
- Shop
- (Untitled)
- Smart Shopper
- Deals
- Gift Ideas
- Lifestyle
- New Discoveries
-
Featured
-
Featured
- Recent
-
Select Page

Many internet web page homeowners struggle to collect shopper input without overwhelming those consumers with lengthy forms.
Dropdown fields make forms more effective via presenting a concise record of alternatives. This means that they could boost your form of completion value and reinforce the shopper experience.
In this article, we can show you how one can create a wordpress form with dropdown fields.
A dropdown field lets consumers make a selection one risk from a set record of more than a few variations. Shoppers can simply click on on on the field to look all the dropdown imaginable alternatives.
As a internet web page owner, you’ll use dropdown fields to create web forms, very similar to e mail publication signups, contact forms, match registration forms, or product order forms.
Dropdown fields can reinforce your form’s effectiveness. Listed here are a few advantages:
That being said, let’s take a look at how one can create forms with dropdown fields in wordpress. Right here’s a quick assessment of the steps we can cover in this tutorial:
Let’s get started!
WPForms is the most efficient beginner-friendly, drag-and-drop wordpress plugin for rising forms. This sort builder has 1,800+ templates, which allow you to make a user-friendly form in just a few clicks.
It moreover signifies that you’ll mix third-party promoting and rate platforms, along side Consistent Touch and Stripe.

Notes: WPForms Lite comes with the dropdown field serve as. That said, we recommend getting the highest magnificence type of the plugin so that you’ll set conditional commonplace sense and reinforce shopper experience on your form.
The good news is WPBeginner readers get a unique 50% off via using the WPForms coupon: SAVE50.
To position in and activate WPForms, you’ll be informed our knowledge on the way to set up a wordpress plugin.
Upon activation, you’ll have to see a WPForms menu for your wordpress admin area like this:
Now, you’ll be capable to get right of entry to the WPForms builder interface and create forms with dropdown fields.
To start out building a brand spanking new form, hover over WPForms and click on on ‘Add New’.
Alternatively, you’ll click on on WPForms. This will likely redirect you to the builder’s ‘Forms Overview’ section.
To get started, click on at the ‘+ Add New’ button.
Now, you’ll see the ‘Setup’ panel within the WPForms form builder. In this panel, the first thing you’ll need to do is to name your form.
For example, you’ll type ‘Simple Contact Form’ or just ‘Contact Form’ into the ‘Name Your Form’ field.
Once that’s completed, it’s time to make a choice a template.
To use a kind template, all you wish to have to do is hover over the one you wish to have and click on on ‘Use Template’. In this example, we’re going to make use of ‘Simple Contact Form’.
To learn additional about growing a slightly form, see our detailed knowledge on the way to create a touch shape in wordpress.
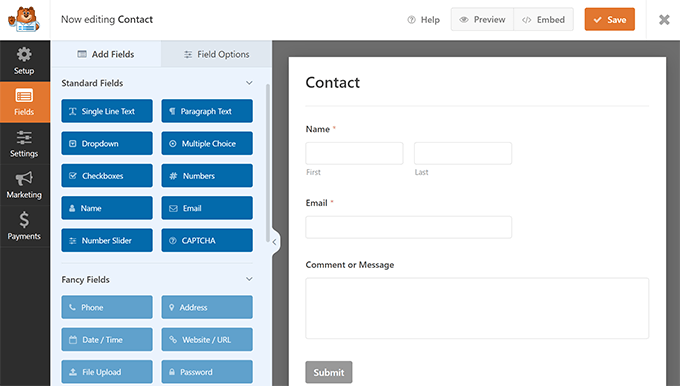
After completing the setup process, you’ll be redirected to the form builder, where there’s an inventory of fields on the left and a are living preview at the right kind.

Now, we wish to add a dropdown field to our contact form.
Simply click on on ‘Dropdown’ and drag it onto the right facet of the form.
To the right of the panel, you’ll be capable to see a dropdown field on your contact form. You’ll hover over the field to get right of entry to its settings, which include:
Using the drag-and-drop serve as, let’s switch the dropdown field above ‘Statement or Message’.
Via having the ‘Statement or Message’ paragraph field right kind forward of the submit button, you offer a better flow for the form of completion process. It moreover makes your dropdown field additional visible so consumers don’t disregard it.
In this step, you’ll set your dropdown field’s label, alternatives, and description. Your record of alternatives must align at the side of your form type. Since we’re making a slightly form, let’s offer a newsletter subscription risk.
Click on on on your dropdown field and then cross to ‘Field Alternatives’.
On the ‘Fundamental’ tab, fill out the essential details:
Next, let’s set conditional commonplace sense.
Conditional commonplace sense way making alternatives with ‘if’ and ‘then’ statements. When used in forms, it decides what happens next in line with the answer {{that a}} shopper gives.
Putting in place conditional commonplace sense makes forms more uncomplicated to complete. Via showing perfect similar alternatives in line with previous alternatives, your form doesn’t overwhelm consumers with unnecessary imaginable alternatives.
In this example, let’s display an additional field if consumers make a selection the ‘Positive, please’ risk. We will allow the subscribers to make a choice how ceaselessly they need to download promotional emails.
Previous to that, you’ll need to get in a position a brand spanking new field. Go back to the ‘Add Fields’ tab and click on on ‘Dropdown’ or any other field type. Then, complete the new field’s details.
Proper right here’s an example:
Now that the new field is able, click on on on it and navigate to the ‘Excellent Not unusual sense’ tab.
From proper right here, you’ll activate conditional commonplace sense via toggling the ‘Allow Conditional Not unusual sense’ risk.
Once activated, you’ll configure conditional commonplace sense in your new field.
Get began with choosing to ‘Show’ or ‘Duvet’ the new field. Then, make a choice an provide field and a client input.
Proper right here’s our configuration for reference: ‘Show’ this field if ‘Do you need to subscribe to our newsletter’ is ‘Positive, please’.
It’s time to personalize your new form.
You’ll get began via putting in place e-mail notifications each and every time a brand spanking new shopper submits a kind. Head to Settings » Notifications and toggle the ‘Allow Notifications’ risk.
Then, go through your form’s default notification details below the toggle.
Some entries throughout the ‘Default Notification’ field have ‘Excellent Tag’. This tag assumes where to send form submission notifications, among others. That said, you’ll alter the settings in line with your needs.
For example, the ‘Sent To E-mail Handle’ field has the {admin_email} ‘Excellent Tag’. Via default, this may well be your wordpress site’s admin e-mail. So, any form submission notifications will cross to the admin e-mail’s inbox.
You’ll add additional recipients, very similar to your e-mail promoting specialist. Merely you will have to indisputably separate each e-mail with a comma.
If you want to learn how to send your form e-mail to a lot of other folks or different departments, be informed our knowledge on the way to create a touch shape with a number of recipients.
Next, the default copy in your ‘E-mail Matter Line’ is ‘New Get right of entry to: Your Form Name’. However, you’ll change the subject line for your liking as long as it’s easy to identify.
Shoppers who submit a kind must download a notification in their emails. The ‘From Name’ field lets consumers know who sends the notification e-mail.
The next field is ‘From E-mail’, and the ‘Excellent Tag’ for this field is {admin_email}.
With this default surroundings, consumers will download notification emails from your site’s admin e-mail.
The highlighted section informs you that your site’s admin e-mail deal with is on a singular space, for example, @gmail.com. This can lead to deliverability issues, very similar to emails completing up throughout the ‘Junk mail’ box.
You’ll be informed our knowledge on putting in WP Mail SMTP to make sure that your emails in any case finally end up in readers’ inboxes.
For each notification e-mail sent, the recipient moreover has the selection to respond to it.
Inside the ‘Solution-To’ field, you’ll set which e-mail deal with will download shopper replies. This field’s ‘Excellent Tag’ is {field_id= “1”}. It implies that consumers’ replies will cross to the identical e-mail deal with as the one throughout the ‘From E-mail’ field.
After all, the ‘E-mail Message’ field has the {all_fields} ‘Excellent Tag’. So, your e-mail message will contain your form fields at the side of shopper responses.
Whilst you’ve finished customizing your notifications, navigate to ‘Confirmations’. In this section, you’ll prepare how you’ll display confirmation after form submission.
First, you’ll make a selection ‘Messages’, ‘Show Internet web page’, or ‘Move to URL (Redirect)’ as your confirmation type.
If you choose ‘Message’ as your confirmation type, you’ll display a confirmation message to let consumers know you’ve won their form submissions.
With this confirmation type, you’ll edit the default message to fit your brand. Move to the ‘Confirmation Message’ field and type your custom designed message into the text box.
If you choose ‘Show Internet web page’, you’ll need to make a choice an provide internet web page on your wordpress internet web page. And for many who opt for ‘Move to URL (Redirect)’, you’ll insert a internet web page URL.
Previous to you move immediately to the next step, click on on ‘Save’ in order that you don’t lose your building.
Once that’s completed, you’re in a position to turn your new form on your wordpress site.
<h4 class=”wp-block-heading” id=”aioseo-step-6-embedding-your-form-in-wordpress“>Step 6: Embedding Your Form in wordpress
To turn your new form on your wordpress site, you’ll use the ‘Embed’ wizard within the WPForms form builder.
This will likely motive the ‘Embed in a Internet web page’ pop-up window. On it, you’ll make a selection ‘Select Present Internet web page’ or ‘Create New Internet web page’, whichever is expounded to you.
In this example, let’s cross with ‘Selecting Present Internet web page’.
The next move is to make a choice the internet web page where you wish to have to turn your new form.
Simply click on at the dropdown and make a selection an provide web internet web page. Whilst you do that, click on on ‘Let’s Move!’.
Then, you’ll be redirected to the wordpress block editor with WPForms instructions.
You’ll click on at the ‘Finished’ button to hide the ones instructions.
From proper right here, you need to click on at the ‘+’ button so to upload a WPForms block.
Kind ‘WPForms’ into the hunt bar. Then, you’ll have to see the WPForms block on the search results. Click on on so to upload it.
After together with the WPForms block, you’ll see a dropdown menu on your internet web page.
Simply click on on on the dropdown and make a selection a kind from the record. Let’s make a choice ‘Contact Form’ since that’s the form we merely made.
In this final stage, let’s preview the form forward of publishing to make sure the entire thing turns out perfect imaginable. Inside the wordpress block editor, click on on View » Preview in new tab.
If you wish to have, you’ll moreover preview how the form turns out like on tablet and cell units. All you wish to have to do is click on on View » Tablet or Cellular » Preview in new tab.
Finally, if no further adjustments are sought after, hit ‘Exchange’.
Congratulations! You’ve successfully added your new contact form with dropdown fields on your wordpress internet web page.
Proper right here’s how it gave the impression on our demo internet web page:
We hope this data has helped you learn how to create wordpress forms with dropdown fields. Next, it’s worthwhile to wish to learn how to use a touch shape to develop your e mail listing and how one can arrange shape monitoring in Google Analytics to optimize your form’s potency.
For those who occur to preferred this article, then please subscribe to our YouTube Channel for wordpress video tutorials. You’ll moreover to search out us on Twitter and Fb.
The submit Tips on how to Create wordpress Bureaucracy With Dropdown Fields (Simple Way) first seemed on WPBeginner.
wordpress Maintenance
[ continue ]
wordpress Maintenance Plans | wordpress hosting
read more
<a href=”https://wpmountain.com/tips-on-how-to-create-wordpress-bureaucracy-with-dropdown-fields-simple-way/”>Source link