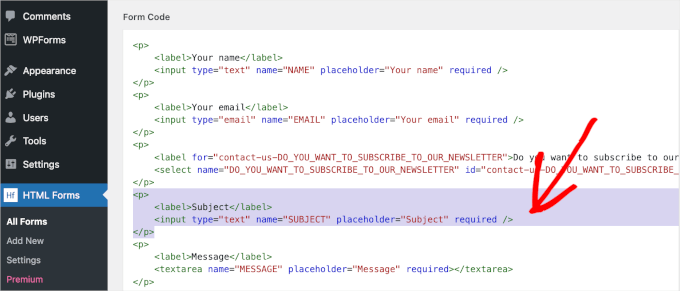
to without equal >. Then, move ahead and paste it moderately underneath the ‘Electronic mail’ tag.

The default ‘Matter’ field is probably not important for a newsletter sign-up form. So, we recommend disposing of the sector.
You’ll be capable to do this thru deleting its tag from the main
to without equal
.

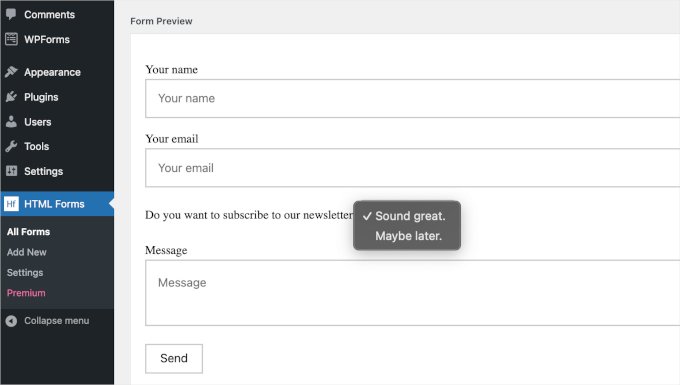
After transferring and deleting tags, you’ll need to scroll down the tab to the ‘Form Preview’ section.
In this section, you’ll be capable to check for those who’ve successfully moved and deleted the fields without breaking the rest. You’ll be capable to moreover check if the dropdown menu works accurately.

When you find yourself happy with the results, move ahead and click on at the blue ‘Save Changes’ button underneath the ‘Form Code’ section.
As quickly because the saving process is finished, you will have to see a ‘Form up-to-the-minute.’ notification at the top of this internet web page.
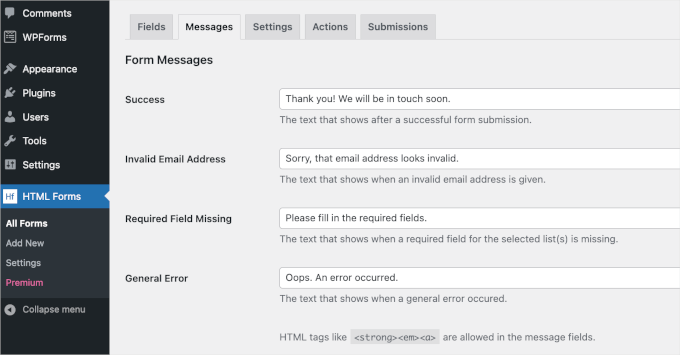
Now, it’s imaginable you’ll need to check the form’s configuration. Let’s switch to the ‘Messages’ tab to look how HTML Bureaucracy configures the form submission confirmation messages.
Simply click on on on ‘Messages’ to open the tab.

This tab signifies that you’ll edit the pre-made copy for when a client’s form submission is successful and other an similar eventualities.
If the whole thing appears to be excellent to you, then you definately’ll be capable to go away it as is. Should you made any changes, don’t fail to remember to the ‘Save Changes’ button in order that you don’t lose your construction.
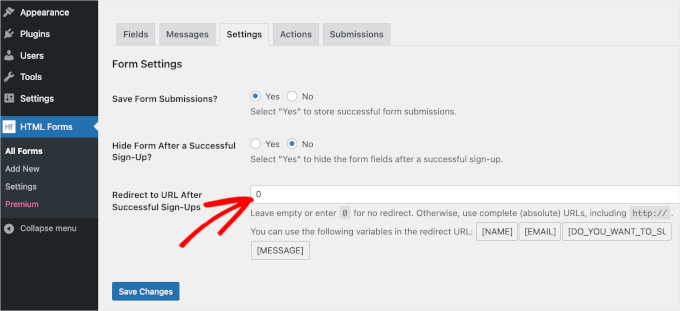
Next, let’s move to the ‘Settings’ tab.

Via default, HTML Bureaucracy will set ‘Certain’ to save lots of a variety of each and every form submission and ‘No’ to hide the form after a successful submission. You’ll be capable to customize this as sought after.
Then, throughout the ‘Redirect to URL After A success Sign-Ups,’ you’ll be capable to copy and paste the URL of a live web internet web page from your wordpress web site. Or, kind 0 into the sector to stick consumers on the internet web page after a successful form submission.
When the whole thing is set, all that’s left to do is add the HTML contact form to a wordpress internet web page.
Let’s head over to Posts or Internet web page » All Posts or All Pages from the wordpress dashboard.
For this knowledge, we will be able to add the HTML form to our ‘Contact’ internet web page.
So, we’ll hover over the ‘Contact’ internet web page throughout the report and click on on ‘Edit’ when it seems that.
This may occasionally liberate the ‘Contact’ internet web page’s block editor.
Inside the editor, you’ll be capable to get began choosing an area to place the form. Then, simply hover over it and click on at the ‘+’ button to be able to upload the HTML Bureaucracy block.
Now, you’ll be capable to kind ‘HTML Bureaucracy’ into the search bar to in brief to seek out the block. After you have the search finish end result, click on on it.
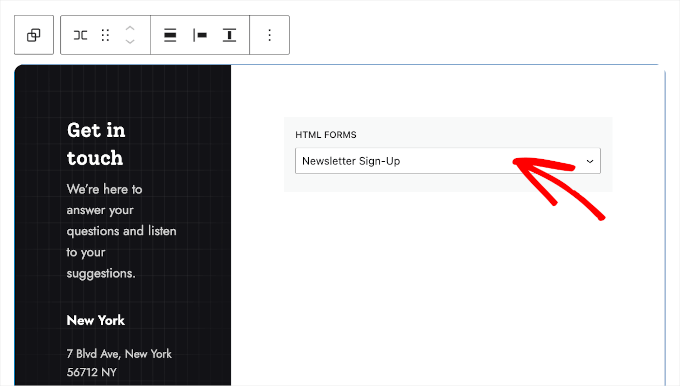
You’ll then see a dropdown throughout the ‘HTML Bureaucracy’ block. Simply make larger on it and select the form you wish to have to turn. Proper right here, we’re opting for the ‘Publication Sign-Up’ form that we merely created.

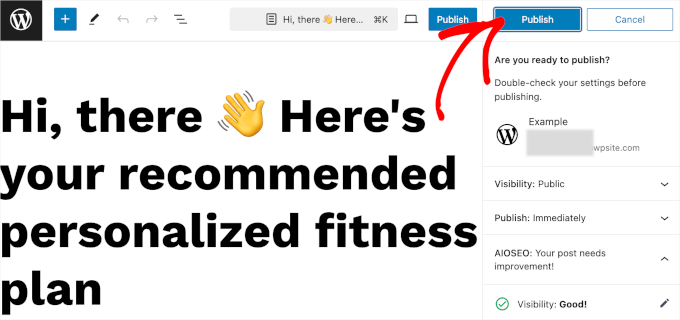
The form will appear when you submit your content material subject matter. So each time you’ve determined at the form from the dropdown menu, you’ll be capable to click on at the ‘Substitute’ button.
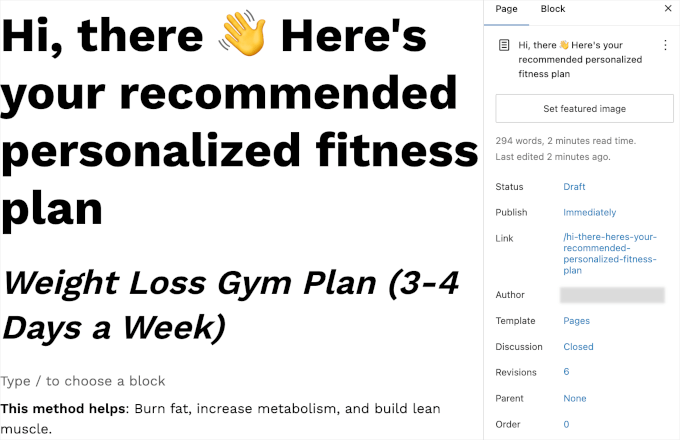
There you’ve gotten it! Your form is now live, and consumers can sign up for your newsletter. Proper right here’s what it could appear to be on your wordpress internet web page:
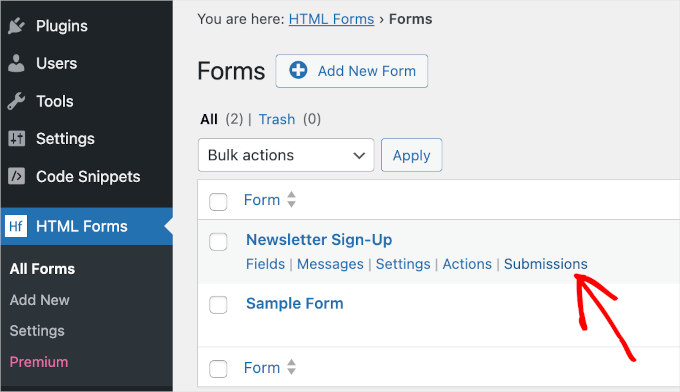
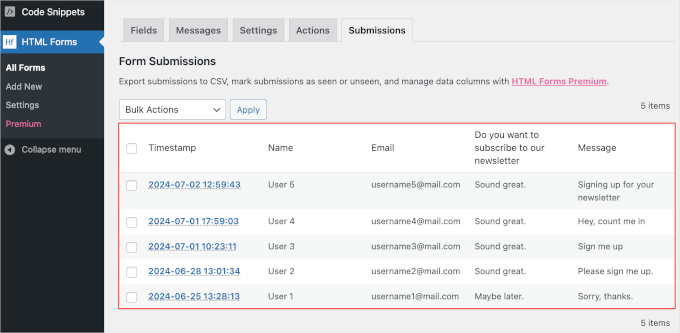
To appear form submissions, you’ll be capable to first head over to HTML Bureaucracy » All Bureaucracy. This may occasionally take you to the report of your whole HTML Bureaucracy.
Then, simply hover over a sort and click on at the ‘Submissions’ button when it seems that.

From appropriate right here, you’ll be capable to see all of your form submissions.
The ‘Submissions’ table details all wisdom consumers filled out for your form. Then, there’s the ‘Timestamp’ column, which tells you when they submitted the form.
For instance, appropriate right here, the main submission was made thru ‘Client 1.’
From the table, we will see that the shopper submitted the form on June 25 at spherical 1 p.m. Moreover, ‘Client 1’ spoke again ‘Most likely Later’ for the ‘Do you wish to have to subscribe to our newsletter’ question. So, in this case, you shouldn’t add their e-mail handle on your mailing report.

<h4 class=”wp-block-heading” id=”aioseo-method-2-adding-html-forms-in-wordpress-using-the-wpforms-plugin-recommended”><span class=”ez-toc-section” id=”approach-2-together-with-custom-designed-html-to-wordpress-bureaucracy-with-wpforms”/>Approach 2: Together with Custom designed HTML to wordpress Bureaucracy With WPForms
Every other method to rising HTML forms is using a sort builder. While this method doesn’t will mean you can code your forms from scratch, it signifies that you’ll customize them thru together with HTML code snippets.
For instance, it’s profitable to make use of custom designed HTML to show a brief warning message on a checkout form with a link on your ‘Refund and Returns Protection’ internet web page.
Otherwise you’ll be capable to upload a development bar to let consumers understand how some distance they’re from completing the form. Custom designed HTML might also will mean you can insert emojis or add a tooltip.
In this means, we will be able to show you how you can add HTML code snippets to customize your wordpress forms. We will show you tactics to take a look at this using WPForms, because it’s the best form builder for wordpress.
WPForms moreover comes with whole one-click add-ons and third-party integrations.
The ones tools include Consistent Touch for tracking your e-mail promoting and advertising advertising marketing campaign, the Form Abandonment add-on for monitoring and decreasing shape abandonment issues, and much more.
So, WPforms makes it more straightforward to extend your form’s capacity than for those who hard-coded your wordpress form from scratch.

Follow: WPForms Lite is completely free, alternatively you’ll need the highest price type to use the HTML field. Once upgraded, you’ll moreover get get right of entry to to bigger than 1900 form templates, the conditional not unusual sense serve as, and trustworthy strengthen. Fortunately, as a WPBeginner reader, you’ll be capable to use our WPForms coupon to get 50% off.
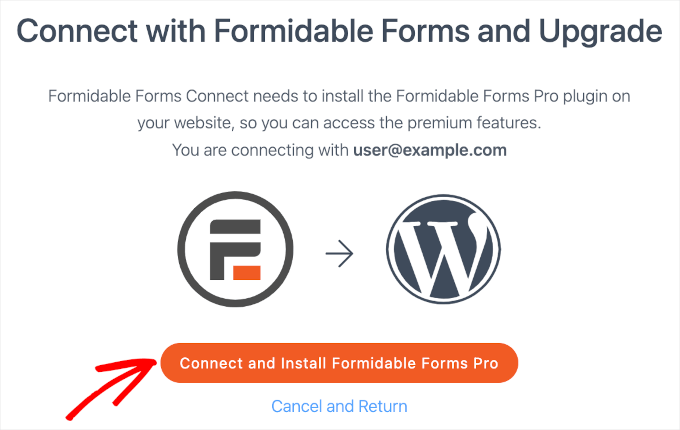
Previous than we start, let’s you’ll want to have WPForms installed and activated on your wordpress internet web page. If you need be in agreement, then please see our data on how one can set up a wordpress plugin.
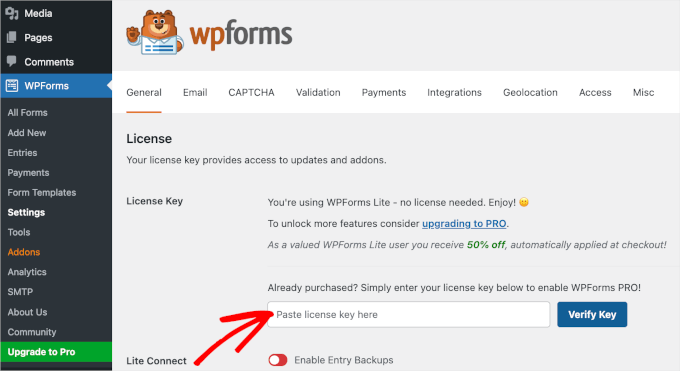
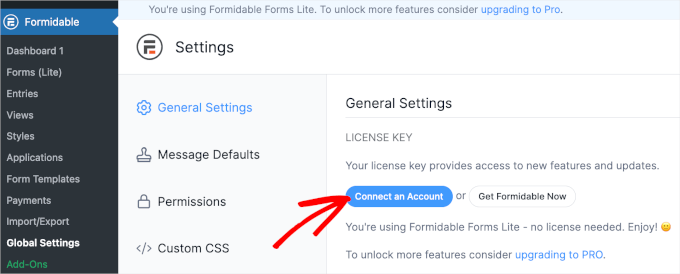
Upon activation, you’ll be capable to navigate to WPForms » Settings to enter your license code. After you have into the vital factor, simply click on at the ‘Read about Key’ button to start out the verification.

Once completed, you’ll be capable to get began rising your form and together with custom designed HTML. For this knowledge, we will be able to show you how you can add a simple tooltip on your contact form.
A tooltip is like a small pop-up box that appears when you hover your mouse over a web section. It’s to hand as it shall we consumers be told further a few explicit web section without clicking or leaving the internet web page they’re on.
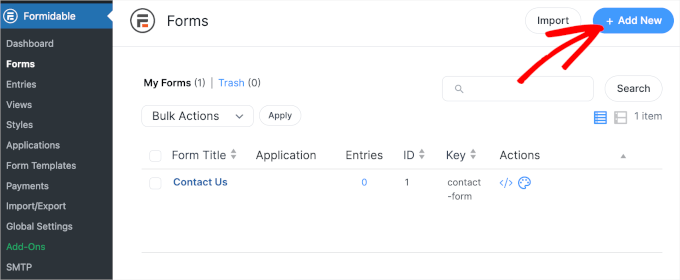
On the other hand first, let’s create the touch shape. Simply head over to WPForms » Add New from your wordpress admin area to get started.
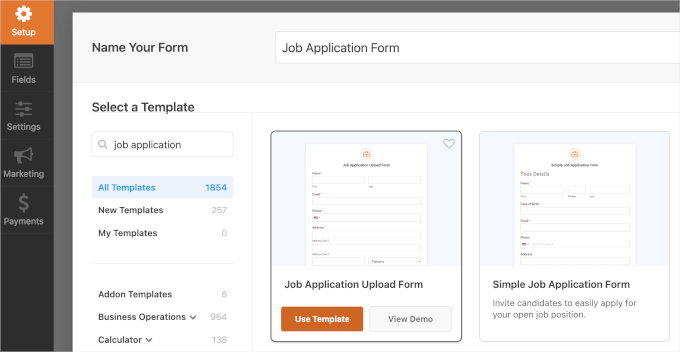
This may occasionally open the ‘Setup’ panel, where you’ll first need to identify your form. This identify is on your reference very best, so that you’ll be capable to use the rest you wish to have.
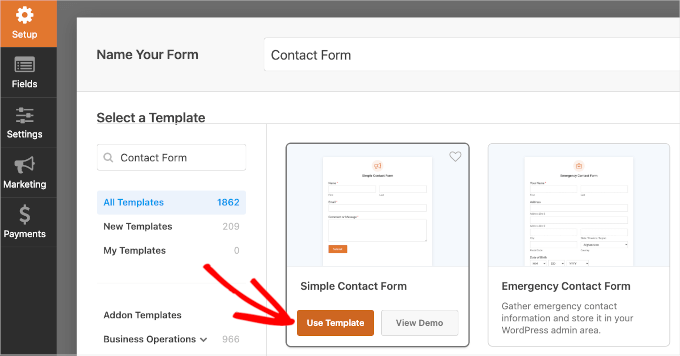
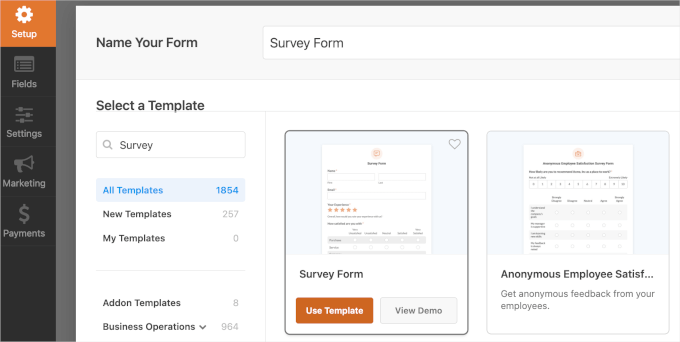
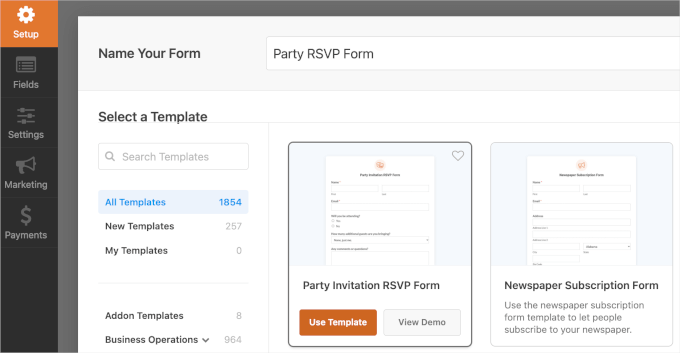
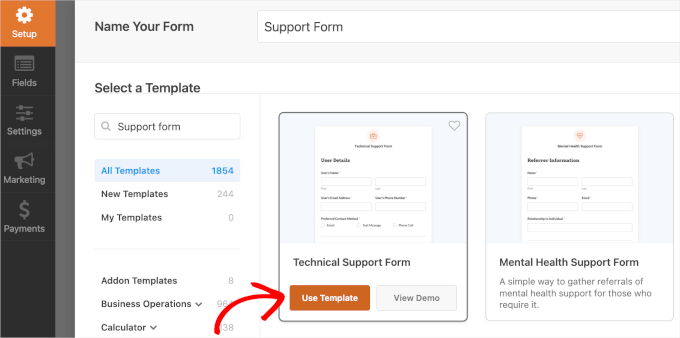
The next step is settling on a template.
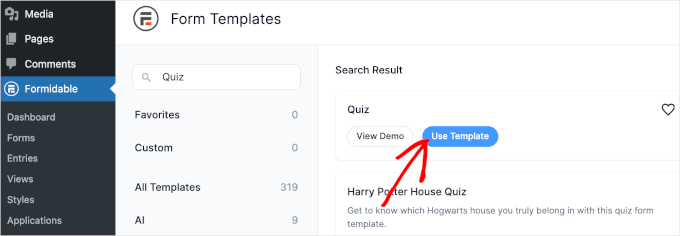
As there are 1900+ form templates to choose from, you’ll be capable to use the search bar to filter them in brief. To check out this, merely kind ‘Contact Form’ and wait for the search to complete.
If you want to uncover each and every search finish end result to look what the form is like, then you definately’ll be capable to have the benefit of the preview serve as. Simply hover over the form template and click on on ‘View Demo.’
When you’ve found out the perfect contact form on your needs, hover over it once all over again and click on on ‘Use Template.’

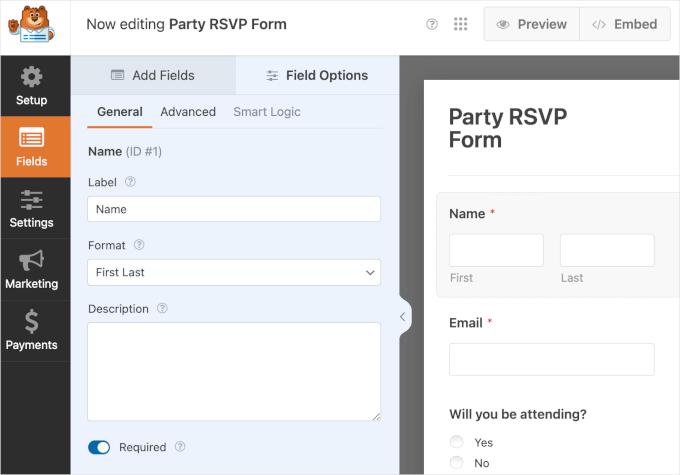
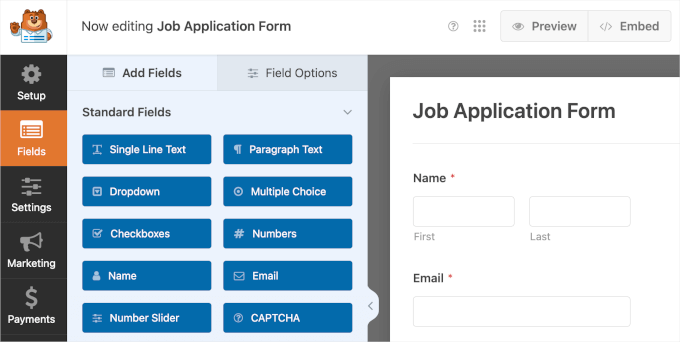
This may occasionally liberate the form builder.
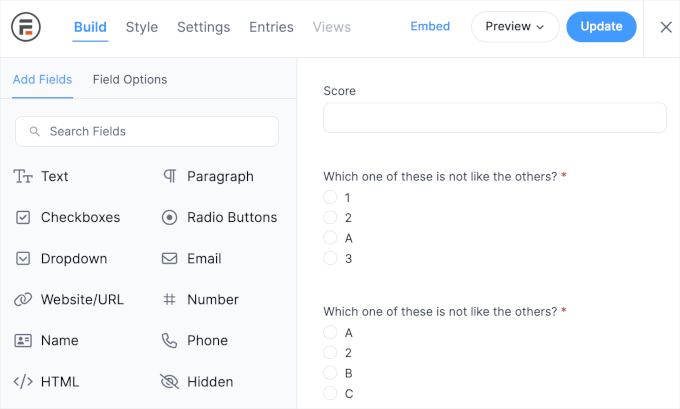
Now, all of the customization tools are throughout the left panel, and the live preview of the form is at the proper side of your show.
On this whole internet web page, you’ll be capable to use the drag-and-drop serve as to be able to upload portions from the customization panel to the live preview. You’ll be capable to moreover use the serve as to move spherical fields throughout the live preview.
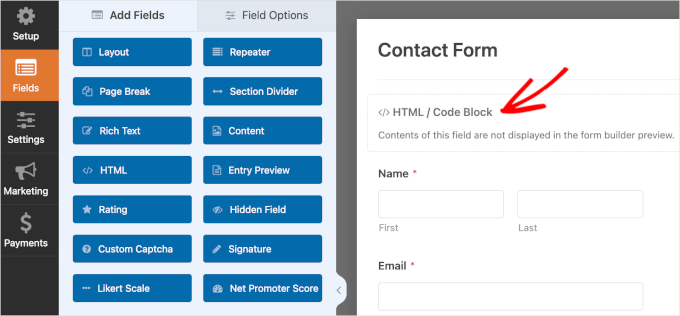
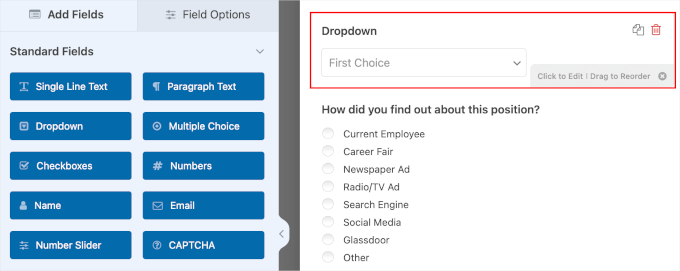
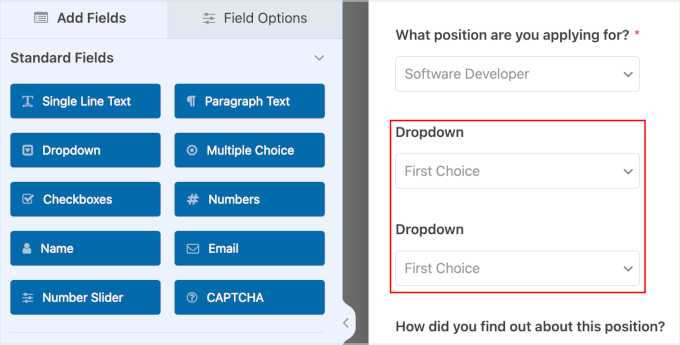
Let’s take a look at together with the HTML field to the form. All you wish to have to do is scroll down the left-hand panel and then drag and drop ‘HTML’ onto the form.

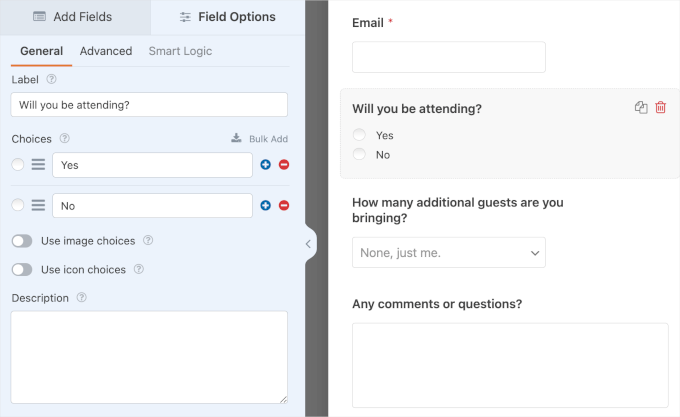
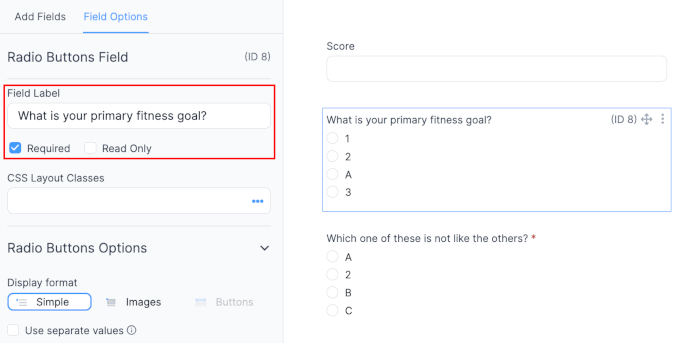
After hanging the HTML field, you’ll be capable to click on on on it to open its customization possible choices. Proper right here, the first thing to do is fill out the sector’s ‘Label.’ You’ll be capable to moreover go away it empty.
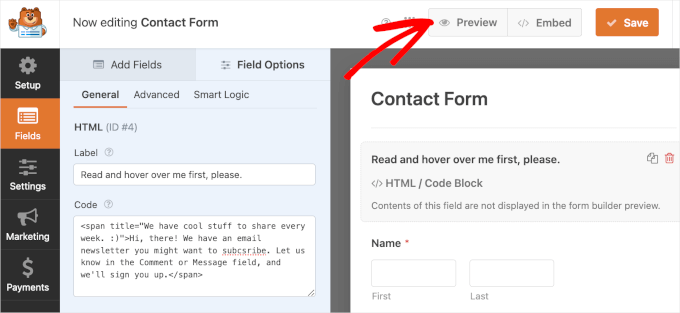
Then, you’ll insert the custom designed HTML code into the ‘Code’ field.
To create a tooltip, you’ll be capable to use the ‘’ function or simply copy the following code and paste it into the ‘Code’ field:
Hi there! We've got an e-mail newsletter it is imaginable you'll be able to need to subscribe to. Let us know throughout the Observation or Message field, and we’ll sign you up.
This is just a trend code, so feel free to edit our copy to check your needs upper.
Follow: Needless to say if you want to instantly add consumers on your mailing report, then it is important to mix the form with an e-mail promoting and advertising provider. To check out this, merely see our data on how one can use a touch shape to develop your e mail record in wordpress.
Follow that WPForms doesn’t display the HTML code throughout the form builder preview. To preview the sector and make sure the whole thing is right kind, you’ll be capable to save the changes first and click on on ‘Preview.’

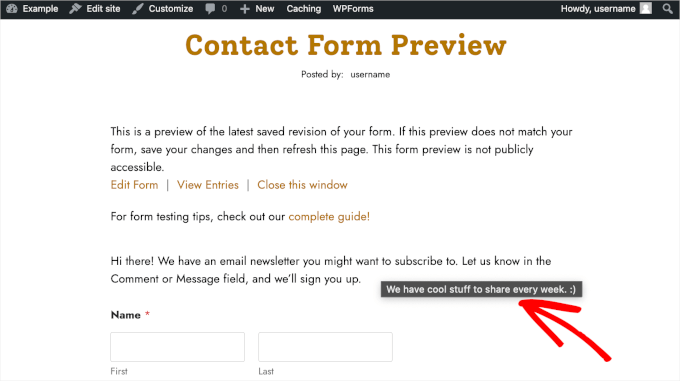
This may occasionally take you to a brand spanking new tab.
Now, let’s check out whether or not or now not the HTML code snippet on your tooltip works accurately. Simply hover over the text and wait for the tooltip to appear for a few seconds.

When you find yourself proud of the result, you’ll be capable to go back to the form builder to finalize your form.
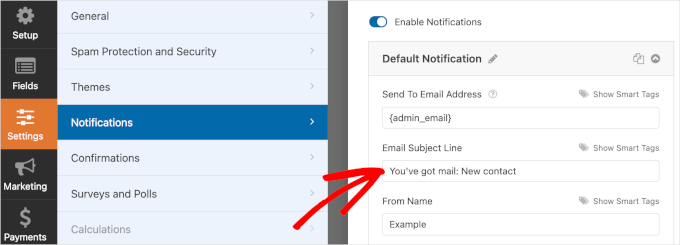
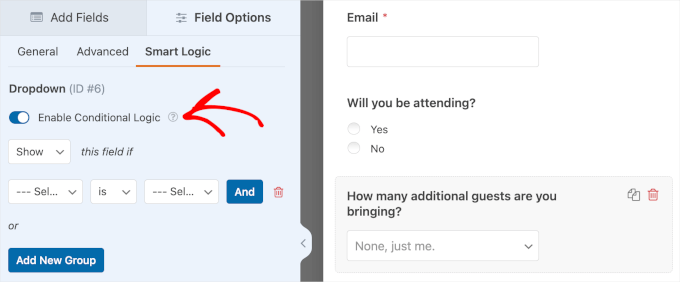
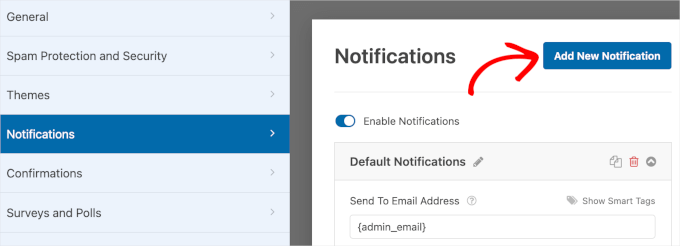
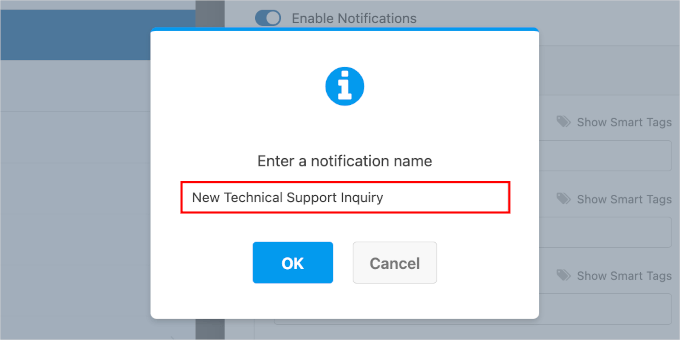
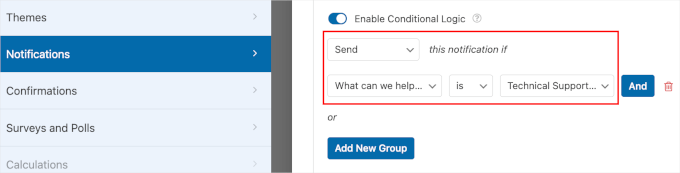
Your form notification and confirmation settings are already prepare in WPForms. On the other hand, if you want to customize them, move to Settings, then Notifications or Confirmations.
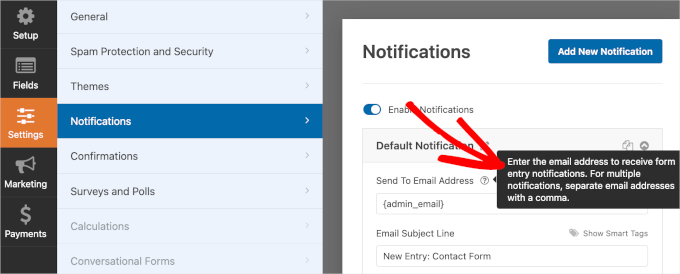
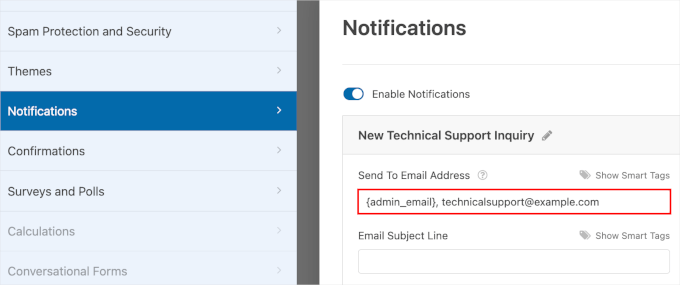
Inside the ‘Notifications’ section, you’ll be capable to upload more than one recipients in your touch shape submission.
You’ll see a brief instruction for those who hover over the question mark button next to the ‘Send to Electronic mail Maintain’ field. You’ll need to follow it to make sure your notification is sent to the correct e-mail addresses.

You’ll be capable to moreover edit the pre-made copy on your e-mail subject line.
For instance, we changed ours from ‘New Get entry to: Contact Form’ to ‘You’ve got mail: New contact.’

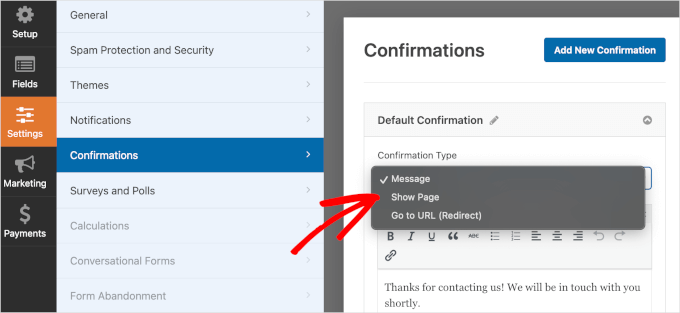
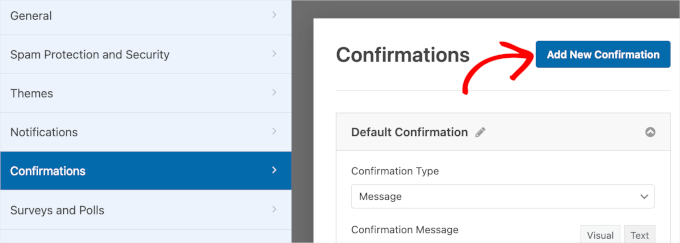
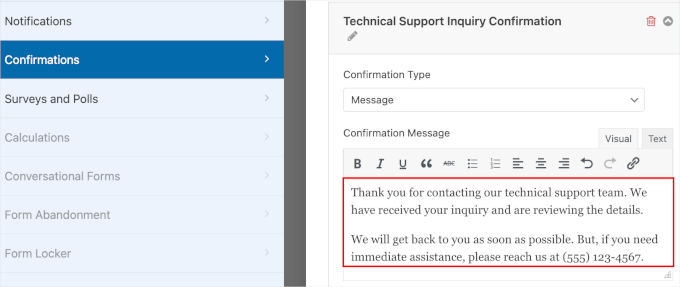
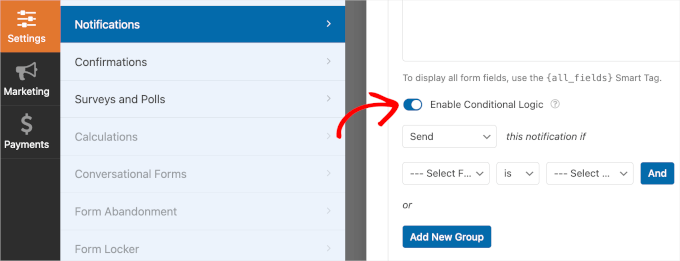
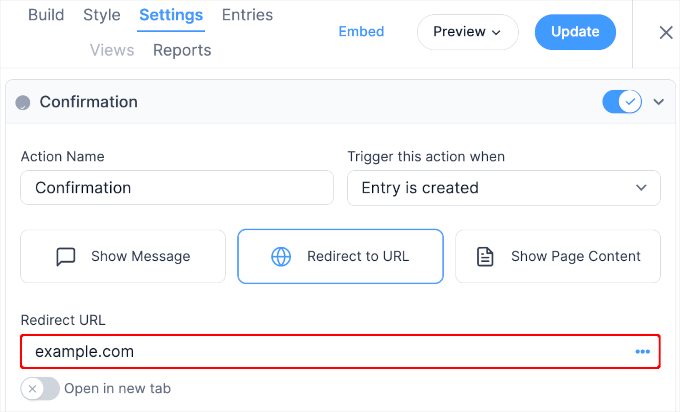
When you’ve customized your notifications, you’ll need to switch to the ‘Confirmation’ panel.
Via default, WPForms gadgets your confirmation kind to ‘Message’ and has the pre-made copy ready for you. You’ll be capable to for sure trade the ones settings if you want to.
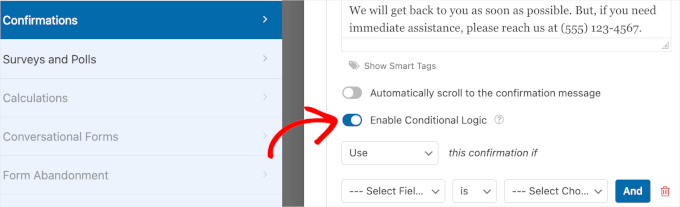
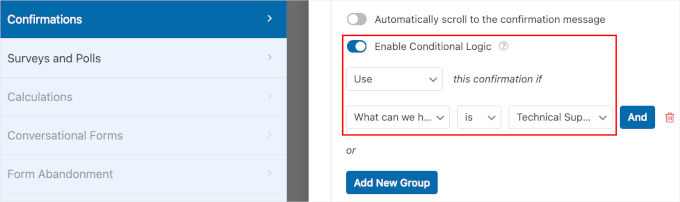
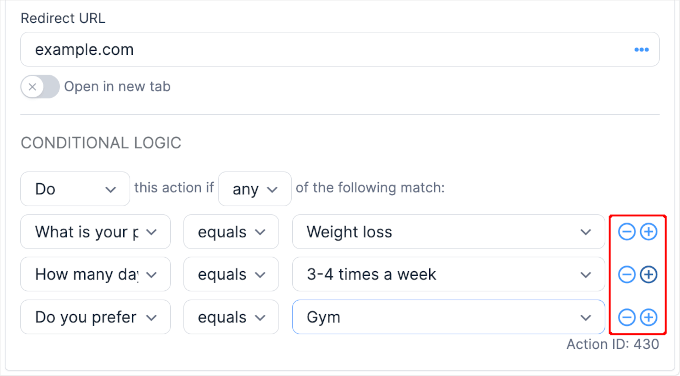
Slightly then showing a confirmation message, you’ll be capable to redirect consumers to a brand spanking new internet web page or a decided on URL.

Once the whole thing is set, it’s time to submit the form.
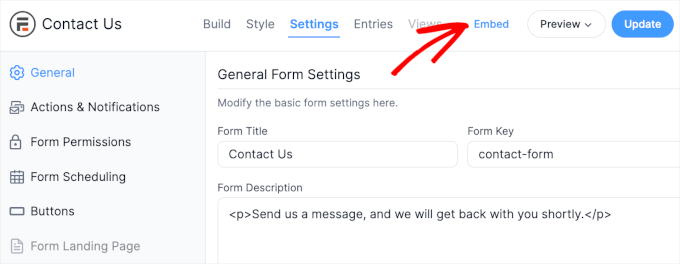
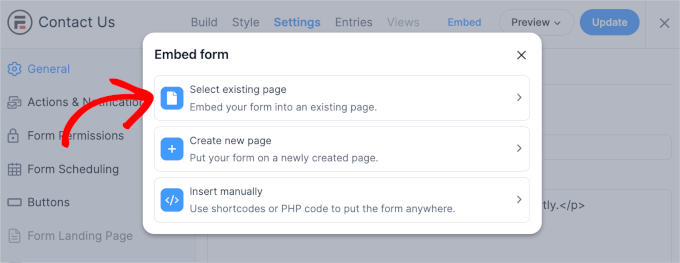
Pass ahead and click on at the ‘Embed’ button to start out publishing. WPForms will then ask if you want to add the form to an present or a brand spanking new internet web page. In this data, we will be able to make a choice ‘Make a choice present internet web page.’
Inside the next pop-up window, you’ll make a choice a internet web page from the report of available pages. After that, you’ll be capable to click on on ‘Let’s move!’ to talk over with the internet web page’s block editor.
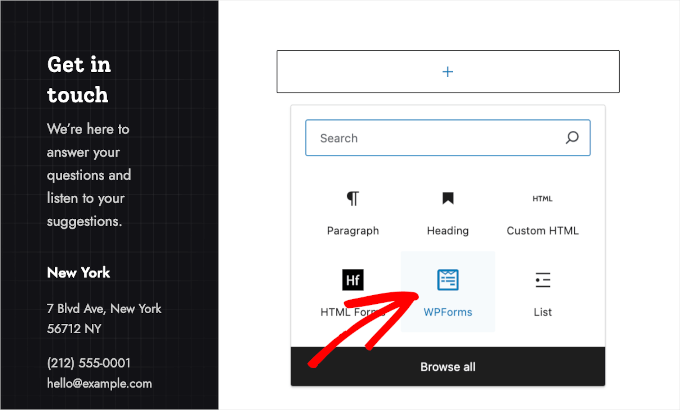
Now, you’ll be capable to hover over the world where you wish to have to place the form and click on at the ‘+’ button. Pass ahead and select the WPForms block.

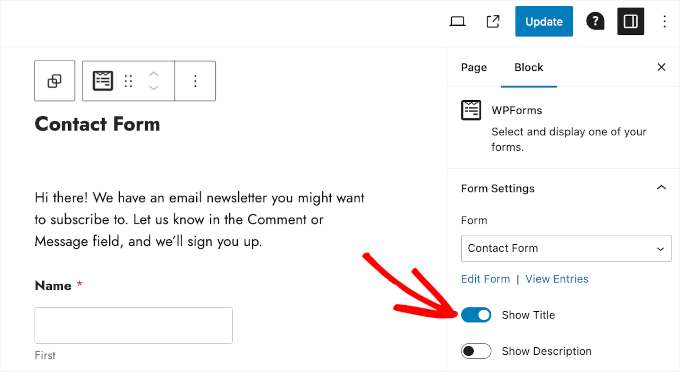
Then, you’ll be capable to make a choice a sort from the WPForms block’s dropdown.
When you’ve determined on a sort, WPForms will load it throughout the determined on area. If you want to show the form’s establish, then you definately’ll be capable to head over to the ‘Block’ tab throughout the right-hand panel and switch on the ‘Show Title’ slider.

When you find yourself happy with the whole thing, move ahead and hit the ‘Substitute’ button.
And completed! You’ve added custom designed HTML on your WPForms contact form and made it survive your wordpress internet web page. Now, consumers can get began filling out the form and most likely sign up for your e-mail newsletter.
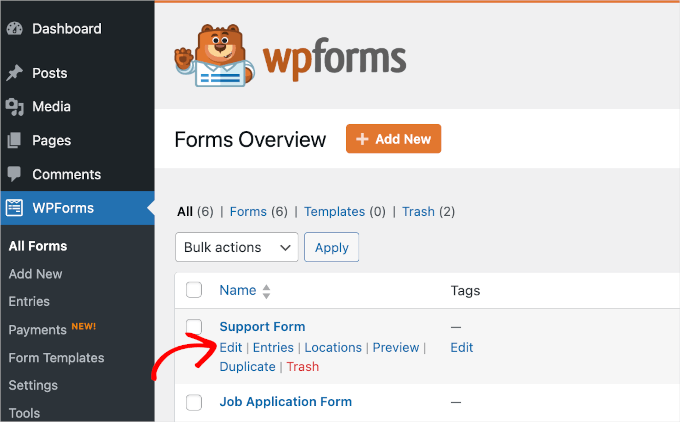
To appear your whole WPForms form submissions, you’ll need to navigate to WPForms All Bureaucracy.
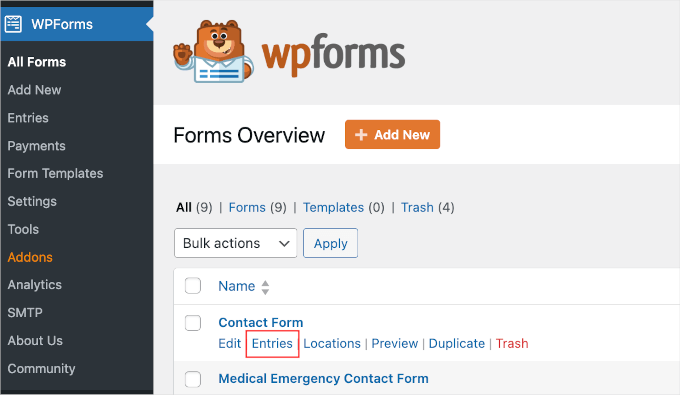
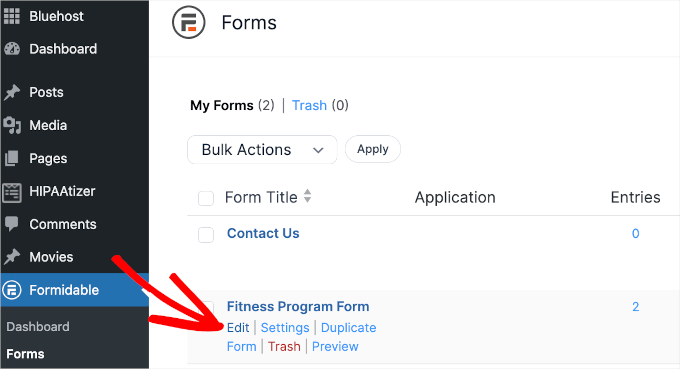
Then, you’ll be capable to hover over ‘Contact Form’ or any form from the report and click on on ‘Entries’ when the button turns out.

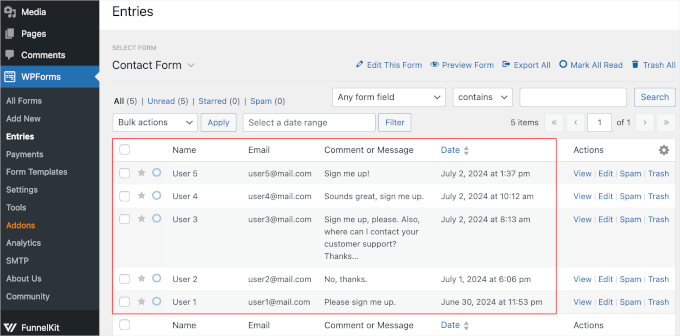
On the next show, you will have to be capable to see all of your form submissions.
The table details all of the wisdom consumers submitted with the form along with the submission time.
For instance, on July 2 at spherical 8 a.m., ‘Client 3’ said they wanted to subscribe to the email newsletter and left a question on how to achieve our purchaser strengthen staff.

We can moreover see the ‘Actions’ column. In this column, there are a variety of buttons: ‘View,’ ‘Edit, ‘Junk mail,’ and ‘Trash.’
Should you click on on ‘View,’ WPForms will take you to an get entry to’s trustworthy evaluate internet web page. On this internet web page, the plugin encourages you to activate two add-ons.
The main one is the Geolocation add-on for tracking, where the shopper submits the form. The second one is the Consumer Adventure add-on, which allow you to analyze the shopper’s path by way of your internet web page until they hit the ‘Publish’ button.
We recommend setting up and activating the ones add-ons for added optimized form potency.
The ‘Junk mail’ and ‘Trash’ buttons are to hand for marking fake submissions and disposing of them from your get entry to. To be told further about lowering fake form submissions, you’ll be capable to be told our data on how one can block touch shape junk mail.
<h4 class=”wp-block-heading” id=”aioseo-bonus-tip-uploading-a-custom-html-page-to-wordpress“><span class=”ez-toc-section” id=”bonus-tip-uploading-a-custom-designed-html-internet-web-page-to-wordpress“/>Bonus Tip: Uploading a Custom designed HTML Internet web page to wordpress
You may also be looking for one way so as to add a custom designed HTML internet web page on your wordpress internet web page. This can be to hand while you’ve were given a static template that you wish to have to use or an HTML internet web page from an out of date internet web page.
The full rule of thumb is so as to add a single HTML internet web page and now not the usage of a separate CSS or image data. On the other hand, if the internet web page you wish to have so as to add comprises separate CSS data and images, then you definately definately will have to place them in a list development.
To be told further, you’ll need to see our beginner’s data on how one can add an HTML web page to wordpress with out 404 mistakes.
We hope this text has helped you learn how to add HTML forms in wordpress. Next, it’s imaginable you’ll need to check our other guides on how one can export wordpress shape entries to CSV and Excel and how one can arrange wordpress shape monitoring in Google Analytics.
Should you favored this text, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll be capable to moreover to seek out us on Twitter and Fb.
The submit The best way to Upload HTML Paperwork in wordpress (2 Strategies) first appeared on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/the-best-way-to-upload-html-paperwork-in-wordpress-2-strategies/”>Source link






































































![WPMUDEV Vs. [Competing Plugin Provider] Comparability » WordPress Powerhouses: WPMUDEV…](https://clickseekfind.com/wp-content/uploads/2025/02/WPMUDEV-Vs-Competing-Plugin-Provider-Comparability-WordPress-Powerhouses-WPMUDEV%E2%80%A6-150x150.jpg)