
- Shop
- (Untitled)
- Smart Shopper
- Deals
- Gift Ideas
- Lifestyle
- New Discoveries
-
Featured
-
Featured
- Recent
-
Select Page

Words are the backbone of the Internet, despite the proliferation of media. This means the typefaces you choose in your web page could be a crucial side of your layout and design.
wordpress typography can evoke moods, help with branding, and additional. Entire web page editing (FSE) in wordpress puts customizing this typography throughout the arms of consumers — and the theme.json report helps developers assemble wordpress problems that leverage this.
This text explores wordpress typography for every FSE and theme.json. Alternatively, the discussion moreover incorporates key contexts such since the technology you utilize, the technical problems to remember, and setting the evolution of the way in which we use typefaces in design.
Will have to you look once more at early internet designs, you’ll have the ability to see that, despite the variety in layouts, typefaces have had a relentless presentation. It is a element availability and section necessity. In a nutshell, without the technology we have now, words on the web can most efficient use fonts available on your pc.
A mid-to late-’90s “web surfer” would have only a handful of predictable typefaces: Cases New Roman, Arial, Helvetica, Georgia, and Verdana. The latter two are Microsoft commissions that render smartly for the web regardless of the generation.
This primitive selection is continuing and constant alternatively lacks flexibility. Products and services and merchandise comparable to Google Fonts and Adobe Fonts use the WOFF report construction to give you get entry to to a font library of 1000’s, with a very easy embedding process.
This will give you upper scope to strengthen readability, create distinctive designs, and tailor the patron revel in (UX) in your web page. Drawbacks include possible capability hits (comparable to a content material format shift), reliance on third-party services to turn one of the crucial crucial phase on your web page, and privacy concerns.
This leads many web designers to forgo font libraries and reconsider the use of method fonts. The quicker processing and regulate you could have over applying a “approach font stack” that prioritizes native typefaces and as well as uses fallback possible choices is a solid means.
wordpress places a strong emphasis on typography to help you create attractive and readable content material subject material. All the way through its history, the wordpress default issues all use font pairings that strike a stability between aesthetics and capacity.
Provide default problems use approach font stacks for a clean, stylish, and performant presentation. Older default problems use pairings comparable to Noto Sans and Noto Serif (for Twenty Fifteen) and Montserrat and Merriweather (for Twenty 16).
To showcase this typography “circle of life”, Twenty 16 uses Helvetica and Georgia as fallback possible choices. The Twenty Ten default theme most efficient uses Helvetica, Arial, and Georgia:
While the ones choices set the tone for wordpress design within every theme, they can moreover inspire you to pay close attention to how you utilize typography — something wordpress FSE helps with.
FSE and theme.json are central to the way in which you place up typography in wordpress, so figuring out every is essential. FSE leverages the Block Editor and gives further capacity to transform the Web site Editor.

This unifies your web page design possible choices in a number of tactics:
You’ll have the ability to consider the theme.json report to be a development fashion of FSE. You wish to have JavaScript Object Notation (JSON) knowledge to art work with the report, alternatively this is all the way through the purposes of utmost web page householders. It’s a central configuration report for managing your global types and settings.
Every setting uses a key/value pair of risk:value, and also you’ll have the ability to implement this in a number of tactics:
Leveraging theme.json implies that you’ll be able to create further consistent and customizable problems without the will for customized CSS (despite the fact that this may be possible). The adaptability and flexibility of theme.json means this can be a key component of making problems for wordpress. The optimal means is to use every in numerous tactics for your whole theme design — and typography isn’t any exception.
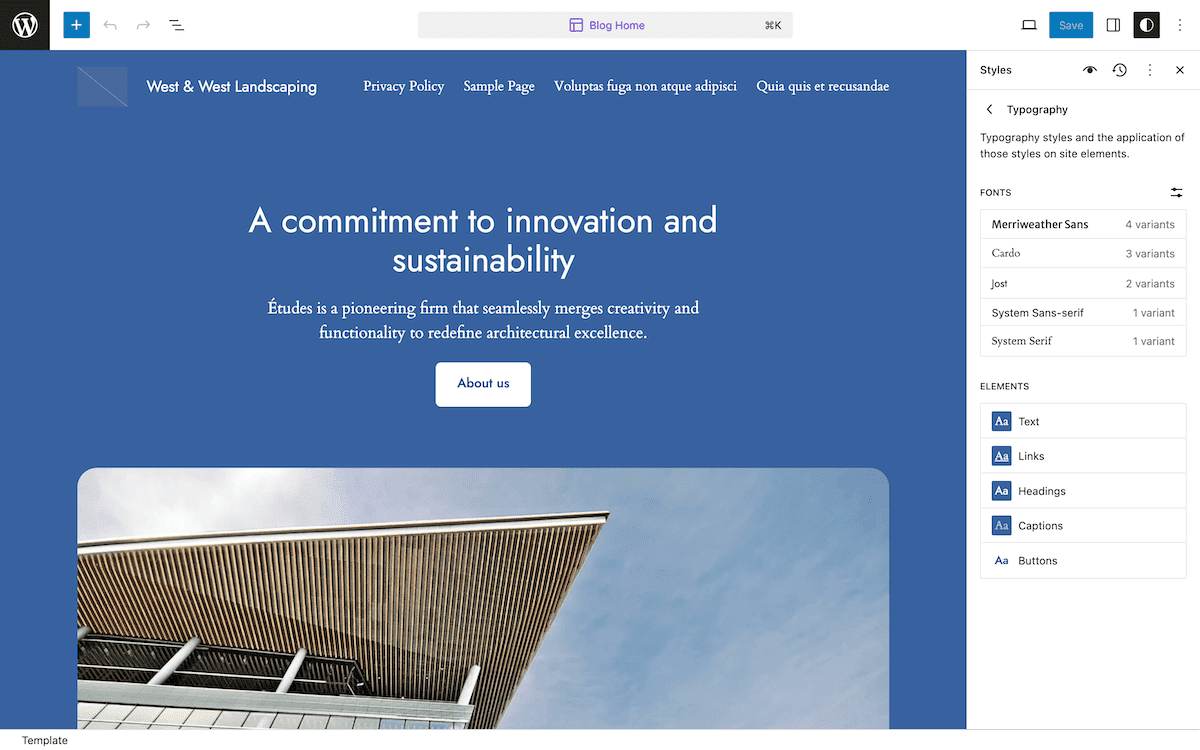
If you know how to use the Block Editor, you’ll have the ability to moreover use the Web site Editor. Inside wordpress, navigate to the Glance > Editor visual display unit. This displays the home visual display unit for the Web site Editor:
The Sorts visual display unit throughout the left-hand navigation will give you some global design possible choices that include typography changes:
For plenty of use instances, explicit particular person settings for fairly numerous typography aspects will give you upper value. There are two small icons at the top of the Sorts visual display unit that may open further possible choices: the Style Guide and the Edit Sorts pencil icon.
In addition to, you’ll have the ability to set typography possible choices at an element level and for every Block.
The Edit Sorts > Typography visual display unit displays the Font Library, despite the fact that it doesn’t have this particular determine all the way through the Web site Editor. This permits you to maintain fonts and typefaces in a few tactics:
To get entry to the Font Library from the Typography section throughout the Web site Editor sidebar, click on at the Arrange fonts icon:
Proper right here, the Library tab displays you the prevailing registered typefaces in your theme and indicates which ones are full of life:
Clicking by means of any of the ones implies that you’ll be able to activate or deactivate explicit particular person fonts:
On the Upload tab, you utilize a drag-and-drop uploader dialog to position on your particular person fonts in TTF, WOFF, WOFF2, and OTF formats.
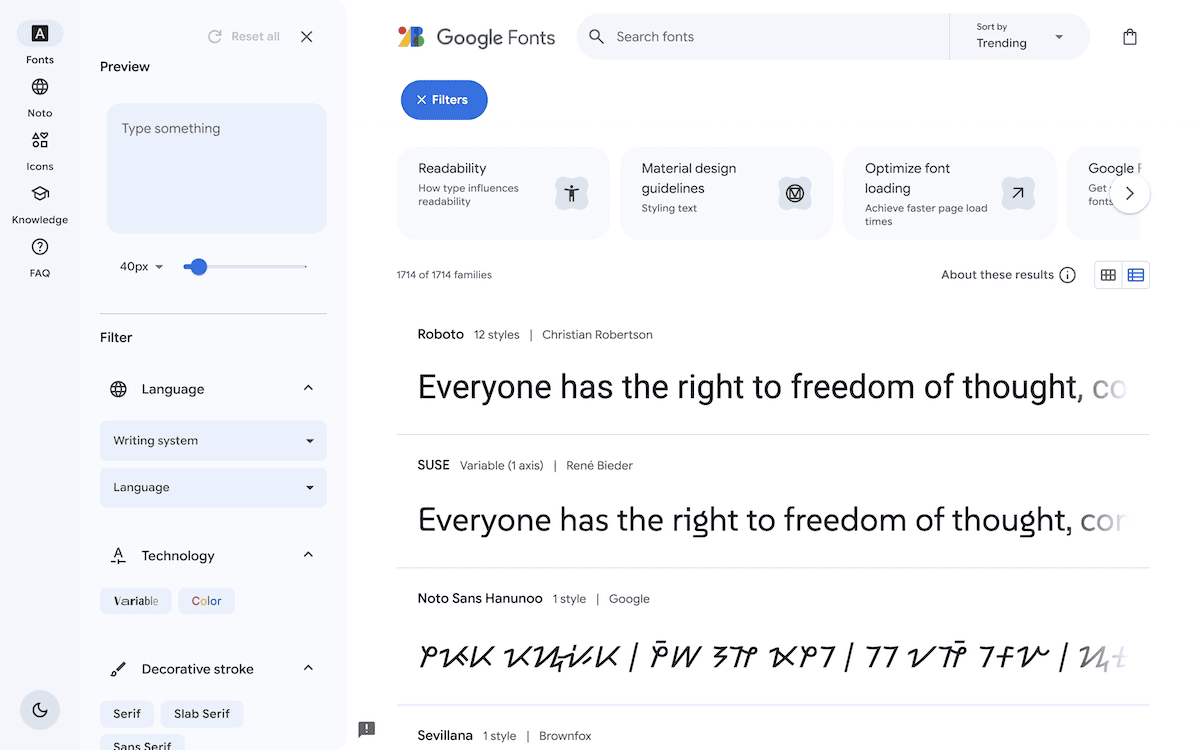
The Arrange Fonts tab connects to Google Fonts, so that you’ll have the ability to leverage that library within your theme. Realize that this way downloads and serves fonts from your web page, moderately than a Google CDN:
Proper right here, choose the fonts you want to position in from the nice checklist, then click on at the Arrange button. Once the nice fortune notification displays, those fonts will show on the Library tab:
This permits you to use the fonts as you in all probability can every other on your web page. Now, you should customize them to fit your needs.
One of the vital essential dangers of choosing and setting typefaces is that you simply don’t know the way it’s going to look in conjunction with color schemes, layouts, and formattings. The Style Guide is worth it, as it implies that you’ll be able to preview your typography settings all the way through different parts.
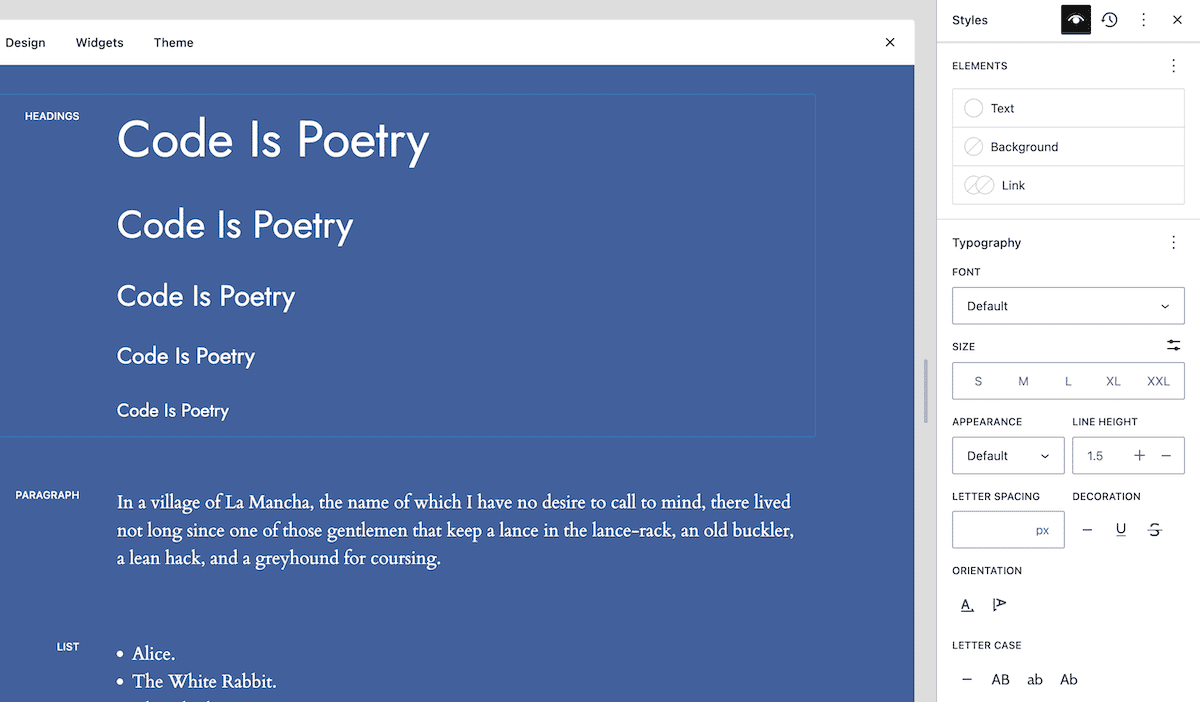
Choosing the eye icon will open the Style Guide, and there are 5 tabs proper right here:
Will have to you click on on on an element throughout the Style Guide, you could have fairly numerous possible choices to play with throughout the sidebar. You’re working with the typography settings for every Block proper right here moderately than trustworthy parts:

You’ll have the ability to arrive at the identical screens all the way through the Sorts > Blocks section from the Web site Editor homepage. Regardless, the selections you realize permit you to customize the typography (and additional) of every Block in granular component.
For all Blocks and parts, you could have the identical core possible choices available to you. Proper right here’s an overview of every risk all the way through the panel.
The Font drop-down menu is simple: choose the font you want to make use of to the fitting phase or Block:

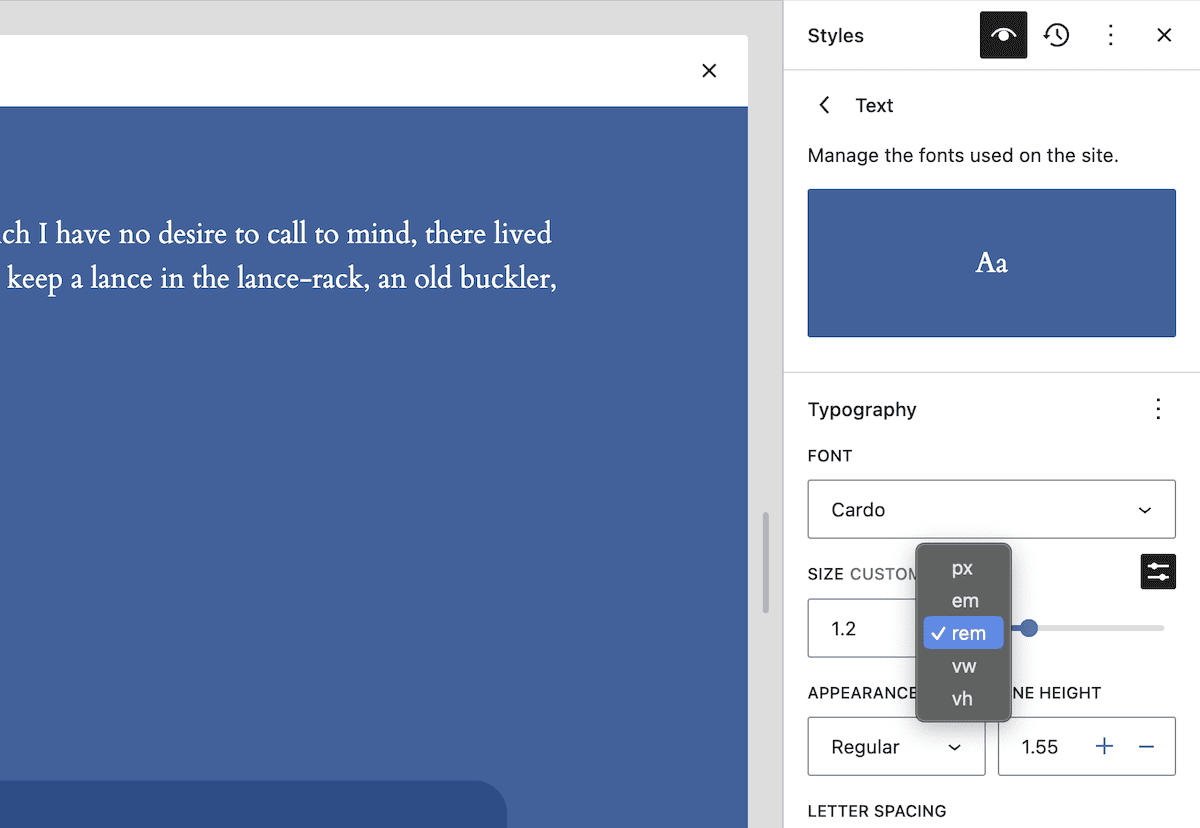
The Dimension presets have the least customization all the way through the Web site Editor. You choose a period from a wide range between Small and Further Further Large:

Will have to you edit theme.json, you’ll have the ability to exchange the ones preset values — alternatively can’t from the Web site Editor. The Set Custom designed Dimension button will give you a technique to set a custom designed period the use of an array of sizing units:

There are further tactics to control typography all the way through the Web site Editor, in conjunction with methods that you simply usually use CSS for.
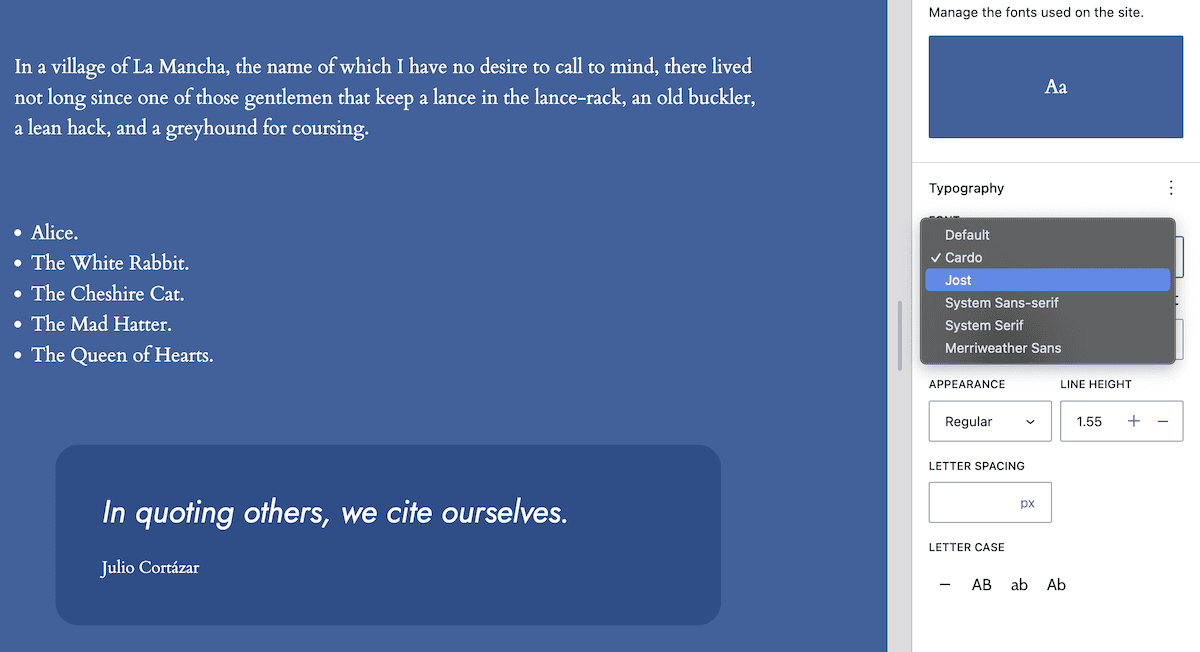
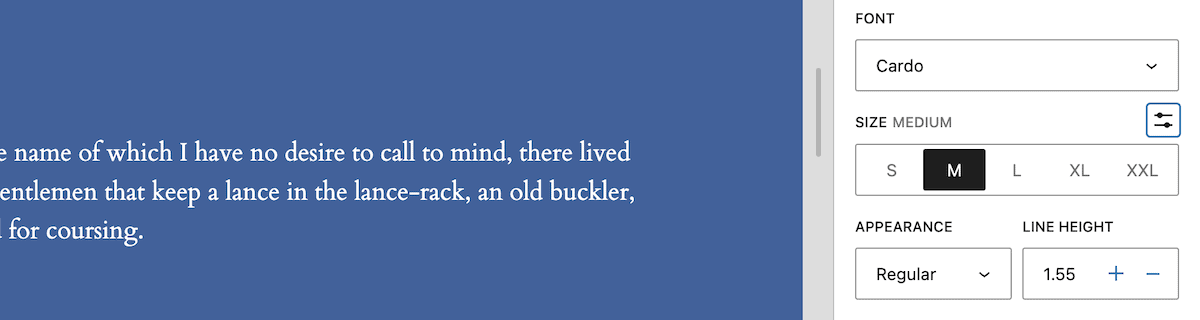
The Glance drop-down menu seems simple: choose a font weight from an in depth checklist and it’s going to follow for your text. Alternatively, you won’t ceaselessly have all of the available fonts for every weight.
Our trying out displays that wordpress doesn’t filter this checklist to show most efficient available font weights. In addition to, it’s going to follow a ”nearest have compatibility” if you select a weight and no longer the usage of an identical font. As an example, we use Cardo Common, Cardo Bold, and Cardo Bold Italic for our example web page. Choosing Semi Bold, Bold, Further Bold, or Black uses most efficient Cardo Bold:
Line best doesn’t use presets and balances your font variety, glance, and period. This value puts more space between every line and it’s ceaselessly a sensible implementation when text appears to be bunched up:
Letter spacing is identical, and it follows the CSS custom designed of together with itself to the natural spacing that’s supply:
As with custom designed font sizing, you’ll be ready to choose different units of size. Choosing a relative value is ceaselessly the preferable means proper right here. wordpress gadgets letter spacing to a CSS default of “common.” This shall we the browser choose the associated fee and, in our revel in, this is best possible.
It’s a regular apply to use small sure letter spacing values — ceaselessly no more than 0.12rem/em — and on occasion any harmful spacing.
The overall set of choices – letter case – implies that you’ll be able to choose to make text upper, lower, or sentence case. You’ll have the ability to moreover remove the casing. This is great for consistency in the case of sort, as you don’t want to specifically use a specific case when creating content material subject material.
The Web site Editor is superb for web page consumers without technical knowledge. The theme.json report is the way in which you are making sure the Web site Editor supplies consumers what they want to customize their internet sites. It’s the configuration report that’s the development base in your theme.
We aren’t going into the development and formatting of all the theme.json report, alternatively we’re looking at simple the way to define, set, and follow typography within.
You use JSON to stipulate all parts within theme.json, which accommodates typography. The typography phase nests underneath the settings object within that report. From there, you nest further parts, homes, and devices to build your web page’s typography:
{
"fashion": 3,
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif",
"slug": "system-font",
"name": "System Font"
}
],
"fontSizes": [
{
"slug": "small",
"size": "13px",
"name": "Small"
},
{
"slug": "medium",
"size": "20px",
"name": "Medium"
}
]
}
}
}All of the ones parts observe a an similar development. The defaults — and perfect to take hold of — are global settings. The ones nest in a very easy means, alternatively you’ll have the ability to moreover define typography settings for explicit particular person Blocks:
"types": {
"blocks": {
"core/paragraph": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--primary)",
"fontSize": "var(--wp--preset--font-size--medium)",
"lineHeight": "1.5"
}
},
"core/heading": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--secondary)",
"fontWeight": "700"
}
}
}
}This uses the blocks belongings and a specific namespace for every Block you want to concentrate on. While it supplies two further nesting layers, there’s no option to this way. Regardless, you could have numerous homes to play with.
You may have the similar point of customization for typography as you do all the way through the Web site Editor interface — further in some circumstances. At a core level, you nest your font stack to the fontFamilies belongings, then give it a slug and determine:
fontFamily maps to the font-family CSS value, and will be the stack of typefaces you wish to have to make use of for your theme.determine is what you realize throughout the Web site Editor when selecting a font, so it’s going to be human-readable.slug appends to a custom designed CSS belongings for added use.For approach fonts, this is easy:
…
"typography": {
"fontFamilies": [
{
"name": "Primary",
"slug": "primary",
"fontFamily": "Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif"
},
{
"name": "Secondary",
"slug": "secondary",
"fontFamily": "system-ui, sans-serif"
}Registering custom web fonts requires that you use the fontFace property and define some attributes:
…
"name": "Secondary",
"slug": "secondary",
"fontFamily": "'Open Sans', sans-serif",
"fontFace": [
{
"fontFamily": "Open Sans",
"fontWeight": "300 800", // This is a range of font weight values.
"fontStyle": "normal", // This has to be a valid CSS font-style value.
"fontStretch": "normal", // This also needs to be a valid CSS font-stretch value.
"src": [ "file:./assets/fonts/open-sans.woff2" ] // This is an array of URLs for custom designed fonts, and can give a boost to a few formats.
},
…Upon getting registered fonts, you select them from the fairly numerous drop-down menus all the way through the Web site Editor.
Realize that there are a few tactics you’ll have the ability to enroll typefaces in your theme. You may have the Font Library all the way through the Web site Editor interface, standard PHP enqueuing, and the Create Block Theme plugin:

This is a boilerplate for building a theme, however moreover implies that you’ll be able to enroll and description typography too. On every occasion you enroll fonts in regardless of means is comfortable (we propose the Font Library), you’ll have the ability to get started to check out sizing.
Every other core task with typography is setting font sizes. This uses the fontSizes belongings and lets you define presets for the Web site Editor:
"settings": {
"typography": {
"fontSizes": [
{
"slug": "small",
"size": "12px",
"name": "Small"
},
{
"slug": "x-large",
"size": "32px",
"name": "Extra Large"
}
]
}
}As with other typography settings, wordpress will generate a custom designed CSS belongings for every preset the use of the slug you provide:
body {
--wp--preset--font-size--small: 12px;
--wp--preset--font-size--x-large: 32px;
}wordpress disables fluid typography by means of default, alternatively you’ll have the ability to turn this on the use of boolean values. It’s an risk you’ll have the ability to set at a global level…
{
"fashion": 2,
"settings": {
"typography": {
"fluid": true
}
}
}…or for every preset and period you define:
{
"determine": "Medium",
"period": "1.25rem",
"slug": "md",
"fluid": {
"min": "1rem",
"max": "1.5rem"
}
},The min and max values permit you to get to the bottom of the variety of scalability for every fluid font period you define.
The theme.json provides a whole complement of possible choices, on par with what you’ll have the ability to find throughout the Web site Editor. This permits you to customize the typography on your web page to a selection of defaults that make sense in your theme:
"types": {
"typography": {
"letterSpacing": "0.02em",
"textTransform": "uppercase",
"textDecoration": "underline",
"lineHeight": "1.55rem",
"fontStyle": "common"
}
}You’ll be ready to choose to allow or disable the ones possible choices. Every risk takes a boolean value, which means that you could have some customization possible choices for the Web site Editor, too. There are a few customizations you’ll have the ability to make that go beyond the Web site Editor’s possible choices:
customFontSize is on by means of default, and shall we consumers input custom designed font sizes — alternatively you’ll have the ability to disable it if you want to tightly regulate the available possible choices.dropCap defaults to false, alternatively will have to you permit it, the patron has the solution to permit drop caps for the initial letter of any Paragraph blocks.textColumns permits a “columns” risk for any text within a Block, and that’s off by means of default.writingMode permits possible choices to modify the text orientation all the way through the Web site Editor. You’ll have the ability to give consumers a choice between horizontal and vertical text.The scope of theme.json means you’ll have to art work there first, specifically when building a theme. The decisions throughout the Web site Editor will permit you to or your consumers refine wordpress typography.
FSE makes design and development with wordpress more uncomplicated than ever forward of. What’s further, one of the crucial customary method of selecting and implementing those typefaces is more uncomplicated. A couple of of this is as a result of design trends, alternatively the apparatus exist to plug gaps where you don’t have a graphic model fashion designer available to help.
We can get began in conjunction with your core typeface possible choices.
There’s a reasons why one of these lot writing goes into simple the way to make a choice fonts and typefaces. It’s on account of it can be a troublesome task. As an example, you should consider the branding of the web page, its serve as, and what you want to position throughout.
Alternatively, as a result of provide design trends, there’s so much a lot much less art work to do proper right here. It’s because your body text can use approach fonts — specifically the principle working approach (OS) typeface. The only task for you is to choose something that works alongside it.
This isn’t a tutorial on pairing typefaces, alternatively we have some tips to transfer on:
A excellent pair for a technique font stack is Playfair Show, a serif Google Font:
With a few fonts, you should consider their period, not most efficient on the internet web page alternatively on the subject of one some other.
Choosing font sizing may be crucial, since the unsuitable absolute sizes can break your UX/UI. It’s moreover an area where it’s imaginable you’ll want to stick with the defaults. Alternatively, we encourage you to experiment proper right here, as every pairing may have its private “space” for the typefaces.
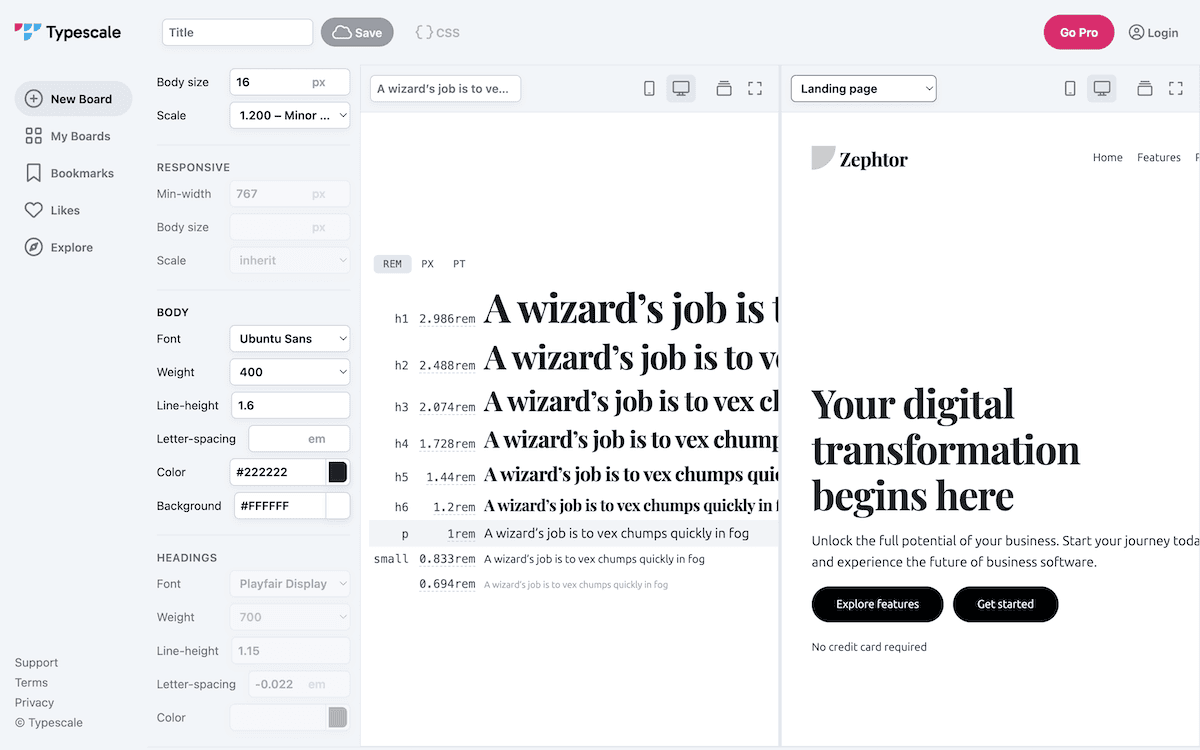
Typescale is a superb tool that can help you create the right kind wordpress typography, regardless of your need:

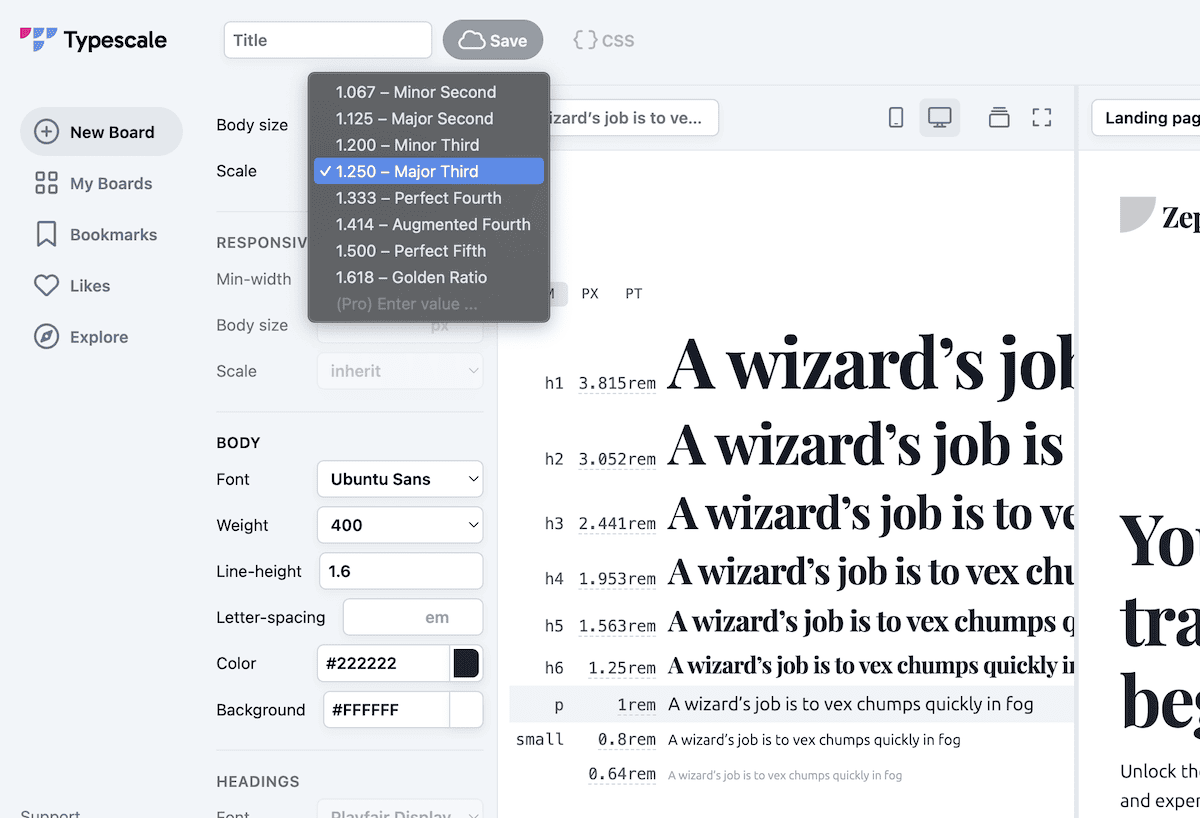
One of the vital essential best possible aspects of the tool is the scale choices. It essentially does a number of provide the effects you wish to have in choosing complimentary font sizes. We choose a Number one third scale proper right here, with a component of 1.2 and a base period of 16px:

Looking throughout the center panel, you’ll see the following sizes for every heading and paragraph and can choose from a number of units of size. Realize that Typescale moreover implies that you’ll be able to exchange the letter spacing, line best, font weight, and additional: all customizable within theme.json.
Upon getting the right kind typefaces and sizing, you’ll have the ability to implement them within your theme.json report. Proper right here’s an example of what a regular theme.json report will seem to be:
{
"fashion": 3,
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif",
"slug": "ubuntu-sans",
"name": "Ubuntu Sans"
},
{
"fontFamily": ""Playfair Display", serif",
"slug": "playfair",
"name": "Playfair Display"
}
],
"fontSizes": [
{
"slug": "small",
"size": "13px",
"name": "Small"
},
{
"slug": "medium",
"size": "16px",
"name": "Medium"
},
{
"slug": "large",
"size": "20px",
"name": "Large"
},
{
"slug": "x-large",
"size": "25px",
"name": "Extra Large"
},
{
"slug": "huge",
"size": "31px",
"name": "Huge"
}
]
}
},
"types": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--system)",
"fontSize": "var(--wp--preset--font-size--medium)",
"lineHeight": "1.8"
},
"blocks": {
"core/paragraph": {
"typography": {
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"core/heading": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--playfair)",
"fontWeight": "700"
}
},
"core/post-title": {
"typography": {
"fontSize": "var(--wp--preset--font-size--huge)"
}
}
}
}
}You’ll have the ability to follow moreover the ones typefaces to any Block, and even think about styling every heading in a singular means. Look to create a relentless and hierarchical wordpress typography approach that may form the foundation of your theme’s design. It’s going to be sure a cohesive look all the way through your web page, while the Web site Editor will give you upper flexibility and customization.
Kinsta’s high-performance hosting provides lots to help you run an efficient and fast internet web site. Alternatively, it moreover provides tough development apparatus, in conjunction with DevKinsta, a space development atmosphere that runs on Docker bins.

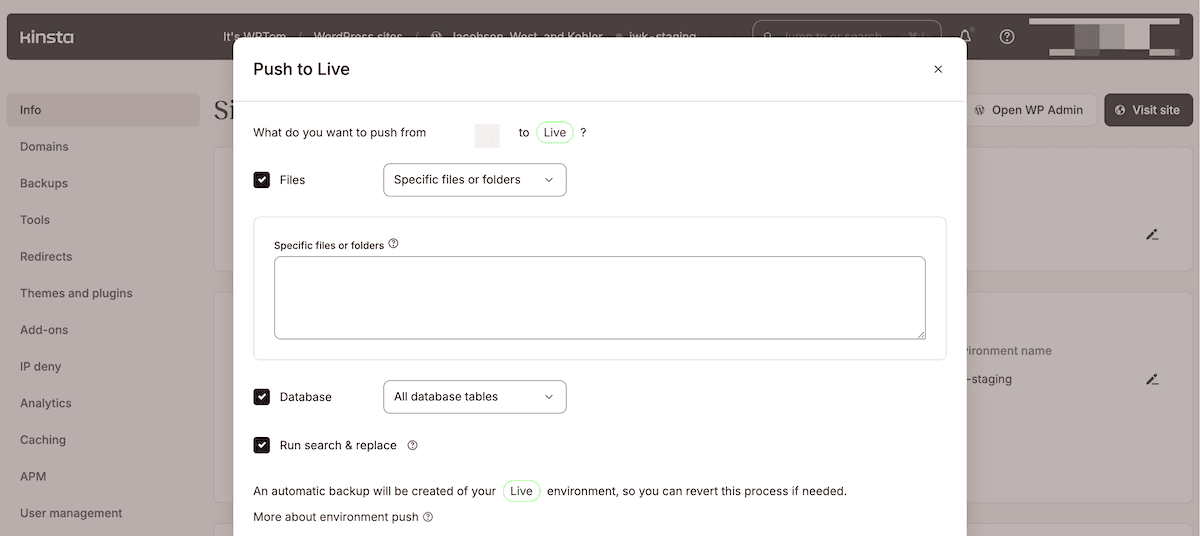
It’s important to make sure your wordpress typography works forward of you push live. That’s the position Kinsta’s staging environments could be crucial. In particular, Selective Push could be something you utilize such a lot. This permits you to push explicit information and folders — any asset you wish to have — moderately than the entire thing right away.

This way, you’ll have the ability to make discreet design changes by means of pushing singular information (comparable to theme.json). In addition to, you’ll have the ability to lower the danger of destructive parts of your web page’s design you could be proud of, and also you’ll have the ability to make extra widespread, incremental updates for your web page’s typography.
FSE is maturing, and theme.json is central to all of the solution to wordpress editing. Typography is a vital factor, and wordpress provides developer-level apparatus and get entry to to parts that would possibly previously require a grounding in CSS and PHP.
Between the Web site Editor’s intuitive interface, and the adaptability of theme.json, you’ll have the ability to create typography that enhances your web page’s aesthetics, resonates in conjunction with your branding, and gives a spice as much as the whole client revel in.
We’d love to hear about your tales with wordpress typography and whether or not or no longer FSE holds the vital factor to excellent fortune for you. Share your concepts with us throughout the comments underneath.
The post Revolutionizing wordpress typography with complete website online modifying and theme.json appeared first on Kinsta®.
WP hosting
[ continue ]
<a href=”https://wpmountain.com/revolutionizing-wordpress-typography-with-complete-website-online-modifying-and-theme-json/”>Source link