With cafes on each and every nook, making yours the go-to vacation spot is very important. A well-designed web page can draw in consumers, show off your distinctive choices, and make ordering a breeze. However how are you able to create a surprising espresso store web page with out advanced tech talents?
With Divi and Divi Quick Sites, you’ll be able to construct a certified, enticing web page in mins—no coding required. Able to provide your espresso store the web presence it merits? Let’s dive in and get began.
Start Building with Divi
Very important Equipment You Want to Construct a Espresso Site
You simplest want a couple of crucial gear to construct a completely functioning espresso web page. Listed here are the specified ones:
- SiteGround Gives optimized functionality and safety for web hosting your espresso web site on-line. It additionally features a loose area title for twelve months, saving on area prices.
- wordpress: wordpress is the most well liked content material control machine (CMS) for managing your web site content material successfully.
- Divi: A multipurpose wordpress theme appropriate for espresso websites, particularly with Divi Quick Sites, which generates a web site the use of the Espresso Starter Web page in a couple of mins.
You’ll at all times prolong your web site’s capability the use of add-ons (we’ll speak about them beneath), however keep in mind that it’s not obligatory. The one gear you wish to have to control a espresso web site are SiteGround, wordpress, and Divi.
The way to Construct a Espresso Store Site in 5 Steps
Now that the gear you wish to have, let’s stroll you thru each and every step of creating your setup and growing the web page.
Get started by way of securing a site title—the original internet deal with to your espresso store—and a competent wordpress-optimized web hosting supplier to stay your web site working easily.
Area Identify
NameCheap is a smart position to protected inexpensive domains. However when you like conserving issues easy, getting a site title together with your internet web hosting corporate makes it extra manageable. As an example, SiteGround gives a loose area title for twelve months with centralized control.
Content material Control Gadget (CMS)
<img decoding=”async” loading=”lazy” class=”with-border aligncenter wp-image-263990 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/06/wordpress.org_.jpg” alt=”wordpress.org” width=”1800″ height=”936″>
Subsequent, you wish to have a content material control machine to retailer your web site information, comparable to content material and photographs. wordpress is a well-liked, faithful, and versatile content material control machine. Now not simplest is it loose, however it’s also utilized by over 40% of all web pages, so that you received’t be apologetic about opting for wordpress.
To optimize wordpress functionality, select a web hosting corporate that provides wordpress-optimized web hosting plans, comparable to SiteGround.
<img decoding=”async” loading=”lazy” class=”with-border aligncenter wp-image-272173 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/09/siteground-wordpress-managed-hosting.jpg” alt=”siteground wordpress managed hosting” width=”1800″ height=”660″>
SiteGround is a competent internet web hosting that provides centralized control, together with a loose area title for a yr and auto-installed wordpress. It supplies 99.9% uptime and top class plugins like Velocity Optimizer and Safety Optimizer to provide you with a protected and performance-optimized surroundings to develop your web site.
Getting began with SiteGround is unassuming. Create your account and declare your loose area. Right here’s a step by step video appearing how to try this:
Get SiteGround
After you’ve arrange your Web page and wordpress dashboards, you wish to have to put in a theme to design your espresso web site without problems. wordpress contains many free and premium themes, however we advise Divi.
Divi is a flexible wordpress theme with ready-made templates for cafes, espresso stores, and food-related companies. The usage of Divi Quick Sites, loose with Divi, you’ll be able to create a certified espresso store web page in simply mins with none coding enjoy.
Divi contains an intuitive drag-and-drop web page builder that lets you customise your web site visually. It additionally options over 200 content material parts, like a Gallery to show off your espresso creations in stunning pictures, Touch Paperwork for simple on-line orders, and Map Integration to focus on your cafe’s location.
You additionally get top class plugins Bloom (for e mail opt-in bureaucracy) and Monarch (for social media sharing) with Divi to streamline your emblem advertising and marketing. And Divi AI, which generates content material in your behalf, whether or not weblog posts, social media content material, or e mail newsletters.
Get Divi
Why is Divi Very good for Espresso Websites?
- Pre-made Espresso Starter Web page: Features a ready-to-use Espresso Starter Web page with crucial pages to save lots of time on design whilst keeping up a certified, coffee-themed aesthetic.
- Espresso Product Show with Divi Modules: Use the Gallery Module to create surprising product galleries, sliders, and grids to show off espresso blends, products, and pricing choices.
- On-line Espresso Ordering: Seamlessly combine WooCommerce to promote espresso beans, subscriptions, and products. Customise product pages and checkout stories for a clean, branded on-line buying groceries procedure.
- Map Integration: Upload Google Maps to show your cafe’s location. Customise it with pins for a couple of places, industry hours, and instructions to strengthen buyer comfort together with your web site capability.
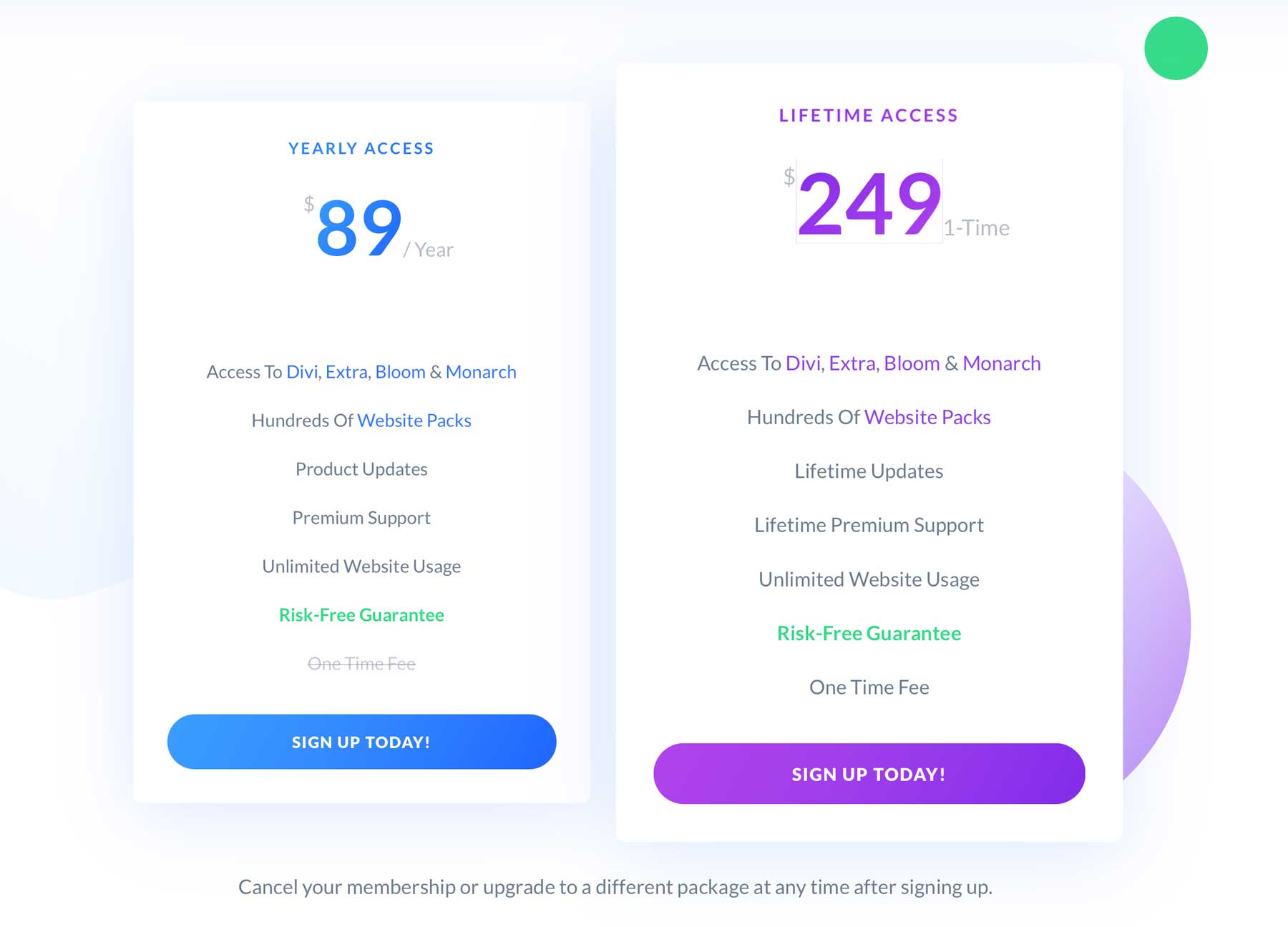
Divi Pricing (Every year and Lifetime)
You’ll turn on your Divi theme club by way of opting for the once a year club, which prices $89/yr. Or, when you’d relatively pay as soon as, take a look at Divi’s lifetime pricing, which prices $250.

If you acquire Divi, putting in it’s simple. Right here’s a walkthrough of buying, putting in, and activating the Divi theme in your wordpress dashboard.
Get Divi
3. Construct your Espresso Store Web page
The most productive factor about the use of Divi is producing an entire espresso web site in lower than 5 mins. You’ll do it the use of Divi Quick Sites.
Divi Fast Websites generates websites that come with pre-designed pages like House, About, Products and services, Menu, Touch, and Gallery. It additionally contains Theme Builder templates, world kinds, and branding presets to provide your web site a certified end.
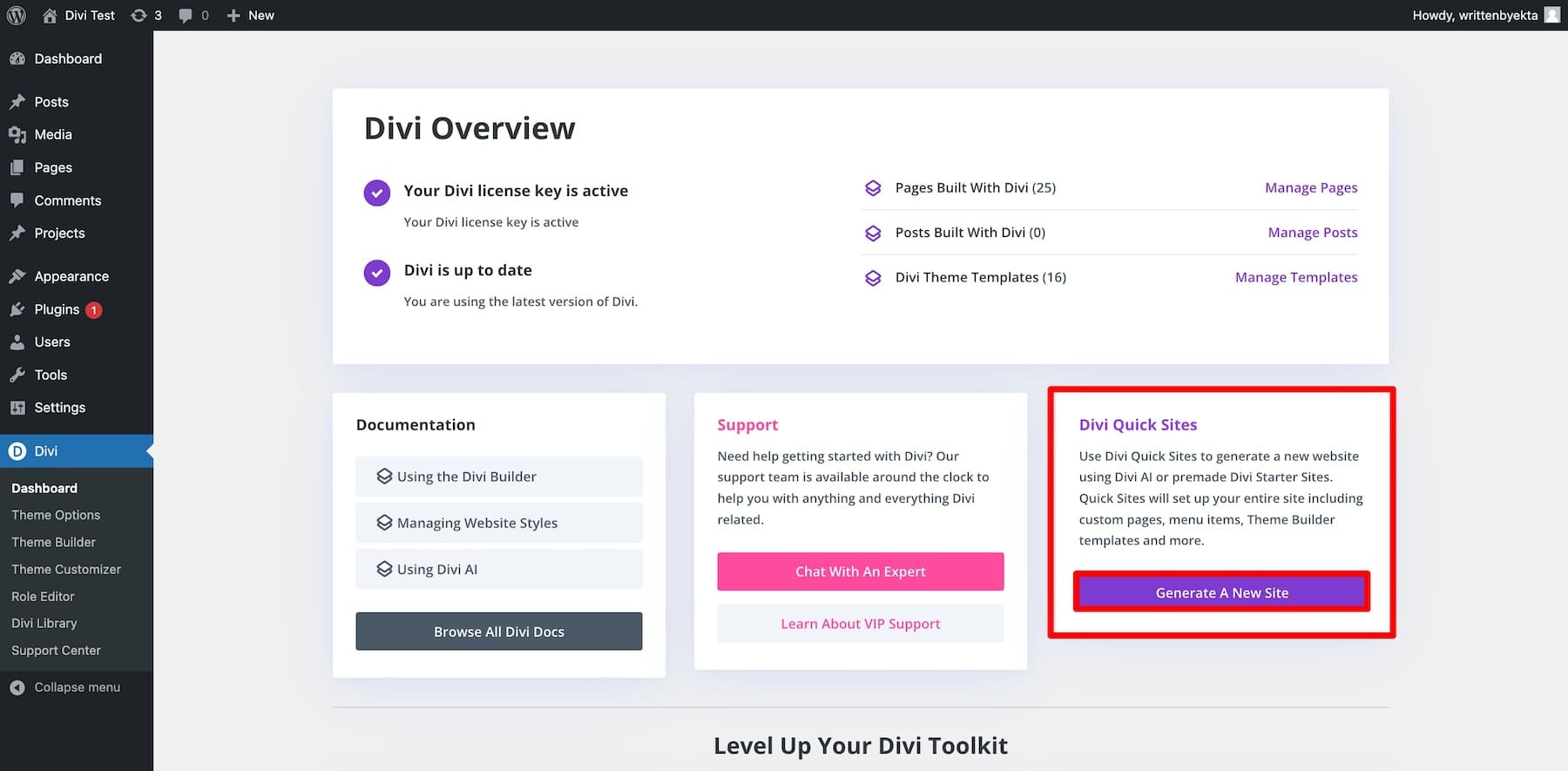
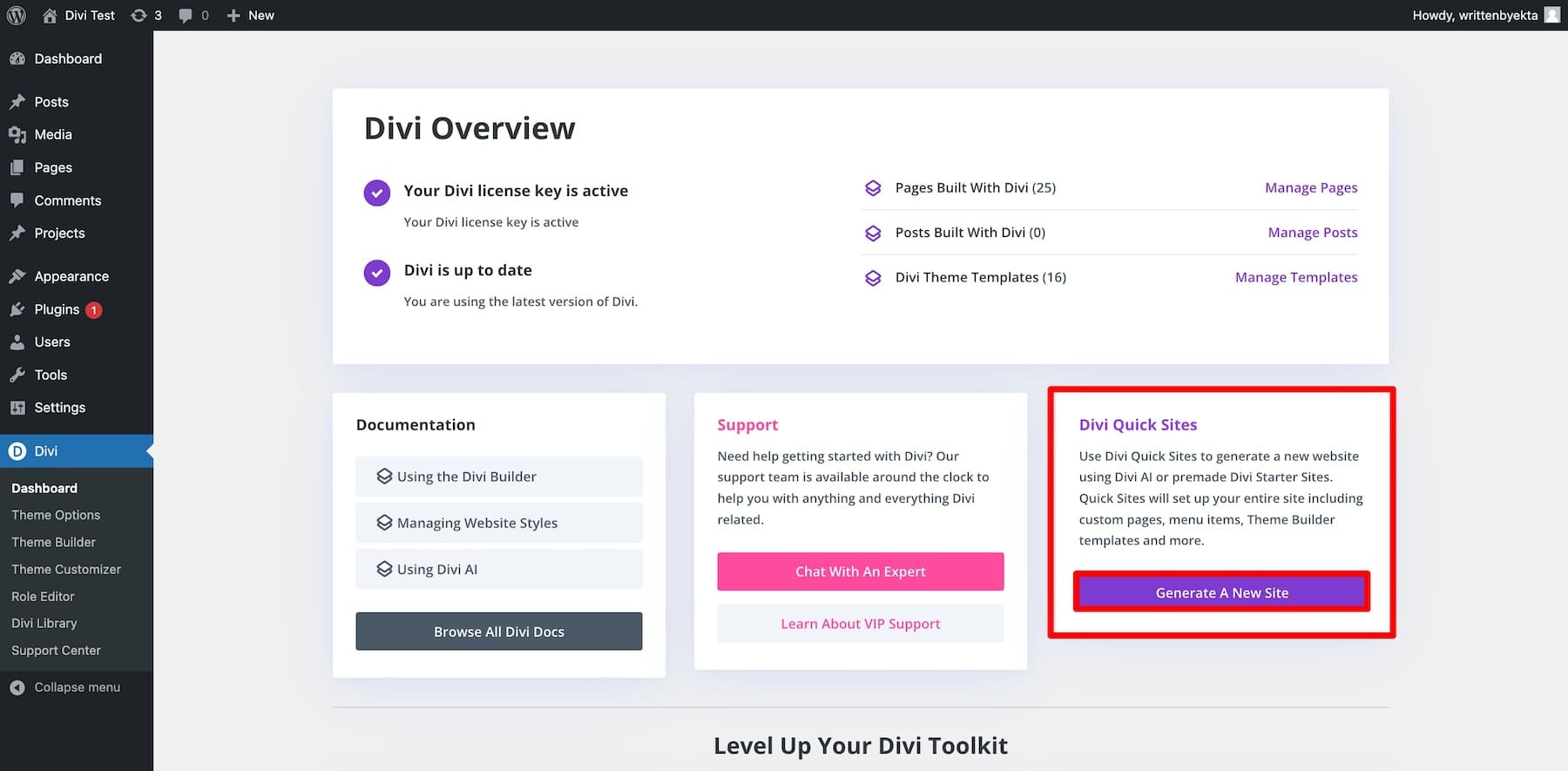
To generate a espresso web site the use of Divi Fast Websites, click on Generate a New Web page out of your Divi dashboard.

This may occasionally ask you to choose from:
- The usage of a Pre-Made Starter Web page: Choose from a pre-designed Starter Web page that incorporates branding, pages, and format. Your web page will probably be waiting to release in an instant.
- Producing with Divi AI: After you give Divi AI directions, it’ll create a customized web page with the specified pages and capability.
Opting for a Pre-Made Starter Web page
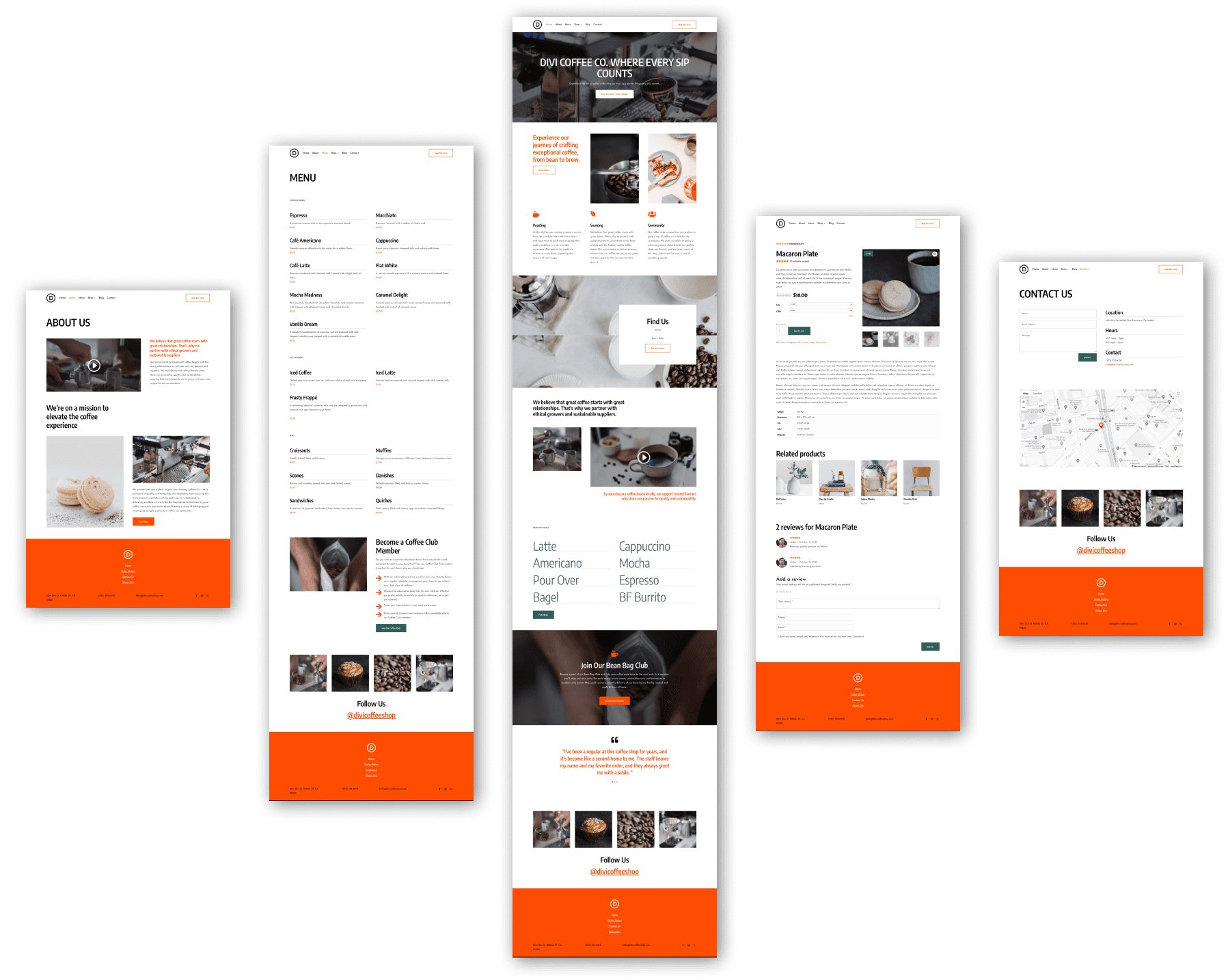
In case you use a pre-made Starter Web page, your web page will mirror the chosen web site, together with all of the pages and branding. You’ll customise it in your liking. Since Divi Fast Websites has a Espresso Starter Web page, you received’t need to spend a lot time customizing it.
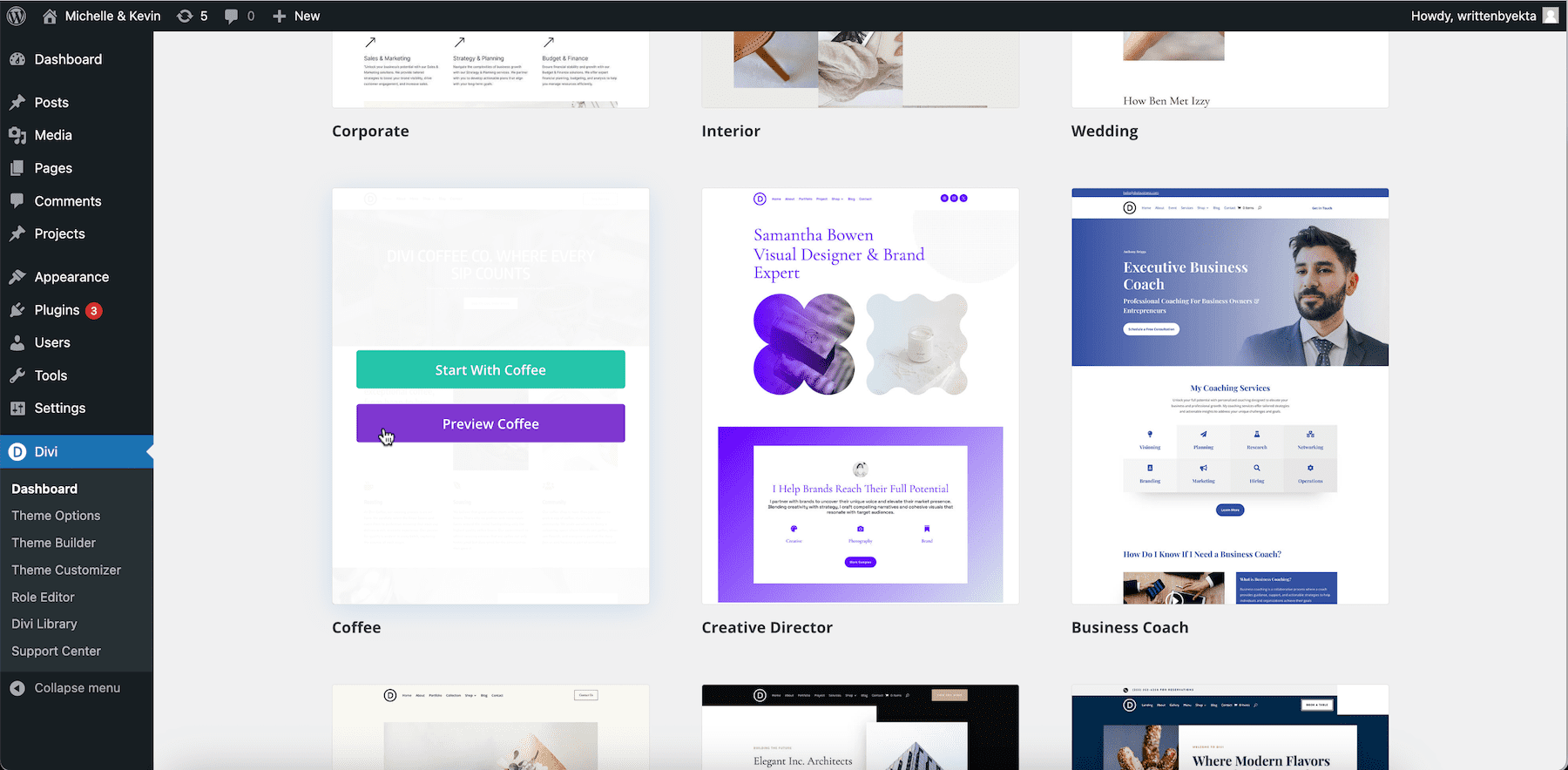
Click on Choose a Site Template.
<img decoding=”async” loading=”lazy” class=”with-border aligncenter wp-image-266742 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/07/select-a-website-template.jpg” alt=”select a website template” width=”1800″ height=”973″>
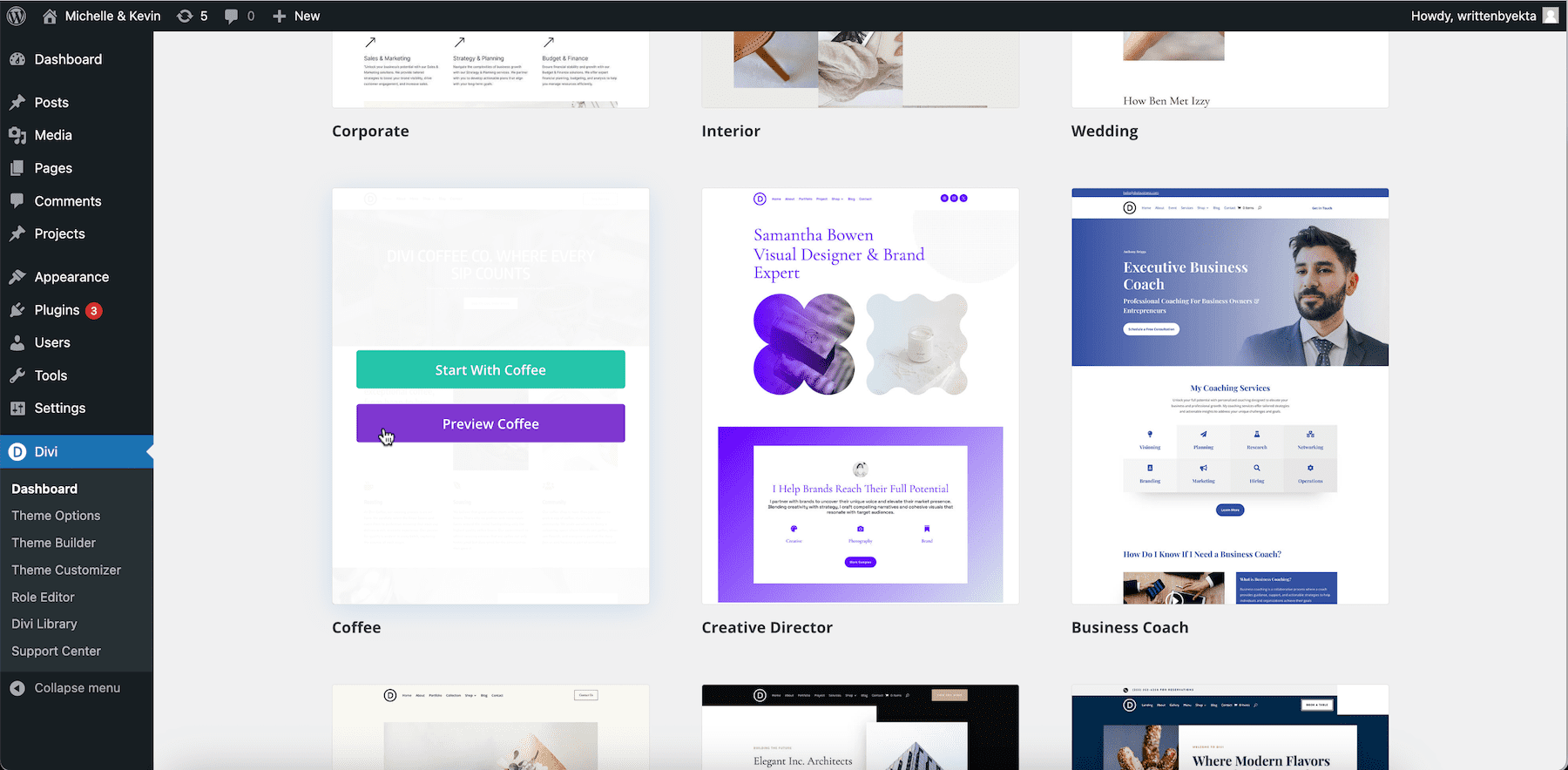
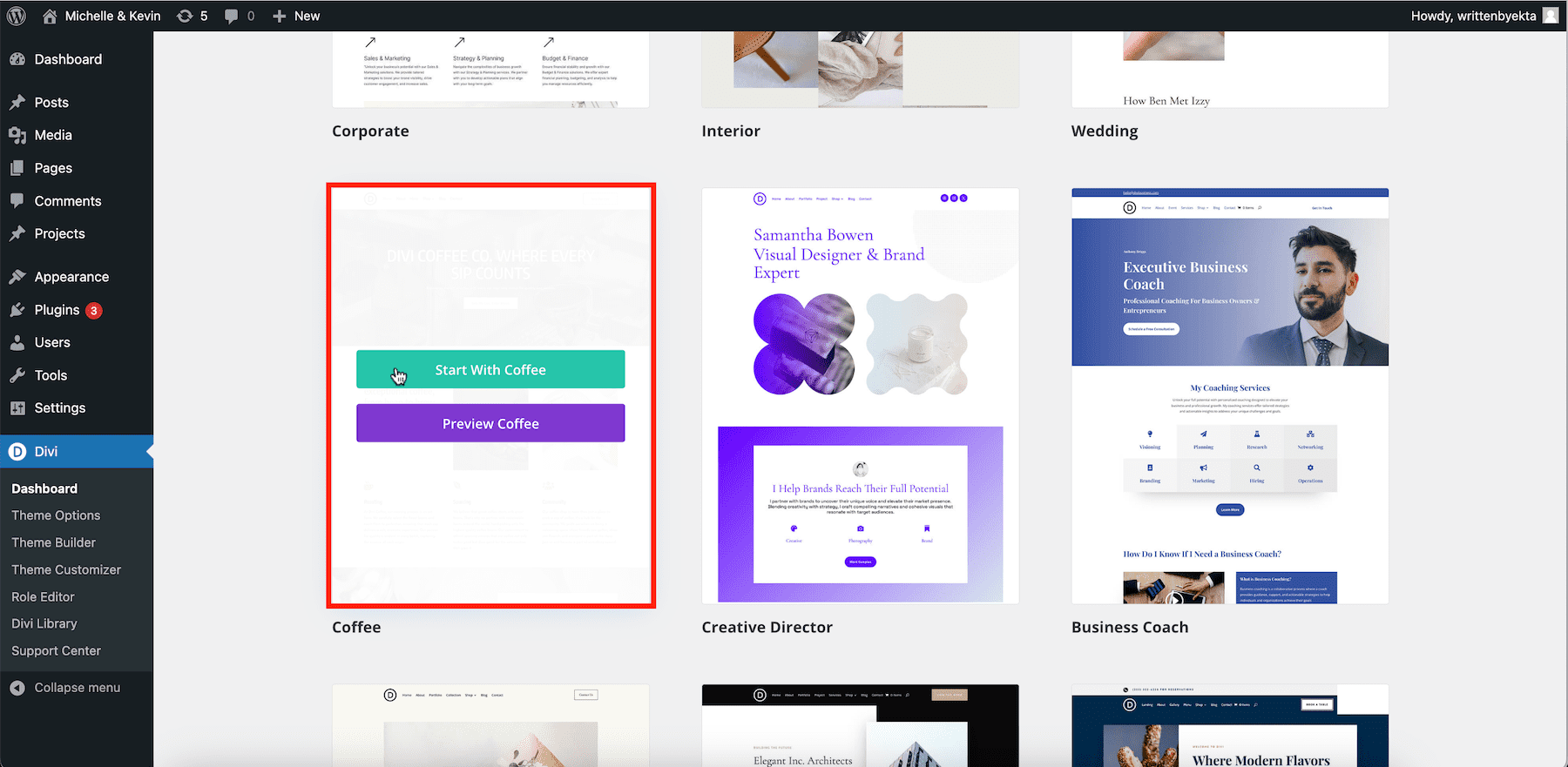
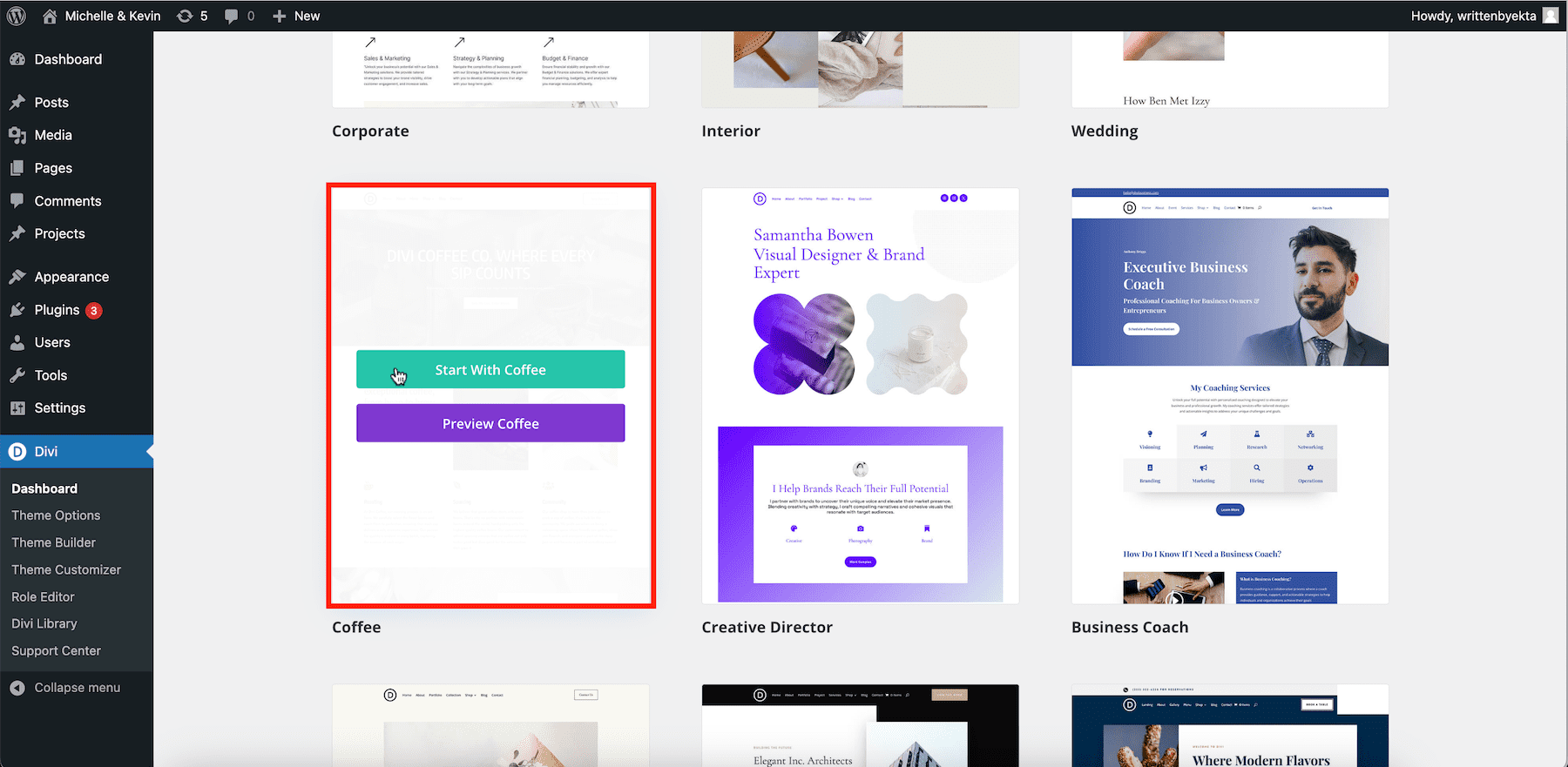
Scroll down to make a choice Espresso.

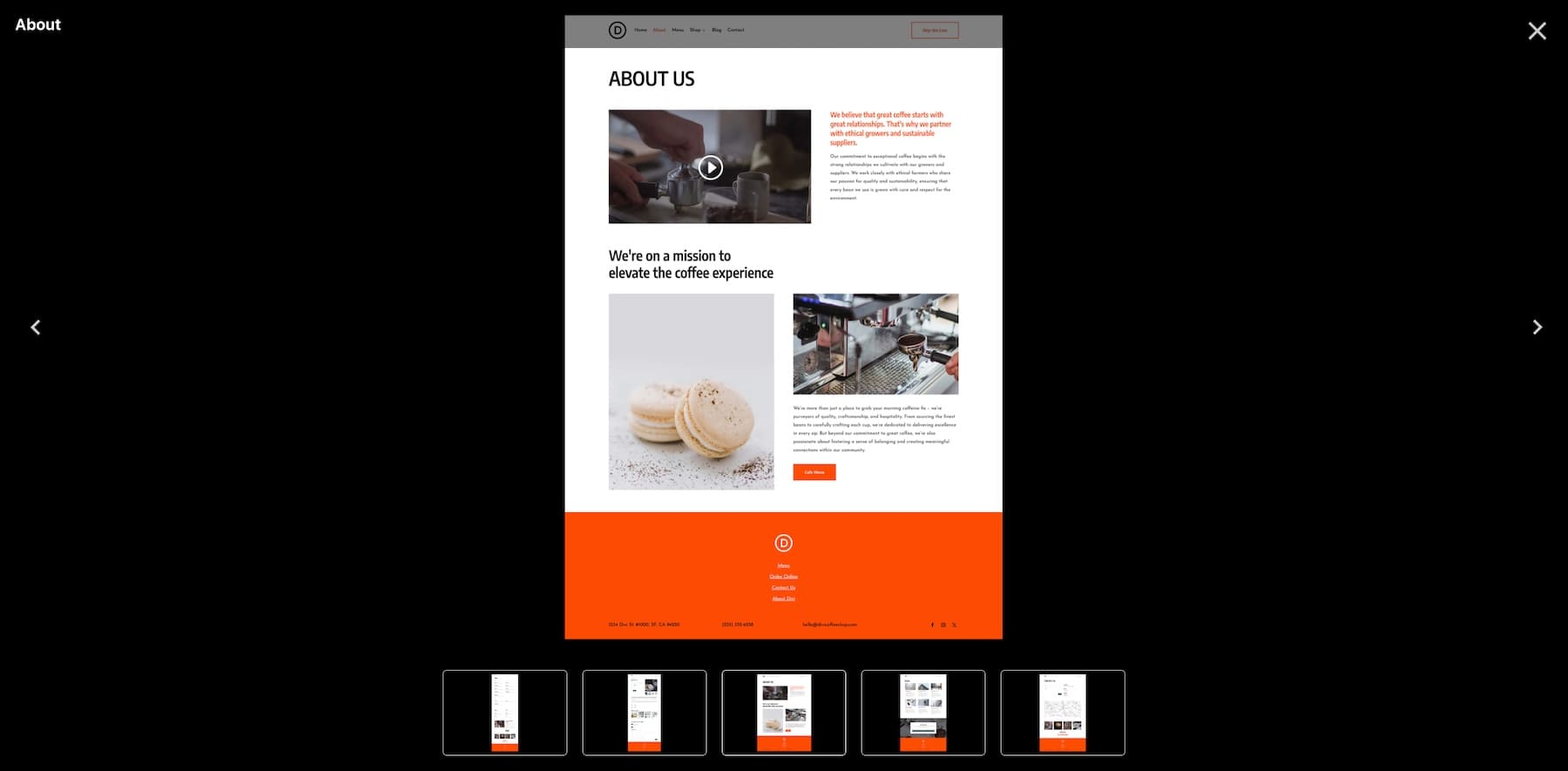
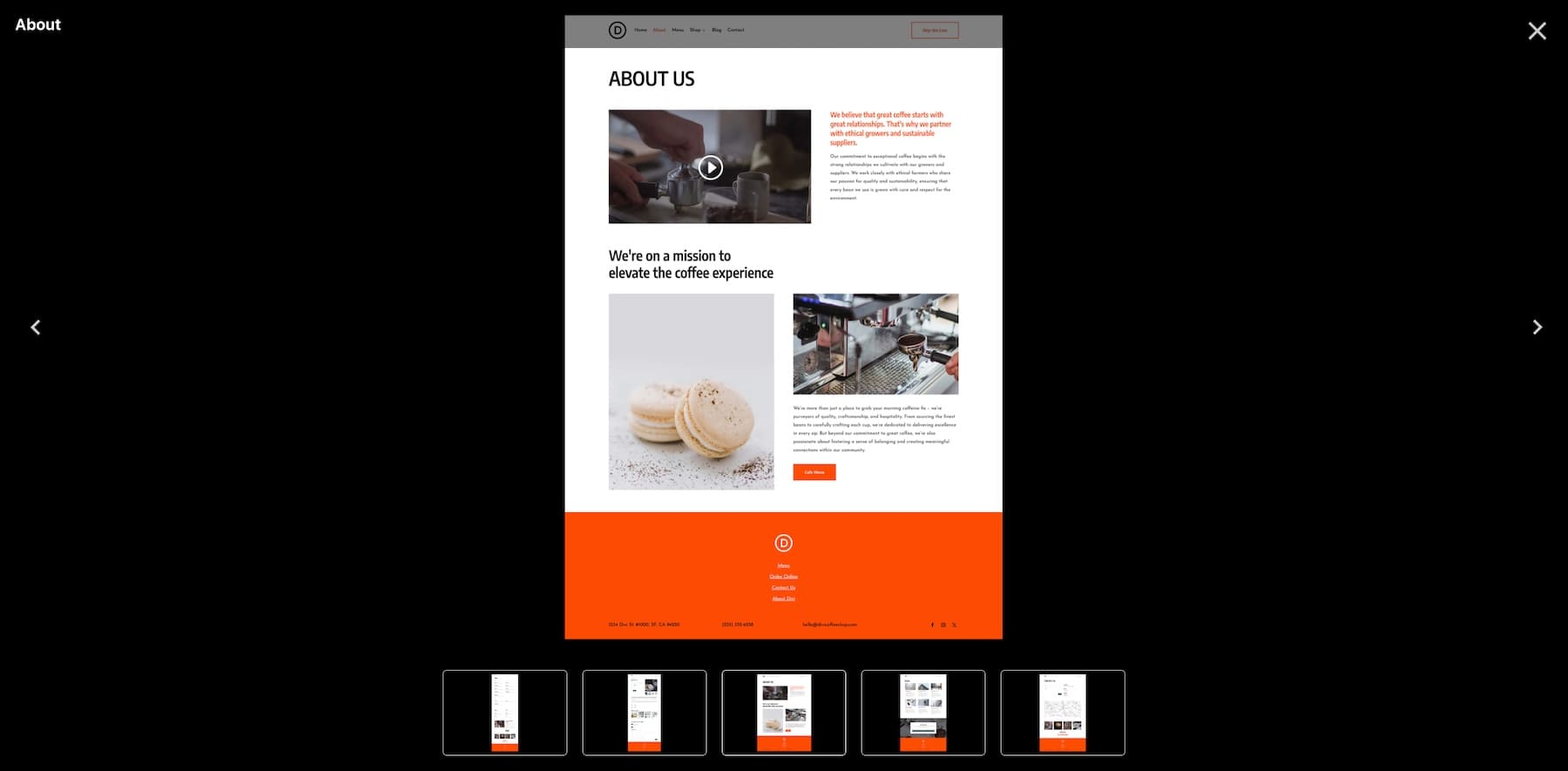
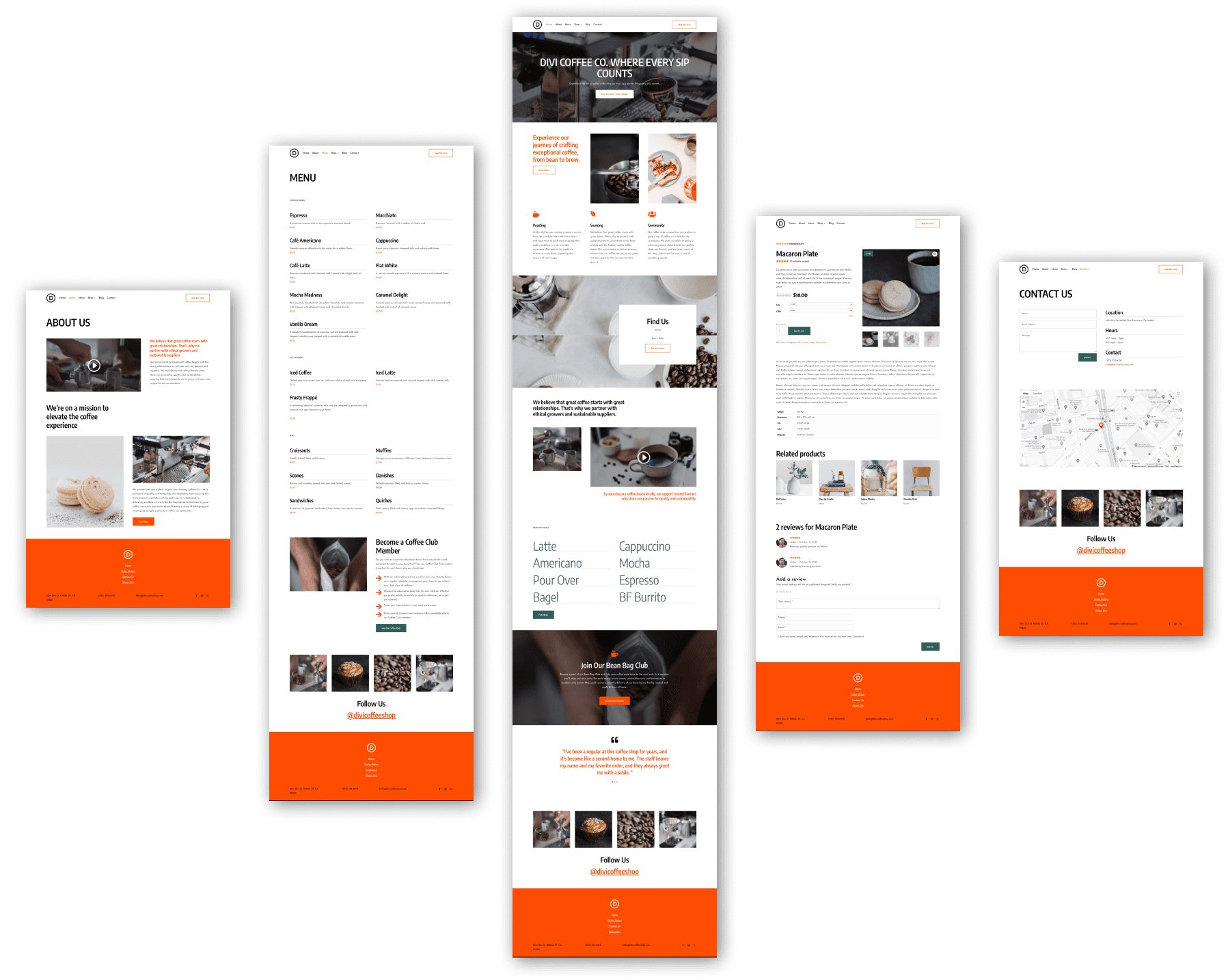
You’ll hover over it and click on Preview Espresso to view the huge House, About, Store, Weblog, and Touch pages.

To start out development your espresso web site, click on Get started with Espresso.

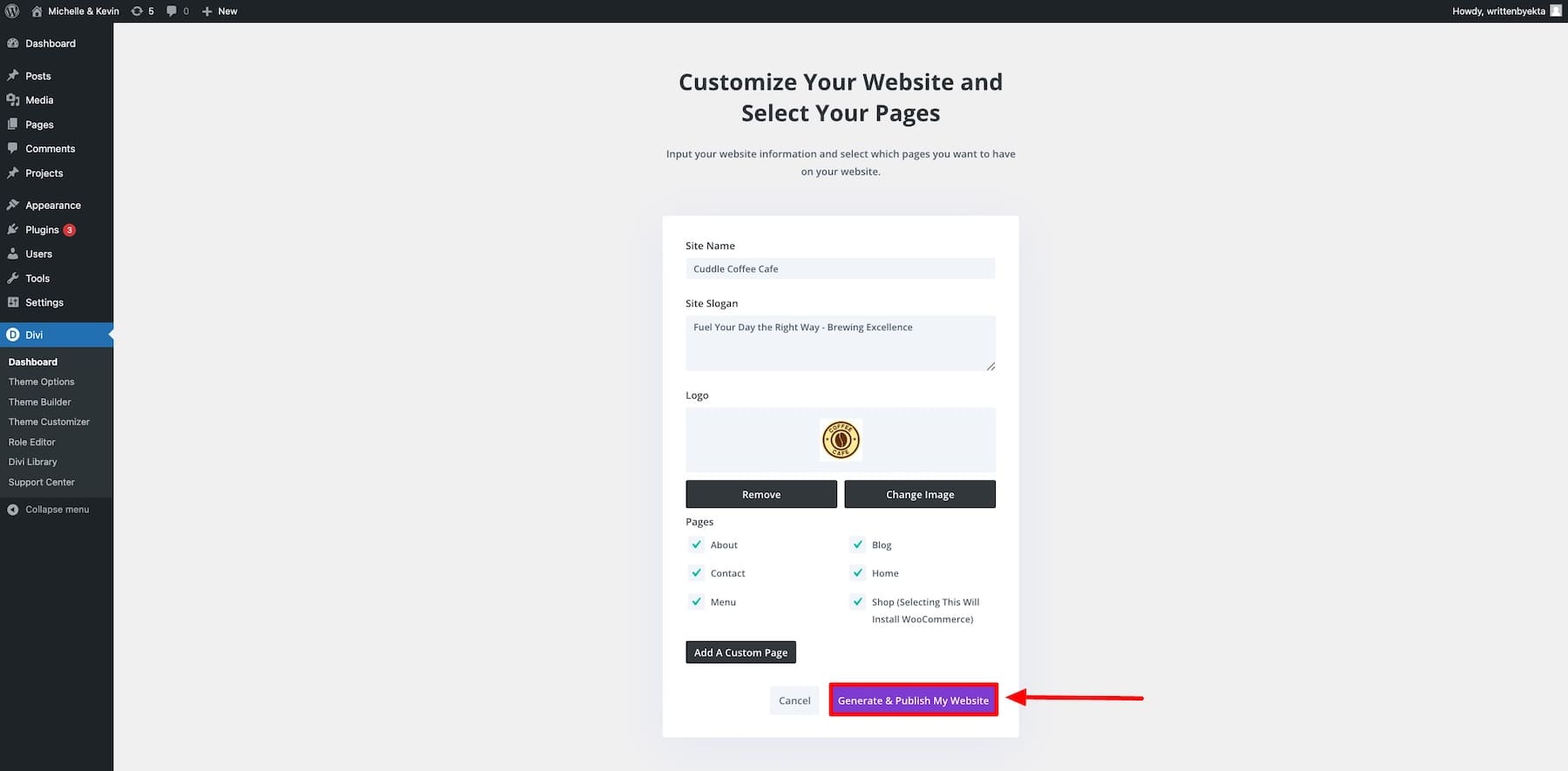
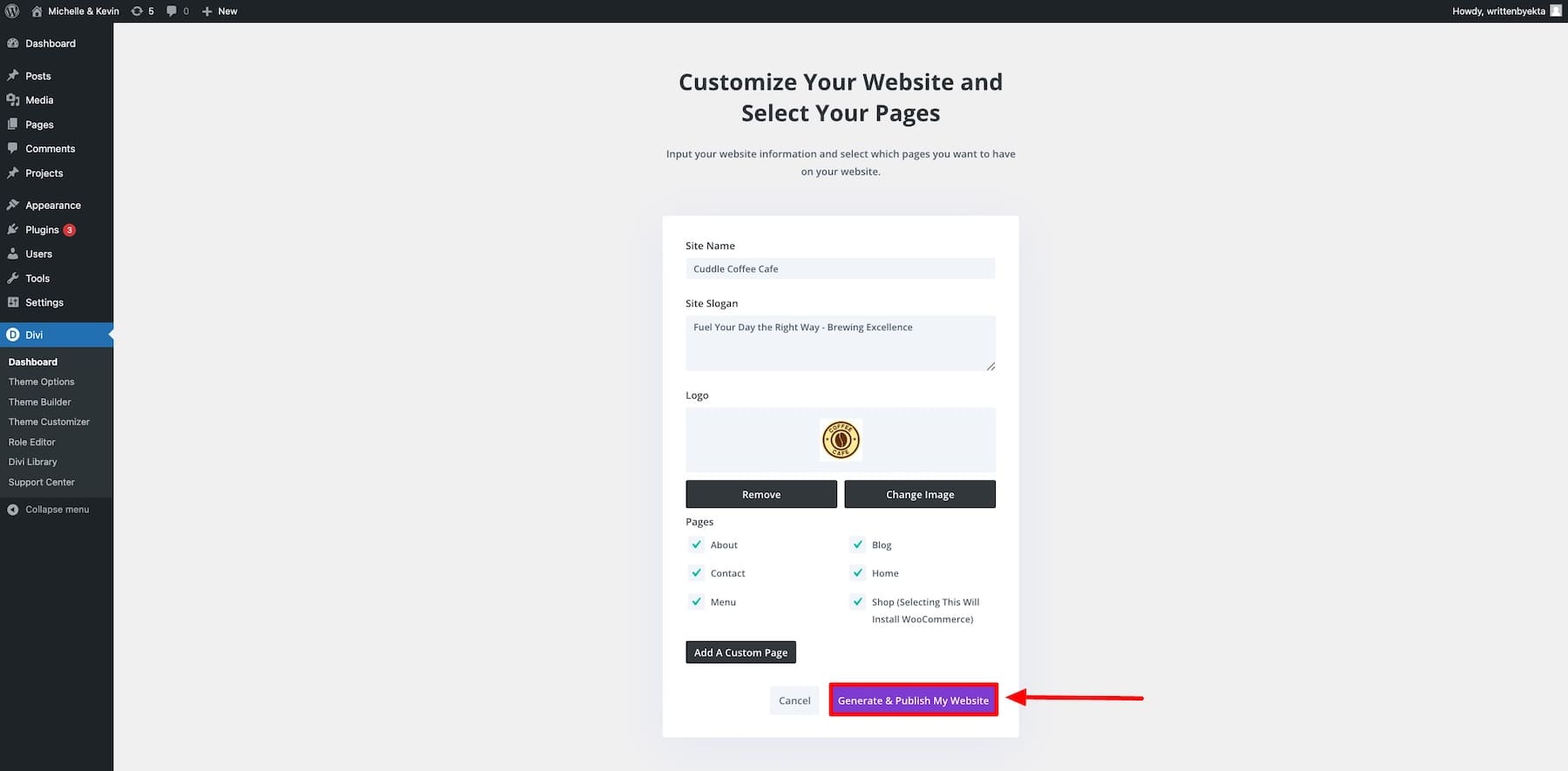
Subsequent, fill in a couple of main points to personalize your espresso web site:
- Input your Web page Identify and Web page Slogan.
- Add your Web page Brand so as to add it to the header throughout all pages.
- Choose the Pages you wish to have to incorporate. In case you take a look at the Store possibility, Divi Fast Websites will set up WooCommerce and configure it for taking espresso orders on-line.
- Use the Upload A Customized Web page button so as to add any further pages.

As soon as accomplished, click on Generate & Post My Site. Give it 2-3 mins, and your web site will probably be waiting.

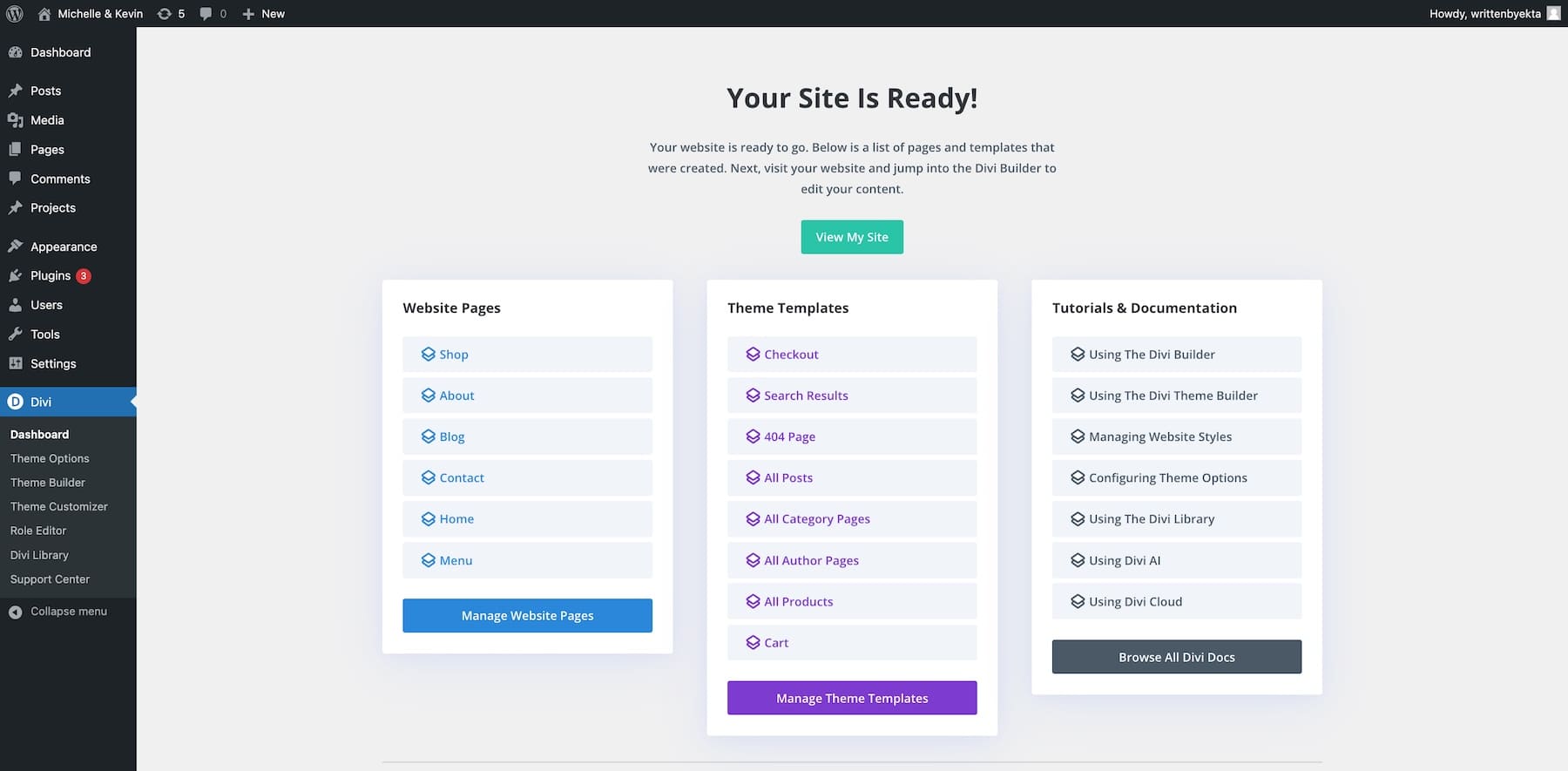
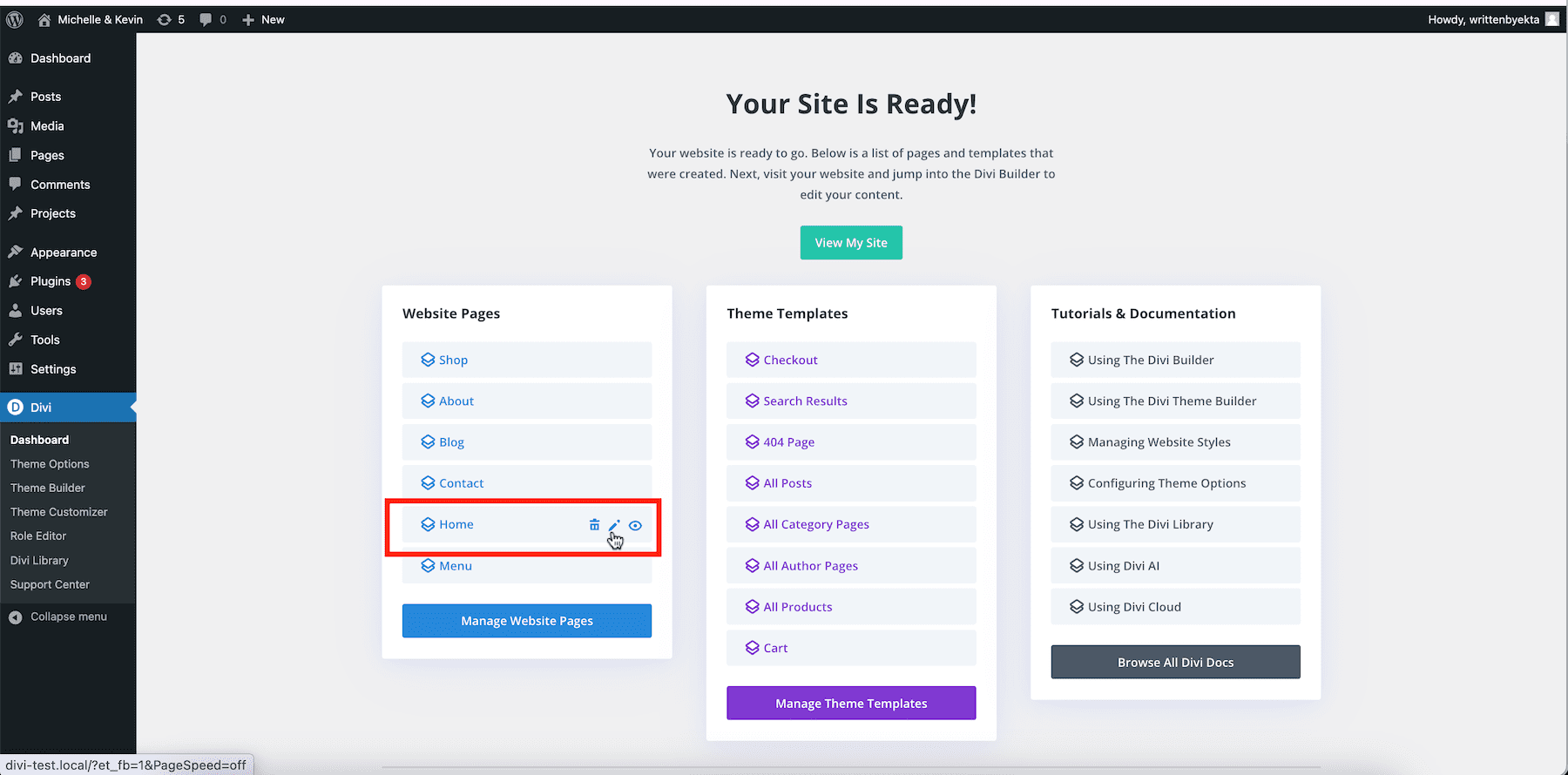
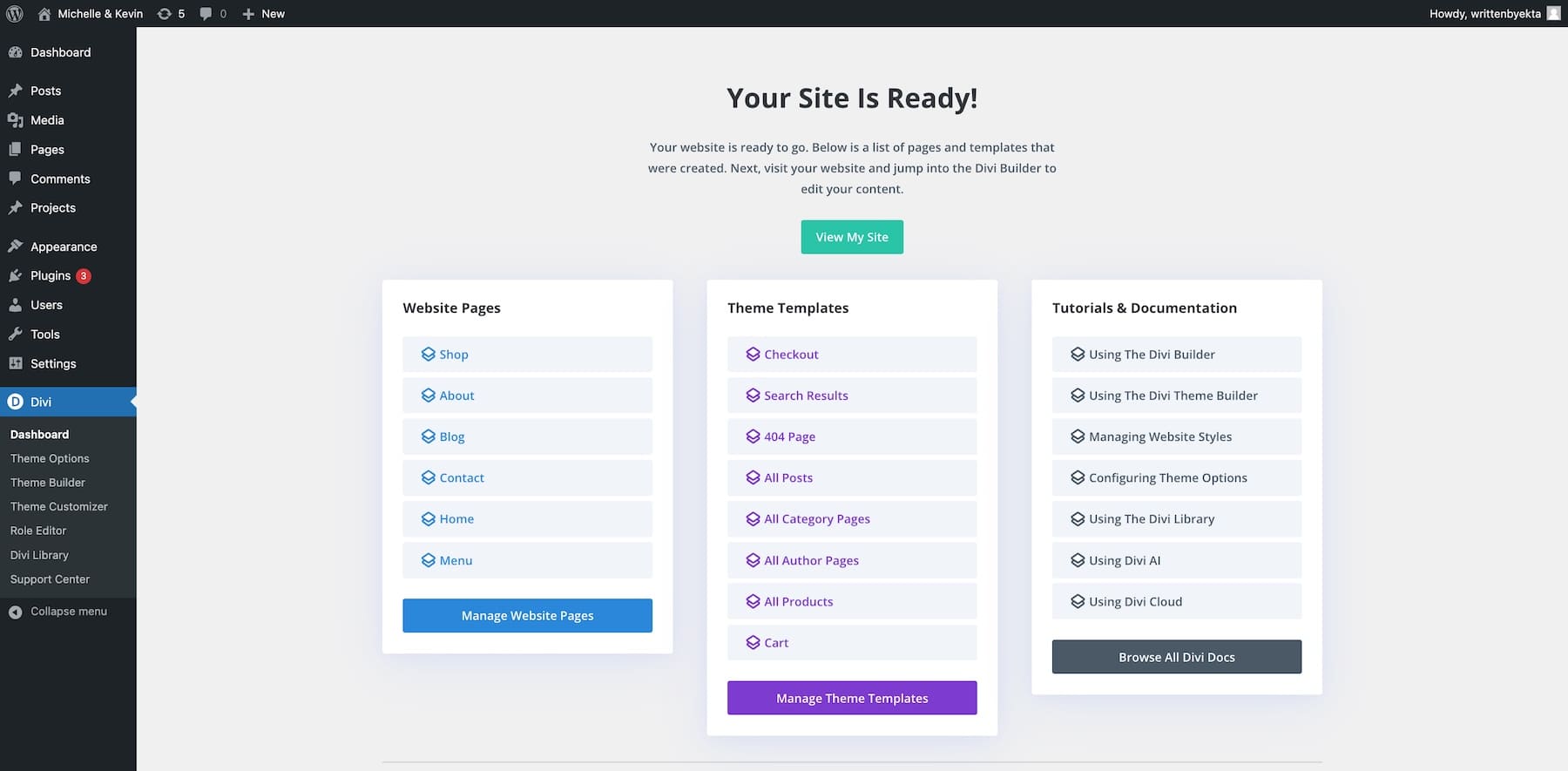
Click on View My Web page to view how your web site appears to be like.

Making a Espresso Web page The usage of Divi AI
Make a choice the Generate Your Web page with AI possibility if you would like create a customized web page from scratch.
Fill within the web site main points and wait 2-3 mins for Divi AI to create a great web page. As soon as it’s waiting, click on Generate & Post My Site.
Get Started With Divi
4. Customise your Espresso Web page
Your espresso web site lacks personalization, comparable to your merchandise and cafe location, which you will have to manually upload. Let’s get started with customizing your web site pages.
Customizing Espresso Web page Pages
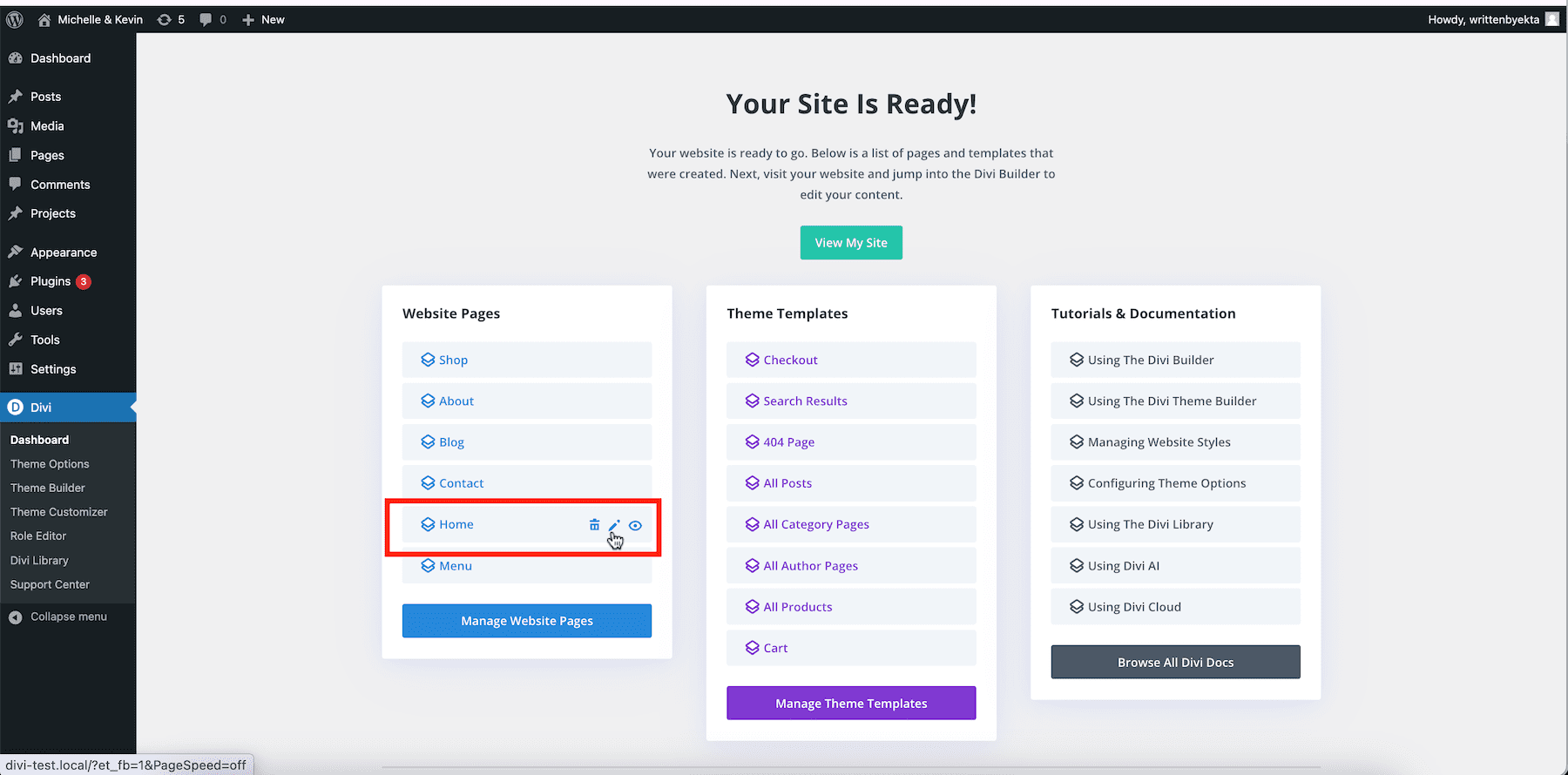
Use Your Web page is Able display screen for navigation. To edit your House web page, click on the pencil icon subsequent to the House web page.

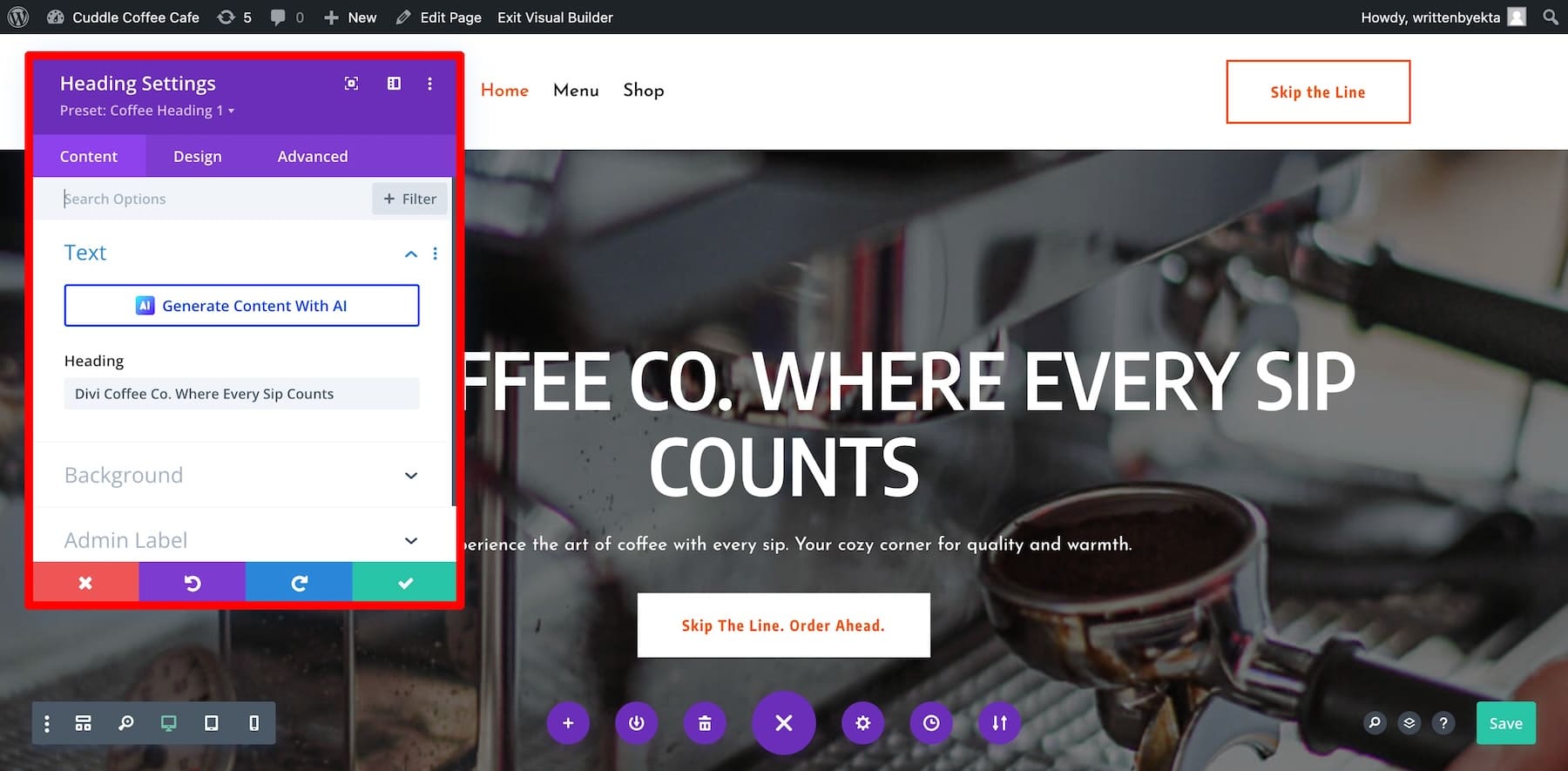
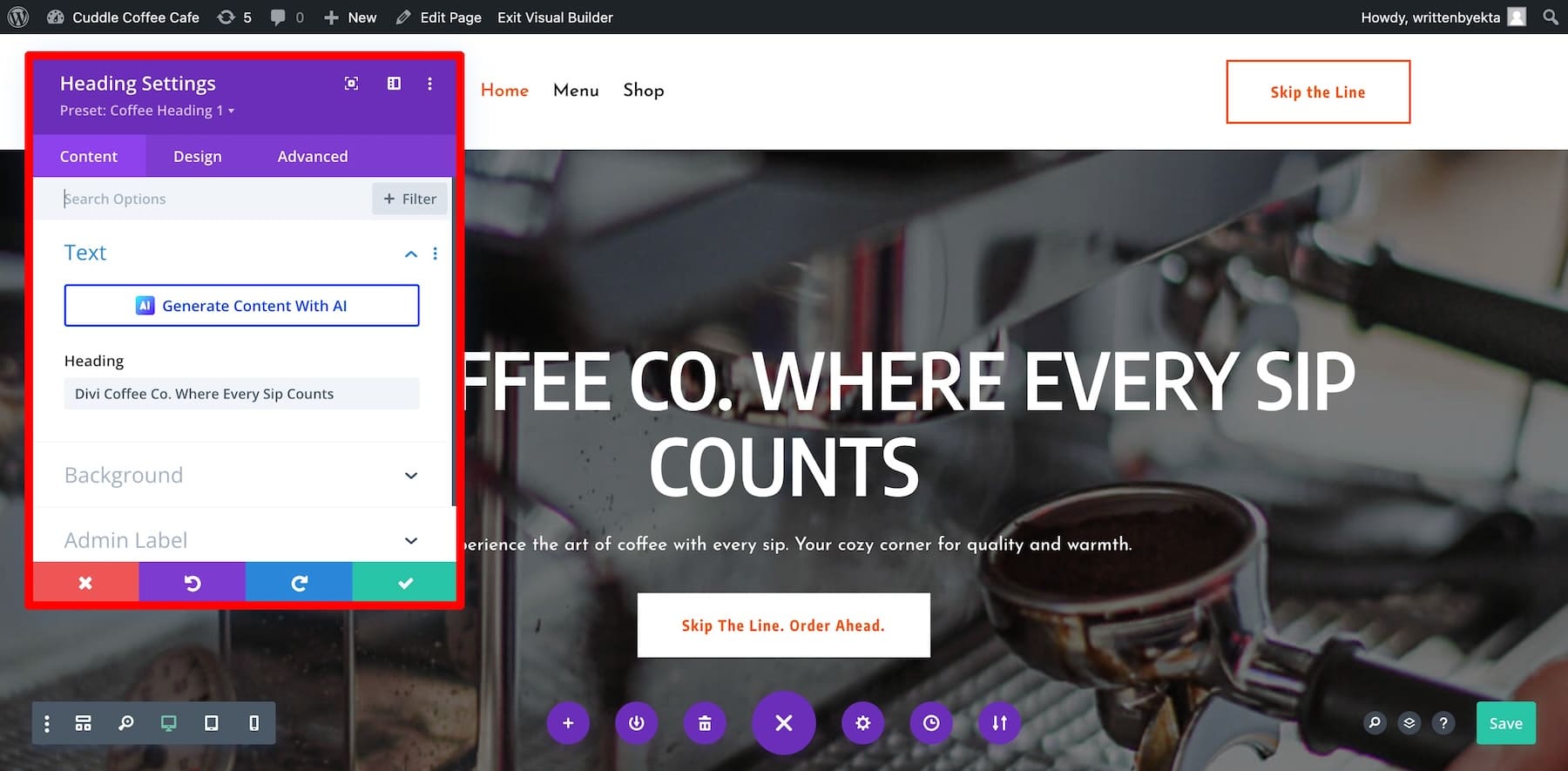
This may occasionally open the web page with Divi Builder, which helps you to customise it visually the use of its drag-and-drop interface. To customise the heading textual content, hover over it and click on the equipment icon to open settings.

The Content material tab allows you to edit content material. The Design tab customizes a component’s taste, and the Complex tab lets you upload customized code or stipulations. You’ll to find the similar choices for every component, whether or not a picture, button or textual content module.
Get started adjusting your web page reproduction (you’ll be able to use Divi AI to generate textual content,) buttons, hyperlinks, and photographs. Right here’s an in-depth educational on the use of Divi Builder to customise other modules:
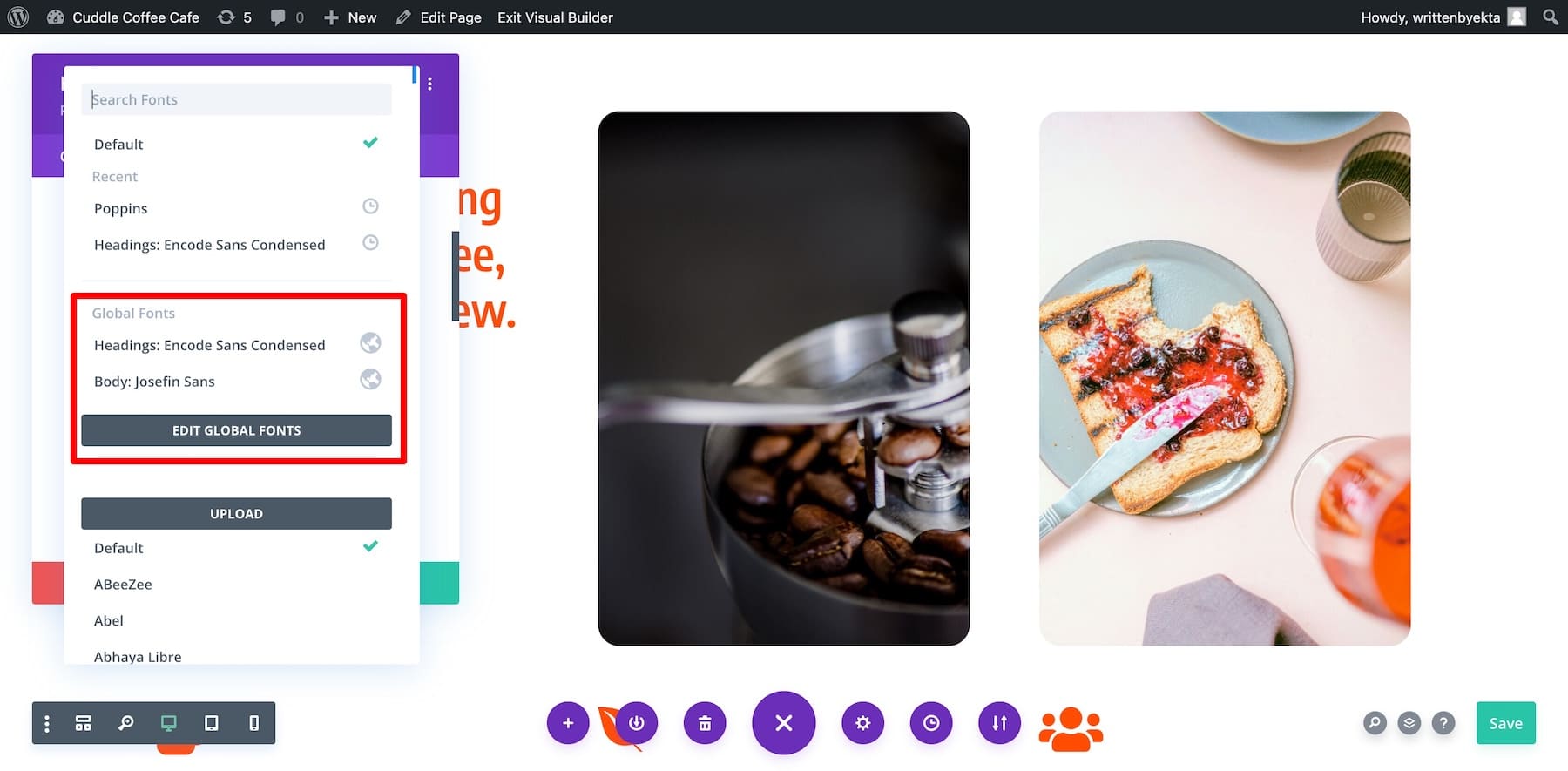
Customizing Emblem Fonts for Your Espresso Web page
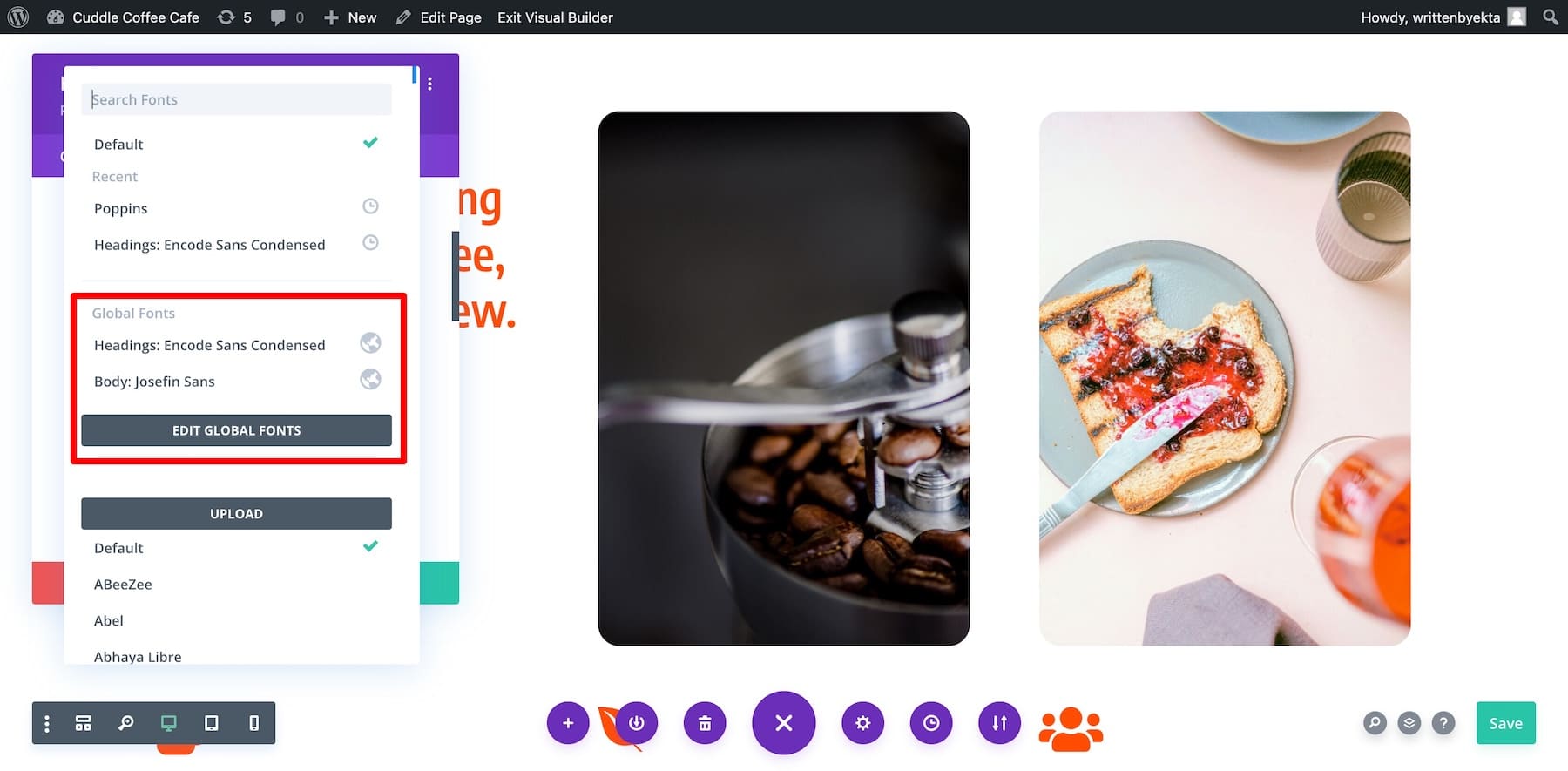
Your present web site has International Fonts picked from the Espresso Starter Web page. You’ll use them or upload your emblem fonts. Editing International Fonts the use of Divi Builder is simple. Click on any textual content component and move to settings. Transfer to the Design tab, scroll to Textual content, and click on Font.

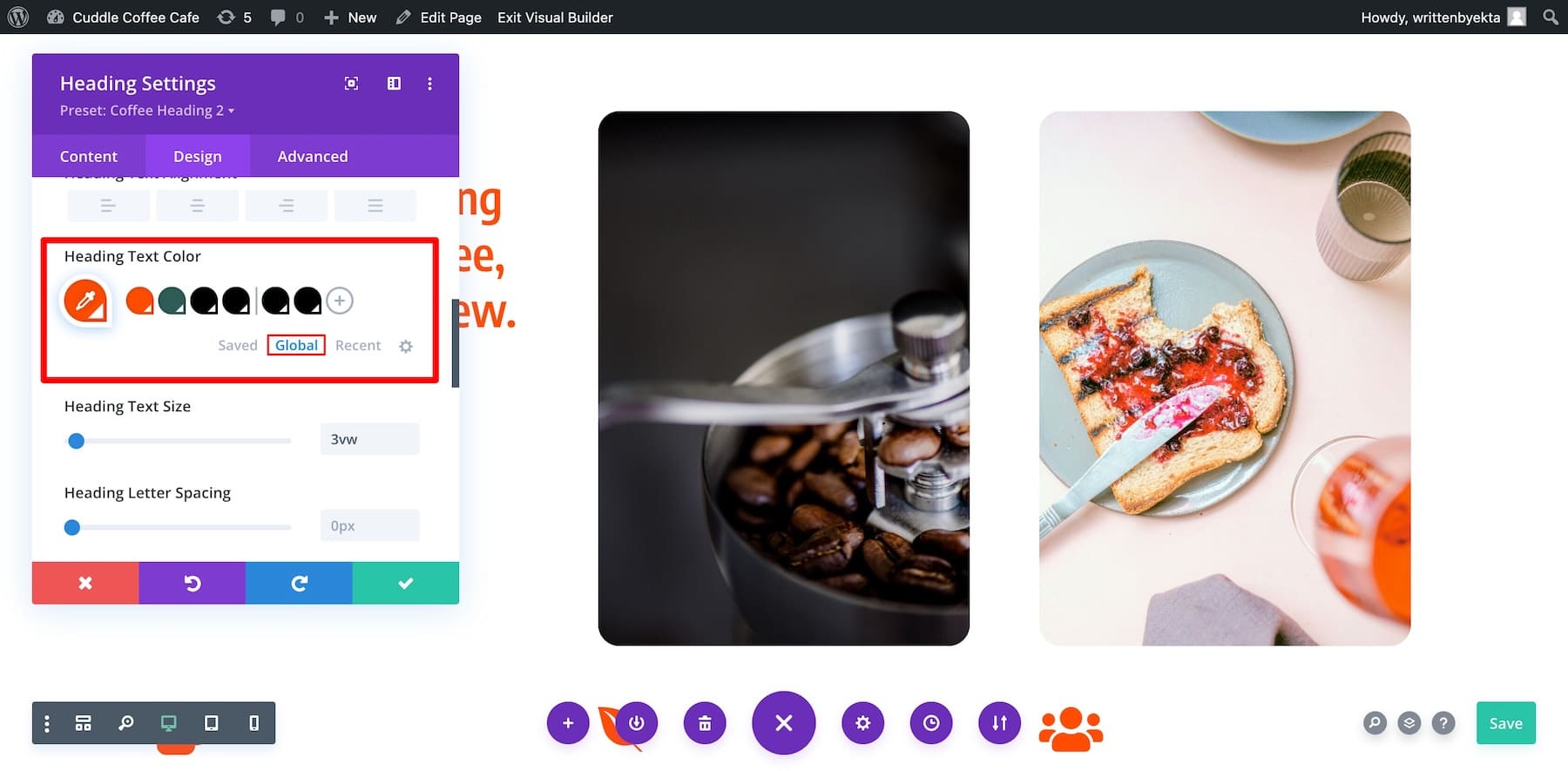
Customizing Emblem Colours of Your Espresso Web page
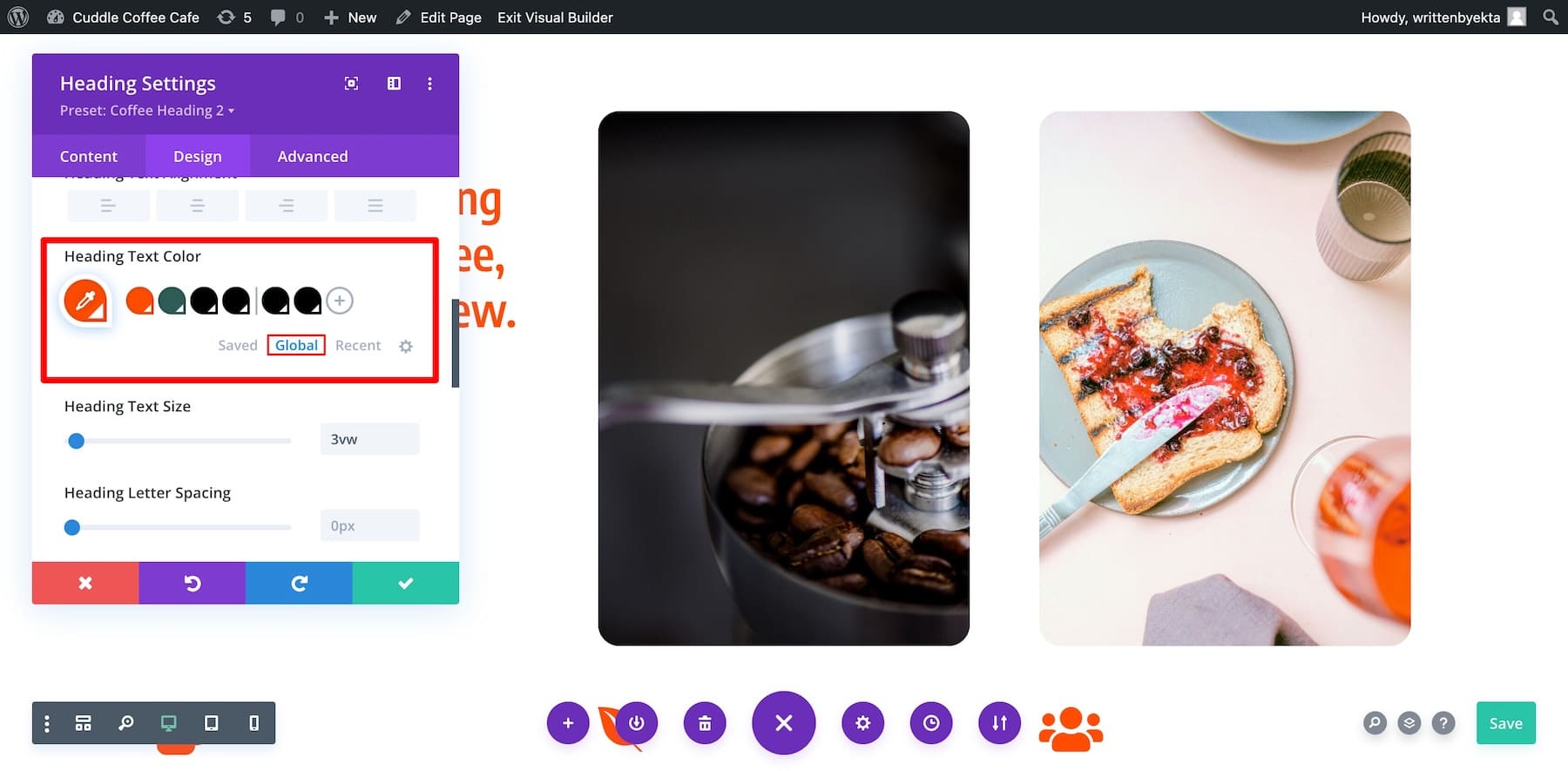
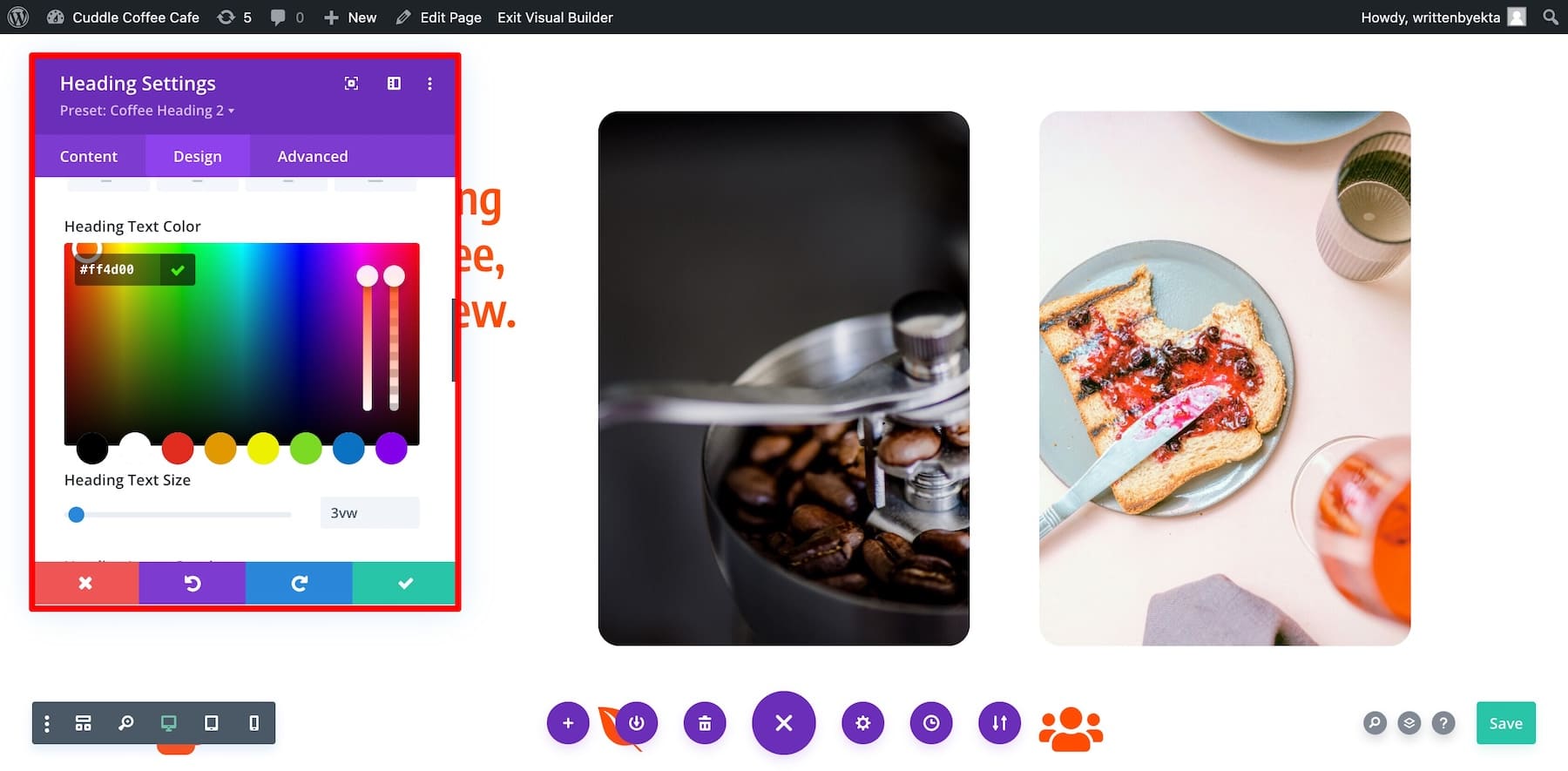
In a similar way, the present web site has International Colours from the Espresso Starter Web page. To change International Colours, scroll right down to Textual content Colour within the Design tab.

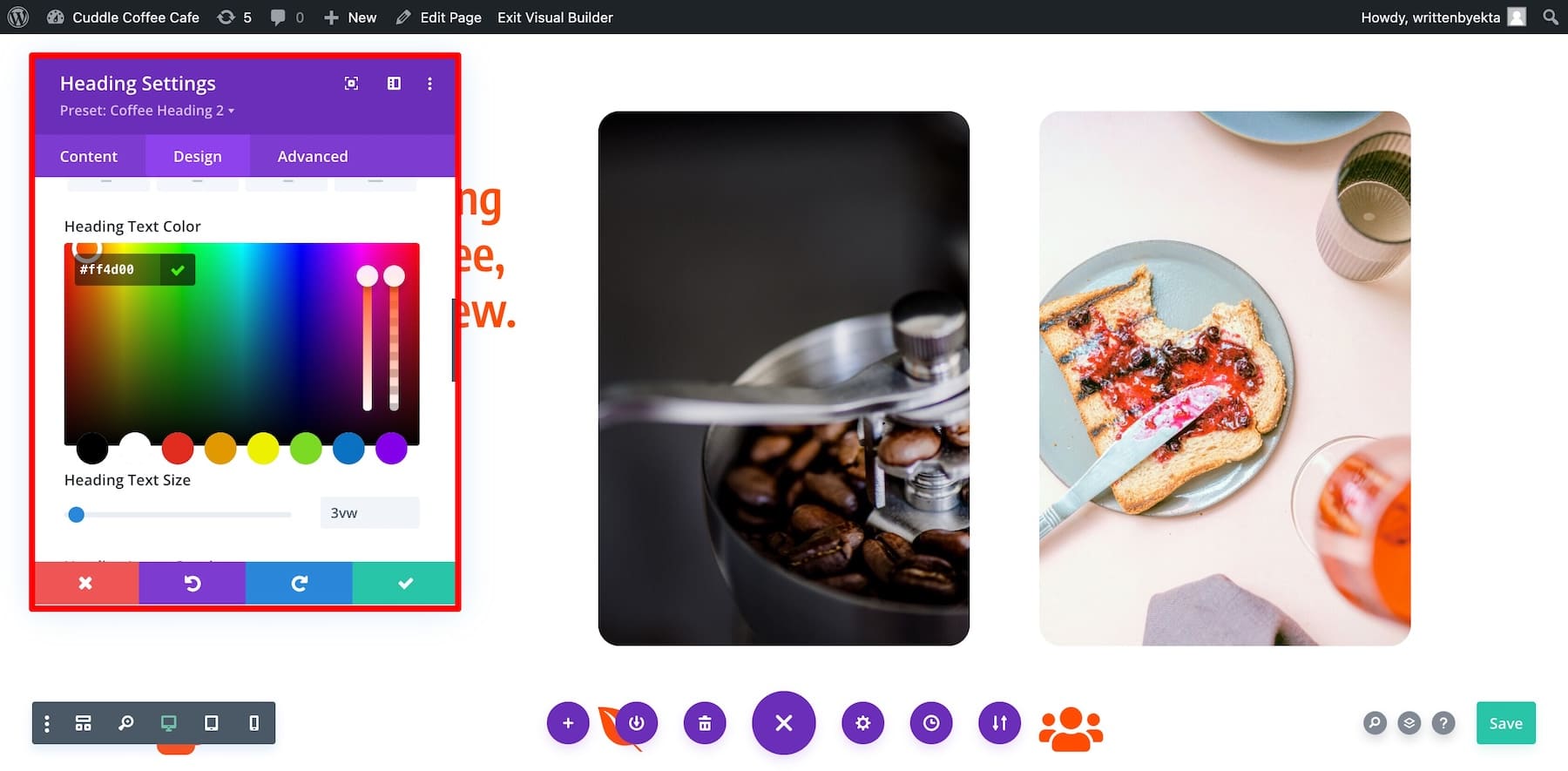
Transfer to International from Stored. To edit a world colour, click on the tube icon to open the colour picker window. Now, select your required colour, or you’ll be able to additionally upload the hex code.

In a similar way, you’ll be able to edit different International Colours and upload extra.
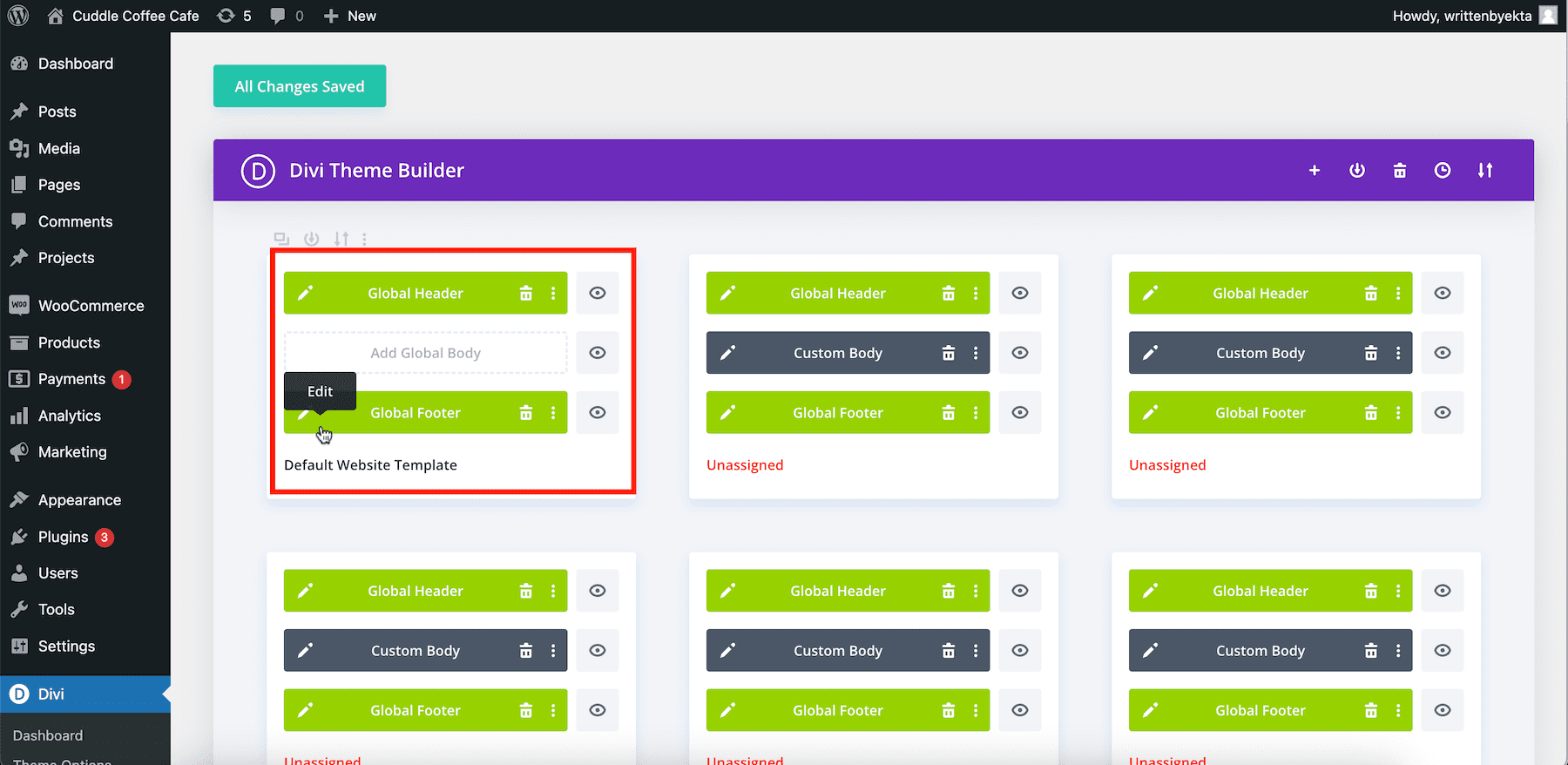
Customizing Web page Structure Templates
Your espresso web site, generated with Divi Fast Websites, has predefined Theme Builder Templates. Those site-wide templates outline a constant format for your entire web site pages. Usually, you don’t want to alter they all, however you wish to have to regulate some particular sections, such because the header and footer.
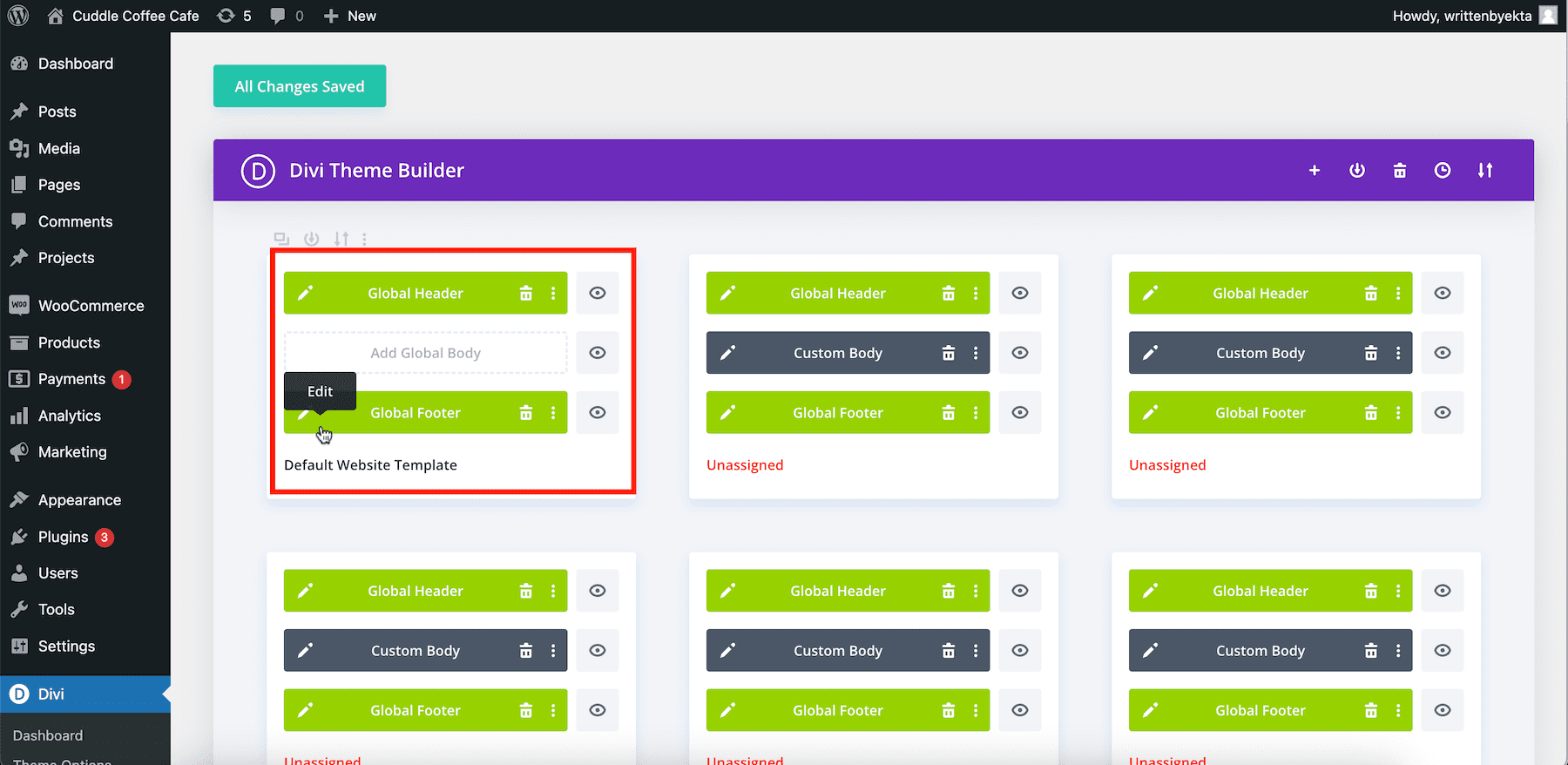
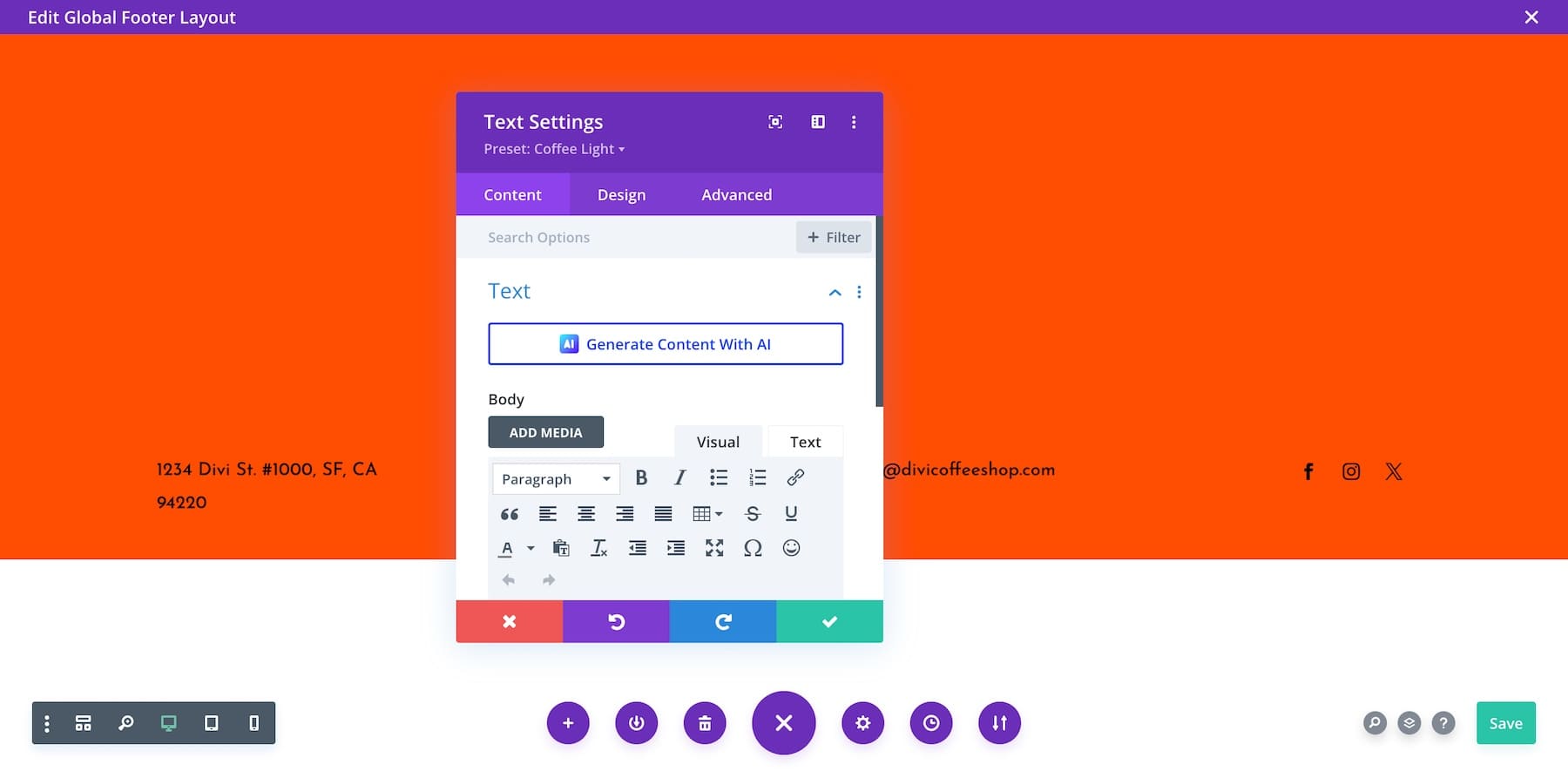
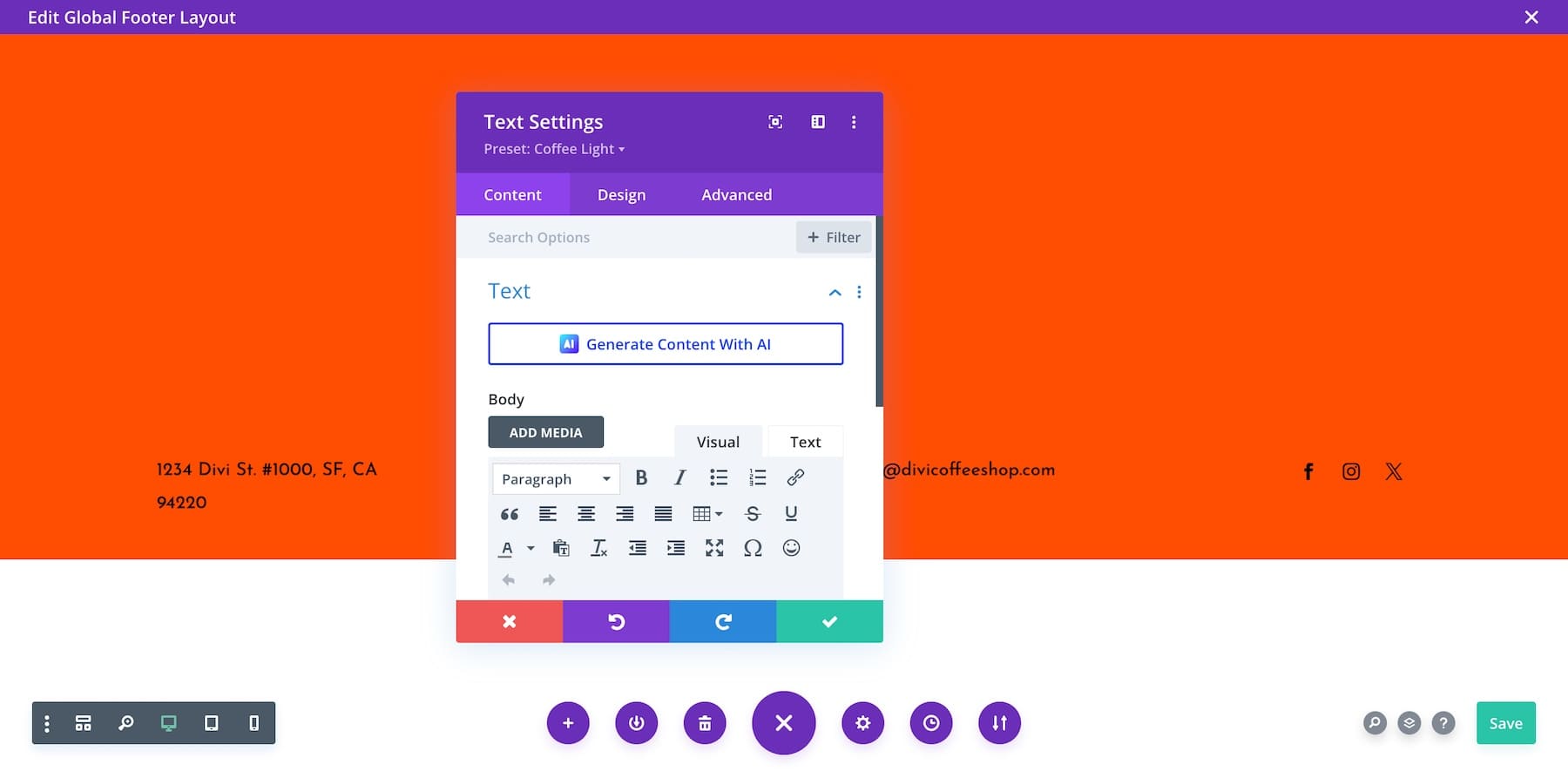
Let’s customise the footer of your espresso web site so as to add your cafe deal with. From Your Web page is Able click on Set up Theme Templates. To customise the default footer, alter the Default Site Template. Hover over it and click on the pencil icon subsequent to the Footer button.

This may occasionally take you to Divi Builder, the place you’ll be able to use its drag-and-drop interface to make adjustments.

In a similar way, you’ll be able to alter different Divi Theme Builder templates for blogs, product pages, creator pages, and classes. Take a look at extra tough features of Divi Theme Builder.
Customizing Stored Component Settings
Similar to web page layouts, your present web site choices world settings from person parts to take care of constant branding throughout other pages. Those are referred to as International Presets, and they’re additionally site-wide appropriate.
So, when you alter one button, the adjustments will probably be mirrored on all of the buttons anyplace they’re in your web site. Right here’s how you’ll be able to modify a Divi Global Preset of a component:
Apply these in-depth steps to customise each and every web page of your espresso web site. As soon as you are feeling it appropriately displays your emblem, do a last take a look at and proportion it with everybody.
5. Upload Your Espresso Menu
You will have to upload your menu in your web page so consumers can order espresso on-line. One of the simplest ways is to create a PDF record and add it in your web site.
However you don’t need to because the Espresso Starter Web page features a predesigned Menu web page. All you wish to have to do is transfer the pieces together with your listings.
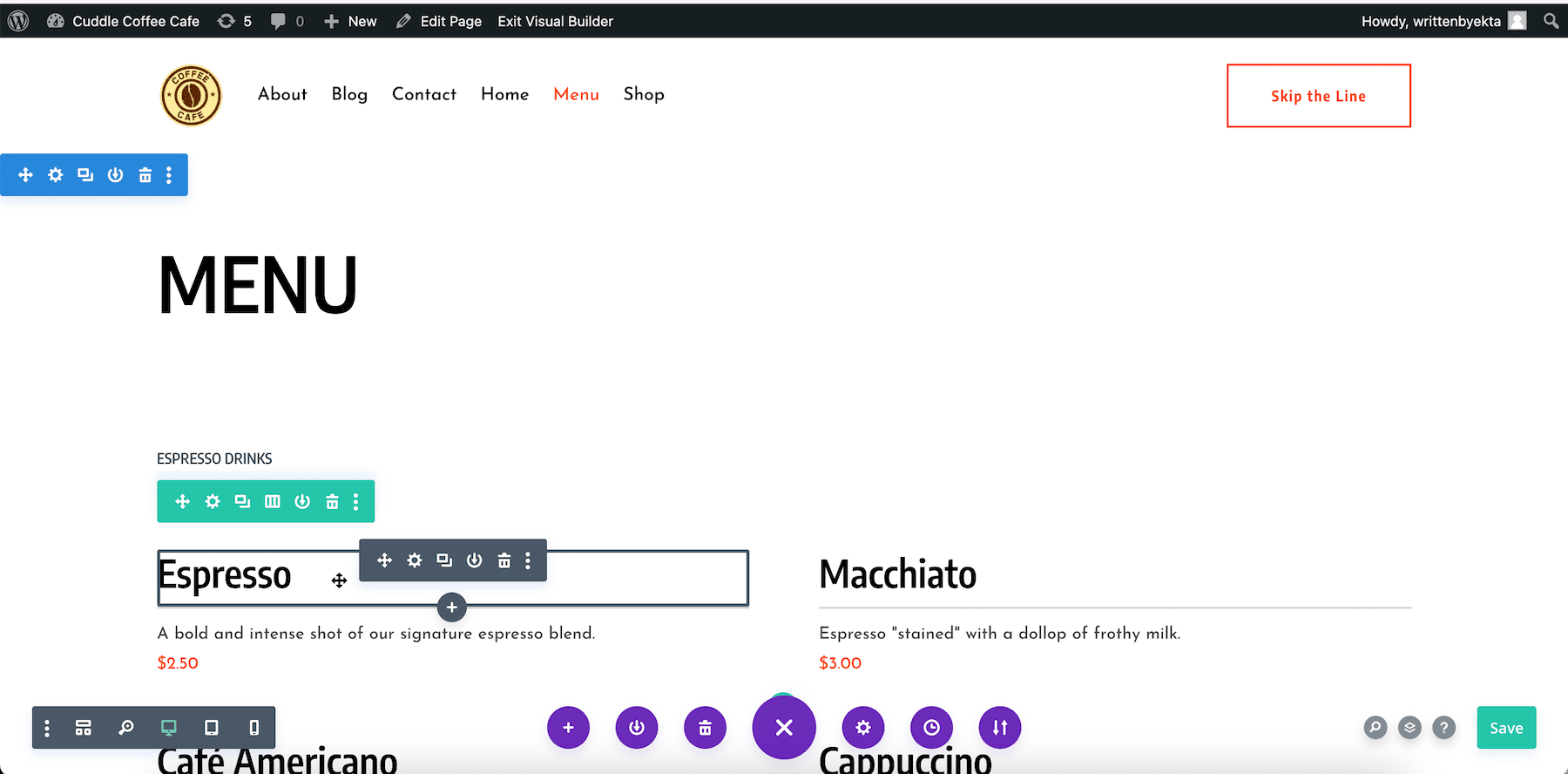
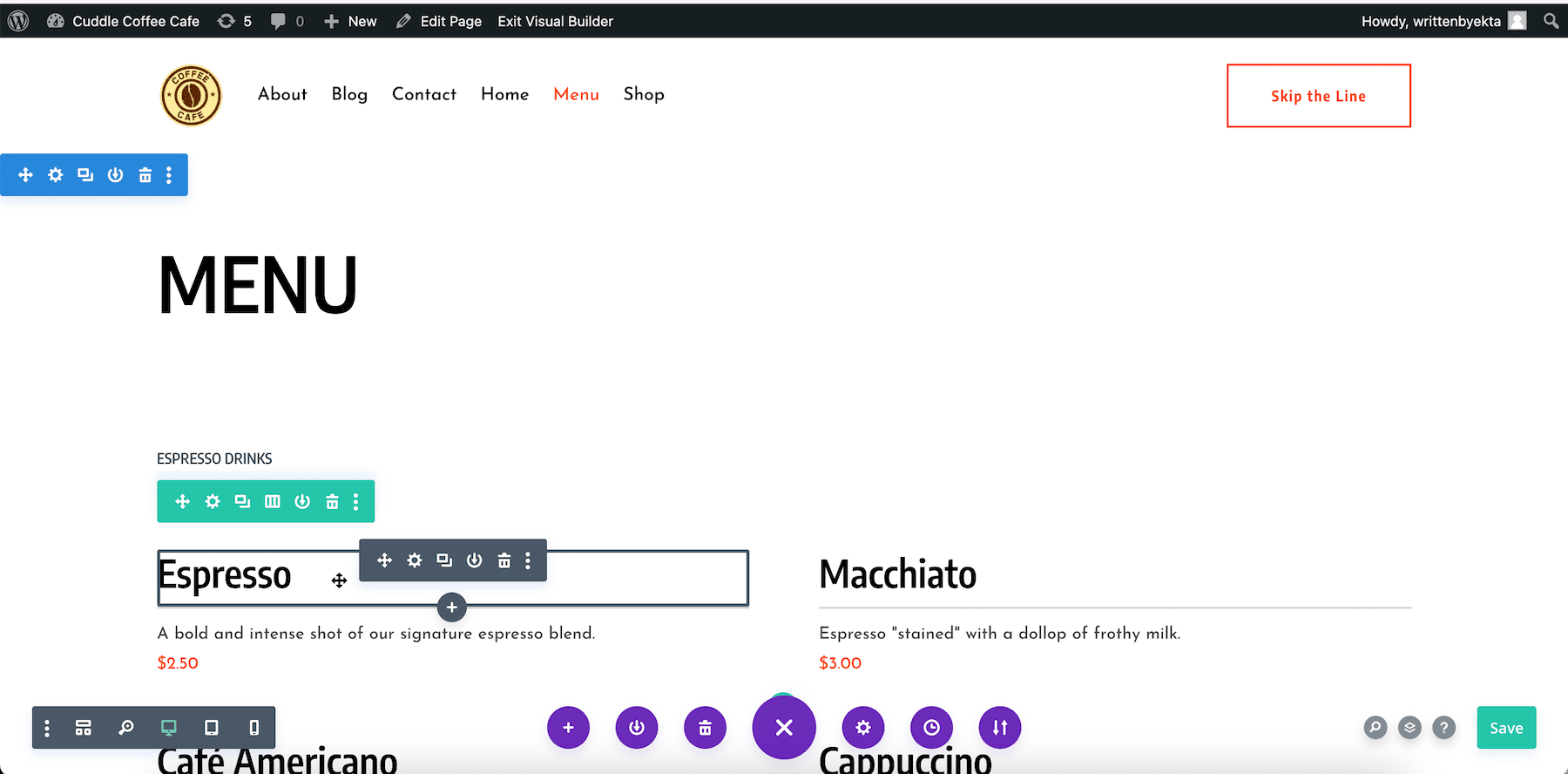
From the Your Web page is Able web page, click on the pencil icon subsequent to the Menu web page to open Divi Builder. You’ll now exchange espresso names, upload descriptions, and customise pricing.

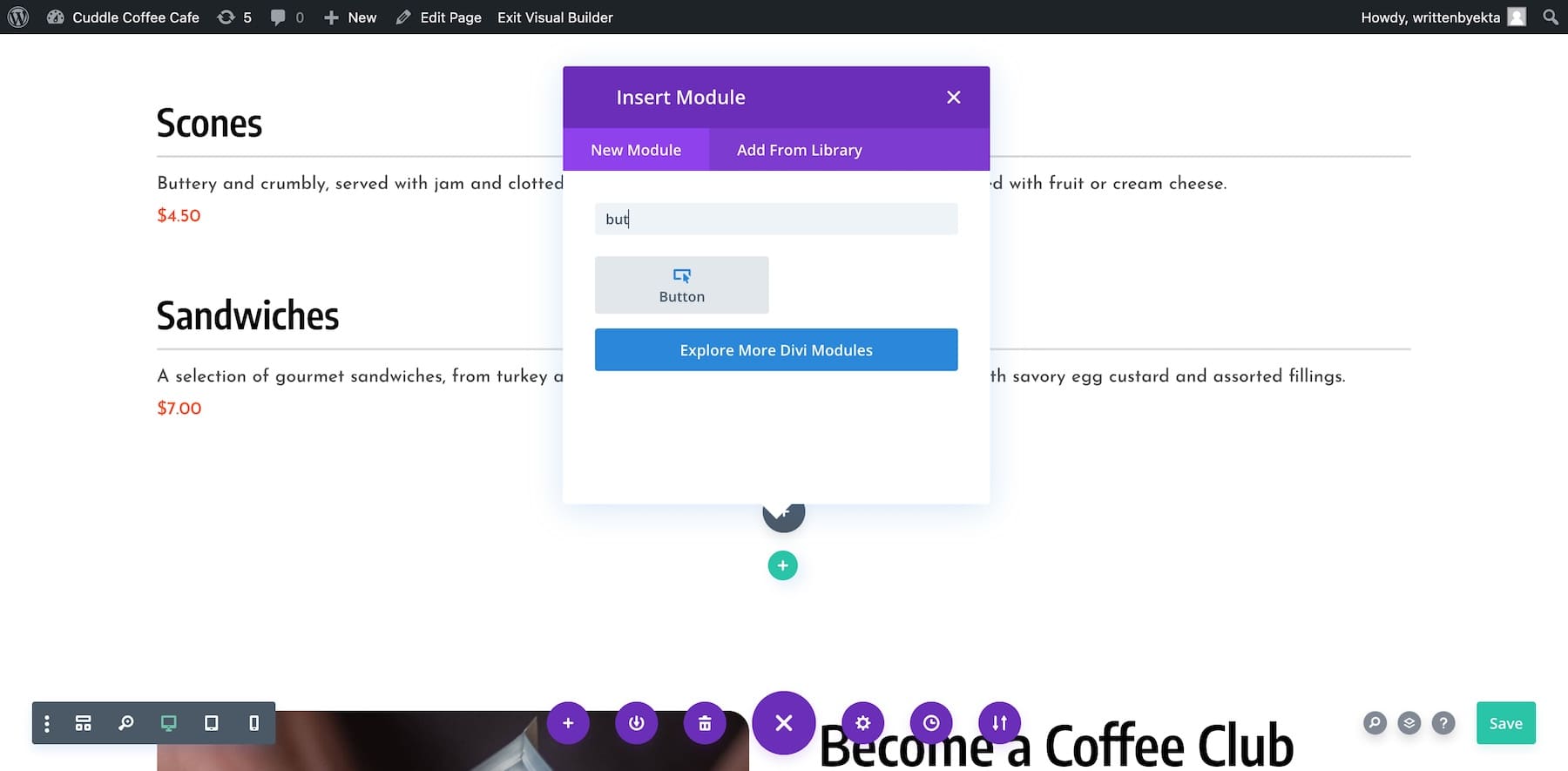
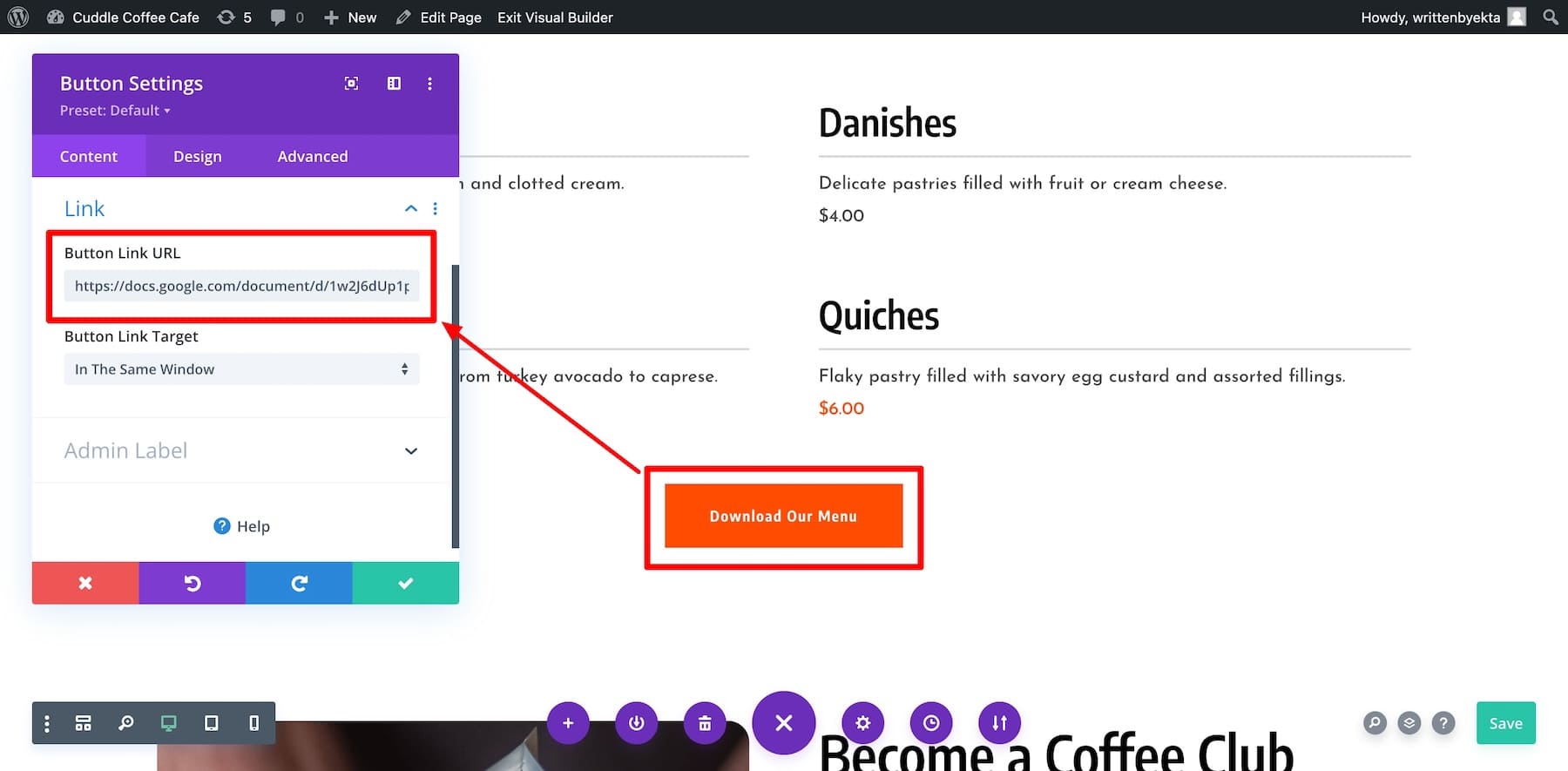
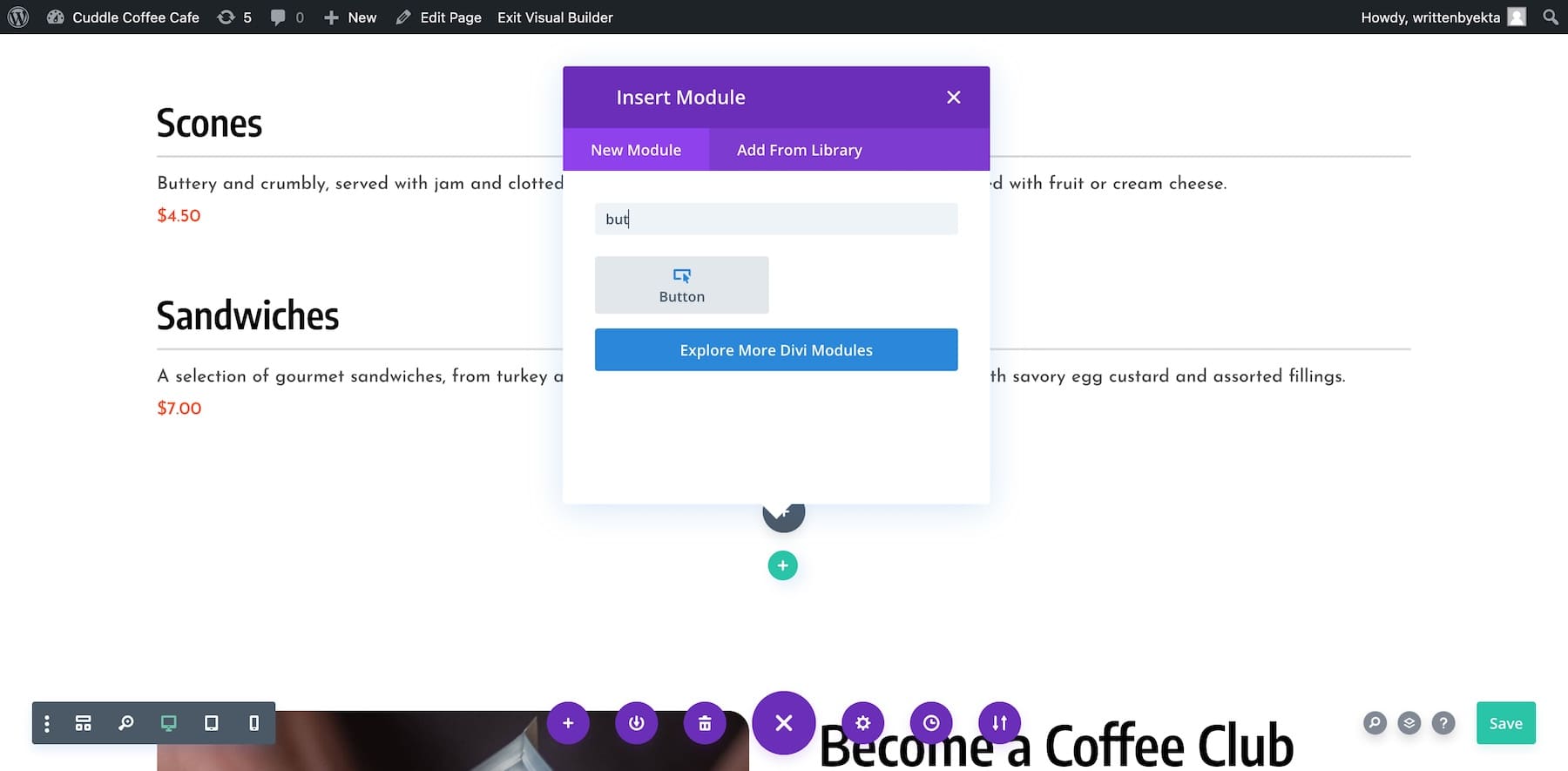
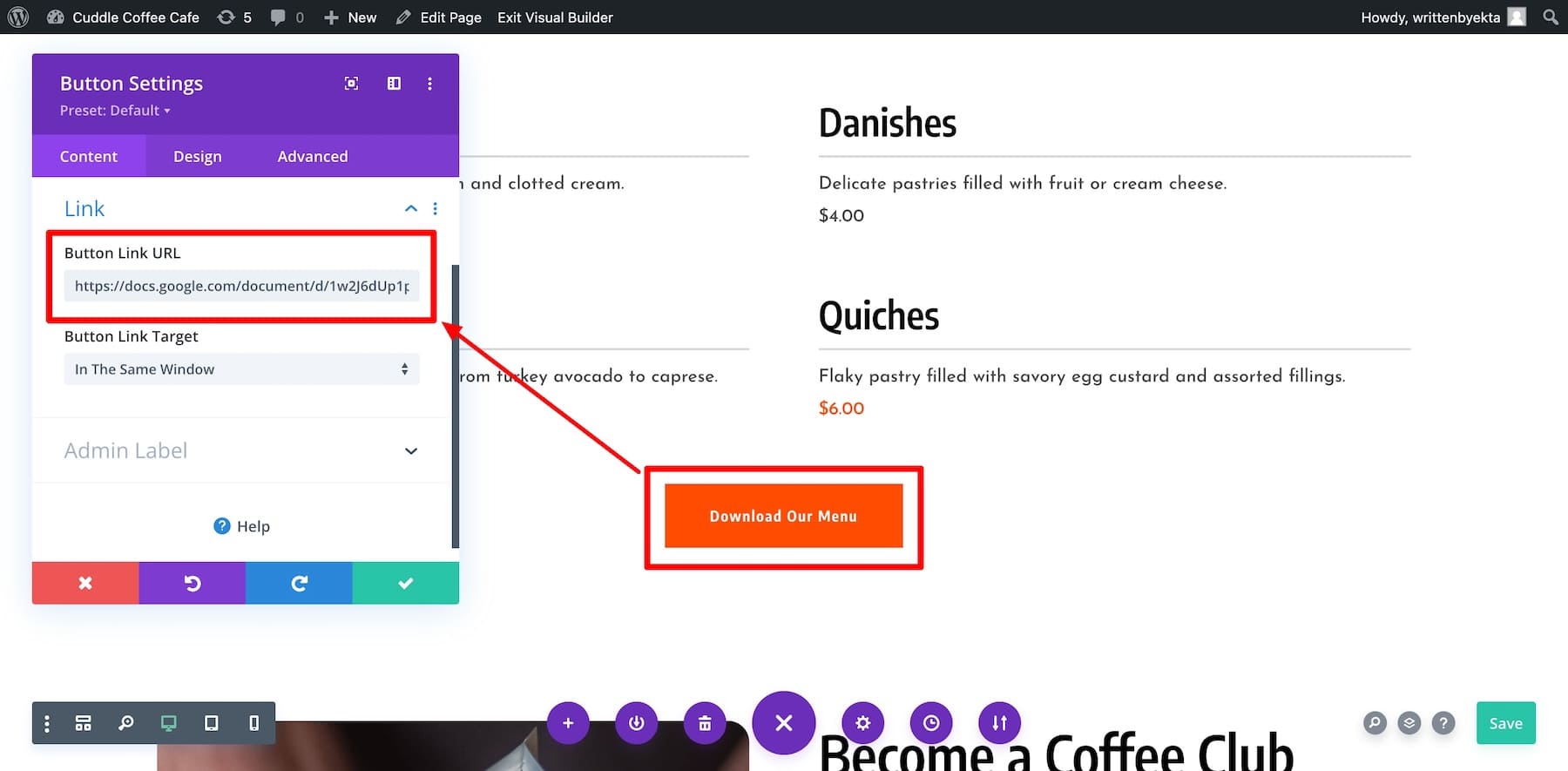
You’ll additionally upload a downloadable menu at the identical web page. Upload a Button module.

Identify your button one thing like “Obtain Our Menu,” and upload the record hyperlink within the Hyperlink tab.

That’s it! You’ll additionally create stunning menus the use of the Divi Restro Menu extension to permit consumers to make use of filters.
6. Lengthen the Capability of Your Espresso Web page (Non-compulsory)
That is an not obligatory step, however integrating tough plugins is an effective way to spice up buyer engagement, streamline operations, and optimize your web site’s functionality. Listed here are a couple of software suggestions to awe your web page guests with a extremely practical web page.
- Acquire Fans the use of Bloom: Seize buyer emails with Bloom opt-in bureaucracy. Nurture your e mail subscribers to reserve out of your web site incessantly to spice up engagement. Bloom comes loose with Divi, however you’ll be able to additionally take a look at MailOptin and OptinMonster.
- Reinforce Social Achieve with Monarch: Upload stunning social sharing buttons in your web site. It’s a very simple method to inspire web site guests to proportion your content material and enlarge your achieve. Monarch could also be loose with Divi, or you’ll be able to check out Revive Social, which automates sharing posts once they’re revealed.
- Take Desk Bookings On-line: With Amelia, consumers can pre-book tables or occasions on-line. The web site comes with an analytics segment and a responsive calendar format that works nicely on cellular gadgets.
- Permit On-line Ordering and Supply: Divi Fast Websites robotically configures WooCommerce to just accept orders for espresso or products. It additionally creates web page layouts for person product listings, checkout, cart, and different pages, so that you simplest have so as to add your merchandise.
- Protected Cost Gateways: Securely procedure bills with 2Checkout. It integrates easily together with your web site and gives a protected surroundings for purchasers to finish purchases.
- Draw in Natural Guests: To power natural visitors, post weblog posts and set up search engine optimization plugins like Rank Math seo or Yoast to optimize your web page for serps, boosting your visibility.
- Tighten Your Web page Safety: Your consumers input their knowledge whilst making a purchase order, so that you will have to give protection to your web site with Wordfence to make sure its protection from on-line threats. Different safety plugins come with Solid security and Sucuri.
- Backup Your Web page Ceaselessly: UpdraftPlus permits computerized web site backups, so in case your web site breaks, it may be restored safely.
10X Your Efforts with Divi AI
To develop your espresso web site and achieve extra consumers, growing content material persistently is an important for expansion. However doing so manually isn’t the most efficient use of your time. That’s why we advise the use of Divi AI—your good writing assistant that generates fine quality content material speedy.
With Divi AI, you’ll be able to 10x your efforts by way of producing weblog, e-newsletter, and social media content material briefly and successfully. As an alternative of spending hours brainstorming, let Divi AI streamline your procedure, serving to you keep not off course and convey content material sooner than ever.
Get Divi AI
FAQs on Making a Espresso Store Web page
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
best: 0;
width: 30px;
line-height: 30px;
text-align: middle;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
What are the crucial options to incorporate on a espresso store web page?
Your espresso store web page will have to have a menu, location main points, touch knowledge, on-line ordering, and an “About Us” web page. Fine quality espresso pictures, buyer evaluations, social media hyperlinks, and a weblog for updates are nice techniques to captivate your web site guests.
How can I design my web page to mirror my espresso store’s emblem?
So as to add your emblem during your web site, persistently use your brand, colours, and fonts. Divi Fast Websites robotically handles this, as your web site contains pre-defined emblem colours and fonts. You will have to additionally pick out pictures and designs that fit your store’s comfy, fashionable, or rustic vibe.
Will have to I come with a web based ordering machine on my espresso store web page?
Sure, it makes ordering extra out there for purchasers and boosts gross sales, particularly all through busy instances. Divi Fast Websites robotically integrates WooCommerce, so that you simplest want to upload your product listings to allow on-line ordering.
How essential is cellular responsiveness for my espresso store web page?
Crucial! Many purchasers browse on cellular gadgets. A responsive theme like Divi robotically makes your web site mobile-friendly, guarantees excellent navigation, boosts your search engine optimization, and improves the consumer enjoy.
How can I combine social media into my espresso store web page?
Monarch provides proportion buttons in your web site so customers can advertise your content material and show off user-generated content material like buyer footage. You simplest want to set up Monarch, a top class plugin together with your Divi club.
The put up How to Create a Coffee Shop website (Quick & Easy) gave the impression first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/how-to-create-a-coffee-shop-website-quick-easy/”>Source link

See what others are saying about this...