
- Shop
- (Untitled)
- Smart Shopper
- Deals
- Gift Ideas
- Lifestyle
- New Discoveries
-
Featured
-
Featured
- Recent
-
Select Page

Snapchat is a fun social media platform, on the other hand did you moreover know that you just’ll have the ability to use it to get visitors to your WooCommerce store?
Together with a Snapchat pixel in wordpress is a quick and easy strategy to see how Snapchat visitors are interacting along side your online store. The pixel can also let you learn further about your audience to beef up your provides and promotions.
Connecting your web page to new equipment can actually really feel overwhelming, in particular must you aren’t a tech professional. Then again don’t concern, you’re in the proper place.
Proper right here at WPBeginner, we’ve helped a lot of shoppers get further out of their online retail outlets with advertising marketing campaign tracking, and we’re proper right here to influence you, too.
In this article, we will show you exactly merely add the Snapchat pixel to your WooCommerce store on wordpress.
Consider this: you’ve offered a stunning ad advertising marketing campaign on Snapchat that presentations off your very best products with engaging motion pictures and interactive pictures. Consumers are swiping up and landing for your WooCommerce store, they usually’re excited to see what else it’s a should to offer.
That’s the position the Snapchat pixel comes into play.
A Snapchat pixel is a piece of JavaScript code that you just’ll have the ability to add to your web page to track particular person interactions. It might be able to moreover accumulate wisdom on how visitors interact along side your site after seeing your commercials.
As an example, if a Snapchat particular person clicks to your ad and visits your web page, the pixel can clutch events identical to web page perspectives, purchases, cart abandonments, product views, and sign-ups.
This real-time event tracking signifies that you’ll retarget audiences and optimize your ad campaigns effectively.
Listed below are further reasons in an effort to upload a Snapchat pixel and supercharge your promoting and advertising efforts:
Together with a Snapchat pixel to your WooCommerce store is a smart switch for containing tabs on how shoppers interact along side your site. Listed below are some key events you’ll have the ability to track:
Previous tracking events, the Snapchat pixel signifies that you’ll gain detailed particular person knowledge. This contains event variables identical to the product ID, which identifies the product involved, and the product worth at the time of the improvement.
Each transaction has a unique ID, and also you’ll have the ability to moreover track the foreign exchange used and the category of the product or internet web page noticed.
Plus, the Snapchat pixel gathers particular person wisdom. This contains e-mail addresses for promoting and advertising and retargeting purposes, phone numbers for customized promoting and advertising, and IP addresses to be in agreement identify the individual’s location.
An expert Tip: On the lookout for a lot more wisdom about what visitors are doing to your web page? MonsterInsights help you see all kinds of eCommerce analytics, along side your conversion charge, income, and income. For additonal details, see our data on arrange eCommerce monitoring in wordpress.
With that all over ideas, we will show you 2 methods for add a Snapchat pixel for WooCommerce in wordpress. You’ll have the ability to use the quick links beneath to jump to the method you need to use:
Faster than we get to the 2 methods, let’s first get able your Snapchat Pixel.
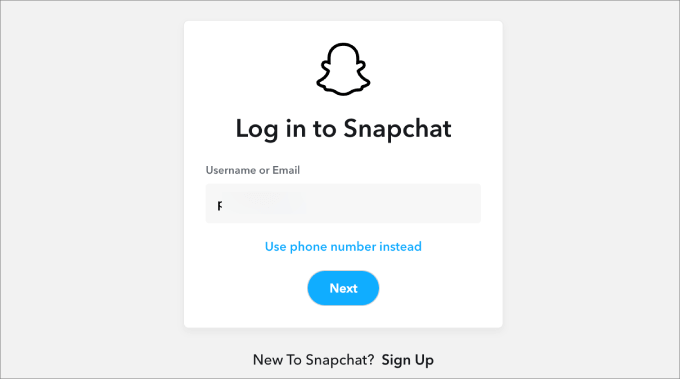
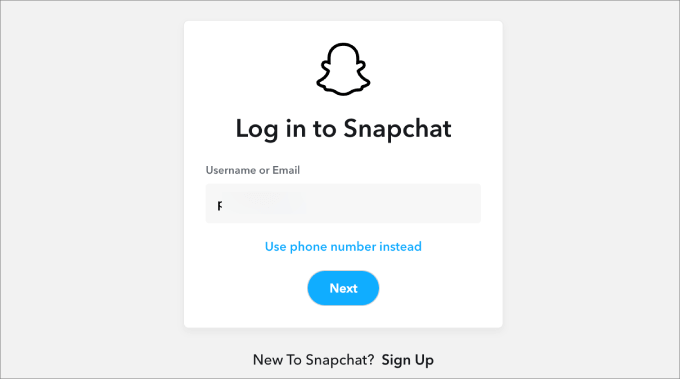
To create a Snapchat Pixel, you’ll have to log in to your Snapchat Advert Supervisor account.

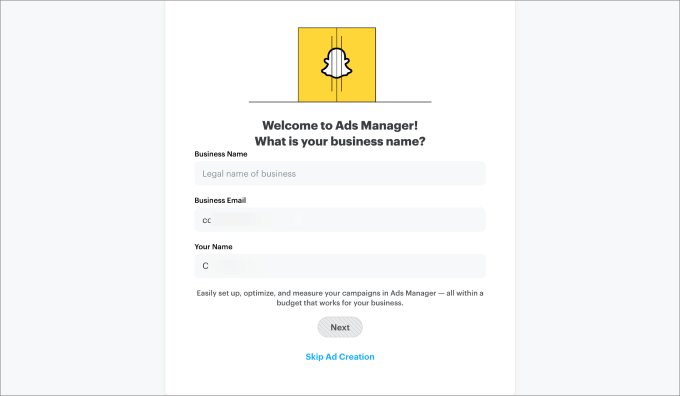
If this is your first time the use of Snapchat Ad Manager, you’ll need to organize the account by means of together with what you are promoting identify, business e-mail, and identify. Then, simply practice all the steps throughout the setup wizard to complete the process.
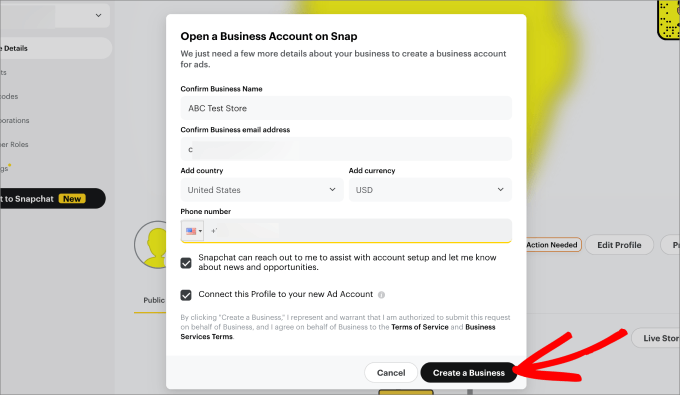
Once achieved, you should create a business account on Snapchat.

That means confirming what you are promoting details, along side the country, foreign exchange, and call amount.
After entering the details, transfer ahead and click on on ‘Create a Trade.’

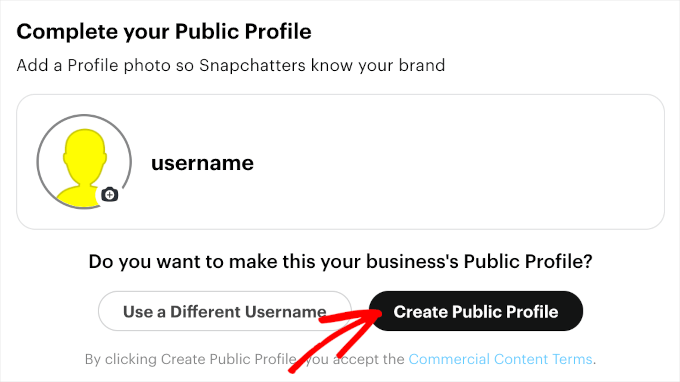
Then, you’ll arrive at the ‘Whole your Public Profile’ segment.
Be mindful to check your username and profile symbol. And if the whole lot is correctly organize, simply click on on on the ‘Create Public Profile’ button.

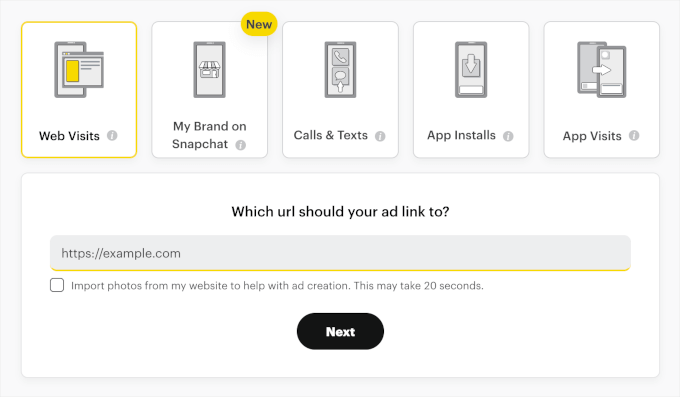
Your next step is choosing an selling goal. Snapchat provides 5 of them:
Since we’re going to make use of the Snapchat pixel to track your WooCommerce retailer’s potency metrics, let’s choose ‘Web Visits.’
When you’ve determined at the selection, you’ll need to enter your site’s URL into the text field that appears.

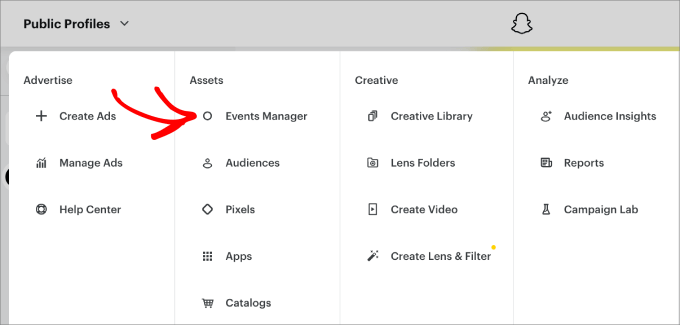
When you’ve achieved that, let’s head over to the dropdown menu inside of the most productive left corner and choose ‘Events Manager’ beneath the ‘Assets’ segment.
This may occasionally open the pixel keep an eye on house, where you’ll have the ability to create your Snapchat pixel.

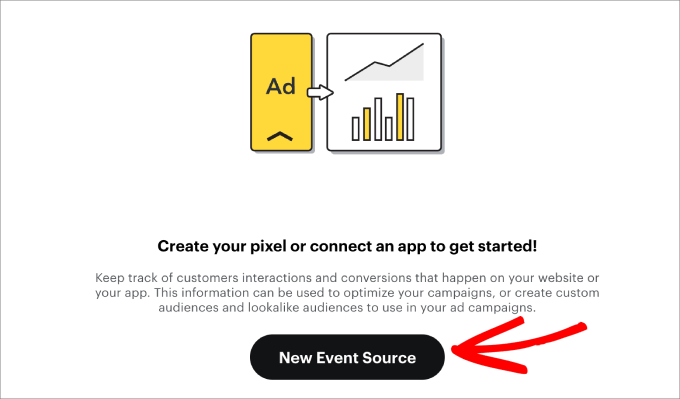
On the next visual display unit, you’ll be asked to create your pixel or connect an app to get started.
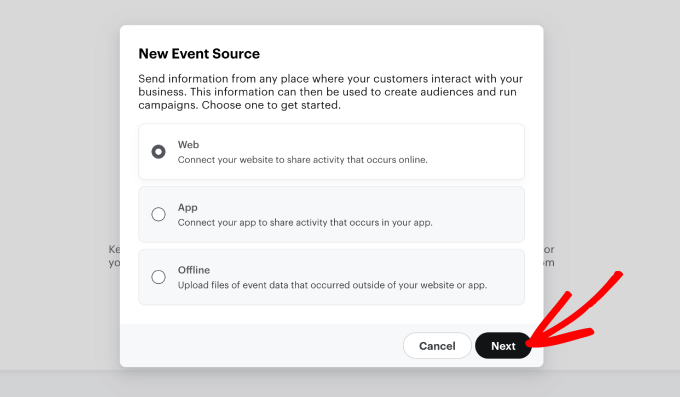
Move ahead and click on at the ‘New Event Provide’ button.

When the pop-up window turns out, you’ll have the ability to choose the improvement provide to your pixels.
Since you need to track particular person interactions to your WooCommerce site, choose ‘Web.’ Then click on on ‘Next.’

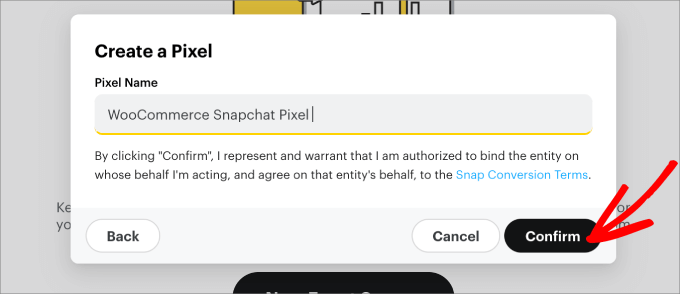
Next, you’ll need to give the Snapchat pixel a name. Make sure that it’s easy to recognize, in particular when you’ve got a couple of pixels to your on-line retailer.
Then click on at the ‘Verify’ button.

Now, simply enter your web page URL so Snapchat can optimize your setup experience.
Click on at the ‘Check’ button. Then, you’ll have the ability to look forward to the verification process to complete.
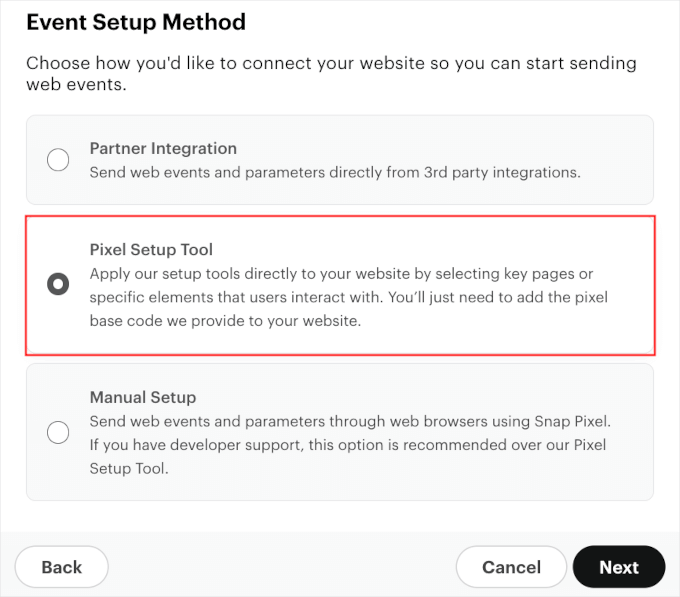
Once achieved, you’ll want to select the best way you’d like to glue the Snapchat Pixel to your WooCommerce web page.
Move ahead and choose the ‘Pixel Setup Tool’, and then click on on ‘Next.’

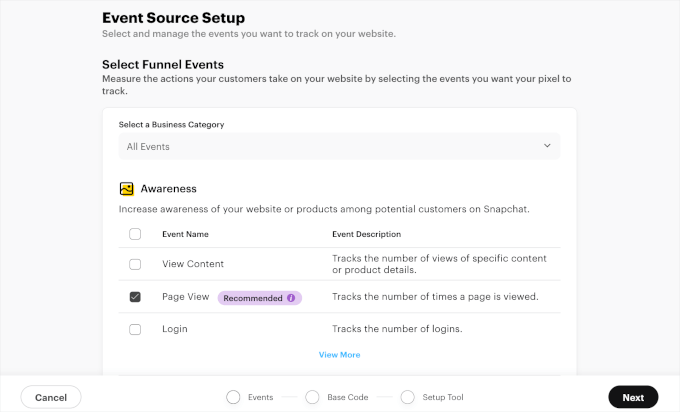
On the next visual display unit, you’ll choose the funnel events to track.
The Snapchat pixel help you track many funnel events. It’s a good idea initially the metrics with the ‘Really helpful’ label. Scroll down the internet web page to be told the really helpful event for each funnel: ‘Awareness’, ‘Consideration’, and ‘Conversion.’
You’ll have the ability to moreover take a look at all of the ones funnel events to get 360-degree insights into your WooCommerce person adventure.
When you’ve made up our minds on the funnel events, transfer ahead and click on on ‘Next.’

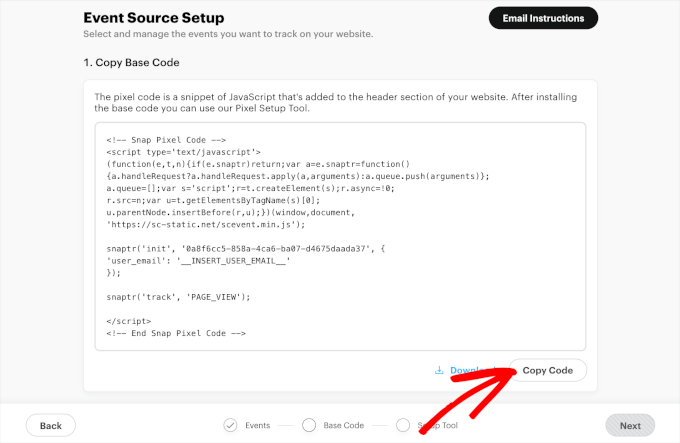
You should now have the ability to see your Snapchat pixel base code.
For individuals who scroll down this internet web page, you’ll have the ability to see step-by-step instructions on add the ground code to your wordpress web page. All it’s a should to do is practice them.
Now, you’ll need to copy the Snapchat pixel base code. So, transfer ahead and click on at the ‘Replica Code’ button.

And achieved! You might be in truth ready in an effort to upload this code to your WooCommerce store the use of each means 1 or 2.
An expert tip: Keep your Snapchat tab open, as you’ll nevertheless need it for the method you choose beneath.
<h4 class=”wp-block-heading” id=”aioseo-adding-snapchat-pixel-for-woocommerce-in-wordpress“>Means 1: Together with Snapchat Pixel for WooCommerce in wordpress Using WPCode
Probably the most most simple tactics in an effort to upload a Snapchat pixel to WooCommerce in wordpress is the use of WPCode.
WPCode is the most efficient code snippets plugin for wordpress. It signifies that you’ll add custom designed PHP, HTML, CSS, and much more without a want to edit your site’s theme files. So, you’ll have the ability to customize and prolong your site’s capacity without placing it in peril.
To get started, you’ll need to arrange the WPCode plugin. If you want to have be in agreement, then please see our data to putting in a wordpress plugin.
You’ll have the ability to use WPCode’s loose model in an effort to upload the Snapchat pixel to your WooCommerce web page.
Alternatively, upgrading to the highest fee style will release get right of entry to to all the library of more than 100 expert-approved code snippets. Plus, you’ll get the Conversions Pixel add-on, which helps you to monitor pixels and run retargeting campaigns on popular social media platforms.
Once activated, let’s transfer to Code Snippets » Header & Footer. Now, you’ll have the ability to paste the ground code you’ve copied from your Snapchat Ads Manager into the ‘Header’ field.
Then, transfer ahead and click on on ‘Save Changes.’
Let’s return to the Snapchat tab to check whether or not or now not you’ve gotten added your Snapchat pixel base code correctly.
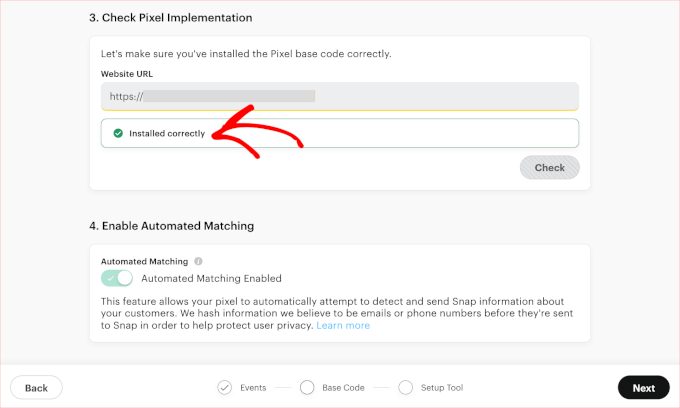
You’ll have the ability to scroll down the internet web page to look out the ‘Check Pixel Implementation’ field. Then, simply enter your site’s URL into the field, click on on ‘Check,’ and look forward to the verification to complete.
After a few seconds, you should see the ‘Installed correctly’ notification message relatively beneath the text field.

Move ahead and click on on ‘Next.’
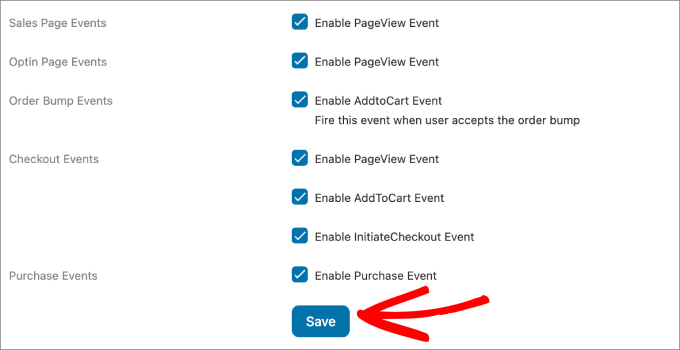
Throughout the final step, you’re going to be asked in an effort to upload events to your wordpress web page. Move ahead and click on on on the event buttons. Then, choose a funnel event from the dropdown.
Throughout the dropdown menu, you’ll have the ability to see a longer file of available funnel events. The ones include ‘Save,’ ‘Get began Checkout,’ ‘Sign Up,’ ‘Ad Click on on,’ ‘Completed Tutorial,’ ‘Add to Wishlist,’ ‘Credit score rating Spent,’ ‘Trial Started,’ and further.
Each of the ones events represents a checkpoint throughout the particular person’s journey. And also you’ll have the ability to set which one you need to track.
For example, we decided on ‘Sign Up’ for the reason that funnel event to track on our WooCommerce web page.
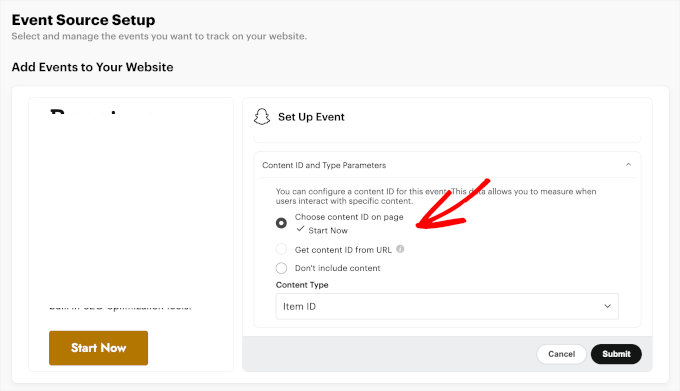
Then, you might need to set parameters.
Parameters are additional details you’ll have the ability to add to your pixel events. They’re now not necessary on the other hand will also be useful for tracking and understanding how shoppers behave to your web page. Some parameter examples include product IDs and transaction amounts.
For example, proper right here, we set parameters for Content material subject matter ID on the internet web page. By way of choosing the ‘Get began Now’ button, we will be able to track if shoppers take the required movement and see if the call-to-action button works.

After putting in one event and its parameter, you’ll have the ability to transfer ahead and create further if sought after. Simply repeat the process, and as quickly because the entirety is ready, you’ll have the ability to click on on Post » Finish Setup » Verify Setup.
And that’s it. Your WooCommerce web page should now track Snapchat Pixel.
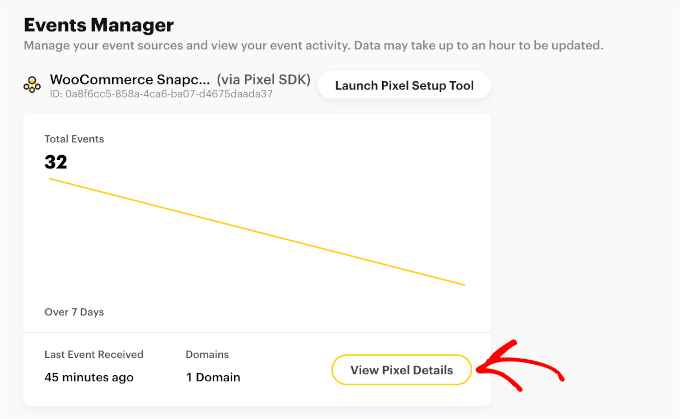
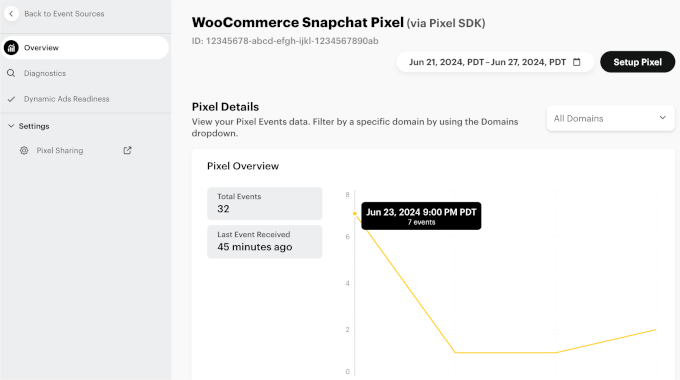
To get right of entry to the pixel assessment, you’ll need to navigate to Event Managers » View Pixel Details.

Throughout the ‘Evaluation’ segment, you’ll have the ability to view further detailed statistics for all of your recorded events and the date the last event was made.
Simply hover over the touchpoints on the graph to see your event distribution.

<h4 class=”wp-block-heading” id=”aioseo-method-2-adding-snapchat-pixel-for-woocommerce-in-wordpress-using-wpcode”>Means 2: Together with Snapchat Pixel for WooCommerce in wordpress Using FunnelKit Automation
In this means, we will be the use of FunnelKit in an effort to upload a Snapchat Pixel for WooCommerce.
FunnelKit provides pixel-tracking settings that automate the process of together with code snippets to your whole site. This means you don’t should manually add the Snapchat pixel and edit your site’s code.
For individuals who haven’t already achieved so, you’ll need to arrange the FunnelKit plugin. For additonal details, practice our instructional on set up a wordpress plugin.
Faster than we head over to the FunnelKit dashboard, let’s return to the Snapchat tab. You’ll need to have your pixel ID amount ready to begin out tracking the Snapchat pixel by way of FunnelKit.
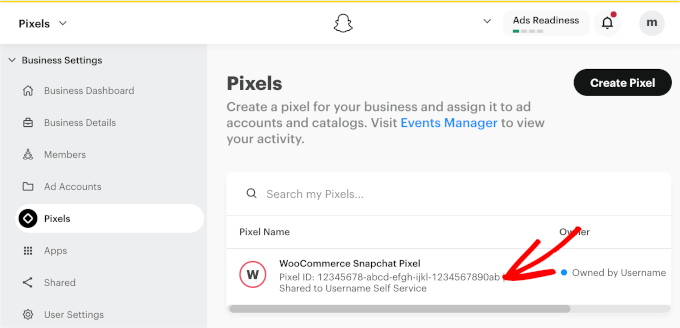
First, you’ll have the ability to head over to Assets » Pixels. Then, simply to seek out the ‘WooCommerce Snapchat Pixel’ that you just created throughout the file of available pixels. Underneath the pixel title, you’ll to seek out the pixel ID amount.
Move ahead and copy the pixel ID amount.

Now, let’s head over to your wordpress dashboard.
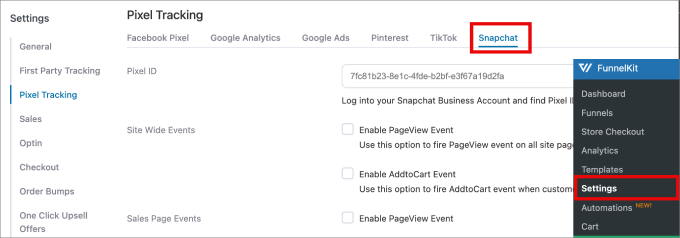
From proper right here, you’ll need to transfer to FunnelKit » Settings » Pixel Tracking and open the ‘Snapchat’ tab.

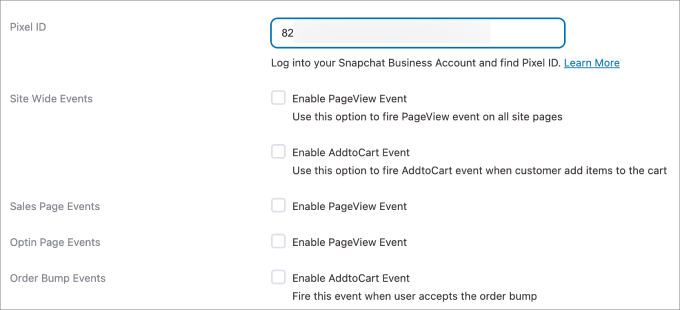
Then, you’ll have the ability to paste the pixel ID into the ‘Pixel ID’ field.
An expert tip: With FunnelKit, you’ll have the ability to track other social media campaigns, too. Usual social media platforms that mix with this plugin include Fb, Instagram, Pinterest, and TikTok.
Underneath, you’ll have the ability to moreover choose which events you’d like your pixel to begin out tracking.

For example, FunnelKit signifies that you’ll track the following events:
To maximize your tracking, it’s a good idea to track all of your events. That suggests, you’ll have the ability to gain some of the wisdom imaginable.
For example, it’s useful to track each and every step throughout the purchaser journey so that you’ll have the ability to optimize and tweak your campaigns accordingly.
Once making a decision on the events to track, you’ll have the ability to click on on ‘Save.’

There you’ve gotten it! You’ve added a Snapchat pixel to your WooCommerce store.
To appear how the Snapchat pixel performs, you’ll have the ability to navigate to FunnelKit » Analytics » Referrers. Then, simply in finding the Snapchat segment from the file of available campaigns.
<h4 class=”wp-block-heading” id=”aioseo-testing-the-snapchat-pixel-on-your-wordpress-site”>Testing the Snapchat Pixel on Your wordpress website online
After you have organize the Snapchat pixel for your store, it’s a good idea to verify it actually works.
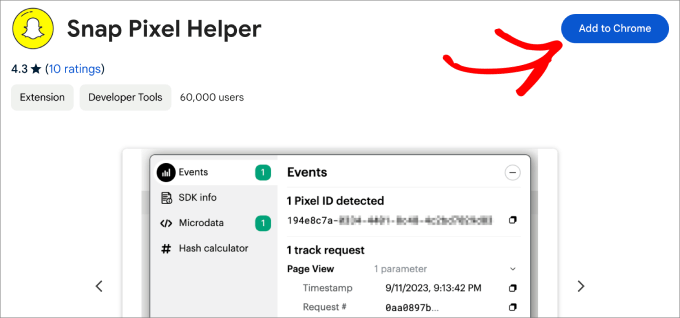
Probably the most most simple tactics to see if your pixel is working is to use a Chrome extension like Snap Pixel Helper.
You must without a doubt are the use of Google Chrome, and then add it as an extension.

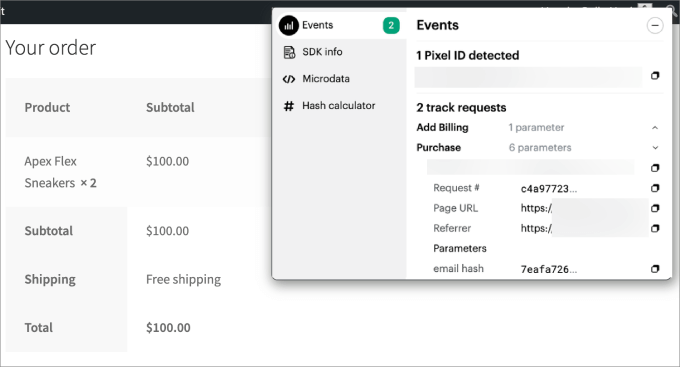
You’ll now need to talk over with your WooCommerce store. It’s a good idea to test the entire different events you’ve listed to track throughout the previous steps.
For example, it’s a good idea in an effort to upload products to the cart or make a dummy gain to see that the pixels are working for each and every particular person event type.

When you see {{that a}} pixel ID is detected and all the events have been tracked, you then’re superb to transport!
In this segment, we will resolution one of the most an important most steadily asked questions about together with Snapchat pixels to WooCommerce internet pages.
How Do I Get Pixels on Snapchat?
Get began by means of logging into Snapchat Ads Manager. Then, you’ll need to navigate to Asset » Pixels » Create Pixel.
Practice the turns on to name your pixel and generate the code. After you have the code, you’ll have the ability to add it to your web page the use of a plugin like WPCode or FunnelKit. This may occasionally let you track particular person interactions to your site and optimize your ad campaigns.
Where Do I Add the Pixel Code in WooCommerce?
Together with the Snapchat pixel to the header of your WooCommerce site is essential for environment friendly tracking.
Striking the pixel code throughout the header promises it such a lot on each and every internet web page from the start, taking footage particular person interactions all through your site. This improves accuracy by means of recording all comparable movements as they happen.
We hope this article helped you learn how to add a Snapchat pixel in WooCommerce. Next, you may also need to see our data on upsell merchandise in WooCommerce and our possible choices of the easiest WooCommerce plugins to your store.
For individuals who most popular this article, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll have the ability to moreover to seek out us on Twitter and Fb.
The post Find out how to Simply Upload Snapchat Pixel for WooCommerce in wordpress first gave the impression on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/find-out-how-to-simply-upload-snapchat-pixel-for-woocommerce-in-wordpress/”>Source link