
Many visitors to foods blogs are looking for the recipe instructions briefly, and a Jump to Recipe button can be in agreement them get there in just one click on on.
This is a great option to enhance the patron experience on your wordpress web site.
Proper right here at WPBeginner, we’ve came upon 2 easy tactics to achieve this, and we’re excited to share them with you.
In this article, we will be able to show you the best way to merely add a Jump to Recipe button in wordpress.
Why Add a Jump to Recipe Button in Foods Blog Posts?
A Jump to Recipe button isn’t crucial for every recipe post. On the other hand it can be a huge receive advantages for blogs with a lot of content material subject material faster than the actual recipe instructions.
Many recipe websites include a story regarding the recipe’s starting, personal anecdotes, or helpful cooking tips faster than diving into the steps. This will also be great for building a connection along side your readers.
That said, it’s vital to imagine that many purchasers might be one-time visitors simply looking for the recipe itself. They is probably not throughout the backstory and easily want to get cooking.
Together with a Jump to Recipe button supplies the ones visitors a to hand information a coarse and easy option to skip right away to what they’re looking for. This may increasingly enhance shopper experience on your web site and most probably keep visitors engaged for longer, expanding your pageviews and lowering jump charges.
With that all over ideas, we will be able to show you 2 easy tactics in an effort to upload a Jump to Recipe button: using a plugin and custom designed code. You’ll use the quick links underneath to skip to your most popular manner:
Manner 1: Use WP Tasty to Add a Jump to Recipe Button (Recommended)
The easiest way in an effort to upload a Jump to Recipe button in wordpress is to use WP Tasty. This recipe card plugin is a go-to for various foods bloggers because it provides tons of choices to fortify your foods blog.
Besides together with a Jump to Recipe button, it moreover has choices to make your recipes printable and easy to grow to be into the reader’s most popular unit of measurement. Plus, you’ll add information like dietary information, cook dinner meal time, serving size, and shopper ratings in a clear and organized manner.

One drawback of WP Tasty is it doesn’t come with a free fashion, nevertheless it indubitably’s a really perfect investment for critical meals bloggers who want to generate source of revenue online.
Now, to use WP Tasty, you first wish to achieve a paid plan. You’ll each transfer with the WP Tasty All Get admission to Package deal or the standalone WP Tasty Tasty Recipes plugin.
After you have made a purchase order order, you’ll download the plugin and arrange it on your wordpress web site. You’ll be told our data on methods to set up a wordpress plugin for more information.
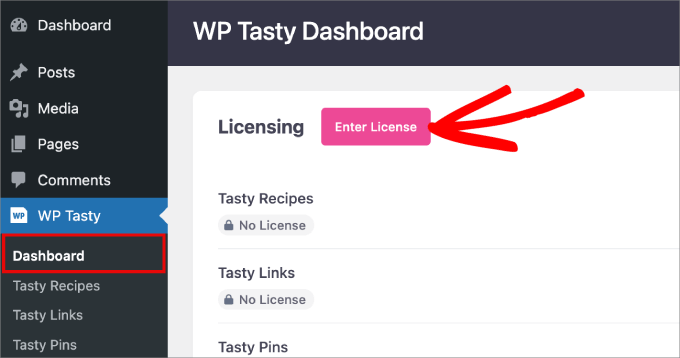
After that, transfer to WP Tasty » Dashboard from your wordpress admin and click on on on ‘Enter License.’

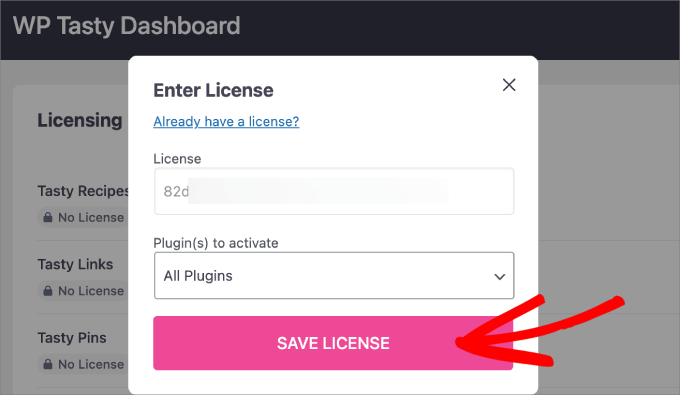
Next, insert your plugin’s license key, which WP Tasty will have to have sent you to your email after you made a purchase order order.
Then, select each ‘All Plugins’ or ‘Tasty Recipes’ throughout the Plugin(s) to show at the dropdown menu. Click on on ‘Save License.’

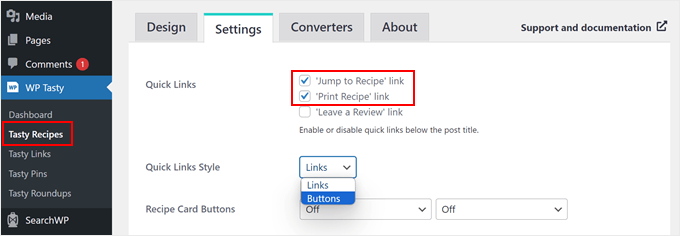
With that completed, transfer to the WP Tasty » Tasty Recipes internet web page from your wordpress dashboard and switch to the ‘Settings’ tab.
By means of default, the selections for the Jump to Recipe and Print Recipe buttons could be checked, so that you’ll go away them as they’re.

One thing you’ll business regarding the buttons is the Speedy Links Style.
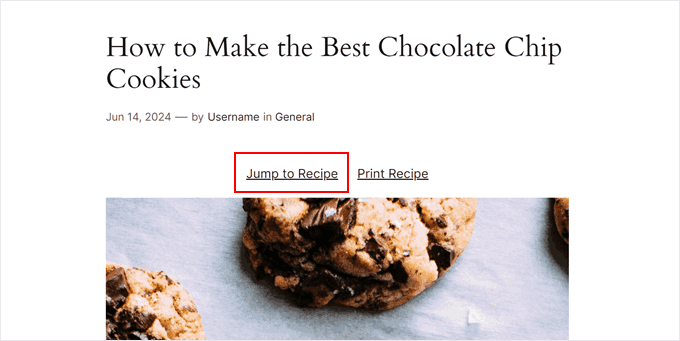
WP Tasty can also display the Jump to Recipe chance as a regular text link as an alternative of buttons. If you happen to occur to make a choice, you’ll select ‘Links’.

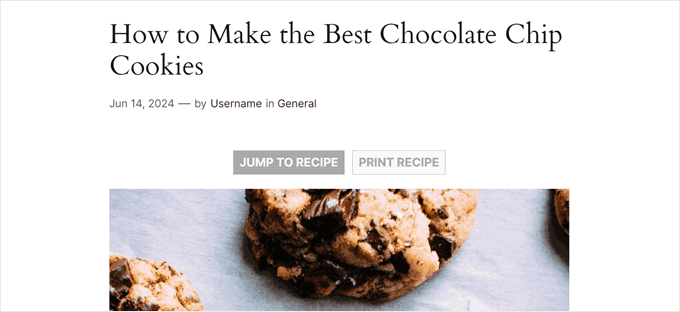
On the other hand actually, you’ll moreover merely choose the Buttons chance if that’s your selection.
The Buttons chance moreover turns out additional eye-catching, making it easy for readers to spot it.

There are in fact a lot more settings to debris round with proper right here, like enabling checkboxes for the side list and recipe scaling. Make sure to check off the selections that easiest suit your blog.
Once completed, merely scroll down the internet web page and click on on ‘Save Changes.’

Now, on each and every instance you use WP Tasty’s recipe card, the Jump to Recipe and Print Recipe buttons at the top will show up.
To use the recipe card, you’ll create a brand spanking new recipe post or edit an present one using the Gutenberg block editor. Then, you’ll follow this step-by-step data on methods to upload a recipe card block in wordpress for more information.
One benefit of using WP Tasty in an effort to upload the bounce link is the graceful scroll affect. This way, readers can navigate directly to the recipe instructions without any jarring jumps on the internet web page. Using custom designed code to achieve this affect is somewhat additional tricky, in particular for green individuals.

That being said, if you want to add a Jump to Recipe button totally free, then you definitely’ll do that next manner.
Manner 2: Use Custom designed Code to Add a Jump to Recipe Button (Free)
Together with a Jump to Recipe button manually would in all probability sound intimidating for complete green individuals, then again don’t concern, as we will be able to walk you by way of every step carefully.
If this is your first time including customized code to wordpress, then we propose using a code snippet plugin like WPCode. This plugin makes it protected and easy to insert code snippets into wordpress without directly bettering your theme data.
This way, it minimizes the chance of unintentionally breaking your web site’s construction or capacity.
WPCode moreover has a unfastened model, which is superb for those who’re at the reasonable. That said, we propose upgrading to the paid fashion if you want to use difficult choices like trying out your code faster than it’s going are living.
To use WPCode, transfer ahead and arrange the plugin on your wordpress admin dashboard. You’ll be told our step-by-step data on methods to set up a wordpress plugin for additonal details.
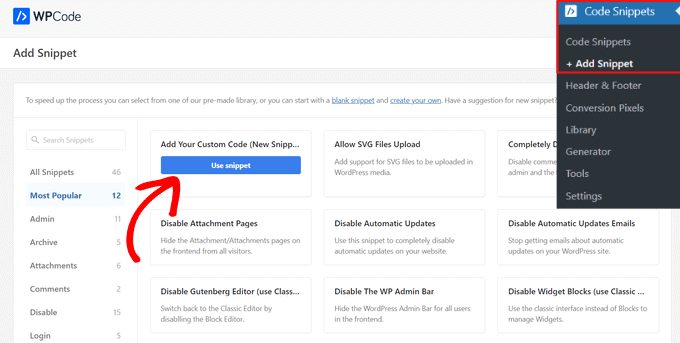
Next, transfer to Code Snippets » + Add Snippet. Proper right here, select ‘Add Your Custom designed Code (New Snippet)’ and click on on ‘Use snippet.’

There are two code snippets you need in an effort to upload one by one into WPCode. Let’s go through them one after the other:
Add a Code to Automatically Insert the Jump to Recipe Button in All Recipe Posts
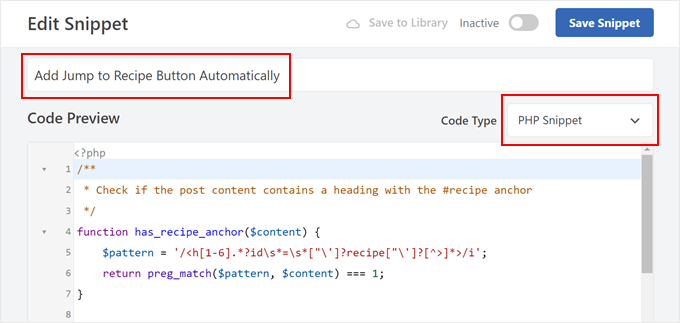
The main code snippet will automatically add the Jump to Recipe button in all blog posts containing a recipe section. For this, you’ll name your snippet ‘Add Jump to Recipe Button Automatically.’
Then, select ‘PHP Snippet’ throughout the Code Kind drop-down menu.

Inside the Code Preview box, transfer ahead and insert the following strains of code:
/**
* Check if the post content material subject material accommodates a heading with the #recipe anchor
*/
function has_recipe_anchor($content material subject material) {
$building = '/]*>/i';
return preg_match($building, $content material subject material) === 1;
}
/**
* Add "Jump to Recipe" button to posts
*/
function add_jump_to_recipe_button($content material subject material) {
if (has_recipe_anchor($content material subject material)) {
$jump_button = '';
$content material subject material = $jump_button . $content material subject material;
}
return $content material subject material;
}
add_filter('the_content', 'add_jump_to_recipe_button');
Let’s go through how this code works.
The main part of the code, the function named has_recipe_anchor, checks if there’s a heading tag (H1 by way of H6) on your blog post that has an anchor set to ‘recipe.’ The preg_match function searches by way of your text for this actual building.
The second segment, the function named add_jump_to_recipe_button, is answerable for together with the actual button to your post.
If the has_recipe_anchor function from the previous step came upon a heading with the recipe anchor, it creates the HTML code for the bounce button. Then, it inserts this code right kind faster than the content material subject material of your blog post.
The ultimate line of code, add_filter('the_content', 'add_jump_to_recipe_button');, essentially tells wordpress to run the add_jump_to_recipe_button function on each and every instance it retrieves the content material subject material for a blog post.
This way, the code can automatically check for the recipe heading and add the button if sought after.
With that being said, you’ll must add a #recipe anchor to the recipe section of your blog post. Don’t concern, we will be able to show you the best way to do that shortly.
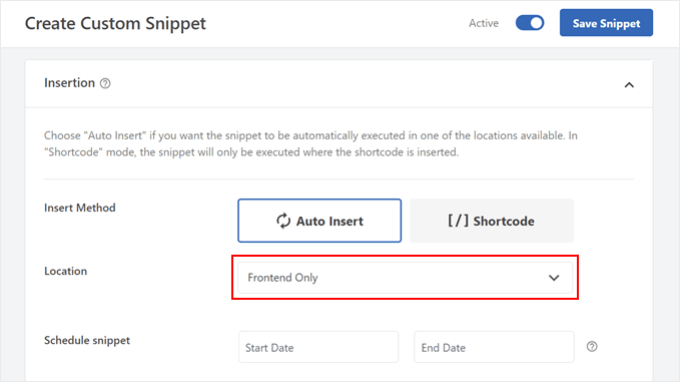
Now, scroll the entire means all the way down to the ‘Insertion’ section and make sure the ‘Auto Insert’ manner is selected. As for the Location, you’ll choose ‘Frontend Absolute best’ so that the code best runs on the front-facing part of your wordpress website online.
Then, toggle the button at the top right kind corner to make the code ‘Vigorous’ and click on on ‘Save Snippet.’

Add a Code to Style the Jump to Recipe Button
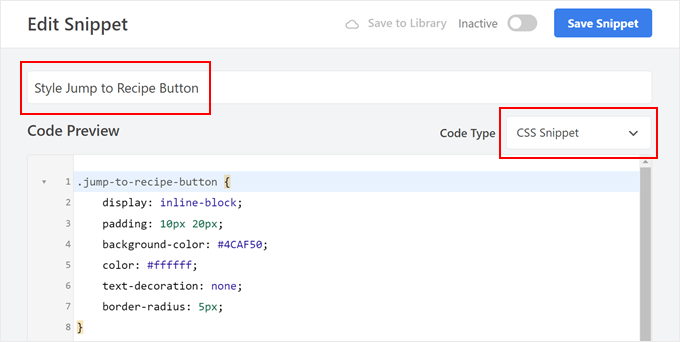
We will now add customized CSS code to style your call-to-action button. Transfer ahead and repeat the steps to create a brand spanking new custom designed code snippet in WPCode and offers it a simple name, like ‘Style Jump to Recipe Button.’
As for the Code Kind, select ‘CSS Snippet.’

Now, we’ve were given created a CSS code that can make our button green and the text in it white. Like so:
.jump-to-recipe-button {
display: inline-block;
padding: 10px 20px;
background-color: #4CAF50;
color: #ffffff;
text-decoration: none;
border-radius: 5px;
}
.jump-to-recipe-button:hover {
background-color: #45a049;
}
If you want to use different colors, then you definitely’ll merely alternate the hex codes in background-color (for the button color), coloration (for the textual content), and background-color underneath .jump-to-recipe-button:hover (for the button color when the cursor hovers over the button).
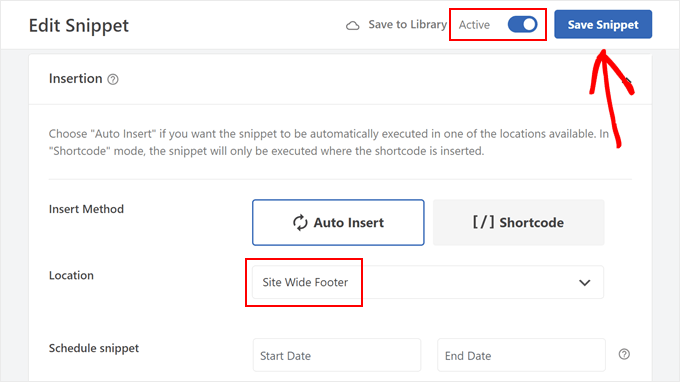
After you have inserted the code, scroll the entire means all the way down to the Insertion section and select ‘Auto Insert’ since the Insert Manner. Then, choose ‘Web page Massive Footer’ since the Location.
All you need to do next is flip at the code snippet and click on on ‘Save Snippet.’

Add the #recipe Anchor to Your Recipe Blog Posts
Even though you’ve activated the two code snippets, the bounce button gained’t appear till you add a #recipe anchor to the recipe section of your wordpress blog posts. So that’s what we’re going to do now.
First, create a brand spanking new recipe blog post or open an present one throughout the block editor.
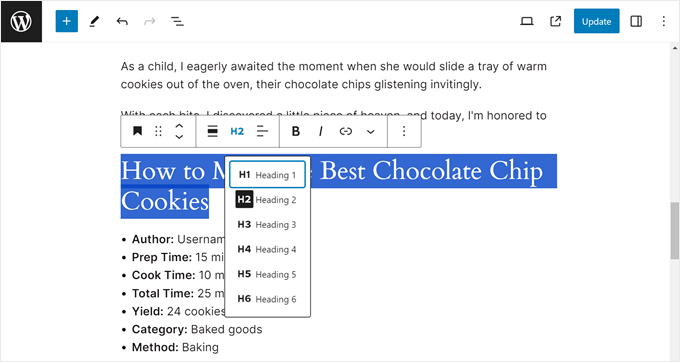
Now, in our example, we’re using a heading tag (H2) to signal the recipe section of our blog post. We propose you do the identical merely so that it’s easier for purchasers to go looking out it when they be told your post. Search engines like google moreover respect when your blog content material subject material has an organized building.

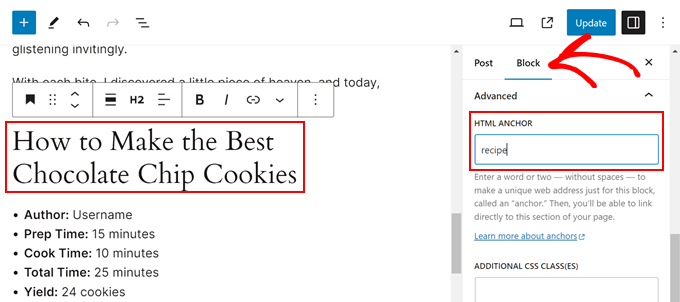
Transfer ahead and click on at the Heading block of your recipe section. Then, throughout the Block settings sidebar, open the ‘Complicated’ menu and kind ‘recipe’ into the HTML Anchor field.
This will likely from time to time serve as an anchor hyperlink for the bounce button.

With that completed, click on on ‘Post’ or ‘Substitute.’
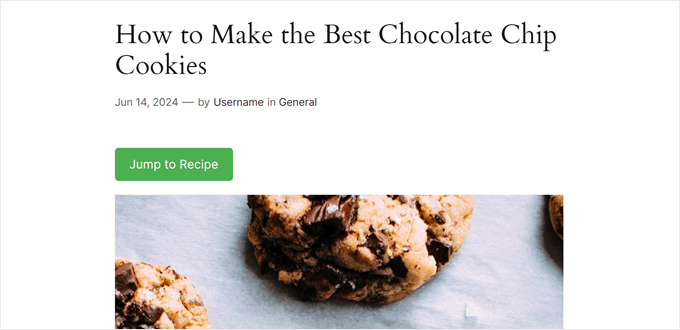
If you happen to occur to preview your website online on cellular or desktop, you will have to now see a Jump to Recipe button on top of your blog content material subject material after the post identify.

Bonus Tips to Beef up Your Foods Blog’s Individual Experience
Reasonably than a Jump to Recipe button, there are other design parts that you just’ll use to fortify the patron experience on your foods blog.
For example, highlighting textual content on your posts will also be a good way to draw attention to vital information or cooking tips. This might be specific components, cooking events, or variety substitutions.
Footnotes are every other great tool. They will let you elaborate on a decided on recipe step or side without interrupting the go with the flow of your number one instructions.
Many shoppers could be browsing your recipes from their phones or capsules. A mobile-friendly design promises your content material subject material is formatted as it should be and easy to be informed on slightly a large number of show sizes.
After all, breadcrumb navigation hyperlinks can enhance web site navigation. The ones small links at the top of the internet web page show consumers their provide location within your web site’s hierarchy. This makes it easier for them to go looking out their way back to previous sections or browse related recipes.
We hope this tutorial helped you discover ways to add a Jump to Recipe button in wordpress. You may also want to check out our a professional pick of the absolute best wordpress drag-and-drop web page developers to design your foods web site and methods to arrange on-line meals ordering in wordpress.
If you happen to occur to most popular this article, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll moreover to find us on Twitter and Fb.
The post How you can Upload a ‘Leap to Recipe’ Button in wordpress (2 Simple Tactics) first seemed on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/how-you-can-upload-a-leap-to-recipe-button-in-wordpress-2-simple-tactics/”>Source link


