
Have you ever ever ever noticed how some online stores seem to be told your ideas when suggesting products? You’re looking at a virtual digital camera, and , they’re showing you the perfect lens, memory card, and virtual digital camera bag to go with it.
This isn’t magic – it’s a powerful marketing strategy known as “often bought together” products.
We use a an identical means for selling our Thrive Subjects suite. When somebody considers buying a single plugin, we show all the suite next to it. This way, they are able to see how much more value they may get for their money.
In our revel in, this system is super environment friendly in the usage of product sales and boosting the everyday order value (AOV).
So, in this knowledge, we’ll show you several techniques to be able to upload often bought together products in WooCommerce. Whether or not or now not you wish to have a simple solution or difficult choices, we’ll cover methods that artwork for every budget and skill stage.
Where Should You Show Steadily Bought Together Products in Your Online Store?
Need to boost your store’s product sales? Together with often bought together products is an effective way to do it. Research show that product tips can bring in up to 31% of your online store’s income.
The most productive places to show the ones custom designed tips are:
- Product Internet web page – When shoppers are actively researching items, it’s the perfect time to show often bought together products and product suggestions that complement their main interest.
- Purchasing groceries Cart Internet web page – Customers reviewing their carts are already devoted to buying, making them additional open to cross-selling guidelines. The bought together taste works in particular well proper right here.
- Checkout Internet web page – This is your final selection to increase the moderate order worth. This way works like those tempting supplementary products that you just’ll to search out with regards to a physically store’s checkout counter.
- Good Popups – The ones can appear at any degree inside the purchasing groceries journey. They can purpose shoppers in step with their browsing behavior and cart contents.
Now, keep learning to discover ways to show the ones tips in WooCommerce!
Show Steadily Bought Together Products in WooCommerce
WooCommerce provides you with numerous techniques to organize the often bought together taste. So, you could be wondering which one is easiest imaginable to your needs.
Proper right here’s what you’ll have to know.
The simplest means is the usage of WooCommerce’s built-in hooked up product serve as, which won’t worth you the remainder additional or require any new plugins.
Want additional possible choices? FunnelKit’s Funnel Builder could be merely what you’re in search of. It means that you can create a custom designed checkout internet web page and/or add a sliding cart that presentations often bought together products someway that appeals to shoppers.
However, will have to you prefer WooCommerce’s hooked up product serve as then again want your product tricks to appear upper, then you definately’ll check out the free YITH WooCommerce Regularly Purchased In combination plugin.
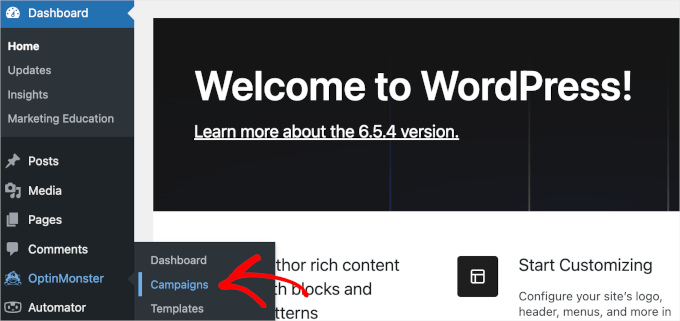
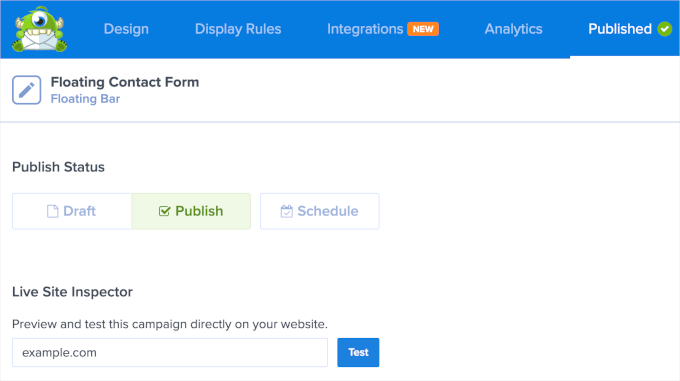
Need to grab attention with popups? OptinMonster is easiest imaginable for appearing product tips at merely the right kind time. It even means that you can purpose guidelines in step with purchaser reviews and purchasing groceries behavior.
Now, ready to discover ways to set the ones up? We’ll show you each manner step by step. Use the ones speedy links to jump to the one you wish to have to take a look at:
Method 1: Use WooCommerce’s Attached Products Serve as (Free + Simple)
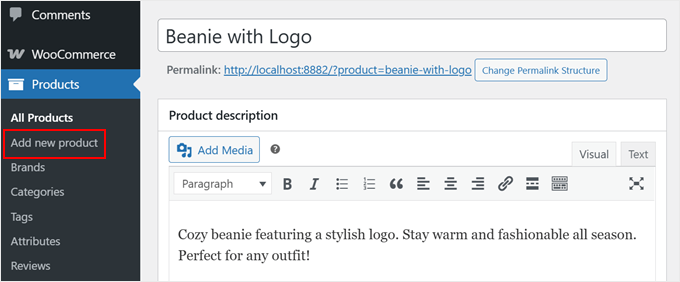
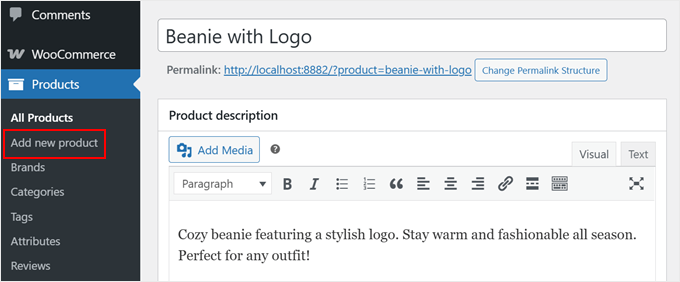
Let’s get began by way of heading to Products » Add new product for your wordpress dashboard to create a brand spanking new product. Or, you’ll edit one you already have to organize your often bought together products.
If you need lend a hand with together with a brand spanking new product, then merely be told our WooCommerce made easy knowledge.

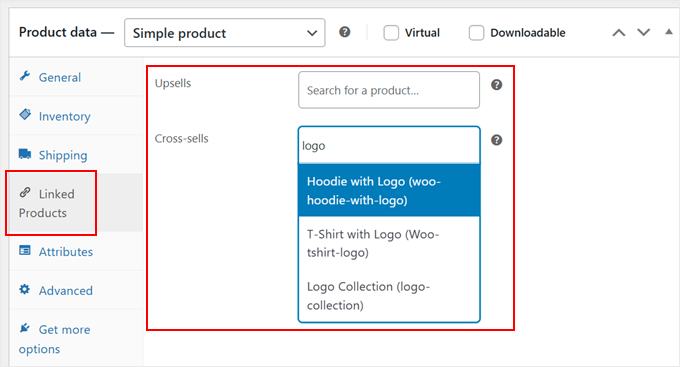
Now, scroll down and seek for the ‘Product wisdom’ segment. Then, click on on on the ‘Attached Products’ tab on the left.
That’s the position you’ll create your product tips.

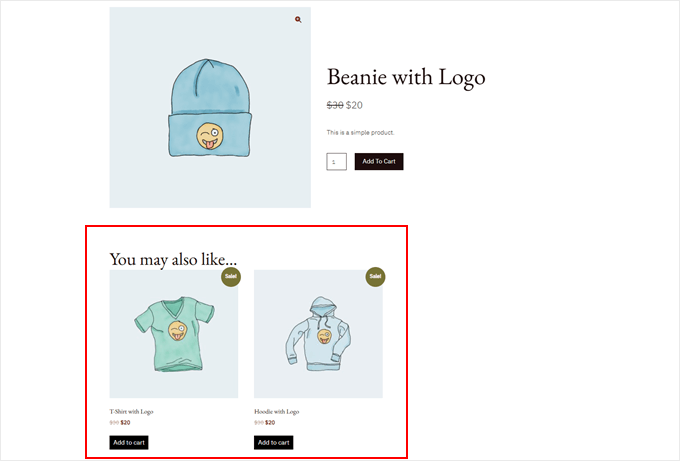
You might have two techniques to show related products. The ‘Upsells’ phase means that you can display often bought together bundles right kind on your product internet web page.
If enabled, you’ll see a ‘You might also like…’ segment beneath your main product knowledge.

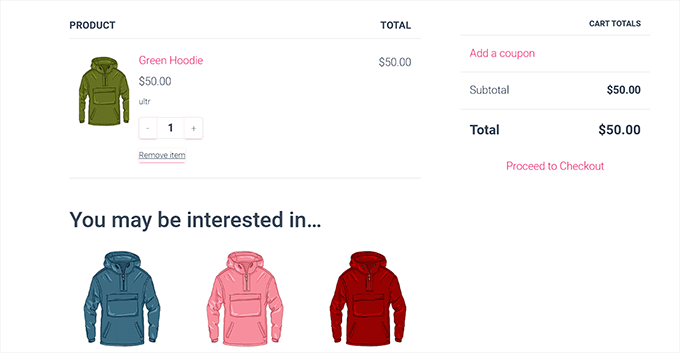
The ‘Pass-sells’ segment is different. That’s the position you’ll suggest complementary items when shoppers are reviewing their buying groceries carts.
The products will appear in a ‘You’ll be able to be thinking about…’ segment beneath your checklist of orders.

For every sections, merely kind inside the name of any product you wish to have to indicate and make a choice from the hunt results that pop up.
At this degree, you’ll continue setting up your WooCommerce product. For example, you’ll:
Whilst you’re happy at the side of your WooCommerce often bought together setup, merely hit ‘Submit’ or ‘Change’ on the most productive of the internet web page to save some the whole thing.

Method 2: Use FunnelKit Funnel Builder (Custom designed Carts & Checkouts)
FunnelKit is a powerful product sales builder that lets you create custom designed purchasing groceries studies in WooCommerce. We’ve used it over and over again in our private tutorials, like when showing learn how to create customized thank-you pages.
We love recommending FunnelKit to our readers as it’s going to come up with additional keep watch over over how and where you show product guidelines. You’ll be capable to be told our detailed FunnelKit Funnel Builder evaluation to seem why the pro type is our make a choice for creating high-converting purchasing groceries studies.
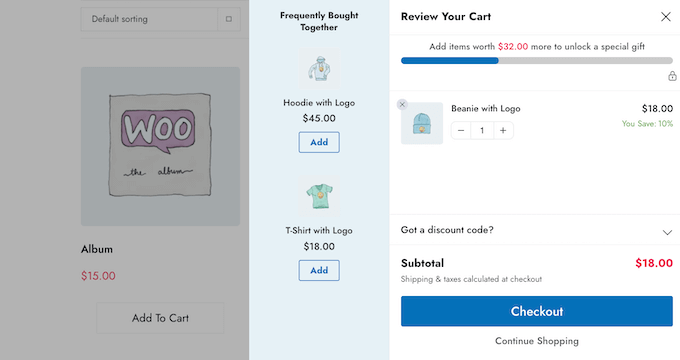
That discussed, there are two good techniques to show product guidelines with FunnelKit. The principle is a sliding cart that follows your shoppers as they browse your store.
When somebody supplies an products to their cart, the sliding purchasing groceries cart turns out with moderately decided on related products. It’s very similar to an invaluable store assistant making custom designed guidelines.
The second manner catches shoppers at checkout the usage of order bumps. This is easiest imaginable for last-minute guidelines, similar to those tempting items with regards to a physically store’s checkout counter.
The adaptation is that you just’ll show items that in particular complement what’s already inside the purchaser’s cart.
You’ll be capable to use every methods together or just put in force one amongst them to building up WooCommerce gross sales. So, let’s check out each manner one by one.
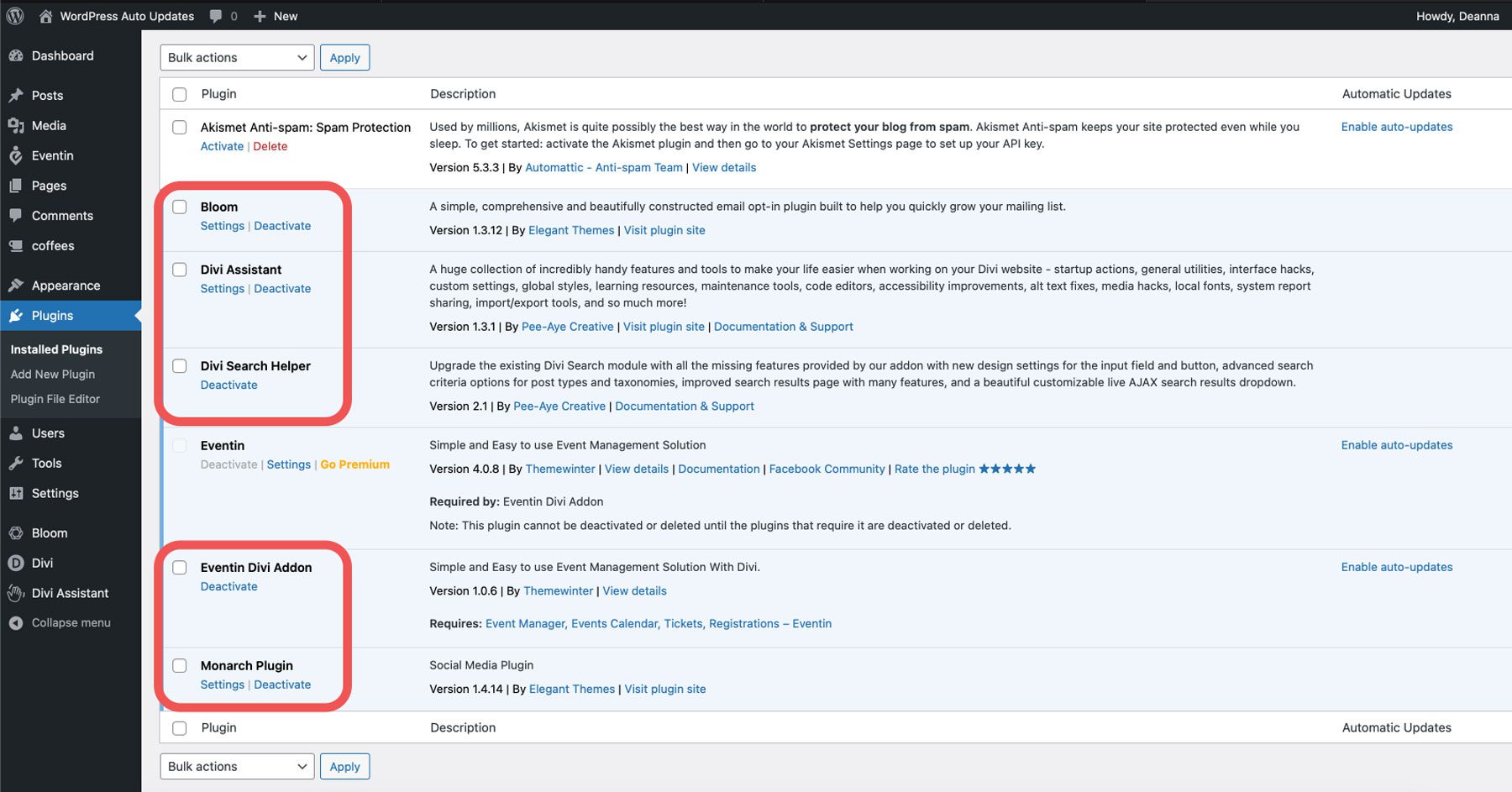
Then again first problems first, there are 3 wordpress plugins you need to position in and activate:
The principle two possible choices are free, while the overall one requires a best price license. You’ll be capable to’t go away this plugin out on account of it’s going to permit the choices you need to turn often bought together products.
If you’re not conscious about together with plugins on your internet web page, then check out our beginner’s knowledge on learn how to set up a wordpress plugin.
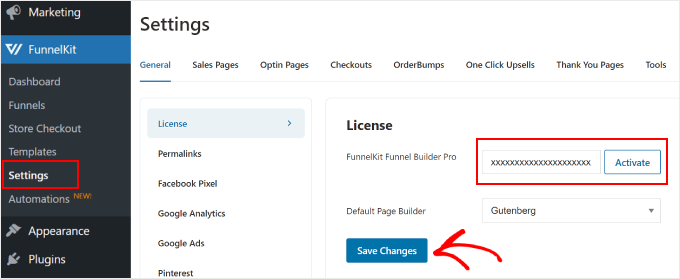
After you have installed and activated all 3 plugins, you’ll head to the FunnelKit » Settings internet web page from the admin area. Then, switch to the ‘License’ tab inside the left column.

Now, merely insert your license key and click on at the ‘Activate’ and ‘Save Changes’ button. You’ll be capable to get this information from your account on the FunnelKit internet web page.
Chance 1: Display Steadily Bought Together Products inside the Sliding Cart
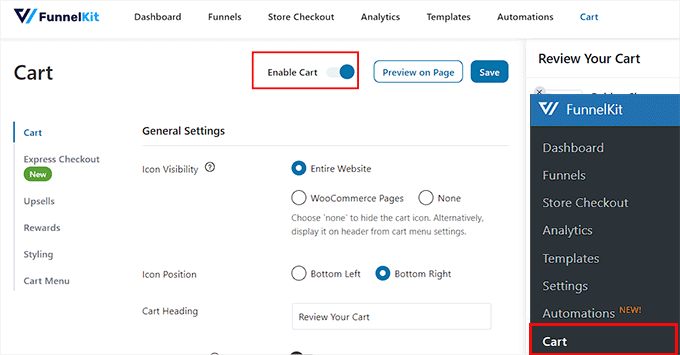
First, go to FunnelKit » Cart and turn on the ‘Permit Cart’ switch.

Next, customize how your sliding cart works. You’ll be capable to modify where the icon sits, whether or not or to not flip coupons, or tweak your checkout settings.
Want the entire details? Check out our knowledge on putting in place a sliding cart in WooCommerce.
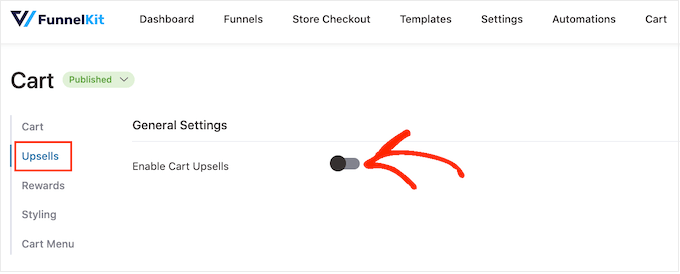
Now, click on at the ‘Upsells’ tab for your left-hand menu and switch the ‘Permit Cart Upsells’ switch to ‘On.’

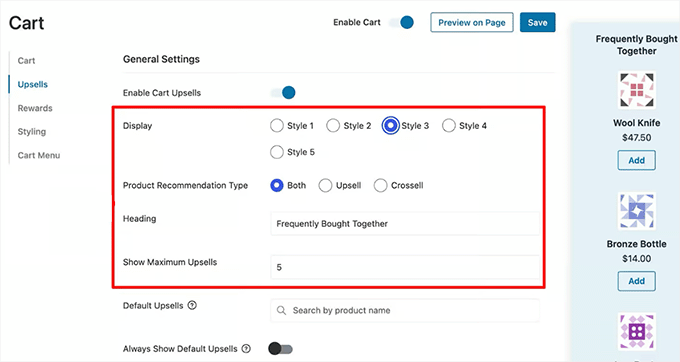
You’ll see some new possible choices for arranging your product tips. You’ll be capable to take a peek at the preview inside of the most productive right kind to seem how each structure turns out.
Now, next to ‘Product Recommendation Kind,’ merely make a choice whether or not or now not you wish to have to show cross-sells, upsells, or every.
You’ll be capable to moreover add a catchy heading on the most productive and make a choice the maximum number of products you’d love to turn.

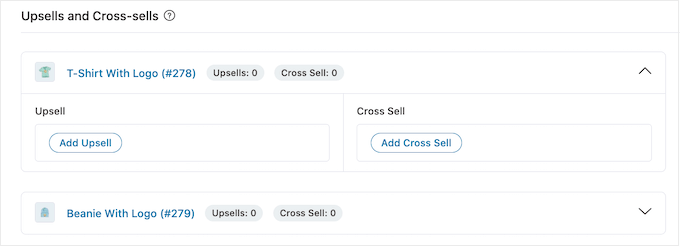
At this degree, you’ll scroll down to go looking out your whole store’s products listed underneath ‘Upsells and Pass-Sells.’
Click on on on any product and hit each ‘Add Upsell’ or ‘Add Pass Advertise’ to organize your tips.
Skilled Follow: Upsells are the fancy diversifications of what’s already in somebody’s purchasing groceries cart (suppose commonplace coffee vs. best price beans). Within the interim, cross-sells are related items that go well together (like coffee filters with that coffee).

Whilst you click on on each button, a window pops up where you’ll search for and make a choice the products you wish to have to suggest.
Pass ahead and do this for as many products as you’d like.

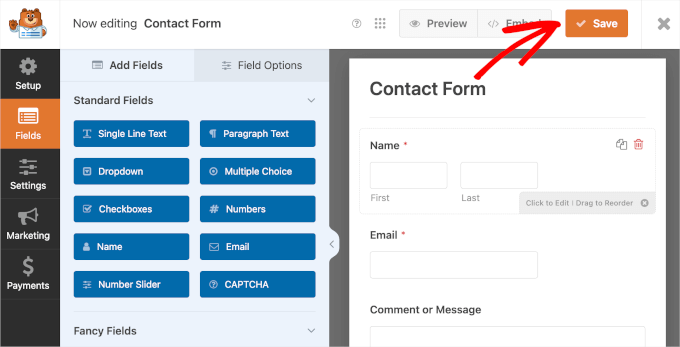
After all, hit ‘Save’ on the most productive when you’re achieved, and in addition you’re all set!
Head over on your wordpress web site to seem your sliding cart at the side of your product tips in movement.

Chance 2: Display Steadily Bought Together Products inside the Checkout Process
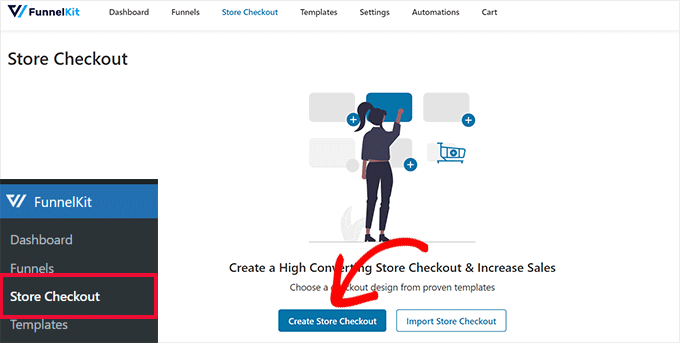
If you want to show often bought together items during the checkout process, then you need to consult with FunnelKit » Store Checkout.
Then, switch to the ‘Store Checkout’ tab and click on on on the ‘Create Store Checkout’ button.

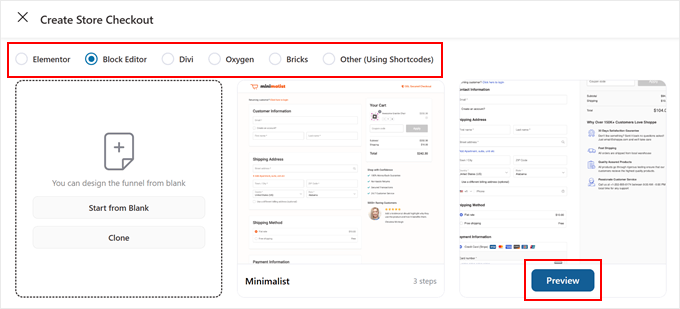
FunnelKit provides numerous checkout templates you’ll customize the usage of the block editor or fashionable web page builder plugins like Divi or Bricks. You’ll be ready to make a choice your most popular bettering platform on the most productive of the internet web page.
If you wish to have additional information on learn to modify this template, you’ll check out our knowledge on learn how to customise the WooCommerce checkout web page.
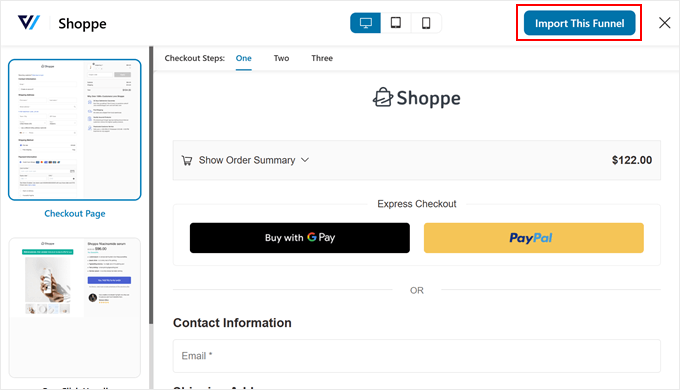
After that, click on on ‘Preview’ on the checkout template you’re thinking about.

Most FunnelKit templates include a checkout internet web page, plus upsell and thank you pages to maximize your cross-sell choices.
For this educational, we will upload an order bump to the checkout internet web page and a product offer on the upsell internet web page.
If you’re pleased with how the template turns out, you’ll click on on on the ‘Import This Funnel’ button.

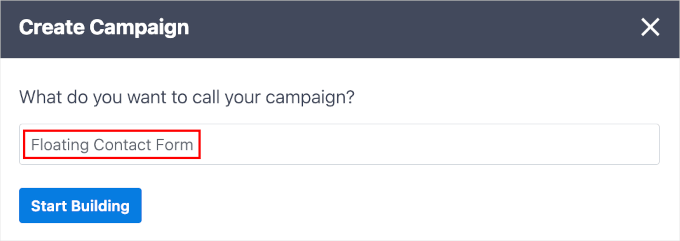
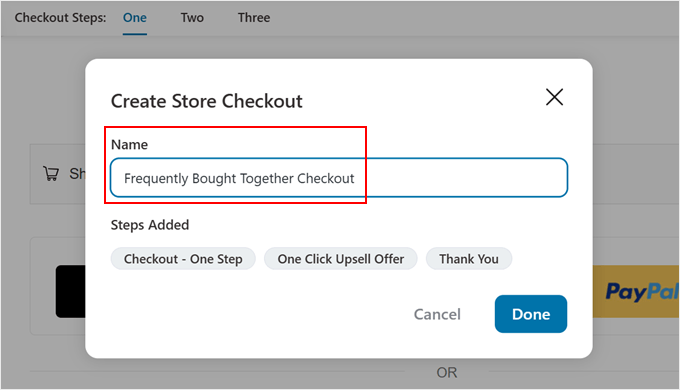
Next, you’ll be asked to provide your checkout a name. That is serving to you apply different checkout funnels will have to you create multiple custom designed product recommendation paths.
Then, click on on ‘Completed.’

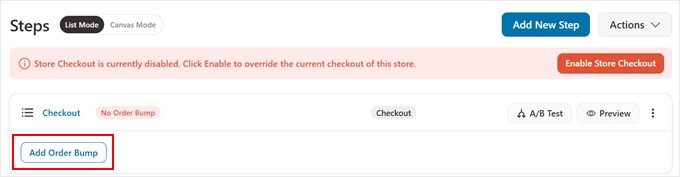
You’ll be capable to now get began together with often bought together bundles on your checkout process.
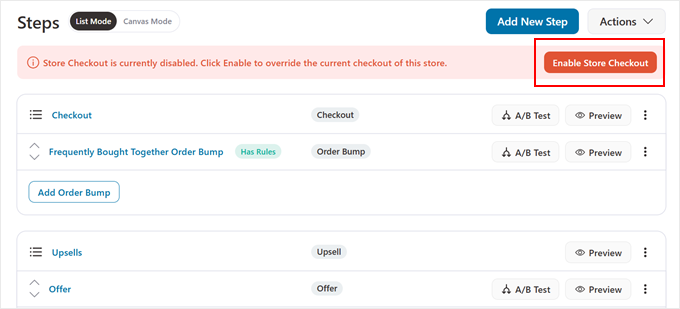
To be able to upload the often bought together bundle to the checkout internet web page, you’ll click on on on the ‘Add Order Bump’ button inside the ‘Checkout’ segment.

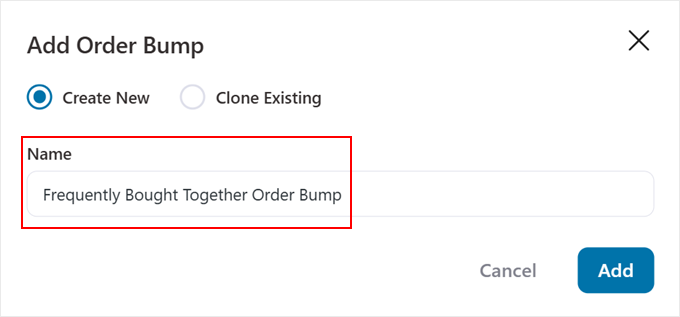
Now, give your order bump a name.
We suggest the usage of something easy like ‘Steadily Bought Together Order Bump.’
After you’ve decided on a name, click on at the ‘Add’ button.

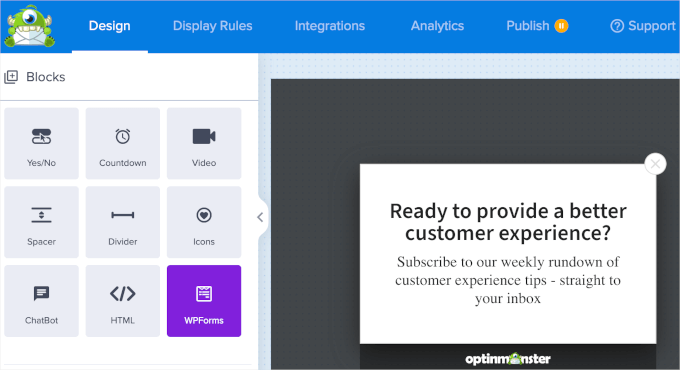
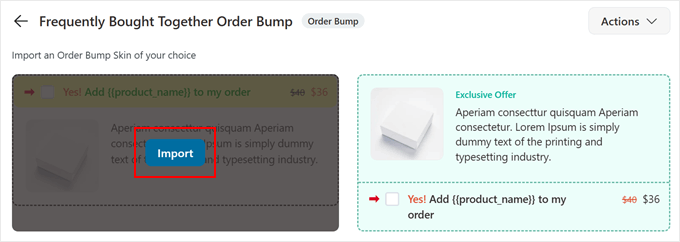
FunnelKit will now show you several design possible choices to your product tips.
You’ll be ready to make a choice one that matches your eCommerce retailer’s taste. After that, click on on ‘Import.’

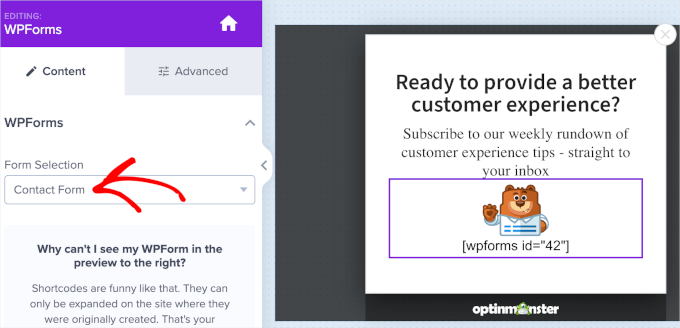
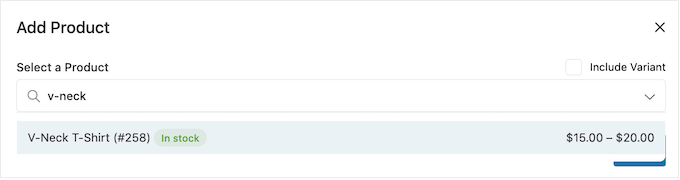
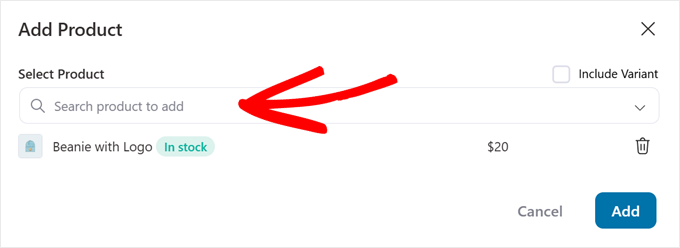
Throughout the product selection popup, add the items you wish to have to turn as often bought together. You’ll be capable to moreover include product variants to provide shoppers additional choices.
Whilst you’re achieved, simply click on on ‘Add.’

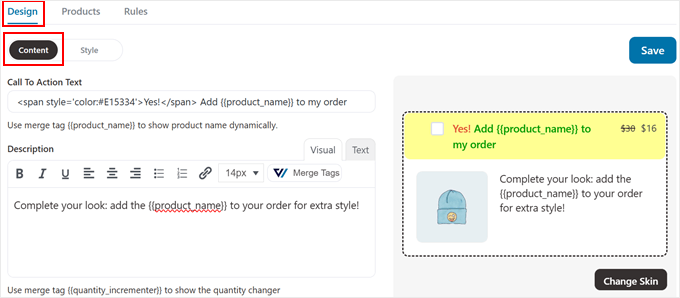
Now, inside the ‘Design’ tab, you’ll alternate the order bump’s text and the best way.
To modify the call-to-action textual content and the order bump product description, you’ll switch to the ‘Content material subject matter’ menu underneath it.

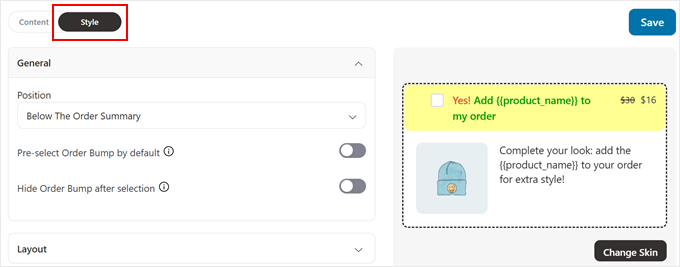
If you switch to the ‘Style’ menu, you’ll customize the order bump’s colors, position, structure, and further.
Ensure the design stands out then again doesn’t look out of place for your online store.

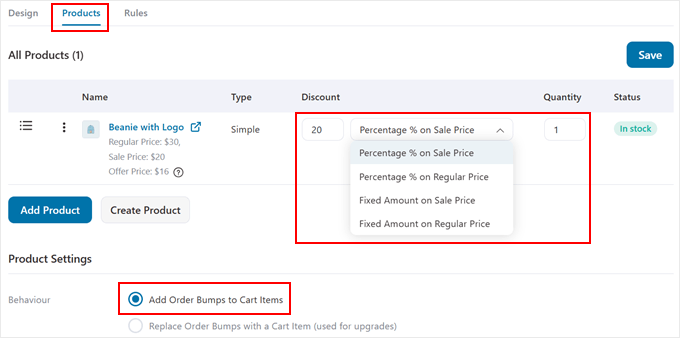
Every time you’re pleased with the text and magnificence, you’ll switch to the ‘Products’ segment. That’s the position you’ll fine-tune your WooCommerce often bought together possible choices.
You’ll be capable to add multiple products, set cut price percentages, and change quantities to create inconceivable to withstand product bundles.
Moreover, you will have to unquestionably permit ‘Add Order Bumps to Cart Items’ so shoppers can merely add your tricks to their purchases.

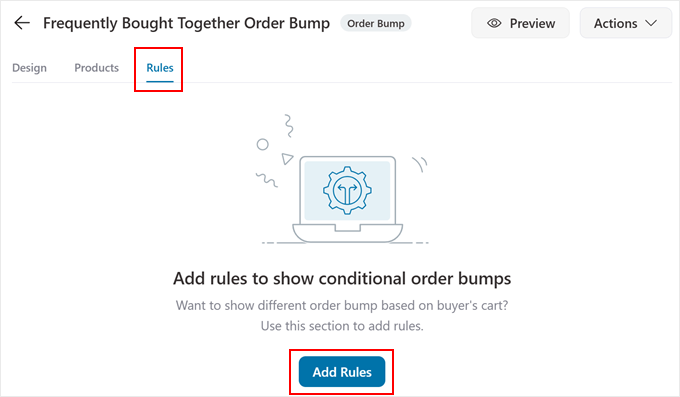
Now, switch to the ‘Regulations’ tab. That’s the position you’ll get strategic at the side of your related fashionable merchandise.
Pass ahead and click on on ‘Add Regulations’ to start out.

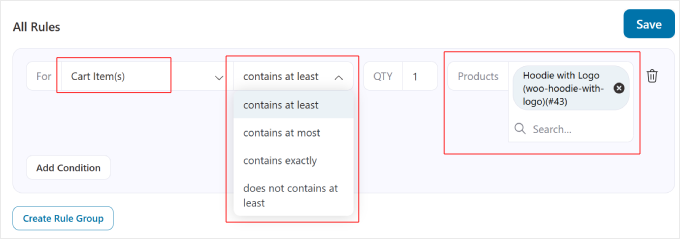
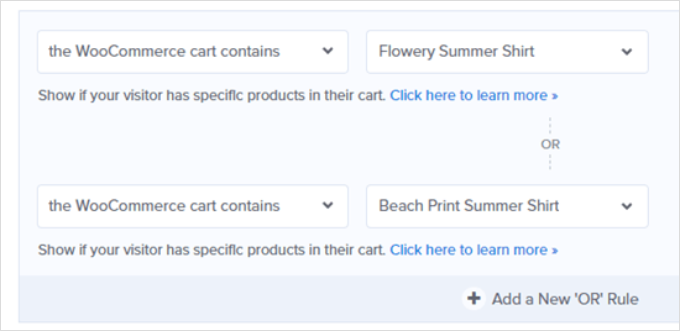
There are slightly a large number of sorts of conditional good judgment regulations you’ll observe. Then again since we’re specializing in often bought together products, we’ll choose ‘Cart Products(s).’ This lets you show specific product tips in step with what shoppers already have in their carts.
For the next dropdown, you’ll have a few possible choices.
If you choose ‘incorporates exactly,’ your guidelines appear most straightforward when shoppers have that specific products in their cart. This makes your tips additional similar and at risk of convert.
However, you’ll moreover make a choice ‘incorporates no less than’ if you wish to have your tricks to appear even supposing shoppers have additional items in their cart.
For example, if somebody has a virtual digital camera plus other items in their cart, and your order bump is for a virtual digital camera case, then they’ll however see that order bump at checkout.
Then, inside the ‘Products’ field, you’ll make a choice which items go in conjunction with the order bump. You’ll be capable to moreover build up the quantity of the products.

Don’t overlook to click on on ‘Save’ to store your changes.
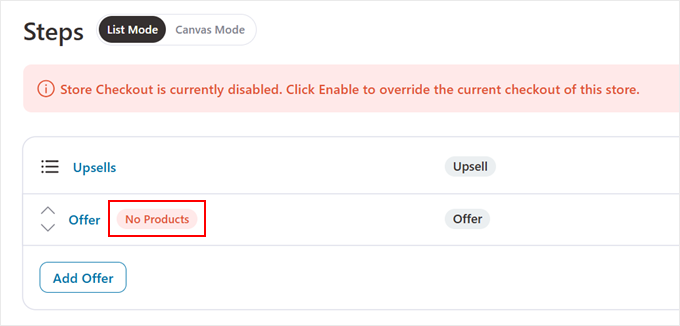
Now, go back to the previous internet web page. Proper right here, scroll down just a bit and click on on ‘No Products’ inside the ‘Upsells’ segment. That’s the position you’ll add an offer that may appear right kind after the customer completes their checkout knowledge.

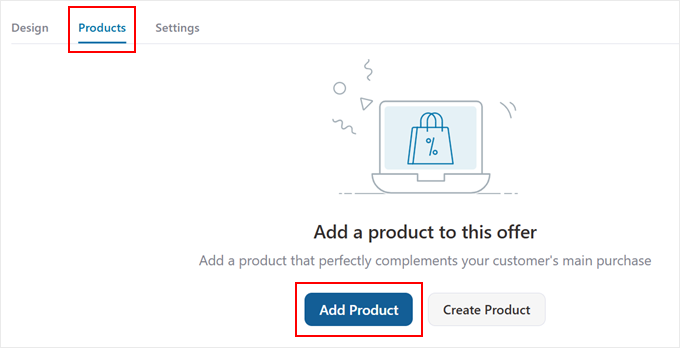
On the next internet web page, the plugin will ship you to the ‘Products’ tab.
Proper right here, merely click on on ‘Add Product.’

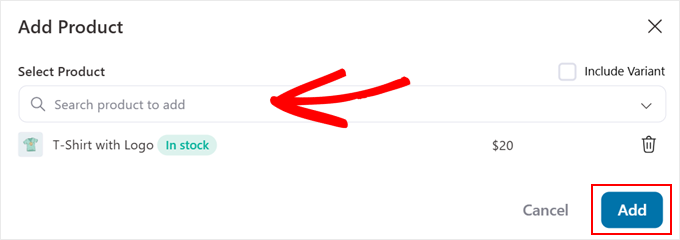
At this degree, you’ll kind inside the name of the product that you wish to have to be able to upload as an offer.
Feel free to be able to upload as many products as you like.
Then, should you’re achieved, merely click on on ‘Add.’

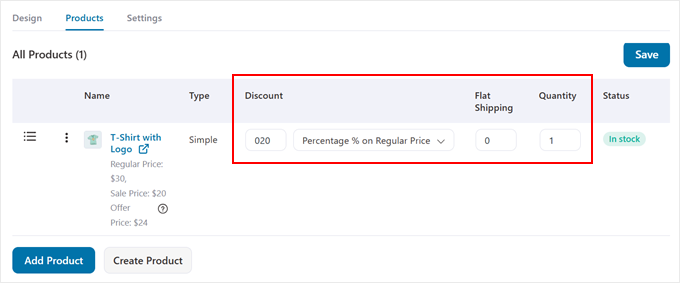
Next, you’ll make your provides additional tempting.
You’ll be capable to do this by way of adjusting the bargain share, choosing how the bargain works, setting up flat transport charges, and controlling product quantities.
The ones settings can help you create attractive provides that customers can’t withstand.

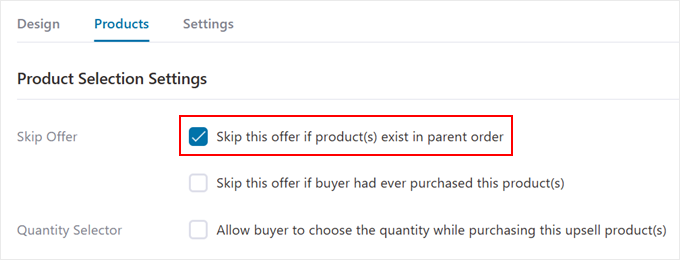
Whilst you scroll down, you’ll to search out some good settings to stop awkward situations. We suggest enabling the ‘Skip this offer if product(s) exist in father or mom order’ atmosphere to keep away from suggesting items shoppers are already buying.
You’ll be capable to moreover skip showing provides for products they’ve bought quicker than or permit them to make a choice their own quantities.

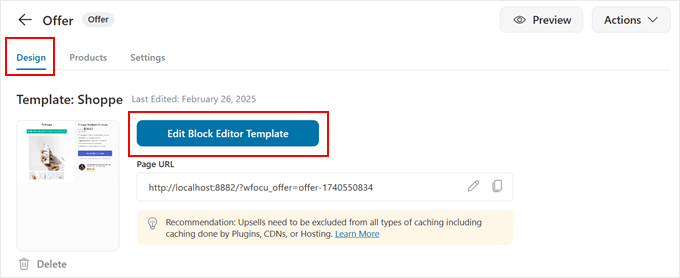
To modify the look of the offer internet web page, go ahead and switch to the ‘Design’ tab.
Proper right here, you’ll see a button directing you to the block editor or the internet web page builder of your variety. Simply click on on on the ‘Edit … Template’ button to open it.

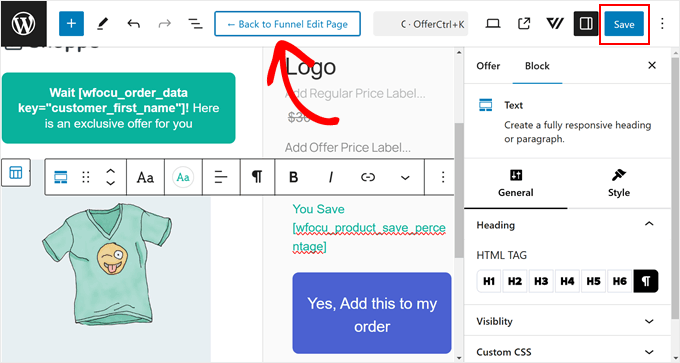
Now, feel free to customize the offer internet web page merely as it’s possible you’ll when bettering any internet web page with the bettering platform of your variety.
For example, you’ll in short indicate some great benefits of claiming the offer or alternate the call-to-action button text to raised grab attention.
The internet web page moreover incorporates good tags that robotically alternate placeholder text with knowledge like the customer’s first name and the product name. We suggest holding the ones tags to make sure the message feels personal and clear on your shoppers.
If you use the block editor and want some guidelines, then you definately’ll be told our knowledge on learn how to use the wordpress block editor (Gutenberg instructional).
Once achieved, merely save your changes, and click on on on the button that says ‘Once more to Funnel Edit Internet web page.’

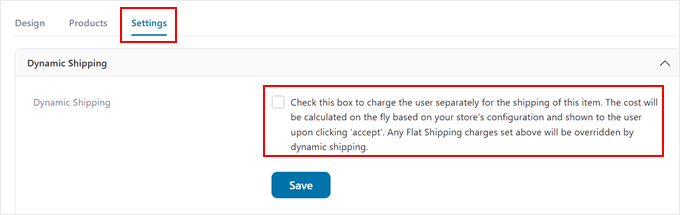
After all, head to the ‘Settings’ tab for some difficult possible choices.
Proper right here, you’ll prepare ‘Dynamic Supply,’ which lets you price separate delivery costs for the ones additional items.
That turns out to be useful when your often bought together items produce other delivery prerequisites.

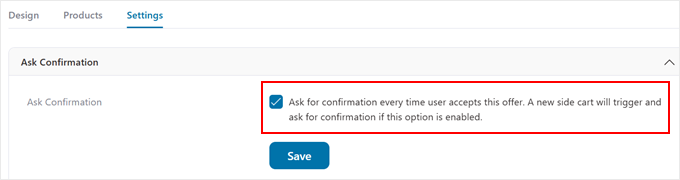
Believe enabling the ‘Ask Confirmation’ atmosphere too.
This offers a simple confirmation step when shoppers settle on your offer, preventing accidental clicks and ensuring they actually want the additional items.

Need to build up product sales and boost purchaser excitement? Be informed learn how to auto-apply coupons in WooCommerce so that shoppers can immediately save money on their purchases.
Once the whole thing turns out excellent, click on on ‘Save’ and return to the previous internet web page.
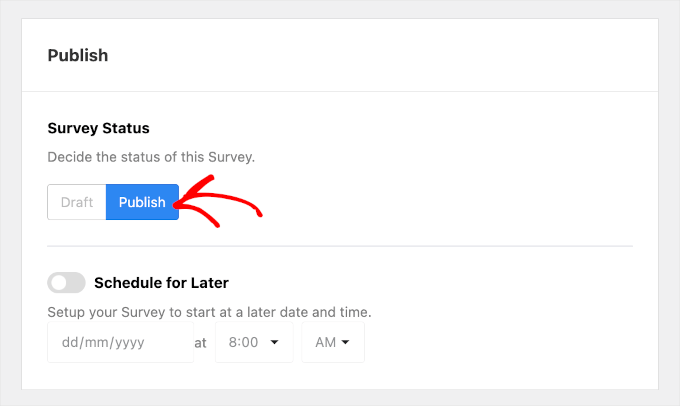
After all, click on on ‘Permit Store Checkout’ to make your new checkout process live.

That’s it!
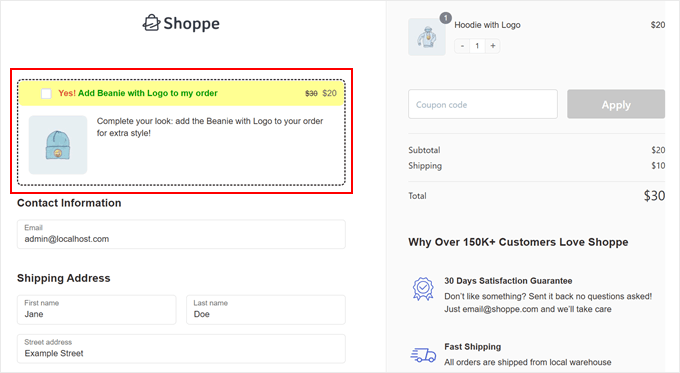
Proper right here’s how your order bump will appear to shoppers:

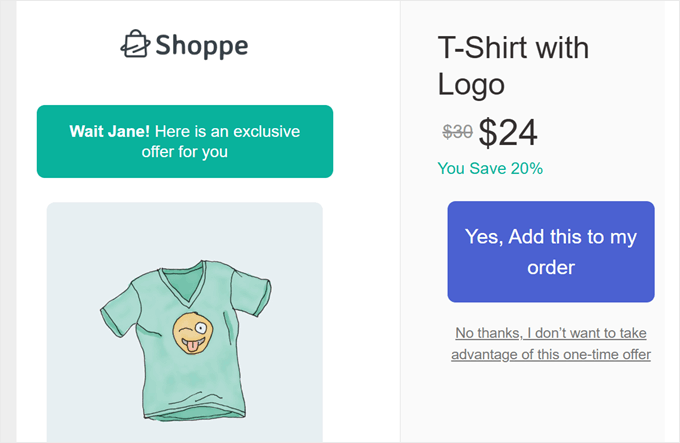
After shoppers fill in their checkout knowledge, they’ll see your moderately crafted offer.
They can merely add the ones complementary items to their order with a single click on on, making the buying process blank and at hand.

Method 3: Use YITH WooCommerce Steadily Bought Together (Free + Package deal deal Pricing)
The program builds on WooCommerce’s elementary hooked up products instrument then again supplies additional engaging choices on your product web page. Principally, it could most likely bundle related products proper right into a cohesive package right kind on the product internet web page.
Against this to the fundamental ‘You might also like…’ serve as in Method 1, this WooCommerce plugin shall we in shoppers to be able to upload an entire bundle to their cart with a single click on on. They can moreover see the cost they’ll wish to pay usually.
Plus, you’ll alternate the ‘Steadily Bought Together’ determine and the button text to align upper at the side of your store’s brand.
The unfastened model provides you with the whole thing you need to create attractive product bundles that catch your shoppers’ attention. Then again there may be a professional model that provides you with additional focused on and display possible choices to take your product tips to the next stage.
If you’re not conscious about the process, then check out our beginner’s knowledge on learn how to set up a wordpress plugin.
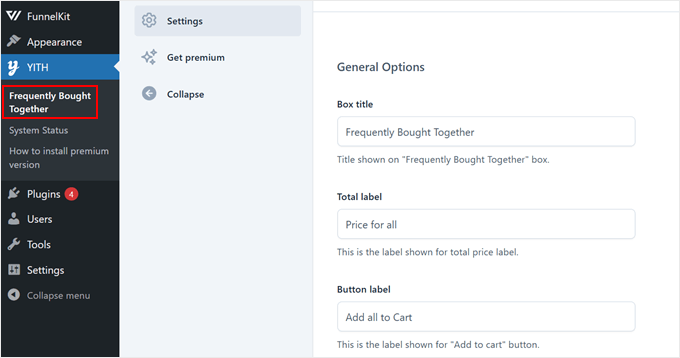
Then, should you’ve activated your most popular plugin, head to YITH » Steadily Bought Together.
Throughout the ‘Settings’ tab, you’ll personalize how your guidelines appear on the product internet web page.

You’ll be capable to alternate the segment’s determine, modify how all the value shows, and customize the add-to-cart button text to make it additional compelling.
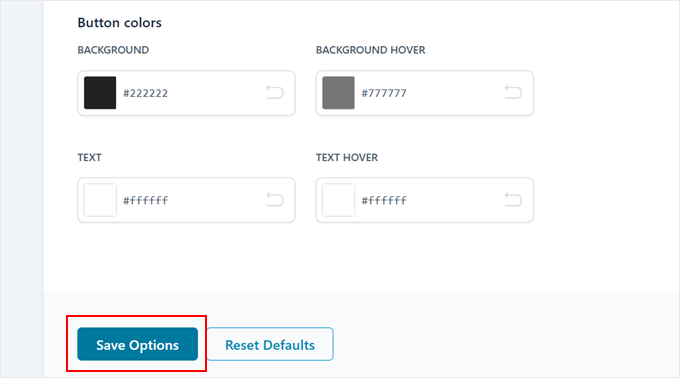
Need to make your tips stand out? Scroll down to switch the button colors to test your store’s theme.
Don’t overlook to click on on ‘Save Alternatives’ when you’re achieved.

Now, each create a brand spanking new product or edit an present one in WooCommerce.
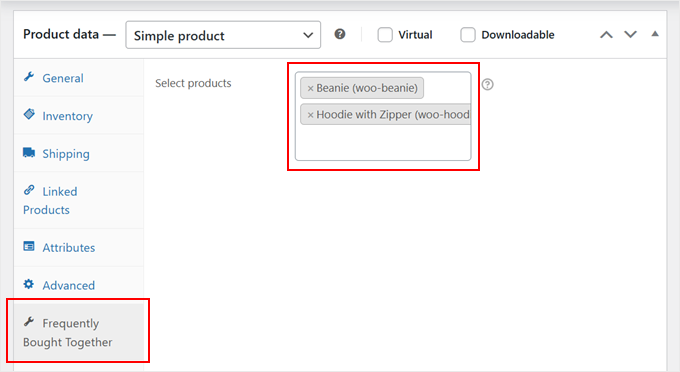
After that, merely scroll proper all the way down to the ‘Product wisdom’ segment. Then, make a choice the products you wish to have to turn inside the often bought together box in the appropriate field.

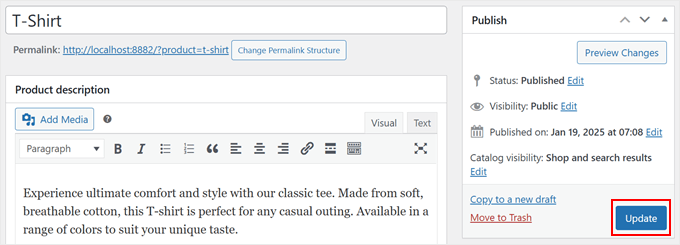
Every time you’re achieved, merely scroll once more up.
After all, click on on ‘Change’ or ‘Submit’ to save some your changes.

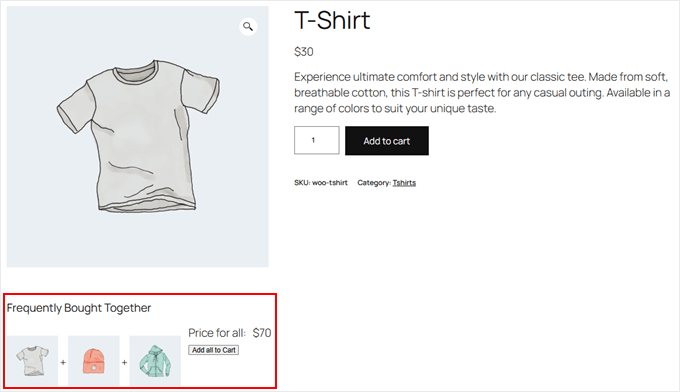
Whilst you consult with your product internet web page, you’ll have to now see a often bought together box that appears right kind beneath the product image.
Like so:

Need to show your often bought together products in eye-catching popups? OptinMonster makes this simple.
This lead generation and conversion platform incorporates powerful choices like move out intent focused on, which presentations your product tips merely as visitors are about to go away your store.
We use it ourselves on the WPBeginner internet web page, and we’ve spotted great results when creating popups, slide-ins, banners, and further. For more information, check out our in-depth OptinMonster evaluation.
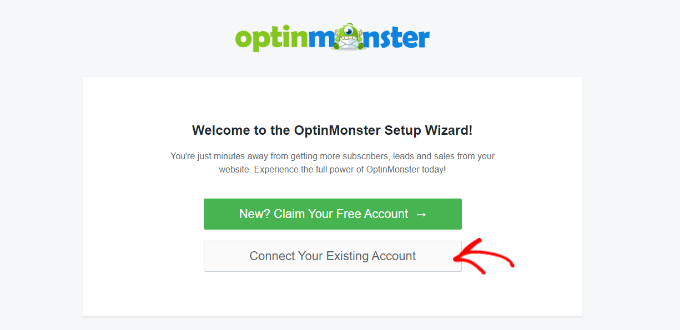
To get started, you’ll need two problems: a Skilled OptinMonster subscription and the free wordpress plugin to attach your store. The plugin helps OptinMonster keep up a correspondence with WooCommerce to show custom designed tips at the perfect 2nd.
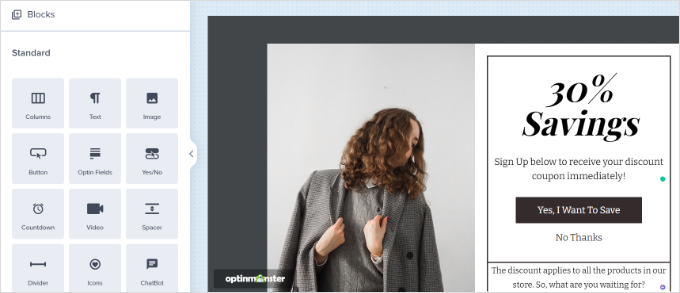
What makes OptinMonster specific is its number of pre-designed popup templates for product bundles. You’ll be capable to merely customize the ones the usage of their drag-and-drop internet web page builder to create compelling, often bought together choices.
You’ll be capable to moreover add product pictures, descriptions, and even specific coupon codes to make your cross-sell provides additional tempting.

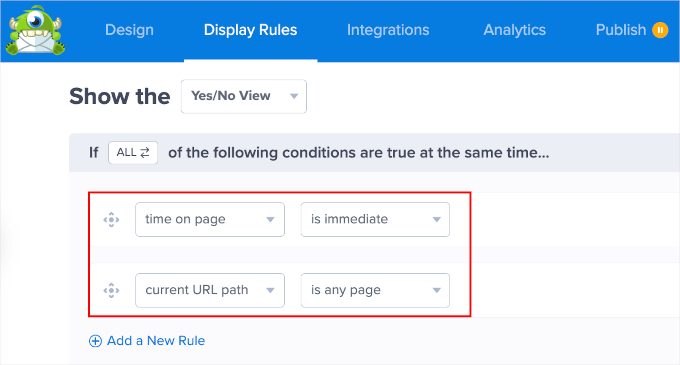
The actual power comes from OptinMonster’s good focused on regulations. You’ll be capable to prepare popups to look when shoppers have specific products in their cart, making your related products additional similar.
For example, if somebody supplies a virtual digital camera to their cart, you’ll show them a popup with often bought together bundles like memory taking part in playing cards or virtual digital camera luggage.

For detailed setup instructions, check out our knowledge on learn how to create a WooCommerce popup to extend gross sales.
We hope this article has helped you discover ways to show often bought together products in WooCommerce. You might also want to check out our ultimate knowledge to WooCommerce search engine marketing and our skilled choices of the best possible WooCommerce reporting and analytics plugins.
If you appreciated this article, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll be capable to moreover to search out us on Twitter and Fb.
The put up Display Regularly Purchased In combination Merchandise in WooCommerce first gave the impression on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more