
The ‘Steer clear of an excessive DOM size’ warning can appear in Google Lighthouse or other on-line web page tempo trying out apparatus. It mainly way your on-line web page has too many parts, which can slow down loading cases and frustrate visitors.
Fortunately, there are a few things you’ll do to reduce the DOM size and support your wordpress potency. We have tried out a number of straightforward the best way to boost up our non-public internet pages, so everyone knows what if truth be told makes an have an effect on on wordpress potency.
And in this article, we will show you our tried and tested techniques for a way you’ll be able to restore an excessive DOM size in wordpress.
What Does the ‘Steer clear of an Excessive DOM Size’ Warning Indicate?
Ever run a on-line web page tempo take a look at to your wordpress site and are to be had all over a warning referred to as ‘Steer clear of an excessive DOM size’?
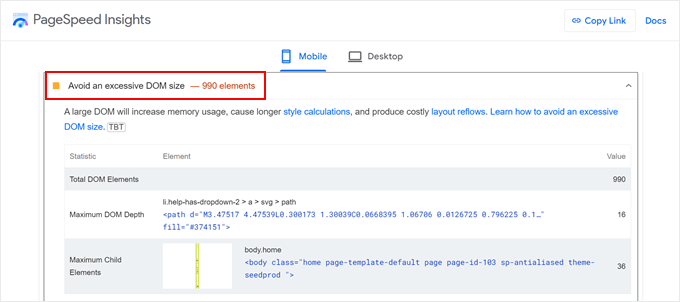
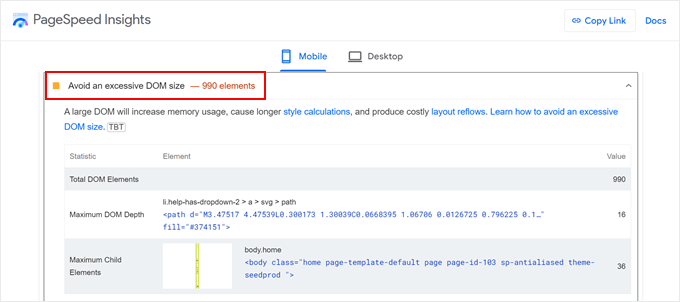
This warning pops up in pace checking out equipment like Google Lighthouse, Google PageSpeed Insights, or GTMetrix. It means that your on-line web page has too many parts, which can slow down its loading tempo.

On the other hand what exactly is DOM, and why does its size topic? Let’s harm it down.
DOM stands for File Object Type. Recall to mind your wordpress site as a big tree building. Every part to your internet web page, like text headings, footage, menus, and buttons, is like a division or a leaf on this tree. The ones explicit individual parts are referred to as DOM nodes.
All the selection of nodes on your on-line web page’s tree building is its DOM size. The additional parts you’ve gotten to your internet web page, the larger the DOM tree becomes.
For instance, a simple internet web page with just a heading and a paragraph can have a smaller DOM size compared to a posh internet web page with multiple sections, footage, touch paperwork, and embedded content material subject matter.
How Does Excessive DOM Size Affect Web site Potency?
A large DOM size can negatively have an effect on your wordpress online page’s efficiency in a few techniques.
Believe the way in which you create a brand spanking new internet web page in wordpress. Likelihood is that you’ll add parts like headings, paragraphs, footage, galleries, forms, buttons, and social media icons. Every of the ones parts translates to a DOM node inside the tree building.
While each part for my part would possibly seem small, all of the amount can in short add up, creating an excessive DOM size.
If your DOM nodes keep increasing, the browser will take longer to be informed, understand, and load the development of your on-line web page. It’s as a result of a posh DOM building calls for added memory usage and processing power from the individual’s device to turn the internet web page.
All of this ends up in slower loading cases, which can frustrate visitors and cause them to leap off your website online previous than they even see your content material subject matter.
This present day, shoppers expect internet pages to load in short. A slow-loading on-line web page may also be like able in a longer line – it discourages people from sticking spherical.
Plus, search engines like google and yahoo like Google prioritize internet pages that offer a very good individual experience, at the side of fast loading speeds. So, an excessive DOM size can indirectly hurt your wordpress search engine optimization and, in any case, on-line web page conversions.
How Many DOM Parts Are Too Many for Google?
While there’s no strict limit set in stone, Google Lighthouse and other trying out apparatus flag internet pages with an excessive DOM size. Proper right here’s a breakdown of what the ones flags would possibly indicate:
- Warning: Google Lighthouse flags a warning when the body part of your internet web page has more than more or less 800 nodes.
- Error: If the body part reaches over 1,400 nodes, Lighthouse throws an error.
Let’s put this in context to understand what kind of internet pages would possibly fall into the ones categories.
Without right kind optimization, a single internet web page with text content material subject matter, footage, a navigation menu, basic layout parts, and multiple plugins for forms or social sharing would possibly merely reach spherical 800 nodes.
On the other hand, pages exceeding 1,400 nodes are most certainly further complex and would possibly include the following selection of parts. The ones can include multiple sliders or carousels with huge pictures, elaborate layouts with many nested parts and sections, or multiple embedded content material subject matter.
The ones are merely not unusual examples. Don’t let the ones illustrations scare you from developing a custom designed on-line web page one of the best ways you need to. That discussed, if you want to be sure that people stay to your site, then it is very important keep away from excessive DOM size.
Thankfully, we’ve put together a whole knowledge as a way to reduce DOM size in wordpress. You’ll have the ability to use the quick links below to be told further a few DOM potency optimization method:
<h4 class=”wp-block-heading” id=”aioseo-1-use-a-wordpress-speed-optimization-plugin”>1. Use a wordpress Pace Optimization Plugin
Our first recommendation is to position in an outstanding wordpress tempo optimization plugin. The ones plugins are designed to research your on-line web page and make it sooner in different techniques.
A tempo optimization plugin can deal with the technical stuff needed to boost up your on-line web page. This way, you’ll focal point on managing and creating your content material subject matter.
Proper right here at WPBeginner, we propose the usage of WP Rocket. We if truth be told use it ourselves on the WPBeginner on-line web page, which you’ll learn further about in our article on how we spice up web page load pace on WPBeginner.

While WP Rocket is principally known as a caching plugin, it has many choices that can be in agreement with DOM size as neatly. The ones choices include report optimization, lazy loading, and deferring JavaScript.
We’ll give an explanation for all these choices in more component later inside the article. You’ll have the ability to moreover be informed our WP Rocket evaluation for more information.
On the other hand for now, the usage of a tempo booster plugin like WP Rocket is a great first step towards fixing DOM size and making your on-line web page sooner, even though you may well be new to wordpress.
You’ll have the ability to be informed our WP Rocket set up and setup information to get the plugin up and dealing.
2. Take a look at Your Theme and Plugins
While wordpress plugins and problems are great for together with capacity and elegance to your wordpress online page, they are able to every so often contribute to an excessive DOM size.
First, now not all problems and plugins are created an identical. Poorly-coded plugins and problems can lead to a bloated HTML report with needless parts. This may occasionally significantly increase your DOM size.
wordpress problems and plugins often come with additional choices you’ll be able to now not need. The ones can add unwanted parts to your on-line web page’s building, even though you aren’t actively the usage of them.
By way of taking a greater take a look at what’s installed to your on-line web page, you’ll resolve possible culprits contributing to DOM size.
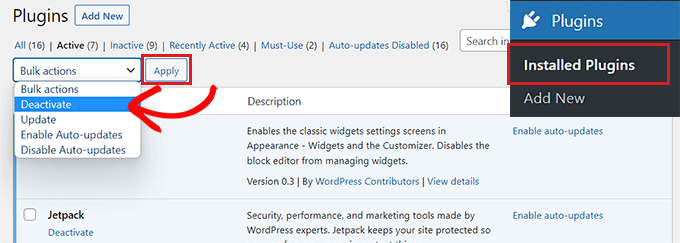
Should you occur to suppose a particular theme or plugin might be causing issues, check out in short switching to a default wordpress theme or deactivating plugins one after the other.

Then, see if the DOM size warning disappears in tempo trying out apparatus after making the ones changes. This may help you pinpoint the problematic part.
When choosing problems and plugins, you’ll want to keep on with revered sources identical to the wordpress record or widely known developers. The ones assets have strict coding necessities, lowering the danger of bloated code that would possibly harm your on-line web page’s potency.
If you want to get trusted plugin and theme ideas, then check out WPBeginner Resolution Middle. That’s the position we take a look at, analysis, and recommend wordpress device. We simplest recommend solutions that everyone knows shall be helpful for our readers.
3. Use an Optimized Internet web page Builder
Internet web page builder plugins are WYSIWYG editors which may well be used for creating surprising and helpful wordpress internet pages with out a wish to code. However, a couple of of those apparatus can if truth be told contribute to an excessive DOM size.
One reasons why is that they often use additional HTML parts, like div tags with custom designed classes or attributes, to style your content material subject matter and regulate its layout. While the ones parts allow for flexibility, they are able to moreover add a lot of bloat.
Plus, built-in blocks or widgets, like sliders or interactive parts created with a internet web page builder, are often built the usage of explicit HTML buildings.
Many internet web page builders moreover rely on shortcodes to insert their functionalities. While the ones shortcodes will not be visually displayed to your on-line web page, they are able to add additional code to your DOM at the back of the scenes.
Should you occur to suppose your internet web page builder might be contributing to DOM size issues, you’ll take a look at this concept on a staging website online. Take a look at deactivating your internet web page builder and see if the warning disappears in on-line web page tempo trying out apparatus. This may let you make a decision if it’s the foundation explanation why.
If you decide to not use your earlier internet web page builder anymore, then you definitely’ll use probably the most a very powerful built-in wordpress apparatus to design your on-line web page (identical to the Complete-website Editor or Theme Customizer).
They supply regulate over your on-line web page design without having a separate plugin. As well as they normally have a smaller have an effect on on DOM size.
That discussed, the ones apparatus aren’t necessarily probably the most flexible. In this case, we propose the usage of an optimized internet web page builder like SeedProd.
Proper right here at WPBeginner, we’ve tested relatively numerous internet web page builders, and SeedProd has confirmed sooner potency (93 on PageSpeed Insights) compared to festival like Divi (91) and Elementor (90).

You’ll have the ability to be informed further about it in our Elementor vs. Divi vs. SeedProd analysis.
Previous potency, SeedProd moreover has 350+ professional theme template kits, integrations with in taste e-mail promoting apparatus, and an AI assistant to be in agreement boost up your website-building process.

4. Optimize Your Footage and Films
Unoptimized footage and films can have large report sizes. The ones large knowledge can contribute to DOM size because of they turn out to be additional parts the browser should process.
Optimizing your footage can significantly reduce their report size without sacrificing top of the range. That is serving to your on-line web page load sooner and improves the entire individual experience.
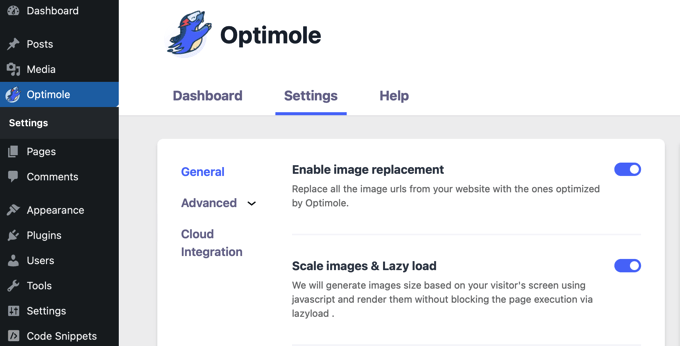
A plugin like Optimole is normally a pleasing answer for optimizing your footage. Optimole is designed to determine of the sphere, automatically optimizing your on-line web page’s footage as you upload them.

You’ll have the ability to moreover fine-tune its settings to keep an eye on the compression top of the range or resize footage that exceed a undeniable size, further lowering their report size and DOM footprint.
Should you occur to don’t need to use too many plugins, you’ll use free online apparatus like TinyPNG to compress your footage previous than uploading them to your wordpress on-line web page.
For an in-depth knowledge on image optimization, check out our article on how you can optimize pictures for internet efficiency with out dropping their high quality.
When it comes to motion pictures, we don’t counsel importing them immediately to wordpress. Huge video knowledge can significantly slow down your on-line web page’s loading time.
A better method is to use a video web content web hosting provider like YouTube or Vimeo. The ones services handle storing and streaming your motion pictures, taking the burden off your on-line web page’s server, and lowering DOM size.
You’ll have the ability to then embed the flicks right away into your pages the usage of embed codes provided by way of the web content web hosting provider.
We have each different helpful article on how you can optimize movies on your wordpress website online that dives deeper into video optimization strategies.
5. Put in force Lazy Loading
When you open a longer web internet web page with various content material subject matter, all of the ones parts will generally load at once. This process can take a little time, in particular on slower internet connections.
Lazy loading takes a better method. It delays the loading of non-critical parts, like footage and films. They’re going to simplest be loaded after they’re if truth be told sought after by way of the individual as they scroll down the internet web page.
This means the essential content material subject matter that appears first (like text and layout) such a lot sooner. In turn, this leads to a quicker initial internet web page load and a smoother individual experience.
Setting up lazy loading is understated, in particular in the event you occur to’re already the usage of a wordpress tempo optimization plugin like WP Rocket.
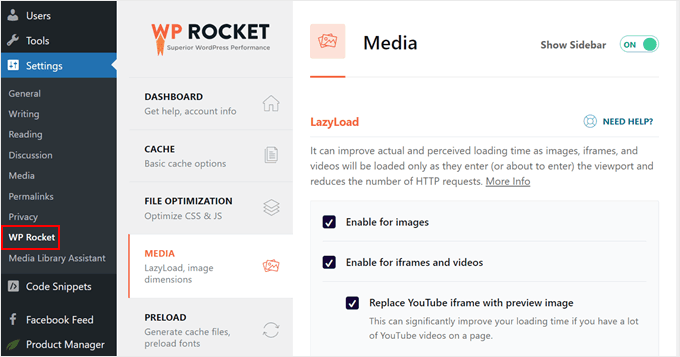
Simply navigate to Settings » WP Rocket on your wordpress dashboard. Then, click on on on the ‘Media’ tab.
Proper right here, merely check off all of the alternatives for enabling lazy loading for pictures, motion pictures, and iFrames.

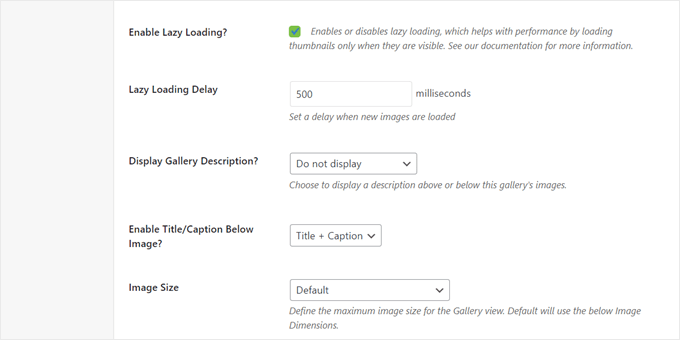
If you want to display an image gallery, then we propose the usage of a gallery plugin with a lazy loading serve as.
Envira Gallery is a great example of this. Besides lazy loading, you’ll set a selected time extend for when the images are loaded.

Additionally, you’ll lazy load your feedback segment.
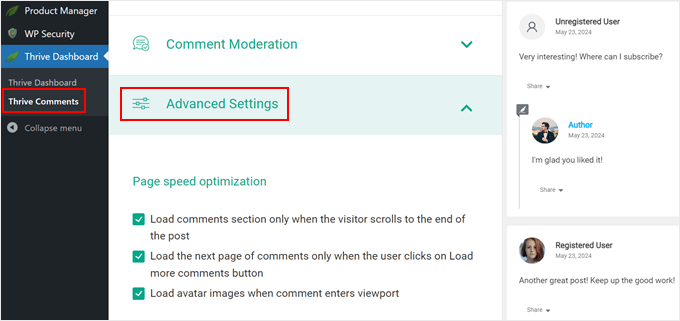
For this, you’ll use Thrive Feedback, which provides choices to optimize wordpress comments.
After the plugin is full of life, go to Thrive Dashboard » Thrive Comments. Then, open the ‘Difficult Settings’ tab and go to the ‘Internet web page tempo optimization’ section.

Proper right here, merely check off the packing containers that may follow to your commentary section. You’ll have the ability to load the commentary section until the individual scrolls the entire method right down to the bottom of the internet web page, and/or load comments steadily in pages as shoppers click on at the ‘Load further comments’ button.
You’ll have the ability to moreover make a choice to load avatar pictures within comments until they turn out to be visual.
Excessively long posts or commentary sections normally have a large DOM size that slow down your on-line web page’s loading cases. Proper right here’s where pagination is useful.
Pagination essentially splits your content material subject matter into manageable chunks, making it more uncomplicated for purchasers to navigate and digest knowledge.
When you’re writing in-depth articles, consider splitting them into logical sections the usage of pagination. This allows readers to take breaks between sections and keep away from feeling intimidated by way of a huge wall of text.
Fortunately, you’ll merely break up long posts the usage of the ‘Internet web page Harm’ block inside the block editor.
For step-by-step instructions, you’ll check out our article on how you can break up wordpress posts into more than one pages.
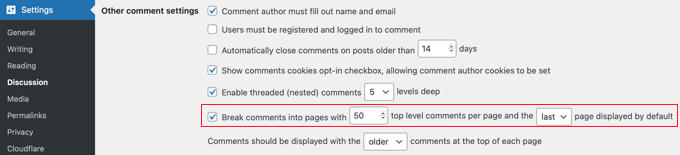
We in fact have an invaluable knowledge on how you can paginate feedback in wordpress. On the other hand essentially, all you need to do is log in to your wordpress admin space and go to the Settings » Discussions internet web page.
Then, check the sphere next to ‘Harm comments into pages’ and customize the selection of comments you need to see on each internet web page.

Moreover, we recommend warding off countless scroll. While they are able to keep people to your site longer as they won’t have to change between pages manually, it is going to explanation why potency issues to your server.
7. Minify CSS and JavaScript Knowledge
Your on-line web page’s capacity and visual style rely on code knowledge like CSS and JavaScript. While essential, the ones knowledge can contribute to a larger DOM size if now not accurately optimized.
Minification can get to the bottom of this issue by way of getting rid of needless parts from the code, comparable to comments, spaces, and line breaks. This smaller size translates to sooner loading cases and a smaller DOM size.
That discussed, it’s very important to note that minification can every so often introduce compatibility issues of sure problems or plugins.
Previous to minifying your code, it’s a good idea to create a backup of your on-line web page and take a look at the changes in a staging or native surroundings if possible. This allows you to resolve any possible issues previous than they impact your live on-line web page.
Then, you’ll be informed our knowledge on how you can minify CSS and JavaScript information in wordpress for step-by-step instructions.
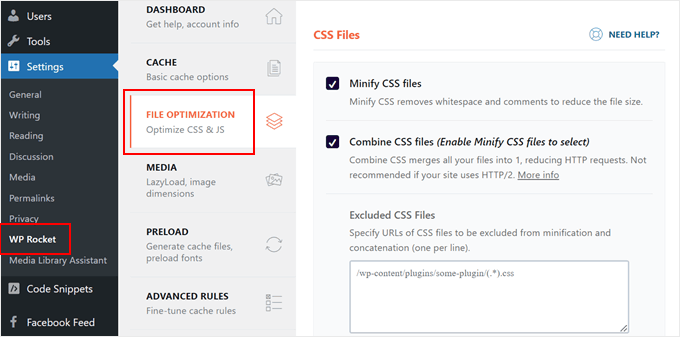
As you’ll see inside the knowledge, minifying your code is understated in the event you occur to’re already the usage of a plugin like WP Rocket. All you need to do is go to Settings » WP Rocket and switch to the ‘File Optimization’ tab.
Then, merely permit the choices to minify CSS and JavaScript knowledge.
Some wordpress web content web hosting providers moreover offer built-in choices for minifying CSS and JavaScript knowledge.
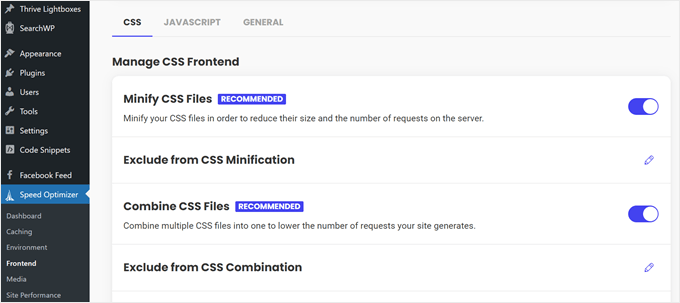
For instance, SiteGround (which is where we host WPBeginner) provides the Pace Optimizer plugin to minify CSS.
Hostinger moreover provides a an similar serve as through their built-in CDN, available on their Business plan and higher tiers.

8. Reduce Render-Blocking JavaScript and CSS
Every other technique to optimize CSS and JavaScript knowledge is by way of lowering render-blocking.
Render-blocking assets are like foundation materials that prevent the house (your on-line web page content material subject matter) from being built until those assets are delivered and in place. The longer it takes for the ones assets to load, the longer it takes for purchasers to see your on-line web page’s content material subject matter.
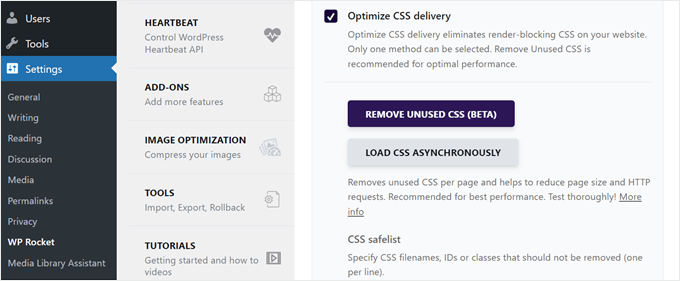
WP Rocket has built-in choices to reduce render-blocking CSS and JavaScript.
For example, you’ll combine CSS and JavaScript knowledge, which is able to reduce the selection of HTTP requests your on-line web page should make. Fewer requests indicate a lot much less able time for the browser to load the whole thing and render your content material subject matter.

You’ll have the ability to moreover take away any CSS code that isn’t in fact used to your pages.
This now not simplest reduces render blockading however moreover minimizes overall internet web page size and the selection of HTTP requests.

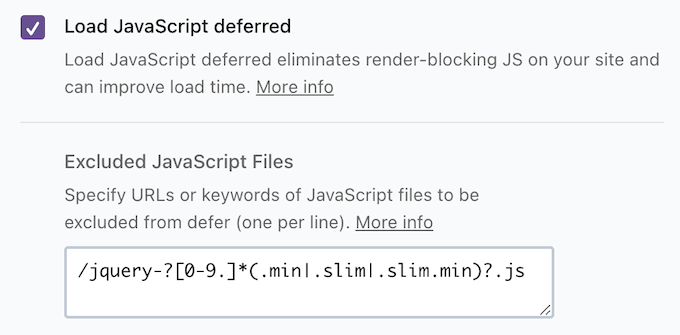
Additionally, there’s a serve as referred to as ‘Load JavaScript Deferred.’ This tells the browser to wait on loading some JavaScript knowledge until after the main content material subject matter of your on-line web page (the HTML) has been displayed.
This way, shoppers see your on-line web page’s content material subject matter sooner, even though all of the background functionalities haven’t loaded however.

You’ll have the ability to learn further about enabling the ones choices in our article on how you can cut back render-blocking CSS and JavaScript in wordpress.
<h4 class=”wp-block-heading” id=”aioseo-9-enable-wordpress-caching”>9. Permit wordpress Caching
Caching doesn’t right away reduce DOM size, nevertheless it definitely significantly improves your on-line web page’s perceived potency.
Proper right here’s what happens when caching is enabled: when an individual revisits your on-line web page, their browser can check its cache first. If the tips are already stored in the community, they are able to be loaded so much sooner, significantly lowering internet web page load cases.
This makes the DOM load and display sooner, resulting in a smoother experience for visitors.
Caching moreover helps your server run further effectively by way of lightening its workload. This frees it up to pay attention to very important tasks like processing the DOM, which in any case hurries up your loading time.
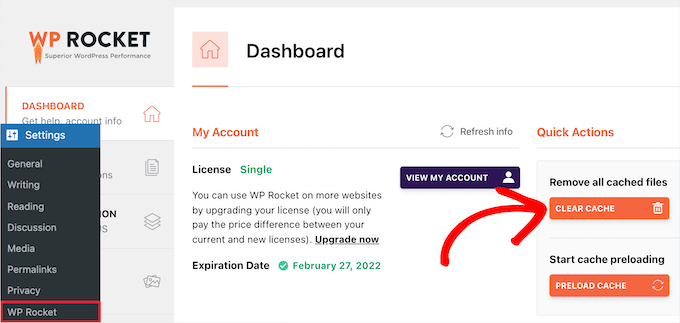
Fortunately, putting in browser caching is discreet with a plugin like WP Rocket. It’s for the reason that plugin automatically lets in caching with optimal settings to your on-line web page.

Even upper, WP Rocket regularly caches your on-line web page always. Each and every time the cache gets cleared (manually or automatically), WP Rocket automatically generates new cache knowledge.
WP Rocket moreover offers you the ability to transparent the wordpress cache at any time. This might be useful in case you are making essential changes to your on-line web page and need to be certain that shoppers see the most recent type.

For added details about WP Rocket’s caching choices, you’ll discuss with the putting in place caching choices segment of our WP Rocket arrange knowledge.
<h4 class=”wp-block-heading” id=”aioseo-10-use-a-wordpress-cdn”>10. Use a wordpress CDN
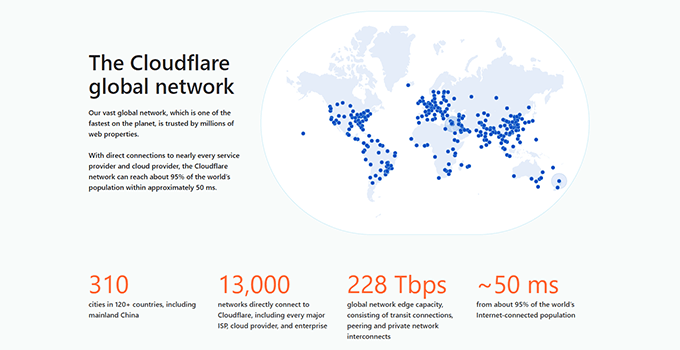
A CDN (Content material Supply Community) is a group of servers spread out around the globe. While a CDN doesn’t right away business the scale of your on-line web page’s code, it makes your on-line web page actually really feel love it such a lot sooner.
It’s as a result of a CDN stores copies of your on-line web page’s static content material subject matter (footage, scripts, stylesheets) on servers in different puts. When someone visits your on-line web page, their computer downloads the content material subject matter from the CDN server closest to them.
This significantly cuts down on download cases compared to fetching the whole thing from your distinctive server, which is usually a good distance away. This sooner provide makes processing the DOM so much sooner.
Plus, a CDN helps your distinctive server artwork sooner by way of sharing the content material subject matter provide load. This allows the server to pay attention to what problems most, like processing the DOM. In turn, this makes your on-line web page render quicker overall.
If you want to have CDN ideas, we have now a knowledge to the very best wordpress CDN products and services that can assist you pick the right kind one to your on-line web page.
We use Cloudflare’s CDN on our on-line web page proper right here at WPBeginner. It actually works neatly for our large blog with various visitors.

Should you occur to’re interested by learning further, you’ll check out our insider put up on why WPBeginner switched from Sucuri to Cloudflare. This article explains what we looked for when choosing a CDN provider.
<h4 class=”wp-block-heading” id=”aioseo-11-optimize-your-wordpress-database”>11. Optimize Your wordpress Database
Your wordpress on-line web page relies on a database to store all its very important knowledge, like posts, comments, individual accounts, and even configurations.
Over time, this database can grasp quite a lot of needless wisdom, comparable to earlier revisions of posts, unsolicited mail feedback, or leftover knowledge from deleted plugins.
While the database itself isn’t part of the DOM, a bloated database can slow down your on-line web page. A slower on-line web page may just make it seem like the DOM size is greater because of the whole thing takes longer to load and render.
Optimizing your database by way of getting rid of needless wisdom helps your on-line web page run smoother and can indirectly support perceived DOM size.
Check out our helpful knowledge on how you can optimize your wordpress database in a single click on. This data walks you at some stage in the method of the usage of a plugin to scrub up your database and ensure it runs effectively.
<h4 class=”wp-block-heading” id=”aioseo-focus-on-overall-wordpress-performance-not-just-dom-size”>Point of interest on Common wordpress Potency, Not Merely DOM Size
While addressing the ‘Steer clear of an excessive DOM size’ warning in wordpress is very important for on-line web page tempo, it’s now not the only factor to consider.
A on-line web page with a lot of capacity or unique formatting would in all probability naturally have a bigger DOM, and that’s okay.
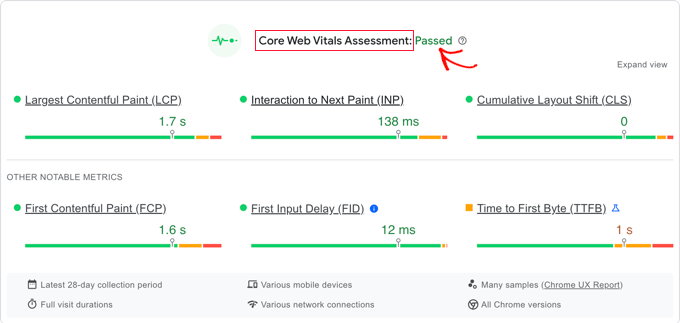
The secret’s to look out the right kind stability between site potency and features. So, aside from DOM size, you will have thought to be making an attempt to pay attention to other metrics like Core Internet Vitals. The ones are explicit metrics that Google uses to measure a on-line web page’s individual experience.

Should you occur to’ve used a lot of different optimization techniques and your on-line web page however feels slow, then consider on the lookout for be in agreement from our website Velocity Optimization Services and products.
Our professional team of workers can analyze your on-line web page and resolve among the best techniques to streamline its potency.

All provider plans include professional caching configuration to your on-line web page needs, image optimization without lowering your visual top of the range, database autoload optimization, and so much more. Plus, we be sure that your on-line web page will get an A or B+ on our PageSpeed Tool.
We hope this educational helped you learn to restore excessive DOM size in wordpress. You may also want to check out our knowledge on how you can accelerate WooCommerce efficiency or our whole wordpress pace and function information.
Should you occur to preferred this newsletter, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll have the ability to moreover to find us on Twitter and Fb.
The put up Find out how to Repair Over the top DOM Measurement in wordpress (11 Knowledgeable Guidelines) first appeared on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/find-out-how-to-repair-over-the-top-dom-measurement-in-wordpress-11-knowledgeable-guidelines/”>Source link