
- Shop
- (Untitled)
- Smart Shopper
- Deals
- Gift Ideas
- Lifestyle
- New Discoveries
-
Featured
-
Featured
- Recent
-
Select Page

Divi 5 introduces a bunch of enhancements now not best at the back of the scenes but additionally in the way in which you have interaction with the Visible Builder. Whilst the whole interface would possibly really feel acquainted to long-time customers, a number of improvements had been made to make stronger potency and make construction internet sites sooner and extra intuitive.
On this submit, we’ll discover the important thing adjustments and enhancements in Divi 5’s interface which might be designed to streamline your workflow and reinforce your design revel in.
Be informed extra in regards to the Divi 5 Public Alpha and methods to obtain it.
Download Divi 5 Public Alpha
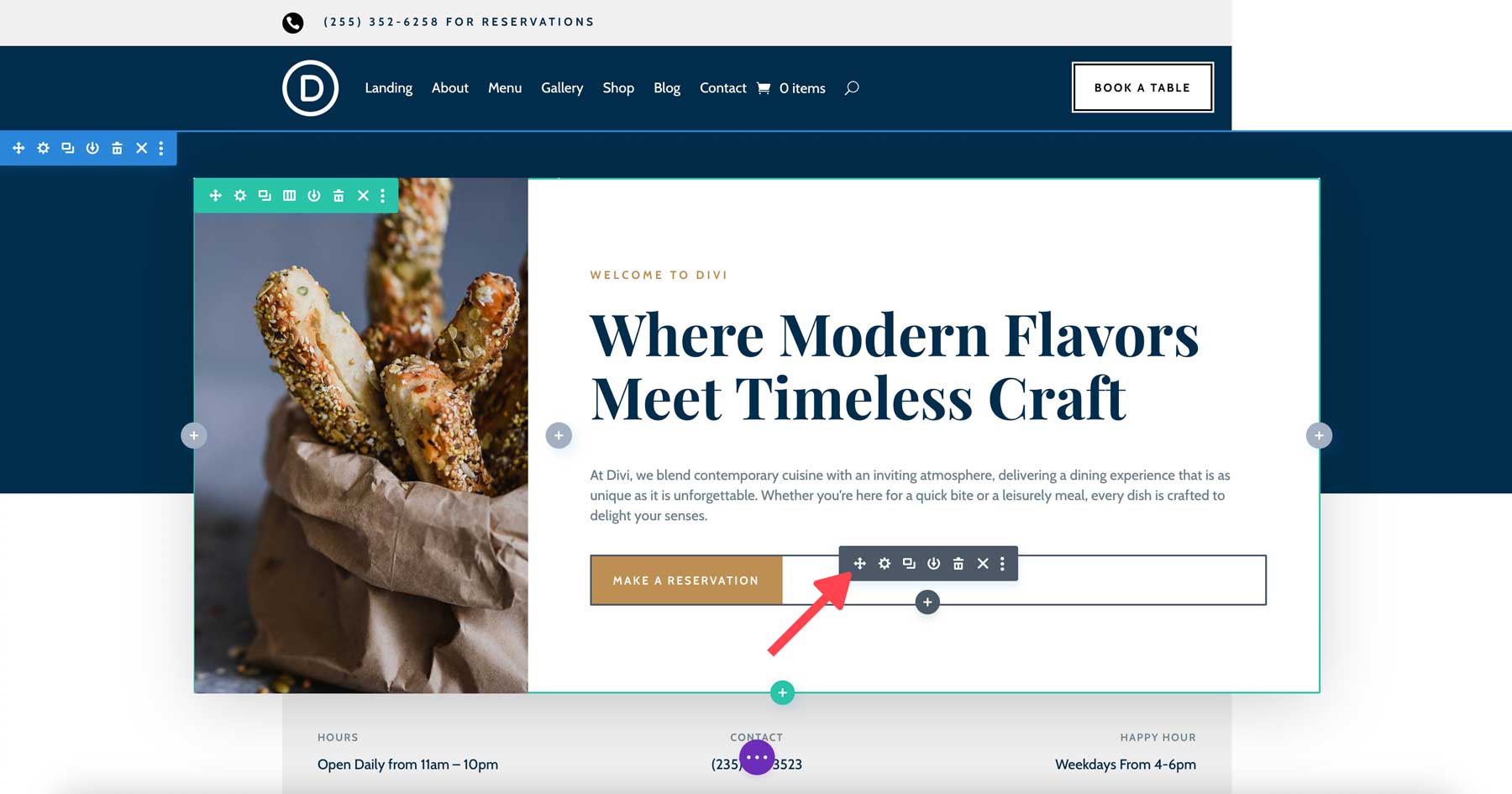
Divi 5 introduces a streamlined interplay means: one-click enhancing. In Divi 4, you needed to moderately click on on small icons throughout the module to get admission to its settings. Occasionally, the ones icons have been overlapped or exhausting to search out, resulting in frustration and useless steps.
How It Works:
As an alternative of clicking on small, explicit icons, you’ll now click on any place on a module to get admission to its settings. If you click on, the settings panel straight away opens, getting rid of the wish to to find explicit icons or menus.
Advantages:
This reduces the selection of clicks required to get admission to settings, saving time and making the design procedure smoother, particularly when running with more than one modules on a web page.
Actual-Lifestyles Instance:
Consider you’re running on a posh homepage with many textual content and symbol modules. In Divi 4, you’d must click on a small equipment icon on every module to open the settings panel. With Divi 5, you merely click on on any textual content block or symbol to edit it immediately, dashing up the method and making it really feel extra fluid and intuitive.
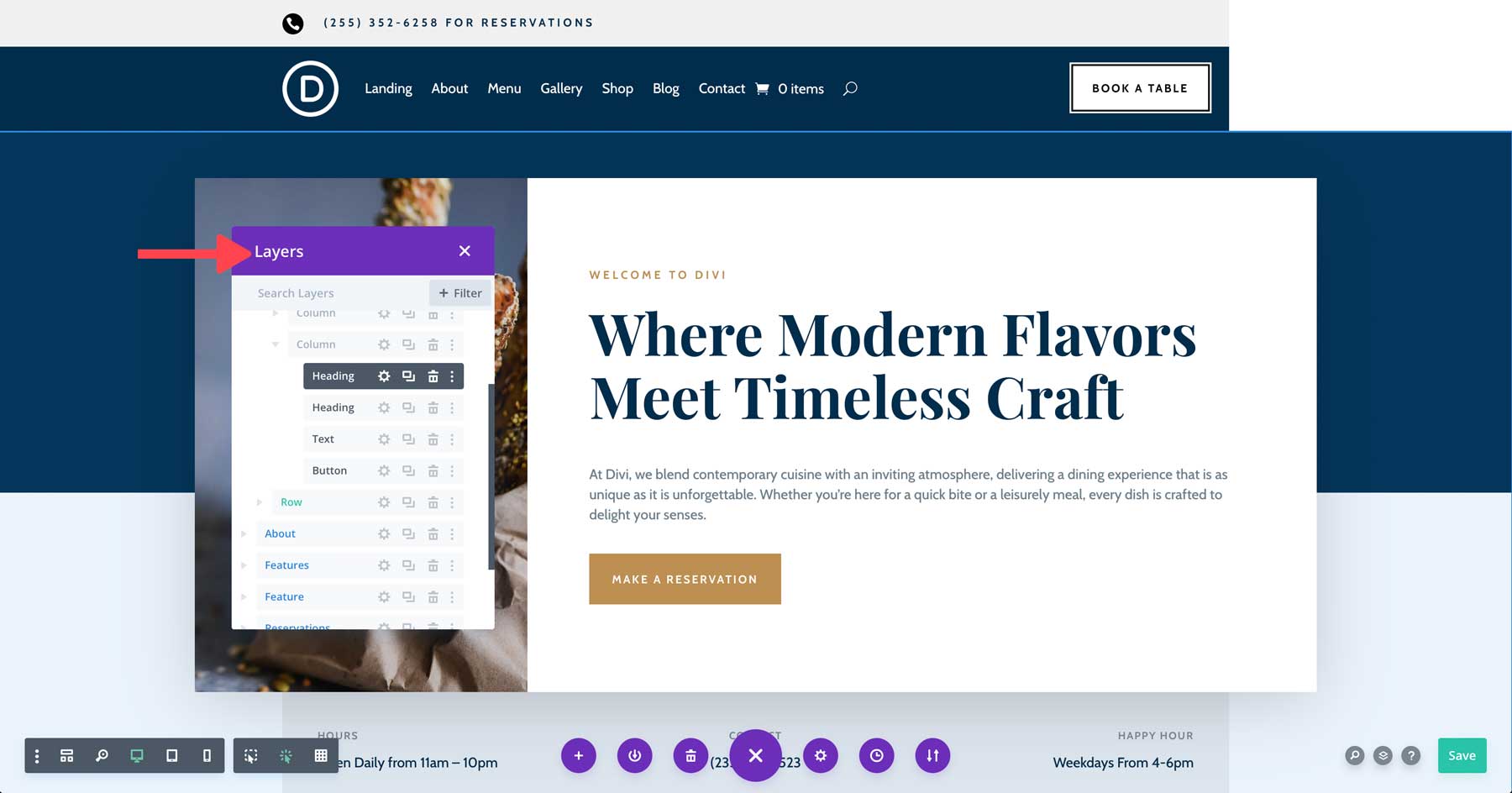
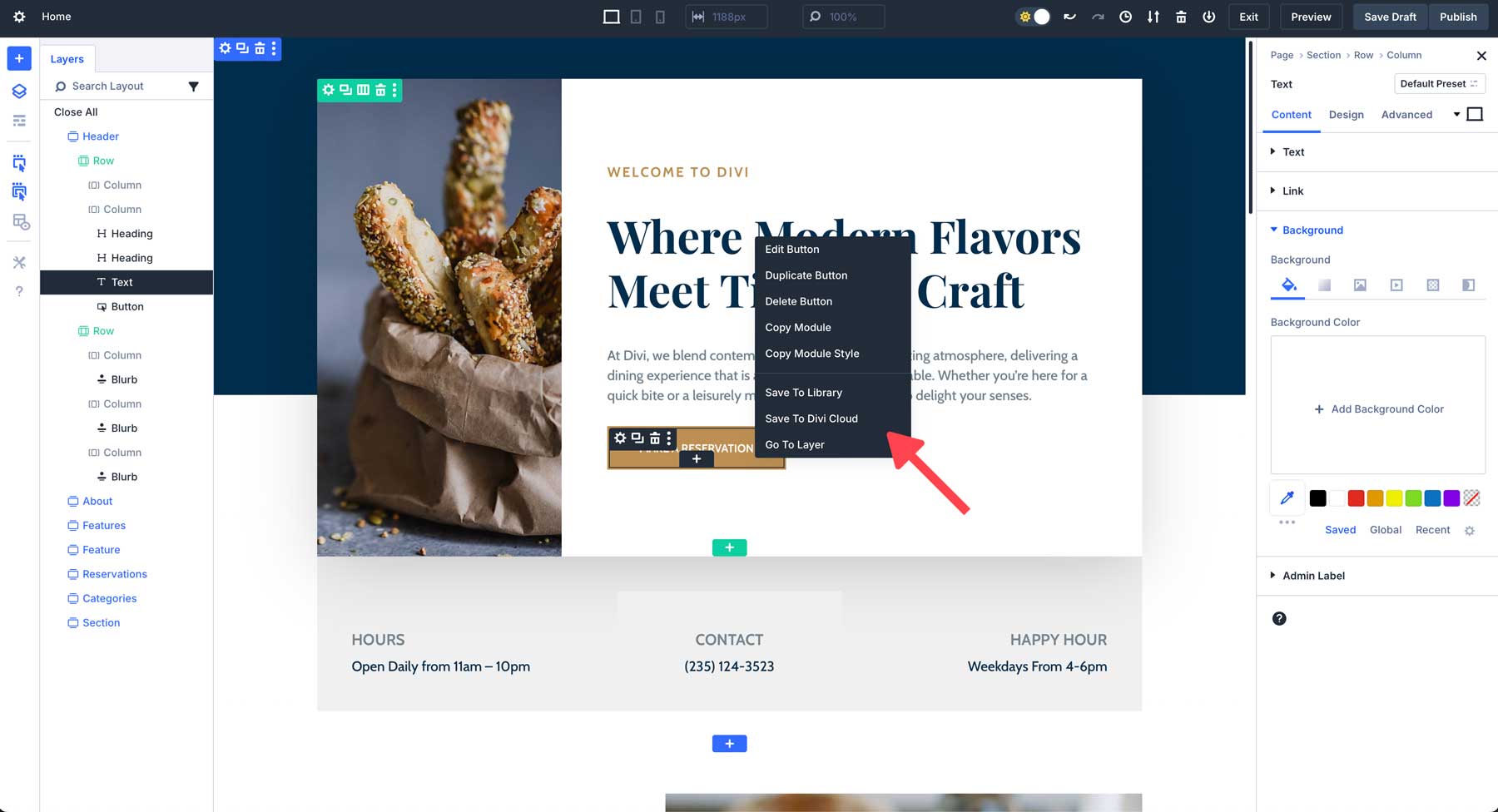
In Divi 5, the facility to right-click on any module to carry up a context menu is a game-changer for environment friendly design. As an alternative of navigating via more than one menus or layers, you’ll now get admission to quite a lot of settings in an instant.
How It Works:
Proper-click on any module or phase to open a customized context menu. This menu provides choices for copying module types, adjusting settings, saving the module to the library, and extra.
Advantages:
This considerably hurries up duties like duplicating types throughout modules or making fast changes with out looking out the sidebar for the proper settings.
Actual-Lifestyles Instance:
Assume you’re construction a portfolio web page, and you wish to have to use the similar taste to a number of symbol galleries. In Divi 4, you would need to manually modify the settings for every gallery. In Divi 5, you’ll right-click on a gallery module, replica its design settings, after which right-click on some other gallery to stick the types. This protects time and guarantees consistency throughout your designs.
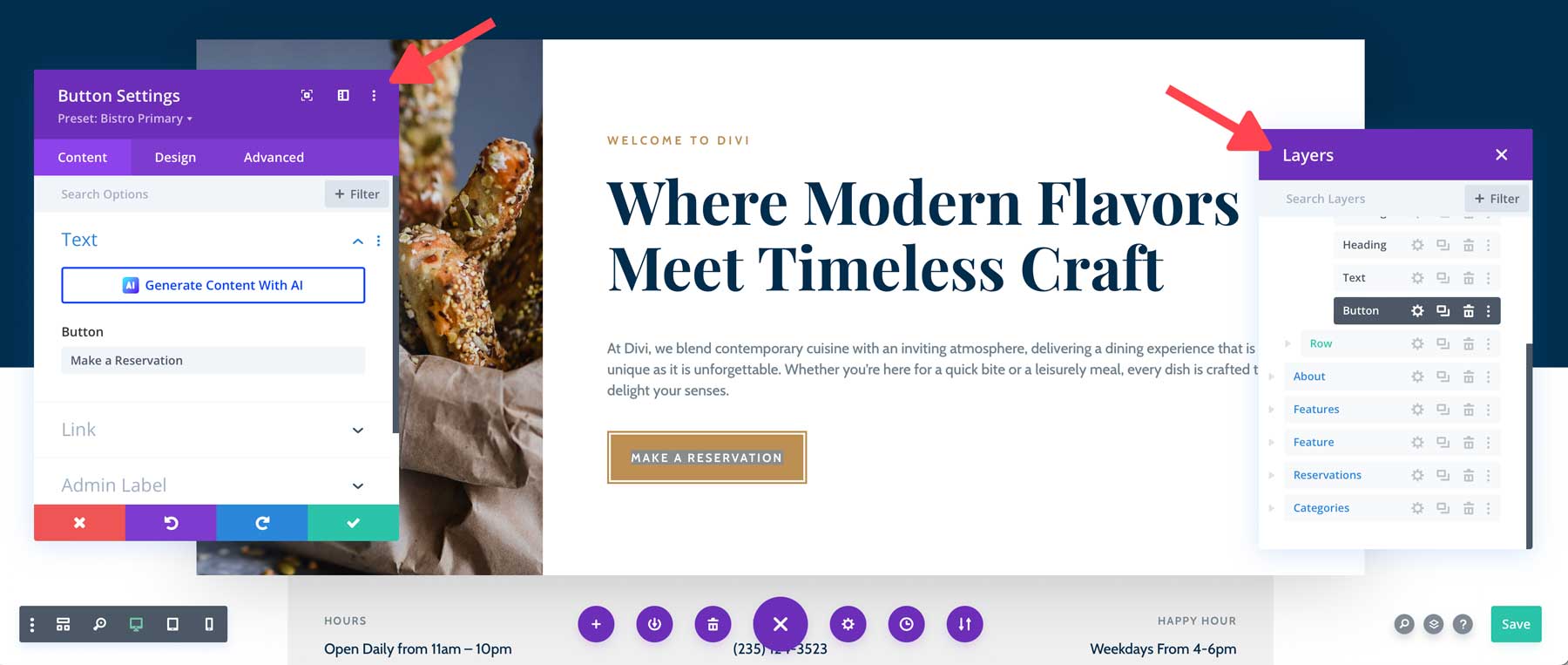
Probably the most tough options in Divi 5 is the advent of multi-panel docking and tabbed panels. In Divi 4, managing complicated designs may just really feel overwhelming. The only-panel setup intended repeatedly switching between other settings, cluttering your workspace and making it tricky to multitask.
How It Works:
In Divi 5, you’ll now open more than one settings panels concurrently and dock them aspect by way of aspect. That is particularly useful when running on other portions of the web page and wanting fast get admission to to more than one settings concurrently. You’ll additionally prepare the panels into tabs, making it simple to modify between them with out shedding monitor of your paintings.
Advantages:
This option is best possible for multitasking, because it means that you can stay other settings panels open and in a position for changes with no need to near one to open some other.
Actual-Lifestyles Instance:
Image a situation the place you’re designing a touchdown web page with complicated settings. You’re adjusting the design of the hero and CTA house. Earlier than Divi 5, you would need to stay switching between the builder settings and the layers panel. Now, you’ll click on and drag them side-by-side, offering a snappy strategy to design your web page extra successfully.
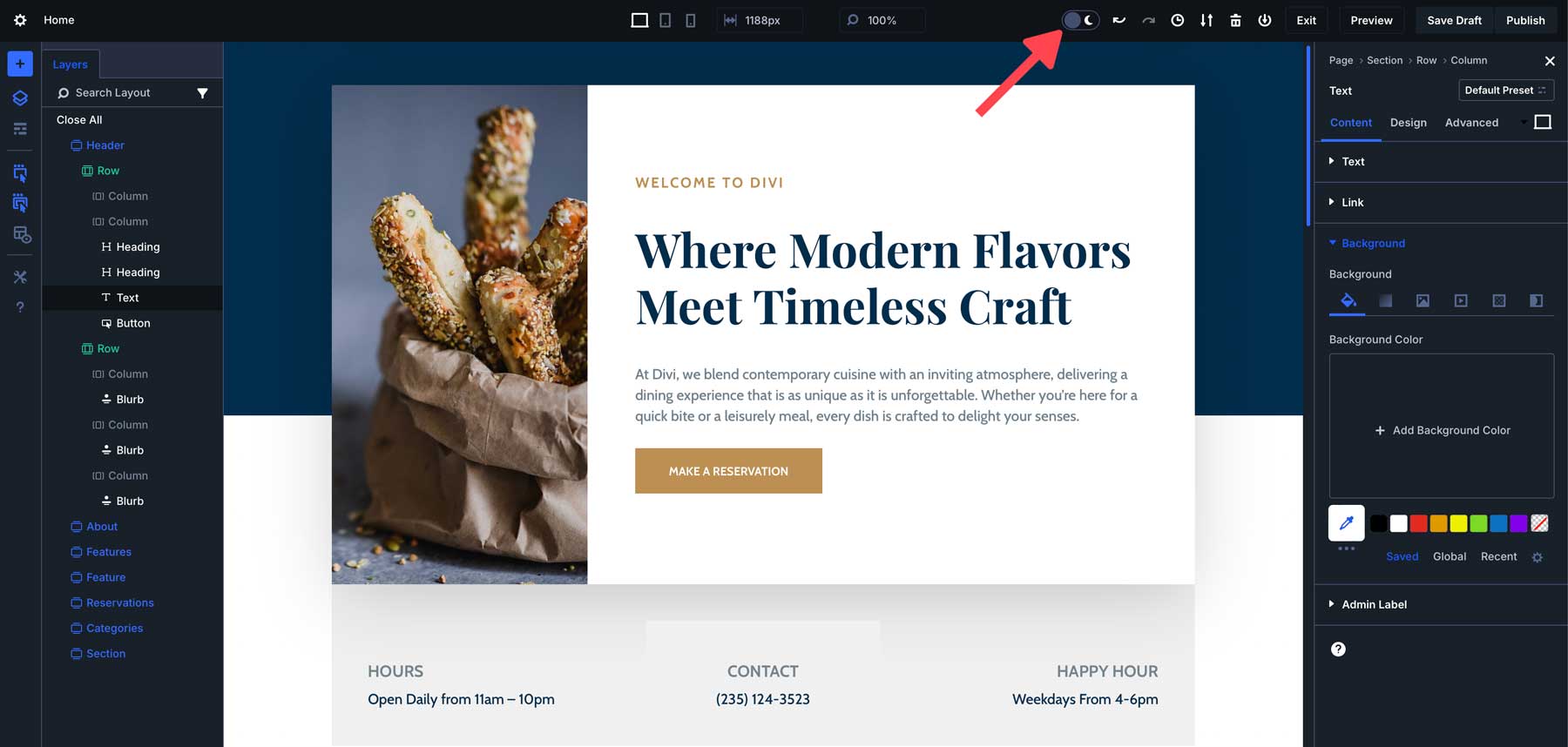
Divi 5 comprises the much-anticipated addition of mild and darkish modes, permitting customers to modify between subject matters relying on their setting. This option isn’t with regards to aesthetics—it’s about bettering convenience and value all the way through lengthy design classes.
How It Works:
You’ll toggle between mild mode and darkish mode from the builder settings. This lets you paintings within the theme that most closely fits your setting, decreasing eye pressure.
Advantages:
Designers who paintings past due into the evening or in low-light environments can now transfer to darkish mode, which reduces glare and makes the enhancing revel in extra at ease. Conversely, customers preferring a brighter workspace can stick with mild mode.
Actual-Lifestyles Instance:
When you’ve ever labored on a challenge past due at evening, you understand how harsh vibrant interfaces will also be. In Divi 5, you’ll transfer to darkish mode to stay your center of attention at the design with out hurting your eyes. It’s a easy exchange, however it makes an enormous distinction in convenience and productiveness.
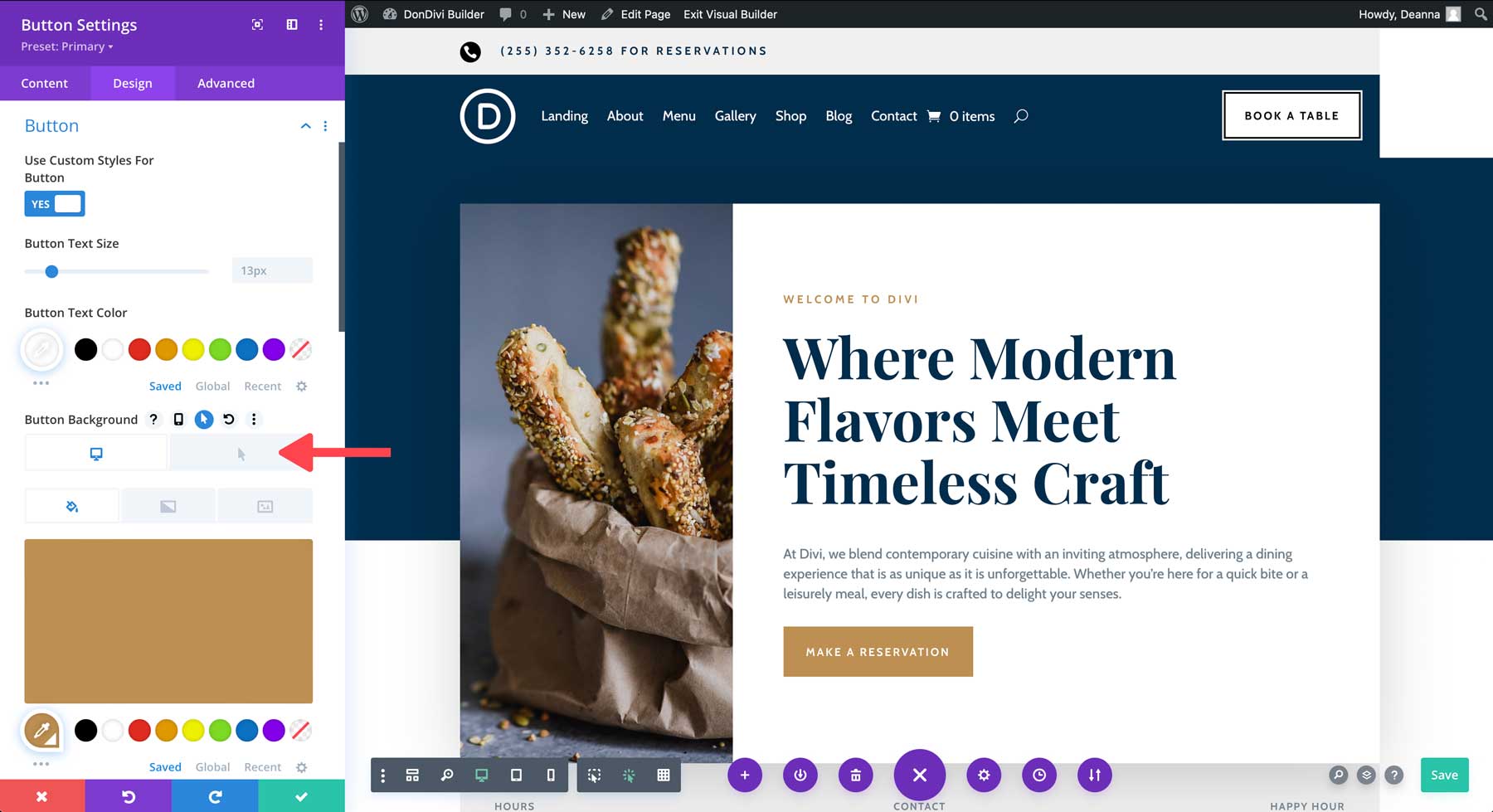
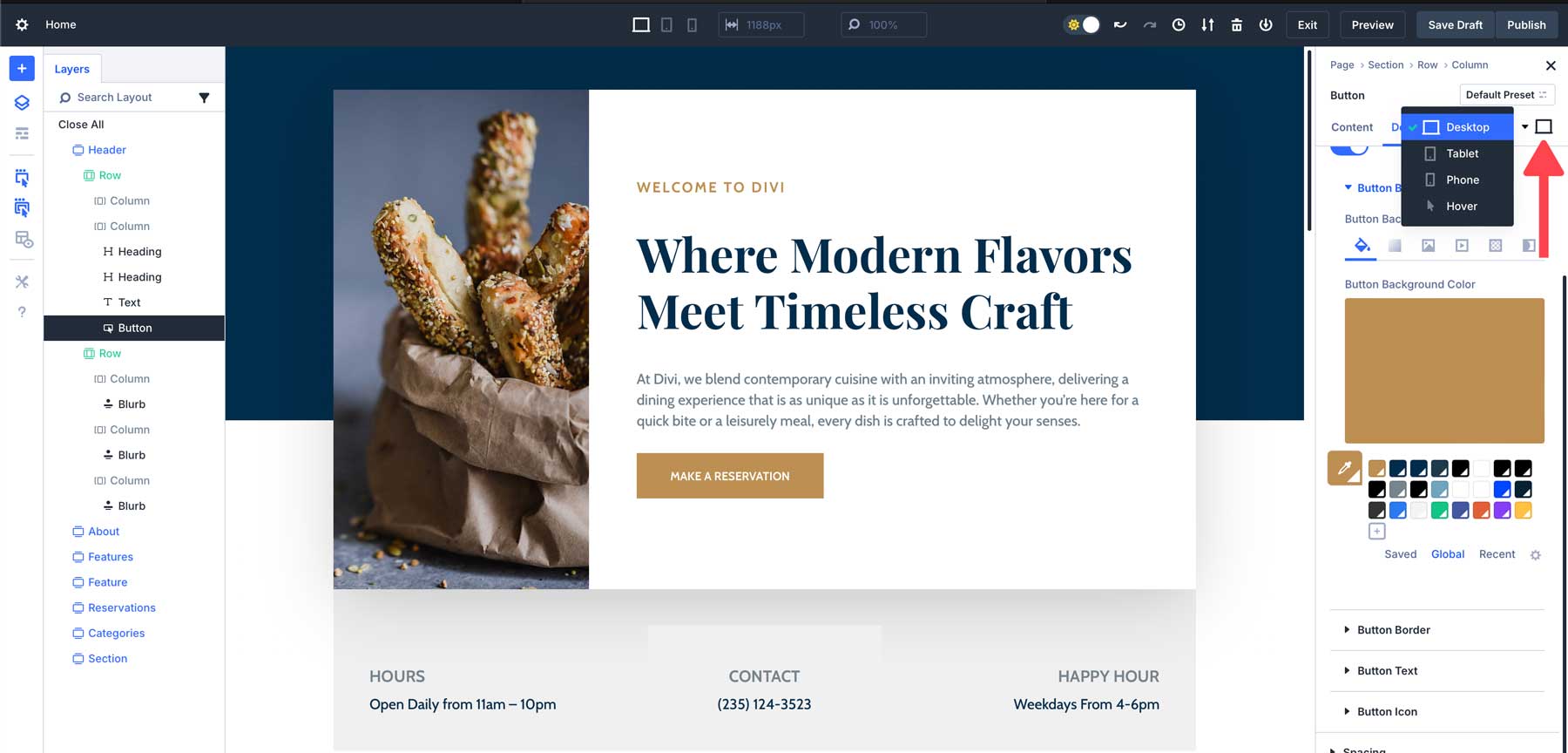
In earlier variations of Divi, responsive enhancing, hover results, or sticky positioning required enabling those options on the possibility stage. Divi 5 simplifies this procedure by way of making those settings extra obtainable and more straightforward to put in force.
How It Works:
Those options at the moment are to be had immediately within the settings panel, permitting you to make changes sooner without having to permit them first. You’ll now simply follow responsive design settings, hover results, or sticky positioning with out additional steps. Customers can transfer between default, hover, sticky, and responsive states with no need to open separate controls or turn on person modes.
Advantages:
This protects time when running with complicated design results, making it more straightforward to use responsive settings, hover results, or sticky positioning at the fly.
Actual-Lifestyles Instance:
Let’s say you’re making a call-to-action button with a hover impact. In Divi 4, you might first must permit hover settings ahead of making use of the impact. In Divi 5, hover choices are constructed correct into the settings panel, so you’ll upload results straight away, streamlining the design procedure.
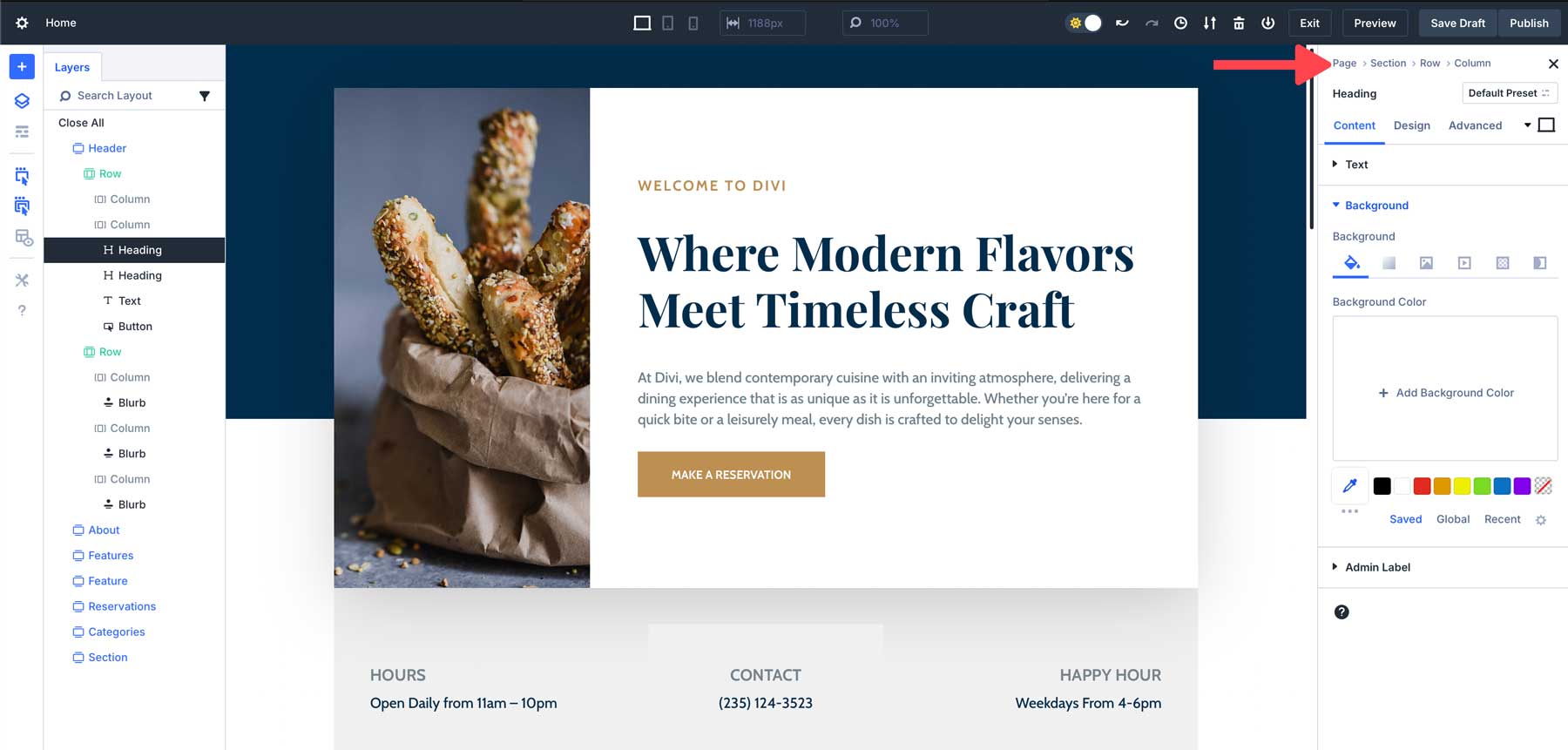
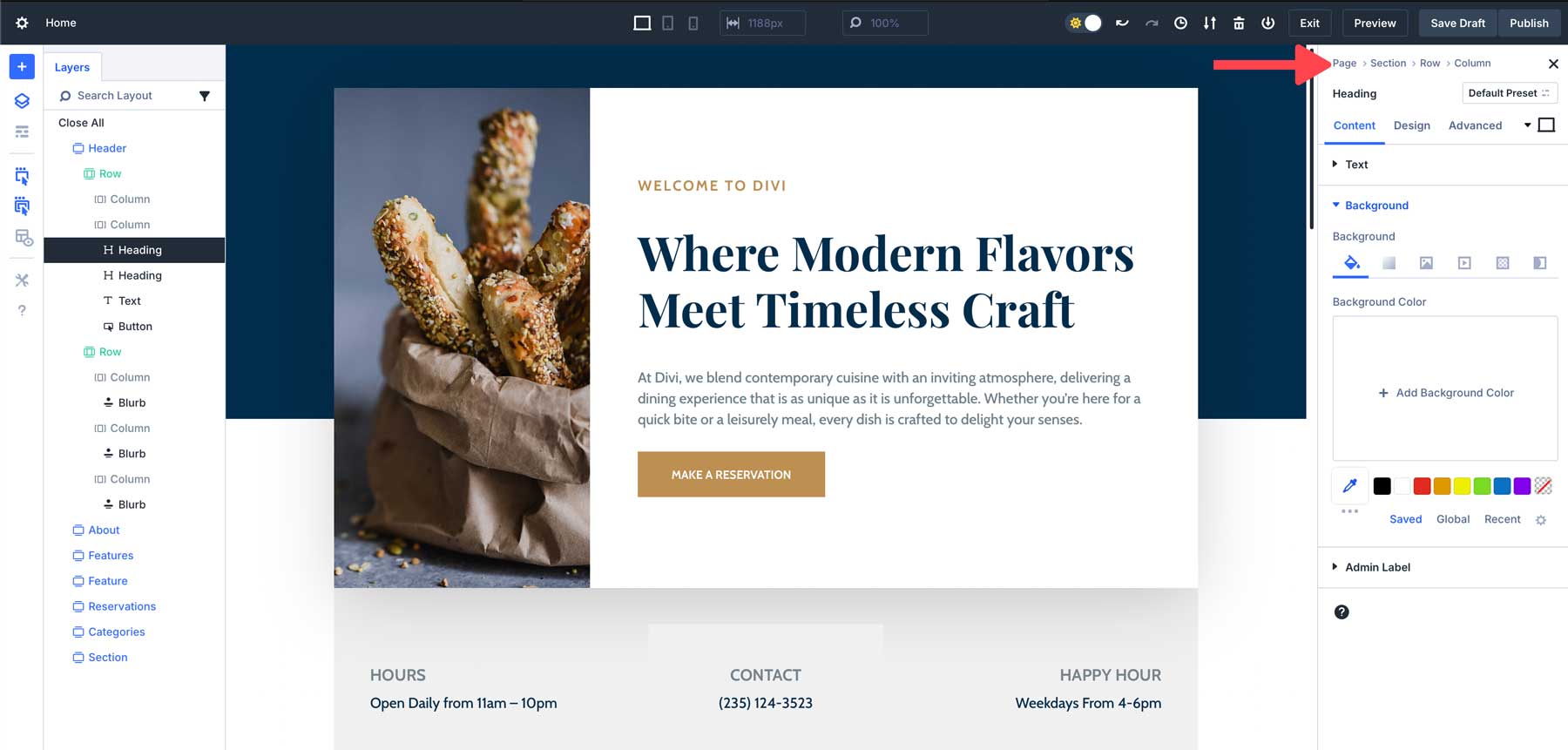
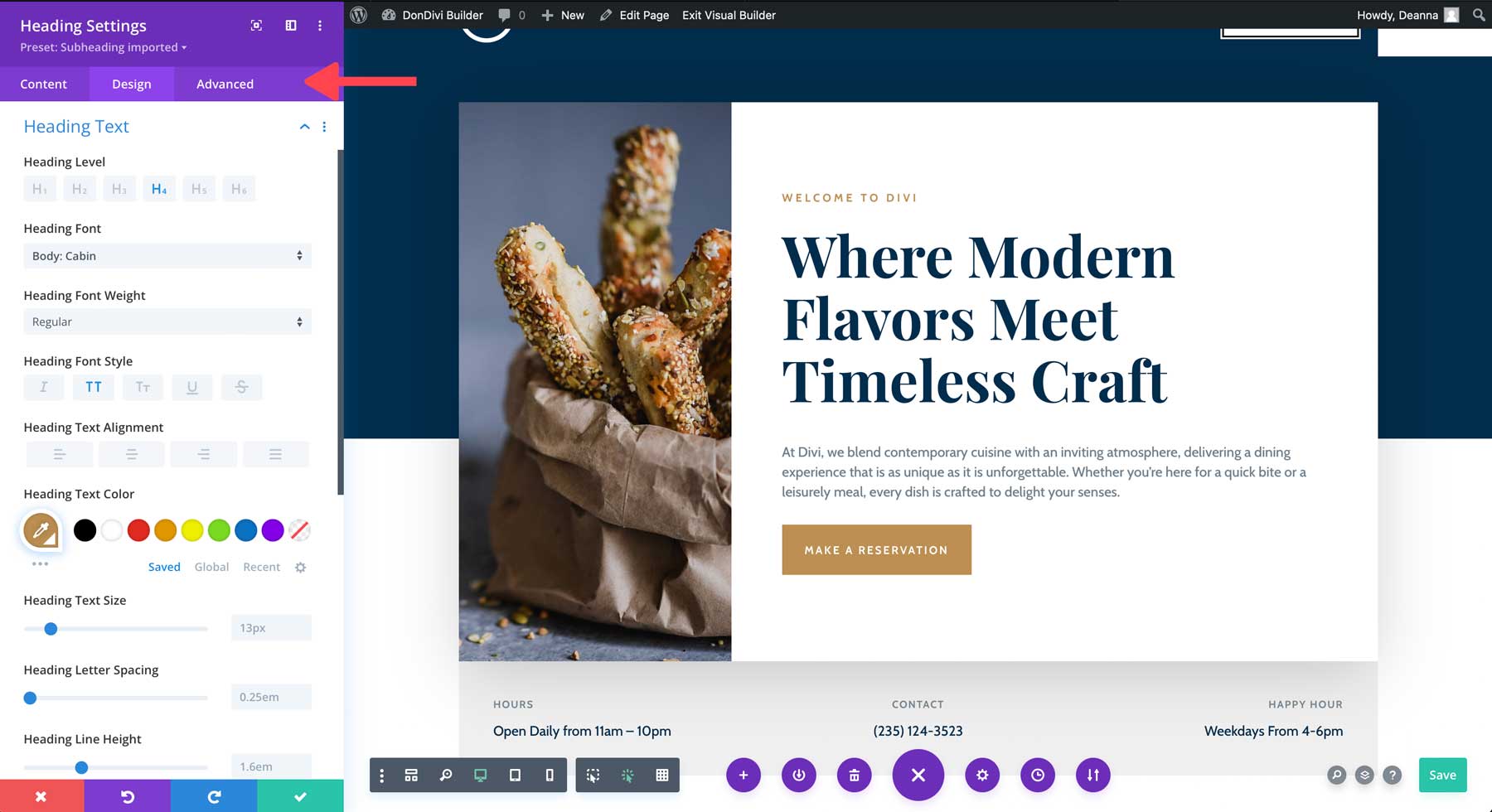
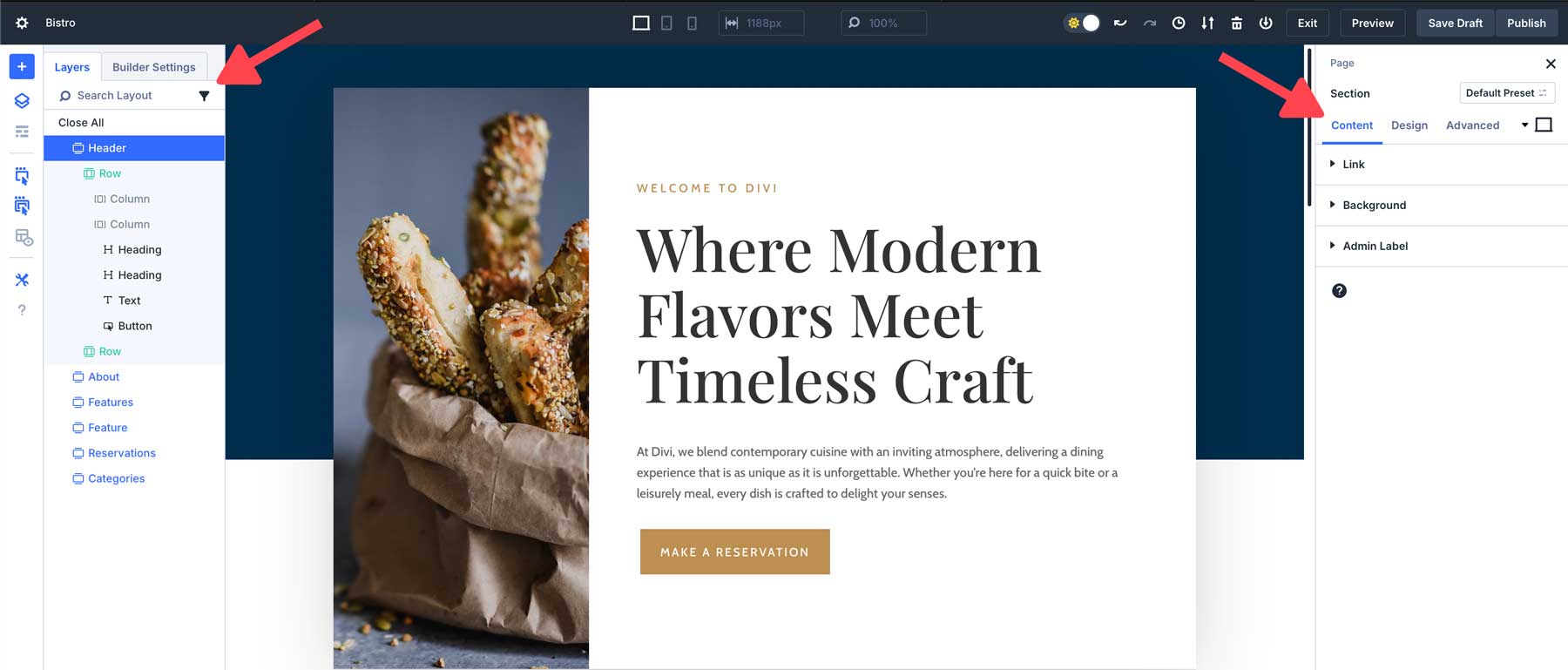
Navigating in the course of the nested settings of a module in Divi 4 regularly left customers perplexed about the place they have been. And not using a transparent trail again, it was once simple to get misplaced whilst making changes, particularly in additional complicated designs. Divi 5 introduces a brand new characteristic: breadcrumbs within the settings panel. This small however useful addition makes it a lot more straightforward to navigate via other layers of settings, particularly when running with complicated modules.
How It Works:
Breadcrumbs seem on the best of the settings panel, appearing you the hierarchy of the settings you’re lately viewing. You’ll temporarily bounce again to earlier ranges by way of clicking at the breadcrumb hyperlinks, permitting sooner navigation with out shedding your home.

Advantages:
Breadcrumbs make navigating via complicated module settings sooner and extra intuitive, decreasing the time spent backtracking or in search of explicit choices. There’s no wish to shut or re-open more than a few settings. Merely click on the realm you need to edit, and Divi will temporarily open the module you wish to have to edit with out trouble.
Actual-Lifestyles Instance:
Consider you’re enhancing a pricing desk module with more than one tiers and settings for every. In Divi 4, you may to find your self clicking via more than one panels and shedding monitor of the place you’re. With Divi 5, breadcrumbs information you again in the course of the settings, making it more straightforward to leap between other pricing tiers and temporarily make changes.
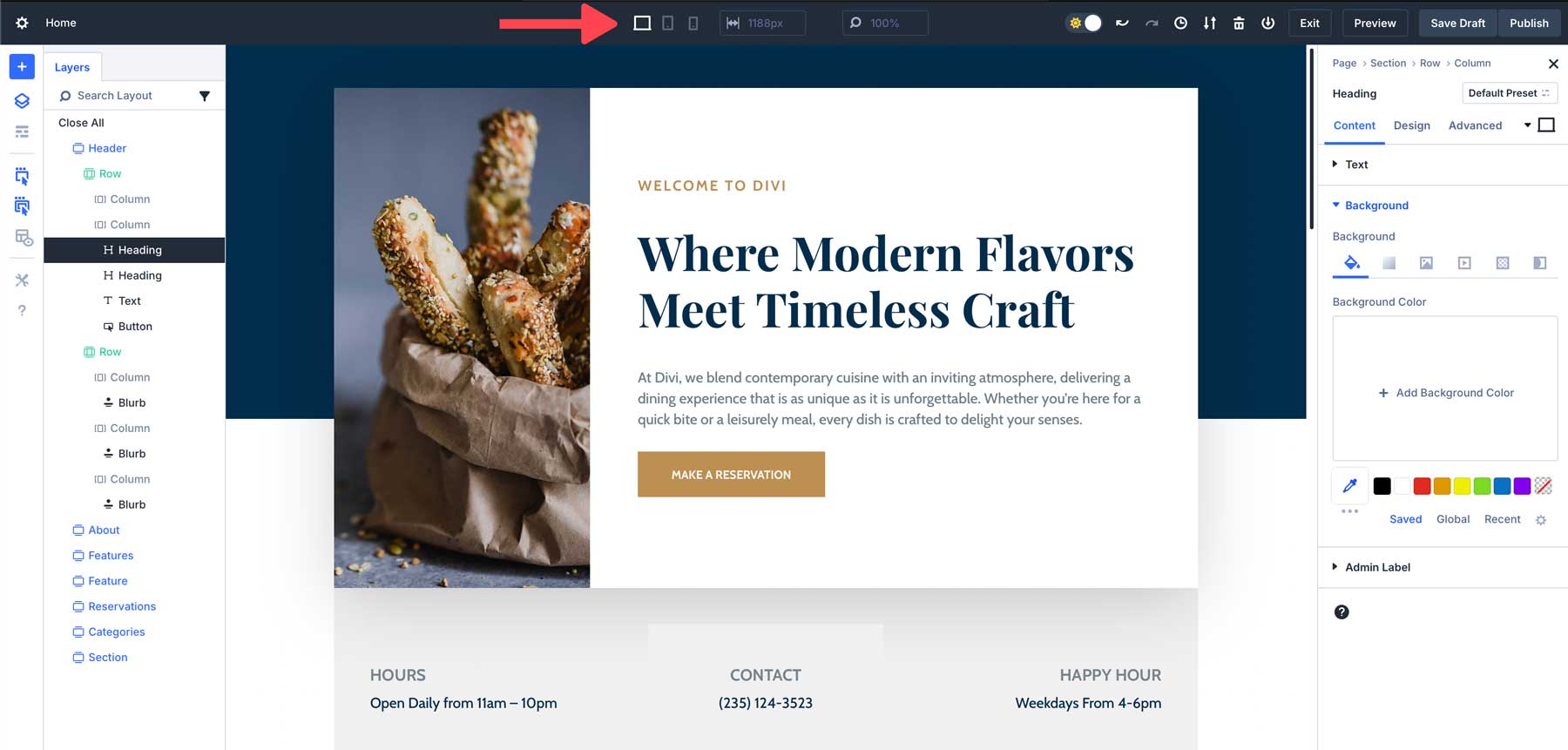
The power to scale the canvas is certainly one of Divi 5’s most precious additions for customers running on responsive designs. In Divi 4, designing for various display screen sizes may well be bulky. Customers regularly needed to resize their browser window or transfer perspectives manually to look how their design would glance on smaller units, including useless steps to the method.
How It Works:
Divi 5 means that you can scale the canvas immediately within the builder. You’ll modify the scale of the canvas to look how your design seems to be at other breakpoints without having to resize your browser window.
With canvas scaling, you’ll temporarily transfer between desktop, pill, and cell perspectives, adjusting your design in genuine time to make sure it seems to be best possible on each display screen. This protects you time and removes the guesswork, making responsive design sooner and extra intuitive.
Advantages:
That is particularly helpful for designing responsive layouts, because it means that you can make real-time changes with no need to repeatedly transfer between units or breakpoints. Having the ability to zoom out and in, customers have higher keep watch over over the design parts or get an outline of all of the internet web page in an instant.
Actual-Lifestyles Instance:
When you’re designing a house web page that should glance excellent on each desktop and cell, you’ll scale the canvas in Divi 5 to preview how your design will glance on a cell instrument without having to regulate your browser window or go away the builder. This makes responsive design sooner and extra correct.
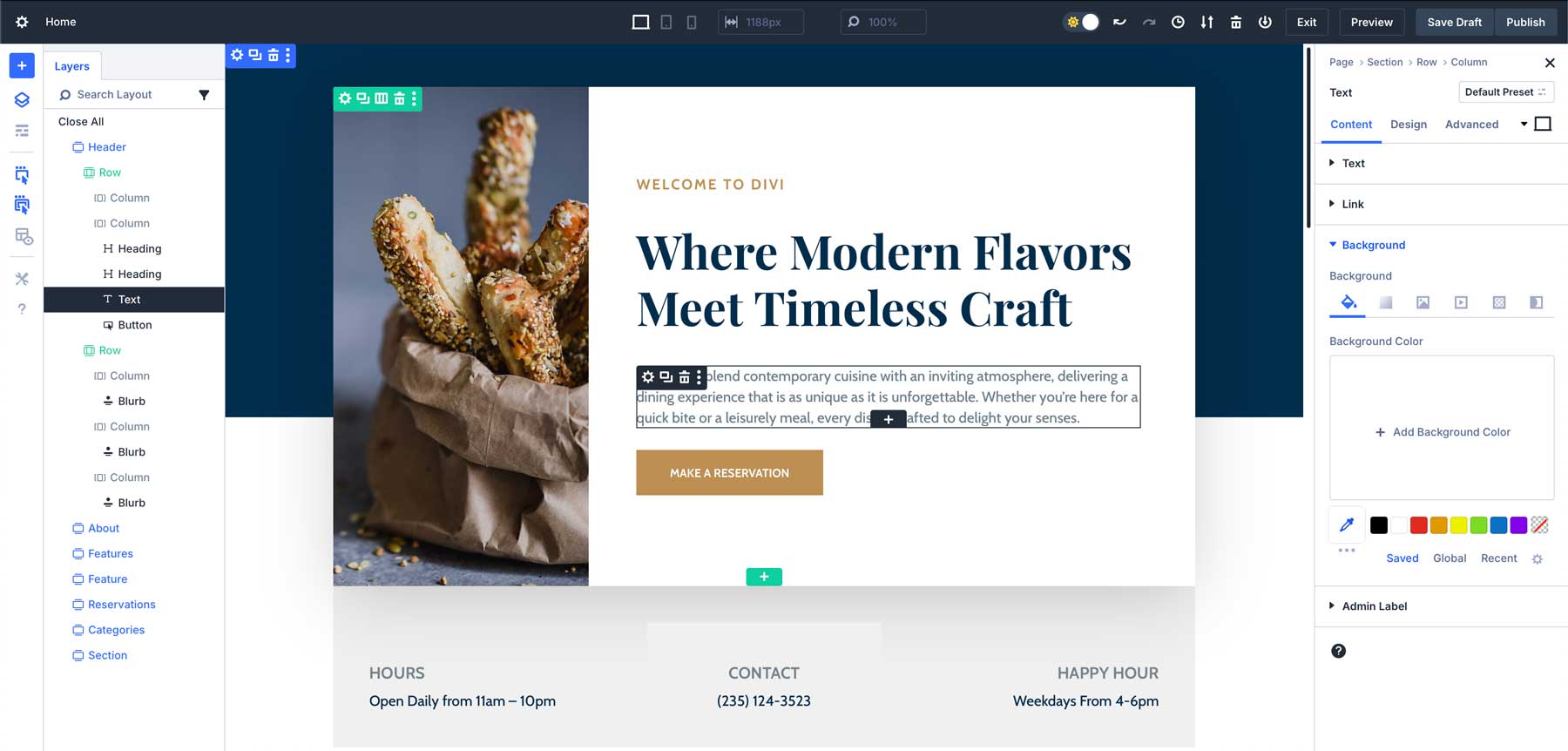
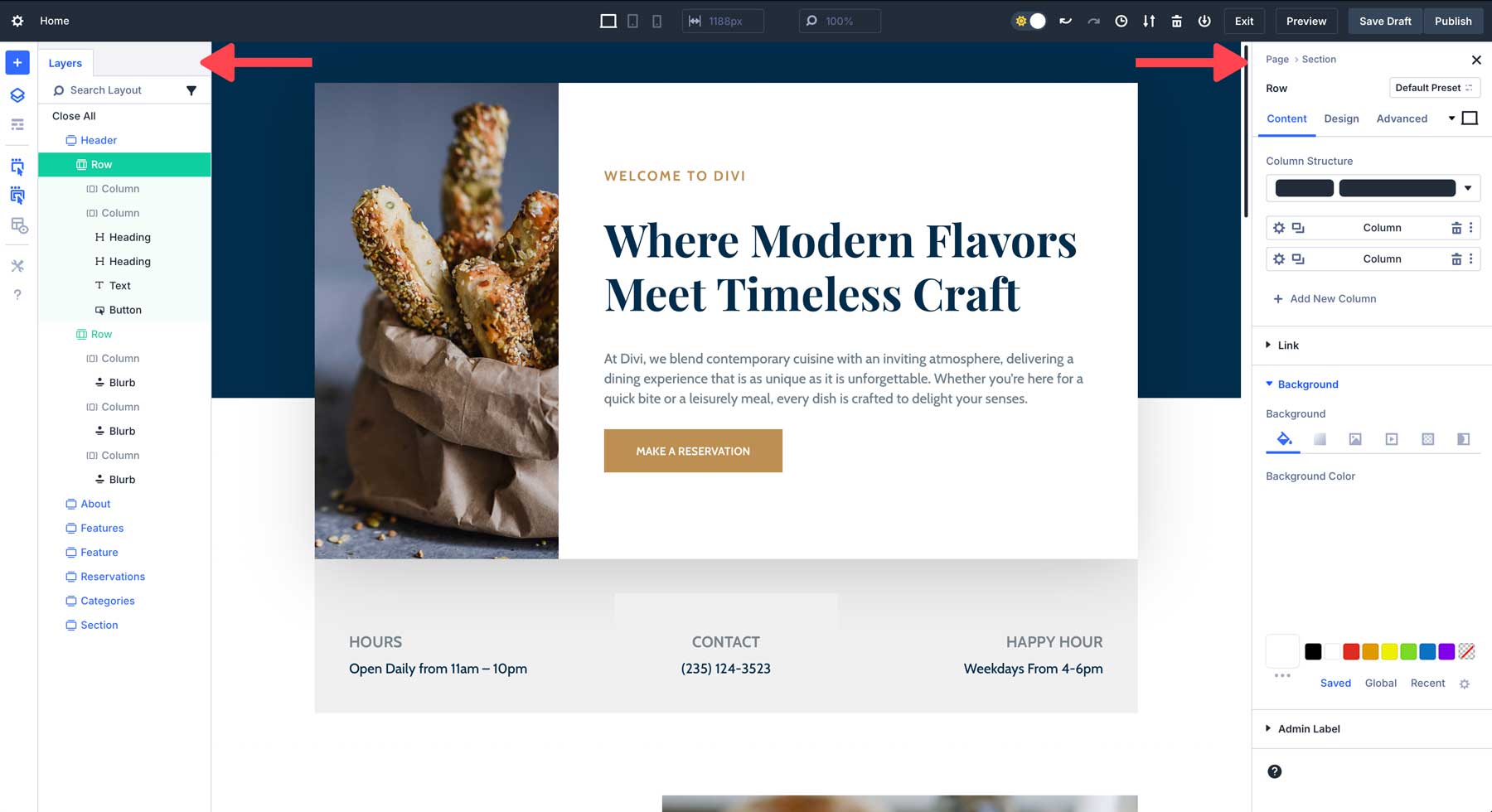
One in every of Divi 5’s maximum notable enhancements is the advent of smaller, docked panels, designed to get rid of the consistent interruption led to by way of modal home windows. In the past, customers needed to handle modals that opened and closed regularly, regularly getting into the way in which and requiring changes to look the overall structure. Divi 5 solves this with a cleaner, extra streamlined means.
How It Works:
The brand new, smaller, docked panels in Divi 5 supply a extra environment friendly strategy to have interaction with the Visible Builder. As an alternative of enormous, floating modals that impede your view, Divi 5 introduces a compact docked panel machine. Panels are anchored to the perimeters of the builder interface, making sure they don’t intervene along with your workspace.
Advantages:
By means of the use of docked panels, customers save you consistent disruptions to their workflow. Settings are at all times visual, permitting you to temporarily make adjustments with out useless clicks or navigation. No longer best that, docked panels supply a cleaner, extra arranged workspace. You’ll organize more than one duties, dock more than one panels without delay, and simply transfer between other equipment and settings to make you a extra environment friendly fashion designer.
Actual-Lifestyles Instance:
Consider that you simply’re running on a posh structure for a grocery retailer. Your job comes to converting more than one sections, adjusting colours, including animations, and making sure the design is responsive. By means of unflattering your workspace, you’ll center of attention extra at the duties quite than ultimate intrusive modals as you’re employed.
Divi 5 is designed to be lean, imply, and animation-free by way of stripping away anything else that doesn’t immediately receive advantages the consumer. As an alternative of being weighed down by way of useless options or flashy results, Divi 5 focuses purely on efficiency and value.
How It Works:
Divi 5 has been rebuilt from the bottom up, that specialize in getting rid of bloated, out of date code. The result’s a sooner, extra environment friendly builder that delivers smoother efficiency whilst decreasing load instances and server assets. As an alternative of depending on distracting animations, the focal point is on permitting content material to take heart level. As a result of this means, the Visible Builder a lot sooner and gives a blank, skilled consumer revel in.
Advantages:
The Divi 5 interface is intuitive, responsive, and best supplies equipment which might be essential for construction and customizing internet sites. The Visible Builder is there to assist designers create surprising internet sites, to not compete with the content material they’re growing.
Actual-Lifestyles Instance:
Consider being tasked with construction a web page for a neighborhood eating place. The customer doesn’t have a large funds, so it’s important to be extra environment friendly to make a excellent benefit. By using Divi 5 to construct your web site, you’ll save time the use of a sooner, extra streamlined builder that permits you to design the web site with out distracting animations or a laggy construction revel in.
Divi 5 has gone through a vital efficiency overhaul, leading to a far sooner and smoother Visible Builder revel in than Divi 4. This advanced revel in brings sooner loading instances, advanced re-rendering speeds, and removes useless animations within the builder that sluggish it down.
How It Works:
The underlying structure of Divi 5 has been totally transformed via an entire framework overhaul to optimize efficiency and responsiveness. It accomplishes this by way of decreasing JavaScript load, that means best essential scripts are loaded. Divi 5 now not depends on shortcodes; quite, it’s block-based to make issues sooner.
Advantages:
With a brand new framework in position, the Visible Builder a lot nearly in an instant, getting rid of double loading whilst bettering re-rendering. Adjustments to modules, rows, or sections seem straight away. The Visible Builder additionally reacts sooner to switching between responsive perspectives, handles complicated layouts higher, and lets in customers to look design changes in genuine time.
Actual-Lifestyles Instance:
Consider enhancing a long-form touchdown web page with complicated animations and code. In Divi 4, you may revel in lag when making design adjustments, particularly when switching between responsive view modes or including new modules. In Divi 5, the method is way smoother and extra responsive, permitting you to concentrate on the design with out interruptions.
Whilst Divi 5 introduces more than a few interface improvements, it’s essential to look how those adjustments examine to the former model. Let’s have a look at one of the vital key enhancements in Divi 5 over Divi 4:
In Divi 4, you needed to click on on small icons to get admission to module settings, which may well be exhausting to search out or overlapped by way of different parts.

Divi 5 simplifies this procedure with one-click enhancing. You’ll click on any place at the module to get admission to its settings.

Divi 4 required customers to navigate via more than one layers of settings to search out the controls they wanted.

In Divi 5, the right-click menu lets in rapid get admission to to settings, bettering potency and dashing up the design procedure.

Divi 4 had a single-panel setup, which might make running with more than one settings bulky.

Divi 5 introduces multi-panel docking and tabbed panels, enabling customers to multitask and organize complicated designs extra simply.

Divi 4 best provides mild mode, whilst Divi 5 introduces each mild and darkish modes, offering a extra at ease enhancing setting in keeping with consumer desire and lighting fixtures stipulations.

In Divi 4, resizing your browser was once essential to preview responsive designs. Divi 5 makes this procedure extra environment friendly by way of permitting you to scale the canvas immediately throughout the builder, making responsive design changes sooner and extra correct.

In Divi 4, those modes need to be enabled in my view, requiring extra steps (and time).

Divi 5 streamlines those processes by way of making them readily to be had with out the wish to turn on them on the possibility stage.

In Divi 4, modals would seem anytime you wish to have to make changes to the design, making the interface cluttered, regularly requiring customers to transport them to paintings on their designs.

In Divi 5, panels are docked on each side of the web page, making it more straightforward to concentrate on the design you’re running on.

In Divi 4, the interface is riddled with clunky animations that may sluggish the Visible Builder down. This will also be distracting and remove from the design revel in.
In Divi 5, those had been all stripped away to expose a blank, rapid interface with out animations or distractions.
In Divi 4, the Visible Builder is iconic, however every so often feels slightly sluggish, particularly when switching between view modes.
In Divi 5, the velocity and responsiveness of the Visible Builder are sooner, with the re-rendering of parts being a far sooner, extra fluid revel in.
The interface adjustments in Divi 5 are designed to streamline your workflow and make the design procedure extra environment friendly. Listed below are some examples of ways those enhancements translate into real-world advantages:
The only-click enhancing and right-click menu vastly cut back the time spent navigating via menus. As an example, in case you’re running on a web page with more than one modules, you’ll now temporarily get admission to settings by way of merely right-clicking or clicking immediately at the module. This implies much less time spent searching for choices and extra time designing.
Multi-panel docking makes it more straightforward to paintings on more than one settings without delay. As an example, you’ll stay the design settings for one module open whilst adjusting some other, permitting you to successfully care for complicated designs with out repeatedly switching between settings panels.
Tabbed panels are specifically helpful when running on massive initiatives with more than one design parts. You’ll prepare your settings into tabs, which is helping stay your workspace blank and minimizes the desire for scrolling or switching between choices.
Switching between mild and darkish mode lets in for a extra at ease enhancing revel in. Whether or not you’re running in a vibrant or dim setting, Divi 5 adapts in your wishes, decreasing eye pressure and bettering center of attention all the way through lengthy design classes.
Canvas scaling is a big time-saver when running on responsive layouts. As an alternative of repeatedly resizing your browser window to preview designs at other breakpoints, you’ll modify the canvas immediately throughout the builder, making it more straightforward to create responsive internet sites that glance nice on any instrument.
Those adjustments, whilst refined, make a vital distinction in the way you have interaction with Divi and in the long run accelerate the whole design procedure.
As we wrap up this exploration of the Divi 5 interface, keep tuned for our subsequent posts. We’ll discover how the rewritten Divi framework dramatically reduces load instances, complements server reaction, and optimizes the consumer revel in around the board.
You gained’t need to leave out the velocity and function boosts that make Divi 5 a game-changer for construction lightning-fast internet sites.
For plenty of Divi 4 customers, growing stunning internet sites every so often concerned irritating moments—clicking on tiny icons, navigating via layers of menus, and juggling more than one settings. Divi 5 adjustments all of that. With a focal point on velocity, simplicity, and value, it introduces a spread of interface enhancements that can make your design workflow smoother than ever ahead of.
Discover the brand new Divi 5 interface and spot the way it transforms the ones outdated frustrations right into a sooner, extra intuitive revel in!
Divi 5’s interface adjustments are extra than simply new options. They’re answers to the on a regular basis frustrations that many customers face in Divi 4. As an example, Divi 5 provides sooner and extra intuitive enhancing with one-click and right-click controls. Moreover, the workspace is extra arranged and versatile, with dockable panels and breadcrumbs. In consequence, Divi 5 is designed to make your workflow smoother and extra stress-free.
With the addition of darkish mode for at ease enhancing at any time, Divi 5 guarantees you’ll create surprising internet sites sooner and extra successfully than ever ahead of. As well as, canvas scaling for easy responsive design additional complements the web page advent procedure.
Download Divi 5 Public Alpha
The submit Getting To Know The Divi 5 Interface: 10 Changes & Improvements gave the impression first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more