Some of the new and exciting choices needed in Divi 5 Visual Builder are the ability to dock settings panels. This feature offers improved control over your workspace to reduce modal clutter and enable seamless multitasking. allowing you to dock multiple setup panels on either side of the show and access them as required. Long gone are the days when modes were opened and closed many times: Divi 5 puts everything at your fingertips.
With multi-panel dockingyou will have the ability to customize your interface to fit your workflow. This submission will provide you with the data to use docking effectively so that you have the opportunity to take advantage of this revolutionary service.
Get Divi 5 Alpha Check out the Divi 5 demo Become a Divi 5 malicious program tester
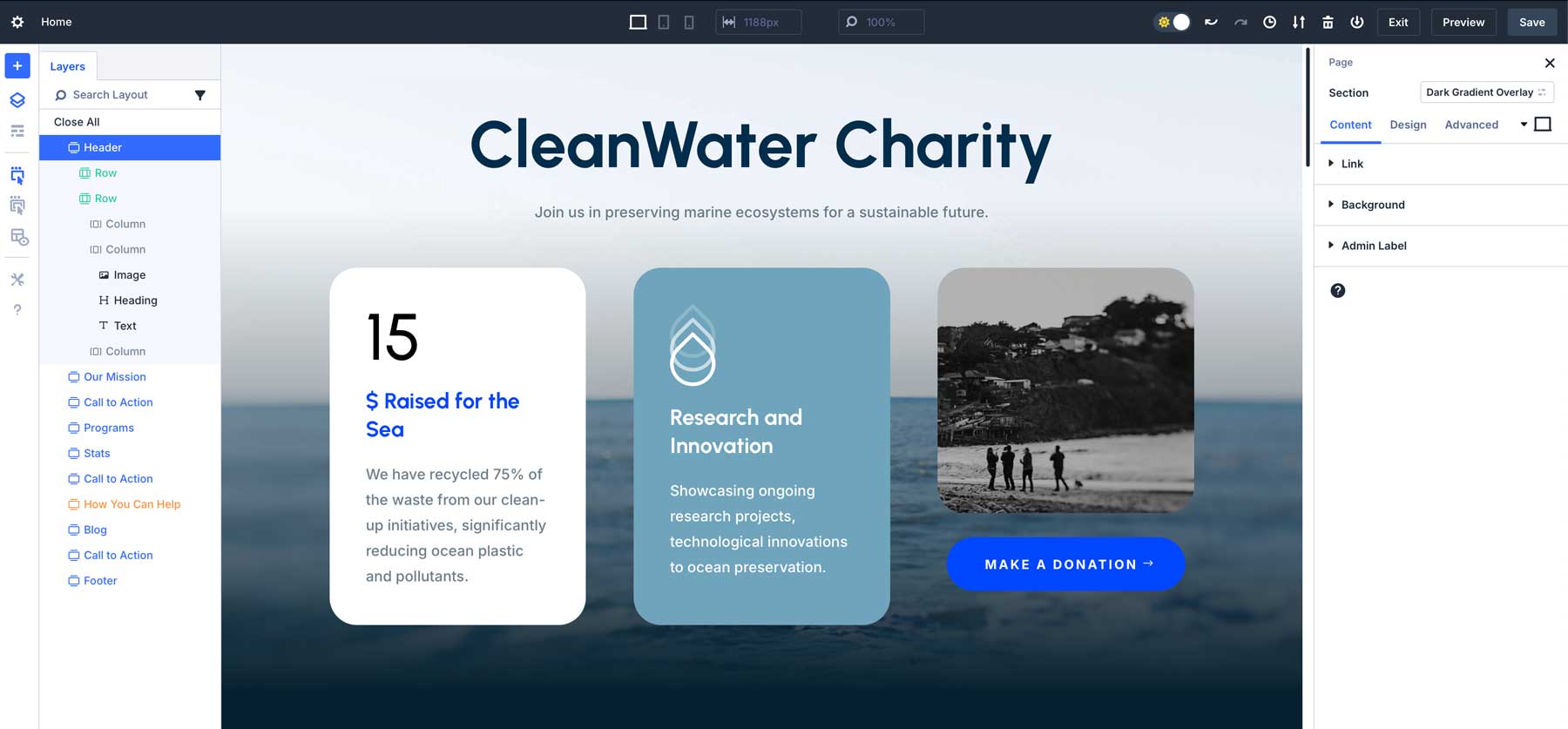
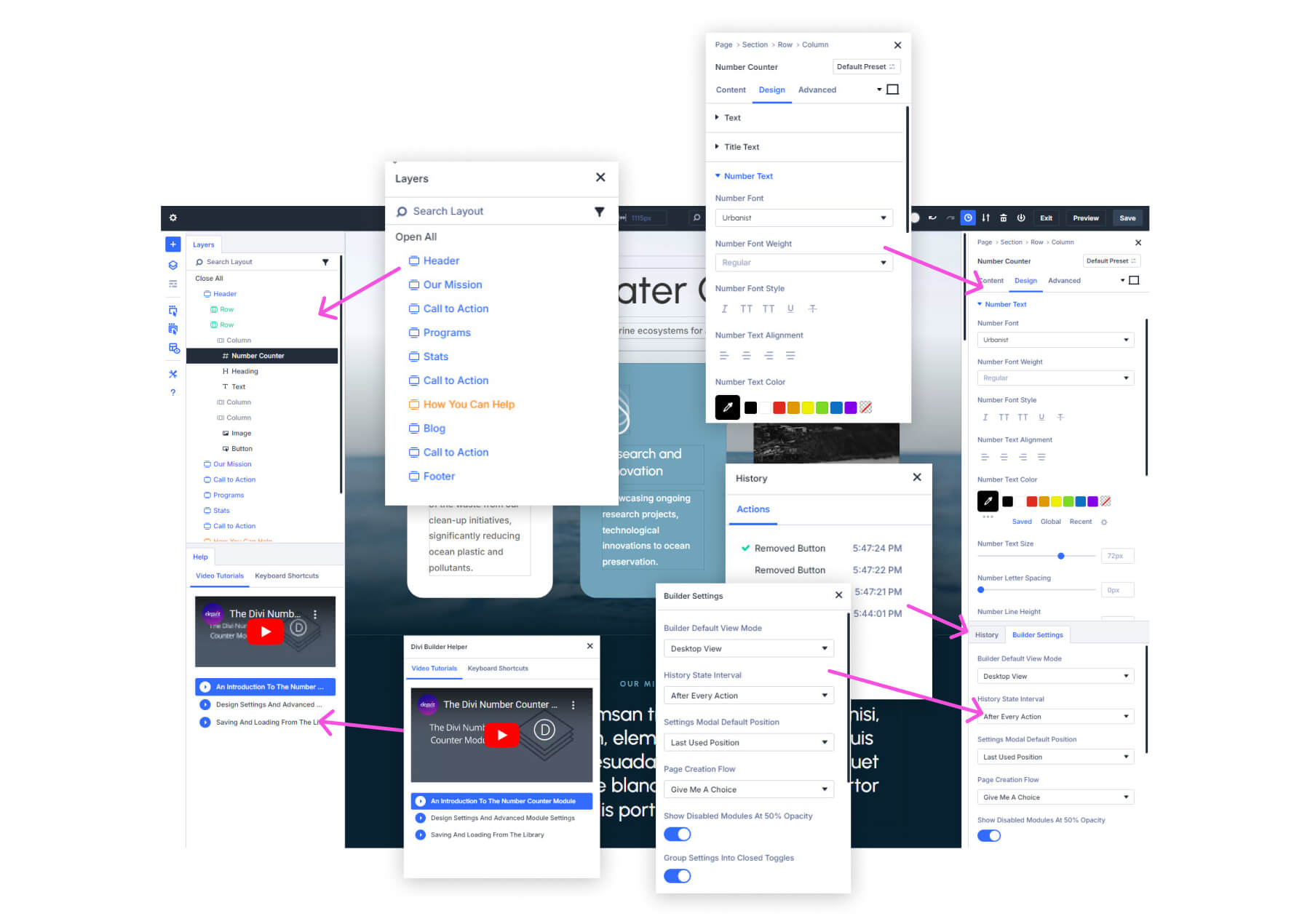
The new Divi 5 Visual Builder with docked panels for an optimized workflow.
What is docking in Divi 5?
This could be the productivity hack you’ve always wanted in Divi. It means you can interact with multiple settings at once, reducing clicks and interruptions that can slow you down. As an added bonus, for my part I think this will probably sometimes make Divi easier than ever for new buyers to learn because there are no disappearing controls and modes.
Docking in Divi 5 allows you to change and organize the various Visual Builder panels by anchoring them to the perimeters of the interface. This gives you some method to interact together with your workspace. Instead of opening and closing different panels as you get hired, you will now have the ability to snap them into place, keeping the entire lot you want visible and available on the market.

Confirmed: Layers panel on the left and Internet Page/Settings panel docked on the right.
With the introduction of multi-panel dockingYou can also open multiple panels at once and organize them into tabs, so you have the ability to switch between settings without interrupting your workflow. Customizing your builder is easy.
How to anchor panels
This new service gives you a lot of flexibility, but everything works with equivalent docking regulations.
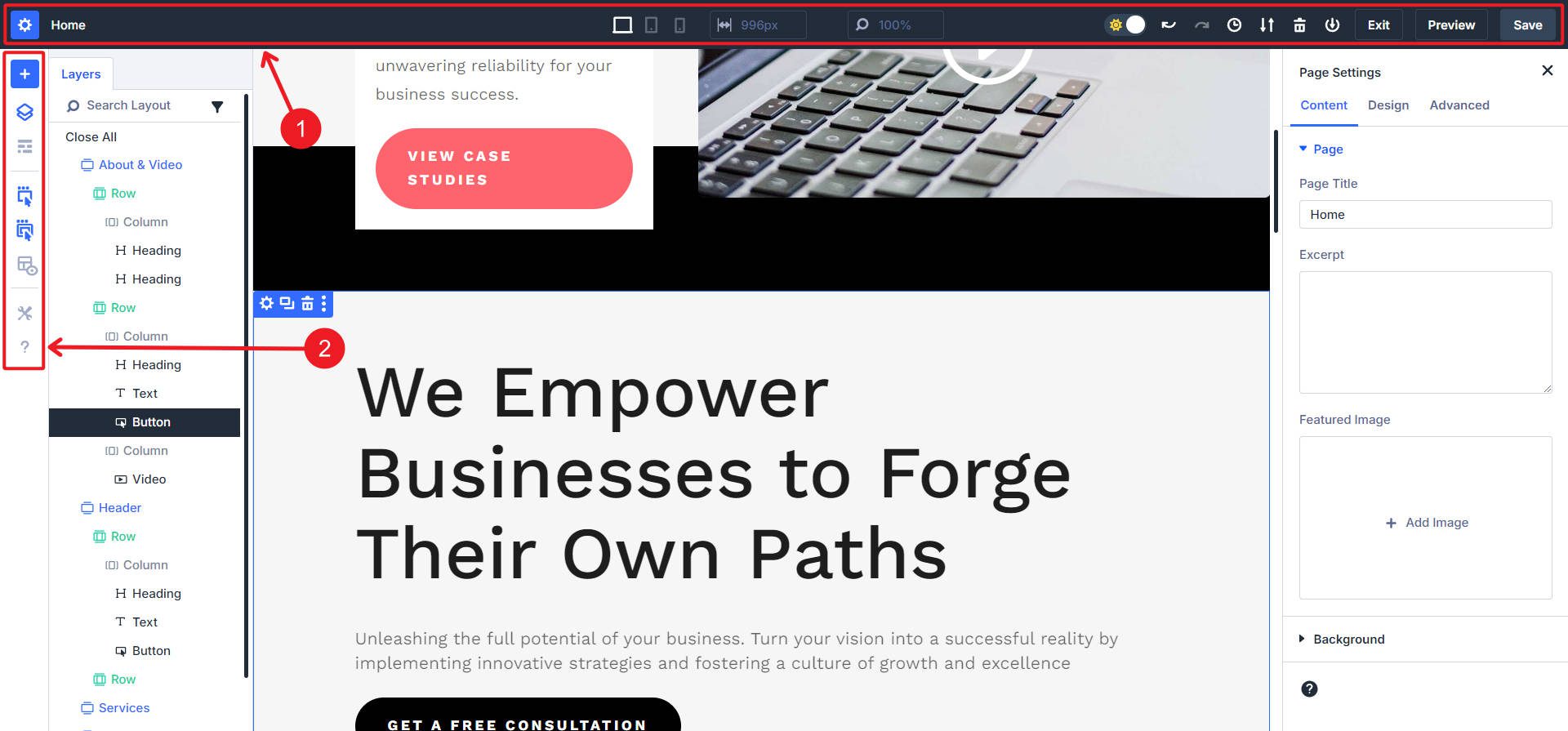
Step 1: Choose your panel
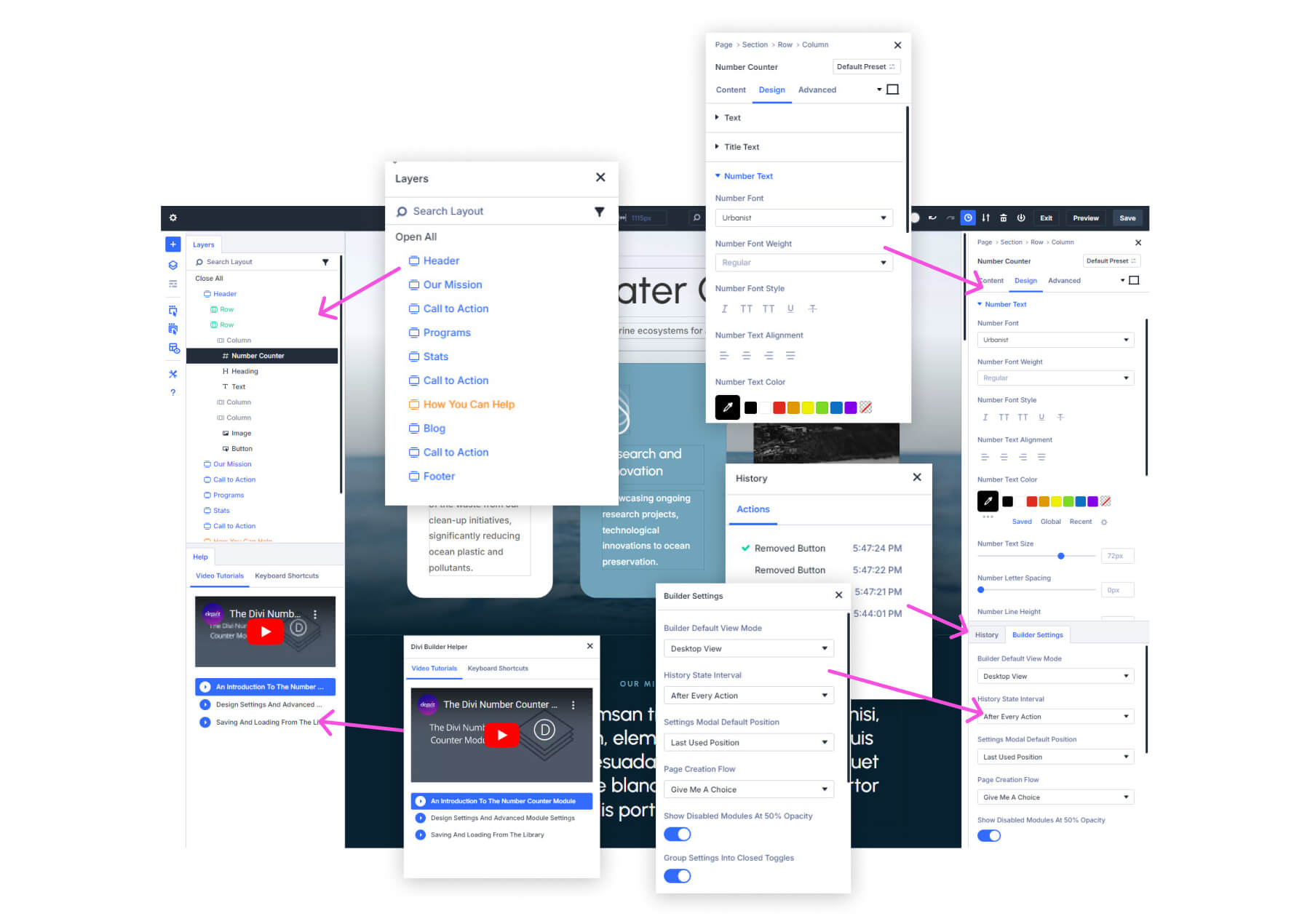
As you move through a particular panel, you will have the option to decide to place it wherever you like. Examples of dockable panels are: the Internet Web Page/Settings panel, the Layers panel, the Lend Hand panel, the Builder Settings panel, and the History panel.

Step 2: Attach the panel
To dock any panel, click and drag it to the left or right edge of the screen. When you unlock the panel, it will snap into place and stay attached to the side of your workspace. If required, you can simply click and drag the docked panel to reposition it on the opposite side or keep it docked for quick access.
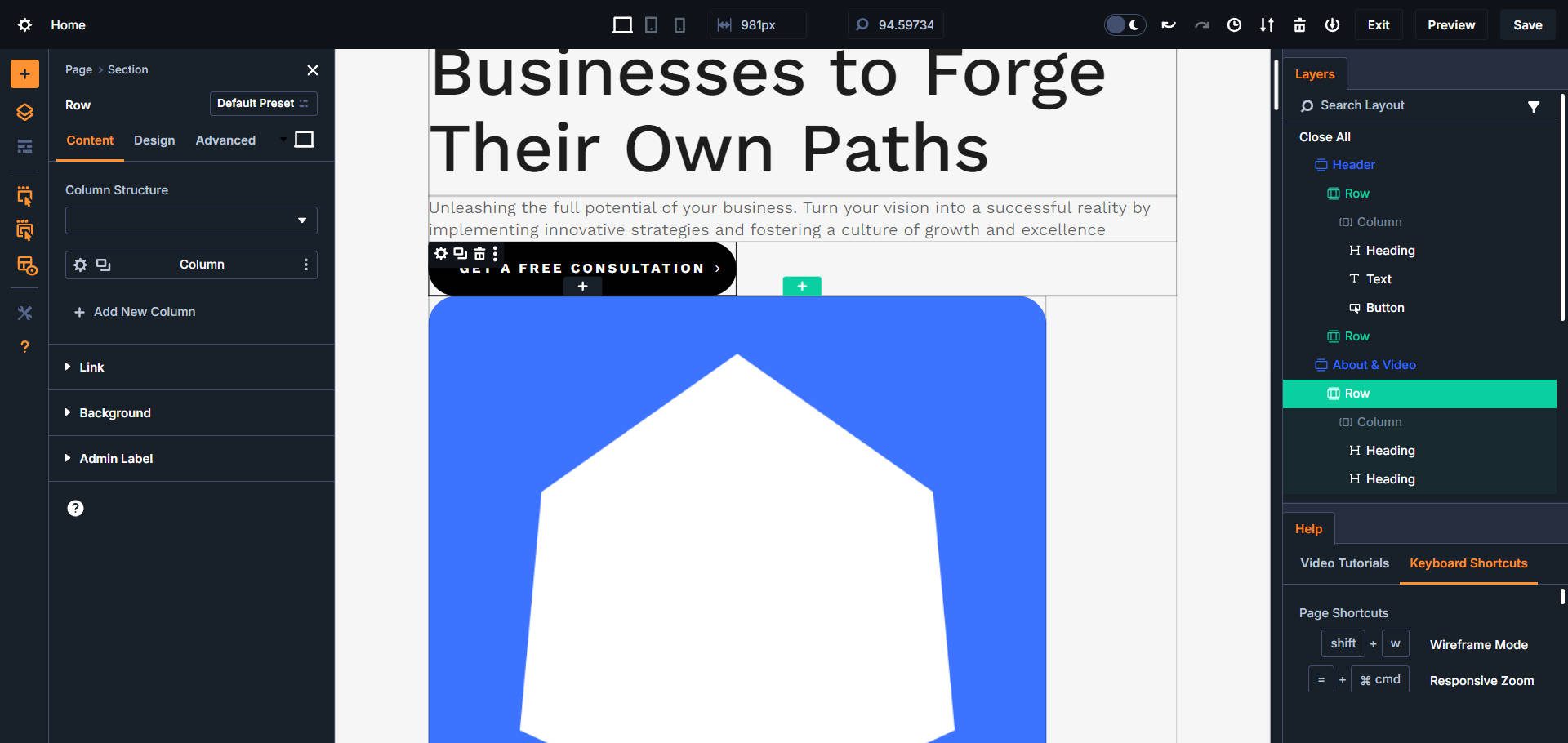
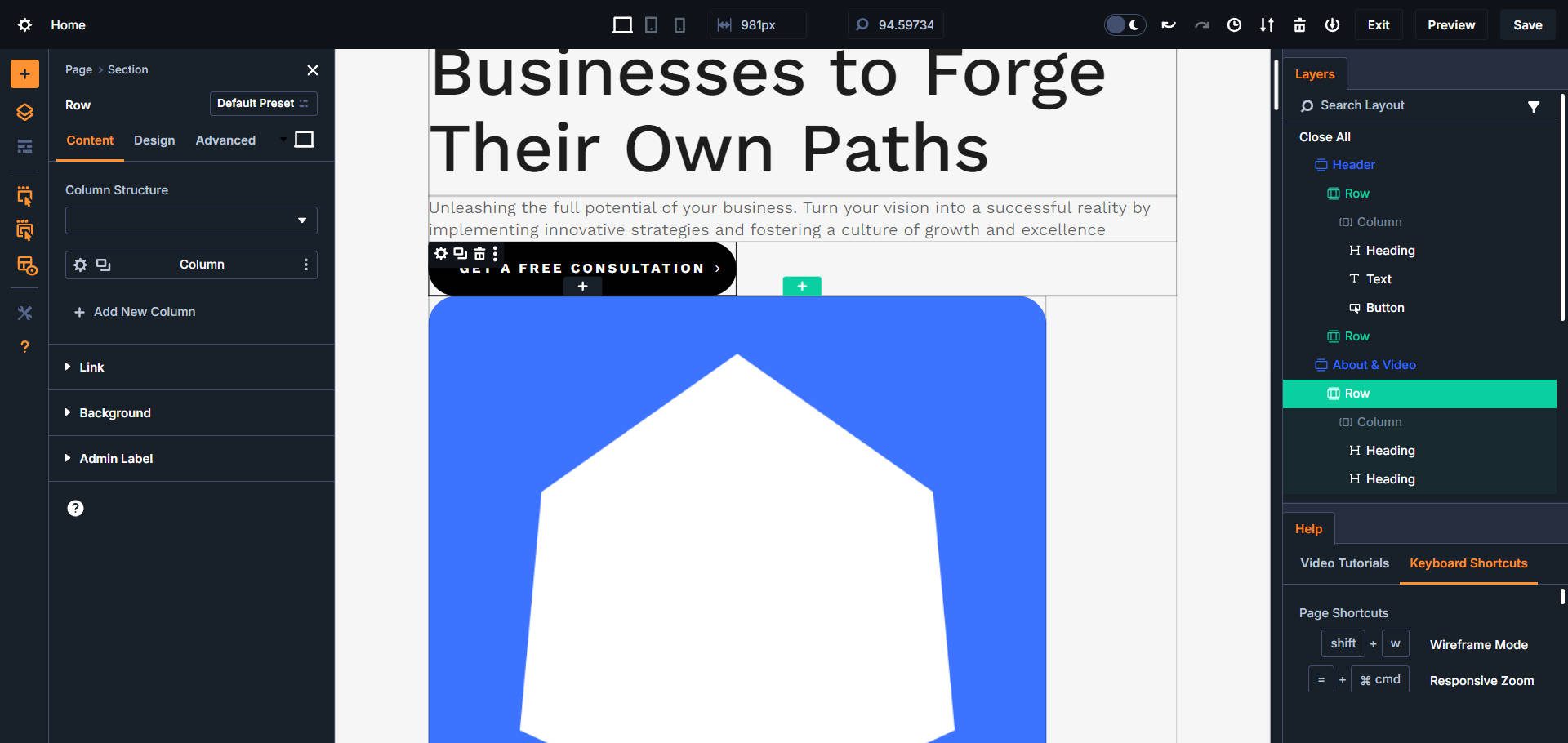
Watch as you dock a panel by dragging it to the left or to the appropriate workspace.
Step 3: Organize with Tabs or Get Divorce Docking
Panels can also be organized via tabs or bottom docks, allowing you to easily switch/scroll between multiple panels without ever completing them.
An expert tip: As you switch back and forth between equivalent panels, keep the panels docked and use tabs to quickly move between them. This eliminates the need to repeatedly open and close modals, allowing you to focus on your project.
Advantages of multi-panel docking
By providing you with the ability to prepare and organize multiple setup panels at once, Divi 5 lets you design faster and more effectively.
1. Your visual builder, your means
Divi 4 intended to structure as it was and save customers in that mold (excluding some minor adjustable sides). Divi 5’s multi-panel docking lets you organize your workspace to fit your unique design process. Instead of switching between popup settings modes, your most used panels are always visible and can be quickly adjusted.

My Divi 5 VB Setup: Support panel on the bottom right for shortcuts, Layers panel on the top right, Web page/settings panel on the left for design settings, X-ray to view the barriers of each part of the Web page, and a good amount of orange.
2. Seamless panel change: tabs and Docking divorce
Docking multiple settings panels allows for easier multitasking. You will no longer have to repeatedly open and close various modes as you get hired. Snap to the panels you want and switch between them instantly using tabs, or stack multiple panel views to maintain quick visibility while editing. As you click on an item, your panels will populate with its settings in the designated locations.
3. Fewer hidden alternatives
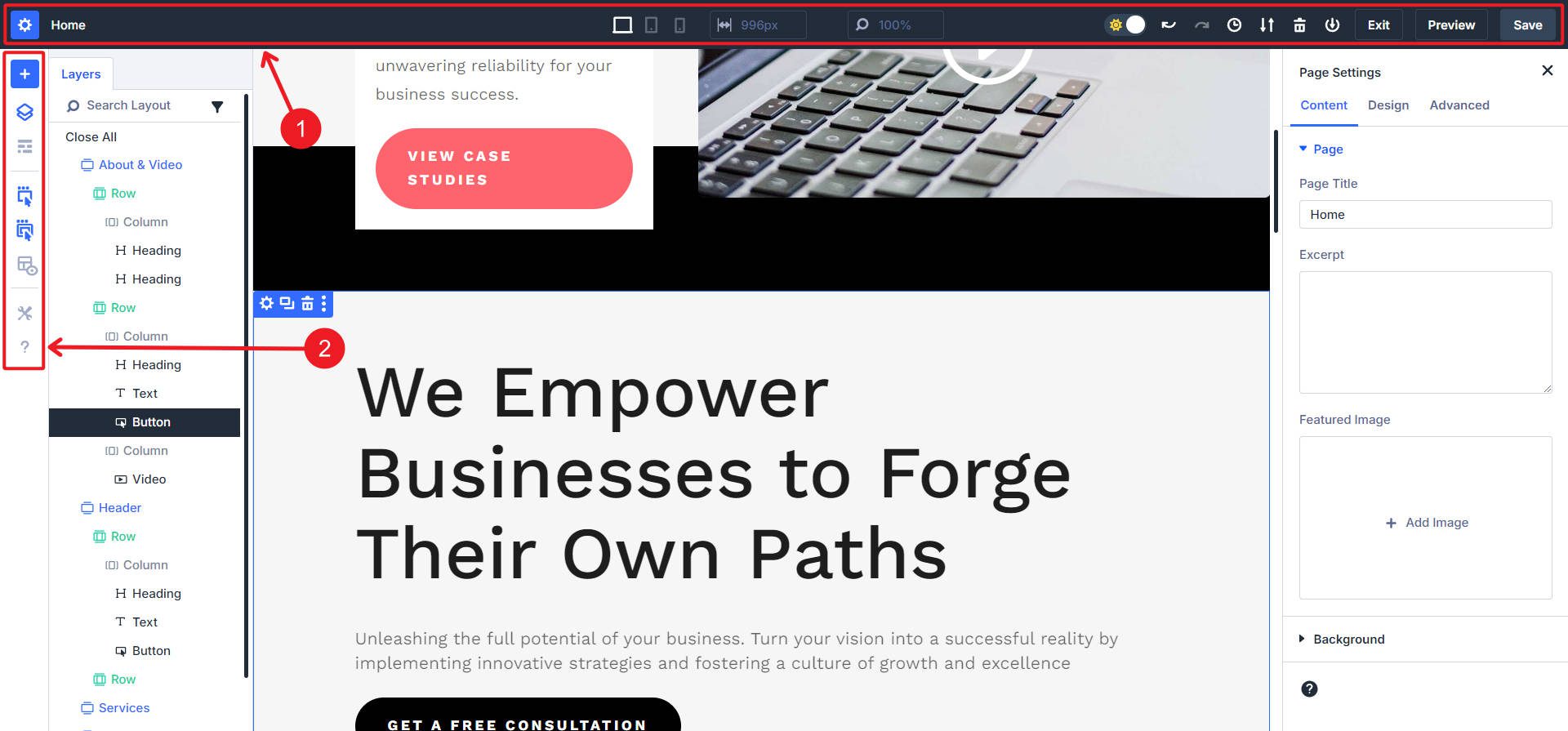
Divi 5 uncovers all those Visual Builder settings that were hidden behind additional clicks in Divi 4. Instead of multiple clicks to get where you’re going, more of these settings are exposed. Dockable panels are a big part of this, alternatively other UI improvements also contribute to this. The main service worth mentioning is the Breadcrumb path in the Settings panel. Allows shoppers to easily view and navigate to the parent items of selected subproducts.
Then there are the Internet Pages bar (the simplest bar) and the sidebar controls (on the left side). The ones that give extremely easy access to some important settings and features at all times. There is also a method to show/hide the default wordpress admin bar, which I find solves a lot of problems.

Eventually, you will have the ability to right-click on any part of the page and immediately see additional possible choices.
4. Customizable color scheme with gentle and dark modes
The last customizable service I would like to highlight is actually a great quality of life service. Since there is also this type of web page on the Internet that can always be there, having a little control over how those search for you is good. The ability to switch between gentle and dark modes is just kind of a nice addition. There’s also an option to select the trendiest color scheme (orange is my favorite color, so positive, please).
It’s beautiful for every style and prepares your panels and hanging areas.
Want to know more about the Divi 5 interface? Get our detailed attendance data to learn about the Divi 5 interface.
Is it possible to offer a checkout for panel docking? Download Divi 5 Public Alpha and start organizing your workspace today.
Get Divi 5 Public Alpha
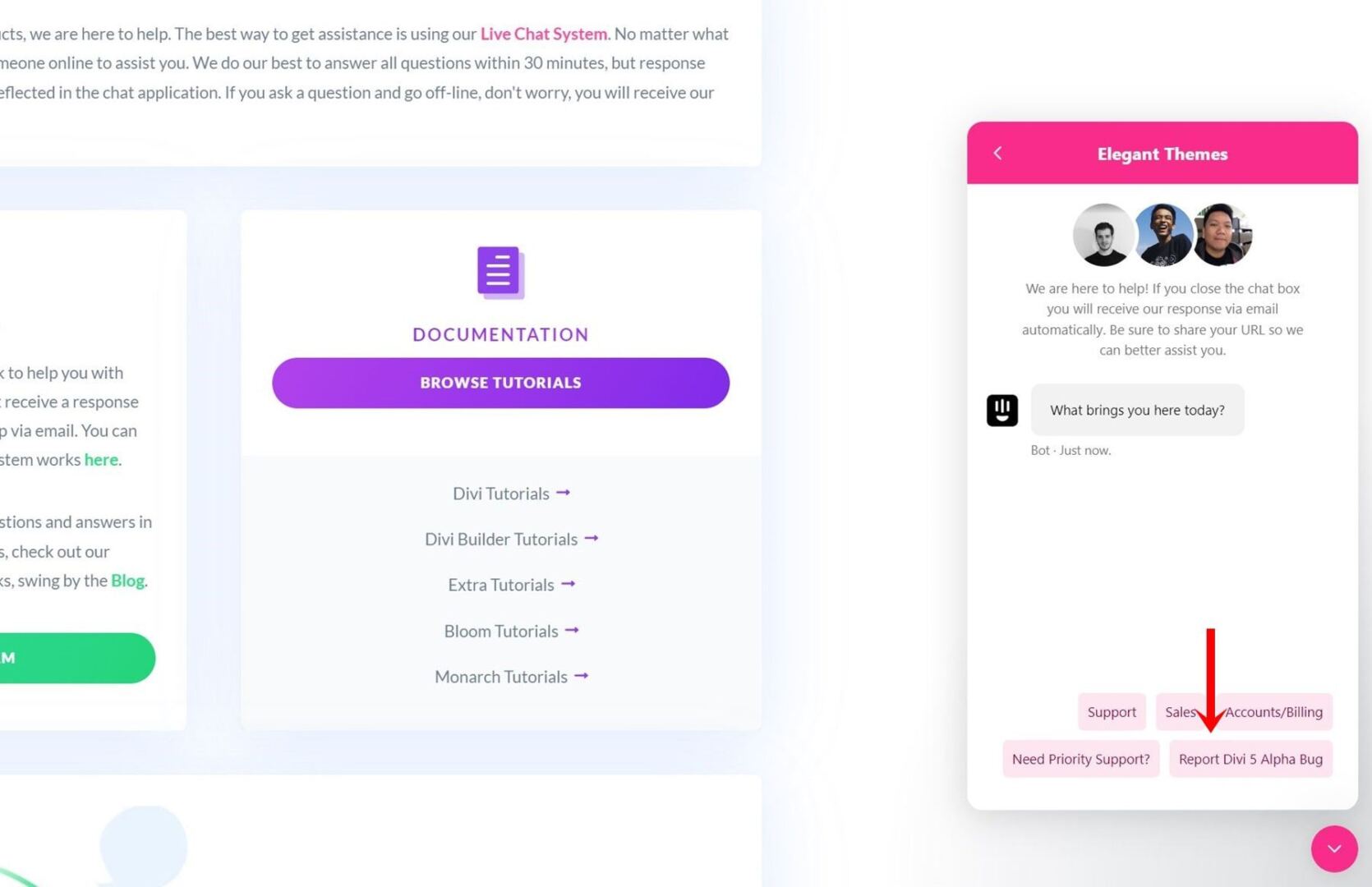
Archive any bugs you find
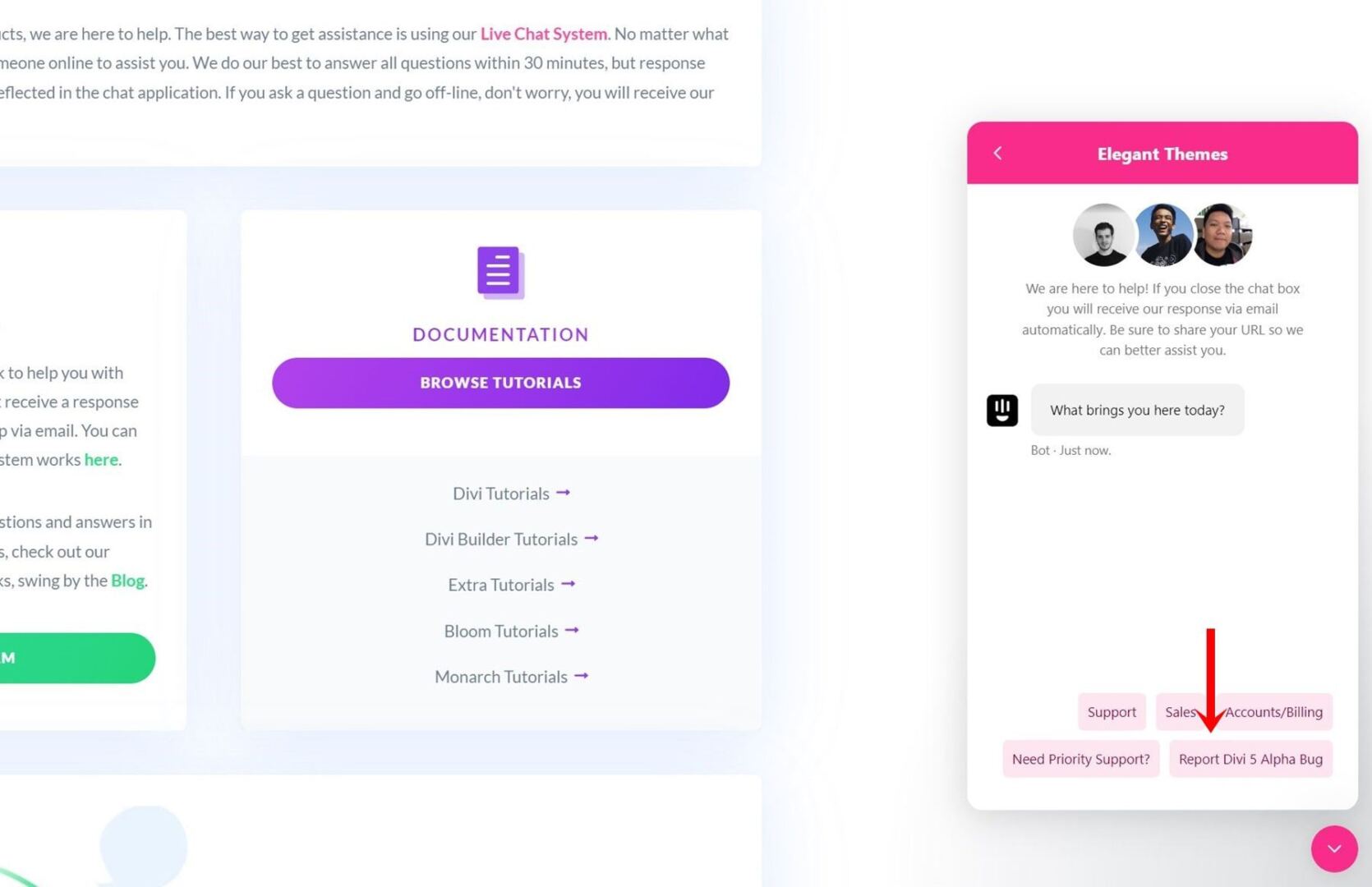
We hope for your help in improving Divi 5 by participating as a bug tester! You will be able to report bugs via our most powerful chat. Simply navigate to the Support tab of your member’s home and click the “Chat with our workforce” button in the fairway under Tech Fortify.
For more information on the procedure, see our Name submitted by all malicious program testers.

Please let us know when you find a bug in Visual Builder that affects the docking (or remaining) panels.
Switch to a Divi 5 malicious program tester
Final concepts
The multi-panel docking feature like in Divi 5 is designed to help you create works of art with fewer disappearing settings and a certain degree of customization. Divi 5 eliminates unnecessary clicking and keeps your equipment close at hand, allowing you to dock and organize multiple panels to fit your workflow.
Now that you know how to take advantage of this feature, it’s time to check it out for yourself. Download Divi 5 Public Alpha and start personalizing your workspace today. We’re eager to hear how this feature will improve your design enjoyment, and your feedback will help us refine Divi 5 as we get closer to its final unlock. If you don’t want or can’t try Divi 5 in your gaming environment, you’ll still be able to tinker with the docking feature like in our Divi 5 live demo.
Get Divi 5 Alpha Check out the Divi 5 demo
Additional resources for Divi 5
The post How to dock your panels in Divi 5 (Public Alpha) appeared first on Sublime Topics blog.
wordpress Web Design
[ continue ]
wordpress Maintenance Plans | wordpress hosting
Read more