Consider walking into your favorite store — exactly the position to hunt out the purchasing groceries cart, one of the best ways to search out items, and where each department is located. In a similar way, your online retailer’s header should provide that exact same easy navigation. It quietly guides you, ensuring you don’t fail to remember an element while exploring the store.
Alternatively proper right here’s the thing: rising that natural, simple experience takes wary planning. Whether or not or no longer refreshing your provide design or starting contemporary, crafting the correct header steadiness is more practical than chances are high that you’ll think, in particular with flexible tools like Divi on your corner.
Symbol walking into a store where you’ll be capable to’t to find the checkout counter or purchasing groceries carts — frustrating, correct? Your ecommerce header design functions identical to the doorway desk, key signage, and lend a hand gross sales area of a physically store combined. When shoppers land on your internet website, they’ll look up highest for the whole thing they would like.
A solid header does more than look superb — it assists in keeping shoppers spherical. Most visitors decide whether or not or to not stick or go away in just a few seconds. Your header may just make that difference.
You’re making purchasing groceries more straightforward by means of showing them exactly the position to search around, one of the best ways to browse categories, and what’s in their cart. And more straightforward purchasing groceries manner happy shoppers who stick spherical to buy. The most efficient segment? They gained’t even know how blank their purchasing groceries trip was once as soon as — and that’s exactly what you want.
Ever know how some online retail outlets make you’re hired additional exhausting to hunt out what you’re in search of? It’s like walking proper right into a maze where each turn results in frustration. Your header would possibly send shoppers operating within the match that they’re clicking more than they’re purchasing groceries. Let’s uncover the common header mistakes that might price you precious product sales.
Navigation That Frustrates Shoppers
Your store’s header navigation should artwork like an invaluable store assistant, pointing shoppers exactly the position they want to go. Alternatively while you stack too many menu items on highest of each other or tuck necessary sections at the back of unending dropdowns, you’re putting up roadblocks.
Symbol your purchaser searching for a decided on product elegance, most simple to face a wall of alternatives that makes their head spin. The additional clicks it takes to reach their holiday spot, the a lot more most likely they’ll leap away to shop for in other places. Keep it clean and simple, and watch your shoppers browse merely instead of being perplexed.
Your menu labels should be as clear since the signs on your local grocery store. Whilst you label a category “Retailer Our Curated Aesthetic” instead of “Ladies’s Clothes,” you’re making your shoppers artwork too exhausting. Skip the fancy promoting speak about — your shoppers want to to find products, not decode puzzles.
A superb rule? If if you have to provide an explanation for what a menu products manner, it most definitely needs a more practical establish. Merely ask yourself: “Would an 8-year-old understand this label?” If not, it’s time to rethink those words.
Missing Search Capacity
You wouldn’t quilt the cash check in on your physically store, so why quilt your search bar on your online retailer? Your shoppers come to your internet website figuring out what they would love — lend a hand them to find it speedy. A missing or hidden search bar is like getting rid of all the aisle signs from a grocery retailer and telling shoppers to decide it out themselves.
Put your search bar where everyone expects it: front and heart on your header. And make sure it in reality works successfully. A search bar showing “no results came upon” for “blue shirt” whilst you’ve were given dozens in stock is worse than having no search.
Gradual Loading Portions
Those flashy header animations would possibly look cool on your design preview on the other hand most definitely power your shoppers crazy. Each additional second of load time looks as if an eternity while you’re purchasing groceries online.
Watch what happens when your header parts load slowly — menu items jump spherical, buttons shift position, and your shoppers click on at the improper problems. It’s like taking a look to grasp items off a shifting shelf. Keep your header mild and snappy. A simple header that fairly a little instantly beats an advanced person who takes perpetually to show up.
Getting a high-performing ecommerce web page can be tricky. A solid foundation is necessary. Consider SiteGround’s WooCommerce internet hosting, specifically optimized for ecommerce internet sites, together with WP Rocket’s caching and serve as optimization, coupled with the EWWW Symbol Optimizer‘s image compression. This mixture may just make your feature-rich ecommerce internet website go with the flow like a feather.
Poor Cell Adaptation
Pull out your phone and take a look at your store’s header. Can you merely tap each menu products without zooming in? Your cellular shoppers shouldn’t have to perform finger gymnastics merely to navigate your store.
A header that works totally on the desktop can transform a nightmare on phones — menu text gets squeezed together, buttons transform too tiny to tap, and dropdowns cover all of the visual display unit. Your cellular header should do its procedure while staying out of one of the best ways. Bring to mind it as a compact style of your desktop header that assists in keeping all the necessary stuff inside of easy thumb succeed in.
Rising the perfect header is like setting up a well-organized retailer window — each phase should serve a serve as while having a look great. Your shoppers shouldn’t have to consider carefully concerning the position to hunt out what they would like. Proper right here’s your crucial checklist of header parts that artwork together to create a unbroken purchasing groceries experience.
Your navigation menu works like a roadmap to your store — it needs to signify shoppers in the correct trail without sending them in circles. Get began in conjunction with your freshest categories correct in the principle menu. Put an identical items together in clean, logical groups that make sense to your shoppers.
In case you occur to advertise clothes, staff them by means of type or example reasonably than your internal product codes. And consider those dropdown menus? Keep them fast and sweet. Nobody must hover by the use of a five-level menu merely to find a t-shirt. The most efficient navigation menus in reality really feel natural, like having a conversation with an invaluable store clerk.
Logo Identification Portions
Your logo and logo colors do further than just look stunning — they lend a hand shoppers know they’re in the correct place. Think about how quickly you realize the golden arches of McDonald’s while driving. Your store’s header should artwork the an identical way.
Place your logo where people expect to appear it (most often the best possible left), and make sure it’s crisp and readable, even on small presentations.
Your logo colors should pop without overwhelming the navigation or search choices. And proper right here’s a certified tip: link your logo once more to your homepage. Your shoppers expect this shortcut, they usually’ll use it further steadily than you’d think.
Good Search Choices
Bring to mind your search bar as your store’s superpower. Place it where shoppers can spot it instantly — most often inside the heart or highest correct of your header. Alternatively merely having a search box isn’t enough. Add product photos inside the results, show prices right away, and let shoppers filter out by means of elegance without leaving the hunt.
When someone sorts “blue tee,” show them alternatives faster than they finish typing. Upper however, lend a hand them to find products although they make typing mistakes. Your search should be good enough to snatch that “jackt” manner “jacket” and “womens” manner “women’s.”
A search plugin in case you’re using wordpress to create your ecommerce web page could be very helpful. SearchWP is a highly regarded selection. you’ll be capable to beef up your wordpress internet website by means of using multiple serps like google and yahoo and taking a look by the use of custom fields, taxonomies, and publish sorts. Merely exclude specific posts, customize search paperwork, and mix with WooCommerce. You’ll moreover get entry to search analytics, view an identical content material subject material, handle redirects, and order results as you prefer.
Precise-Time Cart Updates
No longer anything else bugs shoppers more than wondering if their stuff made it to their cart. Make your cart icon artwork harder by means of showing live updates. Pop up a small amount when they add something new. Let them peek at their choices with a at hand information a coarse hover — just like glancing into a real purchasing groceries basket. Want to lend a hand your shoppers out? Show them the entire price correct inside the header. It saves them from that awkward wonder at checkout when they’ve spent more than planned.
Contact Wisdom Placement
Got questions? Your shoppers certain do. Put your phone amount or chat button where they are able to spot it speedy — no one likes looking spherical when they would like lend a hand. The best possible correct corner most often works best possible. Skip the fancy “hook up with us” language and stick with the basics: phone, chat, or electronic mail. And please, no hiding contact knowledge at the back of vague icons. In case you occur to’re open now, say so. In case you occur to’ve got live chat ready to go, show it. No longer anything else builds imagine like figuring out lend a hand is just a click on on away.
Designing a web based store used to indicate compromise — each settle for rigid templates or invest 1000’s in custom building. wordpress cracked open chances, on the other hand Divi turns those chances into tricky realities for ecommerce entrepreneurs.
Divi is an entire web page design toolkit that reforms the way in which you compile each side of your online store — headers integrated. With a drag-and-drop interface that feels further like sketching than coding, you’ll be capable to craft headers that don’t merely look superb on the other hand knowledge shoppers by the use of your purchasing groceries experience.

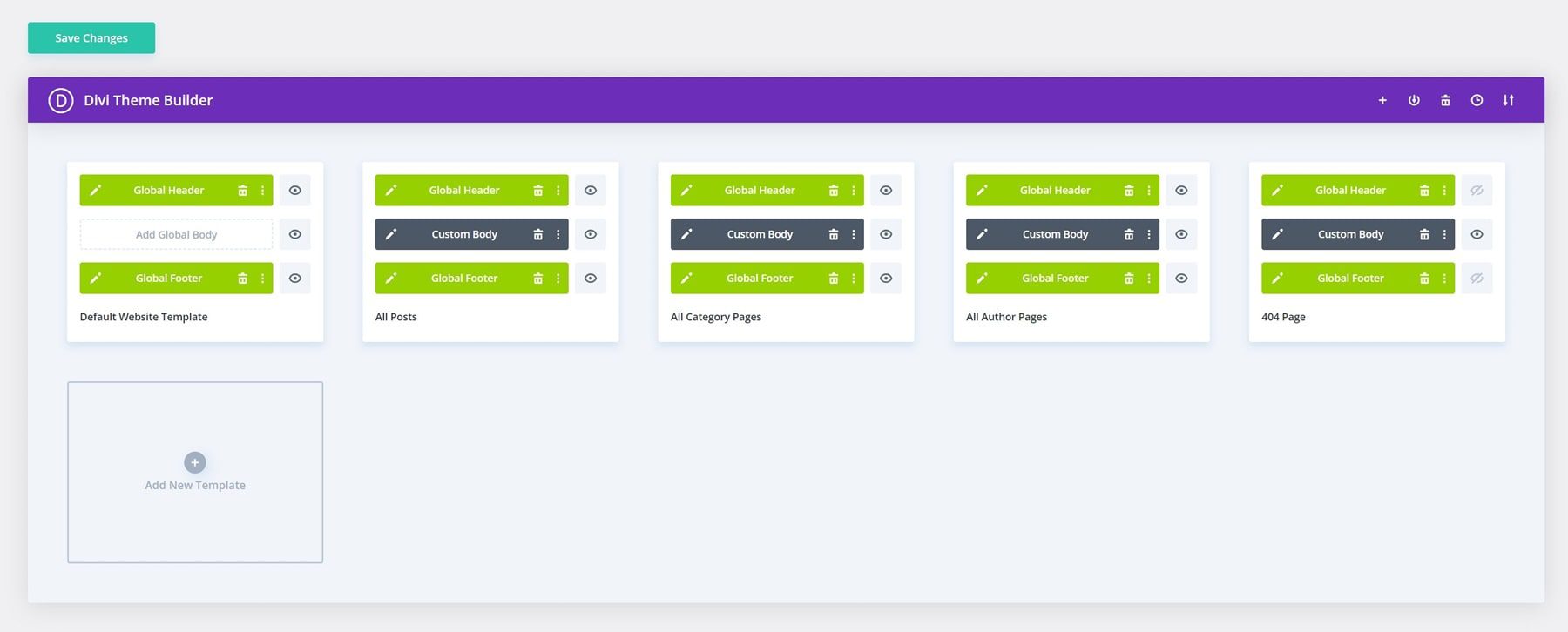
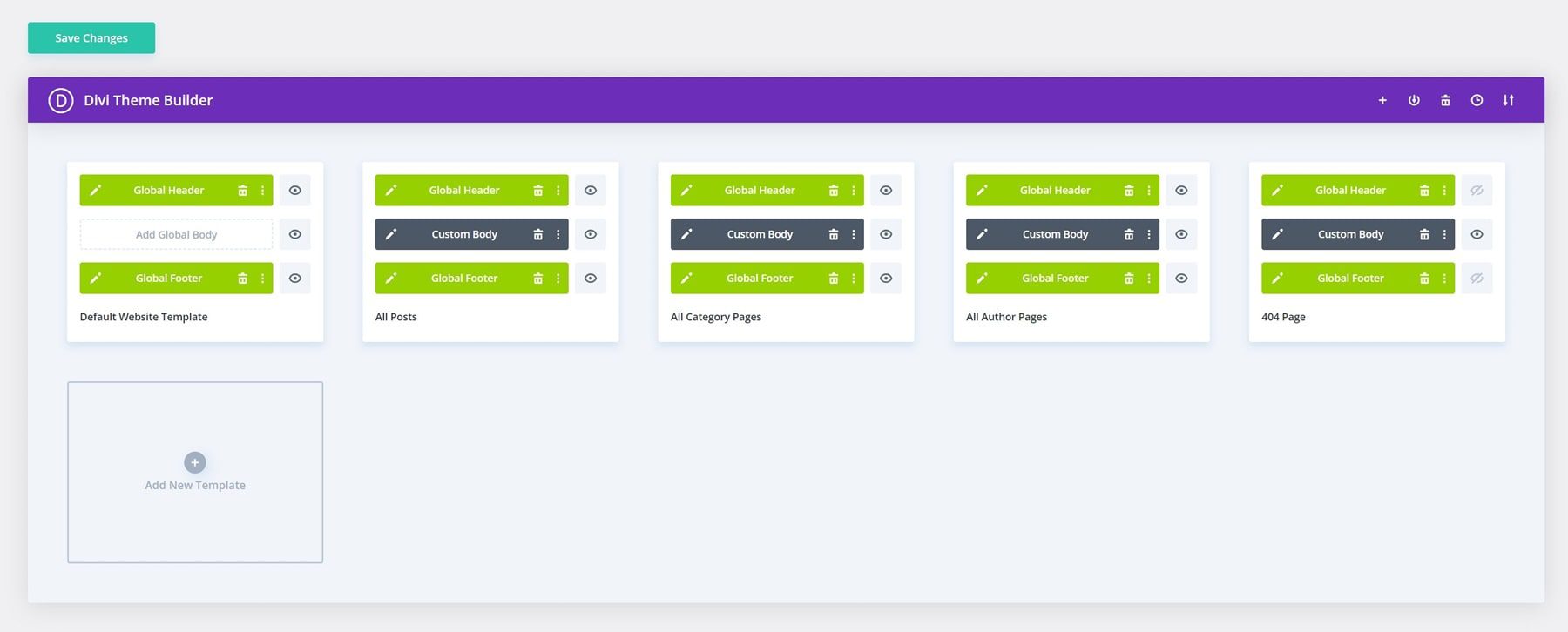
Divi’s Theme Builder and 200+ design modules get a hold of an entire design ecosystem.
With Theme Builder, you’ll be capable to style all aspects of your web page, from headers to footers and product pages to 404 pages. Need a cart icon that updates in precise time on your header? Responsive menus that adapt totally to cellular?

The ones won’t be sophisticated coding duties — they’d be simple clicks in Divi’s visual builder. This means you’re certainly not boxed into someone else’s vision. You want to have the power to make your header a strategic instrument, not just a decorative phase.
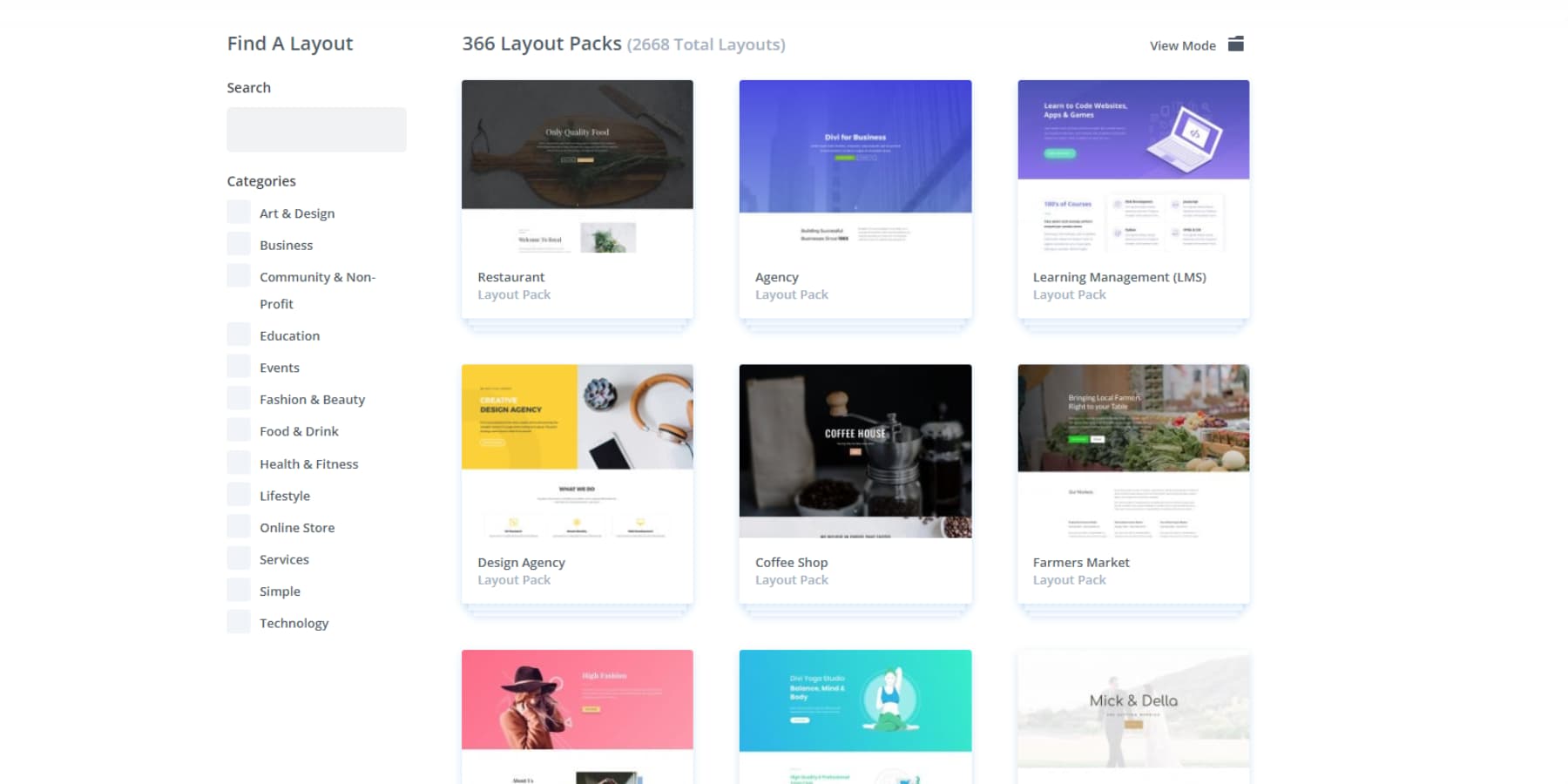
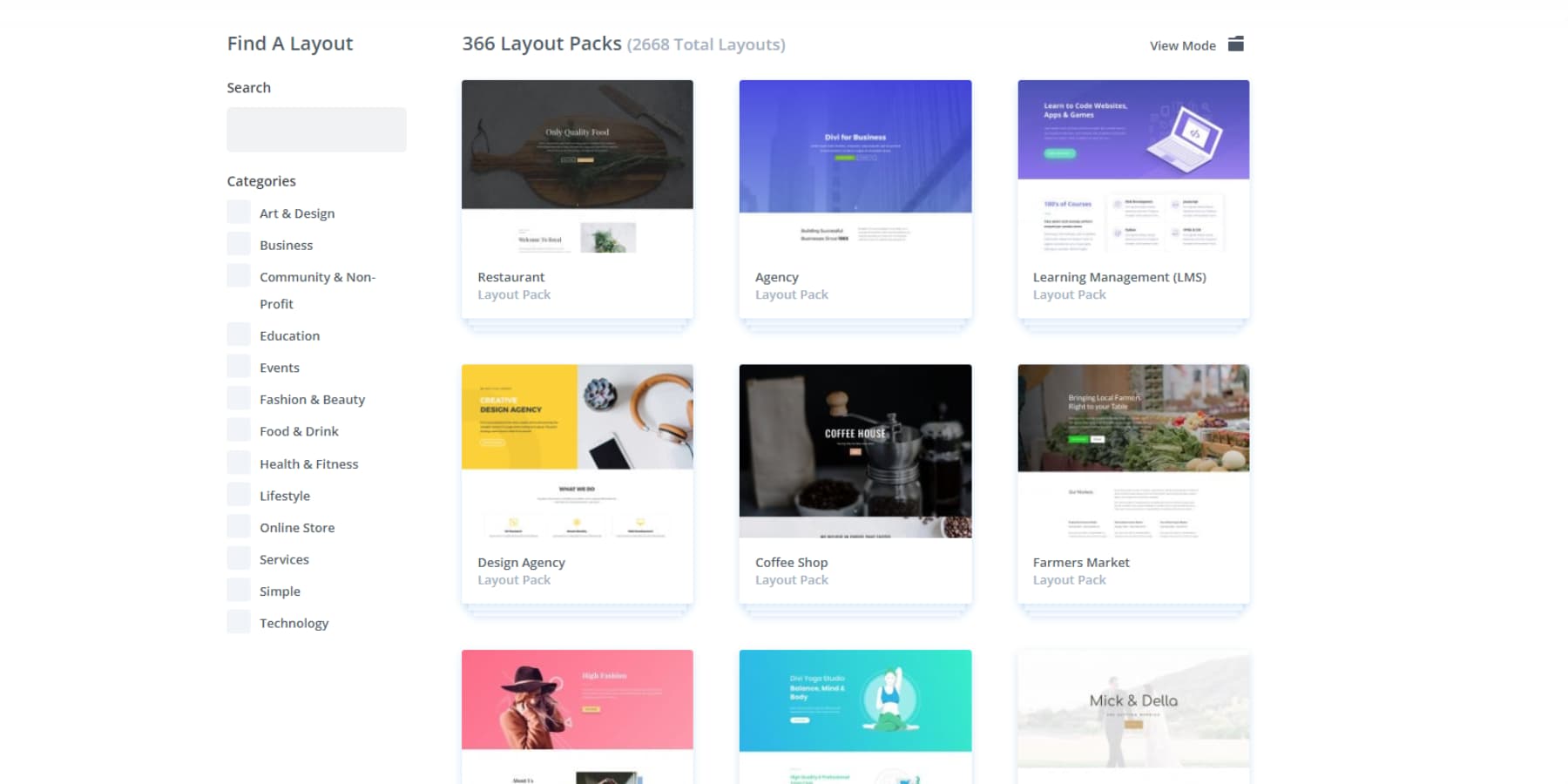
Your web page needs further than just tools—it needs a killer design. Divi will provide you with 2000+ ready-to-use layouts that aren’t merely templates on the other hand whole design tactics that look sharp all over each internet web page of your internet website.

Consider having a design just right buddy who gets exactly what you want. With Divi, you’ll be capable to drag, drop, and tweak until your web page turns out precisely the way in which you pictured it. No longer extra settling for a lot much less.
Change into A Divi Member
Divi AI: Your Design Superpower
Divi’s visual builder makes web page design in reality really feel like sketching on paper — natural and fluid. Now, Divi AI supplies a lot more creative freedom to your design process. You’ll to find your individual copywriter, assistant, image editor, and developer. Divi AI understands your logo and communicates on your language correct where you already artwork in Divi.
Need a contemporary product image that captures your store’s persona? Merely tell Divi AI what you’re in search of, and it’ll create custom visuals which are suitable correct in in conjunction with your design. Say goodbye to unending stock {photograph} searches or expensive photoshoots.
Do you already have product pictures on the other hand need them to seem further professional? Divi AI helps you beef up them correct inside the builder.
Want to add a brand spanking new section to your internet web page? Merely tell Divi AI what you’re in search of, and it’ll put it together quickly.
It even helps when you wish to have custom code — no sophisticated programming is wanted.
Save Time With Divi AI
Set Up An Online Store In No Time Using Divi Rapid Web sites
Want your online store up and dealing speedy? Divi Fast Websites uses Divi AI to build custom storefronts consistent with your online business. Tell it about your products and logo, and in addition you’ll get unique layouts — whole with headers, product pages, and navigation — stuffed with comparable content material subject material and photographs matching your style.
Putting in place retailer? It’ll even organize WooCommerce for you. That is going way previous opting for templates — you get a store that feels custom designed for your online business from highest to bottom.
Previous Divi’s AI-powered designs, you’ll to find our quite curated selection of starter internet sites. Our design staff crafts each one with custom photographs and illustrations. Pick a design that fits your store, add your products and logo parts, and unencumber in minutes.
Each and every store you assemble with Divi Rapid Web sites — whether or not or no longer by the use of AI or our pre-built collection — has an entire design instrument. Your header, navigation, colors, and fonts artwork in harmony correct from the start. Together with a seasonal banner or new promotion? International presets be sure that the whole thing suits your logo totally. Your theme settings handle consistency and each phase mechanically uses your logo colors and typography.
We’ve handled the design details so that you’ll be capable to focal point on what problems — your products, content material subject material, and logo identity. That’s what makes an actual design instrument artwork.
Take a look at Divi These days
<span class=”ez-toc-section” id=”wordpress-divi-design-without-limits”/>wordpress & Divi: Design Without Limits
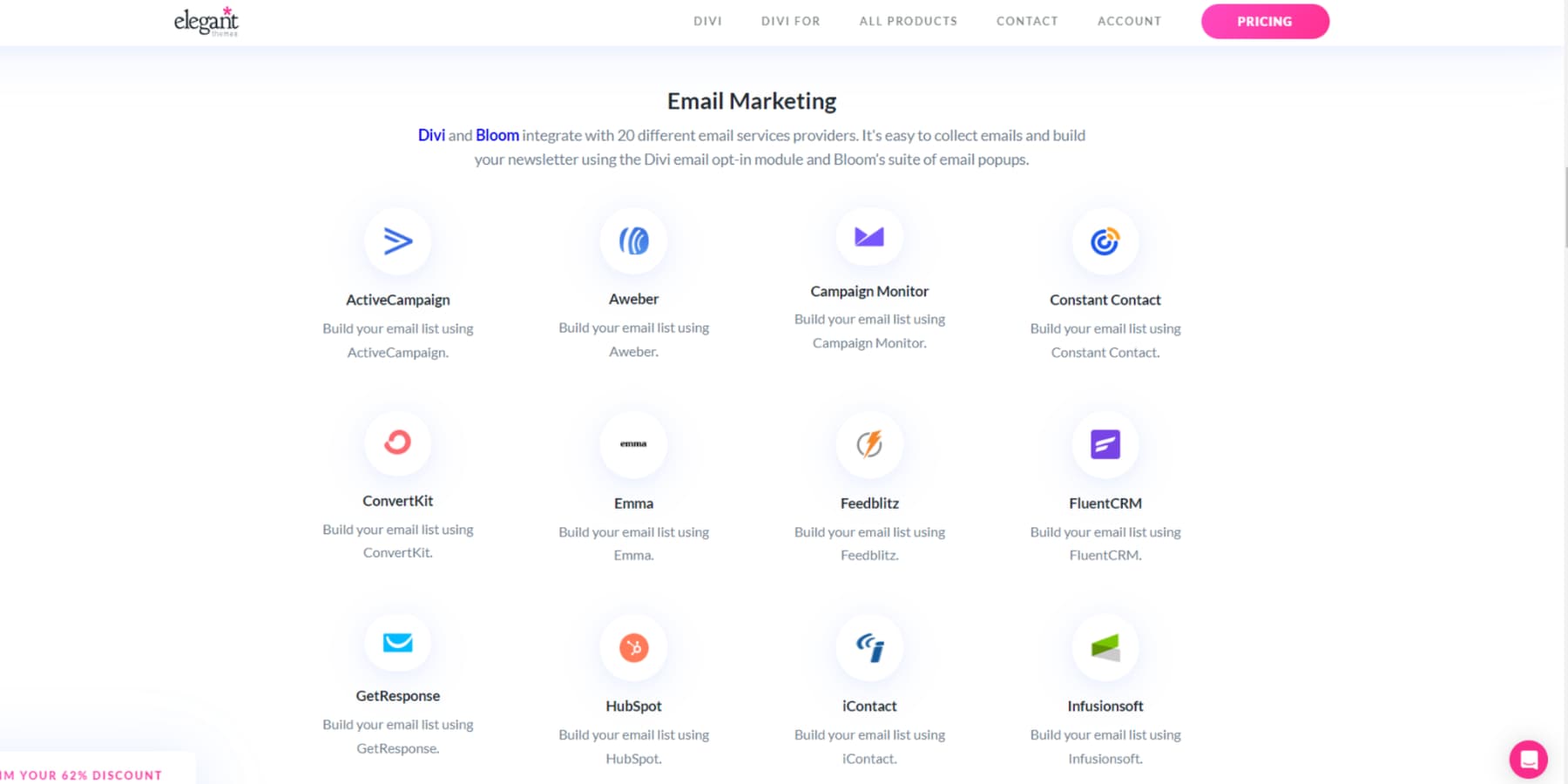
wordpress and Divi artwork together to make your online store shine. While Divi handles the design magic, wordpress’s plugin collection implies that you’ll add any serve as your store needs — from search engine optimization gear that boost your visibility to WooCommerce add-ons that pump up product sales. Your header stays sharp and useful, without reference to which plugins you add.
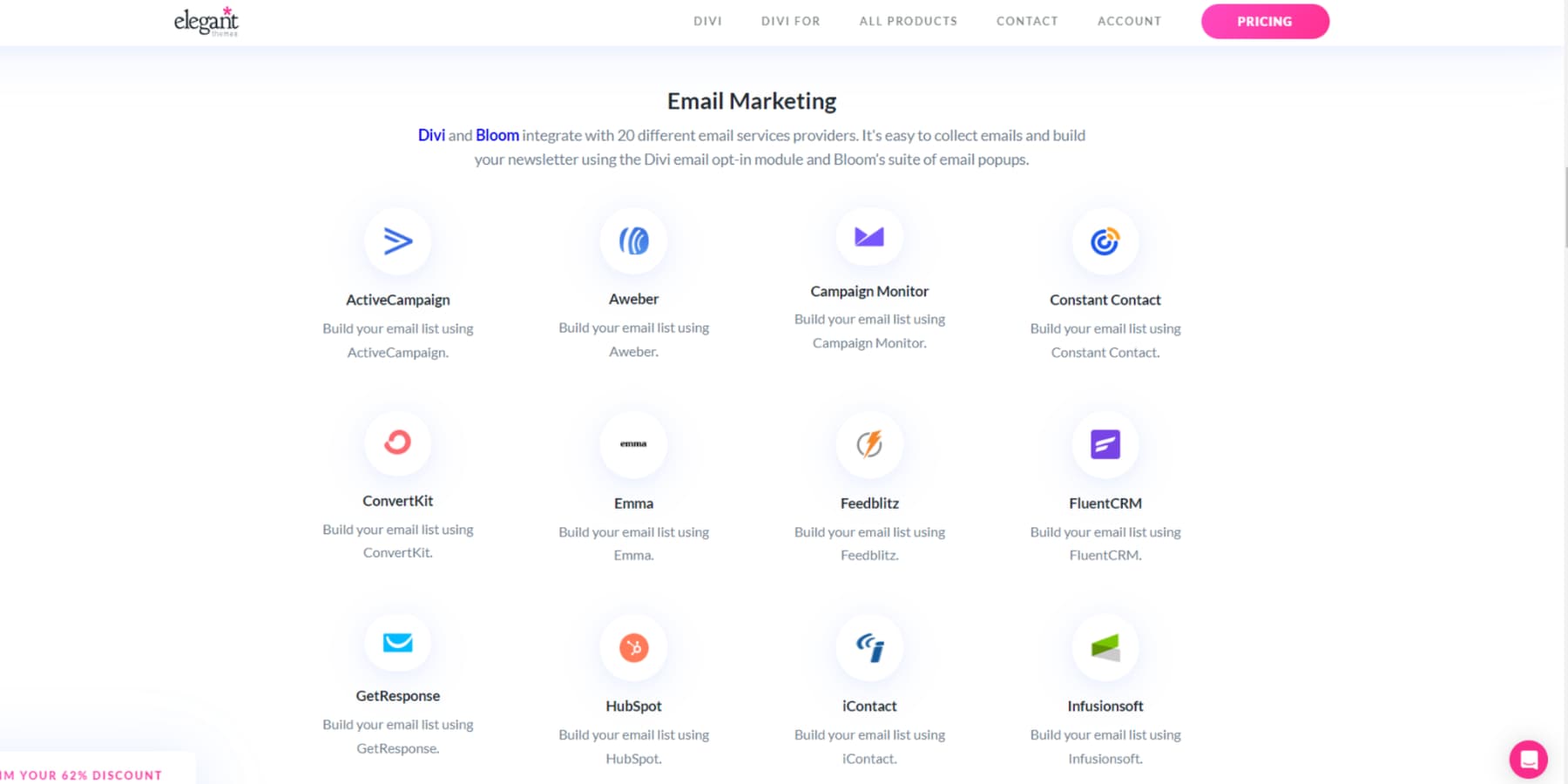
Divi integrates with 75+ plugins, tools, and services out of the sphere.

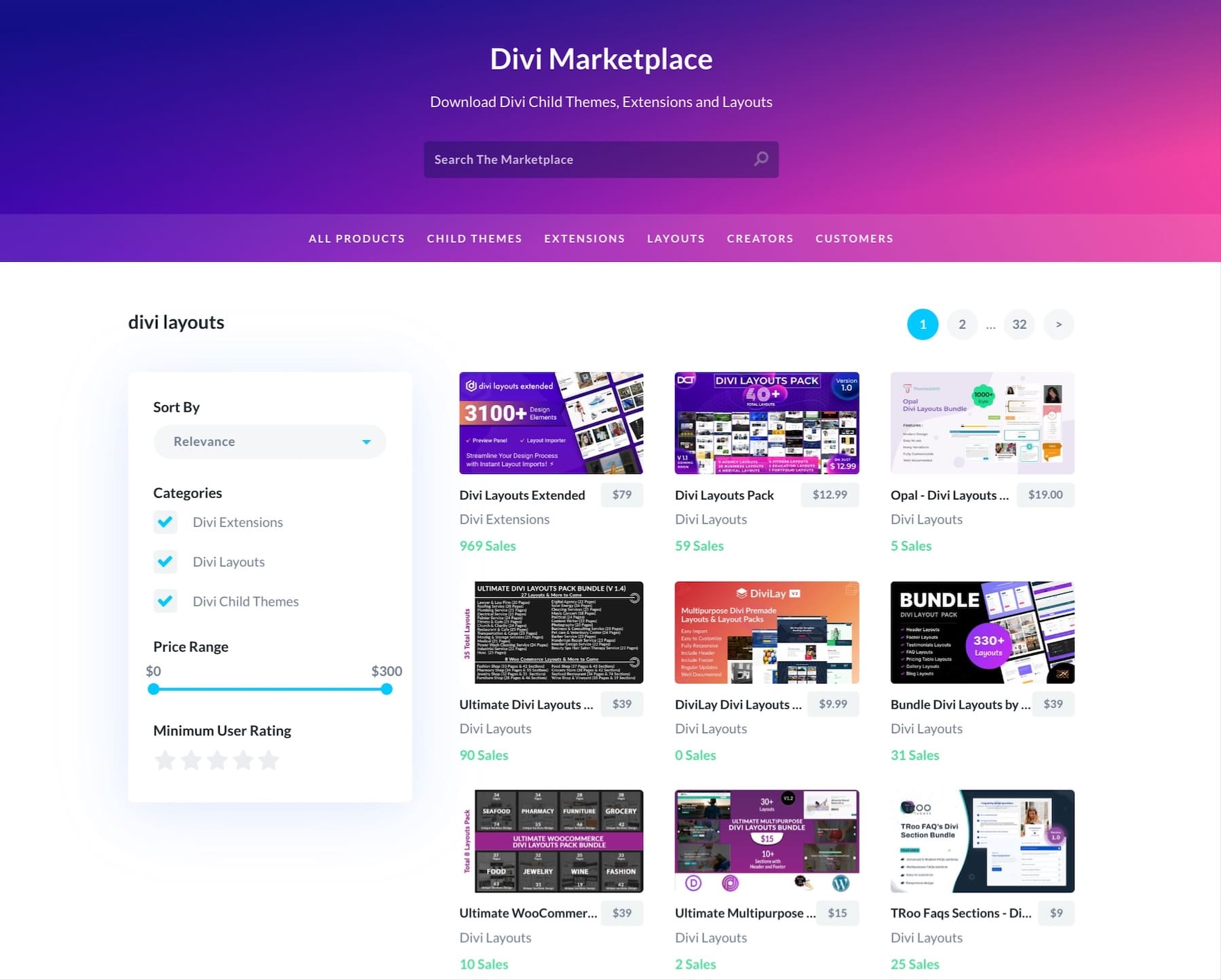
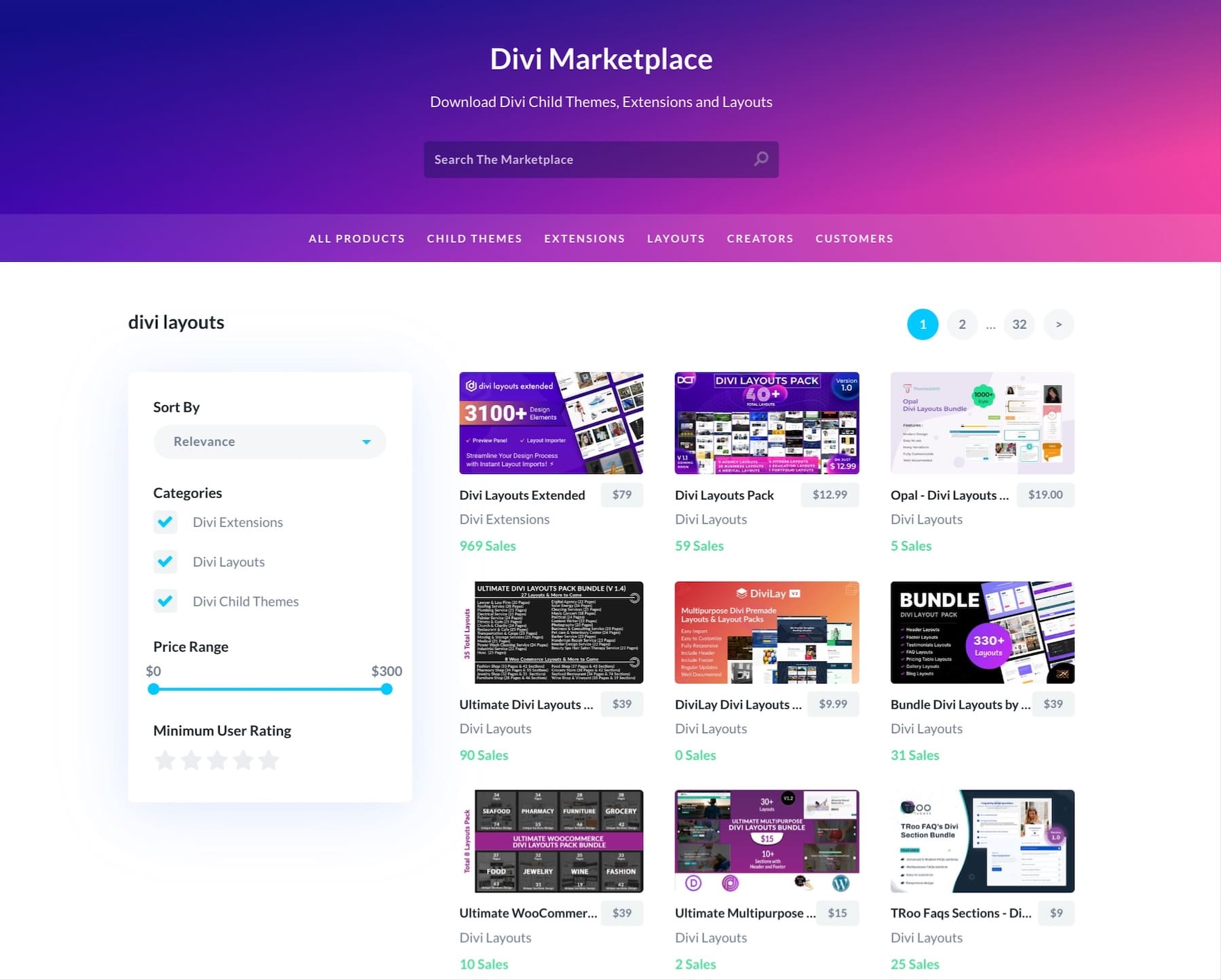
Need lend a hand? You’re certainly not on my own. Join our 76,000-member Fb neighborhood, observe easy tutorials, or check out our detailed guides. Able to take your store further? Browse our Market for best elegance child problems, extensions, and design packs built by means of Divi execs. Each addition maintains Divi’s easy visual enhancing while together with additional choices you’ll love.

The Divi Skilled Advantage
Operating a web based store manner each part counts — in conjunction with your finances. Divi’s Skilled tools get a hold of best elegance design options without the highest elegance price tag. Proper right here’s what you get bundled in Divi Skilled except for Divi AI (starts at $16.08/month when purchased separately):
- Divi Groups ($1.50/person per month when purchased in my view) we could your design and promoting workforce artwork together in one area, with whole get entry to to Divi’s tools, support, and AI choices. You control who can edit your store’s header and other parts. Add up to 4 participants (additional can be added at the mentioned costs)
- Divi Cloud ($6 per month when purchased in my view) retail outlets your header designs, layouts, and logo parts in one spot. Exchange seasonal headers or promotional banners all over your store with a single click on on.
- Divi VIP ($6 per month when purchased in my view) assists in keeping your store operating simply with 30-minute support response circumstances, round-the-clock lend a hand, and 10% off Marketplace purchases. On account of a broken web page shouldn’t price you product sales.
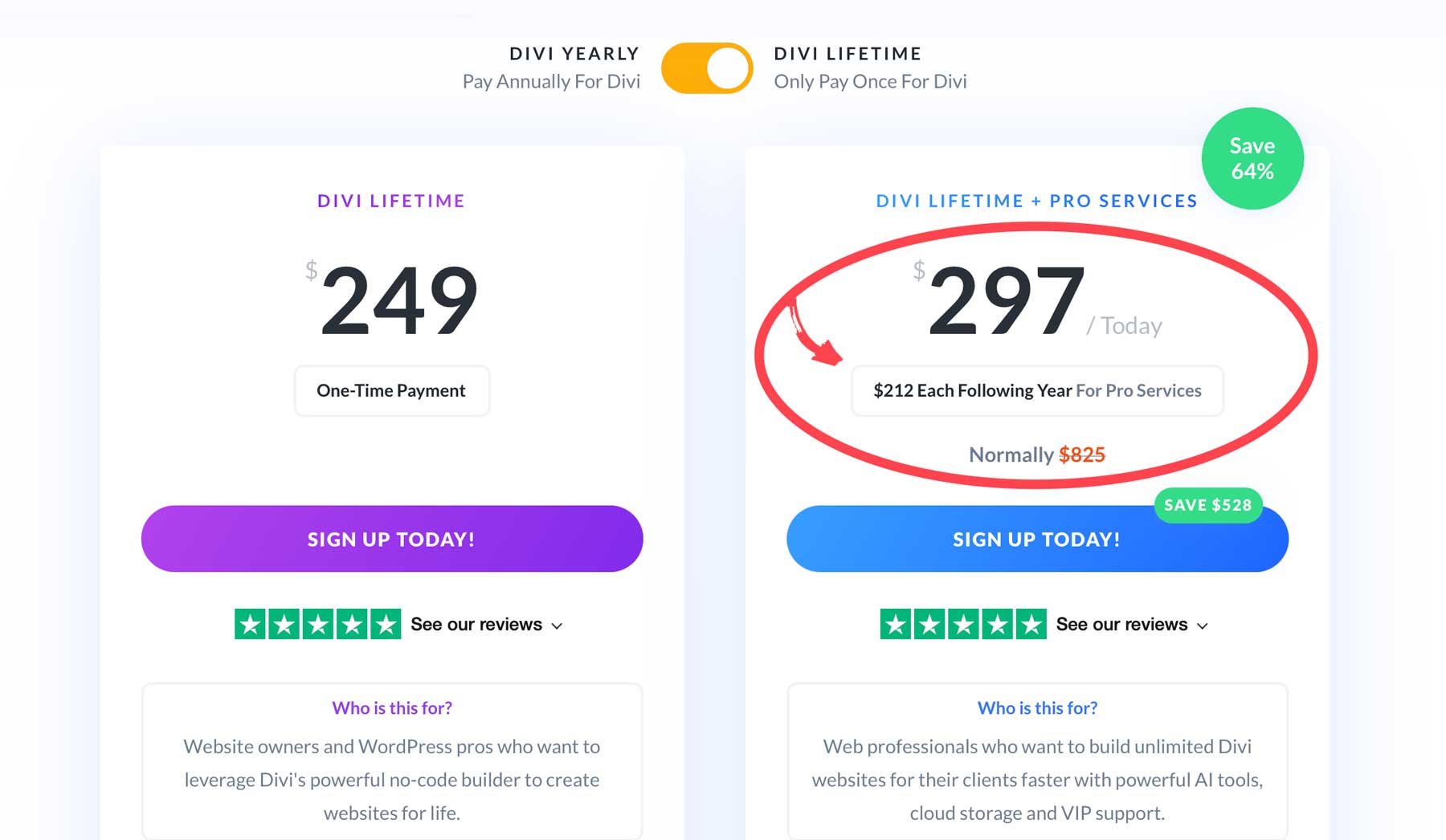
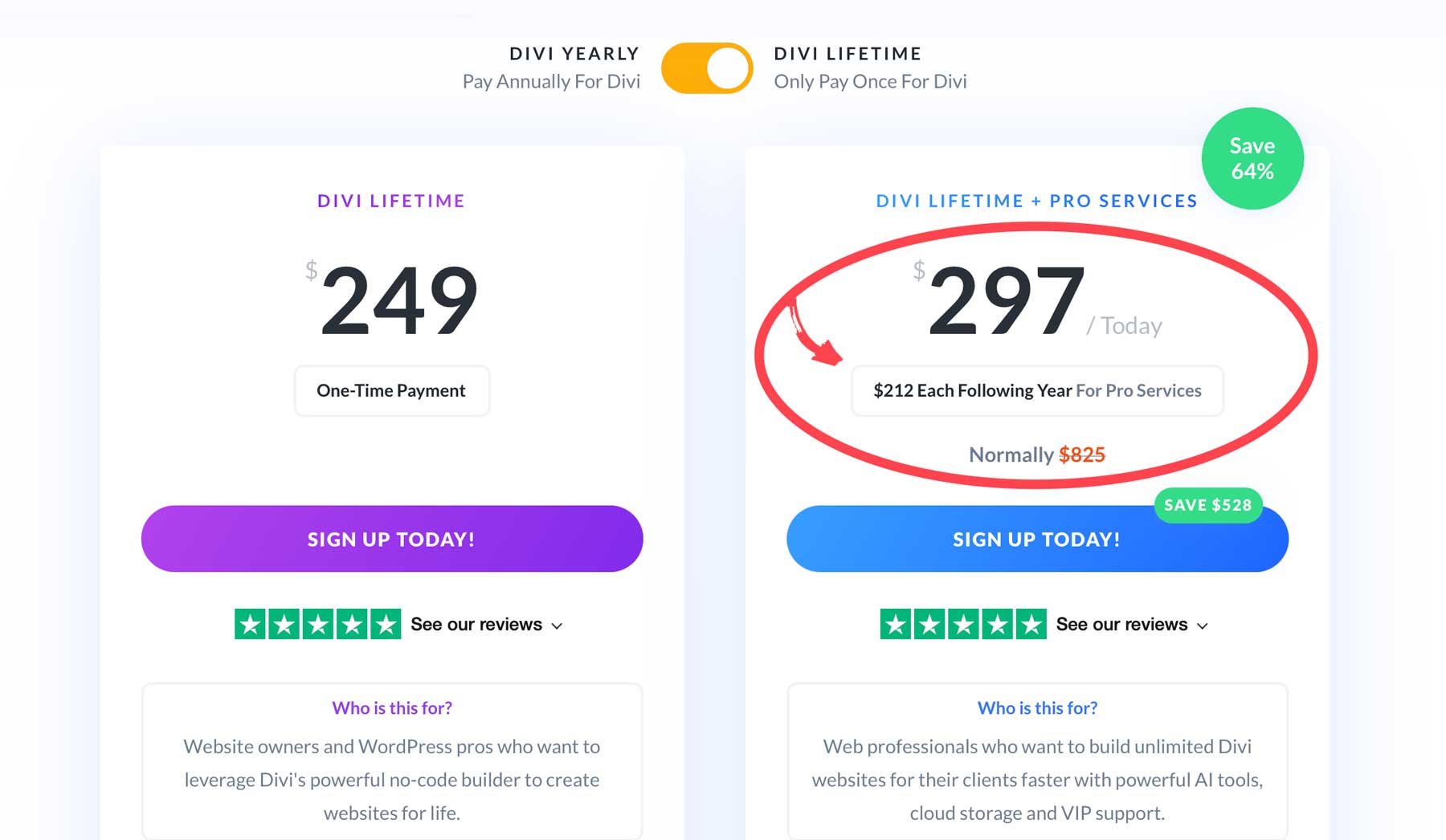
Save massive with a Divi Skilled membership at $277/12 months — $388 less than buying choices separately. You’ll get Divi AI, Cloud, VIP, and Staff get entry to for up to 4 participants.
Want lifetime get entry to? The Lifetime + Skilled package deal will provide you with permanent Divi get entry to plus yearly Skilled services at $297 the principle 12 months, then $212 once a year — saving you $528.

Improve Your Workflow With Divi Professional
Previous The Basics: Sophisticated Customization Tips
Whilst you’ve mastered the basics, it’s time with the intention to upload those specific touches that make your store stand out. Bring to mind the ones sophisticated choices as your secret sauce — the little details that turn casual browsers into loyal shoppers. The ones good customizations can become your header from useful to fantastic.
Custom designed Particular person Greetings
Ever walked into your local coffee retailer and heard the barista title out your establish? That exact same delightful popularity works wonders to your online store too. Your header can do further than just show your logo — it is going to welcome once more familiar faces. A little analysis recommend customized experiences can spice up gross sales by way of as much as 40%.
Divi’s Scenario Alternatives implies that you’ll add the ones thoughtful touches to your store’s header. Switch up what they see consistent with their membership level. Not unusual shoppers would possibly spot their reward problems up highest, while new visitors get a nice “welcome” message.
Your store’s header gadgets the mood for getting groceries — like decorating your storefront for quite a lot of seasons and product sales. Keeping your header contemporary presentations shoppers your store is energetic and provides them a reason to check once more steadily.
Divi implies that you’ll schedule header changes without staying glued to your laptop. Time table the ones headers for specific dates, they usually’ll appear correct on time. As an example, your wintry weather collection menu would possibly simply pop up each November without you lifting a finger.
Keep your seasonal changes good, although. Don’t bury necessary navigation beneath festive designs, and make sure sale banners don’t push your search bar out of sight. Your not unusual shoppers should nevertheless to find the whole thing in its standard spot with some seasonal flair added. Bring to mind subtle touches, like changing your header’s color scheme for wintry weather, reasonably than an entire navigation overhaul.
Micro-Interactions
Small movements on your header may just make your store in reality really feel further alive and responsive. When parts simply fade in, or menu items respond to hover, shoppers get subtle cues that knowledge them by the use of your store. The ones tiny animations create a further attractive purchasing groceries experience without transferring into one of the best ways.
Divi’s hover effects imply you’ll add thoughtful touches to your header. Menu items can be highlighted softly when shoppers hover over them, and your logo can simply slide into view when they scroll once more to the best possible. The ones small details make your store in reality really feel polished {{and professional}}.
Alternatively don’t go overboard. Skip the flashy animations that slow down your internet website or distract you from purchasing groceries. Your header shouldn’t seem to be a light show — each movement should serve a serve as. If shoppers perceive the animation more than its supporting movement, dial it once more. Be mindful, the ones touches should lend a hand, not hinder.
Explicit Offer Highlights
Drawing attention to your best possible provides helps shoppers spot worth right away. A well-placed offer on your header can turn casual browsers into consumers — on the other hand only if it’s clear and nicely timed.
Divi implies that you’ll show off the ones provides without cluttering your header. Add a mild banner above your main navigation to concentrate on free supply thresholds or display provide promotions. You’ll even schedule different offers to rotate right through the day or week, holding your header contemporary and comparable. Likewise, use Divi AI to create great copy that engages your visitors and piques their pastime in checking out provide offers.
Alternatively keep your offers focused. Don’t stuff multiple promotions into your header or use aggressive flashing banners that annoy visitors. Pick your best possible offer and supply it clearly. And at all times go away room for crucial navigation parts — a superb deal manner no longer anything else if shoppers can’t to find their way spherical your store.
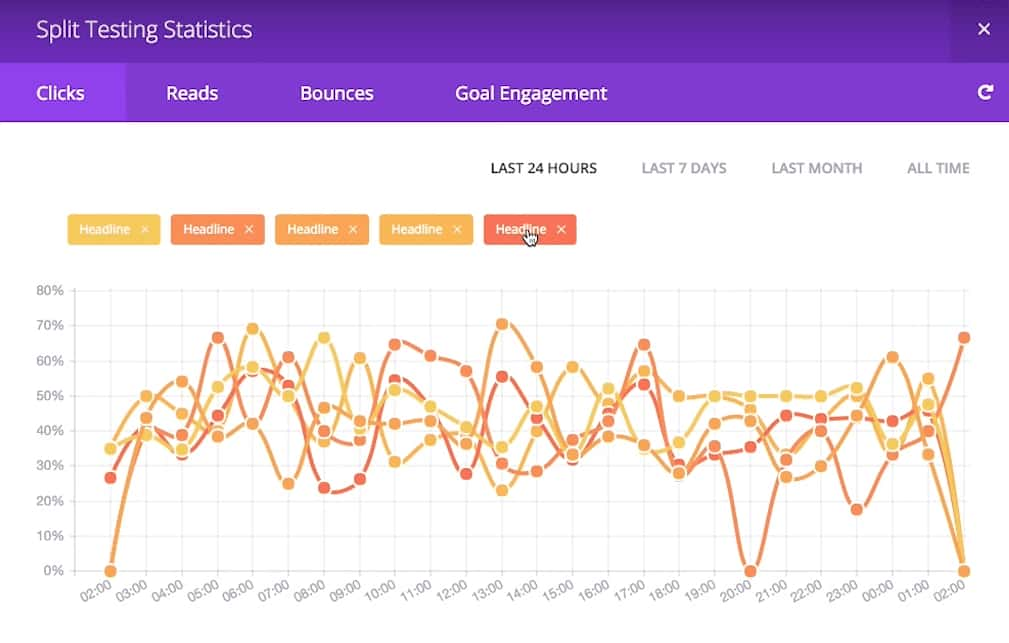
Are you guessing what works best possible to your header design? Prevent guessing and get began testing. Small changes on your header — like button placement or menu wording — can significantly impact how shoppers retailer your store.
Divi Leads makes testing different header permutations simple. Show phase your visitors a header with the hunt bar focused and phase with it at the right kind. Or take a look at different wordings to your promotion banner. Divi tracks which style gets further clicks or product sales, taking the guesswork out of design alternatives.

Equipment like Hotjar can show you heat maps of where visitors click on on in each header style, while MonsterInsights helps observe how different designs impact your overall conversion fees and time on internet website.
Make sure that you take a look at one business at a time. Comparing too many permutations straight away makes it exhausting to snatch what worked. Give each take a look at enough time to assemble solid wisdom—rushing changes consistent with a few days of tourists won’t tell all of the story.
Your store’s header isn’t merely every other design checkbox — it’s your online storefront’s superpower. While other store house owners fear over fancy animations or stuff their headers with each possible serve as, upper. Keep it simple, make it artwork, and watch your shoppers enjoy purchasing groceries with you by means of using the ones tools to beef up the experience:
| Device |
Serve as |
|
| Divi |
Ultimate wordpress Internet website Builder |
Get |
| Divi AI |
Design lend a hand and content material subject material era |
Get |
| Divi Cloud |
Design and structure storage |
Get |
| Divi Teams |
Staff Collaboration |
Get |
| Divi VIP |
Rapid support response circumstances + discounts on Marketplace purchases |
Get |
| Divi Skilled |
All of the above bundled (save up to $300) |
Get |
| SiteGround |
WooCommerce web website hosting |
Get |
| WP Rocket |
Caching and serve as optimization |
Get |
| EWWW Image Optimizer |
Image compression |
Get |
| SearchWP |
Sophisticated search capacity |
Get |
| Hotjar |
Internet website heat mapping |
Get |
| MonsterInsights |
Internet website analytics |
Get |
You don’t wish to overhaul the whole thing straight away. Get began with what bugs your shoppers most — most likely it’s that arduous search bar on cellular or those sophisticated menu labels. Pick one thing and make it upper in this day and age.
Want to skip the headaches and assemble a header that merely works? Seize Divi, and let’s make some magic happen.
Get started Growing With Divi
The publish Ecommerce Header Design: Should-Have Parts, Pointers, & Extra (2025) appeared first on Chic Subject matters Weblog.
wordpress Maintenance Plans | wordpress hosting
read more
































![Download Now: The Annual State of Artificial Intelligence in 2024 [Free Report]](https://clickseekfind.com/wp-content/uploads/2024/12/Imposing-AI-in-Your-Advertising-and-marketing-Tech-Stack-%E2%80%94-150x59.png)