
- Shop
- (Untitled)
- Smart Shopper
- Deals
- Gift Ideas
- Lifestyle
- New Discoveries
-
Featured
-
Featured
- Recent
-
Select Page

Whether you’re new to CSS or have years of experience, you’ve probably encountered pseudo-classes. One of the crucial pseudo-classes continuously identified is certainly the maximum :hoverwhich allows us to define the style of an element when it is within the hovering statesimilar to when you hover over the mouse pointer.
Building on the concepts from our previous discussions on margin:auto and CSS Floats, this article provides an in-depth look at pseudo-classes. We will discover What are pseudo-classes?how they work, how they can be classified and how they vary from pseudo-elements.
A pseudo-class is a keyword added to CSS selectors for define a decided state of an HTML element. You will be able to add a pseudo-class to a CSS selector using the colon syntax :in this way: a:hover { ... }.
A CSS category is a function executed for HTML issues to enforce equivalent style laws, similar to those for top menu items or sidebar widget titles. In essence, CSS courses group or classify HTML problems that percentage no longer represents abnormal traits.
Pseudo-classes are similar to CSS courses because they also observe the laws of style for matters with shared characteristics. On the other hand, while the same old courses are user defined AND visible within the provided code (for example,
Pseudo-classes and pseudo-elements can be used in CSS selectors, but do not exist within the provided HTML. Instead, they are “inserted” via the use of the patron agent based on certain prerequisites for use in style sheets. – W3C
THE purpose of ordinary CSS courses it’s at classify or group problems. Developers group problems based on the intended style, creating courses such as “menu items”, “buttons”, or “thumbnails” to check the consistency of the design across all equivalent problems. The groupings are in line with features defined by developer usage.
For example, a developer would most likely use a
[...]
On the other hand, HTML problems have intrinsic characteristics in line with their status, location, nature and interaction with the Internet web page and the client. The traits are no longer marked in the HTML code in most caseson the other hand it can also be targeted with pseudo-classes in CSS. Examples include:
Those are the types of features that are most often addressed through the use of pseudo-classes. To better understand the variation between courses and pseudo-classes, let’s imagine the use of the class .ultimate to identify general problems in the various boxes of the mother or father.
selection 1
selection 2
selection 3
selection 4
You will be able to format the latest child issues with the following CSS:
li.ultimate {
text-transform: uppercase;
}
selection.ultimate {
font-style: italic;
}
On the other hand, what happens when the overall element changes? You will have to manually replace the .ultimate class from the previous final element to the new one.
This nuisance of refresher courses can also be avoided for some no longer anomalous features. For example, the use of a default :last-child pseudo-class is very useful indeed. With this, there is I don’t want to mark the whole item inside the HTML code, and you can still format it with the following CSS:
li:last-child {
text-transform: uppercase;
}
selection:last-child {
font-style: italic;
}
CSS provides a number of pseudo-classes that allow developers to focus on issues in line with specific features that might otherwise be difficult to achieve. You can find a complete list of usual pseudo-classes on MDN.
Dynamic pseudo-classes are executed for HTML problems dynamicallyin line with the state in which they transit following customer interactionsSome examples include :hover, :focal point, :hyperlinkAND :visitedall of which could be used continuously with the anchor tag.
a:visited {
coloration: #8D20AE;
}
.button:hover,
.button:point of interest {
font-weight: bold;
}
State-based pseudo-classes are executed to solve problems after they are in a specific static state. Now, some non-abnormal examples include:
:checked for checkboxes (:fullscreen to focus on any element of the last few years displayed in full screen mode:disabled for issues that can be disabled, similar to THE :checked The pseudo-class is particularly trendy, as it indicates whether a checkbox is selected or not.
.checkbox:checked + label {
font-style: italic;
}
input:disabled {
background-color: #EEEEEE;
}
Structural pseudo-classes pose problems in line with their position during file creationOne of the most used examples includes :first-child, :last-childAND :nth-child(n). Those can be used to style specific young children’s problems in line with their position within a container. Another example is :rootwhich targets the highest level parent or parent element within the DOM.
There are also pseudo-classes that don’t fit neatly into other lessons, such as:
:now not(x)which selects problems that have no compatibility with the requested selector X:lang(language-code) to be interested in issues in line with the language of their content topic:dir(directionality)which selects problems with the content topic in a decided directionality (for example, from left to right or from right to left).
p:lang(ko) {
background-color: #FFFF00;
}
:root {
background-color: #FAEBD7;
}
One of the crucial and difficult aspects of pseudo-classes is determining the variation between :nth-child AND :nth-of-type pseudo-classes.
Both are a type of structural pseudo-classes that focus on specific problems within a parent element (container), on the other hand they do it in distinct ways.
Let’s suppose N is 2. The :nth-child(n) the selector points to an element that is the 2d small in all its element mom or dadregardless of the type of element. On the other hand, :nth-of-type(n) goals the second occurrence of a chosen type of element (for example, a paragraph) throughout the mom or dad element.
Let’s take a look at an example for example this difference:
/* Types the second toddler element inside its mom or father, which may also be of any shape */
p:nth-child(2) {
coloration: #1E90FF; /* Delicate blue */
}
/* Types the second paragraph inside its mom or father element */
p:nth-of-type(2) {
font-weight: bold;
}
Let’s now see how this CSS affects HTML in two different scenarios.
In case 1, the second element inside a
:nth-child(2) the rule no longer respects paragraphs. Despite the fact that the unordered checklist is the second child, it is no more a paragraph.
If, however, the parent or parent element contains a 2d paragraph, the :nth-of-type(2) the rule will be observed, since this rule specifically aims
problems and ignore other types of problems (such as unordered lists) in the entire parent or parent element.
In our example, the :nth-of-type(2) The rule will set the style of the second paragraph, which in this case is Child 3.
Paragraph 1, Child 1
Unordered Tick list 1, Child 2
Paragraph 2, Child 3

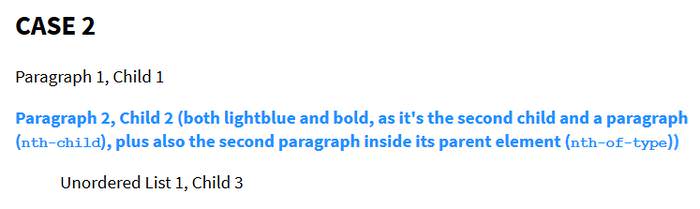
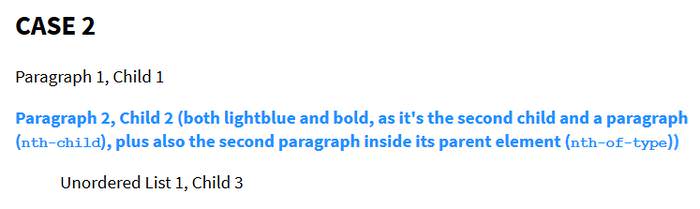
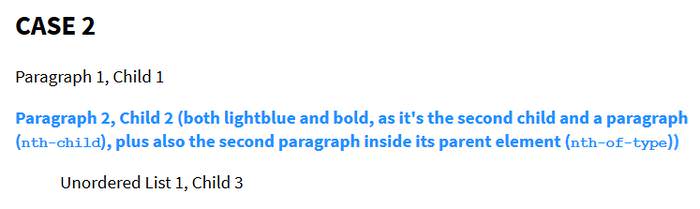
In case 2, we move the unordered checklist to the third position, placing the second paragraph faster than it. Now, each single :nth-child(2) AND :nth-of-type(2) the laws will be observed, since the second paragraph is each the second little one in all his mother or father
element.
Paragraph 1, Child 1
Paragraph 2, Child 2
Unordered Tick list 1, Child 3


To find the differences between :nth-child AND :nth-of-type also, CSS Strategies has a nice post on the matter. If you use SASS, Circle of relatives.scss will allow you to create difficult n-th-child based problems.
When discussing pseudo-classes, it is important to understand how they vary from pseudo-elements to avoid confusion.
Pseudo-elementsPleases ::faster than AND ::after (see these instructions on how to use them), they are also added via the use of client agents and it can also be targeted and styled with CSS somewhat similar to pseudo-classes.
The key difference is that pseudo-classes are used to select HTML problems that already exists inside the file treealthough they will not be marked explicitly, while pseudo-elements allow us to define the style of the problems that in most cases they do not exist within the DOM by themselves. Examples include ::sooner than AND ::afteror parts of providing problems such as ::first-letter AND ::placeholder.
There is also a difference in syntax: pseudoelements are normally written with double colons ::while pseudo-classes use a single semicolon :This can be tricky because, in CSS2, pseudo-elements were also marked with a single semicolon; browsers, however, have enhanced this old syntax.
Furthermore, there are diversifications in How we will use pseudo-classes and pseudo-elements with CSS.
Pseudo-elements should appear After the selection of selectors, while pseudo-classes can also be placed anywhere in the assortment of CSS selectors.
For example, you will be able to use the complete product list in a
ul > :last-child.pink {
coloration: #B0171F;
}
OR
ul > .pink:last-child {
coloration: #B0171F;
}
The main selector is aimed at the child in general all over the world
.pinkwhile the second selector addresses the child in general, one of the most common problems he has .pink class inside
As you can see, The placement of the pseudo-class may vary.
Let’s try to do something equivalent with pseudoelements.
ul > .pink::after {
display: block;
content material subject matter: 'pink';
coloration: #B0171F;
}
The CSS above is professional and the “pink” text will appear After THE
.pink.
On the other hand, the following code was not processed due to we will no longer be able to alternate the positioning of a pseudo-element throughout the selector’s assortment.
ul > ::after.pink {
display: block;
content material subject matter: 'pink';
coloration: #B0171F;
}
You can only use one pseudo-element in sequence with the selector, while pseudo-classes It can also be combined as long as the combination makes sense. For example, to focus on first-child issues that might also be read-only, you will be able to combine pseudo-classes :first-child AND :read-only as follows:
:first-child:read-only {
coloration: #EEEEEE;
}
Now not all the selector syntax that includes a : is a proper CSS pseudo-class. If you’ve used jQuery, you’ll want to pay attention to selectors like $(':checkbox'), $(':input')AND $(':made up our minds on').
It is very important to note that those are no more CSS Pseudo-classes be targeted by the use of jQuery. Instead, they are known as jQuery selector extensions.
jQuery selector extensions allow you purpose HTML problems with more practical keywordsMany of these extensions are shorthand for combinations of old CSS selectors, represented by the use of a single keyword.
/* Industry the font of all input-related HTML issues,
like button, select, and input */
$( ":input" ).css("font-family","courier new");
Sending complete information to CSS pseudo-categories and their usage appeared first on Hongkiat.
Source: https://www.hongkiat.com/blog/definite-guide-css-pseudoclasses/
[ continue ]
wordpress Maintenance Plans | wordpress hosting
Learn more