
In our digital global, we often engage with shopper interfaces (UIs) — from web websites and apps to software and even smartwatches. What makes some apps easy to use while others in reality really feel clunky and complex? A big part of the answer lies in shopper interface (UI) design. UI design is all about creating intuitive and visually attention-grabbing shopper interfaces — the bridge between you and the technology you use.
In this put up, we’ll ruin down the entire thing you want to be told about UI design, from its core regulations to smart guidelines and examples. We’ll moreover introduce you to probably the most the most important stylish UI design tools you’ll be capable to use, comparable to Divi and Figma. Let’s get started.
What Is UI Design?
Client interface design (UI) is the paintings and science of making visually attention-grabbing and user-friendly interfaces for digital products. Recall to mind it for the reason that “feel and appear” of a web page, app, or software. UI designers focus on color, typography, footage, and structure to create an enjoyable and intuitive shopper enjoy.
What’s The Difference Between UI Design & UX Design?
People often use the words UI and UX and think they’re equivalent. While each and every are the most important for design, they have very different focuses. As mentioned, UI design is about the appear and feel – the visual portions and interactive components consumers engage with. On the other hand, shopper enjoy (UX) design takes on a broader viewpoint, specializing in the entire shopper journey from the moment they first bump into a product to their ongoing use and previous. UX design involves research to understand shopper needs, method to define product goals, usability checking out, and accessibility.
To lend a hand illustrate the difference between the two, recall to mind a restaurant. UX is the consuming enjoy – from making reservations and being greeted at the door to the ambience, supplier, foods top quality, and paying the bill. UI is rather like the menu, the table atmosphere, and the price system – the specific areas where the buyer interacts in an instant. A well-designed menu (UI) contributes to a better consuming enjoy (UX). However, the total enjoy moreover will depend on components similar to the foods top quality and the wait group of workers’s attentiveness. Similarly, UI is an important part of UX in digital products, then again a very good UI alone doesn’t be certain a very good UX.
Why Is Superb UI Design Very important?
A well-designed interface is pleasing and easy to use, increasing shopper excitement and engagement. When consumers can merely navigate and engage with a product, they’re a lot more prone to spend additional time with it, uncover its choices, and return for long run use. This no longer most simple enhances shopper excitement however as well as boosts shopper retention and loyalty.
Additionally, consistent UI design all through a web page or app strengthens brand recognition and builds shopper believe. Consumers who bump into a relentless feel and appear all through a company’s web page or app increase an impressive association with the emblem. This consistency reinforces brand identity and fosters self trust, making them a lot more prone to interact with and recommend the emblem to others. Finally, a user-friendly interface can significantly have an effect on a symbol’s good fortune.
Core Concepts Of UI Design
Designers observe key regulations to create environment friendly shopper interfaces, at the side of usability, aesthetics, and capacity. This foundation of regulations guides UI designers in building surprising and functional interfaces, finally bettering the patron enjoy.
Usability
Consumers should be able to merely find what they’re searching for and navigate the interface without confusion or frustration. This involves the usage of predictable and intuitive interactions, allowing consumers to briefly learn how to use the interface. The interface should also be available in the market to all consumers, at the side of those with disabilities. Consider incorporating computer screen reader compatibility, keyboard navigation, and adjustable text sizes.
Aesthetics
A superb shopper interface is visually attention-grabbing and tasty, making it additional sexy. It makes use of continuous color, typography, and spacing to create a cohesive {{and professional}} look. To have a relentless look, a superb shopper interface should reflect a symbol’s character and values right through all visual portions.
Capacity
Superb UI design moreover involves presenting knowledge clearly and concisely, warding off clutter and distractions that frustrate the patron. It should moreover keep in touch effectively the purpose of the interface and the actions a shopper should take. In the end, it should be atmosphere pleasant. Attempt to lend a hand consumers to seek out what they would really like briefly and effectively.
Key Elements Of UI Design
Now that we understand the difference between UI and UX, let’s dive into the core portions of UI design. Designers use the ones building blocks to create sexy and user-friendly interfaces. We can categorize them into 3 number one areas: visual design, interaction design, and information construction.
Color Idea
Colors evoke emotions and have a very powerful have an effect on on shopper trust. For instance, blue often conveys believe and tranquility, while red can symbolize urgency or risk. Figuring out color psychology helps designers make a selection colors that align with the desired shopper enjoy and brand character.
Color combinations should be decided on relatively for aesthetics and accessibility. Best difference between text and background colors is essential for readability, specifically for purchasers with visual impairments. Color blindness should also be considered when selecting color combinations.
Typography

Typography is additional than just choosing a good looking font. Font possible choices, measurement, line height, and letter spacing all contribute to the text’s basic readability and visual attraction. Select fonts which might be easy to be told on different computer screen sizes and create a clear visual hierarchy thru the usage of different font weights and sizes for all areas of your web page.
Proscribing the collection of fonts you use for your project may be very very best when choosing fonts. The usage of too many fonts can create a cluttered and unprofessional look. Stick to a maximum of two or 3 fonts and imagine the context. For instance, make a selection fonts appropriate for your project’s context. A playful font may be suitable for a dog grooming salon, then again it’s going to be irrelevant for a financial web page.
Pictures

The usage of footage, icons, and illustrations can significantly strengthen an interface’s visual attraction and price. They can put throughout knowledge briefly, add visual pastime, and make the interface additional sexy.
Imagery should be used strategically to fortify the visual hierarchy and knowledge the patron’s attention. Pictures can also tell a story, creating a additional immersive and tasty shopper enjoy.
Construction and Composition

A well-structured structure involves strategic placements of visual portions inside of a shopper interface. It’s additional than just putting problems on a computer screen, although. It’s about creating a visual hierarchy that guides the patron’s eye, prioritizes knowledge, and encourages a shopper to act. A well-organized structure helps consumers to briefly understand the guidelines presented to them, is inconspicuous to navigate, and captures the patron’s attention.
When taking into consideration your structure, incorporate a grid system, visual stability, and superb use of white space. Grid tactics determine a development for organizing portions on the internet web page, ensuring visual consistency and stability. Within this framework, consistent spacing between portions enhances order and improves readability. Proper alignment moreover supplies to visual stability, while the asymmetrical stability can introduce dynamic visual pastime. Finally, use white space to strengthen readability, emphasize key knowledge, and reduce visual clutter.
The UI Design Process
The UI design process involves wary planning, prototyping, checking out, and refinement.
Research & Planning
The planning phase comprises the ones levels: shopper research, competitor analysis, knowledge construction (IA), and wireframing. Client research is a very powerful for figuring out your audience. Consider enterprise shopper surveys, interviews, and price checking out to gather insights into shopper needs, preferences, and pain problems.
To raised understand the path your UI design should take, imagine enterprise a competitor analysis of the patron interfaces of equivalent companies. By the use of analyzing how other companies way equivalent design tough eventualities, UI designers can achieve insights into the most efficient practices inside of that industry. This comprises understanding UI patterns, figuring out shopper expectations, and recognizing potential pitfalls to avoid. By the use of figuring out what pageant are doing, designers can resolve gaps accessible available in the market and increase unique UI choices that supply a competitive benefit.
Finally, use knowledge construction (IA) to organize and development your content material subject matter within the UI. Information construction is like creating a roadmap for your web page or app. It’s about the best way you prepare problems to make it more straightforward for purchasers to understand. Recall to mind it for the reason that skeleton – it determines how the entire thing fits together. On the other hand, wireframing is like making a rough cartoon of your web page or app forward of you get began painting it. It’s just a simple visual plan that shows the basic structure and the best way different portions, like buttons, text bins, and pictures, can also be arranged on the computer screen.
Prototyping & Testing
UI designers should create interactive prototypes that simulate the patron enjoy, bearing in mind early checking out and feedback. The ones prototypes are then tested with consumers to gather feedback on usability, ease of use, and basic shopper enjoy. This feedback is a very powerful for the iterative design process, which involves secure design, checking out, and refinement cycles. This interactive way promises that the overall product meets consumers’ needs and expectations thru incorporating feedback right through the design process.
What Are Some Superb Equipment For UI Design?
To effectively follow UI design, designers can take advantage of rather a large number of difficult tools and property for color, typography, prototyping, and imagery. Listed below are a few tools to imagine as you get began your UI design journey.
Color Idea
Color idea tools lend a hand designers make a selection colors that align with their project’s desired shopper enjoy and brand character. Listed below are some useful color idea tools for UI design.
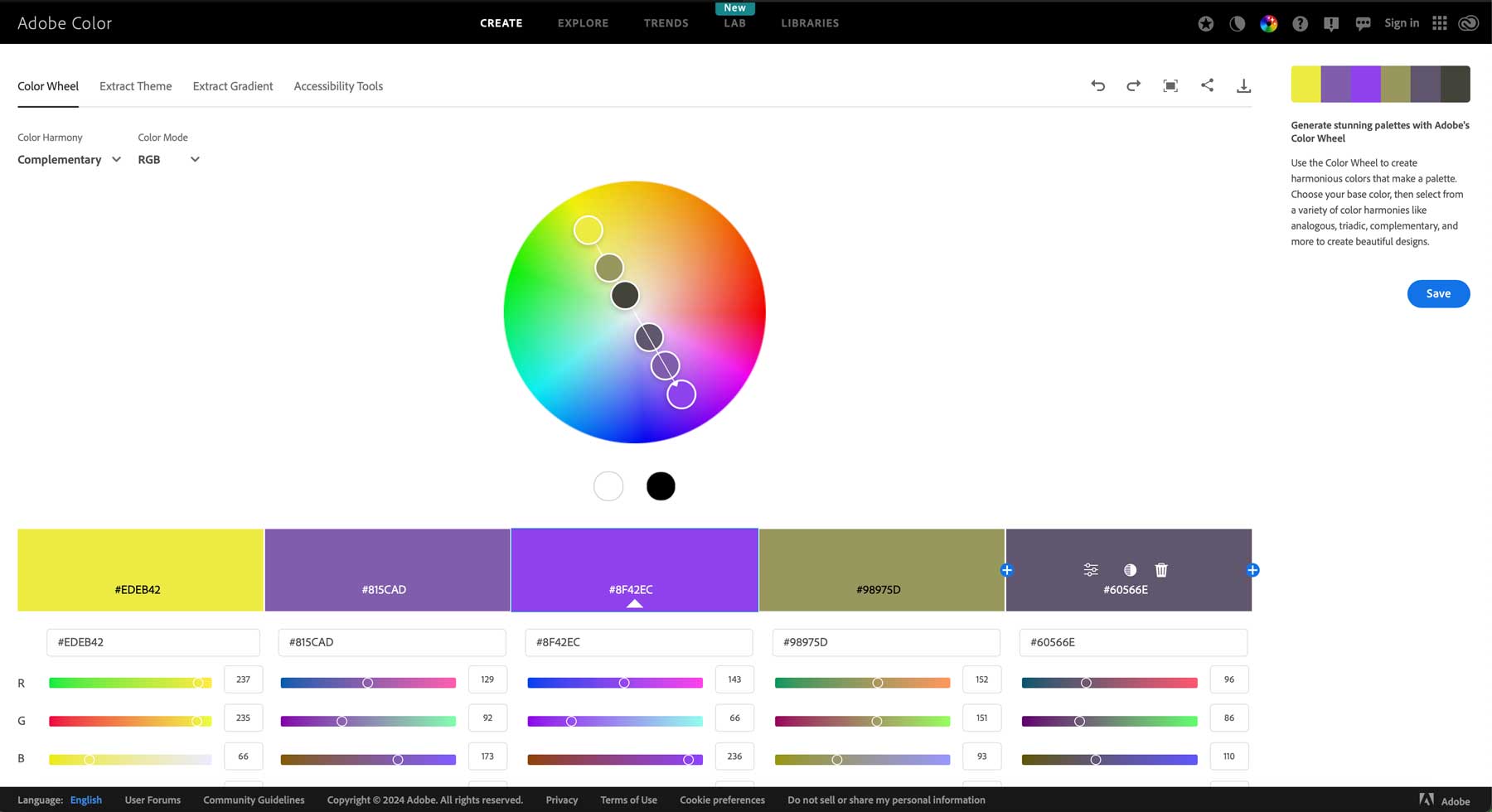
Adobe Color

Adobe Colour, prior to now known as Adobe Kuler, is an impressive software within the Adobe Ingenious Cloud suite this is serving to UI designers create, save, and proportion color palettes. Key choices include a color wheel for exploring rather a large number of color harmonies (complementary, analogous, and so forth), the facility to extract colors from footage, and tool to keep watch over and refine color schemes. This allows UI designers to briefly generate visually attention-grabbing and harmonious color palettes.
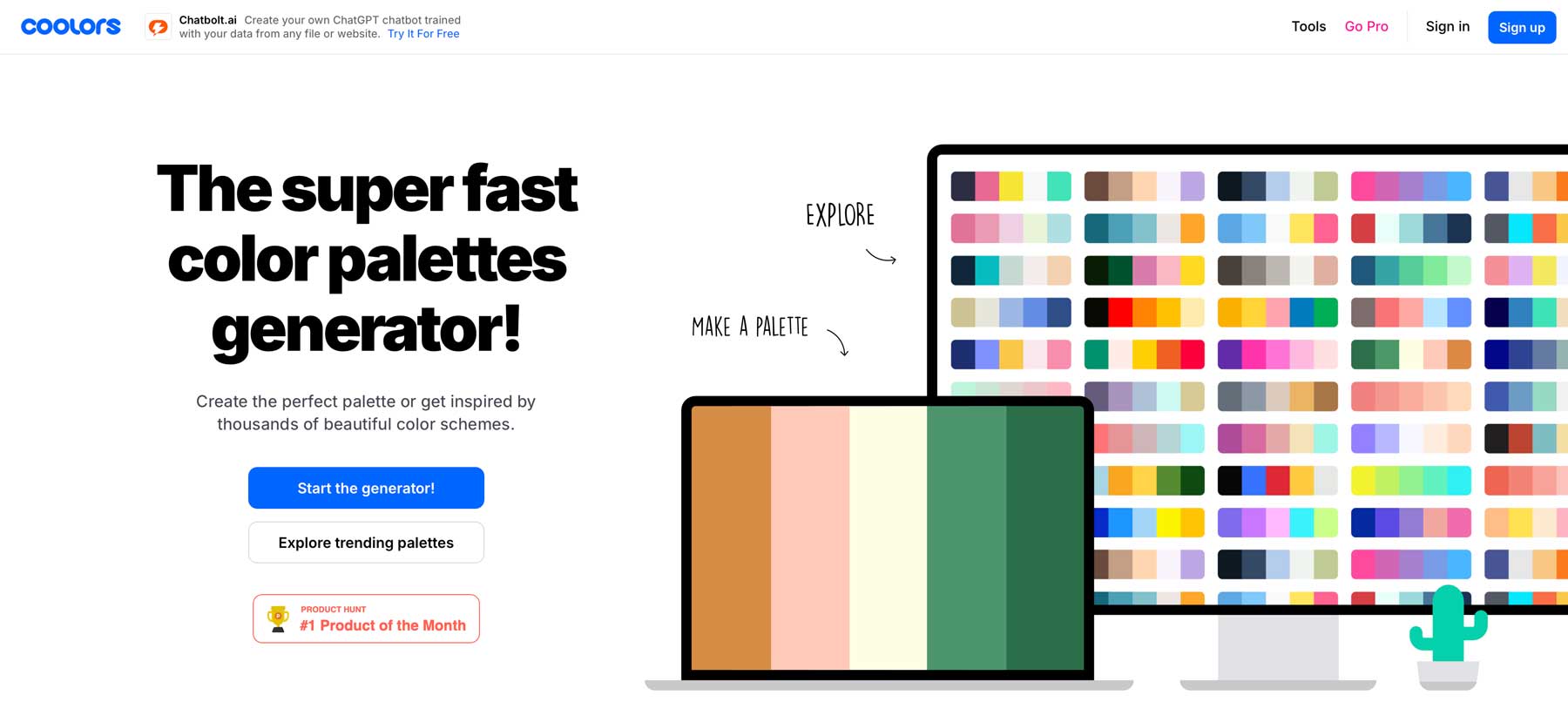
Colors

Coolors.co is a web based color palette generator designed to enhance the UI clothier’s workflow. It supplies a user-friendly interface for generating random color palettes with a single click on on the usage of artificial intelligence. Consumers can then keep watch over specific individual colors within the palette or lock colors they like to experiment with different combinations. Coolors moreover allow for saving and sharing palettes, making it a collaborative software for design teams.
Prototyping
Listed below are some useful prototyping tools that UI designers can use to build environment friendly, interactive prototypes. The ones tools also have collaboration choices designers can use to succeed in precious feedback.
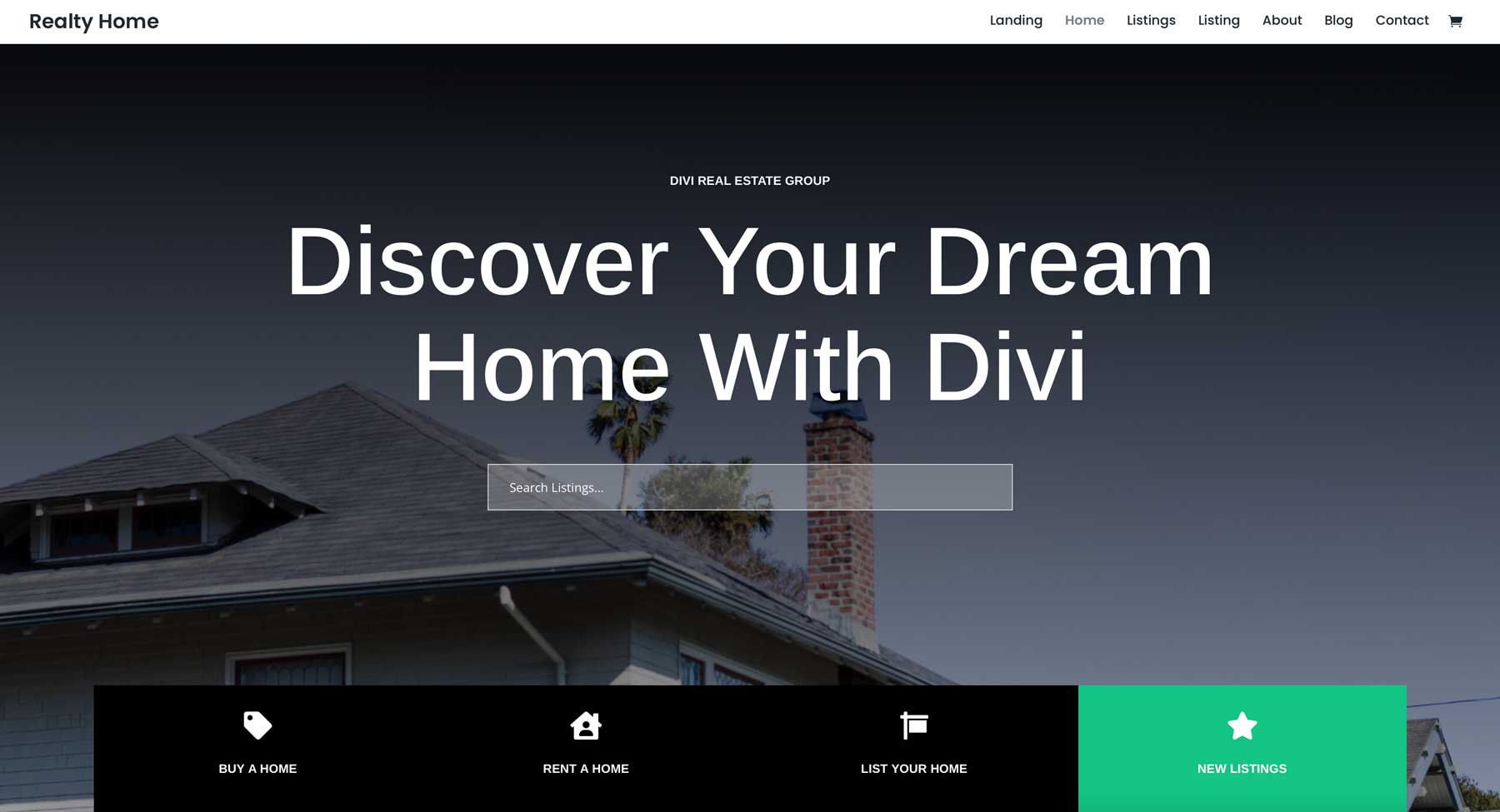
Divi
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-278404 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/12/Divi-wordpress-theme.jpg” alt=”Divi wordpress theme” width=”1800″ height=”811″/>
Divi is a drag-and-drop wordpress theme and web page builder that can be a useful gizmo for UI designers. It supplies a wide selection of pre-made layouts and design parts that are perfect for creating surprising and user-friendly interfaces. Divi moreover lets in for best customization, so designers can create unique and environment friendly designs with hover effects, animations, and scrolling animations. The theme is inconspicuous to be told and use, even for individuals who aren’t coding professionals. This makes Divi a very good risk for UI designers who wish to briefly prototype and check out their designs.
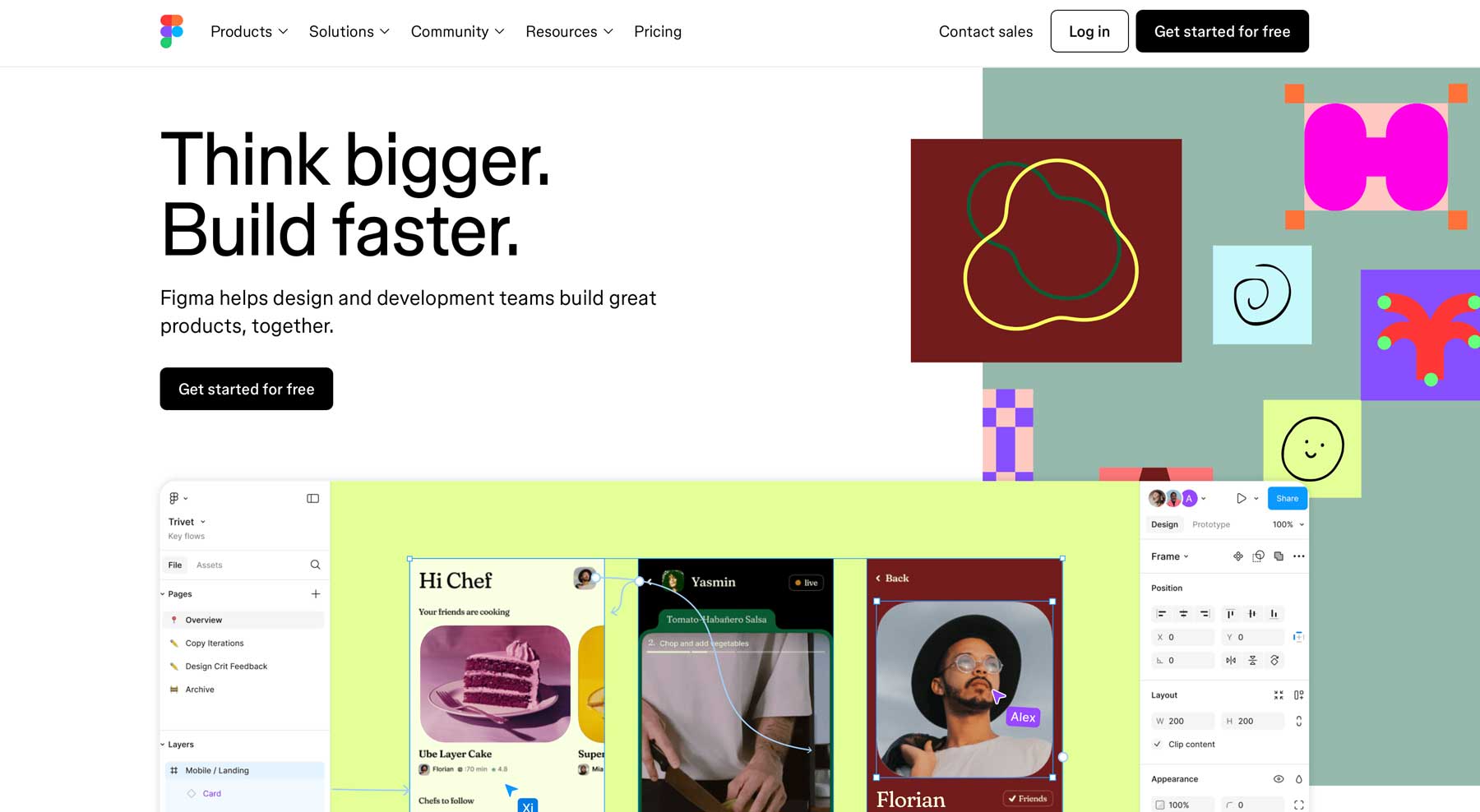
Figma

Figma is a cloud-based design software that has revolutionized how UI designers artwork. It’s a collaborative platform where designers can artwork at the same time as on the equivalent project, without reference to location. Figma supplies impressive choices, at the side of vector graphic improving, prototyping, and interactive components. Its real-time collaboration options allow seamless communications and feedback inside of design teams. Figma’s robust prototyping tools permit UI designers to create interactive prototypes that resemble the overall shopper enjoy, allow shopper checking out, and obtain precious feedback.
Stock Pictures
Pictures, icons, and vector footage lend a hand to provide variety for your UI designs. There are many stock image web sites, then again the vast majority are expensive. Listed below are two relatively priced and loose alternatives that can assist you find the very best visuals for your duties.
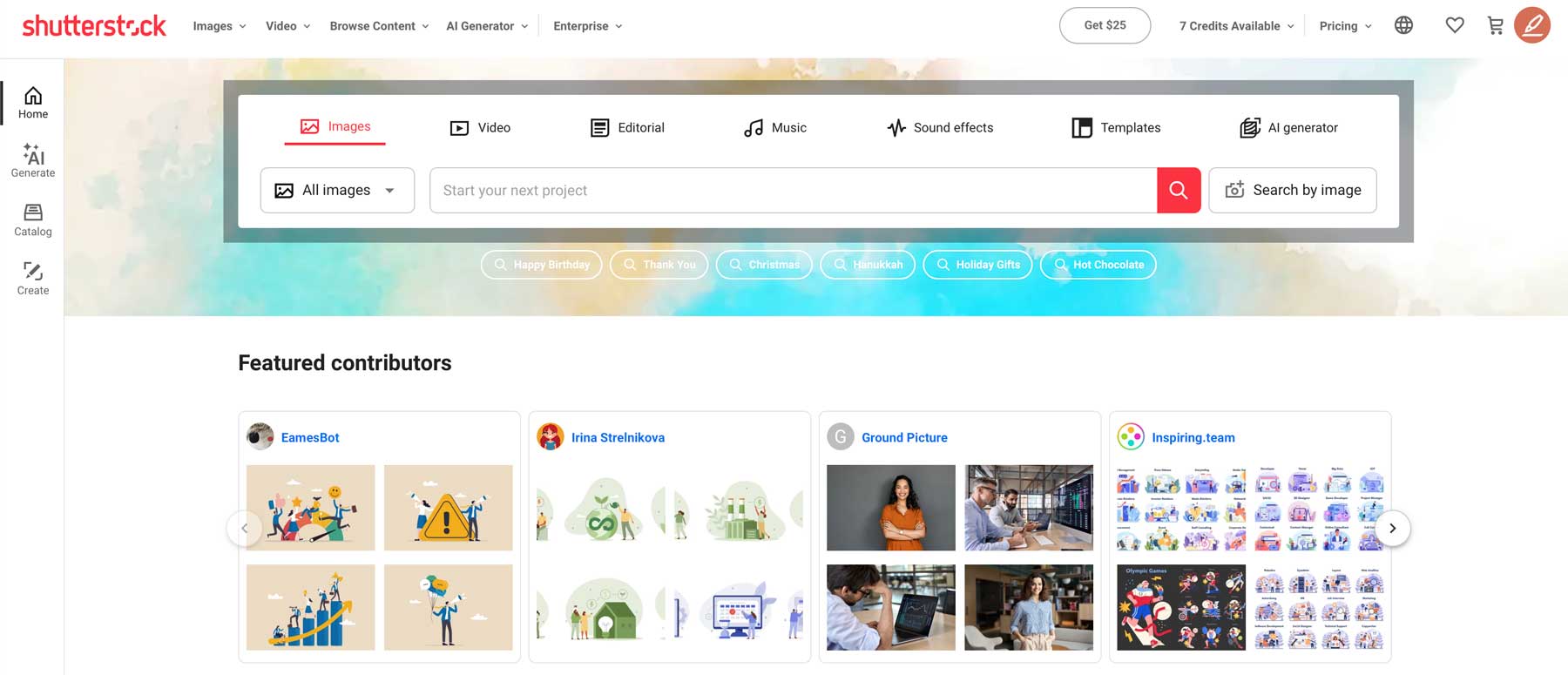
Shutterstock

Shutterstock is a primary provider of top quality stock footage, vectors, and other creative assets. It supplies an infinite and a lot of content material subject matter library, at the side of footage, illustrations, films, and monitor, all obtainable via a subscription or pay-per-use taste. Shutterstock moreover has an AI image generator onboard, so that you’ll be capable to craft footage based on your project needs. Shutterstocks’ robust search and filtering tools, AI options, and top quality content material subject matter make it a precious helpful useful resource for finding the very best imagery to ship your UI designs to lifestyles.
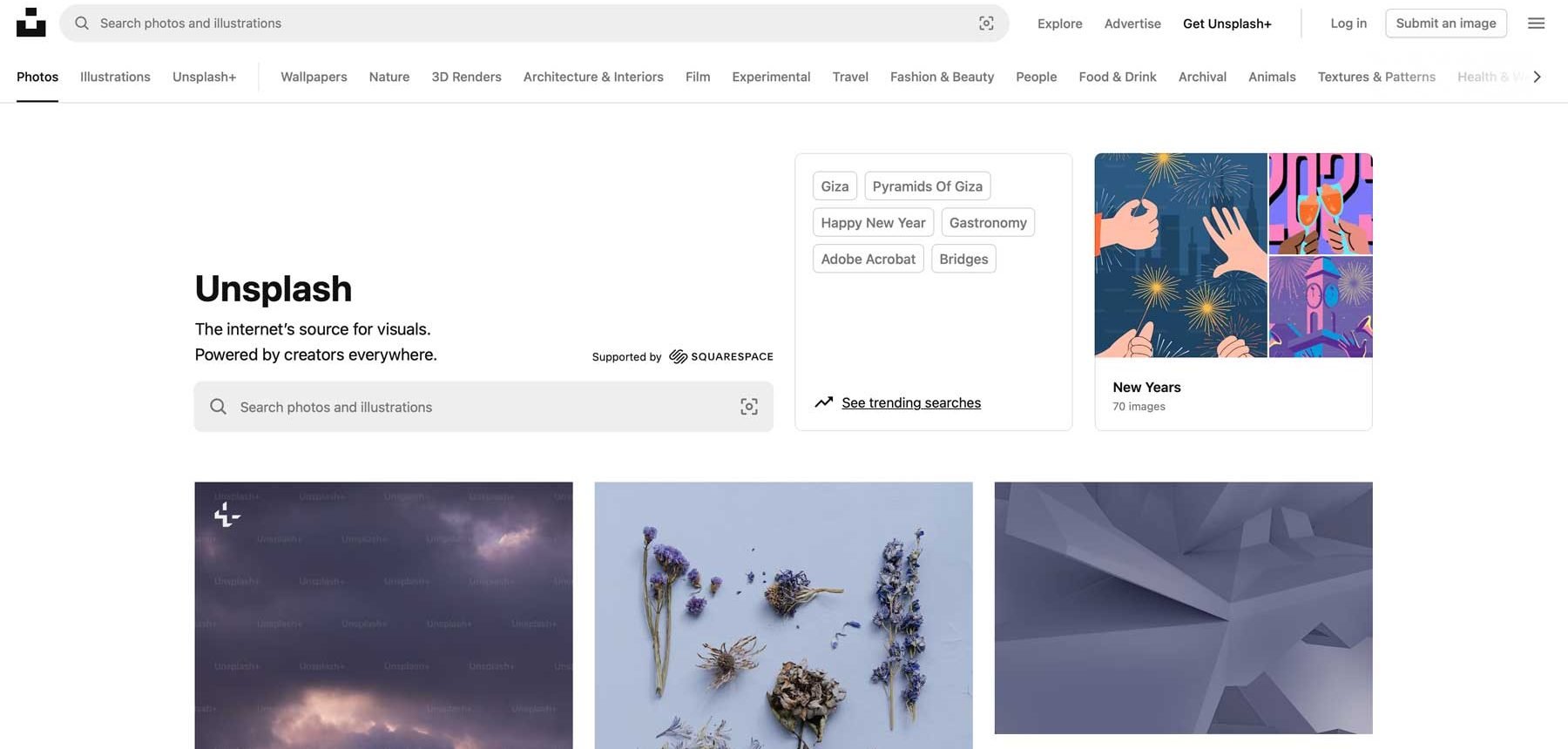
Unsplash

Unsplash is a popular online platform that provides an infinite library of high-resolution footage loose for personal and industry use. Professional photographers contribute the ones footage, which could be often of outstanding top quality. Unsplash is a precious helpful useful resource for UI designers as it supplies rather a large number of footage suitable for a few design duties, from product footage and way of living imagery to abstract visuals and nature scenes. This get admission to to top quality visuals lets in designers to strengthen their designs, add visual pastime, and create additional sexy shopper research without purchasing expensive stock footage.
Font Pairing
Font pairing tools help you find suitable fonts for your duties. In the event you plan to use more than one font, be sure that they complement each and every other. A not unusual way is to pair a serif font for headings with a sans-serif font for body text or vice versa.
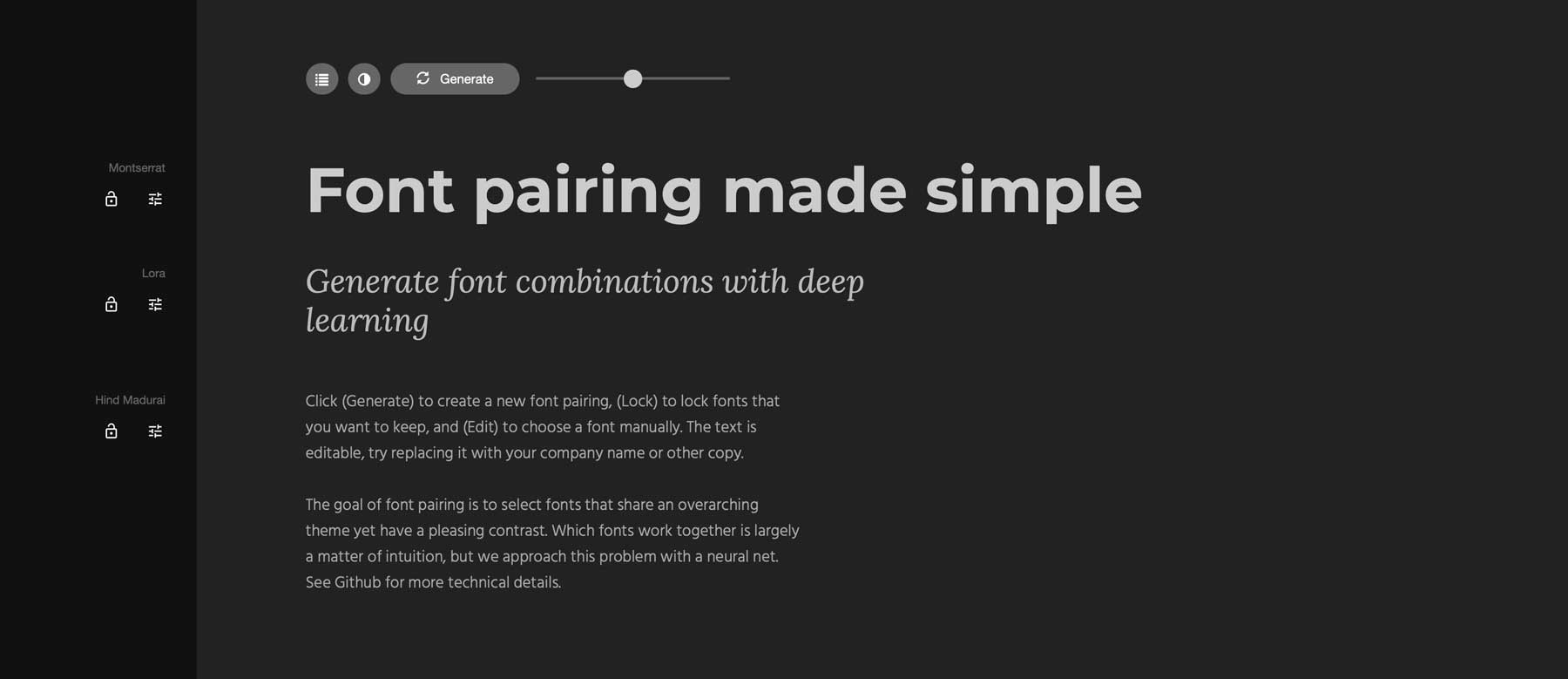
Font Excitement

Font Pleasure is a web based software designed to assist UI designers to seek out the very best font pairings for their duties. It leverages the power of synthetic intelligence to investigate and recommend fonts that complement each and every other. With a single click on on, designers can generate more than a few harmonious font combinations. Font Excitement moreover supplies customization choices, allowing consumers to lock specifically fonts they like and edit the trend text to seem how the chosen fonts appear in use.
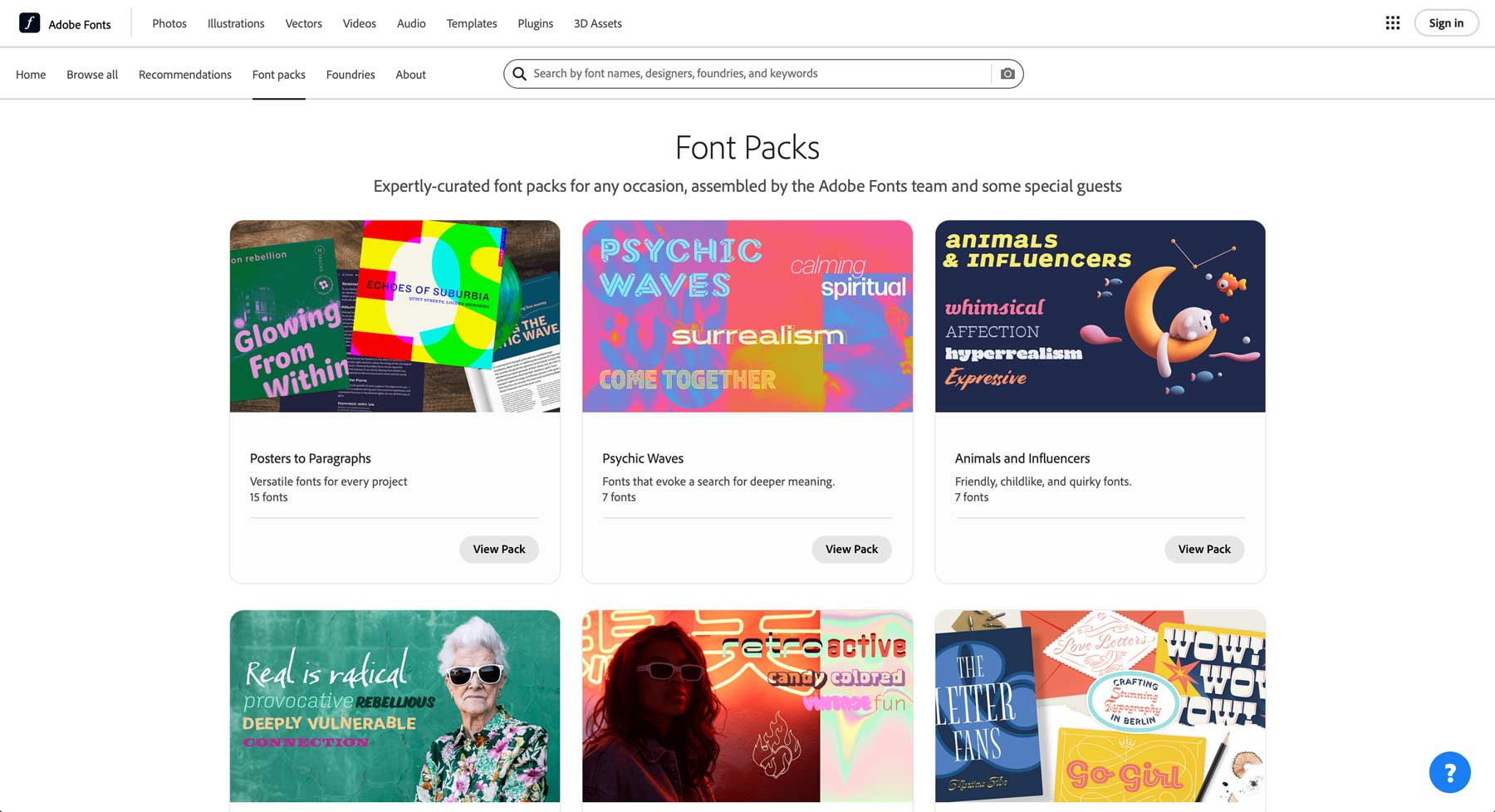
Adobe Fonts

Adobe Fonts is a subscription supplier from Adobe that provides UI designers get admission to to an infinite library of top quality fonts. Adobe’s extensive collection comprises fonts from widely known foundries and unbiased designers, offering more than a few varieties to suit any project’s needs. Adobe Fonts moreover provides more than a few font packs that complement each and every other. The ones packs are designed to make choosing fonts easy and are confident to artwork effectively together. Whether or not or now not you’re searching for a modern and minimalist set, a playful and quirky collection, or a antique and classy assortment, Adobe Fonts is a should have for UI designers.
Create Environment friendly Client Interfaces With The Right kind Equipment
| Device | Starting Worth | Serve as | ||
|---|---|---|---|---|
| 1 | Divi | $89/365 days | Drag-and-drop internet web page builder and wordpress theme that makes it easy to create unexpected shopper interfaces. | Consult with |
| 2 | Figma | $15/month (consistent with seat) | Collaborative prototyping software for creating interactive UI designs. | Consult with |
| 3 | Shutterstock | $29/month (10 footage) | Stock image and vector web page with an onboard AI image generator. | Consult with |
| 4 | Adobe Fonts | $59/month | Font library with over 3000 commercially-available fonts (1000 loose). | Consult with |
| 5 | Adobe Colour | FREE | Create, save, and proportion color palettes. | Consult with |
| 6 | Coolors | $3/month | Generate color palettes the usage of AI. | Consult with |
| 7 | Unsplash | $16/month | Free stock image web page with industry licenses. | Consult with |
| 8 | FontJoy | FREE | Free generative AI font pairing software. | Consult with |
UI design is additional than just making problems look superb — it’s about crafting shopper research which might be delightful to use and intuitive. From the moment a shopper interacts at the side of your web page or app, UI design guides their journey, making it seamless and enjoyable. By the use of figuring out core regulations like usability, aesthetics, and capacity and leveraging the correct tools, you’ll be capable to create unexpected interfaces and increase engagement.
Ready to dive deeper? Uncover the 1o Laws of Excellent UI Design to Practice on Each Internet Design Undertaking to liberate the secrets and techniques and strategies to building exceptional shopper interfaces.
When bringing your web page designs to lifestyles, imagine Divi, an impressive and user-friendly software for creating web page interfaces.
The put up What Is UI Design? A Novice’s Information appeared first on Sublime Issues Weblog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more


