Divi 5 è il risultato di anni di sforzi per creare il divertimento wordpress più efficiente. L’ottimizzazione di ogni interazione e lato di Visible Builder e della finitura d’ingresso è stata una parte importante di questo. Alla fine, questi miglioramenti sono tuoi da sperimentare, ma ci sono metodi che svilupperai su Divi 5 per ottenere gli effetti più efficaci.
Questo articolo scoprirà i vantaggi funzionali integrati in Divi 5 e il modo in cui trarrai il massimo da queste ottimizzazioni per costruire le pagine web più veloci immaginabili.
Ricevi ulteriori informazioni sulla Divi 5 Public Alpha e scopri come ottenerla.
Scarica Divi 5 Alpha Prova la demo di Divi 5 Diventa un bug tester di Divi 5
Divi 5 è costruito per essere veloce
Divi 5 è stato completamente riscritto, con la funzionalità come priorità più sensata. A differenza di Divi 4, che una volta era costruito con codici brevi, Divi 5 utilizza una struttura a blocchi più trendy. Questo cambiamento da solo ha ridotto drasticamente il tempo impiegato nell’elaborazione dei contenuti e nel caricamento delle pagine. Questo nuovo framework ci ha inoltre permesso di ridurre notevolmente l’HTML caricato, il che significa che le tue pagine si caricano più velocemente, soprattutto su layout lunghi e sofisticati.
Inoltre, Divi 5 contiene una struttura di documenti JavaScript molto più piccola ed estremamente rispettosa dell’ambiente. Tutti gli script sono astratti e accodati più facilmente quando necessario, il che significa che il codice inutile non rallenta la funzionalità del tuo sito web. Ricevi ulteriori informazioni sui miglioramenti delle prestazioni di Divi 5.
Tutti questi miglioramenti rendono Divi 5 più veloce fuori dal campo, tuttavia ci sono una serie di passaggi da eseguire per rendere i tuoi siti Web ancora più veloci.
5 linee guida per sviluppare i siti Web Divi 5 più veloci
Sviluppare un sito web sorprendentemente rapido con Divi sta diventando più semplice. Questo è tutto perché le straordinarie funzionalità di Divi 5 aumenteranno e le opzioni integrate che ti aiutano a creare pagine web performanti. Abbiamo la certezza che prenderemo la parte più efficiente di Divi e recupereremo la pavimentazione.
1. Ridimensiona la scelta degli ordinamenti dei moduli su una pagina Web
Uno dei maggiori vantaggi della ricostruzione di Divi 5 è che non carica inutilmente oggetti che non si desiderano. Ciò viene notato in particolare con i moduli Divi, con ogni modulo che include i suoi tipi e script distintivi in una pagina web. Quanto più numeroso è l’uso dei tipi di moduli, le risorse extra sono necessarie per eseguire il rendering della pagina web. Ora, questo non è un grosso problema, ma se sei attento alle prestazioni, è una cosa importante da tenere a mente (questo è applicabile a qualsiasi sito web o generatore di pagine web).

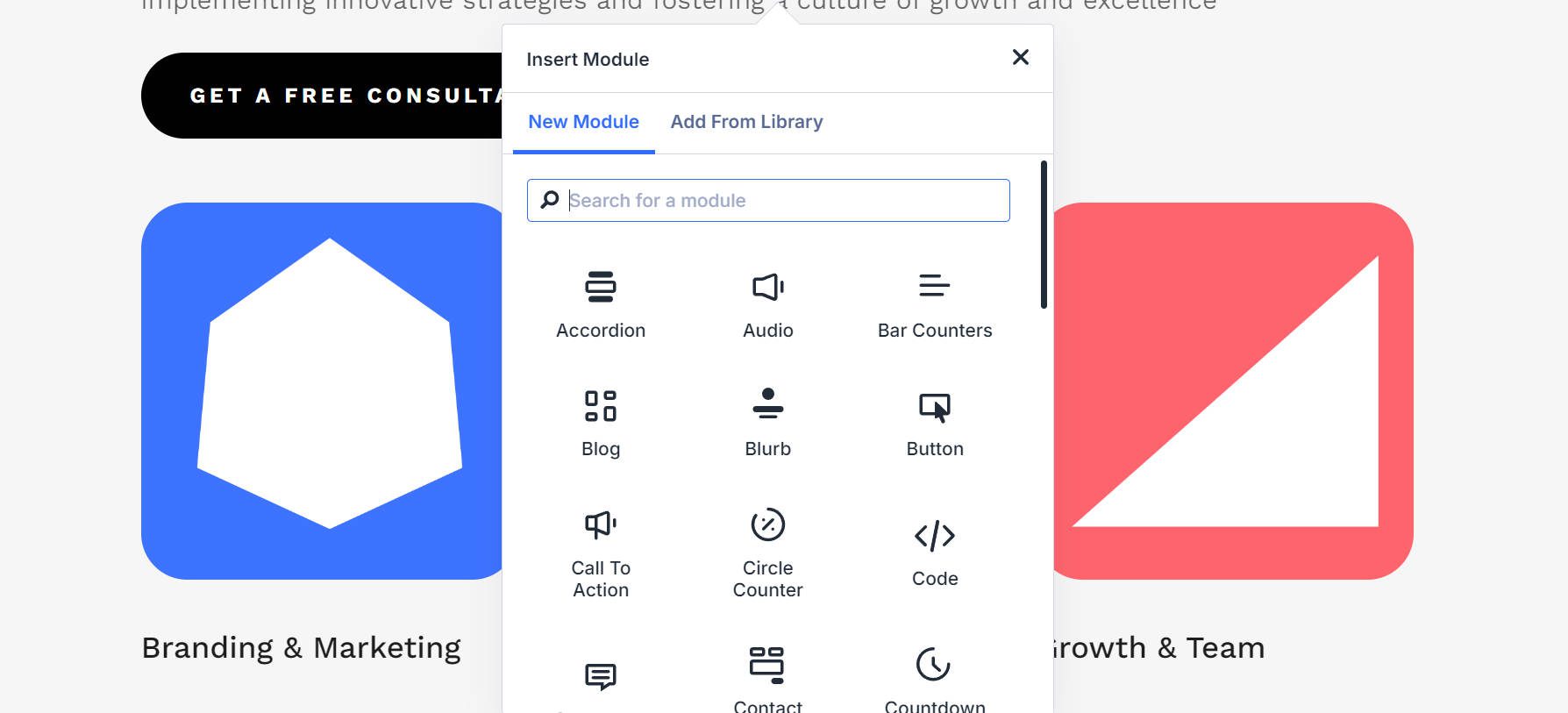
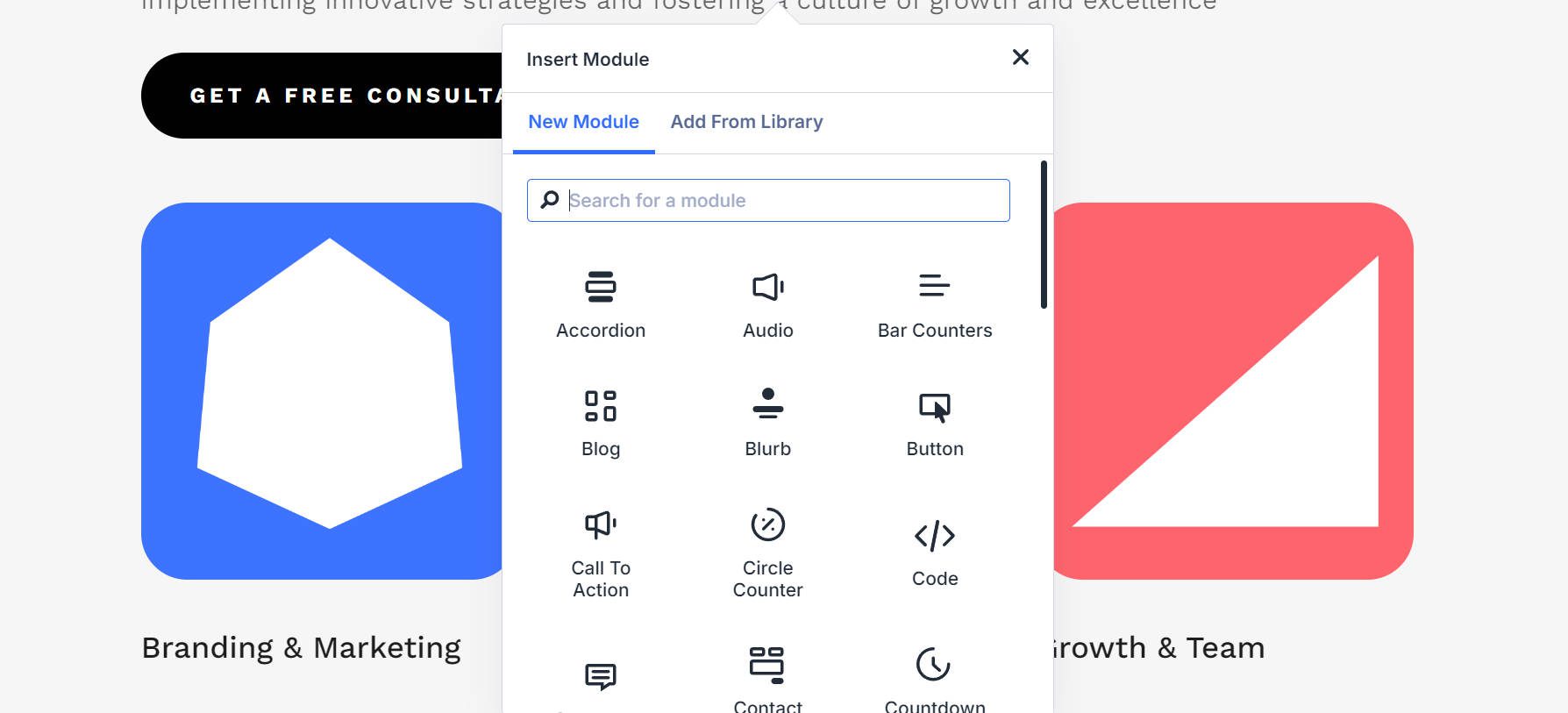
Visualizzazione del modulo di inserimento di Divi 5
Per ottimizzare le risorse e accelerare la tua pagina web, concentra l’attenzione sull’utilizzo di una selezione limitata di tipi di moduli principali su una determinata pagina web. Un buon modo per applicare questa tecnica è tramite l’utilizzo della Libreria Divi e Divi Cloud. Riutilizzerai semplicemente i componenti predefiniti salvando moduli, sezioni e layout personali. Ciò garantisce che tipi e moduli simili siano implementati in modo persistente, diminuendo il rischio di gonfiare la pagina web con inutili diversificazioni.
<img decoding=”async” loading=”lazy” aria-describedby=”caption-attachment-274529″ class=”with-border wp-image-274529 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/10/Save-Section-to-Library-For-Easy-Reuse-Across-
website.jpg” alt=”Salva la sezione nella libreria per un facile riutilizzo sul sito web” width=”1915″ height=”684″>
Il salvataggio di righe/fasi/moduli ti consente di riutilizzare semplicemente i singoli componenti (con impostazioni di gusto simili) in altri punti della tua pagina web o sito web.
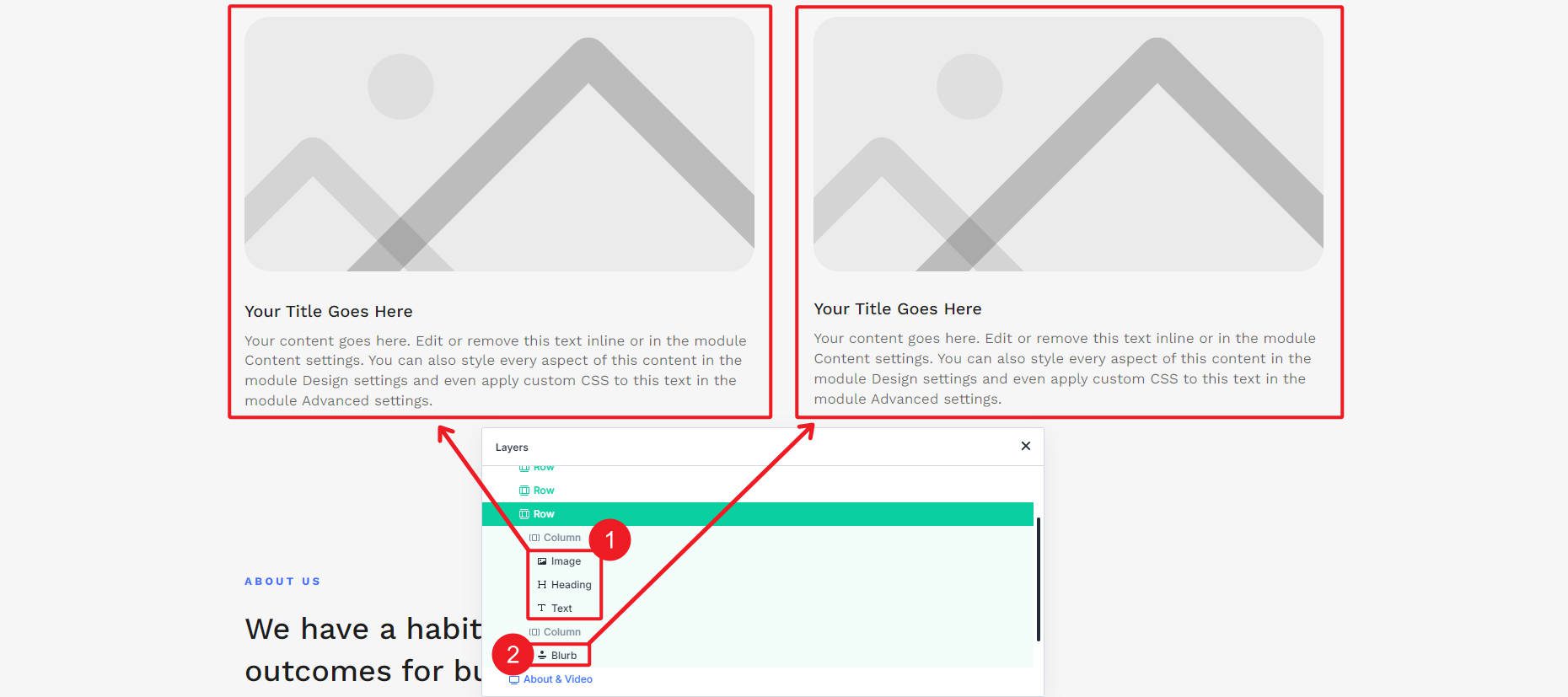
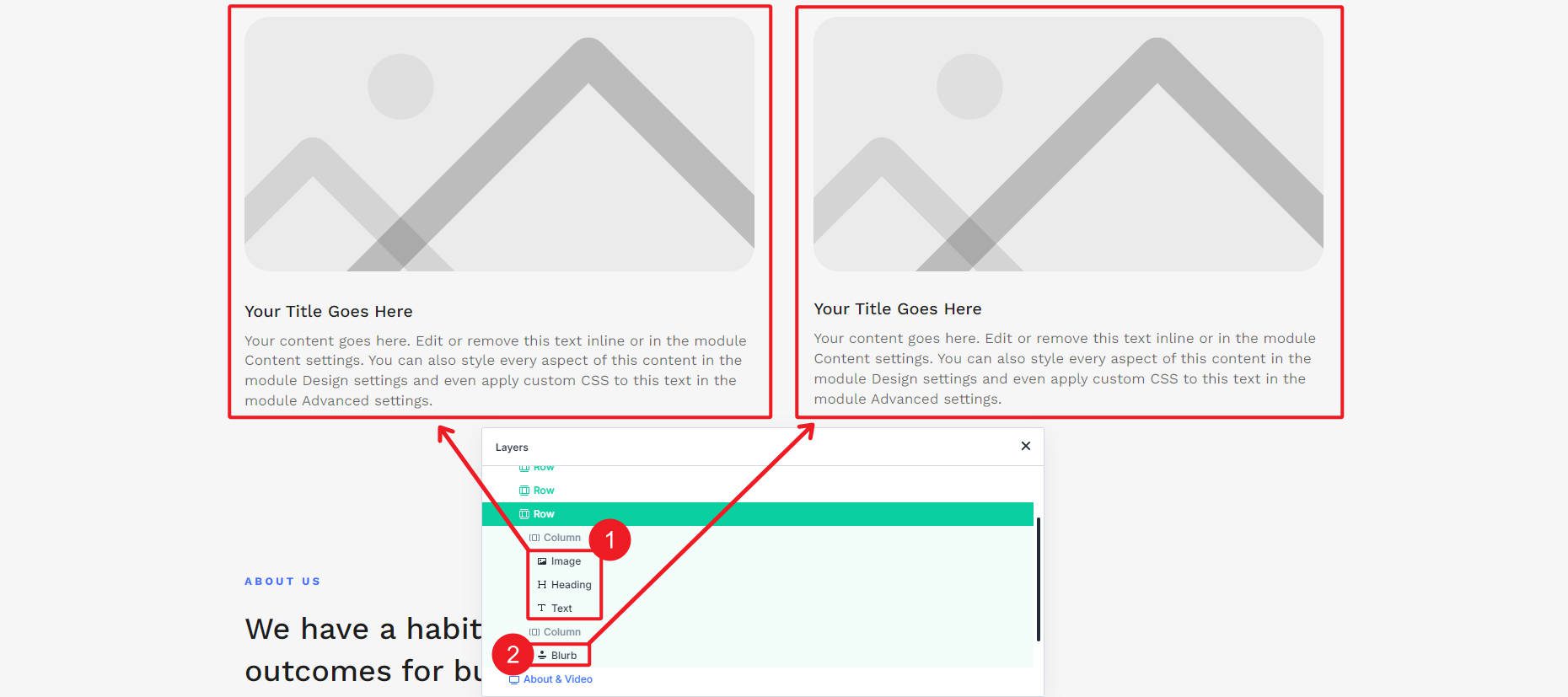
Ricordare quali moduli hai già utilizzato su una pagina web potrebbe rivelarsi proibito, tuttavia ci sono un paio di soluzioni per progettare una pagina web. L’esempio sottostante mostra due tattiche per ottenere un fattore simile con altre preparazioni del modulo. A seconda che il modulo Blurb sia già utilizzato o meno nella pagina web o meno, potrai scegliere di progettare questa parte della pagina web con esso o suddividendolo.

L’uso di 3 moduli separati (a sinistra) o di un modulo Blurb (vero e proprio). Quale selezionare potrebbe dipendere da quali moduli hai già utilizzato.
Ora, non interessarti troppo a questa cosa. Nel caso in cui la tua pagina web richieda una parte innegabile, dovrai costruirla. Tuttavia, quando hai più di una tattica per creare una cosa, devi semplicemente utilizzare i moduli che potrebbero essere già utilizzati nella pagina web per non caricare risorse aggiuntive.
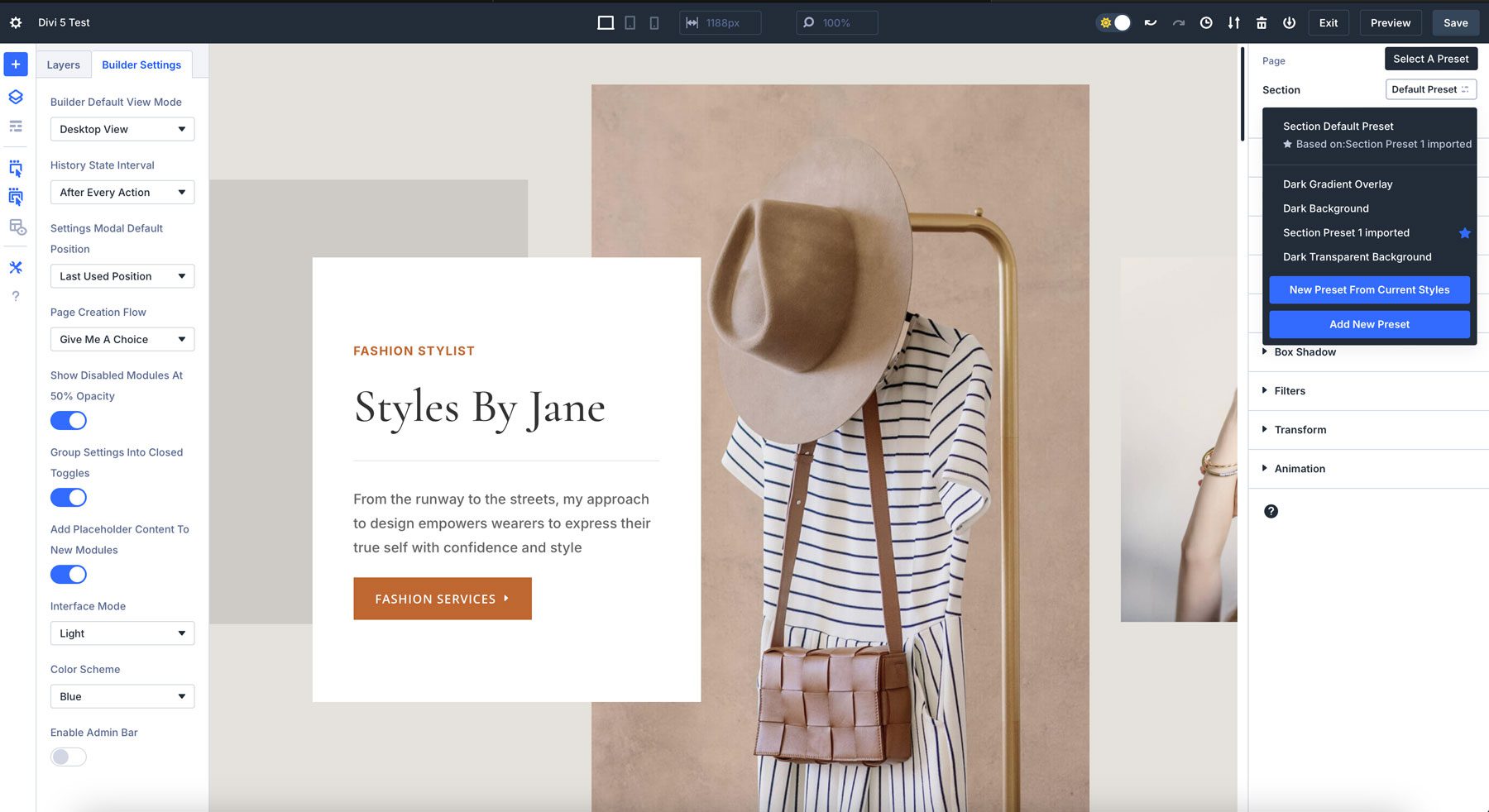
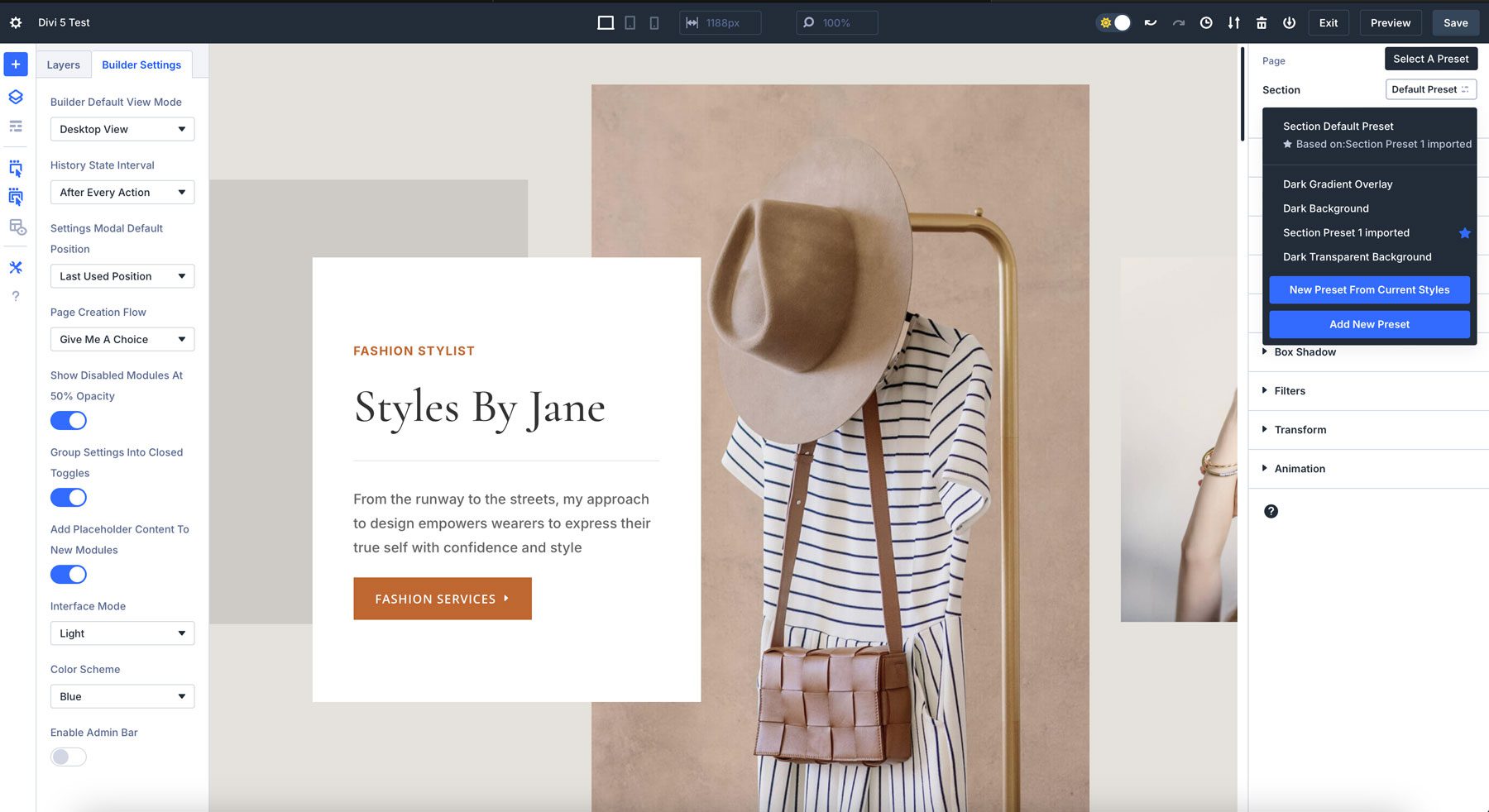
2. Sfrutta al massimo le preimpostazioni internazionali per ridurre i CSS
Una delle tattiche efficaci per rendere più vivaci le funzionalità del tuo sito web in Divi 5 è tramite l’uso dei preset. Mentre osservi i preset su un componente, Divi 5 genera molto meno CSS poiché utilizza un dispositivo basato su classi che immagazzina tipi in più di un componente. Quando più di un componente utilizza tipi simili, la tua pagina web produce molto meno CSS per una fase di progettazione simile.

Lo sviluppo di preimpostazioni internazionali per moduli utilizzati frequentemente, come pulsanti, intestazioni e sezioni, elimina la necessità di modificare manualmente i tipi per ogni nuovo esempio. Ciò riduce notevolmente la quantità complessiva di CSS personalizzati generati, per non parlare del tempo necessario per personalizzare il tuo sito web.
Di seguito sono elencati alcuni concetti su come iniziare a utilizzare le preimpostazioni nel float di progettazione:
- Preimpostazione riga: caricherai impostazioni come la costruzione delle colonne, la larghezza del margine interno, la spaziatura interna e i tipi di sfondo in una preimpostazione di riga. Ciò aiuta a gestire la spaziatura costante e i tipi visibili per le righe in tutta la tua pagina web.
- Preimpostazione della fase: le preimpostazioni di fase ti aiutano a delineare i colori di sfondo, le sfumature o le immagini, la spaziatura e la spaziatura e le impostazioni di visibilità come i prerequisiti di visualizzazione o CSS personalizzati per unità esplicite.
- Preimpostazione del modulo (ad esempio, modulo pulsanti): una preimpostazione del modulo ti consente di caricare impostazioni come tipi di contenuto testuale dei pulsanti, colori, risultati al passaggio del mouse, raggio del bordo, ombre e allineamento. Ciò garantisce che i pulsanti in tutto il tuo sito web abbiano un aspetto costante e si adattino al tema del tuo design. Creerai una serie di diversificazioni, tuttavia l’utilizzo di preimpostazioni simili in una pagina Web non sposata aumenterà il risparmio finanziario.
3. Evita i contenuti di Divi 4 per migliorare l’efficienza
Se desideri ottenere la funzionalità più efficiente da Divi 5, vorrai che ogni pagina Web venga assolutamente migrata. Da quando abbiamo introdotto Divi 5 come Alpha pubblica, mancano alcune funzionalità che probabilmente saranno disponibili in breve tempo (anche se il massimo di ciò che ti aspetteresti è già lì). Se la tua pagina web utilizza un componente che Divi 5 non utilizza più ma rende più potente, quella pagina web non può essere assolutamente migrata su D5. In quei casi, il framework Divi 4 viene caricato per quelle pagine (per compatibilità con le versioni precedenti), il che significa che la pagina web funziona comunque ma non gode dei vantaggi della velocità della pagina web di Divi 5.

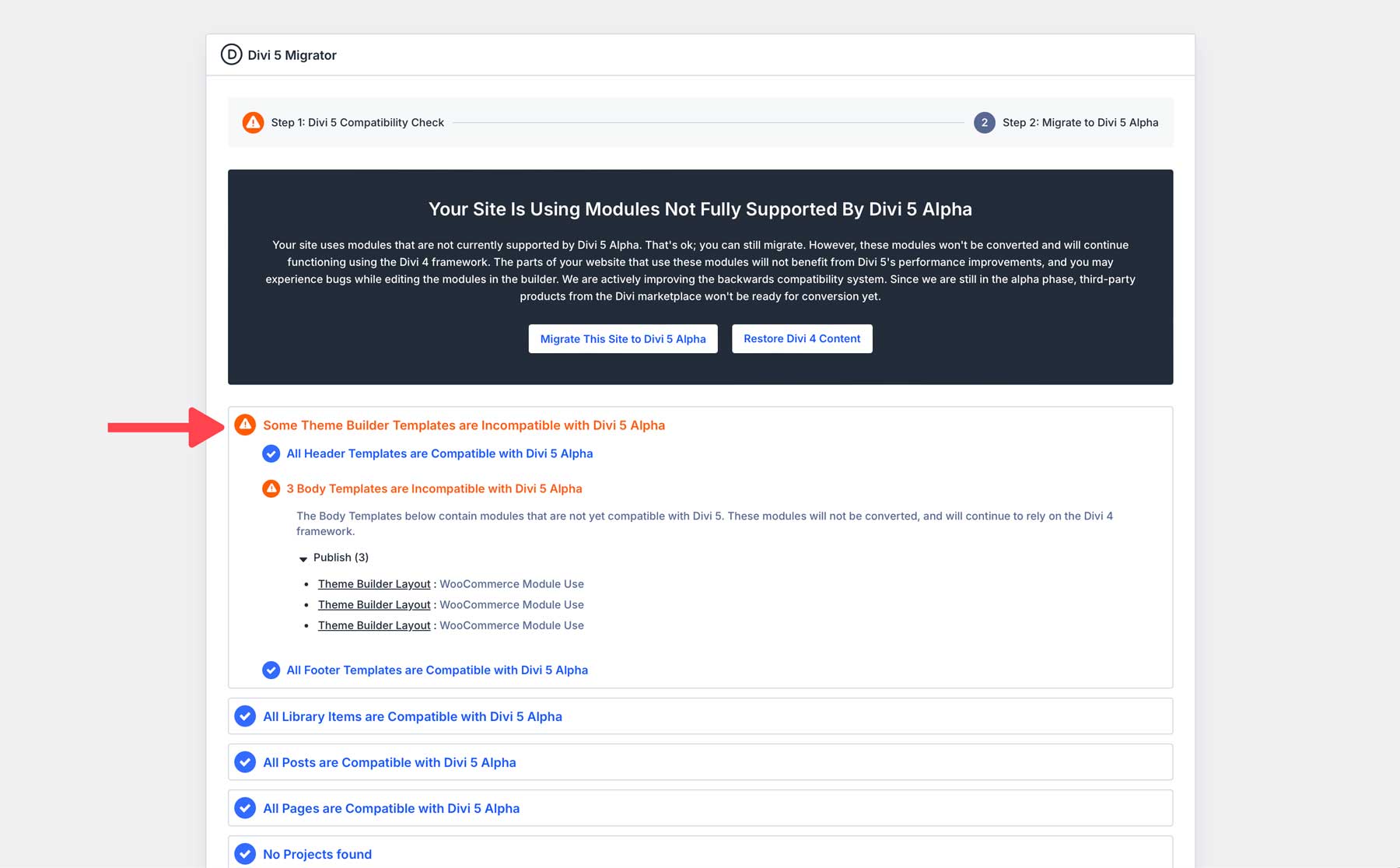
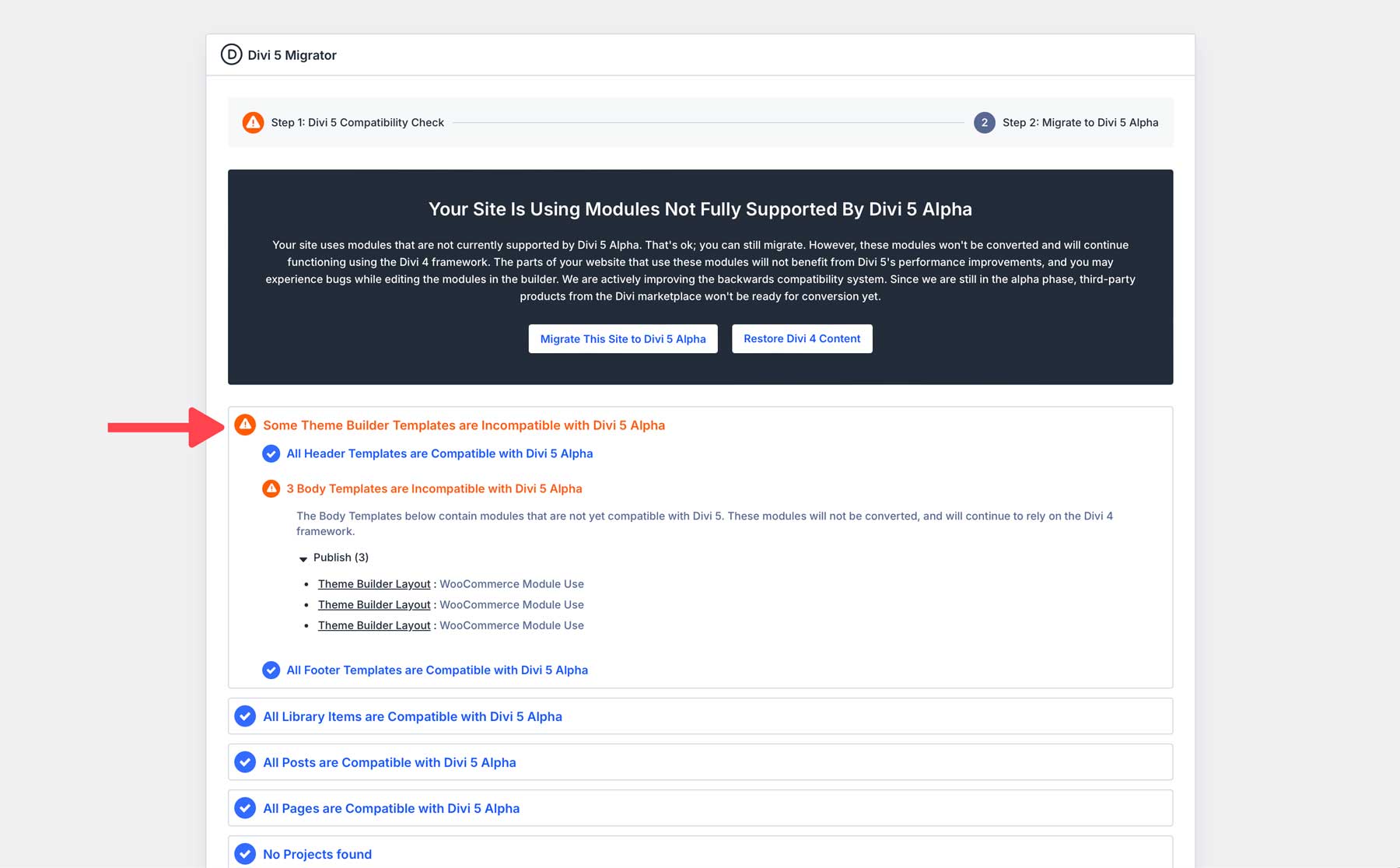
Istanza di Divi 5 Migrator che riconosce materiale di contenuto D4 non supportato
Per sfruttare appieno le ottimizzazioni di Divi 5, utilizza lo strumento di migrazione integrato per scansionare il tuo sito Web per i contenuti di Divi 4. Il programma di migrazione metterà in evidenza tutti i moduli, modelli o plug-in che non sono ancora supportati in Divi 5.
Se desideri sfruttare al massimo Divi 5 al momento, dovresti convertire o modificare quei componenti con quelli compatibili con Divi 5. Se non hai fretta, attendi con ansia i successivi aggiornamenti di Divi 5 Public Alpha, che potrebbero fornire maggiore compatibilità per i componenti recentemente rivelati non supportati. Scopri di più sulla migrazione a Divi 5.
4. Limitare animazioni e risultati, in particolare Above the Fold
Le animazioni e i risultati potrebbero rafforzare il design di un sito web, ma richiederanno senza dubbio ulteriore tempo di caricamento, in particolare per i contenuti sopra la piega. Questo spazio è molto potente per la funzionalità percepita perché è la prima cosa che vedono i clienti. I tempi di caricamento più lenti qui possono influire negativamente sull’esperienza di ciascun consumatore e sui principali parametri Internet del tuo sito web, in particolare parametri come Biggest Contentful Paint (LCP) e Cumulative Format Shift (CLS).
Limita o rimuovi animazioni e risultati al segmento hero e ad altri contenuti sopra la piega per rafforzare la funzionalità della tua pagina web. In sostituzione, concentra l’attenzione sulla consegna di componenti statici e leggeri della pagina Web che vengono caricati temporaneamente.
Se devi utilizzare le animazioni, assicurati che siano minime e non interferiscano con il caricamento iniziale della pagina. L’uso delle preimpostazioni dei moduli è un modo efficace per garantire un utilizzo costante dell’animazione in tutti i moduli (e quindi non caricare più inutilmente tipi di animazione aggiuntivi).
5. Utilizza miniature cliccabili per i filmati incorporati
Incorporare immediatamente filmati da piattaforme come YouTube può rallentare il tempo di caricamento della tua pagina web a causa degli script e delle risorse aggiuntivi richiesti da tali incorporamenti. Invece di incorporare il video a titolo definitivo, utilizza una miniatura cliccabile che apre il video in una lightbox o in una nuova scheda. In questo modo, il video e le risorse correlate non verranno caricati finché l’utente non interagisce con essi, diminuendo il tempo di caricamento preliminare della tua pagina web.
Il modulo video di Divi rende tutto questo davvero semplice. Sotto la scheda “Contenuti”, vedrai uno spazio di possibilità intitolato “Sovrapposizioni.” Potrai quindi caricare un simbolo ottimizzato perché l’overlay o generarne meccanicamente uno dal video di YouTube stesso.
Questo metodo impedisce che vengano effettuate richieste inutili al primo caricamento della pagina Web, consentendo al tuo sito Web di essere eseguito più rapidamente. È una soluzione semplice per rafforzare la funzionalità della pagina Web offrendo comunque materiale di contenuto video.
Riepilogo: 5 linee guida per i siti Web Sooner Divi 5
- Riduci la scelta dell’ordinamento dei moduli: Riduci la selezione di altri moduli su una pagina Web per semplificare il caricamento delle risorse.
- Ottieni il massimo dai preset internazionali: Segui le preimpostazioni per ridurre i CSS personalizzati e creare progetti costanti.
- Migrazione totale a Divi 5: Utilizza Divi 5 Migrator per scansionare e modificare qualsiasi materiale di contenuto Divi 4 non supportato.
- Limita le animazioni: Riduci le animazioni e i risultati, in particolare all’interno del segmento degli eroi, per un caricamento preliminare più rapido.
- Utilizza miniature cliccabili per i film: Sostituisci i filmati incorporati con miniature cliccabili per evitare di caricare script inutili.
Conclusione
Divi 5 apporta numerosi miglioramenti alle funzionalità integrate, rendendolo nativamente più veloce rispetto alle versioni precedenti di Divi. La rimozione degli shortcode, la costruzione di tecnologie più avanzate (più recenti) e le opzioni incentrate sulle prestazioni contribuiscono tutti a un’esperienza più fluida e rapida per i consumatori. È inoltre necessario utilizzare le stesse vecchie migliori pratiche assolute come l’ottimizzazione delle immagini, l’uso di un host rapido e affidabile, utilizzando una CDN o il caching edge ed eliminando record, dati/codici inutilizzati.
Per riassumere ciò che abbiamo trattato, rafforzerai notevolmente la funzionalità del tuo sito web diminuendo la selezione dei tipi di moduli su ogni pagina web, sfruttando le preimpostazioni internazionali, assicurandoti che i tuoi contenuti siano completamente migrati da Divi 4, riducendo al minimo le animazioni e l’uso di miniature dei simboli per i film. Questi piccoli cambiamenti ti consentono di sfruttare appieno il vantaggio della struttura ottimizzata di Divi 5, assicurandoti che le tue pagine web abbiano un bell’aspetto e siano caricate a velocità incredibilmente elevate.
Prendi nota, nonostante il fatto che Divi 5 sia progettato pensando al ritmo, il modo in cui costruisci e costruisci le tue pagine svolge comunque una funzione vitale nel massimizzare tale funzionalità.
Scarica Divi 5 Alpha Prova la demo di Divi 5
Aiutaci a rendere Divi 5 ancora migliore partecipando al processo di test dei bug! I tuoi commenti ci aiuteranno a perfezionare Divi 5 e a collegare i problemi nelle prime fasi della procedura di costruzione.
Diventa un tester di bug Divi 5
Il post 5 suggerimenti per creare siti Web più veloci in Divi 5 (Public Alpha) è apparso per la prima volta su Elegant Themes Blog.
Piani di manutenzione wordpress | hosting wordpress
Per saperne di più
Source link

See what others are saying about this...