Want to know what‘s in reality running in AI promoting and advertising at the present time? I’ve been tracking the real impact of AI right through different B2C corporations, and the consequences have blown me away.
Competera’s real-time pricing helps shops get better a median of 6% in gross benefit. Jasper AI, then again, minimize content material introduction time through 40% and boosted response fees via 3% right through 10 campaigns for a Turkish monetary establishment in merely 3 months.
This is just a tiny glimpse of what’s in truth available in the market.
Able to become your B2C promoting and advertising? Keep learning for actionable tips, real-world just right fortune stories, and a curated list of AI apparatus which could be handing over measurable results for firms very similar to yours.
Table of Contents
Why use AI for B2C promoting and advertising?
Even though it might seem contradictory to start with, AI is making B2C promoting and advertising way more personal. It’s serving to producers understand what consumers want, once they would love it, and one of the most most straightforward tactics to achieve them.
Proper right here’s how:
- Custom designed tips. Suggests products tailored to each customer’s earlier browsing and purchases, driving up engagement and product sales.
- Predictive analytics. AI can be told patterns to expect what consumers are vulnerable to do next — are they in a position to buy or would in all probability they would like a nudge?
- Chatbots and fast strengthen. Provides consumers speedy, round-the-clock be in agreement, answering questions or guiding them by means of product possible choices.
- Dynamic pricing. Adjusts prices in authentic time in step with name for and festival.
- Smart content material subject matter. Crafts targeted commercials, social media posts, and emails designed for each target market, boosting engagement right through different platforms.
Simple the way to Use AI for B2C Promoting: 8 Cherry-Picked Use Cases
There’s just about no part of promoting and advertising at the present time where AI can’t jump in and be in agreement, so I picked out my best possible 8 favorite use instances.
1. Purchaser Segmentation & Targeting
AI sifts by means of all your customer knowledge — from basic demographics to shopping for groceries habits and online conduct — to staff similar consumers together.
It’s going approach previous merely sorting people via age or location, looking at how consumers in truth behave and what they care about.
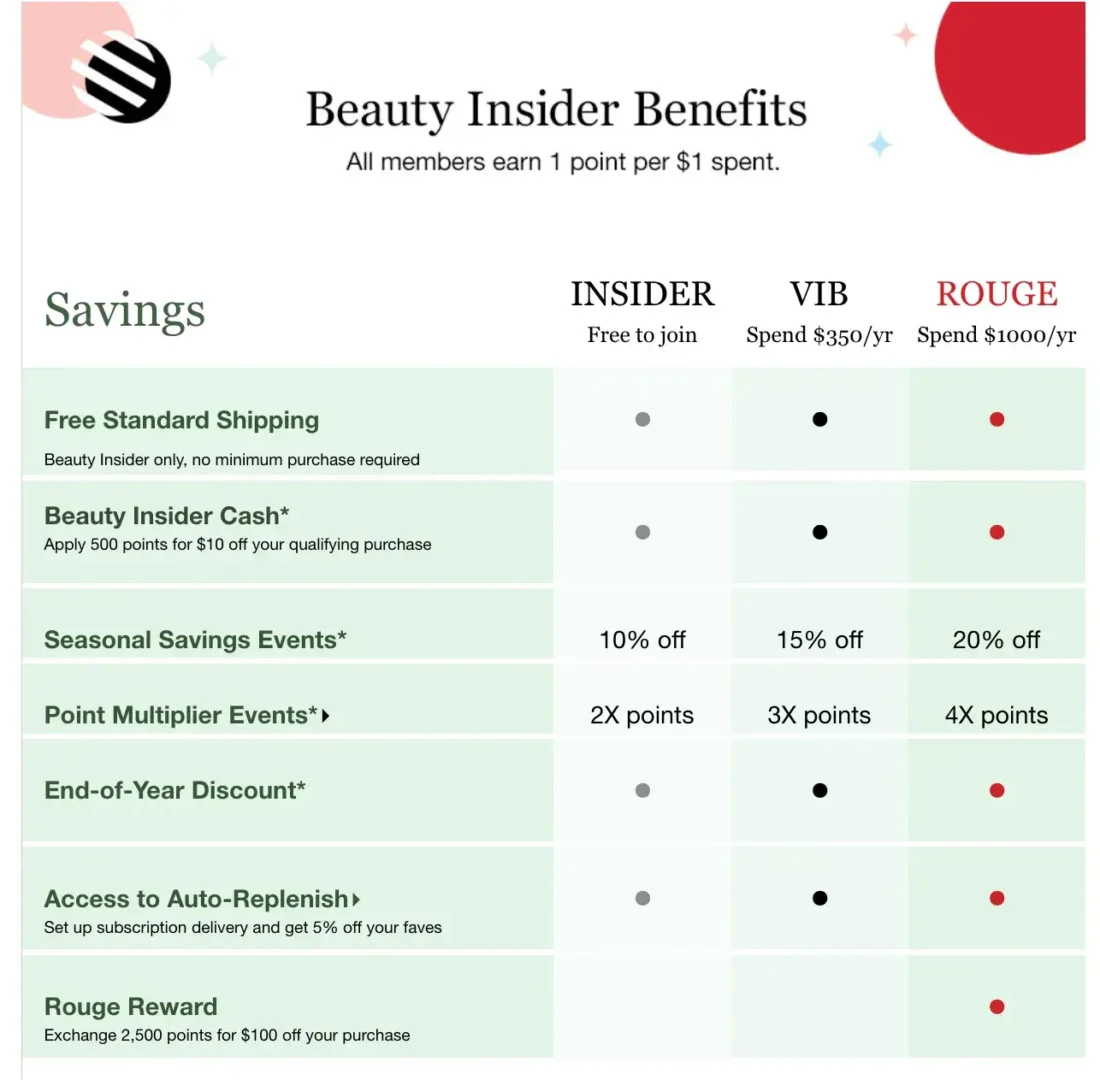
Example: Sephora
Sephora’s Excellent appears to be like Insider program uses AI to analyze conduct from their massive 34-million-member base, looking at the whole thing from what people acquire to how they retailer in retail outlets.
In fact, they feature 80% of transactions to program individuals, who were grouped with AI.
They’re focusing on how consumers engage with fairly a large number of products and price problems. For example, their AI can spot consumers who splurge on skincare then again hunt for makeup provides or track which samples in truth lead to purchases.
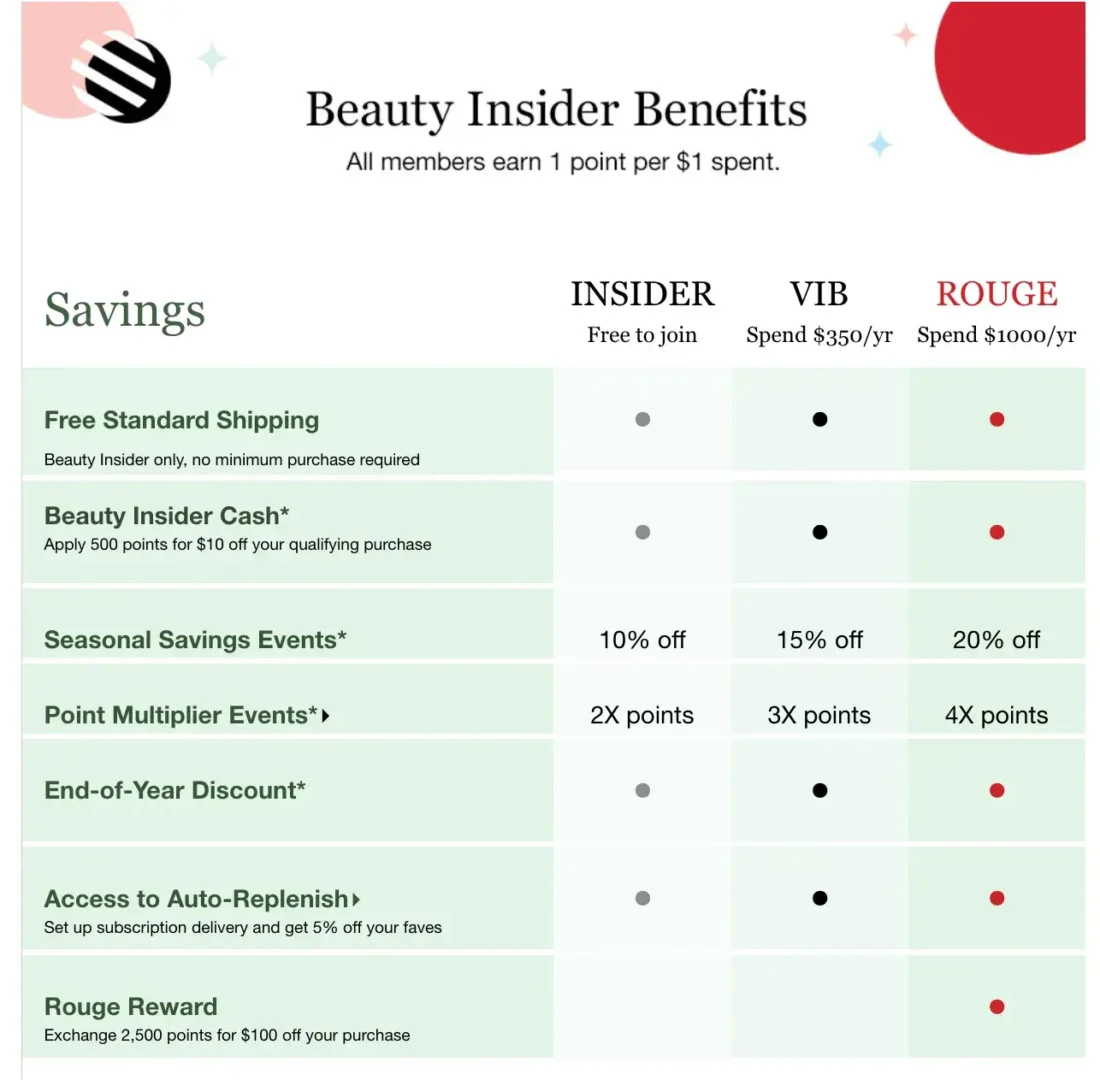
What I to search out particularly clever is their tiered approach with Insider (free), VIB (spending $350+ annually), and Rouge ($1,000+).
Contributors earn problems for purchases, with rewards to redeem. VIBs get distinctive events, while Rouges revel in additional perks like free shipping and early get admission to to product sales.

Supply
This sort of building is best possible for handing over customized tales in step with how so much people spend and what they like.
2. Predictive Analytics
Tool studying algorithms can expect longer term customer actions in step with historical knowledge patterns.
The AI analyzes earlier gain behaviors, browsing habits, and engagement metrics to forecast buying intentions, enabling producers to interact consumers proactively previous to they make a purchase order order selection.
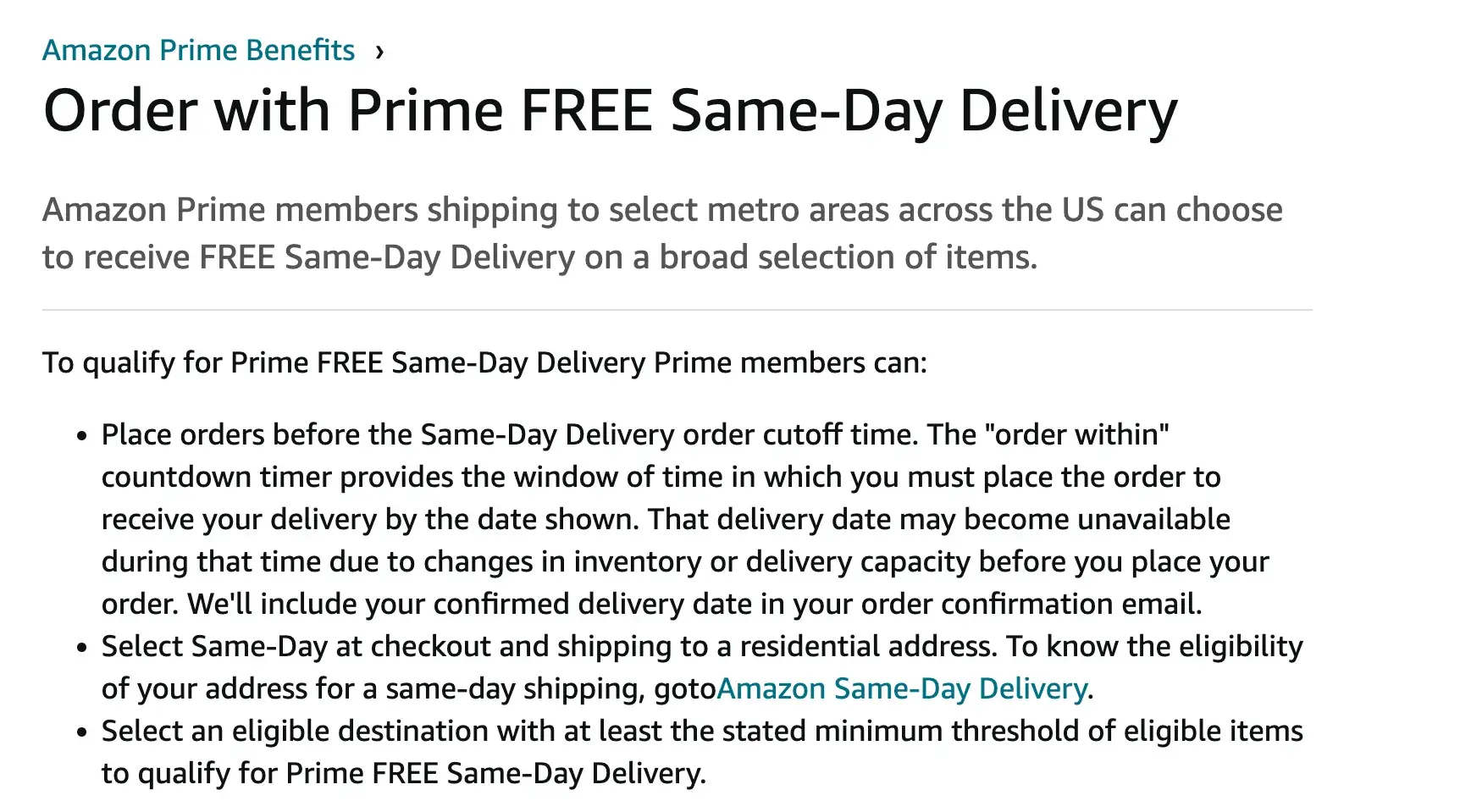
Example: Amazon
Amazon leverages AI for predictive analytics to optimize stock placement and give a boost to supply potency.
Historic purchasing knowledge, customer conduct, and other external elements be in agreement AI algorithms expect name for for specific products in a large number of spaces. This shall we Amazon figure out the most efficient places to store inventory so that same old items are closer to where consumers are vulnerable to order them.
For example, if spring hits and everyone unexpectedly wishes gardening apparatus, Amazon’s AI can spot that building early on. They’ll switch those apparatus to fulfillment amenities in areas where they know they’ll advertise fast.
This manner, they are able to offer quicker shipping possible choices like same-day or next-day provide, which assists in keeping consumers happy.

Supply
In March, 60% of Amazon High orders in major U.S. metros were delivered the identical day or the following day, they usually’re banking on AI to further boost that amount.
3. Content material subject matter Personalization
Content material subject matter personalization is able customizing promoting and advertising messages and tales for each customer in step with their likes and actions.
It gathers knowledge from web site visits, gain history, and social media to create customer profiles. Then, corporations staff consumers via demographics and interests for targeted promoting and advertising.
With AI and machine studying, producers analyze this information to guess what products or content material subject matter consumers will revel in, permitting them to substitute their possible choices in authentic time.
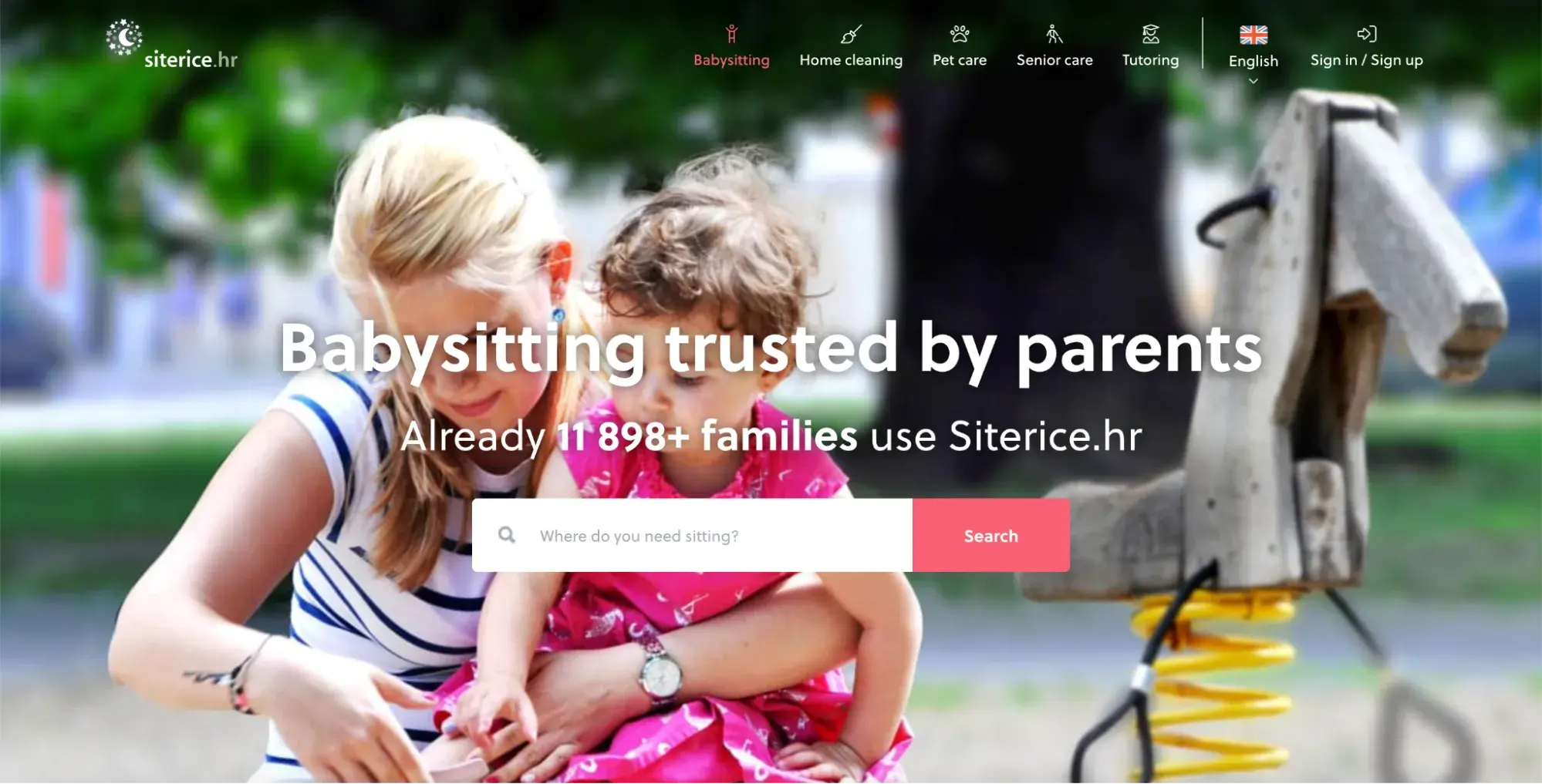
Example: Siterice HR
Siterice HR is a Croatian platform that connects families with caregivers, cleaners, babysitters, and pet sitters.
Proper right here’s how they use AI content material subject matter personalization to reinforce shopper revel in:
- Shopper profiles. Families create profiles outlining their specific needs, preferences, and any specific must haves (like allergies, pets, or preferred caregiving types). This information helps Siterice HR tailor its products and services and merchandise.
- Custom designed fits. The platform uses AI to analyze family profiles and are compatible them with suitable caregivers or sitters in step with elements like location, availability, talents, and shopper scores. For example, if a family prefers a sitter who has revel in with young children, the tool prioritizes those candidates.

Supply
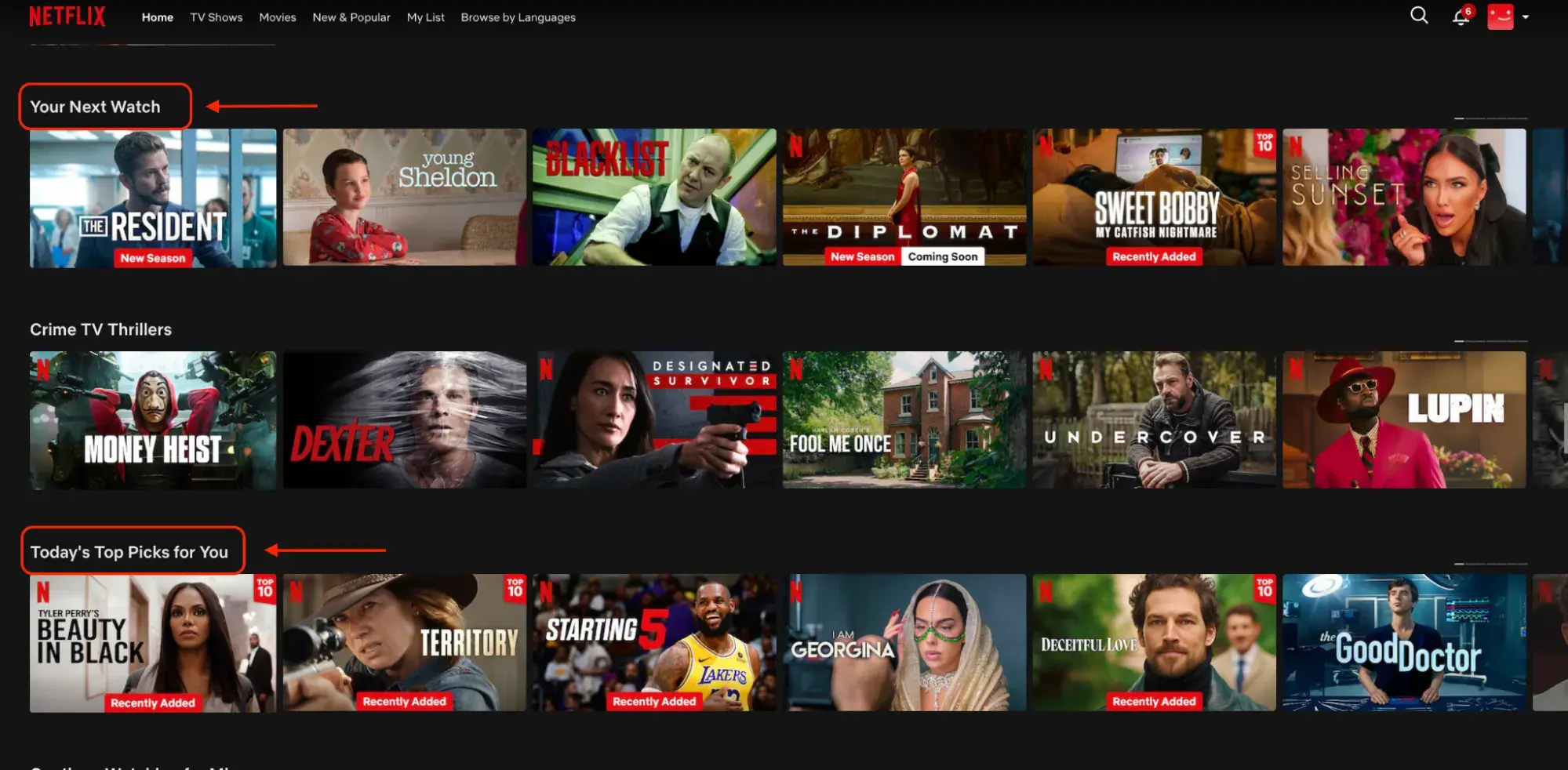
Example: Netflix
Netflix personalizes content material subject matter via examining your viewing history, scores, and what similar consumers revel in to recommend presentations, movement photos, and video video games that suit your tastes. It elements in details like genres, actors, and categories, along with when, where, and the best way you watch, to make tips tailored in your habits.

When you sign up for Netflix, they ask you to make a choice a few favorites to be in agreement kickstart their concepts. As you employ the supplier, each interaction updates the tool, with contemporary views impacting tips more than older ones.
To your homepage, Netflix organizes and ranks titles to show off what you’re possibly to revel in, regularly updating its tool along side your feedback to stick tips fresh and comparable.
4. Chatbot Purchaser Supplier
AI-powered chatbots provide round-the-clock strengthen, take care of not unusual questions, and be in agreement with gain possible choices.
And no, they don’t want to sound like robots. In recent times’s chatbots use natural language processing to choose up on context and tone, making conversations truly really feel smoother and additional authentic.
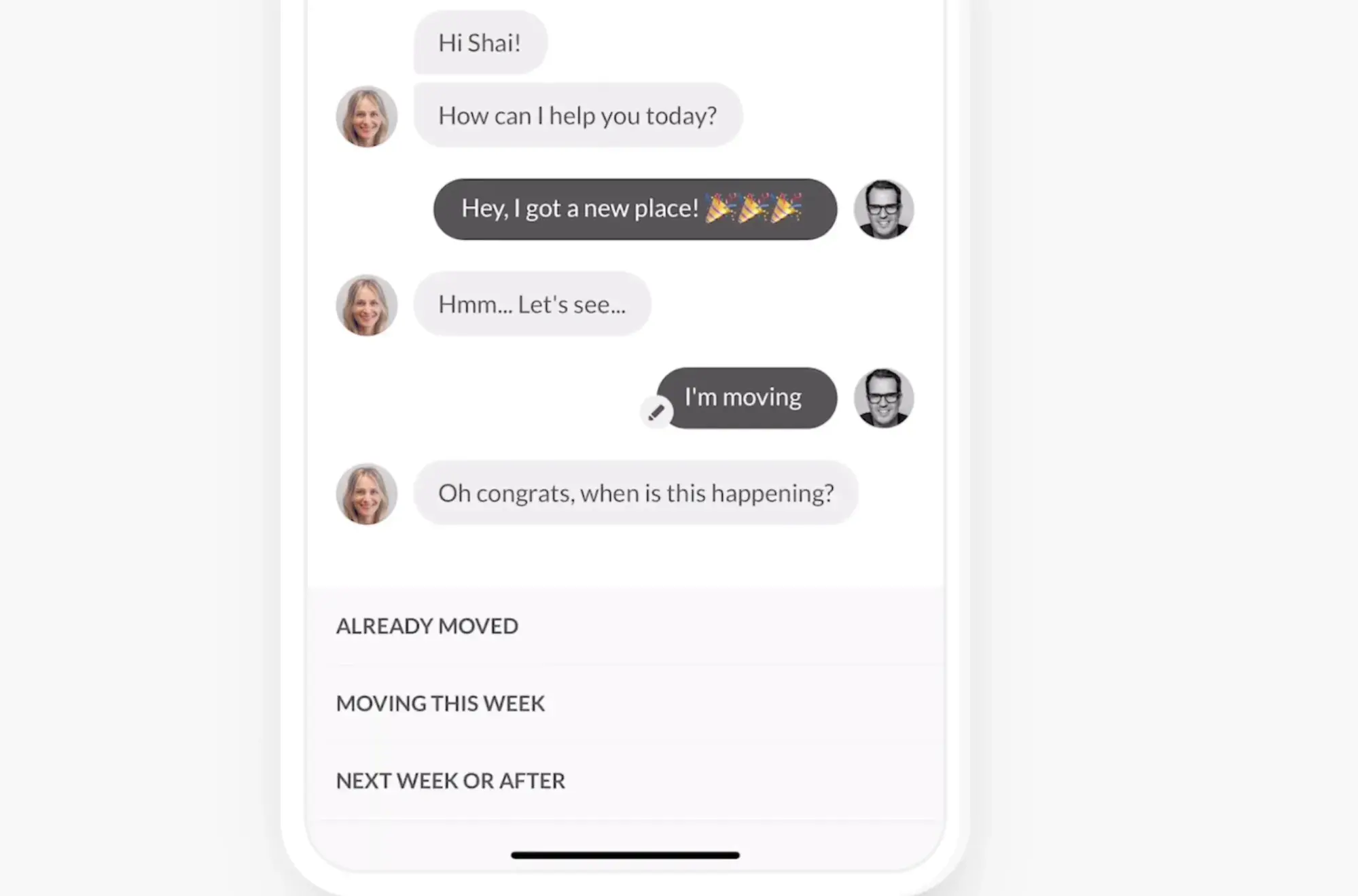
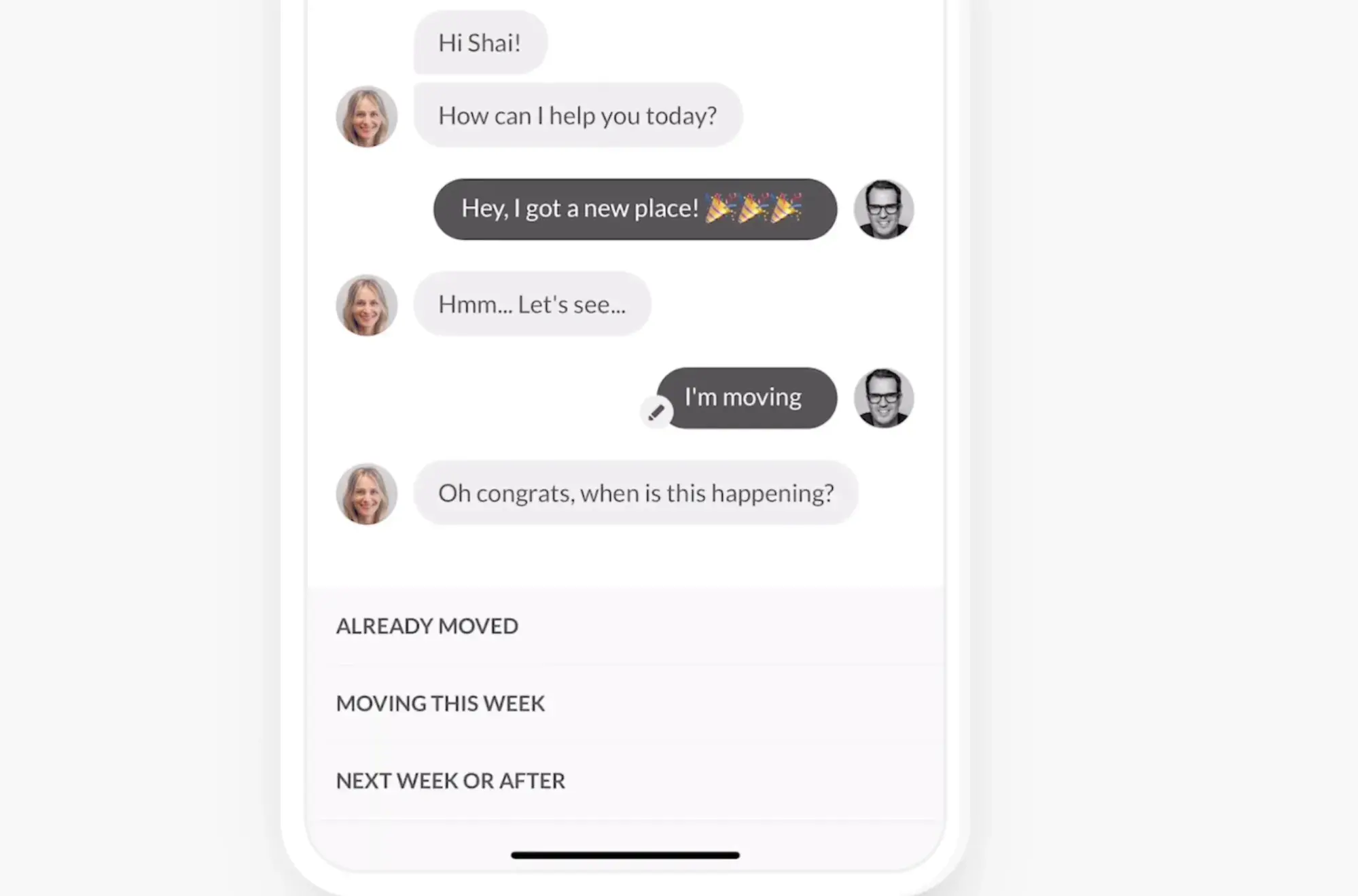
Example: Lemonade
Lemonade is a digital insurance plans company offering insurance coverage insurance policies for renters, householders, and pet householders. Their chatbot, Maya, is a virtual knowledge that makes navigating the insurance plans process easy.
Maya uses a welcoming avatar and clear, conversational style to be in agreement consumers uncover coverage possible choices, whole bureaucracy, and procure customized tips.

Supply
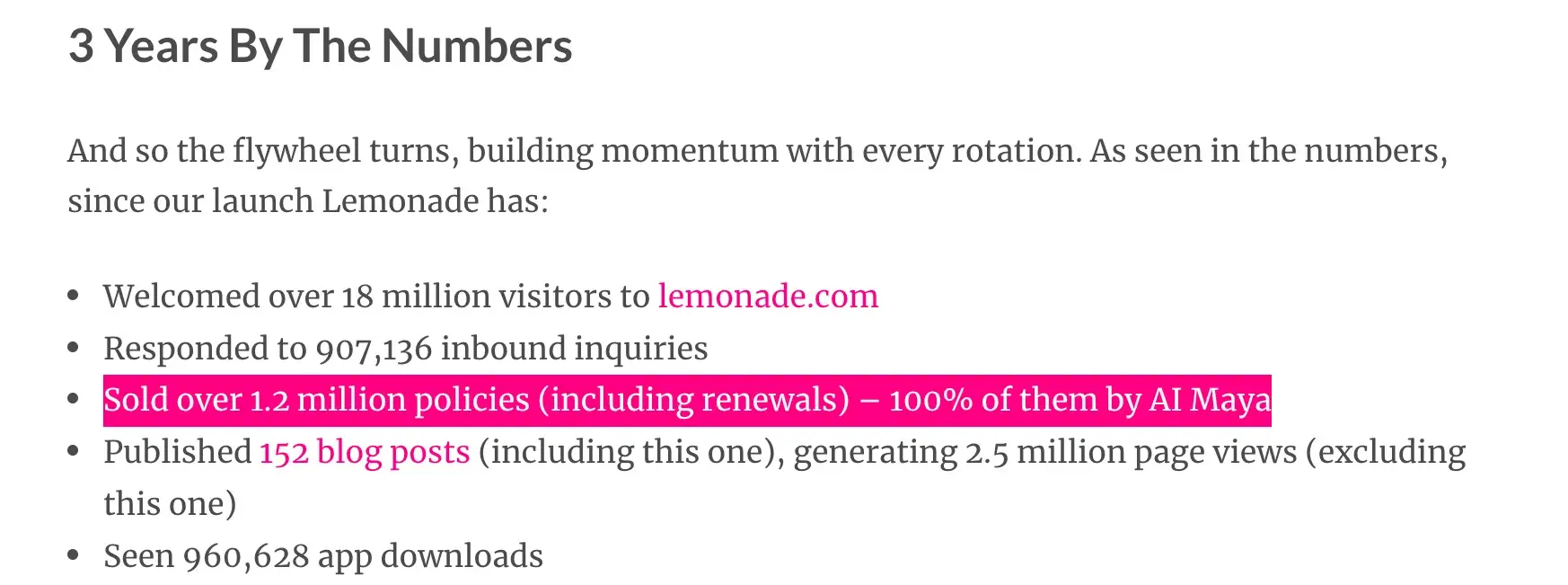
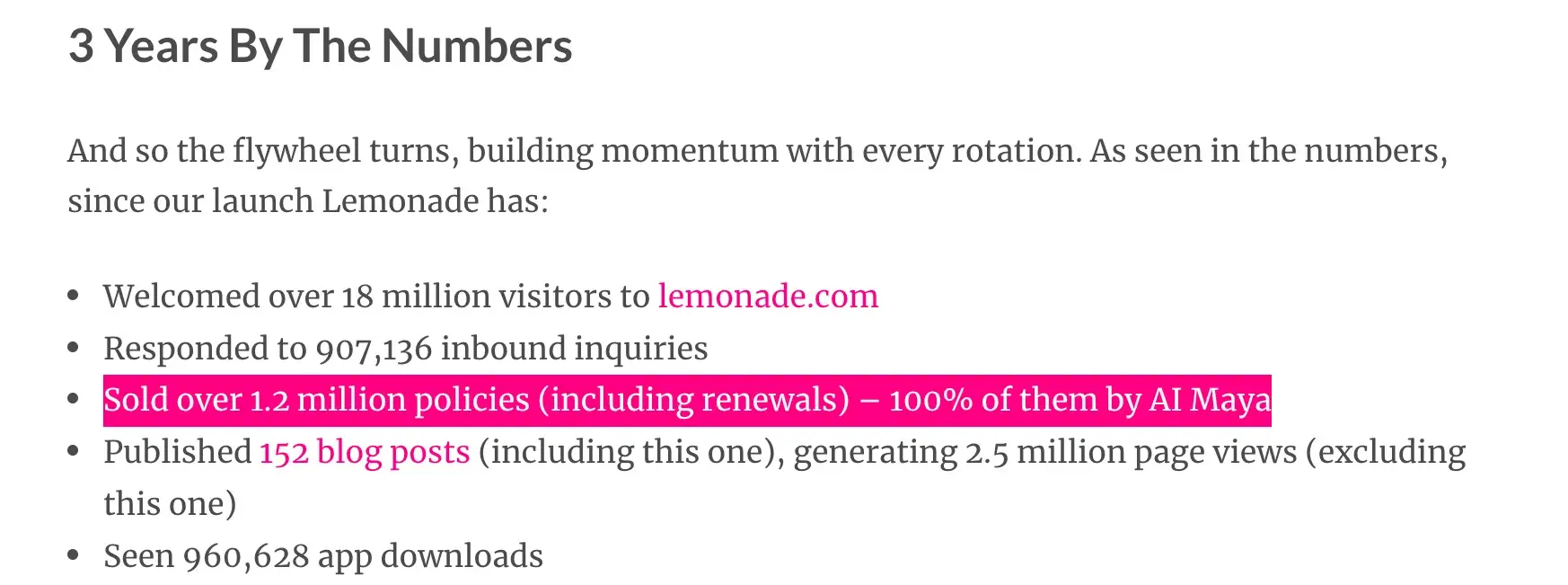
AI-driven strengthen gets rid of the need for brokers and reduces wait events.
In recent times, Maya manages about 25% of the company’s customer inquiries. It lowers operational costs while providing speedy, accessible supplier.
For the reason that unlock, Maya has processed over 1.2 million coverage transactions, showing its necessary place in Lemonade’s customer revel in and growth.

Supply
5. Automatic Email Promoting
AI optimizes piece of email campaigns via personalizing content material subject matter, subject lines, and send events for each recipient. It moreover analyzes open fees, click-through fees, and conversion knowledge to regularly reinforce potency.
Example: Airbnb
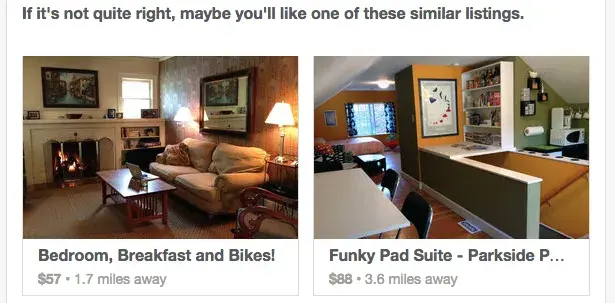
Airbnb’s AI personalizes emails in step with a customer’s interests and former bookings, and models identify patterns that be in agreement expect what would in all probability passion a shopper.
For example, if any individual generally books mountain cabins in wintry climate, their next piece of email will serve as ski hotels or relaxed wintry climate rentals. This assists in keeping emails comparable and helpful.
The AI moreover adjusts content material subject matter in authentic time in step with location and booking inclinations. If any individual prefers the city stays, the AI accommodates last-minute town provides inside of sight. It’s automatic, so each piece of email stays targeted without information effort.
One of the crucial standout sides of Airbnb’s messages is their customized backup plans, as mentioned in without a doubt one among Jimmy Daly’s pieces for Vero. Airbnb understands that now not everyone will e e-book right away, so they supply other possible choices in step with your interests. This assists in keeping you engaged and offers you additional possible choices.

Supply
6. Visual Search & Recognition
AI-powered visual search signifies that you’ll to search out products via uploading photos instead of typing text descriptions. It could spot devices, recognize faces, and reinforce image searches.
You’ll see this tech regularly capturing up in e-commerce, protection, and social media, making it easier and additional fun to hunt out what you’re in search of.
Example: Pinterest
Pinterest uses AI to reinforce visual search by means of its serve as referred to as Pinterest Lens. It shall we in consumers to search for ideas via simply pointing their virtual digital camera at an object.
For example, if I’m out and about and see a few running shoes that catch my eye, I can degree my virtual digital camera at them, and Lens will show me similar types or outfit ideas.

Apparently to be like at patterns, colors, and devices, which means I get results that in reality are compatible my style.
Skilled tip: Inspire consumers to percentage photos of their purchases on social media, tagging your brand. It’ll create a visual database that can be used for visual searches via other consumers in search of similar types.
7. Pricing Optimization
Some other power of AI algorithms is the ability to analyze market prerequisites, competitor pricing, name for patterns, and customer conduct to set optimal prices in authentic time.
This is particularly useful for promotional pricing and bargain optimization.
Example: Kosmo
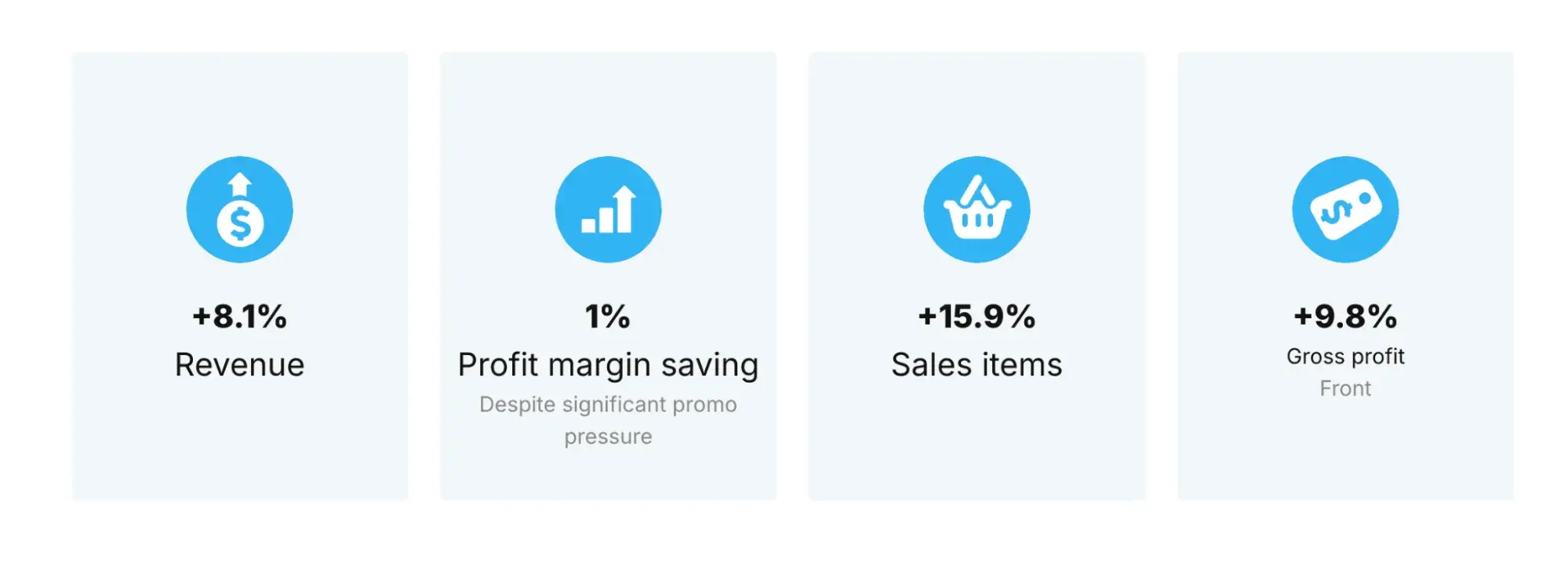
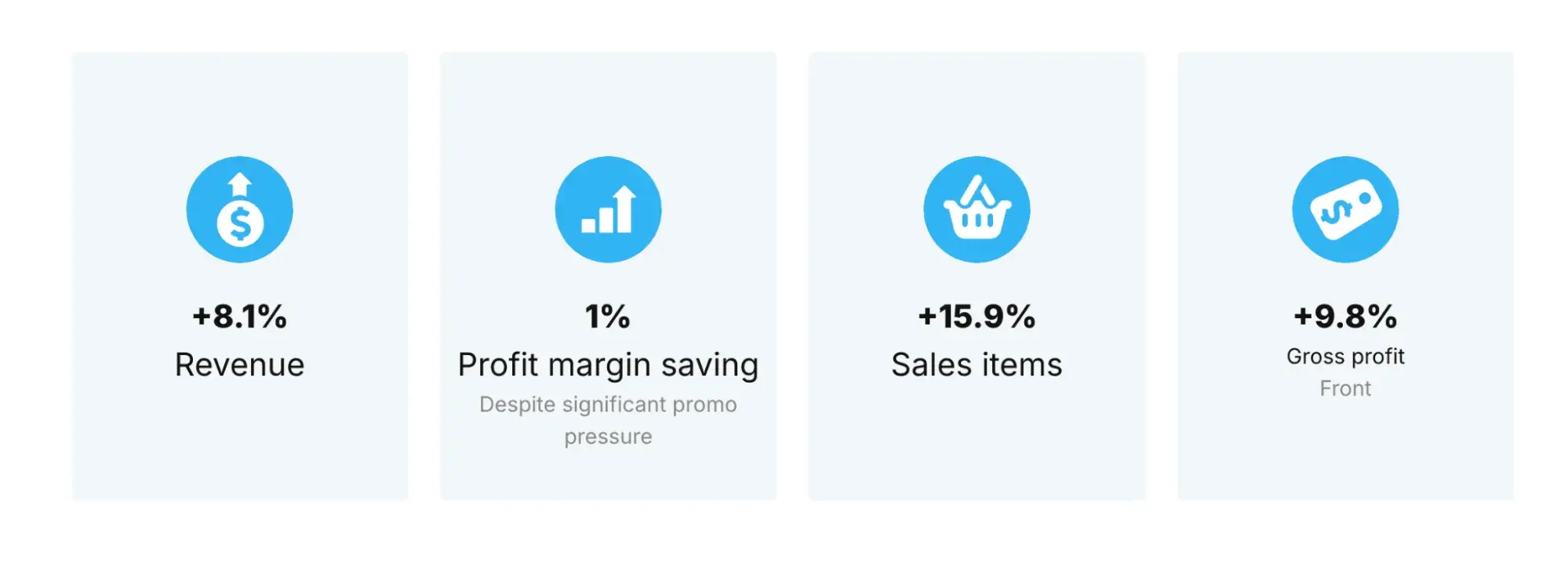
Kosmo, an Japanese European health and beauty retailer with over 100 retail outlets, partnered with Competera to reinforce pricing strategies. In a nine-week check out, they used demand-driven pricing for toothpaste while sticking to standard methods for toilet paper.
Results showed an 8.1% income build up, 1% get advantages margin monetary financial savings, and a 15.9% boost in product sales items, along side a 9.8% rise in gross get advantages. This collab improved Kosmo’s pricing flexibility and reduced reliance on festival.

Supply
8. Voice Business Integration
And proper right here we come to one of the most important coolest sides of AI. If any individual had prompt me a few years up to now that we’d have AI voices sounding totally human, I wouldn’t have believed it. On the other hand proper right here we’re.
AI-powered voice popularity strategies allow you to retailer using just right audio gadget and voice assistants, without even lifting a finger.
Have we become so lazy that even typing and clicking seems like a substantial amount of artwork? I’ll save that topic for once more, then again I’ve to admit, this is beautiful fun.
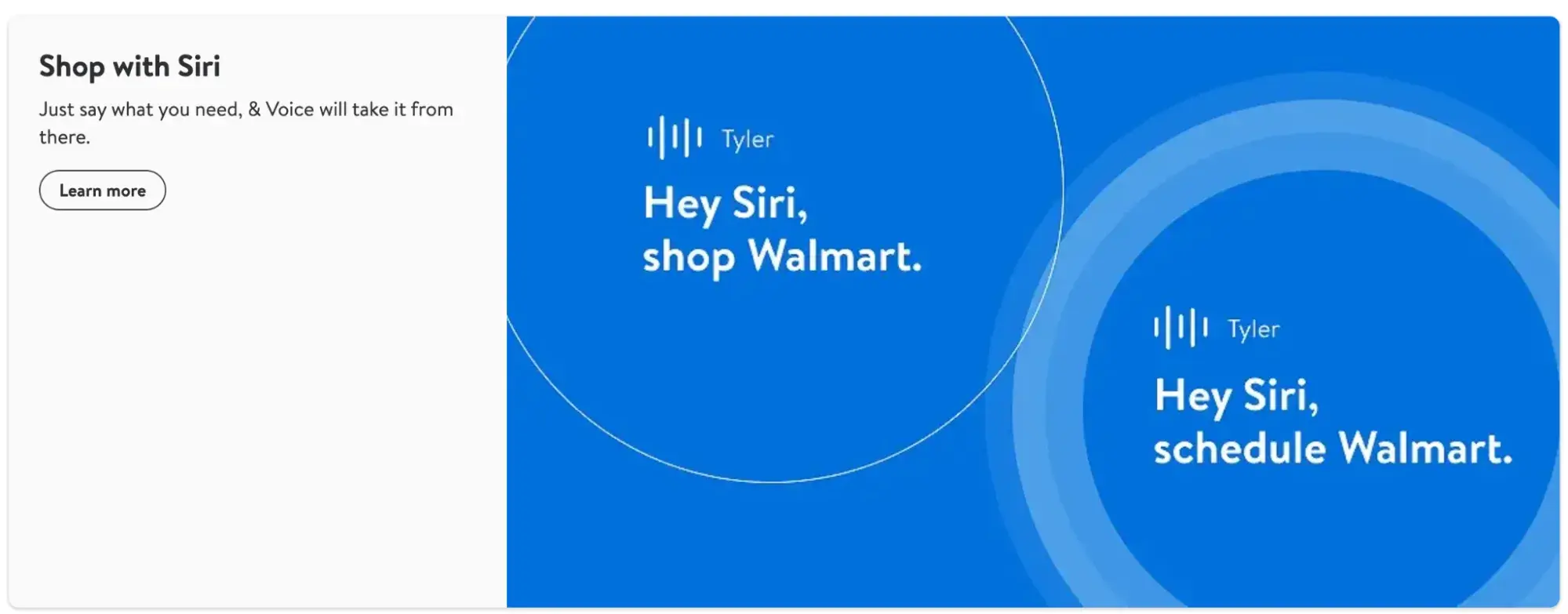
Example: Walmart
Walmart’s voice assistant signifies that you’ll retailer merely by means of Siri. By means of linking your Walmart account with Siri Shortcuts, you’ll quickly add items in your cart, schedule deliveries, and reorder with merely your voice.

Supply
For Google Assistant consumers, Walmart’s voice purchasing groceries is still available on Android devices, then again integration with other Google devices ended in June 2023.
To use it, say, “Excellent day Google, keep in touch to Walmart,” or give specific directions as a way to upload items in your cart. This setup makes purchasing groceries hands-free and at hand on appropriate devices.
Now, let’s uncover the most efficient AI advertising and marketing equipment to help you elevate the ones use instances to lifestyles.
8 Best possible conceivable AI B2C Promoting Apparatus
1. Breeze
Breeze is HubSpot’s AI-powered suite designed to streamline promoting and advertising, product sales, and visitor toughen.
It brings together apparatus like Breeze Copilot for customized lend a hand, Breeze Agents for automatic workflows, and Breeze Intelligence for enriched, actionable insights — all within a unified platform.

It’s serving to teams boost productivity and reinforce customer engagement without technical revel in.
Key choices:
- Breeze Copilot: AI assistant that taps into CRM knowledge to be in agreement get able for meetings, research corporations, and generate content material subject matter ideas right through HubSpot.
- Breeze Agents: Automates key workflows with AI-powered mavens for content material subject matter advent (blogs, case analysis), social media, product sales prospecting, and customer strengthen — boosting productivity right through teams.
- Breeze Intelligence: Enhances CRM with enriched knowledge from over 200 million profiles, identifies buyer intent on your internet web site, and uses autofill for smoother selection conversions.
- Platform-wide apparatus: Embedded in HubSpot’s Content material subject matter, Promoting, Product sales, and Supplier Hubs, making content material subject matter advent, product sales insights, and customer engagement sooner and easier.
Pricing: You’ll supply using Breeze Copilot and make a choice Breeze choices without spending a dime in HubSpot. Breeze Agents and complex AI choices are available in HubSpot’s most sensible elegance editions.
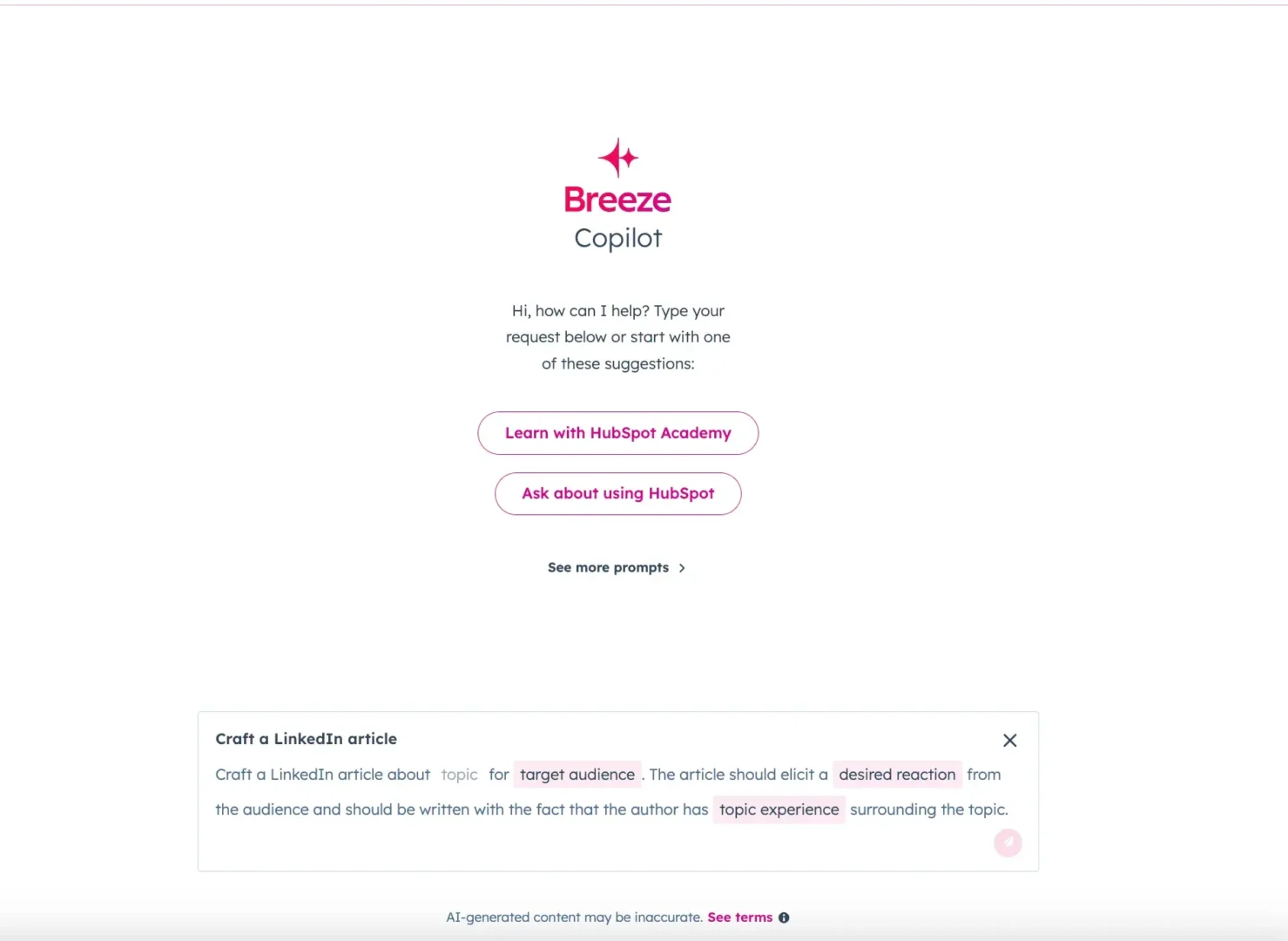
What I really like: Breeze boasts fairly a large number of pre-made turns on for quite a lot of use instances to jump-start a role’s execution.
For example, I wanted to write a LinkedIn article and picked this template:

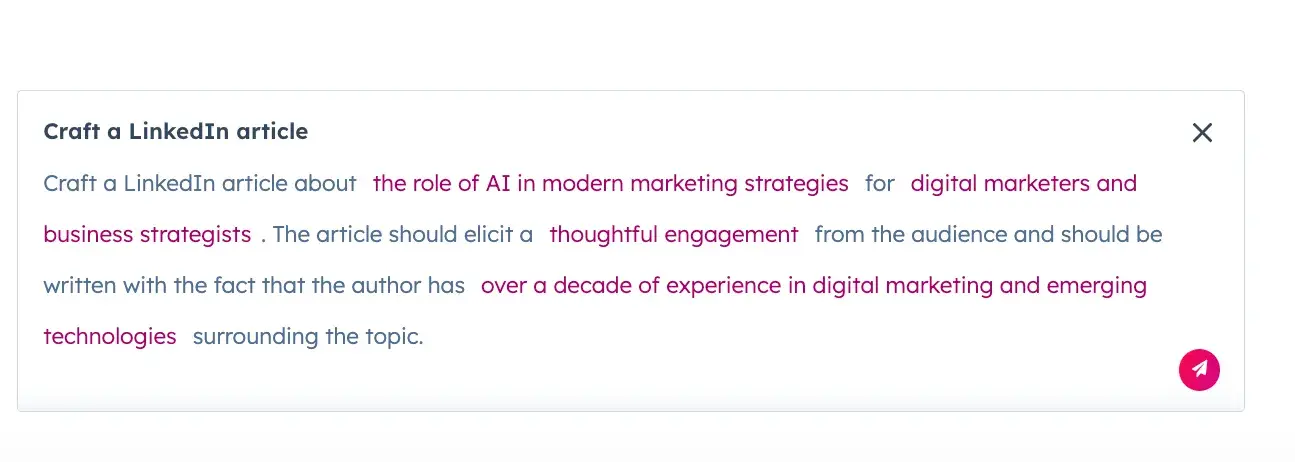
I merely had to fill throughout the purple fields:

Proper right here’s the result:

As at all times with AI, it’s now not flawless, however it indubitably’s a solid foundation. Add in some juicy tips, your unique viewpoint, and just a bit of knowledge — and likewise you’re in a position to publish.
2. Jasper
Jasper is each and every different AI device marketers adore for a reasons why. Whether or not or no longer you wish to have promoting and advertising reproduction, product descriptions, blog posts, or even an image, merely choose it, pick a tone of voice, and watch Jasper artwork its magic. It simplifies all the process from concept to execution.

Supply
What I really like most is the variety and the endless options previous merely text.
Key choices:
- Company knowledge & brand consistency: Centralizes your brand voice, knowledge base, and style knowledge.
- Templates: Over 50 customizable templates (for blog, social media, piece of email, and additional) be in agreement triumph over creator’s block, making content material subject matter advent efficient in 30+ languages.
- File editor: A user-friendly editor shall we in for free-form writing and structured templates (Boss Mode).
- search engine marketing options: Integrates with Surfer search engine marketing aids in optimizing content material subject matter for search visibility. A real gem!
- AI image generator: Create high-resolution, royalty-free photos using DALL-E 2 in step with your turns on.
Pricing:
- Author: $39/month/seat — accommodates AI apparatus for content material subject matter advent, along side 1 shopper seat, 1 Logo Voice, and get admission to to Jasper Chat and search engine marketing mode.
- Skilled: $59/month/seat — accommodates sophisticated choices for a couple of producers and collaboration, along side 1 seat (add up to 5), 3 Logo Voices, and AI Image generation.
- Business: Custom designed pricing — accommodates customized choices with added protection and strengthen, along side endless usage and complex admin controls.
What I really like: Jasper has a variety of severe templates for quite a lot of needs, from social media posts to long-form content material subject matter. On the other hand what in reality impresses me at the present time is its image generator.
I know it’s already same old in several software like ChatGPT, then again I can’t recuperate from how superb Jasper’s AI image results are. Once I checked out Mat Philie’s video on the Chic Topics YouTube channel, I was totally blown away.
With the recommended asking about creating a superhero in the street, he got the ones results:

Supply
Impressive.
3. Albert AI
AI apparatus like Albert AI check out different commercials portions — like colors and fonts — to hunt out what works absolute best for each target market. Ultimate for removing personal biases that can have an effect on inventive possible choices.

Supply
For example, one e-commerce company spotted an 800% build up in ROAS after the usage of Albert. By means of frequently optimizing commercials and suggesting when to refresh them, Albert helps marketers create more effective and cost-efficient campaigns.
Key choices:
- Entire promoting and advertising strengthen: Covers all stages of marketing, along side planning, building, optimizing, and reporting.
- Planning lend a hand: Helps with ad permutations, keyword staff regulate, and strategic planning.
- Ad advent apparatus: Provides choices for rising effective commercials while optimizing involved in, scheduling, bidding, and budgeting.
- A/B trying out: Lets in trying out of quite a lot of ad creatives and contours to give a boost to advertising marketing campaign potency regularly.
- Difficult analytics: Tracks fairly a large number of metrics to optimize ad strategies, along side internet web site potency, price range allocation, real-time attribution, historical potency knowledge, touchpoint effectiveness, and consumer conduct insights.
Pricing: Custom designed.
What I really like: In keeping with shopper feedback, Albert’s biggest energy lies in its simple integration proper right into a marketer’s provide apparatus. It smartly allocates budgets in step with market changes, at all times pushing against your corporation goals while strictly adhering to the rules you put.
4. Lyro AI Chatbot
Lyro AI Chatbot changes how online shops connect with consumers via providing fast strengthen and purchasing groceries lend a hand around the clock.
It uses your strengthen content material subject matter to supply human-like answers, ensuring that customers get comparable and right kind responses each time.

Supply
Key choices:
- Multiplatform & multilingual: Engages consumers right through fairly a large number of channels and speaks many languages, along side English, Spanish, French, German, and Portuguese.
- Reduced repetitive questions: Allow Lyro to take care of up to 70% of customer questions immediately. It responds in underneath 6 seconds on affordable.
- Lyro tasks: Automate tasks like checking order statuses and rising tickets.
- Analytics and insights: Get right of entry to real-time knowledge on Lyro’s potency to understand customer interactions and optimize the chatbot’s effectiveness.
Pricing: To use Lyro AI Chatbot, you must first create a Tidio account. Tidio supplies fairly a large number of subscription packages tailored to different industry needs.
After opting in your plan, you’ll make a choice what selection of conversations you need each month for Lyro.
- Starter: €29/month — accommodates 100 conversations, basic analytics, are living visitor list, operating hours, are living chat strengthen, and 50 Lyro AI conversations.
- Growth: €59/month — accommodates up to 2,000 conversations, sophisticated analytics, Tidio power choices, and 50 Lyro AI conversations and no longer the usage of a branding.
- Plus: €749/month — includes a custom designed quota of conversations, a faithful Excellent fortune Manager, custom designed branding, and up to 5,000 Lyro AI conversations.
- Best fee: €2,999/month — accommodates endless conversations, a confident 50% Lyro AI resolution worth, priority supplier, and up to 10,000 Lyro AI conversations.
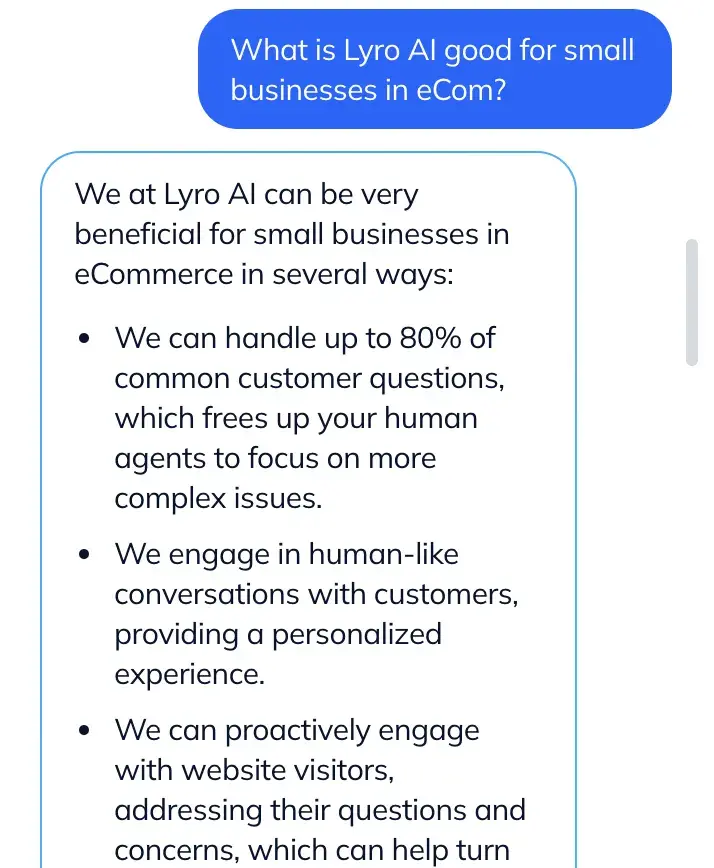
What I really like: As a substitute of merely spitting out the identical out of date responses, Lyro generates answers in step with the context of each interaction. I asked for use instances for small corporations and most likely examples — and gained beautiful solid answers.

5. Competera
Competera is an AI-powered pricing platform that transforms retail pricing strategies. It shall we corporations make an expert pricing possible choices, optimize source of revenue, and increase customer consider.

Supply
Key choices:
- Name for-based pricing: Uses AI to analyze customer conduct and willingness to pay for real-time pricing optimization.
- Unified multichannel platform: Integrates online and offline channels, plus fairly a large number of knowledge property.
- Purchaser-centric pricing: Specializes in buying conduct to boost AOV and CLV.
- Granular SKU-Level pricing: Supplies targeted pricing strategies at the SKU stage for upper precision.
- Exact-time competitive knowledge: Provides right kind market knowledge to protect margins and take care of value trust.
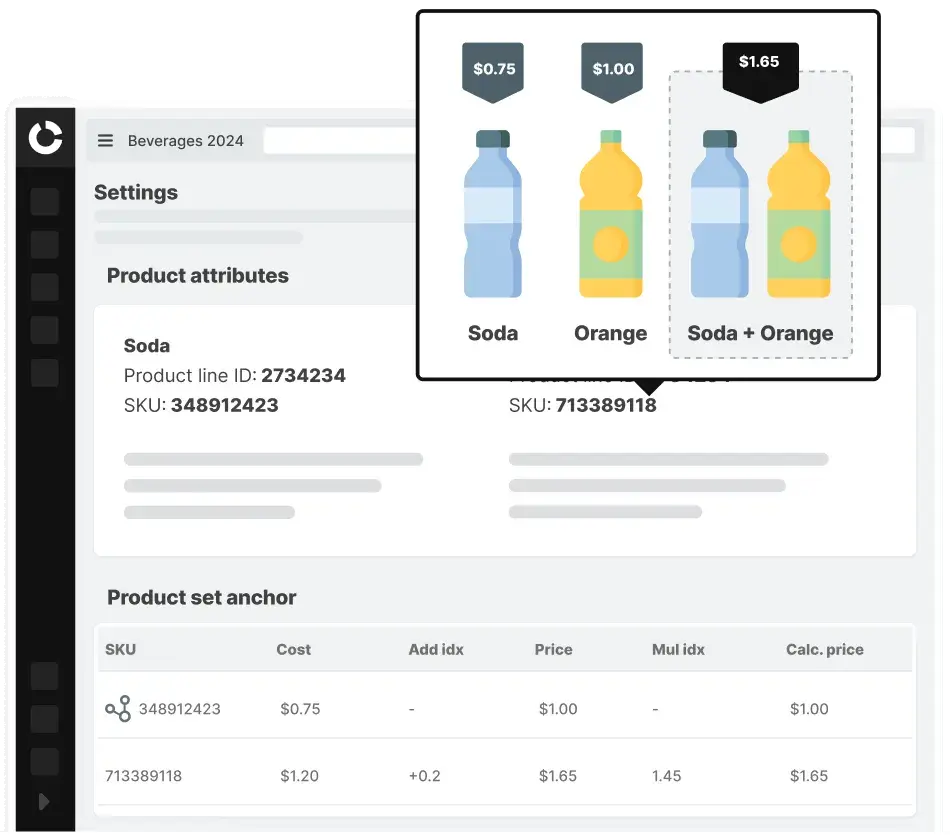
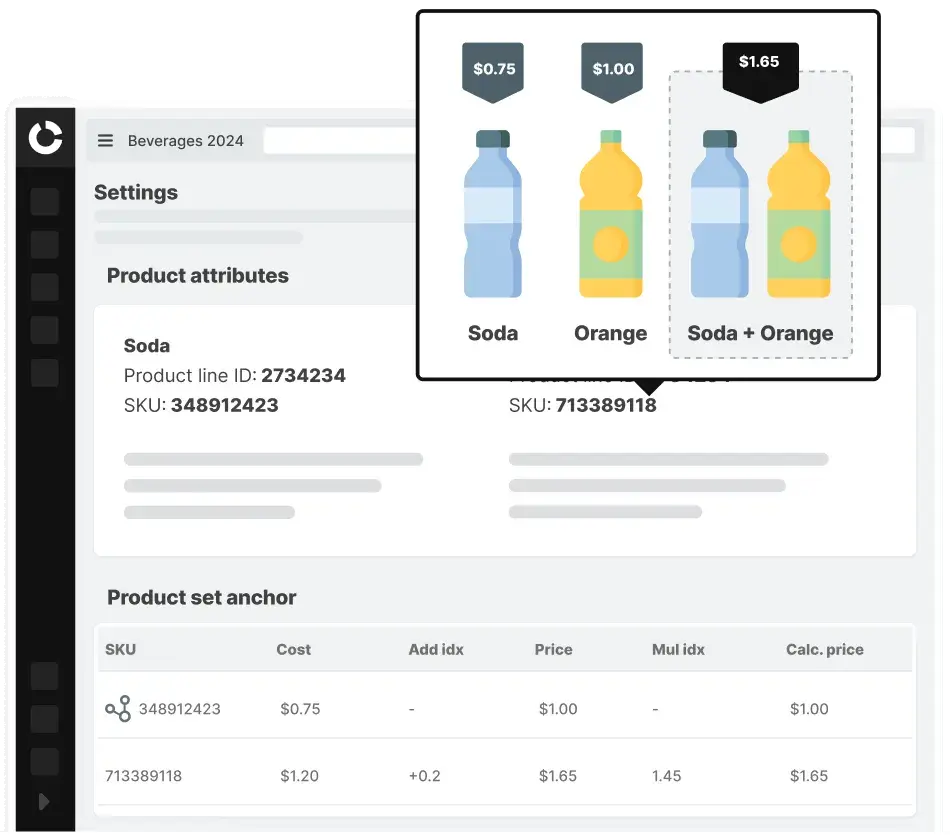
What I really like: Competera’s product dating regulate serve as is on degree. It signifies that you’ll decide every linear and hierarchical links between products.
You’ll merely keep track of repriced items, run pricing campaigns, and synchronize adjustments right through identical products. This stage of keep watch over signifies that you’ll reinforce your pricing method simply.

Supply
6. Brand24
Brand24 is an AI social listening device that provides real-time updates on online mentions right through social media, blogs, and knowledge.
It’s serving to corporations track potency, understand customer insights, and connect with their target market.

Supply
Key choices:
- Entire monitoring: Track mentions from over 25 million online property, along side social media, knowledge articles, blogs, forums, and podcasts.
- Difficult sentiment analysis: Routinely categorize mentions as sure, adversarial, or unbiased to gauge public trust of your brand.
- Market research: Achieve insights on market inclinations and customer conduct to inform industry possible choices.
- Purchaser insights: Get right of entry to honest feedback from online conversations to raised understand what consumers like or dislike about your brand.
- Hashtag tracking: Measure the succeed in and engagement of your hashtag campaigns, and track metrics for fairly a large number of hashtags.
Pricing:
- Explicit particular person: $149 — 3 keywords, 2,000 mentions/month, 1 shopper, 12-hour updates, and basic AI choices.
- Team: $199 — 7 keywords, 10,000 mentions/month, endless consumers, hourly updates, and basic AI choices.
- Skilled (Most Same old): $299 — 12 keywords, 40,000 mentions/month, endless consumers, real-time updates, and complex AI choices.
- Enterprise: $499 — 25 keywords, 100,000 mentions/month, endless consumers, real-time updates, and complex AI choices.
What I really like: I had the risk to artwork with Brand24 when I was the social media manager for a corporation that purchased macramé dolls, and in truth, it used to be as soon as an unbelievable revel in.
We had a unique hashtag for our products, and Brand24 made it very simple to track the entire conversations and mentions spherical it.
The platform’s user-friendly interface allowed me to see real-time feedback, and I loved how I would possibly catch untagged mentions that may in all probability have slipped all through the cracks. It in reality helped us engage with our target market and understand how our brand used to be as soon as perceived.
7. Influencity
Influencity helps producers and companies arrange their influencer relationships, run effective campaigns, and reinforce verbal alternate.
To find the proper influencers, track their potency, and see authentic results. Whether or not or no longer you could be in just right appears to be like, tech, gaming, or DIY, Influencity connects you with the creators your target market loves.

Supply
Key choices:
- Influencer discovery: Pinpoint excellent influencers in step with distinctive metrics, ensuring you in finding creators that truly align along side your brand.
- Exact-time metrics: Get right of entry to fast, impartial statistics without relying on influencers for info, allowing you to make an expert possible choices quickly.
- Influencer dating regulate (IRM): Prepare and arrange all your influencers in one place, optimizing collaboration and tracking negotiations.
- Entire reporting: Analyze advertising marketing campaign potency with detailed insights to glue promoting and advertising efforts to industry growth and product sales.
- Customizable influencer database: Create a tailored database to fulfill your unique needs, moving transparent of static spreadsheets.
Pricing:
- Basic: $198/month — A very powerful search engine and influencer regulate choices, taking into account 5,000 monthly results and regulate of 100 stored influencers.
- Professional: $398/month — Difficult advertising marketing campaign regulate and reporting apparatus, offering 10,000 monthly results and strengthen for 600 stored influencers.
- Business: $998/month — Entire solution with extensive choices, providing 25,000 monthly results and regulate of 2,000 stored influencers.
- Enterprise: Custom designed pricing — Tailored apparatus and contours to fulfill the unique needs of your emerging industry, with customizable results and influencer regulate options.
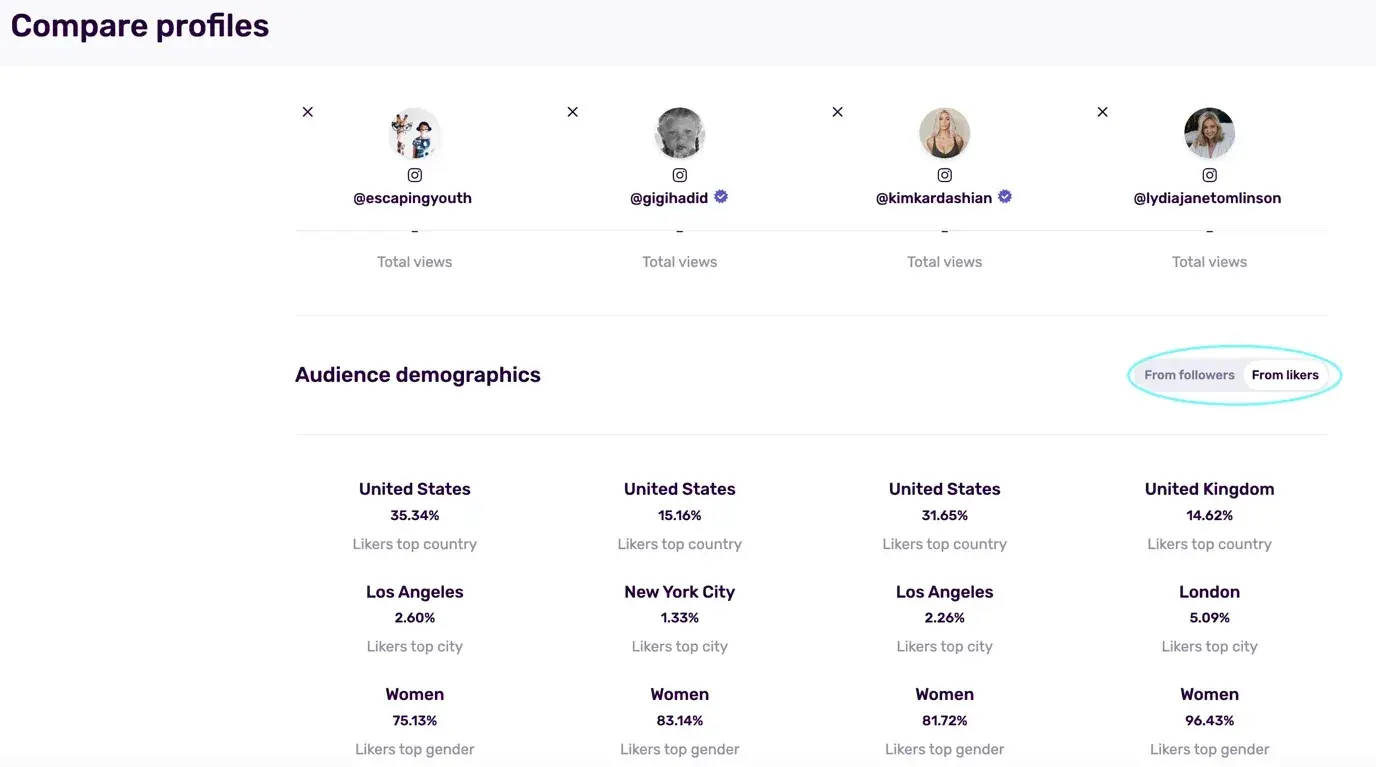
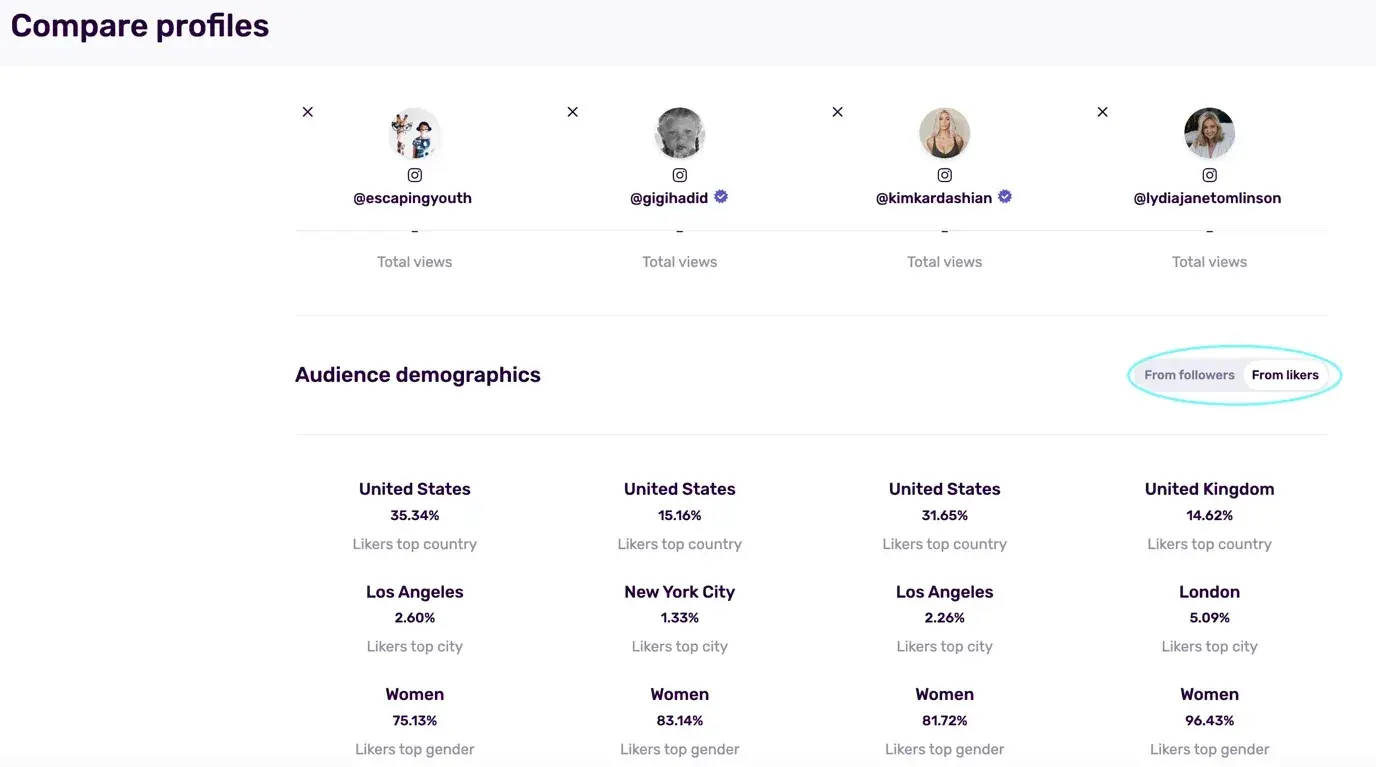
What I really like: I haven‘t had a possibility to test the device however, then again in step with shopper feedback and the tutorials I’ve watched, I’m willing to try it out. One serve as that “bought me” is a side-by-side comparison device.

Supply
It signifies that you’ll analyze different influencers and their posts in one snapshot, comparing key metrics like engagement fees, succeed in, impressions, click-through fees, and conversions.
For example, if one influencer has a over the top engagement worth then again lower conversions, you’ll look into how their content material subject matter style differs from each and every different influencer who drives additional product sales.
This comparison can knowledge your longer term partnerships and content material subject matter strategies, so that you’ll as it should be invest in influencers on your brand.
8. Optimove
Optimove helps corporations succeed in measurable growth via facilitating the planning, orchestration, measurement, and optimization of a large number of customized CRM promoting and advertising campaigns.
Enthusiastic about rising customer-centric journeys, the platform equips marketers with the apparatus important to interact right through different channels and reinforce normal advertising marketing campaign potency.

Supply
Key choices:
- Exact-time customer knowledge platform (CDP): Ingests and processes customer knowledge proper right into a unified view, making it accessible to non-technical consumers and providing insights for deeper customer working out.
- Multichannel decisioning: Orchestrates impactful multi-channel communications, allowing marketers to combine custom designed messaging strategies with a real-time selection engine.
- OptiGenie AI: Integrates AI for classy personalization, offering insights, customized messaging, and self-optimizing campaigns to give a boost to customer journeys.
- Native promoting and advertising channels: Is helping fairly a large number of channels, along side piece of email, mobile push notifications, in-app messaging, web push notifications, and pop-ups, along side digital selling platform integrations.
Pricing: Custom designed.
What I really like: Other people rave about Optimove’s real-time content material subject matter recommendation engine. It delivers customized recommendations on internet websites, apps, and promoting and advertising channels without the hassle of guesswork.
From the moment a visitor lands on your internet web site, you’ll offer tailored content material subject matter in step with their conduct and intent. Plus, the ability to keep watch over what consumers see with just right configuration rules makes it easy to align tips with your corporation goals — driving engagement and conversions.
On the other hand, some consumers do explicit concerns regarding the platform’s reliance on “uplift” metrics for reporting, indicating a necessity for easier get admission to to raw advertising marketing campaign knowledge.
However, many agree that the automation and personalization choices significantly outweigh this problem.
Firms The usage of AI for B2C Promoting
Now, with authentic examples from different corporations, I need to show you the entire tactics you’ll use AI in advertising and marketing and make or not it’s simply best for you.
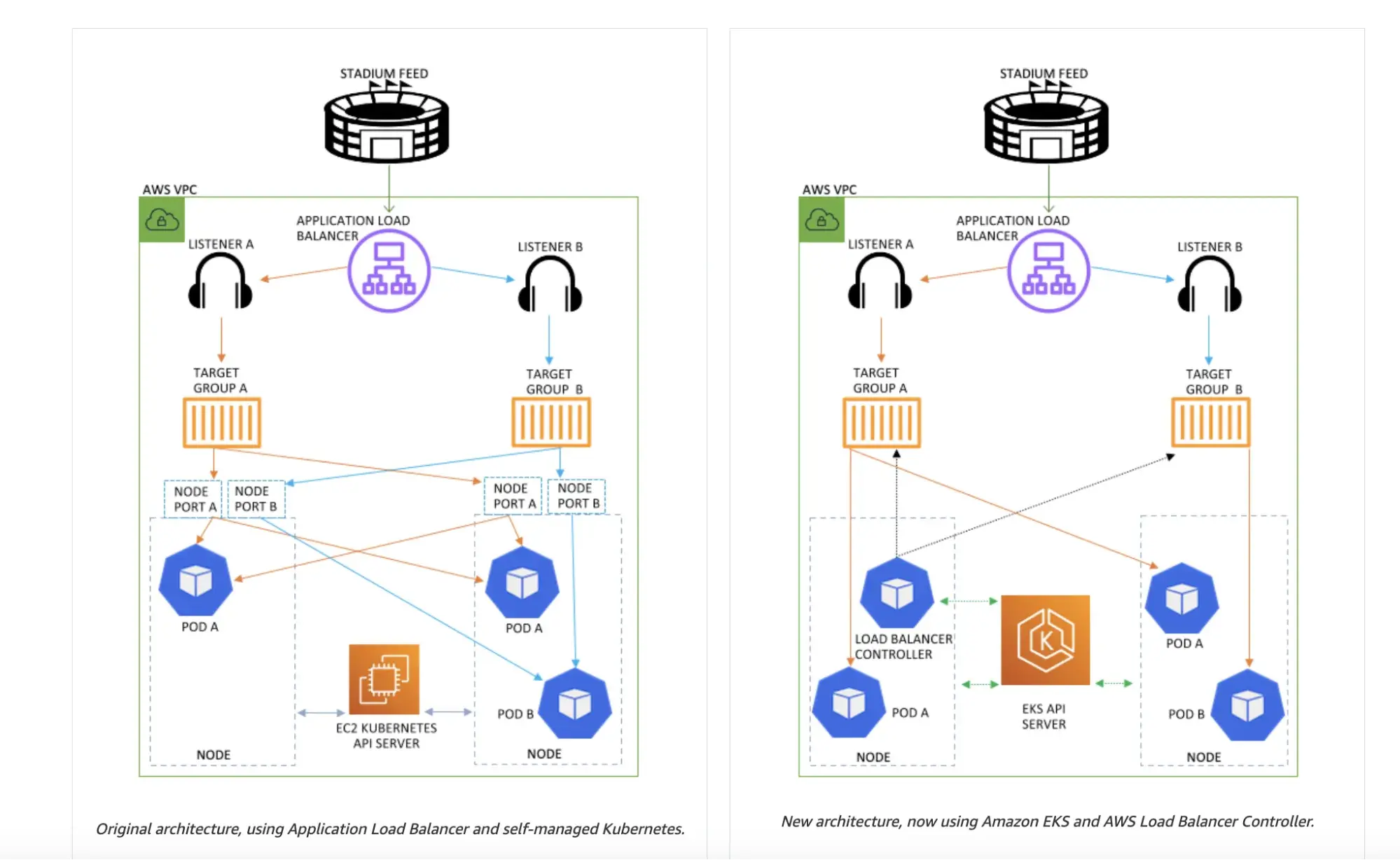
<span class=”ez-toc-section” id=”2d-spectrum-cuts-internet-hosting-costs-via-90-using-aws”/>2d Spectrum cuts internet hosting costs via 90% using AWS.
2d Spectrum is a brilliant example of use AI throughout the B2C space, particularly in sports activities actions broadcasting.
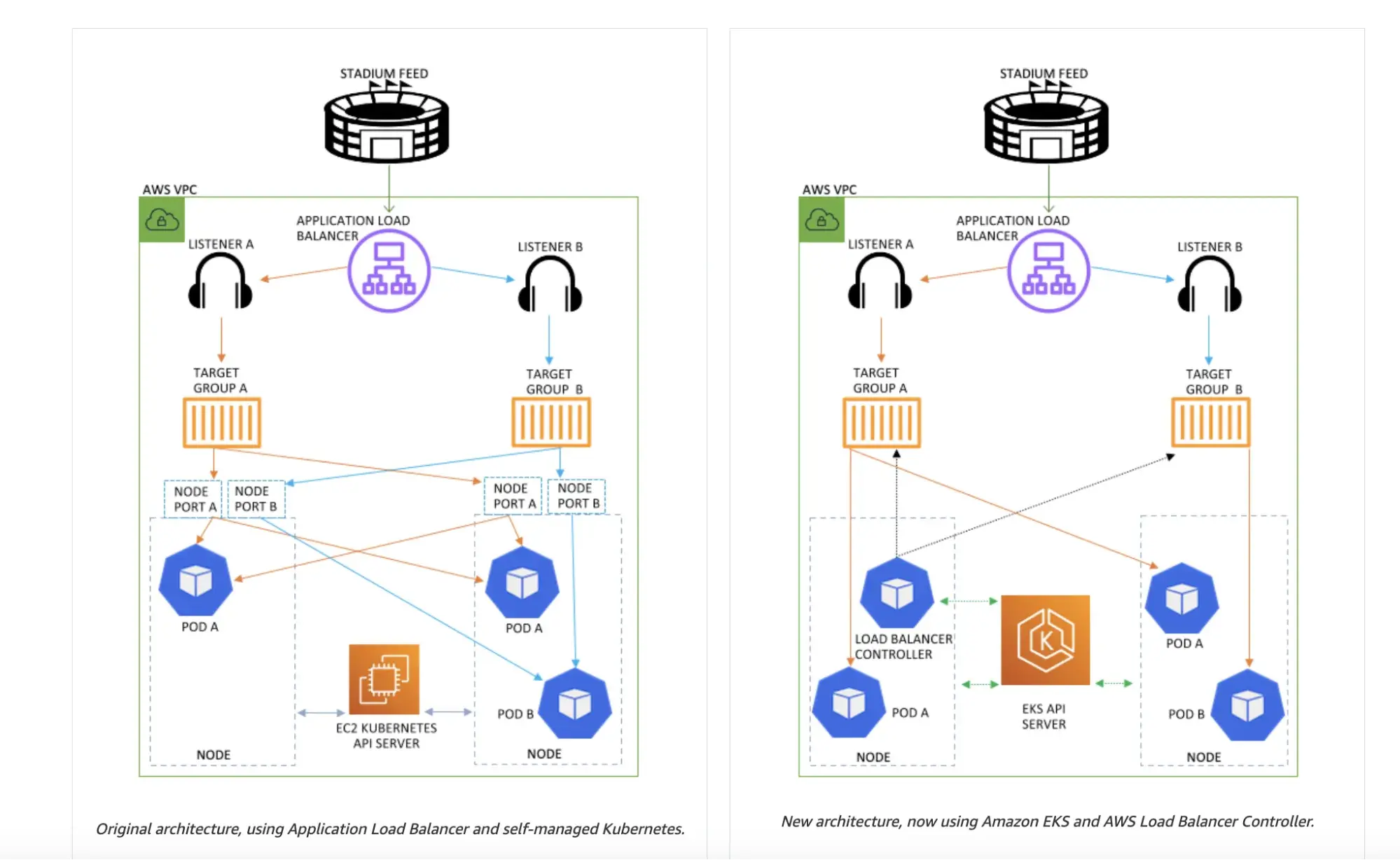
By means of migrating to Amazon Internet Products and services (AWS), particularly Amazon EKS and AWS Load Balancer Controller, 2d Spectrum completed impressive results.
The fewer arrows in the second example show how so much smoother it truly works now:

Supply
They reduced their Kubernetes internet hosting costs via 90%, releasing up property to amplify vanguard choices that lovers love. This shift moreover improved software response events via 5 milliseconds consistent with request and reduce errors via up to 75%, minimizing human mistakes.
With this new AWS setup, 2d Spectrum can merely scale its operations, allowing it to strengthen higher audiences everywhere top events.
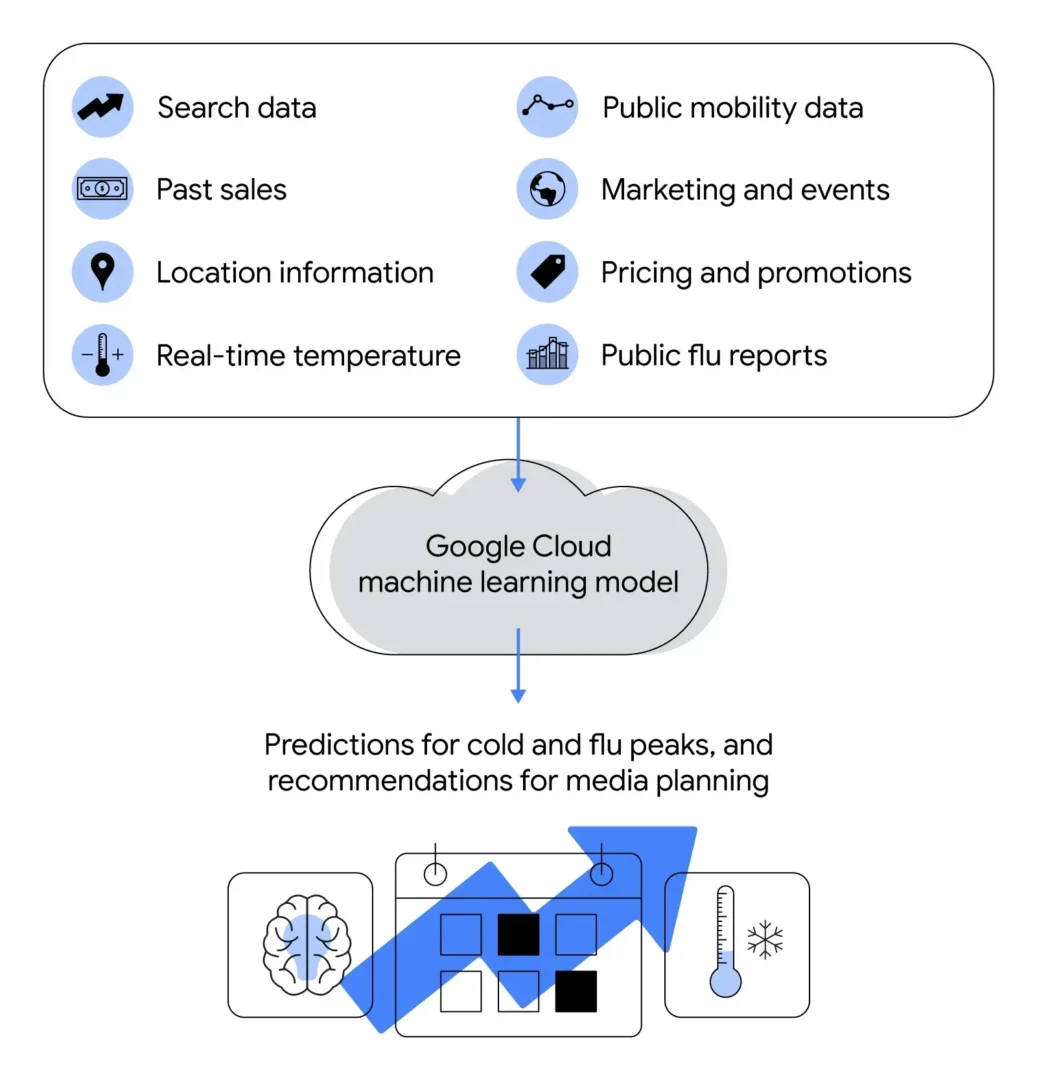
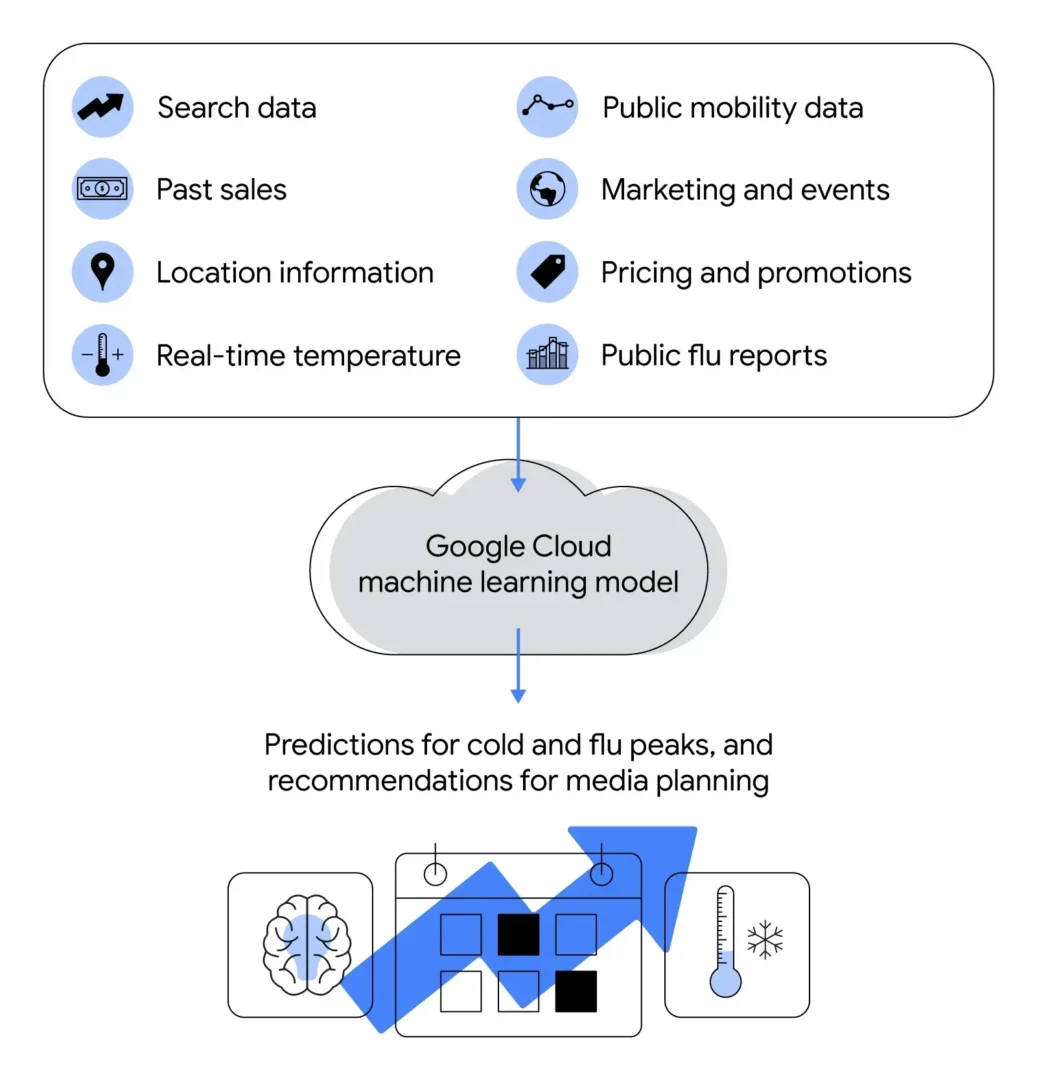
Bayer’s predictive taste boosts CTR via 85%.
Bayer’s consumer neatly being promoting and advertising staff has created a forecasting taste to expect cold and flu inclinations.
The aim? To connect consumers with the proper products on the right kind time.
Offered in Australia previous to the cold and flu season, this initiative combines Google Characteristics and external knowledge to look forward to seasonal spikes in passion.
The manner identified a 50% build up in flu circumstances, enabling Bayer to refine its marketing strategy with real-time insights and automation.
On account of this, they completed a very good 85% boost in click-through fees and a 33% aid in rate consistent with click on on.

Supply
Bayer plans to give a boost to and enlarge this taste to other spaces and product categories, like allergies, while focusing on a data-driven mindset.
Goosehead Insurance policy boosts web site guests via 87% with Jasper AI.
Goosehead Insurance policy needed to increase its promoting and advertising output without losing prime quality in a competitive market. To take care of this, the corporate was to Jasper.
On account of it, the promoting staff published 44 new articles in a single quarter, 5 each week. This efficiency allowed them to create social media content material subject matter and engage in potency analysis. And the most efficient phase — to fulfill their promoting and advertising goals without feeling beaten.
The consequences were impressive:
- Email campaigns spotted a 22% increase in CTR.
- Tailored content material subject matter led to a 20% source of revenue jump between Q3 and Q4.
- A complete web site overhaul with Jasper led to an 87% rise in visibility for franchise pages.
“Jasper allows me to create at a pace that promises I can attend to the selection of my duties and however succeed in our goals. I’ve time to analyze potency, quite than spending it all on the advent itself,” says Leslyn Felder, a promoting and advertising associate at Goosehead.
6 Pointers for AI B2C Promoting
Certain, AI is improbable and can without a doubt ramp up B2C promoting and advertising, then again it’s a should to be careful when choosing and implementing AI apparatus. In case you are now not cautious enough, AI would possibly in spite of everything finally end up doing additional harm than simply proper.
1. Be careful about knowledge privacy.
Protect shopper knowledge via obtaining explicit consent and staying compliant with laws. At all times make certain that you’ve were given explicit consent from consumers to assemble and process their knowledge. Stay an expert about laws like GDPR and CCPA, which dictate how personal knowledge must be handled.
2. Watch out for over-personalization.
Stability personalization to steer clear of making consumers truly really feel uncomfortable or “too targeted.” While personalization can boost engagement, overly targeted messages can truly really feel invasive.
Handle a balance to steer clear of alienating consumers, and be cautious about how so much knowledge you collect for customization — additional isn’t at all times upper.
Focal point on wisdom like names, piece of email addresses, and preferences comparable in your products or products and services and merchandise.
3. Apply algorithm bias.
AI strategies can accidentally perpetuate biases present in training knowledge. Ceaselessly analysis your AI outputs to ensure fair and impartial messaging, and purpose for inclusivity in your promoting and advertising the way to steer clear of aside from any demographic.
If an AI chatbot is professional predominantly on knowledge from one demographic, it might fight to understand or answer as it should be to consumers from different backgrounds or spaces.
For example, slang or regional dialects would in all probability confuse the bot, resulting in a poor customer revel in.
4. Don’t put out of your mind customer revel in.
While AI boosts efficiency, make certain a “human touch” is at all times available for customer interactions, specifically in refined situations.
The chatbot can give shipping status updates, but if a customer needs to modify their shipping care for because of they no longer too way back moved, they will truly really feel stuck if the bot can’t be in agreement.
In this case, having the selection to connect with a human marketing consultant right away is a must and will reduce consumers’ frustration.
5. Take note of content material subject matter prime quality.
AI-generated content material subject matter lacks depth and authenticity, irrespective of which device you employ. It’s inevitable as a way to have a strong copywriter or editor in your staff who will turn a basic AI outline proper right into a worth-sharing piece of content material subject matter.
6. Analysis rate vs. ROI
AI apparatus will also be pricey, so you wish to have to see if they’re in reality worth it.
Control how smartly the ones apparatus align with your corporation goals, too. If a chatbot is rushing up response events then again now not improving customer satisfaction or product sales, it might be time to rethink that investment.
Two years up to now, I paid for Jasper to spit out simple articles about customer revel in. It inherited my tone of voice, then again the content material subject matter prime quality used to be as soon as disastrous. I couldn’t keep it for the article’s writing.
That discussed, the device is incredible for SMM and speedy, punchy copywriting.
AI in B2C: Upper Promoting, Happier Customers
From visual to voice search, predictive analysis, automatic emails, and almost about best possible content material subject matter, I’ve discovered such a large amount of tactics AI can significantly contribute to B2C promoting and advertising.
Maximum without a doubt the most efficient issue is that it now not best possible streamlines your workflows however moreover makes consumers happier and additional glad.
Each customized message makes them truly really feel closer to you. Each speedy solution builds their consider. They wait a lot much less and get additional. They truly really feel additional specific, determined on, like they matter additional.
And once they truly really feel that approach, it approach your promoting and advertising efforts are paying off and that you just’re doing a good procedure.

wordpress seo
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more










































![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)
![“When I think of AI Overviews, I think about complex questions. I think about perspectives. I think about [finding] the best content on the web.”—Hema Budaraju, Senior Director of Product, AI Overviews, Google](https://worldproductreview.com/wp-content/uploads/2024/08/the-way-to-use-googles-ai-overviews-for-seek-150x150-1.webp)
![Download Now: 150+ Content Creation Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/09/This-system-can-create-advertising-and-marketing-that-is-impossible-150x59-1.png)