Each homepage tells a story. Some ramble and lose their target audience, while others pull visitors in from the main scroll. The secret isn’t in flashy pointers or following rigid templates — it’s about working out what makes people click on on, be told, and take movement.
The most productive homepages proportion key design elements that make them art work. Let’s uncover prepare the ones pieces to create a homepage that captures and keeps attention. Along the way in which during which, we’ll show you the way in which Divi makes all the process smoother.
Why Your Homepage Problems
Your homepage arguably is the most important part of your web site — it’s your storefront, boardroom, and elevator pitch rolled into one. Bring to mind it for the reason that face of your enterprise that greets each buyer, whether they’re typing for your web deal with or clicking by means of search results.
Most visitors spend not up to 50 milliseconds deciding in the event that they need to stick round. That speedy judgment shapes how they view the entire thing else about your enterprise. A well-designed homepage doesn’t merely look good — it shows visitors exactly what they wish to know and where to go next.
Alternatively proper right here’s what many web site householders move over: your homepage is way much less about cramming each part about your enterprise and further about rising clear paths that data more than a few forms of visitors to their goals. When completed correct, it turns casual browsers into leads and helps provide consumers to search out what they would like fast.
The Have an effect on Of First Impressions
Symbol coming into a brand spanking new coffee retailer. Inside of seconds, you decide whether or not or to not stick for a drink or walk correct out. Your web site’s homepage creates that exact same gut reaction for each buyer there.
| What Visitors Understand |
Why It Problems |
Results |
| Overall Look |
Devices logo tone |
Assemble credibility |
| Easy Navigation |
Displays recognize for time |
Keep visitors engaged |
| Clear Message |
Answers “Why you?” |
Convert browsers to buyers |
Very good design speaks volumes about your enterprise. Imagine the websites you favor visiting. They in point of fact really feel inviting and well-organized, like your favorite local retailer. But when homepages are messy or difficult, visitors cross away quickly.
Proper right here’s the good news: you don’t wish to be a design genius to create a super first impact. Focal point for your visitors’ needs, data them clearly, and watch those speedy visits turn into longer stays.
Portions Of A Great Homepage
What makes some homepages immediately click on on with visitors while others fall flat? From that first scroll to the general — let’s damage down the elements that make the variation.
Navigation That Guides
Very good web site navigation works like a well-planned freeway shuttle. Your main menu should stage visitors to their holiday spot without any detours. Stick to 5-7 clear menu items — the pages visitors use most. Tuck equivalent pages into neat dropdown menus that open with one click on on. The most productive navigation feels invisible. Each link should lead somewhere helpful, and each path should make sense.
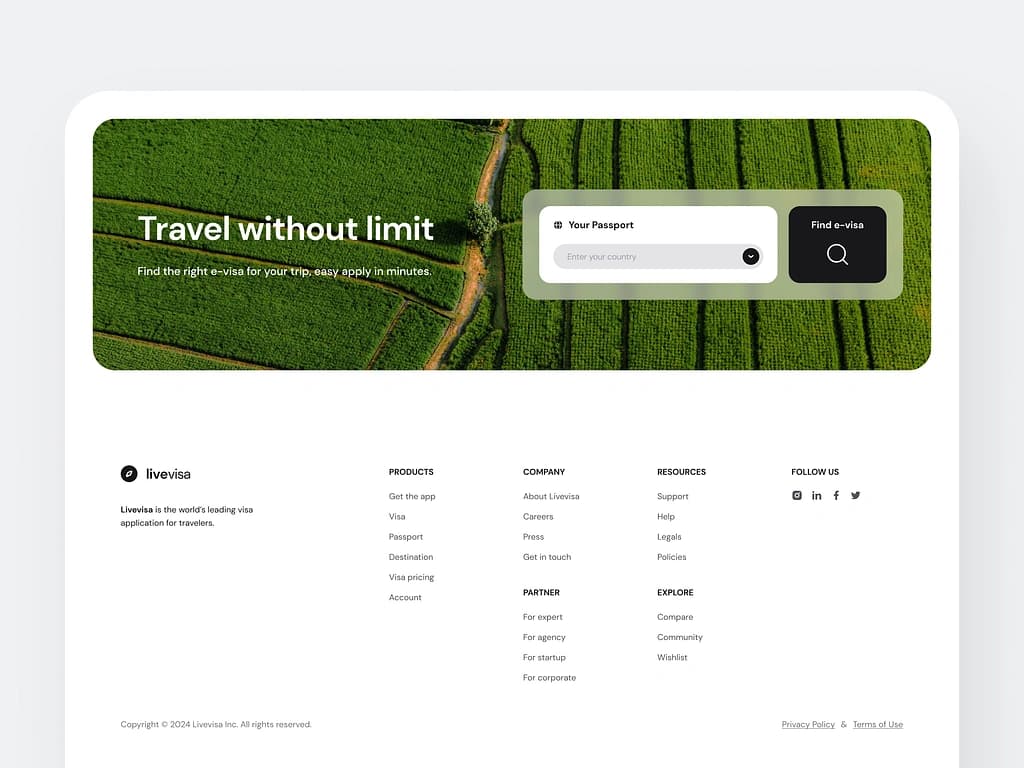
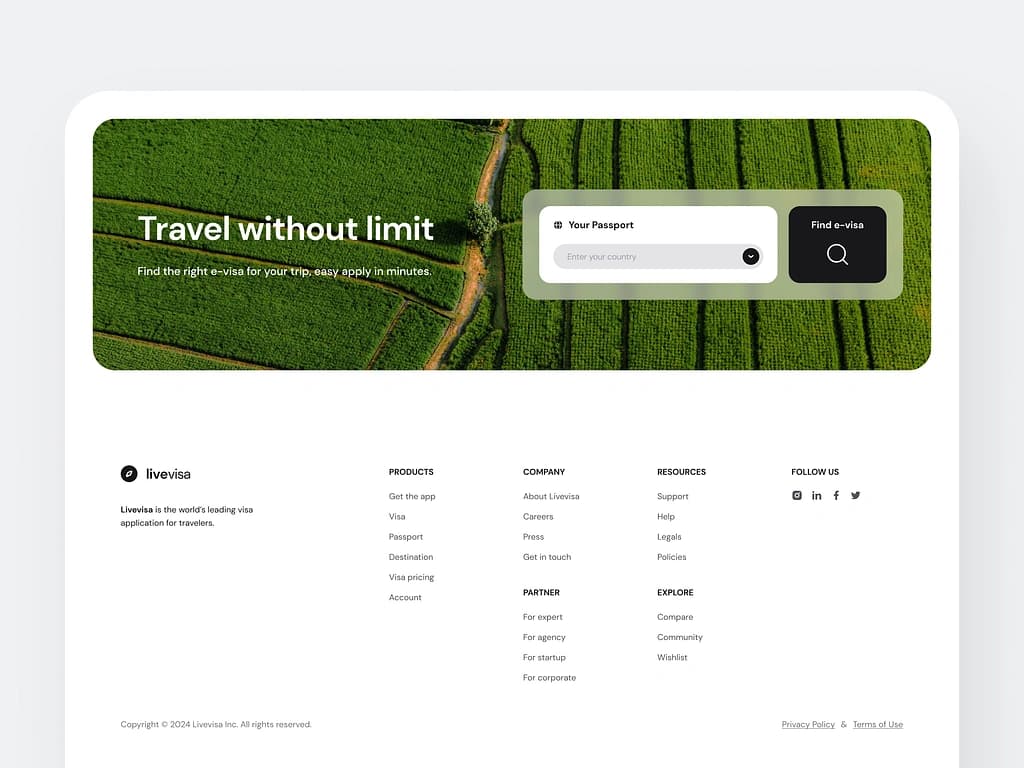
An example of a good header design on Wonde.com. Image supplied by the use of Anna Meleshina on Dribbble
Put your most vital pages first, keep the labels clear, and add a search box for fast reveals, in particular while you’ve were given {{a magazine}} or an eCommerce web site. When navigation works correct, visitors spend a lot much less time looking out and additional time doing what problems.
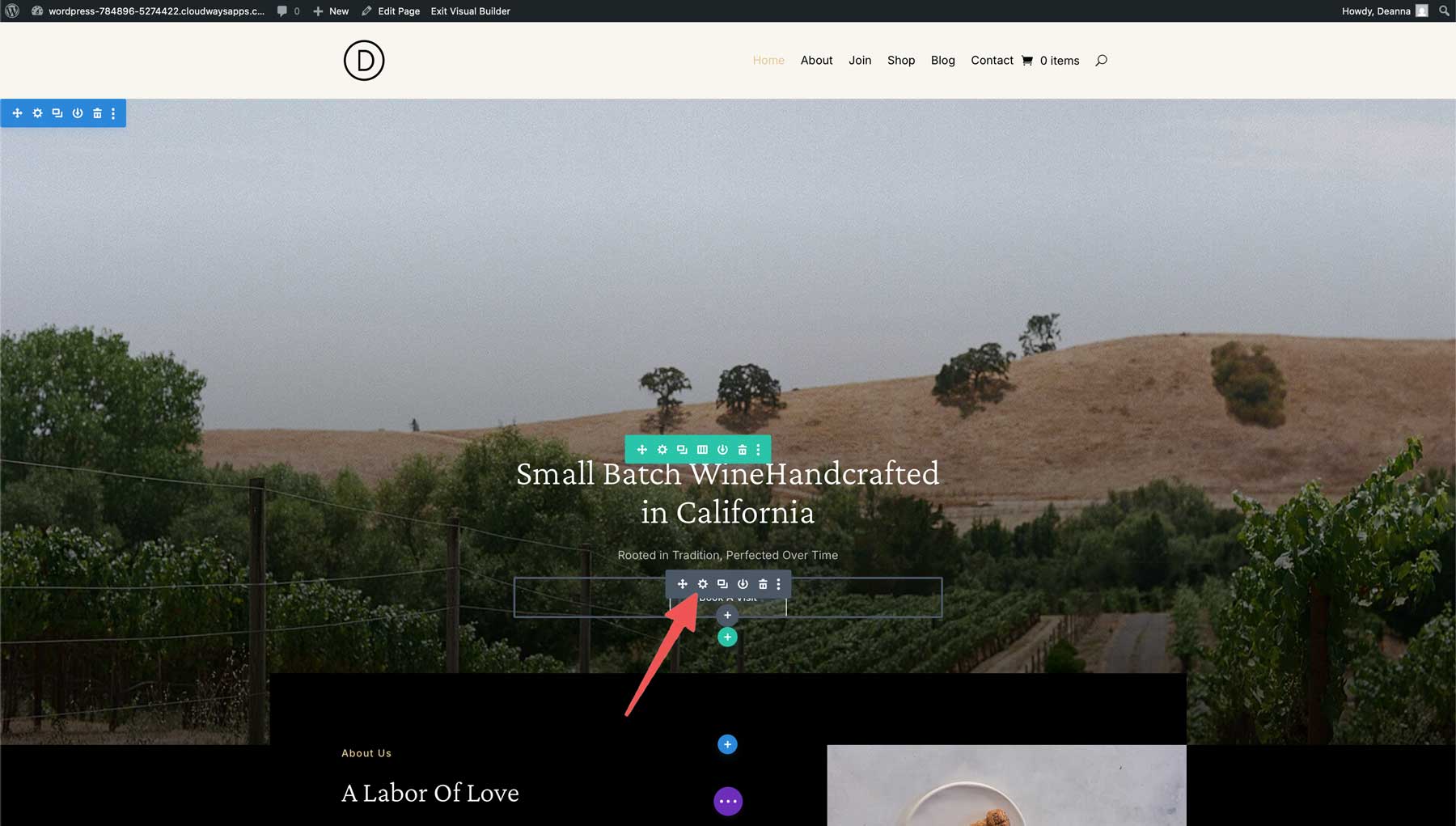
Hero Phase That Converts
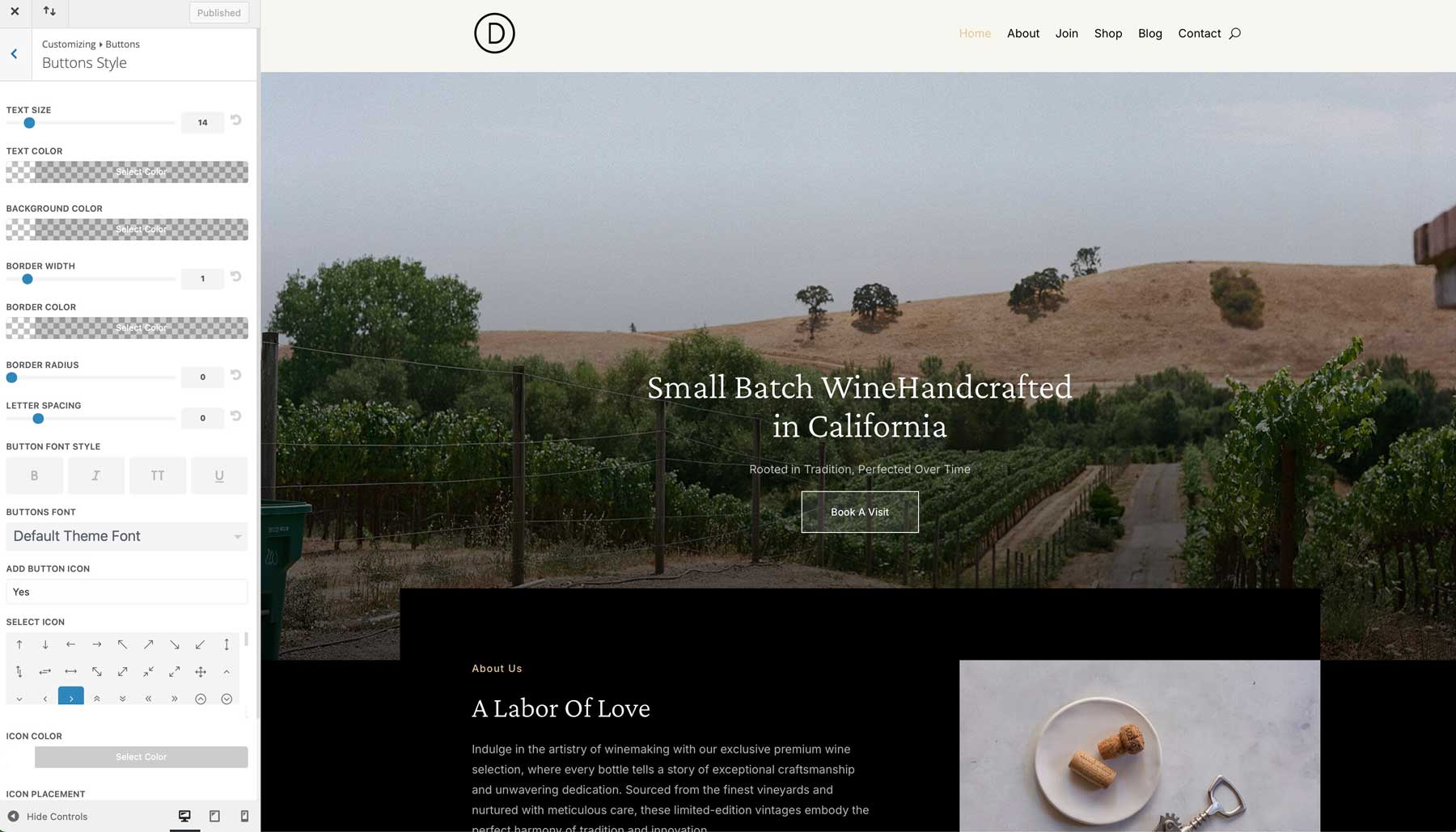
Your hero section should pack a punch within the ones an important first seconds. Skip the generic welcome messages — lead at the side of your maximum robust pitch as a substitute. A super hero section combines a clear headline that speaks for your buyer’s biggest need, supporting text that backs up your promise, and one cast call-to-action button that stands out.
Use authentic photos of your art work or group fairly than stock pictures, and make sure your message suits what your perfectly suited purchaser needs to hear. The most productive hero sections look gorgeous and make visitors wish to scroll down for additonal.
Compelling Price Proposition
A value proposition isn’t merely each and every different tagline or slogan — it’s why people could have to make a choice you over everyone else. Write it in easy words that your grandmother would understand. Focal point on the drawback you treatment or the existence you’re making upper for your consumers. The most productive worth propositions take your biggest power and turn it into a clear promise.
In all probability you have the same opinion small corporations expand quicker or make complicated tech simple for everyone. Regardless of it’s, put it front and center where visitors can’t move over it. Once more it up with a handy guide a rough example or a dangling amount that proves your stage.
Strategic Identify-To-Movement Placement
Your call-to-action buttons wish to do more than say, “Click on on Proper right here.” Place them where they make sense for your buyer’s journey — now not anyplace they’ve compatibility. Get began with one main movement you want visitors to take, and make that button stand out with difference and white house spherical it.

An example of a good CTA by the use of Louis Nguyen on Dribbble
Add secondary CTAs as backup alternatives, then again keep them visually different from your main objective. The most productive buttons use movement words that tell visitors what happens next: “Get began Your Unfastened Trial” works upper than “Submit.” House them naturally by means of your internet web page, where visitors are ready to take action.
Consider Signs And Social Proof
People agree with what others say about you larger than what you are saying about yourself. Sprinkle proof in all places your homepage that shows visitors they’re in good fingers. Mix more than a few forms of agree with builders — client logos, authentic testimonials, analysis scores, case know about snippets, and difficult numbers that show results.
Use authentic purchaser photos with their testimonials, keeping up them temporary and explicit. Include any awards, certifications, or media mentions which could be similar for your field. Once more up your promises with original and similar proof that problems for your visitors. Avoid fake-looking stock photos and generic quotes.
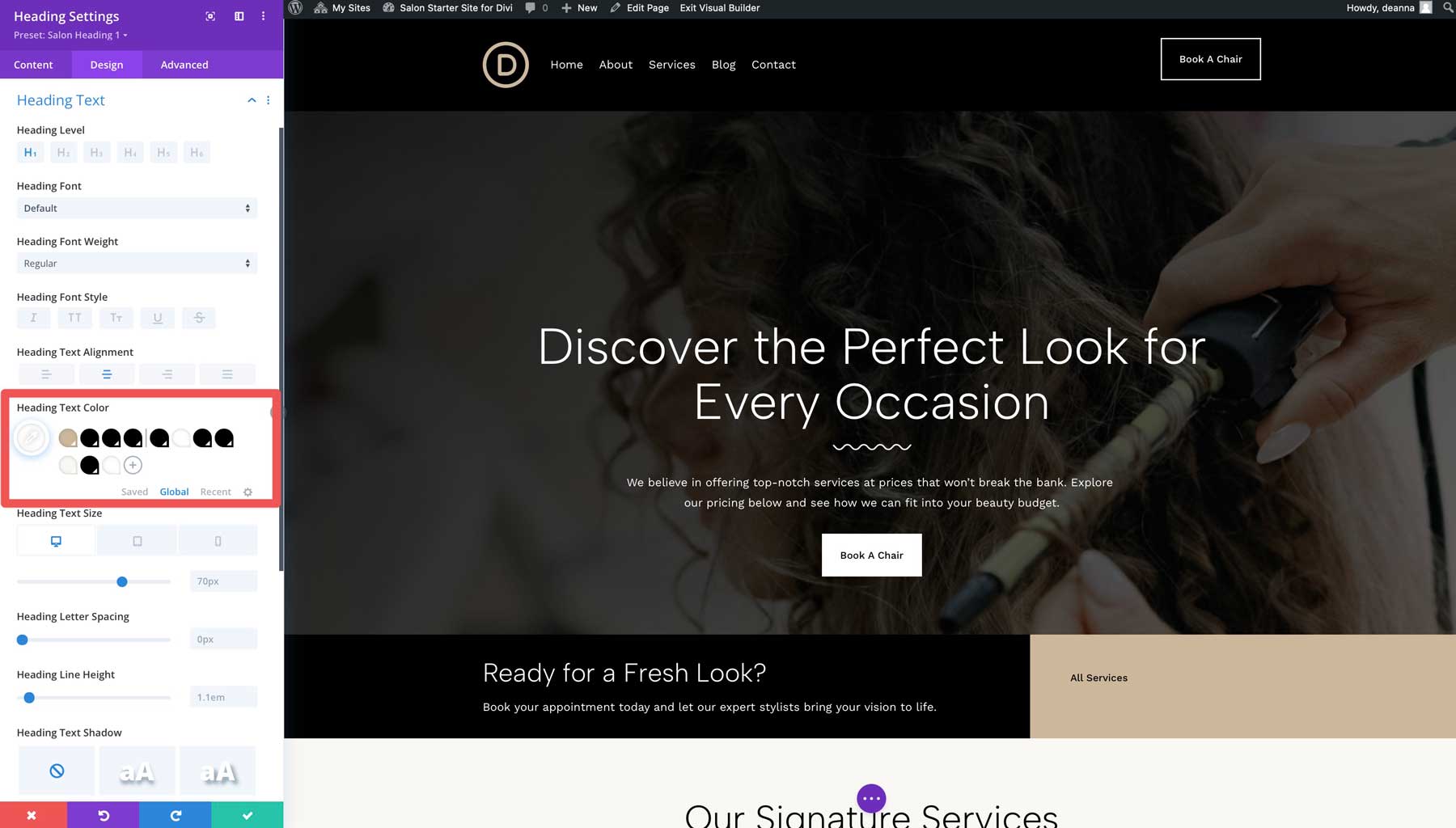
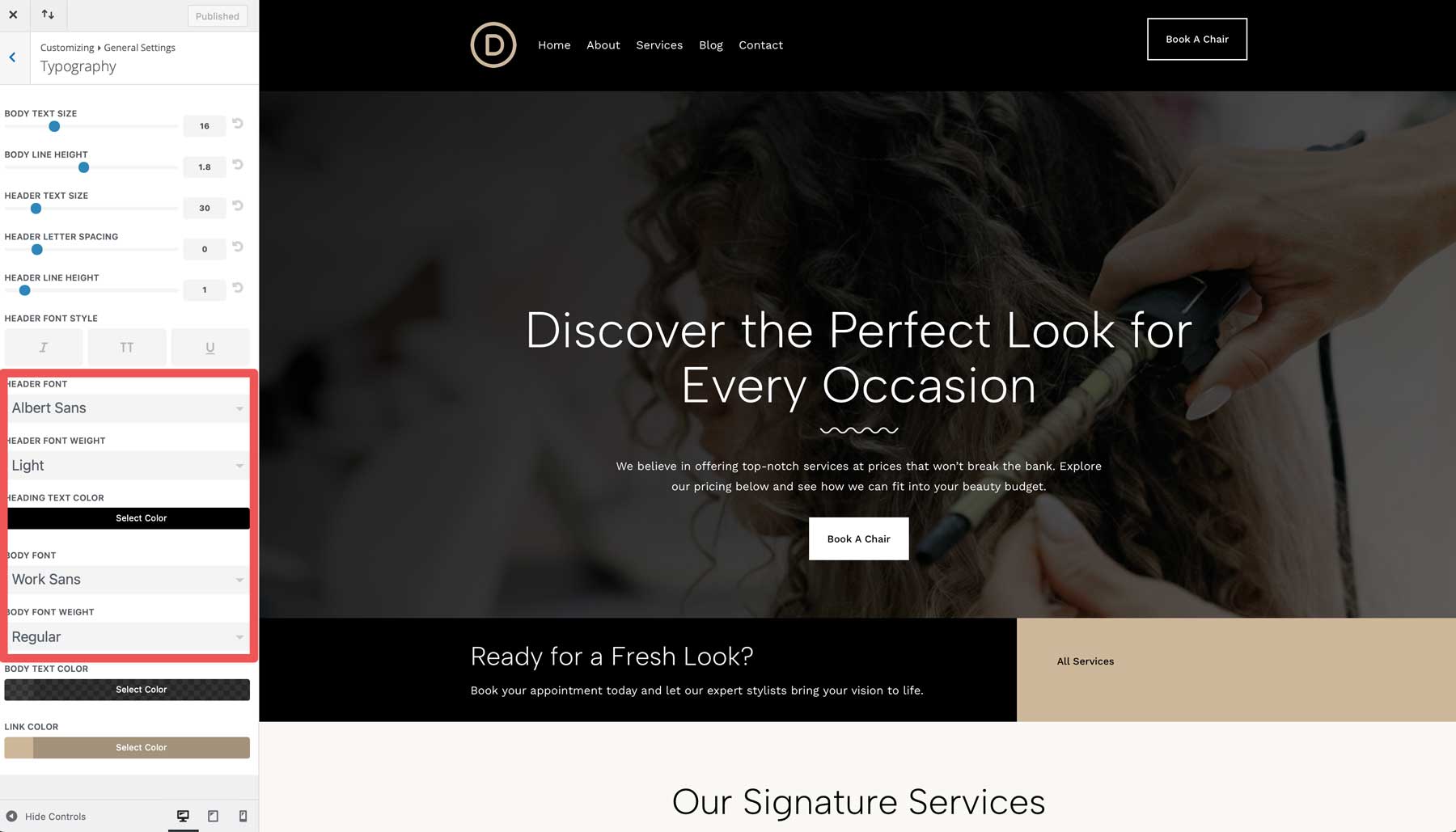
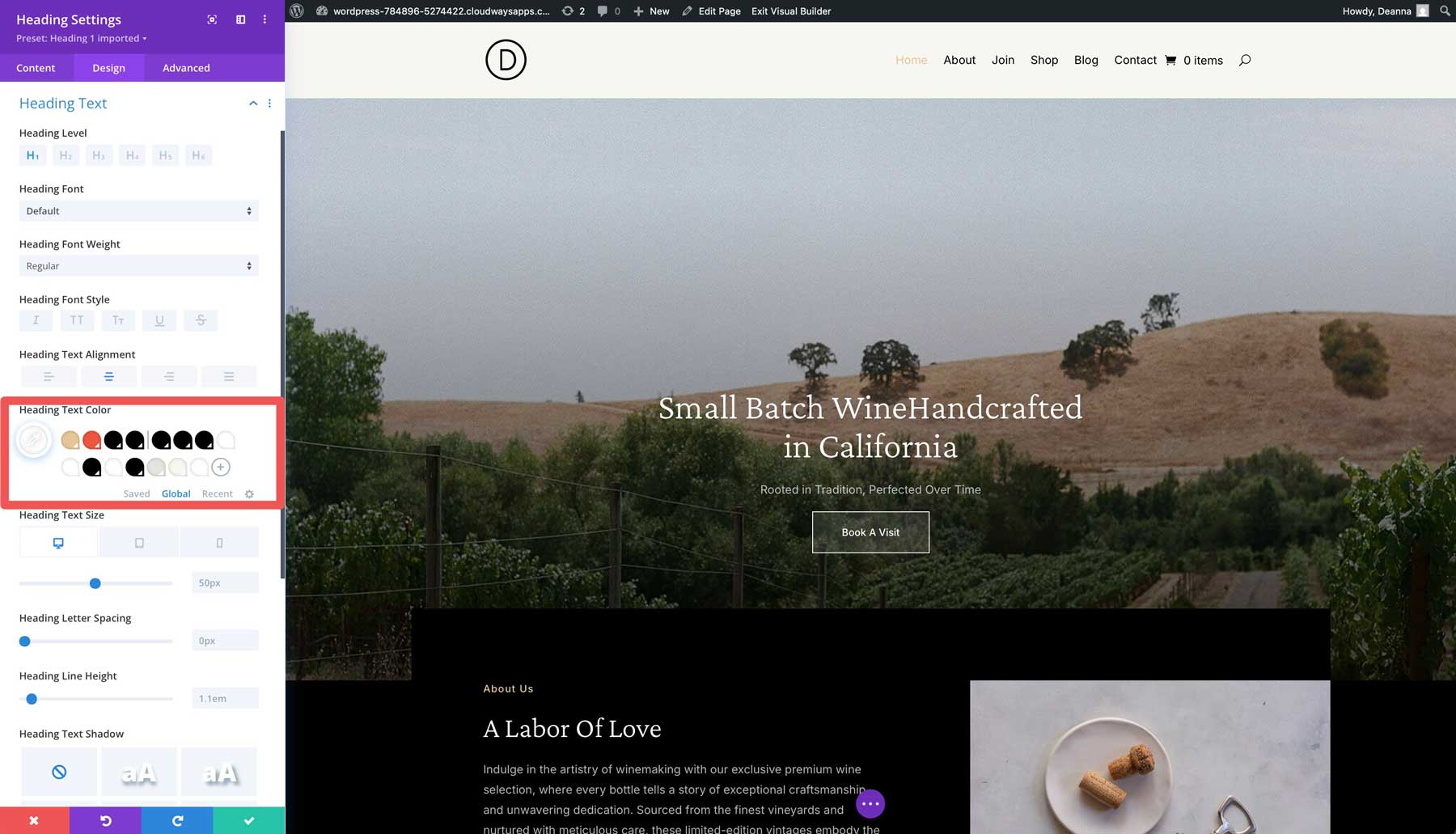
Visual Design That Speaks Volumes
A well-thought-out design pulls visitors by means of your internet web page like a good story. Go away enough breathing room spherical your content material subject matter — crowded pages make people click on on away fast. Stick to your logo colors, then again don’t transfer overboard. Two or 3 main colors art work upper than a rainbow.
Select fonts that play correctly together, ensuring everyone can be told them merely on any show. Add photos and graphics that have the same opinion tell your story, now not merely fill house. When visitors scroll your homepage, each and every section should drift naturally to the next one. The most productive designs stay out of the way in which during which and let your message shine.
Now not peculiar Homepage Design Mistakes
Even the prettiest homepages can fail within the match that they’re built on shaky ground. Previous to you get began designing, let’s check out the pitfalls that can turn visitors away quicker than a broken link.
Overcrowded Internet web page Layouts
Most homepage layouts fail on account of they’re making an attempt too arduous to impress. website householders pack their pages like sardines — stuffing headlines, pictures, and buttons into each pixel of house. Take a look at the easiest internet pages for your field. Understand how they use empty house? That’s now not an accident.
Your homepage needs room to breathe. Bring to mind producers like Apple — they choose one strong message and let it stand out.
When you try to make the entire thing vital, now not anything else is. Get began by the use of removing a part of what you think you wish to have, then section another time. What’s left is most often what problems most for your visitors.
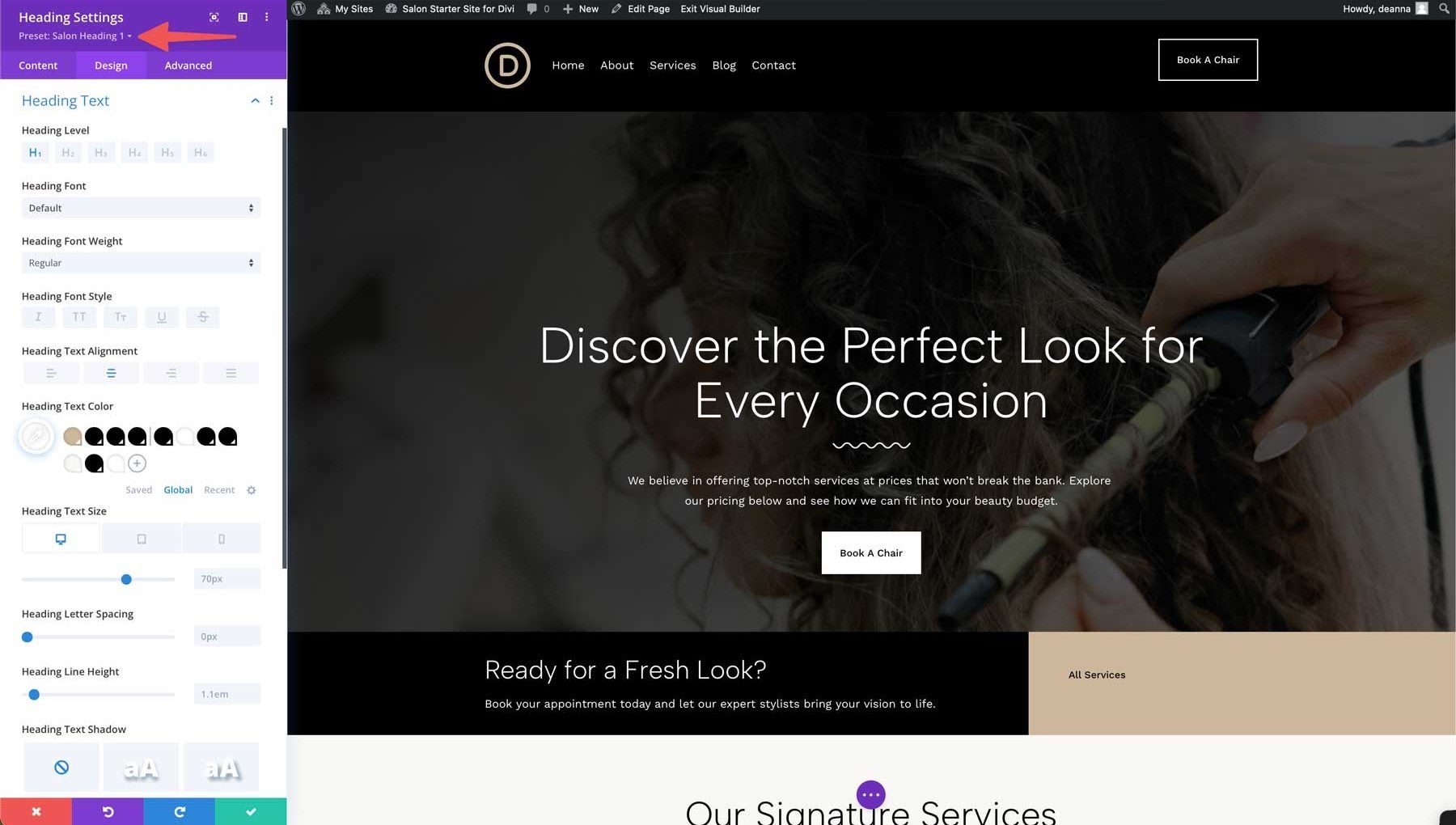
Inconsistent Branding Portions
Your homepage should take care of a continuing style. Avoid the use of different fonts in quite a lot of sections, changing button sorts partway by means of, or choosing colors that war at the side of your emblem. The ones small errors quickly accumulate. Your logo should in point of fact really feel cast from best to bottom.
Select your core design elements and stick with them. That implies keeping up your headings consistent, the use of the equivalent button sorts in all places, and maintaining your color scheme during each section. When your branding stays strong, visitors agree with you further. They received’t perceive why, then again they’ll in point of fact really feel it.
Unclear Price Proposition
Many homepages dance spherical what they supply — the use of fancy words that sound good then again say now not anything else. “We leverage leading edge solutions” or “reworking digital tales” would most likely look impressive, then again your visitors will soar quicker than a rubber ball.
Your worth proposition should hit arduous and fast. Tell people exactly what you do and who you have the same opinion. “We have the same opinion small corporations double their product sales in 90 days” beats corporate jargon each time. Skip the buzzwords and pay attention to results. Your visitors should understand what you offer previous than they reach for their scroll wheel.
Non-Responsive Cell Design
Phone screens now rule internet site visitors, however some homepages nevertheless consider cellular shoppers an afterthought. Watch how people browse on their phones — they’re walking, multitasking, or catching up in all places speedy breaks. Your homepage should art work merely as simply on a phone as on a computer.
That implies readable text without zooming, buttons big enough for thumbs, and menus that make sense on smaller screens. Skip those vast tables and sprawling pictures that energy visitors to scroll sideways. When cellular design clicks, your web site guests stats show it — soar fees drop, and engagement jumps.
Slow Internet web page Loading Events
3 seconds — that’s all you get previous than visitors get began leaving. Bulky pictures, heavy animations, and too many plugins turn your snappy homepage proper right into a slow crawler. Those fancy video backgrounds and image sliders would most likely look cool throughout the design phase, then again they’re frequently real-life conversion killers. Load pace problems more than ever, in particular on cellular networks.
Keep your image sizes in take a look at, cut back on useless scripts, and check out your homepage pace steadily. Your visitors won’t wait spherical while that highest conceivable hero image such a lot — they’ll merely hit the once more button and take a look at your competitor as a substitute.
Generic Stock Pictures
Stock photos of people in suits shaking fingers or looking at laptops — the ones clichés make your homepage combine in with masses of others. Your visitors can spot cookie-cutter pictures from a mile away.

Those highest conceivable place of job photos and staged group meetings don’t tell your story — they simply fill house. Precise photos of your actual group, workspace, or products assemble further agree with than the best stock {photograph} money must acquire. Even simple product photos on a clean background beat those glossy then again pretend conceivable alternatives.
Unnoticed Identify-To-Movement Hierarchy
Some homepages scatter CTAs like confetti, hoping visitors will click on on something — anything. Others bury their most vital actions underneath layers of content material subject matter. Each button for your internet web page competes for attention, and when the entire thing shouts “click on on me,” now not anything else stands out.
Your homepage needs a clear movement hierarchy. Select one main objective, make that button stand out, and let supporting CTAs take a once more seat. Bring to mind your buttons like a conversation — each and every one should make sense at the moment throughout the internet web page.
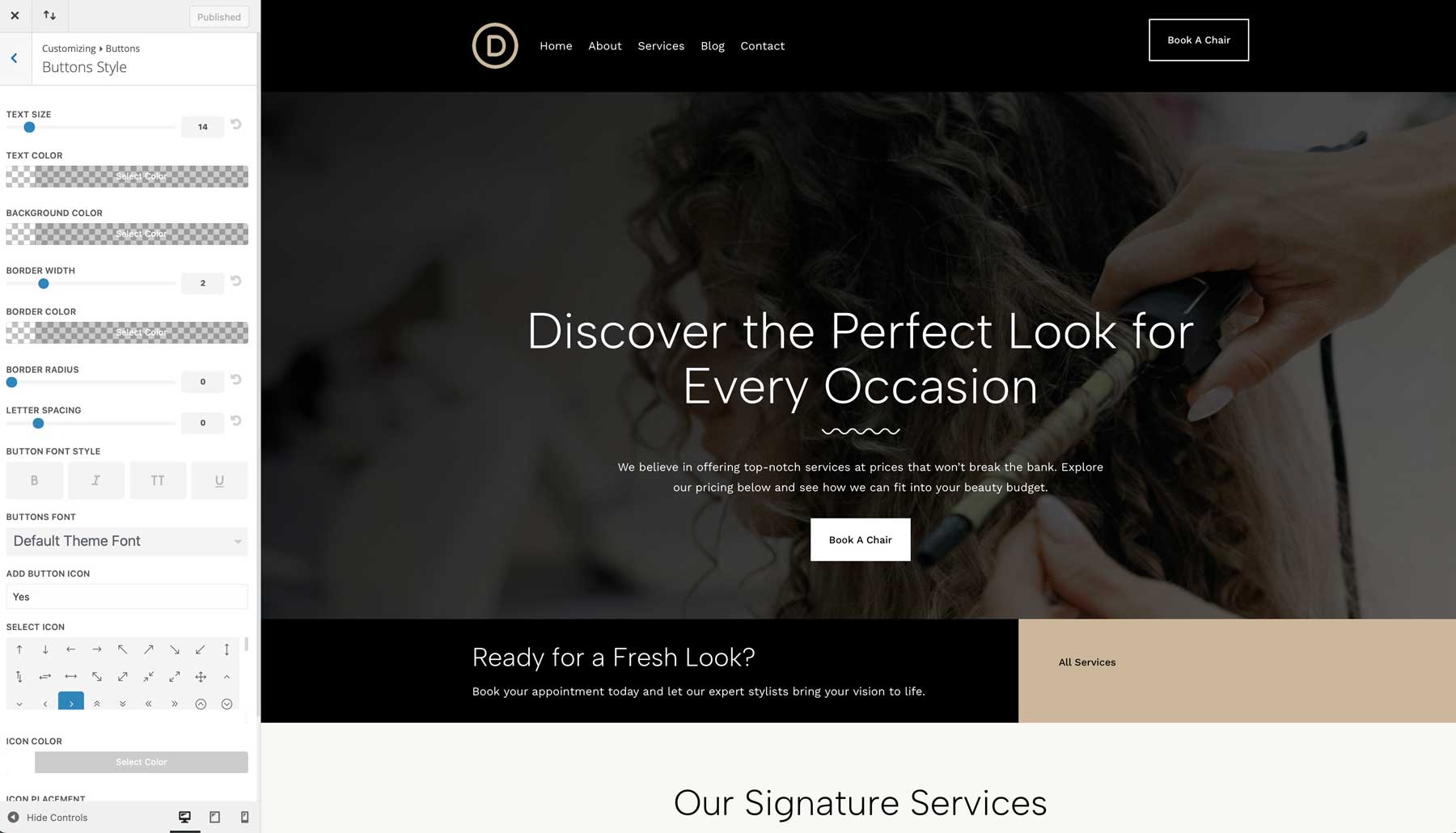
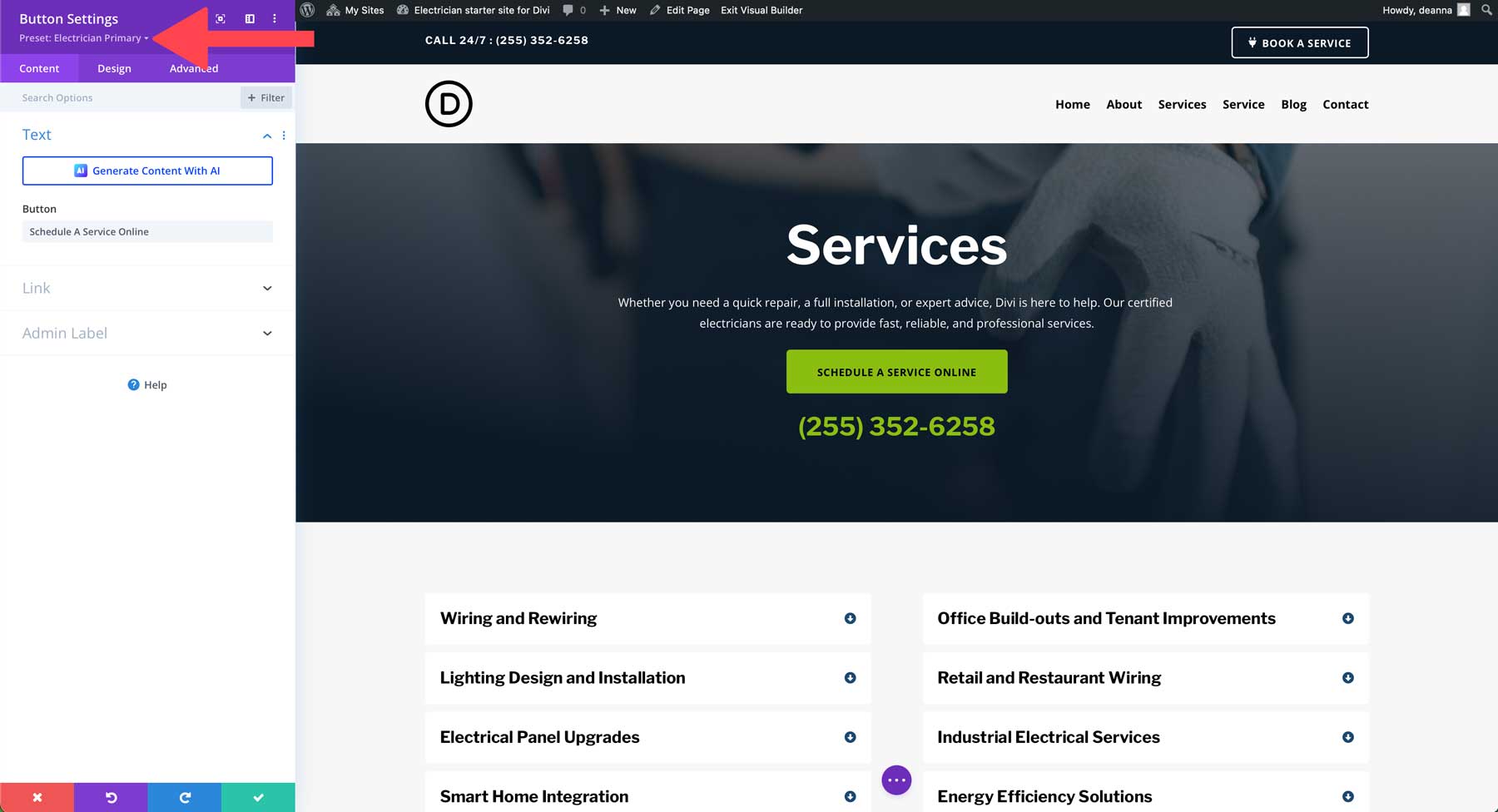
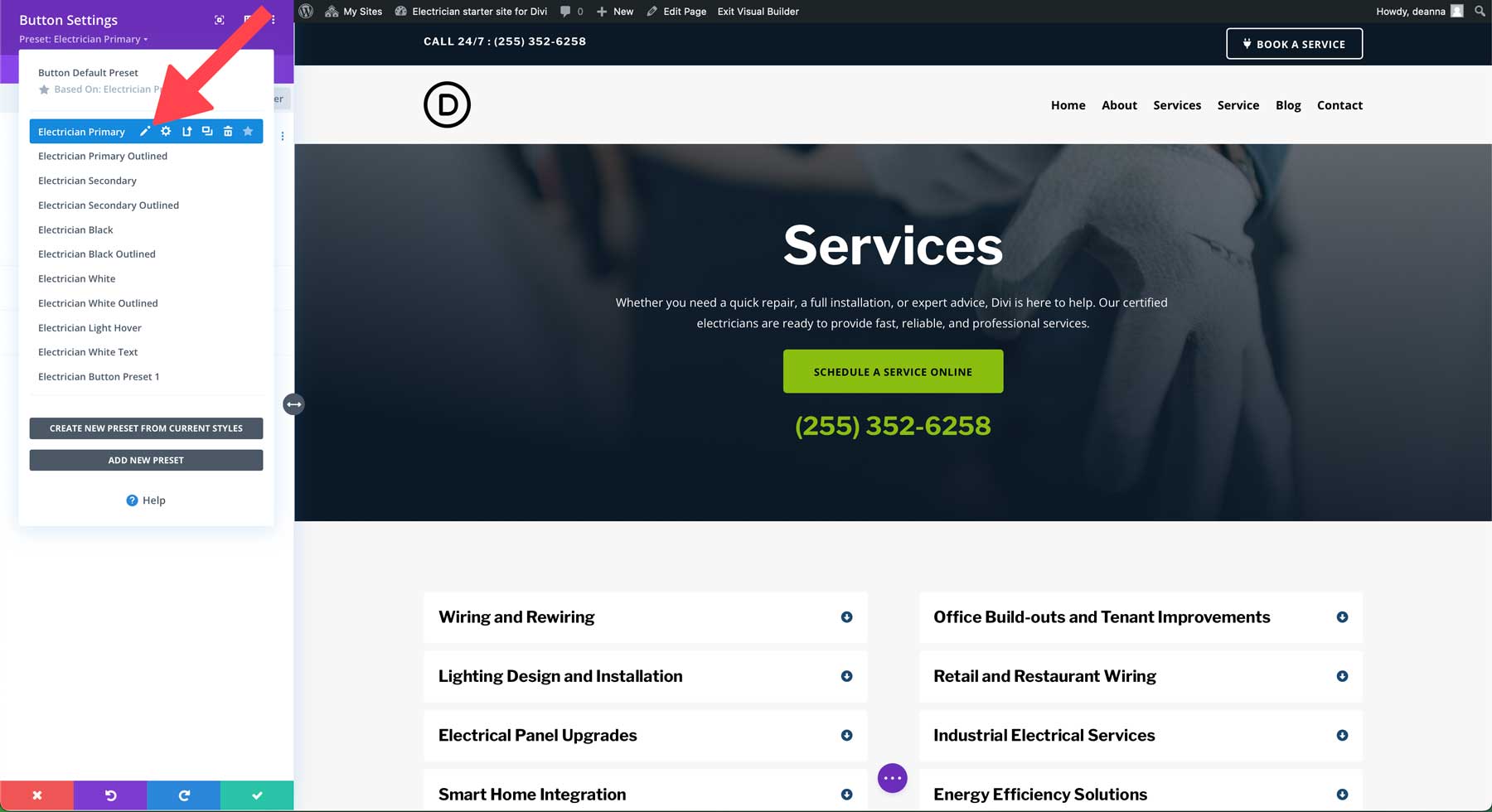
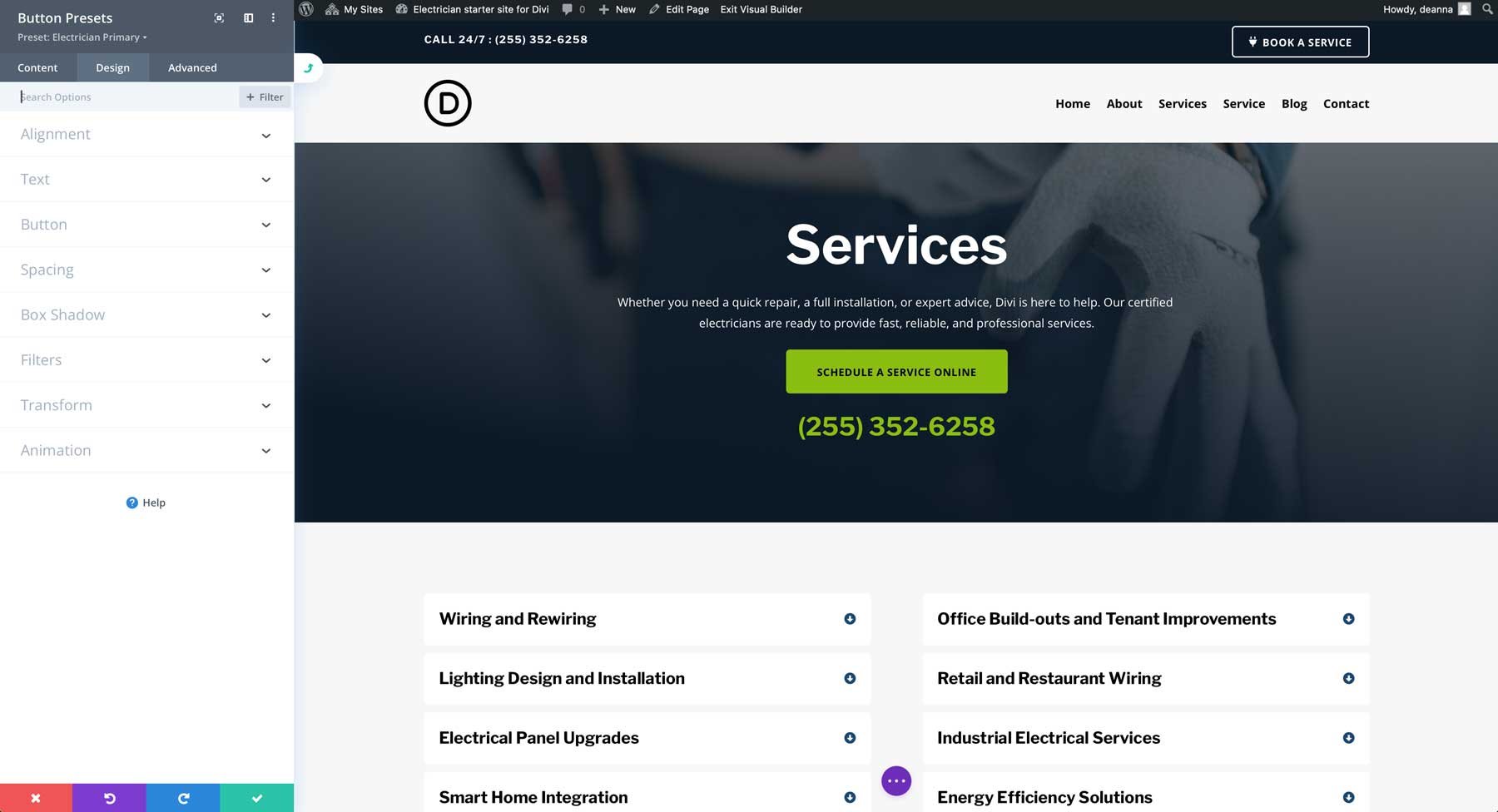
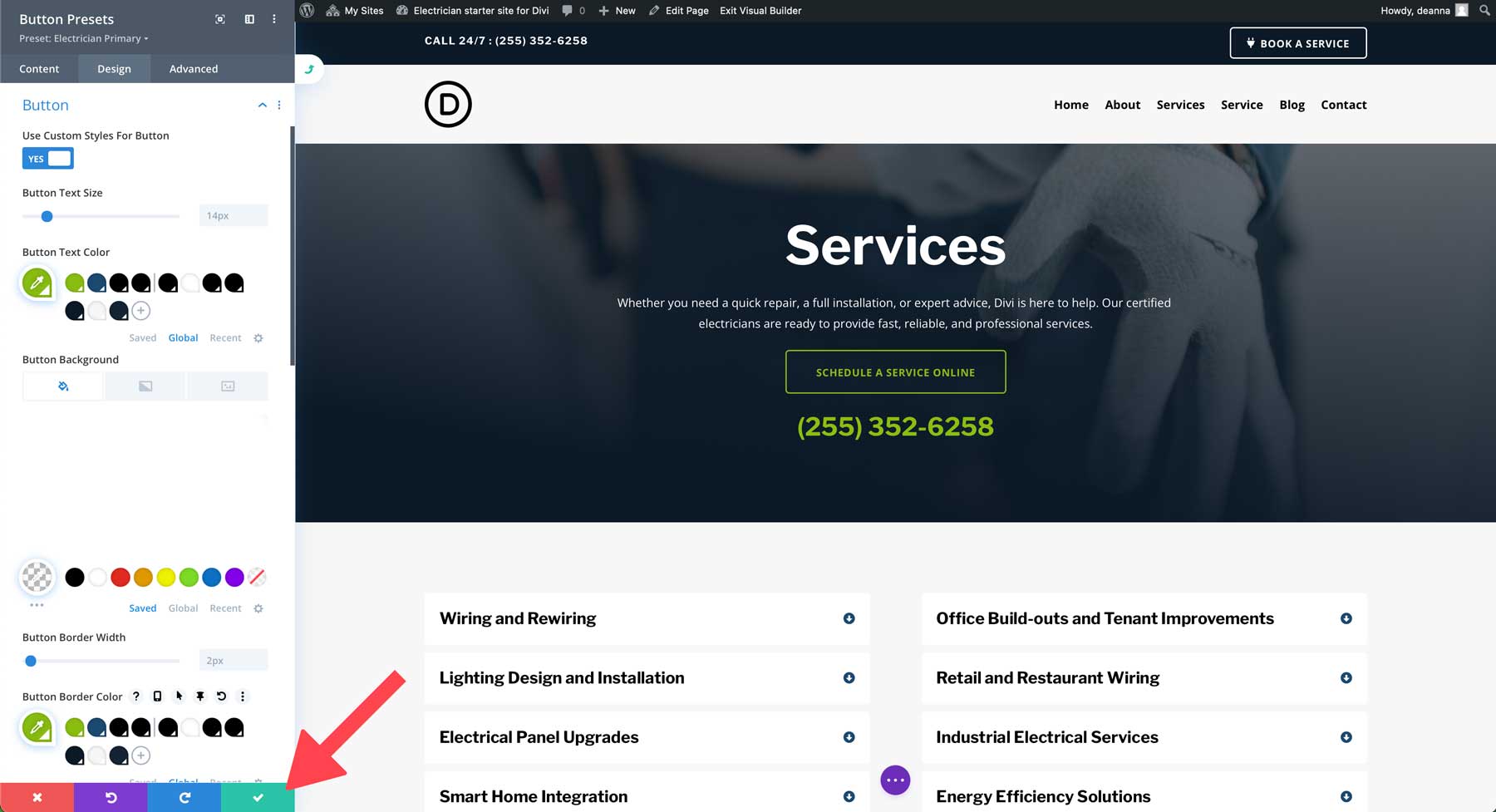
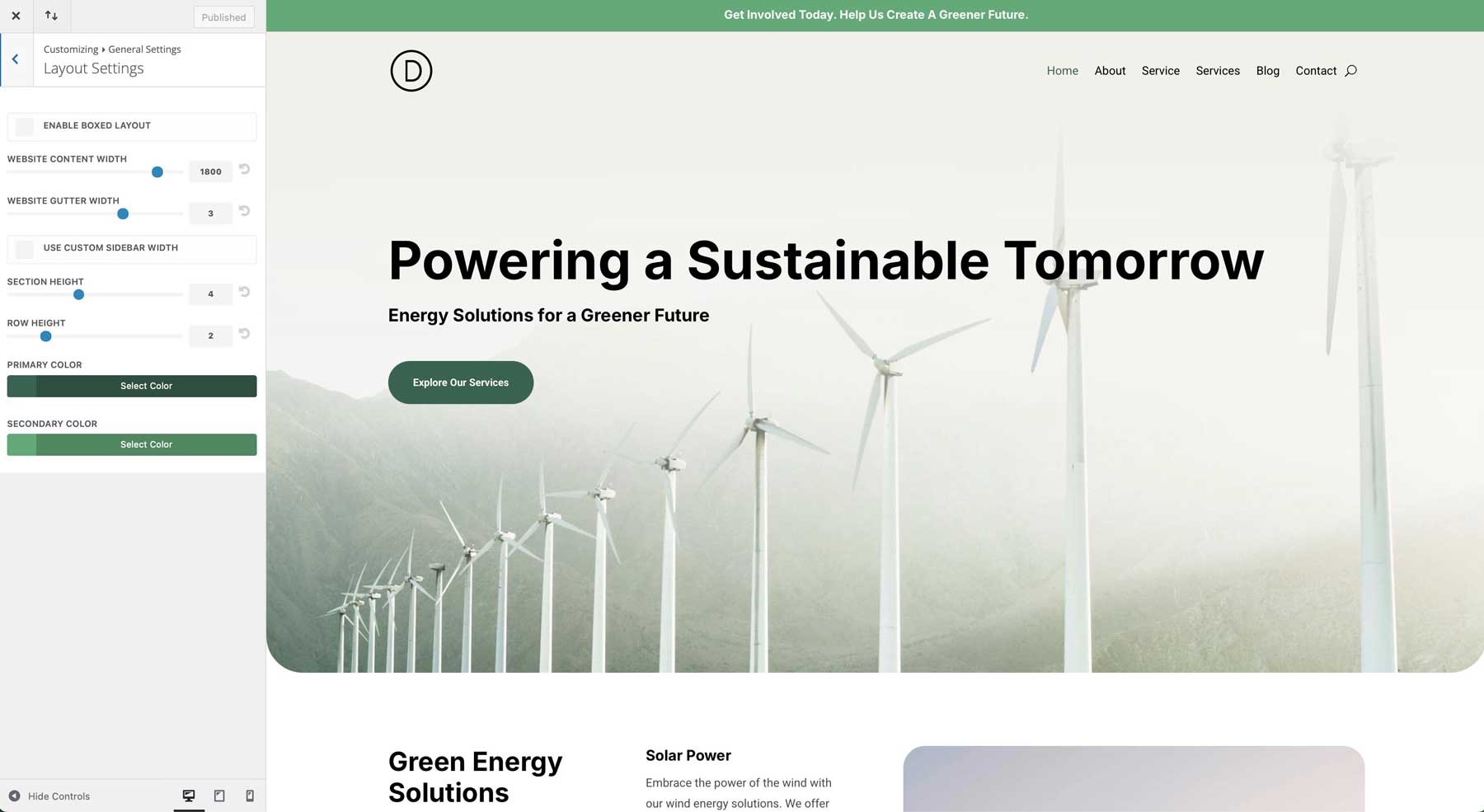
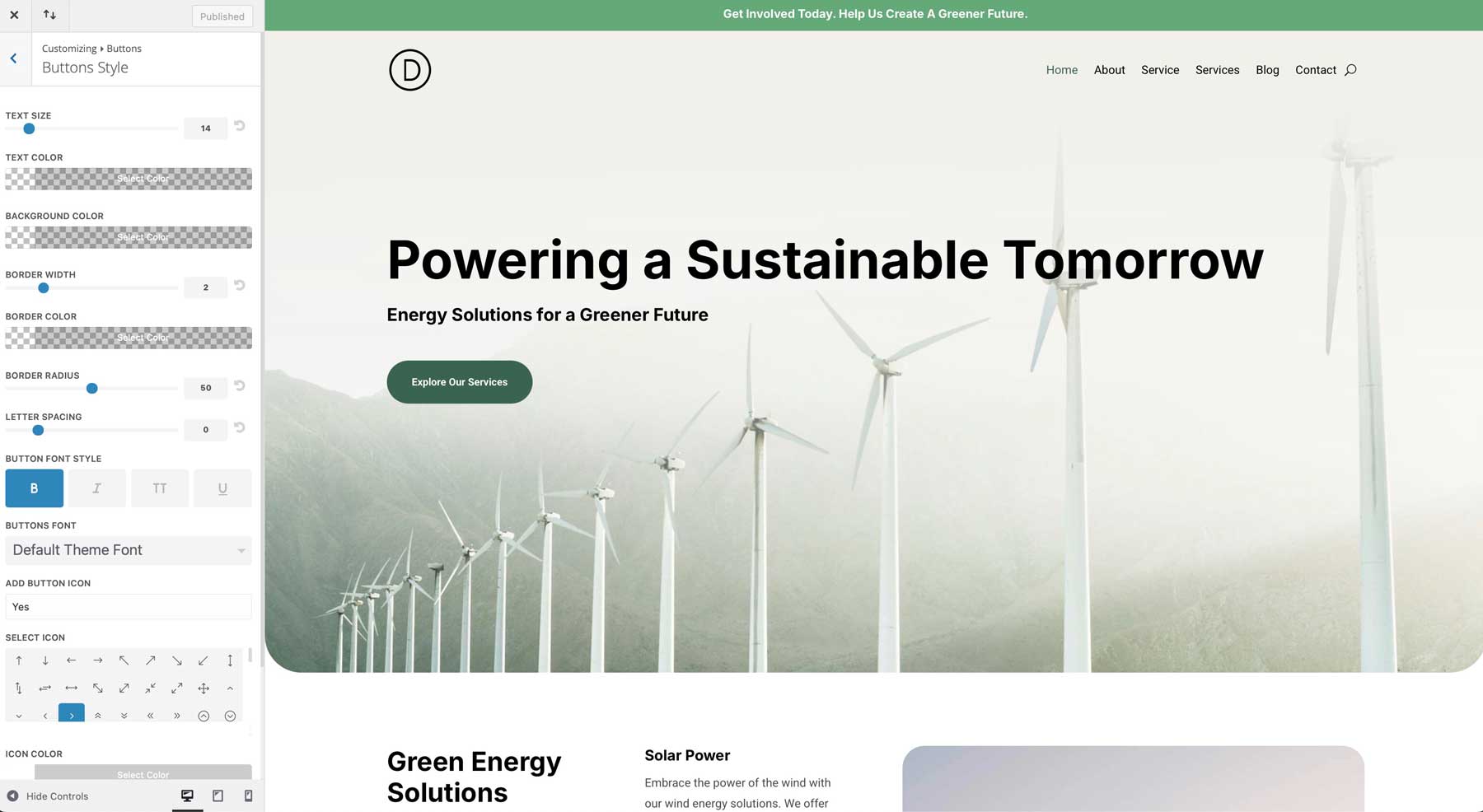
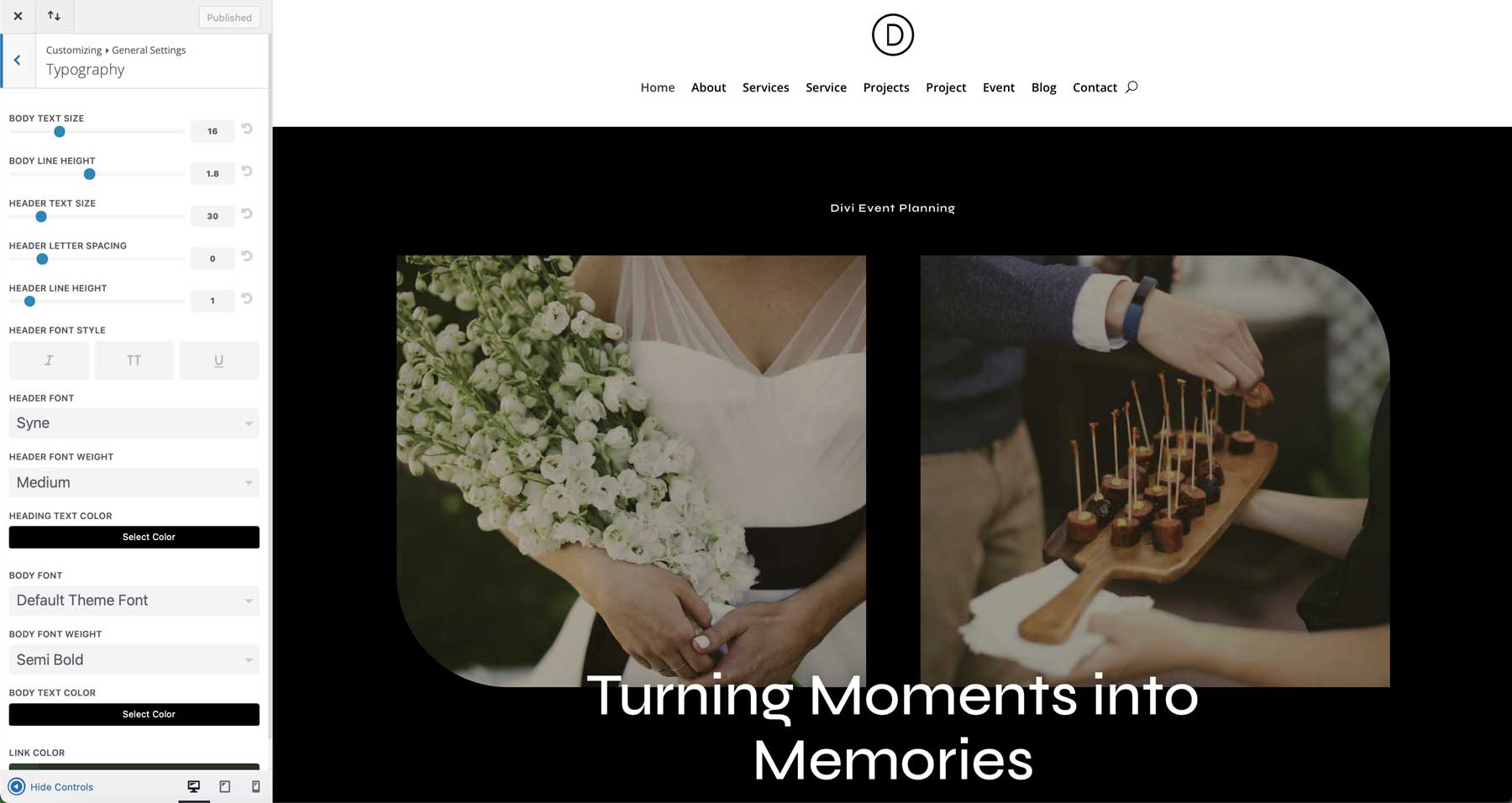
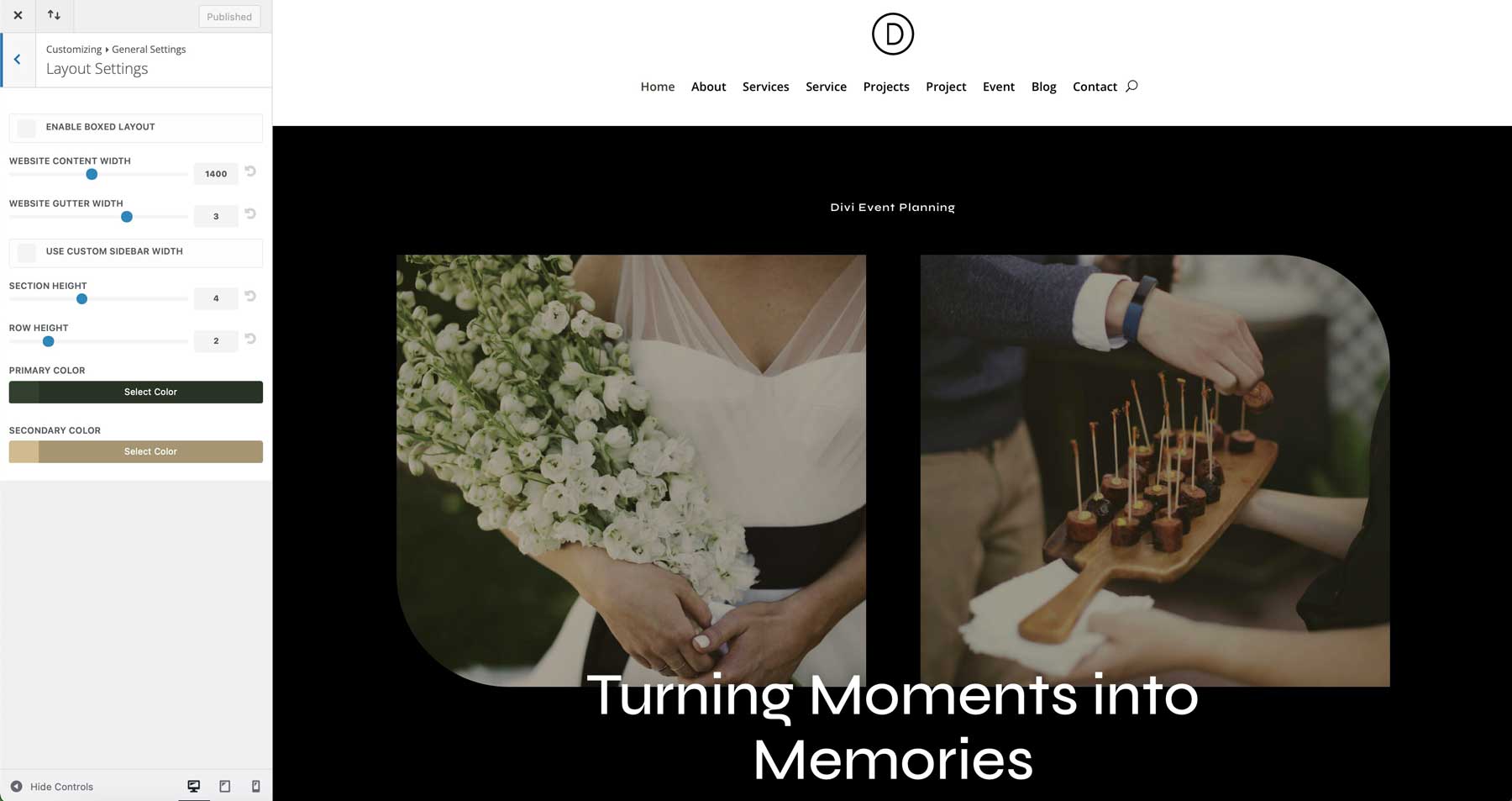
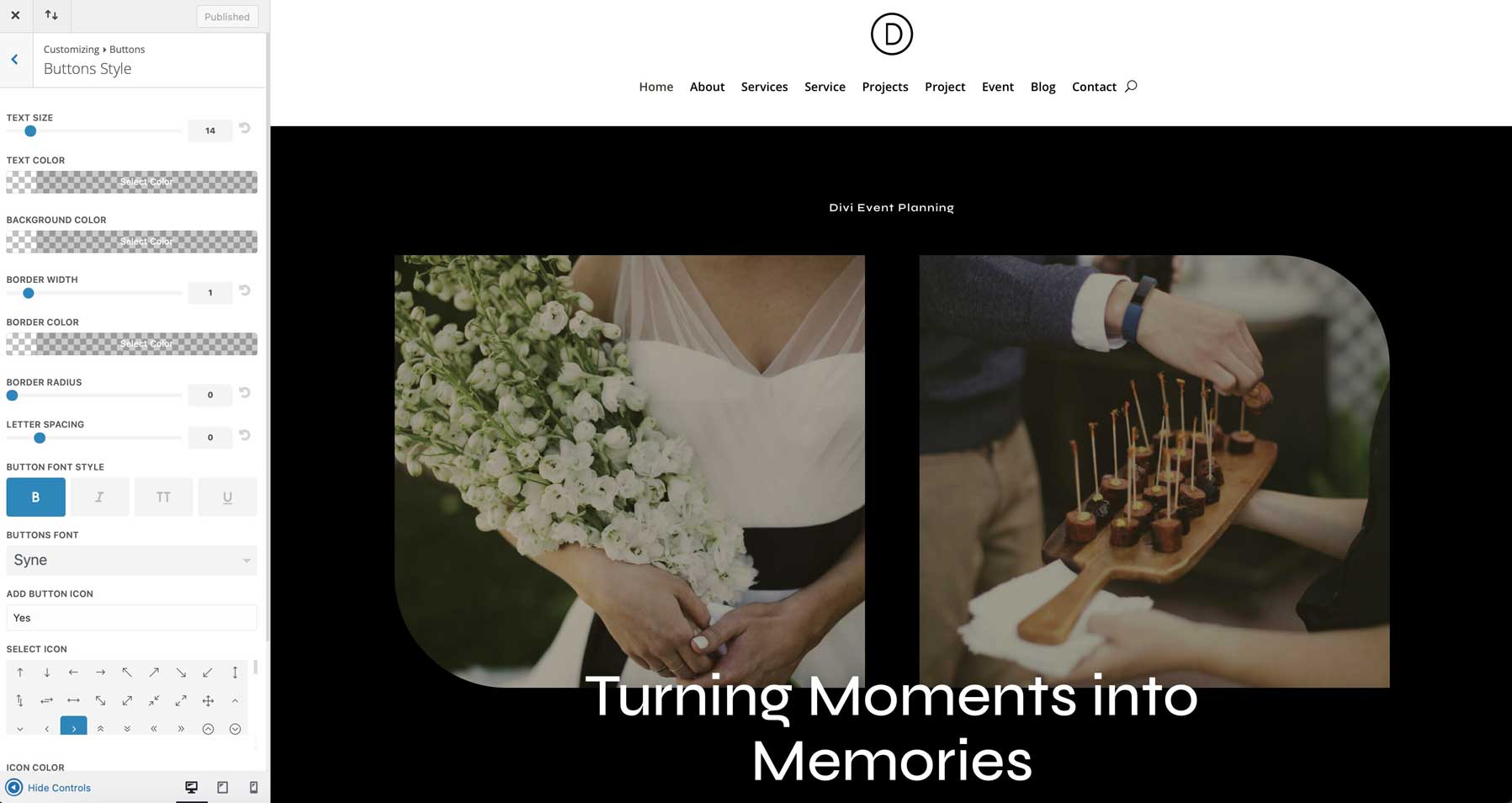
Drag, Drop, Finished: Design Homepage With Divi
Web design has come far from whilst you had to select between finding out code or the use of basic templates. You’ll have the ability to now lift your homepage ideas to existence exactly as you symbol them, and Divi makes this process in point of fact really feel like participating in with building blocks.

You’ll have the ability to create the very best web site homepage by the use of pointing, clicking, and dragging elements spherical until they’re exactly the position you want them. There don’t seem to be any hidden menus or tough settings to dig by means of — the entire thing you wish to have sits correct for your show.
While other design apparatus would most likely get a hold of a handful of alternatives, Divi opens up a whole toolbox. You recuperate from 200 ready-to-use modules, plus all the core design choices you’d expect. This means you’ll assemble any homepage construction you’ll call to mind. Whether or not or now not you’re building your first homepage or your hundredth, you’ll to search out the entire thing to make it stand out.
Starting from scratch can freeze your creativity as a substitute of sparking it. That’s why Divi gives you over 2,000 ready-to-use designs.

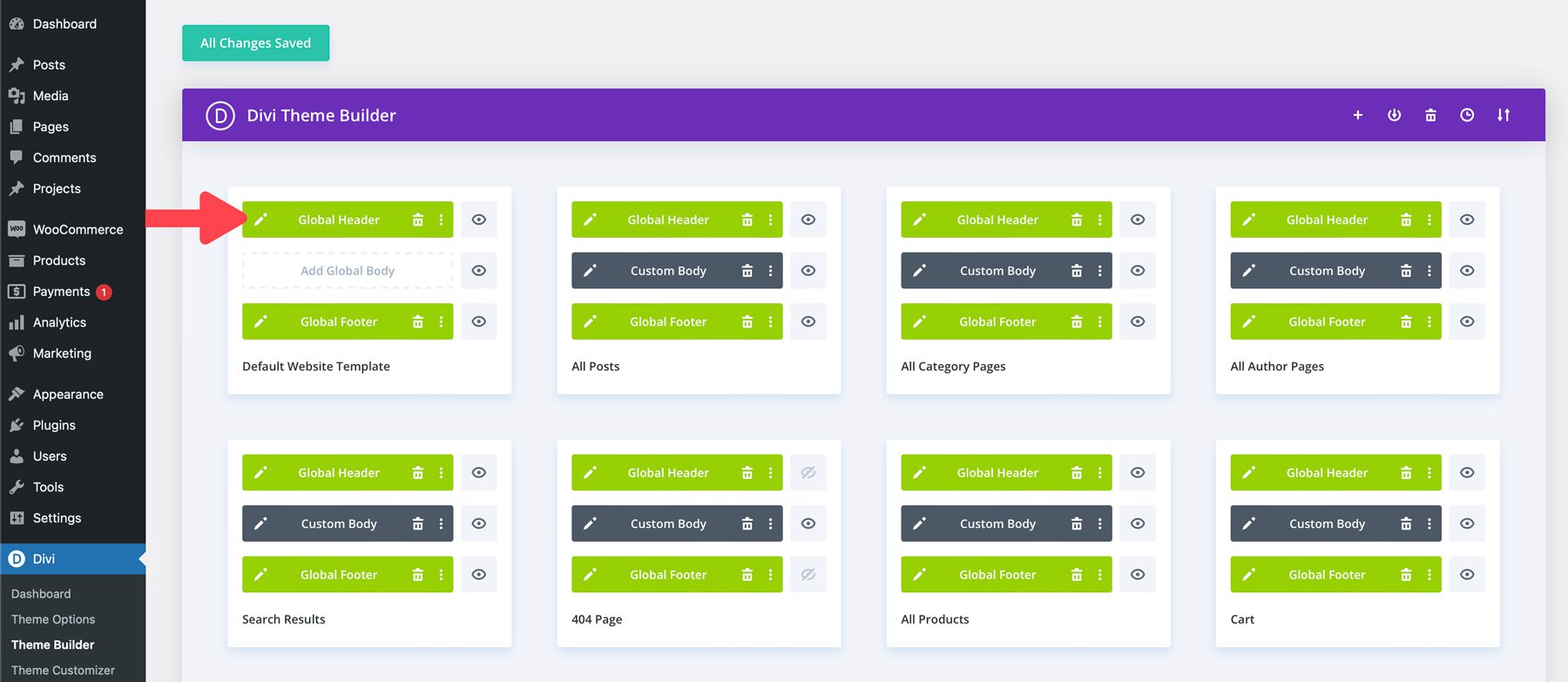
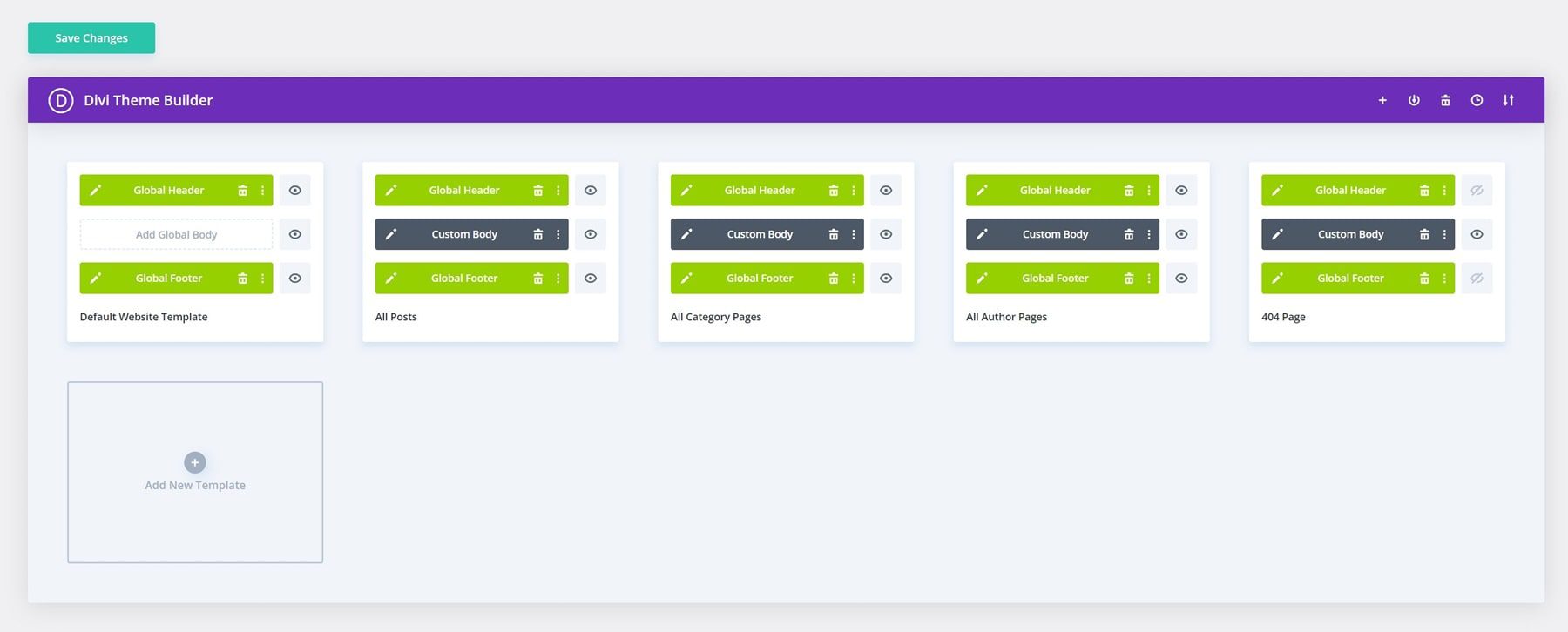
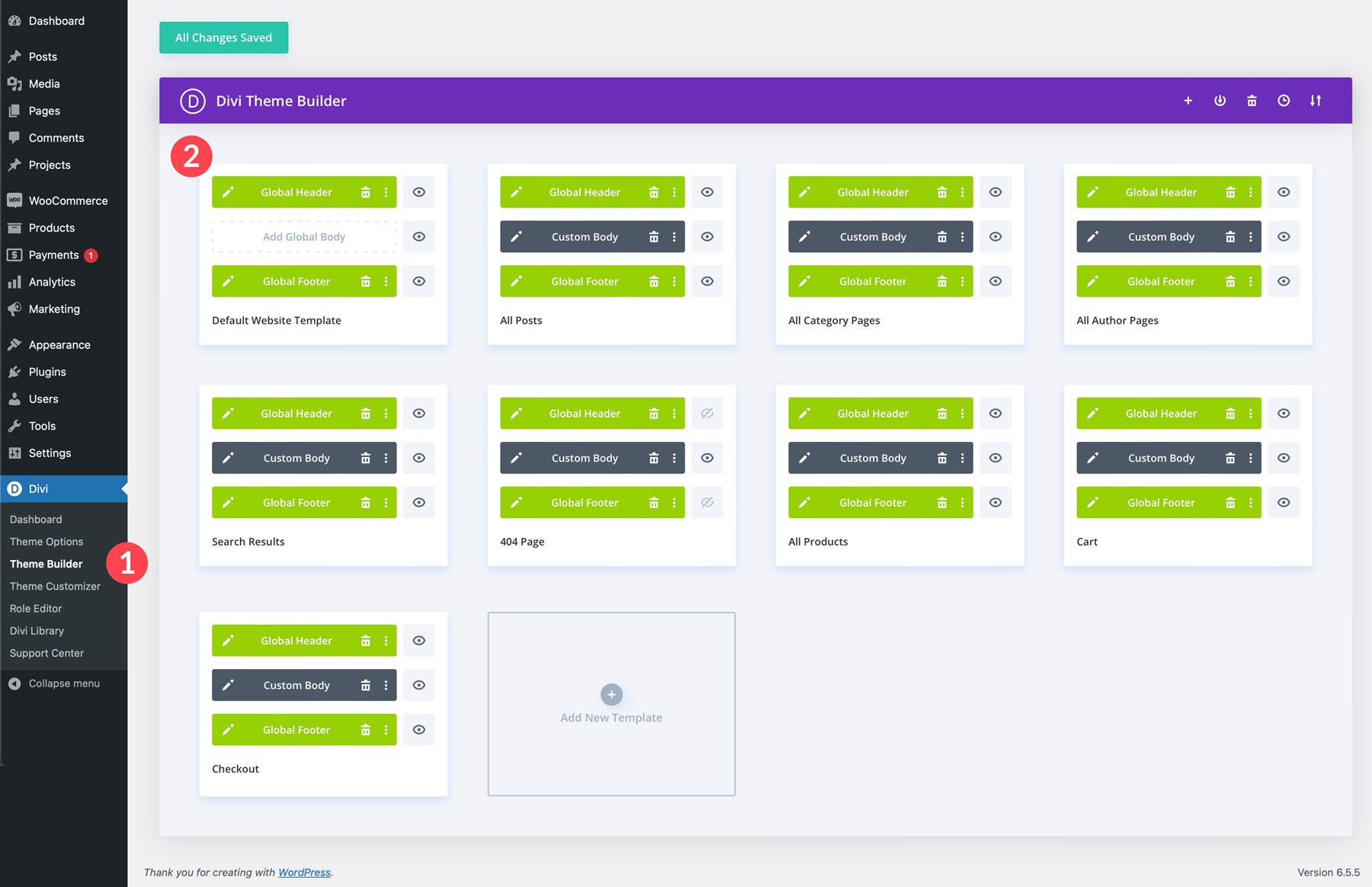
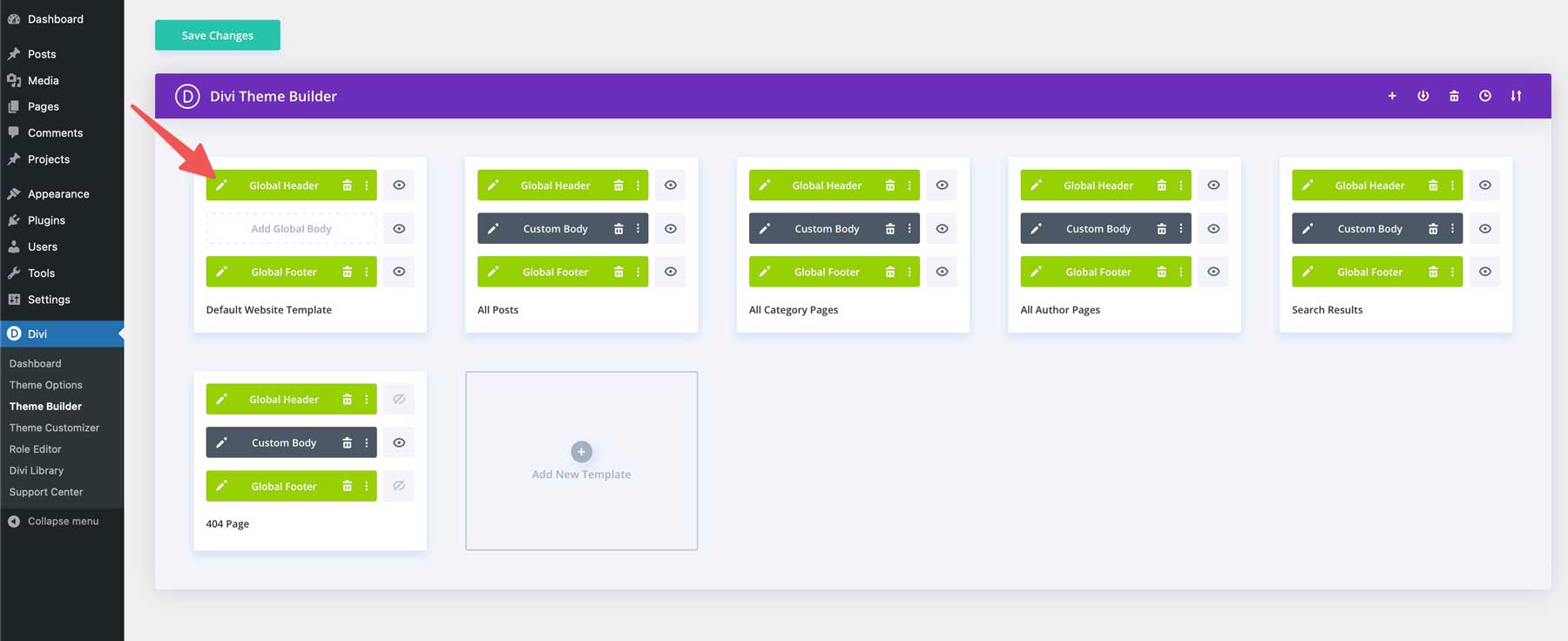
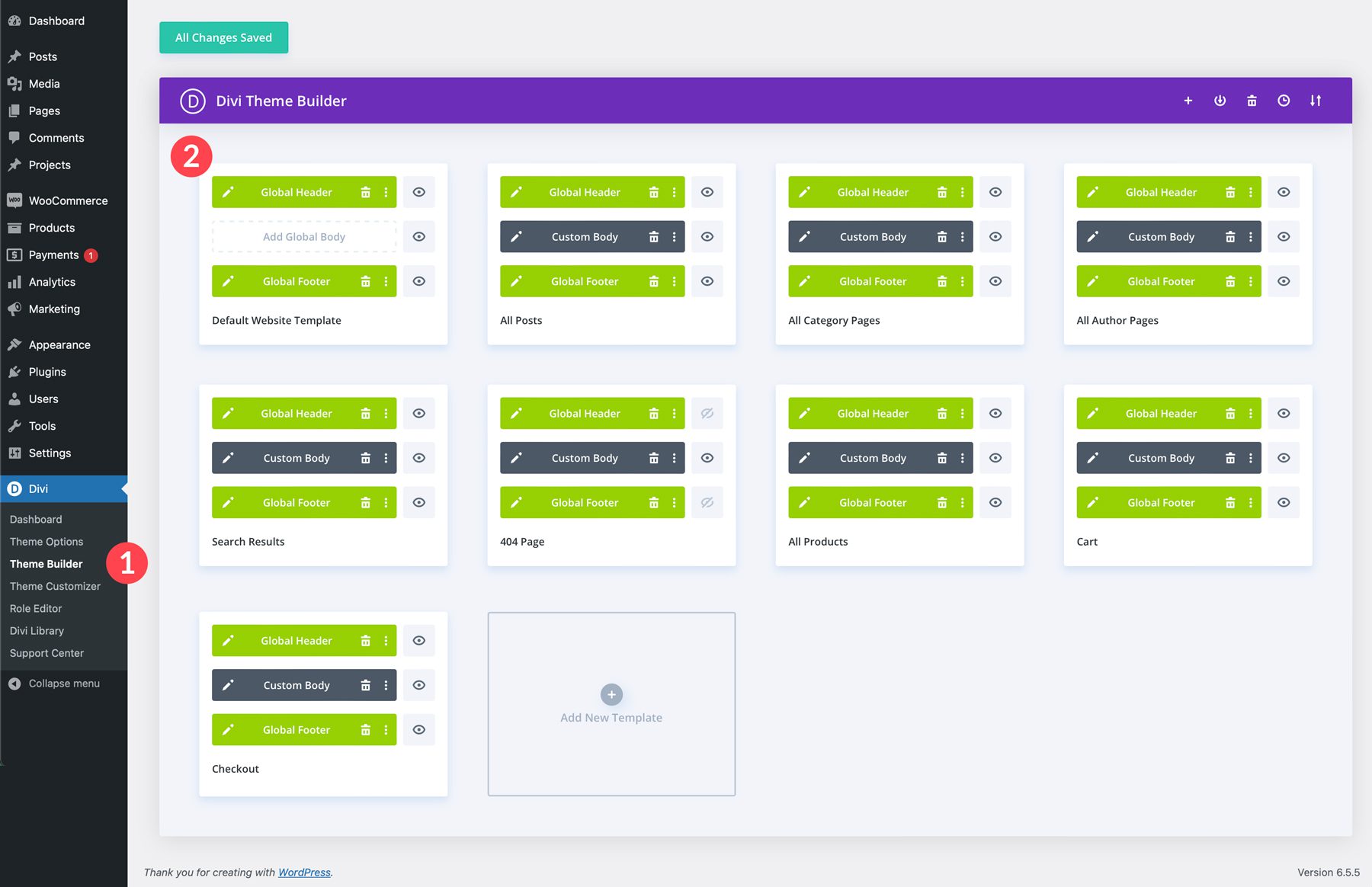
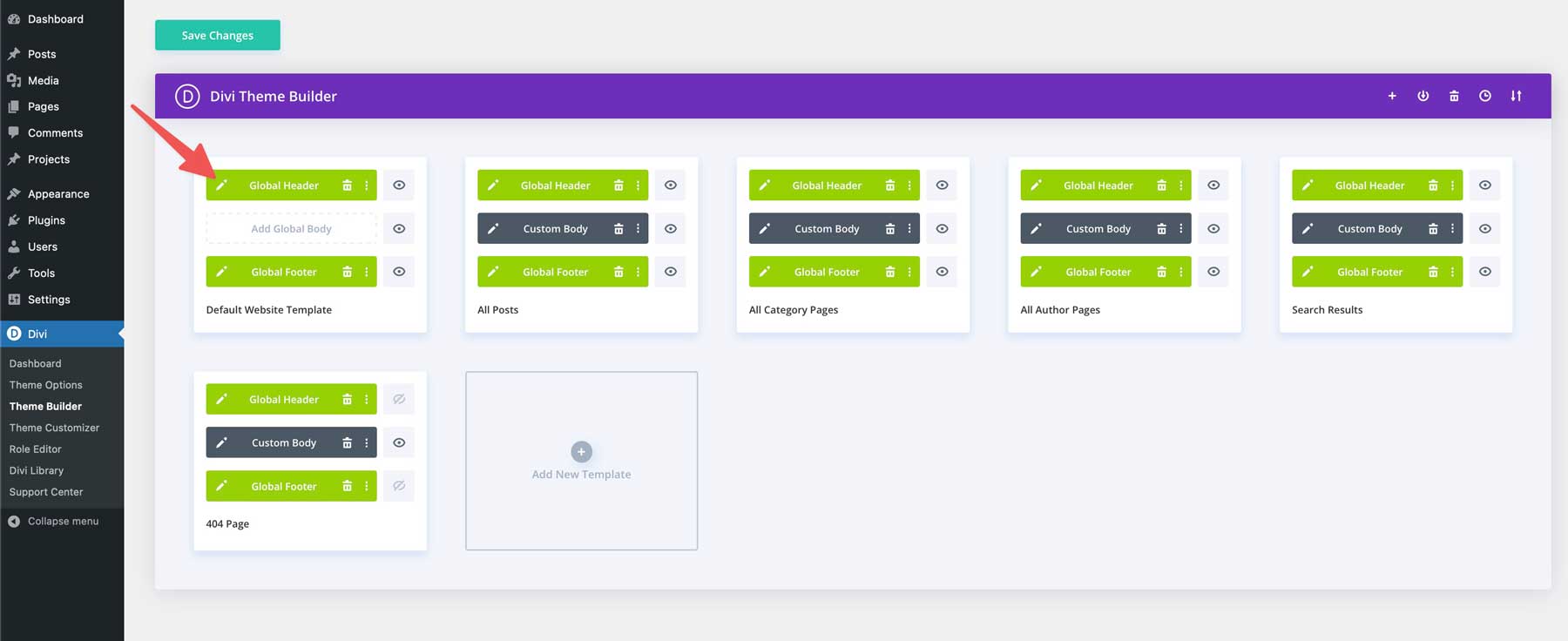
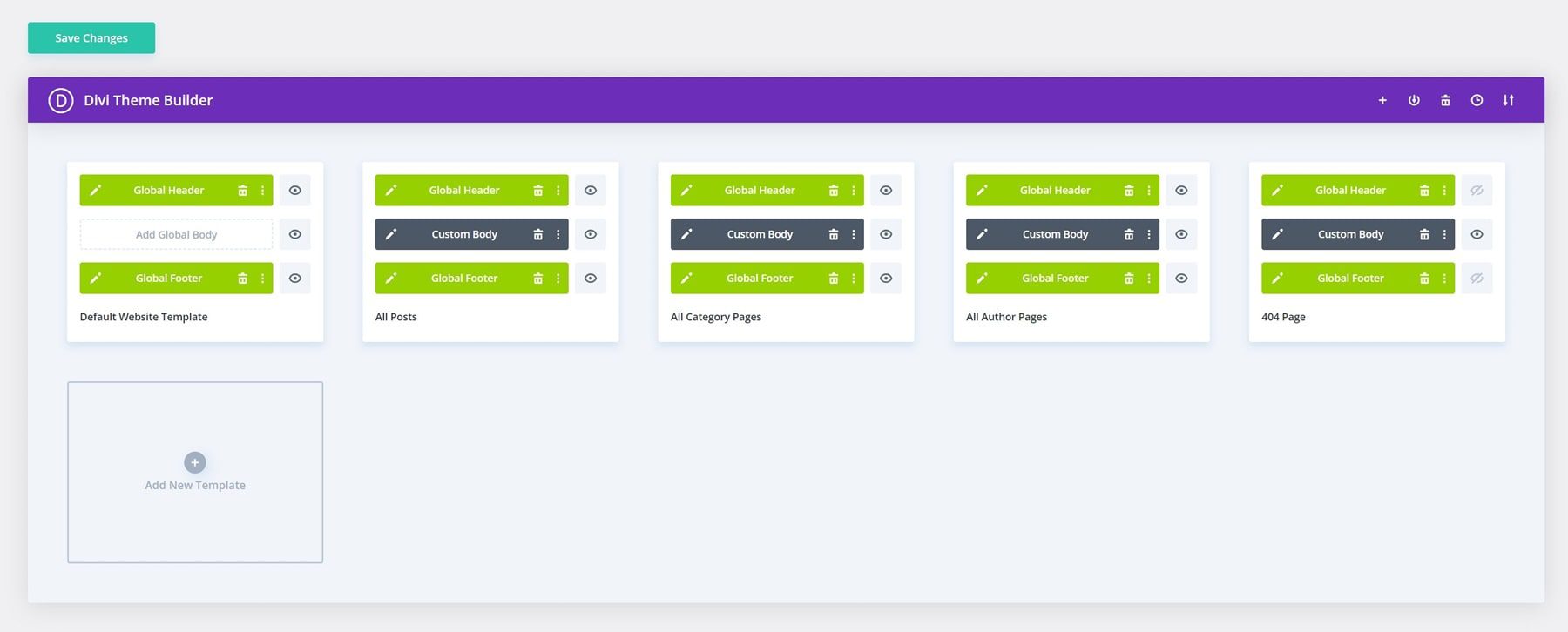
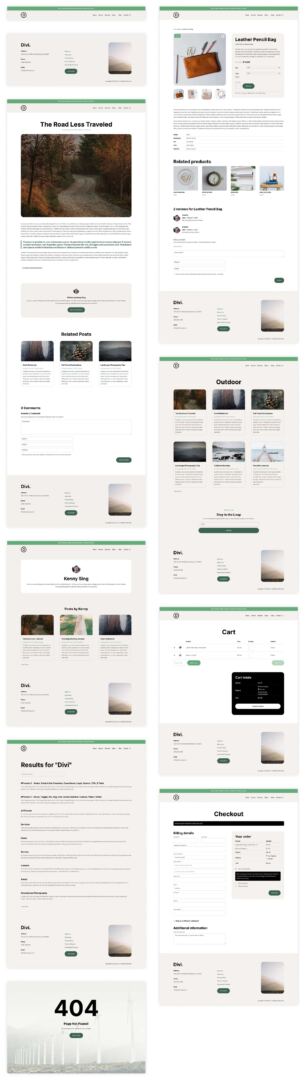
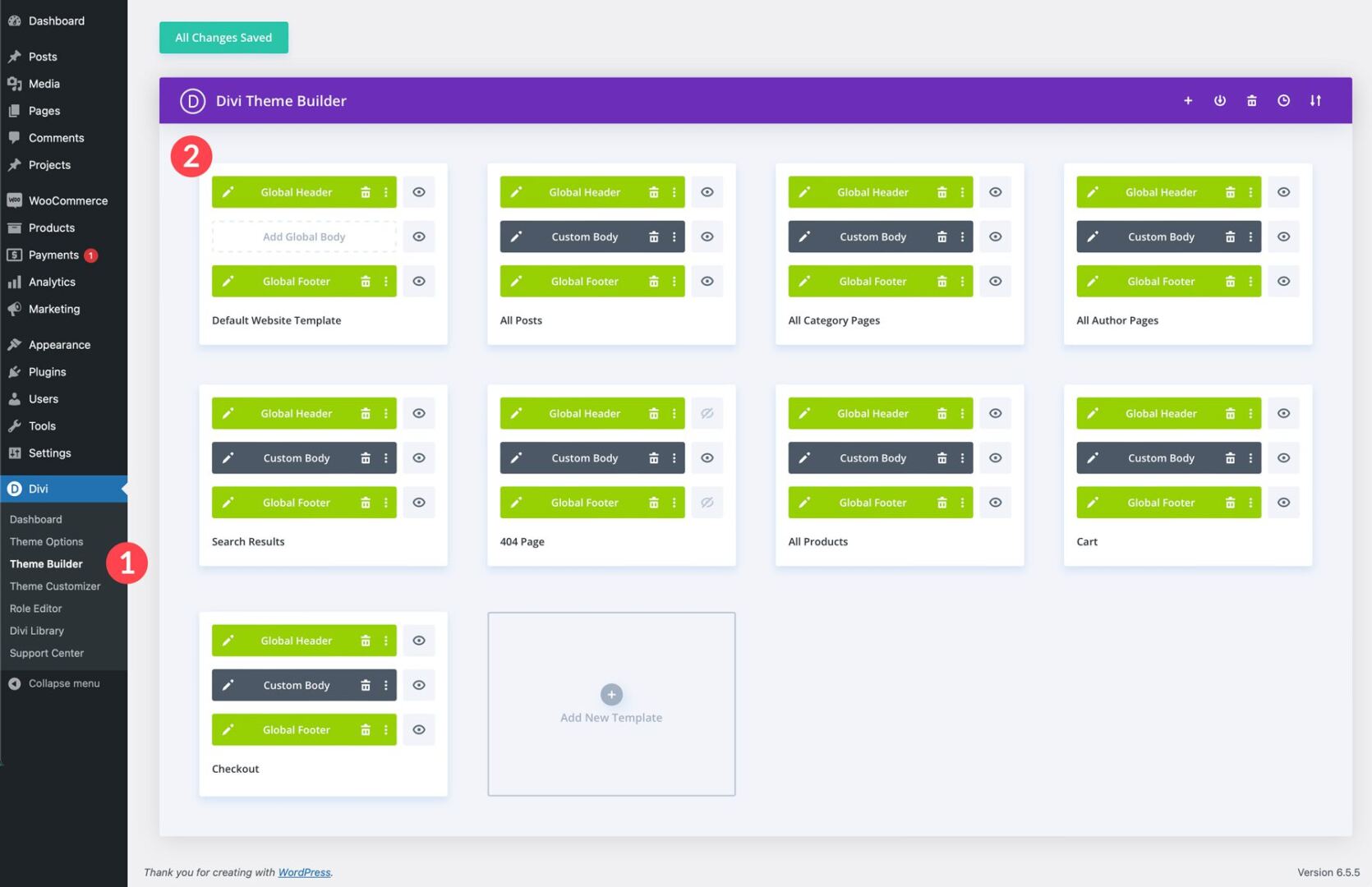
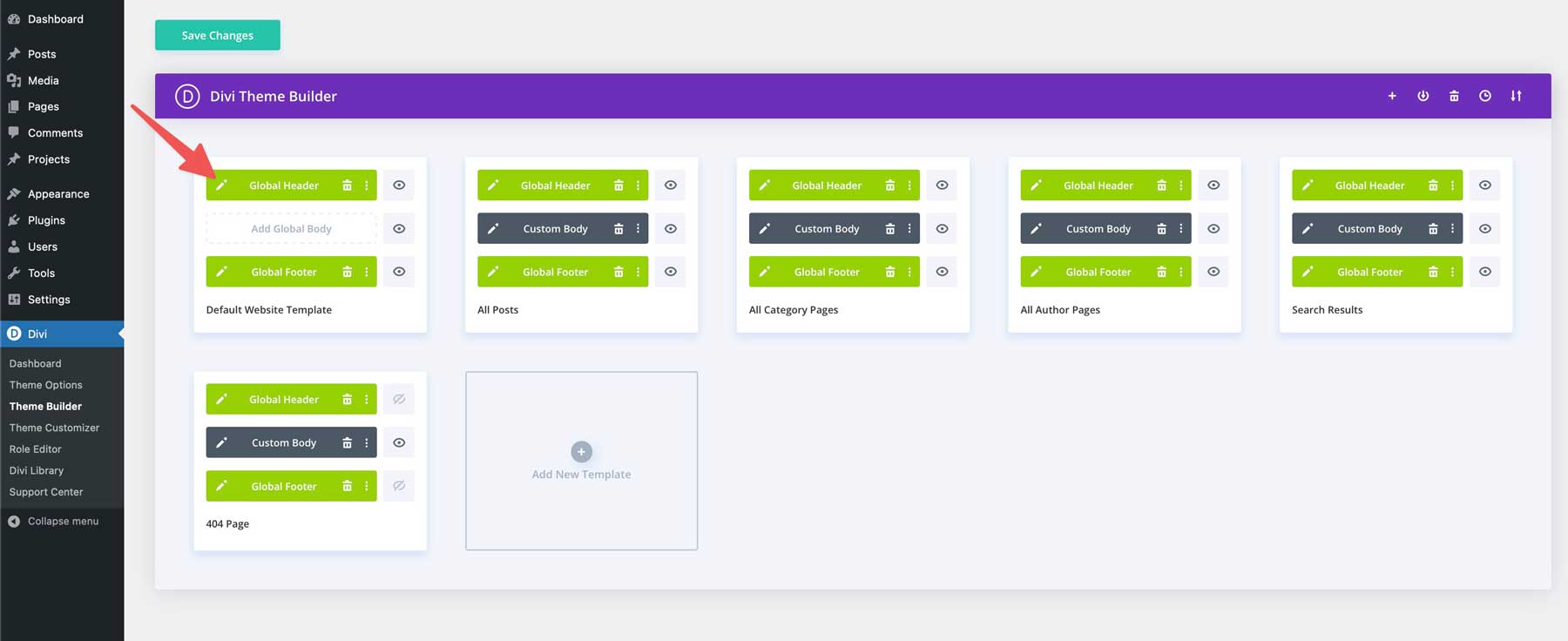
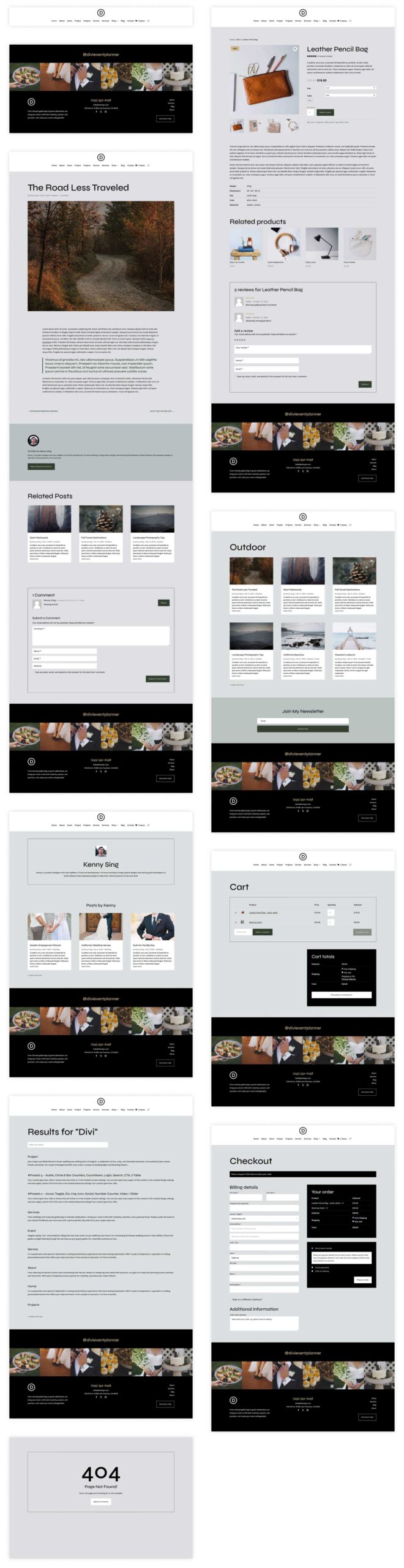
The Theme Builder implies that you’ll design templates for quite a lot of parts of your internet web page. You’ll have the ability to create custom designed headers and footers, layouts for product pages, blog templates, elegance archives, and even 404 pages. Decide what goes where, and Divi will make it happen for you.

Check out Out Divi
Divi AI: Jack Of All Trades, However Take hold of Of All
Isn’t starting from scratch frustrating? the drill — switching between apparatus for writing, on the lookout for photos, and taking away design ideas. Divi AI changes all that.
Want to write homepage content material subject matter that connects with visitors? Tell it about your enterprise, and it’ll assist you to write headlines and product descriptions that sound natural. No cookie-cutter text proper right here — your homepage will communicate for your voice, whether or not or now not you’re a fun startup or a seasoned skilled.
In all probability your group photos need a boost, another way you’re stuck with boring stock pictures. Pop them into Divi AI and tell it what you’re after. Previous to you are aware of it, you’ll have photos that look sharp and fit your logo.
Together with new sections for your homepage is simply as easy. Need a spot for patrons to reach you? Or a place to sing their own praises your perfect art work? Tell Divi AI what you want, and it’ll create it to test your internet web page’s look without you having to clutter round with settings.
Now, you’ll spend a lot much less time wrestling with apparatus and additional time emerging your enterprise. Simple as that.
Improve Your Workflow With Divi AI
Smash Unfastened From Obstacles
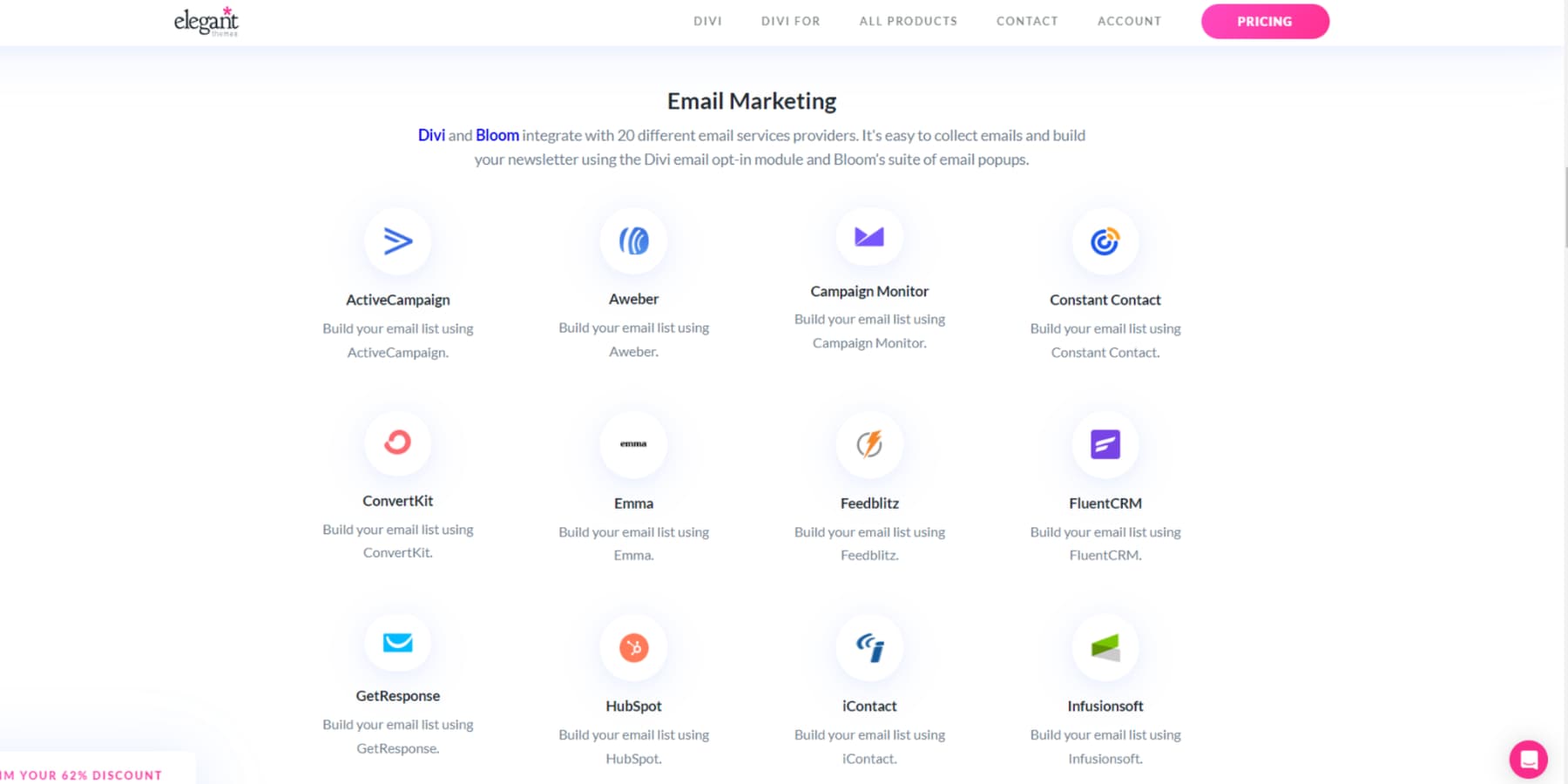
wordpress and Divi art work together like peanut butter and jelly. While Divi makes your internet web page look great, wordpress opens up a world of chances with masses of plugins at your fingertips.
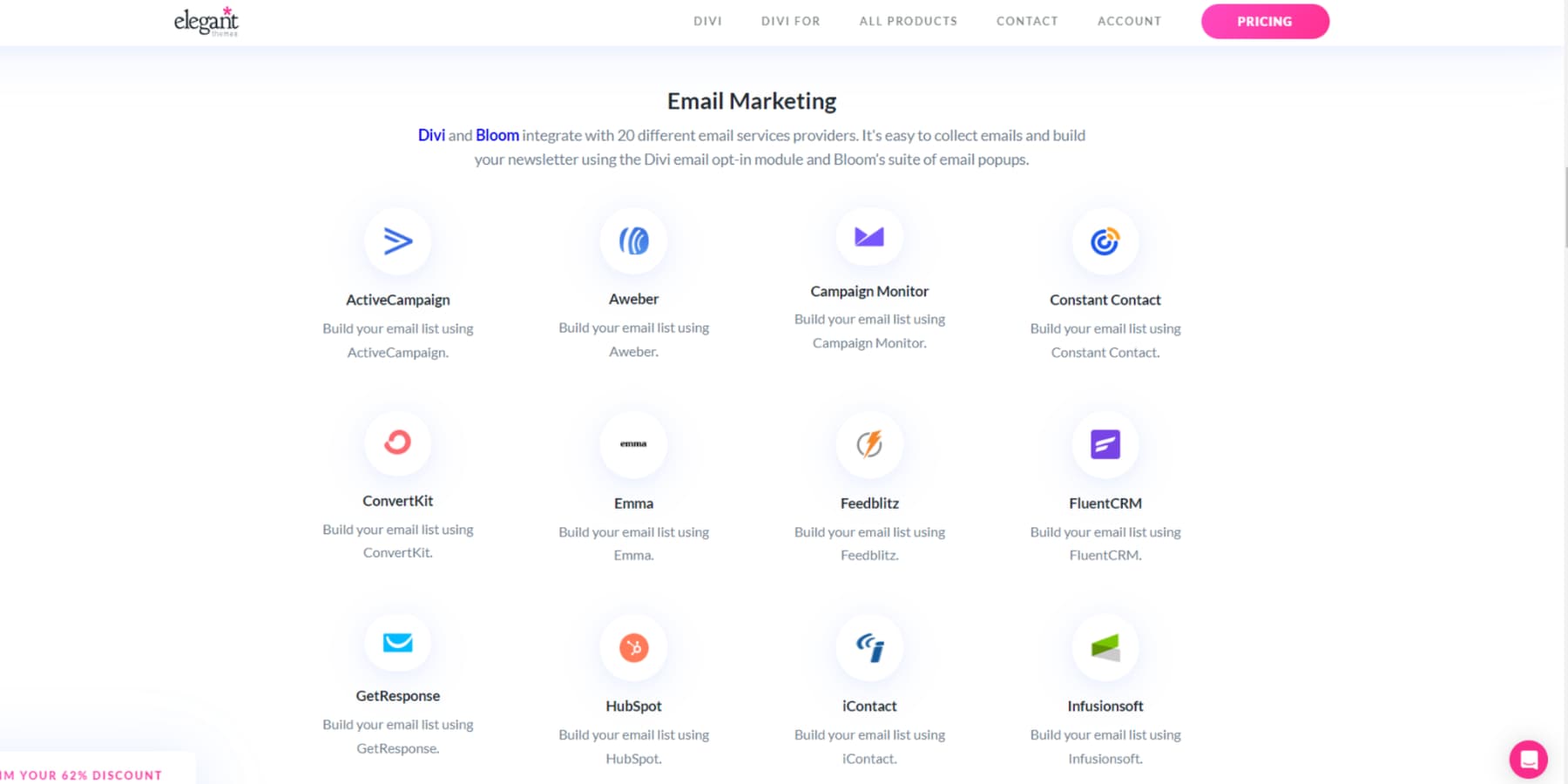
Want your internet web page to show up higher in Google? Add an search engine optimization plugin. In a position to advertise memberships? There’s a plugin for that too. Regardless of you dream up for your internet web page, there’s in all probability a way to make it happen.
The most productive segment? The whole lot merely works. Against this to other web site builders that start to slow down whilst you add new choices, Divi plays nice with over 75 other equipment proper out of the field. Stack on as many plugins as you wish to have — your internet web page will keep running simply.

Got questions? You’re certainly not alone. Bounce into the Divi Fb community, where over 76,000 shoppers proportion tips and sing their own praises their latest designs. Need something explicit? The Divi Market is filled with extras made just for Divi internet sites — from ready-to-use designs to difficult add-ons created by the use of individuals who know Divi out and in.
Grow to be A Divi Member
How To Design A Homepage: A Simple Data
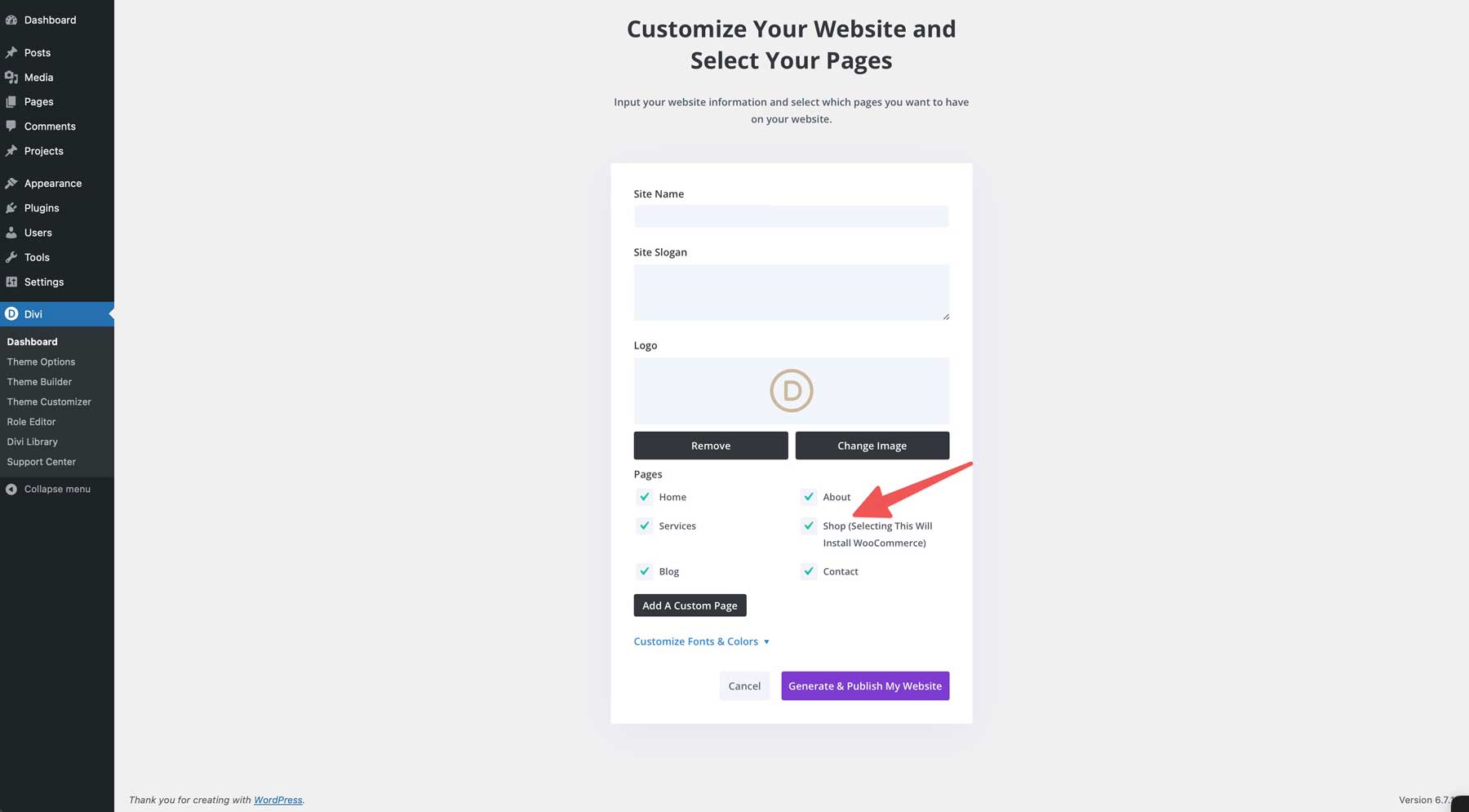
Let’s discuss designing promising homepages. We’ll walk you during the process the use of Divi, then again don’t concern if you happen to’re the use of something else — the following advice will assist you to create upper area pages it doesn’t topic what builder you choose.
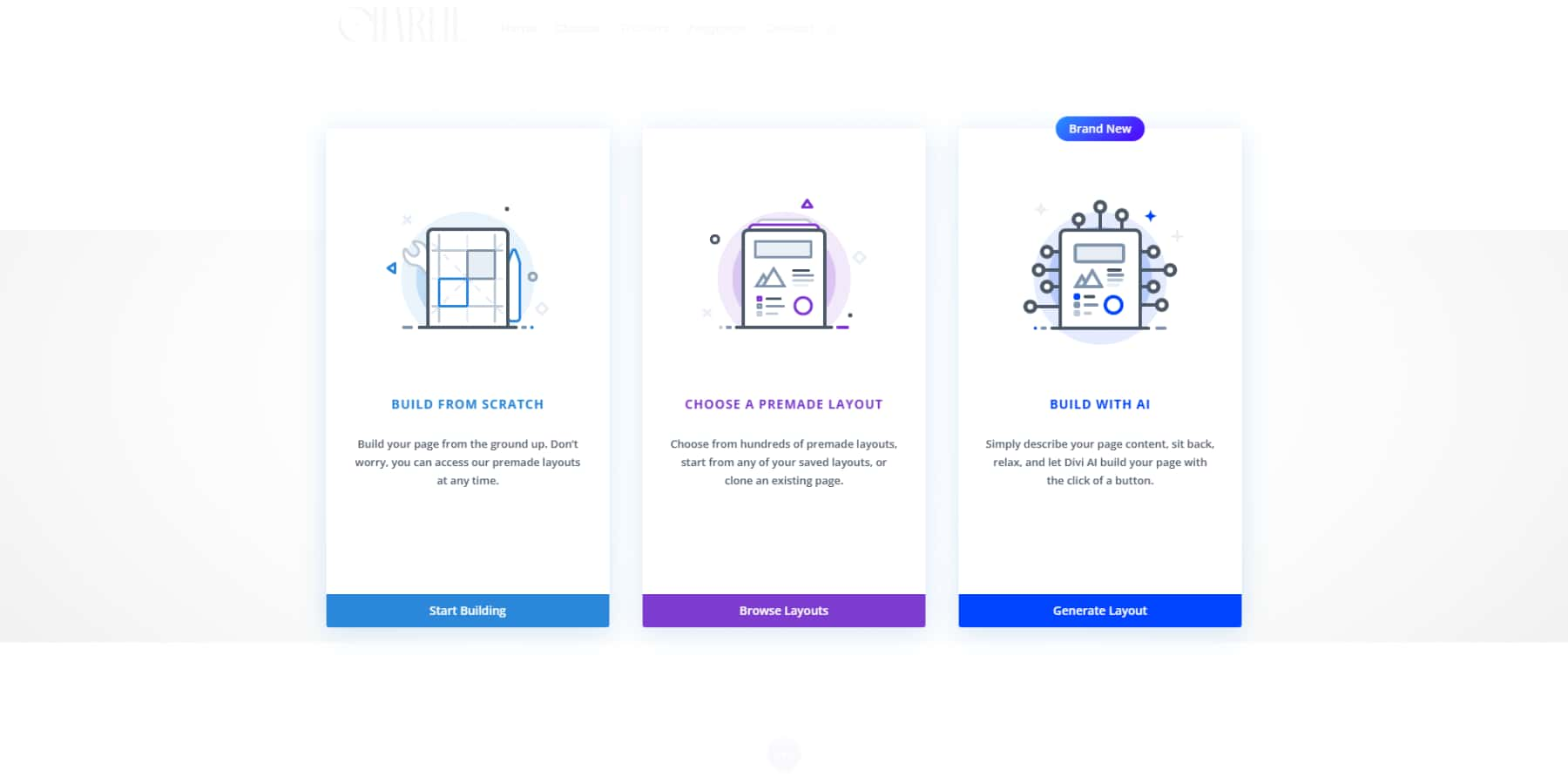
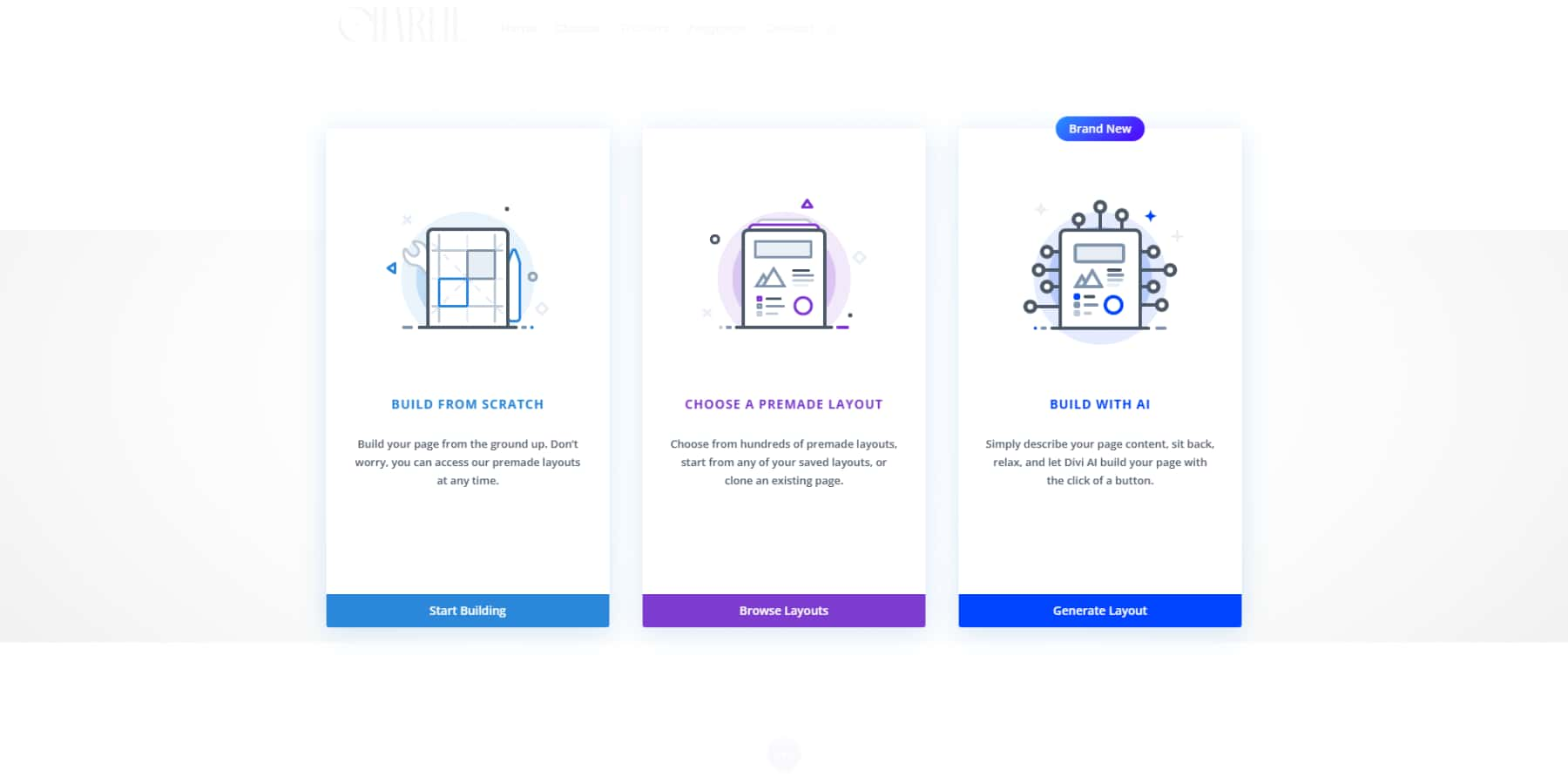
Starting From Scratch (Most Flexible)
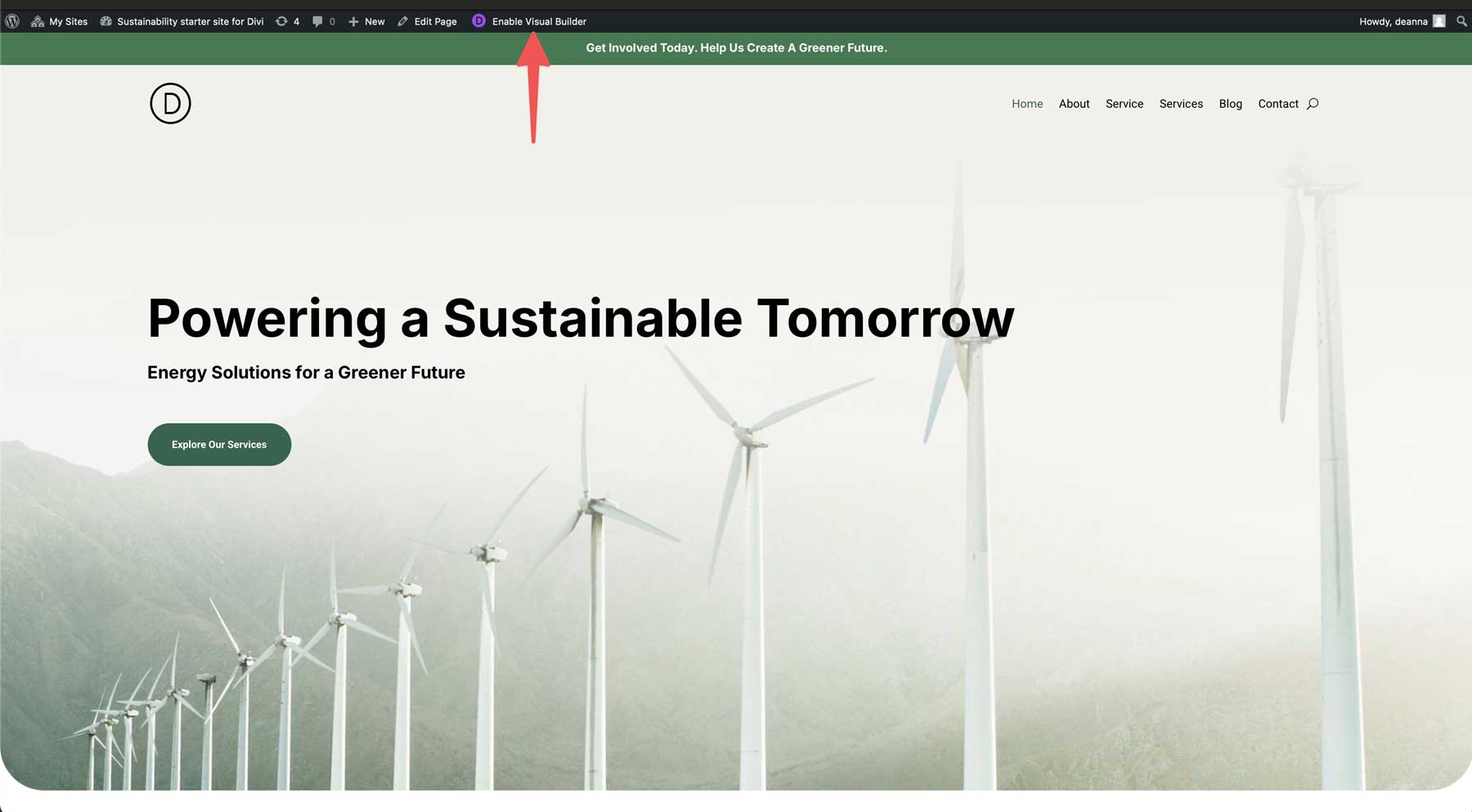
Starting from scratch is in all probability the easiest way to proceed. Add a brand spanking new internet web page, open the Divi Builder, and hit “Assemble From Scratch” to get a up to date get began.

Let’s talk about that first impact. Your homepage needs a powerful opener — we title this the hero section. Grab a full-width header, drop for your perfect one-liner, and stick a button underneath that tells people exactly what to do next. Now not anything else fancy, merely clear and direct.

Most folks wish to know they may be able to agree with you. Toss in some logos of companies you’ve worked with, or upper however, let your satisfied shoppers do the talking with a simple testimonial slider.
Keep your main services and products simple. Those little blurb modules with icons art work like a appeal line up 3 or 4 to show what you’re about. Want to say further? The toggle module lets people click on on to be told further details without cluttering your internet web page.
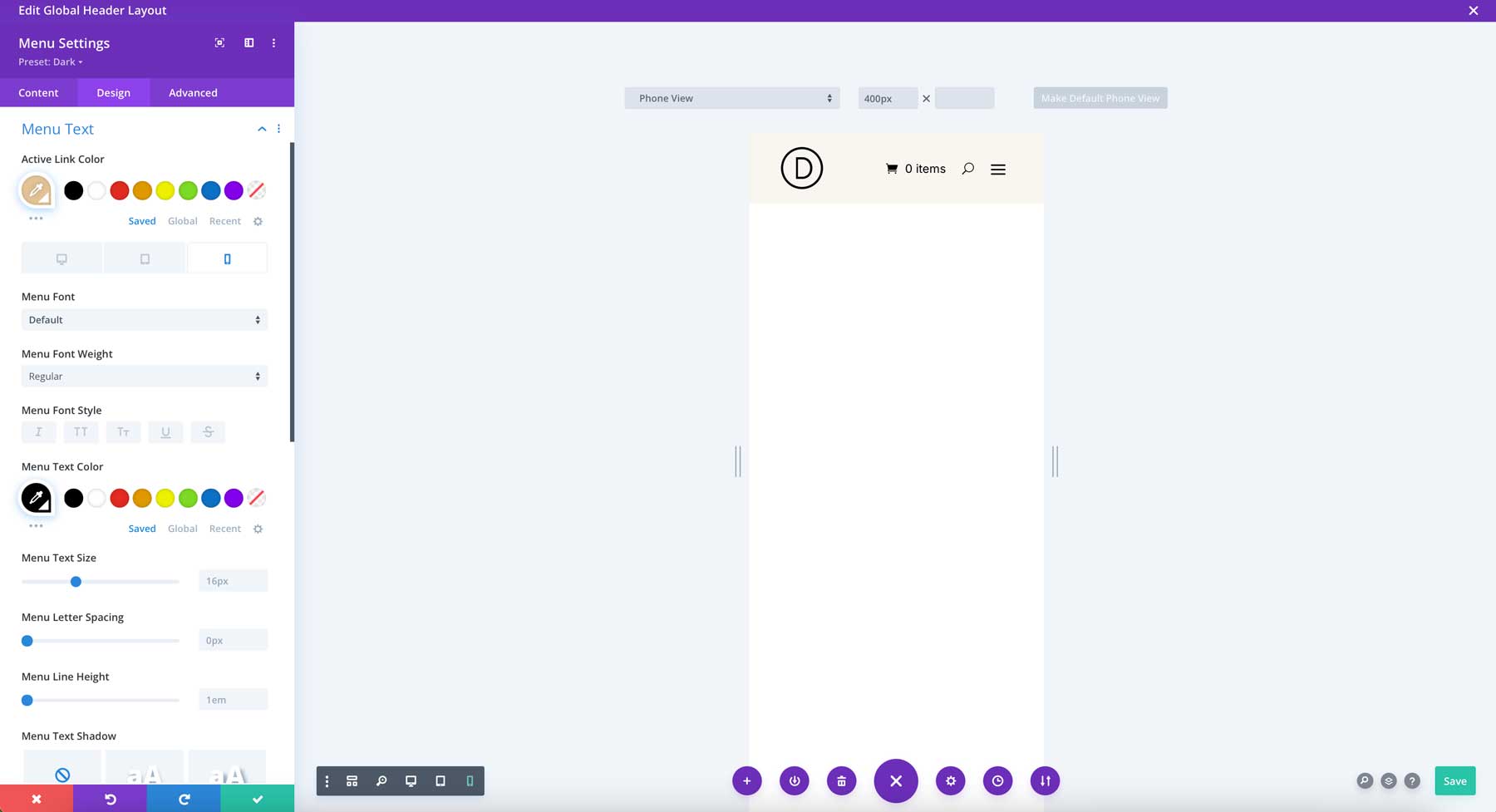
Divi comes filled with over 200 modules, then again don’t transfer crazy. Select what you wish to have, add some breathing room between sections, and at all times take a look at the way in which apparently to be like for your phone. Consider us — cellular views can be difficult.
Ultimate up, make it easy for people to reach you. A simple contact form or a “let’s be in contact” button at the bottom does the process successfully.
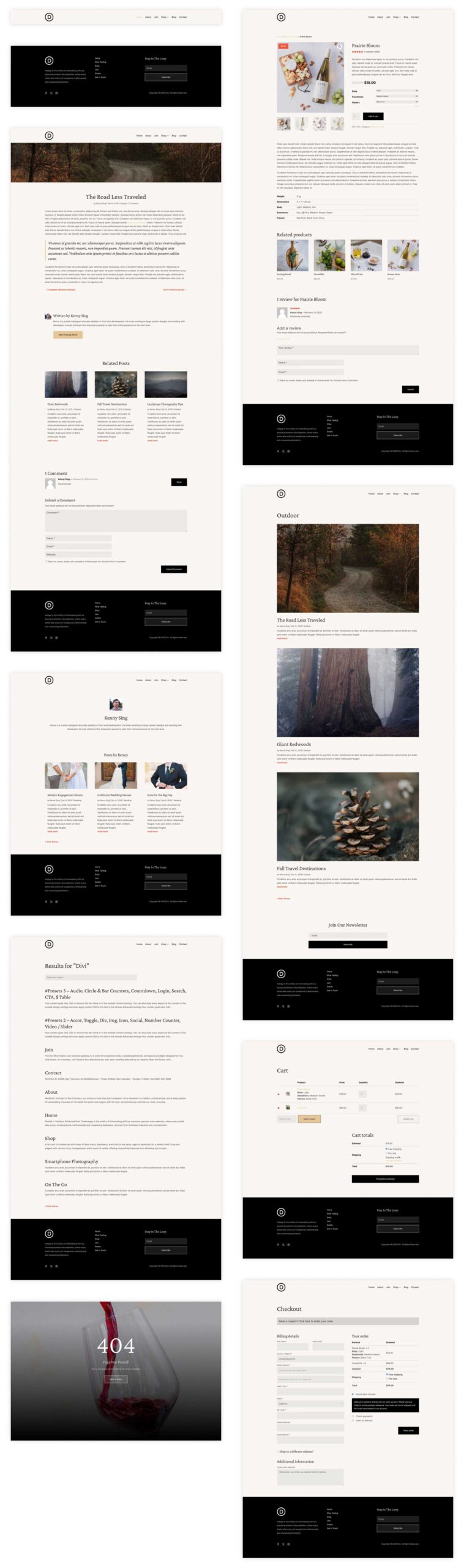
The use of A Template (Time-Saving)
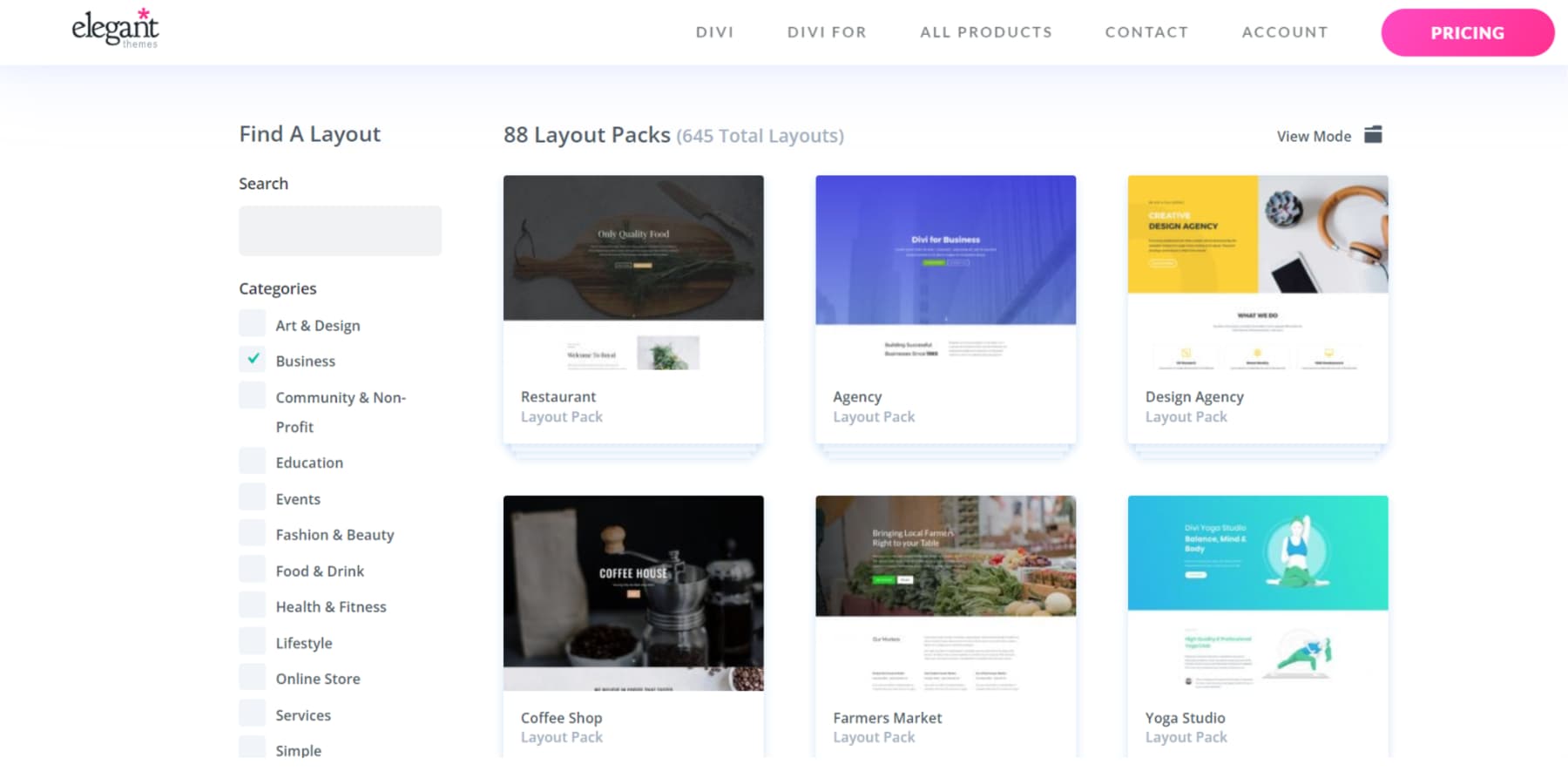
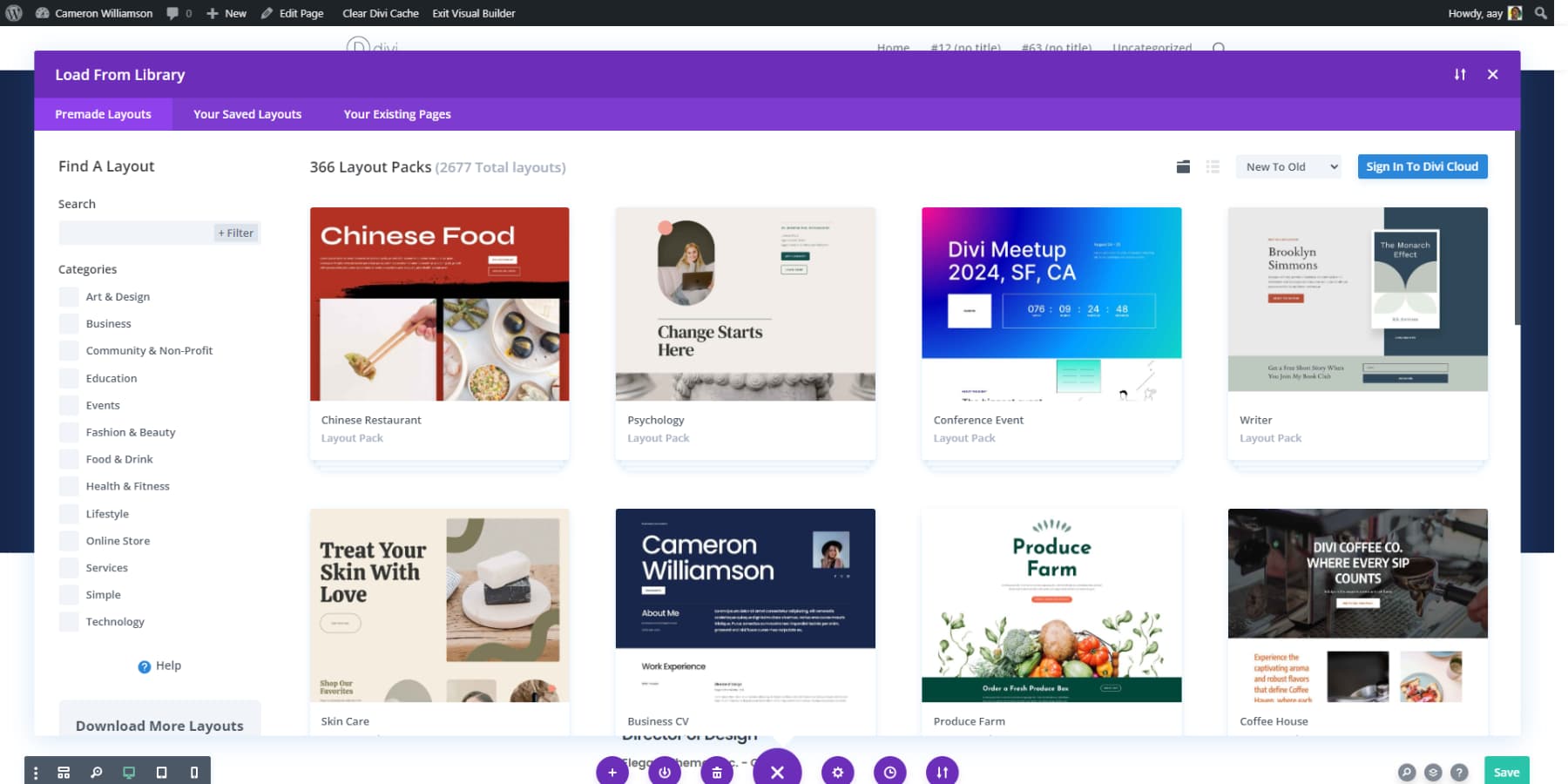
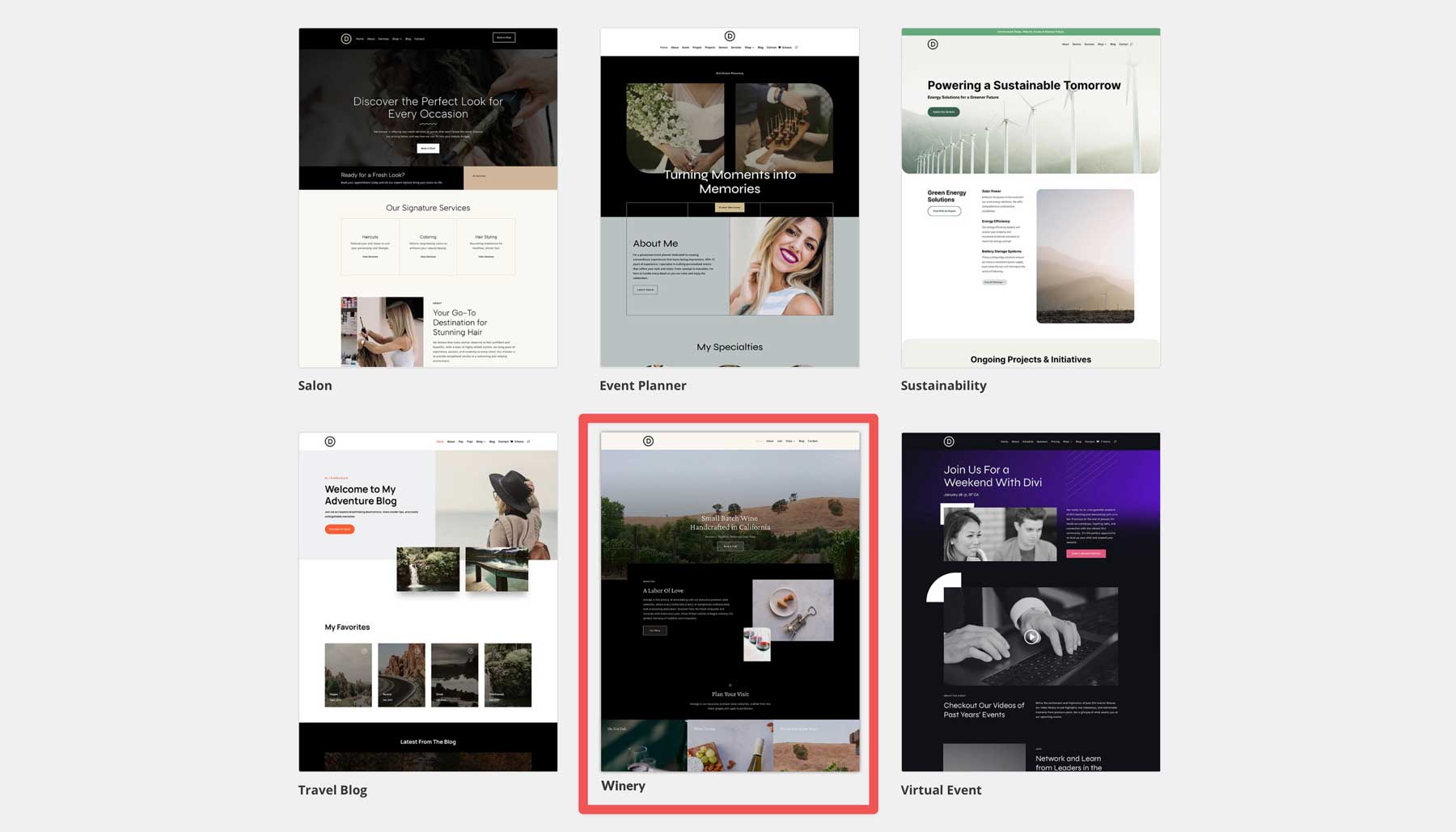
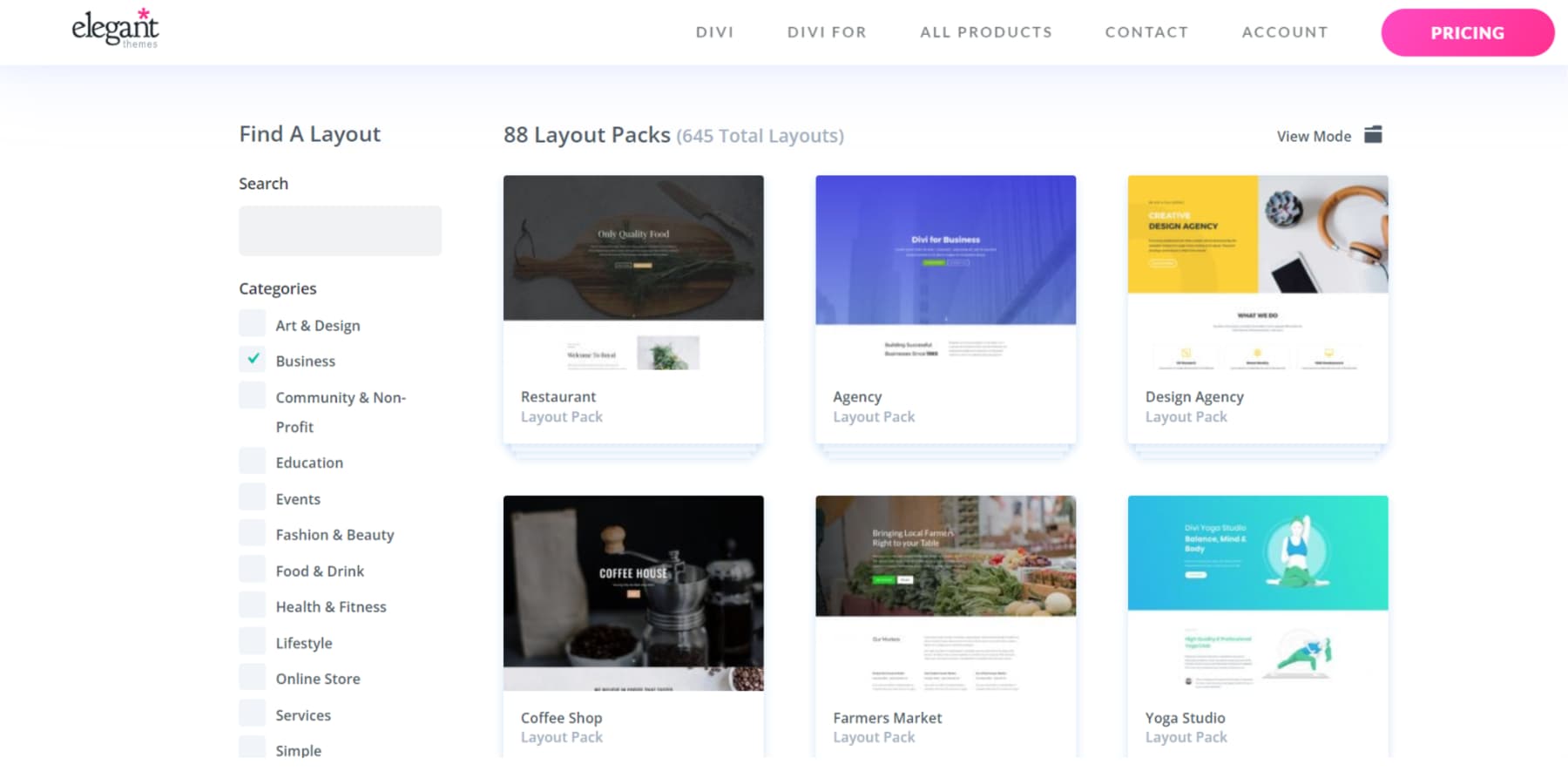
Divi’s design library makes finding the very best internet web page construction a breeze. The builder puts a number of ready-to-use designs correct at your fingertips. Rapid filters and a to hand search bar assist you to spot exactly what you wish to have without never-ending scrolling by means of pages of alternatives.

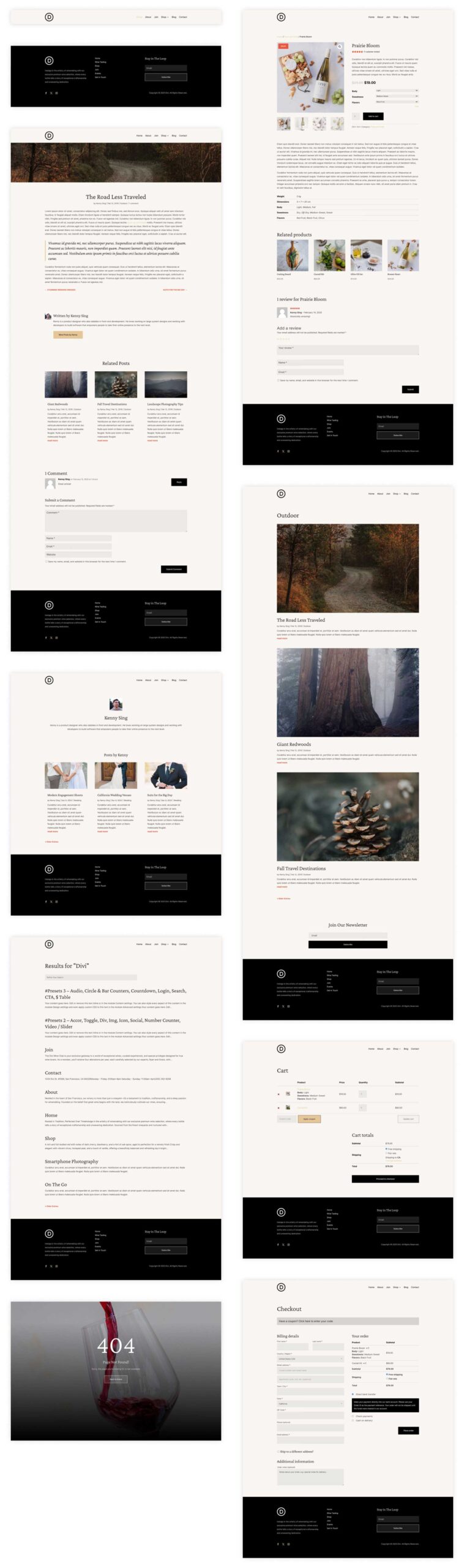
The layouts quilt each trade conceivable. Consuming position householders can flick through food and drink designs filled with menu sections. Trade internet pages get professional layouts with group galleries. Artists and designers will to search out portfolio layouts that put their art work center stage.
At the back of the scenes, Divi’s library holds over 300 entire web site packs and larger than 2,000 individual layouts. Each one comes from our an expert design group, who understand what makes a web site art work. We’ve handled all the technical details — trying out each construction during phones, medicine, and laptop programs to ensure your internet web page seems to be like highest conceivable far and wide. Simply choose your favorite design and get began customizing it to test your vision.
Additional Alternatives From Our Marketplace
The Divi Marketplace provides you with numerous professional topic issues and extensions that inspire contemporary ideas. Let’s uncover the preferred child topic issues from our marketplace:
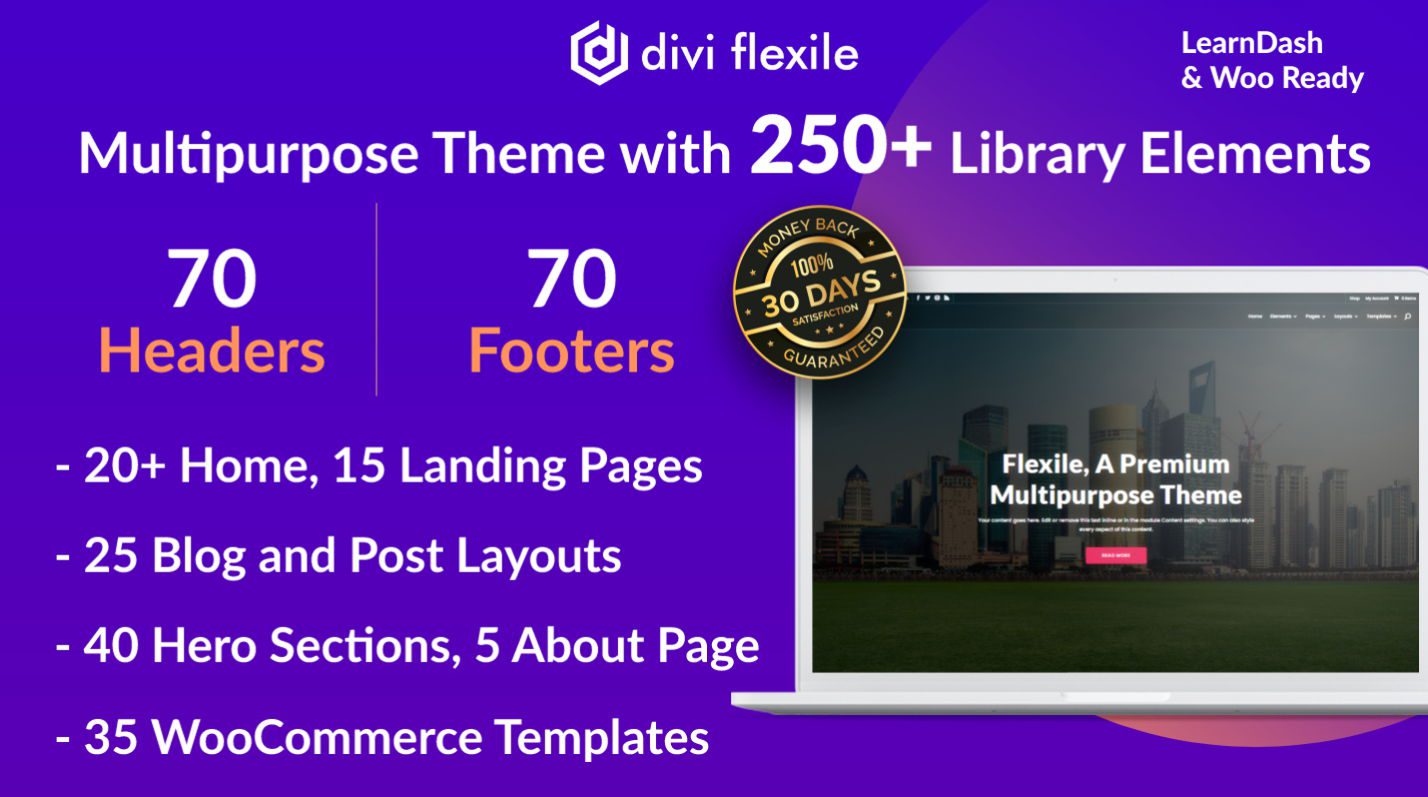
Flexile

With Divi Flexile, you’ll merely create any type of web site without having to code. Enjoy over 20 homepage layouts, 25 inner pages, and 70 headers and footers. You’ll to search out 40 hero sections and WooCommerce integration with product, cart, and checkout templates. Use the one-click demo import to get started quickly and uncover 100+ Divi library elements for design flexibility. You’ll have the ability to use it on countless internet pages, and it’s available only for $19.
Get Flexile
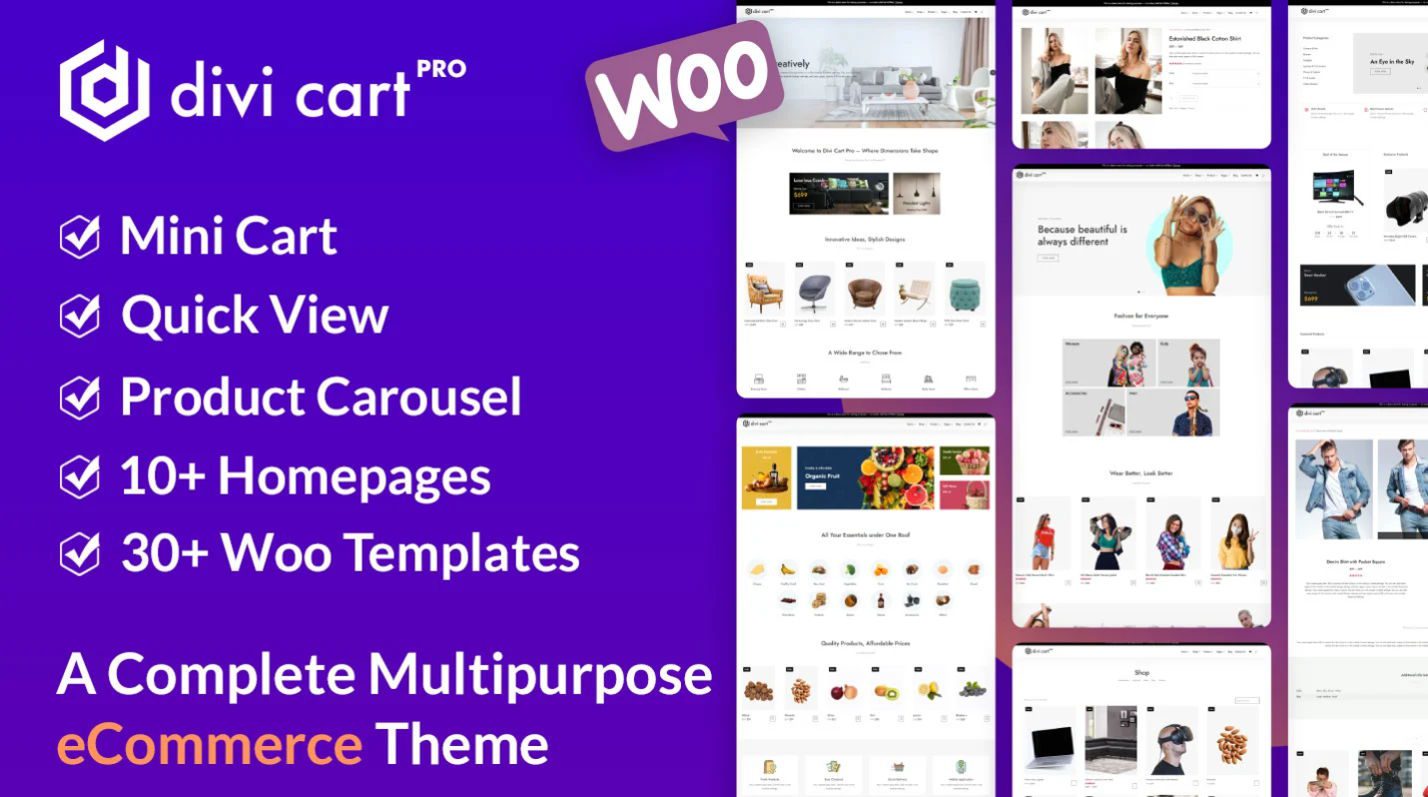
Divi Cart Skilled

Divi Cart Professional is a best elegance eCommerce child theme for Divi, available for $39. With it, you get 4 native modules: Mini Cart, Custom designed Retailer, Product Carousel, and Categories. It incorporates over 10 homepage layouts, 10 product internet web page layouts, and 20 section layouts. You’ll have the ability to merely customize cart and checkout templates. The theme is responsive, is helping multilingual internet sites, and integrates seamlessly with WooCommerce. You’ll have the ability to create a few storefronts without third-party plugins.
Get Divi Cart Professional
Avanti

With Avanti, you get a versatile Divi child theme that comes with over 60 pages for more than a few niches, all integrated with WooCommerce. Enjoy 4 custom designed slide-ins, two flip boxes, and larger than 30 prebuilt elements to boost engagement and design flexibility. Arrange it merely with a one-click demo import tool. For merely $35, you bought countless web site usage and a one-year subscription for reinforce and updates.
Get Avanti
Phoenix Super Theme

With the Phoenix Tremendous Theme, you get a modern and wonderfully responsive design, highest conceivable for medicine and cellular gadgets. It specializes in clean traces, white house, and cast typography to make your internet web page visually attention-grabbing. You’ll have the ability to create stunning internet pages very easily, working out that apparently to be like great on any show. The theme is available for $99, offering you a feature-rich answer for your design needs.
Get Phoenix Tremendous Theme
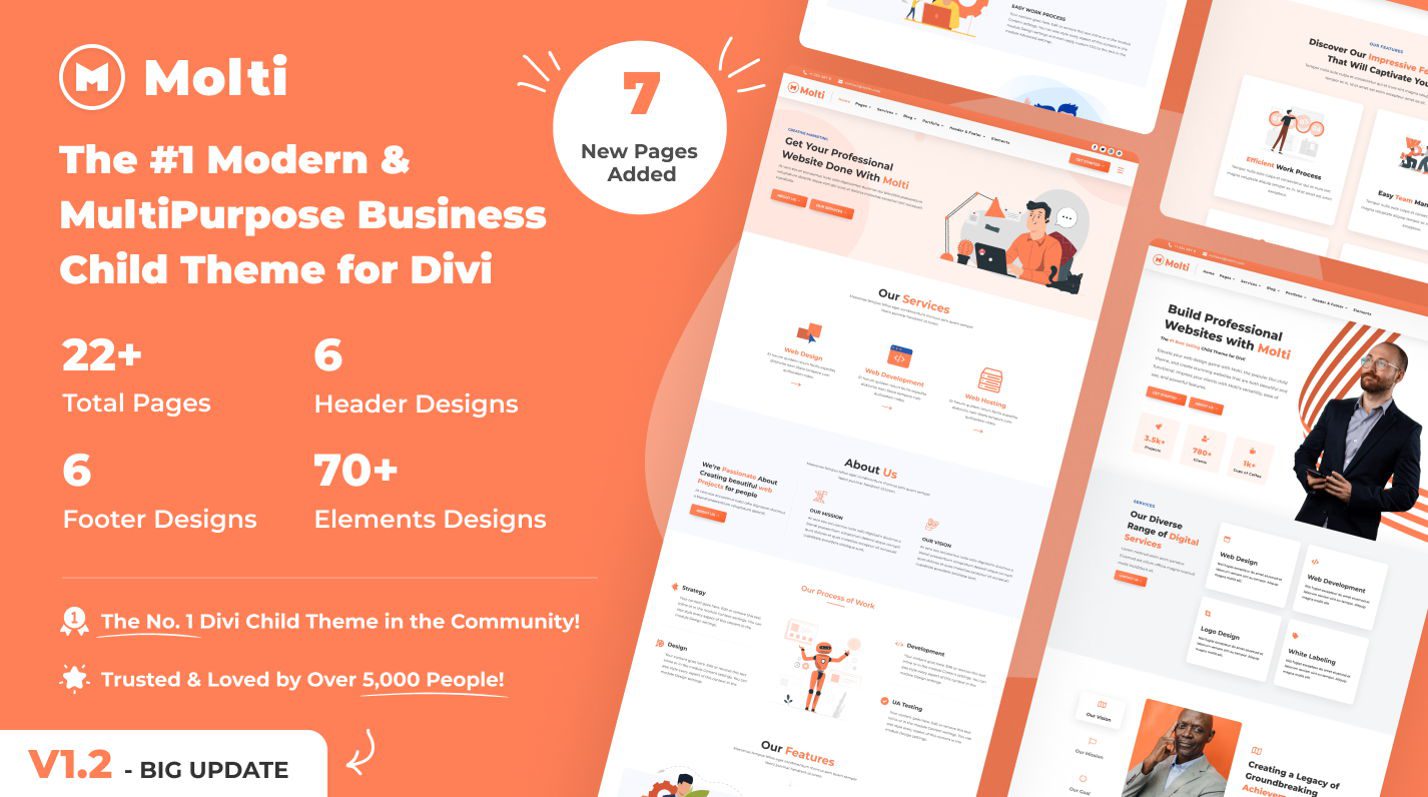
Molti

With Molti, you’ll merely create a large number of industry internet pages the use of its trendy and multipurpose design. You get get right to use to 22+ fantastically crafted pages, together with 6 header and footer designs. The completely responsive construction promises your internet web page seems to be like great on any device. You’ll have the ability to import demos with just one click on on and change accent colors simply, saving you time. Enjoy stunning animations and versatile functionalities, highest conceivable for internet sites like consulting or eCommerce. The associated fee is $25.
Get Molti
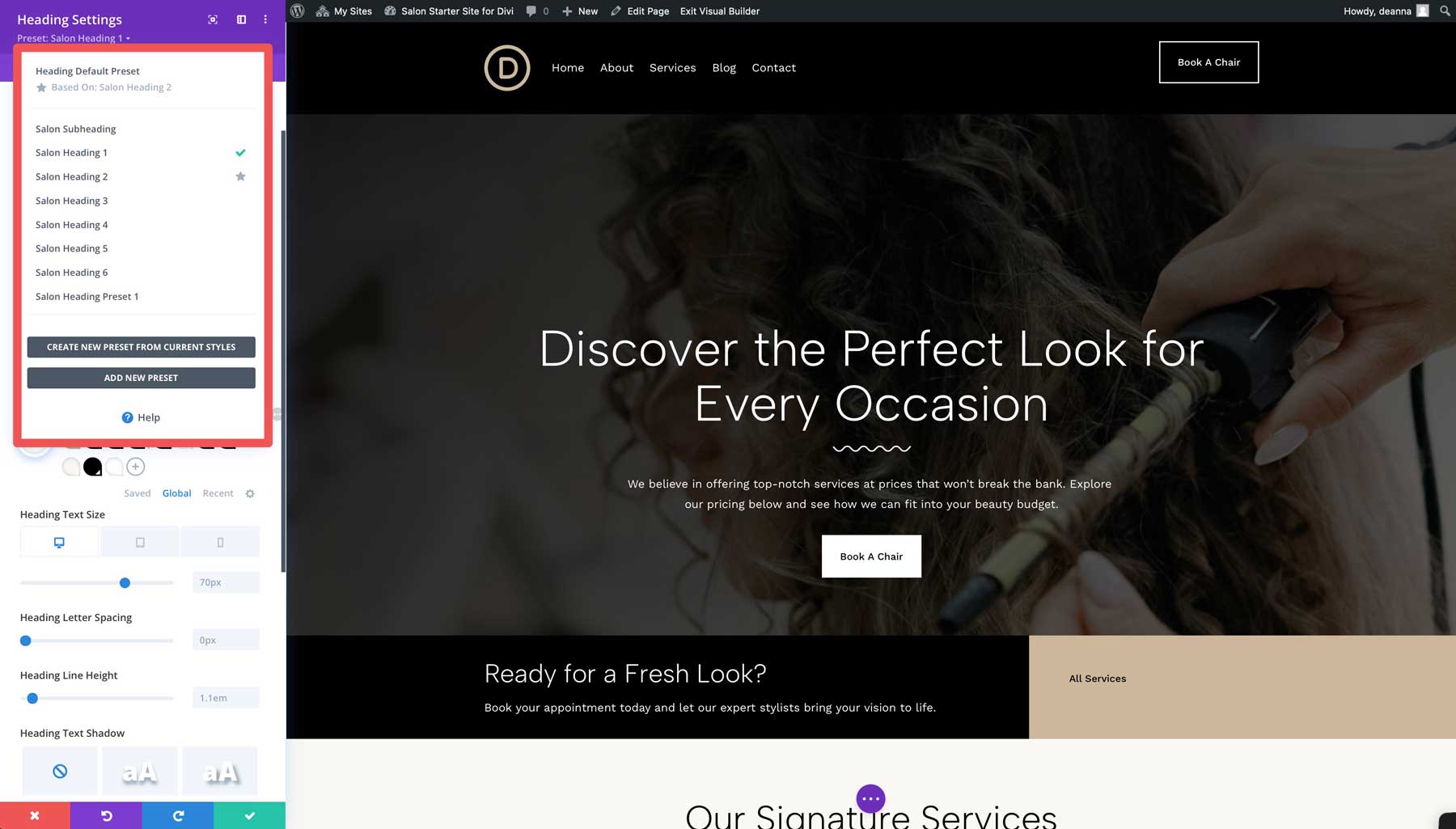
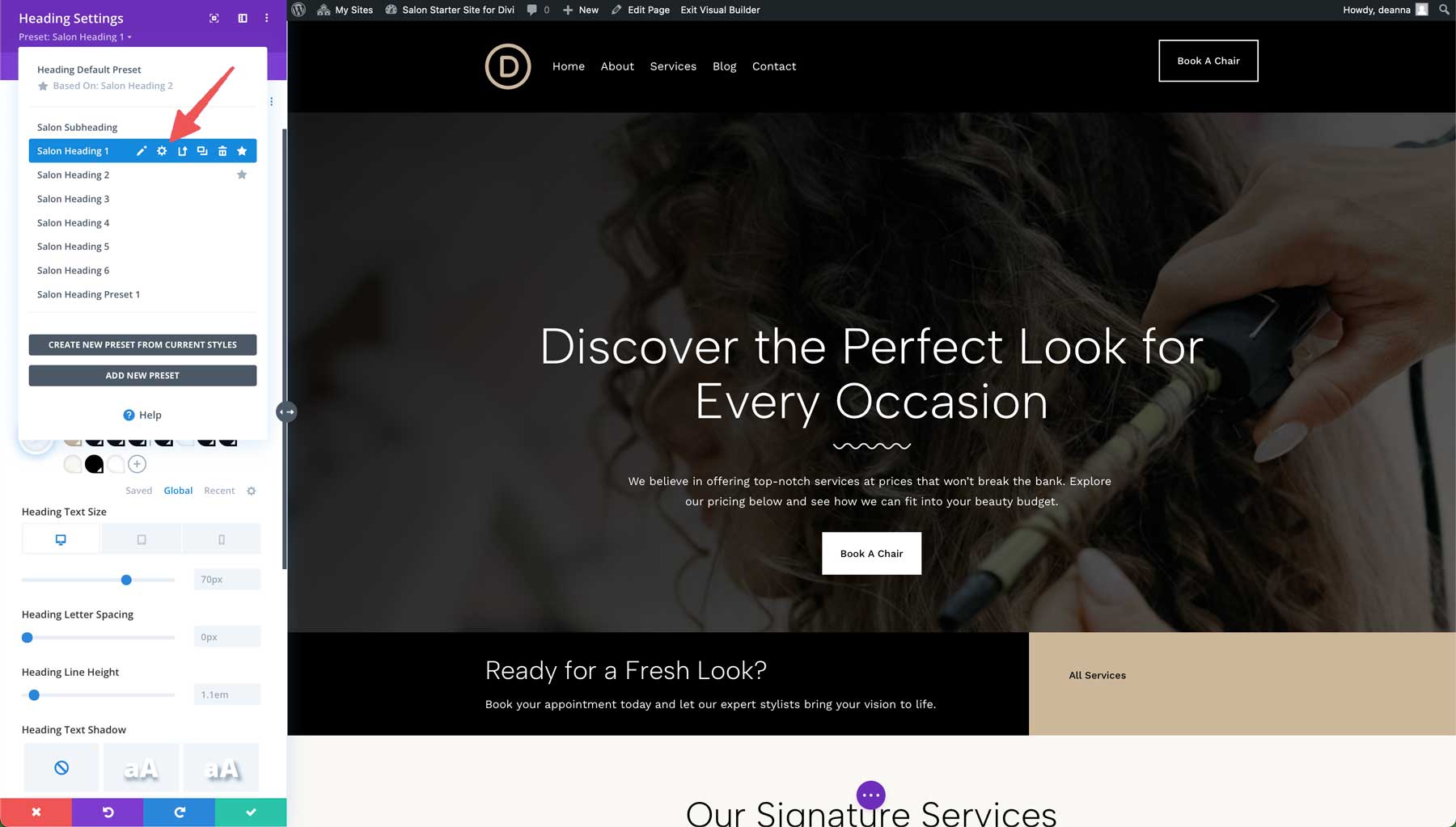
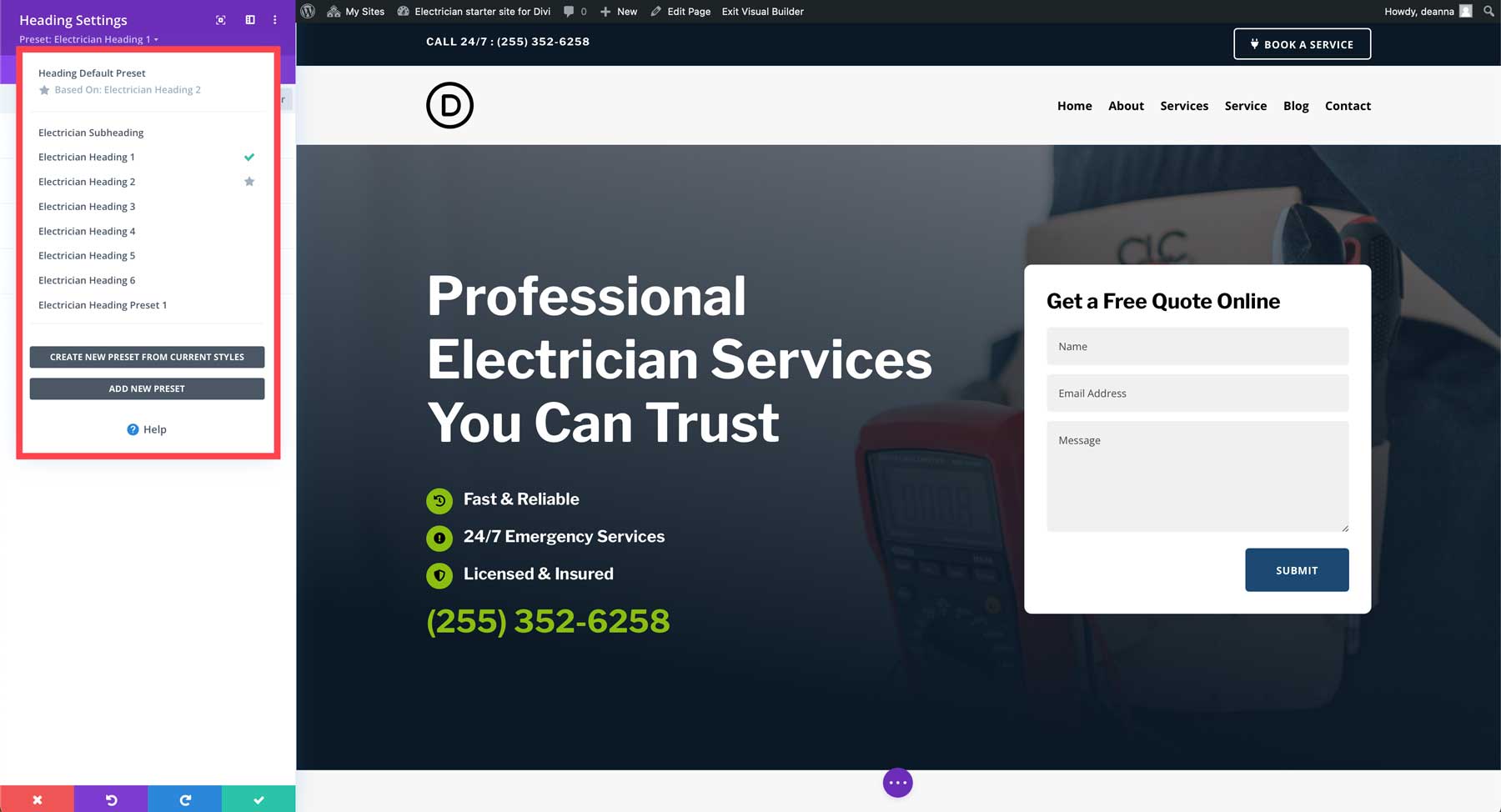
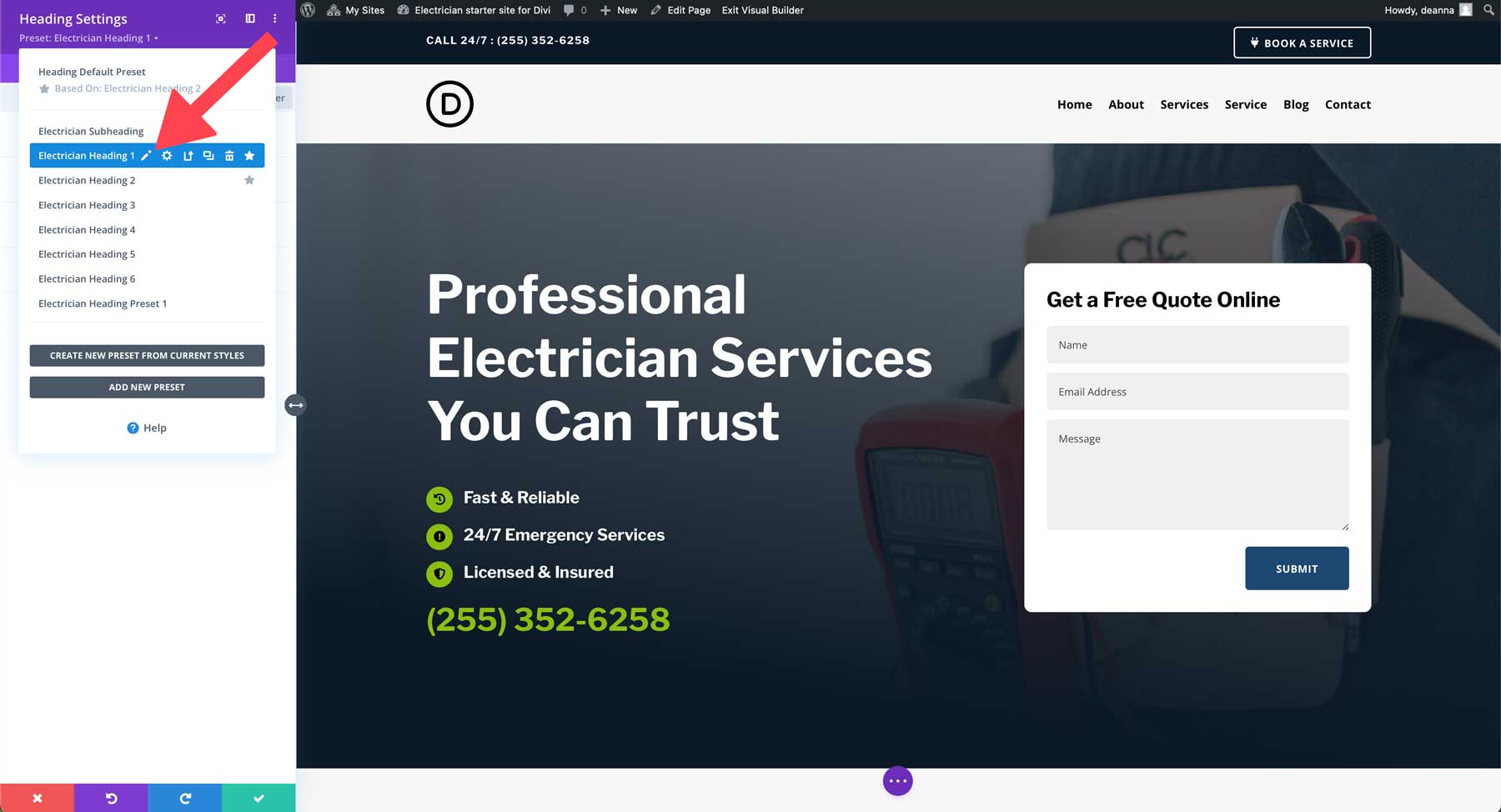
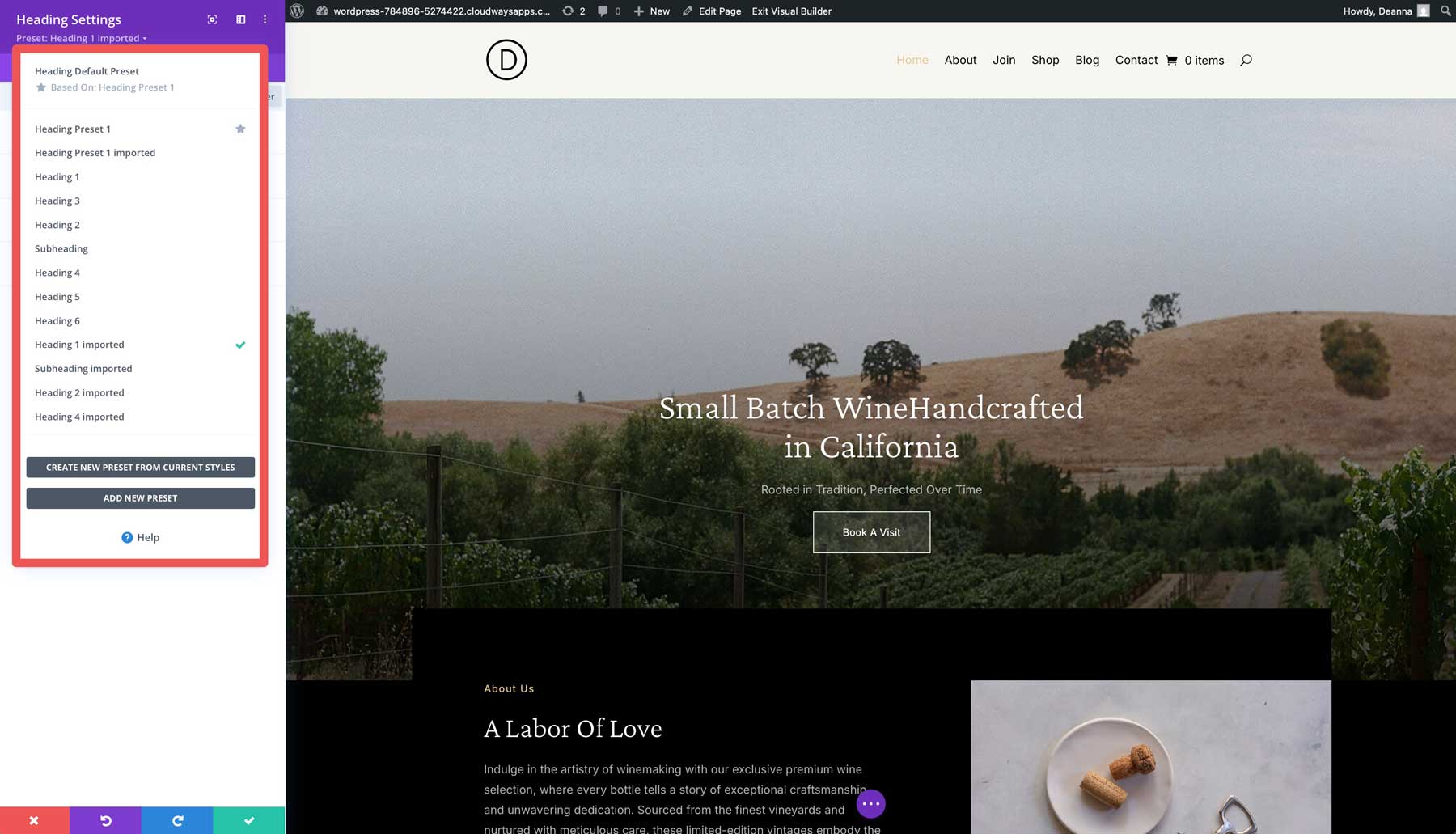
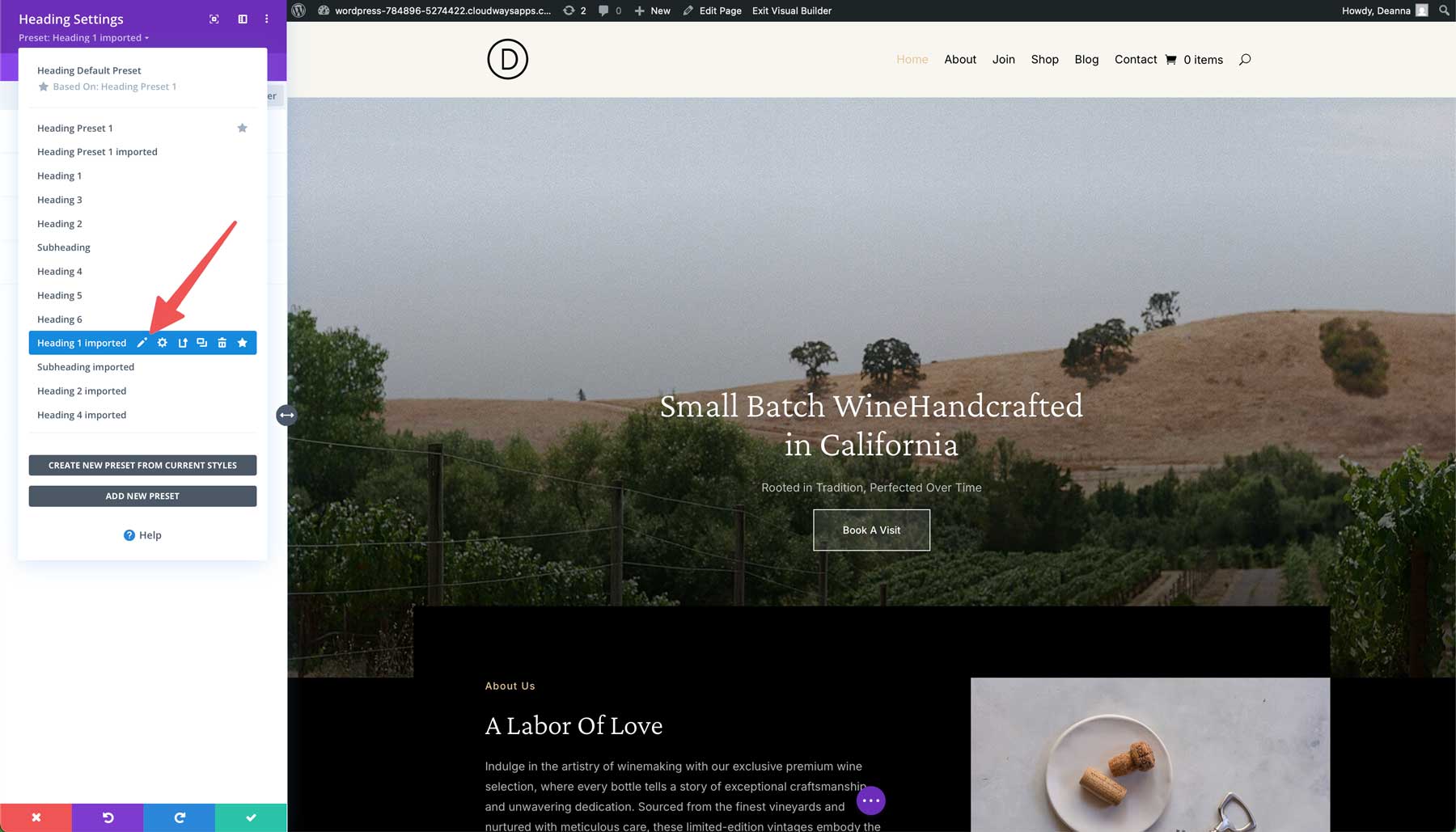
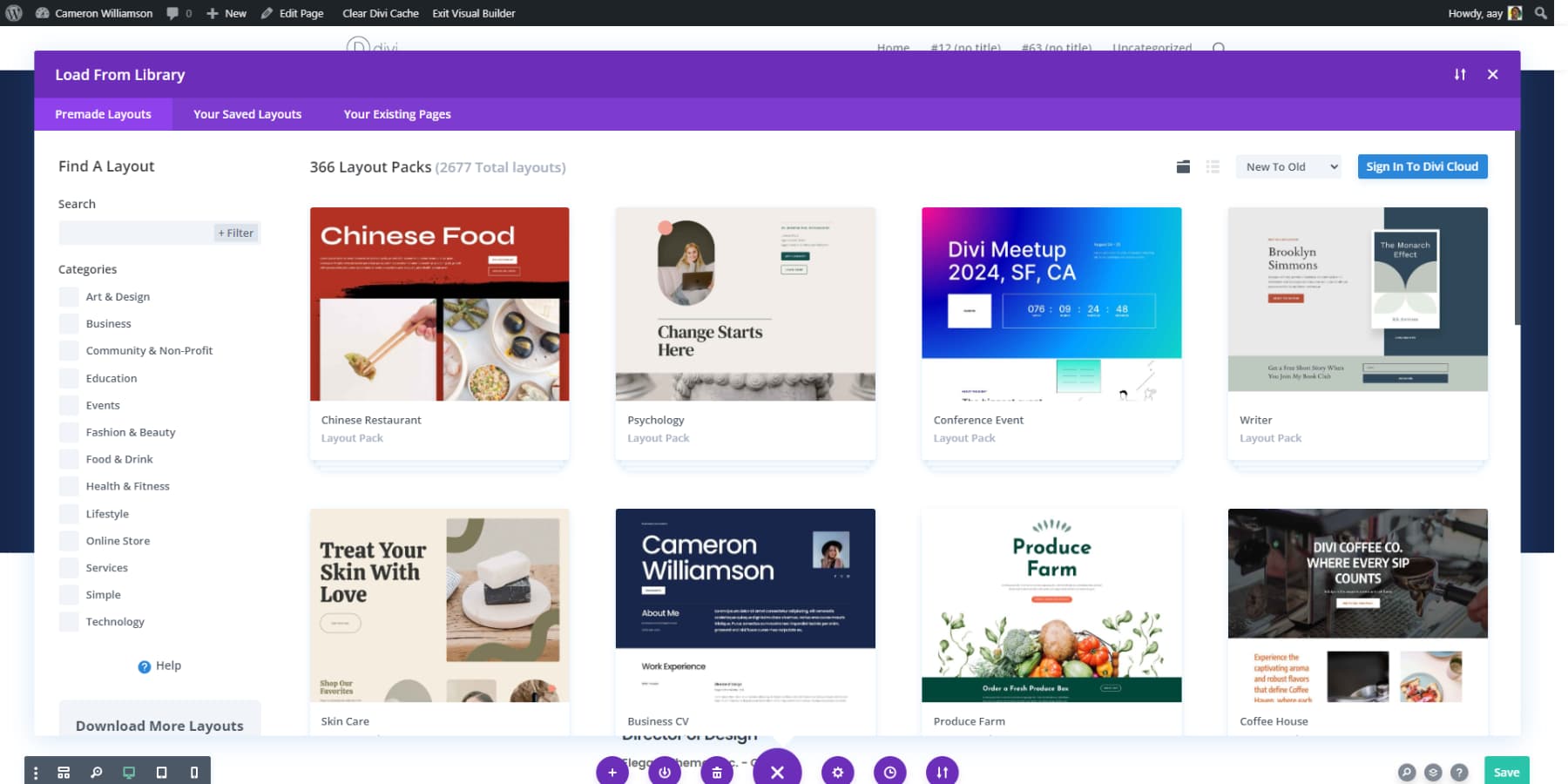
How To Use Templates In Divi
There are three ways to use a template or a construction on Divi:
- Load a premade construction without delay: Add a brand spanking new internet web page and click on on ‘Use Divi Builder.’ When the visual editor opens, you’ll see 3 possible choices: Choose a Premade Layout. Flick through Divi’s collection, select your favorite, and get began enhancing. That’s it.
- Import from the Marketplace: Do you could have a construction pack from the Marketplace or our blog? First, unzip the downloaded report. Head to Divi → Divi Library and seek for the Import & Export chance. You’ll have the ability to herald all the construction or just the parts you want. Once imported, open the visual builder, select ‘Choose a Premade Layout,’ and to search out your design underneath ‘Your Saved Layouts.’
- Use a Child Theme: Some marketplace layouts come as Child Matter issues. To use the ones, transfer to Glance → Matter issues → Add New Theme and upload the Child Theme report. The process works just like setting up each and every different wordpress theme.
Save Time & Money with Divi Skilled
Store all your favorite web site pieces in one spot with Divi Cloud. Headers, footers, layouts — keep they all organized and ready to use. Do you wish to have to proportion designs at the side of your group or use them on different internet sites? Divi Cloud handles that seamlessly.
Stepping up to Divi Skilled opens up a lot more chances. You’ll get VIP remedy with lightning-fast reinforce — our group responds within 30 minutes, day or night. Plus, save 10% on marketplace goodies and convey up to 4 group people along for the go back and forth by the use of Divi Groups. Need further fingers on deck? Add further group people for merely $1.50 each and every per month.
The Skilled bundle deal incorporates Divi AI and countless cloud storage. Package deal deal it all together, and likewise you’ll save spherical $200 when compared to buying the entire thing one at a time.
Get Divi Professional
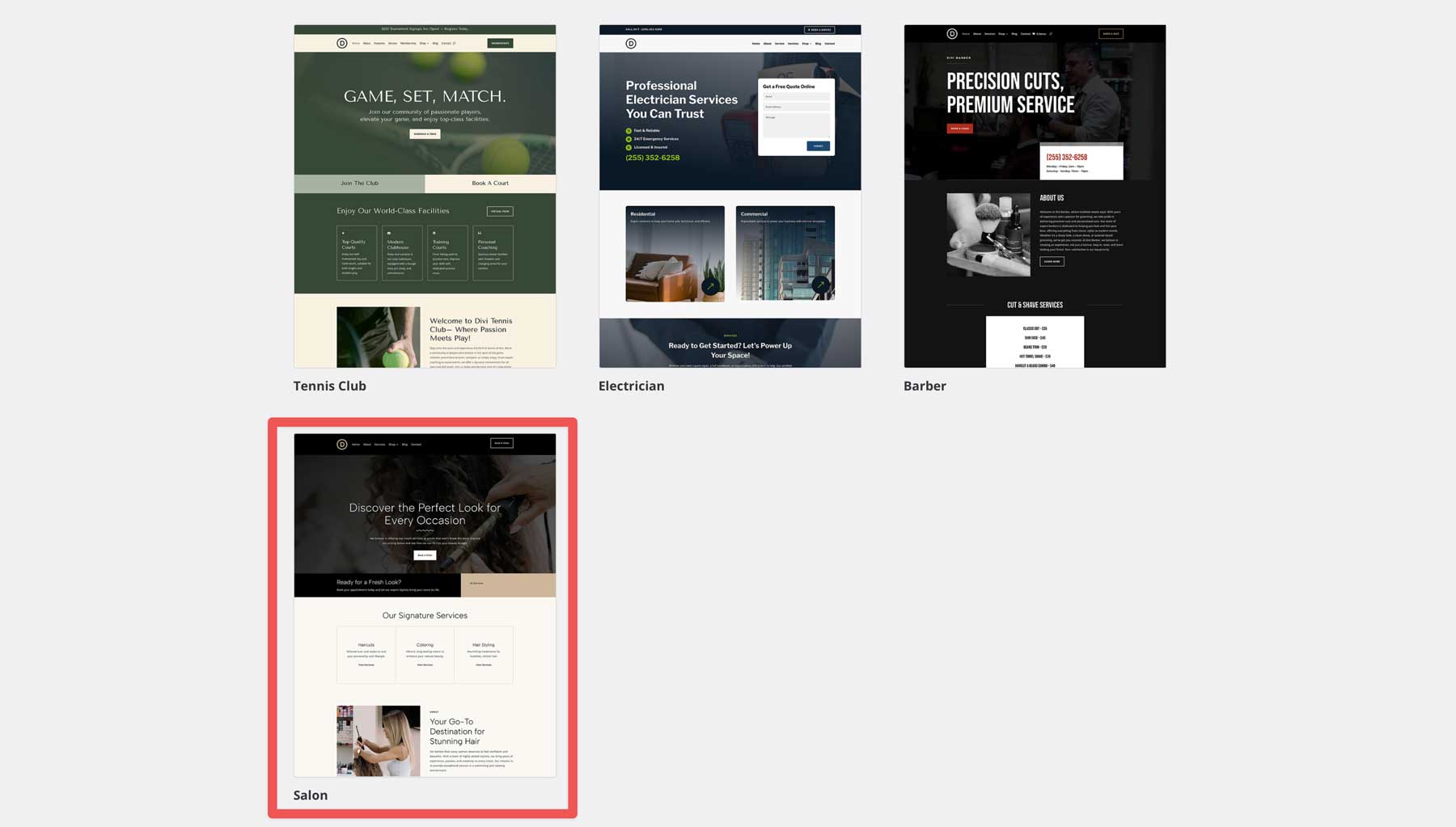
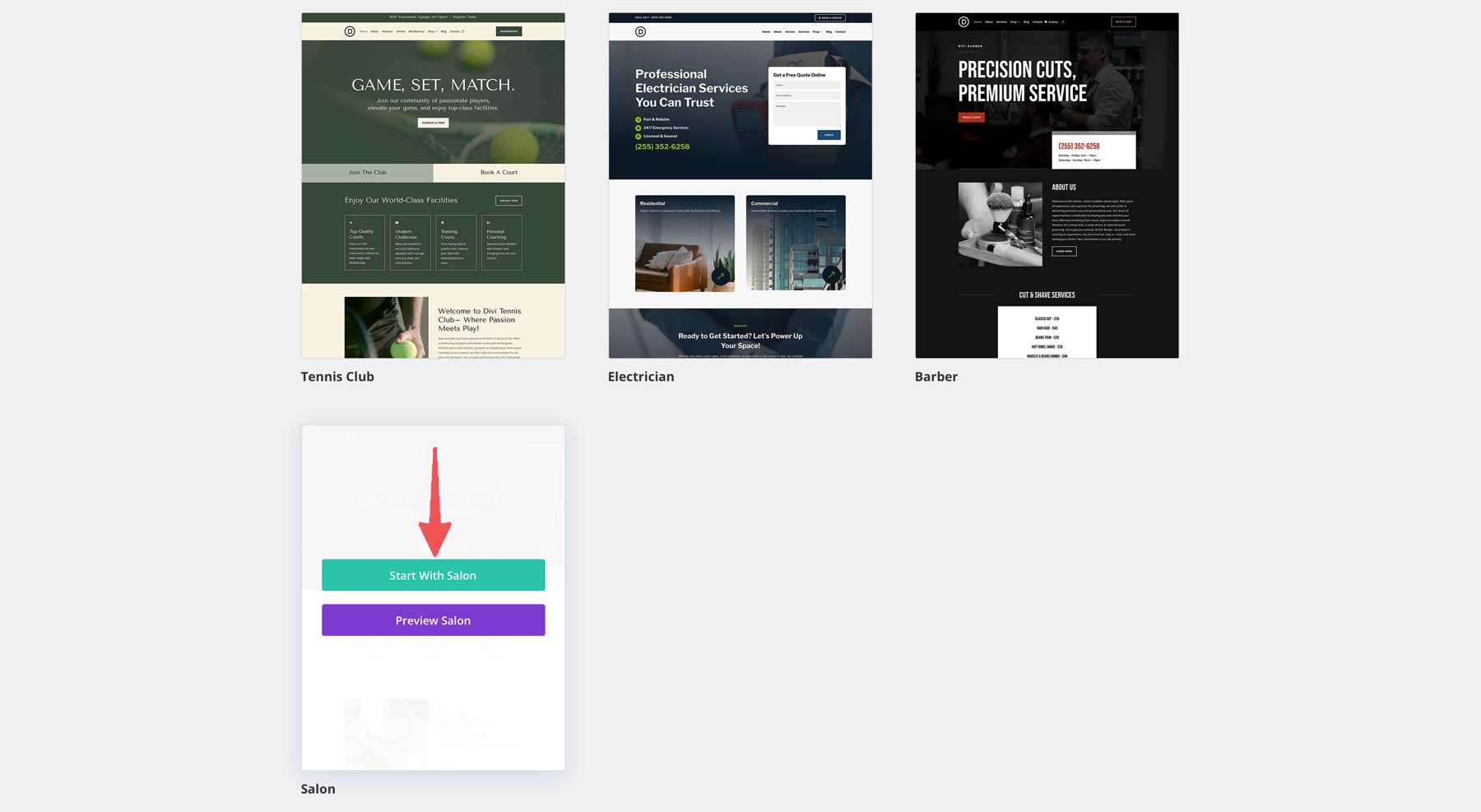
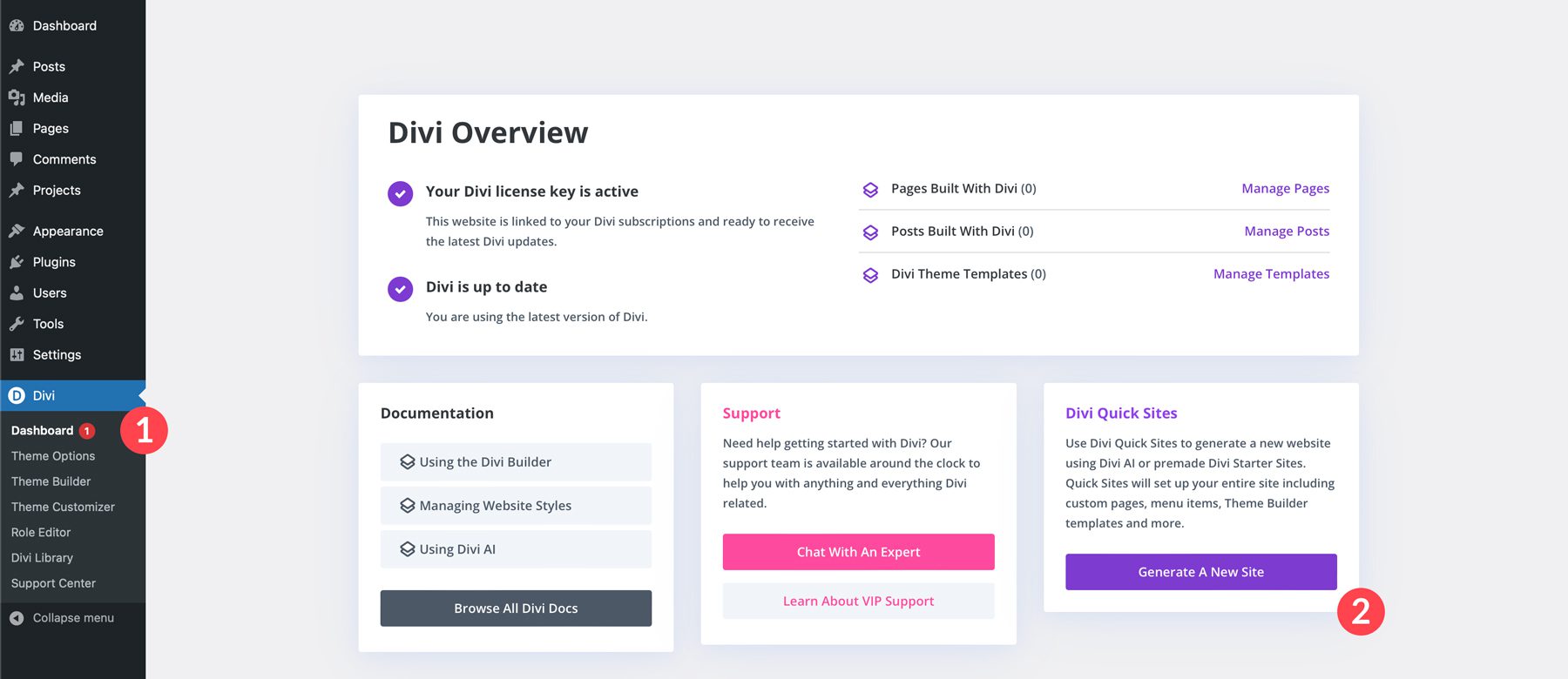
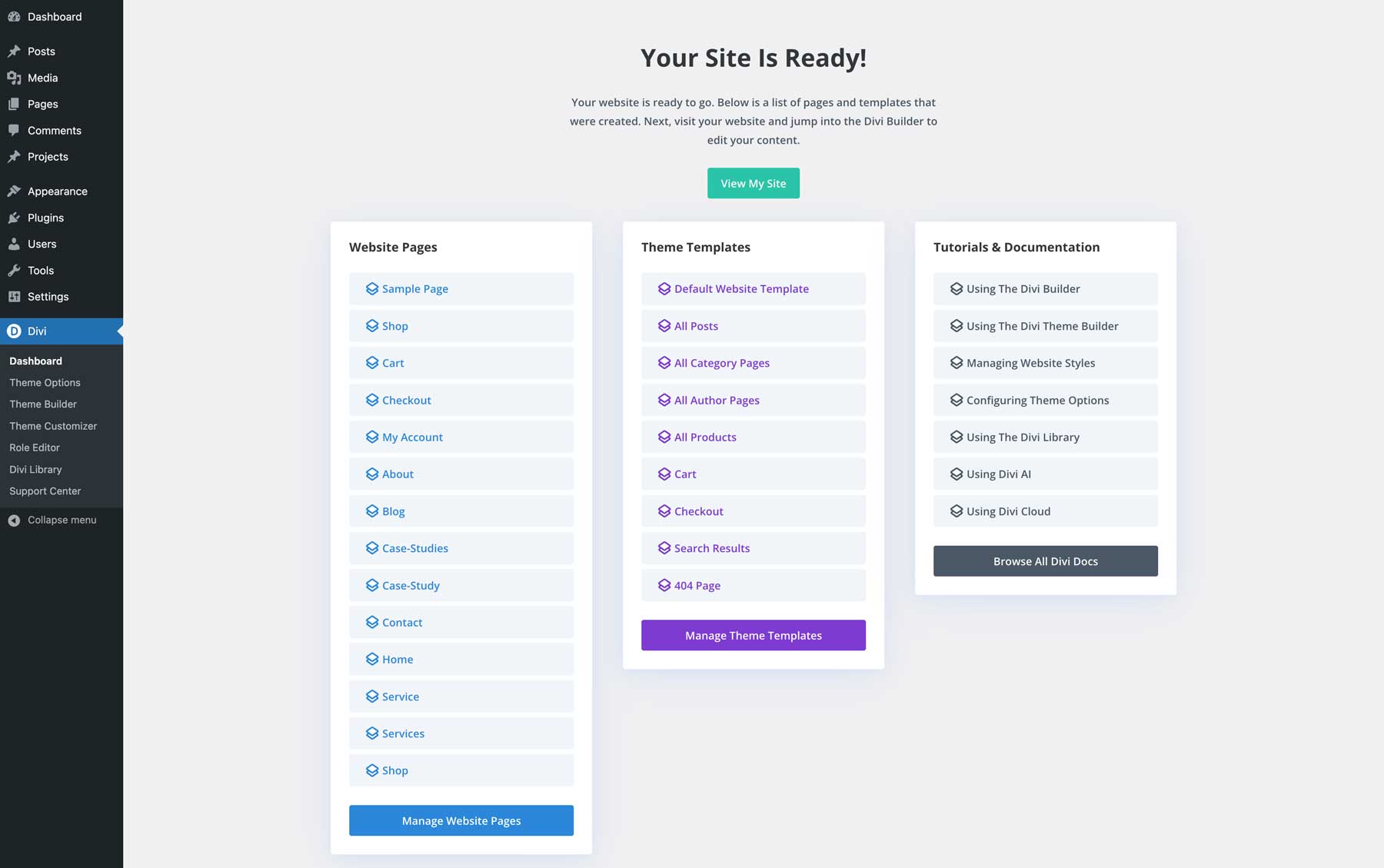
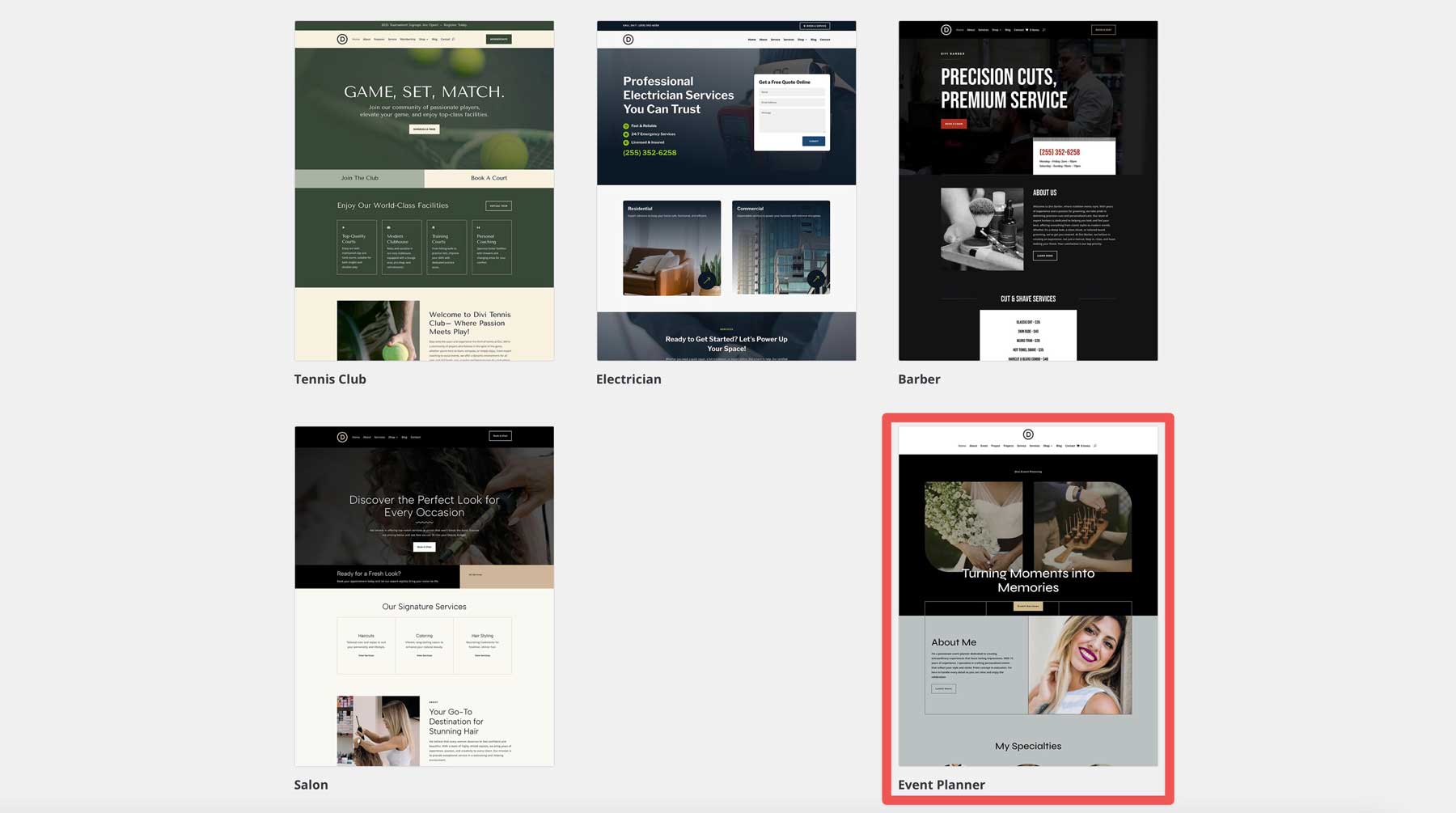
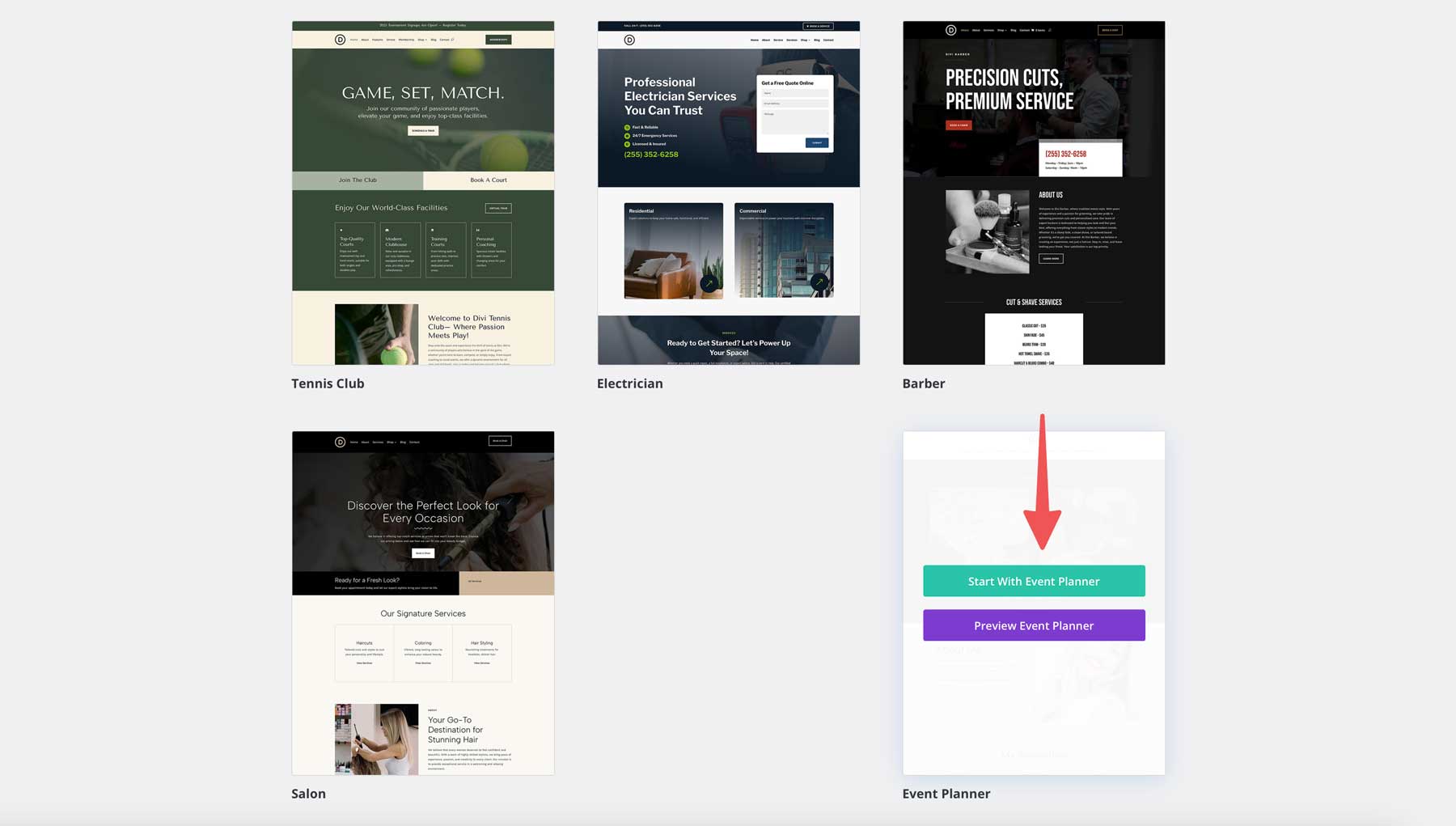
Divi Rapid Web pages
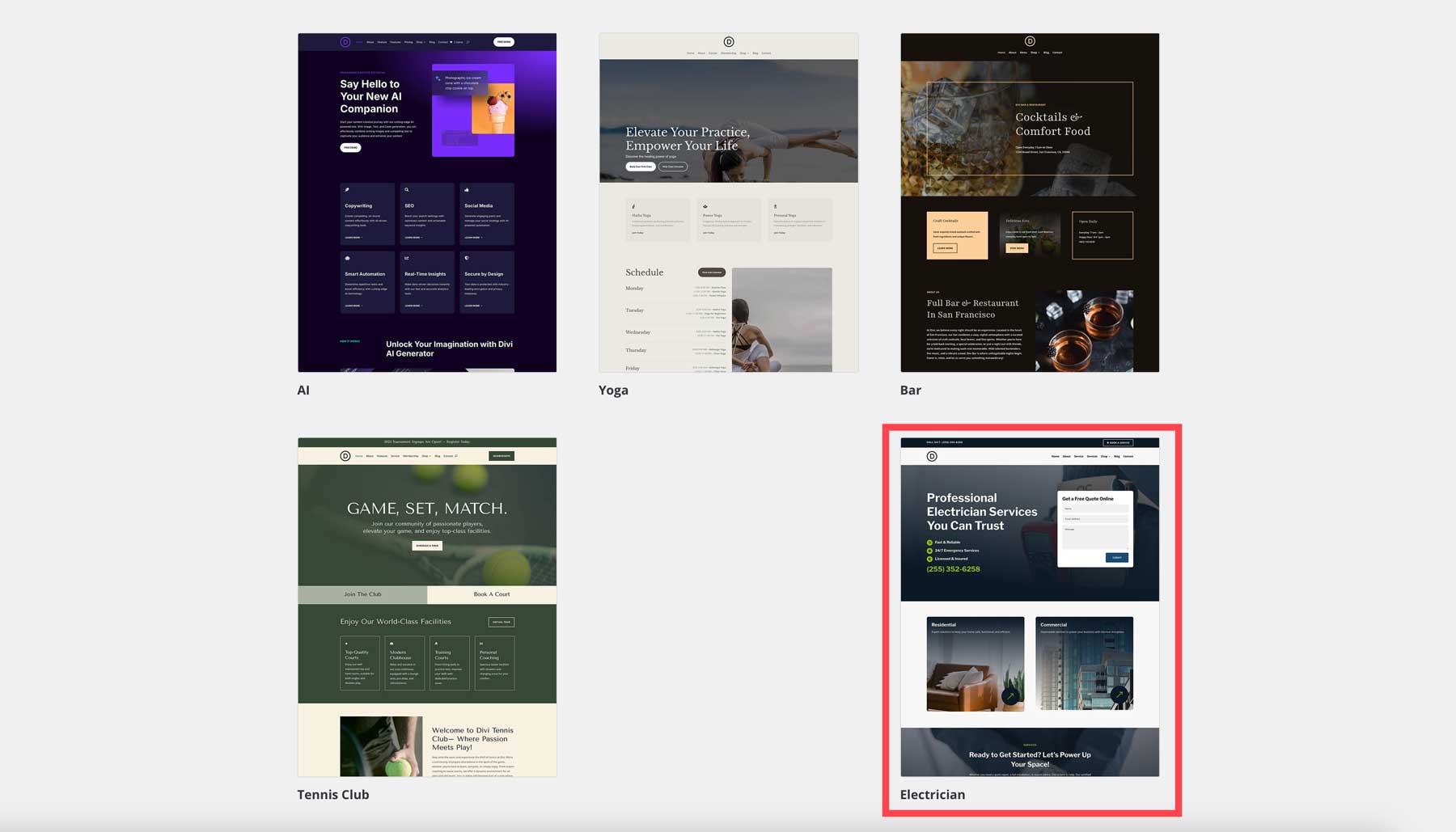
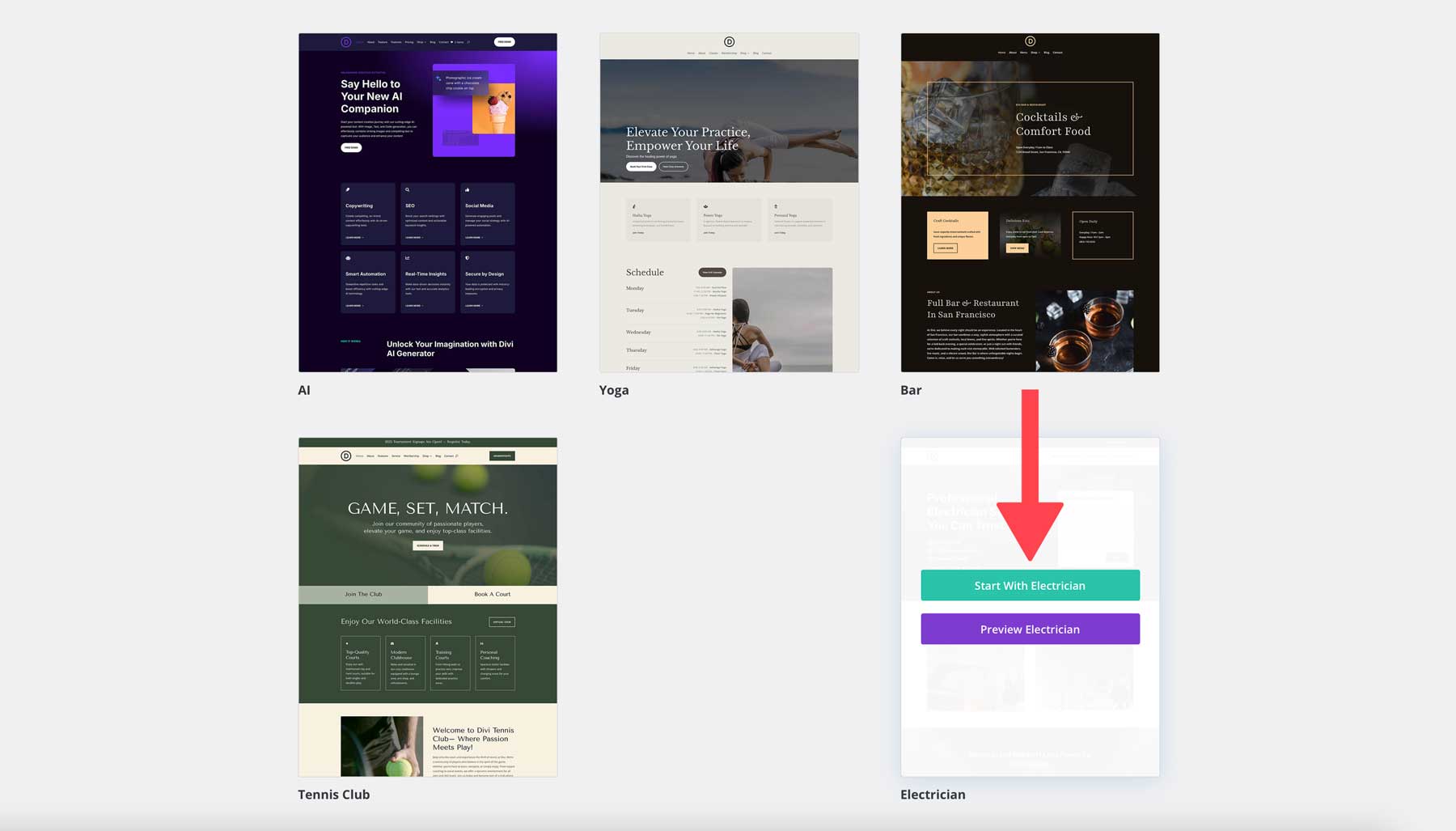
Want a excellent quicker chance? Check out our starter internet sites. The ones aren’t merely templates — each and every one comes filled with custom designed photos and distinctive art work you won’t to search out anywhere else.
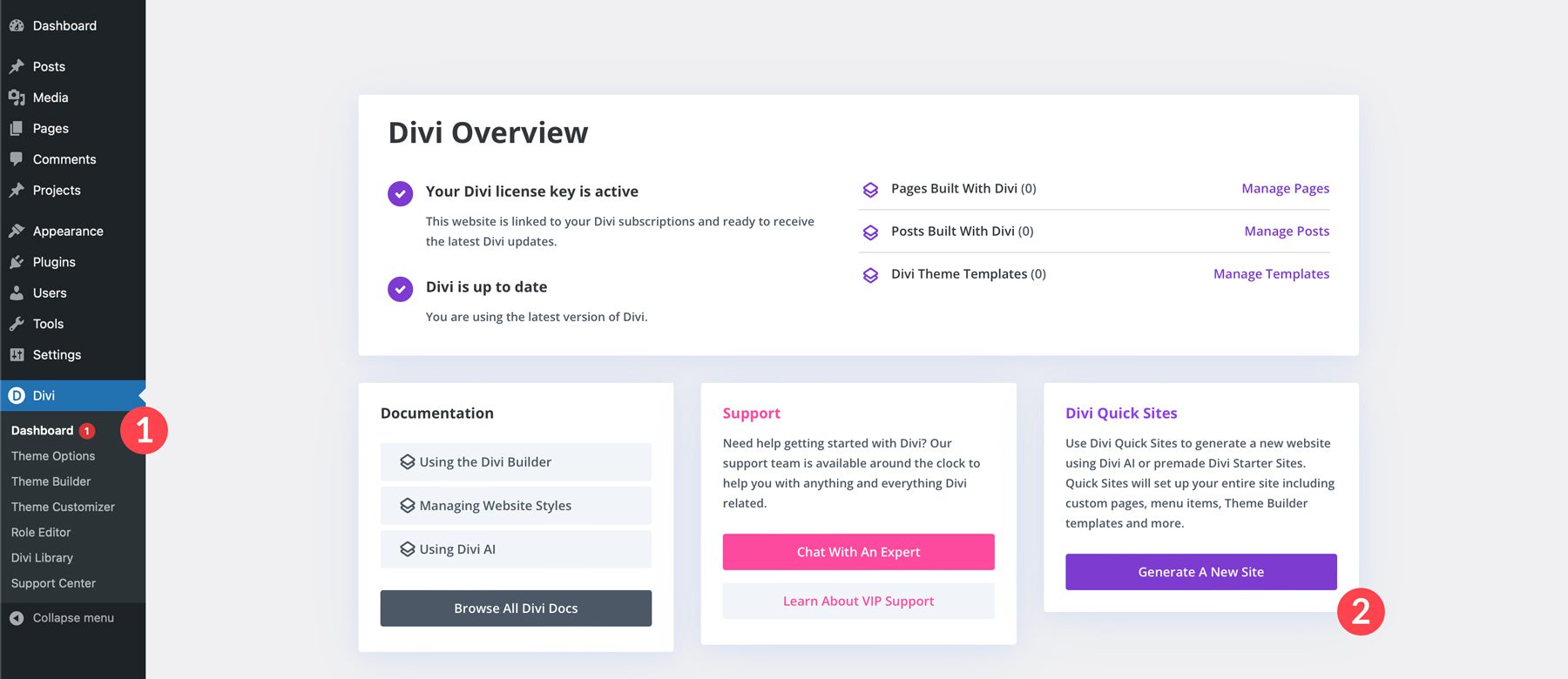
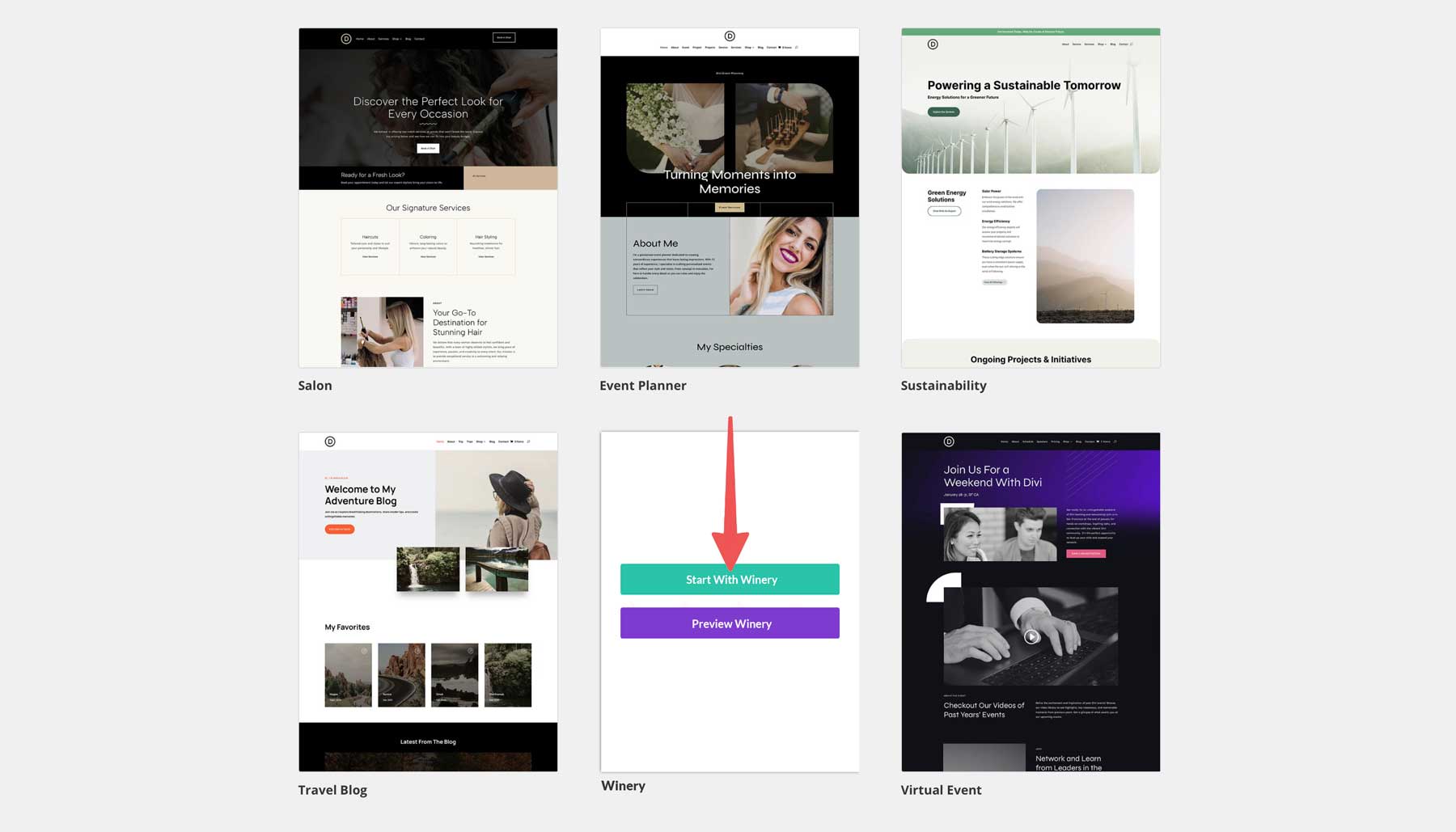
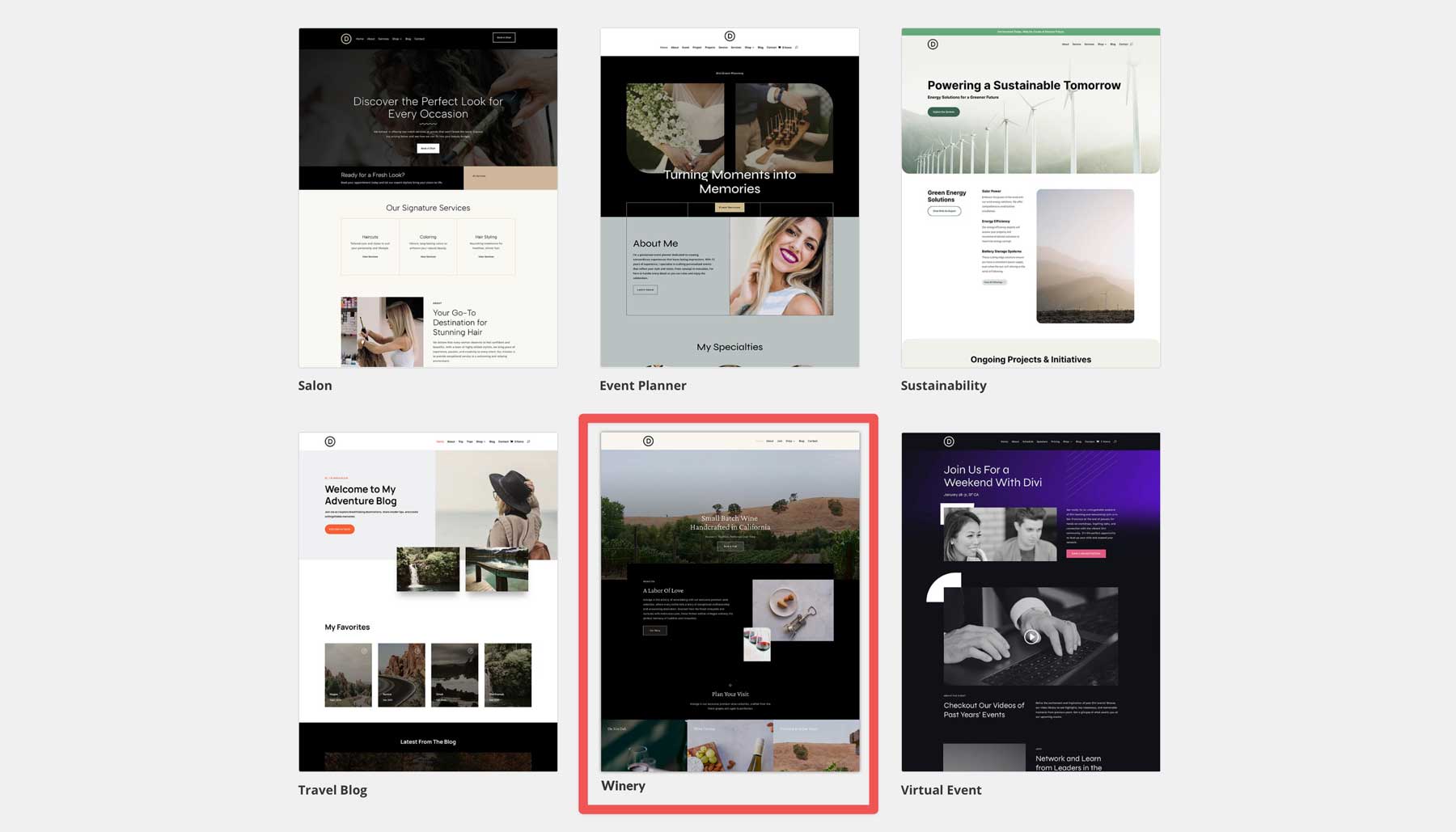
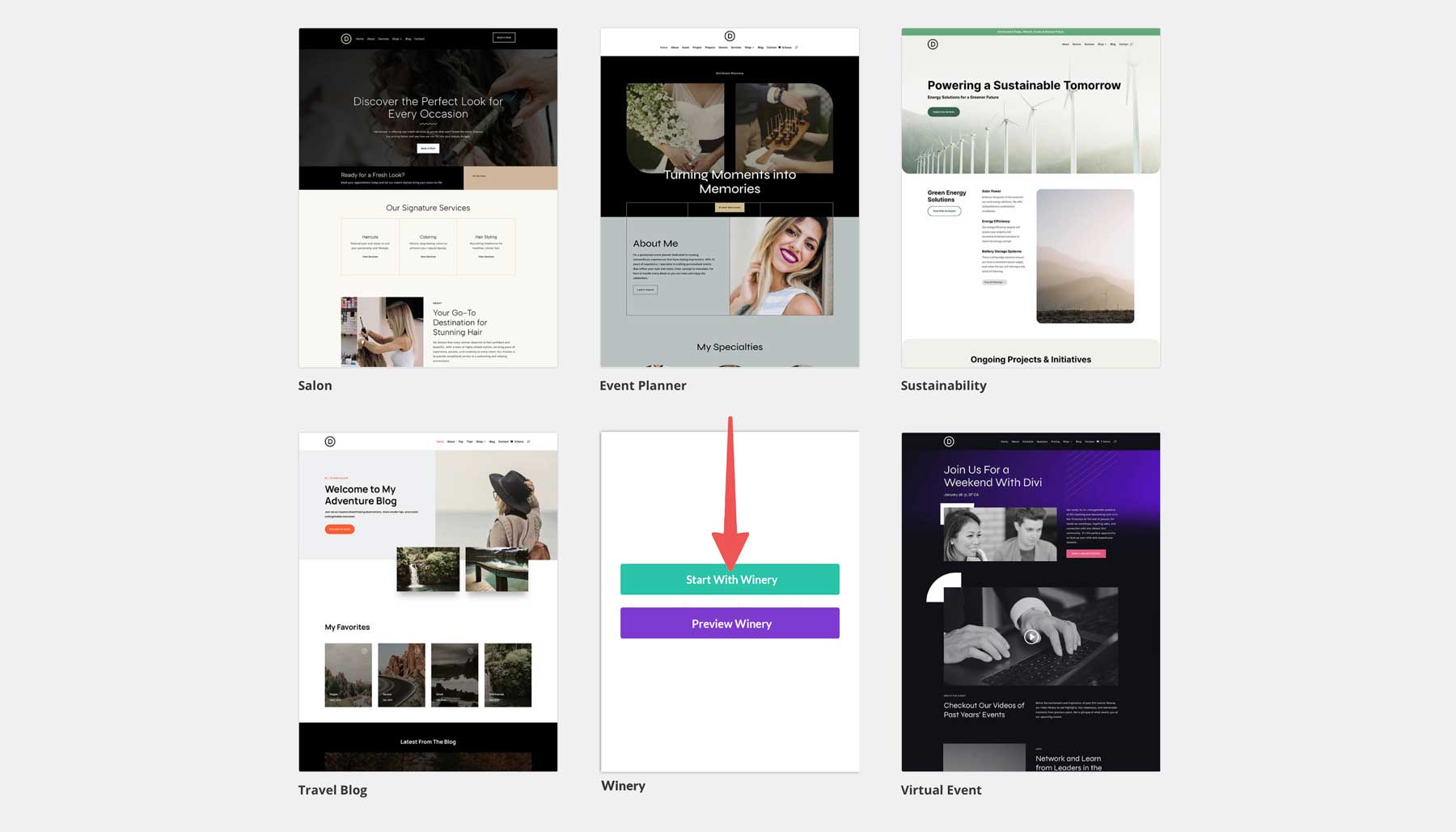
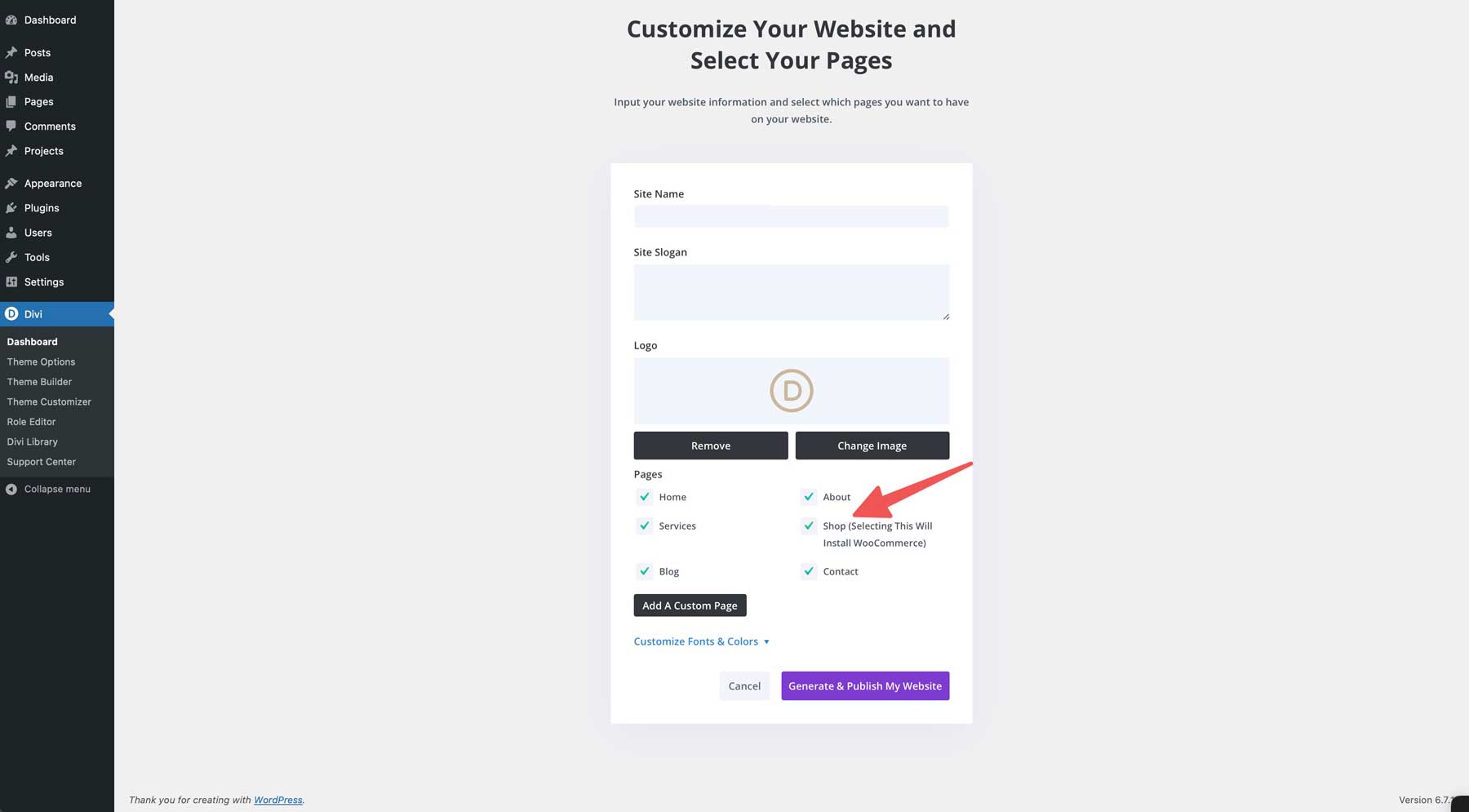
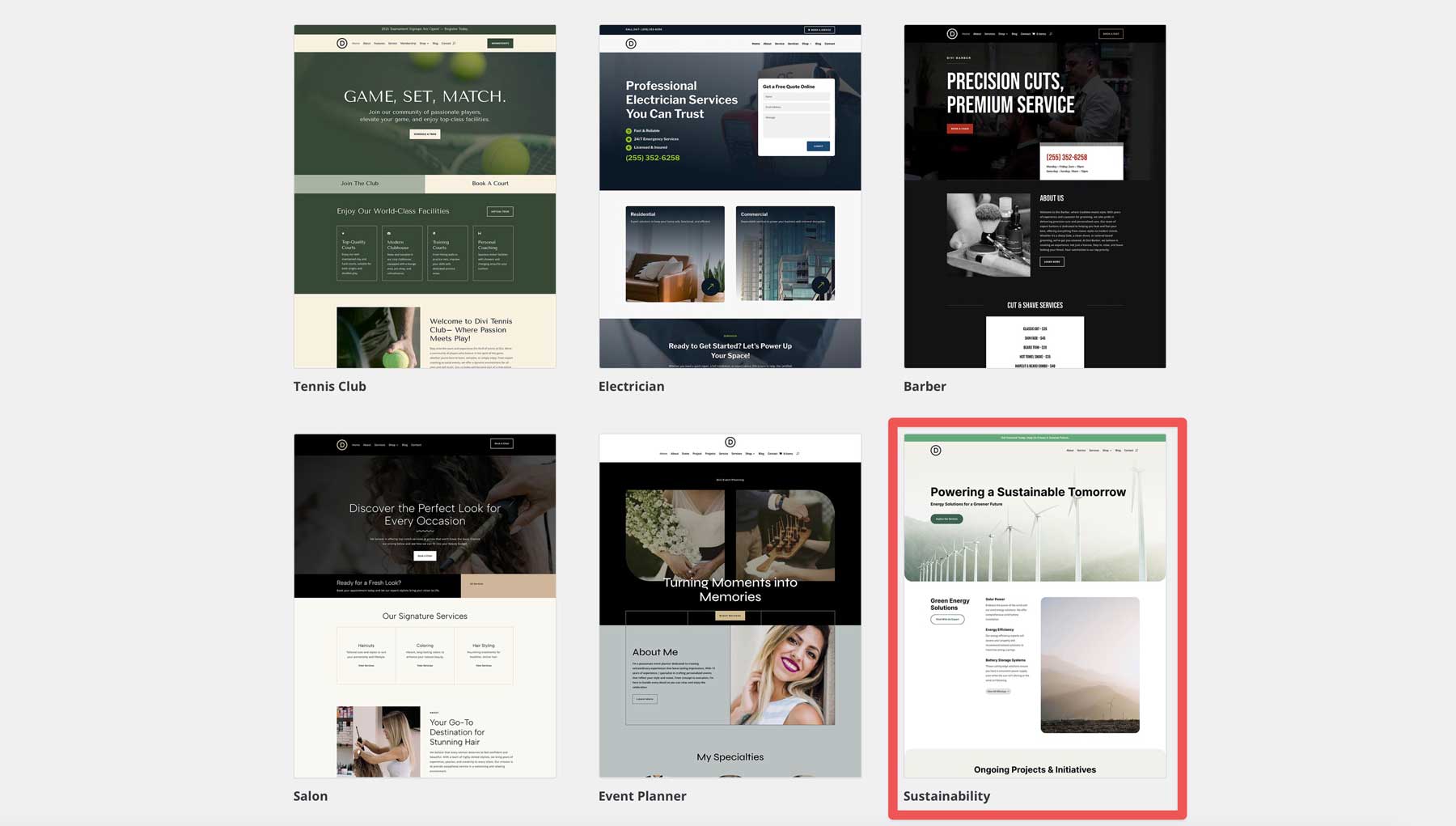
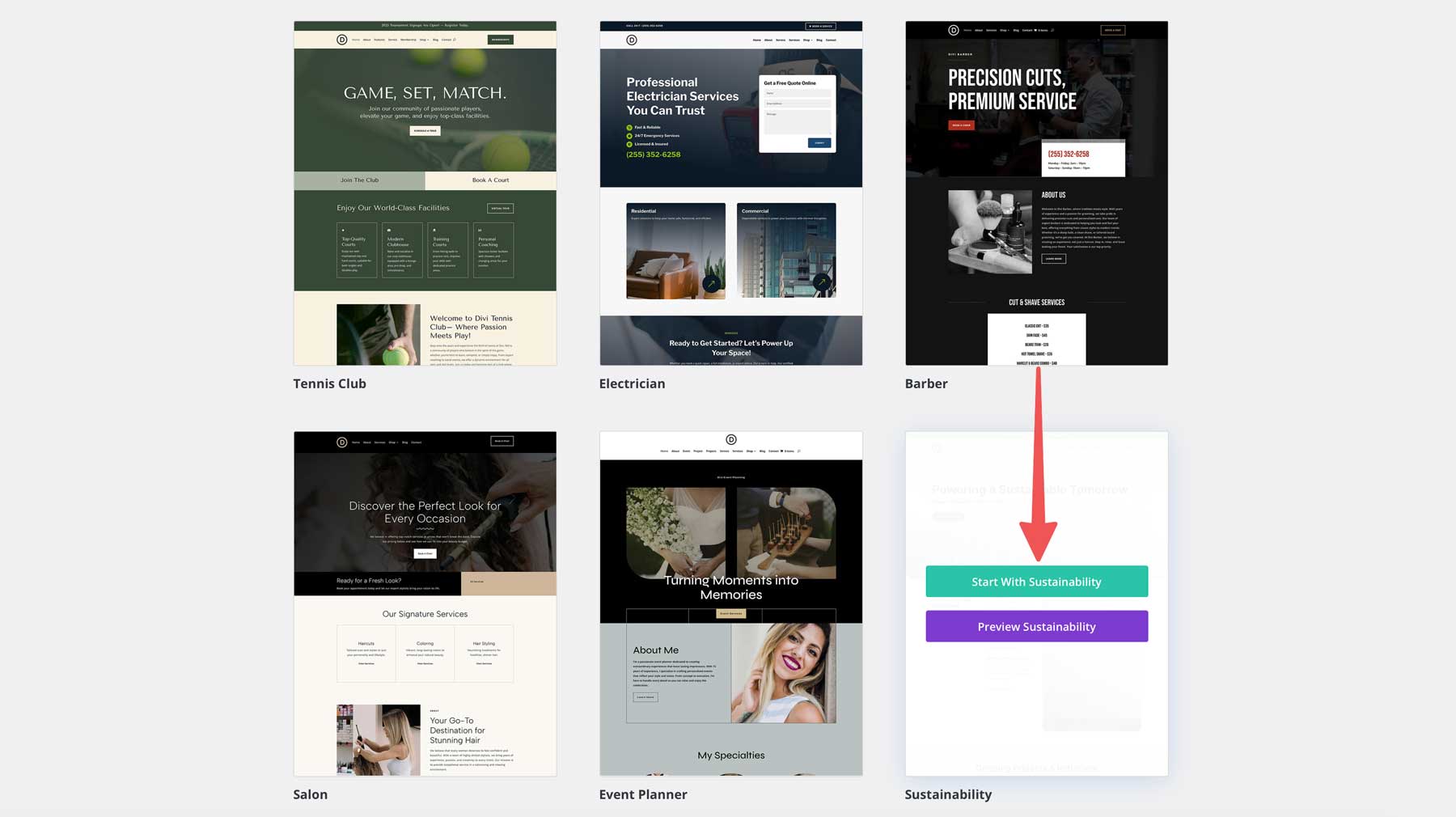
Go to Divi → Divi Rapid Web pages tab, click on at the “Generate a New Internet web site” button, select “Use pre-made starter internet web page,” browse during the designs, and choose one that feels correct for your logo. Drop for your basic details, select colors and fonts (now not necessary), and let Divi Rapid Web pages do its issue. You’ll have a whole web site ready previous than you’ll finish your coffee.
The most productive segment? The whole lot works in highest conceivable solidarity — from your color scheme for your fonts. Once your internet web page is reside, you’ll soar in and make tweaks just like each and every different Divi internet web page.
The use of AI To Assemble A Homepage (Perfect conceivable)
Have in mind the days when building a web site intended weeks of work? Now not anymore. With Divi Fast Websites and Divi AI, you’ll have your homepage up and dealing previous than lunch.
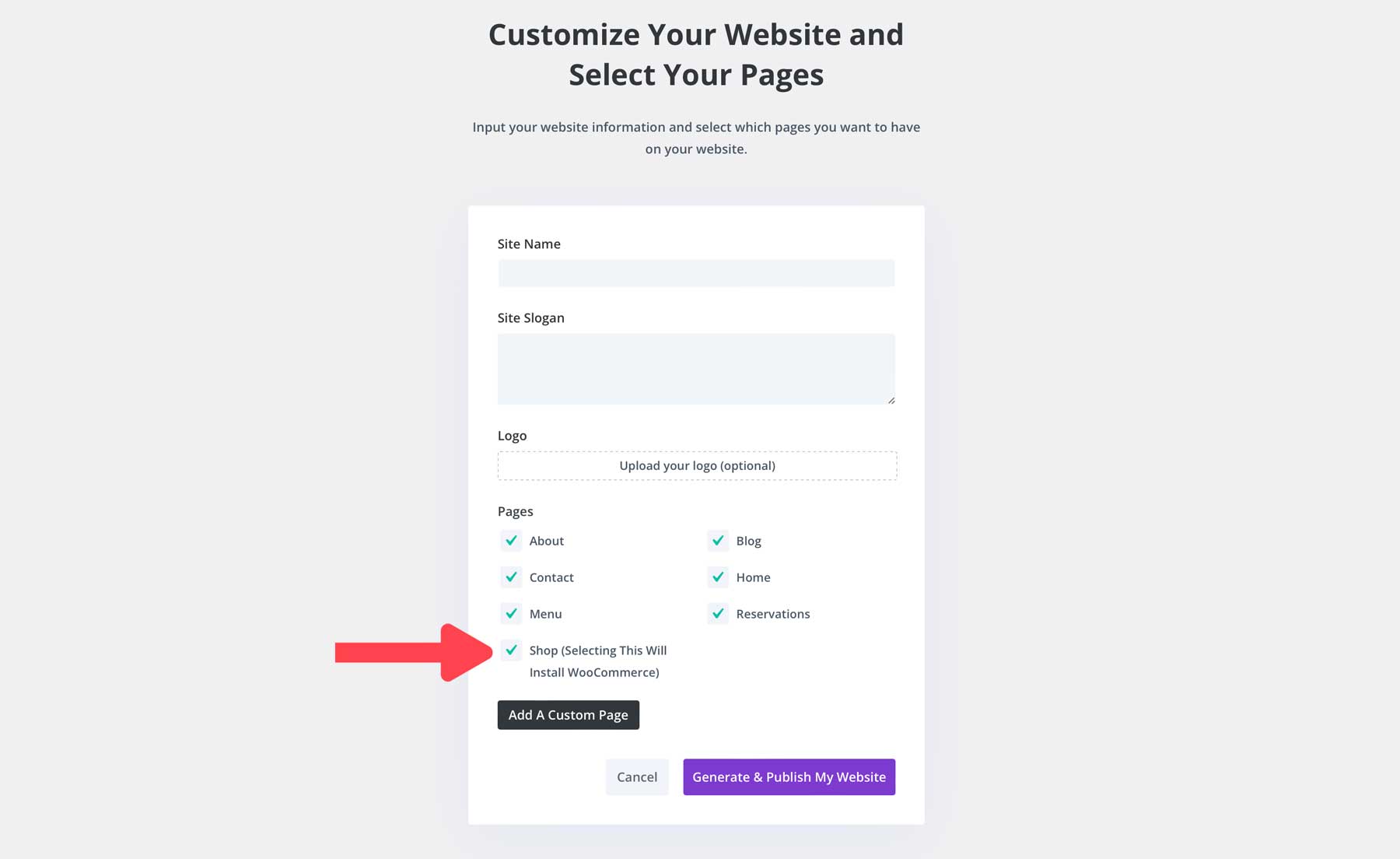
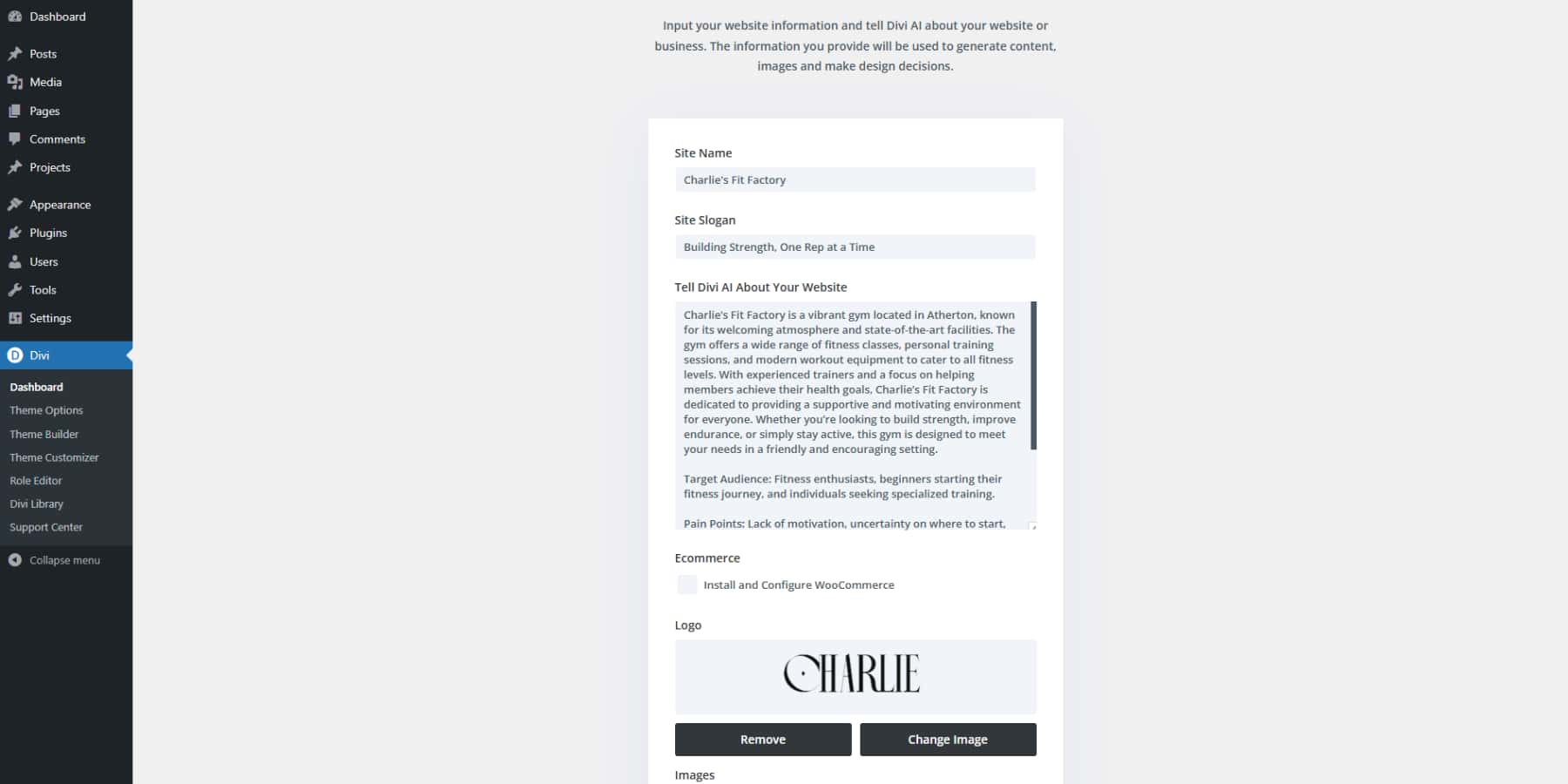
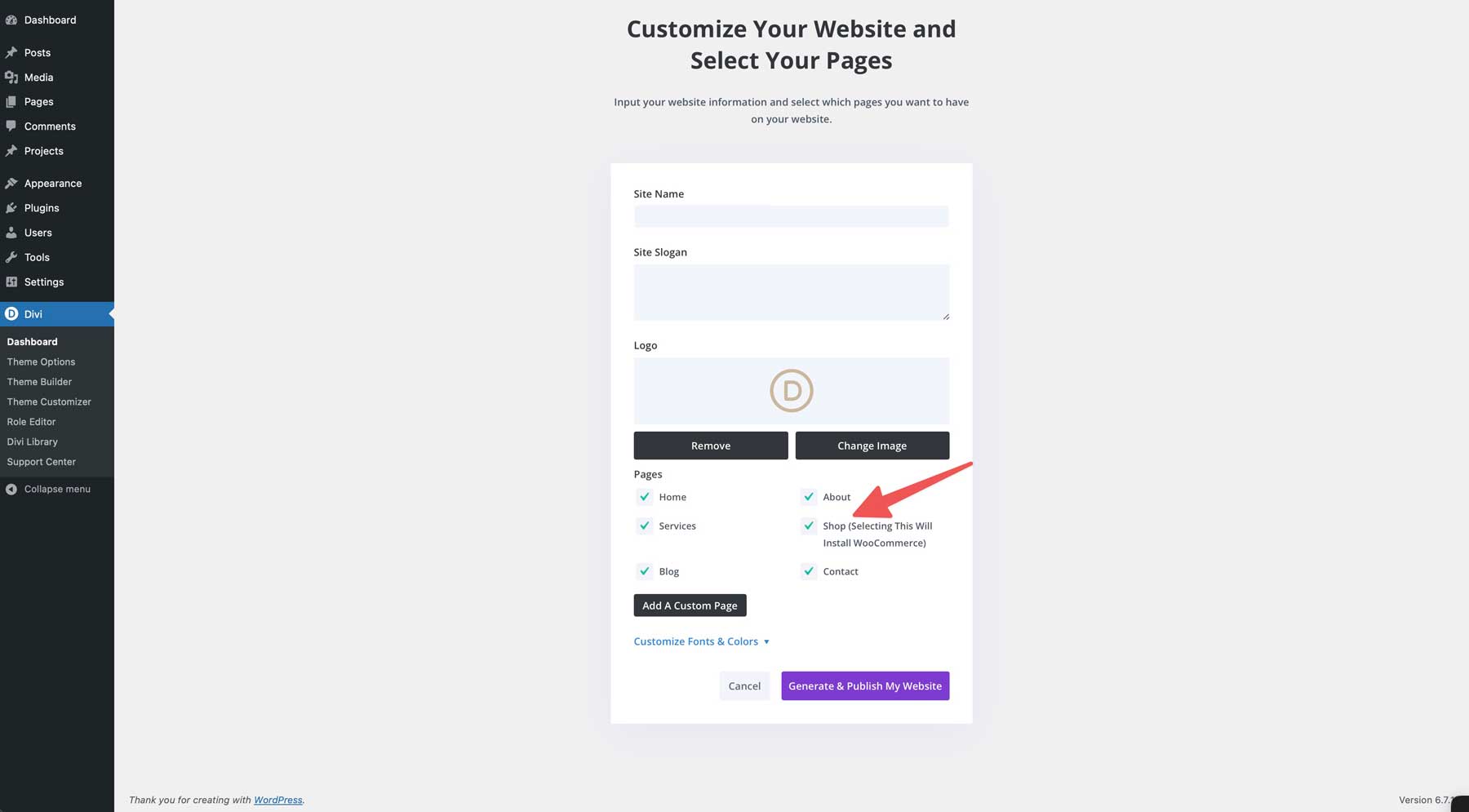
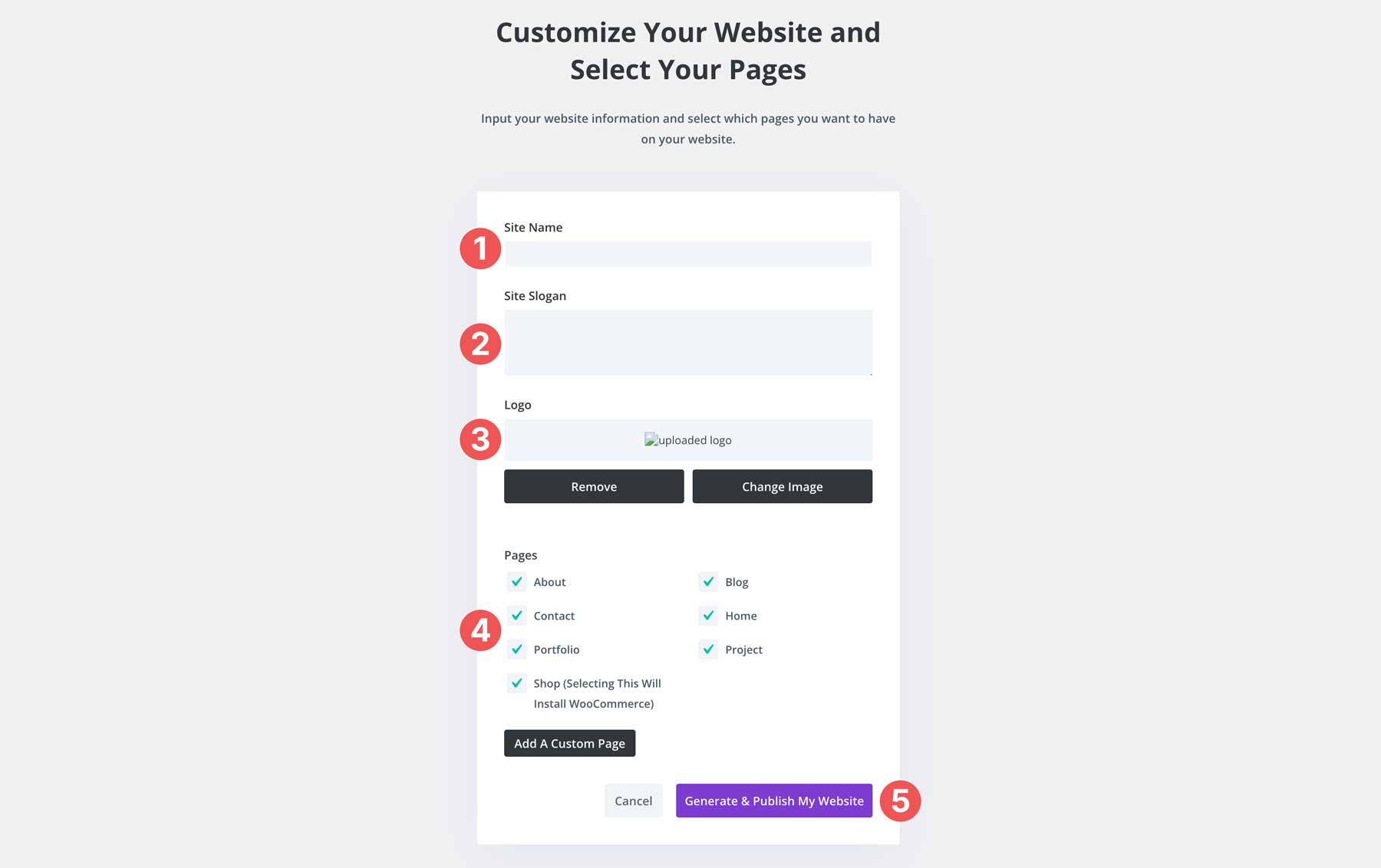
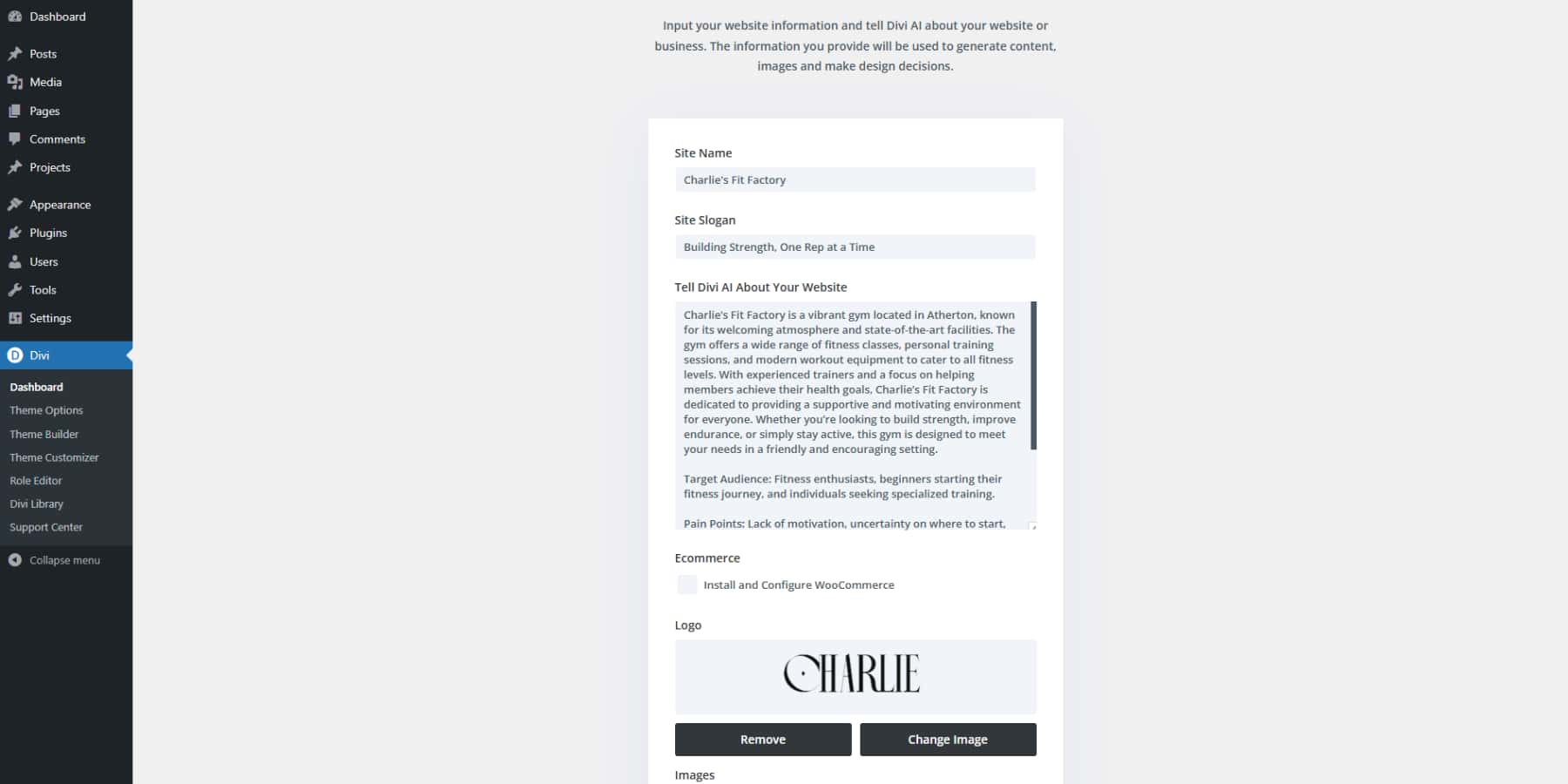
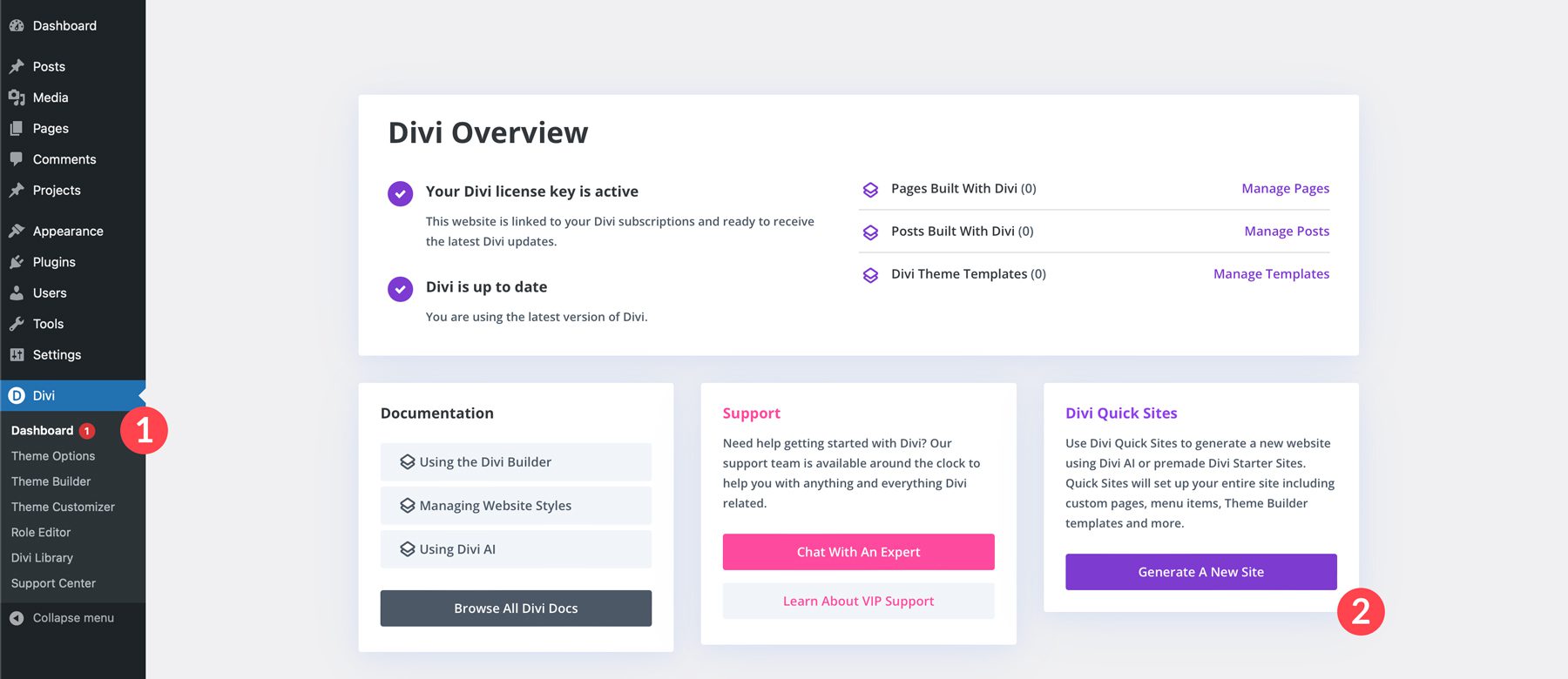
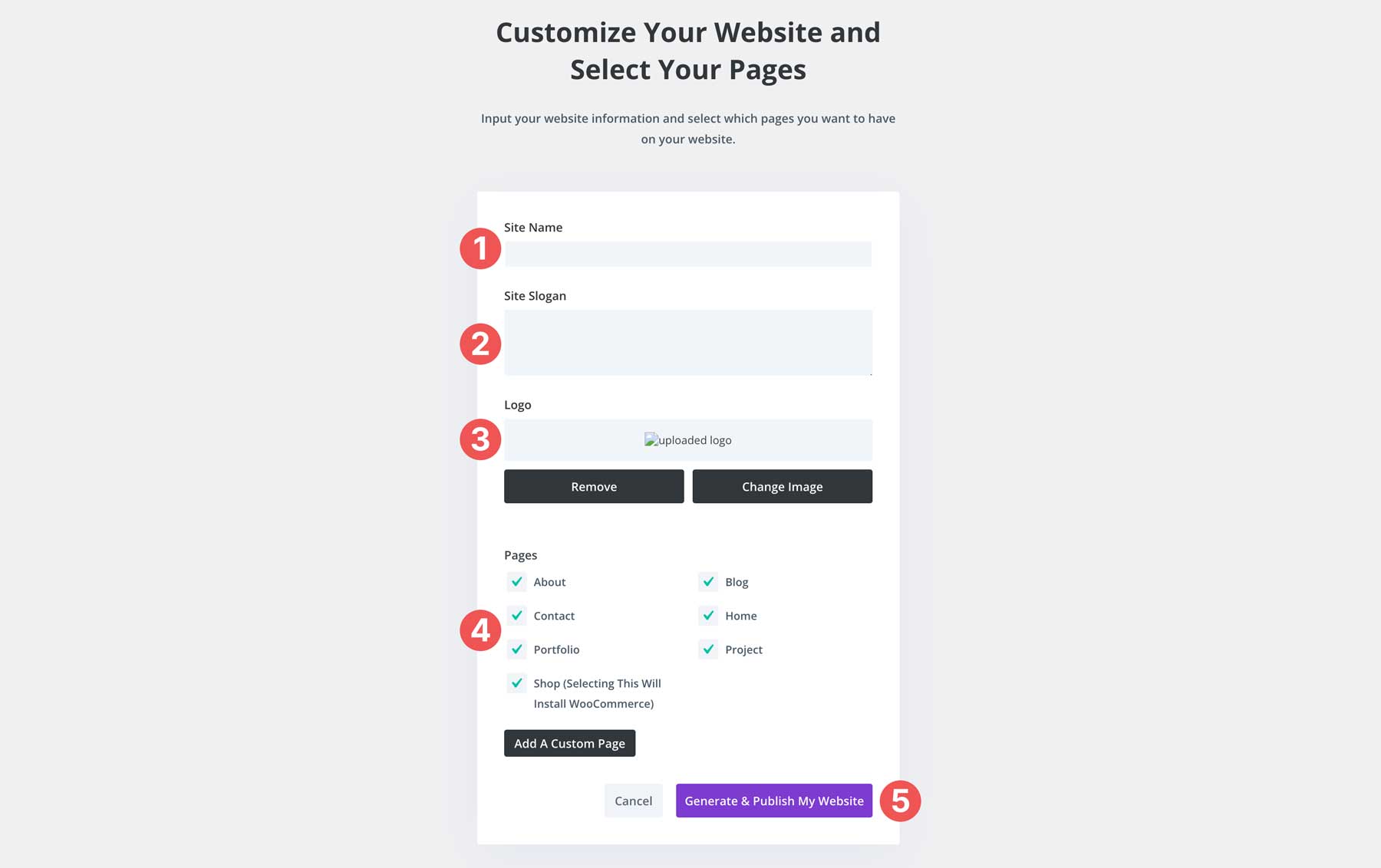
Merely pop over for your Divi dashboard and click on on “Generate a New Internet web site.” Then, select Generate your Internet web site with AI chance and tell it what your enterprise is waiting in detail. The additional the details, the simpler. Have in mind, you might want to need a Divi AI subscription for this path. For example:
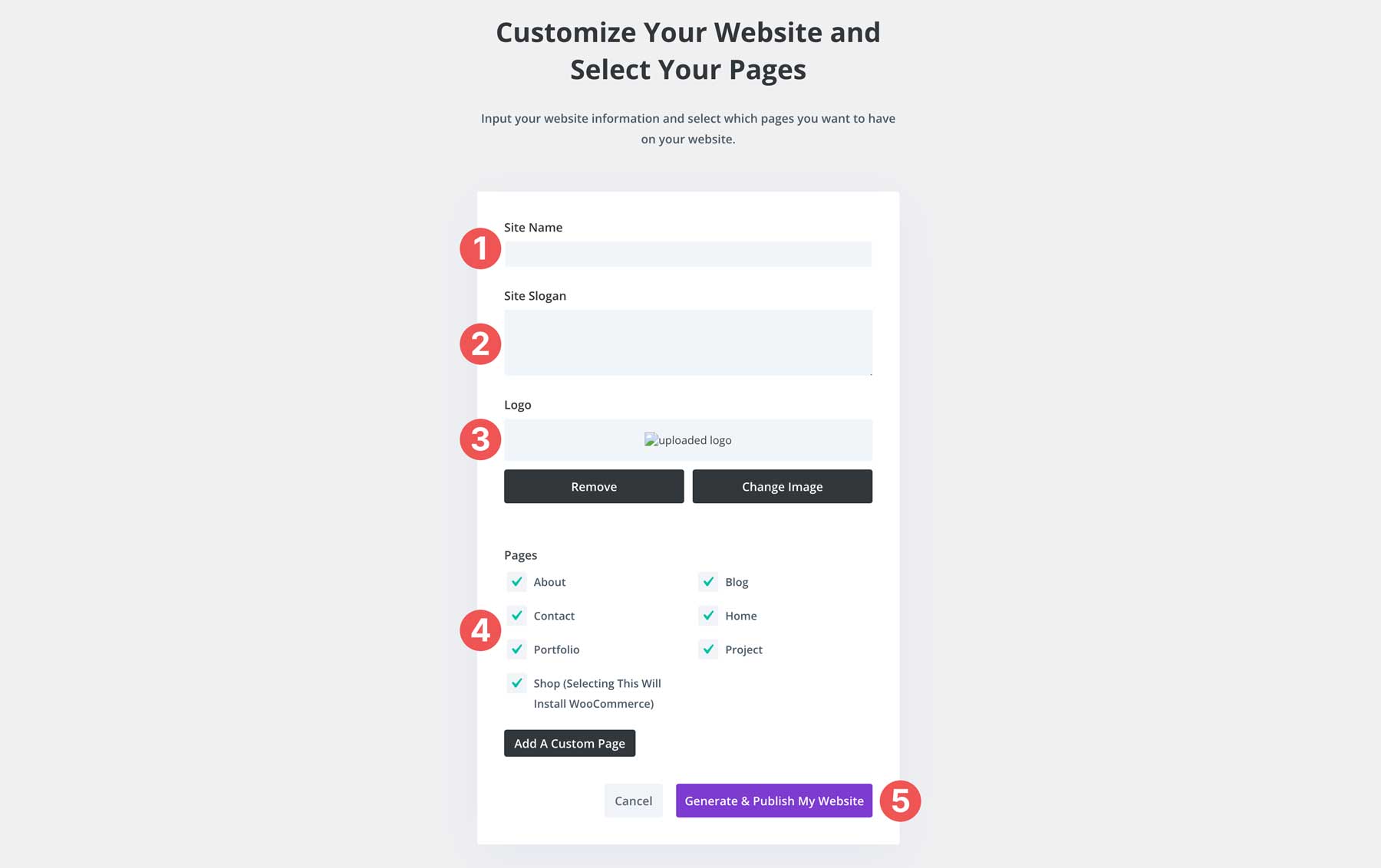
Internet web site Establish: Charlie’s Have compatibility Production facility
Internet web site Slogan: Building Power, One Rep at a Time
Then, throughout the Tell Divi AI About Your website field:
Charlie’s Have compatibility Production facility is a vibrant fitness center positioned in Atherton, identified for its welcoming environment and cutting-edge facilities. The fitness center supplies quite a lot of well being classes, private training classes, and trendy workout equipment to cater to all well being levels. With professional trainers and a point of interest on helping people succeed in their effectively being goals, Charlie’s Have compatibility Production facility is dedicated to providing a supportive and motivating environment for everyone. Whether or not or now not you’re looking out to build power, toughen endurance, or simply stay energetic, this fitness center is designed to meet your needs in a nice and galvanizing atmosphere.
Function Target audience: Well being enthusiasts, learners starting their well being journey, and other folks searching for specialized training.
Pain Problems: Lack of motivation, uncertainty on the start line, need for steering to achieve well being goals.
What We Offer: Whole well being strategies, cutting-edge equipment, certified private trainers, body of workers classes, and diet counseling.
Identify-to-Movement: Sign up for a Unfastened Trial Class.

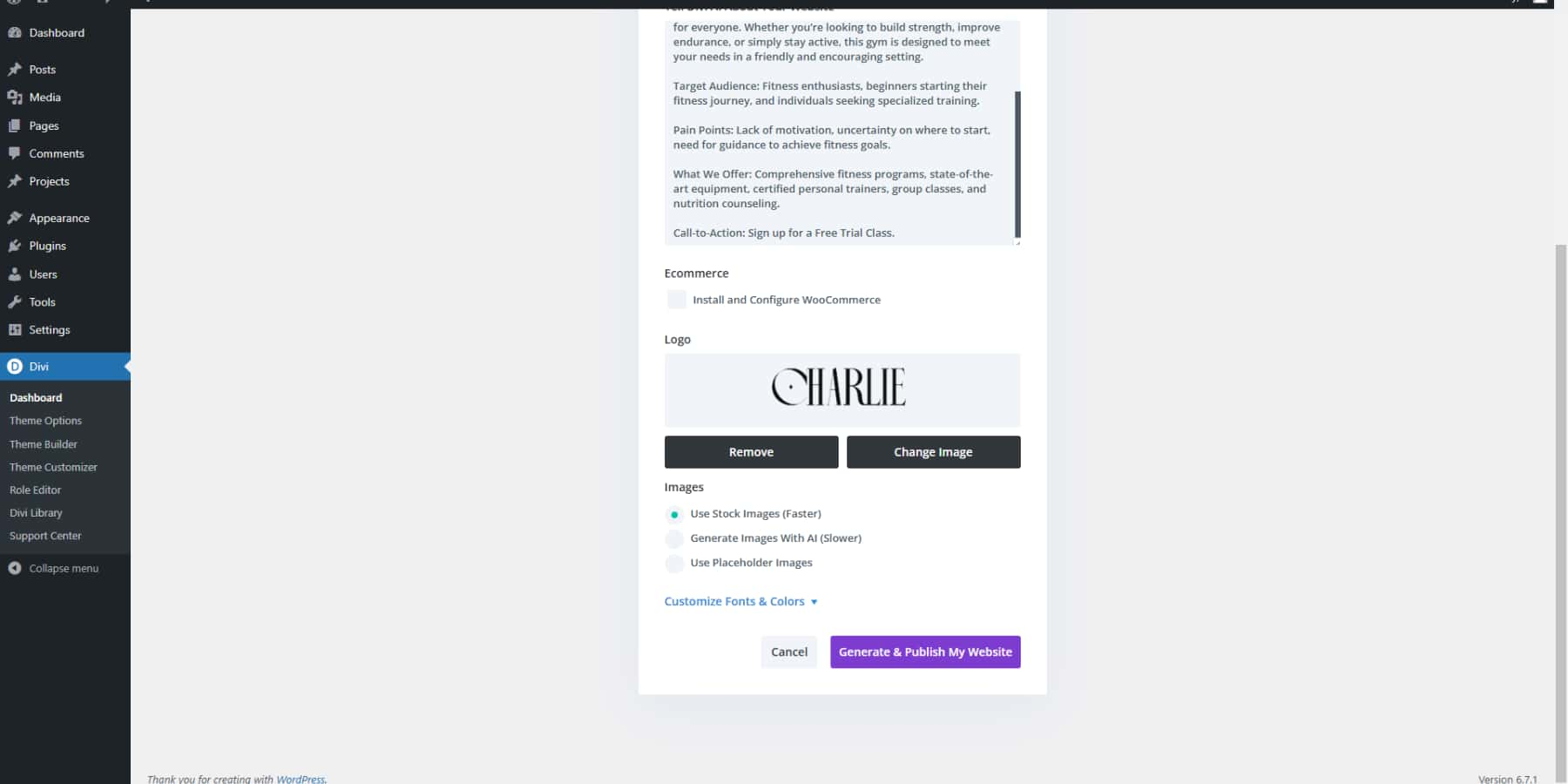
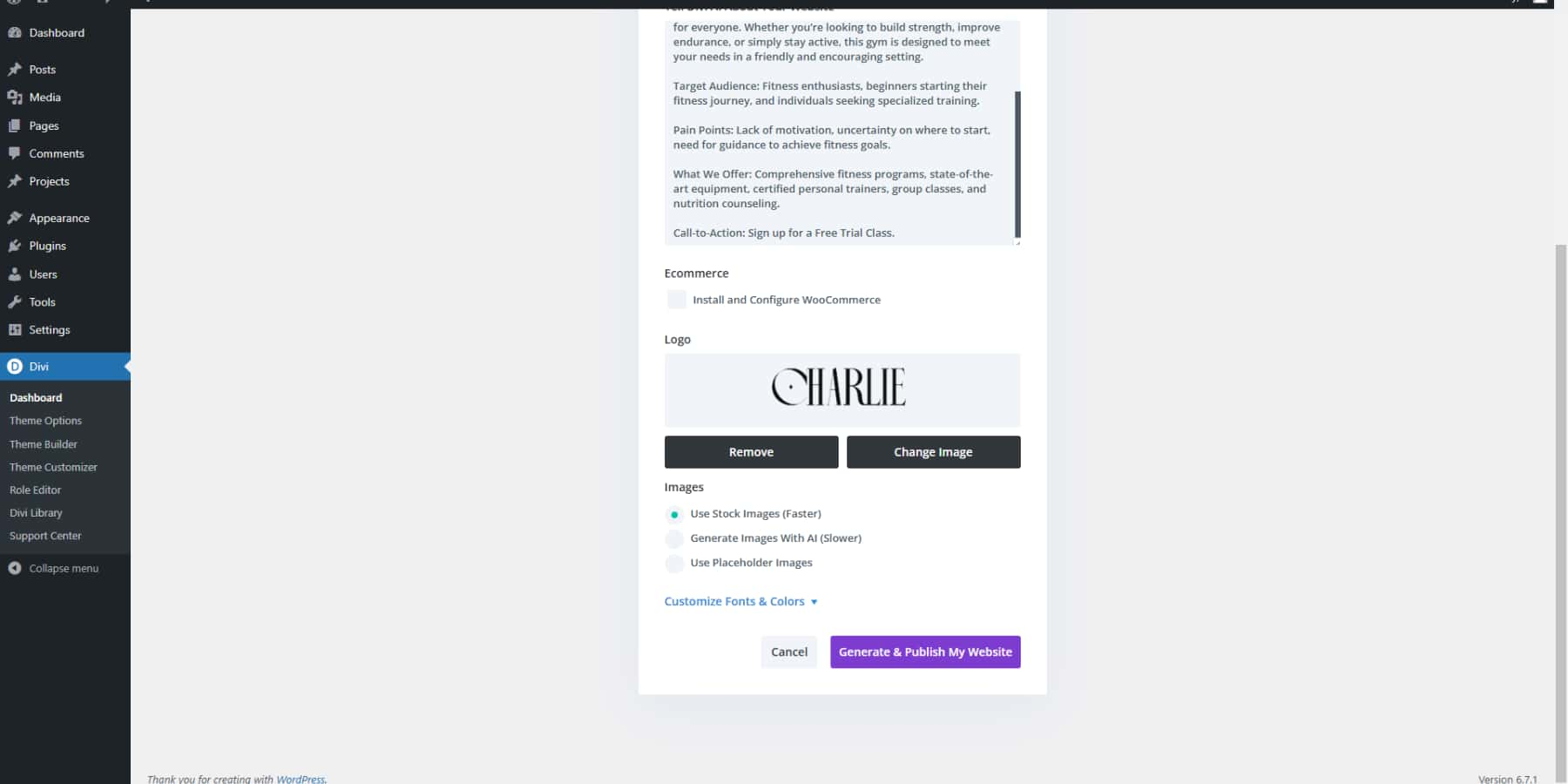
Do you could have products to advertise? Select the arrange WooCommerce chance, and it’ll moreover organize your store pages. Next up, pictures. Chances are you’ll select the Divi Rapid Web pages approach to create something highest conceivable from Unsplash’s large collection or let Divi whip up custom designed pictures. When you’ve got pictures already, you’ll moreover select the “use placeholder” chance.

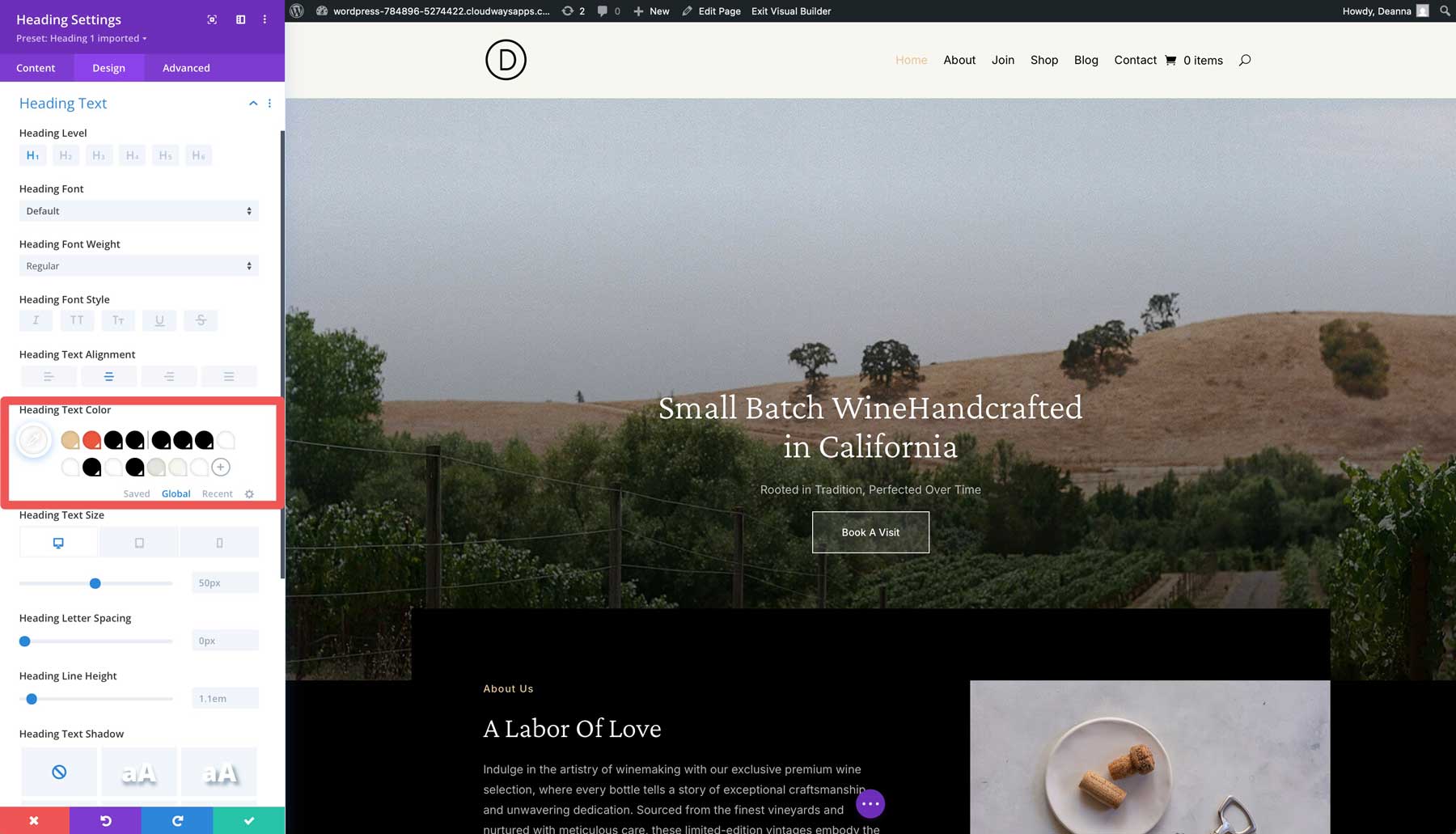
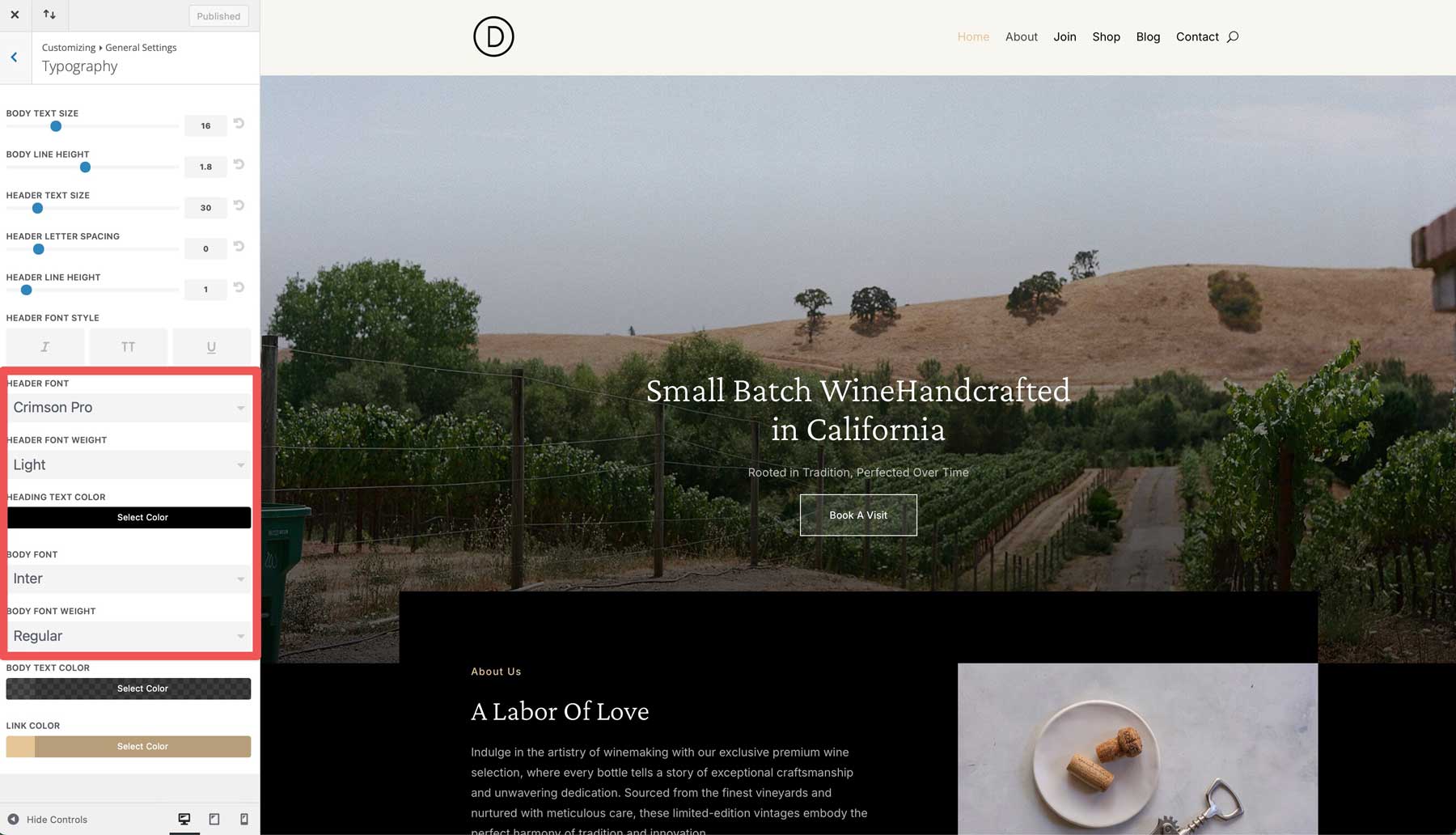
Next, you’ll play with colors and fonts. Select your own if what you want, or let Divi recommend some a hit mixtures. When you’re pleased with the way in which apparently to be like, hit “Generate & Post” and watch the magic happen.
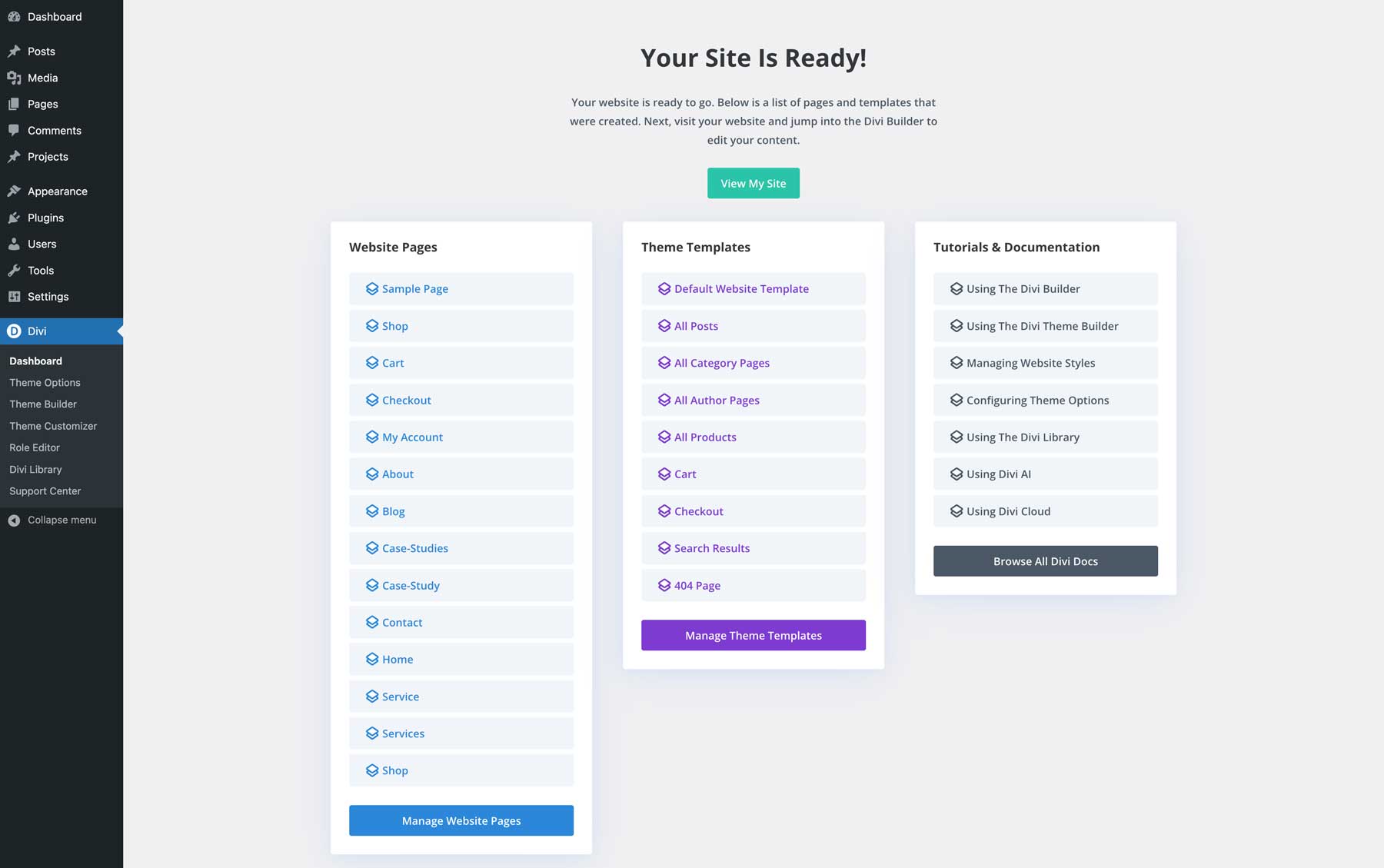
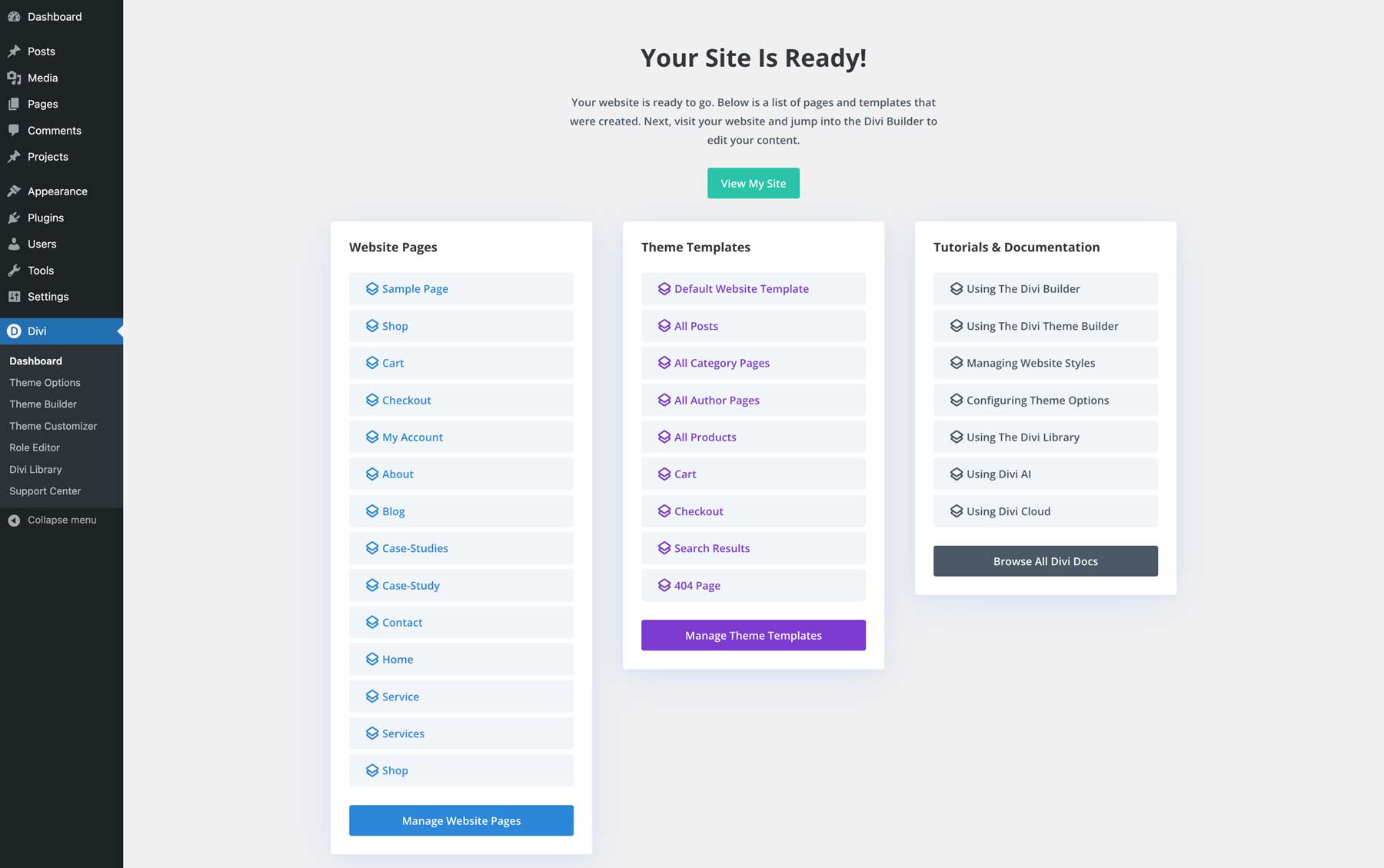
A few minutes later, you’ll see your homepage spring to existence.
In all probability you run a at ease coffee retailer downtown or free up the next massive tech startup — regardless of your story, Divi Rapid Web pages gets it correct. Your coffee retailer won’t sound like an organization robot, and your startup won’t be told like a casual blog.
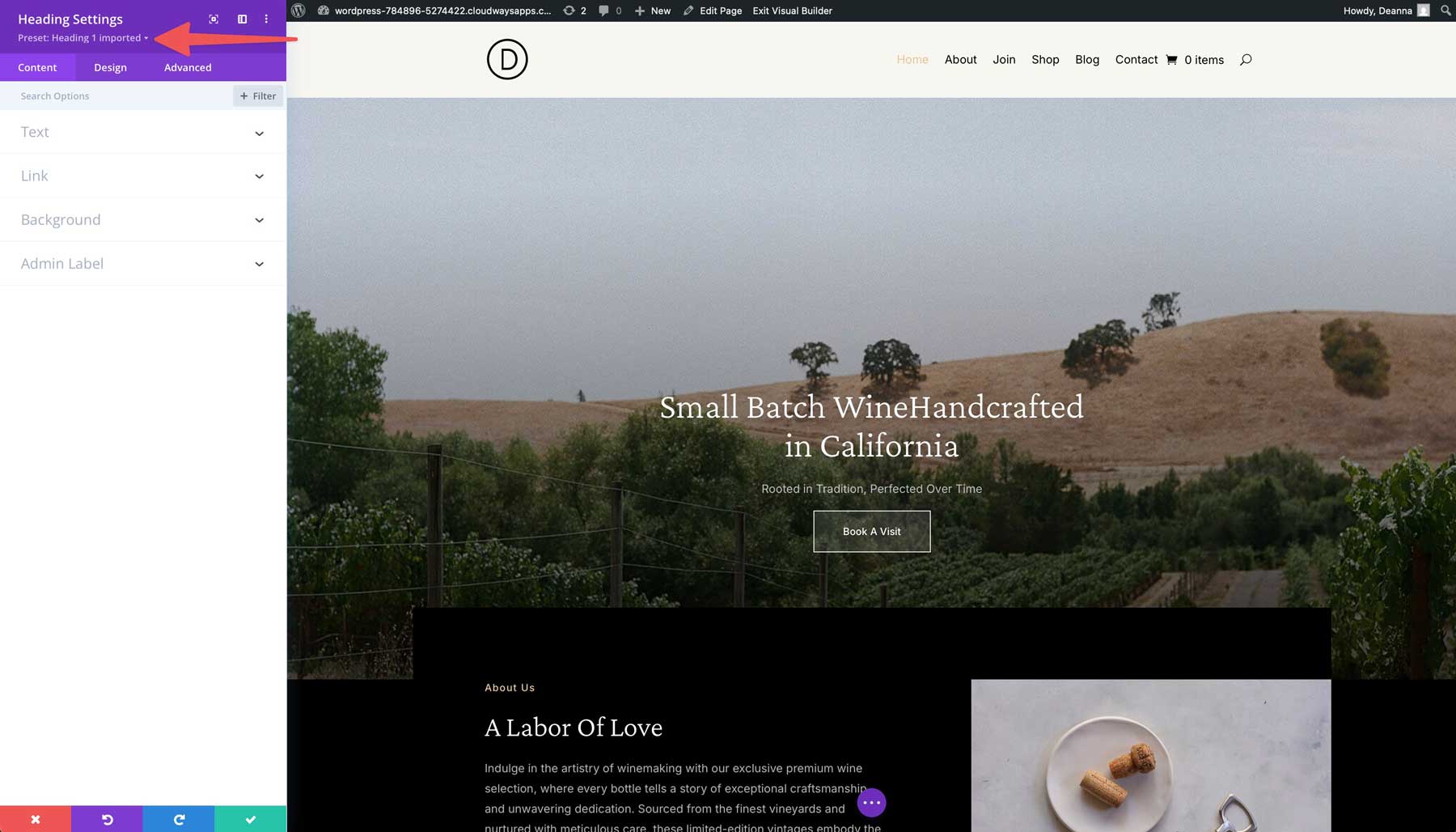
Something now not somewhat correct? No drawback. Use the visual builder to tweak until the entire thing is where you want it.
Bring to mind it as having a certified web model dressmaker for your pocket — person who works at lightning pace then again nevertheless implies that you’ll title the photographs.
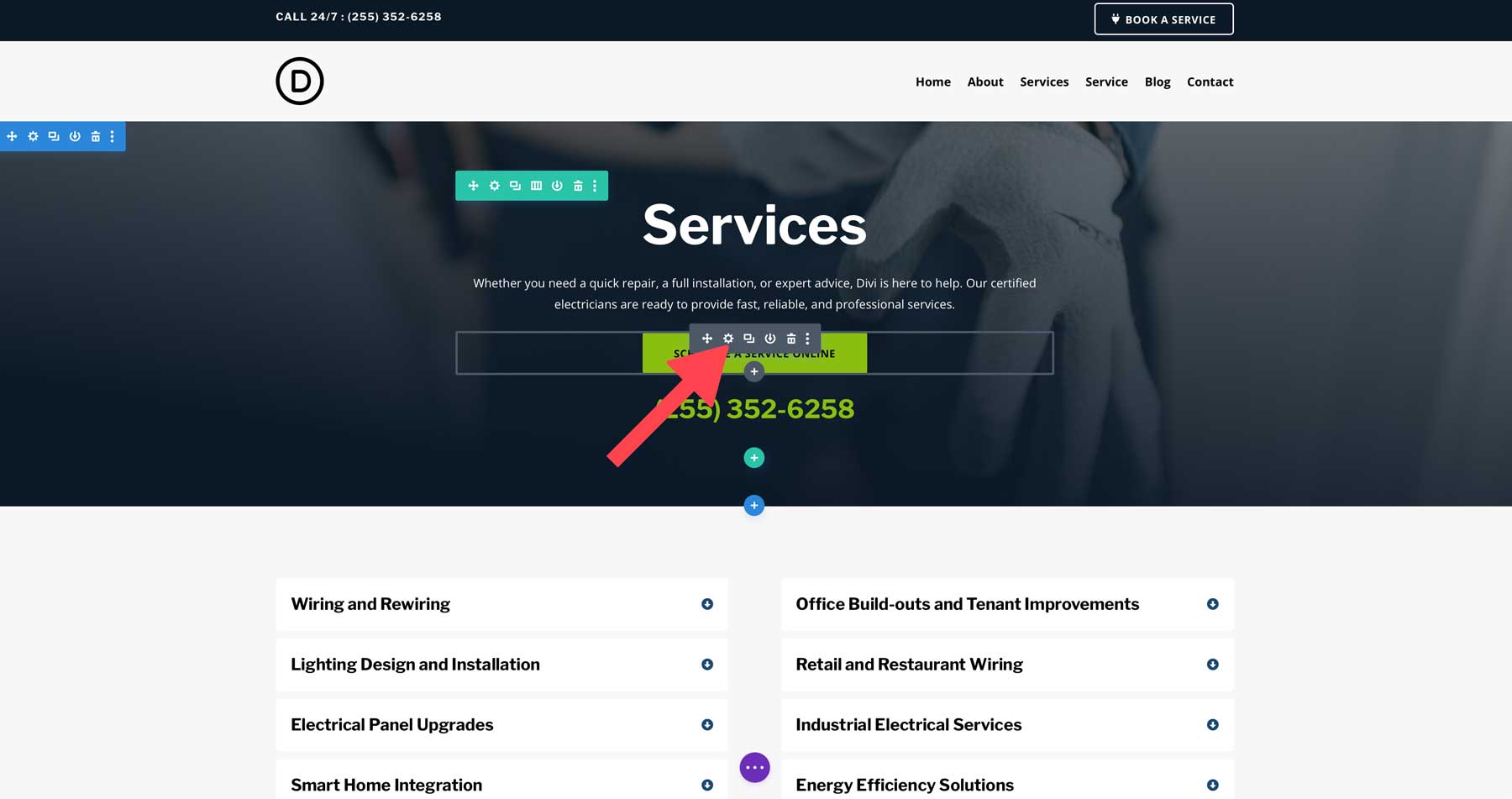
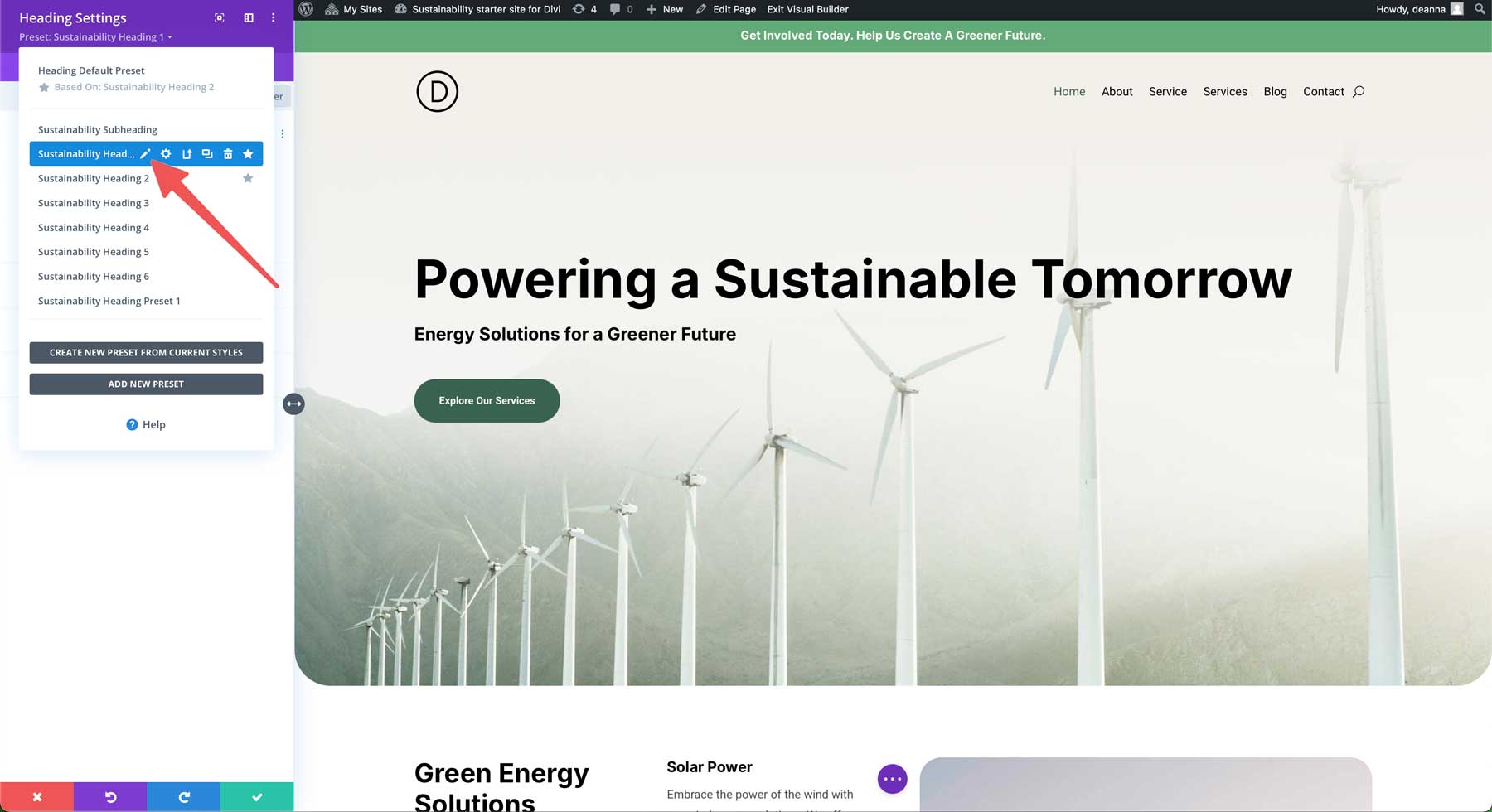
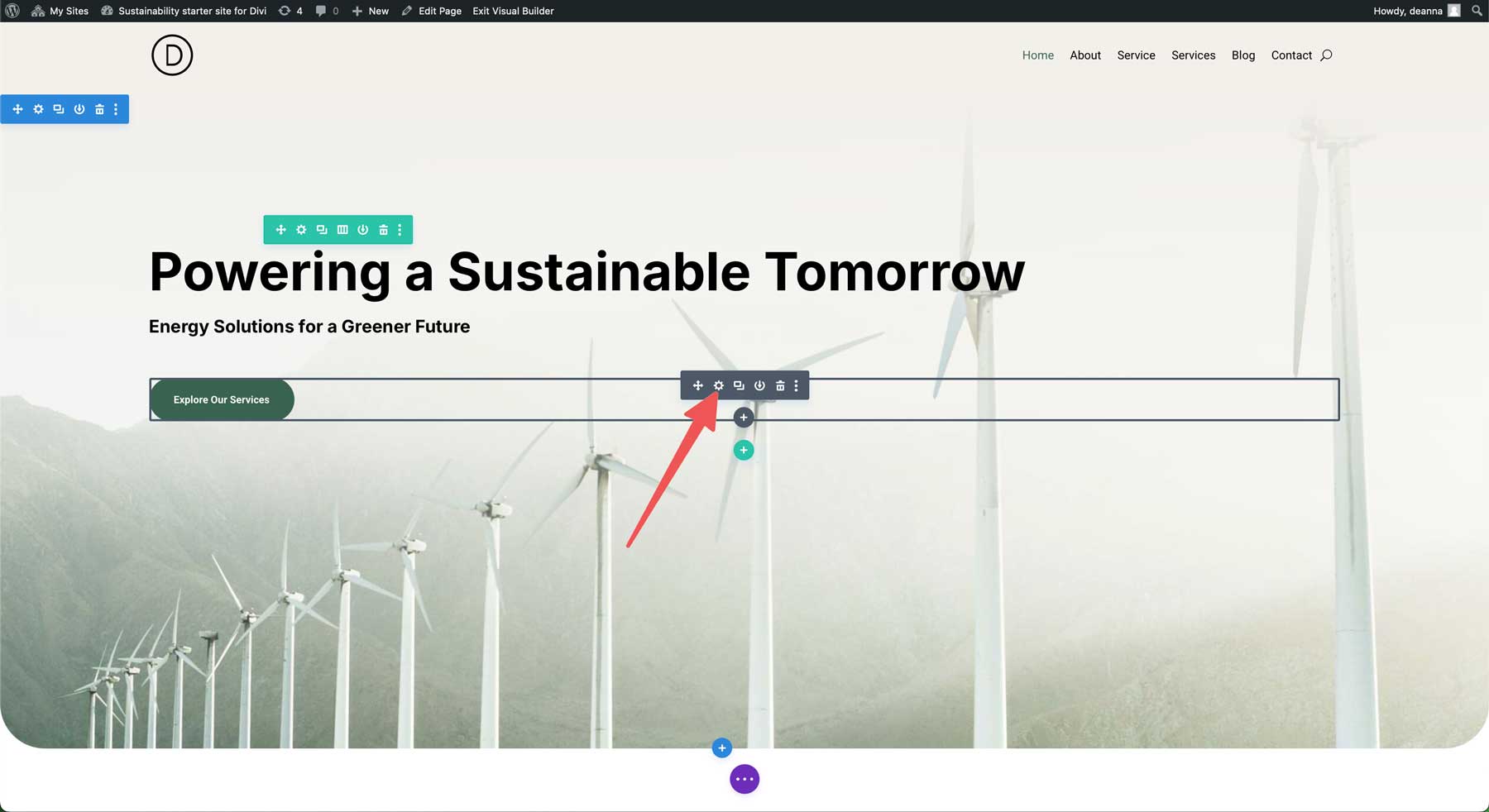
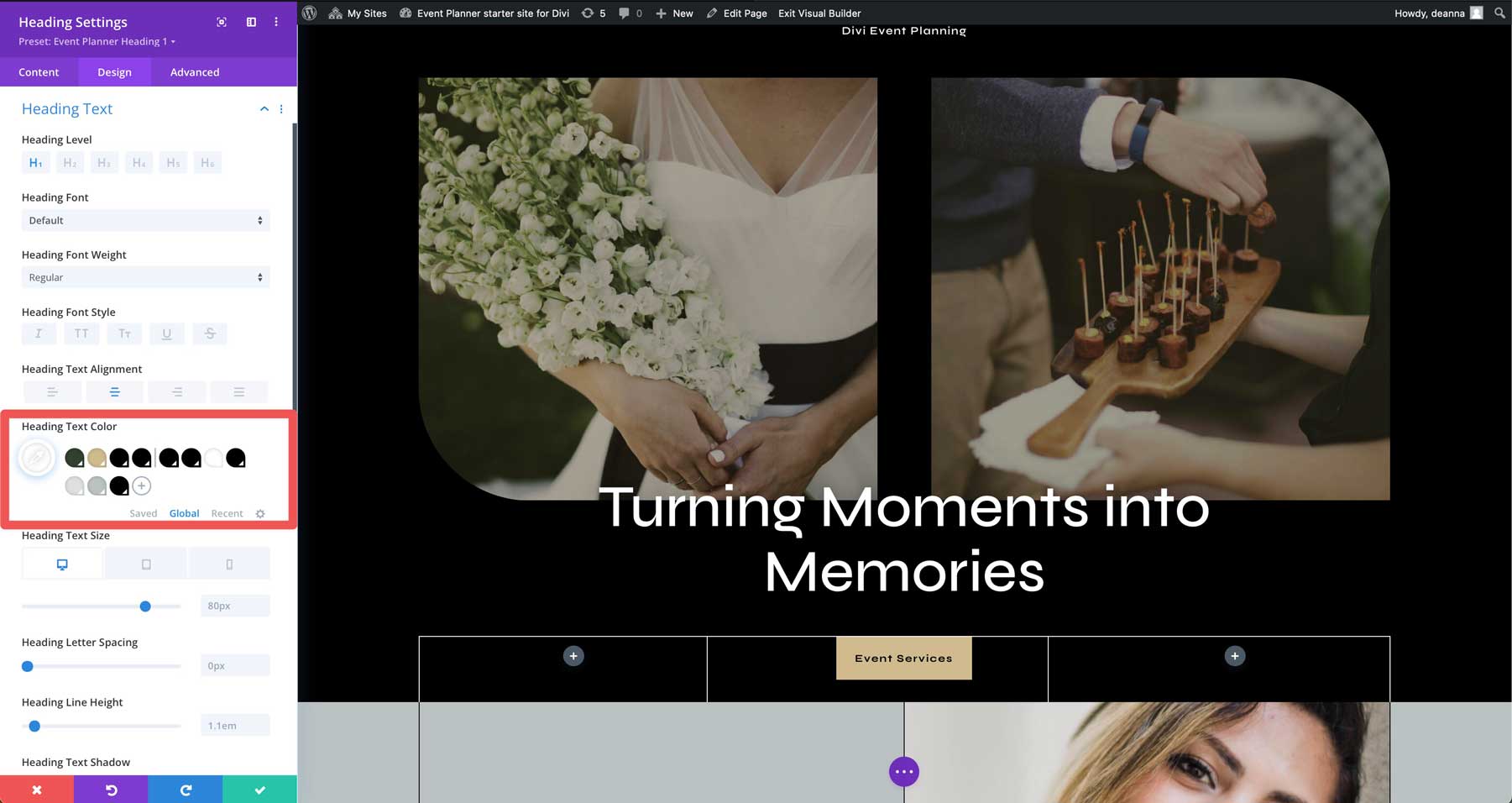
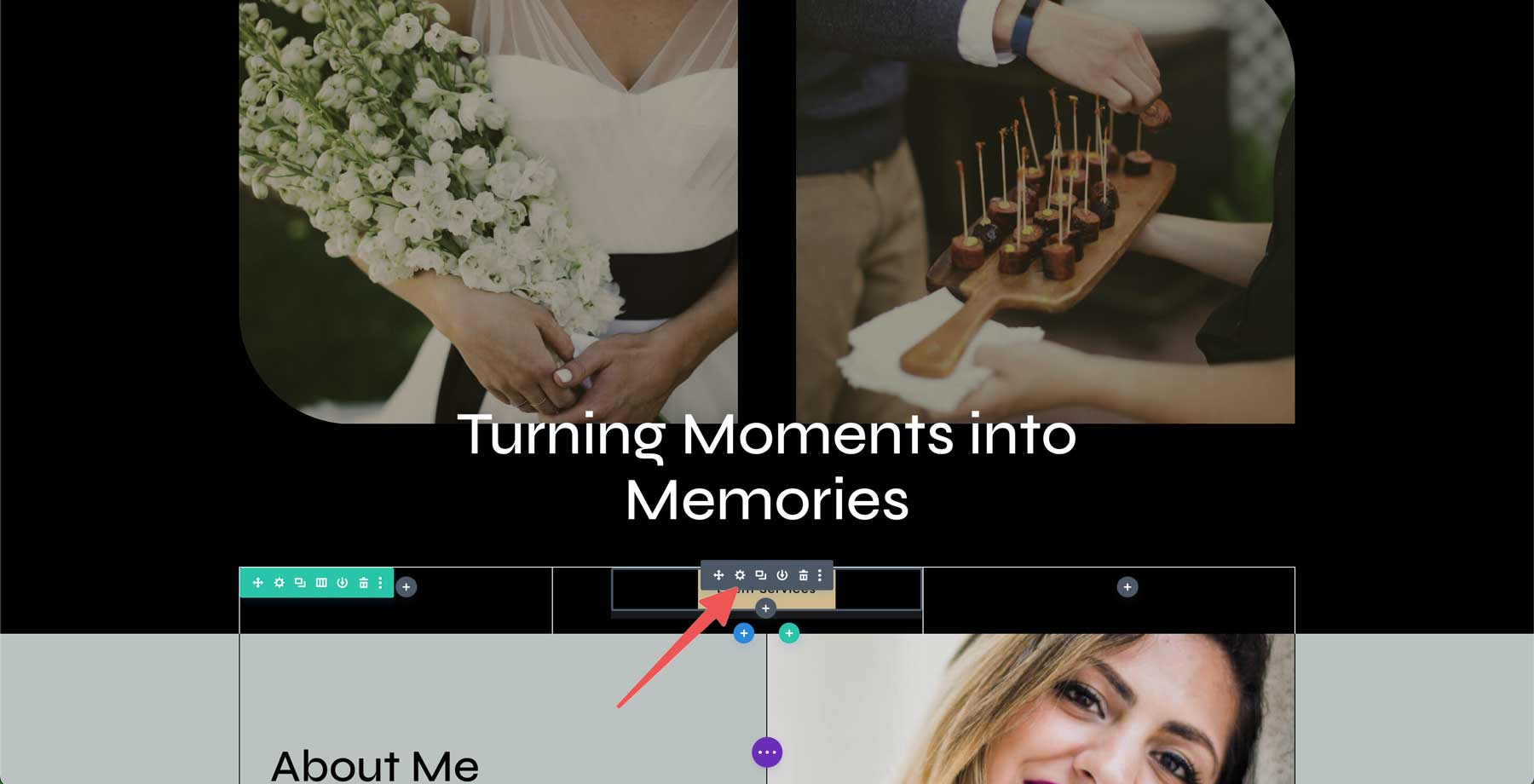
Moreover, if you want to design additional sections with AI, click on at the add new section button (blue +) and select generate section with AI. Describe and watch as Divi AI puts just a little together for you.
Previous Design: Optimizing Homepage
A excellent shopping design catches the eye, then again smart optimization keeps it glued. Proper right here’s turn your homepage proper right into a conversion powerhouse that every serps like google and visitors will love.
Rising Search Engine Magnets
Your homepage needs to speak two languages — one for visitors and one for serps like google. While visitors scan your content material subject matter, Google crawls it to clutch what you offer. Very good search engine marketing helps you show up when people search for corporations like yours.
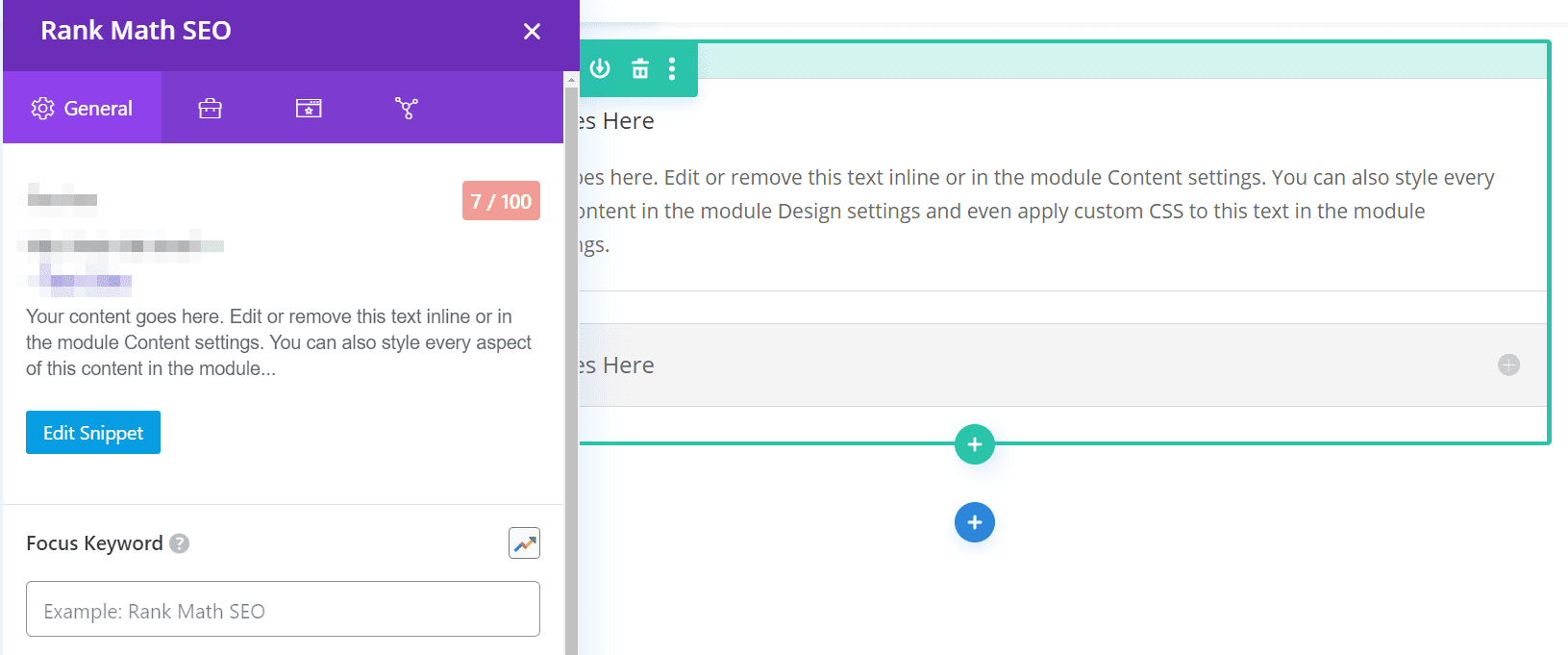
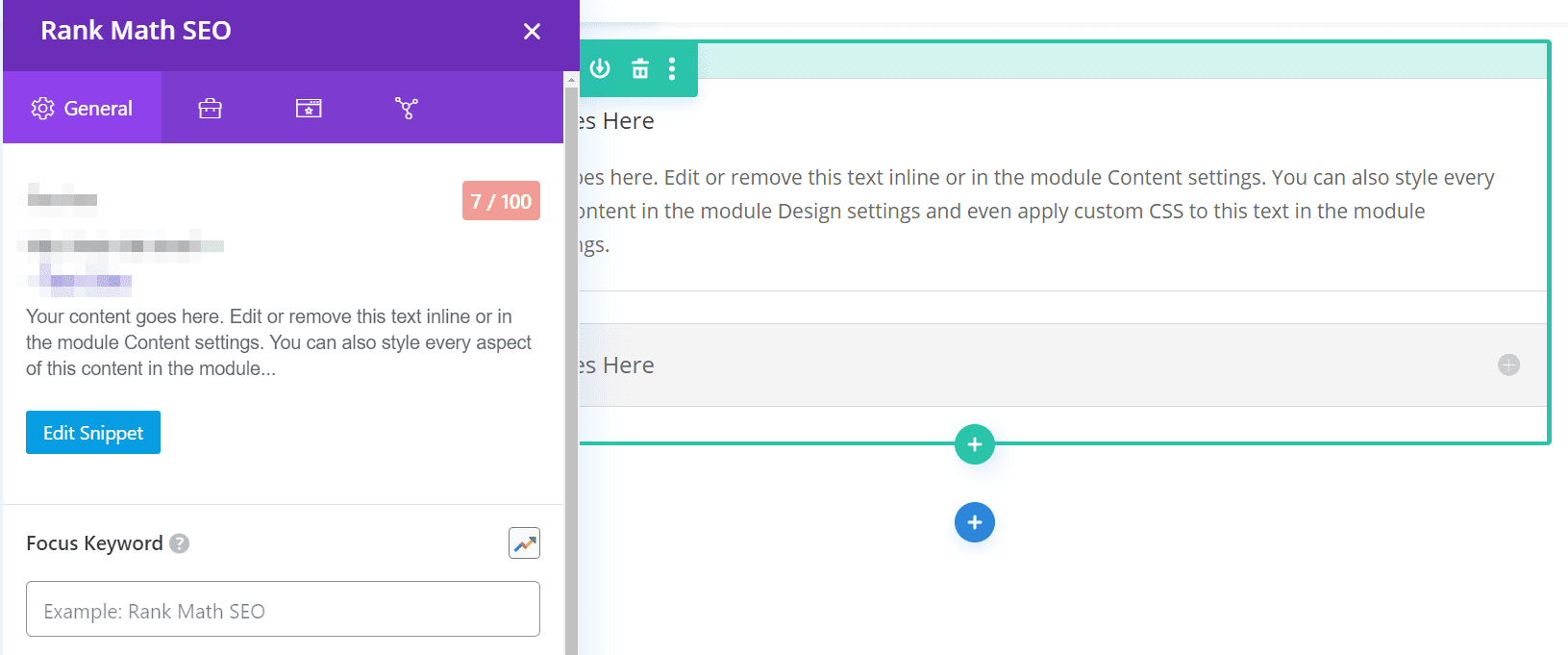
Key phrase analysis apparatus like SEMrush assist you to to search out the right words your target audience sorts into Google. Once the ones keywords, Divi AI can have the same opinion weave them naturally into your content material subject matter. Want to take a look at if your internet web page hits all the correct search engine marketing marks? RankMath plugs correct into Divi’s visual builder — it’s like having an search engine marketing an expert look over your shoulder while you art work. This wordpress plugin shows you exactly what to fix as you assemble your internet web page.

Moreover, check out the ones showed homepage search engine marketing tips:
- Put your main keyword for your headline
- Establish your pictures with descriptive alt text
- Use clear headings to break up your content material subject matter
- Write a meta description that makes people click on on
Supercharging Internet web page Potency
A snappy homepage keeps visitors satisfied and Google smiling. Divi’s visual builder does the heavy lifting behind the scenes — it creates clean code while you design and such a lot best what each and every internet web page needs. The builder’s Dynamic Module Framework and Necessary CSS choices indicate your homepage such a lot lightning-fast correct from the start.
Want to push your pace even further? Pair Divi with WP Rocket to cache your content material subject matter and EWWW Symbol Optimizer to shrink those large photos without losing prime quality. Best it off with SiteGround web page website hosting’s built-in pace apparatus, and also you’ve were given a homepage that such a lot in a snap. Have in mind — each second counts. A one-second prolong can worth you 7% of your conversions.
Rapid pace boosters:
- Compress your header pictures
- Permit browser caching
- Select a handy guide a rough web page website hosting plan
- Remove unused plugins
- Scale back redirects
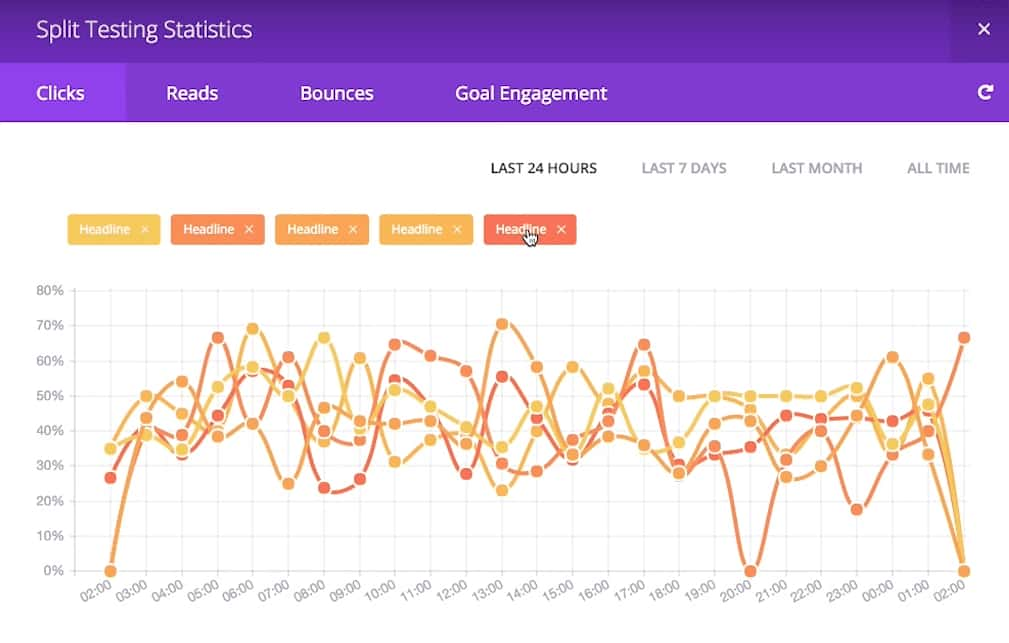
The use of Minimize up Checking out
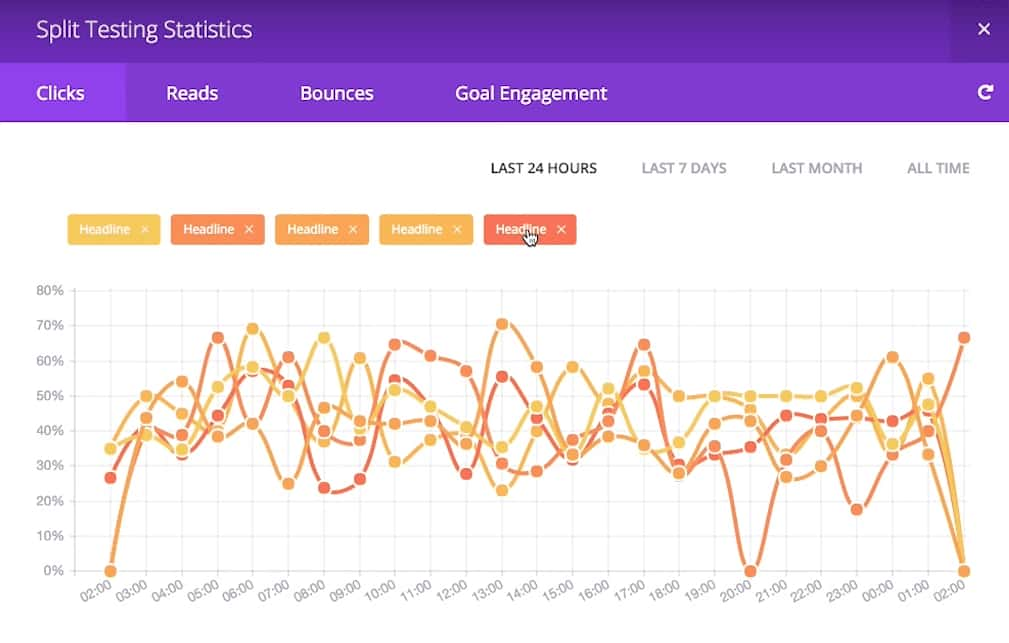
Ever wonder why some internet pages seem to grasp exactly what makes people click on on? They’re in all probability the use of minimize up trying out — showing two different diversifications of their homepage to different visitors and seeing which one works upper. It’s like having two ice cream flavors and letting consumers let you know which one they prefer by the use of what they acquire, now not merely what they’re pronouncing they like.
Divi makes the ones experiments simple with its built-in tool known as Divi Leads. Want to try if a video background beats a static image? Or if “Get began Unfastened Trial” works upper than “Take a look at Now”? Merely create every diversifications throughout the visual builder, and Divi shows each and every one to section your visitors. It tracks the entire thing — clicks, signups, product sales — and tells you which of them style wins. No guessing, merely clear details about what your visitors prefer.

Analyze Client Behaviour
Minimize up trying out shows you what works, then again analytics tells you why. Via looking at visitors switch by means of your homepage, you’ll spot patterns you’d certainly not perceive in a different way. In all probability people scroll correct earlier your perfect choices, or they get stuck halfway down the internet web page — the ones insights assist you to restore what’s broken.
Apparatus like Hotjar show how visitors engage at the side of your homepage by means of heatmaps and session recordings. You’ll see where they click on on, how far they scroll, and even watch recordings of actual visits. Pair that with MonsterInsights, which brings Google Analytics into your wordpress dashboard, and likewise you’ll get all the symbol.
The ones apparatus turn tough data into clear actions — like working out whether or not or now not your cellular menu needs art work or if your call-to-action button is throughout the improper spot. The ones minor fixes, guided by the use of authentic data, can turn your good homepage into a super one.
Crush Your First Affect
Building the very best homepage is not up to following a elements and further about rising an experience that speaks for your visitors and drives results. All through this knowledge, we’ve explored the the most important elements, common pitfalls, and showed strategies that make homepages art work.
The real magic happens whilst you combine the right apparatus at the side of your vision.
| Device |
Purpose |
|
| Divi |
Multi-Purpose wordpress Theme & Internet web page Builder |
Get |
| Divi AI |
AI-Powered Design Assistant |
Get |
| Divi Cloud |
Design Asset Storage |
Get |
| Divi Teams |
Group Collaboration |
Get |
| Divi VIP |
Rapid reinforce response events + discounts on Marketplace purchases |
Get |
| Divi Skilled |
The entire above bundled into one (save upto $200) |
Get |
| SEMrush |
search engine marketing Research Device |
Get |
| RankMath |
search engine marketing Plugin |
Get |
| WP Rocket |
Caching Plugin |
Get |
| EWWW |
Image Optimization |
Get |
| SiteGround |
Web Site website hosting |
Get |
| Hotjar |
Analytics Device |
Get |
| MonsterInsights |
Analytics Plugin |
Get |
Searching for a head get began? Our market supplies specialized topic issues designed for almost each trade and magnificence:
| Device |
Choices |
|
| Flexile |
Multipurpose Child Theme with 20+ Layouts |
GET |
| Divi Cart Skilled |
Child Theme perfect fitted to WooCommerce shops |
GET |
| Avanti |
Versatile Child Theme with 60+ Pages |
GET |
| Phoenix Super Theme |
Stylish Responsive Child Theme |
GET |
| Molti |
Trade Child Theme with 22+ Pages |
GET |
Alternatively great design needs a cast foundation. Pair Divi with SiteGround’s robust web page website hosting, and likewise you’ll have a shocking homepage that performs flawlessly. Your highest conceivable homepage is just a few clicks away — and Divi’s got the entire thing you wish to have to make it happen.
Get Divi Lately
The publish How To Design A Homepage (2025 Information) gave the impression first on Chic Subject matters Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more




















































































































![40 Zoom Backgrounds For Memorable Conferences [+ Holidays, Parties & More]](https://worldproductreview.com/wp-content/uploads/2025/02/40-Zoom-Backgrounds-For-Memorable-Conferences-Holidays-Parties-150x150-1.png)






















![13 Pointers for Developing Movies for Instagram Just like the Manufacturers You Love [+ Examples]](https://worldproductreview.com/wp-content/uploads/2025/01/13-Pointers-for-Developing-Movies-for-Instagram-Just-like-the-150x150-1.png)