
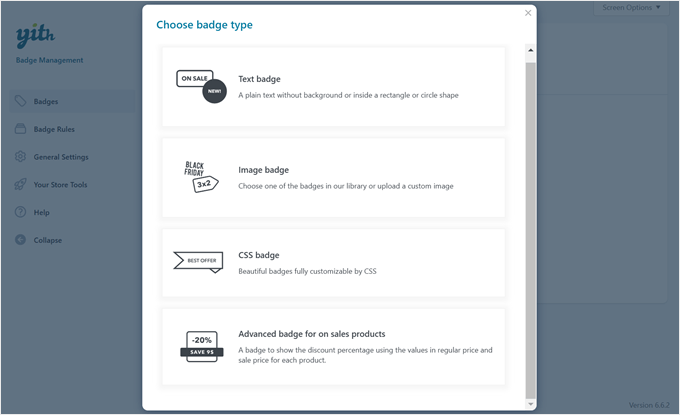
Product Name: Nerve Armor
Click here to get Nerve Armor at discounted price while it’s still available…

All orders are protected by SSL encryption – the highest industry standard for online security from trusted vendors.
![]()
Nerve Armor is backed with a 60 Day No Questions Asked Money Back Guarantee. If within the first 60 days of receipt you are not satisfied with Wake Up Lean™, you can request a refund by sending an email to the address given inside the product and we will immediately refund your entire purchase price, with no questions asked.
Description:
And it has nothing to do with inflammation, wear and tear, or old injuries like you’ve been told.
Instead, these scientists found a destructive cell hiding in your body that eats through your nerves.[1]
That’s because it swarms and chews through your nerves…
The same way termites chew through a house.
And research from the Journal of Neuroimmunology and Molecular Brain now confirms…[2,3]
This termite cell is the true root cause behind the stabbing pain, burning, and numbness you feel in your legs, hands, and feet.
Attacking your nerves until they’re completely destroyed…
Leading to sharp shooting pain from your toes to your legs…
Constant burning in your feet that keeps you awake all night…
Crippling cramps that make your legs buckle when you try to stand or walk…
Or the pins and needles in your hands that make it feel impossible to hold a cup of coffee or brush your teeth.
The sad truth is if you don’t stop these termite cells, they’ll entirely eat through your nerves…
Making your excruciating nerve pain permanent.
The good news is, that doesn’t have to be your future.
Because in just a few minutes…
Using something you already have in your kitchen…
Because believe it or not, the answer to killing this termite cell is in raw egg yolks.
Don’t worry, you won’t have to gulp down a single nasty egg yolk.
You’ll be amazed at how fast this 5-second egg yolk trick erases nerve pain, burning, and numbness.[5]
Plus, you’ll discover the secret to regrowing healthy nerves 64% faster by activating their hidden “stem cells”.[6]
Finally, I’ll show you the 4 warning signs that termite cells are eating through your nerves as you read this report…
I know this may sound far-fetched, but it’s 100% true and backed by cutting-edge research…
Which proves this 5-second egg yolk trick works…
Even if you have diabetes, poor circulation, or if you’ve been told your nerve pain is permanent.
Just imagine going for long strolls in your neighborhood with zero pain…
Playing with your kids or grandkids without any pins and needles…
Giving hugs or holding hands without feeling like your skin is sunburned…
And confidently walking up the stairs, opening jars, and cooking.
All without relying on loved ones to drive you around or help you get dressed.
You shouldn’t have to spend a fortune on prescription medications that only give temporary relief, and come with side effects like…
Rapid weight gain, seizures, joint pain, nausea and addiction.[7]
And you shouldn’t have to rely on anti-inflammatory drugs like NSAIDS that cause ulcers, liver and kidney damage either.[8,9]
Plus, those solutions don’t even provide lasting pain relief…
It solves the real root cause of excruciating nerve pain by squashing the termite cells…
While soothing, repairing, and protecting your nerves from the inside out.
So you can wake up each day and choose what you want to do instead of nerve pain choosing for you…
Things like sitting comfortably at dinners with loved ones…
Bending down to pick up your kids or pet the dog…
Or golfing, gardening, and traveling pain free.
Today all those dreams can become a reality.
Like Laura M. from Chicago, Illinois
“I tried everything for my nerve pain, but nothing worked long-term. Thanks to your solution, the burning and tingling in my feet is gone. I can finally walk my dog and sleep through the night without waking up in pain!”
And here’s what David R. from Phoenix, Arizona, had to say…
“For months, I couldn’t even hold a coffee cup without sharp nerve pain shooting through my hands. But now, I can do yard work, carry groceries, and even fix things around the house without any pain. Thank you Chris.”
And Cindy L. from Atlanta, Georgia
“I thought I’d never escape the unbearable burning pain in my legs, but after trying your solution, I’m finally pain-free. I can go shopping with my daughter, sit comfortably through family dinners, and even take yoga classes again!”
But before you rush to your fridge and start gulping down raw eggs…
Stick with me for just 1 minute because I’ll show you how this works…
I’m a certified health expert that specializes in eliminating nerve pain to restore mobility and balance.
And over the past decade I’ve helped thousands of people eliminate nerve pain and get back to enjoying life again…
Whether it’s through my #1 best selling program Neuro-Balance Therapy, working with clients one on one…
Or as a coach for the Critical Bench YouTube channel that helps over 1.1. million people eliminate pain, improve their balance, and thrive at any age.
And most of the time the solution to nerve pain is pretty simple.
She was a vibrant 58-year-old woman and a devoted wife, mother, and grandmother to two grandkids.
But, chronic nerve pain had completely taken over her life.
Just a few months ago she was playing pickleball multiple times a week, sipping margaritas at happy hour with her friends…
And chasing her giggling grandkids around the park.
But then she started to notice tingling in her legs during long walks…
And numbness in her hands when trying to prune her roses.
Not long after the tingling and numbness turned into constant burning pain with pins and needles.
Her legs and feet felt like they were being boiled in hot water…
And sharp electric shocks shot through her hands.
She stopped going to pickleball and happy hours with friends…
Had to give up evening walks with her husband…
And she was no longer the “fun grandma” who chased the kids around.
The terrifying thoughts of becoming a burden to her family haunted her every day…
And eventually needing to move into assisted living because she couldn’t care for herself anymore…
Spending the rest of her years in constant crippling pain and missing out on precious moments with loved ones.
And Shirley’s doctors weren’t any help either.
Their only answer was more prescription pain pills like Gabapentin…
But none of those gave her any lasting relief.
Instead, they just made her nauseous, dizzy and caused her to balloon up in weight.
Different extra strength NSAIDS…
Patches of Lidocaine or Capsaicin…
Different diets high in B vitamins and omega 3 fatty acids…
Lower doses of medications like Duloxetine…
Supplements like CBD, Acetyl-L-Carnitine, Curcumin and high dose B vitamins…
And even physical therapy and acupuncture visits.
Then one day the unthinkable happened…
She got up from her chair to walk across the room without realizing how numb her legs were…
When she stepped forward her legs buckled sending her crashing to the floor with a sickening thud…
Thankfully, Shirley’s husband was home.
He rushed over to help her up, as she nearly collapsed in his arms.
Warm, salty tears rushed down her cheeks…
Although she didn’t break any bones, she knew her worst nightmare was coming true.
Over the coming days, images of her husband helping her use the bathroom…
Or spoon feeding her at their meals together haunted Shirley’s mind.
That’s when she called me and begged for a solution.
Seeing Shirley like this pushed me over the edge…
And I had to find a solution.
Now, maybe you’ve heard of the myelin sheath breaking down and causing nerve pain before?
Think of it like the protective rubber coating of an electrical wire.
When the rubber coating of an electrical wire is intact, electricity flows smoothly…
But if you strip away that protective coating, the wire sparks, short circuits, and fails.
When the myelin sheath deteriorates, the protective layer that normally keeps nerve signals smooth and efficient is gone…
And that’s what leads to nerve pain, burning and numbness.
That got me thinking…
Is this what’s happening with Shirley?
I needed to know so I dug back into the research…
Microglia are special cells in the central nervous system that act as the brain and spinal cord’s natural immune defense.
Which means they protect the brain and spinal cord from microbes while removing defective cells and neurons…
But microglia in the brain also play a key role in protecting nerves throughout the body too.
They trigger “clean up cells” that are sent around the body to remove harmful substances, and clear away damaged cells.
But here’s the problem…
As you get older, microglia in the brain become overactive and send out too many “clean up cells” to your nerves…
Just like termites eating through a house.
This is why microglia are referred to as “Termite Cells.”
Look, you might be wondering if “termite cells” are your problem too.
1. Unpredictable sharp pain
2. Constant burning and numbness
3. Electric shocks
4. Hot/cold sensations
If you experience just ONE of these warning signs, then you need to clear away excess termite cells immediately.
The answer came from a place I least expected it…
A call with a 68 year old former bodybuilder named David that’s been a client for years.
He’s spent decades in the gym lifting heavy weights and dealing with injuries all over his body.
But despite decades of injuries and extreme stress on the body…
David has never suffered from any nerve pain.
So I gave him a call to ask about it.
On that call he said, “Man, I think it all comes down to diet…”
Which sparked a conversation about what he eats daily.
As he ran me down the long list of food he eats everyday there was one food that kept coming up…
He drinks them straight or tosses them in a smoothie multiple times a day.
It sounded really strange, but once I looked into it everything started to make a lot of sense…
And this powerful nutrient “switches off” the overactive termite cells.
There was even a groundbreaking discovery from Oxford University showing PEA significantly lowers termite cells…
And a study from the journal Scientific Reports showed that concentrated PEA lowered overactive termite cells by 82%.[10]
After reading this I knew I was on to something.
So, I dug even deeper into the research…
And that’s when things got really interesting.
Because PEA doesn’t just switch off the termite cells…
It also regrows your myelin sheath by increasing the “stem cells” of your nerves called Schwann cells.[11]
Sped up nerve repair by 64%
Reduced nerve pain by 70%
Protected nerves from future damage and inflammation[12]
I was just about to call Shirley and tell her about PEA…
When I came across something else in the research.
It turns out that PEA alone works incredibly well to soothe, protect and regrow nerves…[13]
But when it’s combined with a few other powerful nerve health nutrients…
The results are literally off the charts.
One is an herb from India called Gotu Kola that’s been used for 3,000 years to heal damaged tissues.[14]
It contains a special plant based compound named Triterpenoids that shockingly regrow the myelin sheath, and nerve fibers.[15]
A study from Food Science & Nutrition showed that Gotu Kola caused a 460% reduction in termite cells. [16]
Corydalis is an all natural painkiller that works by blocking nerve pain signals in the brain.[17]
But unlike prescription medications or anti-inflammatory drugs…
You don’t develop a tolerance, dependency or get organ damage because this painkiller is all natural.[18]
In fact, this traditional remedy reduces tolerance, dependence, and addiction to pharmaceutical painkillers.[19]
Corydalis also contains a powerful compound named DHCB that supports your nerves in two specific ways.[20]
But you can’t just get these from Amazon or your grocery store.
Getting high quality forms of all these nutrients in the right dose is very difficult…
That’s because most companies are worried about their profit margins instead of how potent their products are.
So they sell their generic low quality forms that are under-dosed for an arm and a leg…
And I couldn’t bring Shirley another failed solution at the bottom of a bottle.
So, I decided to use my connections at Critical Nutrition Labs to speak with a trusted manufacturer, and ordered a batch from him.
I had a few bottles shipped directly to Shirley, and told her to call me with an update next week.
After Shirley tried them for a day, she told me she didn’t feel a difference, and asked…
“Chris, are you sure this is going to work?”
I could hear the doubt in her voice…
But I told her to hang in there and keep taking them because nerve damage takes time to heal.
All we could do is wait with our fingers crossed, and hope.
For the next week I was anxiously waiting to hear back from Shirley…
So when my phone rang at 9am and I saw it was her…
I picked up the phone with butterflies in my stomach.
But this time there was excitement in Shirley’s voice.
“Chris, I’ve been taking the supplements every day this week like you said, and you won’t believe what happened!
“The burning pain and tingling in my hands is almost gone.
“And last night I walked around the block after dinner and didn’t need to stop once, I haven’t been able to do that in months!”
Shirley returned to evening walks with her husband every night…
Got back to gardening and pruning her roses…
And could play pickleball and go out to happy hour with her friends again.
She’d take her grandkids to the park and chase them around like she was 20 years younger.
But most importantly, Shirley got a second chance to live the life she deserved.
And to think, just a few months ago after her fall she was worried about walkers, wheelchairs and assisted living.
After Shirley’s success I realized something…
This combination of ingredients is too powerful to keep to myself so I decided to see how well it worked for others too.
I sent bottles to people in the Critical Nutrition Labs community that had nerve pain…
I gave it to John R. from Portland, Oregon, and he said…
“I used to wake up every night with sharp, burning pain in my feet and legs. No medication or therapy seemed to help. But after using this the pain has faded. Now, I can sleep through the entire night.”
And Emily S. from Miami, Florida, who wrote back to us and shared…
“For years nerve pain ruled my life, and made everyday tasks unbearable. But after trying your solution for just a few weeks, my pain is finally under control. I can do normal things again like cook, get dressed and carry groceries without wincing in pain.”
Or Nancy K. from Denver, Colorado, who had this to say…
“The burning and tingling in my legs used to be constant. It was hard to sit, stand, or even lie down comfortably. But last weekend, I walked with my grandkids to the park and played with them for half an hour. It’s been years since I’ve been able to do that.”
And we gave this combination to a few dozen others who all reported the same results…
They returned to living life without excruciating nerve pain, burning, numbness or pins and needles.
Excited by the results, I knew I had to share it with the world.
So I spoke to the team at Critical Nutrition Labs.
And with their help, we created a one-of-a-kind nerve health formula centered around PEA.
Natural formula with no GMOs
No heavy metals or toxins
Science-backed ingredients
Manufactured in the USA in FDA-registered facility
60-Day, 100% Money Back Guarantee
Each bottle has 60 veggie capsules which are vegetarian friendly, non-GMO, prop 65 compliant…
And is manufactured in an FDA-registered, GMP-certified facility right here in the USA.
That means every serving is 100% safe…
And free of nasty heavy metals and toxins that could hurt you.
You already know Nerve Armor includes PEA, gotu kola and cordyalis.
However, we realized there was an opportunity to add a few other powerful ingredients…
And make Nerve Armor the absolute best nerve health product on the market.
The next ingredient is Benfotiamine.
This special form of vitamin B1 absorbs 120% better than normal B1 which allows it to defend and heal damaged nerves.[21]
It works by TRIPLING your body’s master antioxidant named Glutathione that protects your nerves from termite cells…[22]
And it clears out toxins, dead cells and debris that interfere with the nerve healing process.[23]
Here’s one more cool thing about benfotiamine…
It boosts energy production in nerve cells which speeds up healing and reduces pain, numbness and tingling.[24]
Not bad for a “B vitamin.”
Our final ingredient is a powerful antioxidant that exterminates termite cells…[25]
And protects your nerves from damage and inflammation.[26]
It’s called Alpha Lipoic Acid (ALA).
In a 2021 study of 148 people with nerve damage, those taking ALA saw an 82.7% improvement in pain, and nerve repair.[27]
But, we didn’t settle for normal ALA in Nerve Armor…
We tracked down a special form called Granular Alpha Lipoic Acid.
It absorbs 40% better than normal ALA…[28]
Which allows it to specifically target and relieve nerve pain, itching, tingling, numbness and burning.[29]
Granular ALA is such a potent antioxidant for protecting and repairing your damaged nerves that we had to use it.
Because it’s the only solution proven to neutralize the termite cells while protecting and regenerating your nerves.
But, the transformation Nerve Armor gives you goes far beyond just pain free, healthier nerves…
Because it lifts the emotional weight of nerve pain too.
Which means no more feeling like a burden to others, or missing out on special moments because of nerve pain.
Plus, you can say goodbye to the stabbing pain, burning, and tingling in your hands, feet and legs for good.
Just imagine waking up every morning feeling refreshed and hopping out of bed without burning feet or legs.
Imagine being active with friends or going to dinners without worrying about nerve pain flare ups ruining your night.
Imagine holding hands and giving hugs without worrying about the pressure on your skin.
Friends and family won’t believe their eyes when they see how energetic and vibrant you’ve become.
You suddenly have the confidence to try new activities and the freedom to go enjoy life without limitations.
You have more energy.
Your mood is consistently positive.
This is the life you deserve.
By now, you can see that I take a lot of pride in the work I do helping people relieve their nerve pain naturally.
Which means I only endorse a product if I 100% believe in it.
Bottom line is, quality like this doesn’t come cheap.
However, when you compare the price of Nerve Armor with the hundreds of formulas containing outdated, generic ingredients that give you less than impressive — if any — results…
It will seem like a bargain.
And given the lack of genuine natural solutions for nerve health we could easily offer this at a very high price.
What about experiencing precious moments with loved ones
without the distraction of excruciating nerve pain?
How much would you pay to be free of tingling, numbness and hot stabbing sensations that limit your life and happiness?
What about enjoying gardening, golfing, tennis, or long walks with your partner without the burden of nerve pain?
Think about the confidence and happiness you’ll feel.
How much would you invest for such life-changing freedom?
How much has it cost you over your lifetime struggling with nerve pain already?
Because aside from the financial cost, there’s also a significant health cost to nerve pain too.
It can lead to memory loss, bone shattering falls, and robs you of independence by forcing you into assisted living. [30,31,32]
These nerve issues also worsen heart function, rob you of bladder control, and cause blackouts that lead to dangerous falls.[33,34,35]
Not to mention the crippling depression and anxiety that come from nerve pain running your quality of life.[36]
And you can’t put a price on your health and freedom.
However, my main goal with this product was to help all of the people who couldn’t afford to come see me in person.
So, we cut out all the middlemen, and made it available through this website only.
Because you’ve made it this far into the presentation, it’s obvious you’re serious about your nerve health.
And you’re interested in seeing how this one of a kind solution can help you the same way it’s helping thousands of others.
Which is why I want to let you try this new formulation at a special price that’s only available through this video on this page.
That’s more than 40% off our retail price.
And all I ask in return is that you consider sending us a success story once you experience the same life-changing transformation that many of our customers are now experiencing.
Remember, this is the only place you’ll find Nerve Armor at such a low price.
This deal is not available on Amazon or any other third party retailer.
It’s important to take Nerve Armor long enough to completely stop the termite cells from eating through your nerves…
So you can protect, heal and regrow nerves that allow you to live pain free.
Otherwise, the termite cells will go right back to eating holes in your nerves until they’re so damaged there’s no hope.
While many users report noticeable relief in as little as a week, the real magic happens when you take Nerve Armor for 90 days or more.
That’s because the ingredients in Nerve Armor build up in your body.
Protecting, healing and restoring your nerves to full optimal function.
Which means the longer you take Nerve Armor, the better you feel.
Think of it like compound interest.
Every morning you take Nerve Armor, you deposit money into your bank account.
And the balance keeps growing.
First, a little at a time, but then faster, and faster.
And before you know it, you’re sitting on a nice nest egg.
Well, the same thing happens with your nerve health.
You’re protecting, soothing and rebuilding your nerves everyday…
And allowing all the benefits to appear in the rest of your life too.
But what makes Nerve Armor so uniquely potent, is when you take 2+ servings a day.
Groundbreaking 2024 research just revealed that PEA is a game-changer at the 450 mg dose in Nerve Armor.
However, the closer you get to 1,200 mg of PEA a day, the stronger the nerve-protecting effects are![37]
So if you only grab 1 bottle of Nerve Armor and double-dose it, you’ll run out in 14 days.
Which is like getting a taste of freedom, only to volunteer to go back to a prison of pain.
Simply put, it’s wisest to order 3 or 6 bottles of Nerve Armor.
Then, you take 1 serving in the AM and 1 serving in the PM for the absolute fastest results.
Also, by shipping to you in bulk, rather than sending you one bottle at a time, allows us to cut down on costs and we pass these savings on to you.
So not only do you pay less for each bottle of Nerve Armor, you also have plenty on hand for maximum relief month after month.
Plus, you don’t have to worry about running out and potentially ruining your progress.
It even comes with free shipping and handling.
Now, maybe you’ve been suffering with nerve pain for a long time, or maybe you have a large family.
Or a loved one that’s also dealing with nerve pain.
Or maybe you’re just a smart shopper, who recognizes a great deal when you see it.
And remember, you’ll get the best results by taking 2 servings of Nerve Armor a day.
Which means 6 bottles is the most logical option.
But this deal is not available on Amazon or anywhere else.
The only way to get Nerve Armor for this incredible price is right from this page.
The price is set to increase as well, but I’m fighting to keep it affordable for the people who need it most.
So this heavily discounted price is not guaranteed beyond today.
The last thing I want is for you to come back later and see higher prices, or worse…
Find Nerve Armor is out of stock.
That’s why our very best customers are buying six bottles at a time…
So they can start the process of protecting, healing and regrowing nerves that allow them to live an active and fulfilled life for years to come.
If you really want to maximize your savings and stock up for yourself, family or friends…
Just know, time is running out.
But because you’re still with me and paying attention, your order is set aside for the moment.
However, if you leave the page, it may be given away to someone else.
So, don’t spend another day dealing with the frustration of stabbing nerve pain when the solution is literally a click away.
There are lots of sketchy companies selling low quality underdosed products that don’t actually bring any relief to your nerves…
And you’ve likely been burned by nerve supplements promising the world, and then under delivering.
So to prove this research backed formula works and make this a 100% no brainer for you…
I’m going to guarantee your results for a full 60 days.
This 100% ironclad money back guarantee is based on your complete satisfaction with Nerve Armor.
That means you don’t even need to make a decision right now.
Just say maybe, and you’ll have a full 60 days to test it out for yourself.
And then decide if you want to keep Nerve Armor or not.
The truth is, 60 days is incredibly generous, as most people experience relief within a few days.
But I’m putting my reputation on the line…
And it’s important to me that you feel complete confidence in giving Nerve Armor a shot.
It doesn’t matter if you’ve used up the entire bottle, you’ll get all your money back.
If you don’t get these results, I can’t feel good keeping your money.
I work with the friendliest customer support team that are easy to get a hold of and are on standby to answer any questions you have.
I urge you to stock up today for maximum savings.
And in a matter of days you’ll be taking back control of your freedom and life.
There’s simply no risk to you.
The only risk you face is the one of pain and regret that you missed out on experiencing this life changing formula when you had the chance.
Go ahead and select your money saving package below and experience everything I’ve talked about 100% risk free right now.
If Nerve Armor is still in stock, then the order page will appear and you can enter your information.
If not, you’ll have a chance to add yourself to our waiting list, and we’ll let you know when more product is available.
Remember, you’ll save the most money when you choose the three or six bottle options and get free shipping.
This makes it super easy to take 1 serving of Nerve Armor in the AM, and 1 serving in the PM for the best results without running out.
The order form is fully protected using the very latest 256-bit SSL encryption for total privacy and protection.
It’s the same security that major e-commerce giants like Amazon use.
Just enter your order information, and we’ll rush a fresh supply of Nerve Armor straight to your doorstep.
As a Certified Brain Health Trainer that’s helped thousands of people relieve nerve pain…
I’ve seen this scenario with clients many times, and it isn’t something to be taken lightly.
OPTION 1: Do nothing and continue suffering from the nerve pain that limits every area of your life.
You’ll keep waking up just hoping to “feel comfortable” only to feel like your feet are being bit by angry ants right away.
Your legs will constantly feel tight and sunburned making each step excruciating…
You’ll have startling jolts of electricity shoot through your body…
And feel like a prisoner to nerve pain because it decides what you can and can’t do each day…
Which means you’ll miss out on more and more experiences with loved ones as your nerves become more damaged.
And remember nerve pain is just the tip of the iceberg…
As time passes it leads to more serious issues like heart problems, memory loss, disability and even depression.
Every jolt of pain is a warning signal…
Because damaged nerves don’t just hurt, they threaten every vital system from your brain to your heart.
And eventually, when doing everyday tasks becomes too dangerous your only option will be to enter into assisted living.
OPTION 2: Try Nerve Armor Risk-Free.
Luckily, right now there’s a natural solution right in front of you that can lead to a much different future…
Where you wake up each day refreshed from a great night of sleep and the energy to tackle the day…
You feel lighter, laugh more, and have a new lease on life because nerve pain is no longer weighing you down.
You don’t hesitate to walk the dog, garden or go to social events that involve a lot of standing or sitting.
Your friends and family will notice the changes too…
Because you’re not limping and moving in slow motion anymore.
You look happier, smile more and are vibrant…
Whether it’s your improved posture, the ease in your steps, or just your mood and energy.
When playing with your kids or grandkids at the park you can be fully present instead of having to sit the whole time.
You and your partner can enjoy more spontaneous moments together, without nerve pain getting in the way…
And you’re feeling optimistic, free and in total control of your life again.
I know this is the reality you’ve been longing for.
And you may never forgive yourself if you let this opportunity slip through your fingertips.
Just go ahead and choose your money saving package below…
And take advantage of today’s 100% risk free opportunity to enjoy the confidence and freedom you truly deserve.
I guarantee you’ll be satisfied.
If not, you don’t pay a single penny.
Because it wouldn’t feel right keeping your money unless you get each and every benefit you deserve.
It’s not just a policy, but my personal guarantee.
You’re our next success story. And I can’t wait to hear how you’re moving easier and pain-free with Nerve Armor.
Thank you so much for reading.
Chris Wilson, BS, BHTCertified Movement Specialist
Still making your decision?
Ever since we’ve released this breakthrough formula, we’ve gotten all kinds of interest in Nerve Armor, with people emailing in and asking questions.
So, I’m just going to answer a few of the most common questions while you’re sitting there deciding to secure a package of your own.
Q: Who is Nerve Armor for?
Nerve Armor is for anyone who wants to escape the constant nerve pain caused by the termite cells…
And instead wants to live life on their own terms without letting nerve pain, pins and needles or numbness hold them back.
This is the only product that blocks the termite cells so your body can regrow healthy pain free nerves.
Which allows you to wake up and live a pain free life…
Whether it’s playing with grandkids, taking the dog for a walk or playing golf.
You can order Nerve Armor for yourself or a loved one if you’d like.
Thousands of other Nerve Armor customers buy it for their family and friends once they experience the life changing benefits.
Q: How fast will I see results?
Most people notice a big reduction in their nerve pain, tingling and numbness within 3-7 days.
If you have especially high levels of the termite cells in your body, it will take a few extra days to neutralize them.
Once the termite cells have been stopped and your myelin sheath is rebuilding you’ll feel the difference from morning to night…
You can start your day without feeling like you’ve been walking on hot coals all night…
You can sit, stand or walk for hours without paying for it the next day…
You can fully enjoy social events, chase the grandkids around or finally take that long plane ride to your dream destination…
All while feeling lighter and laughing with those you love.
And most importantly nerve pain no longer gets to control every aspect of your life.
These are just a few of the benefits of neutralizing the termite cells while rebuilding the protective layer of your nerves.
And Nerve Armor is the only product that can do this for you.
So go ahead and click the button on this page to claim your supply of Nerve Armor.
Q: What if I don’t see results with Nerve Armor?
If you don’t see results or aren’t 100% satisfied for any reason within 60 days…
Just send us an email and we’ll promptly refund every penny.
With our 60-day money-back guarantee, you have nothing to lose and everything to gain.
Because we believe if Nerve Armor doesn’t work then you shouldn’t pay a single cent.
That’s why we’re making it simple and easy to shoot an email to our customer support team to get a full refund if it doesn’t do what we promise.
Q: What if I don’t have nerve pain everyday, and the numbness, tingling and burning sensations come and go. Will Nerve Armor still help me?
The frequency and severity of nerve pain can come and go based on your individual level of the termite cells.
Make no mistake about it though…
These termite cells are eating through your myelin sheath and nerve fibers.
And until your nerves are protected from the termite cells, and have the necessary nutrients to heal and repair…
You will continue to live in pain.
However, the good news is…
This formula works just as effectively whether your pain is daily, weekly or monthly…
Because the root cause of all nerve pain is the same…
Termite cells are destroying the outer and inner layers of your nerves.
Luckily, the hand selected ingredients in Nerve Armor block these termite cells, and rebuild your nerves from the inside out.
So you can get back to living life without nerve pain controlling what you can and can’t do each day.
Regardless of the frequency or intensity of your pain, Nerve Armor will restore your nerves back to pain free youthful levels.
Yes, Nerve Armor is safe, and consists of 5 all natural potent ingredients that protect and rebuild your nerves.
Each bottle has 60 veggie capsules which are vegetarian friendly, non-gmo, prop 65 compliant, and is manufactured in a pristine GMP certified facility right here in the USA.
So rest assured you are safe from nasty fillers, binders, bacteria or heavy metals.
All the ingredients are backed up by piles of peer reviewed studies, and we dosed each ingredient according to those studies.
This means you get the most effective all natural formula in a strong enough dose to rebuild pain free nerves.
Now, go ahead and choose the 6-month supply of Nerve Armor, or whichever package you prefer.
Q: How do I take Nerve Armor?
Simply take 2 capsules each morning with 8 oz of water and a few bites of food.
But if you want the BEST results possible, I recommend taking a double-dose.
You do this by simply taking 1 extra serving of 2 capsules in the evening.
Our customers who get the best results with Nerve Armor take it on a consistent basis and double-dose, which is why we recommend the three or six bottle package to prevent running out.
By using Nerve Armor for more than 90 days it guarantees that the ingredients are able to fully block the termite cells, and rebuild your nerves protective layer back to healthy levels.
Q: I’ve tried other nerve supplements before, how do I know Nerve Armor is any different?
Other nerve supplements on the market use low quality generic formulas that don’t target the root cause of nerve pain.
However, Nerve Armor contains 5 research backed ingredients in clinical doses that are proven to protect your nerves from termite cells…
While also soothing the pain, and regrowing healthy pain free nerves.
Nerve Armor is the only product available that can do this…
Because it targets the termite cells and boosts the nerves “stem cells” that regrow nerves 64% quicker.
Q: How fast will I receive my order?
As soon as you place your order, our team in the warehouse will start packaging up your shipment.
It usually takes five to seven business days, but the exact time depends on your location.
But, don’t wait any longer to grab Nerve Armor…
Because when stock runs out again it could be months before we have it back on the shelves.
That’s why we recommend stocking up on 3 or 6-month supply of Nerve Armor for biggest savings and free shipping too.
Q: Does Nerve Armor interact with prescription or over the counter medications?
The ingredients in Nerve Armor are safe to take with most prescription and over-the-counter medications.
People taking prescription medications should always consult with their physician before taking anything new to be sure.
Q: Is Nerve Armor available anywhere else for a lower price?
The lowest price you’ll find on Nerve Armor is directly on this page.
There’s two very important reasons why we don’t offer Nerve Armor in retail stores.
The first is quality control.
Most people don’t realize this, but supplement companies in retail stores are forced to outsource their manufacturing to keep up with the demand.
When they outsource manufacturing they no longer have full control of how their products are made.
Unfortunately, there’s been recent reports of manufacturers having heavy metals, bacteria, and nasty additives in products.
So we decided for this premium product, it must be manufactured at one of the state of the art cGMP-Certified facilities in the United States.
This ensures the highest quality ingredients are used, and every batch exceeds the industry standards.
We also do additional quality inspections to ensure there’s no heavy metals, no allergens, contaminants, and that all ingredients meet our strict standards.
The second reason we sell Nerve Armor direct on this page is to keep the price affordable for you, our valued customers.
If we allowed Nerve Armor to be sold in the big online or retail stores, the markup required would make the price at least double what it is now.
For our customers, all that extra markup makes no sense as it’s just added to subsidize the massive nationwide advertising budgets…
Which is pointless since you can already order Nerve Armor from the comfort of your home directly on this page for much cheaper.
Also, please keep in mind that this one-time special offer is good today only.
If you leave this page and decide you’re going to get it tomorrow, we can’t guarantee that Nerve Armor will still be available.
Just click the button below now to go to our secure checkout page, enter your information…
And we’ll immediately get to work packing up your order and rushing it straight to your doorstep.
I can’t wait for you to try Nerve Armor and feel the relief of smooth, pain free living you’ve been missing for so long.
So claim your supply of Nerve Armor right now by selecting the package that works best for you.
Choose the three or six pack for the biggest discount and free shipping…
And we’ll rush it straight to your door.
Plus, you’re always protected by our 60 day satisfaction guarantee, so there’s really nothing to lose.
It’s time to live your life on your terms again without nerve pain controlling what you do.
That’s the life you deserve.
And you can get it today when you claim your supply of Nerve Armor.
ClickBank is the retailer of products on this site. CLICKBANK® is a registered trademark of Click Sales Inc., a Delaware corporation located at 1444 S. Entertainment Ave., Suite 410 Boise, ID 83709, USA and used by permission. ClickBank’s role as retailer does not constitute an endorsement, approval or review of these products or any claim, statement or opinion used in promotion of these products.
Contact | Return policy | Privacy policy | Terms of Service
Click here to get Nerve Armor at discounted price while it’s still available…
![]()
All orders are protected by SSL encryption – the highest industry standard for online security from trusted vendors.
![]()
Nerve Armor is backed with a 60 Day No Questions Asked Money Back Guarantee. If within the first 60 days of receipt you are not satisfied with Wake Up Lean™, you can request a refund by sending an email to the address given inside the product and we will immediately refund your entire purchase price, with no questions asked.

See what others are saying about this...











































































































![40 Zoom Backgrounds For Memorable Conferences [+ Holidays, Parties & More]](https://worldproductreview.com/wp-content/uploads/2025/02/40-Zoom-Backgrounds-For-Memorable-Conferences-Holidays-Parties-150x150-1.png)
