I used to be a content material subject matter author for a small web design corporate, and my first piece was once about internet web page design highest practices.
I remember my manager going by means of it and telling me, “All very good, alternatively web design isn’t with reference to making problems look very good.”
Once more then, I was more youthful and up to date, and in reality, that sounded utterly backward.
Made no sense. For me, design was once all about what I realized. I indicate, it’s visual, correct? So, actually, the look must be the whole thing.
<img decoding=”async” loading=”lazy” class=”hs-cta-img ” style=”height: auto !important;width: auto !important;max-width: 100% !important;border-width: 0px;margin: 0 auto;margin-top: 20px;margin-bottom: 20px” alt=”Access hundreds of website Themes & Templates on HubSpot” height=”58″ width=”567″ src=”https://wpmountain.com/wp-content/uploads/2022/09/b59f2b74-24fe-4c53-af3c-ba605a0bd8dd.png” align=”middle”/>
Smartly, any web type dressmaker taking note of this will possibly be able to tug their hair out.
In recent years, I get it. Front and center, web design is about capacity, shopper revel in, and ensuring each part on the internet web page has a serve as.
So, let’s dive into the best web design highest practices for 2024 to make your web site do the artwork — convert visitors into paying clients. I’ll moreover cover key design tips and prerequisites that you simply could have to remember, too.
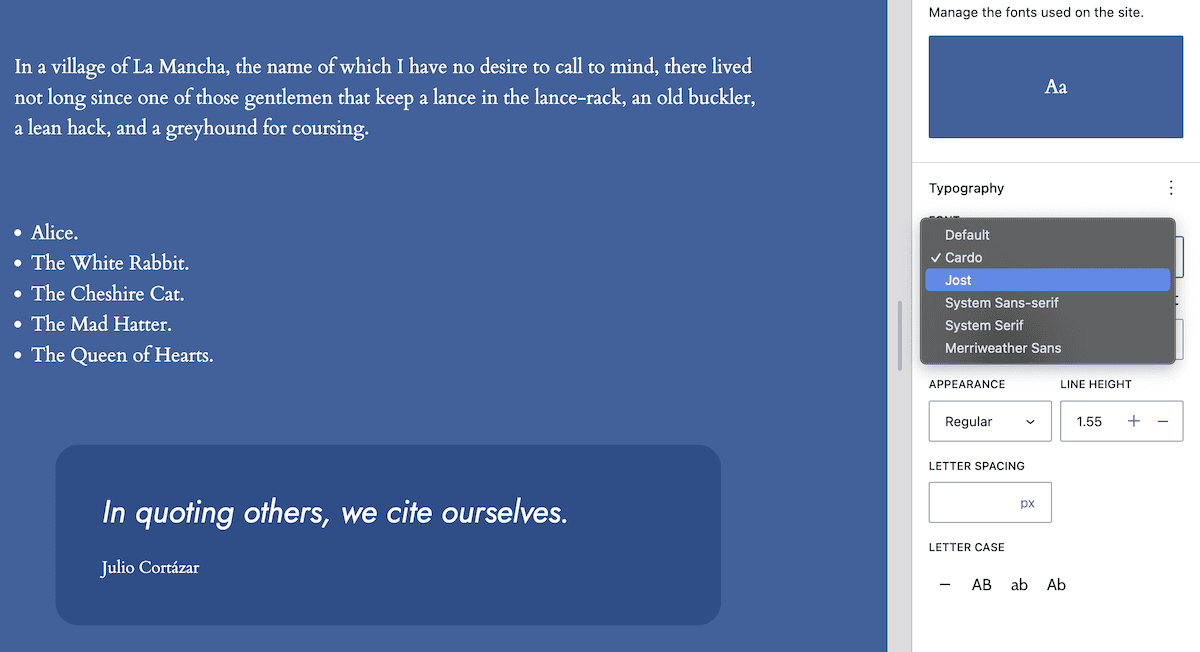
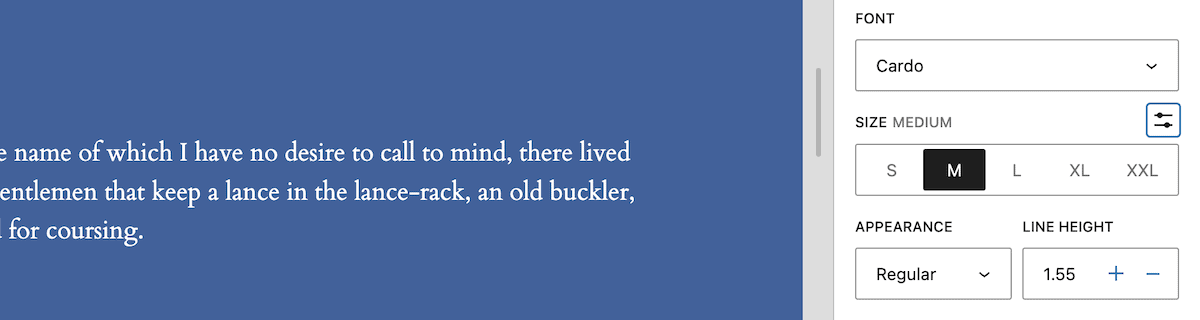
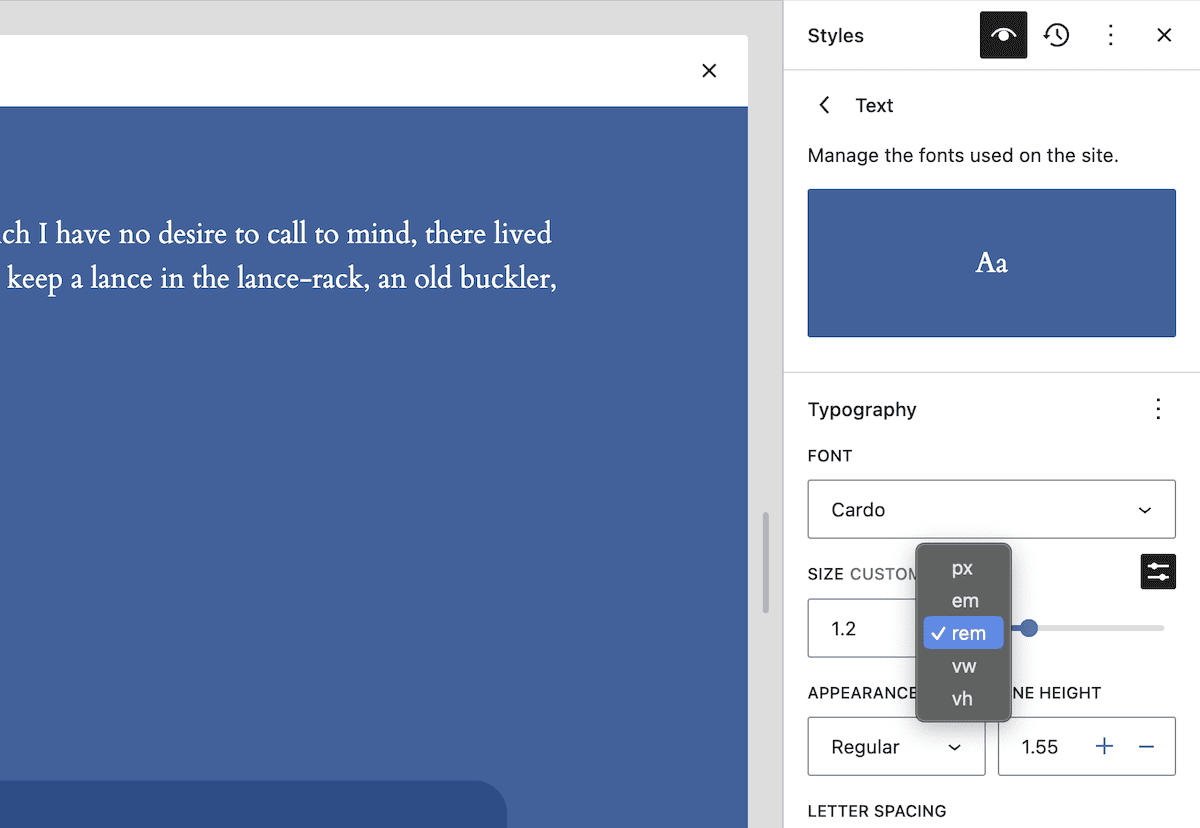
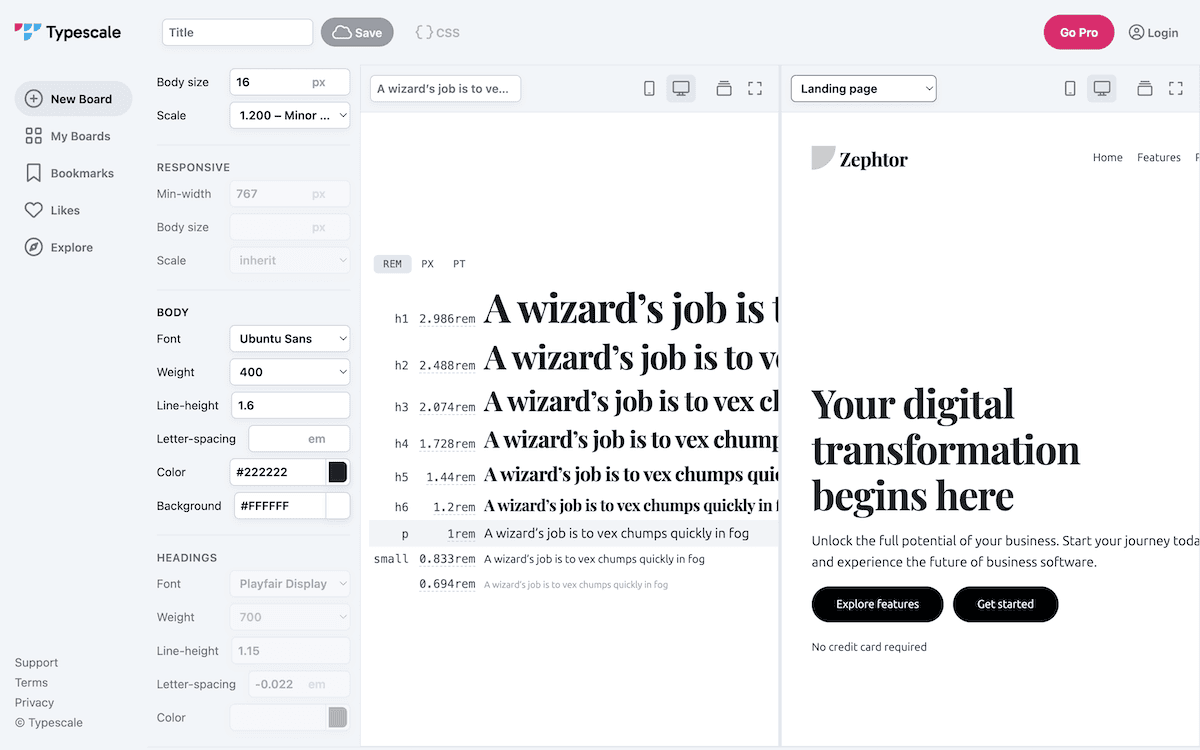
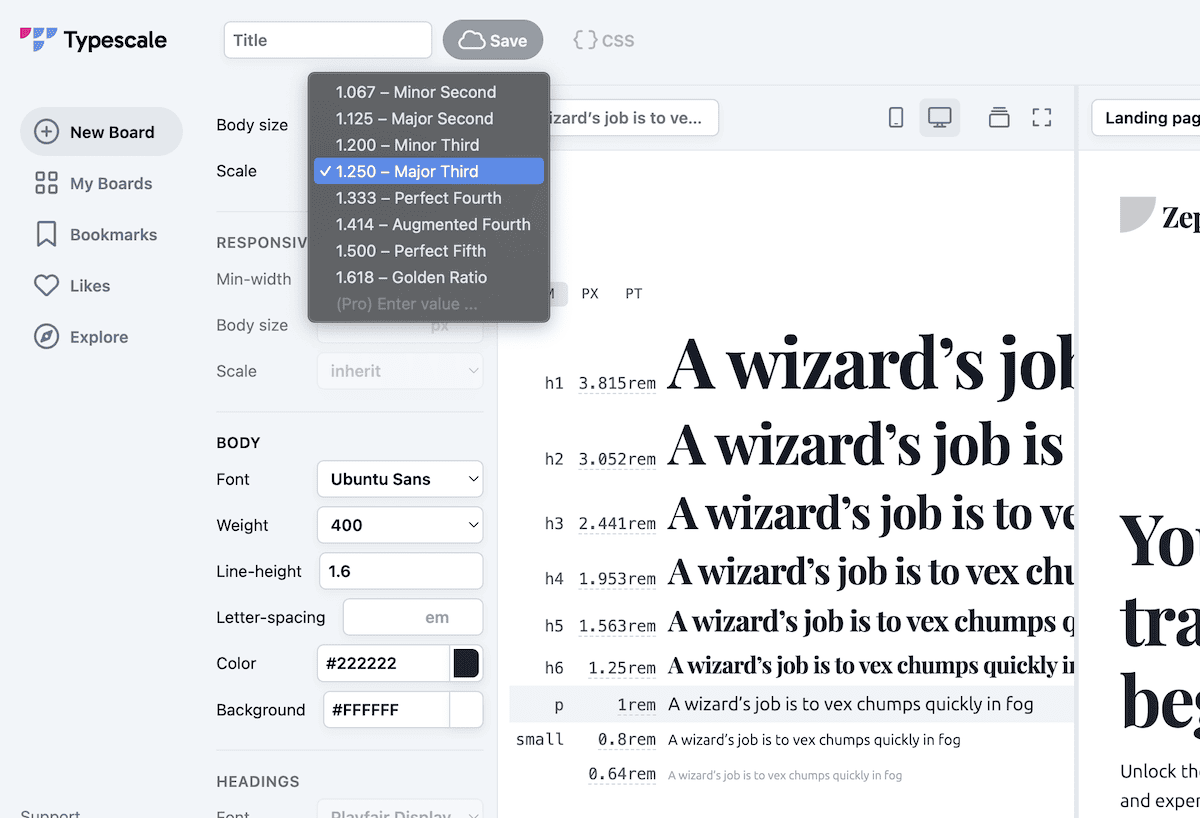
1. Choose a typography that’s easy to be informed and browse.
Typography refers to how letters and characters (sort) are arranged and offered on the internet web page. Since web page typography affects not only how we be told alternatively how we in point of fact really feel about text on a web internet web page, it’s crucial to select carefully.
Ideally, you want a typeface that is:
- Easy to be informed
- Easy to skim
- To be had to all consumers
- Legible all over a few units and visual display unit sizes
You moreover want it to check the appear and feel of your brand.
For example, the splendid sort brand Burberry refreshed its emblem for the main time in twenty years in 2018. It modified the out of date serif typeface with a bold, all-caps, sans serif typeface and dropped the knight brand.
The end result was once a more practical and further modern-looking brand that’s easier to be informed on any visual display unit — and that shows changes throughout the company to develop into further transparent and enchantment to a younger generation.
website-design-2-20241121-724548.webp?width=450&height=450&name=website-design-2-20241121-724548.webp” style=”margin-left: auto;margin-right: auto;width: 450px;height: auto;max-width: 100%” title=”” alt=”Burberry’s logo from 2018″ width=”450″ height=”450″/>
Symbol Supply
Then again then, in February 2023, creative director Daniel Lee presented Burberry’s new emblem once more. This time, we’re talking about something totally different — a modern blue design that nods to its British heritage.
<img decoding=”async” loading=”lazy” src=”https://knowledge.hubspot.com/hs-fs/hubfs/website-design-3-20241121-384574.webp?width=450&height=374&name=website-design-3-20241121-384574.webp” style=”margin-left: auto;margin-right: auto;width: 450px;height: auto;max-width: 100%” title=”” alt=”Burberry’s new logo from 2023″ width=”450″ height=”374″/>
Symbol Supply
Why did this modification happen?
Fashion producers regularly refresh their logos when a brand spanking new creative director steps in, reflecting their vision. When Lee joined in October 2022, he aimed to honor Burberry’s earlier while embracing the long term. He known as the logo “a modern take on British sumptuous” and “a brand spanking new chapter for the logo.”
While I personally liked the main type a bit bit further, the second brand and its typography have a story and because of this.
2. Take into accout of auto-translation.
Check out how auto-translation will affect your web site’s content material subject matter.
Many purchasers is dependent upon translation apparatus to navigate your web site, so ensure that your design does now not create confusion or miscommunication. Take note of structure, spacing, and typography — translated text must have compatibility correctly and keep legible.
Let’s lift it to life.
I translated HubSpot’s web site from English to German. The end result? A elegant translated web site and now not the use of an extra spaces, atypical letters, or structural issues. The entire thing appears to be neat, very similar to the original:
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-4-20241121-1055298.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”HubSpot’s homepage translated from English to German”/>
“At Wrike, we use TT Norms Skilled for its clean, modern aesthetic and readability all over units — accessibility is essential. It’s unbiased, builds believe, and has multilingual personality devices, so materials look polished even after translation,” shares Elisa Daniela Montanari, head of herbal expansion and internet web page methodology at Wrike.
In keeping with Montanari, a in point of fact highest font must be adaptable to different platforms, pages, and audiences.
“With TT Norm Skilled‘s clean strains, it doesn’t compete towards our visuals and messaging alternatively complements it,” Montanari says.
3. Choose a color scheme that matches your brand.
Like typography, color can affect not only how we understand and interact with content material subject matter alternatively how we in point of fact really feel about it. Your color scheme must, because of this truth, check out off the equivalent boxes as your internet web page typography. It’ll must:
- Make stronger your brand identification.
- Make your web site easy to be informed and navigate.
- Evoke emotion.
- Look very good.
Buzzfeed, for example, uses the primary colors yellow and purple to clutch consumers’ attention and get them excited about the content material subject matter. It reserves the use of the primary color blue — which is expounded to believe — utterly for links and CTA buttons. Each and every emotions are ideally fitted to awaken for a media web site.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-5-20241121-5776276.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”BuzzFeed homepage”/>
Symbol Supply
I in recent years were given right here all over a nice piece by the use of Greg Merrilees, CEO and Founder of Studio1 Design, highlighting the importance of finding the most productive balance.
He suggests allowing for color harmonies — when deciding on a color palette, get began together with your dominant color and then layer it. Darker colors clutch attention first and raise further visual weight, in order that you’ll wish to switch once more to lighter colors from there.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-6-20241121-8242357.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”website design tips by Studio1 Design”/>
Symbol Supply
4. Use white space to break up text and other parts.
Whitespace provides consumers with visual breaks as they process a internet web page’s design or content material subject matter, which is aesthetically pleasurable however as well as provides other benefits.
By way of minimizing distractions, whitespace makes it easier for patrons to focal point, process information, and understand what’s crucial.
That means you’ll have the ability to use whitespace to keep away from causing information overload or analysis paralysis — and to emphasize crucial parts on the internet web page.
This may in all probability be in agreement persuade consumers to take a decided on movement, like sign up for a newsletter, retailer your latest collection, and further.
For example, Eb & flow Yoga Studio uses whitespace to steer consumers in opposition to a decided on movement: to sign up for 3 weeks of classes. Notice that whitespace doesn’t indicate the absence of color or imagery.
As a substitute, it signifies that each part on the internet web page is positioned strategically, with numerous space in between, to keep away from overwhelming or difficult visitors.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-7-20241121-4335941.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Eb & Flow Yoga Studio homepage”/>
Symbol Supply
Probably the most necessary highest insights I’ve come all over on this topic comes from Sean Lee-Amies, CEO and founder at Sq. One Virtual, who outlined it utterly.
“Take Google for example. They’re huge. There’s no end of things they are going to discuss, and however the only issue on their homepage is a logo, a search bar, and two buttons,” Lee-Amies says.
“Whitespace is at all times the main casualty of a web design created by the use of people who haven’t however discovered to use a far much less is further option to content material subject matter and conversation.”
5. Use texture so to upload persona and depth.
Similar to a three-dimensional, tactile ground, internet textures purpose to copy the physically sensation of touch with another sensation — sight.
They’re a in point of fact highest design variety to solid color backgrounds, particularly if you want to add persona and depth to your web site.
Take a look at the texture on the homepage for the Santa Barbara-based consuming position Mony’s Tacos below.
It kind of feels like chalk drawn on a blackboard, doesn’t it?
I don’t know about you, alternatively I will nearly in point of fact really feel the chalk on my fingers just by buying groceries at it. It‘s the very best seek for a restaurant that goals to be California’s most popular Funk Zone variety for Mexican delights.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-8-20241121-7952250.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Mony’s Mexican Food homepage”/>
Symbol Supply
6. Add footage to have interaction and inform readers.
Striking a balance between text and images is essential in internet web page design. Incorporating visuals may make your content material subject matter further informative, sexy, and noteworthy. It’s easier for some other folks to learn and process information visually.
Proper right here‘s a unique example of breaking aside text with footage from a good looks company’s internet web page. This shows how endless the chances of incorporating imagery into your internet web page design are.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-9-20241121-6812748.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”La Roche-Posay homepage”/>
Symbol Supply
Pictures must be part of your whole internet web page, not merely the homepage, alternatively must be utilized in moderation and in balance.
The design staff at Dgtl Infra, for example, creates blog posts with footage each 200-300 words and sees 40% further shares than text-heavy articles. They aim for a 60/40 text-to-image ratio.
This balance assists in keeping readers engaged without sacrificing substance. The staff uses a mix of infographics, product pictures, and comparable stock footage.
Each and every image must serve a serve as. Randomly inserted visuals can do further harm than very good. Each must each illustrate a point or provide a visual spoil at a natural pause in content material subject matter.
7. Simplify your navigation.
Navigation is without doubt one of the most crucial design parts on a internet web page. It impacts whether or not or now not visitors arrive to your homepage and browse or click on at the “Once more” button. That’s why it’s crucial to stick it as simple as imaginable.
Many internet websites opt for a horizontal navigation bar. This navigation style lists crucial pages side by the use of side and is located throughout the web page header.
Take the navigation bar on Blavity for example. The main navigation categories (Recreational, Custom, Small Business, Blavity U, Blavity Producers, Digital Cover) are patently categorized and easy to notice.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-10-20241121-8925354.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Blavity homepage”/>
Symbol Supply
The use of a dropdown menu for the “Blavity” magnificence supplies a layer of team without overwhelming the patron with too many possible choices at once. This can be a delicate visual cue this is serving to to persuade the patron’s navigation.
The search bar found out its place inside the most productive correct corner, providing a to hand approach for patrons to look out specific articles or topics.
8. Make your CTAs stand out.
CTAs are parts on a web internet web page, business, or another piece of content material subject matter that encourages the objective target audience to do something. The verdict to movement could be to sign up, subscribe, get began a free trial, or learn further, among many others.
You need your CTAs to pop to your internet web page design. To make that happen, consider the way in which you’re the use of color along with other parts like background color, surrounding footage, and surrounding text.
Sq. provides an excellent call-to-action example. The use of a blank video background, Sq. shows how unique and future-oriented its product is. By contrast dramatic backdrop, the white “Get Started” CTA awaits your click on on, along with “Contact Product sales” in catchy blue color.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-11-20241121-2414919.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Square’s homepage”/>
Symbol Supply
Damon Culbert from Upload Other people moreover suggests animating CTAs alternatively in balance.
He says {{that a}} subtly animated button that wiggles or pulses after a prolong can grasp attention without being intrusive. Triggering such animations only after a client has frolicked on the internet web page promises the interaction feels nicely timed and comparable.
The program, similar to well-timed pop-ups, respects the patron’s browsing flow while effectively drawing their focal point in opposition to conversion.
While the design of a button is very important, we will be able to’t omit its content material subject matter: the text it accommodates. Yevhenii Tymoshenko, CMO at Skylum, touched on this everywhere our conversation, announcing:
“We now not too way back redesigned the structure of our internet web page by the use of striking CTAs on the most productive and the bottom of the internet web page. We moreover reworded them to be further actionable. Now they’re announcing ‘View Plans’ and ‘Uncover App,’ speaking to the patron at once without the use of pushy language like ‘Acquire Now.’ As a result, our conversion fees better by the use of 12%,” Tymoshenko says.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-12-20241121-6962942.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Skylum homepage”/>
Symbol Supply
9. Optimize for cell.
We’ve already discussed how crucial it’s to your internet web page to be responsive. That might in all probability indicate converting or removing some parts that would possibly litter smaller visual display unit sizes or negatively impact load time.
For an example of one of the most a very powerful perfect web page designs, read about Etsy’s homepage on desktop vs cell. On the desktop, you’ll see a navbar with categories. Hovering over each magnificence will expose a dropdown menu.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-13-20241121-273455.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Etsy desktop version”/>
Symbol Supply
On cell, this collapses at the back of a hamburger button, which improves the illusion and serve as of the cell web site. You’ll have the ability to moreover keep in mind that the images are higher — best possible for tapping together with your finger on a cell visual display unit.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-14-20241121-6485832.webp” style=”margin-left: auto;margin-right: auto;width: 450px;height: auto;max-width: 100%” title=”” alt=”Etsy mobile version”/>
Symbol Supply
Claire Escobedo from On-line Optimism says that one of the most a very powerful number one mistakes she sees in cell design is a lack of in the market choices. This incorporates problems that violate WCAG necessities and features like hover effects that impact a web site’s capacity.
She continues, “You’ll’t hover on a phone! You wish to have to account for cell interactions when designing for any web site accessed on a cell software, which these days is on the subject of all web sites.”
In keeping with Escobedo, just because your web site navigation functions correctly on desktop doesn’t indicate it’ll transfer to cell.
“An exquisite mega menu is excellent for a computer shopper, alternatively how is a cell shopper going to get entry to those same 4 tiers of links?” Escobedo notes.
10. Limit the selections offered to consumers.
In keeping with Hick’s Law, increasing the amount and complexity of possible choices will building up the time it takes for a person to make a decision. This is bad knowledge in internet web page design.
If a internet web page buyer is presented with too many possible choices, they might get annoyed and leap — or they might pick an chance you don’t want, like leaving behind their cart. That’s why it’s crucial to limit the number of possible choices offered to a client.
For example, when a buyer lands on Shawn Michelle’s Ice Cream homepage, they’ve 3 clear possible choices: learn regarding the company, uncover the flavors, or check out the catering menu.
It‘s clean, with the entire key knowledge easy to look out. Does a web site like this need anything further? Utterly not. The entire thing’s correct there, making it easy for customers to get what they would like, reducing the risk they’ll go away annoyed.
This can be a best possible example of Hick’s Law in UX design.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-15-20241121-1957579.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Shawn Michelle’s Homemade Ice Cream homepage”/>
Symbol Supply
Skilled tip: Do not need the time to use the principles? You’ll at all times download a pre-built web page template that may provide a legitimate foundation to your web site.
11. Prioritize capacity over aesthetics.
“Design must beef up content material subject matter and capacity — not the other way spherical. The vast majority of consumers are going to your web site for the ideas that’s there, not for the way it sort of feels to be.
As a manner dressmaker, I know the way great it’s for a internet web page to look nice, alternatively it would most probably in no way come at the expense of making sure that your internet web page turns out to be useful and understandable for all consumers.” says Escobedo.
Be aware of capacity instead of merely aesthetics. Create solutions which could be easy to use, unswerving, and smart, placing the wishes of consumers front and center.
12. Choose the content material subject matter your consumers understand.
Internet web site content material subject matter must be easy and doesn’t require your whole brainpower to get it and send worth at the equivalent time. Since that’s not an easy procedure the least bit, I hit up Damon Culbert another time for advice:
“To be sure that other folks to spend effort and time doing something, like sit down and skim by means of the entire choices of a brand spanking new product or service, you want to create a compulsion inside of them to do so,” Culbert says.
In keeping with Culbert, robust visuals allow other folks to take a position effort and time into learning further about something you want to advertise.
“B2B products and services and merchandise are a in point of fact highest example of this; they’re regularly very complex, and non-experts don’t understand them. It might take a non-expert an hour or further of learning merely to get a fundamental figuring out,” Culbert says. “Or they are going to take a look at a visual that can get them there in 5 seconds or a lot much less.”
A very good example is BuzzSumo’s homepage. It delivers a clear, concise message with visuals like magazine excerpts and social media screenshots, making it evident what they do — even for first-time visitors.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-16-20241121-8236349.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Buzzsumo’s homepage”/>
Symbol Supply
My final stage: Other folks don’t spend money on problems they are able to’t understand within the match that they add worth or not. As a result of this commercially a good fortune corporations spend money on promoting and product sales intelligence apparatus, mapping out their purchaser’s buyer journeys and hiccups along one of the best ways.
Now, you must spend years learning the bits and bobs of web design.
Then again for the sake of supplying you with a jumping-off stage, now we now have assembled a listing of the basic tips and highest practices you’ll have the ability to follow to your next web page redesign or web page release.
1. Simplicity
While the illusion of your internet web page is indisputably crucial, most people don’t seem to be coming to your web site to evaluate how slick the design is. They wish to complete some movement or to seek out some specific piece of information.
Therefore, needless design parts (i.e., those that serve no helpful serve as) will only weigh down and make it harder for visitors to accomplish what they wish to accomplish.
From a usability and UX perspective, simplicity is your highest good friend. You probably have the entire necessary internet web page parts, it’s exhausting to get too simple. You’ll employ this concept in rather numerous different forms, an identical to:
- Colors. Principally, don’t use such a lot. The Guide of Laptop-Human Interplay recommends the use of a maximum of five (plus or minus two) different colors to your design.
- Typefaces. The typefaces you choose must be extraordinarily legible, so now not the rest too artsy and in point of fact minimal script fonts, if any. Yet again, keep the text color minimal and at all times ensure that it contrasts with the background color. A not unusual advice is to use a maximum of three different typefaces in a maximum of three different sizes.
- Graphics. Only use graphics within the match that they be in agreement a client complete a task or perform a decided on function (don’t merely add graphics willy-nilly).
Here’s a great example of a simple alternatively efficient homepage design from HERoines Inc.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-17-20241121-8893481.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”HERoines Inc homepage”/>
Symbol Supply
2. Visual Hierarchy
Carefully tied to the principle of simplicity, visual hierarchy means arranging and organizing internet web page parts so that visitors naturally gravitate in opposition to a very powerful parts first.
The serve as is to steer visitors to complete a desired movement, alternatively come what may that feels natural and enjoyable. By way of adjusting the positioning, color, or measurement of sure parts, you’ll have the ability to development your web site in this type of implies that target audience it will be drawn to those parts first.
The Semrush internet web page is a smart example of the way in which visual hierarchy must look. The exceptional placement of the “Get began now” button, coupled with clear typography and substantial white space, promises that it stands proud.
Secondary parts, such since the input field and headline, beef up the primary CTA and provide context. This well-executed visual hierarchy makes the internet web page easy to navigate and understand its serve as.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-18-20241121-1516892.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Semrush homepage”/>
Symbol Supply
3. Navigability
Making plans out intuitive navigation helps visitors to seek out what they’re in search of.
Ideally, a buyer must land to your web site and not wish to think extensively concerning the position to click on on next. Shifting from stage A to signify B must be as frictionless as imaginable.
Listed here are a few tips for optimizing your web site’s navigation:
- Keep the development of your primary navigation simple (and as regards to the best of your internet web page).
- Include navigation throughout the footer of your web site.
- Consider the use of breadcrumbs on each internet web page (except your homepage), so consumers remember their navigation trail.
- Include a search bar as regards to the best of your web site so visitors can search by the use of keywords.
- Don’t offer too many navigation possible choices in line with internet web page.
- Include links inside of your internet web page reproduction, and make it clear where those links go.
- Are not making consumers dig too deep. Check out making a fundamental wireframe map of your whole web site pages arranged like a pyramid: Your homepage is on the most productive, and each hooked up internet web page from the previous forms the next layer. Maximum steadily, it’s highest to stick your map no more than 3 levels deep.
Some other pointer: Every time you‘ve settled on what your web site’s number one (highest) navigation it will be, keep it consistent. The labels and web site of your navigation must keep the equivalent on each internet web page.
This leads us successfully to our next thought below.
4. Consistency
Together with keeping your navigation consistent, the overall appear and feel of your web site must be an identical all over all your web site’s pages.
Backgrounds, color schemes, typefaces, and even the tone of your writing are all areas where consistency has a good impact on usability and UX.
That‘s not to say each internet web page must observe the equivalent structure. As a substitute, create different layouts for specific types of pages (e.g., landing pages, informational pages, and so on.).
By way of the use of those layouts consistently, you’ll make it easier for visitors to understand what type of information they’re at risk of to seek out on a given internet web page.
Inside the example below, you’ll have the ability to see that Airbnb uses the equivalent structure for all of its “Lend a hand” pages, a now not odd observe. Imagine what it might be like from a buyer’s perspective if each “Lend a hand” internet web page had its non-public, unique structure.
There would possibly be a lot of shoulder shrugging.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-19-20241121-3173362.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=””/>
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-20-20241121-1968270.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Airbnb Help Center”/>
Symbol Supply
5. Responsivity
60% of internet web page international views are from cellular gadgets like smartphones and pills, in keeping with Statista.
To supply a really great shopper revel in, your web site must be suitable with the a lot of different units that your visitors are the use of. Inside the tech global, this is known as responsive design.
Responsive design means investing in a really flexible internet web page development. On a responsive web site, content material subject matter is robotically resized and reshuffled to fit the dimensions of whichever software a buyer happens to be the use of.
This may also be finished with mobile-friendly HTML templates or by the use of rising a novel cell web site.
Escobedo problems out that one of the most a very powerful largest issues she ceaselessly encounters is pages which could be approach too long.
Steer clear of endless cell scrolling by the use of making content material subject matter collapsible or along with links to other pages instead of repeating content material subject matter on the internet web page.
In addition to, ensure that your external links open in new tabs and that you simply aren’t the use of text that’s too small to be informed on cell.
6. Accessibility
The serve as of web accessibility is to make a internet web page that anyone can use, along with other folks with disabilities or obstacles that affect their browsing revel in. As a internet web page type dressmaker, it’s your process to imagine the ones consumers to your UX plan.
Like responsiveness, accessibility applies to your whole web site: development, internet web page construction, visuals, and each and every written and visual content material subject matter.
The Internet Content material Accessibility Pointers (WCAG), developed by the use of the Web Accessibility Initiative and the International Intensive Web Consortium, set the guidelines for web accessibility. In a large sense, the ones tips state that internet websites must be:
- Perceivable. Visitors are aware of the content material subject matter to your web site.
- Operable. The aptitude of your internet web page must be imaginable in a lot of ways.
- Understandable. All content material subject matter and signs may also be merely understood.
- Robust. Your internet web page is usable all over different assistive technologies, units, and browsers.
“At Online Optimism, we adhere to a minimum of WCAG Level A for all internet web page builds, with most of our web sites adhering to Level AA and a couple of to AAA,” says Escobedo.
Escobedo shares a few fast get entry to tips, along with:
- Together with alt text for all non-decorative footage.
- The use of descriptive link text.
- The use of visual cues like underlines for links.
- Enabling focal point states.
- Not hiding information or capacity in hover states or in footage without alt text or descriptions.
- The use of form field labels.
For a deeper dive into this topic, see our information to internet accessibility.
7. Conventionality
A big downside in web design is balancing originality together with your expectations. Most other folks are professional internet consumers, and there are specific conventions we’ve grown familiar with through the years. Such conventions include:
- Placing the primary navigation on the most productive (or left side) of a internet web page.
- Placing a logo on the most productive left (or center) of a internet web page.
- Making the logo clickable, so it at all times brings a buyer once more to the homepage.
- Having links and buttons that modify color/glance when you hover over them.
- The use of a purchasing groceries cart icon on an ecommerce web site. The icon moreover has a number badge signifying the number of items throughout the cart.
- Ensuring image sliders have buttons consumers can click on directly to manually rotate slides.
While some would in all probability make a choice to throw the ones out the window for the sake of uniqueness, this is a mistake. There’s however numerous room for creativity within the constraints of web conventionality.
Let’s briefly consider another field of design: construction. Development codes ensure that other folks can safely use spaces. Architects don’t disregard about the ones rules on account of they ensure that coverage and comfort. Irrespective of how impressive a building appears to be, if the stairs are uneven otherwise you’ll have the ability to’t pass out everywhere a fire, you’ll somewhat stay outside.
Within the equivalent approach, you’ll have the ability to craft a memorable revel in while meeting shopper expectations. Must you violate what consumers anticipate, they’ll in point of fact really feel uncomfortable or even annoyed together with your web site.
8. Credibility
Sticking to web conventions lends your web site credibility. In several words, it’ll building up the level of believe your web site conveys. And if you’re striving to build a web site that provides the best shopper revel in imaginable, credibility goes far.
Probably the most necessary highest learn to fortify your credibility is to be clear and fair regarding the product or service you‘re selling. Don’t make visitors dig by means of dozens of pages to look out what it’s you do. Be up-front to your homepage, and commit some exact belongings to explaining the value at the back of what you do.
Another credibility tip: Have a pricing internet web page hooked up on the homepage. Quite than energy other folks to the touch you to learn further about pricing, tick list your prices clearly to your web site. This makes your enterprise appear further trustworthy and bonafide.
That is an example of an effective pricing web page from the Moz web page:
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-21-20241121-6226293.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Moz pricing”/>
Symbol Supply
9. Shopper-Centricity
At the end of the day, usability and shopper revel in hinge on the preferences of the end-users. In the end, if you’re not designing for them, who’re you designing for?
So, while the principles detailed in this tick list are a in point of fact highest position to start, the overall secret to meaking enhancements to the design of your web site is to behavior shopper testing, acquire feedback, and put in force changes in line with what it’s worthwhile to have discovered.
And don’t bother testing usability by yourself. You’ve already invested a lot of time into your design, which brings your individual biases into the equation. Get testers who’ve in no way seen your web site forward of, the equivalent as any first-time buyer.
Listed here are a few shopper testing apparatus to get you started:
For a lot more helpful possible choices, see our checklist of the most efficient consumer checking out equipment.
Now, we understand the principles and highest practices that are meant to knowledge you throughout the design process. Inside the next section, let’s run down the a very powerful internet web page parts that you simply must strongly consider along with to your design plan.
1. Header and Footer
The header and footer are a staple of with reference to each modern internet web page. Try to include them on most of your pages, from your homepage, to your blog posts, and even your “No effects discovered” web page.
Your header must contain your branding inside the kind of a logo and team identify, menu navigation, and possibly a CTA, and/or a search bar if well-spaced and minimal.
On the other end, your footer is where many shoppers will instinctively scroll for a very powerful information. In your footer, place contact information, a signup form, links to your now not odd pages, jail and privacy insurance coverage insurance policies, links to translated permutations of your web site, and social media links.
Whether or not or now not it’s a listing of links across the header or a tidy and compact hamburger button throughout the corner, each internet web page needs a knowledge for navigation positioned on the most productive of a minimum of your homepage and other essential pages. A very good menu limits the number of clicks to achieve any part of your internet web page to only a few.
To reduce litter, it’s worthwhile to consider making some or all menu possible choices a dropdown menu with links inside of it, as may also be seen on HubSpot’s homepage.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-22-20241121-4975610.webp” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”HubSpot menu navigation”/>
3. Search Bar
Together with menu navigation, strongly consider striking a search bar on the most productive of your pages, so consumers can browse your web site for content material subject matter by the use of keyword.
If incorporating this capacity, ensure that your results are comparable, forgiving of typos, and able to approximate keyword matching.
Most other folks use a top quality search engine every day, be it Google, Amazon, YouTube, or somewhere else. The ones all set the standard to your non-public web site search.
4. Branding
Imagine the conventions we’ve discussed?
One that you simply see just about all over is a logo inside the most productive left corner. On first landing, many visitors’ eyes will instinctively shift to this space to check they’re in the most productive place. Don’t go away them hanging.
To toughen this belief, incorporate your company branding into each part you add, piece of content material subject matter you submit, and color scheme you create.
That’s why I love to counsel putting in place brand tips whilst you haven’t already. Check out our taste information for a reference.
Skilled tip: Create a unique online presence with the HubSpot Logo Package Generator, which helps you to merely customize logos, icons, and color palettes by the use of coming into your enterprise identify, business, and slogan.
5. Color Palette
Color variety plays a large place to your web site’s usability and UX as correctly. This selection tends to be further subjective than other prerequisites in this tick list.
Then again, like the whole thing else we’ve discussed, try to simplify — limit your color selection to 3-4 exceptional colors at most.
Starting a color palette from scratch may also be strangely difficult the main time. We seem to intuitively pick up on which colors artwork correctly together and which don’t, alternatively we stumble when making an attempt to select from the endless combos available.
The solution? Check out a color palette that’s been confirmed to artwork on other internet websites. Take impact from your favorite web sites, and notice our tick list of our favorite web page colour schemes to get started.
P.S. There are many unfastened web page design equipment that can recommend color palettes and do a lot of the heavy lifting for you, so make sure to check it out for inspo whilst you’re feeling stuck.
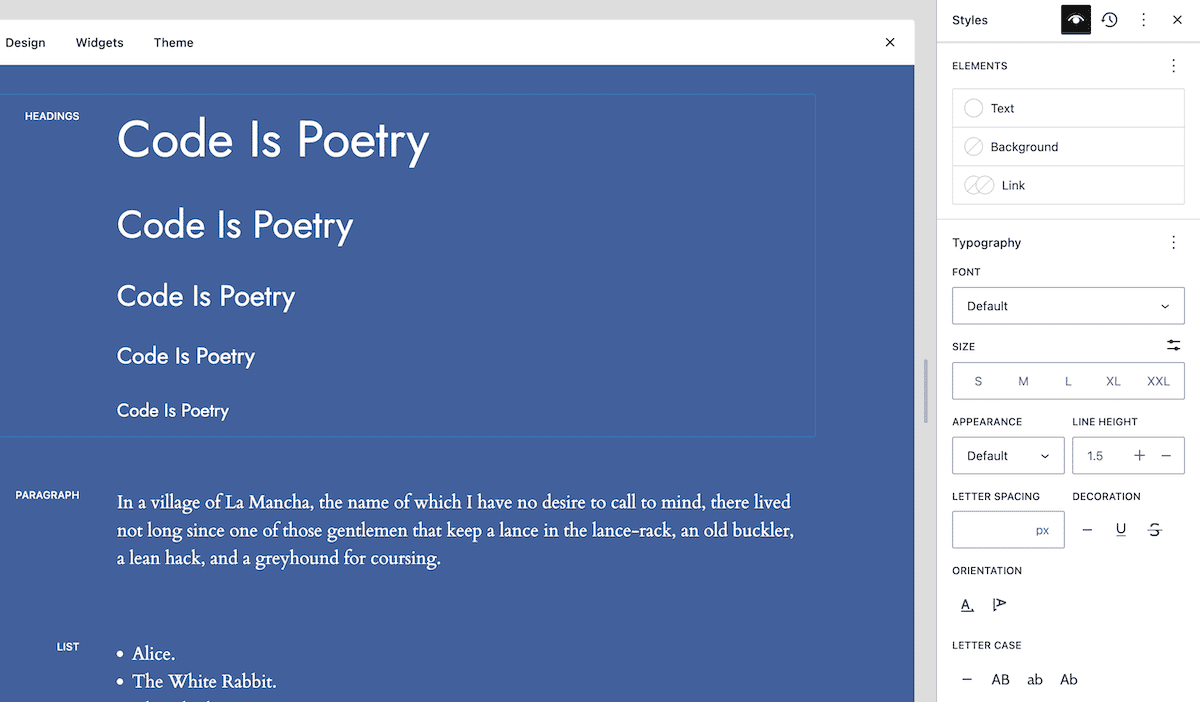
6. Headings
Headings are key to putting in place the visual hierarchy we discussed earlier, specifically on text-heavy pages.
As consumers skim your pages, you need, a clear and to-the-point heading to alert readers to prevent scrolling after finding what they would really like.
Use only as many headings as there are distinct sections of your internet web page, as a substantial amount of blown-up and bolded text will dampen this affect.
7. Clear Labels
Each and every time a client takes an movement to your internet web page, it must be evident exactly what they’re doing and/or where they’re going. All buttons must have clear text or an icon to precisely and concisely signal their serve as.
The equivalent goes for in-text links and widgets (simple interactive parts, like dropdowns and text forms).
For example, a button linking to a pricing internet web page must merely be told “Pricing” — anything previous that (e.g., “See our prices”, “Check out the pricing internet web page for a deal”) is superfluous. A search bar/button only needs a search glass icon () and most likely moreover the word “Search” to signify its serve as.
Shopper testing can be a primary be in agreement proper right here. While you yourself know what all your interactive internet web page parts do, the equivalent can’t be discussed for a brand spanking new shopper.
Testing will give valuable belief into what consumers think your labels indicate previous your individual perspective.
8. Visuals and Media
When incorporating static footage, gifs, films, and other media into your pages, remember to be consistent and intentional to your possible choices.
The ones parts will draw attention over most other text and will most definitely stay in consumers’ minds, so make a selection correctly.
Proper right here’s just one example of environment friendly media on a homepage. Notice how each image complements the internet web page aesthetic and is helping the offer of personalized well being training with results.
<img decoding=”async” src=”https://wpmountain.com/wp-content/uploads/2024/11/website-design-23-20241121-3594220.gif” style=”margin-left: auto;margin-right: auto;width: 650px;height: auto;max-width: 100%” title=”” alt=”Fitlab homepage”/>
Symbol Supply
Moreover, all footage and films must be optimized for search engines like google and yahoo and include descriptive alt text for accessibility.
9. Calls to Movement (CTAs)
Having a lovely internet web page is very good, alternatively how are you aware whether or not or now not your visitors are in truth doing what you want? Are they sexy together with your content material subject matter? That’s the position CTAs come into play.
A CTA is any internet web page part that turns on shopper movement. The movement could be together with a product to a card, downloading a content material subject matter offer, or signing up for an electronic mail tick list.
Make your CTA parts exceptional throughout the visual hierarchy, alternatively not intrusive or distracting like many click-through advertisements tend to be.
If you want to have ideas for sleek CTAs that energy further conversions, see our CTA examples checklist.
10. Whitespace
As I mentioned above, every so often it’s regarding the parts you don’t include. After learning the ones tips and prerequisites, it’s conceivable you’ll in point of fact really feel tempted to stuff your pages with all the bits and bobs sought after for a flawless UX.
Don’t disregard that your target audience need room to digest all this new knowledge, so give your parts room to breathe.
Then again, how so much whitespace must you’re going to have? That’s another non-public identify, and varies from web site to web site. So, shopper testing is handy proper right here as correctly.
What are other folks focusing on? Do they in point of fact really feel overwhelmed with the density of content material subject matter? Once another time, it all ties once more to our first guideline, simplicity.
Point of interest on Design that Puts Shoppers First
Must you add up all of my advice proper right here, there’s one number one takeaway to remember — the buyer is number one, and also you’re amount two.
I know this sounds a bit bit harsh, like you’re placing your individual needs and visions aside. But when creating a web site, you simply need to imagine that you simply’re dealing with a first-time buyer.
Anyone who’s dropped in like a parachutist and should quickly to seek out what they’re in search of, or they’ll merely go away your “holiday spot” and keep “flying.”
Every time you get this mindset, designing all of the web structure it will be easy.
If we go back to the beginning, you’ll remember the fact that I once thought it was once all about aesthetics. In recent years, I’ll mean you can know that’s partially true. Positive, we however want it to look very good, but if it’s not helpful, excellent seems to be means now not the rest.
Simplicity. Simple revel in. No labyrinths. No difficult routes. That’s what the buyer needs. And that’s what your internet web page must provide.
Editor’s bear in mind: This submit was once firstly published in Would possibly 2021 and has been up to the moment for comprehensiveness.
<img decoding=”async” loading=”lazy” src=”https://track.hubspot.com/__ptq.gif?a=53&k=14&r=https%3A%2F%2Fblog.hubspot.com%2Fblog%2Ftabid%2F6307%2Fbid%2F30557%2F6-guidelines-for-exceptional-website-design-and-usability.aspx&bu=https%253A%252F%252Fblog.hubspot.com%252Fmarketing&bvt=rss” alt=”” width=”1″ height=”1″ style=”min-height:1px!important;width:1px!important;border-width:0!important;margin-top:0!important;margin-bottom:0!important;margin-right:0!important;margin-left:0!important;padding-top:0!important;padding-bottom:0!important;padding-right:0!important;padding-left:0!important”/>
wordpress seo
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more












![→ Download Now: Market Research Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/08/9-Very-best-Advertising-Analysis-The-way-to-Know-Your-150x60-1.png)
![“When I think of AI Overviews, I think about complex questions. I think about perspectives. I think about [finding] the best content on the web.”—Hema Budaraju, Senior Director of Product, AI Overviews, Google](https://worldproductreview.com/wp-content/uploads/2024/08/the-way-to-use-googles-ai-overviews-for-seek-150x150-1.webp)
![Download Now: 150+ Content Creation Templates [Free Kit]](https://worldproductreview.com/wp-content/uploads/2024/09/This-system-can-create-advertising-and-marketing-that-is-impossible-150x59-1.png)