Keeping up more than one wordpress web pages calls for greater than occasional updates in nowadays’s virtual setting. A website online control software is vital to be sure that your websites are protected and acting optimally. There’s the place Divi Sprint can assist. This robust software is designed for wordpress repairs pros who wish to streamline the duty of updating tool throughout all websites by way of expanding potency and consumer pride.
On this publish, we’ll discover the highest 10 the explanation why Divi Dash is a useful software for bettering your wordpress repairs industry.
Let’s dive in.
What Is A Web page Control Software?
A website online control software is tool designed that can assist you organize and handle more than one web pages. It in most cases gives a variety of options that streamline wordpress repairs, together with plugin, theme, and wordpress core updates, consumer control, and safety inside one centralized dashboard. Web page control equipment additionally can help you log into particular person web pages with one click on, negating the want to retailer login credentials one by one.
Web page control equipment steadily show you how to track essential statistics about your web page, together with PHP and MySQL. This offers you up-to-date stats on how your web page is ready up and can help you keep on best of doable issues.
10 Causes To Use Divi Sprint For Your wordpress Repairs Trade
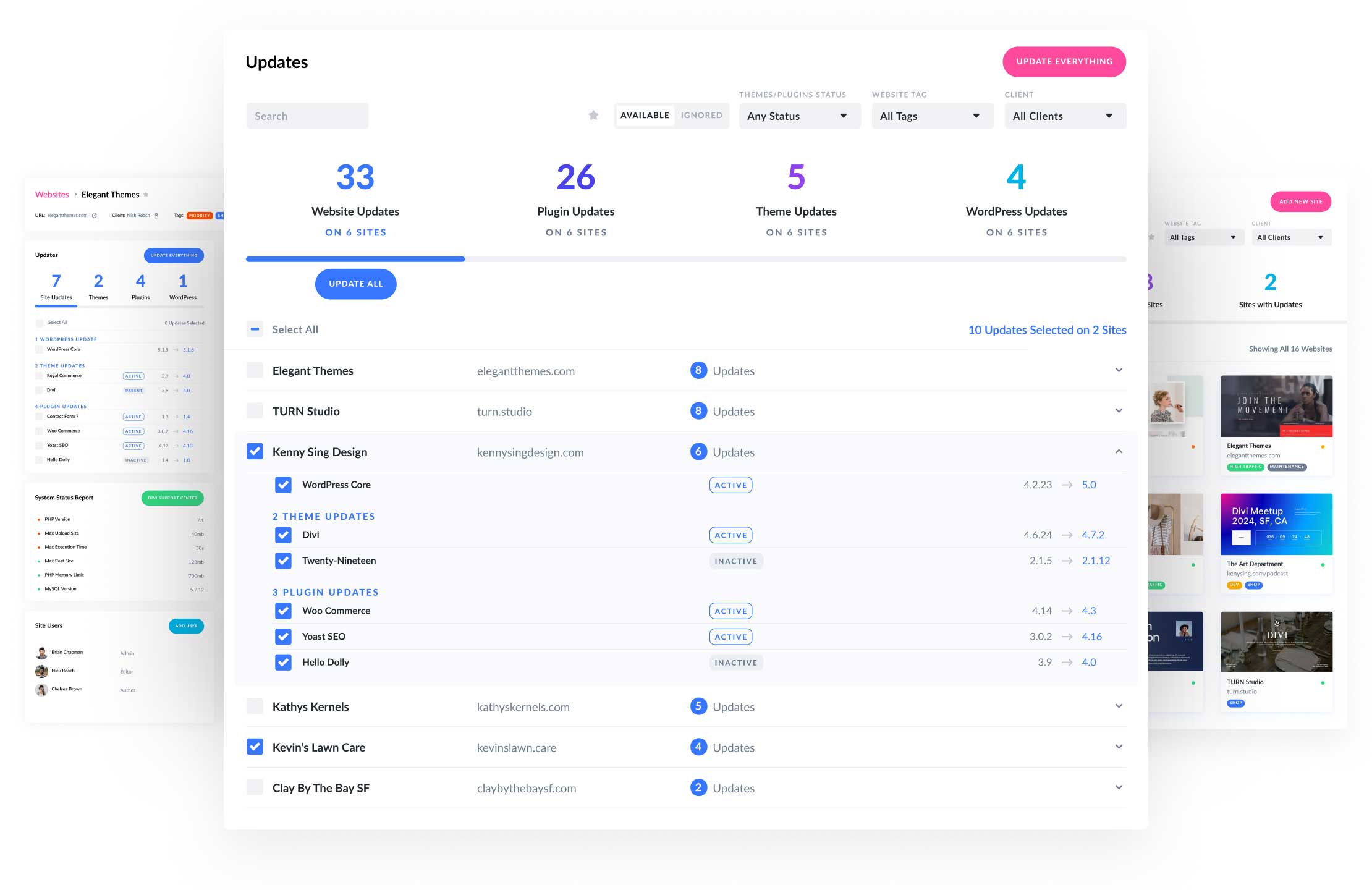
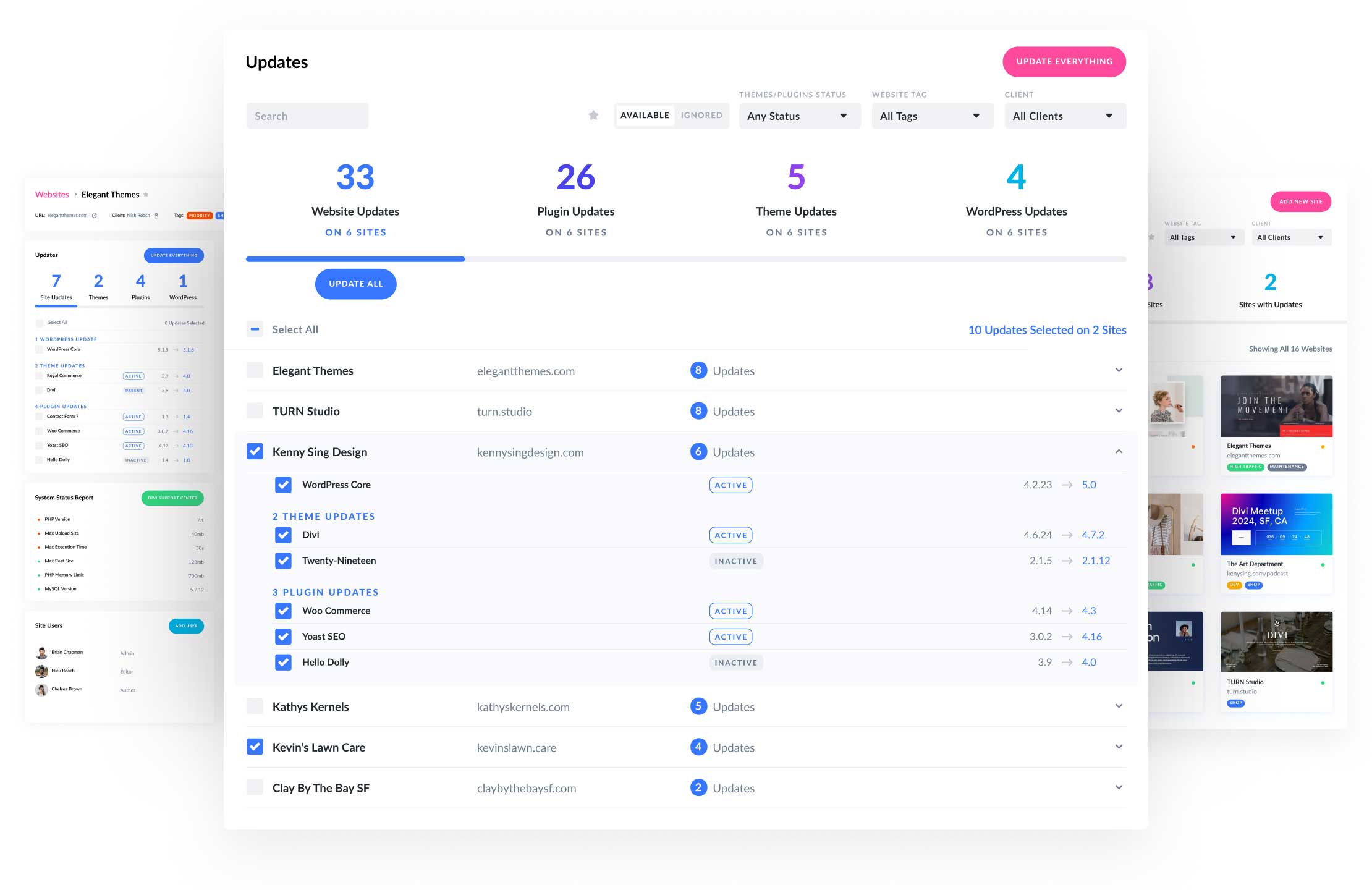
Divi Dash is a game-changer for wordpress repairs companies. It supplies a centralized dashboard to streamline your workflow and stay your consumer’s web pages working easily. Consider managing more than one web pages from a unmarried, user-friendly interface. Divi Sprint means that you can do exactly that, permitting you to replace plugins, topics, and wordpress core information throughout all of your web pages with only some clicks. This removes the want to manually log into wordpress websites to accomplish updates.

Divi Sprint isn’t with reference to tool updates. It empowers you to stick on best of your web page’s well being and safety by way of providing options like database optimization, 2FA for protected login, and in-depth process logs. Moreover, you’ll be able to monitor repairs duties and updates for each and every web page, upload and organize shoppers, and collaborate with others with Divi Teams integration. With Divi Sprint, you’ll be able to optimistically organize your wordpress repairs industry, realizing you’re offering your shoppers with the most productive conceivable carrier.
The most productive phase? Divi Sprint permits you to organize limitless web pages. It is usually totally loose with the acquisition of a Divi license.
Get Divi Dash
1. Time-Saving Automation
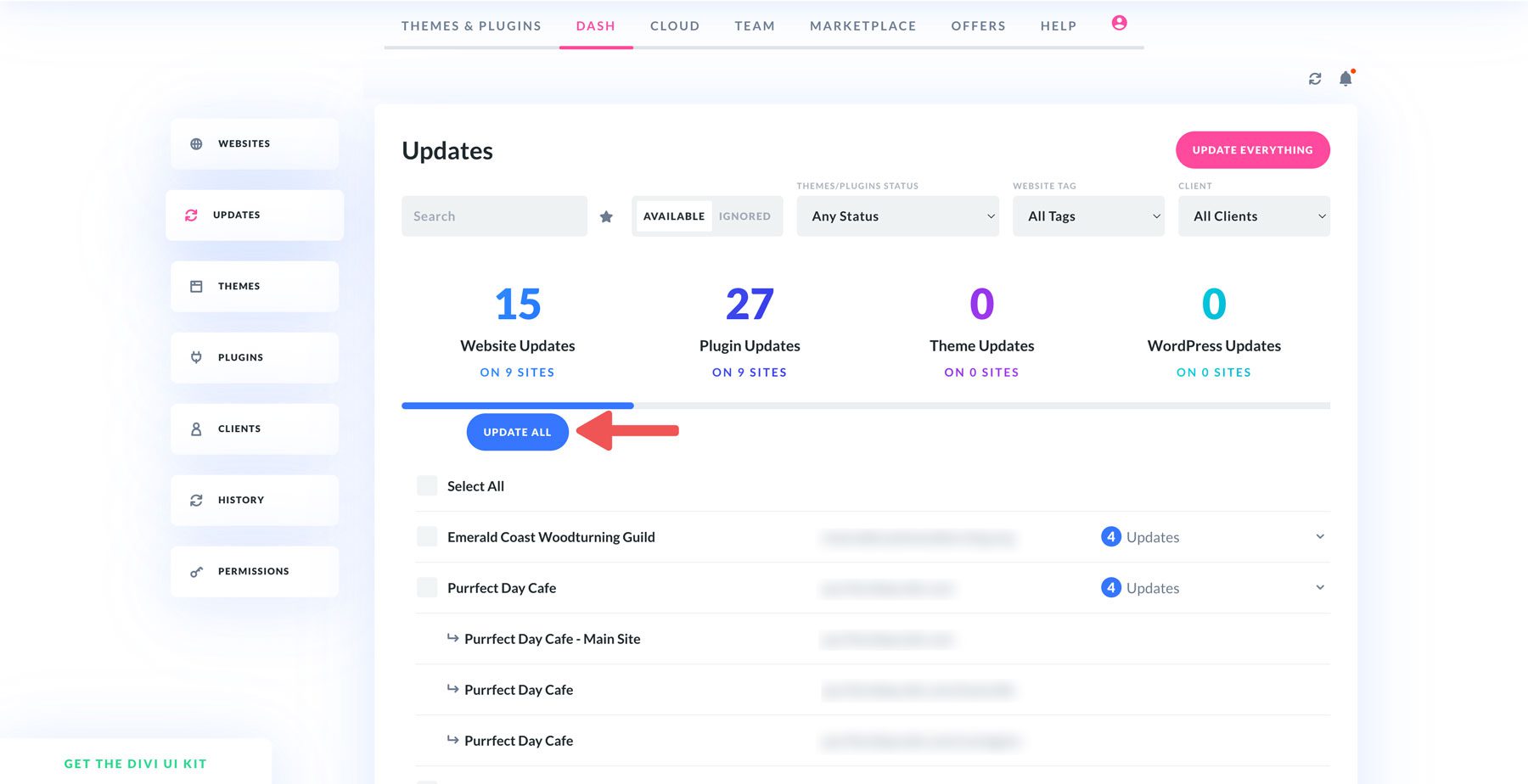
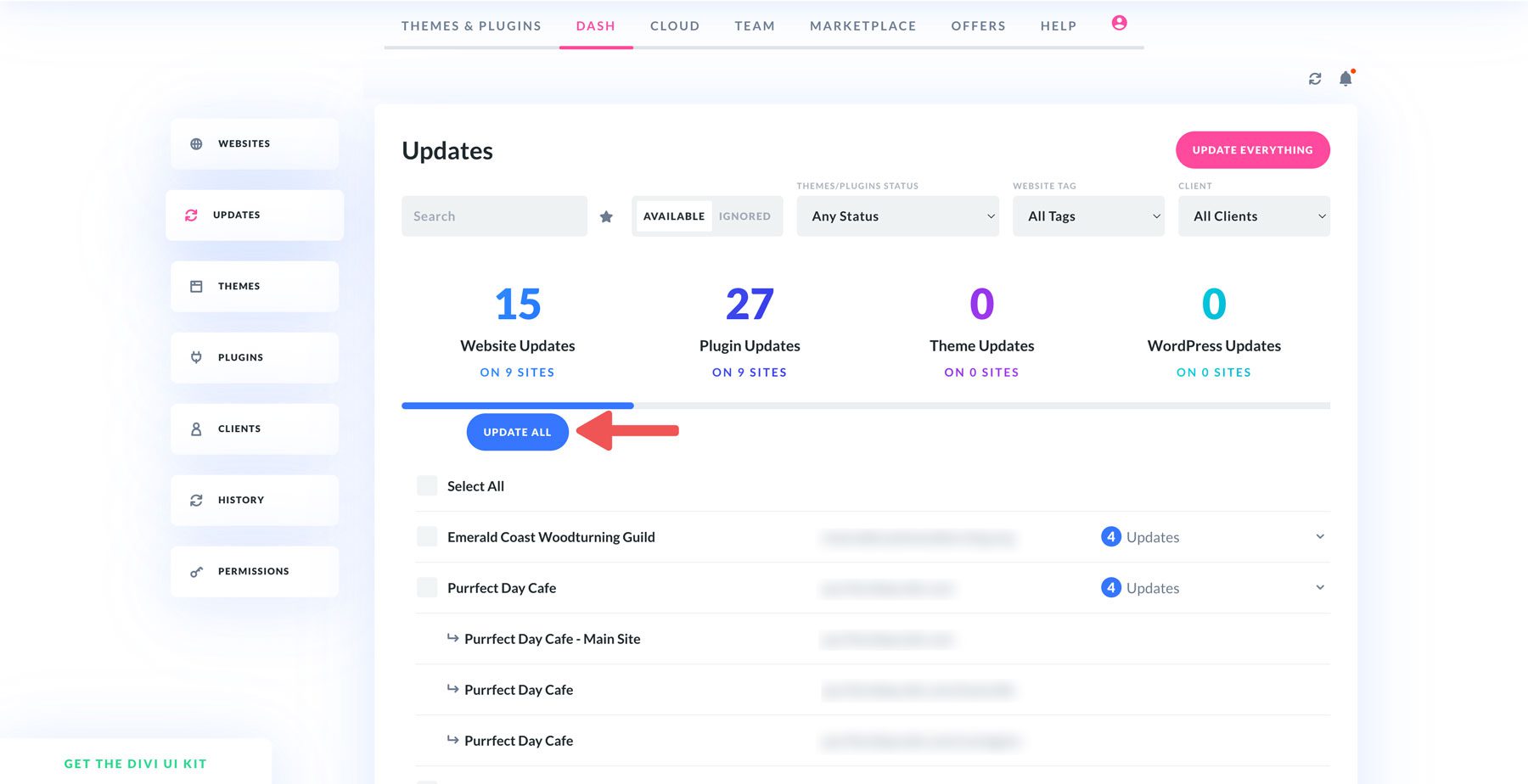
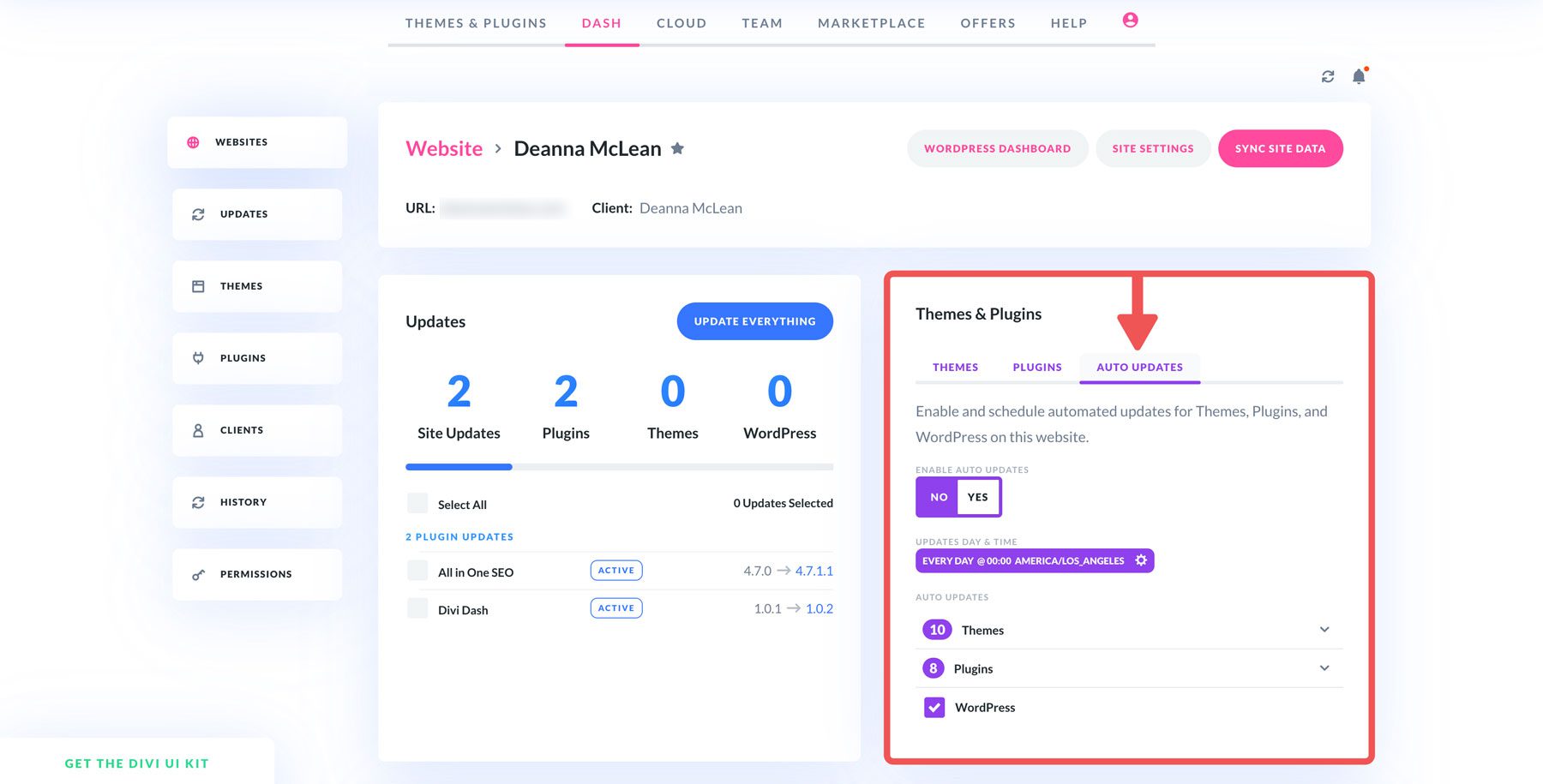
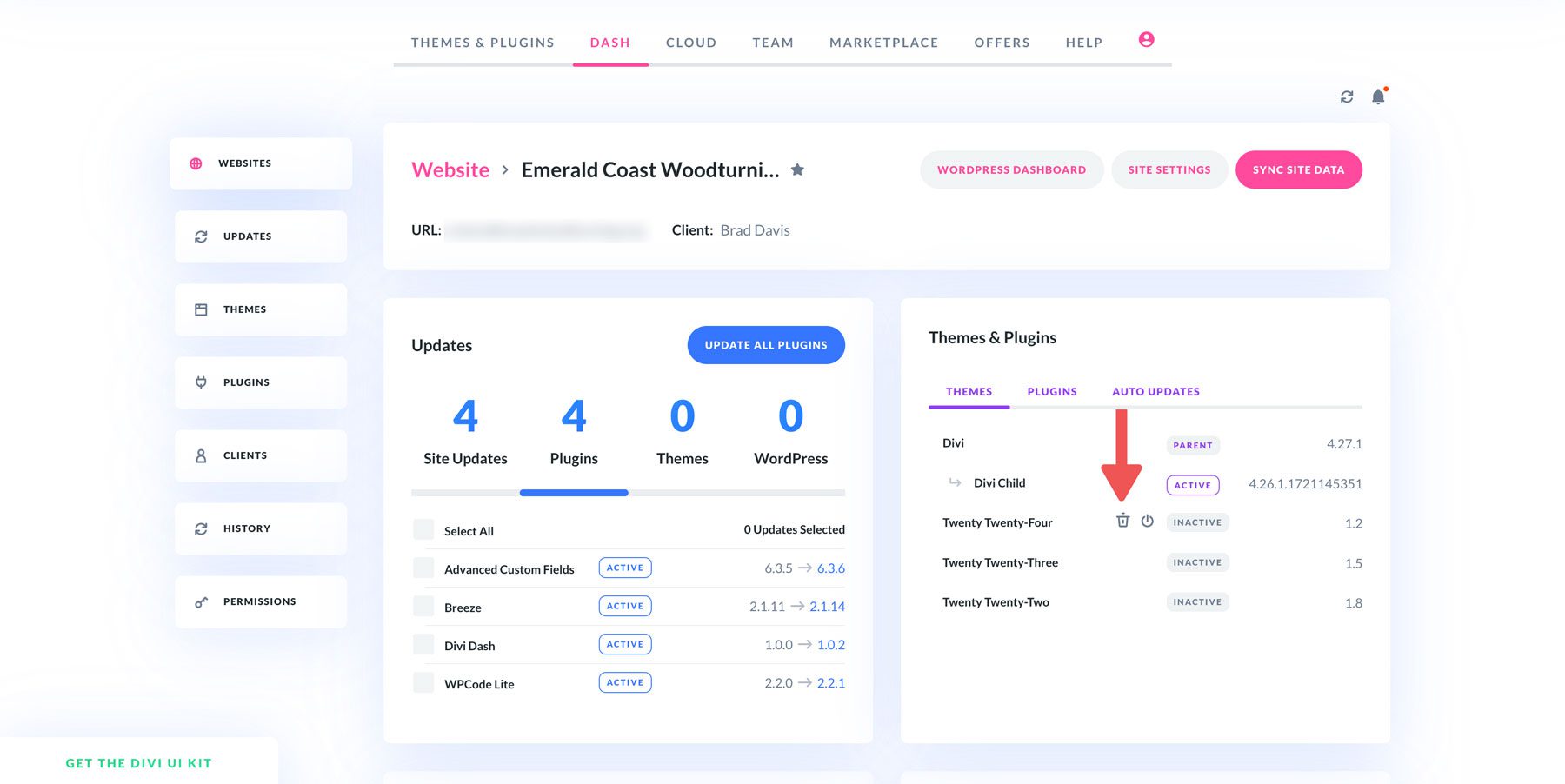
One of the vital largest benefits of Divi Dash is the period of time it saves you. Consider having a number of extra hours a month to create new content material, construct every other Divi web page, or draw in new shoppers. With no need to regulate updates for dozens of web sites, you’re going to. Divi Sprint permits you to replace all of the plugins, topics, and wordpress information throughout all of your websites – without delay. Merely click on a button, and Divi Sprint will replace each plugin and theme to your website online. If wordpress wishes an replace, it’ll care for that too.

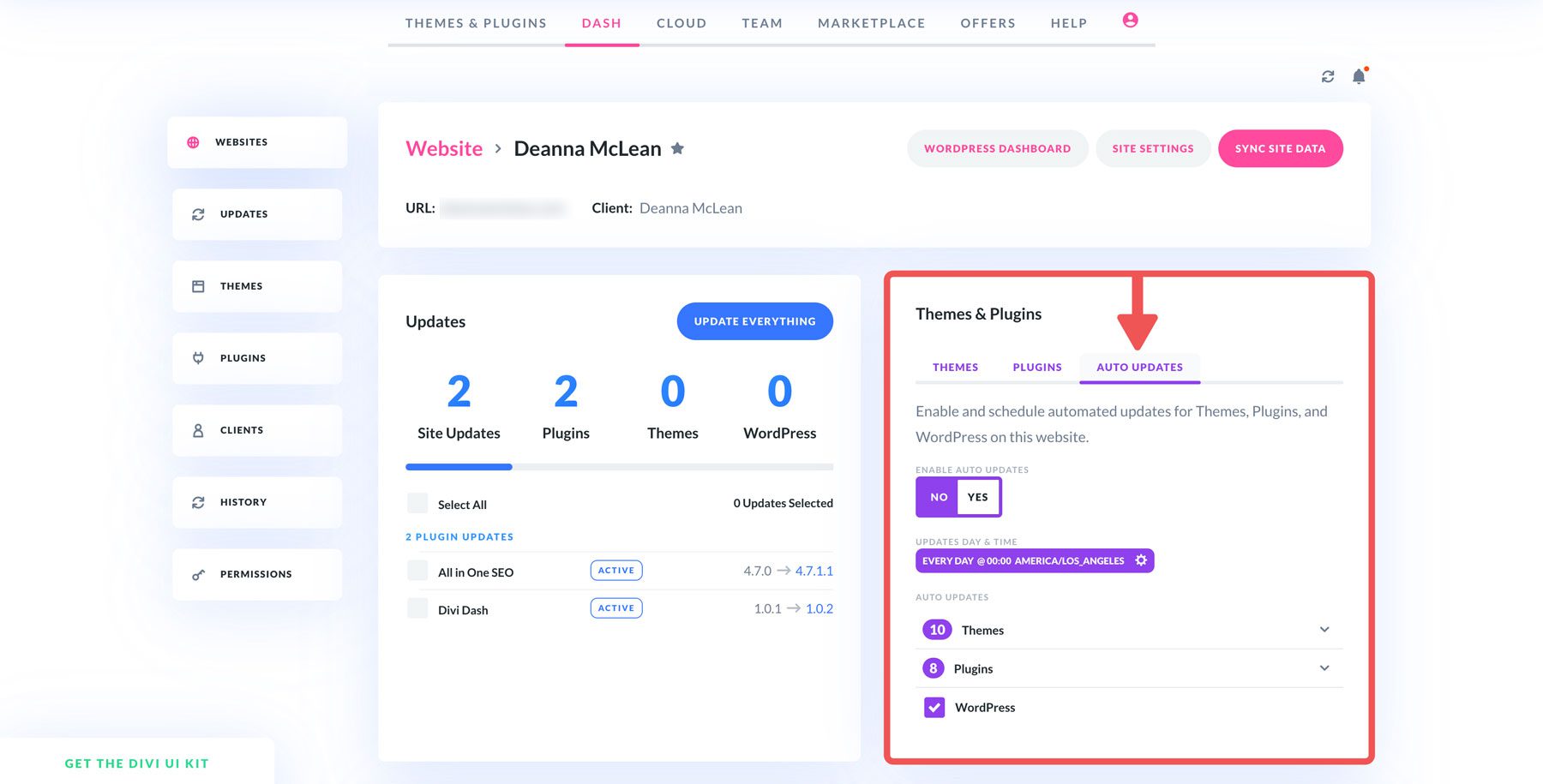
In a different way Divi Sprint saves time is by way of permitting you to time table updates. You’ll make a selection the frequency, time of day, and timezone in your updates, which is an unbelievable function for many who organize global web pages. Figuring out when updates will happen permits you to carry out them throughout low-traffic time classes, heading off doable guests’ loss because of downtime.

2. Enhanced Safety
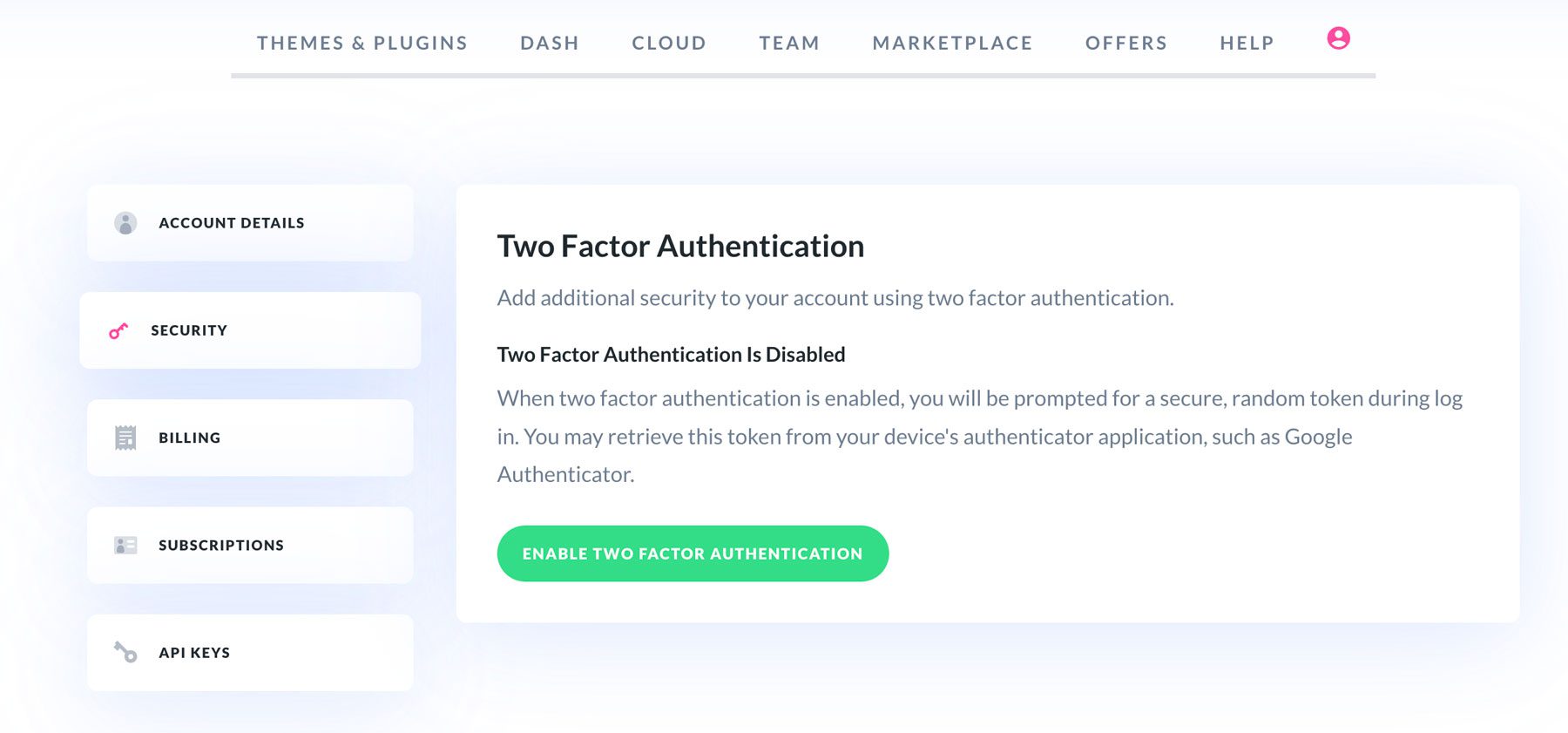
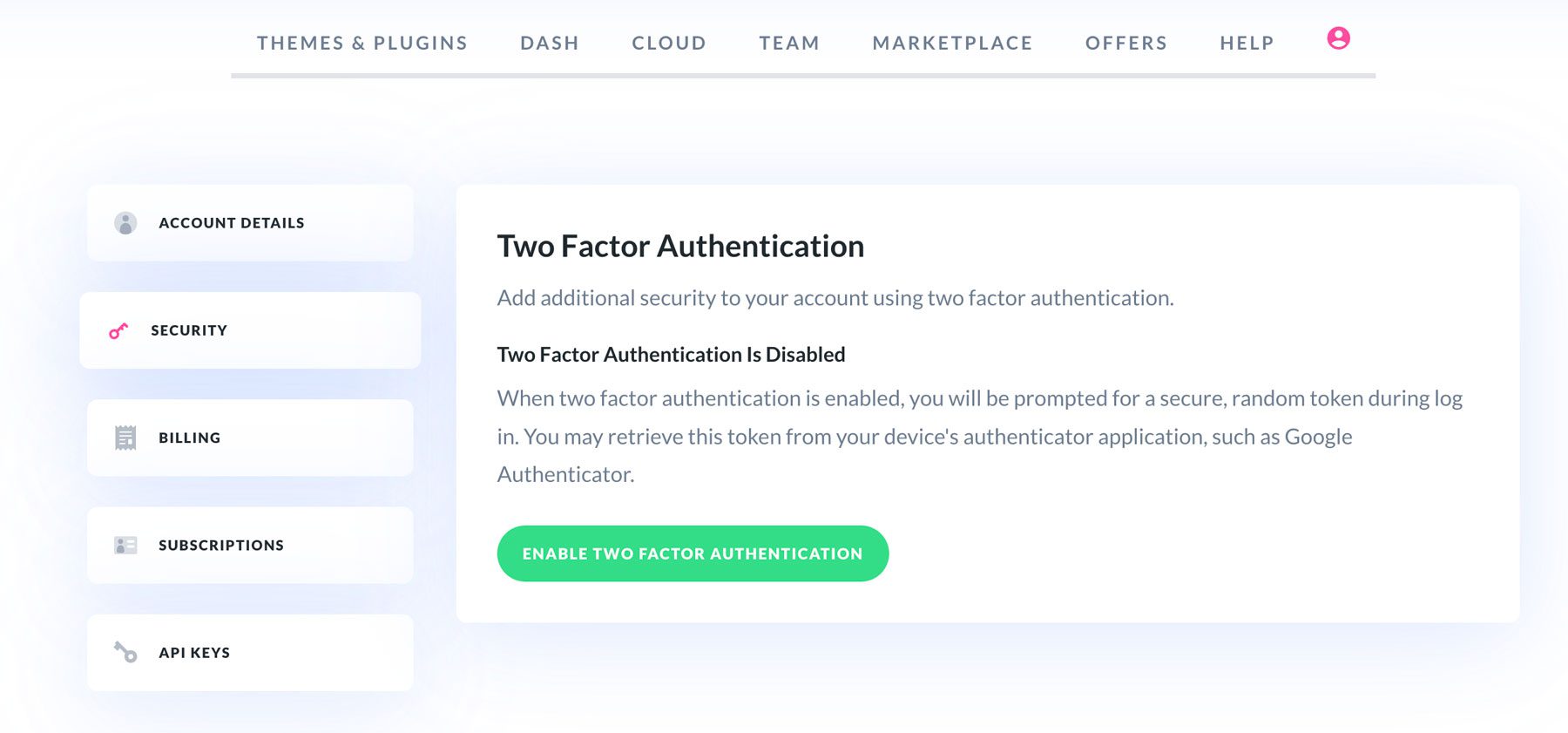
Chic Issues takes your account significantly. To assist stay your account and your web pages protected, we provide two-factor authentication (2FA). This lets you upload an additional layer of safety to stay dangerous actors away out of your wordpress web page credentials and delicate consumer knowledge.

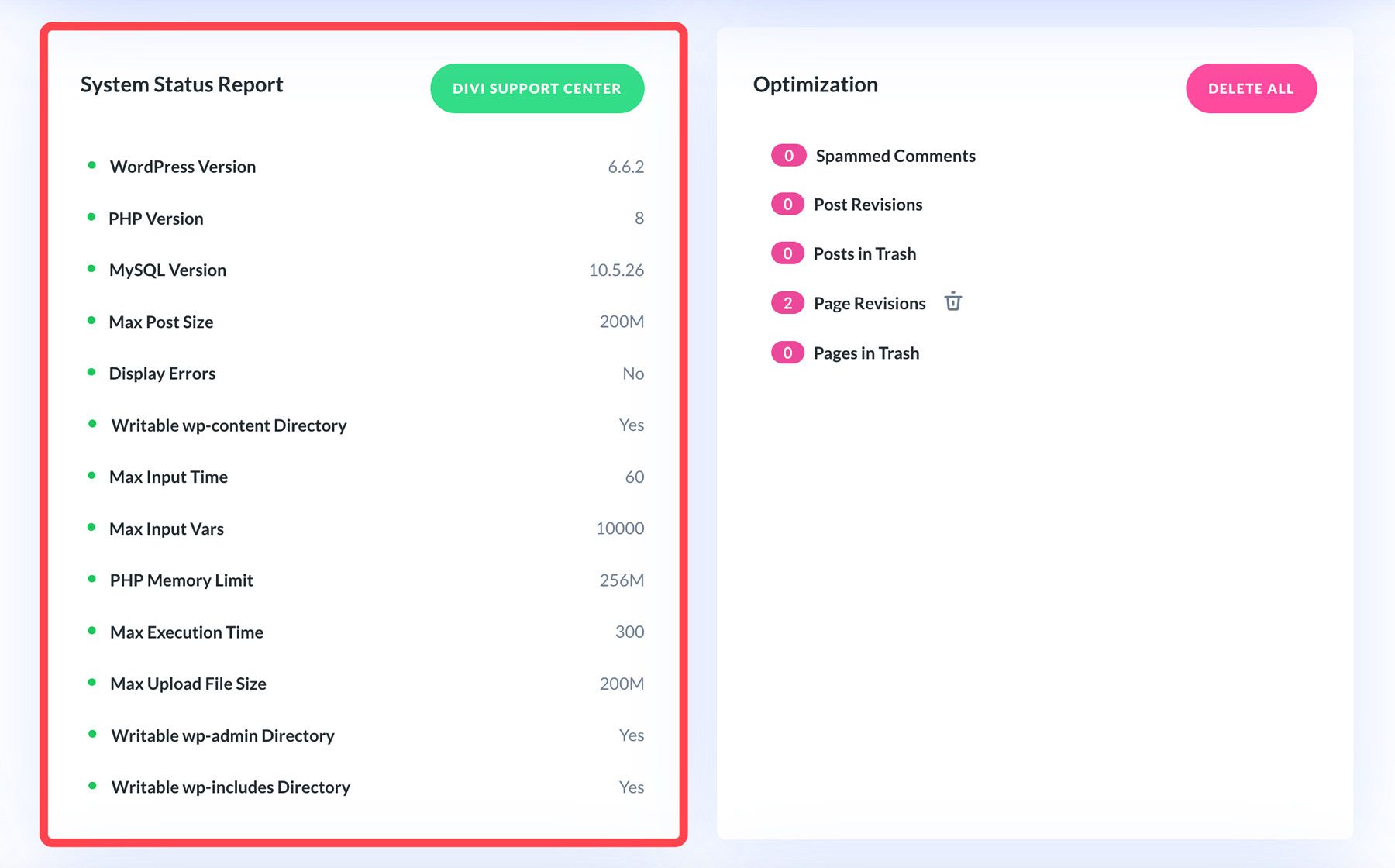
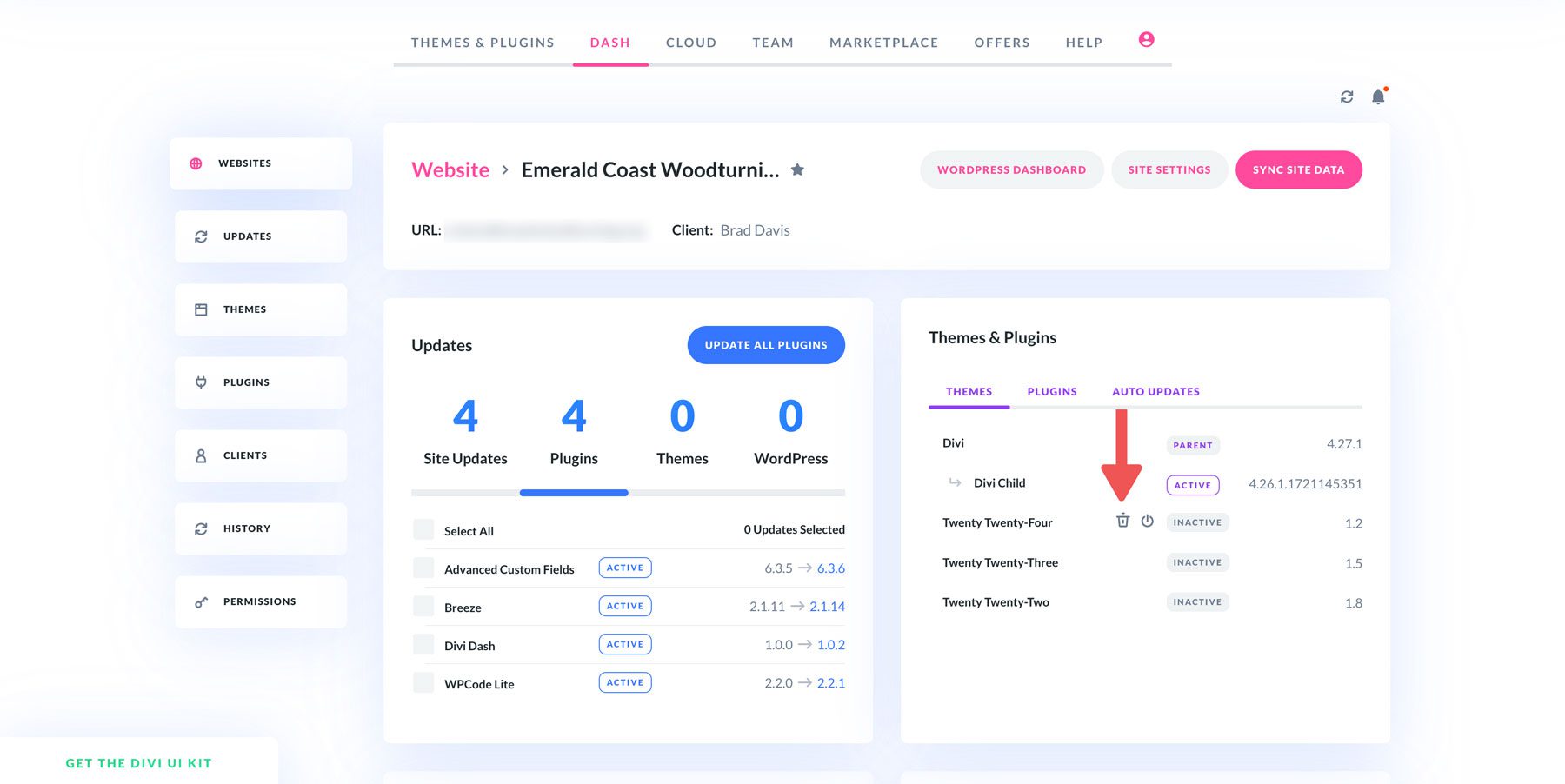
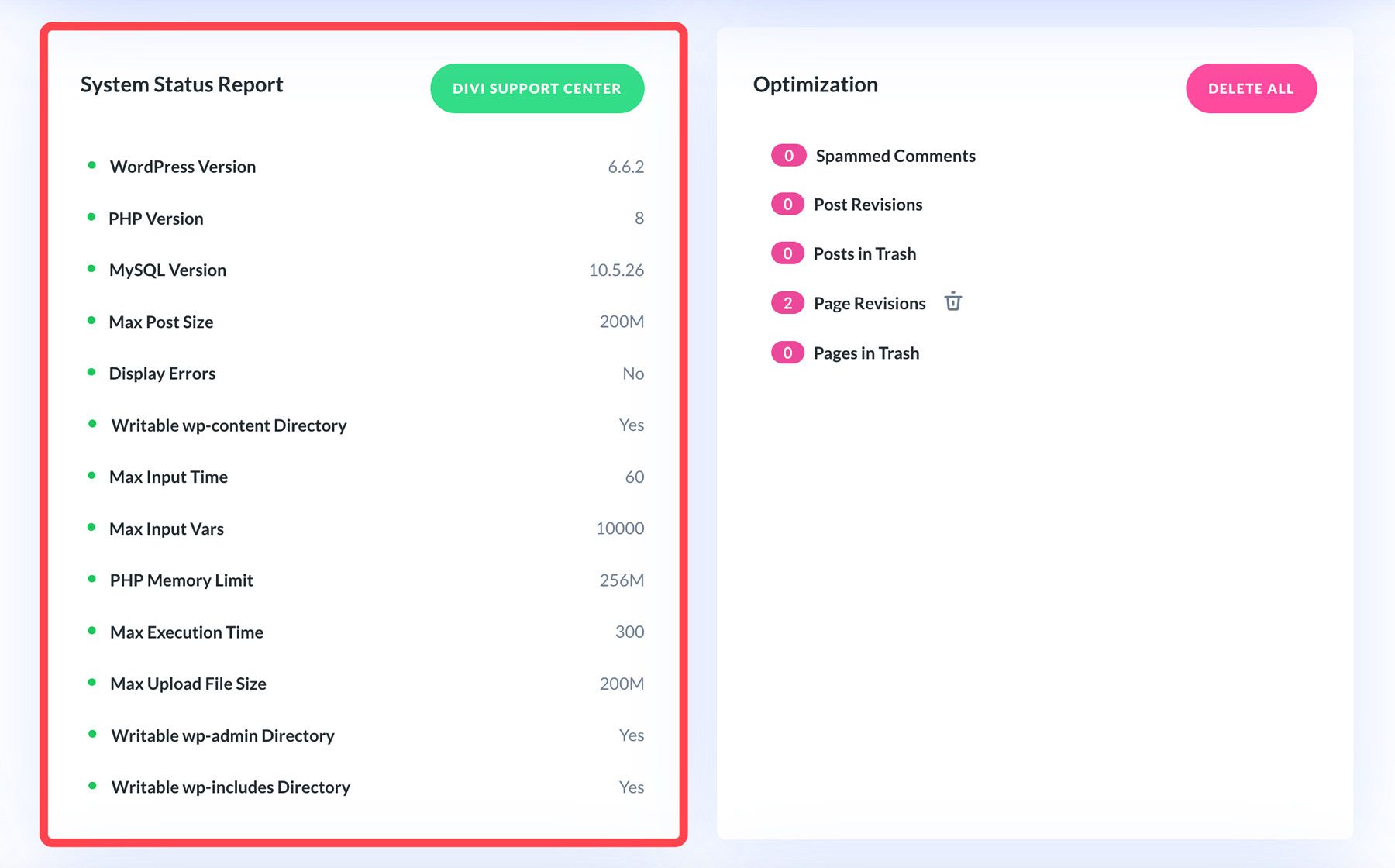
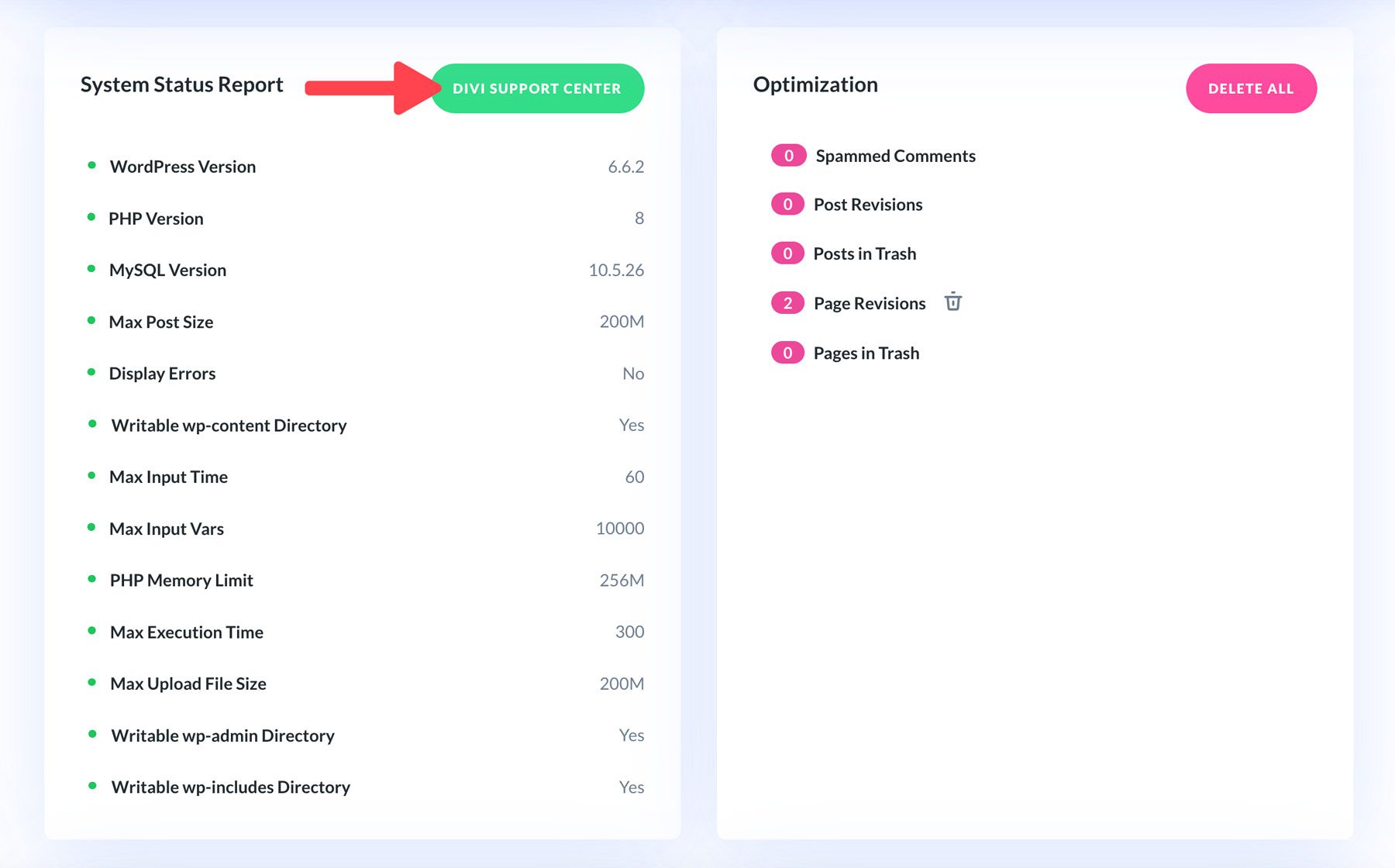
Past 2FA, Divi Dash is your safety watchdog. Its Machine Standing Record supplies a real-time snapshot of your web page’s core infrastructure. Old-fashioned PHP, MySQL, or wordpress are famous with orange color-coded dots that point out you want an replace. Whilst you go away those an important elements old-fashioned, the effects may also be harmful. Uncovered vulnerabilities, stolen knowledge, and malicious assaults can render your website online inoperable, resulting in consumer dissatisfaction and inevitable downtime. Due to Divi Sprint, you’ll be able to keep forward of the duvet with proactive safety tracking.

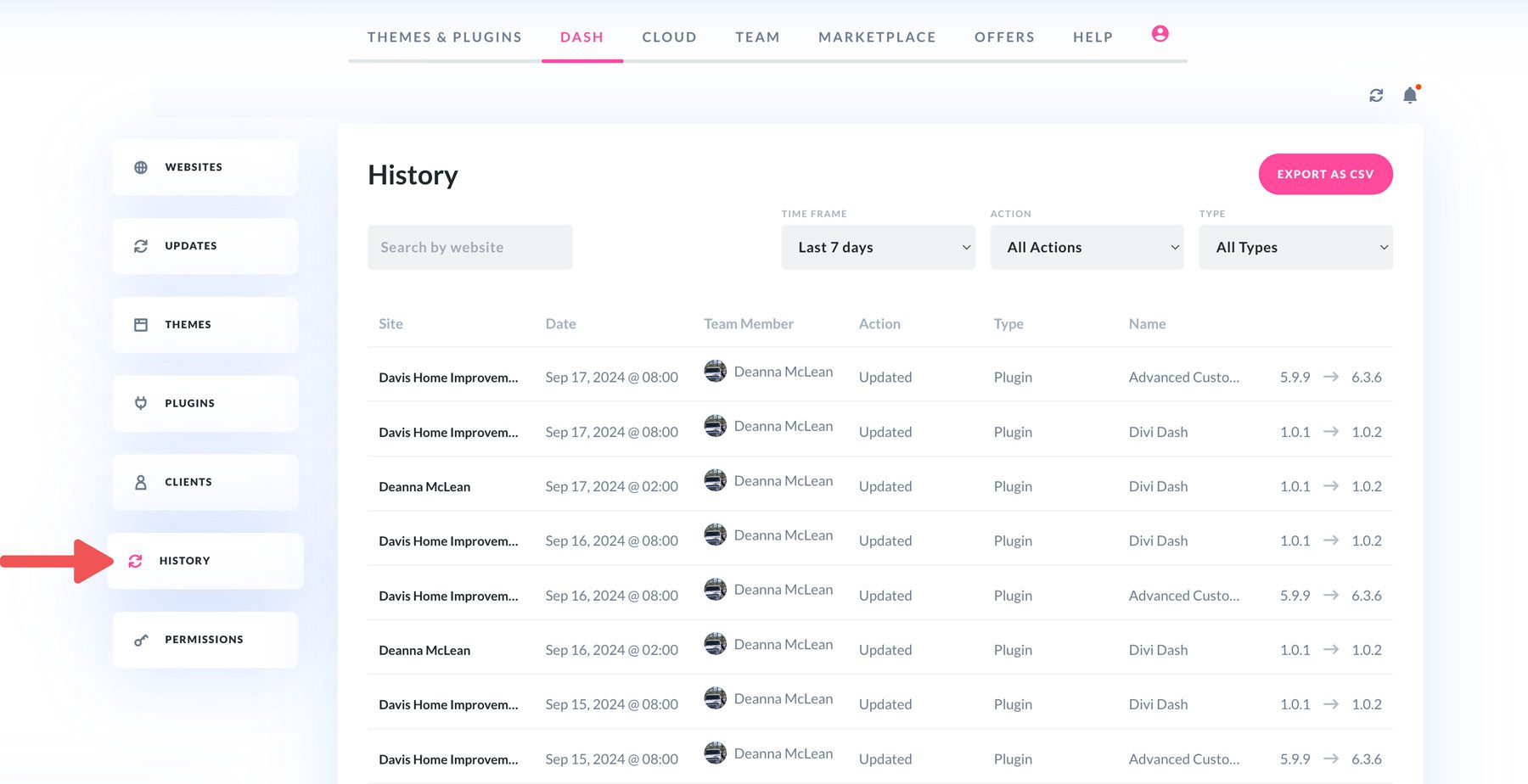
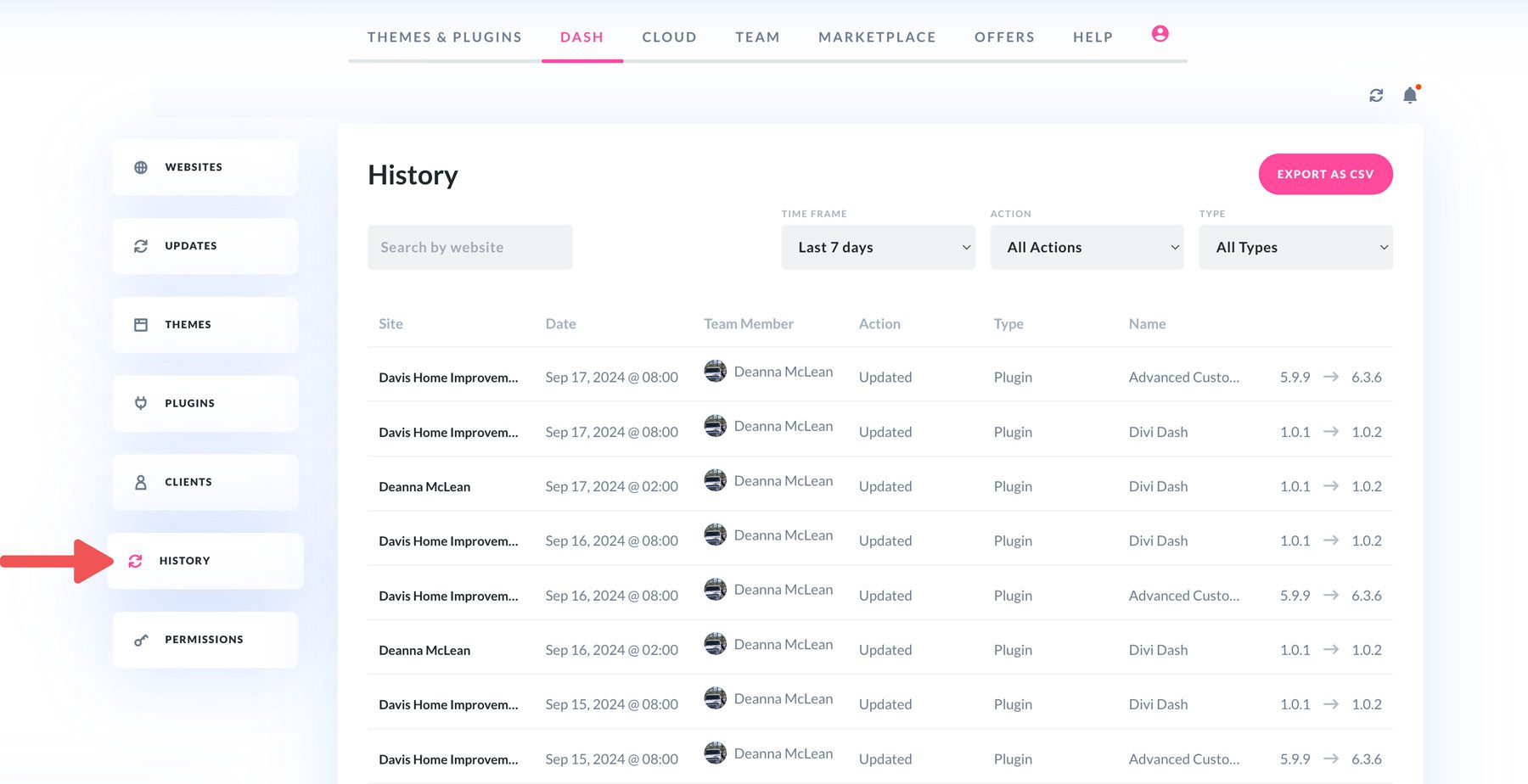
Divi Sprint additionally supplies an process log that can assist you diagnose problems to your website online after updates. Positioned beneath the historical past tab in Divi Sprint, you’ll be able to view which plugins and topics had been up to date and when. Whilst you stumble upon an issue to your web page, you’ll be able to simply seek advice from this knowledge that can assist you diagnose what went improper.

3. Stepped forward Efficiency
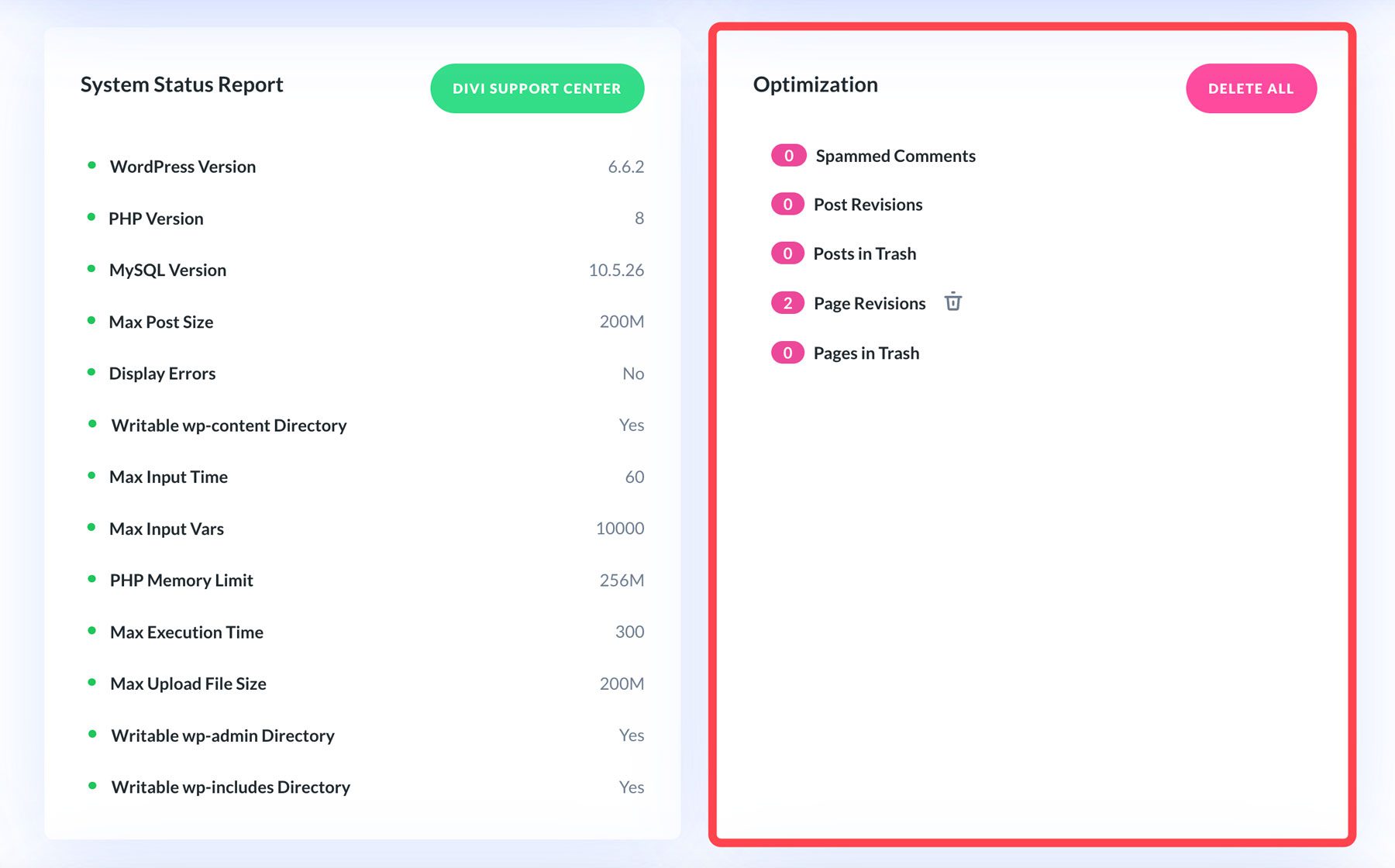
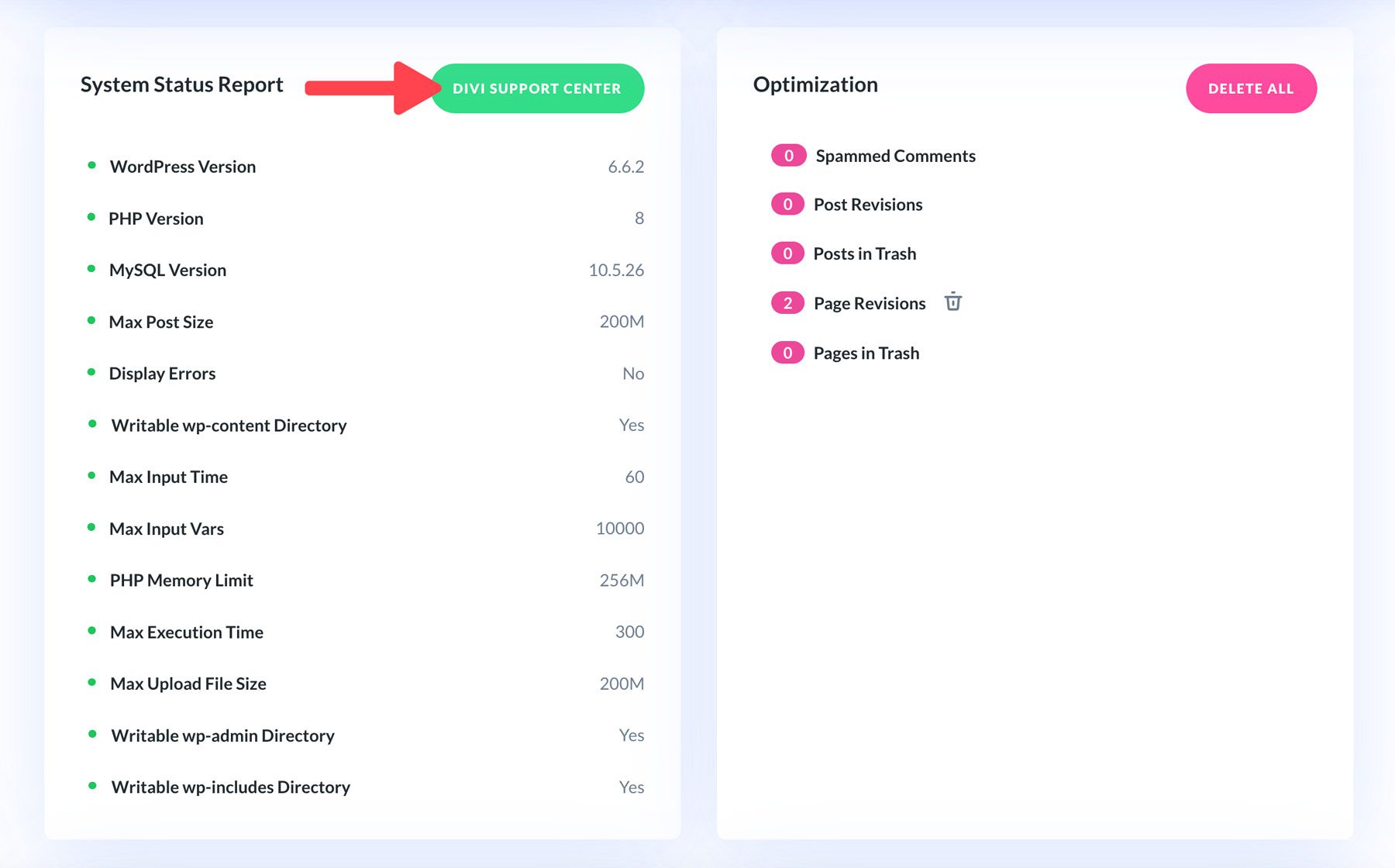
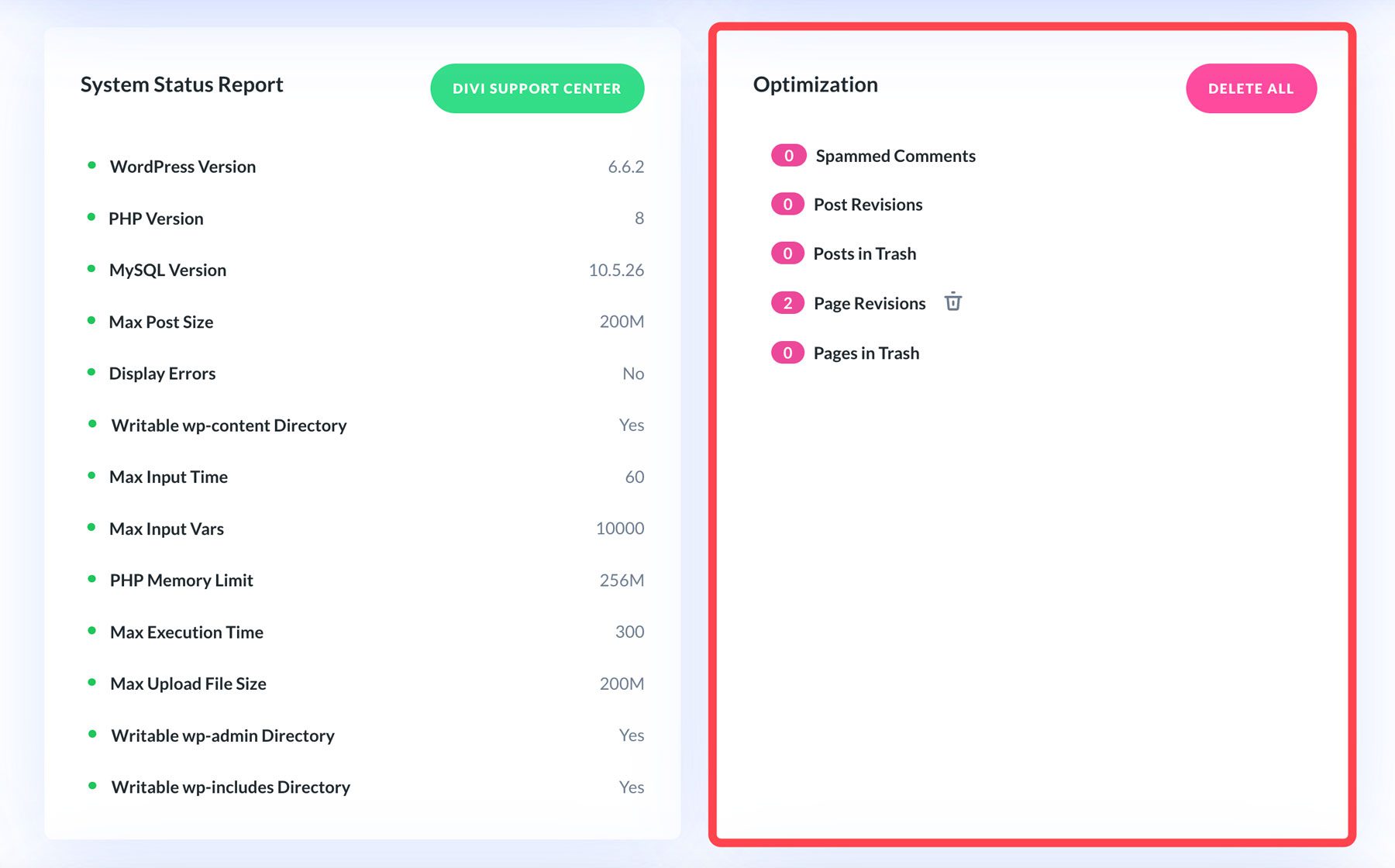
One component that may have an enormous affect to your web page’s velocity and function is the dimensions and well being of your database. Through the years, a website online’s database can turn out to be cluttered with useless discarded posts and pages, publish and web page revisions, and unsolicited mail feedback. Only one click on is all it takes to purge your database of useless junk and spice up your web page’s efficiency.

Positive, plugins and topics are very important for including new capability in your websites, however collecting them can gradual your website online down over the years. With a unmarried click on, you’ll be able to simply take away inactive topics and plugins you aren’t the usage of. This may assist support your web page’s efficiency and scale back the danger of safety vulnerabilities. With Divi Dash‘s streamlined means, you don’t must log in to particular person web pages to accomplish those duties.

4. Simplified Consumer Control
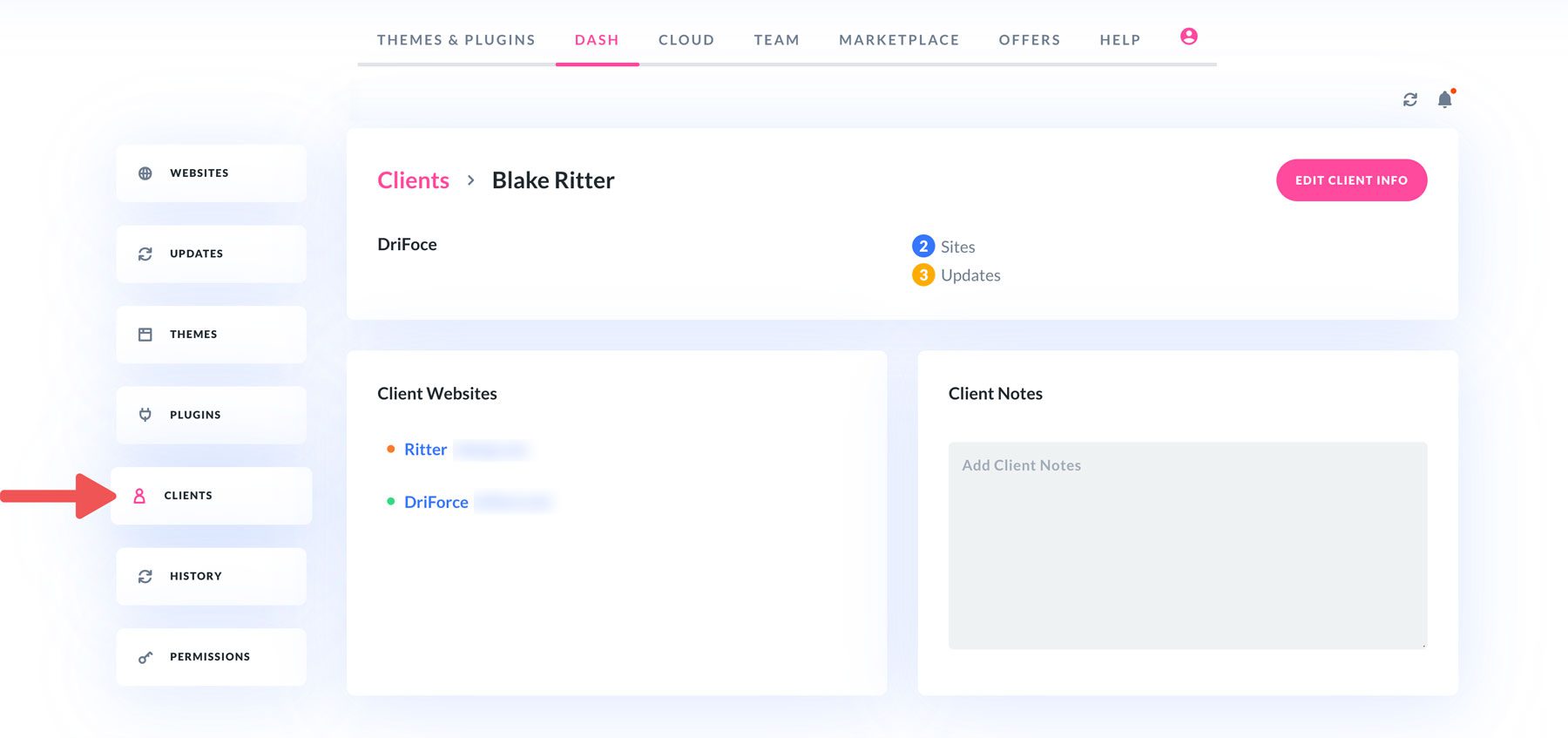
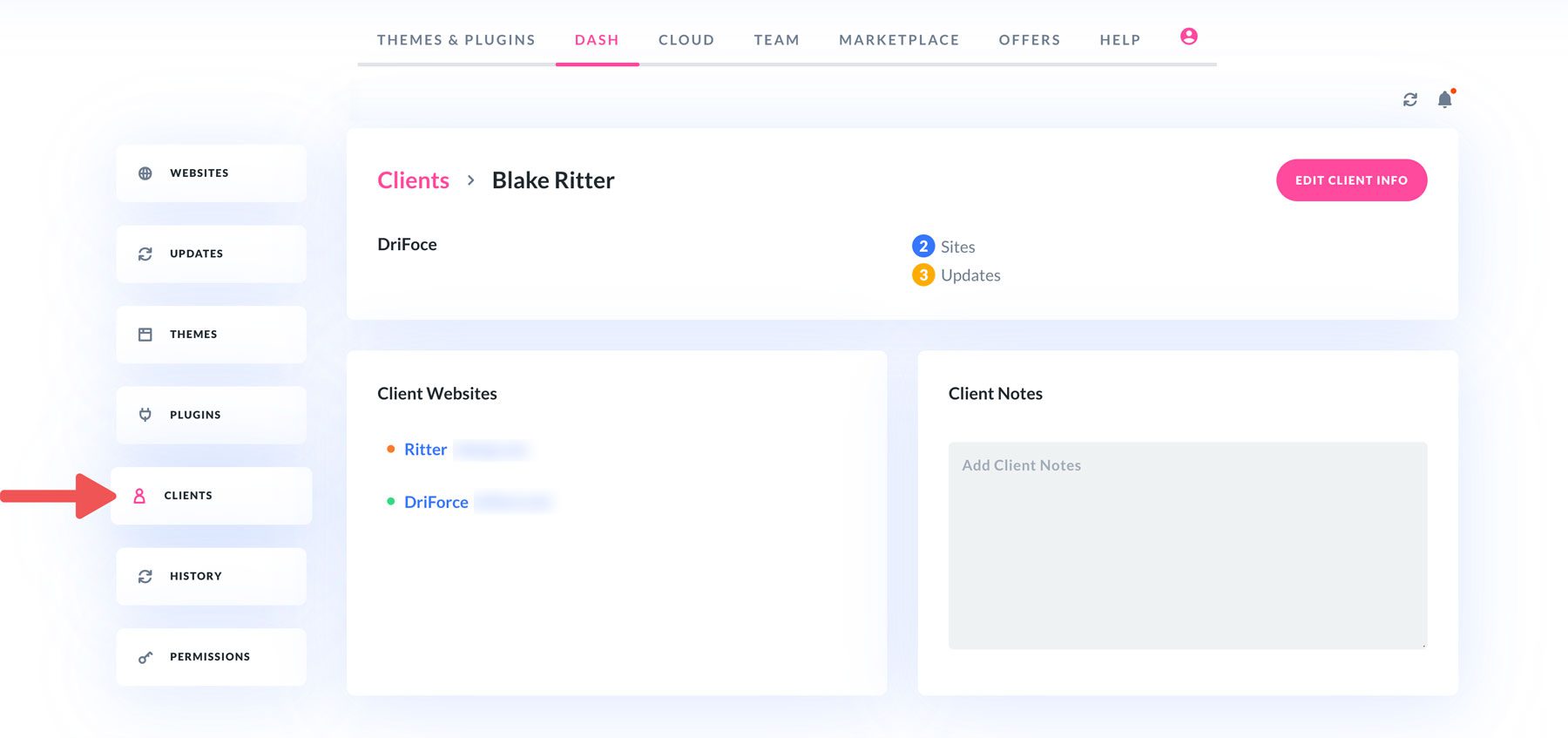
Managing more than one shoppers may also be time-consuming. Divi Dash simplifies your lifestyles by way of offering a central location for managing shoppers and their web pages. With only some clicks, you’ll be able to upload a shopper and their web pages, retailer very important touch knowledge, or even jot down essential notes for long term reference.

Divi Sprint additionally is helping you stay alongside of your shoppers’ updates. Colour-coded dots spotlight web pages that require consideration, so there shall be not more overlooked updates or unsatisfied shoppers. With the equipment to stick arranged and environment friendly, you’ll be able to construct long-lasting consumer relationships.
5. Consumer-Pleasant Interface
Designed with simplicity, Divi Dash is a breeze to navigate, despite the fact that you’re new to web page control equipment. One click on is all it takes to replace plugins, topics, or wordpress core throughout your whole community. When including a brand new website online, it’s so simple as including the title and pasting the login credentials, and Divi Sprint does the remaining—in seconds. As each and every web page is added, Divi Sprint analyzes it and gives professional suggestions with out headache.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-272776 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/09/Add-website-to-Divi-Dash-1-1.jpg” alt=”Add website to Divi Dash” width=”1800″ height=”871″/>
6. Complete Improve
Whilst you uncover an issue inside the historical past log or the gadget repairs file in Divi Dash, it’s simple to get the assist you want. You’ll get admission to the strengthen heart and put up a strengthen price ticket with only a unmarried click on. The Divi Improve Heart button, situated subsequent to the gadget standing file, takes you without delay to the strengthen space of that Divi web page. From there, you’ll be able to evaluate the standing of your gadget, grant far flung get admission to to Chic Issues’ strengthen staff, or chat without delay with a strengthen skilled.

For additonal strengthen, Divi customers can improve to Divi VIP, which gives white-glove strengthen in beneath half-hour, 24 hours an afternoon, 12 months a yr. This enterprise-level strengthen suite guarantees you’ll get the standard strengthen you want, irrespective of when your downside happens.
7. Enhanced Collaboration
Divi Dash integrates with Divi Teams, a formidable collaboration software that permits you to paintings seamlessly with staff participants and shoppers. By means of leveraging Divi Groups, you’ll be able to create, organize, and prepare staff participants into other teams in keeping with their roles and tasks. As an example, you’ll be able to grant get admission to to express web pages, giving staff participants permission to regulate the ones websites.

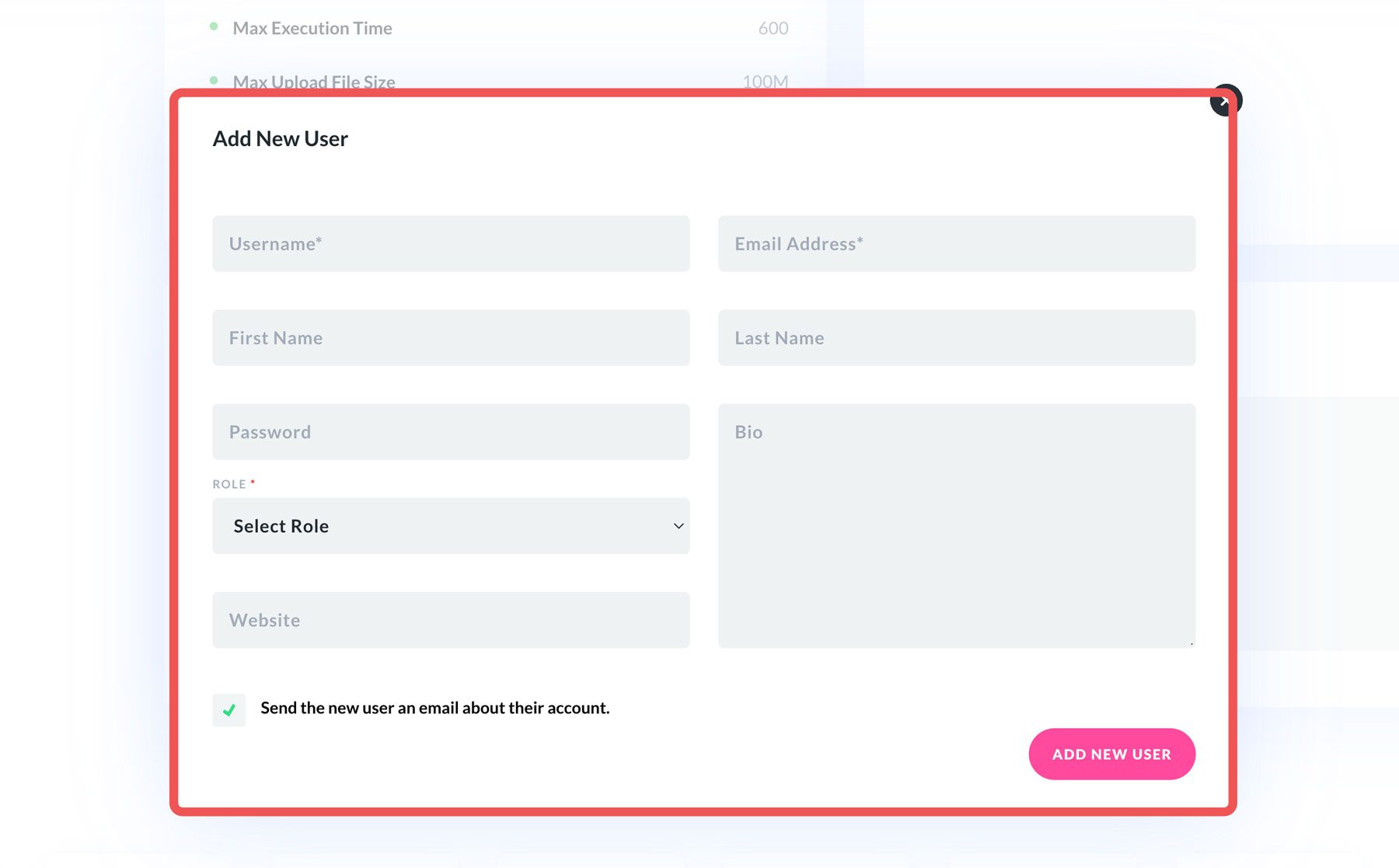
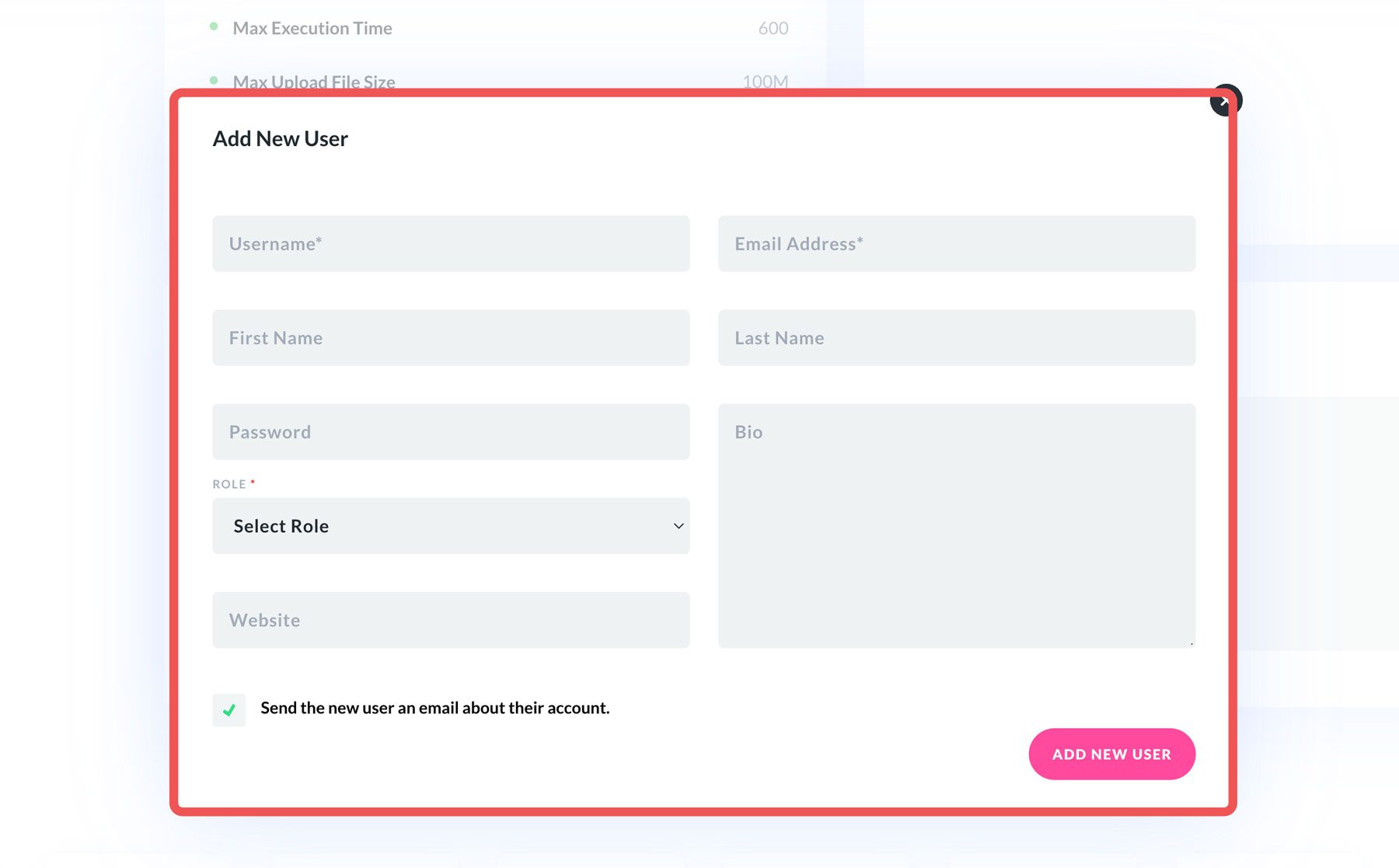
Divi Dash additionally permits you to simply create new customers for particular person web pages. Due to integration with Divi Sprint, there’s no want to log in to a website online’s admin dashboard. Merely click on at the website online to which you need so as to add a person, input their knowledge, and assign a job. This permits staff participants to simply edit pages, posts, and different web page content material, organize plugins and topics, and get admission to an important details about each and every web page and its gadget construction.
8. It’s Internet-Primarily based
Divi Dash‘s web-based platform gives a vital benefit for the ones managing more than one wordpress web pages. Offering centralized get admission to, automation options, and collaboration equipment simplifies web page repairs and frees up time for different issues, like designing attractive web pages, including new content material, and securing extra shoppers.
Not like self-hosted answers like MainWP, which calls for customers to arrange and handle a separate wordpress website online to regulate their different websites, Divi Sprint removes this overhead. By means of web hosting the platform itself, Divi Sprint guarantees a extra protected revel in. Customers can center of attention on making updates and managing their websites with out the added burden of server repairs or the danger of safety breaches.
9. It’s Loose With A Divi License

Divi Dash is an outstanding worth, particularly taking into consideration it’s integrated at no additional value with the acquisition of a Divi License. Which means customers who spend money on the Divi theme mechanically achieve get admission to to a powerful platform for managing their wordpress web pages. Combining Divi Sprint with the Divi theme items large value financial savings in comparison to a few of its competition, which price as much as $25 per thirty days for its services and products with out factoring in the price of a top class theme.

In the event you nonetheless want a Divi License, now’s the time to sign up. For simply $89 according to yr, you’ll have get admission to to probably the most robust wordpress theme in the marketplace. With options like a no-code drag-and-drop page builder, 200+ design modules, a formidable Theme Builder for growing dynamic web page templates, and hundreds of premade layouts, you’ll be able to construct wordpress web pages temporarily and organize them all with Divi Sprint.
Create Skilled Web pages In Mins
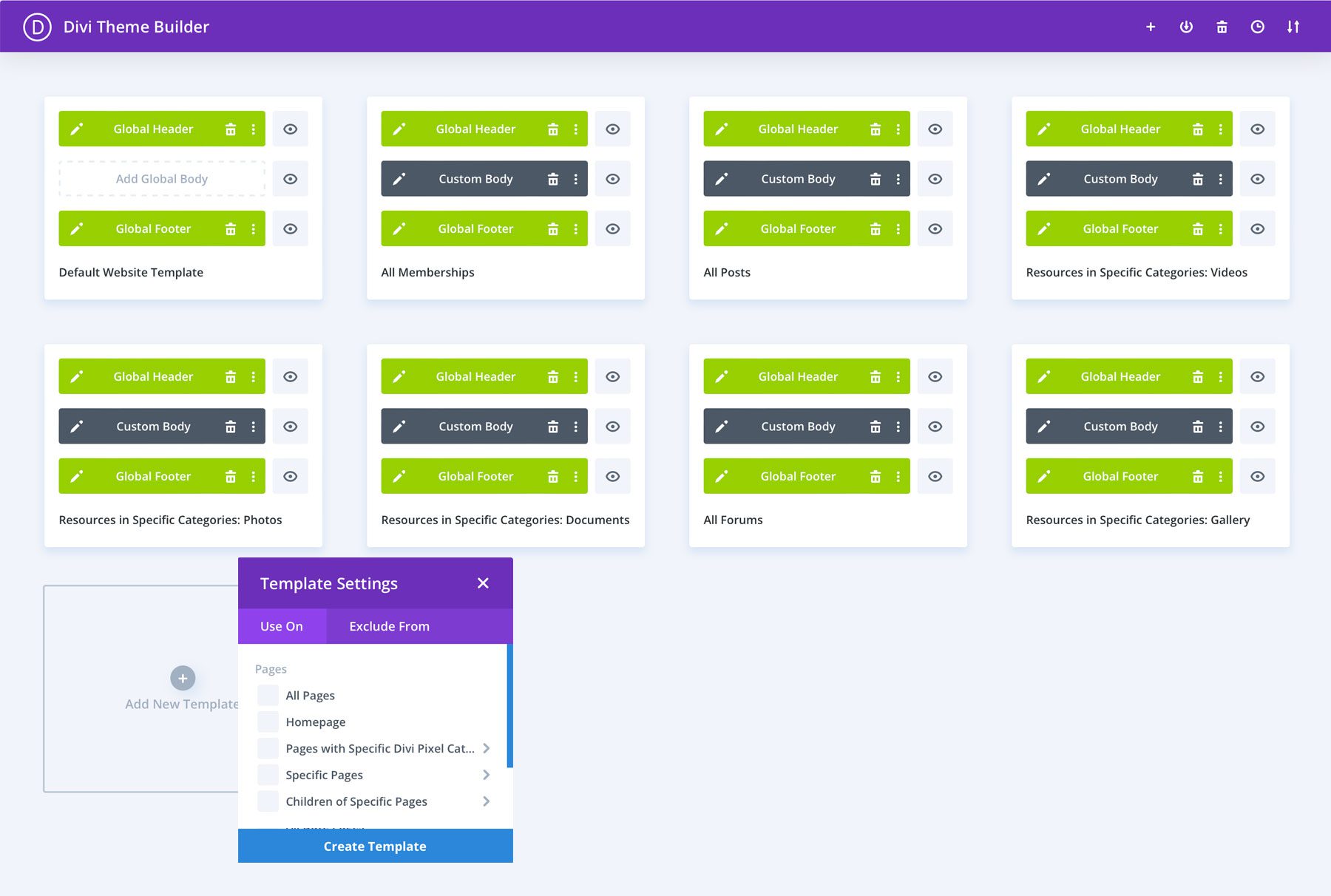
Further options of Divi come with Divi Quick Sites, which lets you create a whole web page with all core pages, content material, and world types in beneath two mins. Divi may be ecommerce-ready with integrated strengthen for WooCommerce. Over 20 modules are integrated with Divi, which lets you create stunning product and store pages conveniently. The ones acquainted with Woo perceive the ache of constructing customized templates for the checkout procedure. With Divi, you’ll be able to throw the ones worries out the window as a result of combining the Theme Builder and Woo modules permits you to create stunning templates to make those steadily lost sight of pages fit your branding.
Divi may be extremely customizable. From hover results and scrolling animations to parallax results and video integration, you’ll be able to upload intensity and persona in your website online. With keyboard shortcuts, world shade palettes, and presets, you’ll streamline your workflow to construct websites quicker.
Sign Up For Divi!
10. It’s The Final Expansion Engine For Your Trade
Divi + Divi Dash offers you the ability to create and organize limitless web pages with out breaking a sweat. Greater than only a theme, Divi is a scalable platform designed to develop with your enterprise. And with Divi Sprint, you’ve were given a website online control software that’s as robust as it’s intuitive. In combination, they shape the very best duo for construction a thriving on-line presence.
However Divi and Divi Sprint are just the start. The Divi ecosystem gives equipment to streamline your workflow and supercharge your productiveness. Want to retailer and reuse your favourite layouts? Divi Cloud has you lined. Need to create surprising web pages with minimum effort? Divi AI is your AI-powered design assistant. Operating on collaborative tasks? Divi Groups guarantees seamless teamwork. And when you want professional assist, Divi VIP is only a click on away.
Regardless of what number of websites you need to create and organize, the Divi ecosystem gives a whole answer that may care for your enterprise now and at some point.
Streamline wordpress Repairs With Divi Sprint
Divi Dash is a formidable website online control software this is best for staying on best of wordpress repairs duties. It gives an intuitive, centralized dashboard to mechanically replace plugins, topics, and wordpress, streamline consumer control, and inspire staff collaboration. Divi Sprint can prevent time by way of automating updates, improving safety, and making improvements to web page efficiency. The most productive phase? You’ll use Divi Sprint on limitless web pages, and it’s totally loose with a Divi License, making it an amazing worth. If you wish to develop your wordpress repairs industry, Divi Sprint is the very best answer, with scalability and seamless integration with all the Divi ecosystem.
The publish 10 Reasons To Use Divi Dash For Your wordpress Maintenance Business seemed first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more