
- Shop
- (Untitled)
- Smart Shopper
- Deals
- Gift Ideas
- Lifestyle
- New Discoveries
-
Featured
-
Featured
- Recent
-
Select Page

Generative AI has revolutionized the internet design business, however some developers nonetheless require you to have a dialog with AI era, answering questions on your corporation, target market, services and products, and extra. Fortunately, there’s an more uncomplicated and extra environment friendly option to generate a website online. Introducing Divi AI – the game-changer that transforms your imaginative and prescient into a surprising website online in beneath two mins flat. Put out of your mind about tedious questionnaires and never-ending customization.
Divi AI’s intuitive interface allows you to without difficulty create whole web sites with fascinating on-brand textual content, fine quality photographs, and dynamic templates. Let’s dive into how Divi AI works and uncover 5 gorgeous Divi AI website online examples (and their activates) that you’ll create nearly right away. You’ll get Divi AI at 60% off all the way through the Summer Sale, so don’t hesitate!
Prior to we display you some implausible Divi AI website online examples, we will have to first provide you with extra perception into what Divi AI is and what it could actually do. Divi AI is our flagship product’s AI design assistant that turns any individual right into a internet design celebrity. This all-in-one answer works along Divi’s tough Visual Builder and allows you to create surprising layouts, write attractive content material, generate fine quality photographs, write CSS code snippets, and generate whole web sites – all with a textual content suggested. With Divi AI, you don’t should be a qualified dressmaker to succeed in wonderful effects.
Divi AI places the facility of a pro creator, internet developer, and virtual artist at your fingertips, permitting you to concentrate on what issues maximum: rising your corporation. Believe growing complete web sites in mins, crafting compelling content material that resonates together with your target market, and producing distinctive visuals to take hold of consideration – all with out the desire for design or coding revel in.
Divi AI is to be had as an add-on to the Divi theme and prices $12.86 per thirty days (billed manually) in case you join all the way through the Summer Sale. That’s 60% off the traditional worth.
Get Divi AI with 60% OFF

To benefit from Divi AI, you’ll first want to acquire a Divi Membership, which grants you get admission to to probably the most tough wordpress theme in the marketplace, Divi. It boasts a user-friendly drag-and-drop editor and is derived with a big library of premade templates to jumpstart your design. Divi additionally provides tough options like customized Divi Modules, world kinds, a Theme Builder, and masses of integrations to provide you with whole regulate over each and every side of your website online’s appear and feel. For simply $89 in line with yr, you’ll construct as many Divi web sites as you want and take Divi AI for a take a look at power.
Get Divi
Making a website online with Divi AI is a straightforward, simple procedure. Merely set up Divi in your wordpress website online, supply Divi AI with some details about your website online, and your website will probably be up and operating in mins. Let’s stroll in the course of the procedure so that you’ll see how in point of fact implausible and easy Divi AI is.
Subscribe To Our Youtube Channel
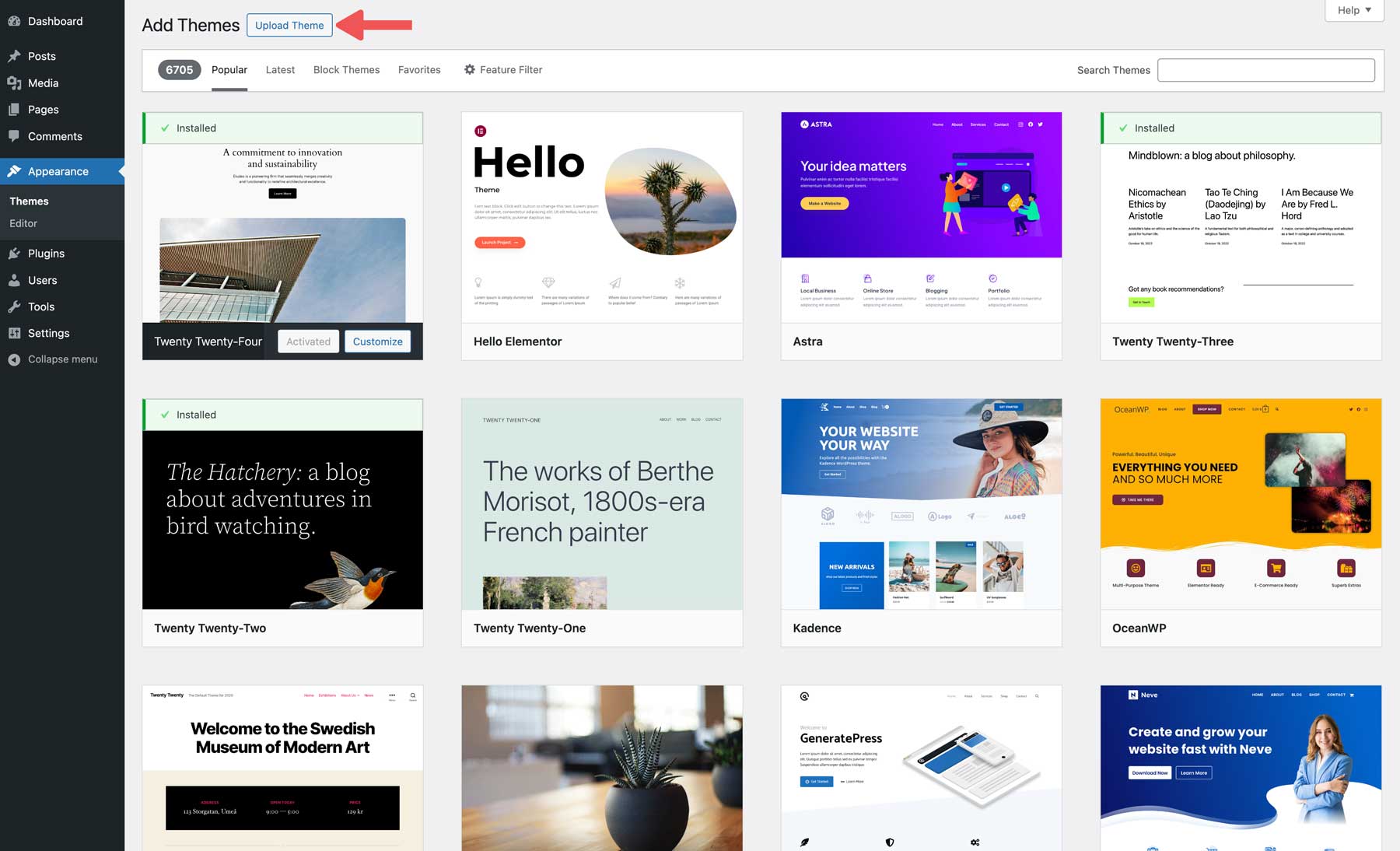
As soon as Divi is bought, head over on your wordpress set up, find the Look tab, and click on on Issues. Click on the Upload New Theme button to put in Divi.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269888 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/install-new-wordpress-theme.jpg” alt=”install new wordpress theme” width=”1800″ height=”1091″/>
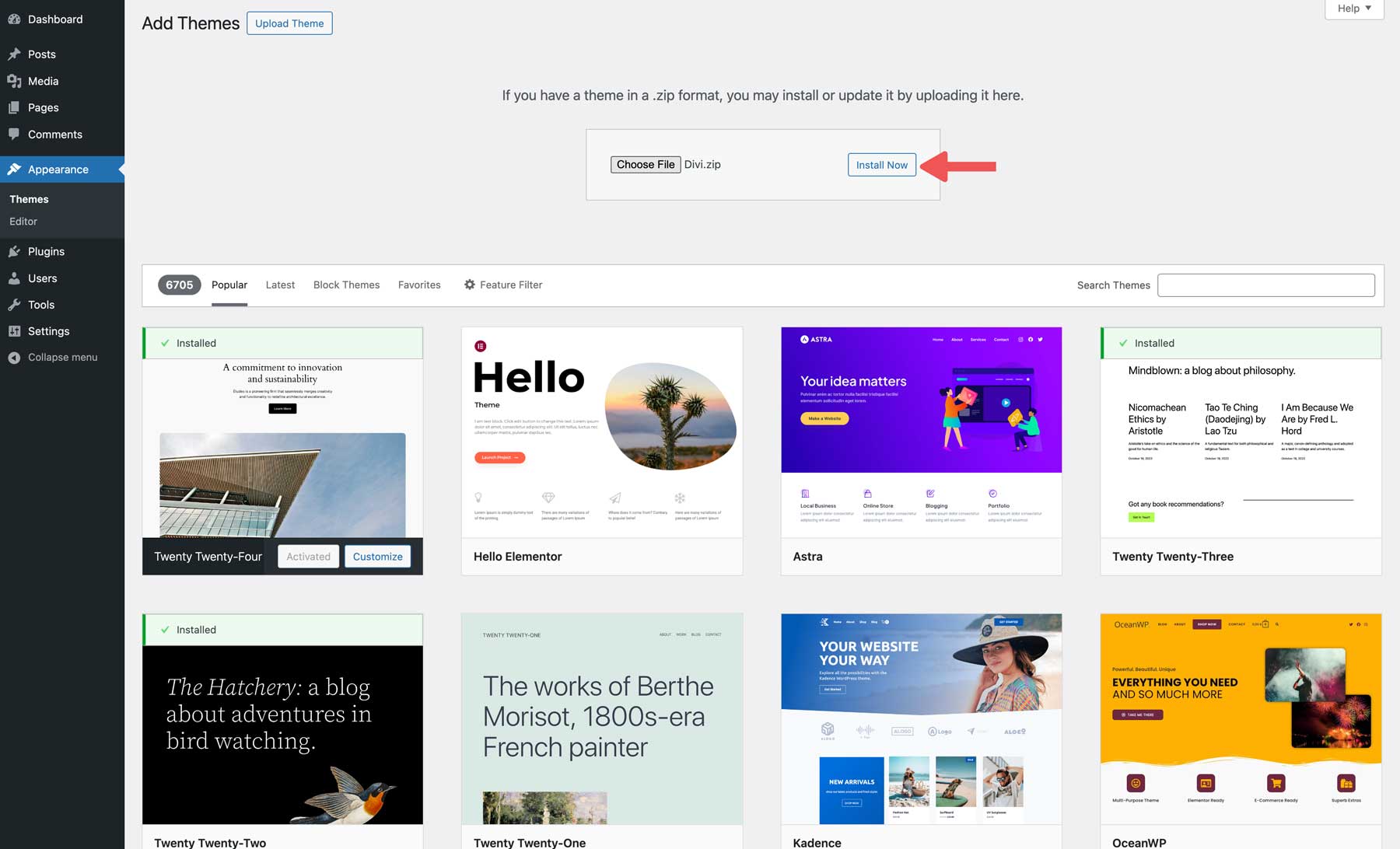
Click on the Add Theme button and find the zipped Divi theme report in your pc.

Subsequent, click on the Set up Now button to put in Divi on wordpress.

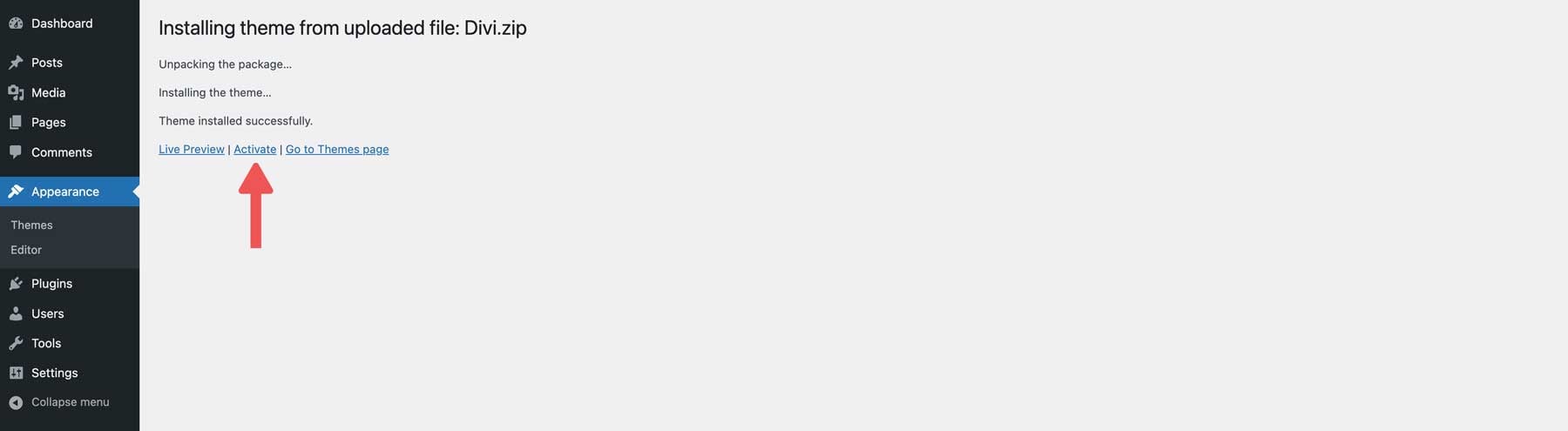
wordpress will take the stairs to put in the Divi theme. As soon as put in, click on the Turn on button to make it are living.

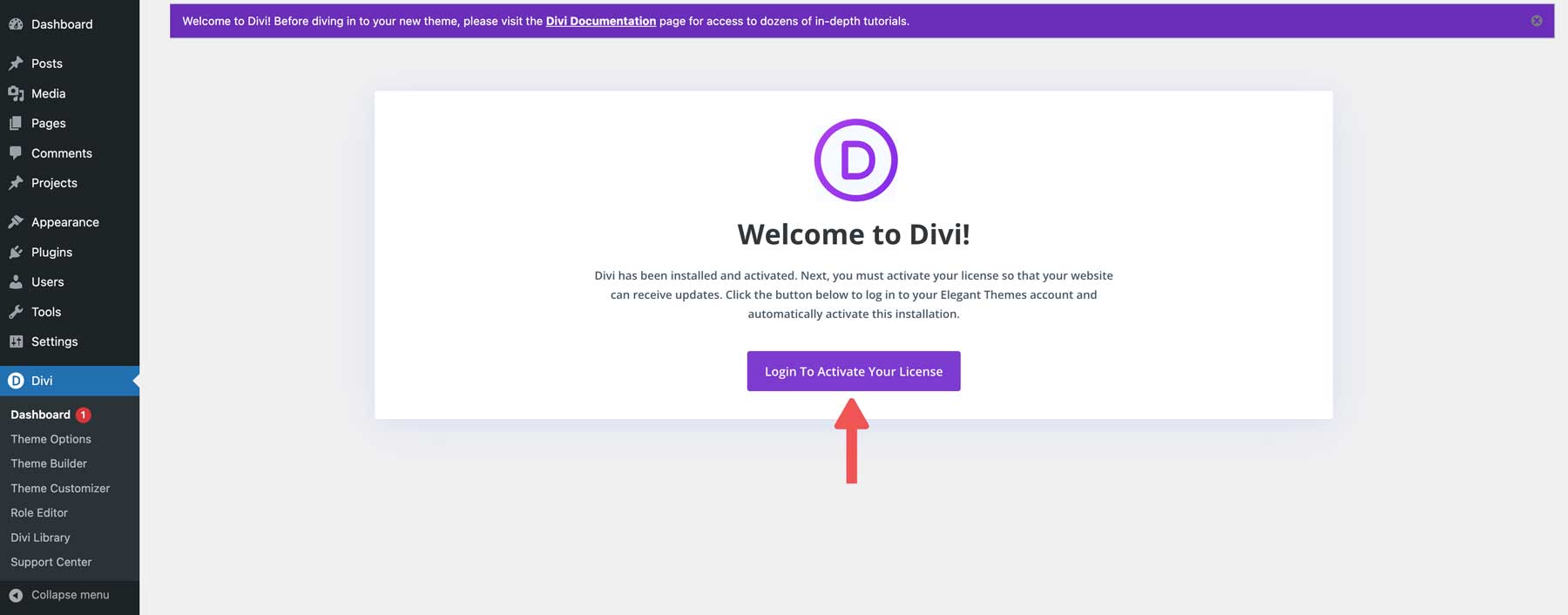
As soon as put in, you will have to attach your Sublime Issues club on your wordpress set up. Click on the Login to Turn on Your License button to proceed.

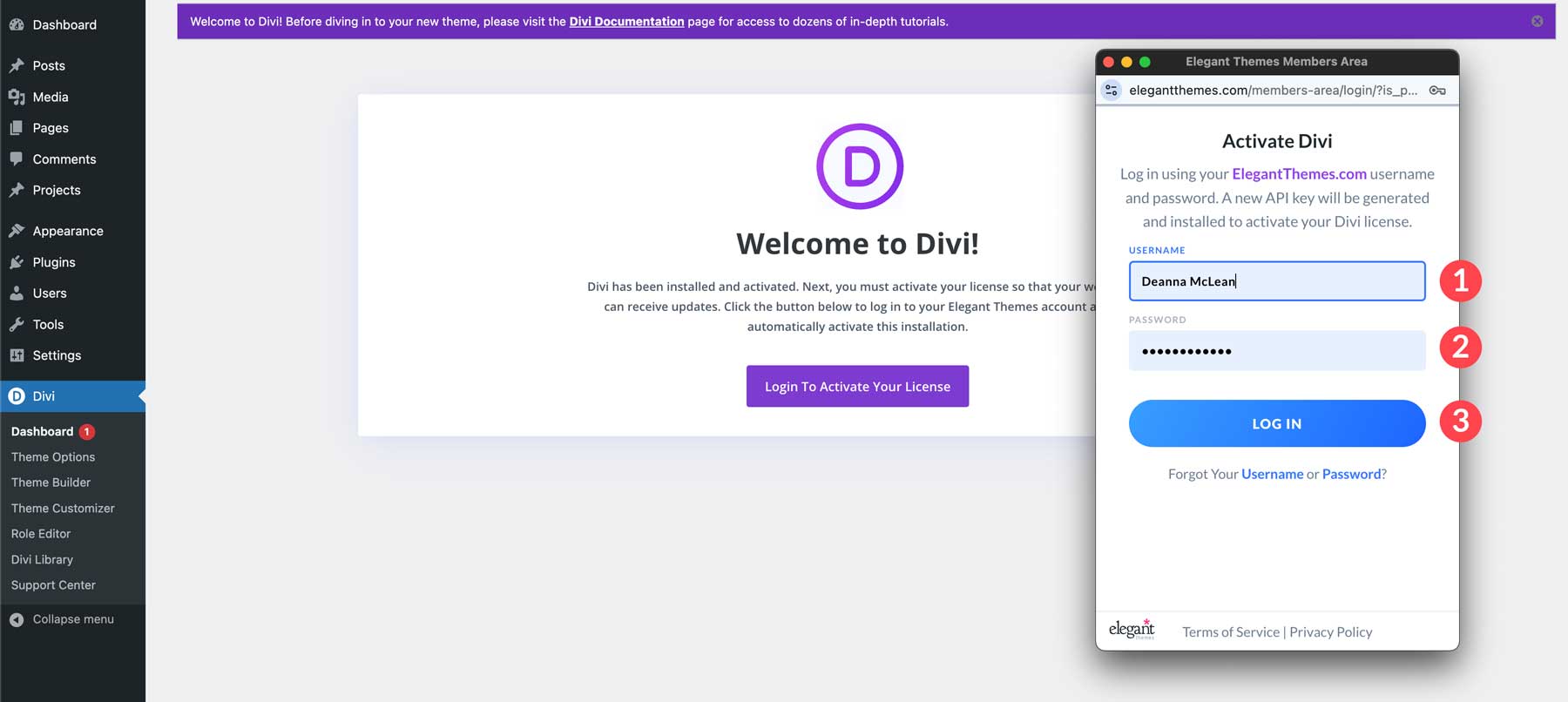
When the conversation field seems, input your Sublime Issues username and password, then click on Log In.

With Divi put in, you’ll now use Divi AI to generate a website online. As in the past discussed, each and every website online you generate with Divi AI comes with all core internet pages, textual content, photographs, Theme Builder templates, world kinds, and all Theme Customizer settings configured for you. The method makes use of Divi Quick Sites to provide two techniques to generate a website online, together with a premade Starter Web site or an AI-generated website online.
Click on the Generate A New Web site button.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269894 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/Generate-a-new-site-1.jpg” alt=”generate a new Divi website” width=”1800″ height=”703″/>
Make a selection the 2d choice, Generate your website with AI.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269895 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/generate-website-with-Divi-AI.jpg” alt=”generate website with Divi AI” width=”1800″ height=”846″/>
You’ll get your first glimpse on the Divi AI interface when the display screen refreshes. To generate your website online, input a website identify, website slogan, and inform Divi AI about your website online. You’ll additionally add an emblem, set up and configure WooCommerce, and make a choice from inventory, AI-generated, or placeholder photographs. Underneath Customise Fonts & Colours, you’ll let the AI make a choice your heading, frame fonts, and your website’s number one and secondary colours. Those colours will probably be world, so you’ll simply alternate them later with a unmarried click on.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269896 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/Divi-AI-website-builder-settings.jpg” alt=”Divi AI website builder settings” width=”1800″ height=”1462″/>
Divi AI will stroll you in the course of the steps of uploading presets, producing textual content and photographs, and designing your layouts.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269897 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/Divi-AI-process.jpg” alt=”Divi AI website generation process” width=”1800″ height=”735″/>
As soon as your website is generated, Divi AI will give you an inventory of pages, Theme Builder templates, pointers, and methods on the use of Divi, and if you select inventory photographs, you’ll get an inventory of the ones, too.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269898 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/Divi-AI-website-pages-and-templates.jpg” alt=”Divi AI website pages and templates” width=”1800″ height=”2209″/>
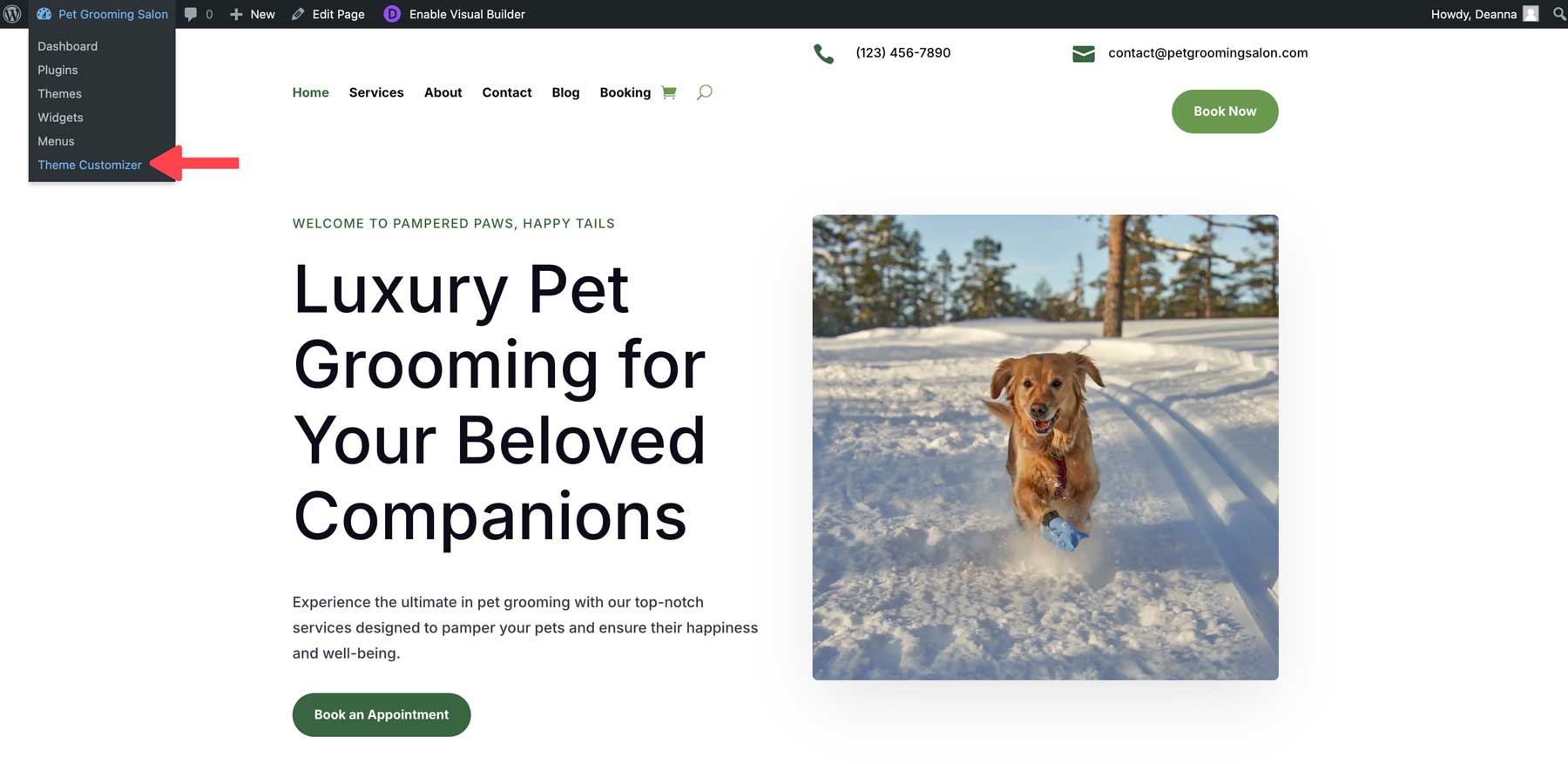
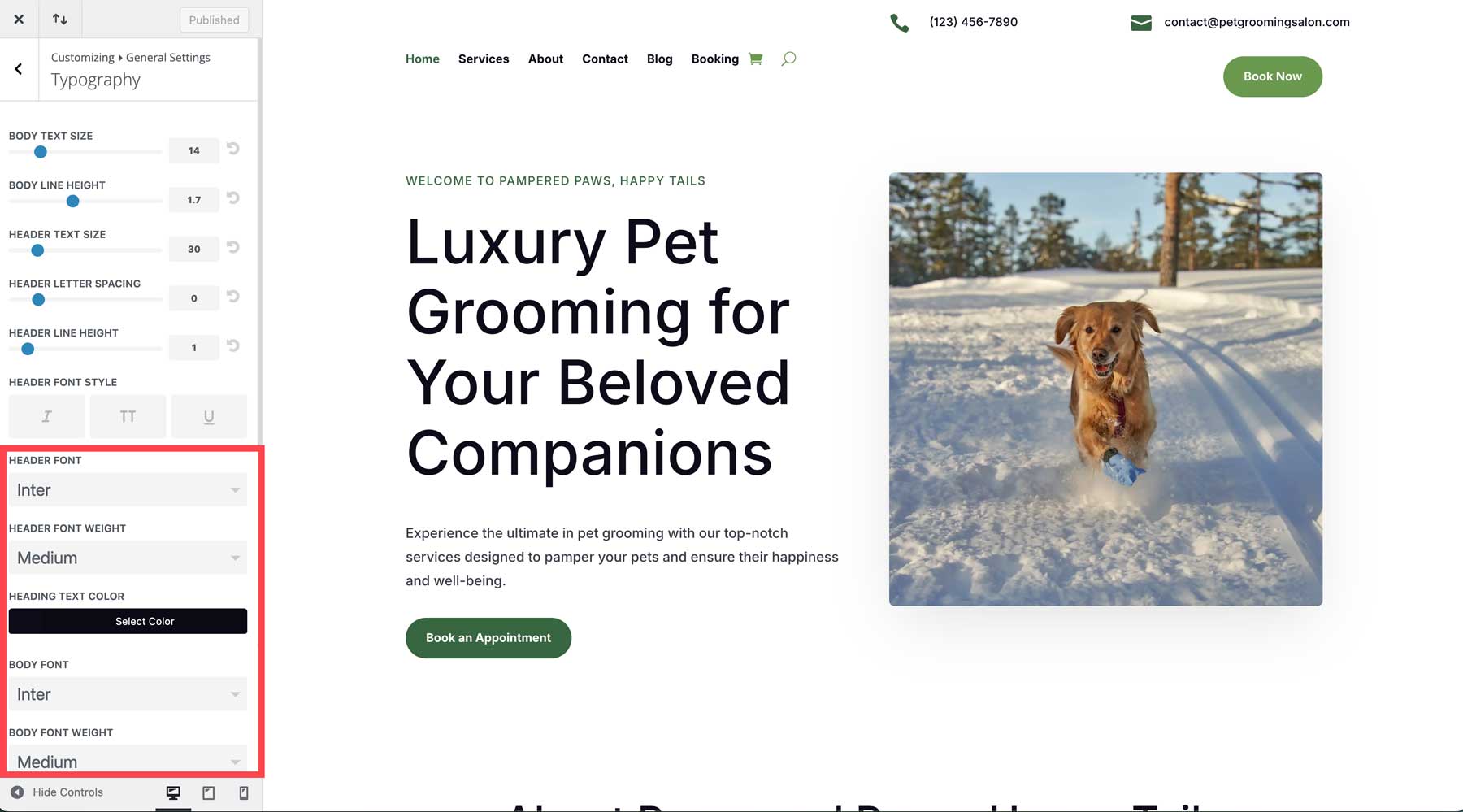
As in the past discussed, Divi AI units up each and every side of your website online, together with the Theme Customizer. It assigns fonts, colours, and different website online kinds globally, making it simple to switch them in a single position. From the entrance finish, hover over your website online’s name to expose the menu. Make a selection Theme Customizer to view your website’s settings.

Underneath Basic Settings, you’ll simply alternate the name and website slogan and alter the heading and frame fonts.

Professional Tip: Should you let Divi AI make a choice your number one and secondary fonts, you’ll simply alter them in case you aren’t happy. Navigate to Basic Settings > Format Settings to view and edit your website’s number one and secondary fonts. Any adjustments made right here will follow to each and every house the place the ones colours are used, saving you hours of enhancing time.
<img decoding=”async” loading=”lazy” class=”alignnone size-full wp-image-269901″ src=”https://wpmountain.com/wp-content/uploads/2024/08/Divi-site-colors.jpg” alt=”Divi website colors” width=”1800″ height=”848″/>
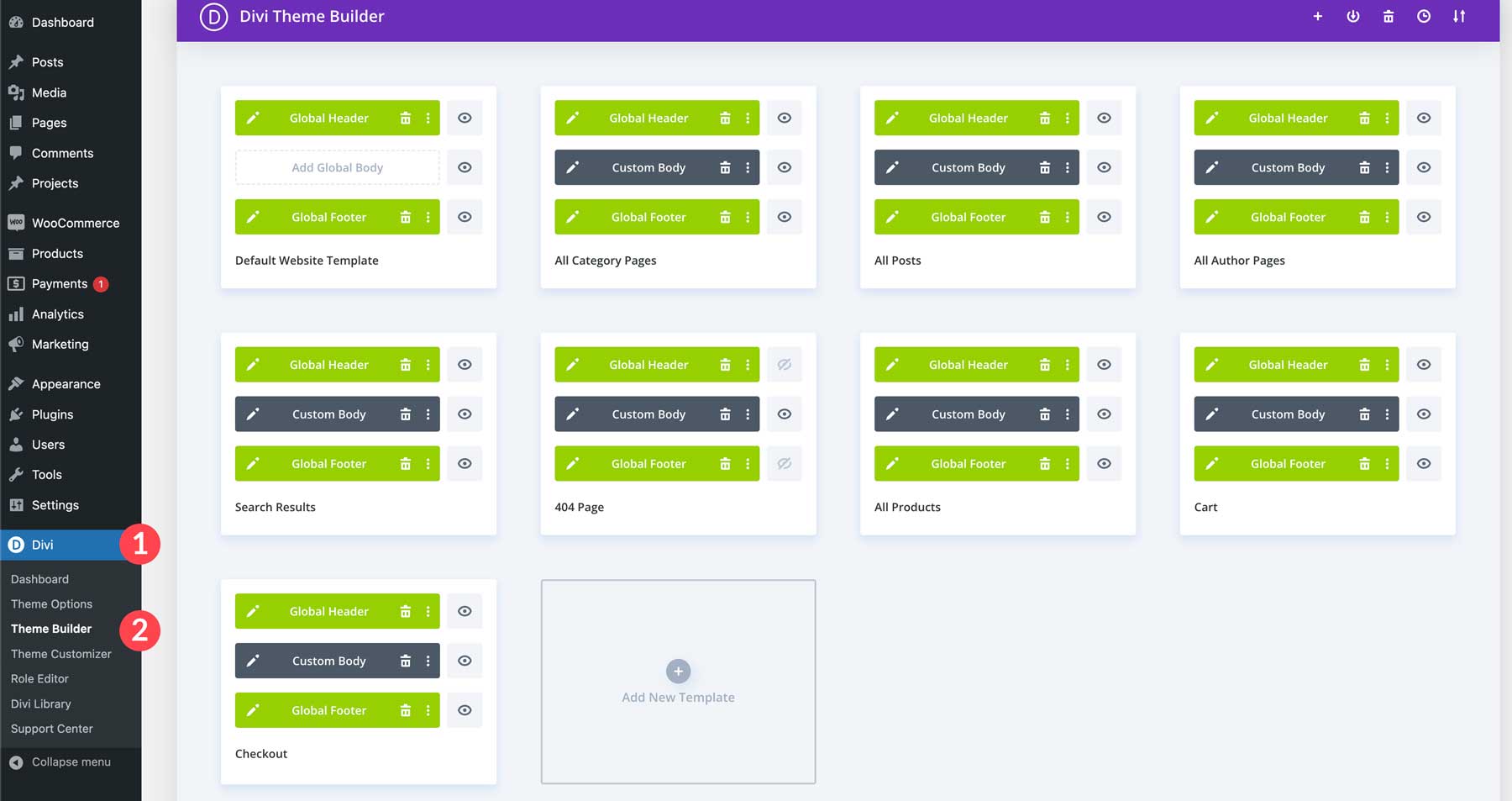
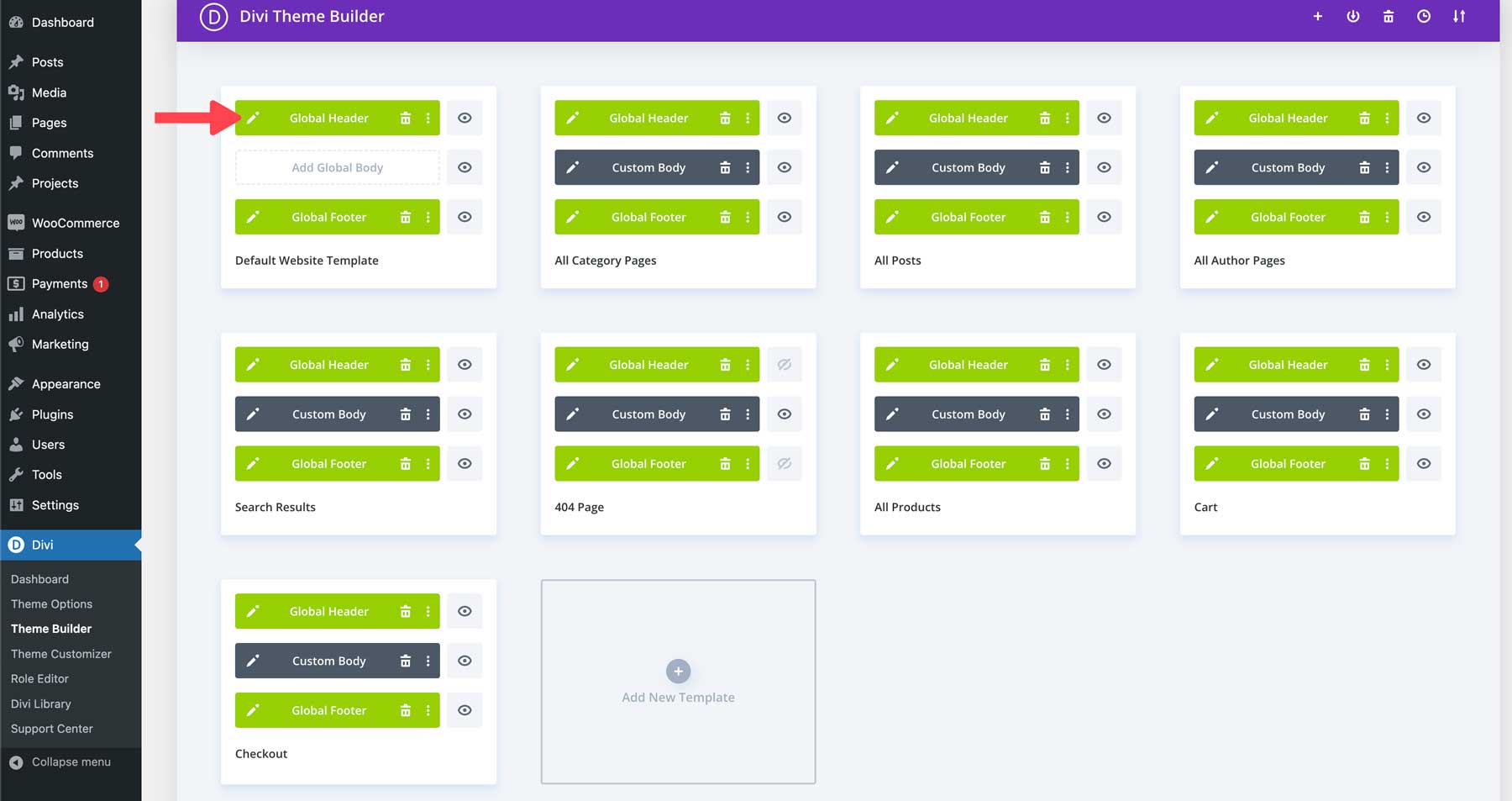
Any other implausible function of Divi AI‘s website online technology is its skill to generate dynamic Theme Builder templates to regulate the feel and appear of your website. Each Divi AI-generated website has editable templates for weblog posts, their classes, writer pages, seek effects, merchandise, cart, and checkout pages. There’s even a template for a 404 web page, too, so you’ll simply redirect customers to different pages in your website must they come upon a useless hyperlink.
Navigate to Divi > Theme Builder to view and edit your templates.

Click on the pencil icon on any template to edit it.

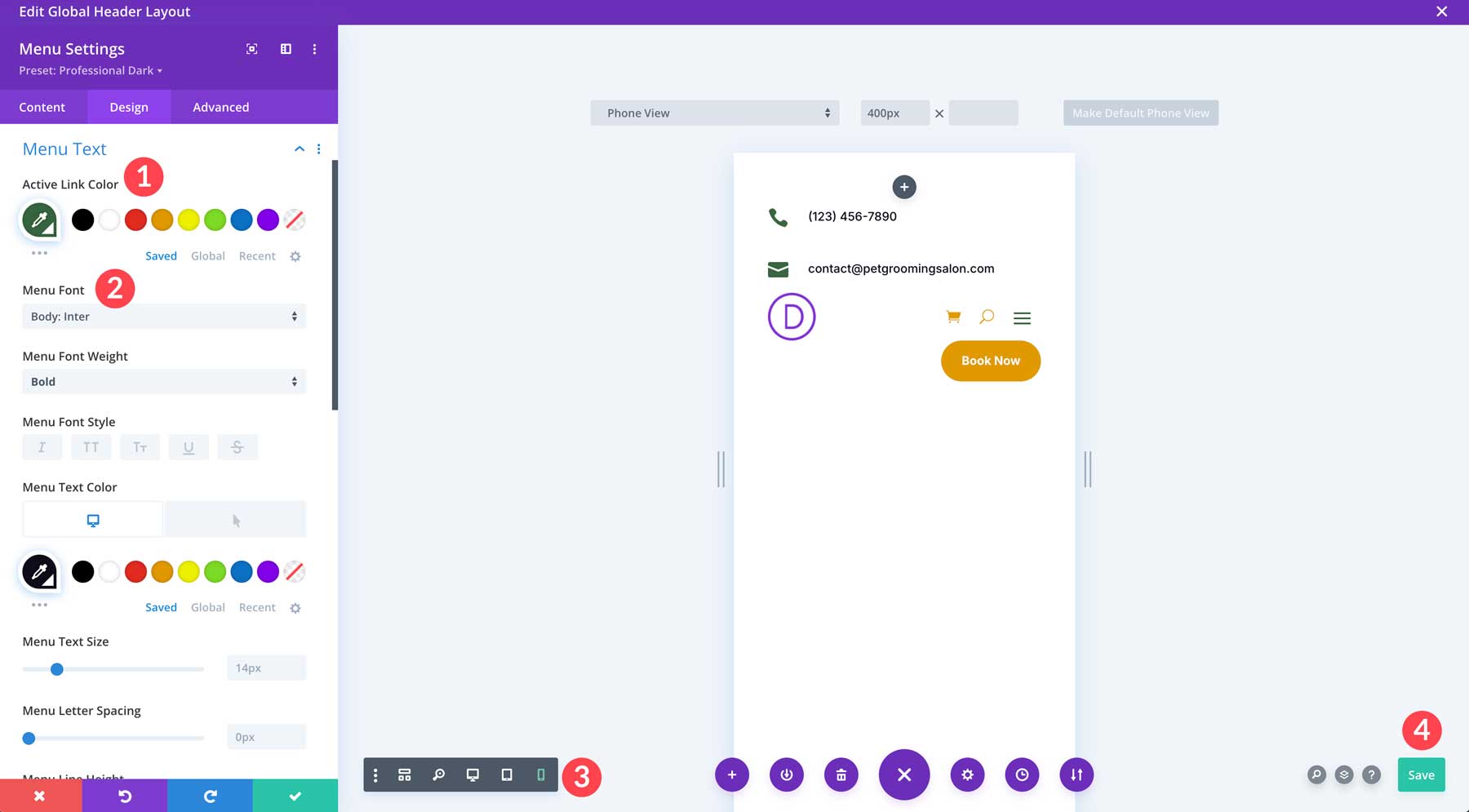
Due to Divi’s intuitive drag-and-drop Visible Builder, you’ll make any design adjustments you’d like. For instance, you’ll simply edit your website’s menu via opting for a brand new energetic hyperlink colour, deciding on a brand new menu font, and extra within the design tab. Divi’s responsive preview controls will assist you to view your menu in quite a lot of display screen sizes, making sure a continuing revel in throughout all gadgets. Whenever you’re glad with the adjustments, merely click on the Inexperienced Save button to use your adjustments globally throughout all pages the place the menu is provide.

Once more-saving function of Divi is the power to edit the worldwide presets related together with your Divi AI website online. Divi International Presets assist you to create and organize a couple of default kinds for any Divi Component. Each AI-generated website online comes with International Presets for each and every Module in your website online. Adjustments made to a preset are mirrored throughout all of your website online the place that preset is used, so you’ll make adjustments globally somewhat than enhancing each and every Module in my opinion.
Permit the Visible Builder to edit a International Preset on one in every of your website’s pages.

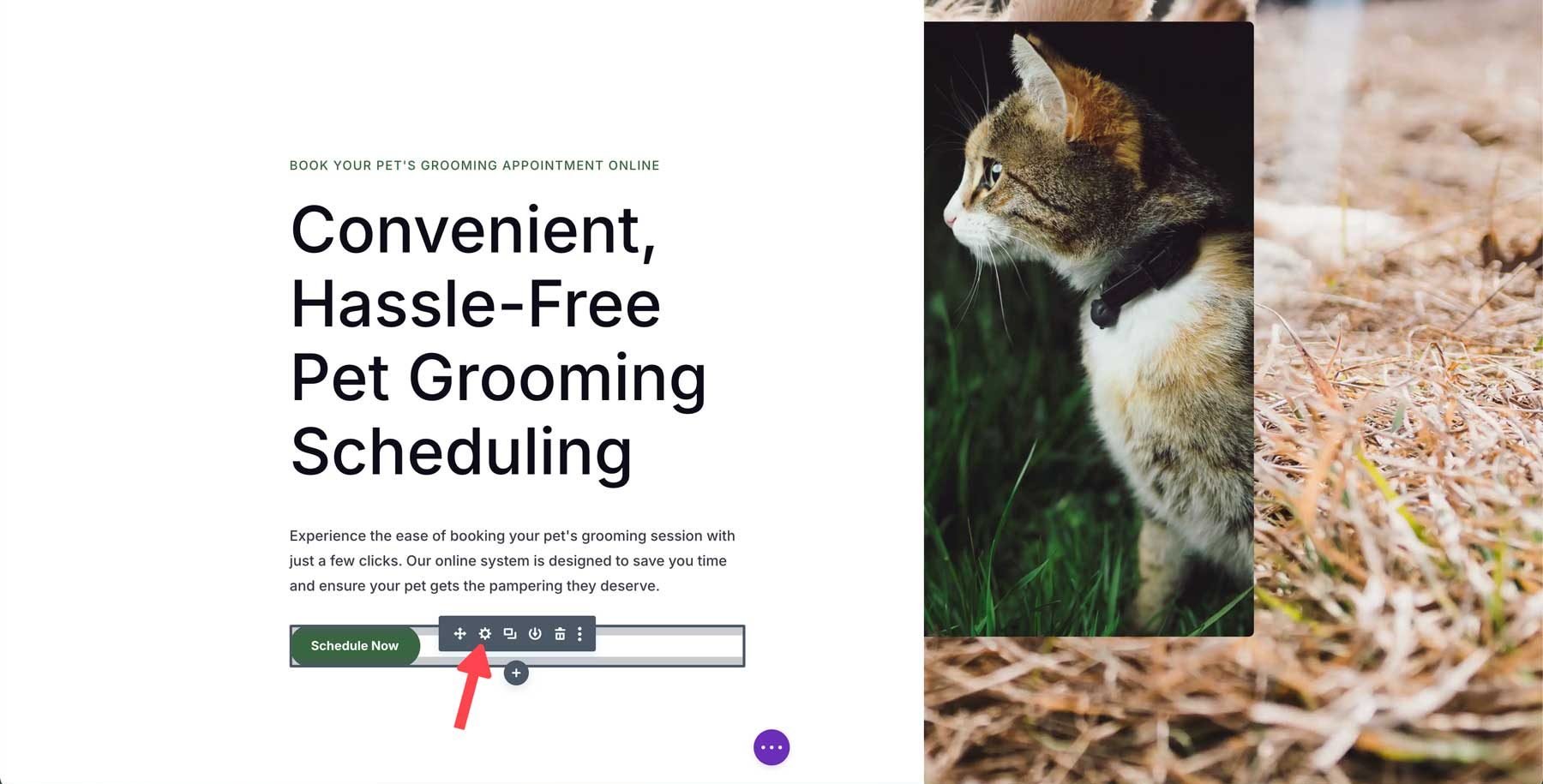
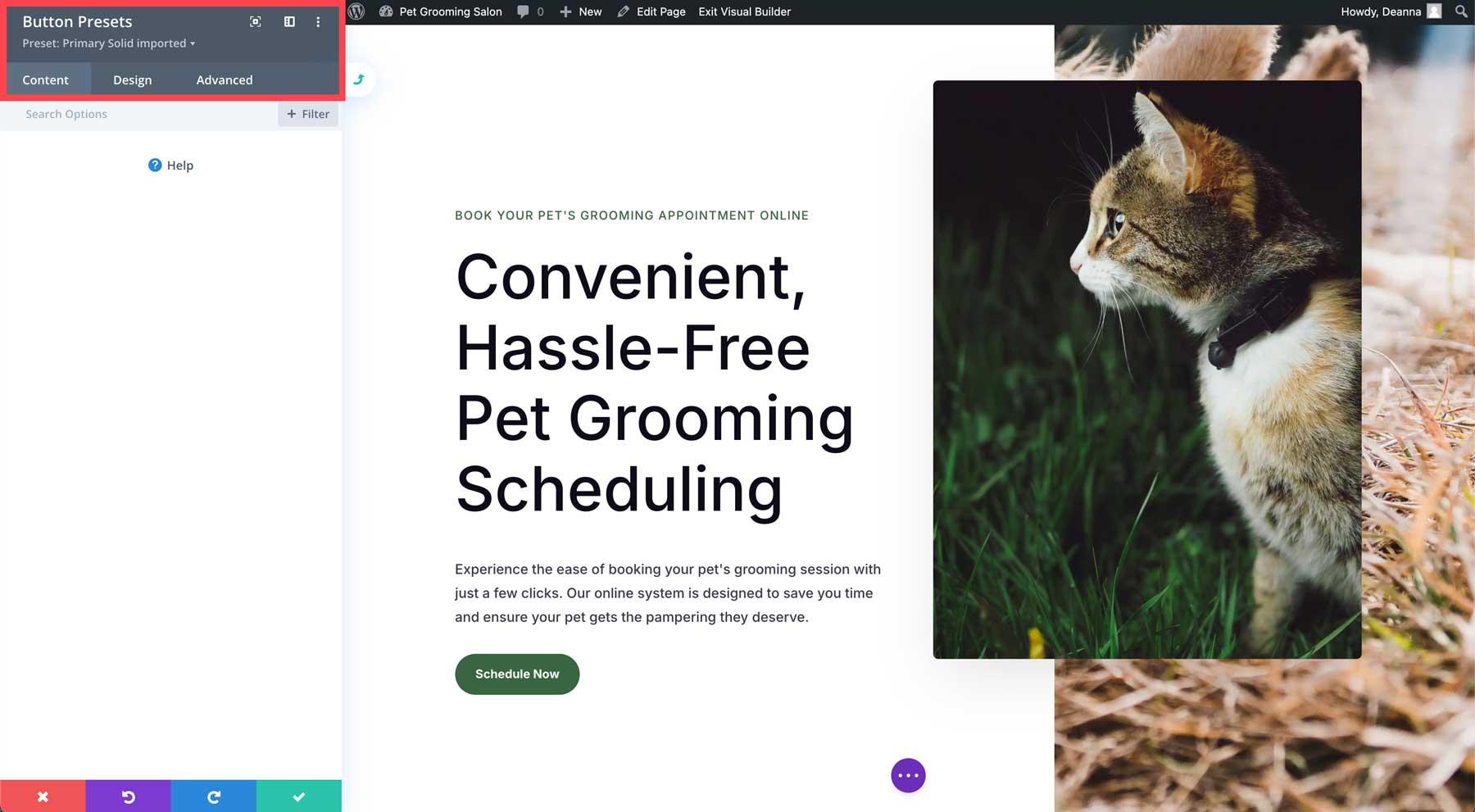
Hover over any Divi Module to expose the settings menu for that Module. Click on the settings icon to convey up the Module’s settings.

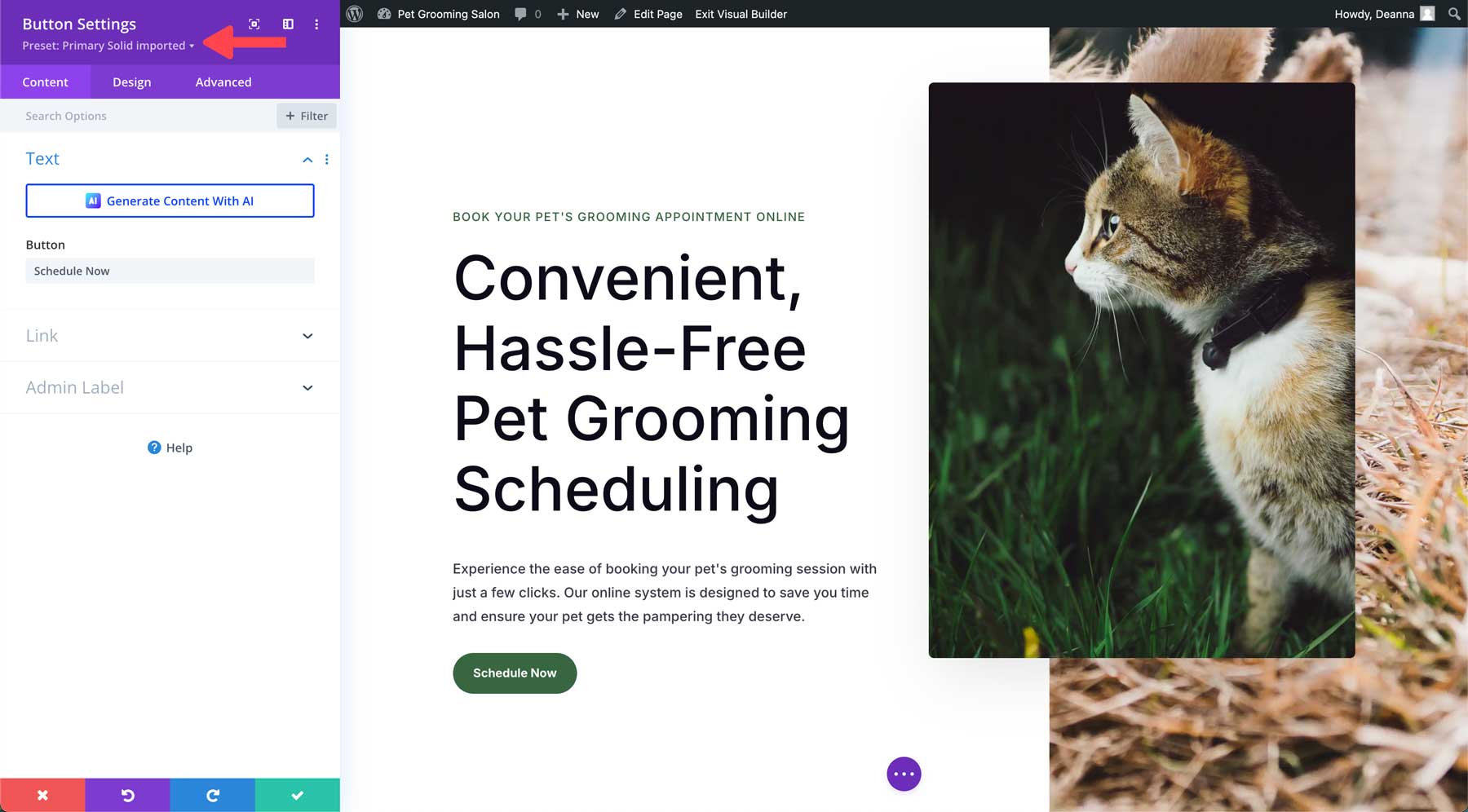
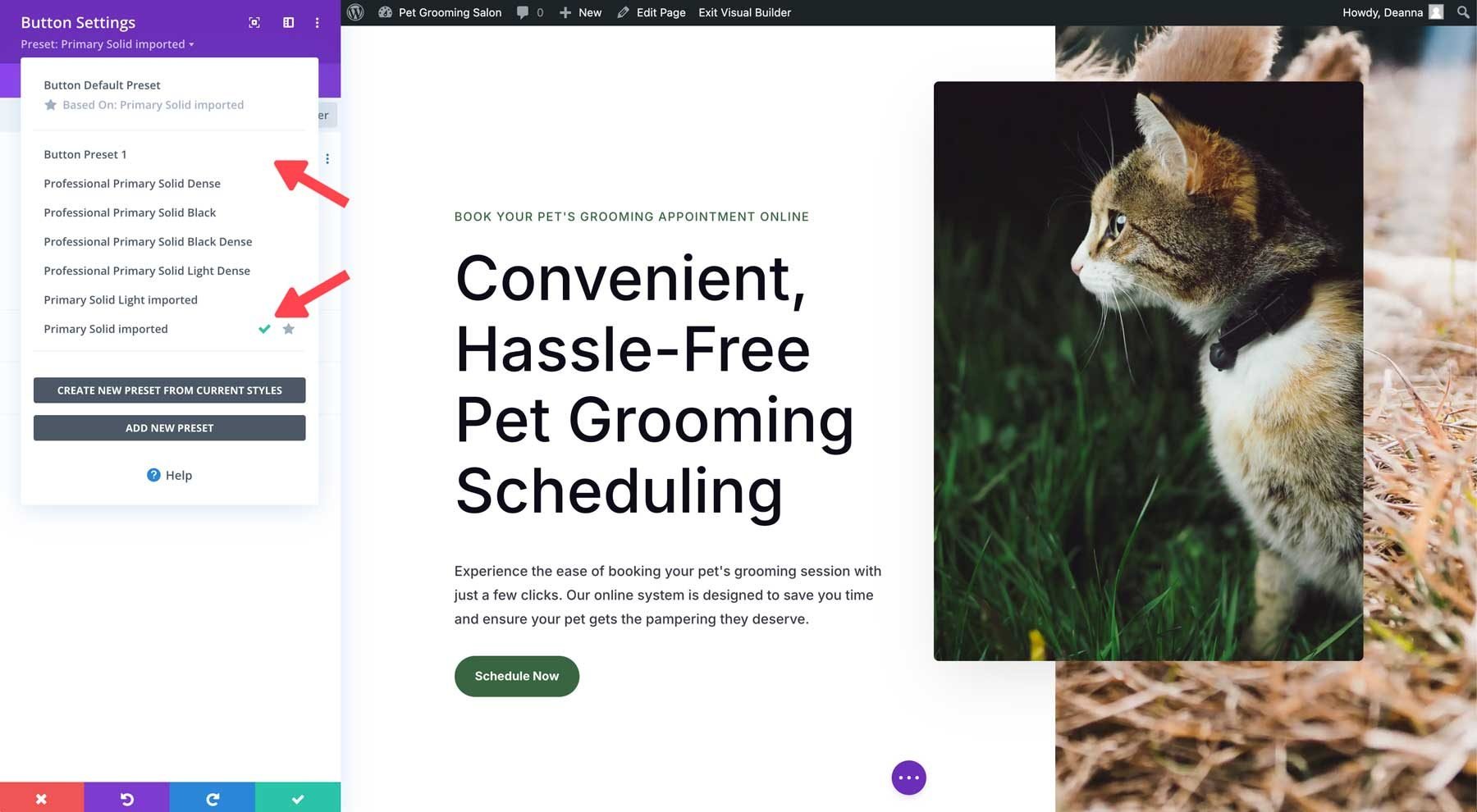
Within the pink header segment of the Module, click on the dropdown menu to expose all related presets.

An inventory of Divi presets will seem for that Module. The energetic preset is definitely identifiable with a inexperienced test mark.

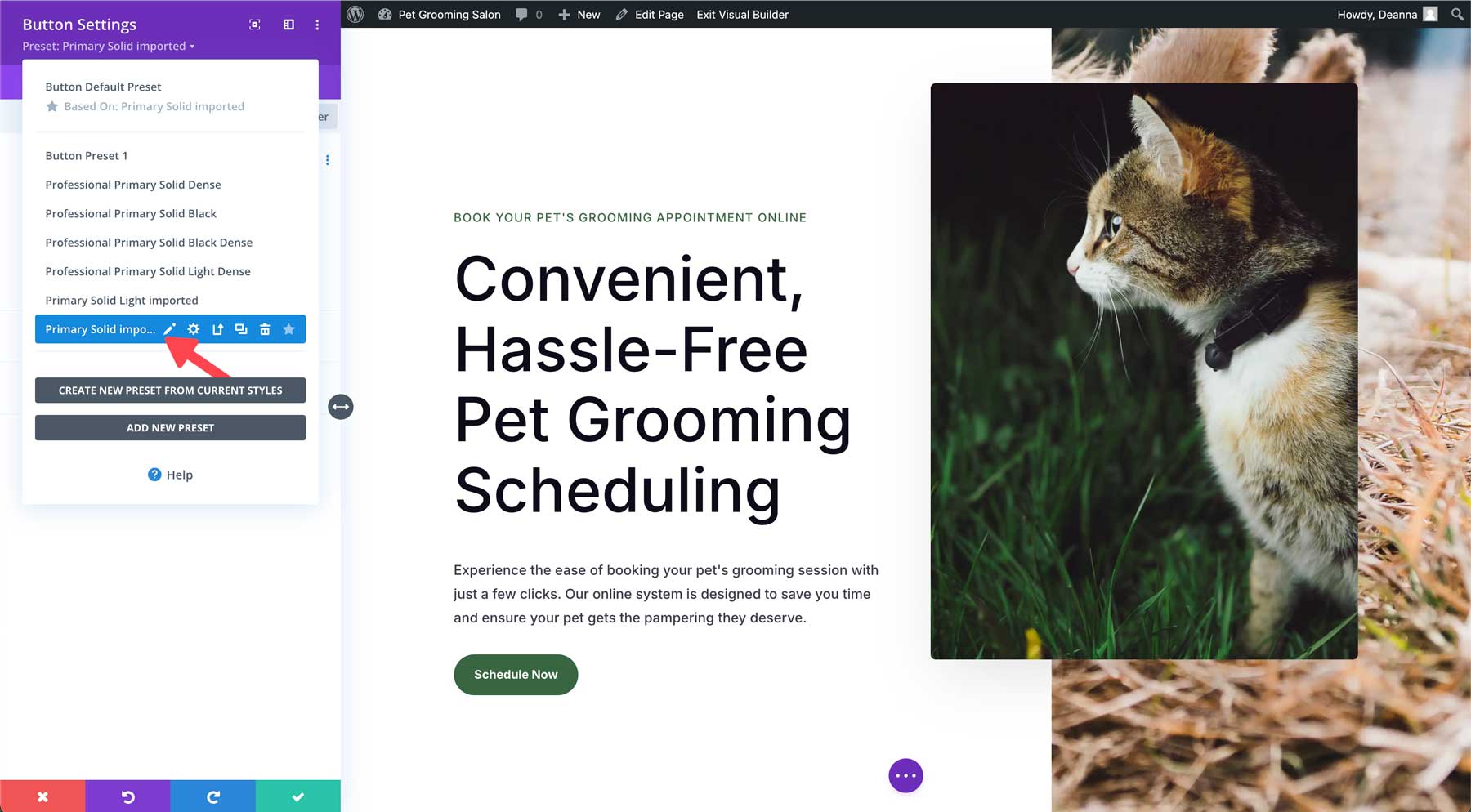
To edit the energetic preset, hover over it to expose the preset menu. Click on the pencil icon to edit it.

The Module’s header will flip gray, indicating that design adjustments are going on.

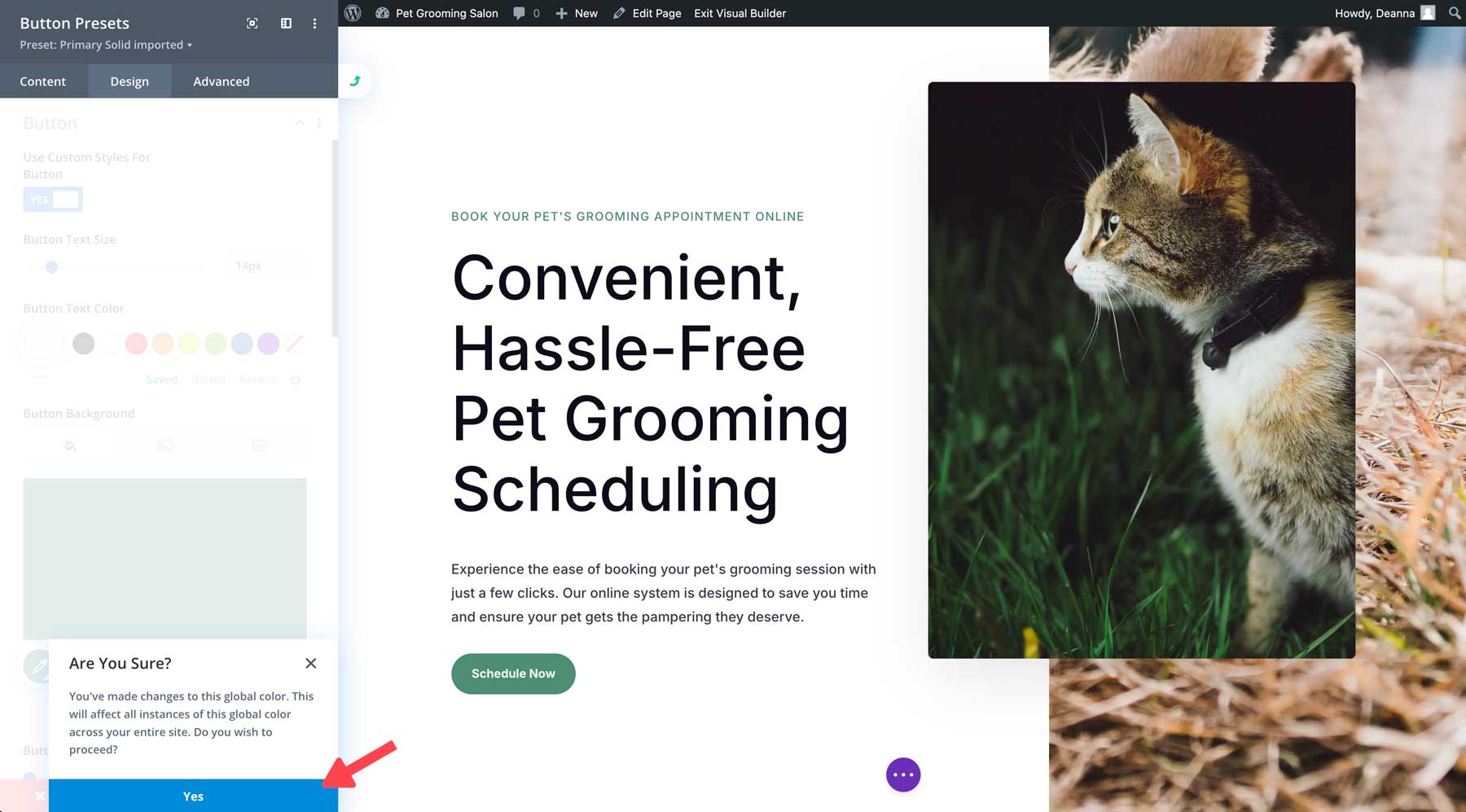
Make any design adjustments at the design tab, then click on the fairway save button. A conversation field asks if you wish to alternate an international preset. Click on sure to proceed.

To avoid wasting the preset, click on the inexperienced save button once more.
<img decoding=”async” loading=”lazy” class=”with-border alignnone wp-image-269913 size-full” src=”https://wpmountain.com/wp-content/uploads/2024/08/Divi-AI-generated-website-examples.jpg” alt=”Divi ai website examples” width=”1800″ height=”997″/>
Now that you’ve got a cast working out of producing a website online with Divi AI, we will get to the joys phase: Divi AI website online examples. Now, there isn’t an actual science to this. You’ll be as obscure or as descriptive as you need. On the other hand, the additional information you give Divi AI, the simpler the effects will probably be. Divi AI can create any form of website you need, in any style, and is excellent at figuring out what you’re looking to inform it.
So, with out additional ado, listed below are a couple of Divi ai website online examples you gained’t consider have been created via AI.
For this case, we needed to check Divi AI‘s skill to create an efficient eating place website online. We would have liked Divi AI to include not unusual pages related to eating place web sites, together with menu and reservation pages. We additionally sought after it to grasp the feel and appear we have been going for, so we recommended it to create a hip pizza website online with a dismal theme. As you’ll see, Divi AI did neatly following our suggested and enforcing maximum of our requests. We selected our fonts and hues and inventory photographs somewhat than AI-generated ones to save lots of time.
<img decoding=”async” loading=”lazy” class=”alignnone wp-image-270190″ src=”https://wpmountain.com/wp-content/uploads/2024/08/pizza-restaurant-Divi-AI-website-examples-scaled.jpg” alt=”pizza restaurant Divi AI website examples” width=”1800″ height=”8229″/>
Create a website online for a pizza eating place. Give the design a dismal theme with black backgrounds, huge photographs of pizzas, and pops of pink colours for CTAs, icons, and buttons.
Design Focal point: Darkish theme with black backgrounds, huge photographs of pizza, and other people taking part in consuming. Come with huge hero sections with symbol backgrounds, blank traces, gradient overlays, and white headings
Photographs: Make the most of huge, high-resolution photographs of pizzas, other people consuming pizza, and way of life photographs of other people at eating places
Pages: Come with House, About, Menu, Reservations, Weblog, and Touch pages
Menu Spotlight: Function a pizza eating place menu showcasing appetizers, salads, all kinds of pizzas, and truffles
Name to Motion: Make use of distinguished “ORDER ONLINE” CTAs all the way through the website online to power on-line orders.
Photographs: Use fine quality photographs of pizzas and way of life pictures of other people taking part in and consuming pizza in a cafe. Fonts: Incorporate Oswald for headings and Open Sans for frame reproduction.
View the website
For this website online, we needed to create an attention-grabbing shuttle company website online that focuses on coastline holidays in Florida’s Panhandle. We selected beach-themed pastel blue and inexperienced colours to present it a calming vibe. Relatively than depart the reproduction technology as much as the AI, we integrated details about making the internet reproduction conversational in order that it’s more uncomplicated to learn and spark motion via the consumer. The suggested beneath displays that we used a shorter one to check the AI’s functions with much less data.
<img decoding=”async” loading=”lazy” class=”alignnone wp-image-269870″ src=”https://wpmountain.com/wp-content/uploads/2024/08/vacation-rental-website-scaled.jpg” alt=”Divi AI website builder example” width=”1800″ height=”7986″/>
Create a website online for a shuttle company that encompasses the sensation of serenity. This company concentrates on coastline holidays within the Emerald Coast of Florida. The website must evoke a way of leisure and holiday whilst keeping up a contemporary, user-friendly interface.
Reproduction: Make the reproduction conversational, sales-driven, but legitimate. Steer clear of making it sound too cookie-cutter.
Photographs: Incorporate fine quality photographs of the panhandle of Florida all the way through the website. Use huge hero sections with coastline scenes.
Pages: Come with pages for house, about, our leases, reserving, and speak to.
Target market: households, {couples}, and teams searching for a coastline holiday.
View the website
For this website online, we restricted the tips we equipped Divi AI with out sacrificing the most important main points. This time, we directed the AI to incorporate particular fonts and hues, in conjunction with a dismal theme. Even if the suggested is shorter than the others, Divi AI nonetheless did an incredible process translating our suggested into an attractive, efficient website online. We additionally let Divi AI make a choice our fonts, their colours, and the website’s number one and secondary colours for us.
<img decoding=”async” loading=”lazy” class=”alignnone wp-image-270181″ src=”https://wpmountain.com/wp-content/uploads/2024/08/rockstar-Divi-AI-website-examples-scaled.jpg” alt=”Guitar teacher Divi AI websites examples ” width=”1800″ height=”7396″/>
Create a website online for a guitar trainer who makes a speciality of the electrical guitar.
Design: Darkish theme with pops of pink. Black backgrounds, white headlines, and pink for calls-to-action and buttons. The whole appear and feel of the website must be innovative, sharp traces, with an general “rock celebrity” vibe.
Photographs: Song-focused photographs of rock bands on level, guitars, other people taking part in guitar
Pages: House, about, services and products, pricing, weblog, touch Colours: Black and vivid pink
View the website
For our structure company website online, we attempted to be as detailed as imaginable, from the colours and fonts to make use of, right down to the classy we have been going for. We bolstered our want for a monochromatic appear and feel within the textual content suggested we equipped. General, Divi AI did an improbable process of producing the trendy, swish website online we have been searching for, right down to the font weight of our headings. We additionally directed it at the general path of the written reproduction, the varieties of photographs to make use of, and what pages to create.
<img decoding=”async” loading=”lazy” class=”alignnone wp-image-269871″ src=”https://wpmountain.com/wp-content/uploads/2024/08/Architect-example-scaled.jpg” alt=”Divi AI website builder example” width=”1800″ height=”7667″/>
Create a contemporary and leading edge website online design for an structure company. The website online must exude creativity, sophistication, and forward-thinking. Incorporate blank traces, give it a minimalistic but robust aesthetic that conjures up, and use a monochromatic colour scheme. The website online must be extremely interactive and user-friendly, with easy animations, hover results, and transitions.
Internet Reproduction: Make the textual content conversational but legitimate with strategically positioned CTAs all the way through the website online
Photographs: Use fine quality photographs that exhibit architectural initiatives, fashionable business constructions, and fashionable and complicated houses.
Font-weight: Make headlines huge, however use a lighter-weight font.
Pages: house, about, services and products, our initiatives, weblog, and speak to.
View the website
For our final instance, we equipped Divi AI with as a lot data as imaginable, from photographs to content material to calls to motion. We equipped an in depth suggested describing the design, with huge hero sections and a header house designed to inspire guests to behave. We additionally integrated detailed instructions for the varieties of photographs to incorporate, how we needed the content material to be structured, and particular touch data to incorporate at the website’s touch web page.
Create a fascinating pictures portfolio website online for Jenna Patterson, who makes a speciality of panorama and way of life pictures. The website online must have a contemporary aesthetic and emphasize fine quality imagery.
Pages: House, About, Services and products, My Paintings, Weblog, and Touch.
Design: The header and footer must be designed to inspire customer engagement and lead technology. Hero sections on each and every web page must have huge symbol backgrounds, fascinating headlines, and a CTA.
Photographs: Create a surprising choice of panorama and way of life images to populate the website online. Come with a gallery of all photographs at the portfolio web page. Use high-end photographs all the way through the website online to create a top rate appear and feel.
Content material: Generate compelling reproduction for the About web page, highlighting Jenna’s pictures adventure, taste, and fervour.
Name to Motion: Incorporate transparent and compelling CTAs all the way through the website online, corresponding to “BOOK NOW” or “CONTACT ME,” to power inquiries.
Touch Data: Supply Jenna’s touch main points, together with telephone quantity, e mail cope with, and social media hyperlinks at the touch web page.
General, the website online must mirror Jenna’s legitimate model and encourage attainable purchasers to make a choice for his or her pictures wishes.
View the website
Crafting the very best suggested doesn’t should be exhausting, however is very important for maximizing the possible that Divi AI will get it proper the primary time. When you won’t get the specified consequence at the first take a look at, incorporating the following tips gives you a greater likelihood of accomplishing the feel and appear you need. Something to keep in mind is that Divi AI supplies limitless generations, so in case you don’t get it the place you need it the primary time, you’ll simply regulate facets of your suggested to fine-tune the effects.
Listed below are a couple of pointers that will help you craft the very best suggested to your AI-generated website online:
Remember to obviously articulate what you need to succeed in together with your website online. That begins with figuring out the kind of website you need to generate. Are you aiming for a easy on-line retailer, a qualified portfolio, or a posh trade platform? Offering Divi AI with transparent path is going some distance in growing the website you need from the beginning. It’s additionally necessary to outline your target market. Should you don’t, that’s adequate. As an alternative, describe the target market you need to draw. Remember to supply information about your ideally suited buyer or customer so the AI can tailor the design and content material in opposition to that demographic.
Any other just right option to be particular is to outline your design personal tastes. In case you have most popular colours in thoughts, upload them to Divi AI’s number one and secondary colour fields. This may let Divi AI know that you need to incorporate particular colours, and it’ll generate your website accordingly. Additionally, be sure that your font personal tastes and general desired aesthetic are outlined. Bear in mind, the extra particular, the simpler.
To take care of design consistency, one of the crucial necessary issues to keep in mind is to incorporate related details about your model identification, together with your model identify, brand, slogan, and most popular colours. You’ll additionally supply details about the textual content and photographs you need to incorporate, giving Divi AI a cast framework to paintings with. If you wish to have particular functionalities like ecommerce, tick the ecommerce checkbox at the preliminary website technology web page and point out any touch bureaucracy or e mail choices you’d like to incorporate.
In most cases, the additional information you supply Divi AI, the simpler the effects will probably be. Be sure to use descriptive phrases to put across your imaginative and prescient. For instance, use extra descriptive phrases like minimalist with blank traces as an alternative of claiming fashionable. Any other factor to believe is finding out different web sites that you simply like and striving to explain the feel and appear of the ones websites. If you wish to have lend a hand, you’ll use other AI gear like Gemini or ChatGPT that will help you describe the ones websites. Should you don’t get the effects you’re searching for in an instant, take a look at the use of other wording to look the way it impacts the effects.
We in short touched in this in the past, however take a look at once more in case you don’t be successful the primary time! Divi AI has limitless generations, so that you don’t have to fret about the use of up credit, as with different AI website online turbines. Check out other activates and permutations to look what works best possible.
Divi AI is a game-changer for growing web sites. Via getting rid of the desire for complicated questionnaires that different AI website online developers use, it empowers customers of all talent ranges to design surprising web sites in file time. With its skill to generate fine quality textual content, photographs, and layouts, Divi AI successfully transforms your imaginative and prescient right into a fact. With that stated, creativity and refinement are nonetheless crucial for a in point of fact efficient website online; Divi AI supplies a cast basis and speeds up the design procedure considerably. Via working out the facility of efficient activates and leveraging Divi AI, you’ll create professional-quality web sites without difficulty.
Get Divi AI with 60% OFF
The submit 5 Seamless Examples of Divi AI-Generated Websites (& Their Prompts) gave the impression first on Elegant Themes Blog.
wordpress Maintenance Plans | wordpress hosting
read more